Resumo da IA
Deseja integrar um formulário de contato do WordPress ao PayPal?
O PayPal é o serviço de pagamento on-line favorito da grande maioria das pessoas, graças à sua marca reconhecível e ao fluxo de pagamento simples. Adicionar o gateway de pagamento do PayPal aos seus formulários do WordPress permitirá que os visitantes façam facilmente pagamentos de pedidos, doações ou qualquer outra finalidade.
A melhor parte é que é muito fácil configurar pagamentos do PayPal com o WPForms. Neste post, vamos orientá-lo passo a passo na criação de uma integração do WordPress com o PayPal.
Vamos direto ao assunto!
Crie seu formulário do PayPal para WordPress agora
O PayPal se integra ao WordPress?
Sim. Você pode integrar a aceitação de pagamentos no WordPress por meio do PayPal:
- Criação de um formulário de pedido do PayPal usando o WPForms.
- Instalação de uma loja de comércio eletrônico com o plug-in WooCommerce e um gateway de pagamento do PayPal.
A desvantagem de usar um plug-in de comércio eletrônico é que você precisará configurar todo o plug-in antes mesmo de começar a receber pagamentos. Isso geralmente é complicado e demorado, e pode ser um exagero se tudo o que você precisa é de um botão "compre agora".
Para uma integração mais rápida e simples com o PayPal, o complemento PayPal Commerce do WPForms é ideal. Você pode permitir que os usuários paguem por pedidos de compra, enviem doações ou realizem transações para qualquer outra finalidade, e isso é rápido e fácil.
Como criar um formulário de contato com o PayPal no WordPress
Neste artigo
- 1. Instalar e ativar o WPForms
- 2. Instalar o complemento de comércio do PayPal do WPForms
- 3. Crie um formulário de contato simples
- 4. Configurar campos de pagamento
- 5. Adicionar e personalizar o campo de comércio do PayPal
- 6. Adição de lógica condicional ao PayPal Commerce (opcional)
- 7. Publique seu formulário
1. Instalar e ativar o WPForms

O WPForms é o melhor plug-in do PayPal para WordPress. É fácil personalizar formulários de contato para adicionar pagamentos do PayPal.
Você precisará de um WPForms Pro ou de um plano superior para coletar pagamentos com o PayPal.

Depois de comprar o WPForms Pro, faça login no painel do WPForms e vá até a guia Downloads para encontrar o arquivo de download do WPForms Pro.

Depois que o arquivo for baixado, instale o plug-in em seu site. Se precisar de ajuda, consulte nosso guia de documentos sobre a instalação do WPForms para obter instruções detalhadas.
2. Instalar o complemento de comércio do PayPal do WPForms
Quando o WPForms Pro estiver ativo em seu site, você precisará instalar também o complemento do PayPal Commerce.
O complemento permite adicionar um campo de checkout do PayPal aos seus formulários para que você possa receber facilmente pagamentos com cartão de crédito ou permitir que os clientes façam check-out com um botão do PayPal. É ideal se você não precisar oferecer um carrinho de compras.
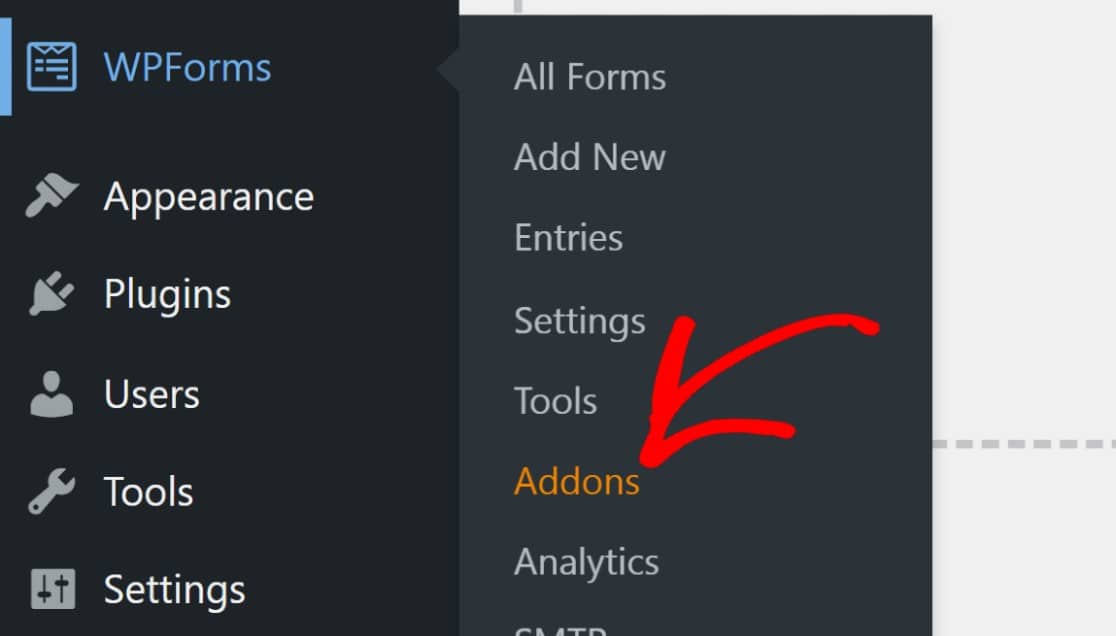
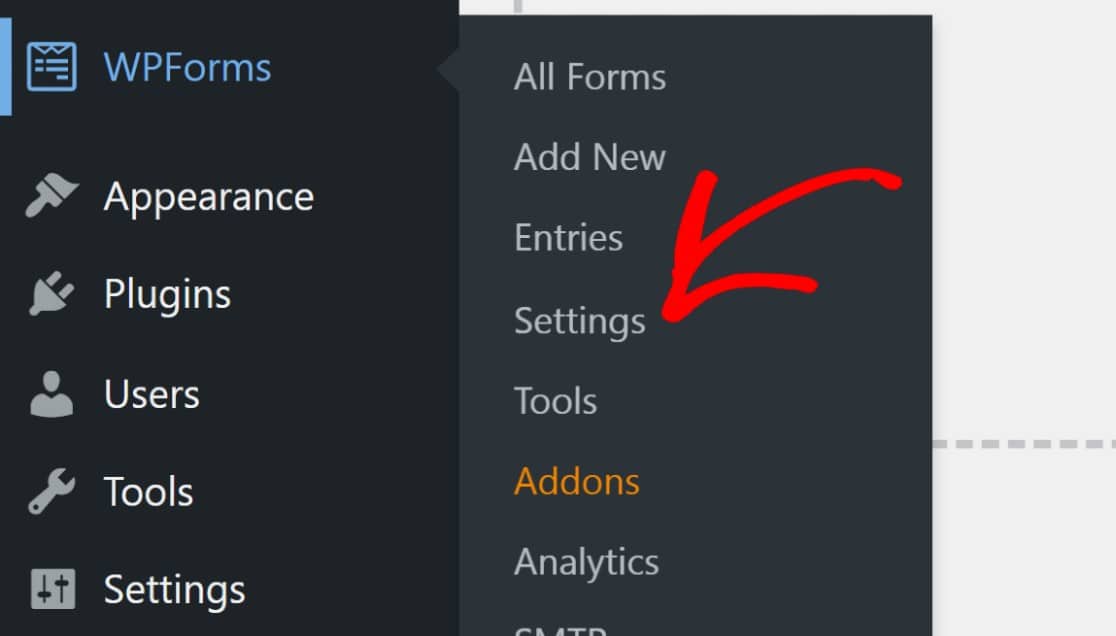
Para instalar o complemento, navegue até WPForms no painel do WordPress e clique em Addons.

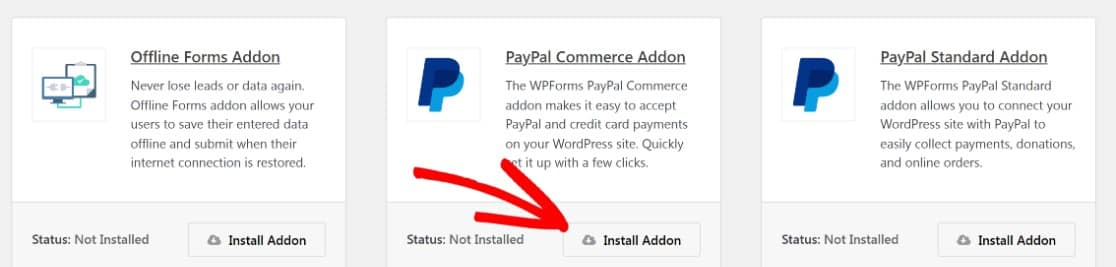
Role a tela para baixo para encontrar o complemento do PayPal Commerce ou procure-o usando a barra de pesquisa. Em seguida, clique em Install Addon em PayPal Commerce Addon.
Observação: o PayPal Commerce não deve ser confundido com o PayPal Standard. Embora ambos os complementos permitam que você adicione o checkout do PayPal aos seus formulários, o PayPal Commerce oferece recursos mais avançados. Usaremos o PayPal Commerce neste tutorial.

Depois que o complemento estiver instalado, a próxima coisa a fazer é conectar seu site à sua conta do PayPal. No painel do WordPress, navegue até WPForms " Configurações.

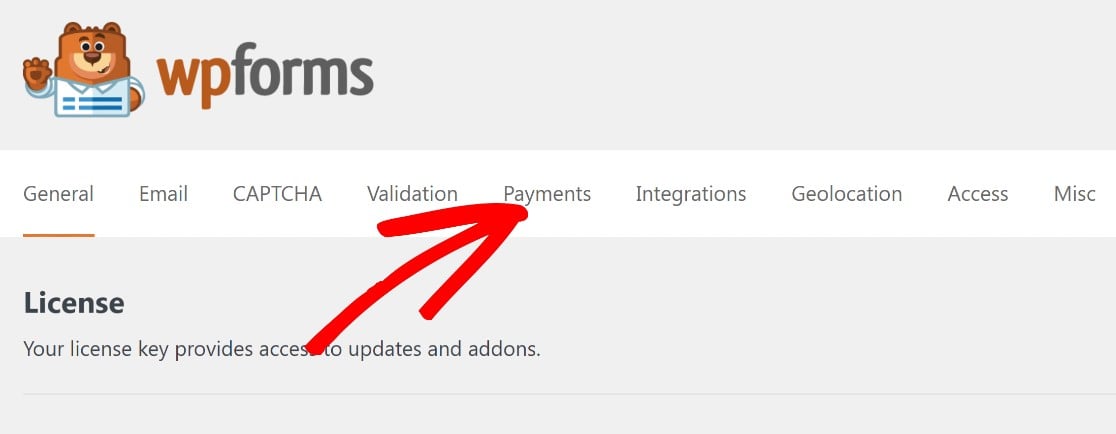
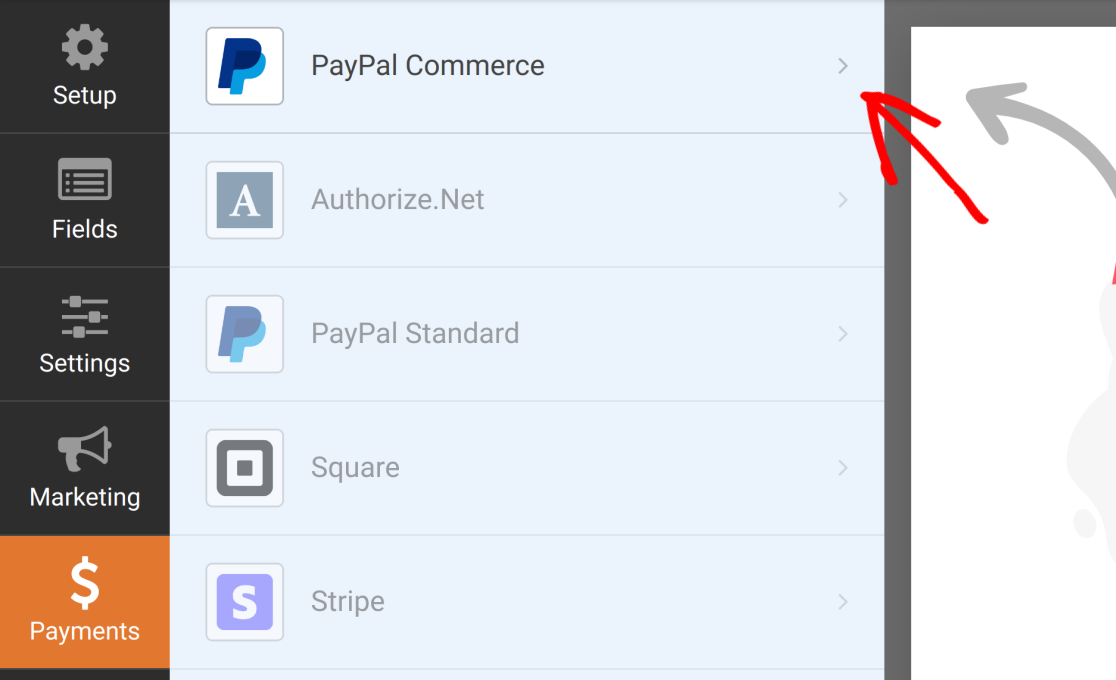
Depois de entrar, clique em Payments (Pagamentos).

