Résumé de l'IA
Souhaitez-vous créer des pages d'atterrissage dédiées à vos formulaires ? Le module complémentaire Form Pages pour WPForms vous permet de générer facilement des pages personnalisées et autonomes pour tout formulaire nouveau ou existant.
Ce tutoriel vous montrera comment utiliser l'addon Form Pages avec WPForms.
Exigences :
- Vous devez disposer d'une licence Pro ou d'une licence supérieure pour accéder au module complémentaire Form Pages.
- Assurez-vous que vous avez installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Form Pages.
1. Installation du module complémentaire Form Pages
Si vous souhaitez voir un exemple de page de formulaire avant de créer la vôtre, consultez notre démo en direct.
Avant de vous lancer dans ce tutoriel, assurez-vous d'installer et d'activer WPForms sur votre site WordPress.
Une fois que le plugin WPForms est en place et que vous avez vérifié votre licence, vous pourrez rapidement installer et activer l'addon Form Pages.
2. Configuration des pages de formulaire
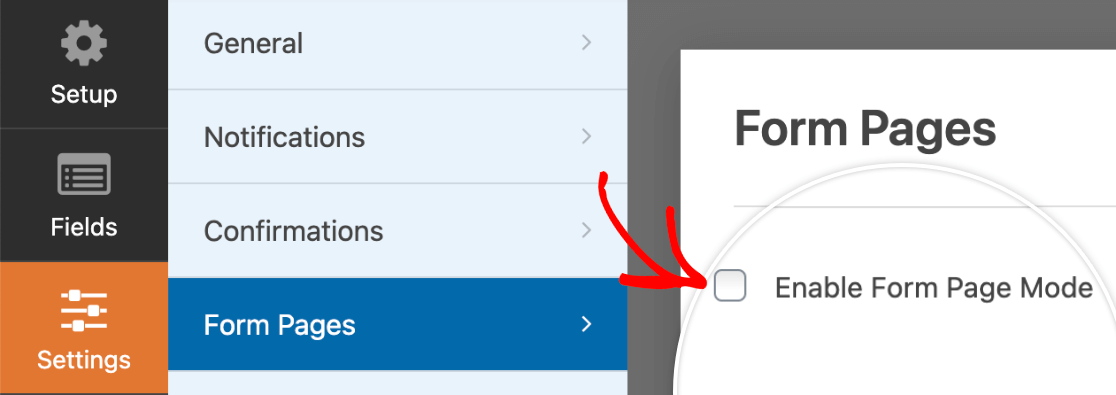
Après avoir installé le module complémentaire Form Pages, vous devez créer un nouveau formulaire ou modifier un formulaire existant. Dans le générateur de formulaires, allez dans Paramètres " Pages de formulaire. Cochez ensuite la case Activer le mode page de formulaire.

Une fois cette case cochée, de nombreuses options supplémentaires apparaissent. Nous allons les détailler ci-dessous.
Page de prévisualisation du formulaire
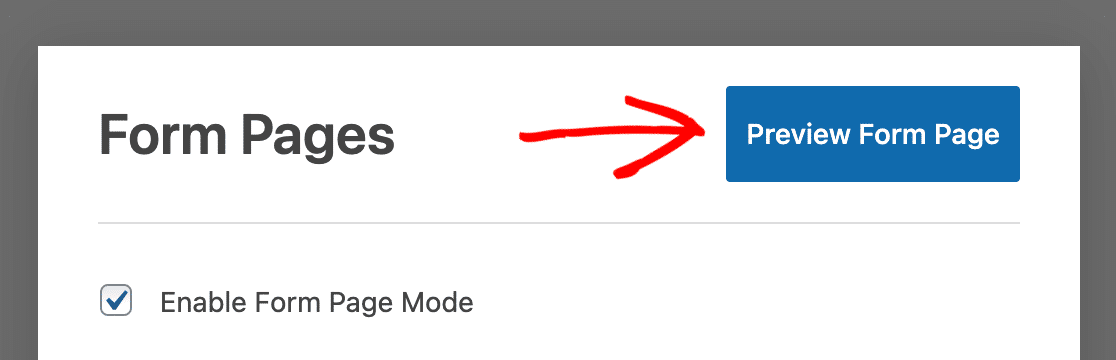
Si vous souhaitez voir à quoi ressemble la page du formulaire à tout moment pendant que vous la modifiez, enregistrez le formulaire, puis cliquez sur le bouton bleu " Prévisualiser la page du formulaire".

