Resumen de la IA
¿Quieres incrustar fragmentos de código HTML personalizados en tus formularios de contacto de WordPress? Añadir HTML personalizado a tu formulario es una forma estupenda de ser creativo y mejorar tus formularios.
Los mejores plugins para formularios de WordPress te permiten crear formularios sin código y, además, te permiten añadir tu propio HTML personalizado a tus formularios para hacerlos aún más avanzados.
Así que en este tutorial, te guiaré a través de la instalación de WPForms, la creación de un formulario, la adición de un bloque HTML, y pegar el código.
Añade HTML personalizado a tu formulario de WordPress 🙂 .
¿Por qué añadir HTML personalizado a su formulario de contacto?
Puede que te estés preguntando por qué deberías añadir HTML a tus formularios de WordPress. En muchos casos, un usuario avanzado o un desarrollador web puede querer ampliar la funcionalidad de un formulario.
Uno de los principales beneficios de añadir HTML personalizado a tu formulario es que te ayuda a hacer que tu formulario destaque del resto del contenido.
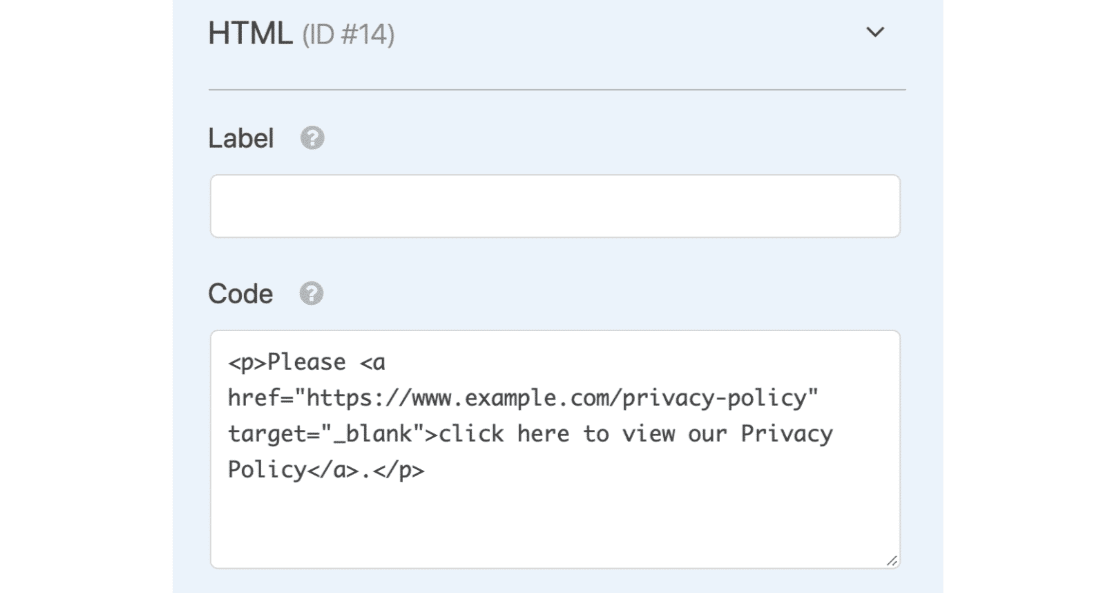
En el ejemplo siguiente, puede ver lo fácil que es añadir un enlace a una Política de privacidad en algún texto de su formulario de contacto.

