AIサマリー
訪問者と対面で会話するようなフォームを作成したいですか?WPForms の Conversational Forms アドオンを使えば、新規または既存のフォームに独立したページを作成できるだけでなく、よりパーソナルに感じられるユニークなエクスペリエンスを提供し、入力完了率を向上させることができます。
このチュートリアルでは WPForms で Conversational Forms アドオンを使う方法を紹介します。
必要条件
- Conversational Forms アドオンにアクセスするには、Pro ライセンスレベル以上が必要です。
- Conversational Formsアドオンに最低限必要なWPFormsの最新バージョンがインストールされていることを確認してください。
会話形式とは何か?
会話型フォームは、対面でのチャットのような、より個人的な感覚をユーザーに与えるユニークな体験を提供します。会話型フォームを一般的なフォームと異なるものにする主な特徴は以下の通りです:
- ガイド付きエクスペリエンス:ユーザーが最初にページにアクセスしてからフォームを送信するまでの間、現在のステップにのみフォーカスが当たります。これにより、フォームを通してユーザーを誘導し、会話のような体験を提供します。
- 独立したページ:フォームは独立したページに表示されます。
- ナビゲーション・オプション:ほとんどのフォームでは、ユーザーはマウスを使ってフィールドをクリックします。しかし、会話型フォームでは、ユーザーが望むのであれば、キーボードだけでフォーム全体に入力することができます(あるいは、マウスを使うこともできます)。
その結果、ユーザーにとって親しみやすく、魅力的なフォームになります。多くの場合、フォームの完了率も高くなります。
注:実際の会話型フォームをご覧になりたいですか?ライブデモで例をご覧ください。
会話フォームアドオンのインストール
始める前に、まずWordPressサイトにWPFormsをインストールして有効化する必要があります。
次にライセンスキーを確認します。これですぐにConversational Forms アドオンをインストールして有効化できます。
会話フォームの作成とカスタマイズ
Conversational Formsアドオンをインストールしたら、新しいフォームを作成するか、既存のフォームを編集する必要があります。
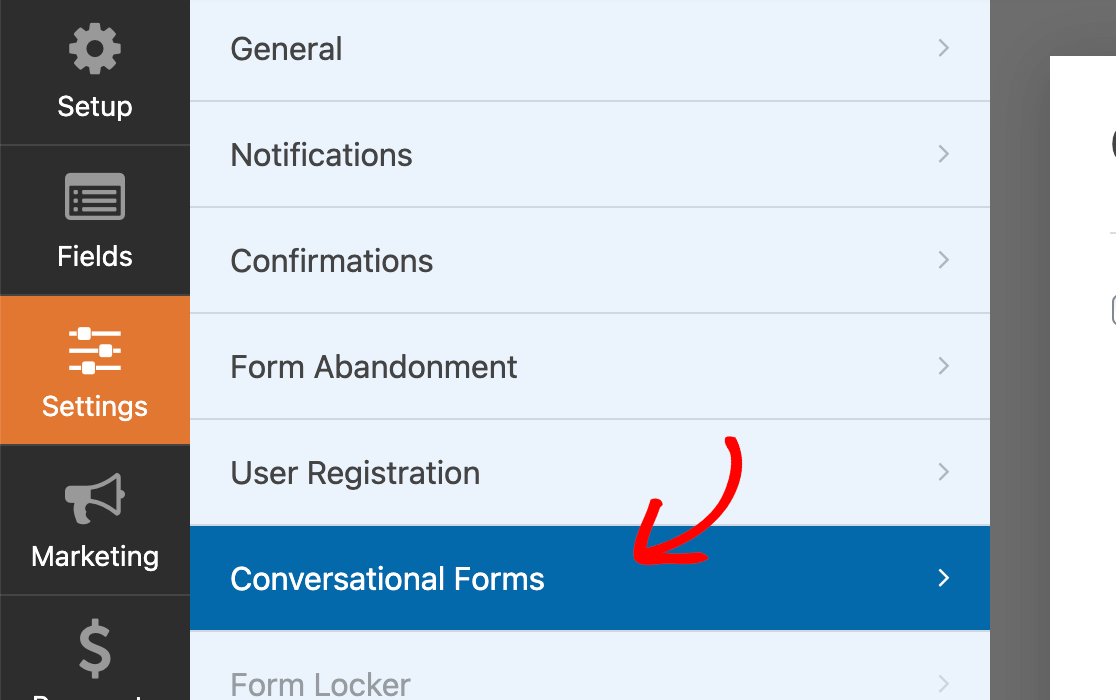
フォームビルダーを開いたら、会話型フォームに入れたいフィールドを追加し、カスタマイズします。次に設定 " 会話型フォーム に進みます。