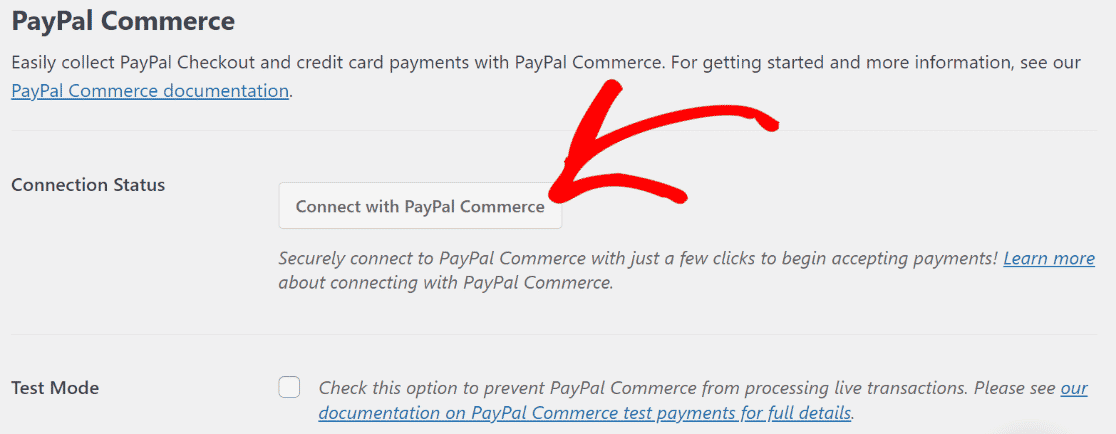
Role para baixo até a seção denominada PayPal Commerce para encontrar as configurações do WPForms PayPal. Em seguida, clique em Conectar com o PayPal Commerce.

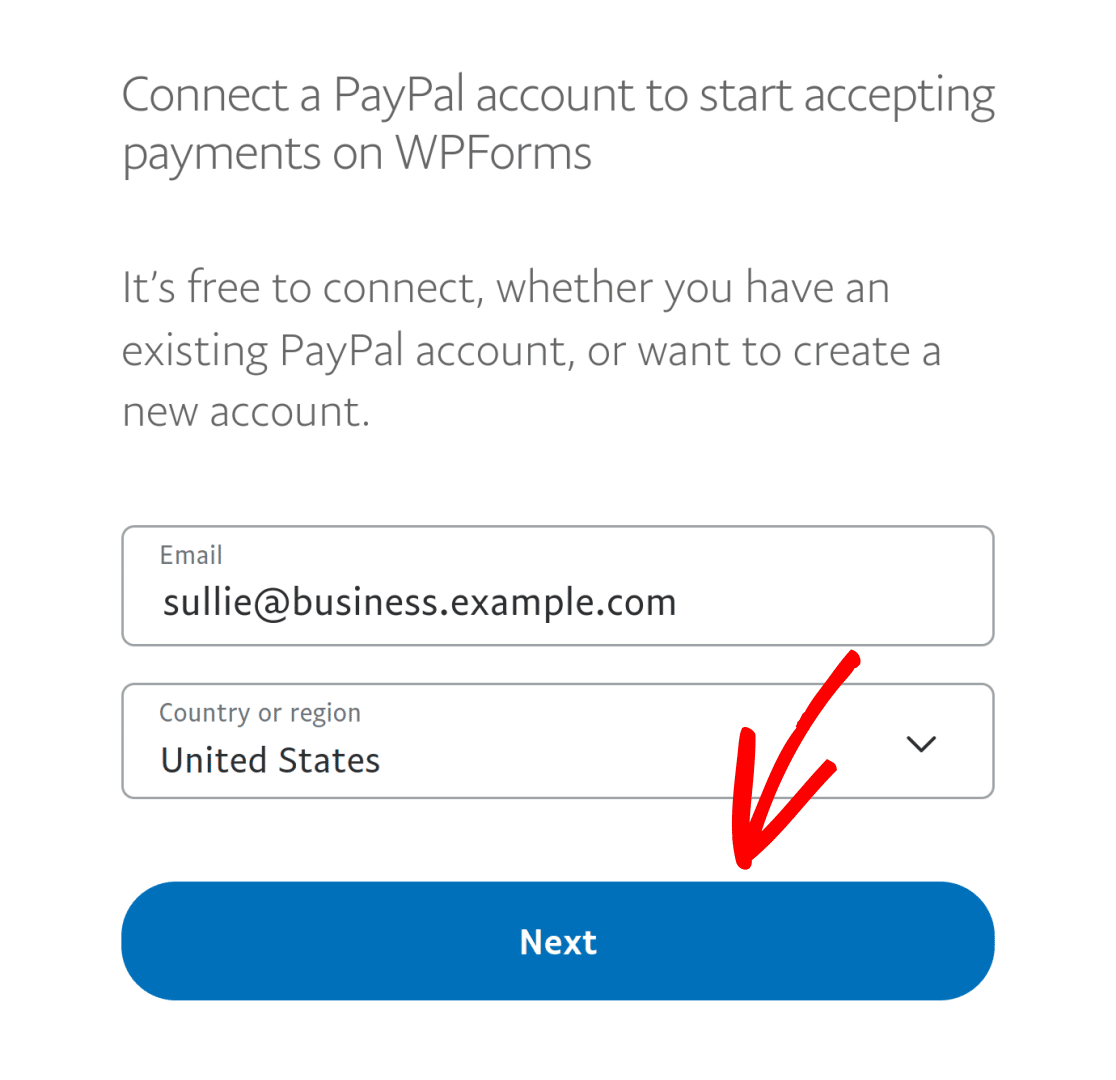
Isso o redirecionará para o site do PayPal, onde será solicitado que você insira o endereço de e-mail do PayPal associado à sua conta Comercial e selecione seu país no menu suspenso. Em seguida, pressione Next (Avançar).
Observação: você precisará de uma conta comercial do PayPal para se conectar ao PayPal Commerce.

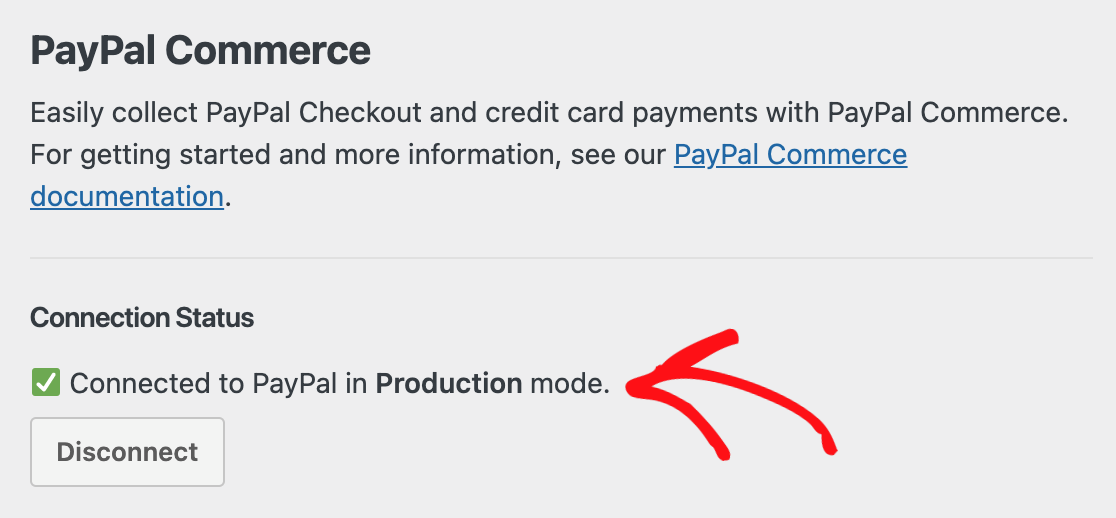
Se a integração com o PayPal for bem-sucedida, o Status da conexão mostrará que você está conectado ao PayPal no modo Produção.

Se você quiser testar o PayPal Commerce primeiro, consulte nosso documento sobre como usar o PayPal Commerce no modo Sandbox.
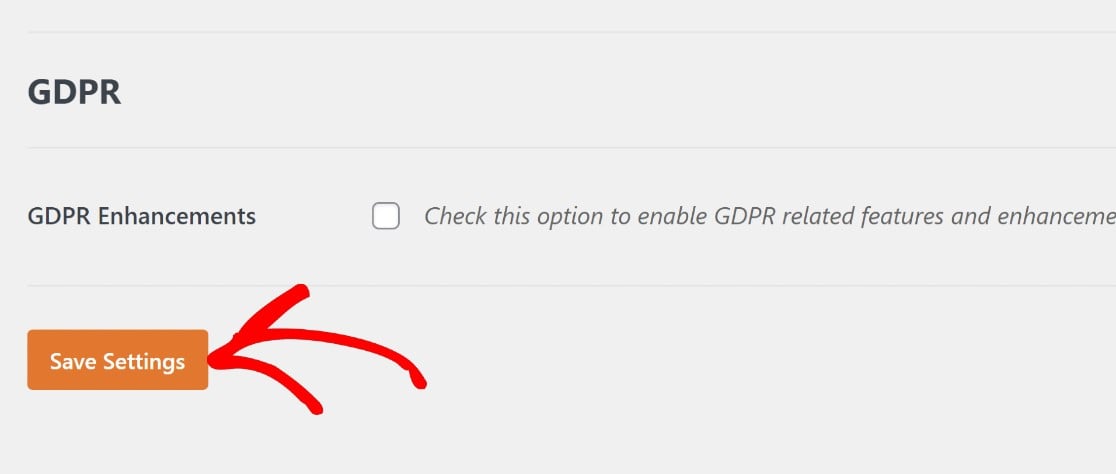
Role para baixo e clique em Save Settings (Salvar configurações).

