AI Zusammenfassung
Möchten Sie Zahlungen über Ihre WordPress-Formulare akzeptieren? Mit unserem Square Pro Addon für WPForms können Sie ganz einfach Kreditkartenzahlungen über Ihre eigenen benutzerdefinierten Zahlungsformulare verarbeiten.
In diesem Tutorial erfahren Sie, wie Sie das Square Pro Addon einrichten und in Ihre Formulare integrieren, damit Sie mit der Annahme von Zahlungen beginnen können.
Anforderungen:
- Sie benötigen eine Pro-Lizenz oder eine höhere Lizenzstufe, um auf das Square Pro Addon zuzugreifen
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die für das Square Pro Addon erforderliche Mindestversion zu erreichen
- Square setzt voraus, dass auf der Seite, auf der Sie ein Live-Zahlungsformular hinzufügen, SSL (HTTPS) aktiviert ist, da dies die sichere Übertragung von Kreditkartendaten an Square ermöglicht. Weitere Details finden Sie in der WPBeginner-Anleitung zum Hinzufügen von SSL und HTTPS in WordPress
Bevor Sie in das folgende Tutorial eintauchen, stellen Sie sicher, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben.
Verbinden von Square mit Ihrer WordPress-Seite
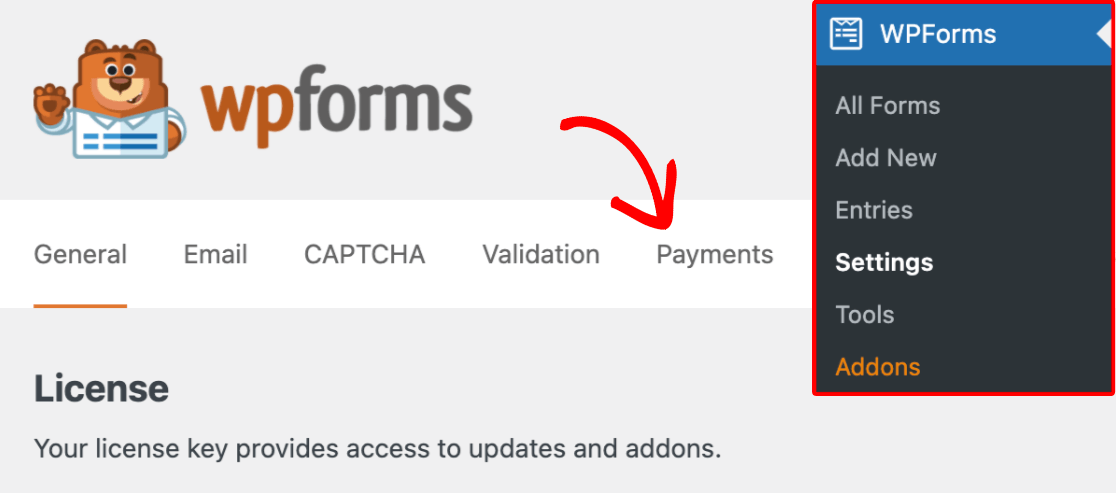
Mit WPForms können Sie Ihre Website mit nur wenigen Klicks mit Square verbinden. Gehen Sie zunächst in Ihrem WordPress-Adminbereich auf WPForms " Einstellungen und klicken Sie auf die Registerkarte Zahlungen .

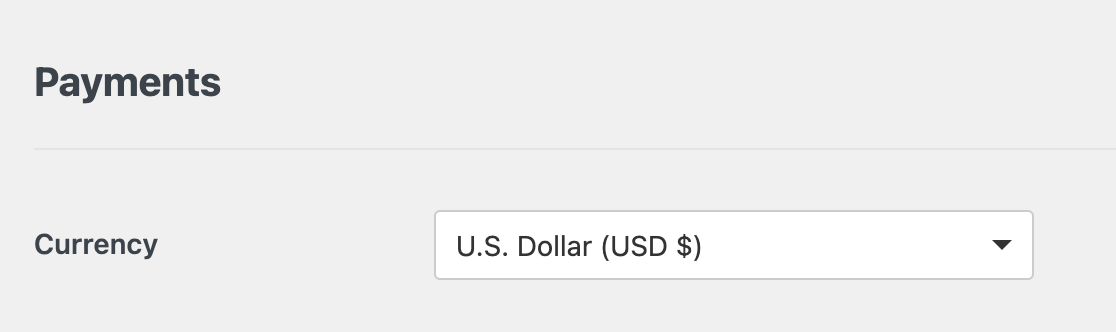
Vergewissern Sie sich im Abschnitt Zahlungen, dass das Dropdown-Menü Währung auf dieselbe Währung eingestellt ist, die Ihr Square-Konto verwendet.

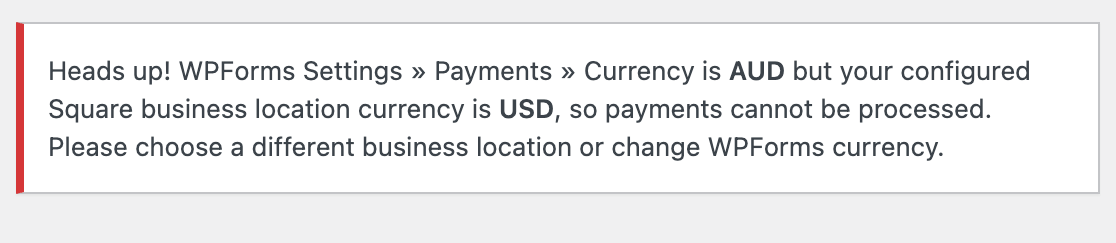
Wenn diese Einstellungen nicht übereinstimmen, kann Square Ihre Zahlungen nicht verarbeiten und Sie erhalten eine Fehlermeldung, wenn Sie versuchen, Ihr Square-Konto mit WPForms zu verbinden.

