Resumo da IA
Deseja tornar seus formulários do WordPress interativos para os visitantes do site?
Os formulários interativos respondem e se envolvem com seus usuários e, muitas vezes, levam a um maior crescimento e a taxas de conversão mais altas para o seu site. E com o WPForms, você pode tornar interativos tanto os formulários novos quanto os existentes.
Nesta postagem, mostraremos algumas maneiras fáceis de criar formulários interativos em seu site WordPress.
Crie seu formulário interativo do WordPress agora 🚀
7 dicas para criar formulários interativos
Neste artigo
- 1. Layout de conversação
- 2. Formulários de leads em várias etapas
- 3. Ícones e elementos visuais
- 4. Lógica condicional
- 5. Texto instrucional e multimídia
- 6. Campo de upload de arquivo
- 7. Captcha personalizado
- Bônus: Destaque-se com formulários visualmente impactantes
- Perguntas frequentes sobre formulários interativos
1. Layout de conversação
O uso de Formulários de Conversação em seu site WordPress é uma ótima maneira de tornar seus formulários interativos. Além disso, esses formulários são incrivelmente úteis quando se trata de marketing conversacional benéfico.
Esse tipo de formulário opera em uma única página por si só, sem outros elementos de distração incluídos na página. O formulário de conversação orienta o usuário pelos campos do formulário, um de cada vez, criando um processo descontraído, de conversação e interativo.
Para usar o Conversational Forms em seu site WordPress, primeiro instale e ative o complemento Conversational Forms.

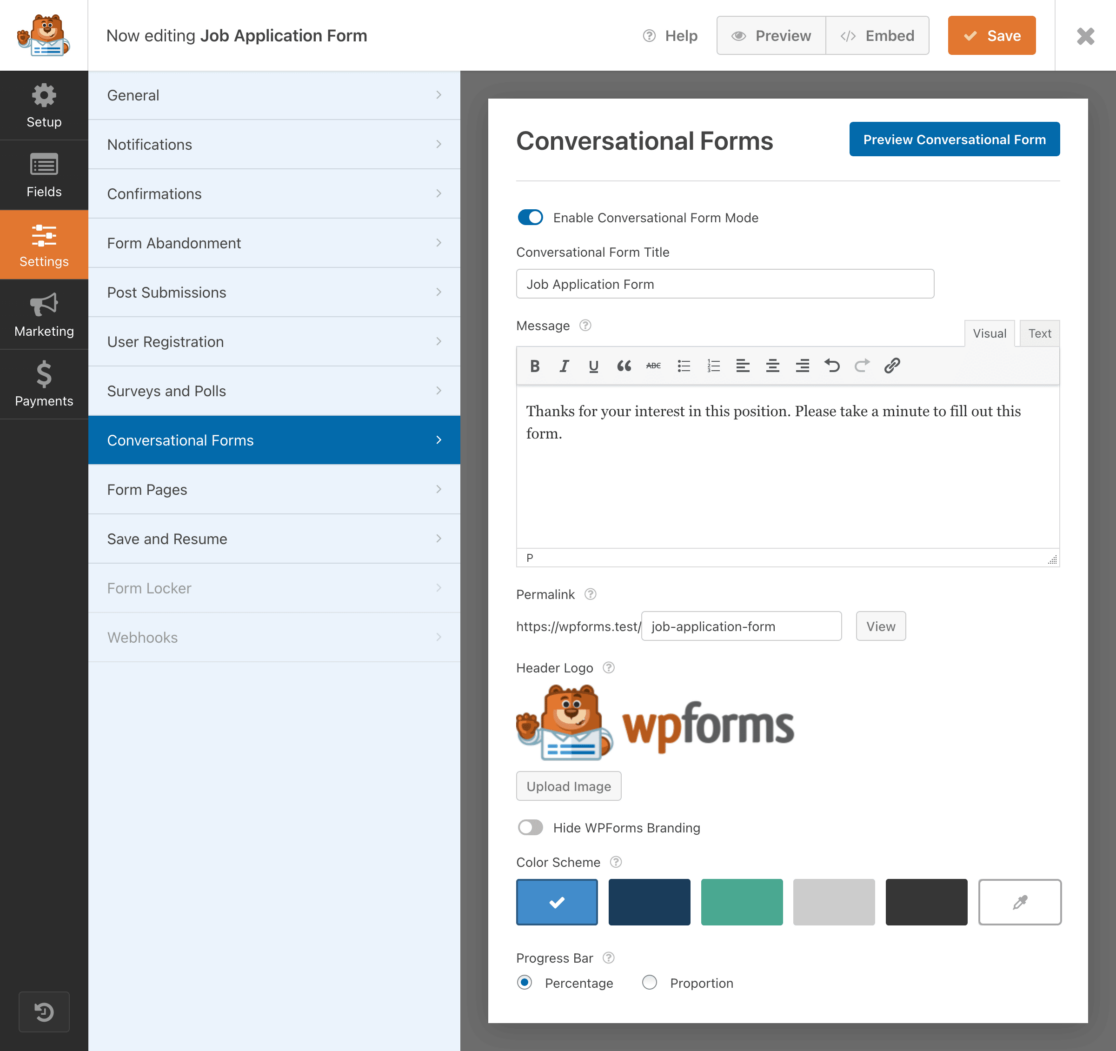
Em seguida, na página de criação de formulários, acesse as configurações do WPForms para ativar o modo de formulário de conversação no formulário que você deseja tornar interativo.

Uma vez ativado, você poderá editar e personalizar cada etapa do formulário que o usuário percorrerá.

Você criará uma mensagem a ser exibida ao usuário do formulário, personalizará caixas de texto e poderá até carregar um logotipo e selecionar cores específicas e outros elementos de marca a serem incluídos em cada etapa do formulário.