Titre et message de la page du formulaire
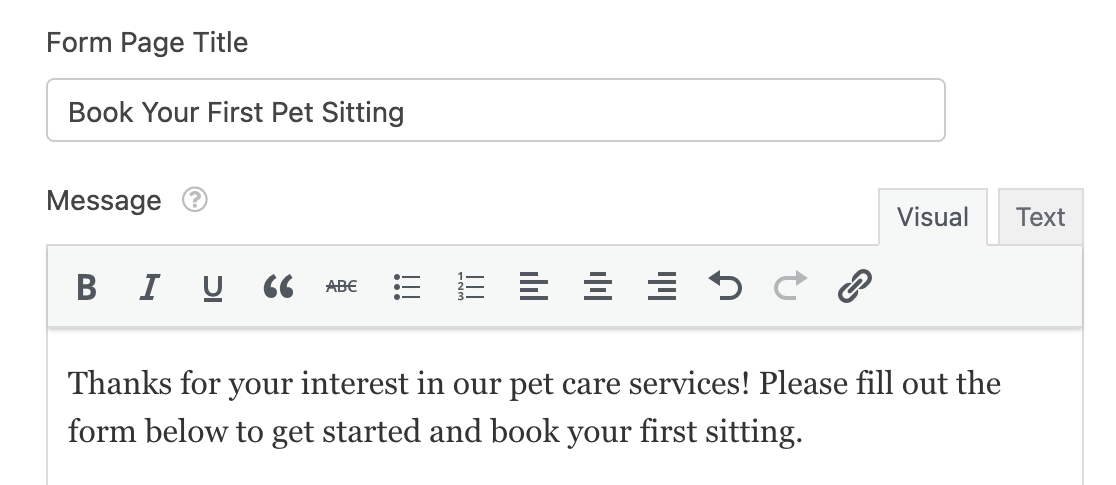
Tout d'abord, ajoutez un titre de page de formulaire. Vous pouvez également choisir d'ajouter un message si vous le souhaitez. Dans la plupart des cas, ce texte est utilisé pour partager des instructions ou d'autres détails avec les utilisateurs qui remplissent le formulaire.