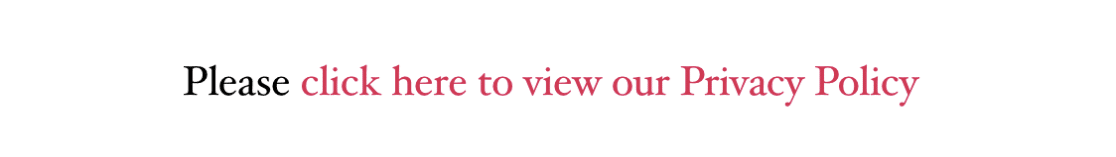
Por lo tanto, cuando sus visitantes lleguen a la página donde se encuentra su formulario de contacto, podrán ver algo como lo siguiente:

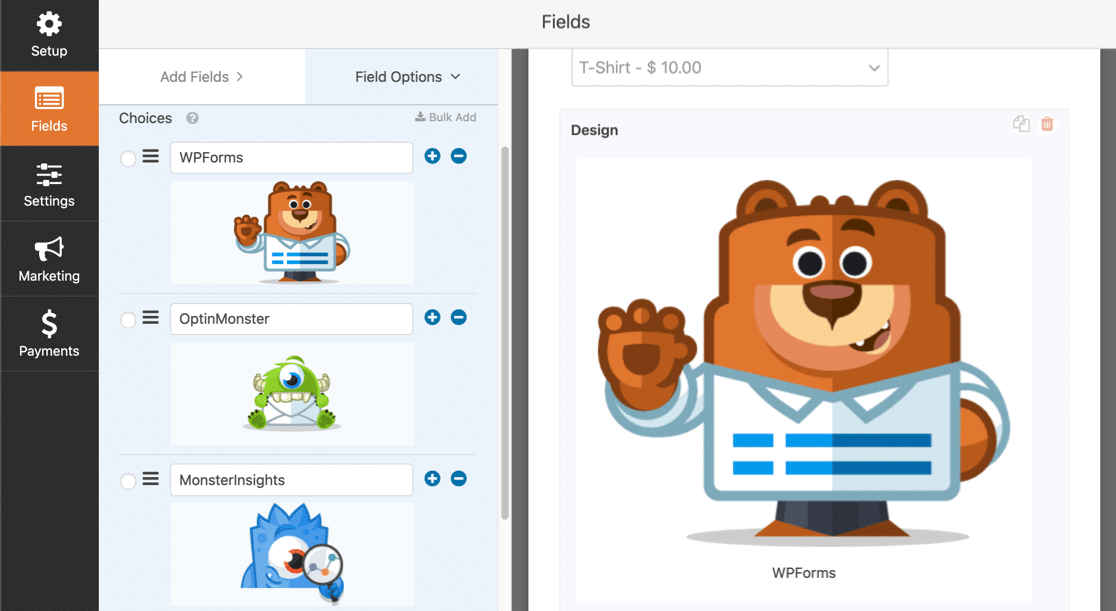
Además, puede añadir una imagen a su formulario utilizando código HTML personalizado para que el formulario sea más atractivo visualmente o para mostrar productos y opciones de productos personalizados.

Y añadiendo estas características extra a tus formularios, puedes hacer que el formulario destaque en la página, lo que ayuda a captar la atención de tus visitantes.
Cómo añadir código HTML personalizado a su formulario de contacto de WordPress
También he compartido un vídeo a continuación que describe todas las instrucciones que debes seguir para añadir código HTML a tu formulario en WordPress.
Si prefiere leer el tutorial, siga estas instrucciones para crear un lugar en sus formularios para poner su código HTML personalizado.
Paso 1: Instalar el plugin WPForms
Lo primero que tienes que hacer para empezar es instalar y activar el plugin WPForms. Es un constructor de formularios fácil de usar que te permite crear desde formularios sencillos hasta formularios avanzados.
Lo que diferencia a WPForms es cómo maneja el HTML personalizado. A diferencia de otros constructores de formularios que restringen lo que puede agregar, WPForms le da un control total sobre su contenido HTML manteniendo todo seguro y funcional.
El campo HTML es parte de la colección Fancy Fields de WPForms, lo que significa que necesitará al menos el plan Básico para acceder a él. Si eres nuevo en la descarga de plugins, aquí tienes una guía paso a paso sobre cómo instalar un plugin de WordPress.

