Quando os proprietários de pequenas empresas se aventuram a criar seus próprios formulários WordPress, os resultados geralmente acabam sendo simples e pouco inspiradores. Esse é um padrão que tenho observado consistentemente ao longo dos anos.
Sem a experiência de desenvolvedores e designers, esses formulários podem funcionar bem, mas não têm o apelo visual que pode envolver os usuários e gerar conversões.
O bom é que você não precisa mais de conhecimento de codificação nem de experiência em design para criar formulários bonitos. Você só precisa do plugin certo.
Neste post, mostrarei a maneira livre de código de estilizar seus formulários de contato para causar uma primeira impressão forte nos visitantes.
Crie seu formulário WordPress com estilo personalizado agora 🎨
Como estilizar formulários de contato no WordPress
Agora que você já sabe que a nossa ferramenta de estilo é o melhor e mais fácil estilizador para WPForms, vamos detalhá-la passo a passo.
Procurando uma maneira de ajustar o espaçamento vertical entre os campos? Consulte este guia sobre como modificar o espaçamento entre os campos.
Neste artigo
1. Instalar e ativar o WPForms
Primeiro, você deve instalar o plug-in WPForms, caso ainda não o tenha.
O estilo de formulário está disponível em todas as versões do WPForms, inclusive no WPForms Lite (o melhor construtor de formulários gratuito).

Precisa de ajuda com essa etapa? Confira este guia para iniciantes sobre como instalar um plug-in do WordPress.
A próxima etapa depende da versão do WPForms que você está executando.
- Para novos usuários que instalam o WPForms 1.8.1 e posterior, pule para a etapa 3.
- Se você instalou o WPForms antes da versão 1.8.1, precisará ativar a marcação moderna. Basta continuar abaixo para ver como.
Você é um usuário do Elementor? O WPForms suporta estilos de formulário sem código para o Elementor. Isso permite personalizações de estilo ainda mais poderosas para seu formulário.
2. Habilitar a marcação moderna
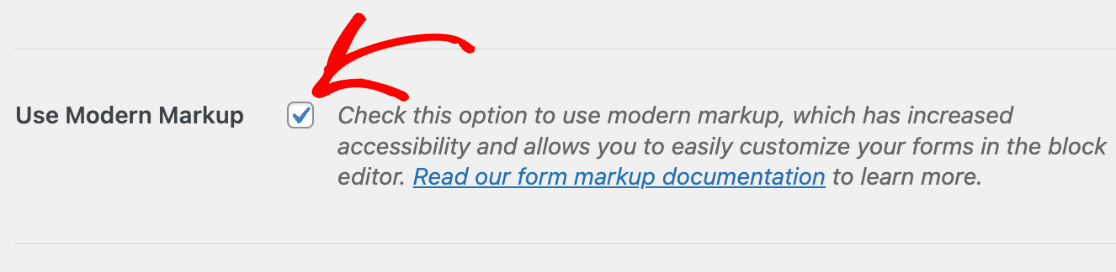
Se você tinha pelo menos um formulário em seu site antes de atualizar para o WPForms 1.8.1, deve ativar a marcação moderna.
Para fazer isso, navegue até a guia General (Geral ) no menu de configurações do WPForms.

Nessa página, marque a caixa Usar marcação moderna.

Não se esqueça de salvar suas configurações depois de concluir essa etapa.
3. Crie seu formulário
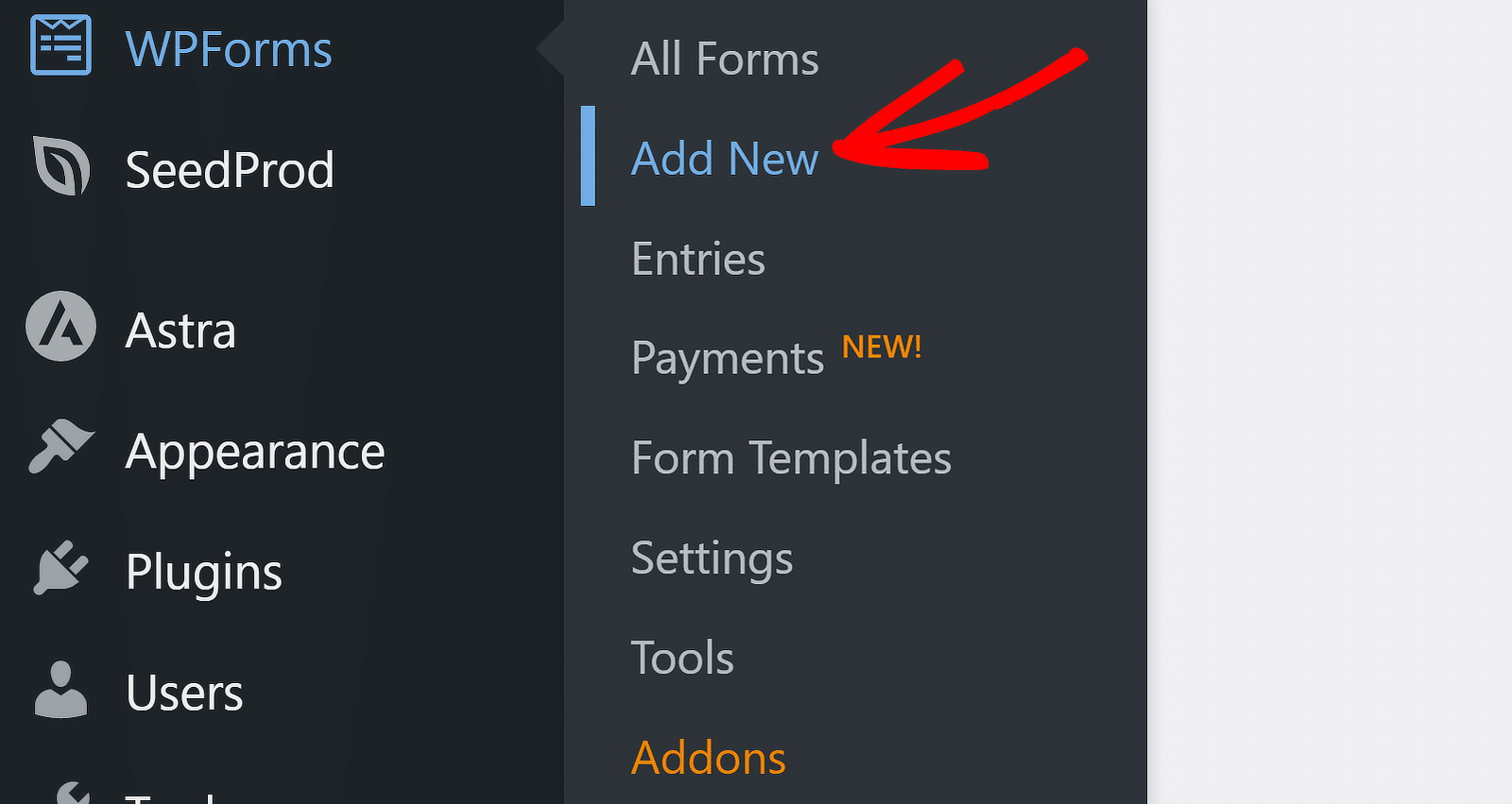
Agora é hora de criar seu formulário! Para começar, passe o cursor sobre WPForms na barra lateral do menu de administração do WordPress e clique em Add New (Adicionar novo).