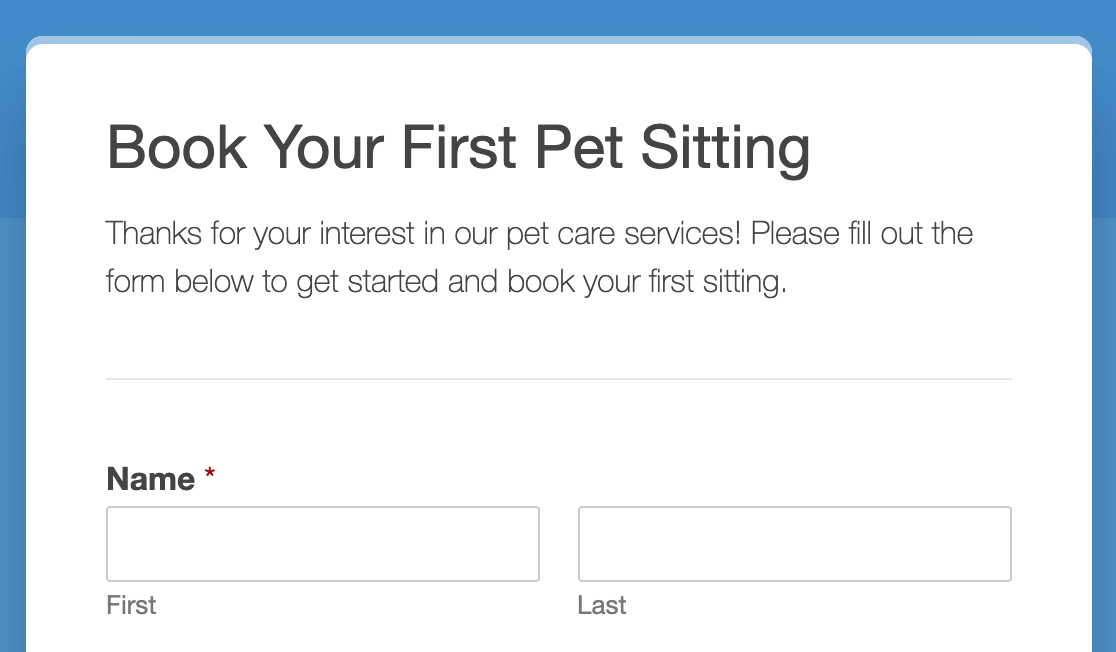
Le titre de la page du formulaire et le message apparaissent en haut de la page, au-dessus du formulaire.

Permalink
Le lien permanent est l'URL à laquelle les visiteurs peuvent accéder à la page de votre formulaire. Vous partagerez ce lien avec vos utilisateurs, c'est donc une bonne idée de le garder court et simple.

Logo de l'en-tête
Pour le logo d'en-tête, vous pouvez ajouter une image ou un logo qui s'affichera au-dessus du titre de la page du formulaire. Après avoir cliqué sur le bouton Télécharger une image et choisi un logo, un aperçu de l'image s'affiche.

Si vous souhaitez utiliser une image de grande taille, veuillez tenir compte des restrictions de taille ci-dessous. L'image sera automatiquement mise à l'échelle pour respecter ces limites. La largeur maximale dépend du style que vous avez sélectionné plus bas dans les paramètres.
- Largeur maximale du logo (style moderne) : 660 pixels
- Largeur maximale du logo (style classique) : 570 pixels
La hauteur maximale du logo est toujours de 125 pixels.
Voici un exemple de ce à quoi peut ressembler un logo d'en-tête sur le frontend.

Texte du bas de page
Le texte de bas de page du formulaire est une simple ligne de texte qui apparaît au bas de la page. Par défaut, il se lit comme suit : "Ce contenu n'est ni créé ni approuvé par WPForms."

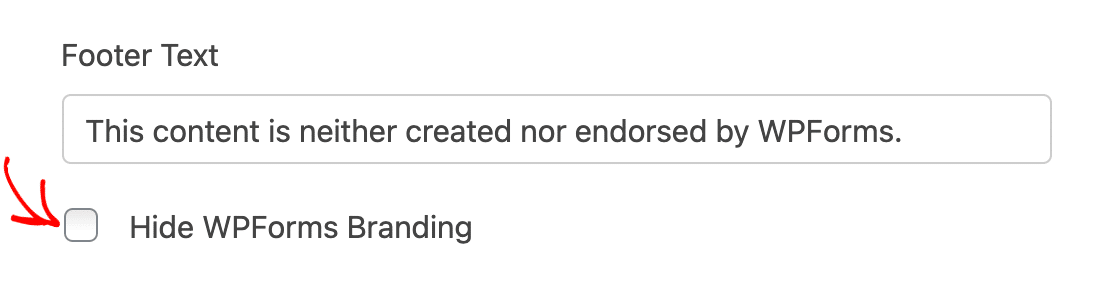
Vous pouvez personnaliser le texte du pied de page en saisissant votre propre texte dans le champ prévu à cet effet dans les paramètres des pages du formulaire.