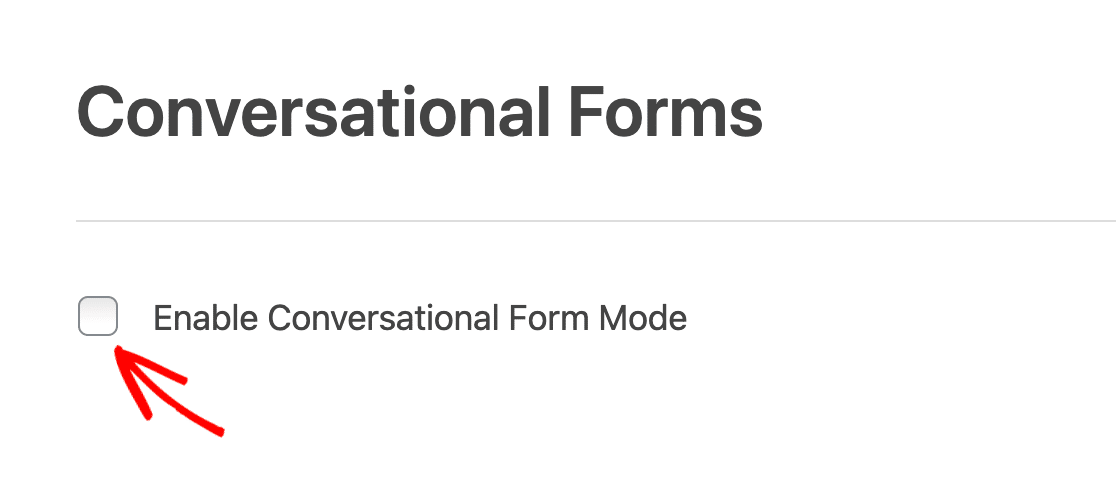
ここで、Enable Conversational Form Modeと書かれたボックスをチェックします。

このボックスをチェックすると、追加のオプションが表示されます。以下、それぞれの設定について詳しく説明します。
会話形式のプレビュー
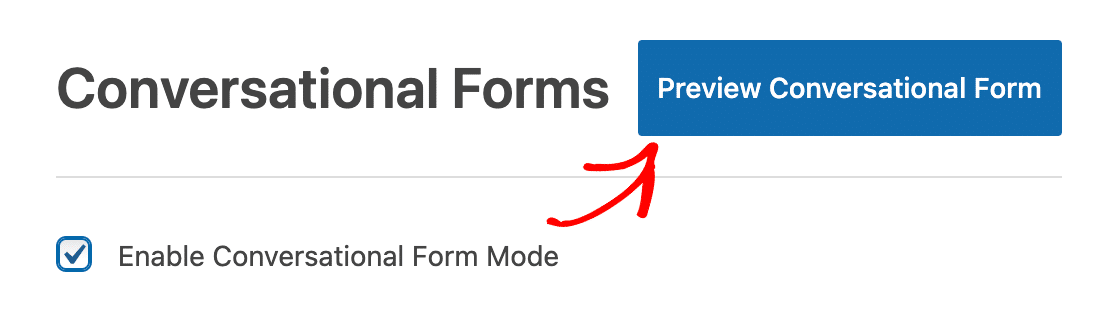
編集中にフォームのページがどのように表示されるかを確認したい場合は、フォームを保存し、青色の会話フォームプレビューボタンをクリックしてください。