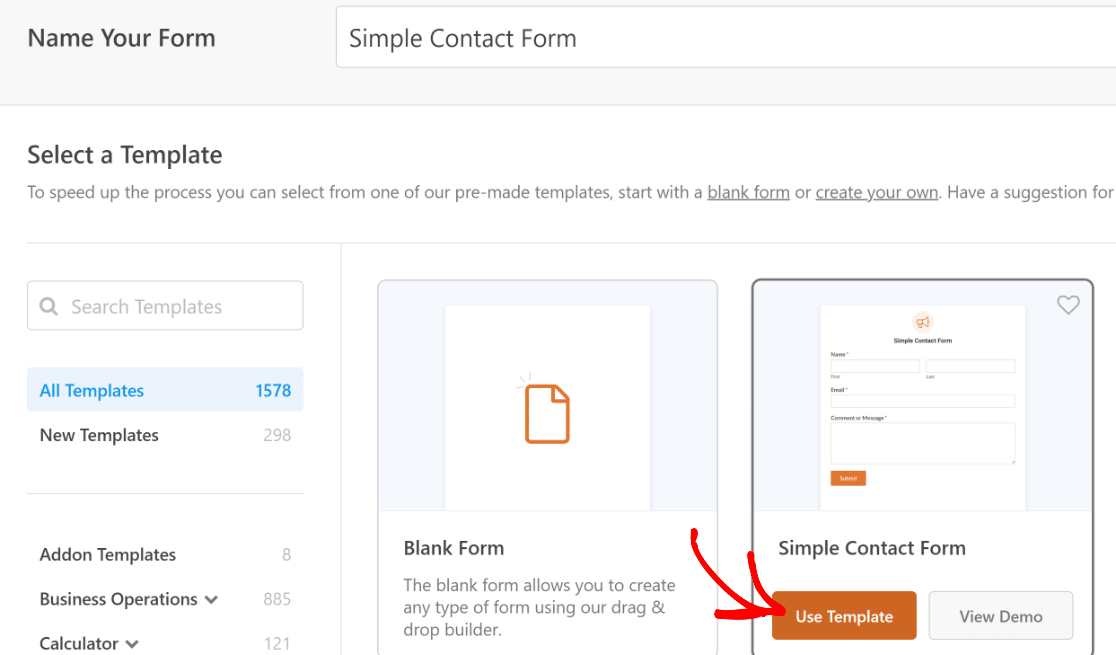
Depois disso, é hora de começar a configurar o formulário, começando com o nome do formulário e a seleção do modelo. Há centenas de modelos de formulários para marketing e várias outras funções que você pode usar. Você também pode criar seu formulário completamente do zero, se desejar.
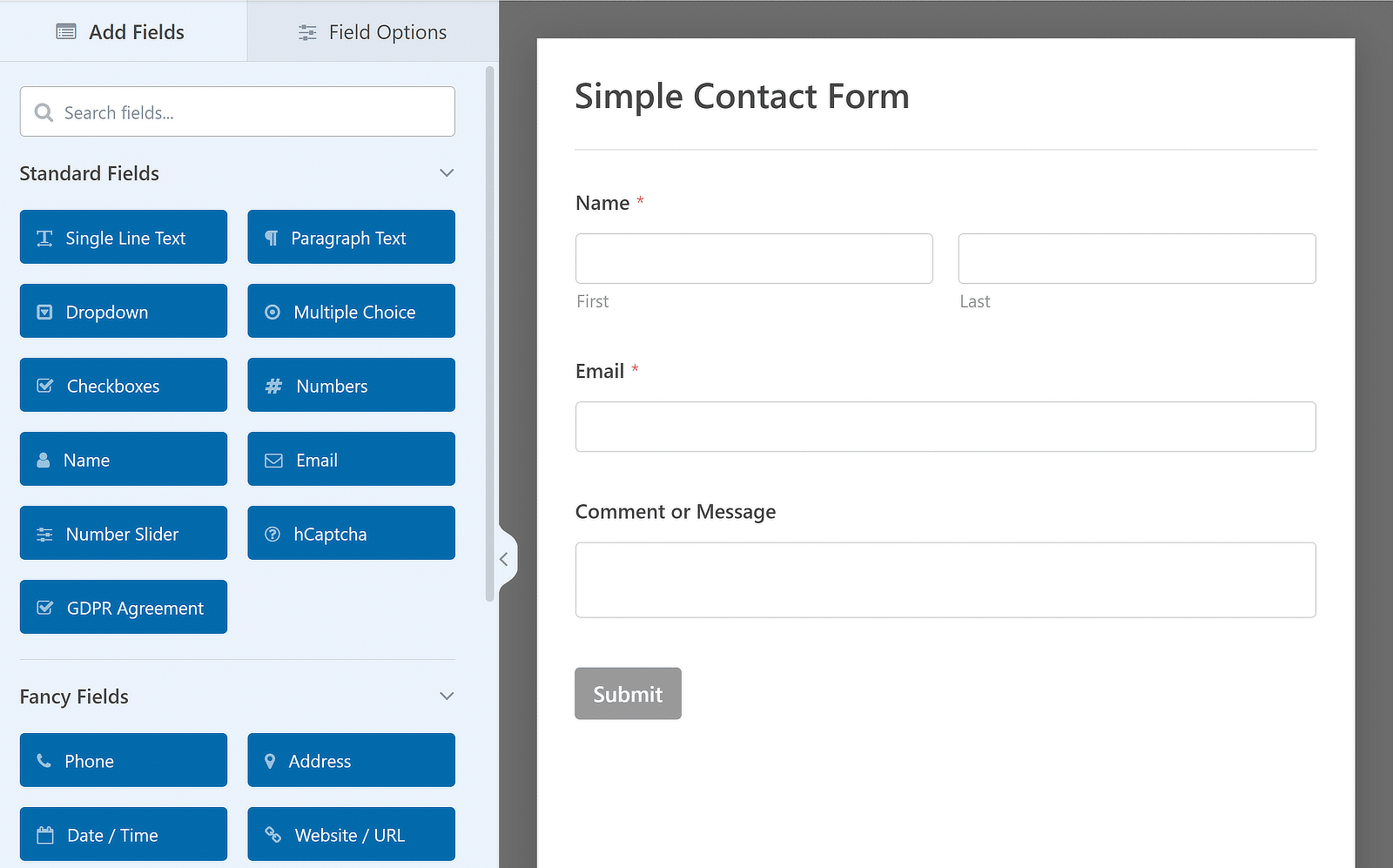
O Formulário de contato simples é um dos nossos modelos mais populares. Ele também é bastante adequado para este tutorial, portanto, vamos selecioná-lo clicando no botão Use Template (Usar modelo).

Depois de fazer sua seleção, você pode criar ou personalizar seu formulário usando o construtor de arrastar e soltar do WPForms, que é fácil de usar.

Precisa de um pouco de orientação? Não se preocupe. Temos um documento para ensiná-lo a criar seu primeiro formulário.
4. Incorporar seu formulário
Quando terminar de criar o formulário, é hora de incorporá-lo em seu site. É necessário concluir esta etapa para acessar as opções de estilo do formulário.
A maneira mais fácil de incorporar seu formulário é clicar no botão Incorporar na parte superior do construtor de formulários.

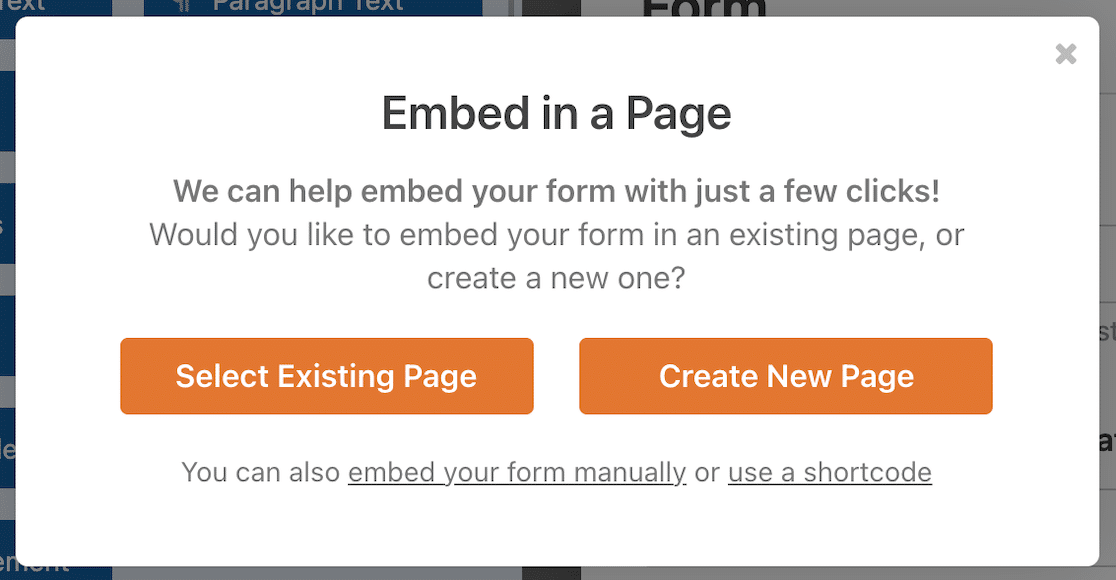
Uma janela pop-up modal será aberta, solicitando que você selecione a página na qual deseja incorporar o formulário. Você pode selecionar uma página existente ou criar uma nova.