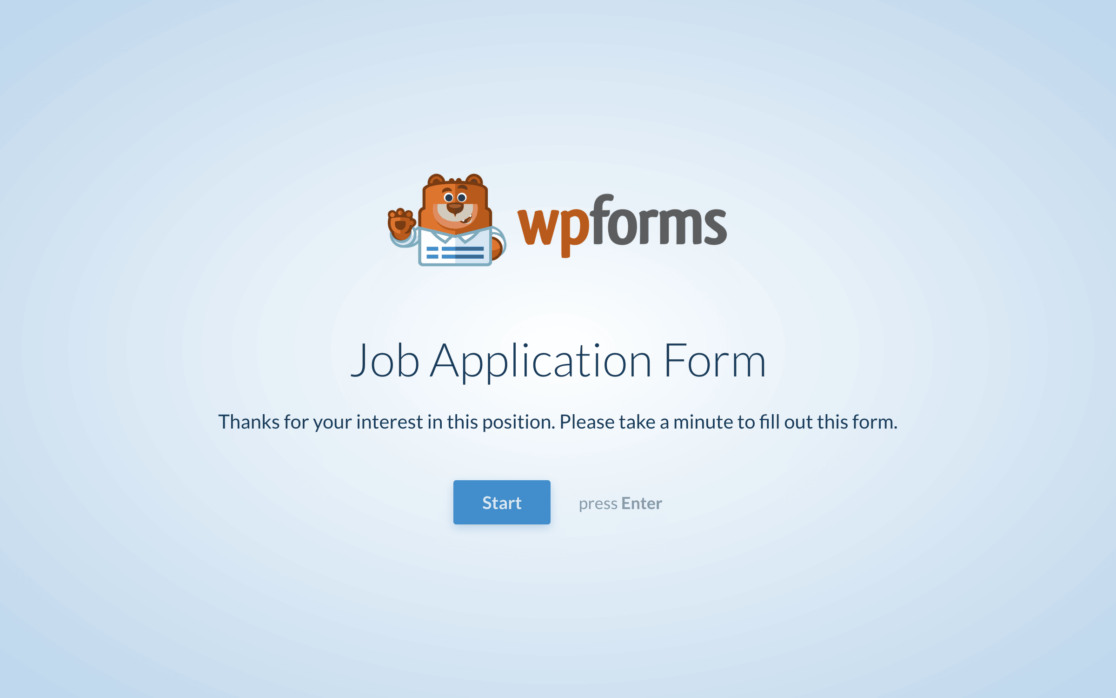
Depois de concluir cada página que o usuário do formulário encontrará, você terá um processo totalmente interativo que se parece menos com um formulário e mais com uma conversa.
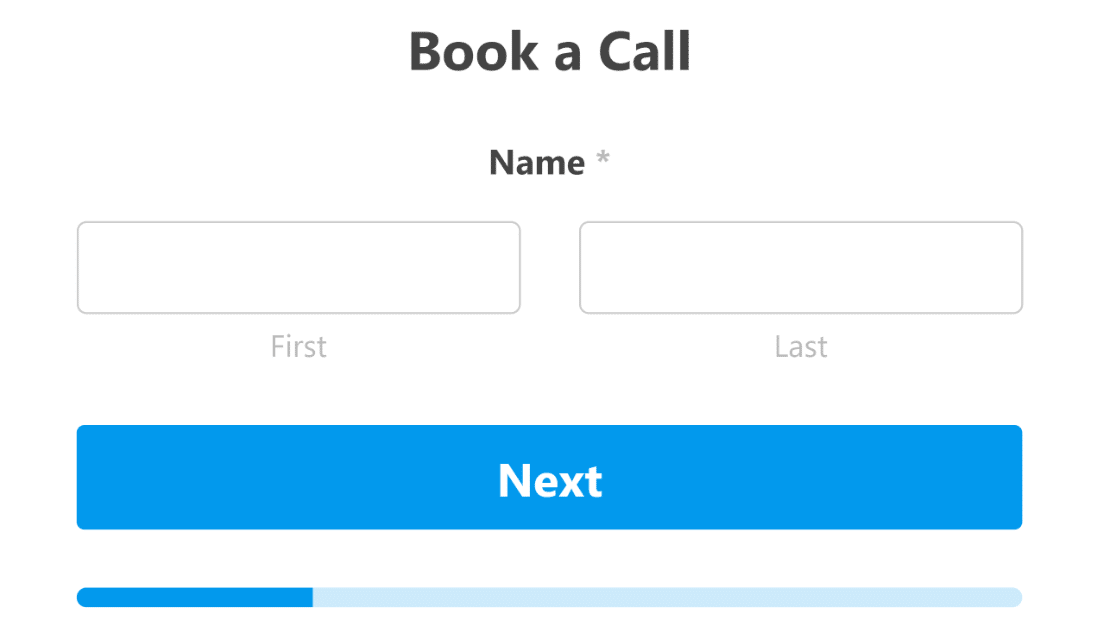
2. Formulários de leads em várias etapas
Quando se trata de geração de leads, você não pode se dar ao luxo de ter nenhuma distração que afete seus visitantes. O complemento WPForms Lead Generation cuida disso, transformando seus formulários em etapas de tamanho reduzido, conduzindo convenientemente o visitante até o final do formulário.

Os formulários de leads progridem para o usuário com apenas um ou alguns campos na tela de cada vez, em vez de exibir todos os campos do formulário em uma única página.
O usuário do formulário passará para o próximo campo depois de inserir as informações do campo em questão, tornando todo o processo uma experiência interativa. E, como o próprio nome sugere, esse formulário pode ajudá-lo a gerar leads para o seu site.
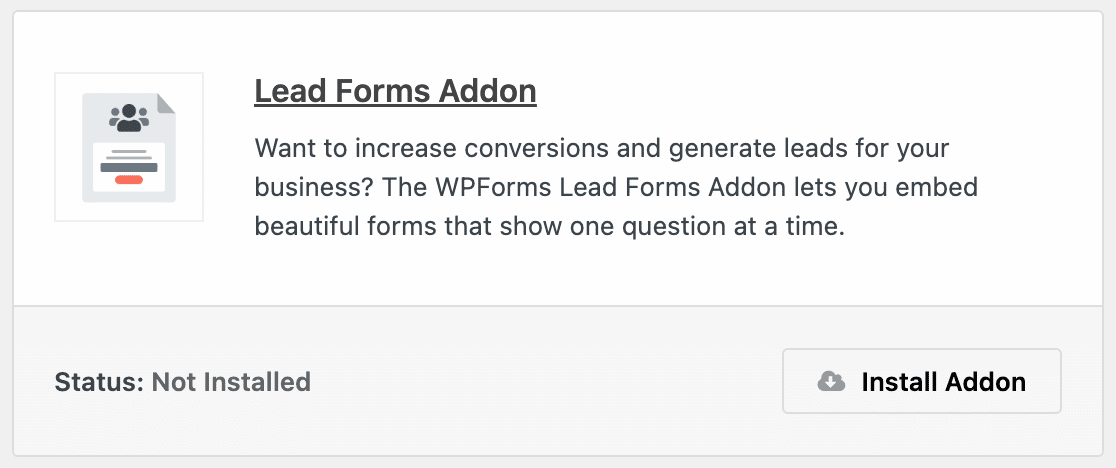
Para utilizar o Lead Forms em seu site, você precisará primeiro instalar e ativar o complemento Lead Forms.

