Résumé de l'IA
Souhaitez-vous créer un formulaire interactif pour capturer des prospects sur votre site web WordPress ? Avec notre addon Lead Forms, vous serez en mesure de créer un formulaire qui permet aux utilisateurs de progresser étape par étape tout en remplissant votre formulaire.
Ce tutoriel vous montrera comment installer et utiliser l'addon Lead Forms dans WPForms.
Exigences :
- Vous aurez besoin du niveau de licence Pro ou d'un niveau supérieur pour accéder à l'addon Lead Forms.
- Assurez-vous d'avoir installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Lead Forms.
Qu'est-ce qu'un formulaire de prospect ?
Les formulaires de prospects sont des formulaires en ligne utilisés pour recueillir des informations auprès de clients potentiels, également appelés "prospects". Ils sont similaires aux formulaires conversationnels car ils permettent aux utilisateurs de progresser étape par étape lorsqu'ils remplissent le formulaire.
Les formulaires de prospects permettent de recueillir les coordonnées des utilisateurs intéressés par vos produits ou services sans les submerger de champs multiples à la fois.
Installation du module complémentaire Lead Forms
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence.
Après avoir fait cela, vous pourrez rapidement installer et activer le module complémentaire Lead Forms.
Activation du mode Lead Form
Les paramètres du module complémentaire Lead Forms se trouvent dans le générateur de formulaires. Pour ce faire, vous devez créer un nouveau formulaire ou modifier un formulaire existant afin d'accéder au générateur de formulaires.
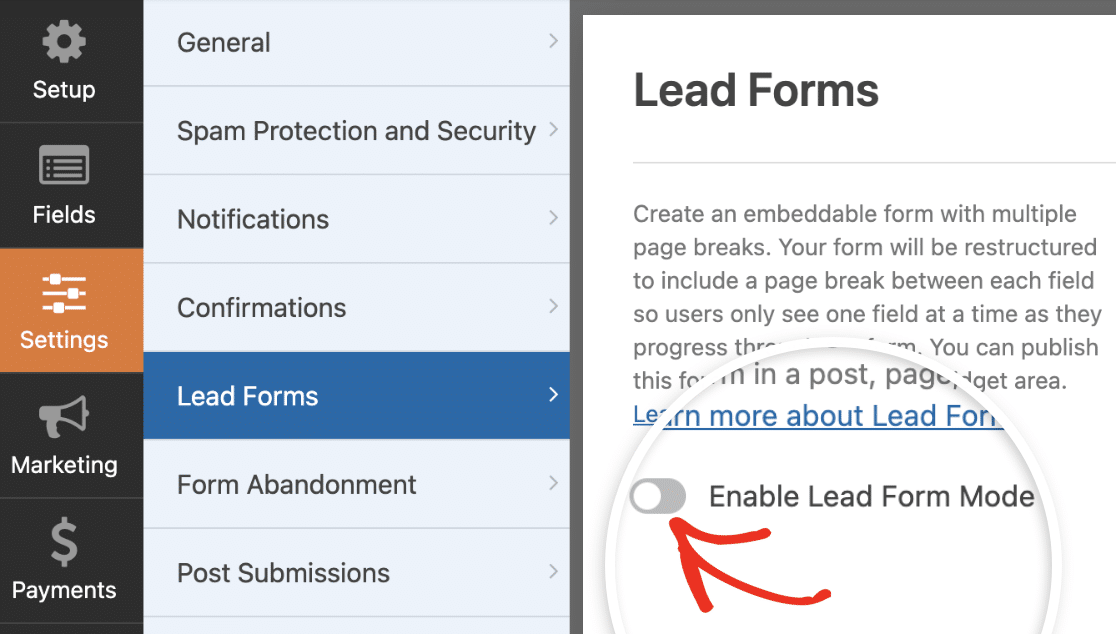
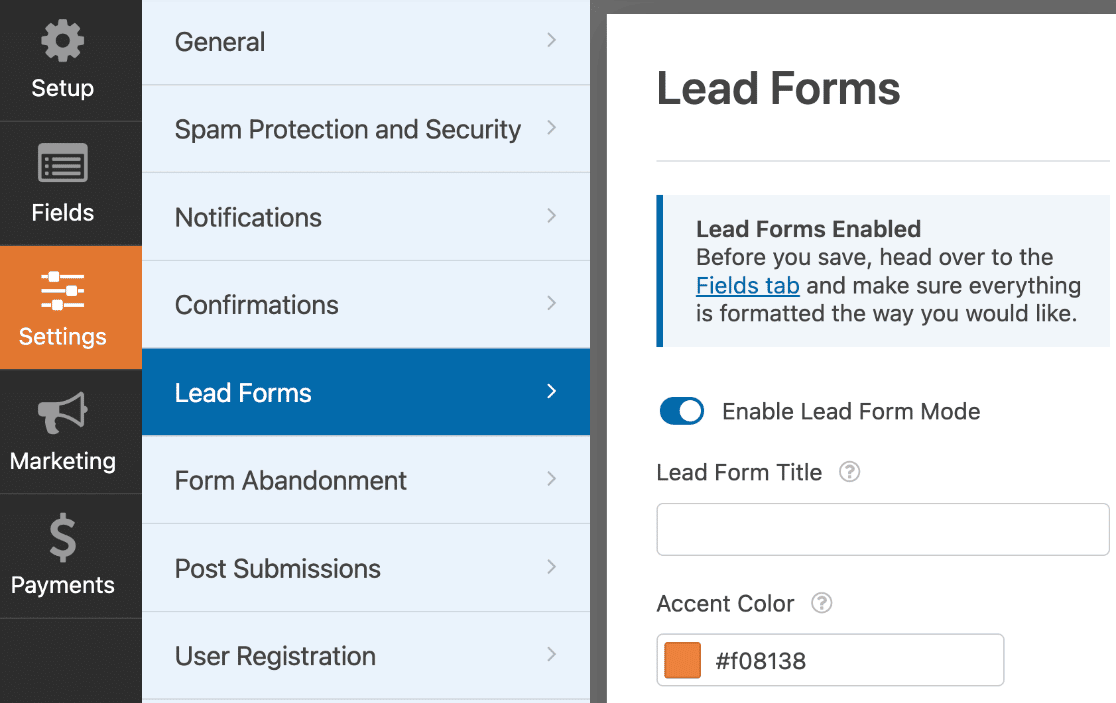
Pour convertir votre formulaire en formulaire de prospect, allez dans Paramètres " Formulaires de prospect. Vous devrez activer l'option Enable Lead Form Mode.

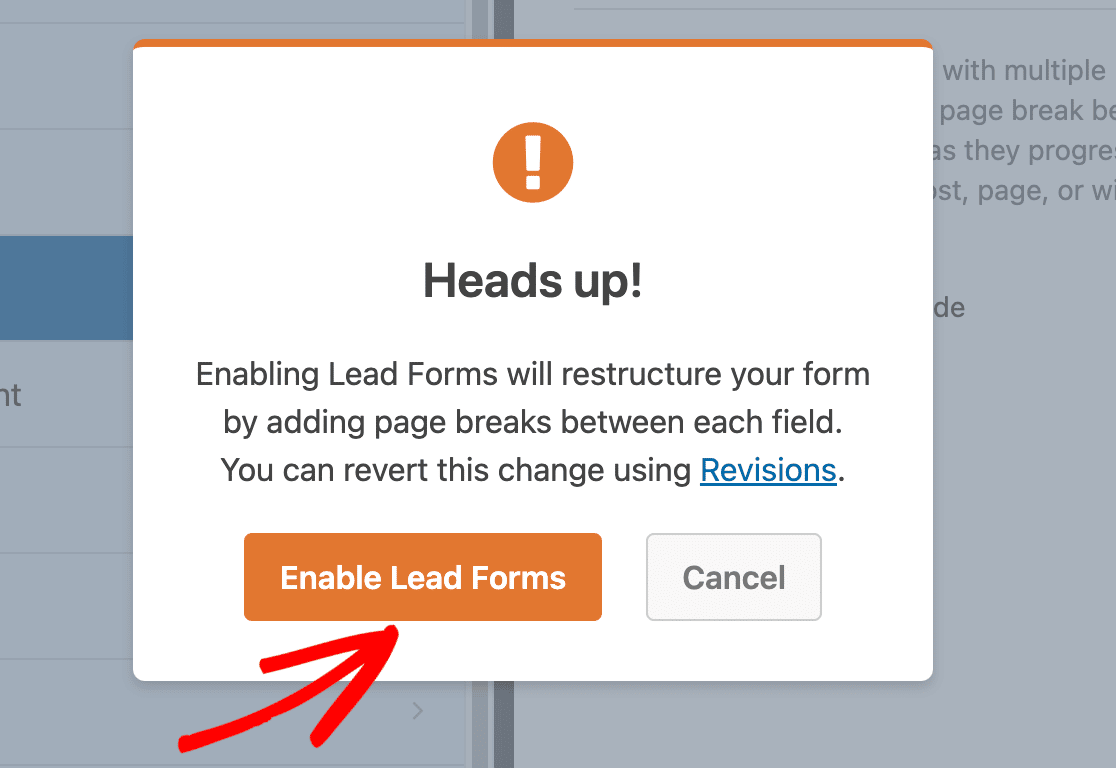
Vous verrez une fenêtre vous informant que votre formulaire va être restructuré. Pour continuer, cliquez sur Activer les formulaires de prospects.