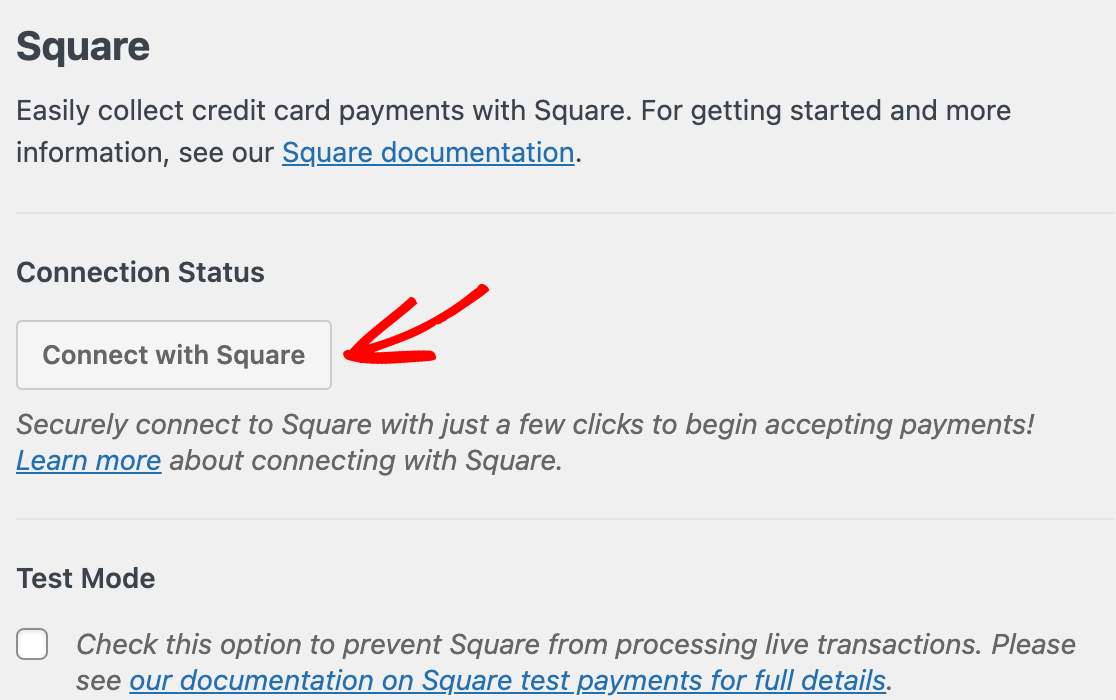
Sobald Sie Ihre Währung festgelegt haben, können Sie zum Abschnitt Square wechseln und auf die Schaltfläche Mit Square verbinden klicken.

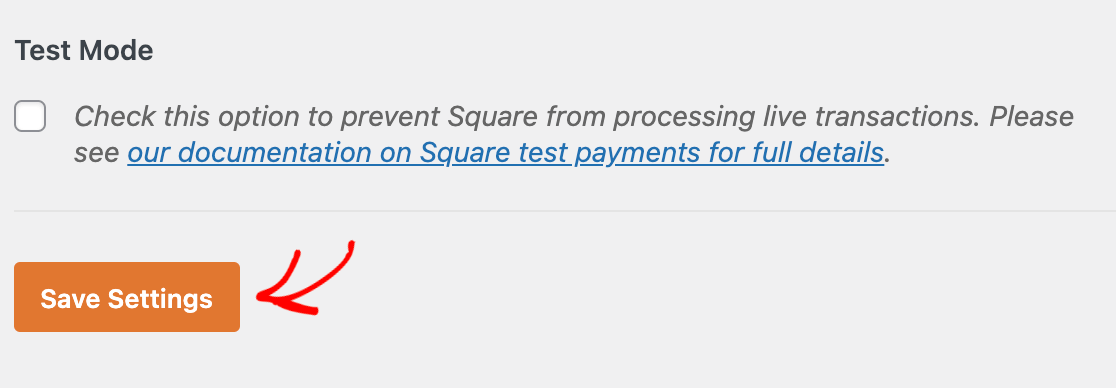
Hinweis: Bei WPForms-Zahlungsintegrationen werden der Testmodus und der Live-Modus separat konfiguriert. Stellen Sie sicher, dass die Option Testmodus nicht aktiviert ist, um sicherzustellen, dass Sie Transaktionen verarbeiten können, sobald Ihr Formular veröffentlicht ist.
Wenn Sie die Square-Integration Ihres Formulars testen möchten, bevor Sie Ihr Formular veröffentlichen, lesen Sie bitte unsere Anleitung zum Testen von Square-Zahlungen.
Als nächstes werden Sie aufgefordert, sich bei Ihrem Square-Konto anzumelden. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie dann auf Anmelden.

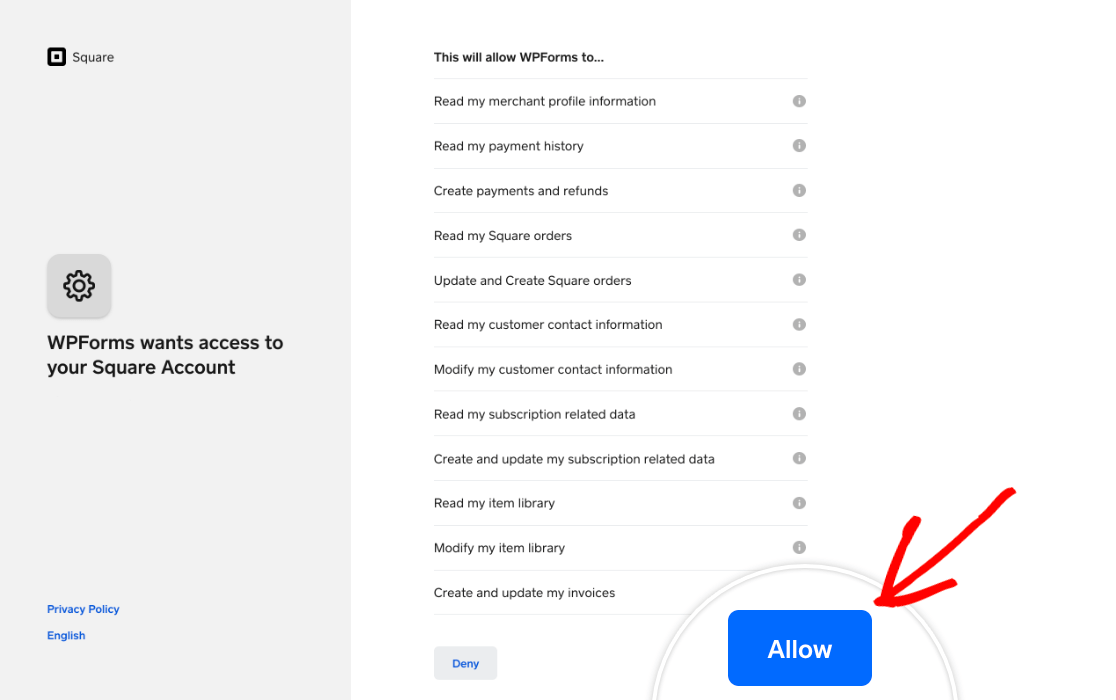
Square wird Sie dann fragen, ob Sie WPForms bestimmte Rechte in Bezug auf Ihr Konto gewähren wollen. Klicken Sie auf Zulassen, um fortzufahren.