Em seguida, você operará esse complemento da mesma forma que o complemento Conversational Forms.
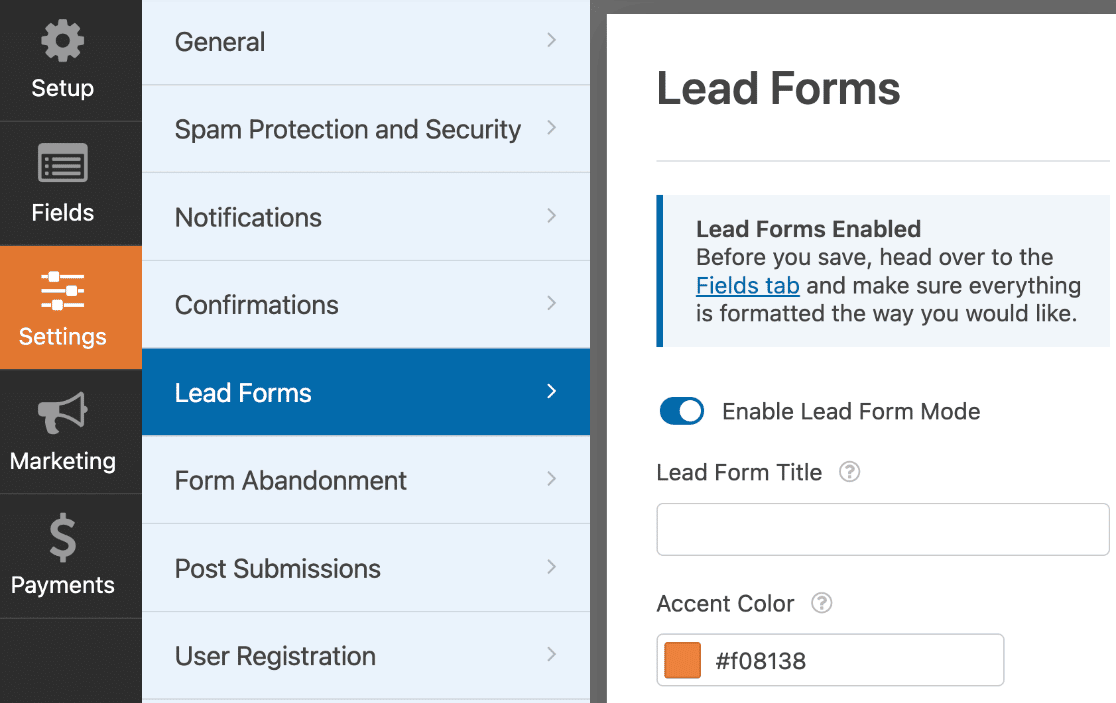
Abra o formulário que você gostaria de transformar em um formulário de lead no construtor de formulários WPForms. Em seguida, navegue até Configurações e clique em Formulários de lead.

Certifique-se de ativar primeiro o modo de formulário de lead.
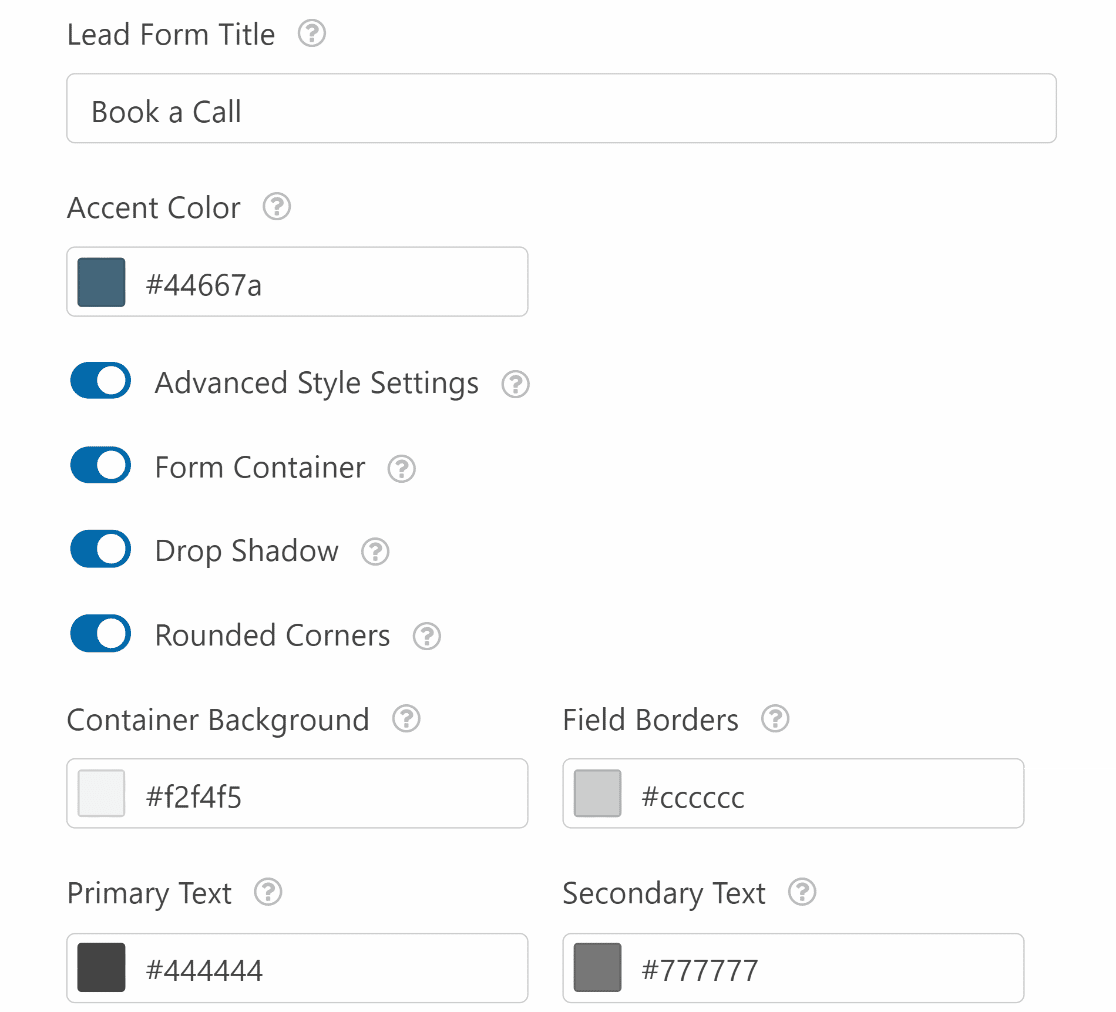
A partir daí, você tem novamente várias opções de personalização ao seu alcance, incluindo detalhes de cores, mensagens específicas e muito mais.

Os usuários do seu site agora têm um formulário que oferece uma experiência interativa para eles e gera leads para você.