Ótimo! Agora o PayPal está conectado ao seu site WordPress. A configuração do PayPal no WPForms leva muito menos tempo do que a integração de toda uma plataforma de comércio eletrônico!
A próxima etapa será criar um novo formulário no construtor de formulários WPForms, onde você integrará um campo do PayPal Commerce.
3. Crie um formulário de contato simples
É muito fácil criar um formulário de contato simples usando o WPForms. Você pode usar um dos mais de 2.000 modelos de formulário para começar.
Há muitos formulários úteis de operações comerciais e formulários de doação em nossa biblioteca de modelos. É fácil adicionar um campo do PayPal a qualquer formulário que você precise publicar.
Para facilitar o acompanhamento da próxima parte, usaremos um formulário de contato.
Para começar, abra o painel do WordPress e vá para WPForms " Add New.

Isso abrirá a biblioteca de modelos.
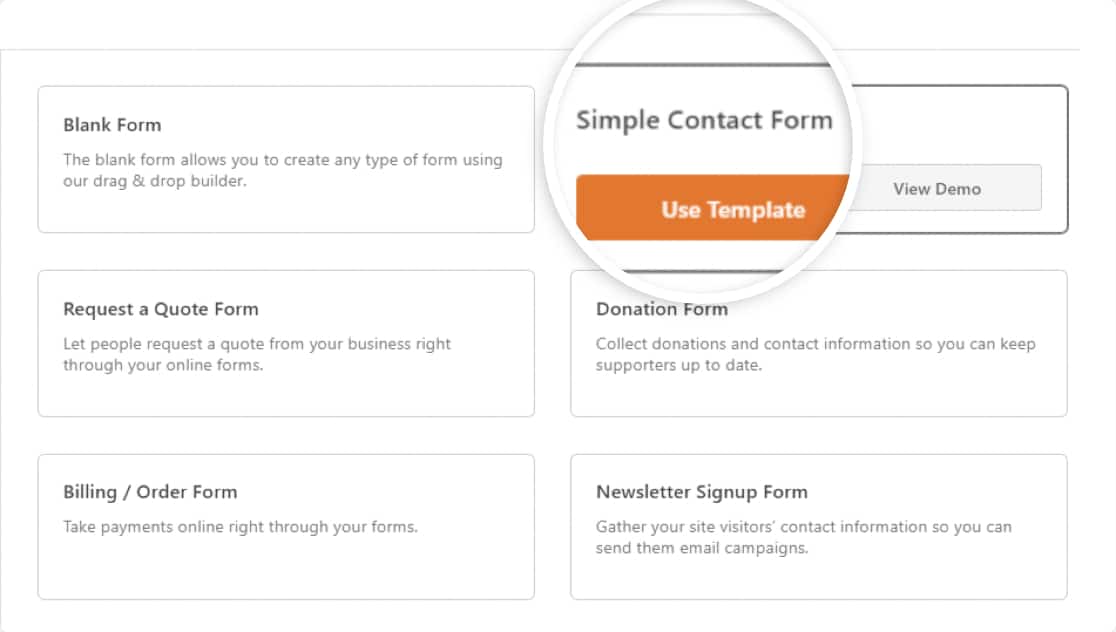
Passe o mouse sobre o Formulário de contato simples e clique em Usar modelo para abri-lo no construtor de formulários.

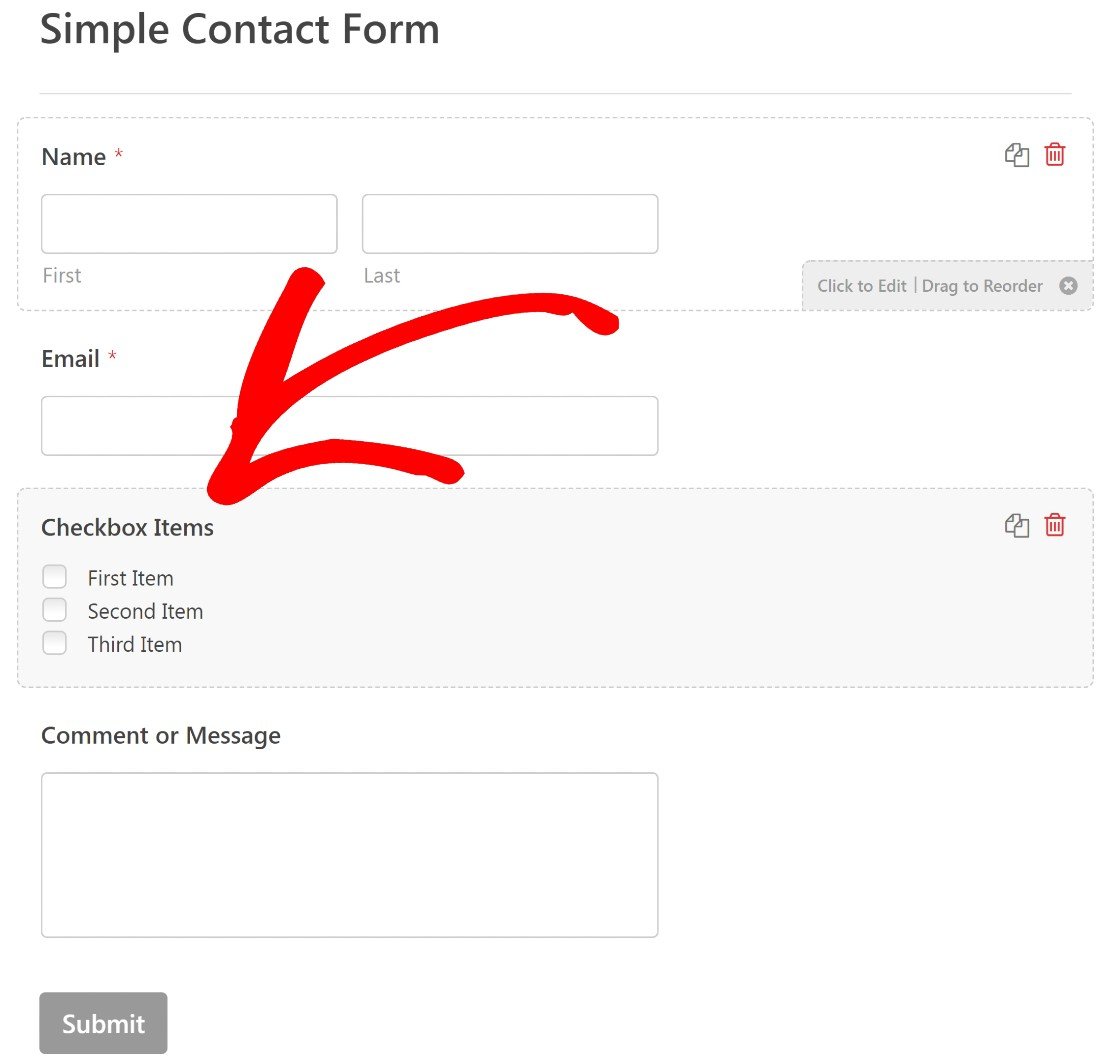
Como pode ver abaixo, você terá um formulário de contato com funcionalidade básica.

Você pode personalizar esse modelo adicionando ou removendo os campos que desejar. Por padrão, o modelo de formulário de contato simples não inclui nenhum campo de pagamento.
Adicionaremos campos de pagamento e um botão de pagamento na próxima etapa.
4. Configurar campos de pagamento
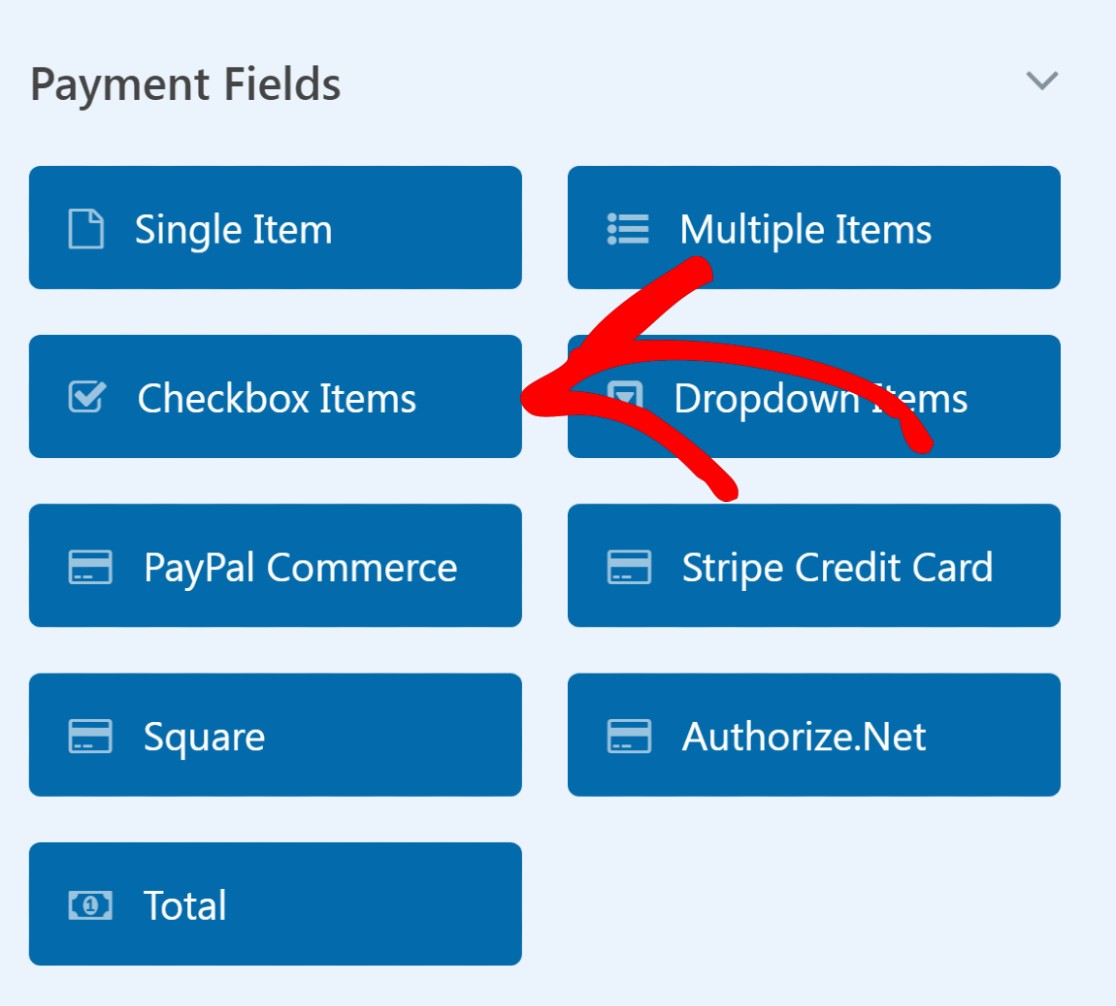
Você precisará de pelo menos um campo de pagamento para os produtos ou serviços que vende. Há 4 opções para escolher, que são:
- Item único - Quando você está vendendo apenas um item.
- Vários itens - Quando você tem vários itens, mas apenas um deles pode ser selecionado (como planos de assinatura diferentes).
- Itens de caixa de seleção - Quando você tem vários itens com a opção de selecionar um ou mais deles (como mercadorias diferentes).
- Itens suspensos - Quando você deseja que os usuários possam selecionar apenas um dos itens disponíveis em um menu suspenso.
Por exemplo, se você vende itens de vestuário, pode adicionar um campo Checkbox Items que permita aos usuários fazer pedidos de vários itens de vestuário no mesmo formulário de pagamento.
Veja como fazer isso:
Primeiro, adicione um campo Checkbox Items ao formulário clicando nele ou arrastando-o para a posição no modelo do formulário.