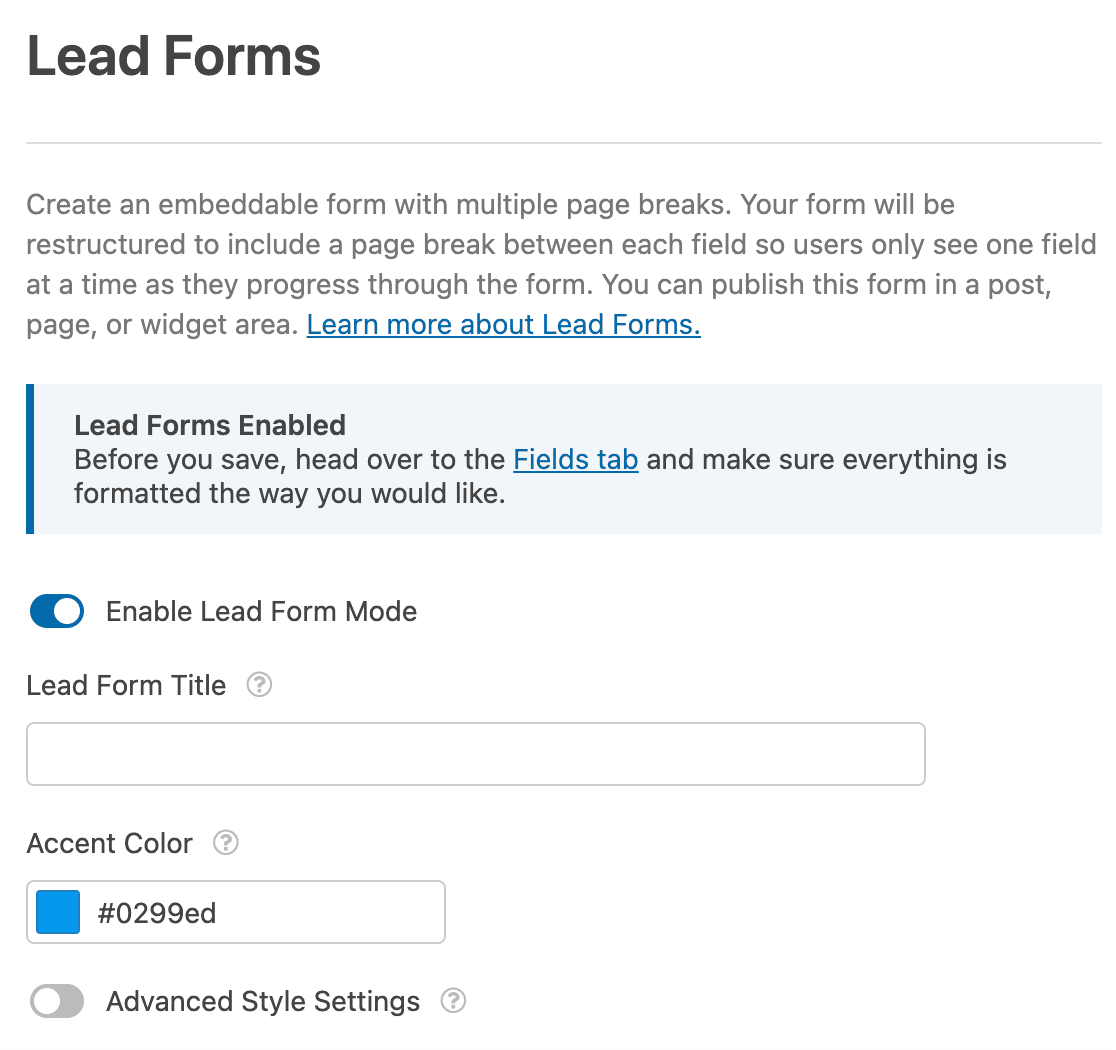
Une fois que vous avez activé le mode Formulaire de contact, des options supplémentaires s'affichent. Nous verrons ces options lors de la personnalisation du formulaire de contact.

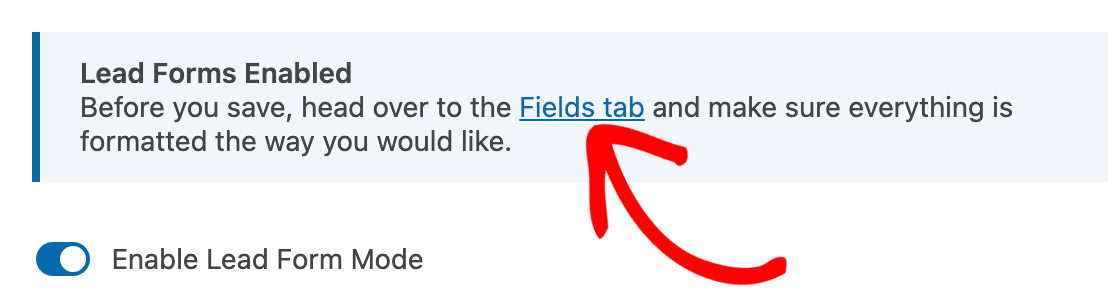
Vous verrez également un avis vous invitant à prévisualiser le formulaire dans le générateur de formulaires et à vous assurer que les champs sont correctement formatés avant d'enregistrer vos modifications. Cliquez sur le lien de l'onglet Champs pour accéder à vos champs.

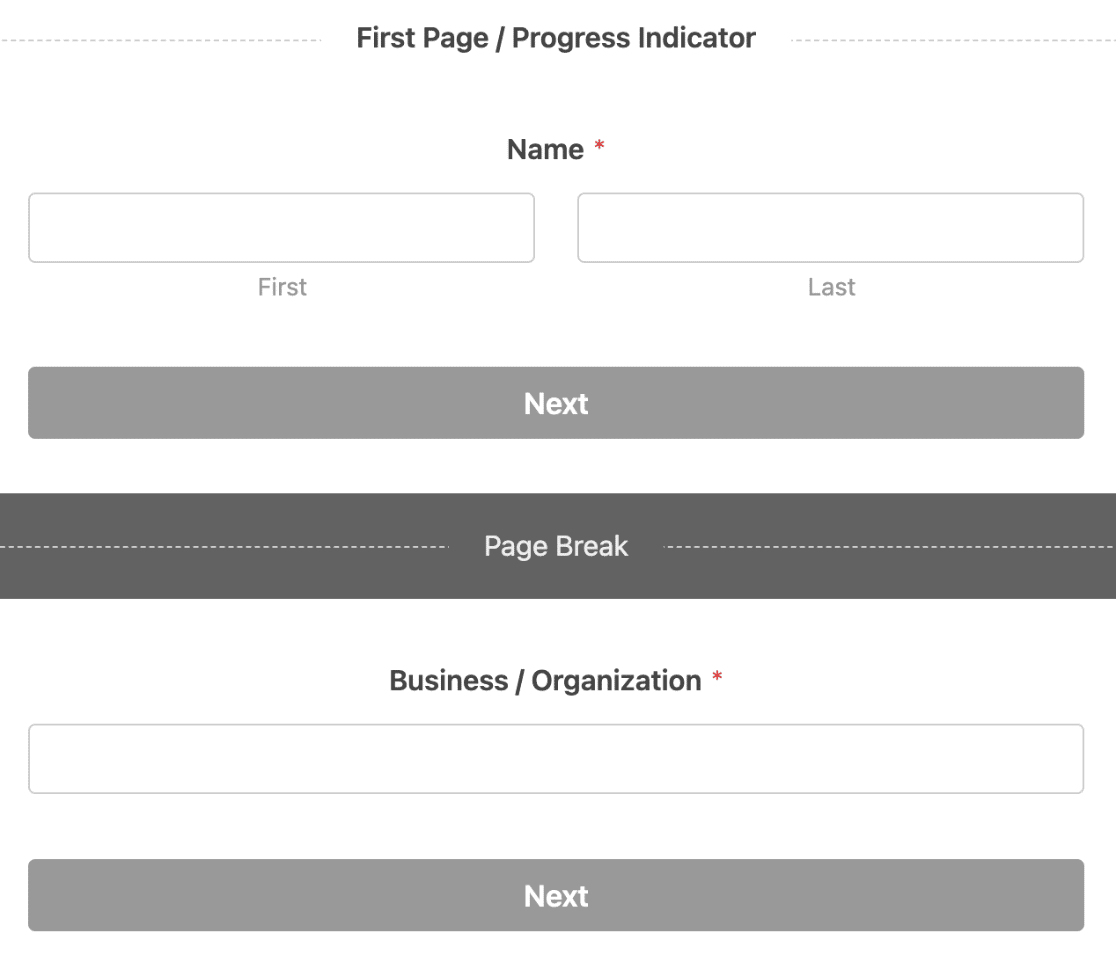
Dans l'onglet Champs, vous remarquerez que des sauts de page ont été ajoutés à côté de chaque champ. Tous les champs seront également alignés au centre et utiliseront une option d'affichage pleine largeur.
Remarque : vous ne pourrez pas ajouter les champs de présentation ou de prévisualisation de l'entrée dans le générateur de formulaires une fois que le mode Lead Form est activé.

Lorsque le mode formulaire de prospect est activé, la taille des champs, la présentation et les couleurs sont désactivées pour chaque champ. Toutes les personnalisations sont gérées sur la page des paramètres du formulaire de prospect.
Vous pouvez rapidement enregistrer et prévisualiser le formulaire pour voir comment il se présente sur le frontend.

Personnalisation du formulaire de contact
L'addon Lead Forms est livré avec diverses options qui vous permettent de personnaliser l'aspect et la convivialité de votre formulaire de prospect. Vous trouverez toutes les options de personnalisation sur la page des paramètres de Lead Forms.

Nous présentons ci-dessous les options de personnalisation disponibles.
Titre du formulaire
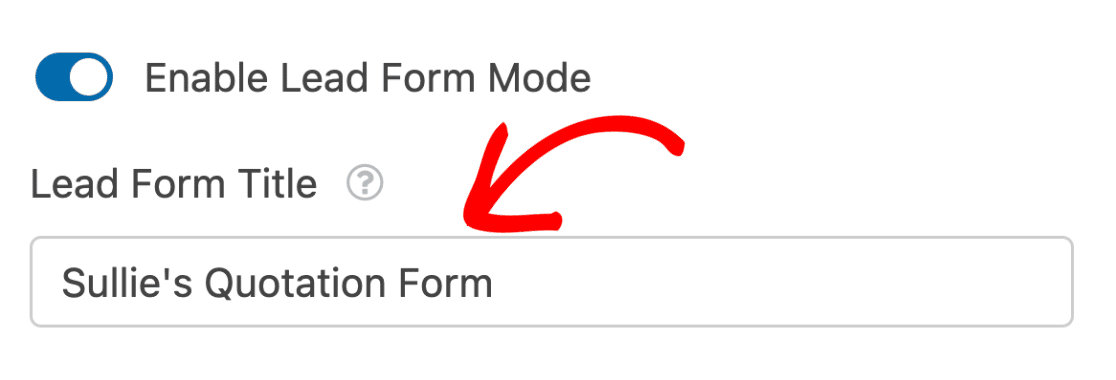
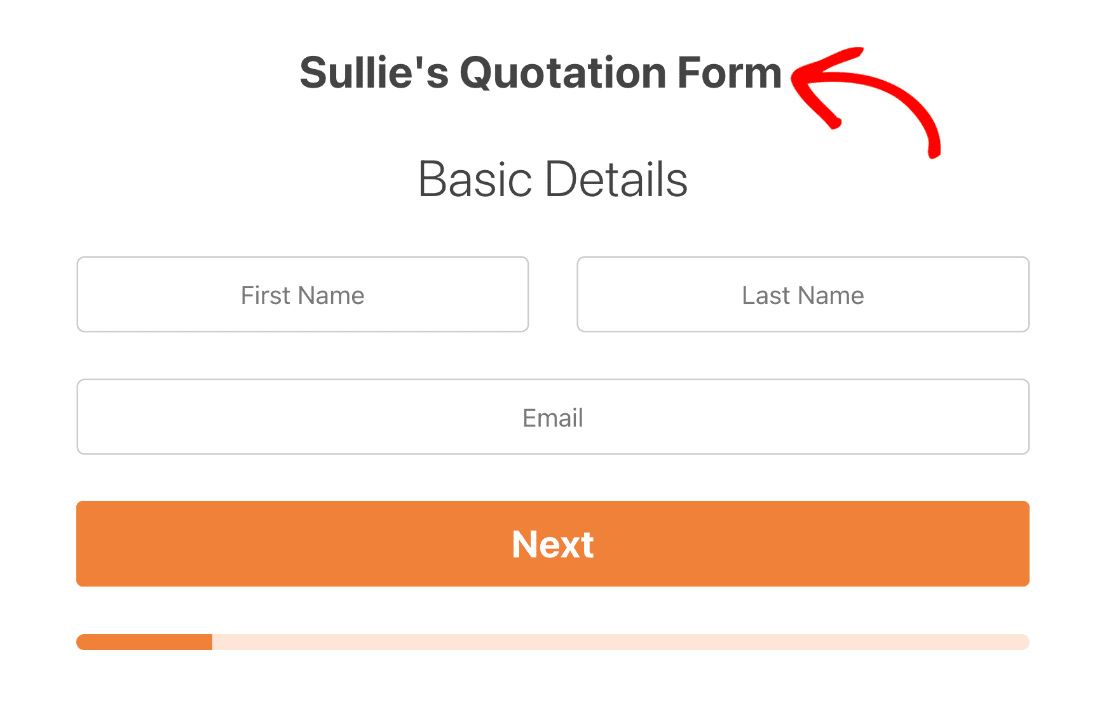
Le titre du formulaire de prospect vous permet de saisir un titre pour votre formulaire de prospect. Ce titre sera visible sur le frontend lorsque les utilisateurs rempliront votre formulaire.