Confira estas dicas adicionais para saber mais sobre como os Formulários de leads podem ajudar a expandir seu site ou empresa.
3. Ícones e elementos visuais
O uso de opções de ícones nos campos de múltipla escolha e caixas de seleção do formulário acrescenta um elemento divertido e visualmente interativo ao processo e facilita ainda mais o fornecimento de informações importantes pelos usuários do formulário.
Com as opções de ícones, o usuário do formulário selecionará um ícone como resposta a um determinado prompt.
![]()
Por exemplo, você pode perguntar aos usuários do formulário de contato como eles preferem ser contatados por você. O usuário do formulário clicará em um ícone para indicar como você deve se corresponder com ele.
Essa é uma maneira divertida e interativa de coletar as preferências do usuário, em vez de pedir que ele faça uma seleção a partir de opções digitadas em uma lista suspensa ou simplesmente digitando em caixas de texto.
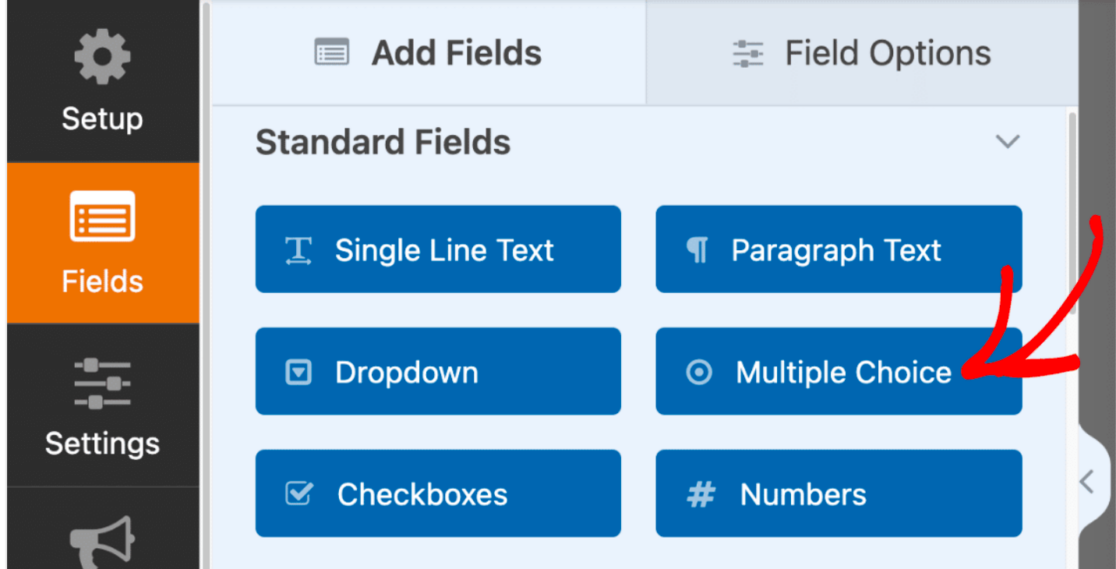
As opções de ícones podem ser usadas para campos de caixas de seleção, itens de caixa de seleção, múltipla escolha e múltiplos itens, localizados na página de criação de formulários do WPForms.
Primeiro, selecione um desses campos para adicionar ao seu formulário.

Em seguida, você editará e personalizará o rótulo e as opções representadas no formulário.
Em nosso exemplo acima, incluímos opções para correspondência por texto, telefone e e-mail.
Agora, para adicionar ícones visuais às opções fornecidas, alterne Usar opções de ícones para a posição ativada.
![]()
Se você nunca tiver usado opções de ícones em um formulário, será solicitado a fazer o download da biblioteca de ícones fornecida pelo WPForms.
Essa biblioteca oferece mais de 2.000 estilos de ícones para escolher, de modo que você possa escolher o ícone perfeito para tornar seu formulário visualmente interativo.
![]()
Na biblioteca, localize e selecione o ícone que deseja usar para cada opção apresentada em seu formulário.
![]()
Depois de aplicar os ícones a cada opção nesse campo, você poderá personalizar ainda mais o estilo. Você pode personalizar a cor, o tamanho e o estilo da fonte de seus ícones, tudo a partir das configurações do campo em questão.
E o que é ótimo em todas as opções de personalização oferecidas pelo WPForms é que você pode até mesmo manipular esses estilos para coordená-los com os elementos interativos dos seus formulários de conversa ou de lead, como no exemplo acima.
Dê uma olhada em nossa extensa e útil documentação sobre o uso de opções de ícones para obter mais dicas sobre como personalizar suas opções.
4. Lógica condicional
A lógica condicional é um recurso incluído no formulário que permite alterar o comportamento do formulário para determinados usuários, o que o torna incrivelmente interativo para os visitantes do site.
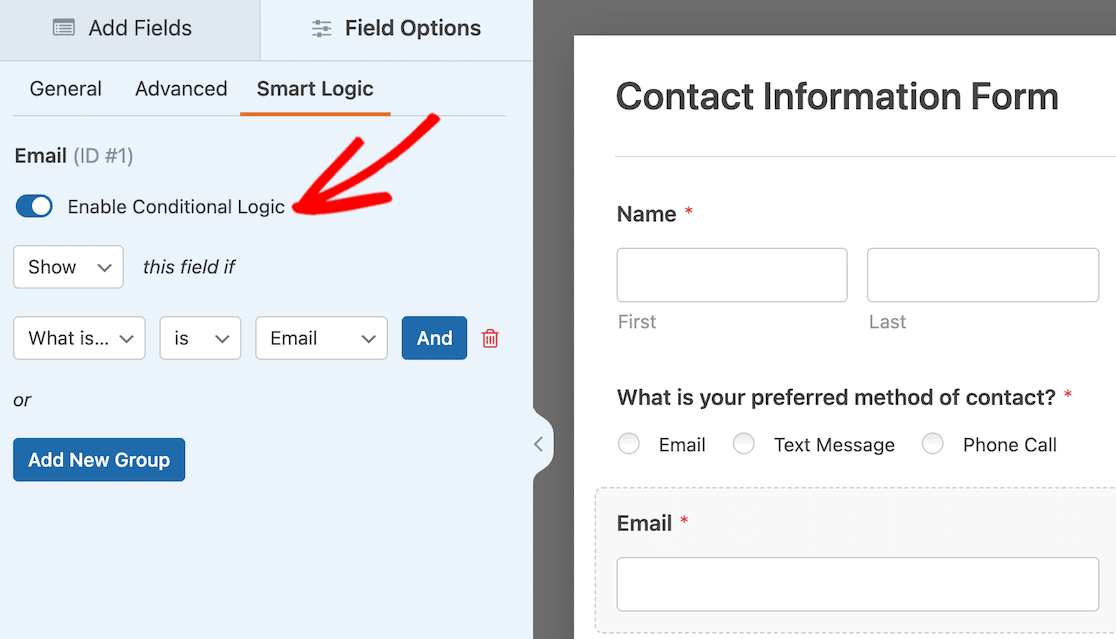
Você encontrará esse recurso disponível nas configurações de quase todos os campos do construtor de formulários. Para usar as configurações de lógica condicional, certifique-se de ativá-la na guia Smart Logic no campo em que deseja usá-la.