Clique no campo Itens de caixa de seleção em seu formulário para abrir as Opções de campo no painel esquerdo.

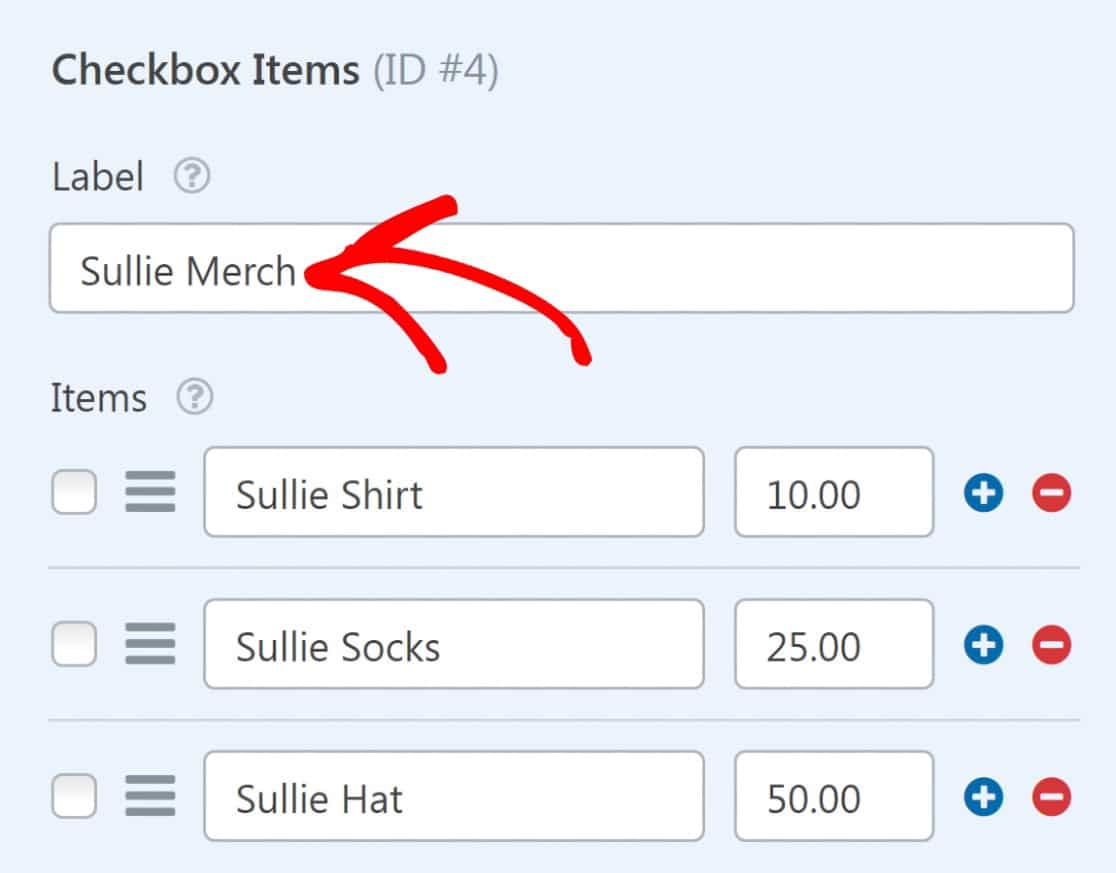
Você pode usar o Field Options para adicionar o nome e o valor dos itens que está vendendo.
Talvez você queira alterar o rótulo "Checkbox Items" para algo que reflita melhor os itens que você está vendendo. Neste exemplo, rotularemos nossa caixa de seleção como "Sullie Merch".

Você também pode editar os rótulos padrão de cada item da lista de verificação. Substituiremos "First Item" (Primeiro item) por "Sullie Shirt" (Camisa da Sullie), "Second Item" (Segundo item) por "Sullie Socks" (Meias da Sullie) e "Third Item" (Terceiro item) por "Sullie Hat" (Chapéu da Sullie).

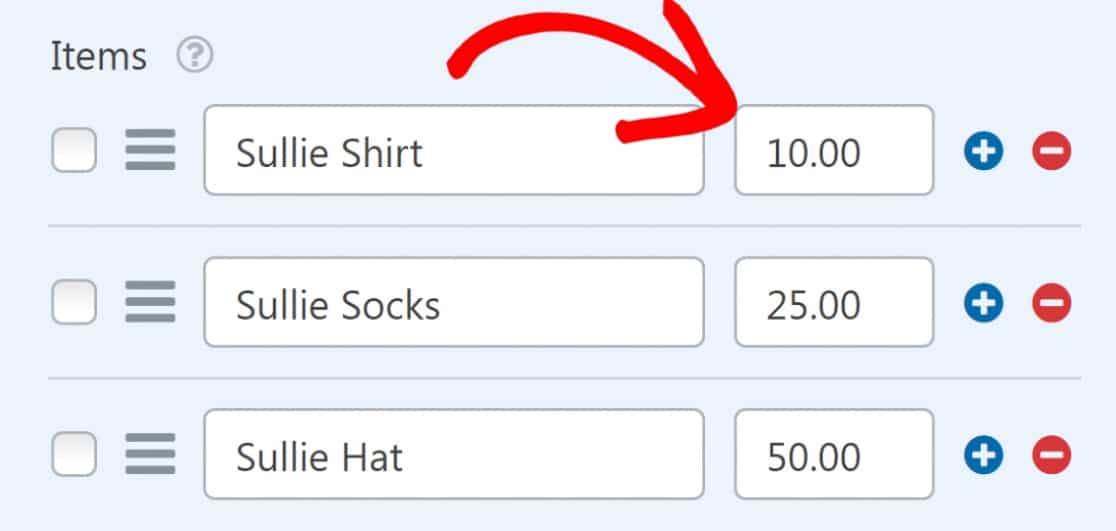
Não se esqueça de definir um preço para seus itens no campo de preço, ao lado da etiqueta do item.

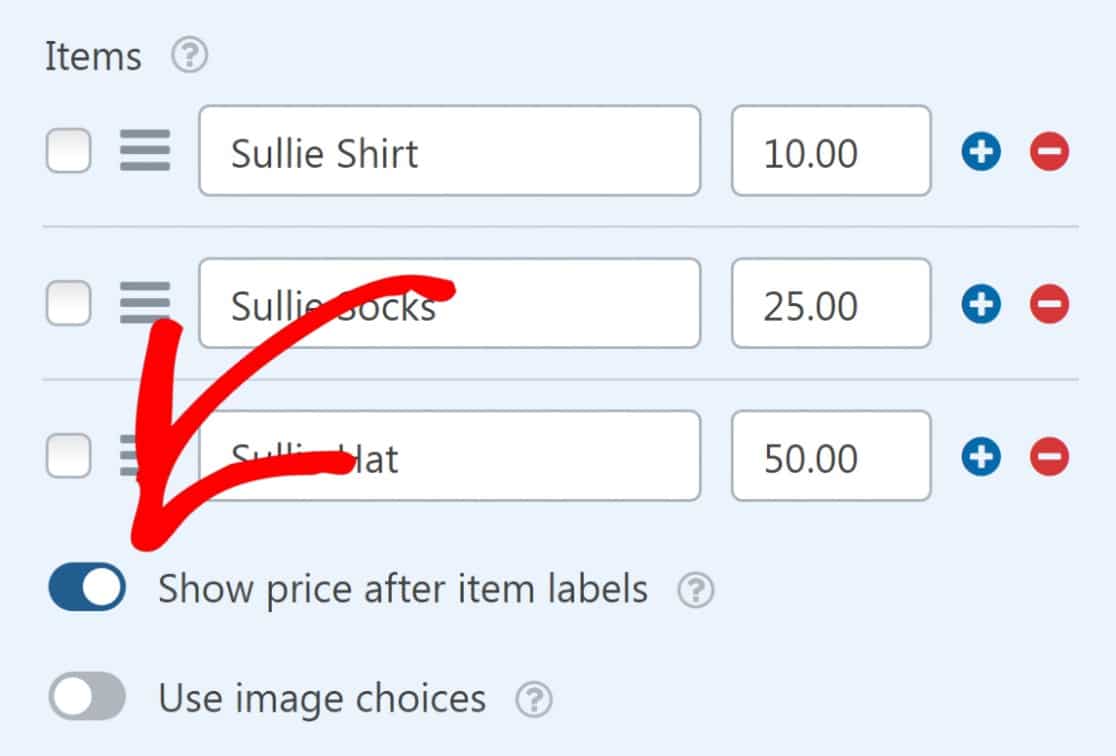
Se você quiser que o preço apareça após cada etiqueta de item no frontend, ative a opção Show price after item labels (Mostrar preço após etiquetas de item ).

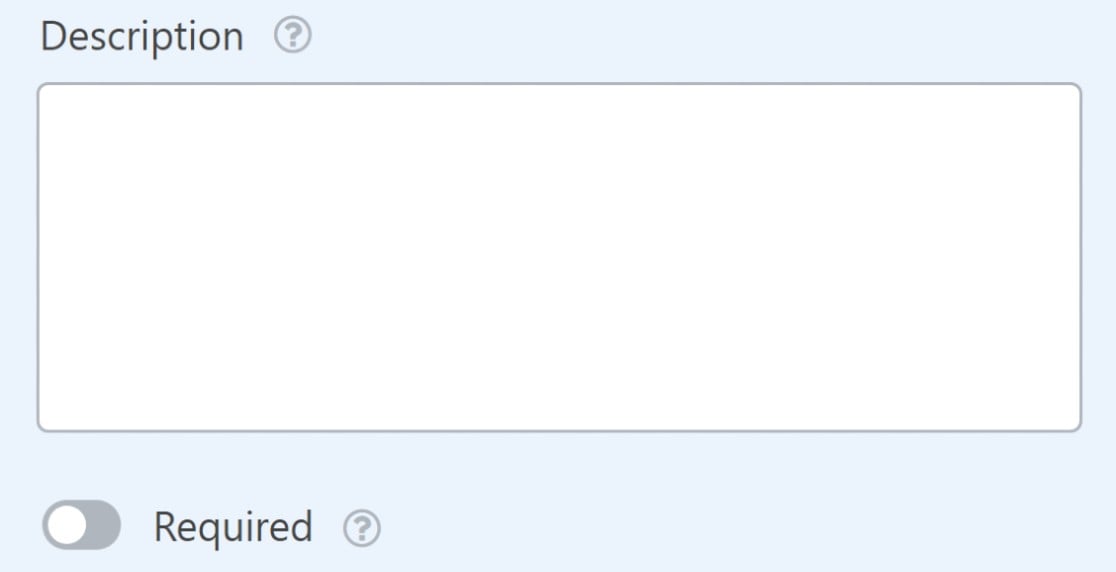
Por fim, você pode adicionar uma descrição para seus itens, se desejar.