Se você clicar no botão Select Existing Page (Selecionar página existente ), verá um menu suspenso no qual poderá selecionar as páginas existentes.
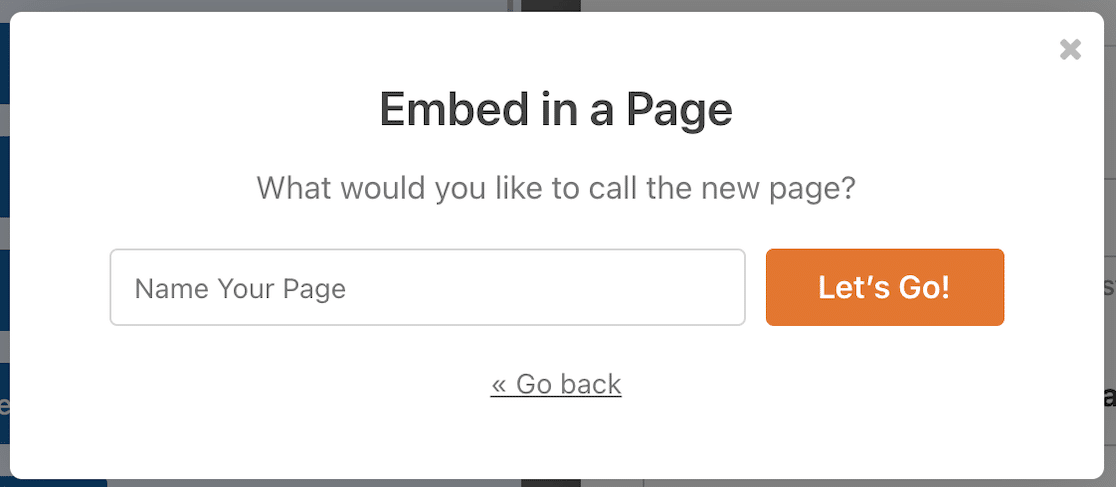
Se você selecionar Create a New Page (Criar uma nova página), terá a oportunidade de nomear sua nova página.

Você também pode incorporar seu formulário usando um widget ou shortcode.
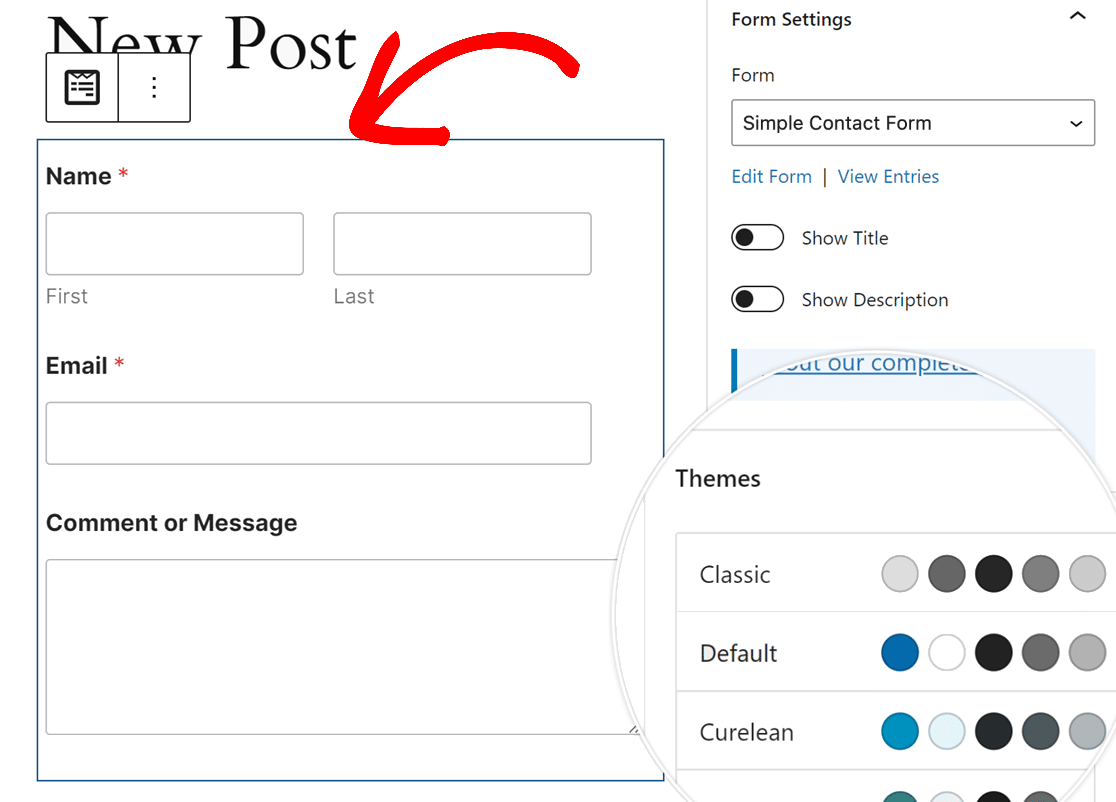
Clique no botão Let's Go! e a página de rascunho será aberta com o formulário incorporado no lugar.
5. Estilize seu formulário
Agora é hora da parte divertida: estilizar seu formulário!
Clique no formulário no editor de blocos, e as configurações desse bloco serão abertas na barra lateral à direita. É aqui que você pode acessar todas as opções de estilo do seu formulário.

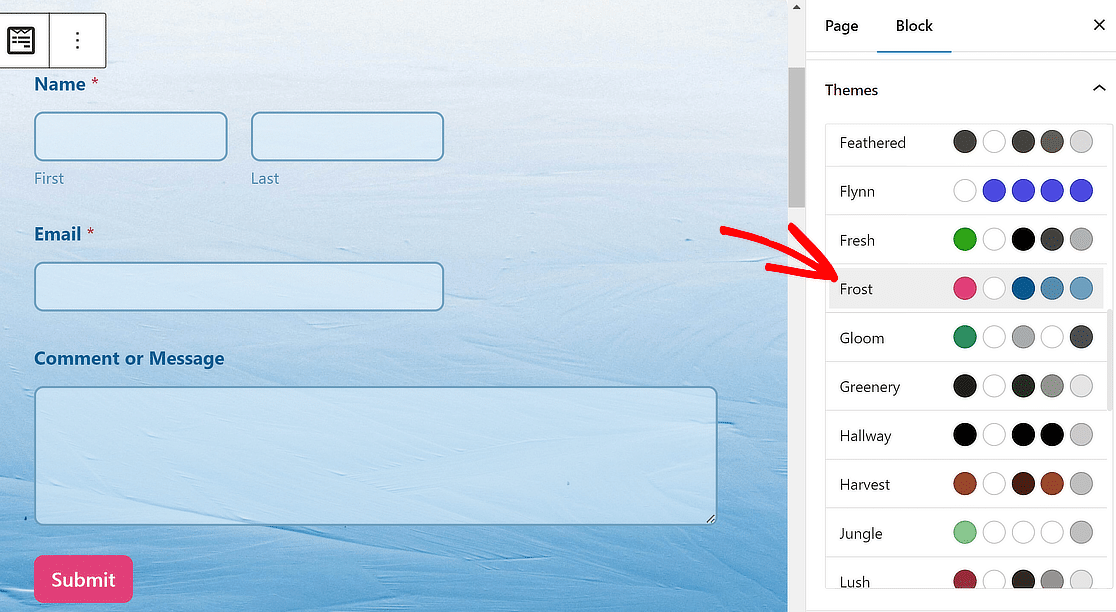
Se você for um usuário do WPForms Pro, verá que há dezenas de temas disponíveis. Esses temas projetados profissionalmente facilitam o estilo do seu formulário com esquemas de cores predefinidos, estilos de botões, contêineres e imagens de fundo.
Portanto, se quiser adicionar um pouco mais de vigor ao seu formulário instantaneamente, basta selecionar qualquer tema no painel lateral. No exemplo abaixo, estou usando o tema Frost, que é um dos meus favoritos.