Nous vous recommandons d'utiliser un titre court mais descriptif afin que les utilisateurs sachent à quoi sert votre formulaire avant de le remplir.
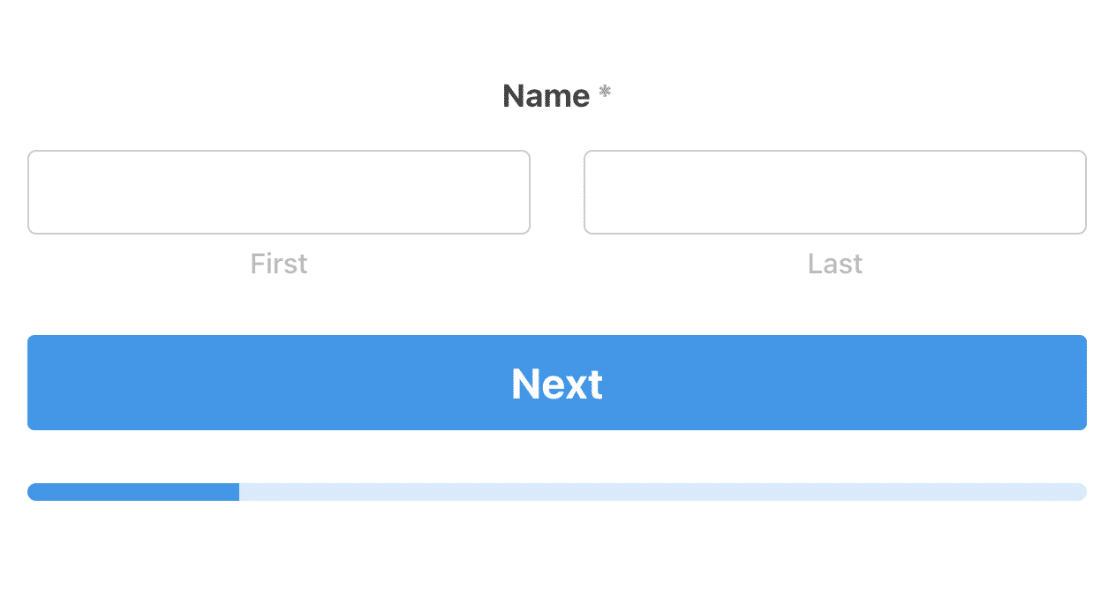
Lorsque vous prévisualisez le formulaire sur le frontend, le titre s'affiche en haut du formulaire sur la première page.

Couleur d'accent
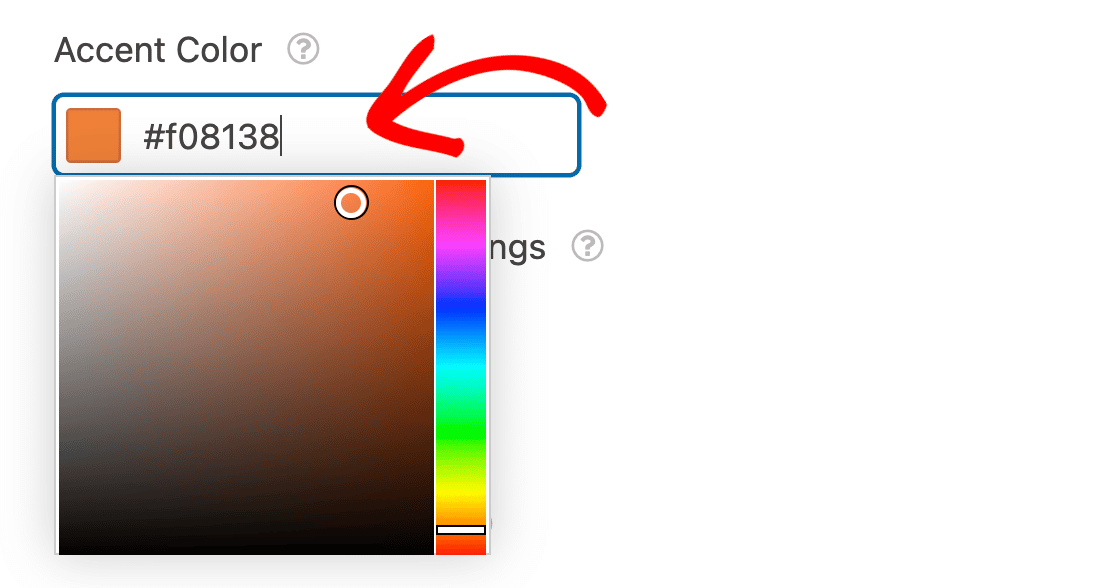
Ce paramètre vous permet de modifier la couleur par défaut de vos boutons, de votre barre de progression et de vos icônes. Lorsque vous cliquez sur la liste déroulante, vous pouvez utiliser le sélecteur de couleurs pour choisir une couleur d'accentuation.

Vous pouvez également saisir le code HEX de la couleur de votre marque dans le champ Couleur d'accentuation.
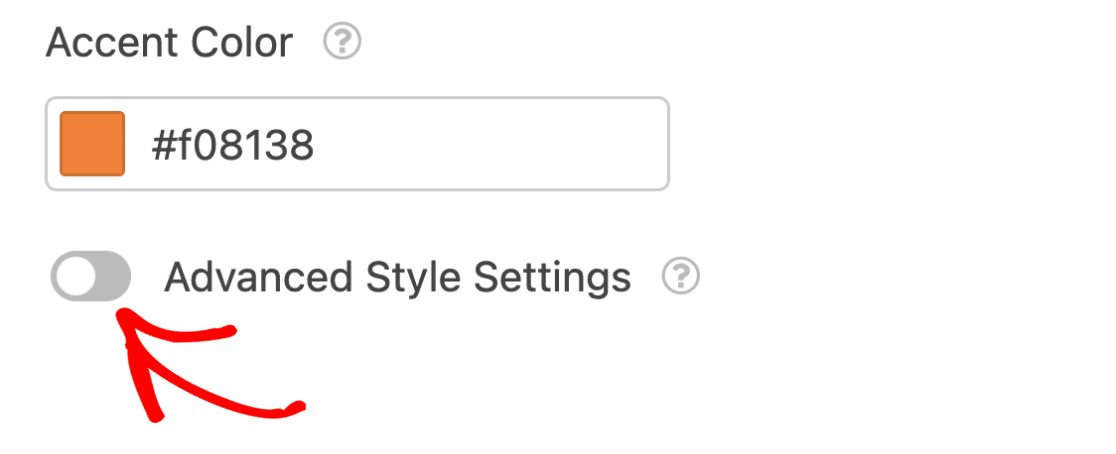
Paramètres de style avancés
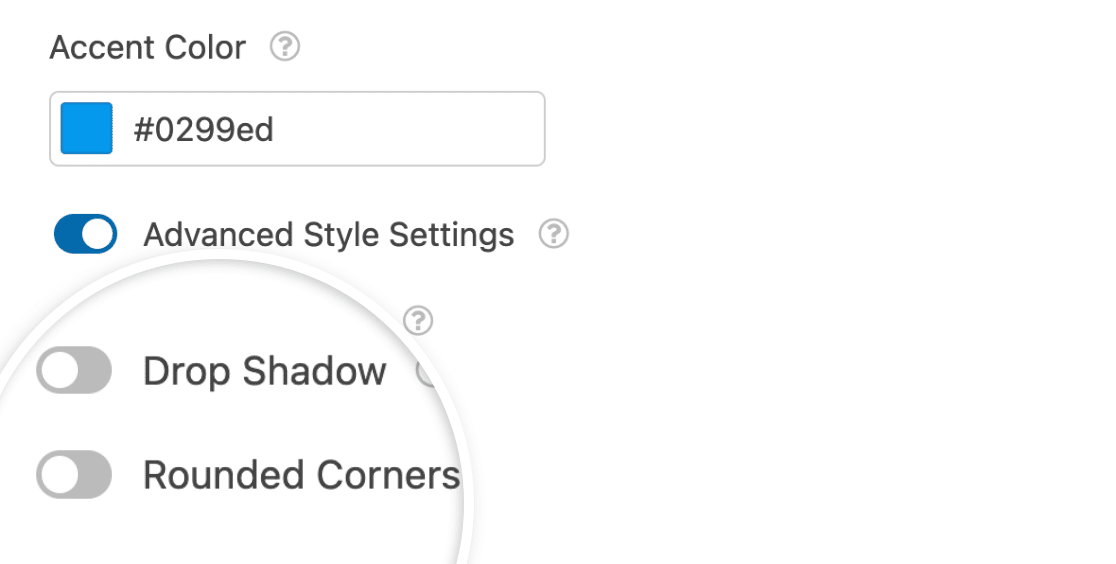
Il existe des paramètres avancés permettant de personnaliser davantage votre formulaire de prospect. Pour accéder à ces options, vous devez activer les paramètres de style avancés.