Dies bringt Sie zurück zu Ihren WPForms Zahlungseinstellungen. Wenn die Verbindung erfolgreich war, sehen Sie ein grünes Häkchen neben dem Verbindungsstatus.

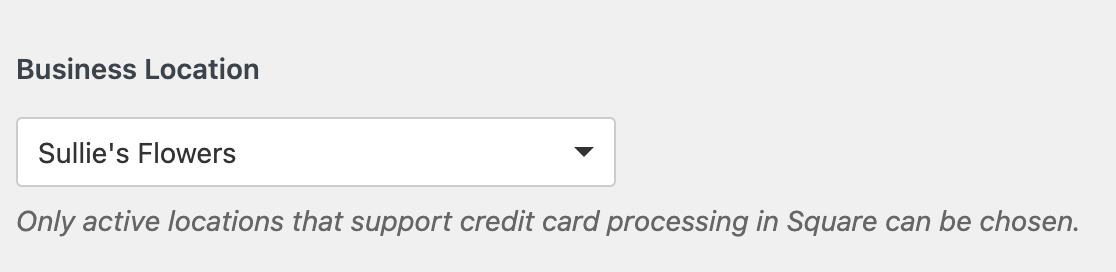
Der primäre Standort für Ihr Unternehmen wird auch in Ihre WPForms Zahlungseinstellungen von Square importiert. Wenn Ihr Unternehmen mehrere aktive Standorte hat, können Sie im Dropdown-Menü Geschäftsstandort auswählen, welchen Sie verwenden möchten.

Hinweis: Standorte werden in Ihrem Square-Konto verwaltet. Hilfe beim Hinzufügen, Entfernen oder Bearbeiten von Standorten finden Sie in der Dokumentation von Square zu diesem Thema.
Bevor Sie diesen Bildschirm verlassen, sollten Sie Ihre Einstellungen speichern.

Einrichten von Square Webhooks
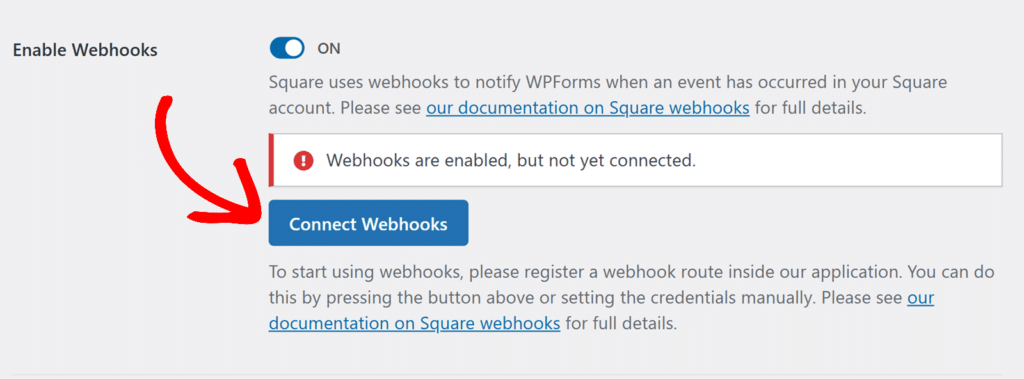
Webhooks ermöglichen es WPForms, Echtzeit-Updates von Square zu erhalten, wenn eine Zahlung abgeschlossen, erstattet oder aktualisiert wird. Mit aktivierten Square-Webhooks bleiben Ihre Formulare automatisch synchronisiert, sodass Sie Zahlungsänderungen nicht manuell verfolgen müssen.

Um zu erfahren, wie Sie Square Webhooks mit WPForms verbinden können, folgen Sie unserer Anleitung zur Einrichtung von Square Webhooks
Hinzufügen der Square-Integration zu Ihren Formularen
Nachdem Sie Ihre Website mit Square verbunden haben, können Sie Zahlungen für ein bestimmtes Formular aktivieren. Erstellen Sie dazu ein neues Formular oder bearbeiten Sie ein bestehendes, um den Formularersteller zu öffnen.
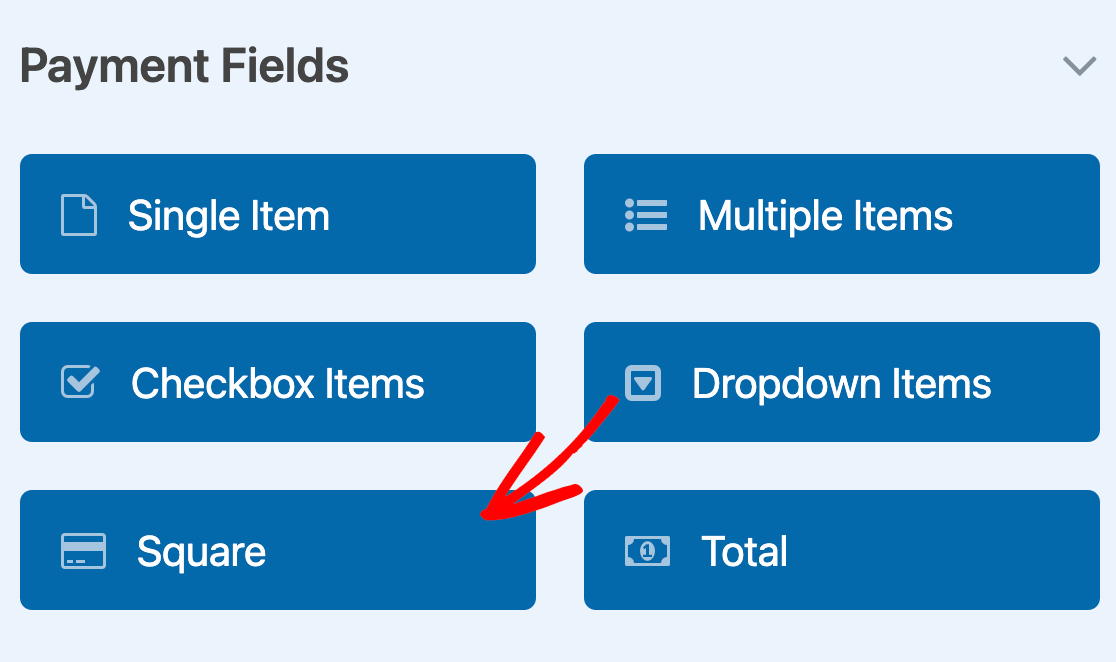
Sie können eine Formularvorlage verwenden oder von Grund auf neu beginnen und Ihr Formular nach Belieben anpassen. Stellen Sie jedoch sicher, dass Sie ein Quadratfeld aus dem Abschnitt Zahlungsfelder des Formularerstellers hinzufügen. Dazu können Sie darauf klicken oder es per Drag & Drop in den Vorschaubereich ziehen.