Pour supprimer le texte du pied de page, laissez ce champ vide.
Cacher la marque WPForms
Par défaut, votre page de formulaire comportera la phrase "created with WPForms" (créé avec WPForms) sous son texte de bas de page.

Vous pouvez l'enlever en cochant la case Hide WPForms Branding.

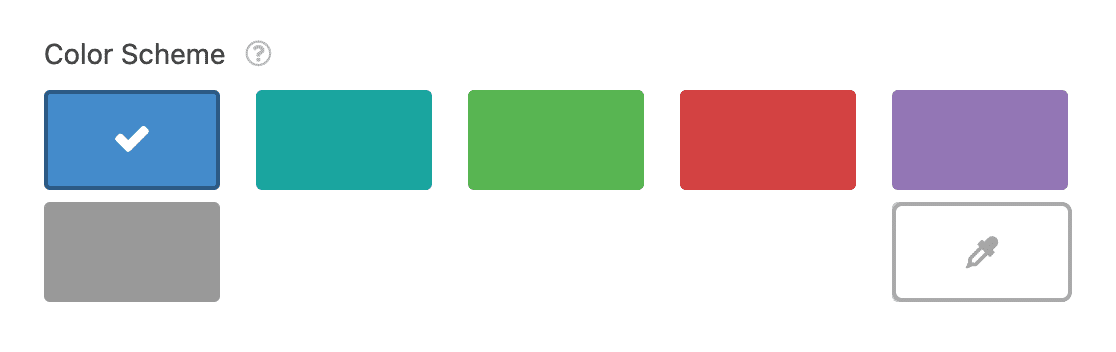
Schéma de couleurs
La palette de couleurs que vous choisissez détermine la couleur de l'arrière-plan de votre page de formulaire et du bouton d'envoi.
Vous pouvez choisir parmi plusieurs options de couleurs par défaut.

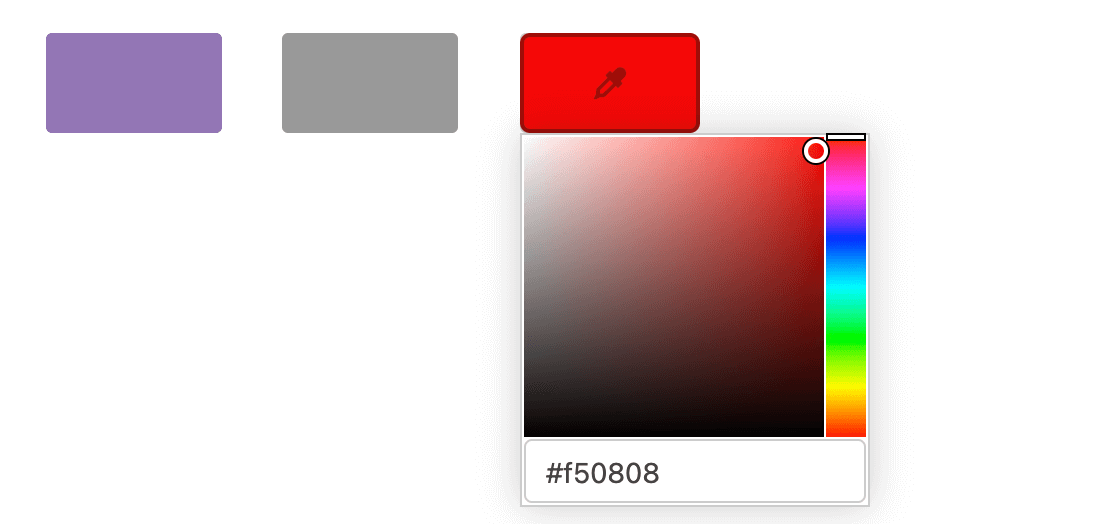
Vous pouvez également cliquer sur l'icône de la pipette pour choisir une couleur personnalisée.