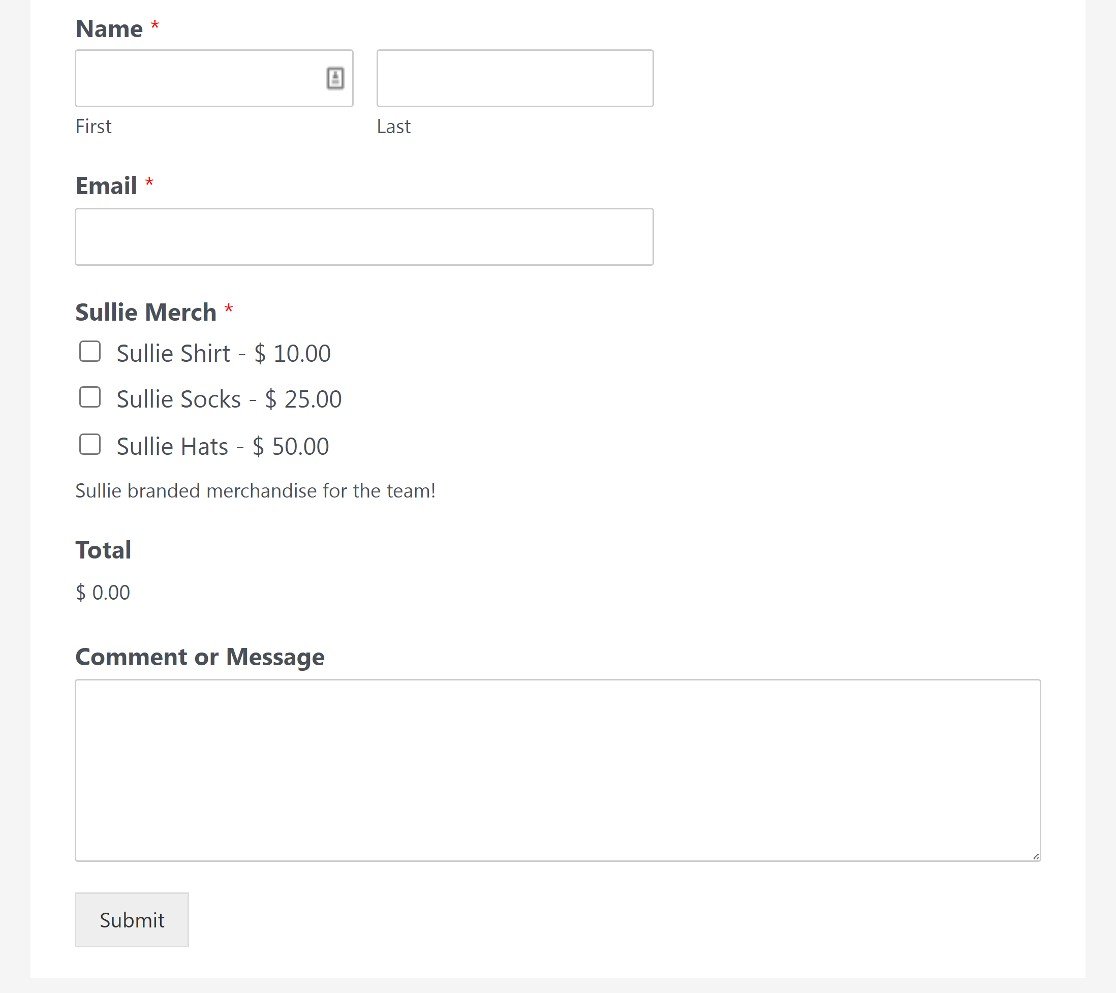
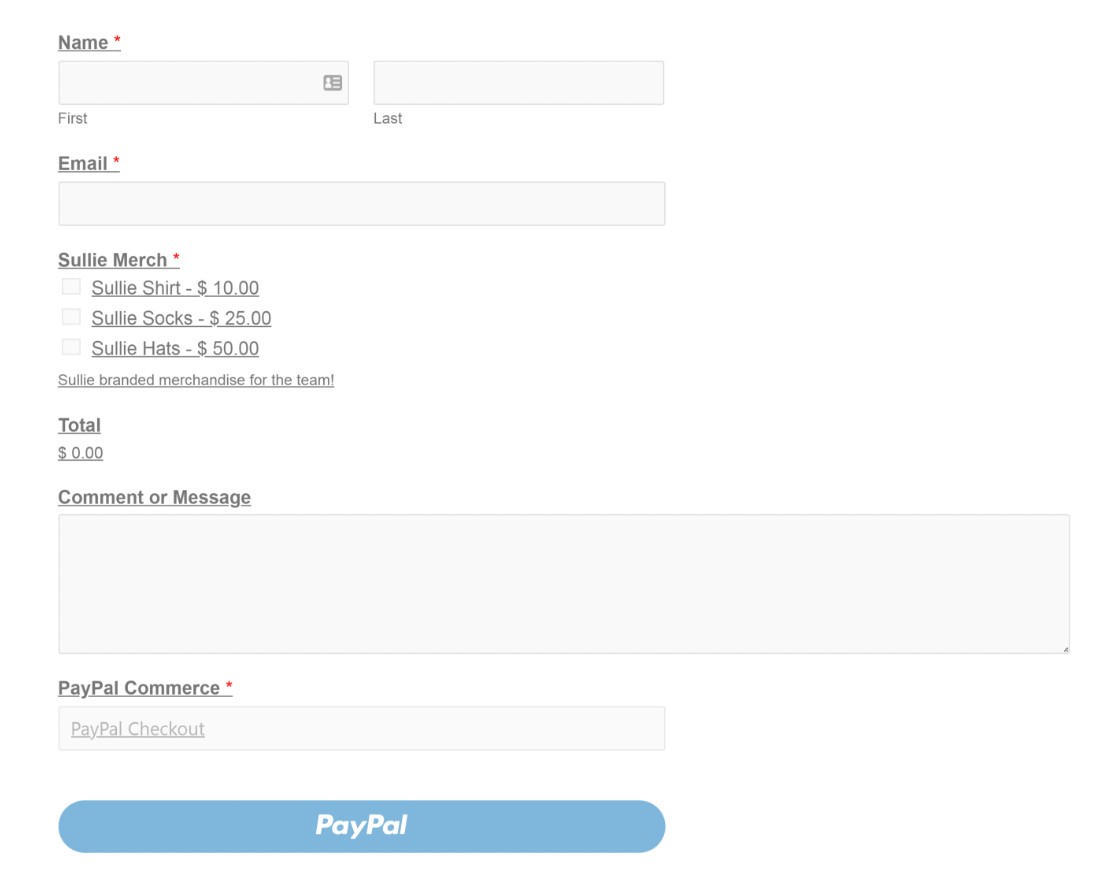
Veja como ficou o nosso formulário agora:

Os usuários podem fazer pedidos de qualquer produto nesse formulário marcando as caixas ao lado de cada item.
Há mais uma etapa importante que ainda não foi abordada: adicionar um campo de checkout do PayPal a esse formulário para permitir transações.
5. Adicionar e personalizar o campo de comércio do PayPal
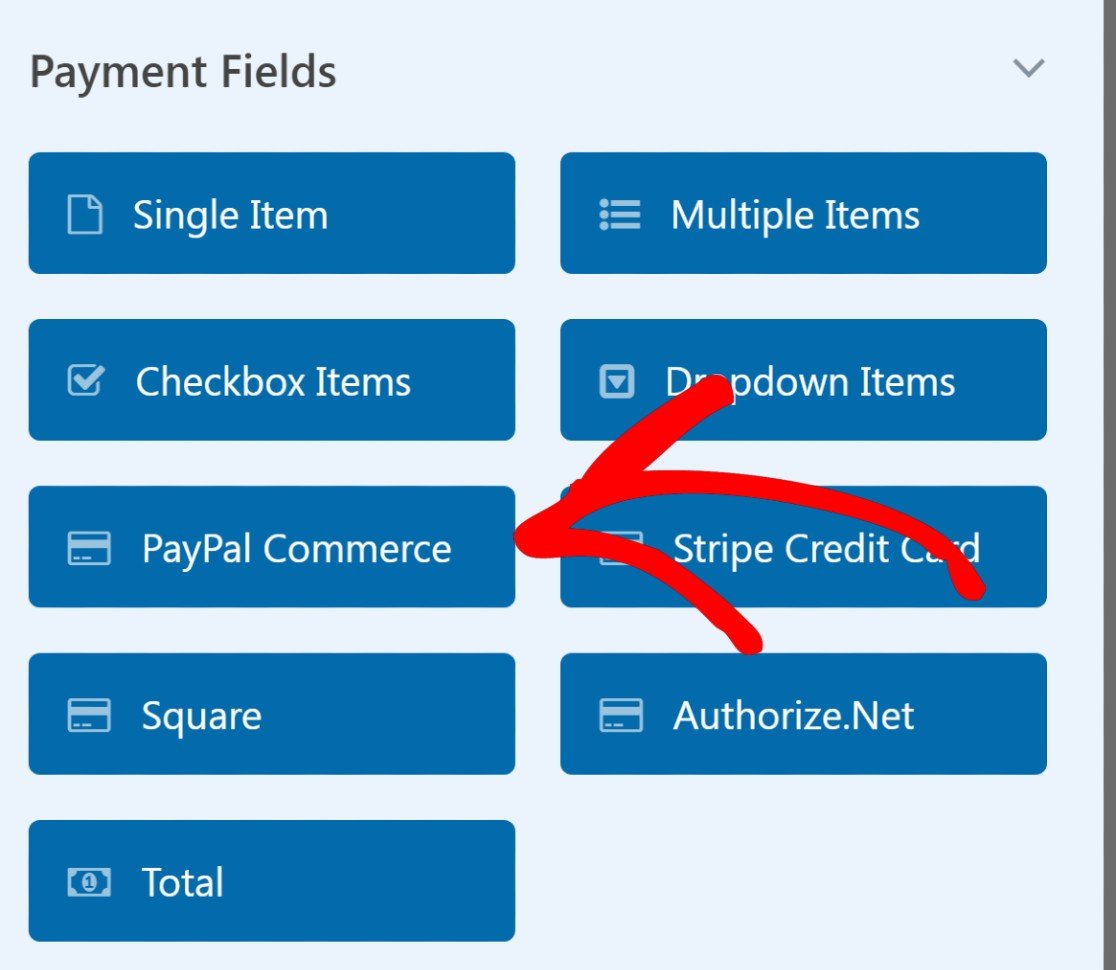
Você encontrará o campo de checkout do PayPal Commerce na seção Campos de pagamento no painel esquerdo do criador de formulários. Basta arrastá-lo e soltá-lo em seu formulário para adicionar o campo.