会話形式のタイトルとメッセージ
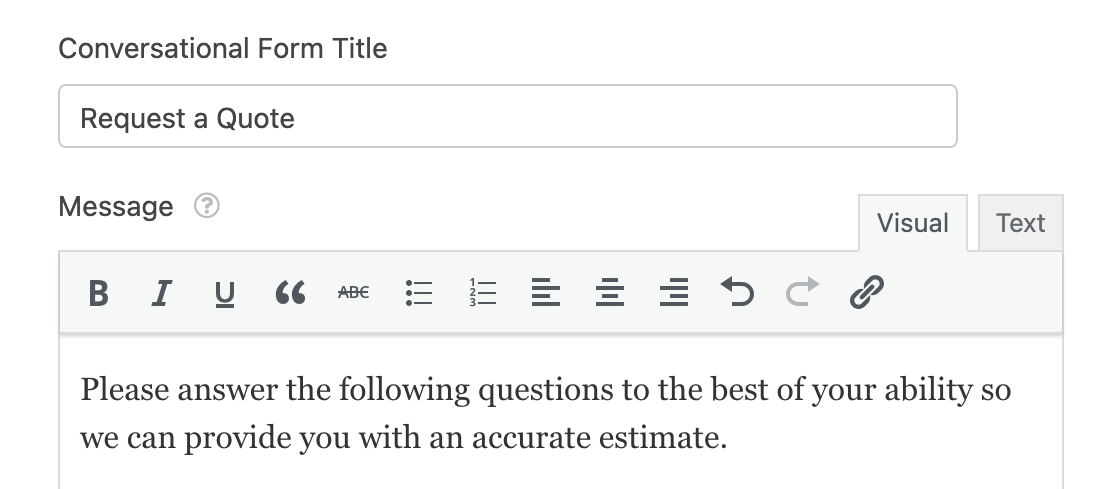
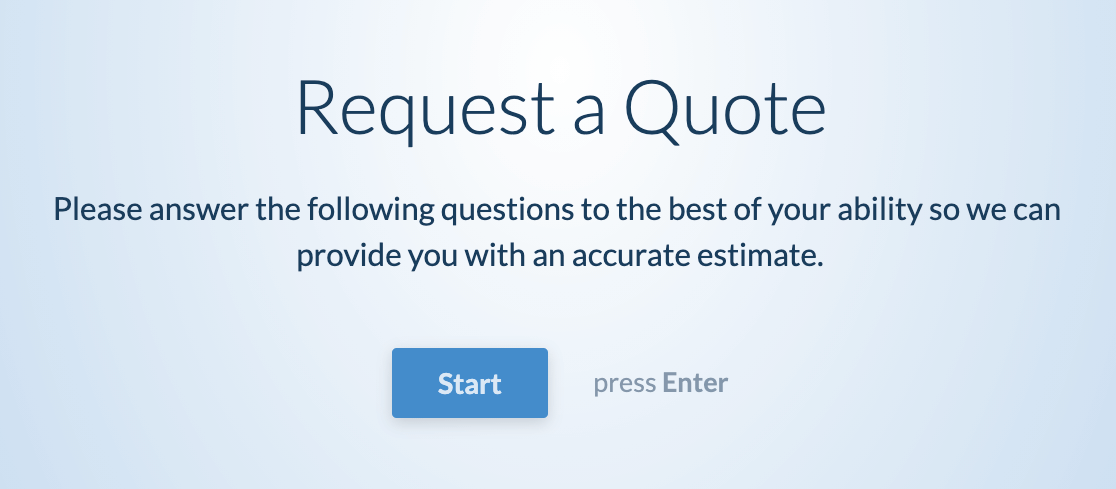
まず、会話フォームにタイトルを追加します。これは会話フォームのページの上部付近に大きな文字で表示されます。
次に、オプションでメッセージを追加することができます。このメッセージはタイトルのすぐ下に表示され、フォームに入力するユーザーと指示や追加情報を共有するのに良い場所です。