Os tipos de lógica condicional que podem ser aplicados ao formulário variam de básicos a complexos e afetam todos os tipos de elementos do formulário sem funcionalidade de código.
A lógica condicional mostrará ou ocultará campos de formulário com base na seleção do usuário, poderá determinar quais tipos de notificações e e-mails o usuário receberá e fará muito mais por você e pelos usuários do formulário.
Isso é ótimo para perguntas de acompanhamento que você deseja fazer somente quando o usuário tiver dado uma resposta específica a uma pergunta anterior.
Outro caso de uso popular da lógica condicional é para formulários de pagamento em que você deseja oferecer vários tipos de planos de preços ao cliente.
Dadas as opções praticamente infinitas oferecidas por essas configurações, sugerimos que você siga nosso tutorial completo sobre como usar a lógica condicional.
5. Texto instrucional e multimídia
Adicionar texto e multimídia ao seu formulário, fora dos campos principais, é outra ótima maneira de criar um formulário interativo para os visitantes e usuários do seu site.
No WPForms, você pode adicionar texto, imagens e até mesmo vídeos aos seus formulários a qualquer momento, sem nenhum código. Para isso, você só precisa do campo Content (Conteúdo).

Por exemplo, você pode incluir instruções para o formulário adicionando texto e até mesmo aprimorar o design incluindo o logotipo da sua marca na parte superior.
Outra ótima maneira de interagir diretamente com seus clientes é adicionar um vídeo curto de apresentação ou dar uma mensagem curta para ajudar o visitante ou definir as expectativas enquanto ele preenche o formulário.
Muito legal, não é?
Você encontrará essa adição entre os Fancy Fields no formulário que estiver editando. Basta arrastá-lo e soltá-lo onde quiser incluir mídia no formulário.
"Conselho: Embora os elementos multimídia, como vídeos e imagens, possam tornar os formulários mais atraentes, eles também podem afetar os tempos de carregamento e a experiência do usuário se não forem otimizados adequadamente. Use arquivos de imagem compactados e hospede vídeos externamente para manter os tempos de carregamento do formulário rápidos. O ideal é que os elementos interativos melhorem a experiência do usuário, e não a atrapalhem!"

Em seguida, você abrirá as configurações do campo Content (Conteúdo) para carregar o tipo de mídia que deseja adicionar a essa seção do formulário.
Clique em Add Media (Adicionar mídia ) para fazer upload de um arquivo de imagem, áudio ou vídeo e use a caixa do editor de texto abaixo do botão de upload para editar uma mensagem de acompanhamento.

Você também usará as configurações adicionais nesse campo para estilizar o tamanho, a orientação e outros elementos da mídia carregada.
Com o campo Content adicionado ao seu formulário, você está incluindo um toque pessoal, de marca e interativo para os usuários do seu site.

É uma ótima maneira de aumentar a sua coleta de dados. Afinal de contas, as pessoas se interessam mais em preencher um formulário com boa aparência, que funcione perfeitamente e que proporcione uma experiência sólida durante todo o processo.
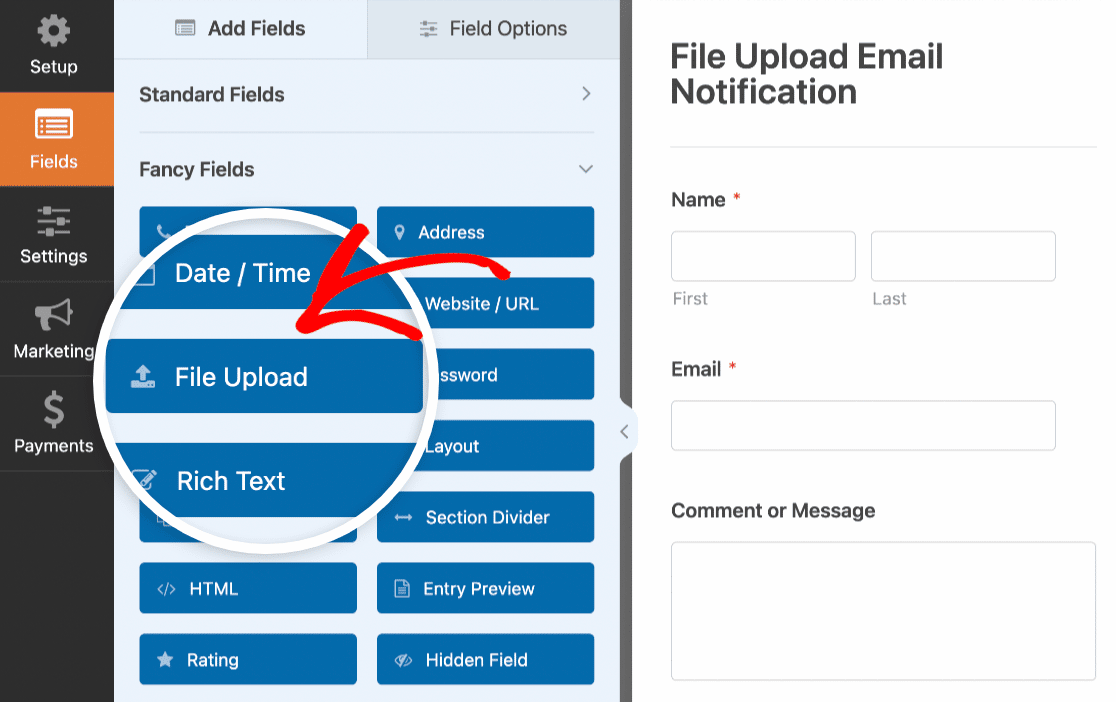
6. Campo de upload de arquivo
Por falar em upload de mídia, não seria bom permitir que os usuários do formulário também incluíssem suas próprias mídias nos formulários?
Com o campo Upload de arquivo do construtor de formulários, você pode deixar espaço em seus formulários para fazer exatamente isso.