Une fois l'option activée, vous trouverez des options supplémentaires. Nous présentons ci-dessous les options disponibles.
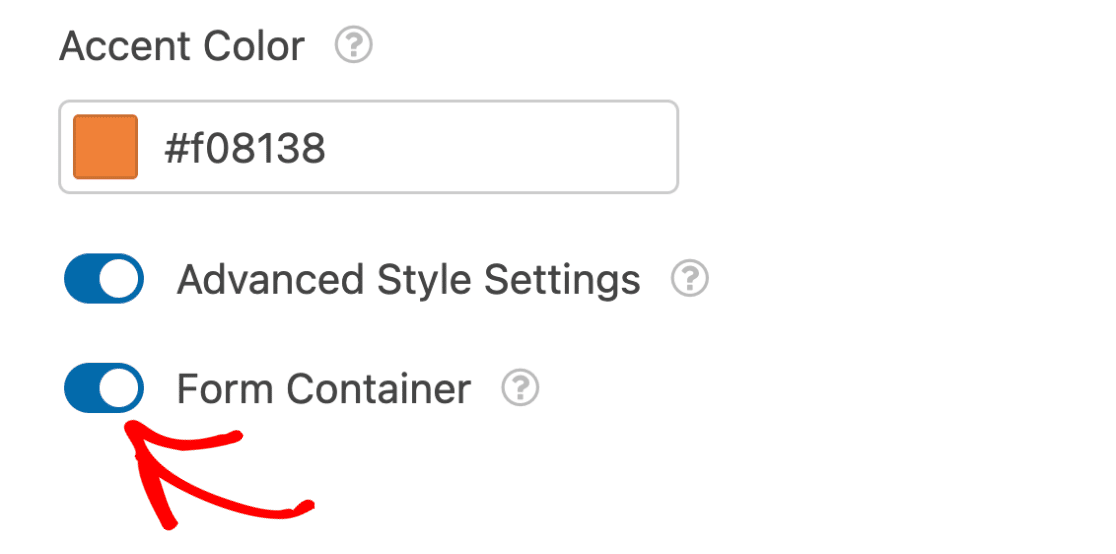
Conteneur de forme
Sous la case à cocher Paramètres de style avancés, vous trouverez l'option Conteneur de formulaire. Lorsqu'elle est activée, elle enveloppe le formulaire de prospect dans un conteneur qui le fait ressortir parmi les autres éléments de la page.
Après avoir activé l'option Conteneur de formulaire, des options de style supplémentaires apparaissent.

- Ombre portée : cette option ajoute automatiquement une ombre au conteneur du formulaire de prospect lorsqu'elle est activée. Elle est utile si vous souhaitez que votre formulaire de prospect soit surélevé par rapport à l'arrière-plan.
- Coins arrondis : Ce paramètre confère à votre formulaire de prospect un design moderne en ajoutant des coins arrondis au conteneur lorsqu'il est activé.

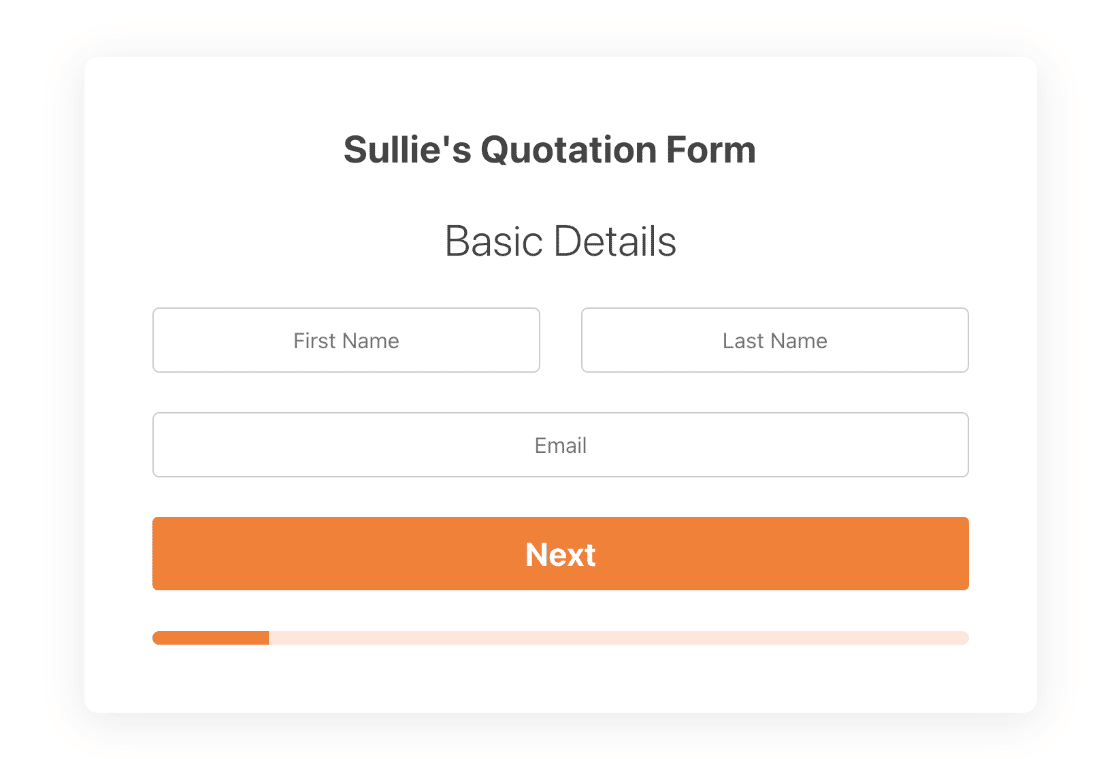
Voici à quoi ressemblera le formulaire sur le frontend avec l'ombre portée et les coins arrondis activés.

En dessous des paramètres du conteneur, vous trouverez des options supplémentaires pour personnaliser les couleurs des éléments du formulaire de prospect.

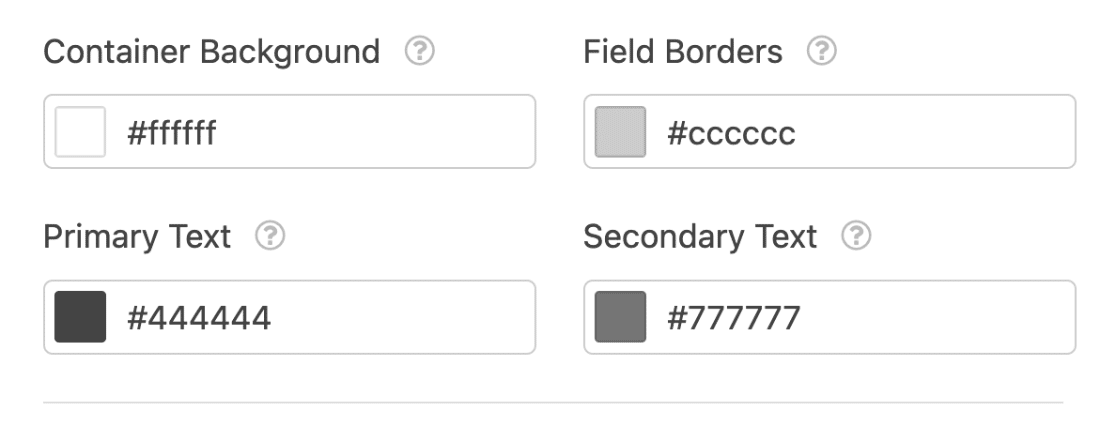
- Container Background (Arrière-plan du conteneur) : Ce paramètre contrôle la couleur du conteneur du formulaire de prospect. Vous pouvez utiliser le sélecteur de couleurs ou saisir manuellement une valeur HEX pour mettre à jour la couleur du conteneur du formulaire.
- Field Borders (Bordures des champs) : Cette option permet de modifier la couleur des bordures des champs de votre formulaire de prospect.
- Texte principal : Cette option vous permet de modifier la couleur des textes primaires, tels que les titres de pages et les étiquettes de champs.
- Texte secondaire : Cette option permet de mettre à jour la couleur des éléments secondaires tels que les textes de saisie ou les descriptions de champs.
Exporter / Importer les paramètres de style
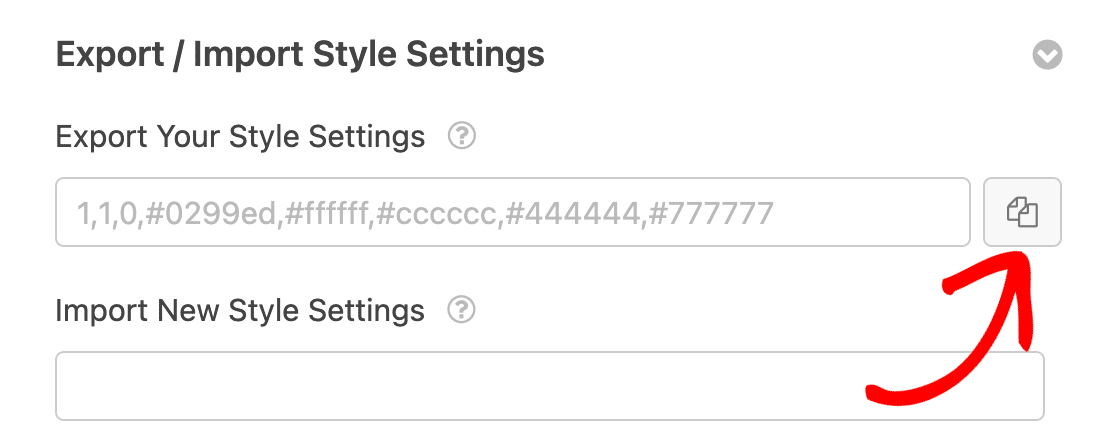
Le module complémentaire Lead Forms permet d'importer et d'exporter des paramètres de style d'un formulaire Lead à l'autre. Tous les paramètres de style que vous configurez sont stockés en tant que chaînes d'exportation dans le champ Exporter vos paramètres de style.
Pour exporter vos paramètres de style du formulaire de prospect, cliquez sur l'icône Copier à côté du champ Exporter vos paramètres de style.

Si vous avez copié les paramètres de style d'un autre formulaire de prospect, vous pourrez rapidement les coller et les importer dans le formulaire de prospect que vous êtes en train de modifier.
Pour importer des styles d'un autre formulaire de prospect, vous devez coller les styles que vous avez copiés dans le champ Importer de nouveaux paramètres de style.

Une fois les styles ajoutés, cliquez sur le bouton Importer les paramètres de style pour continuer.