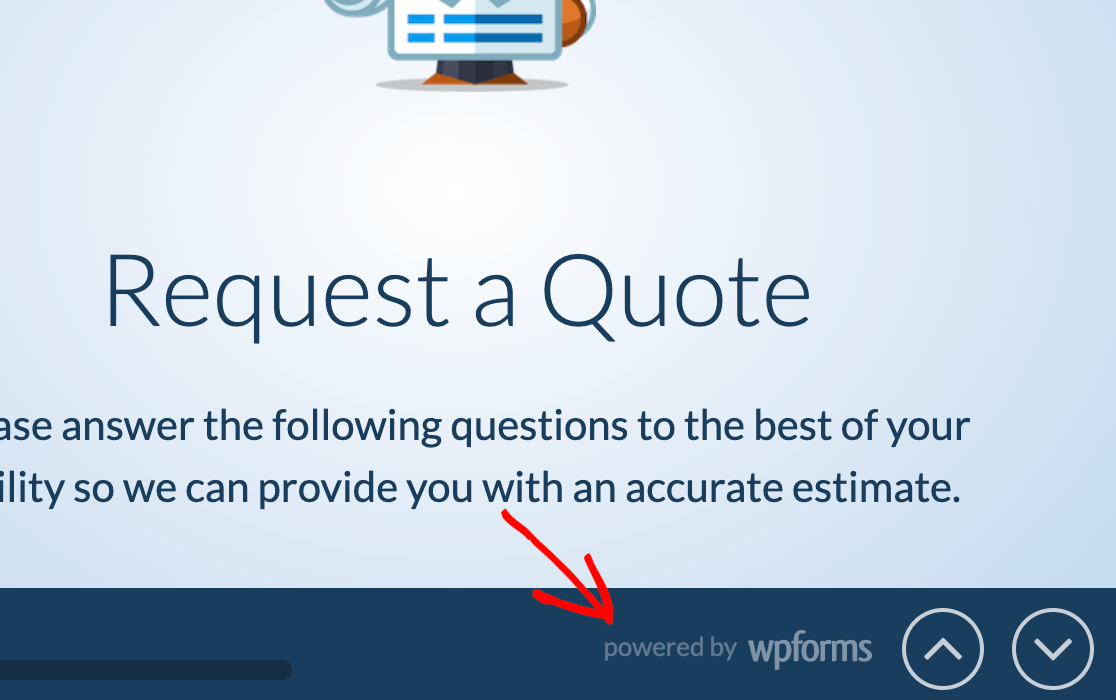
フォームのタイトルとメッセージがフロントエンドでどのように見えるかの例です。

パーマリンク
パーマリンクは訪問者があなたの会話フォームを見ることができるURLです。このリンクをユーザーと共有することになるので、一般的にこのURLは短く、覚えやすくしておくのがベストです。

注: フォームページのパーマリンクはユニークなもので、サイト内の他の場所で使用されていないものでなければなりません。
さらに、パーマリンクに数字だけを使うのは避けよう(例. /2024)、WordPressは数値スラッグをアーカイブページとして扱うことがあり、フォームが正しく表示されないことがあります。
ヘッダーロゴ
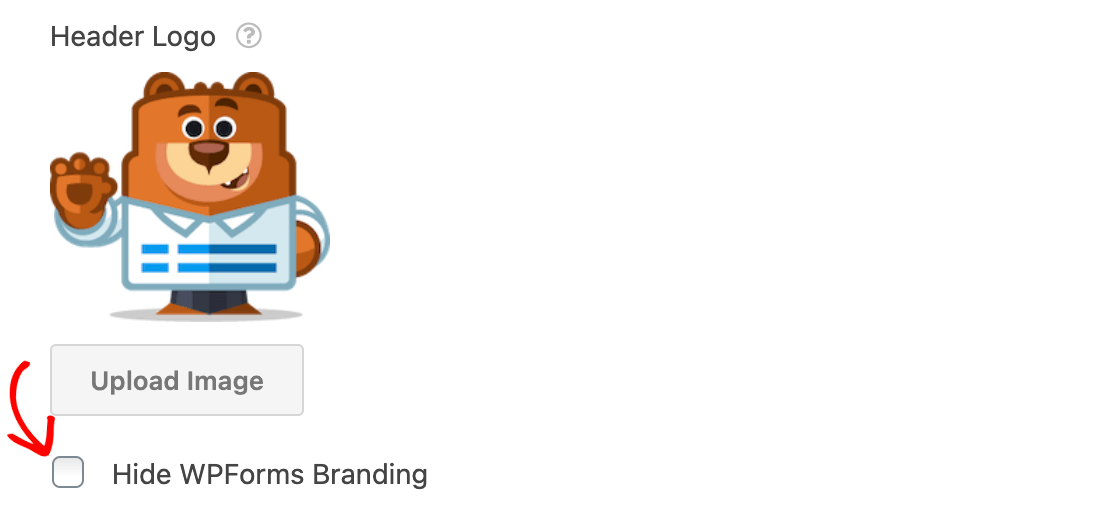
オプションで、フォームのヘッダーに画像やロゴを追加することができます。この画像はフォームページタイトルの上に表示されます。
画像のアップロードボタンをクリックし、メディアライブラリまたはコンピューターから画像ファイルを選択すると、ヘッダーロゴのプレビューが表示されます。