Obtenha todos os temas de formulários com o WPForms Pro 🎨.
Embora cada tema use estilos exclusivos para cada elemento do formulário, você também pode editar esses elementos individuais sem usar CSS.
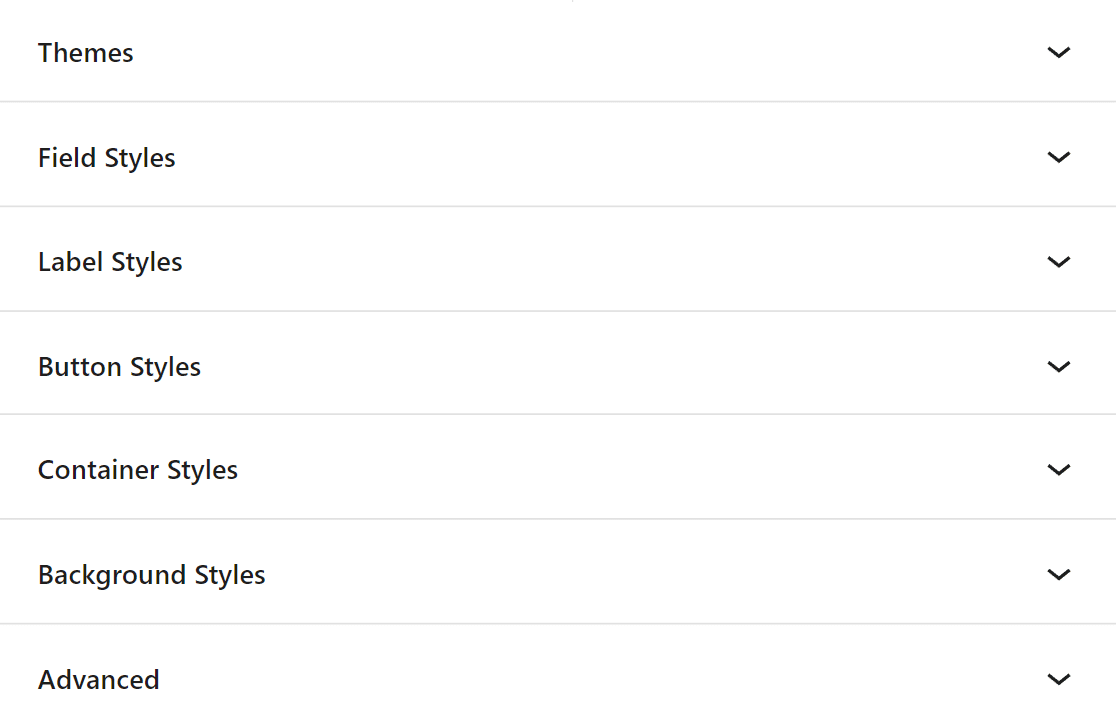
Há 5 elementos principais de formulário que podem ser estilizados com controles simples de apontar e clicar:
- Estilos de campo
- Estilos de etiqueta
- Estilos de botões
- Estilos de contêineres
- Estilos de plano de fundo.

Vejamos o que cada um deles faz e como você pode ajustar o estilo do formulário.
Estilos de campo
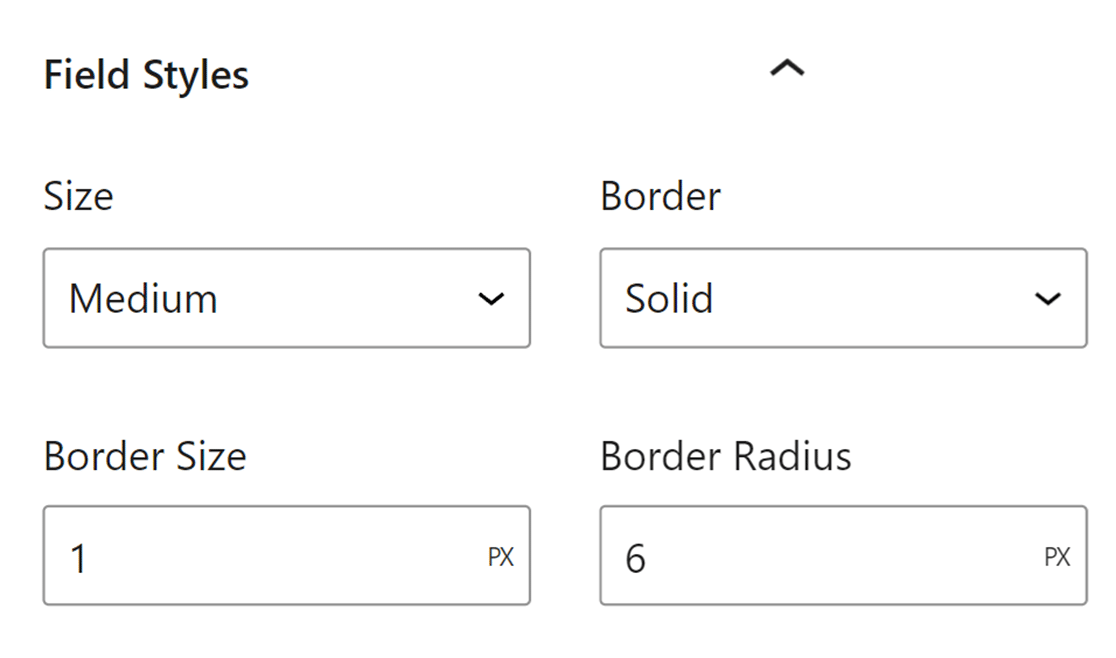
Field Styles (Estilos de campo) é onde você ajusta o tamanho do campo de entrada, o raio da borda e as cores. Se quiser fazer com que o formulário corresponda a outros em outras partes do site, é aqui que o visual começa a tomar forma.
Esta é a aparência das configurações de estilo padrão.