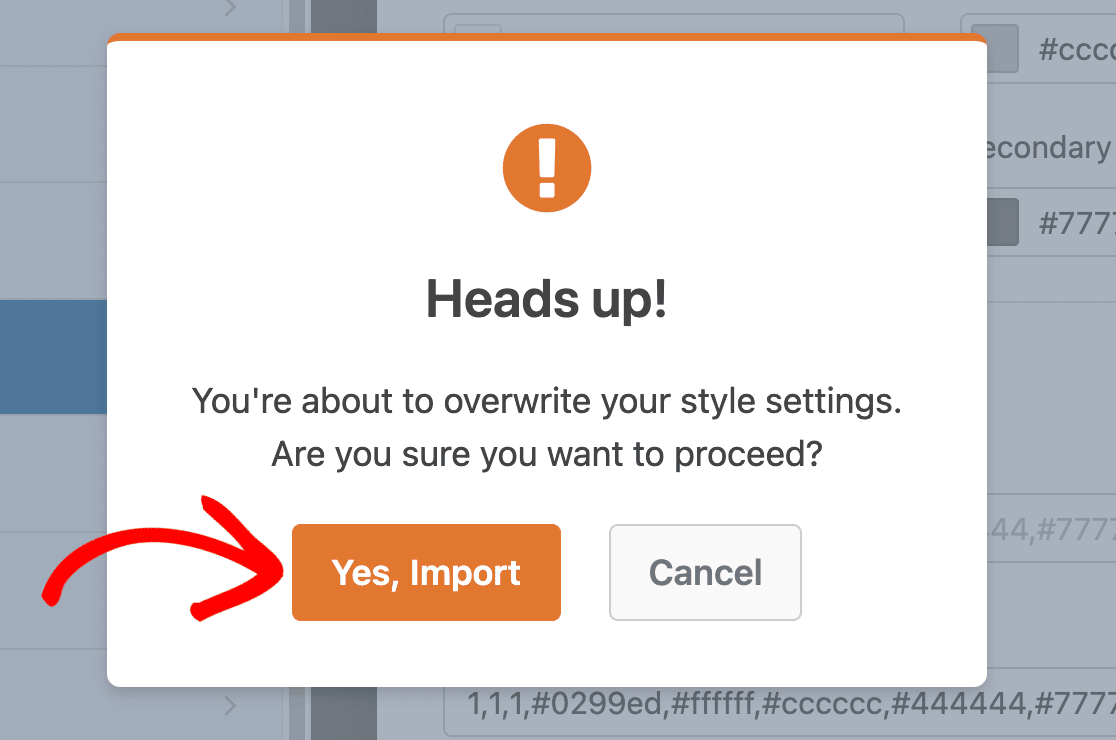
Vous verrez une fenêtre vous informant que l'importation mettra à jour les paramètres de style de votre formulaire de prospect. Cliquez sur Oui, Importer pour continuer.

Une fois que vous avez importé les paramètres de style, les paramètres de style avancés sont mis à jour avec les valeurs que vous avez saisies lors de l'importation.
Remarque : lorsque vous importez des paramètres de style, veillez à coller correctement les styles que vous avez copiés dans le champ Exporter vos paramètres de style. Veillez également à ne pas ajouter d'espaces supplémentaires à la chaîne d'importation.
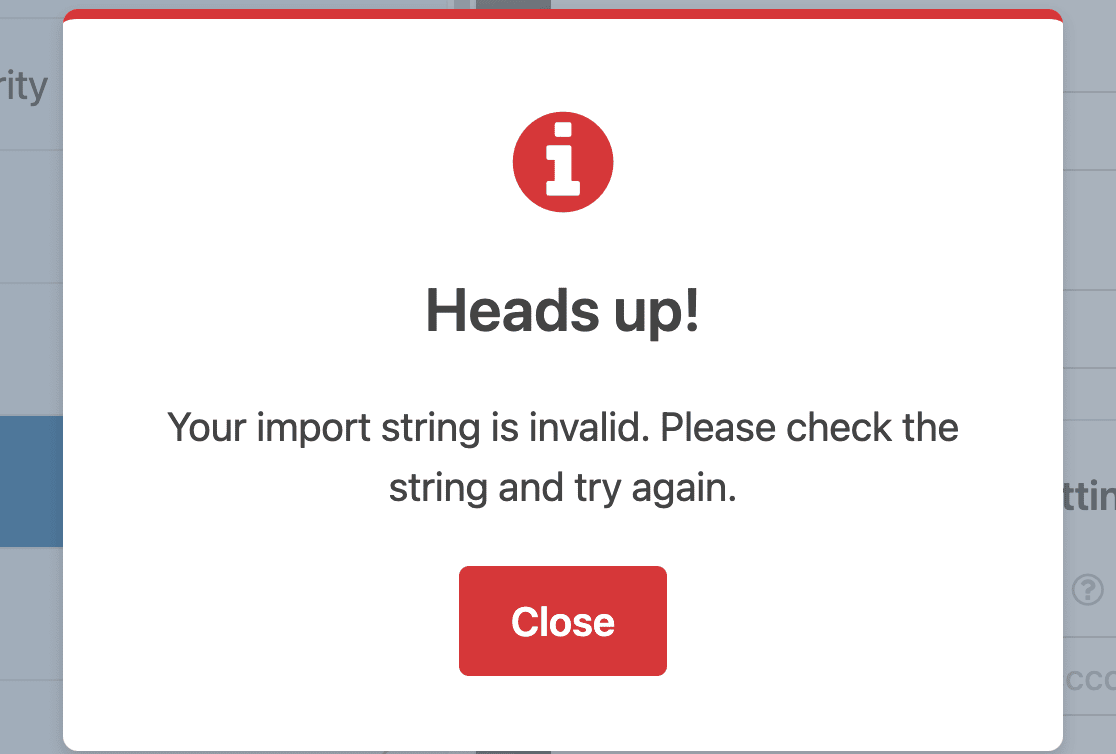
Vous obtiendrez une erreur de chaîne d'importation non valide si la chaîne d'importation que vous avez collée ne respecte pas le format attendu.