大きな画像を使用したい場合は、以下の推奨サイズをご検討ください。そうすることで、サイトのフロントエンドで画像が最も美しく見えるようになります。
- 推奨最大ロゴの高さ:125ピクセル
- 推奨最大ロゴ幅:800ピクセル
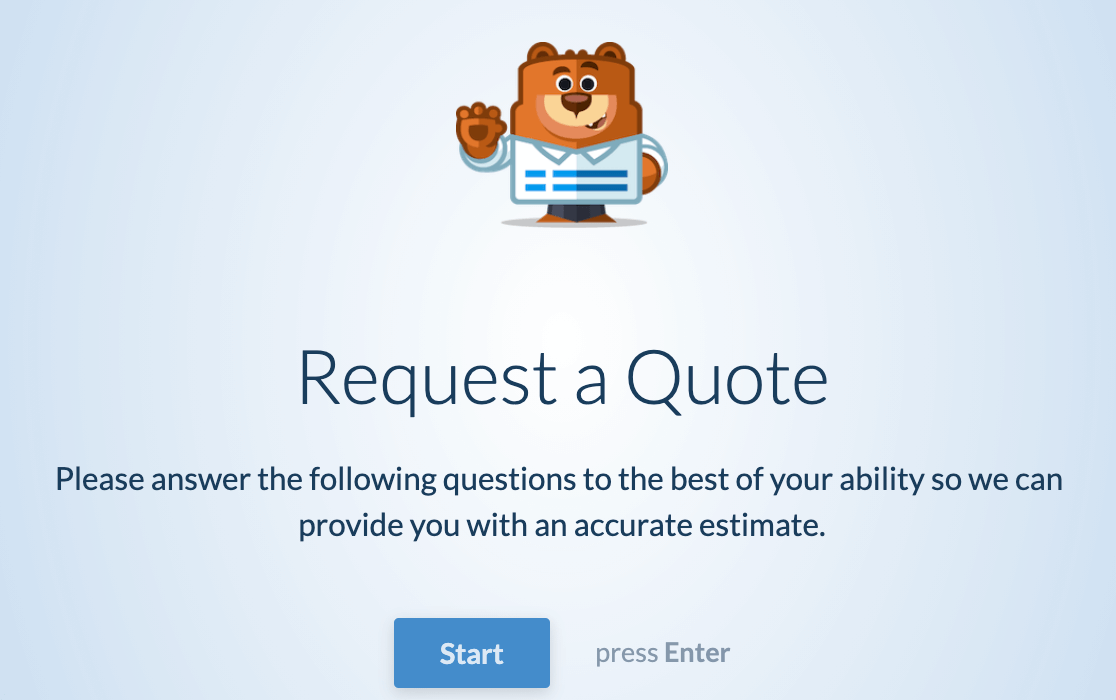
ヘッダーロゴがフロントエンドでどのように見えるかの例です。

WPFormsのブランドを隠す
デフォルトでは、訪問者は会話型フォームのフッターに "powered by WPForms "と書かれた小さなWPFormsのロゴを見ることになります。

これを表示させたくない場合は、Hide WPForms Brandingと書かれたボックスにチェックを入れてください。

カラースキーム
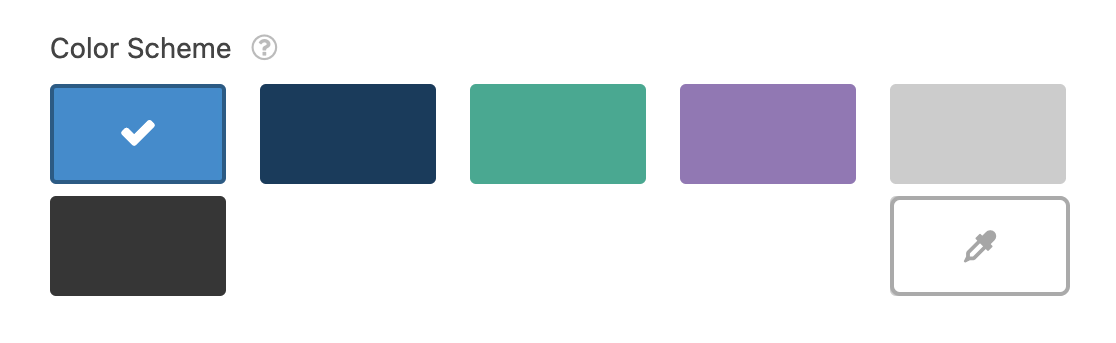
選択した配色によって、会話フォームのページ背景、テキスト、ボタンの色が決まります。
デフォルトのカラーオプションはいくつかあります。

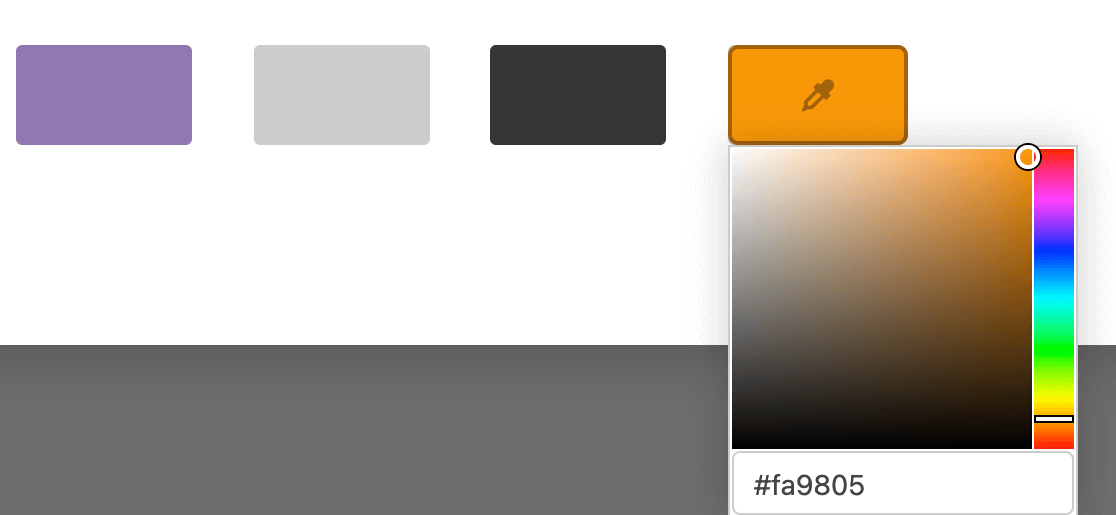
または、スポイトアイコンをクリックして、任意のカスタムカラーを選択することもできます。