E qual é a melhor maneira de tornar seu formulário realmente interativo do que acomodar mensagens de áudio ou vídeo entre você e os usuários do formulário?
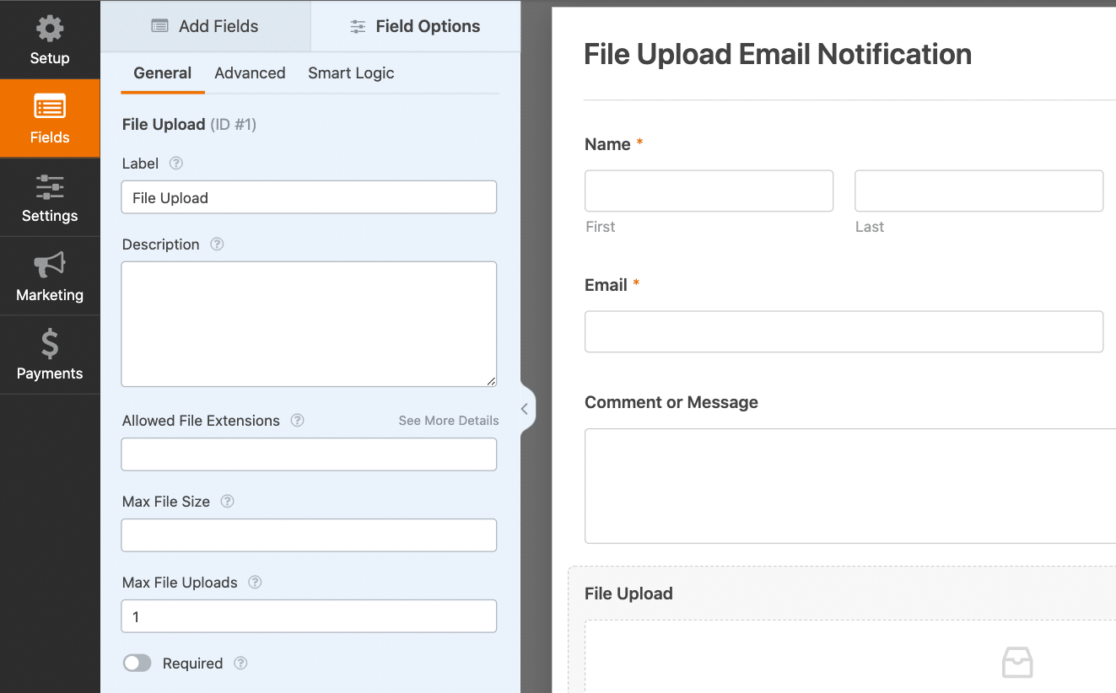
Assim como o campo Content (Conteúdo), no qual você inclui o seu lado da interação "carregado", você encontrará o campo File Upload (Upload de arquivo) entre os Fancy Fields (Campos especiais ) no seu construtor de formulários.

Depois de arrastar e soltar esse campo para o local desejado no formulário, use as configurações do campo para personalizar ainda mais a forma como ele funcionará.

Com o campo File Upload, seu formulário agora é mais interativo do que nunca e tudo isso com simples alterações de arrastar e soltar.
Para obter mais ideias sobre como usar o campo de upload em seus formulários do WordPress, confira este guia completo que criamos sobre como criar um formulário de upload de arquivo.
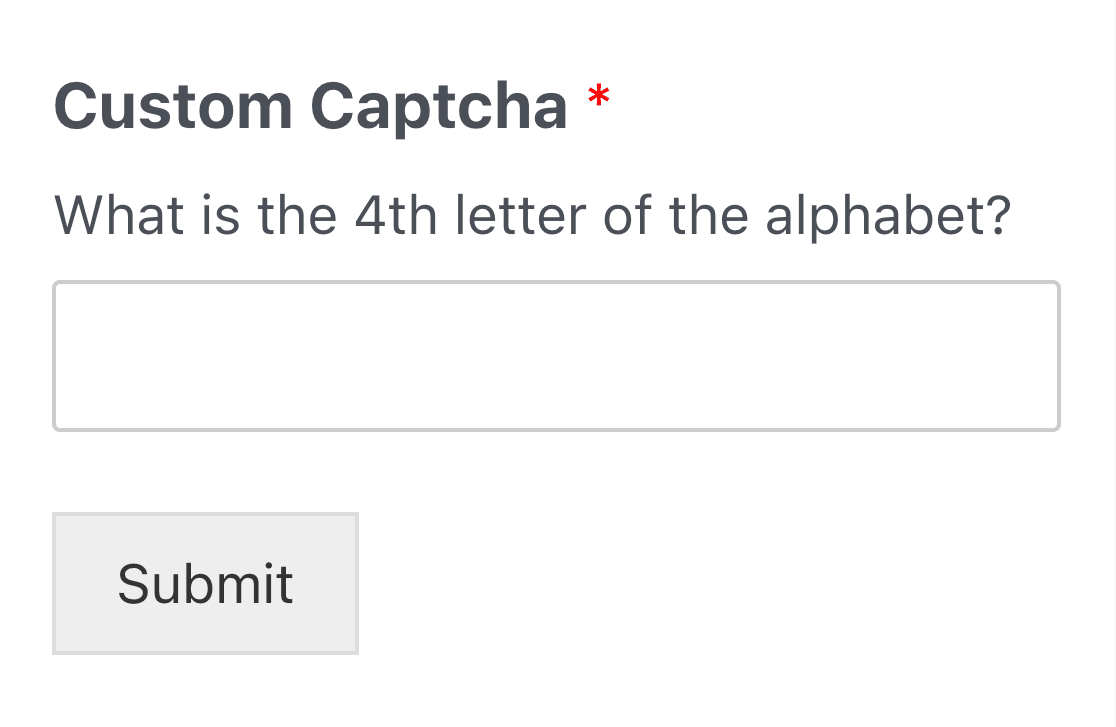
7. Captcha personalizado
Embora a ativação do Captcha seja tecnicamente usada para proteção contra spam e segurança do site, a utilização do Captcha personalizado em seu formulário é apenas mais uma maneira de tornar o formulário interativo.
Em vez de fazer com que as configurações de segurança do Captcha sejam executadas em segundo plano, é possível personalizar esse recurso para que os usuários do formulário interajam com ele resolvendo uma equação matemática ou respondendo a uma pergunta de sua escolha.

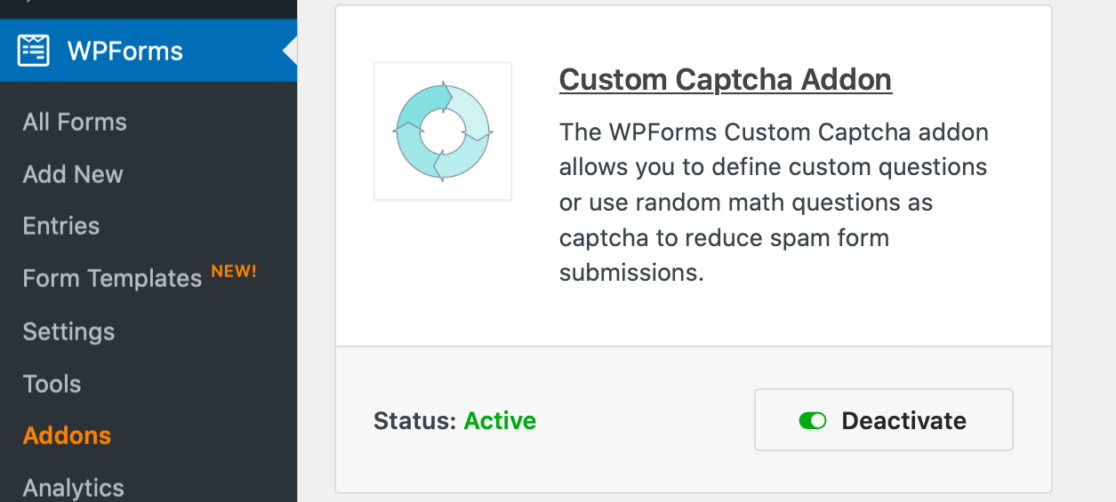
Para adicionar esse recurso de segurança interativo aos seus formulários, primeiro instale e ative o Captcha Addon personalizado.