Meilleures pratiques pour les formulaires de demande d'information
Comme nous l'avons mentionné précédemment, l'activation de Lead Forms restructure votre formulaire. Voici quelques bonnes pratiques pour améliorer l'aspect et la convivialité de votre formulaire.
1. Combiner les champs connexes
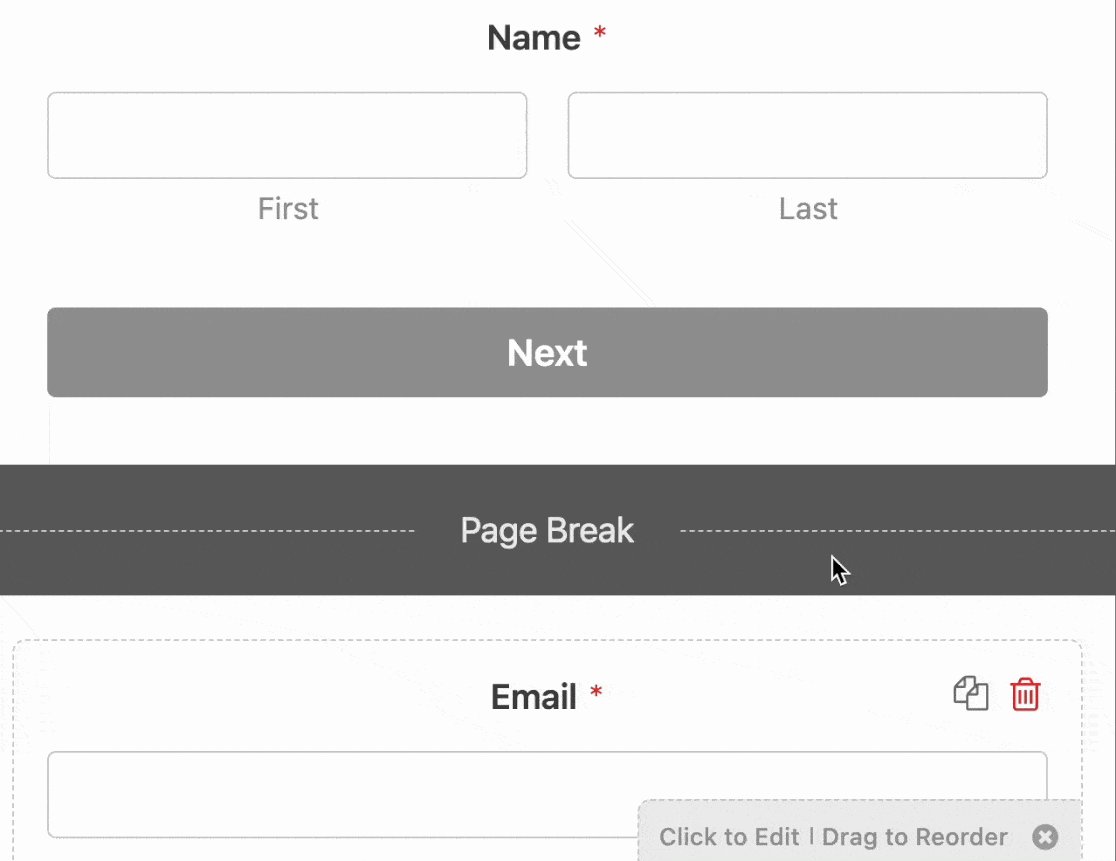
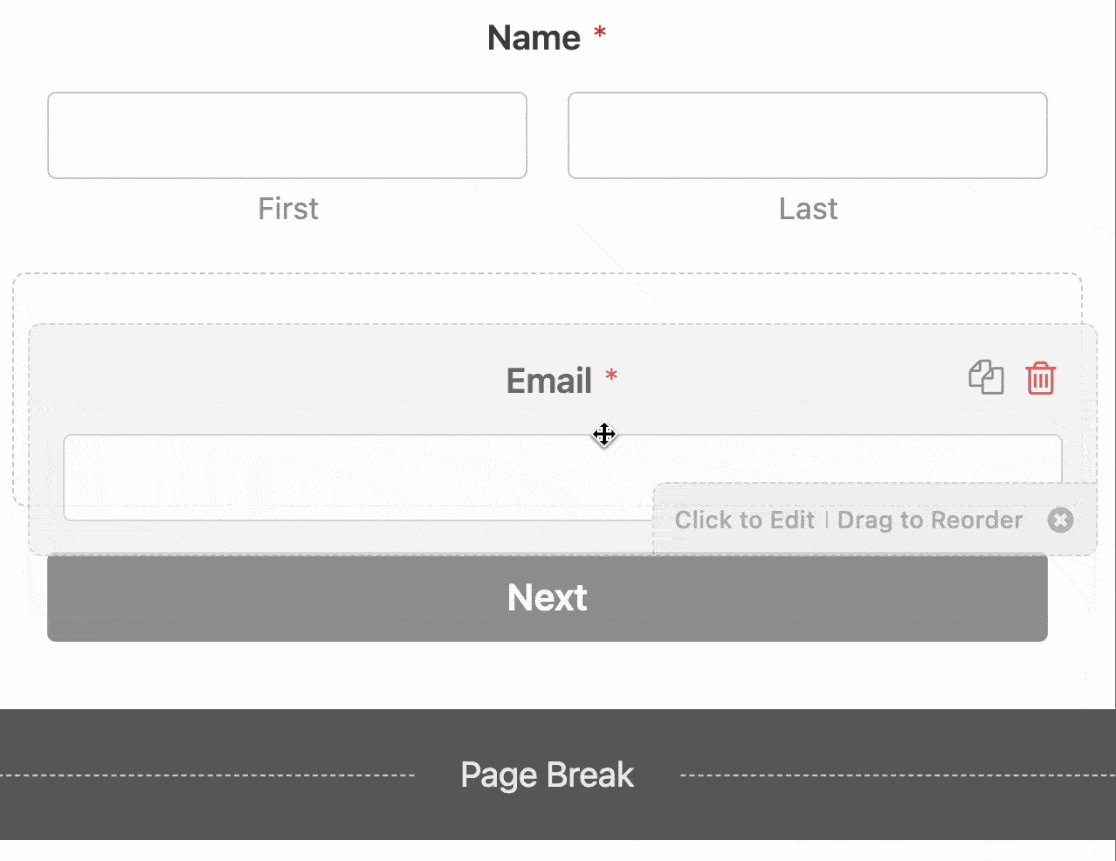
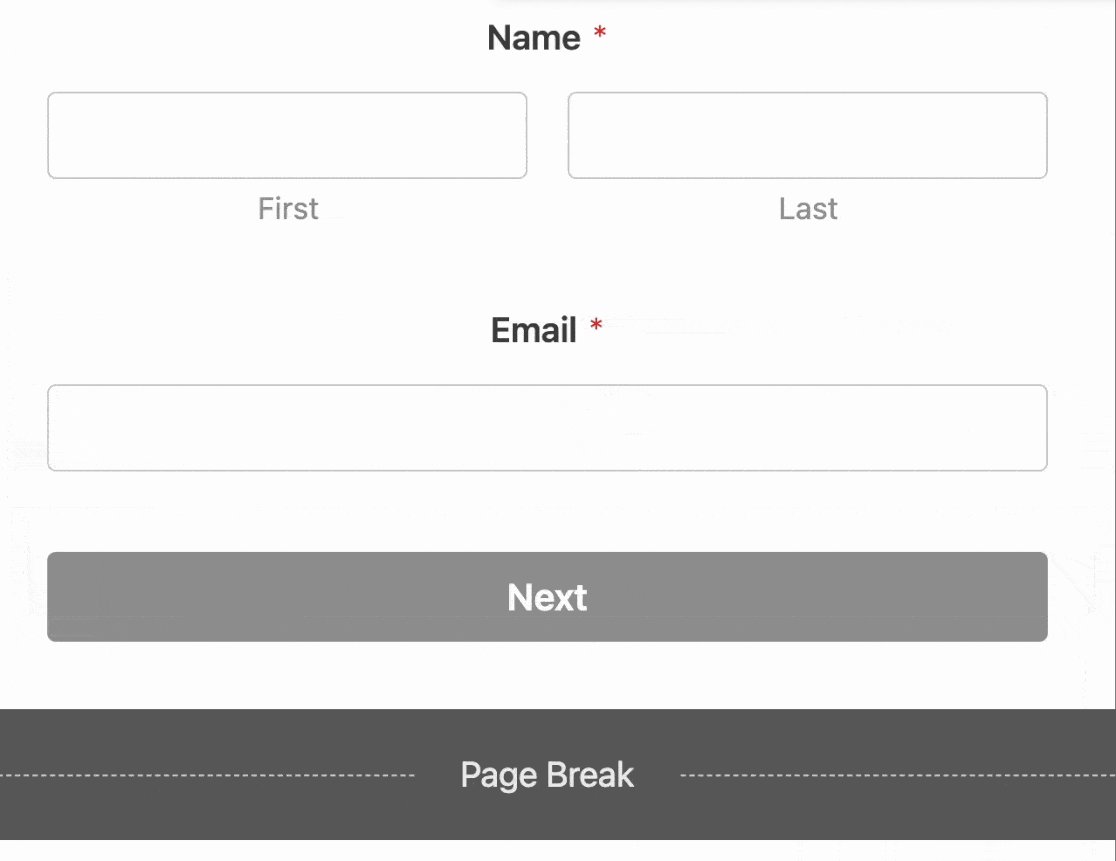
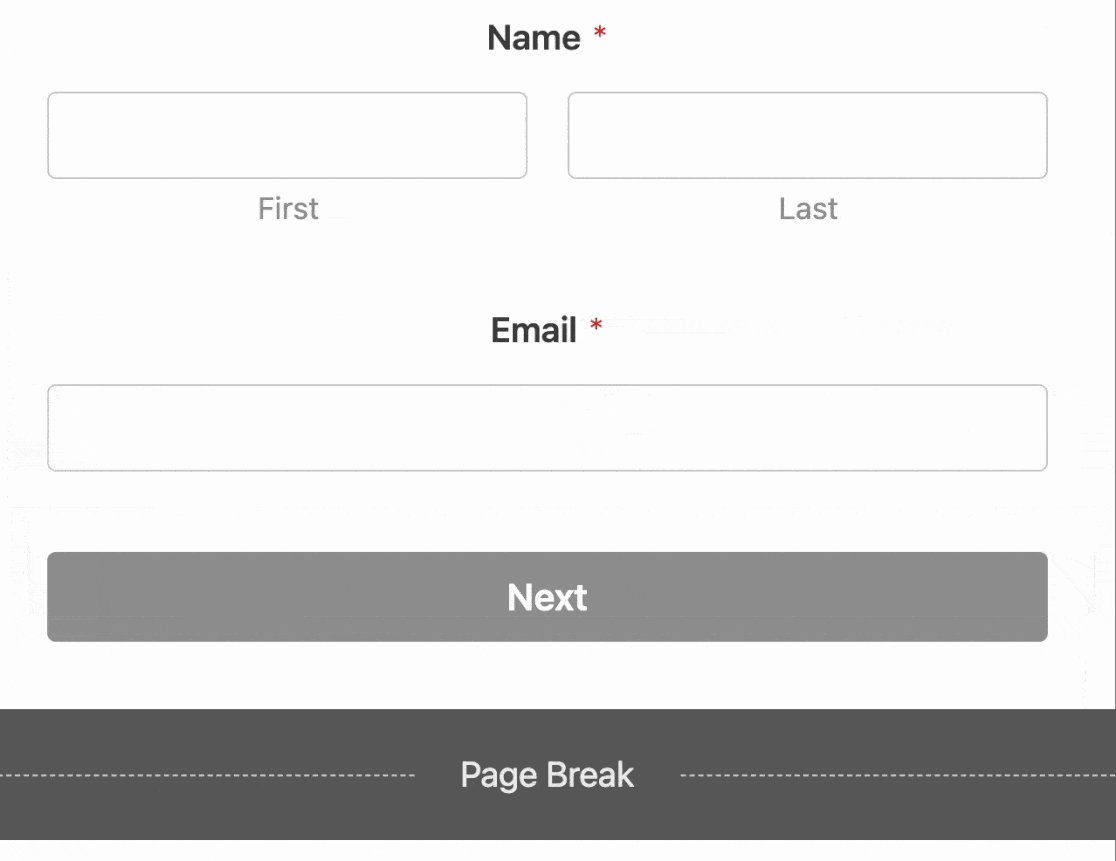
Les champs connexes tels que le nom et l'adresse électronique peuvent être regroupés sur une page du formulaire de prospect en les faisant glisser et en les déposant sur la page appropriée.

Par convention, les formulaires de prospects doivent comporter de 1 à 3 champs connexes par page. Il est recommandé que chaque page soit courte afin que les utilisateurs ne se sentent pas intimidés lorsqu'ils remplissent le formulaire.
2. Utilisation des titres de page
Par défaut, les libellés des champs sont utilisés comme titre de la page d'un formulaire de prospect. Une fois que vous avez regroupé des champs apparentés, chaque champ utilise son étiquette comme titre.
Au lieu d'avoir des titres individuels pour chaque champ de la page, vous pouvez créer un titre générique qui décrit le sujet de la page.
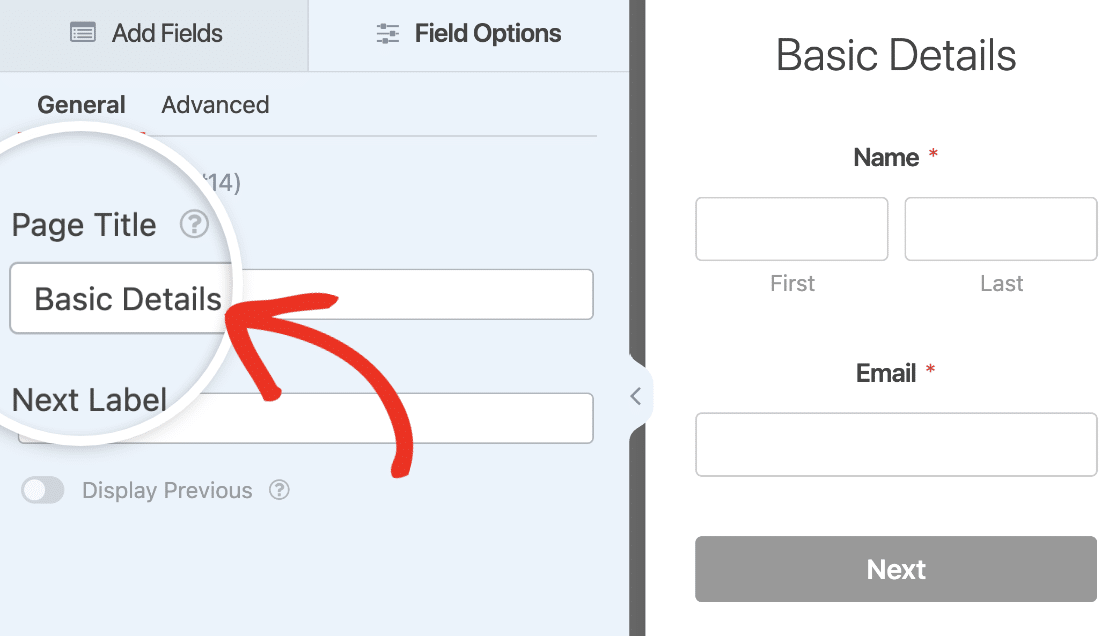
Pour ajouter un titre de page, cliquez sur un champ Saut de page pour ouvrir son option de champ. Dans l'onglet Général, vous trouverez une zone de texte Titre de la page permettant d'ajouter un titre à une page de formulaire de prospect.