Dadurch werden die für die Zahlungsabwicklung über Square erforderlichen Kreditkartenfelder hinzugefügt.
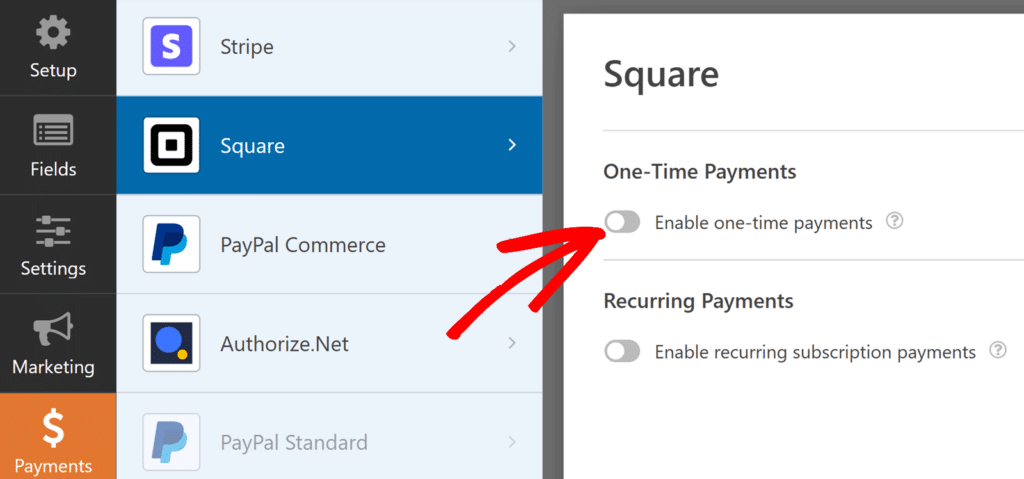
Wenn Sie mit den Feldern Ihres Formulars zufrieden sind, gehen Sie zu Zahlungen " Square, um die Square-Einstellungsseite aufzurufen. Schalten Sie dann die Option Einmalzahlungen aktivieren auf die Position Ein.

Daraufhin werden einige zusätzliche Optionen angezeigt, die Sie konfigurieren können. Geben Sie zunächst eine Zahlungsbeschreibung ein, die auf den Kreditkartenabrechnungen der Benutzer angezeigt wird, damit diese die über dieses Formular getätigten Transaktionen identifizieren können.

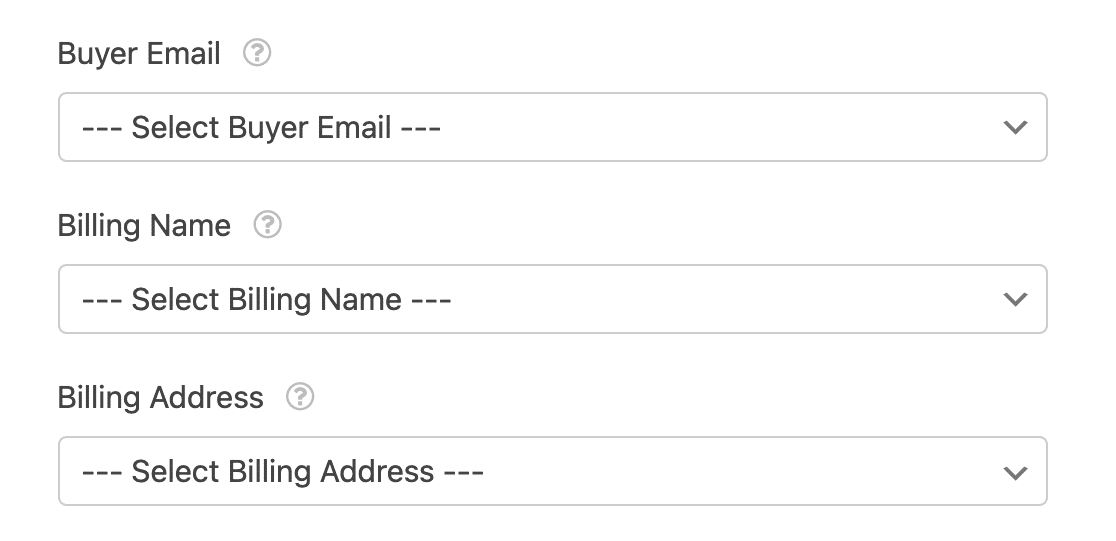
Als Nächstes können Sie einige Felder Ihres Formulars Ihrem Square-Konto zuordnen, wenn Sie das möchten. Wählen Sie in den Dropdowns die Felder E-Mail, Name und Adresse Ihres Formulars aus.