Em seguida, abra a página de criação de formulários para o formulário ao qual você adicionará a interação do Captcha personalizado.
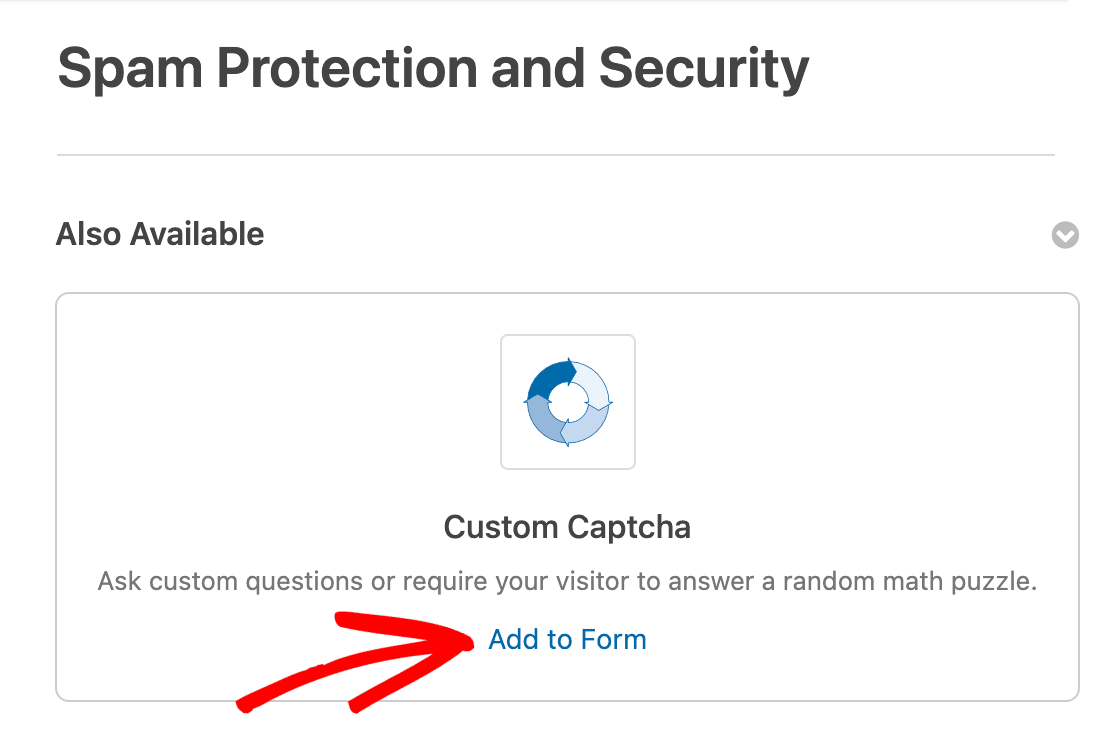
Em seguida, navegue até Configurações " Proteção contra spam e segurança. Na guia Also Available (Também disponível ), você encontrará a opção Custom Captcha (Captcha personalizado ). Clique em Add to Form para aplicar o Captcha personalizado ao seu formulário.

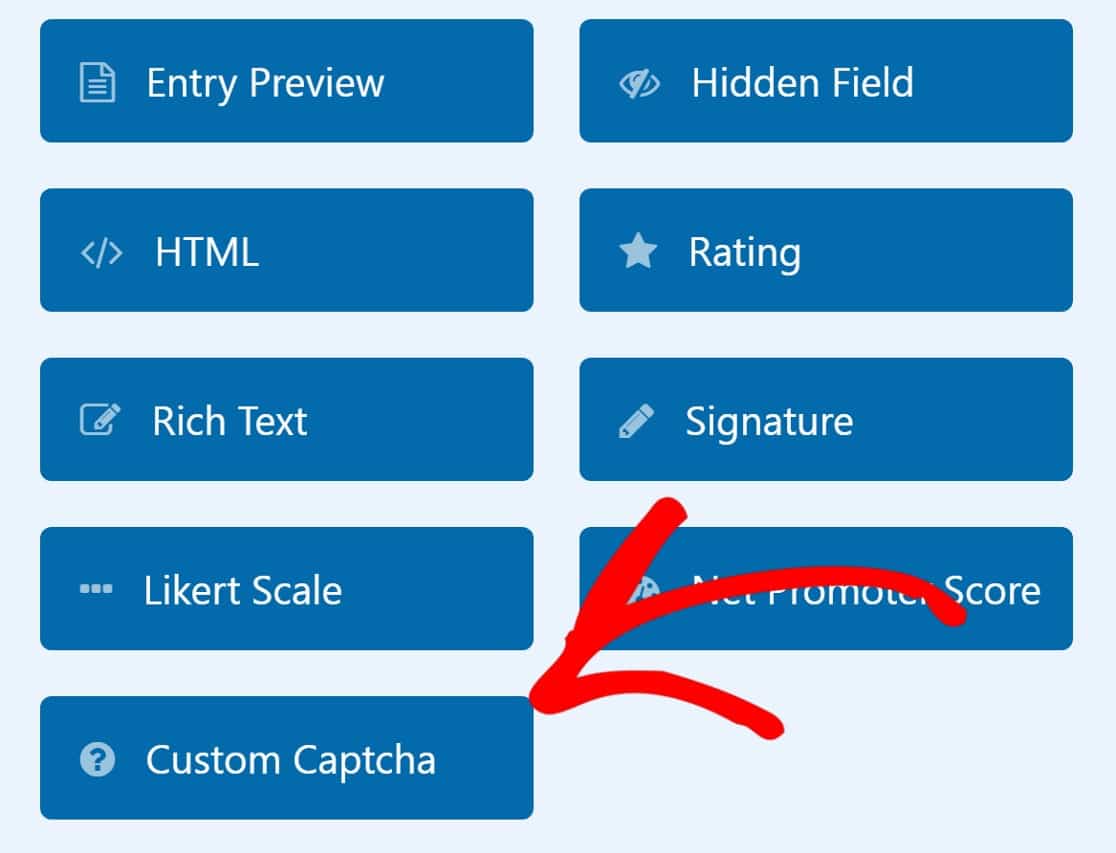
Ou você pode adicionar o Captcha personalizado ao seu formulário arrastando-o dos campos fornecidos no construtor de formulários.