Une fois que vous avez ajouté le titre de la page, il sera ajouté juste au-dessus des champs de cette page.
3. Utiliser un texte de remplacement
Dans les formulaires principaux, les étiquettes de champ sont utilisées par défaut comme titres de page. Si vous avez ajouté un titre de page à vos pages de formulaire, vous pouvez désactiver les étiquettes de champ et utiliser un texte de remplacement pour améliorer la conception du formulaire.
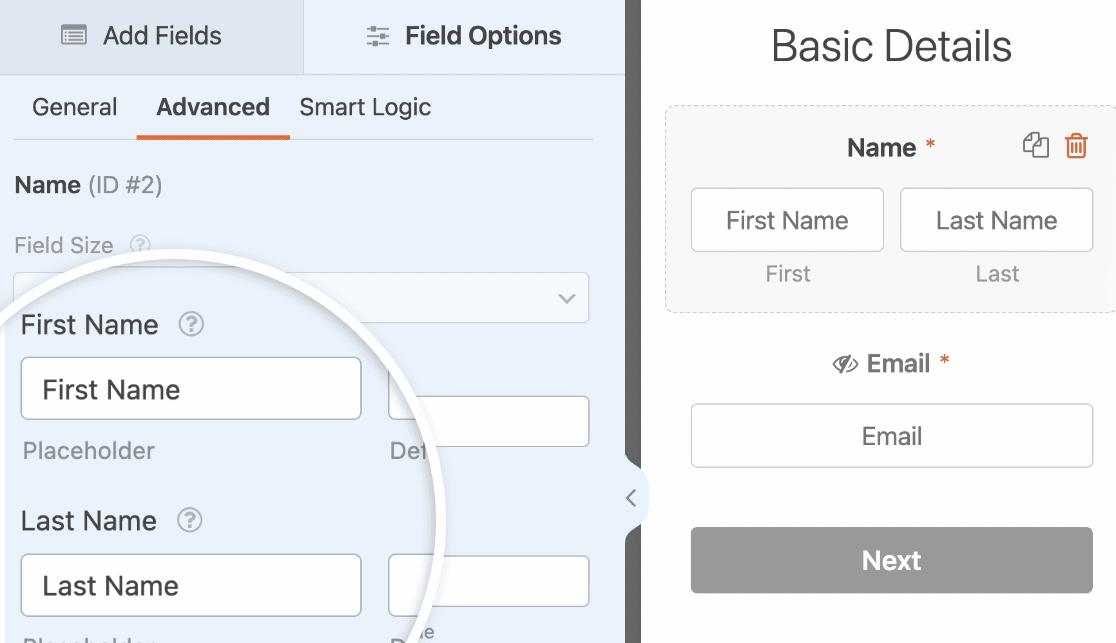
Pour désactiver l'étiquette d'un champ, cliquez sur le champ pour ouvrir le menu Options du champ. Dans l'onglet Avancé, vous trouverez la possibilité d'ajouter un espace réservé pour le champ.

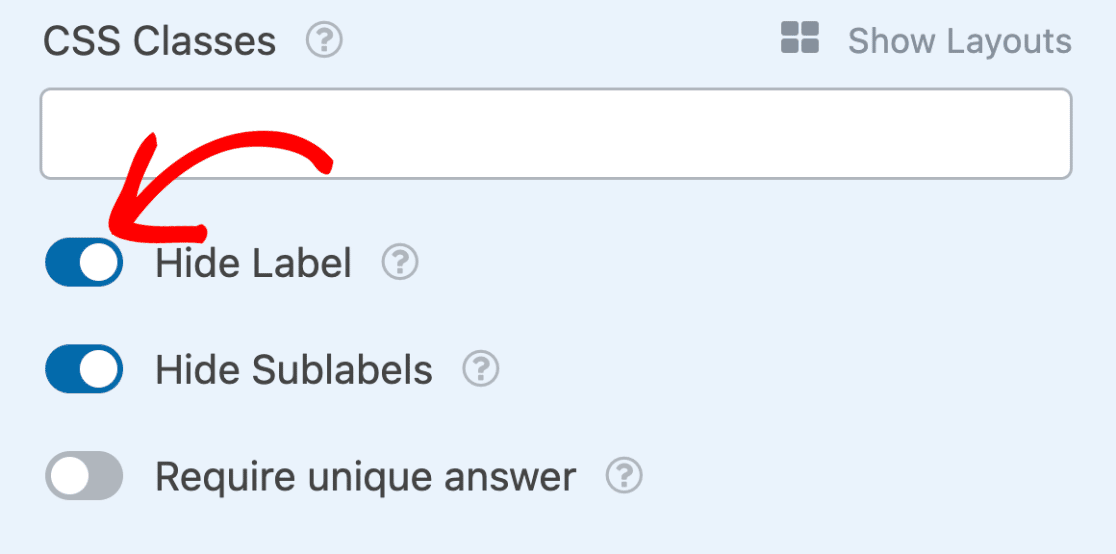
Après avoir ajouté le texte de remplacement, faites défiler la page vers le bas et activez l'option Masquer l'étiquette.

4. Utiliser des choix d'icônes pour les boutons radio et les cases à cocher
Si vous utilisez des cases à cocher ou des champs à choix multiples dans votre formulaire de prospect, vous pourrez ajouter des icônes pour chaque élément. Cela rendra votre formulaire visuellement attrayant pour les utilisateurs lorsqu'ils le rempliront.
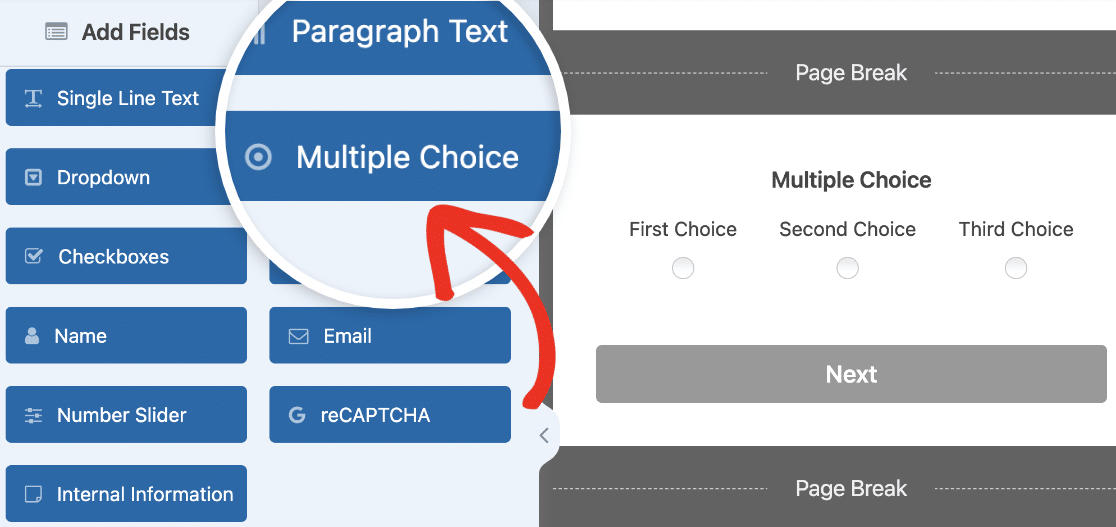
Pour utiliser cette fonctionnalité, nous allons ajouter un saut de page et un champ à choix multiple à notre formulaire de prospect. Vous pouvez ajouter un champ en cliquant dessus ou en le faisant glisser dans la zone de prévisualisation du formulaire.

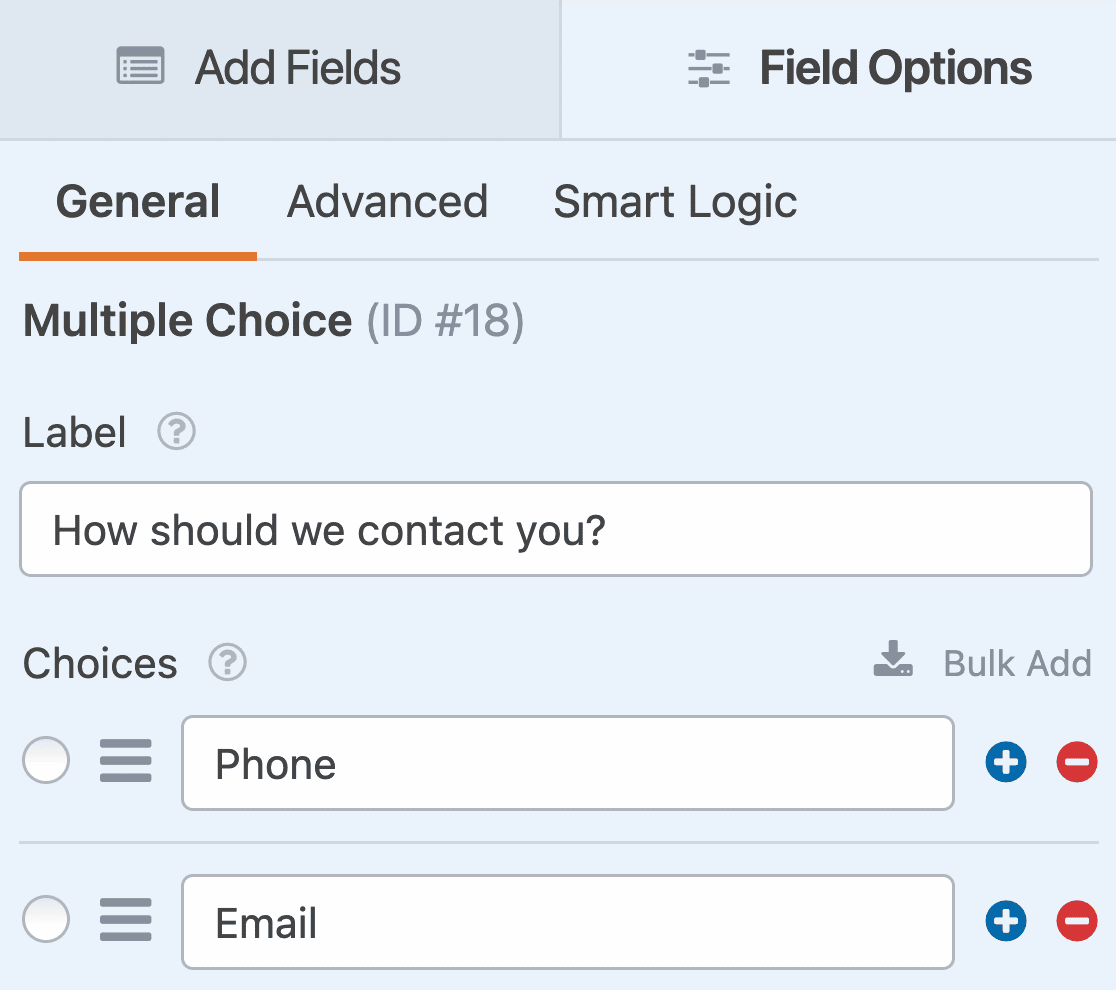
Ensuite, sélectionnez le champ Choix multiple pour ouvrir ses options. Nous allons personnaliser l'étiquette et les choix du champ pour notre exemple.