Actualice a WPForms Pro ahora:)
Paso 2: Crear un formulario y añadir campos básicos
El siguiente paso es crear tu primer formulario. Usted puede elegir cualquier forma que le gustaría añadir un HTML personalizado, pero para este ejemplo, vamos a construir un simple formulario de contacto utilizando el reto WPForms.

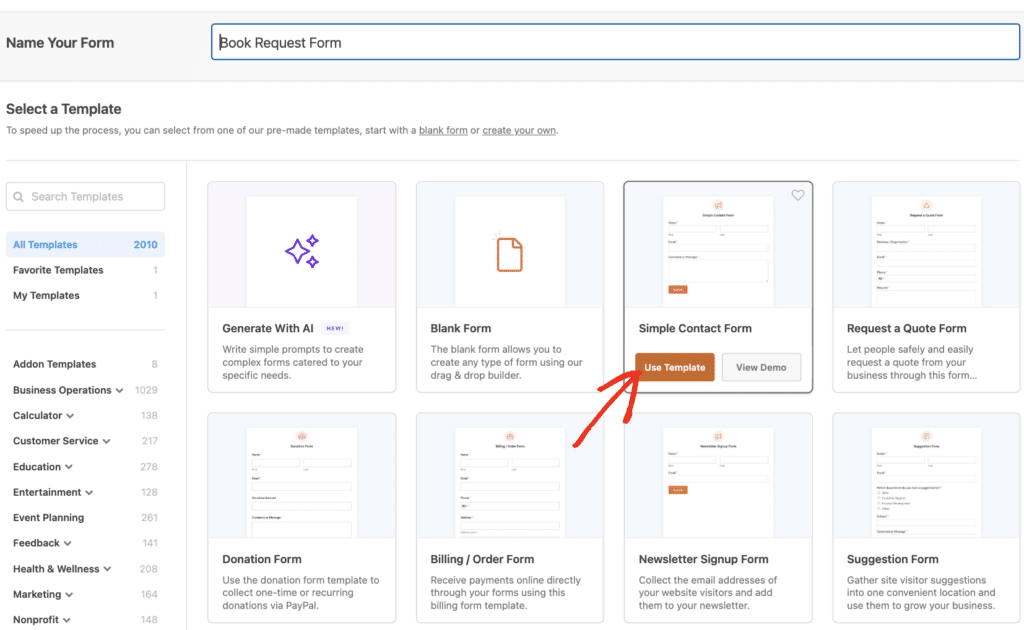
Dale a tu formulario un nombre descriptivo como "Formulario de contacto con HTML personalizado" para que puedas encontrarlo fácilmente más adelante. Puedes empezar con una plantilla como Formulario de contacto simple para ahorrar tiempo.

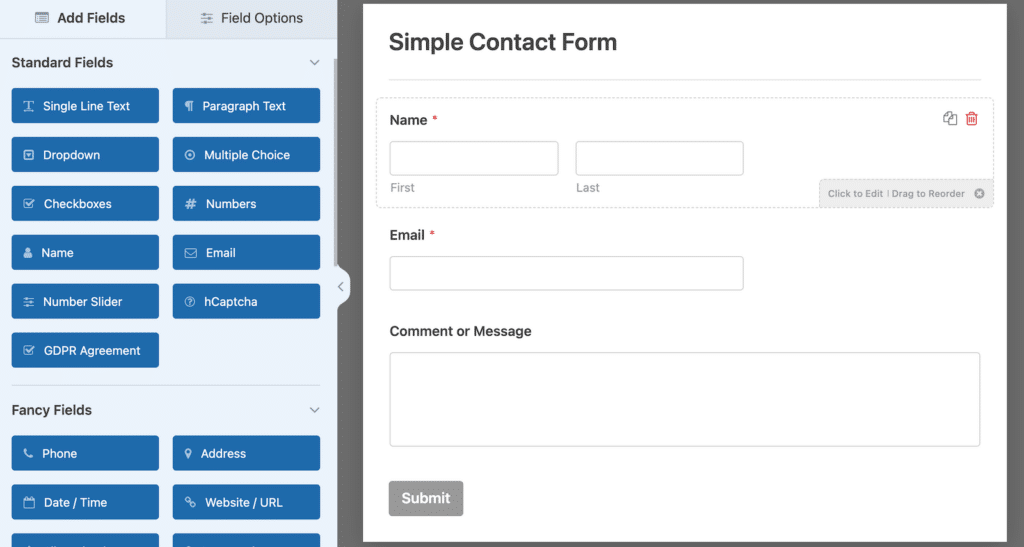
Una vez que estés en el constructor de formularios, verás la configuración familiar con opciones de campo a la izquierda y la vista previa de tu formulario a la derecha con campos cruciales como Nombre, Email y Mensaje ya añadidos.