As alterações são fáceis de fazer, sem necessidade de edição de CSS. Veja a seguir o que significam essas diferentes opções:
- Tamanho: Ajusta o tamanho geral de seus campos.
- Borda: Controla o estilo da borda. As opções incluem bordas sólidas, tracejadas ou pontilhadas.
- Tamanho da borda: Define a espessura das bordas do campo.
- Raio da borda: Permite que você aplique cantos arredondados para obter uma aparência elegante e moderna.
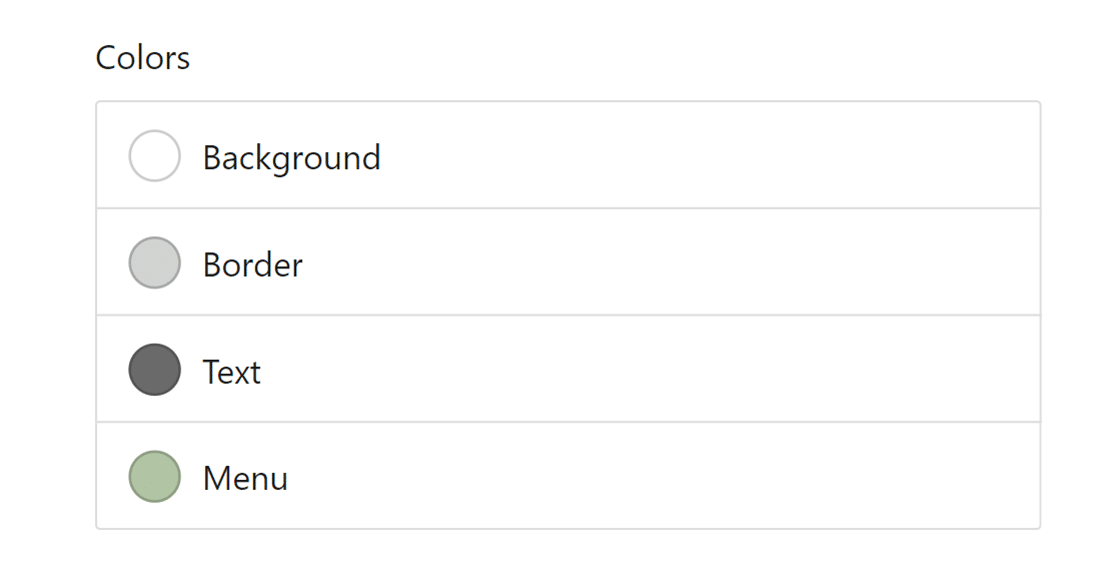
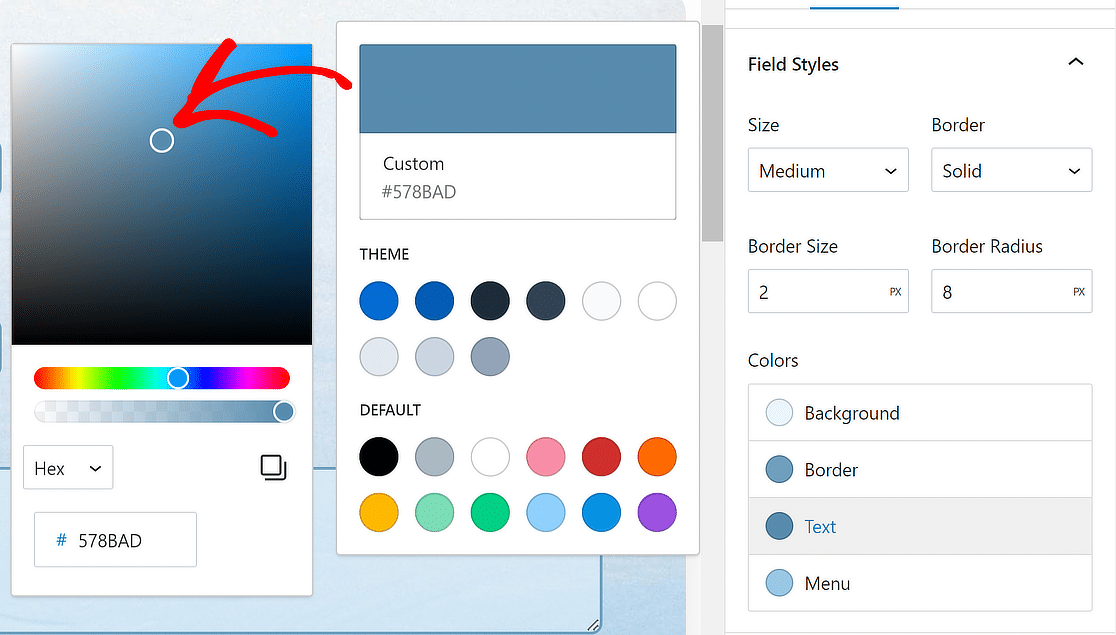
Nessas opções, você também encontrará configurações para Cores. Elas permitirão que você use um seletor de cores para adicionar cores a diferentes aspectos de seus campos.

Se quiser garantir que o formulário combine perfeitamente com as cores do tema do WordPress, você pode escolher entre essas opções. As cores exibidas dependerão do tema que você estiver usando.
Há também cores padrão que você pode selecionar.
A cor personalizada na parte superior permite que você personalize as cores do campo do formulário. Você pode usar o seletor de cores, inserir um código hexadecimal e ajustar a opacidade sem editar o CSS.
Por exemplo, você poderia usar o seletor de cores se quisesse adicionar uma cor personalizada ao texto do campo de entrada. Se você tiver o código hexadecimal da cor que deseja adicionar, também poderá colar diretamente o código hexadecimal para obter a cor exata que deseja.

Depois de fazer as atualizações, você deverá ver essas alterações refletidas imediatamente no formulário no editor de blocos. Em seguida, é hora de passar para a edição de Label Styles.
Estilos de rótulos
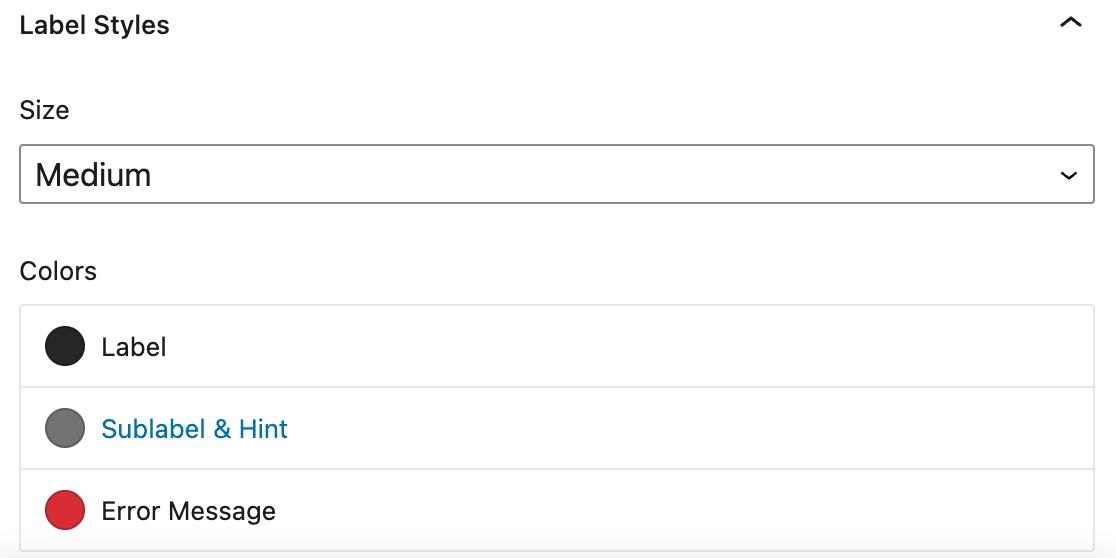
Os rótulos são o texto que aparece acima de um campo de formulário. Por exemplo, Nome ou Endereço de e-mail. Ajuste os estilos de rótulo para controlar o tamanho e a cor dos rótulos no formulário e criar uma aparência consistente em todo o site.

Você pode usar o menu suspenso Size (Tamanho) para alterar o tamanho do texto do rótulo. A seção Sublabel & Hint (Subrótulo e dica) permite escolher cores para os subrótulos e dicas adicionais que aparecem abaixo do campo para solicitar informações específicas.
A cor da mensagem de erro é para mensagens de validação de campo que aparecem se o campo receber uma entrada inesperada. A mesma cor é usada para o asterisco que indica um campo obrigatório.
Como na seção Campo de formulário, você pode usar cores padrão, cores de tema ou usar o seletor de cores para escolher uma cor personalizada para os estilos de rótulo.
Estilos de botões
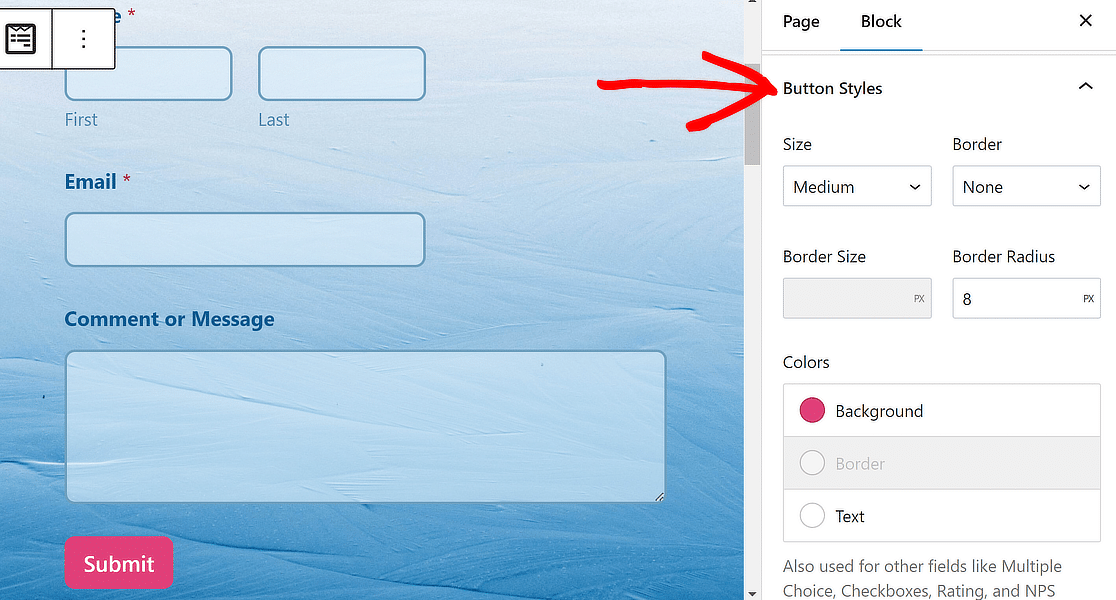
Para os estilos de botão, você obtém configurações semelhantes às dos estilos de campo, com a opção de alterar o tamanho, a borda, o raio da borda e a cor. Isso permite que você garanta que seus botões sempre se destaquem e combinem com os outros botões do seu site.
Veja como são as configurações de estilo padrão do tema que estou usando (Frost).