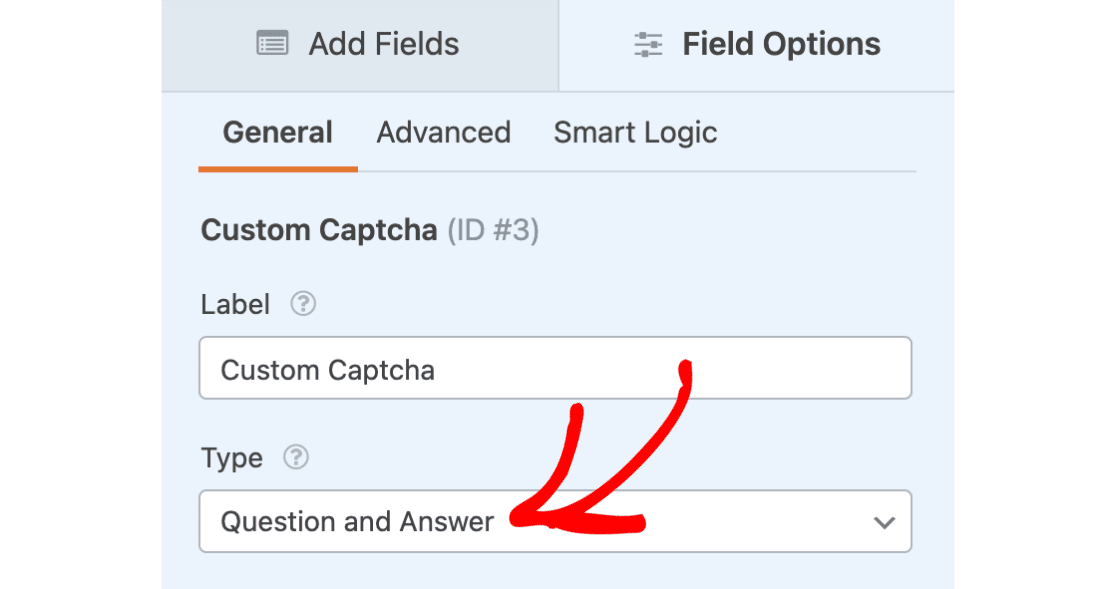
Como a maioria dos recursos e complementos disponíveis no construtor de formulários, você precisará personalizar as configurações do seu Captcha personalizado.
Nas configurações do campo, você encontrará um menu suspenso de opções de matemática ou de pergunta e resposta para usar como Captcha personalizado em seu formulário.

Você pode personalizar essas opções como quiser, escolhendo assim o estilo de interação que os usuários do formulário utilizarão ao enviar esse formulário.
E como há muitas maneiras divertidas de usar as configurações do Captcha personalizado em seus formulários do WordPress, sugerimos que você dê uma olhada em nossa documentação totalmente informativa sobre esse complemento.
Bônus: Destaque-se com formulários visualmente impactantes
O apelo visual do seu formulário é um componente poderoso que influencia o envolvimento do usuário. Um formulário com um bom design serve como um guia visual que conduz o usuário por suas diferentes partes e seções de maneira intuitiva.
É por isso que recomendo enfaticamente que você abandone os formulários padrão de aparência simples e adicione designs mais atraentes que aprimorem a natureza interativa do formulário.

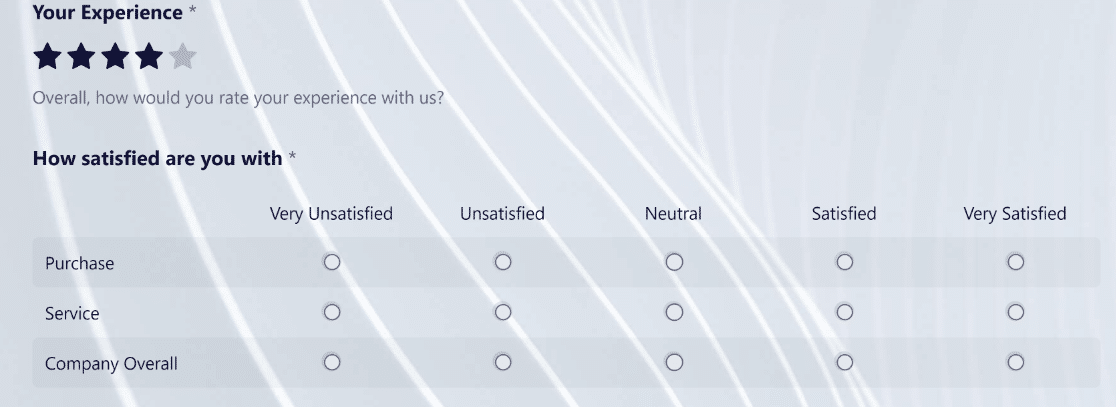
Esse modelo específico é um dos modelos WPForms especiais, porém menos conhecidos.
O WPForms Pro inclui temas de formulários prontos que você pode adicionar com um único clique. É a maneira mais fácil de acentuar a interatividade e aumentar o envolvimento.
Além disso, acrescente algumas das outras dicas que mencionei acima e você terá um formulário interativo ideal, pronto para impressionar seus visitantes.
Crie seu formulário interativo do WordPress agora
Perguntas frequentes sobre formulários interativos
Aqui estão algumas das perguntas mais frequentes enviadas por nossos clientes interessados em tornar seus formulários mais interativos:
Os formulários interativos podem ajudar a aumentar as taxas de conversão? Como?
Sim, os formulários interativos podem ajudar a melhorar suas taxas de conversão, pois são mais envolventes, responsivos e proporcionam uma experiência sólida ao usuário durante toda a jornada.
Quais são alguns exemplos de elementos interativos que posso adicionar aos meus formulários?
Alguns exemplos de elementos interativos que você normalmente encontra em um formulário:
- Layout de conversação
- Várias etapas com barra de progresso
- Campos do controle deslizante
- Lógica condicional
- Ícones, logotipos e elementos visuais
Esses elementos geralmente aparecem em formas poderosas que aumentam efetivamente as conversões.
A interatividade pode afetar o desempenho do formulário?
Elementos interativos, como lógica condicional ou layouts de formulários com várias etapas, não afetam o desempenho do formulário. Entretanto, se você usar elementos que consomem muitos recursos, como animações ou imagens grandes sem compactação, o carregamento do formulário poderá ficar mais lento.
Recomendo que se busque um equilíbrio ao optar pela interatividade, concentrando-se nos detalhes menores que causam grande impacto, como campos deslizantes, ícones de dimensões apropriadas para quaisquer campos visuais e assim por diante.
Em seguida, crie um formulário de captura de leads que converta
Nesta postagem, abordamos várias maneiras de criar e incorporar formulários interativos que convertem os visitantes do seu site, incluindo os Formulários de leads.
Mas, apesar dos seus melhores esforços para tornar esses formulários envolventes e interativos, eles não servirão de nada se forem abandonados pelos usuários.
Para evitar isso:
- Confira nossas dicas para criar um formulário de captura de leads que converte para ajudá-lo a transformar todos esses visitantes do site em leads e clientes.
- Saiba como estilizar seus formulários usando o editor de blocos para que eles se destaquem e tenham uma aparência atraente.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Seu formulário para obter o WPForms Lite gratuitamente não funciona
Oi Byron,
Sinto muito em ouvir isso! Você se importaria de entrar em contato com o nosso suporte para informar o problema que está enfrentando com mais detalhes?