Esto te da una base sólida con la que trabajar antes de añadir tus elementos HTML personalizados. Perfecto. Ahora, agreguemos el campo que aceptará HTML personalizado.
Paso 3: Añadir un bloque HTML al formulario
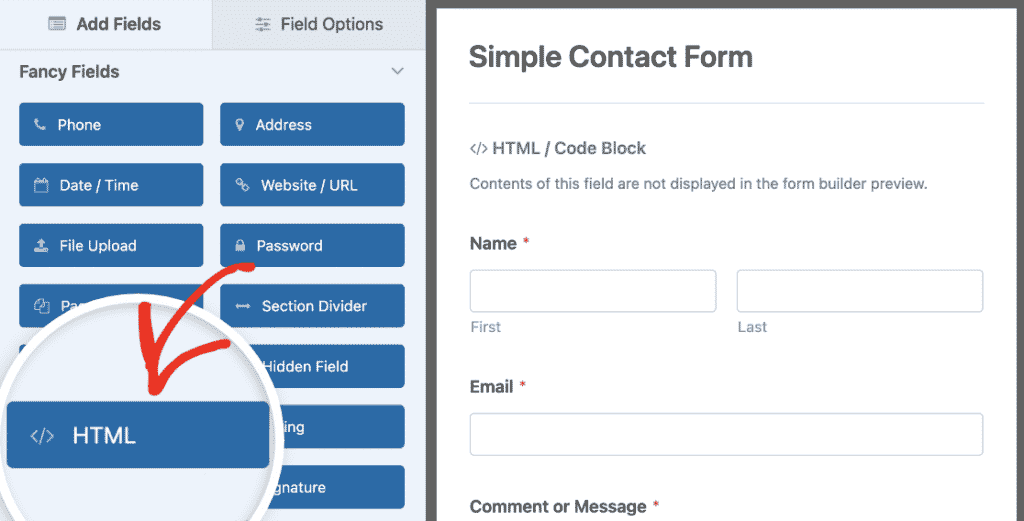
Ahora viene la parte divertida de añadir HTML personalizado a tu formulario. Busca el campo HTML en la sección Fancy Fields de la parte izquierda del constructor de formularios y arrástralo al área de vista previa de tu formulario.

Puede colocar el campo HTML en cualquier lugar dentro de la estructura de su formulario. Yo suelo colocarlo donde quiero que aparezca el contenido personalizado.
Tal vez en la parte superior para un mensaje de bienvenida, entre secciones de campo como separador, o en la parte inferior para información adicional.
Paso 4: Inserte su código HTML personalizado
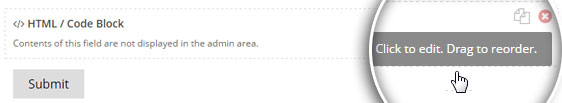
Ahora que su cuadro HTML personalizado en su formulario de contacto, puede agregar su fragmento de código HTML personalizado. Siga adelante y vaya a su forma a la derecha y haga clic en el campo HTML / Bloque de código que acaba de agregar.