Observe que as opções de cores dos botões serão usadas em outros campos de formulário, como pesquisas de múltipla escolha, caixas de seleção, avaliação e NPS.
O tema que estou usando aplica um raio de borda ligeiramente arredondado de 8 px. A Borda está selecionada como None, o que significa que o botão não tem um contorno de borda.
Recomendo a leitura de nosso guia detalhado sobre as práticas recomendadas para botões de envio para obter mais ideias sobre como personalizar seus botões de formulário.
Estilos de contêineres
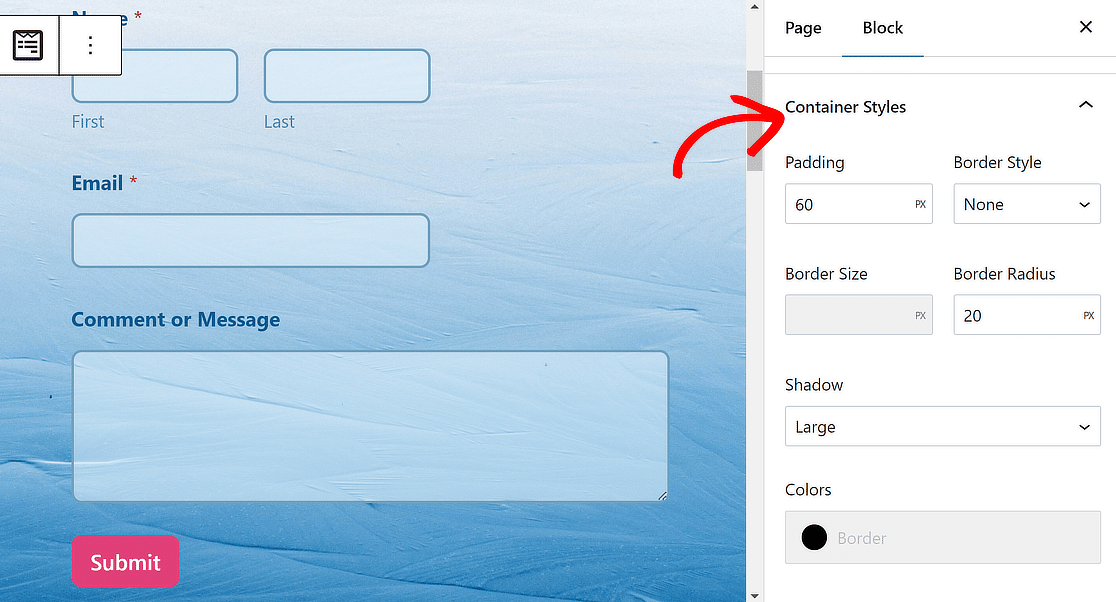
O WPForms também permite que você adicione um contêiner de estilo personalizado ao seu formulário. Você encontrará a maioria das mesmas configurações das seções acima, com exceção de duas opções que são exclusivas dos contêineres:
- Padding (preenchimento): Use essa opção para ajustar o espaçamento dentro do contêiner do formulário
- Sombra: Adicione um efeito de sombra de um tamanho específico ou não escolha nenhum.

O tema que estou usando adicionou essas configurações de contêiner padrão automaticamente e, como estou muito satisfeito com o resultado, vou deixá-las como estão.
No entanto, sinta-se à vontade para experimentar e ajustar o recipiente se quiser dar seu próprio toque criativo a esse design.
Estilos de plano de fundo
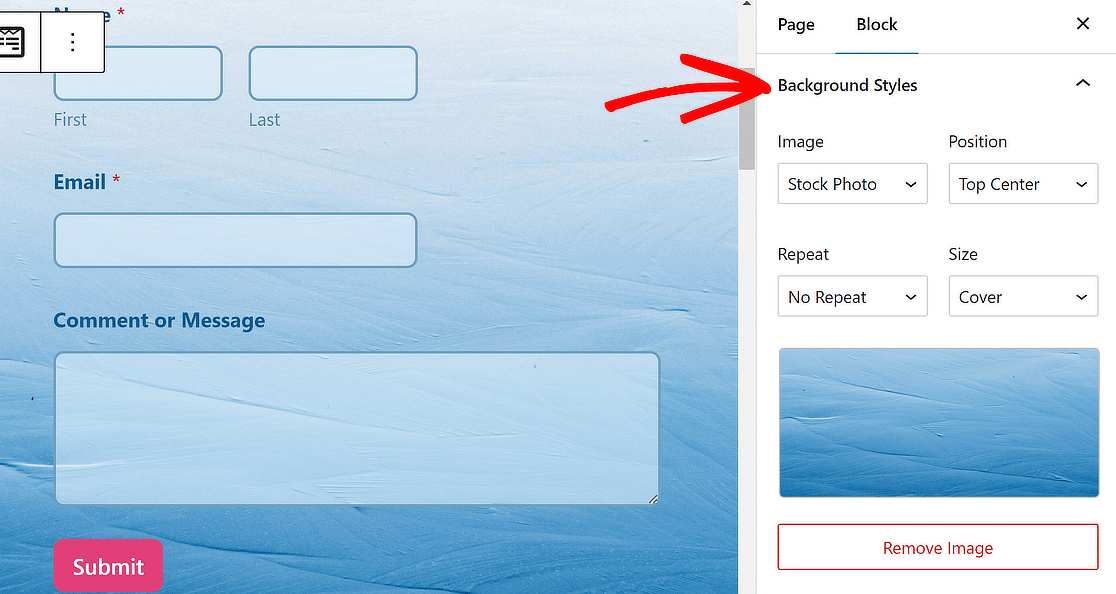
Com as configurações de estilos de plano de fundo, você pode adicionar uma imagem de plano de fundo ou cores sólidas para acentuar ainda mais as qualidades de chamar a atenção do formulário.