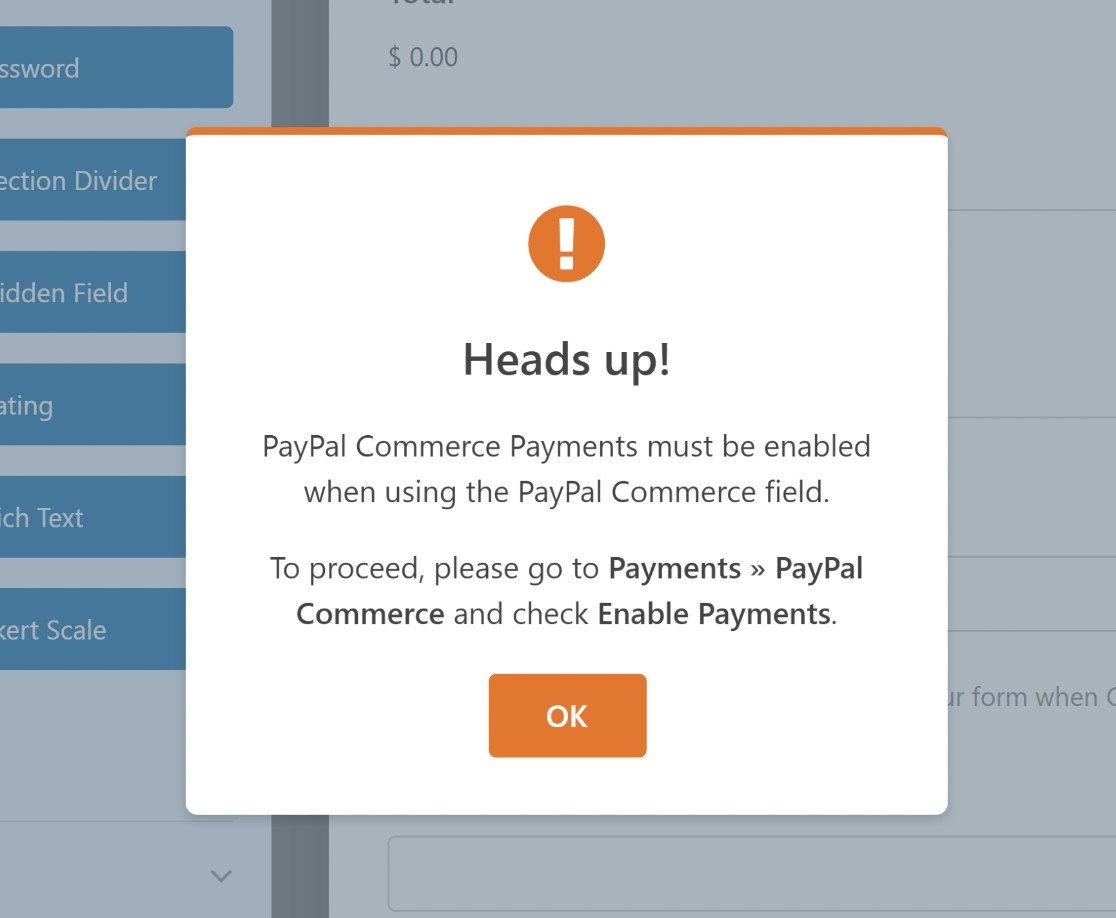
Ao incluir o campo PayPal Commerce em seu formulário, você verá um modal solicitando que você habilite os pagamentos do PayPal Commerce. Pressione OK.

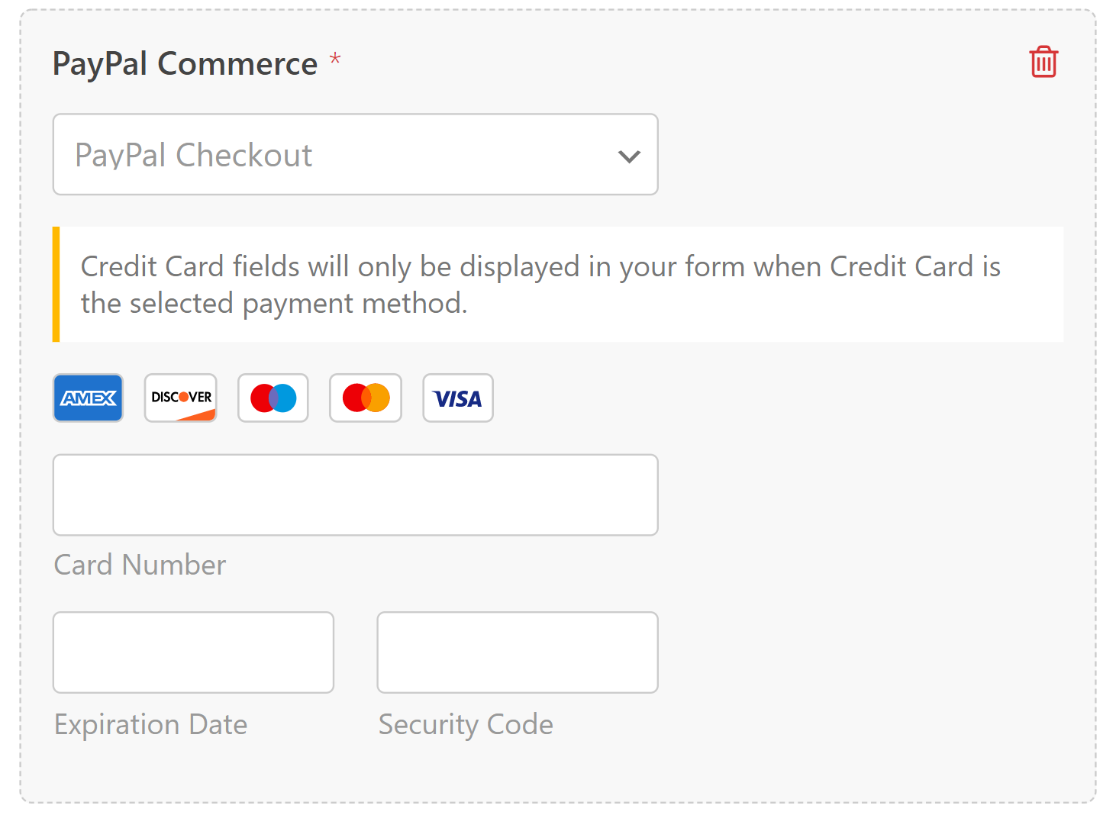
Antes de ativar os pagamentos, vamos primeiro personalizar o campo Comércio do PayPal.

O campo Comércio do PayPal é super flexível, portanto, você pode criar facilmente uma integração do PayPal no WordPress que funcione para o tipo de pagamento que você deseja receber.
Por exemplo, o PayPal Commerce suporta pagamentos via PayPal e cartão de crédito. Se você escolher o processamento de pagamento do PayPal, também poderá configurar um pagamento recorrente.
Para personalizar as opções de campo, clique em qualquer lugar do campo do PayPal Commerce.

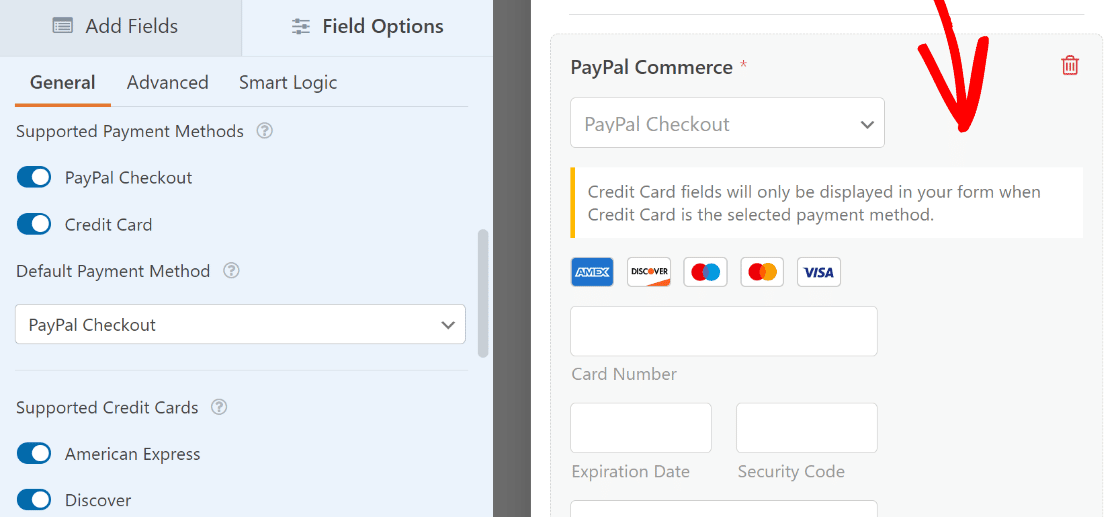
Em seguida, você pode selecionar quais opções de pagamento entre checkout do PayPal e cartão de crédito devem estar disponíveis para os visitantes (você pode incluir uma ou ambas).
Se você optar por aceitar pagamentos com cartão, selecione os cartões de crédito e débito que deseja aceitar.
![]()
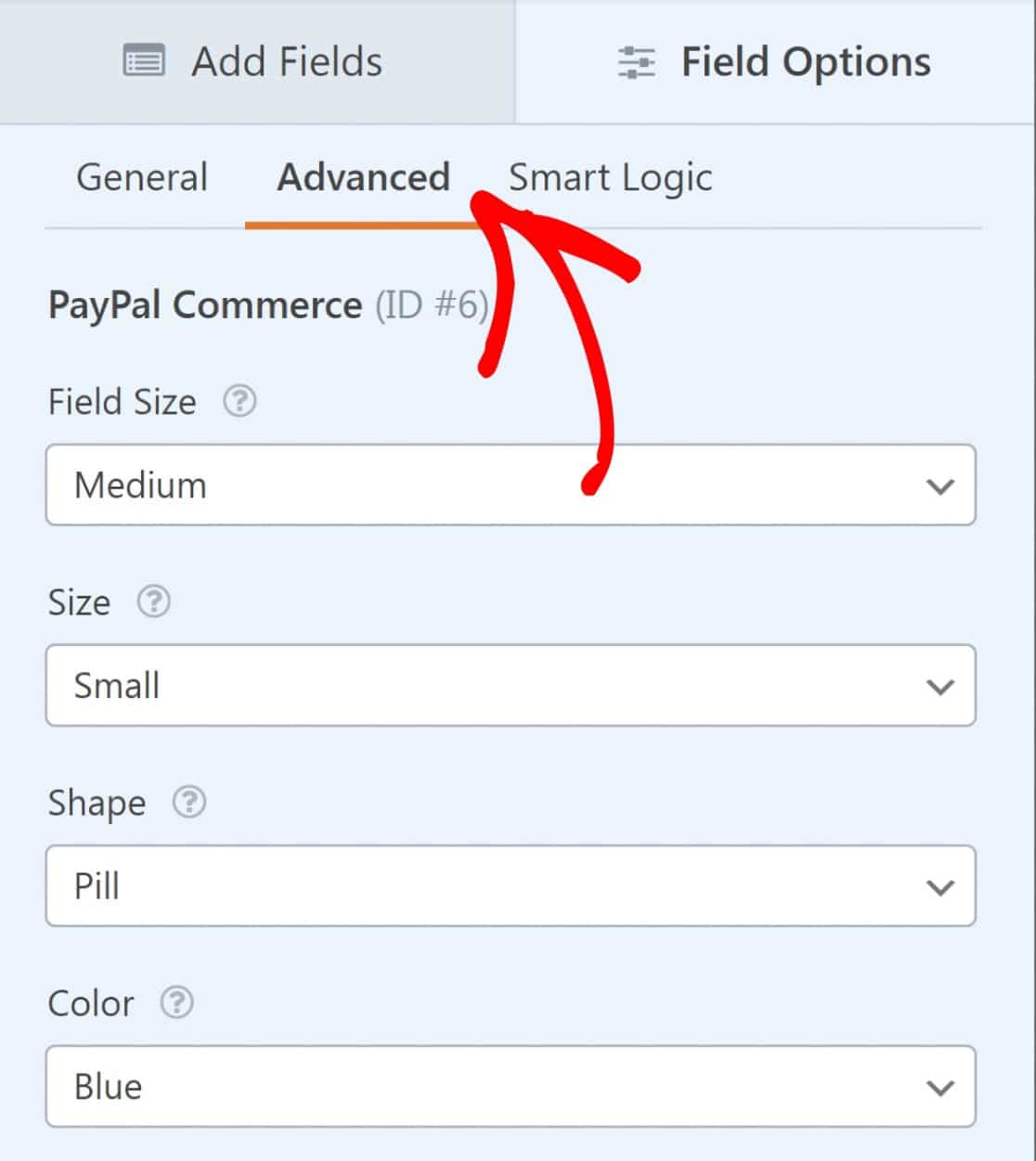
Se quiser alterar a aparência do campo do PayPal Commerce, você poderá encontrar mais opções na guia Advanced (Avançado ) em Field Options (Opções de campo).
Aqui, você pode alterar o tamanho do campo e ajustar o tamanho, a forma e a cor do botão de checkout do PayPal.