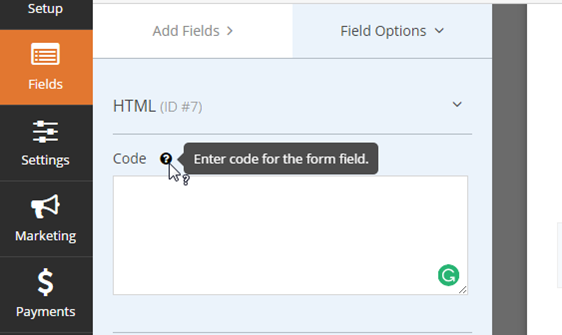
A continuación, diríjase al panel de la izquierda, donde verá el cuadro Código HTML en Opciones de campo. Aquí es donde puedes añadir tu fragmento de código HTML personalizado.

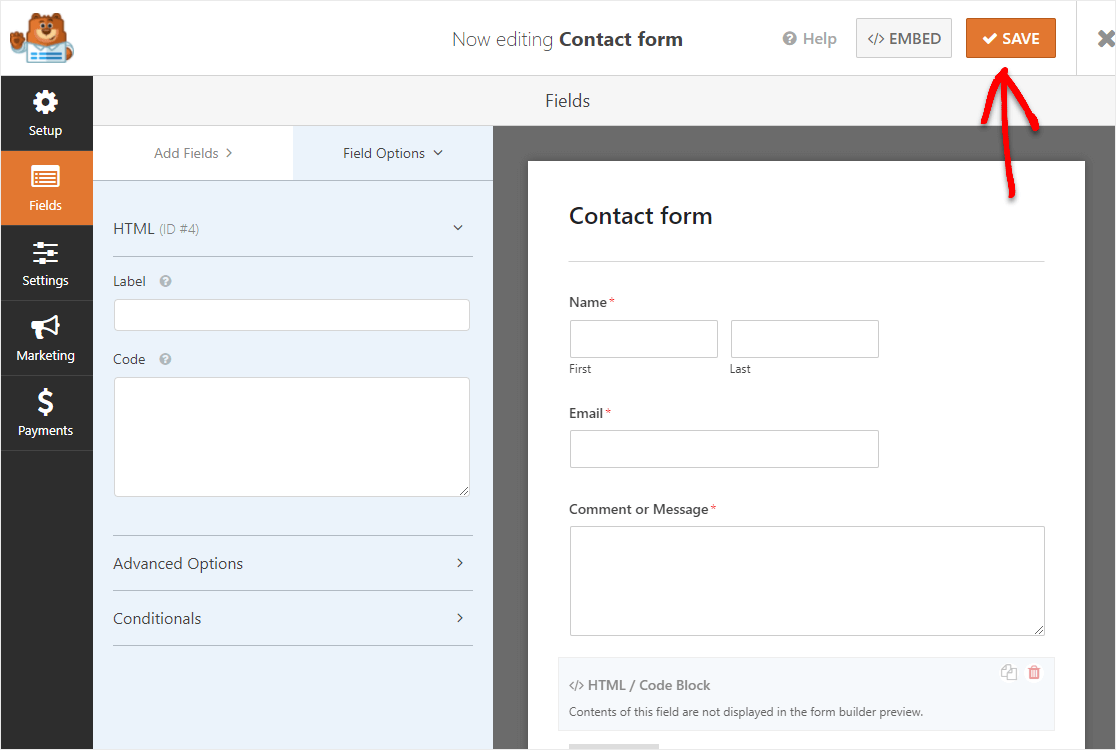
Así que adelante y pegue su HTML personalizado en ese campo. Puedes añadir cualquier tipo de fragmento de código HTML personalizado a tu formulario. Cuando hayas terminado, pulsa el botón Guardar en la esquina superior derecha.