プログレス・バー
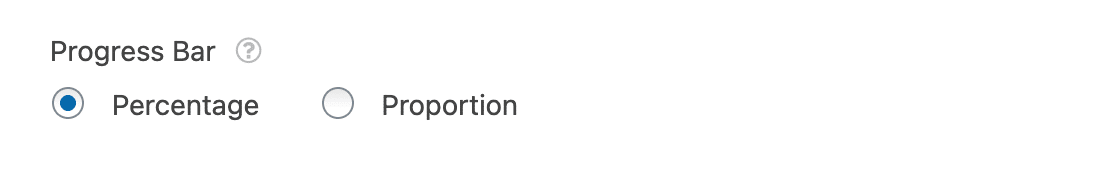
カンバセーショナルフォームのフッターでは、ユーザーがフォーム内の進捗状況を確認することができます。この進捗はパーセンテージまたは比率の形式で表示することができます。

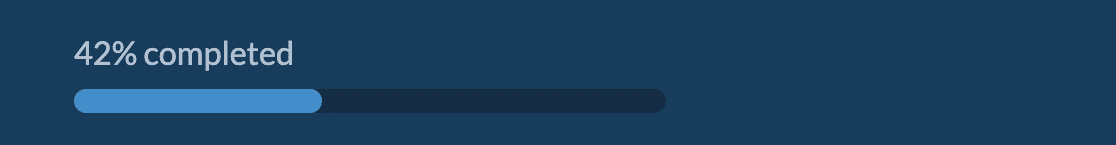
パーセント表示では、「42%完了」のようにパーセントで表示されます。

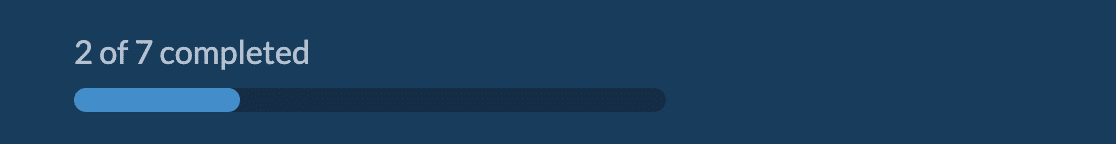
プロポーション・フォーマットでは、「7項目中2項目が記入済み」のように、記入済みの項目数とフォームの総項目数が表示されます。