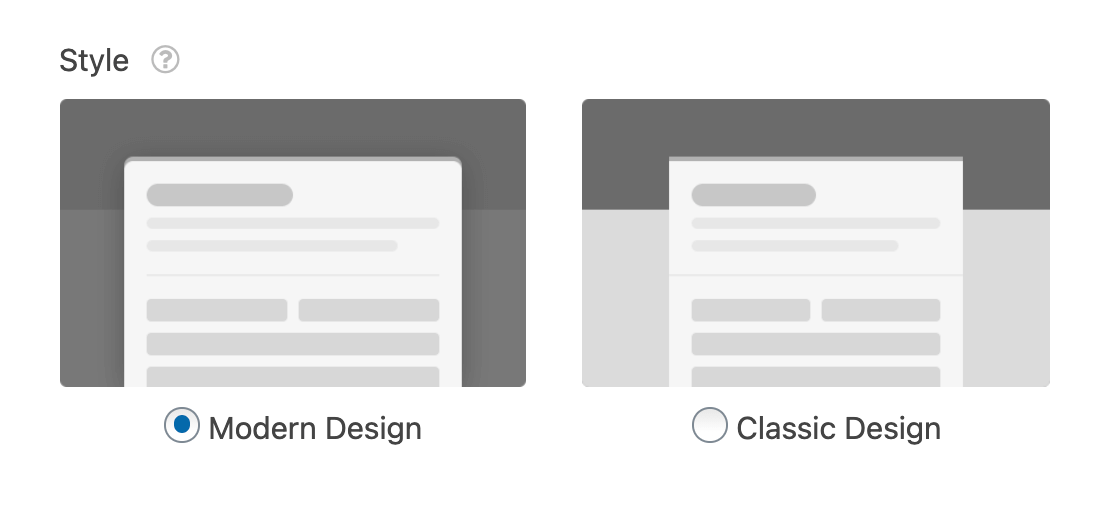
Style
Vous aurez le choix entre deux styles pour votre page de formulaire : Moderne ou Classique.

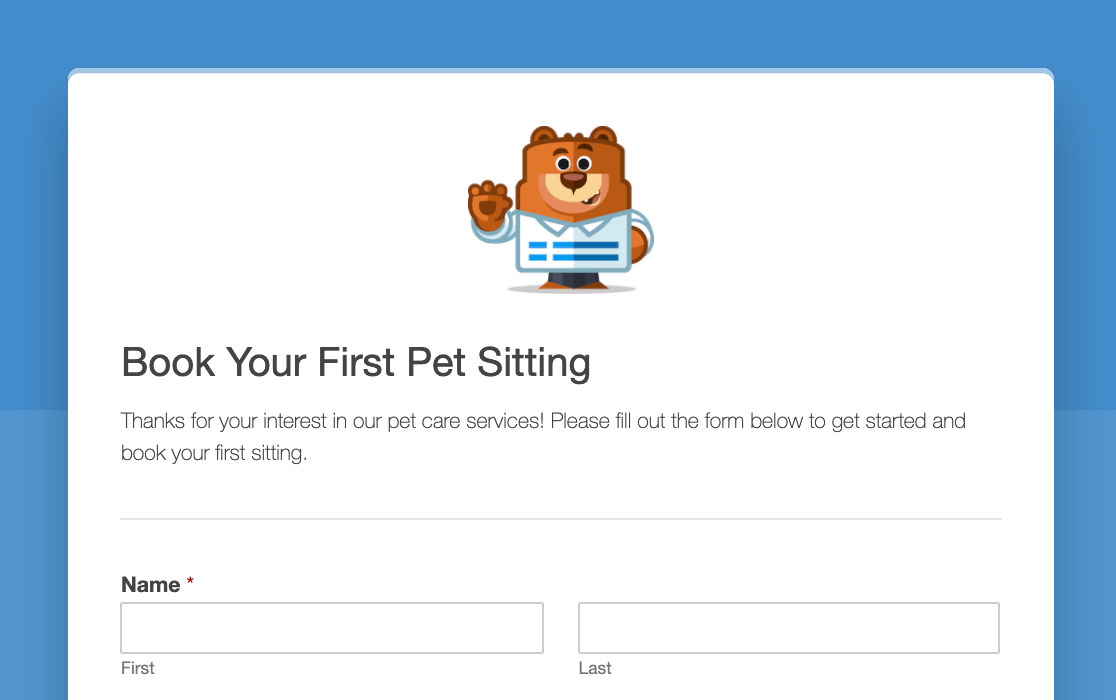
Le style "Modern Design" présente une mise en page plus large avec des coins arrondis. En outre, la partie inférieure de l'arrière-plan de la page utilise une couleur plus foncée dans le cadre de votre palette de couleurs.