Hinweis: Diese Daten werden gespeichert, sind aber im Square Dashboard nicht sichtbar. Sie können die E-Mail-Adresse mit diesem Workaround aus unserer Entwicklerdokumentation an Square senden.
Wenn Ihr Formular für einmalige Zahlungen gedacht ist, können Sie Ihre Änderungen speichern und mit dem Testen Ihres Zahlungsformulars fortfahren. Wenn Sie jedoch wiederkehrende Zahlungen akzeptieren möchten, müssen Sie zusätzliche Einstellungen vornehmen.
Aktivieren von wiederkehrenden Zahlungen
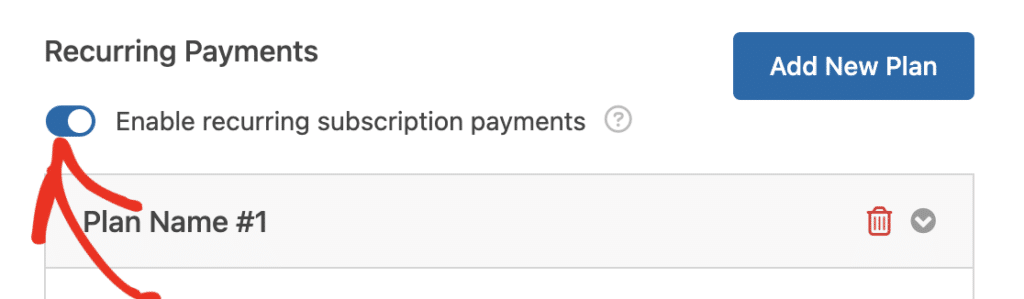
Um die Nutzer regelmäßig abzurechnen, schalten Sie die Option Wiederkehrende Zahlungen ein.

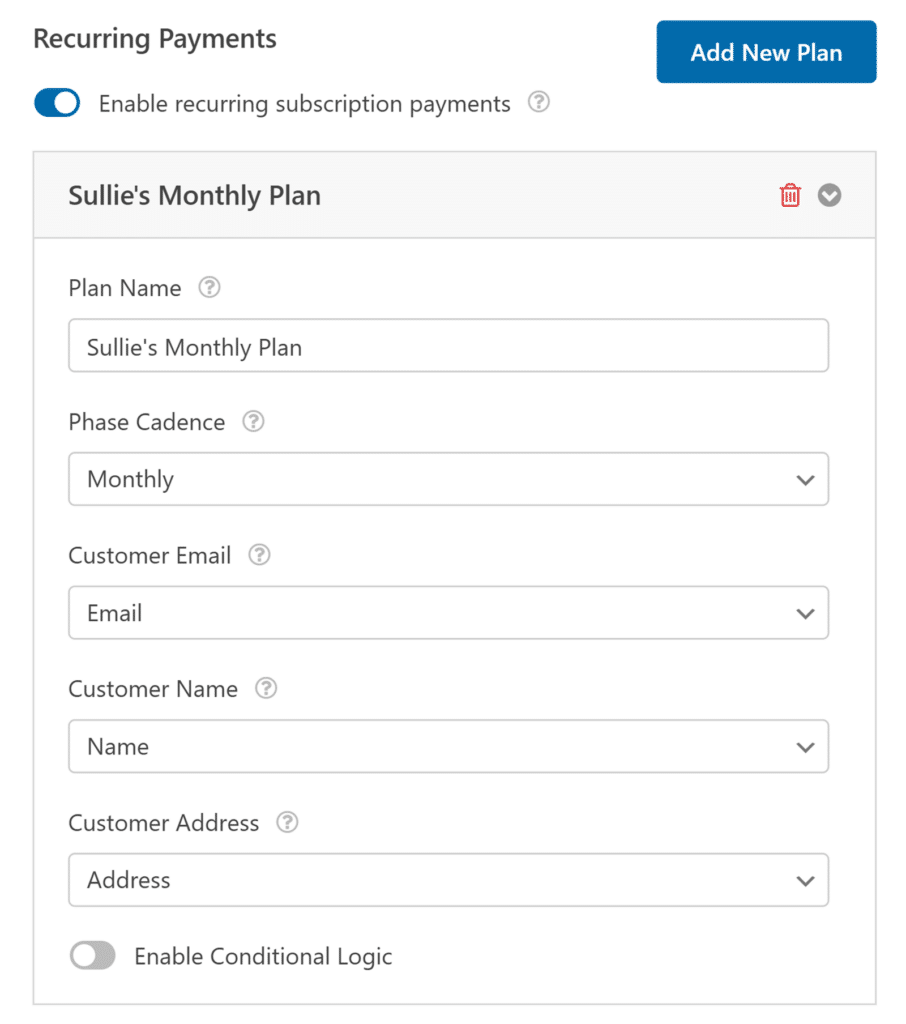
Sobald Sie diese Option aktiviert haben, müssen Sie die anderen Felder in diesem Abschnitt ausfüllen, z. B:
- Name des Plans: Geben Sie einen Titel für das Abonnement ein. Dieser wird in den Transaktionen für dieses Formular in Ihrem Square-Konto angezeigt.
- Phasenkadenz: Wählen Sie aus, wie oft die Zahlung erfolgen soll. Zu den Optionen gehören Monatlich, Jährlich und mehr.
- Kunden-E-Mail: Wählen Sie das E-Mail-Feld aus Ihrem Formular, damit der Kunde kontaktiert werden kann. Dies ist erforderlich, um ein Abonnement für einen Kunden in Square zu erstellen
- Kundenname: Wählen Sie das Feld aus, das den Namen des Kunden enthält.
- Kundenadresse: Wählen Sie das Feld, das die Adresse des Kunden enthält.