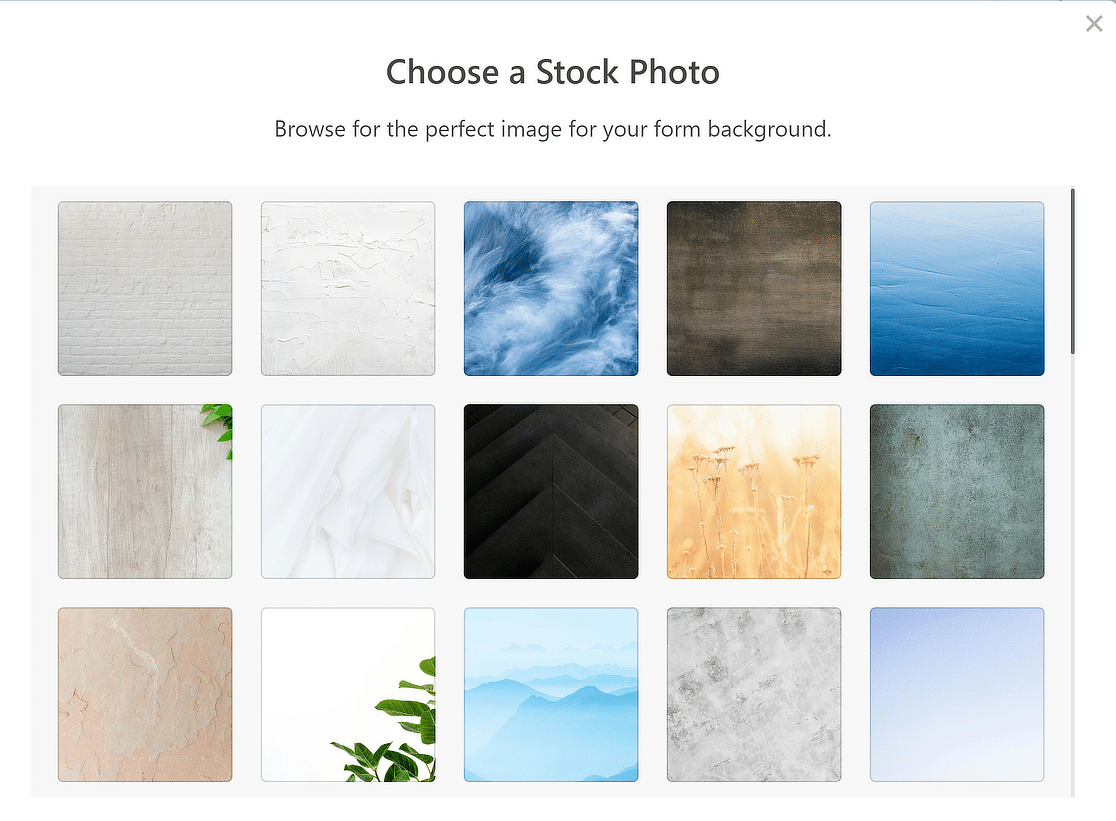
Convenientemente, há uma biblioteca de fotos de banco de imagens que nossa equipe selecionou cuidadosamente para complementar os formulários do WordPress. Você pode adicionar rapidamente uma imagem de fundo ao seu formulário selecionando uma das Stock Photos.

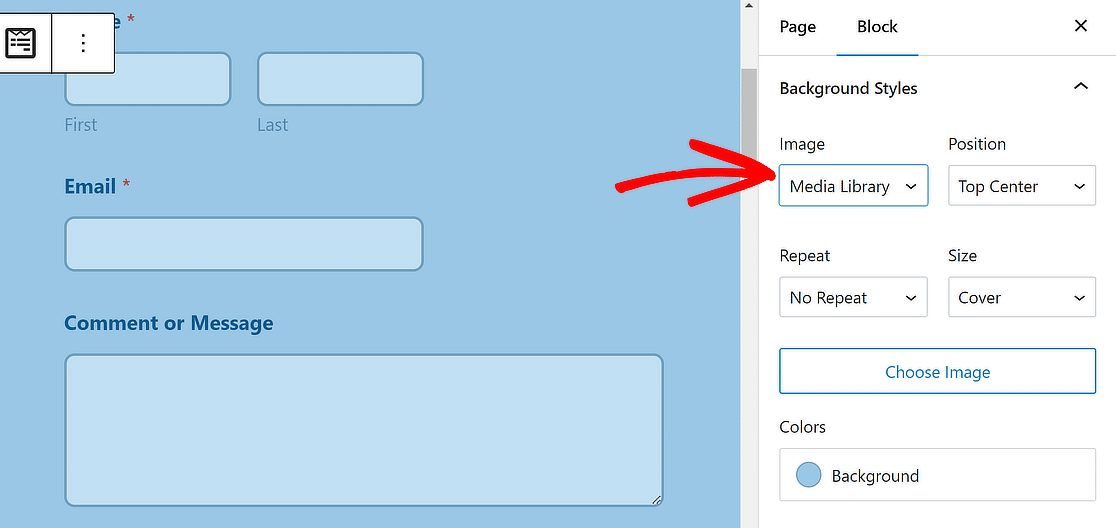
E se preferir carregar suas próprias imagens personalizadas, você também tem essa opção. É possível carregar uma nova imagem ou selecionar uma da biblioteca de mídia do WordPress nas opções de estilos de plano de fundo.
Para isso, basta selecionar Media Library (Biblioteca de mídia ) no menu suspenso Image (Imagem) e pressionar Choose Image (Escolher imagem).

Depois disso, o modelo da Biblioteca de mídia do WordPress será aberto, onde você poderá carregar uma nova imagem ou escolher uma existente, como faria normalmente.
Agora, você pode terminar aqui. Neste ponto, seu formulário está perfeitamente estilizado. Mas há mais um recurso para estilos de formulário que quero mostrar a você.
Acessar recursos avançados de estilização de WPForms 🎨
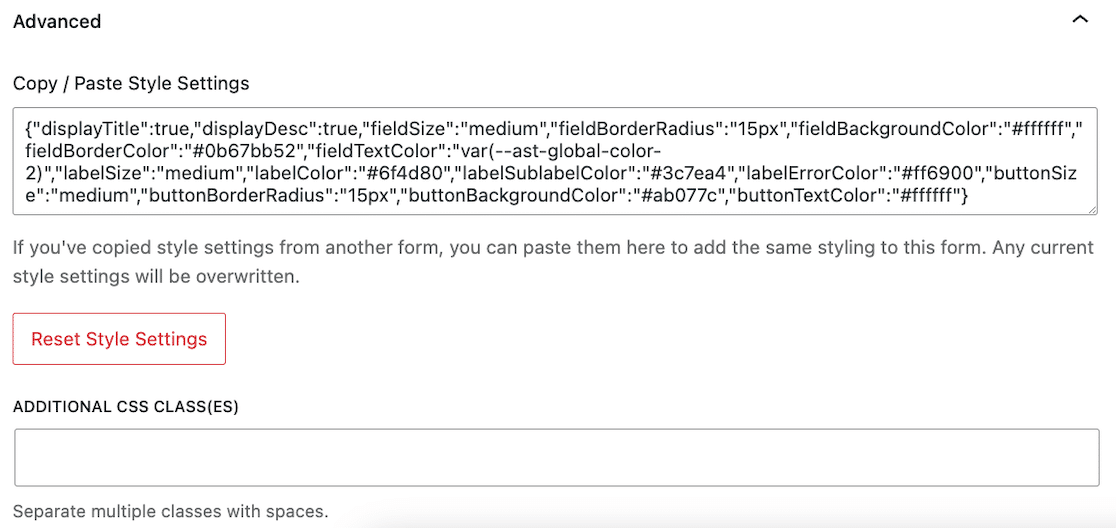
Avançado
Abaixo dos estilos de campo, rótulo e botão, há outra seção para Advanced. Não se deixe enganar pelo nome; ainda é fácil de gerenciar!
Abra-o e você verá vários códigos CSS personalizados.