Quando você terminar de personalizar o campo, é hora de ativar o PayPal Commerce e definir as configurações de processamento de pagamento.
Na barra lateral, clique em Pagamentos " PayPal Commerce.

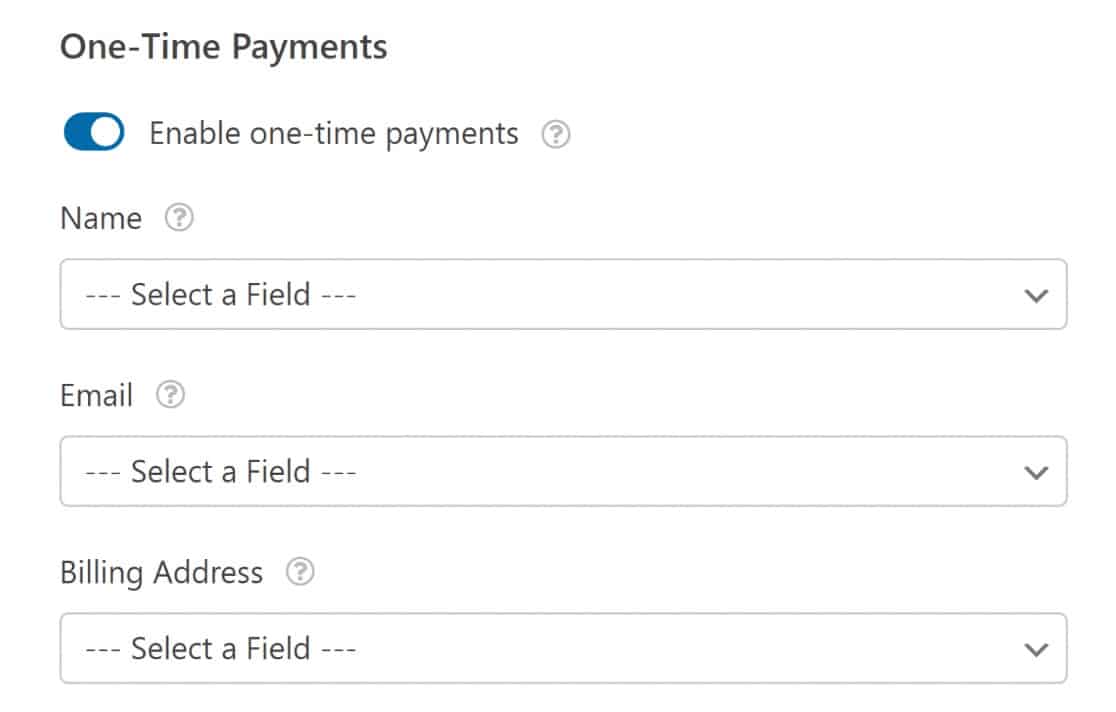
Você terá duas opções aqui: ativar pagamentos únicos ou pagamentos recorrentes.
Pagamentos únicos
A seleção de pagamentos únicos expandirá um menu no qual você poderá mapear alguns campos (nome, e-mail e endereço) do seu formulário para o faturamento do PayPal.

Se, em vez disso, você quiser incluir pagamentos recorrentes, o PayPal Commerce facilita muito a configuração.
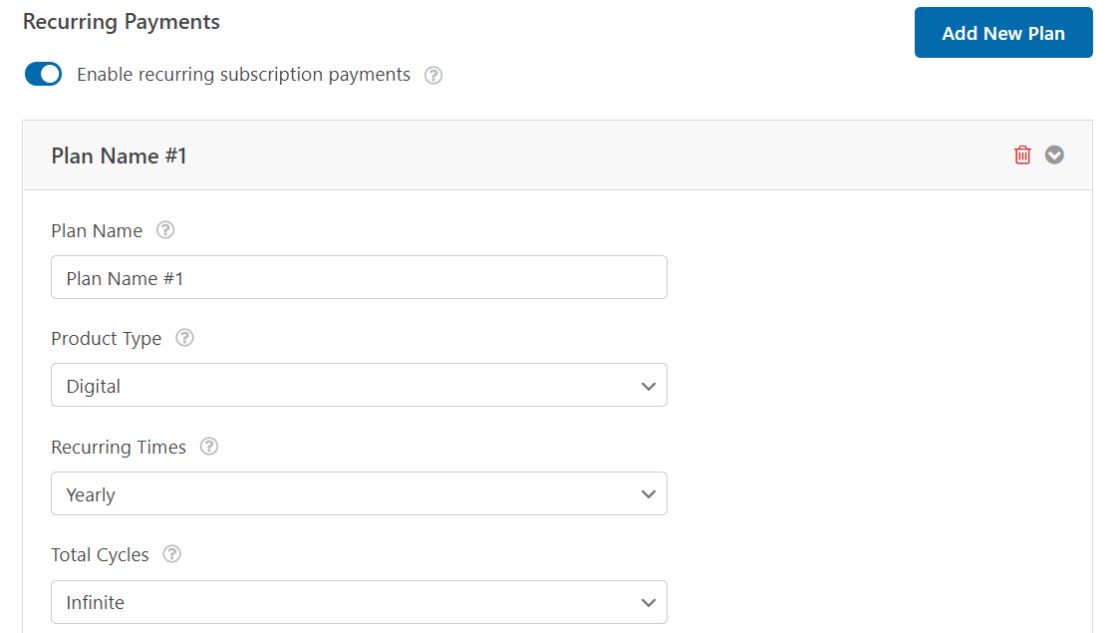
Pagamentos recorrentes
Os pagamentos recorrentes são ótimos para empresas que oferecem planos de assinatura ou pagamentos parcelados. Não há limites para o número de planos que você pode criar, mas somente um plano pode ser processado por vez.

O complemento do PayPal Commerce permite que você selecione horários e ciclos recorrentes para o seu plano de assinatura. Use essas configurações para definir a frequência de pagamentos que funciona para você e seus usuários.
Observação: Não há suporte para cartões de crédito para pagamentos recorrentes.
É possível adicionar vários tipos de opções de preços no mesmo formulário usando a lógica condicional. Vamos dar uma olhada em como isso pode ser feito a seguir.
6. Adição de lógica condicional ao PayPal Commerce (opcional)
A lógica condicional lhe dá muita liberdade para alterar o comportamento do formulário de pagamento do PayPal.
Um cenário possível é que o campo de checkout só apareça se o usuário atender a determinados critérios. Ou você pode querer adicionar vários planos de preços com diferentes períodos recorrentes e outros detalhes de pagamento.
Nesses cenários, a lógica condicional do WPForms pode ser incrivelmente útil.
Digamos que você queira que os clientes possam escolher um período recorrente entre pagamentos mensais e anuais.
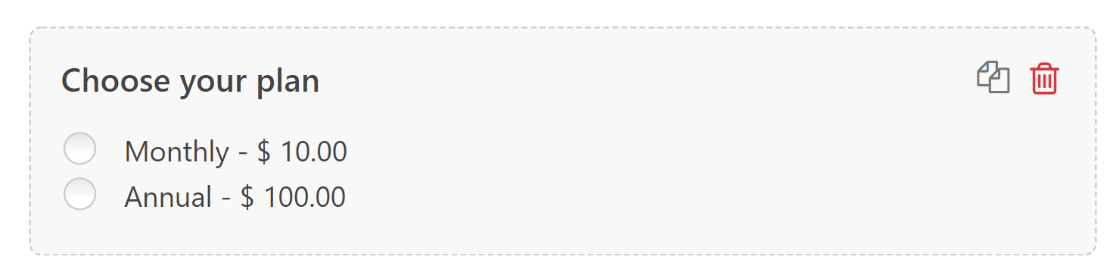
Primeiro, adicionaremos um campo de pagamento Multiple Items e o rotularemos como "Choose your plan"(Escolha seu plano), com duas opções.

Agora, queremos que o PayPal processe uma cobrança dependendo da seleção do cliente entre essas duas opções.
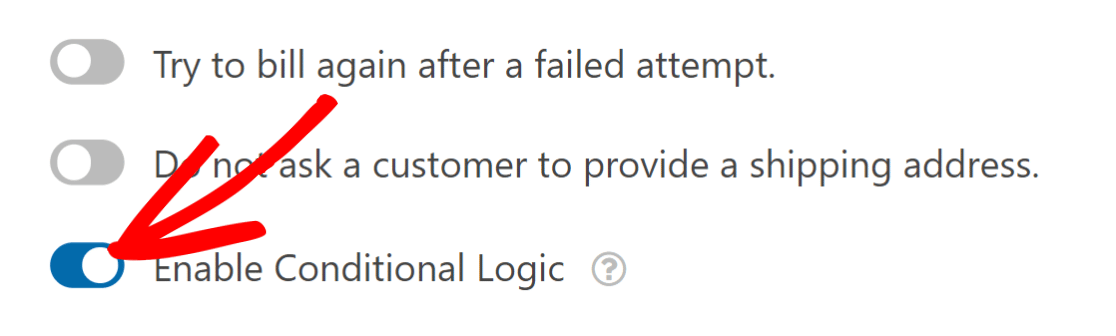
Para isso, volte para Payments " PayPal Commerce e clique em Enable Conditional Logic (Ativar lógica condicional ) em one-time payments (pagamentos únicos) ou recurring payments (pagamentos recorrentes) (dependendo do cenário que se aplica ao seu caso).