Sobald Sie Ihre Zahlungseinstellungen konfiguriert haben, müssen Sie Ihr Formular speichern, um Ihre Einstellungen zu aktualisieren.
Testen von Square Payments
Nachdem Sie Square mit WPForms eingerichtet haben, müssen Sie eine Testzahlung senden, bevor Sie Ihr Formular starten, um sicherzustellen, dass alles wie erwartet funktioniert.
Wir empfehlen Ihnen, unseren Leitfaden zum Testen von Square-Zahlungen zu lesen, um einen vollständigen Überblick zu erhalten.
Aktivieren der bedingten Logik (optional)
Die nächste Option, die wir in diesem Lernprogramm behandeln, ist die Aktivierung der bedingten Logik für Square-Zahlungen. Es gibt viele Möglichkeiten, wie Sie die bedingte Logik mit dem Square Pro-Addon verwenden können, darunter:
- Bearbeitung der Zahlung nur, wenn bestimmte Bedingungen erfüllt sind
- Ein- oder Ausblenden der Zahlungsfelder je nach Auswahl oder Eingabe der Benutzer
- Versenden von E-Mail-Benachrichtigungen für abgeschlossene Zahlungen
Im Folgenden haben wir einige Beispiele aufgeführt.
Einrichten der bedingten Logik für Zahlungen
In diesem Beispiel erstellen wir ein Formular, das eine Option für eine Spende enthält. Wir verwenden eine bedingte Logik, um die Zahlung abhängig von der Auswahl der Benutzer zu verarbeiten.
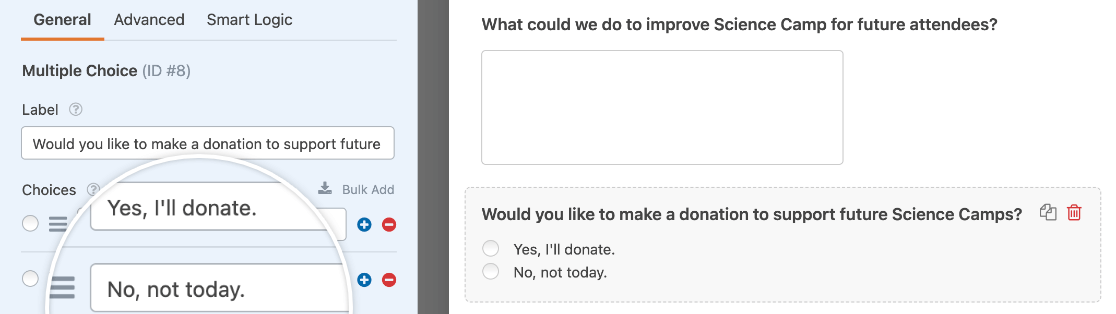
Zunächst erstellen wir unser Formular und passen seine Feldoptionen an. Für unser Beispiel haben wir ein Feedback-Formular erstellt. Am Ende befindet sich ein Multiple-Choice-Feld mit der Bezeichnung "Möchten Sie eine Spende zur Unterstützung künftiger Science Camps tätigen?" mit den Auswahlmöglichkeiten "Ja, ich werde spenden" und "Nein, heute nicht".

Hinweis: Sie möchten mehr über die Verwendung von Multiple-Choice-Feldern in Ihren Formularen erfahren? In unserem Tutorial zum Anpassen des Multiple-Choice-Feldes finden Sie alle Details.
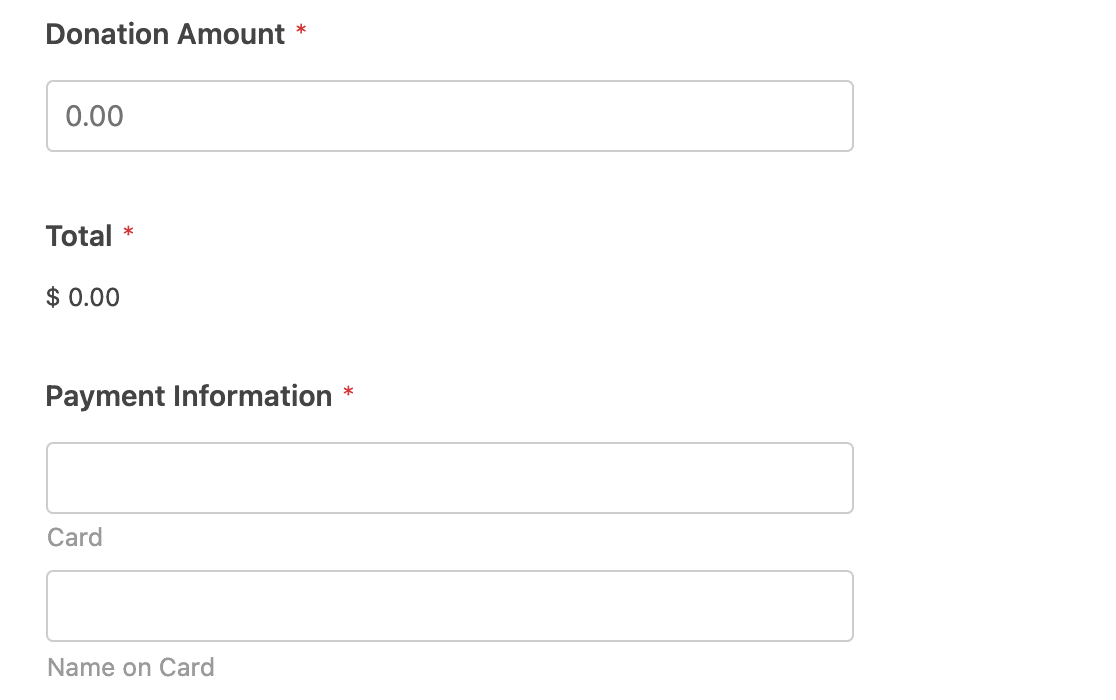
Außerdem haben wir ein Feld "Einzelposten" hinzugefügt, in das die Spender den Betrag eingeben können, den sie spenden möchten, ein Feld "Gesamt", in dem sie den Betrag sehen können, der ihnen berechnet wird, und ein Feld "Quadrat", in das sie ihre Zahlungsdaten eingeben können.