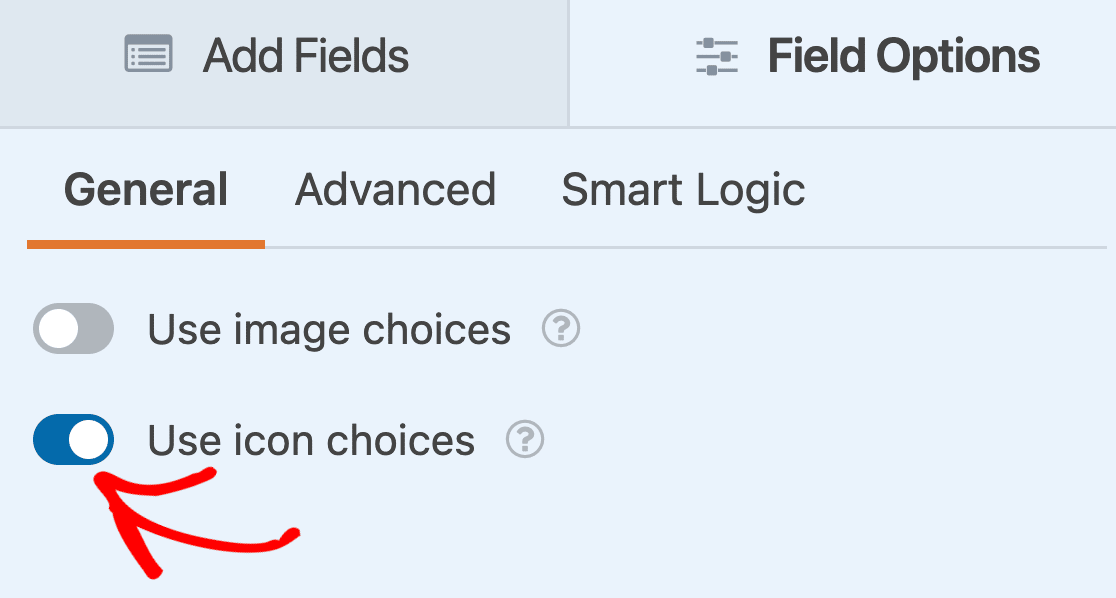
Ensuite, faites défiler vers le bas et activez l'option Utiliser les choix d'icônes.

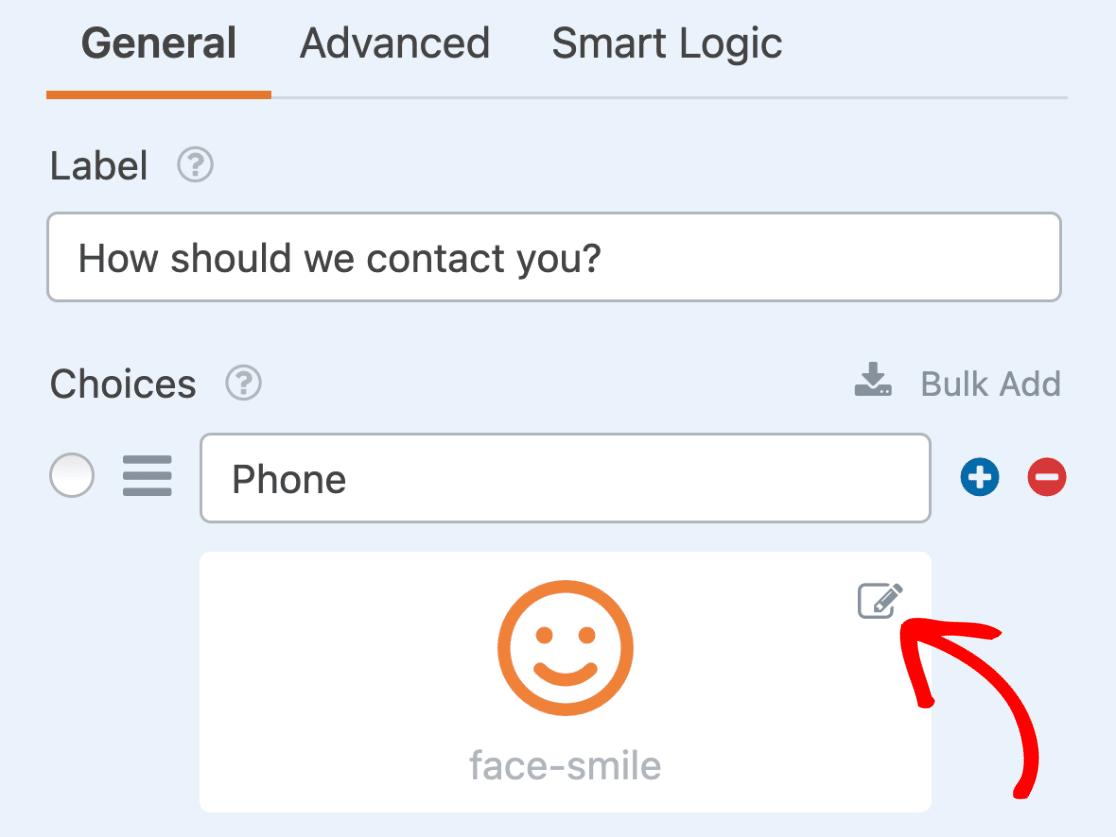
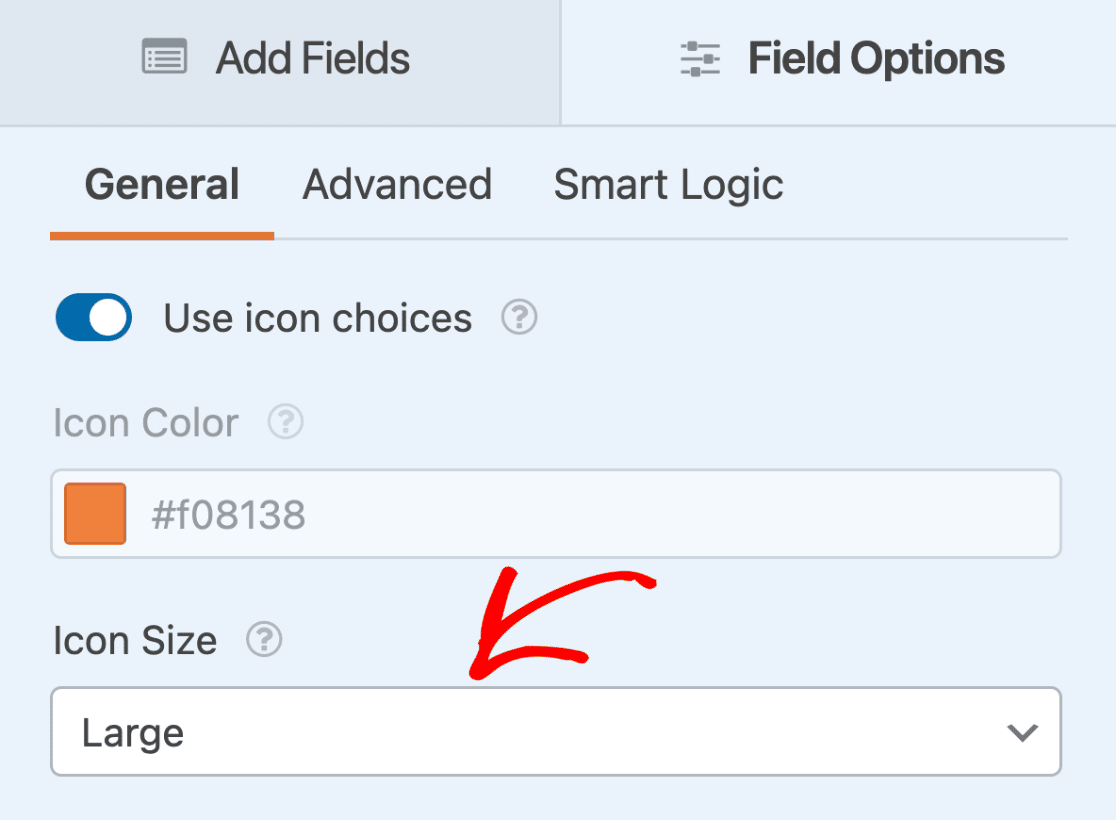
Une fois que vous avez activé les choix d'icônes, les icônes hériteront de la couleur d'accentuation que vous avez spécifiée lors de la personnalisation de votre formulaire de prospect. Vous pourrez choisir des icônes dans la bibliothèque d'icônes Font Awesome.

Vous pourrez également modifier la taille des icônes de votre formulaire.

Une fois que vous avez fini de personnaliser votre formulaire de prospect, cliquez sur Enregistrer pour mettre à jour vos modifications.

Voici un formulaire interactif qui vous donnera un aperçu de la façon dont ces formulaires apparaîtront sur votre site.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur l'utilisation de l'addon Lead Forms avec WPForms.
Puis-je utiliser l'addon Lead Forms avec d'autres addons WPForms ?
Oui, le module complémentaire Lead Forms est compatible avec la plupart de nos autres modules complémentaires. Une fois que vous avez activé Lead Forms, vous pouvez l'intégrer à n'importe lequel de nos modules de paiement et de marketing.
Cependant, le module complémentaire Lead Forms est une alternative aux modules complémentaires Forms Pages et Conversational Forms, conçus pour simplifier la capture de prospects. Vous ne pourrez donc pas utiliser l'un ou l'autre de ces modules complémentaires lorsque le mode Lead Form est activé pour un formulaire.
Voilà, c'est fait ! Vous savez maintenant comment installer et personnaliser l'addon Lead Forms dans WPForms.
Ensuite, vous souhaitez connecter votre formulaire de prospect à un service de marketing afin d'assurer facilement le suivi des prospects ? N'oubliez pas de consulter nos tutoriels d'intégration marketing pour Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor et GetResponse pour en savoir plus.