Quando você usa o estilizador integrado do WPForms, esse código CSS personalizado é gerado automaticamente e armazenado aqui. Se quiser usar exatamente o mesmo estilo de formulário em vários formulários do seu site, copie esse código CSS e cole-o nas configurações avançadas de estilo de formulário em cada um deles. Em segundos, seus formulários serão iguais!
Se quiser redefinir os estilos de formulário para o padrão, você pode clicar no botão Reset Style Settings (Redefinir configurações de estilo ).
E se, depois de todo esse estilo simples de formulário, você ainda quiser fazer algumas personalizações adicionais em sua folha de estilo, ainda há um campo para Classes CSS adicionais.
E é isso mesmo! Você estilizou seu formulário e foi superfácil, certo? Não há necessidade de escrever seu próprio CSS!
Não se esqueça de salvá-lo e testá-lo antes de publicá-lo!
Como estilizar formulários de contato - Perguntas frequentes
Aqui estão algumas perguntas comuns sobre como estilizar formulários de contato no WordPress sem código:
Quais são as opções de estilo normalmente disponíveis nos plug-ins de formulário de contato?
Cada plugin de formulário de contato oferece diferentes níveis de personalização. Em muitos plugins, a única maneira de editar o estilo do formulário é usando CSS personalizado. Opções mais avançadas, como WPForms e Formidable Forms, oferecem personalizações de estilo sem código que permitem editar os rótulos dos campos, as bordas dos campos, as mensagens de erro e validação e os estilos dos botões de envio.
O WPForms ainda vai além, permitindo que você personalize seus e-mails de notificação de formulário com cabeçalhos personalizados, esquemas de cores, temas claros e escuros e vários modelos de notificação pré-configurados.
Posso visualizar as alterações no formulário de contato antes de publicá-las?
Sim, com o WPForms, você tem várias maneiras de visualizar o formulário antes de publicá-lo. A maneira mais fácil é usar o botão Visualizar na parte superior do construtor de formulários, que permite ver como o formulário ficaria em uma página típica do seu site após a incorporação.
Você também pode visualizar seu formulário na página do editor do WordPress. Se quiser ver uma visualização do formulário que também exiba todas as alterações de estilo feitas no campo e no botão de envio, a opção de visualização do editor do WordPress permitirá que você veja todas essas alterações de estilo.
Por fim, se você estiver usando o Elementor para incorporar um formulário criado com o WPForms, poderá usar a opção de visualização nativa do Elementor para ver uma visualização ao vivo do seu formulário, juntamente com quaisquer outros elementos que você tenha adicionado à página.
Como posso garantir que meu formulário de contato estilizado seja responsivo e compatível com dispositivos móveis?
O WPForms foi projetado para ser responsivo e compatível com dispositivos móveis por padrão. Isso significa que você não precisa fazer nenhum ajuste extra para garantir que o formulário que você criou usando o WPForms seja responsivo em todos os dispositivos.
Posso estilizar o WPForms com o Elementor?
Sim, o WPForms suporta uma ampla gama de opções de estilo de formulário quando usado com o Elementor. Além disso, o WPForms se integra automaticamente ao Elementor sem exigir que você execute nenhuma etapa manual para sincronizar seus formulários com o Elementor. Portanto, se você preferir criar páginas com o Elementor em vez de usar o editor padrão do WordPress, poderá aproveitar livremente o Elementor para estilizar seus formulários de contato que você criou anteriormente com o WPForms.
Em seguida, conecte seus formulários do WordPress ao ChatGPT
Curioso para saber como você pode automatizar seu fluxo de trabalho quando se trata de formulários? Descubra como conectar o ChatGPT aos seus formulários do WordPress e simplificar as respostas com IA.
Procurando uma maneira de tornar seus formulários mais atraentes? Confira nossas dicas sobre como criar formulários interativos que atraem a atenção dos usuários.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Estou tentando descobrir como estilizar um formulário usando o módulo Divi e, se isso não for possível, qual é a solução alternativa necessária.
Olá, Ashley - Atualmente, os estilos de formulário podem ser usados com o editor de blocos do WordPress ou com um tema com edição completa do site. Concordo que o suporte a outros construtores seria ótimo, e a opção de aplicar o estilo a partir dos formulários seria excelente. Colocarei isso em nosso rastreador de solicitação de recursos para que esteja no radar de nossos desenvolvedores.
Ainda falta o recurso Form Styles para o Divi.
Olá, Stale. Peço desculpas, mas atualmente não temos o recurso de editar o estilo dos formulários no Divi. Concordo que isso seria útil, e colocarei isso no radar de nossos desenvolvedores.
Esse é um recurso premium? Não vejo essa opção em minha instalação do repositório do WordPress. Não deveria ser tão difícil especificar a cor que queremos para as entradas de formulário. Não é correto usar uma opção de alteração básica e transformá-la em um recurso "premium".
Olá, Boreas - Esse recurso está disponível em todas as versões pagas, inclusive na gratuita (para o editor de blocos e todos os temas do Full Site Editor (FSE)).
Caso esteja faltando a opção de ativar a marcação moderna, saiba que os usuários com pelo menos um formulário em seu site antes de atualizar o plug-in WPForms lite para a versão 1.8.1.1 verão a opção de marcação moderna. Além disso, essa opção não estará visível se você tiver começado a usar o WPForms lite a partir da versão 1.8.1.1.
Caso seja útil, você pode saber mais sobre essa opção no seguinte tutorial: https://wpforms.com/docs/styling-your-forms/
Se ainda estiver enfrentando algum problema com isso, entre em contato conosco no fórum de suporte do WPForms Lite WordPress.org. Obrigado.
Olá! Recentemente atualizei o plug-in para a versão 1.8.2. E um recurso de que eu gostava não está mais disponível. Antes, eu podia escrever código HTML personalizado dentro dos campos do formulário, como na opção de caixa de seleção, eu podia adicionar - Tomato Read more → , mas agora não permite que eu faça isso
Oi Mila - Será um prazer ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Estou usando o WP Forms Pro em meu site. Tenho o formulário em duas páginas diferentes. Em uma página, o texto está em uma fonte serifada, na outra página, está em uma fonte sem serifa. Não tenho ideia do motivo, apenas criei o formulário e o coloquei. Alguma indicação do motivo?
Estou construindo com o Divi builder.
Olá, Lawrence - verifique se a fonte foi alterada pelo Divi. Caso ajude, aqui está um guia sobre como o DiviFlash controla as fontes.
Se quiser que analisemos mais de perto ou se precisar de mais ajuda com isso, entre em contato com nossa equipe enviando um tíquete de suporte aqui.
Obrigado.
Não vejo essa opção em meu wpforms lite. Tenho a versão 1.8.2.2 e não há nenhuma opção para isso. Preciso alterar as cores das fontes de todo o formulário. Como posso fazer isso em meu formulário?
Olá, Larry - Esse recurso está disponível em todas as versões pagas, incluindo a gratuita (para o editor de blocos e todos os temas do Full Site Editor-FSE).
Caso esteja faltando a opção de ativar a marcação moderna, saiba que os usuários com pelo menos um formulário em seu site antes de atualizar o plug-in WPForms lite para a versão 1.8.1.1 verão a opção de marcação moderna. Além disso, essa opção não estará visível se você tiver começado a usar o WPForms lite a partir da versão 1.8.1.1.
Caso seja útil, você pode saber mais sobre essa opção no tutorial aqui
Se ainda estiver enfrentando algum problema com isso, entre em contato conosco no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá. Criei meu primeiro formulário com wpforms. Meu problema é que as fontes são diferentes dentro do mesmo formulário. Alguns rótulos têm uma fonte do tipo sans, outros têm uma fonte do tipo times new roman, mas todas as opções têm uma fonte do tipo sans. Como configurá-las para o mesmo tipo? Eu uso o editor normal do wp e, quando abro a página no editor, onde está o formulário, vejo todas as fontes no mesmo estilo (times new roman). Mas na versão publicada as fontes são diferentes. Qual poderia ser o problema?
Olá, Krisztina - Teremos prazer em ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Acho que é preciso observar que, a menos que você adicione o formulário como um bloco, as opções acima de estilo de rótulo, dica etc. não serão exibidas. Eu estava usando o código curto originalmente. Mesmo assim, este tutorial me levou a tentar outra coisa. Obrigado.
Olá, Jesse - Em "Style Your Form" e "Field Styles", mencionamos que o estilo Forms funciona com o editor de blocos do WordPress. Embora o recurso de estilo não esteja disponível para códigos de acesso, estamos trabalhando para expandir os estilos de formulários, e adicionarei sua solicitação ao nosso rastreador de solicitações de recursos.
É possível editar estilos de formulários (fontes, cores, tamanhos) no Elementor?
Olá Rodrigo - Peço desculpas, mas atualmente não temos o recurso de editar o estilo dos formulários no Elementor. Concordo que isso seria útil, e colocarei isso no radar de nossos desenvolvedores.
Oi Rodrigo. Só para atualizá-lo sobre isso, agora você também pode estilizar WPForms no Elementor: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
Meu problema eram fontes diferentes no mesmo formulário. Alguns rótulos têm fonte sem serifa, outros têm fonte times new roman, mas todas as seleções têm fonte sem serifa.
Olá, ficaremos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Estou tentando editar uma incorporação localizada no rodapé. Presumo que não haja uma maneira de fazer isso? Meu rodapé é de cor escura, portanto o texto não pode ser preto por padrão. Existe uma maneira de editar isso?
Olá, Nisha - Será um prazer ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Por favor, diga-me como posso remover a borda da área de texto da caixa de entrada de foco do wpforms?
Preciso muito da resposta, por favor.
Olá Shivam - Lamento saber do problema. Quando puder, envie-nos uma linha com uma captura de tela no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