Hinweis: Möchten Sie sicherstellen, dass Benutzer nicht versehentlich eine Zahlung von 0 $ einreichen? Lesen Sie unseren Leitfaden zur Anforderung einer Gesamtzahlung.
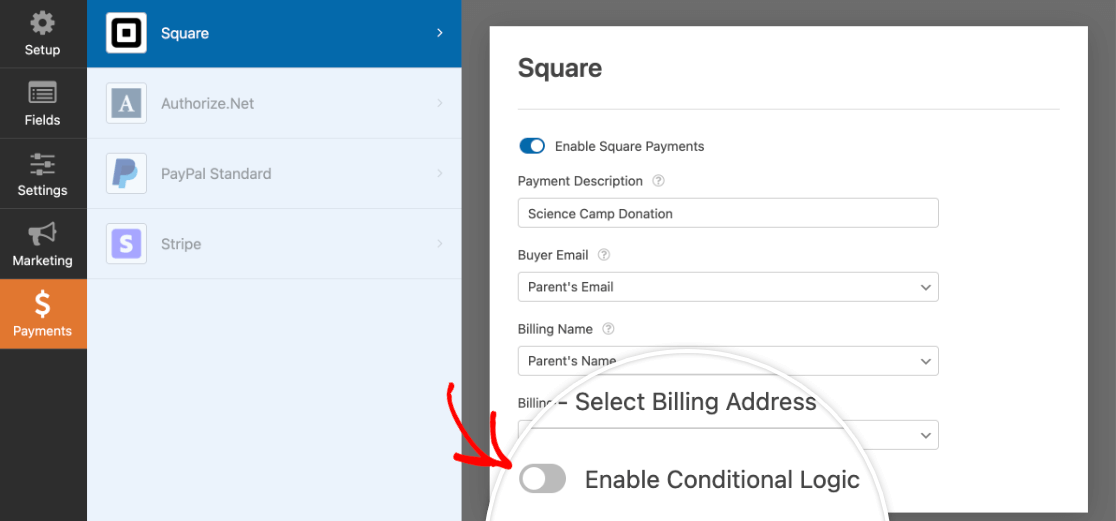
Sobald Ihr Formular alle benötigten Felder enthält, gehen Sie zu Zahlungen " Platz und aktivieren Sie die Option Bedingte Logik aktivieren am Ende der Einstellungen.

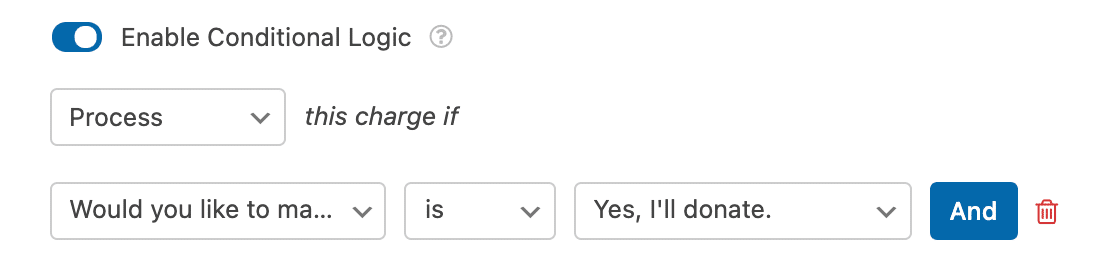
Daraufhin wird eine Reihe von Dropdown-Listen angezeigt, die Sie zum Erstellen Ihrer bedingten Logikregel verwenden können. In unserem Beispiel werden wir die Auswahl so treffen, dass die Regel lautet: Verarbeite diese Zahlung, wenn Möchten Sie eine Spende zur Unterstützung zukünftiger Science Camps machen Ja, ich werde spenden.

Hinweis: Benötigen Sie weitere Hilfe beim Einrichten Ihrer bedingten Logikregel? Unser Einsteiger-Tutorial zur bedingten Logik enthält eine Schritt-für-Schritt-Anleitung.
In diesem Fall werden den Nutzern nur dann Kosten in Rechnung gestellt, wenn sie sich für eine Spende über das Multiple-Choice-Feld entscheiden.
Vergessen Sie nicht, Ihr Formular immer zu speichern, bevor Sie den Builder verlassen.
Einrichten von bedingten Zahlungsbenachrichtigungs-E-Mails
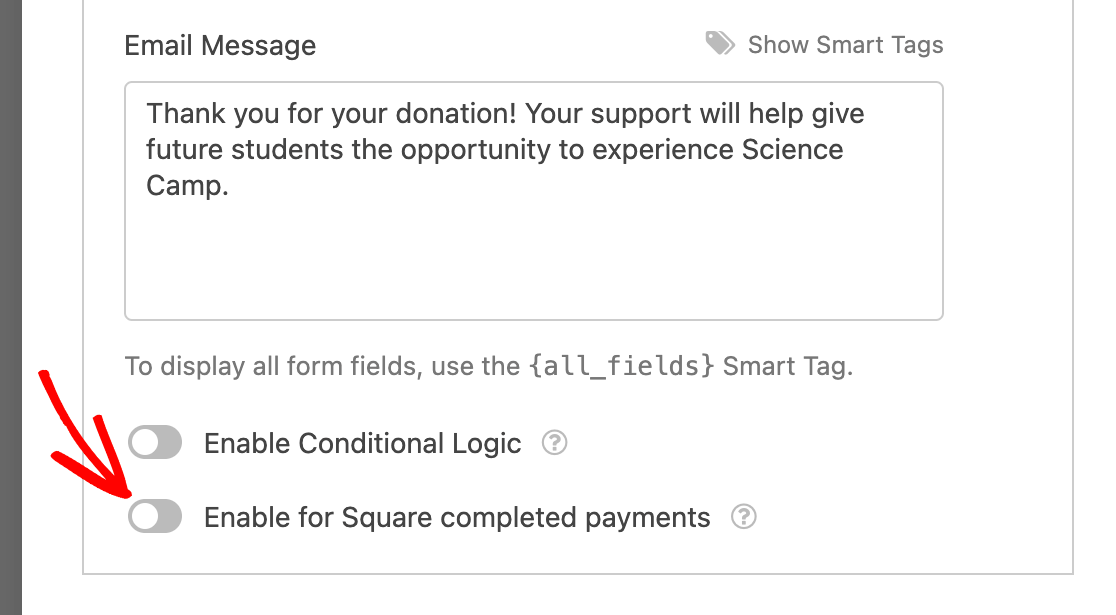
Normalerweise werden Benachrichtigungs-E-Mails gesendet, wenn ein Benutzer das Formular absendet. Wenn Sie jedoch eine Zahlungsintegration aktiviert haben, können Sie verhindern, dass eine Benachrichtigungs-E-Mail gesendet wird, bis die Zahlung erfolgreich verarbeitet wurde.
Gehen Sie dazu im Form Builder zu Einstellungen " Benachrichtigungen. Suchen Sie dann die Benachrichtigung, die Sie für abgeschlossene Zahlungen senden möchten, und aktivieren Sie die Option " Für abgeschlossene Square-Zahlungen aktivieren".