Paso 5: Ponga en marcha su formulario HTML personalizado
Antes de activar el formulario, debe probarlo todo para asegurarse de que el HTML personalizado se muestra correctamente y no interfiere con el envío de formularios.
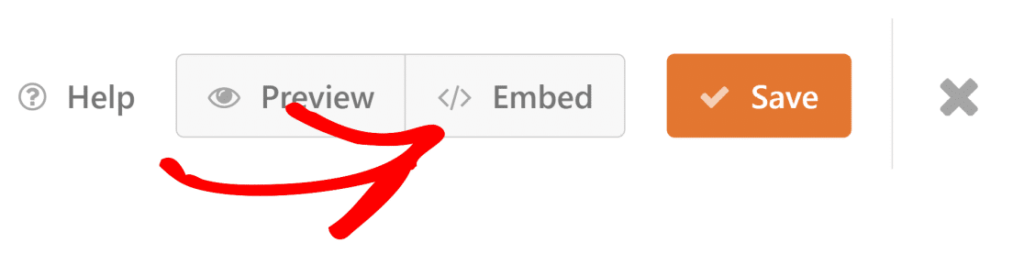
Haga clic en el botón Vista previa del generador de formularios para ver exactamente cómo se mostrará su formulario a los visitantes. Si todo funciona como esperas, puedes proceder a añadirlo a tu sitio web. Haga clic en el botón Incrustar.

Ahora, cuando aparezca la notificación de Incrustar en una página, haga clic en el botón Crear nueva página . A continuación, WPForms le pedirá que nombre su página.

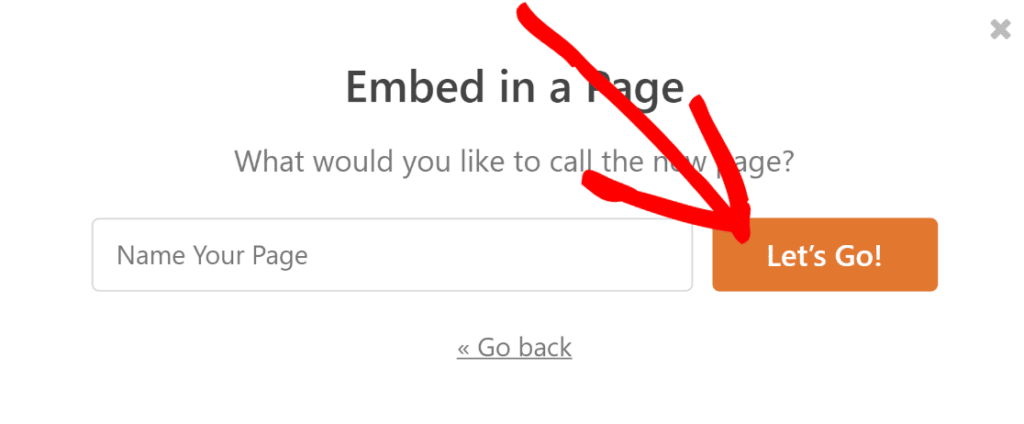
En nuestro ejemplo, vamos a añadir este formulario de contacto HTML personalizado a una página de contacto, así que la llamaremos Contacto. Escriba el título de la página que desee en el cuadro y haga clic en ¡Vamos!