会話フォームの設定が完了したら、ビルダーを終了する前に必ずフォームを保存してください。
よくある質問
このセクションでは、会話型フォームについてよく寄せられる質問について詳しくご紹介します。
WPFormsはTypeformのような会話型フォームなのか?
そう、Typeformは会話型フォームに最も近いフォームエクスペリエンスです。しかし、WPFormsの会話型フォームはWordPressサイトで利用するために特別に設計されており、WPFormsの他の強力な機能と組み合わせることができます。
注:TypeformとWPFormsの違いについてもっと知りたいですか?WPFormsブログの比較記事をご覧ください。
キーボードで会話フォームを操作するには?
マウスやキーボードを使って会話形式のフォームを操作することもできますが、ユニークな特徴のひとつは、フォームに必要事項をすべてキーボードで入力できることです。以下は、さまざまなアクションに使用できるキーです:
一般フォームキー
- 次のフィールドに移動Enterキー
- 前のフィールドに戻る:上矢印
- 次のサブフィールドに移動:(例えば、姓から姓のサブフィールドに移動する場合)下矢印またはTabキー
- 前のサブフィールドに戻る:上矢印またはShift + Tab
分野別キー
- チェックボックス、複数選択、評価、ネット・プロモーター・スコア・フィールド
- オプション間の移動左右の矢印
- オプションを選択する:フィールドのオプションに表示されている文字または数字キーを押すか、希望のオプションに移動してEnterキーまたはSpaceキーを押す。
- リッカート尺度分野
- オプションを選択する:フィールドのオプションに示された文字キーを押す
- ドロップダウンフィールド
- オプションを選択します:検索を開始して一致するオプションを表示するか、下矢印を押して利用可能なオプションを移動する。
- ドロップダウンを閉じるEscapeキー
- 段落テキストフィールド
- 新しい行を作成する: Shift + Enter
なぜ私の会話フォームは、標準的な埋め込みフォームとは異なっているのですか?
すべての WordPress テーマでシームレスなユーザー体験を保証するために、会話型フォームには独自の特別なスタイルセットが与えられています。
会話フォームに日付ピッカーが表示されないのはなぜですか?
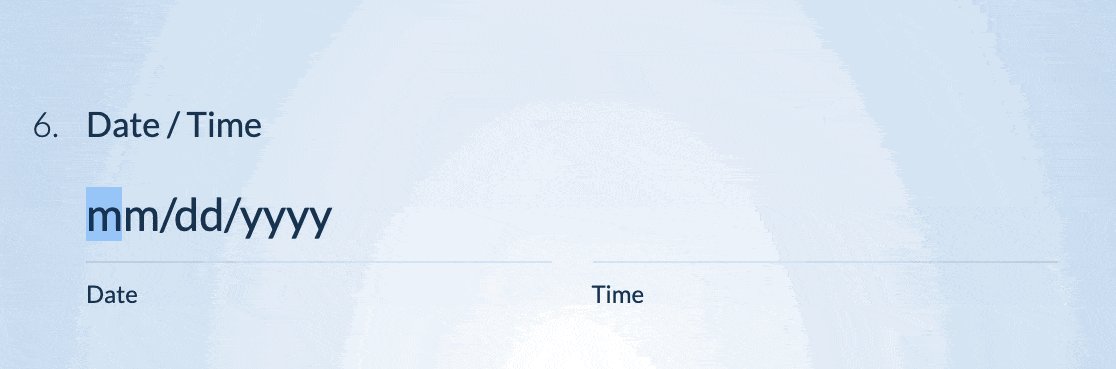
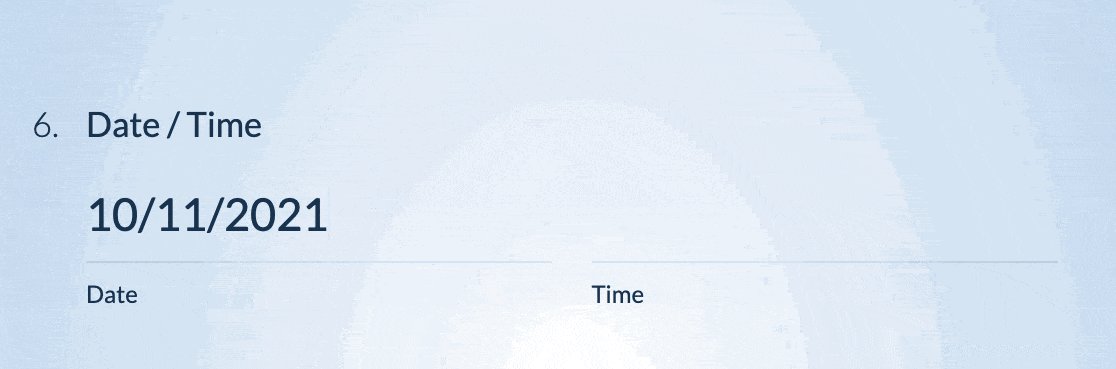
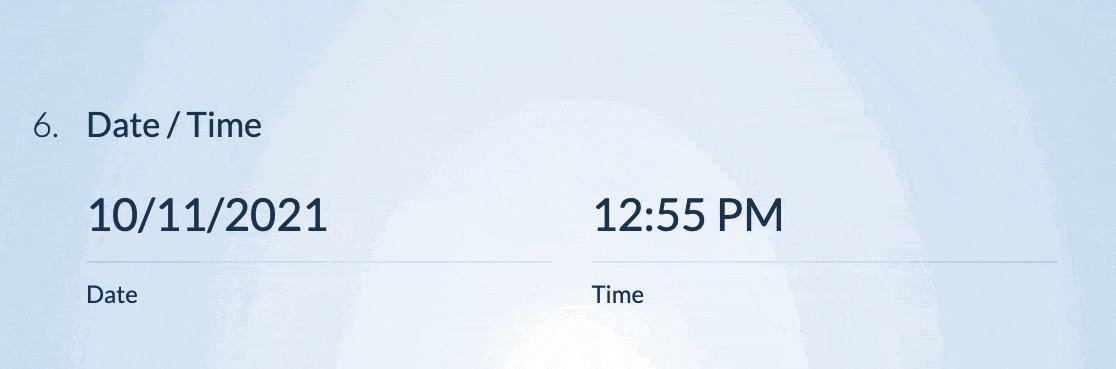
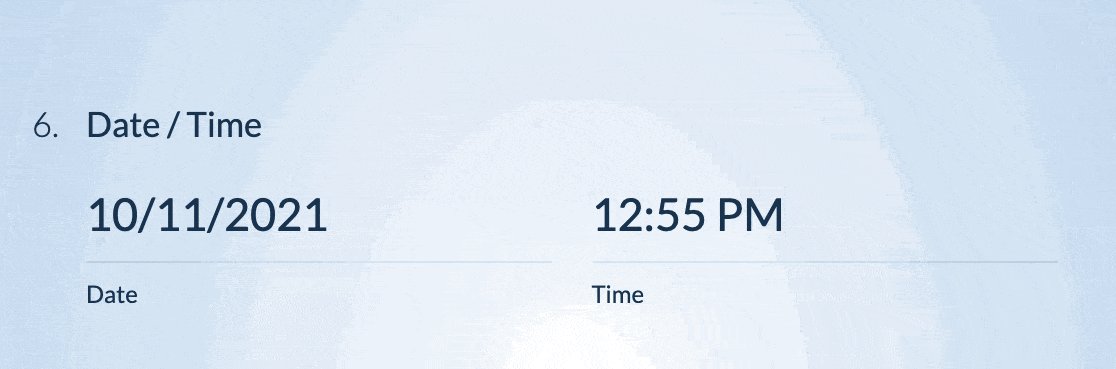
会話型フォームはキーボードを使って簡単に入力できるように設計されているため、訪問者には日付フィールドに日付ピッカーは表示されません。代わりに、ユーザーはこのようにフィールドに入力して日付を入力することができます:

しかし、より視覚的でインタラクティブな体験のために日付ピッカーを有効にしたい場合は、その設定方法について開発者向けドキュメントを参照してください。
複数選択肢やチェックボックスのフィールドに表示されるショートカットキーのテキストをパーソナライズできますか?
はい、会話型フォームではカスタム CSS スニペットを使って複数選択肢やチェックボックスフィールドの選択肢に表示されるショートカットキーのテキストをカスタマイズすることができます。このコードスニペットはWPForms コードスニペットライブラリで利用可能です。
この変更の実装方法の詳細については、開発者向けドキュメントをご覧ください。
会話フォームでレイアウトフィールドを使用できますか?
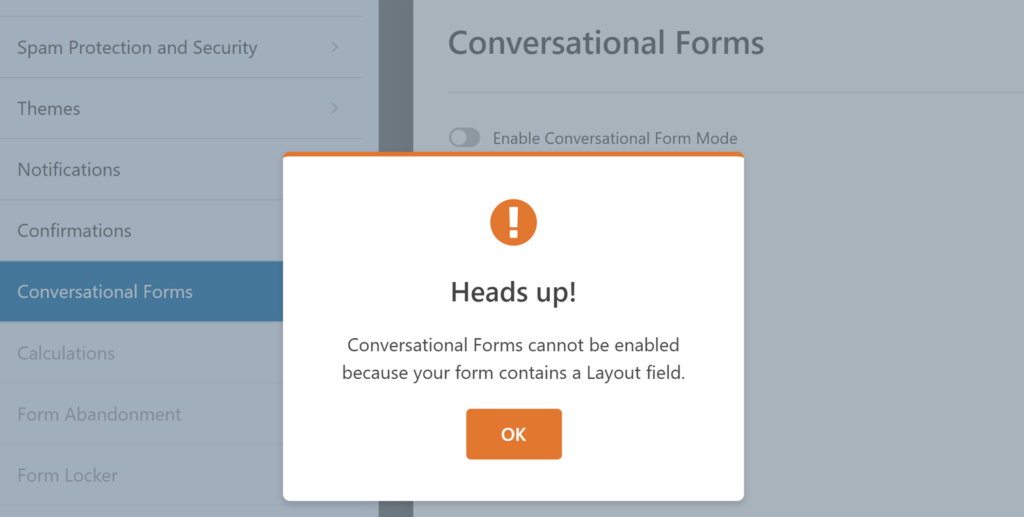
いいえ。フォームにレイアウトフィールドが含まれている場合、会話フォームは有効にできません。会話フォームモードを有効にしようとすると、このメッセージが表示されます:

これだけです!これであなたのサイトにカスタム会話フォームを作成することができます。
次に、フォームをマーケティングサービスに接続して、より簡単にリードを収集しフォローアップできるようにしたいですか?Mailchimp、Constant Contact、AWeber、Drip、Campaign Monitor、GetResponse などのマーケティング統合のチュートリアルをぜひご覧ください。