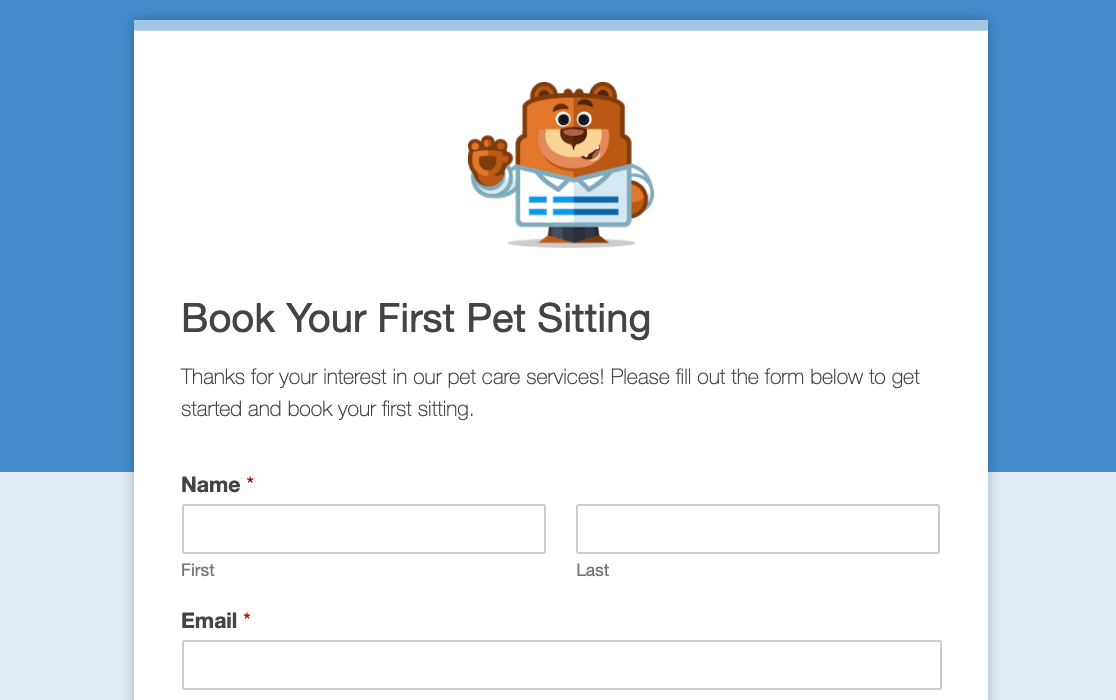
Le style classique affiche une forme plus étroite avec des coins carrés. De plus, la partie inférieure de l'arrière-plan de la page utilise une couleur plus claire dans le cadre de votre palette de couleurs.

Voilà, c'est fait ! Vous savez maintenant comment créer une page de formulaire autonome pour n'importe quel formulaire de votre site.
Ensuite, vous souhaitez connecter votre formulaire à un service de marketing afin de faciliter la collecte et le suivi des clients potentiels ? N'oubliez pas de consulter nos modules complémentaires d'intégration marketing, notamment Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor et GetResponse.