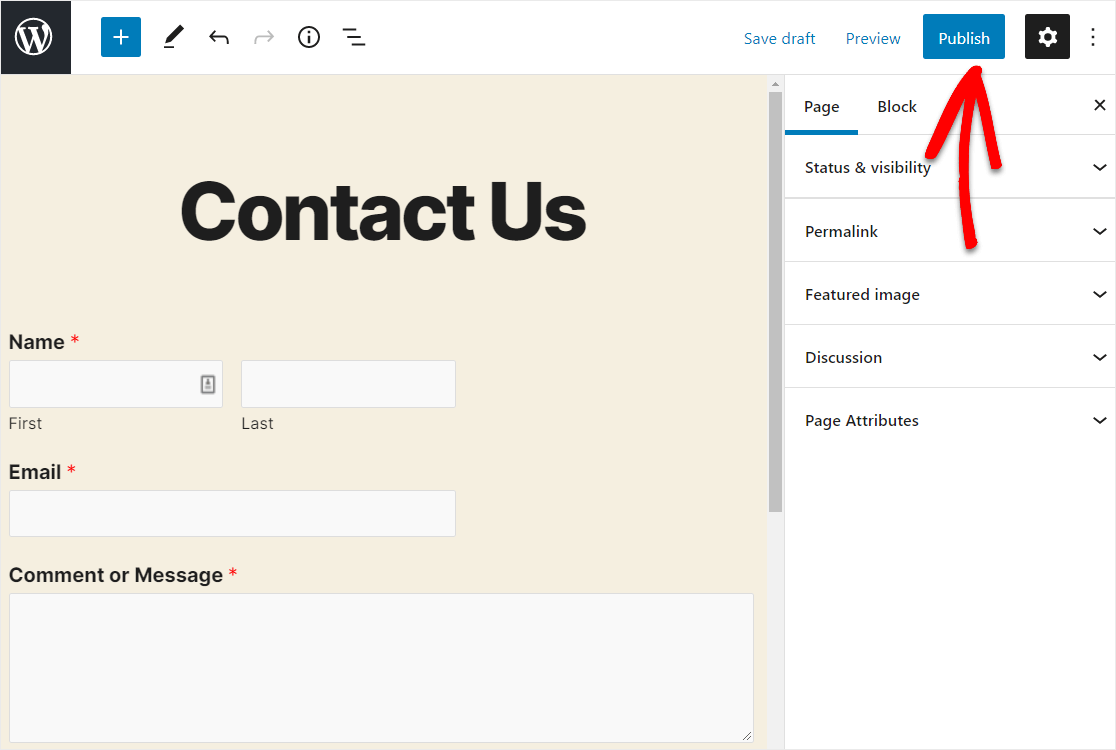
Ahora verás la nueva página con tu formulario de contacto HTML personalizado. Usted puede seguir adelante y pulse el botón Publicar en la esquina superior derecha de la página.

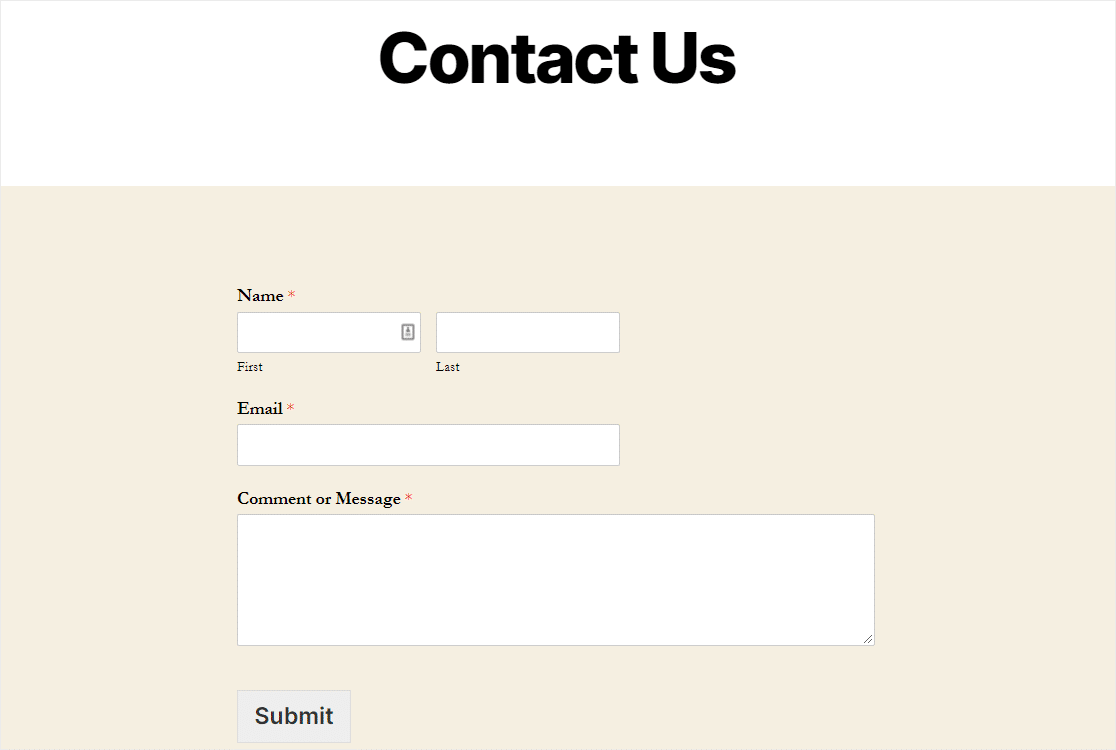
Y luego echa un vistazo a tu nuevo formulario. Lo ha conseguido. Has terminado de configurar un formulario de contacto de WordPress con un campo HTML personalizado.