Hinweis: Benötigen Sie weitere Anleitungen zum Einrichten Ihrer Formular-Benachrichtigungs-E-Mails? Unsere Tutorials zur Konfiguration von Benachrichtigungseinstellungen und zur Erstellung bedingter Benachrichtigungen helfen Ihnen weiter.
Sie können diese Einstellung für so viele Benachrichtigungs-E-Mails aktivieren, wie Sie möchten. Denken Sie daran, Ihre Änderungen zu speichern, bevor Sie den Formularersteller verlassen.
Anzeigen und Verwalten von Zahlungen
Sobald Sie einige Zahlungen über Ihre Formulare erhalten haben, können Sie diese direkt im Verwaltungsbereich Ihrer Website anzeigen und verwalten.
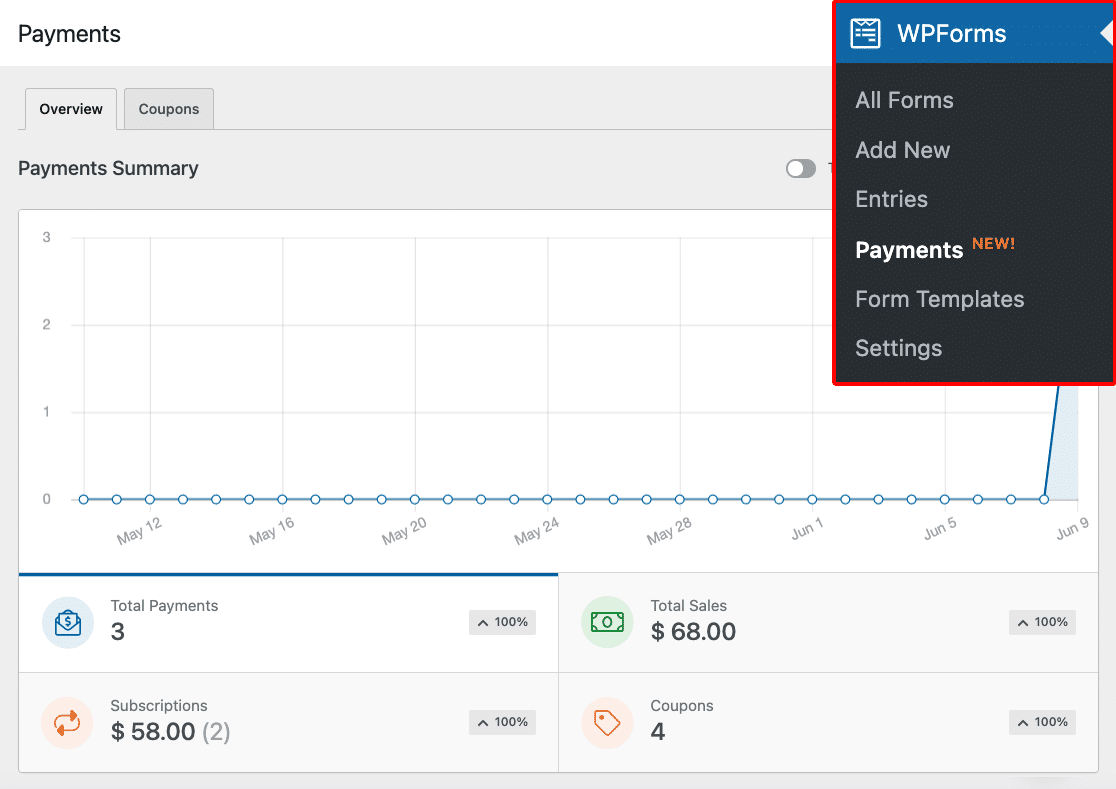
Gehen Sie dazu auf WPForms " Zahlungen und wählen Sie die Registerkarte Übersicht, um auf die Seite Zahlungen zuzugreifen.

Auf der Übersichtsseite "Zahlungen" können Sie Transaktionsdetails einsehen, Ihre Verkäufe verfolgen, Umsatztrends anzeigen, den Erfolg Ihrer Zahlungsformulare messen und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden zur Anzeige und Verwaltung von Formularzahlungen.
Hinweis: Wenn Sie möchten, können Sie Gutscheincodes erstellen und Nutzern beim Ausfüllen Ihres Zahlungsformulars einen Rabatt gewähren. Mehr dazu erfahren Sie in unserem Tutorial zum Addon Coupons.
Häufig gestellte Fragen
Dies sind einige der häufigsten Fragen über das Square Pro Addon.
Wird mir die Verwendung von Square in meinen Formularen in Rechnung gestellt?
WPForms berechnet Ihnen keine Gebühren für die Verwendung von Square in Ihren Formularen. Allerdings gelten die Verkäufergebühren von Square für Transaktionen, die über Ihre Formulare durchgeführt werden.
Die aktuellen Verkäufergebühren von Square für Online-Transaktionen aus der Ferne finden Sie auf der Preisseite von Square.
Besteht eine Partnerschaft zwischen WPForms und Square?
Ja, das tun wir! Durch unsere direkte Partnerschaft mit Square können wir sicherstellen, dass Ihre Zahlungen zuverlässig und sicher gemäß den Best Practices der Plattform verarbeitet werden.
Speichert WPForms die Zahlungsinformationen der Benutzer?
Nein, wir speichern die Zahlungsinformationen Ihrer Nutzer nicht.
Stattdessen werden die Zahlungsdaten direkt an Square gesendet, um sowohl Sie als auch Ihre Nutzer vor den Risiken zu schützen, die mit der Speicherung von Kreditkartendaten auf Ihrer Website verbunden sind.
Das war's! Jetzt können Sie Ihre WordPress-Formulare mit Square integrieren, um Kreditkartenzahlungen zu akzeptieren.
Möchten Sie als Nächstes erfahren, wie Sie Nutzern die Möglichkeit geben, ihre Zahlungsmethode auszuwählen? Schauen Sie sich unser Tutorial an, wie Sie dies mit bedingter Logik und unseren anderen Zahlungsintegrationen, PayPal, Stripe und Authorize.Net, tun können.