Añade HTML personalizado a tu formulario de WordPress 🙂 .
Preguntas frecuentes sobre cómo añadir HTML personalizado a los formularios de WordPress
Aprender a añadir HTML personalizado a sus formularios de WordPress es un tema de interés popular entre nuestros lectores. Aquí tienes respuestas a algunas preguntas habituales al respecto:
¿Qué tipos de código HTML puedo añadir a WPForms?
Puede añadir casi cualquier elemento HTML estándar al campo HTML. Esto incluye títulos, párrafos, separadores, imágenes, vídeos incrustados, cuadros de texto con estilo, enlaces e incluso tablas HTML sencillas.
También puede utilizar CSS en línea para dar a estos elementos el aspecto exacto que desee. El campo HTML admite las etiquetas HTML más comunes.
¿Afectará el HTML personalizado a la funcionalidad de envío de formularios?
No, añadir HTML a su formulario no interferirá en absoluto con el envío de formularios. El campo HTML es puramente para fines de visualización y no recoge ningún dato que se envía con el formulario.
Los campos normales del formulario (como Nombre, Correo electrónico, Mensaje) seguirán funcionando exactamente igual que siempre. El HTML personalizado simplemente mejora la presentación visual y la experiencia del usuario sin tocar la funcionalidad real de procesamiento del formulario.
¿Puedo utilizar JavaScript en el campo HTML?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
Si necesita funcionalidad interactiva más allá de lo que HTML y CSS pueden proporcionar, es posible que desee explorar las características incorporadas de WPForms como la lógica condicional, que puede crear un comportamiento dinámico del formulario sin necesidad de JavaScript personalizado.
¿Cuál es la diferencia entre el campo HTML y el campo Contenido?
El campo HTML le permite añadir cualquier código HTML personalizado con un control total del estilo, mientras que el campo Contenido está diseñado para contenido de texto simple con opciones básicas de formato. El campo HTML le ofrece mucha más flexibilidad para elementos de diseño personalizados.
Si sólo necesita añadir texto sin formato o contenido con formato simple, el campo Contenido puede ser más fácil de usar. Sin embargo, si desea personalizar el estilo, incrustar medios o crear diseños complejos, el campo HTML es sin duda la mejor opción.
¿Hay algún límite en la cantidad de código HTML que puedo añadir?
No hay un límite estricto de caracteres en el campo HTML, pero es una buena práctica mantener el código conciso y centrado. Una gran cantidad de HTML puede ralentizar la carga del formulario y dificultar su gestión.
Recomiendo dividir el HTML complejo en secciones más pequeñas y lógicas utilizando múltiples campos HTML si es necesario. Esto hace que el formulario sea más fácil de editar más tarde y ayuda con el rendimiento general y la velocidad de carga del formulario.
A continuación, aprenda a dar estilo a sus formularios de WordPress
Así que ahora que has añadido HTML personalizado a tu formulario, deberías echar un vistazo a nuestra guía sobre el estilo de los formularios de contacto en WordPress para asegurarte de que tu código personalizado tiene el aspecto que deseas.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.