Em nosso cenário, usaremos a lógica condicional para pagamentos recorrentes. Depois de ativar a lógica condicional, você verá um novo conjunto de opções para configurar suas regras.
Configuraremos duas regras separadas para os métodos de pagamento que estamos oferecendo: uma para cobrar pagamentos mensais e outra para cobrar pagamentos anuais.
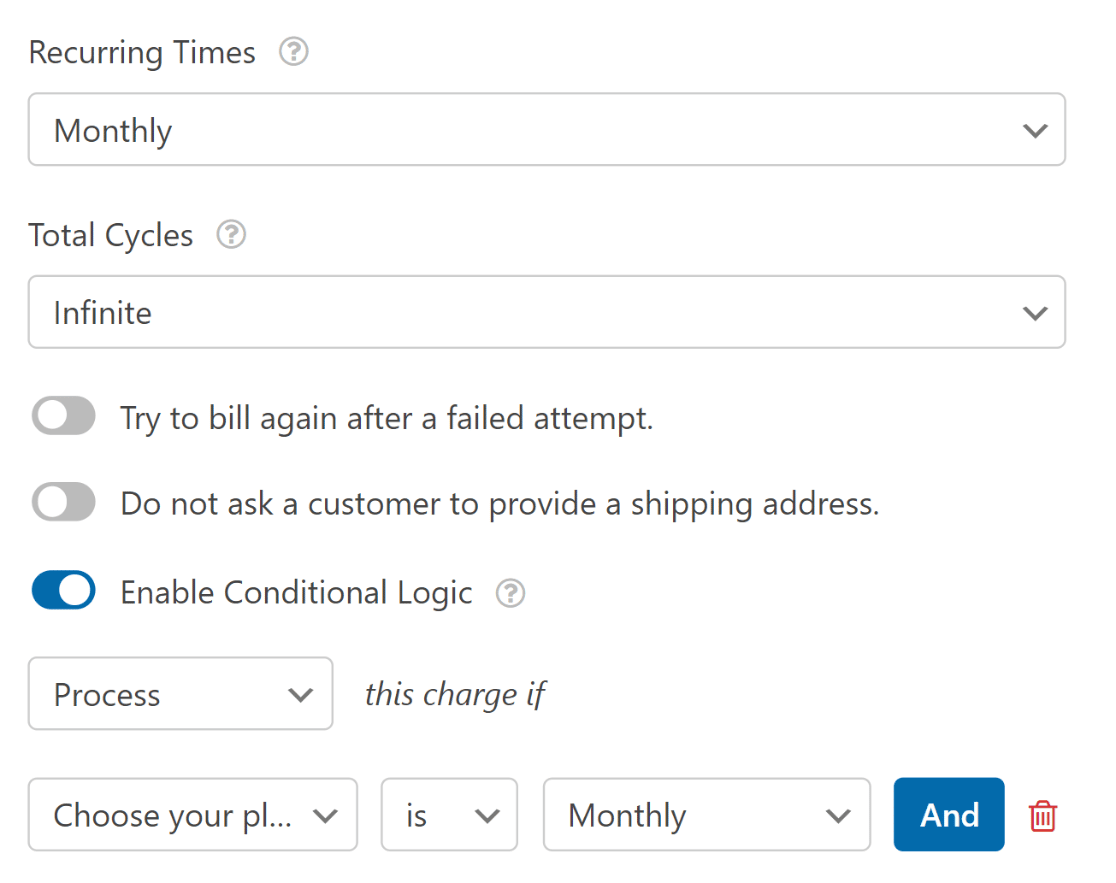
Para mensal, selecionamos a configuração Recurring Times como Monthly. Em seguida, definimos a lógica que diz: Processe essa cobrança se o campo Escolha seu plano for Mensal.

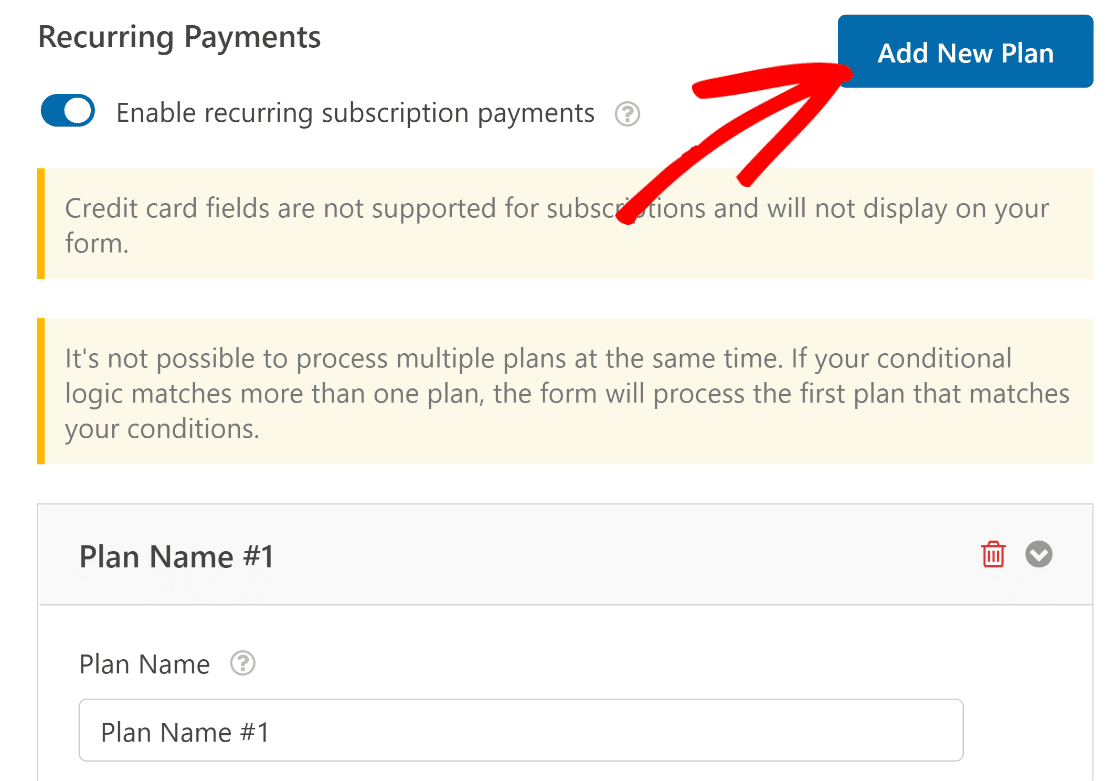
Depois disso, criaremos outro plano para usuários que preferem uma assinatura anual. Clique no botão Add New Plan para começar.

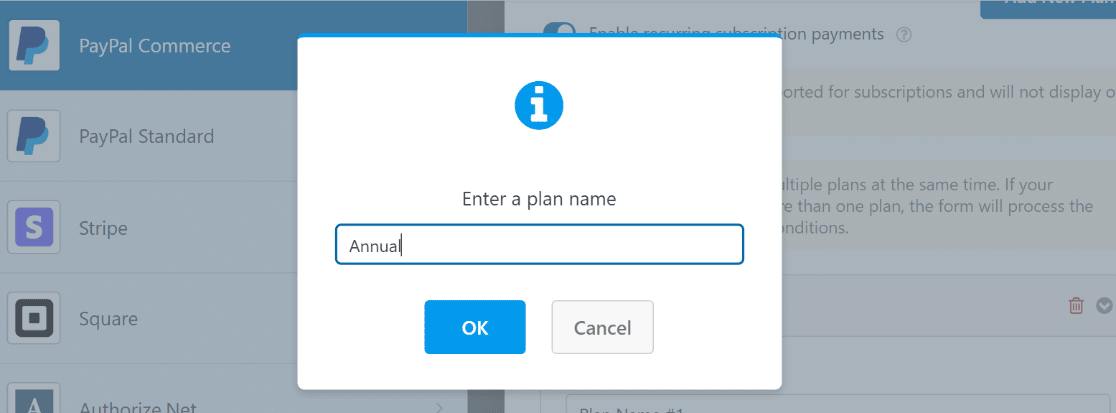
Digite um nome de plano e pressione OK.

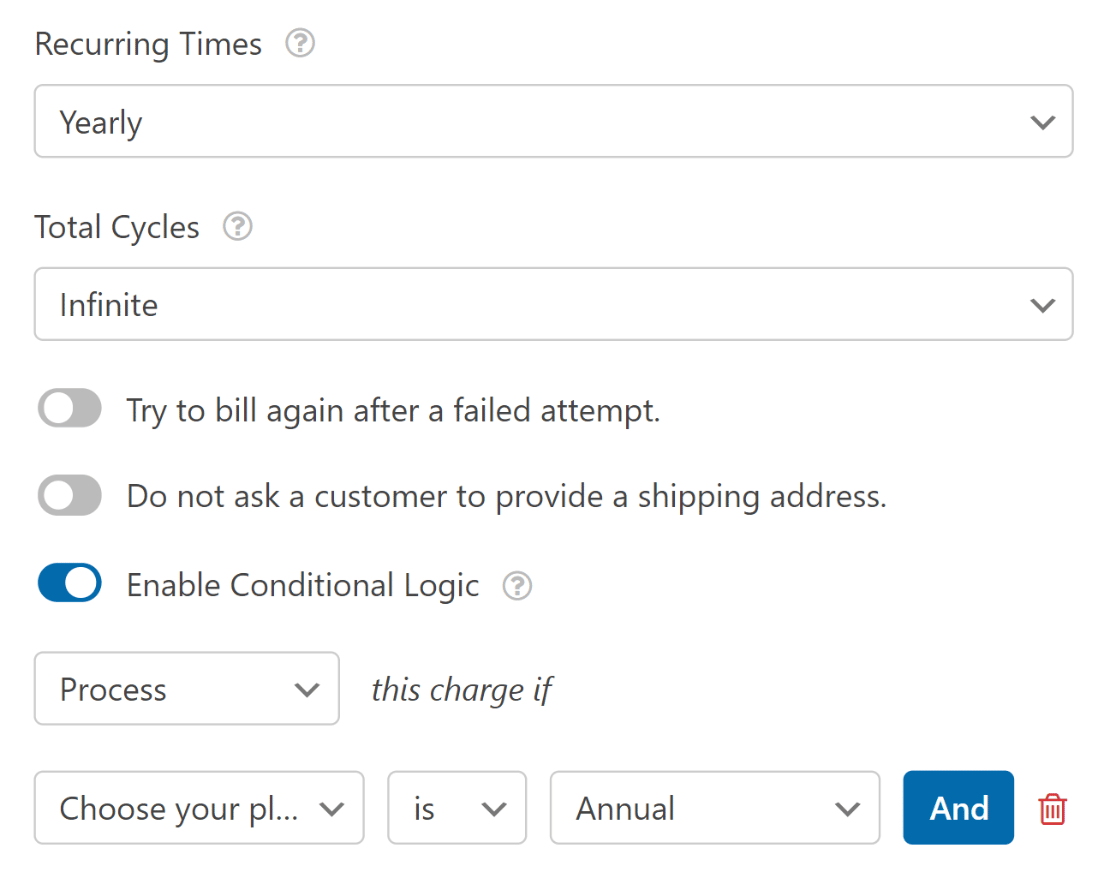
Dessa vez, selecionaremos Yearly (Anual ) no menu suspenso Recurring Times (Tempos recorrentes). A lógica condicional aqui é definida como: Processe essa cobrança se o campo Choose your plan (Escolha seu plano ) for Annual (Anual).

Certifique-se de pressionar Salvar após definir essas configurações.
Em resumo, acabamos de adicionar uma opção para os clientes escolherem entre períodos de assinatura mensal e anual usando a lógica condicional.
Agora, quando um usuário selecionar o período de assinatura de sua preferência, ele será cobrado pelo preço que você definiu para ele e somente no período recorrente definido.
Antes de prosseguir, recomendamos dar uma olhada nas notificações do formulário para garantir que estejam configuradas da maneira desejada.
7. Publique seu formulário
Agora é hora de iniciar os pagamentos.
Você pode adicionar seu formulário a uma página usando um shortcode, mas às vezes é mais fácil adicioná-lo diretamente do construtor de formulários. No canto superior direito da tela, você verá as opções para Incorporar ou Salvar o formulário.
Como estamos tentando adicionar nosso formulário a uma página imediatamente, vá em frente e clique em Embed.

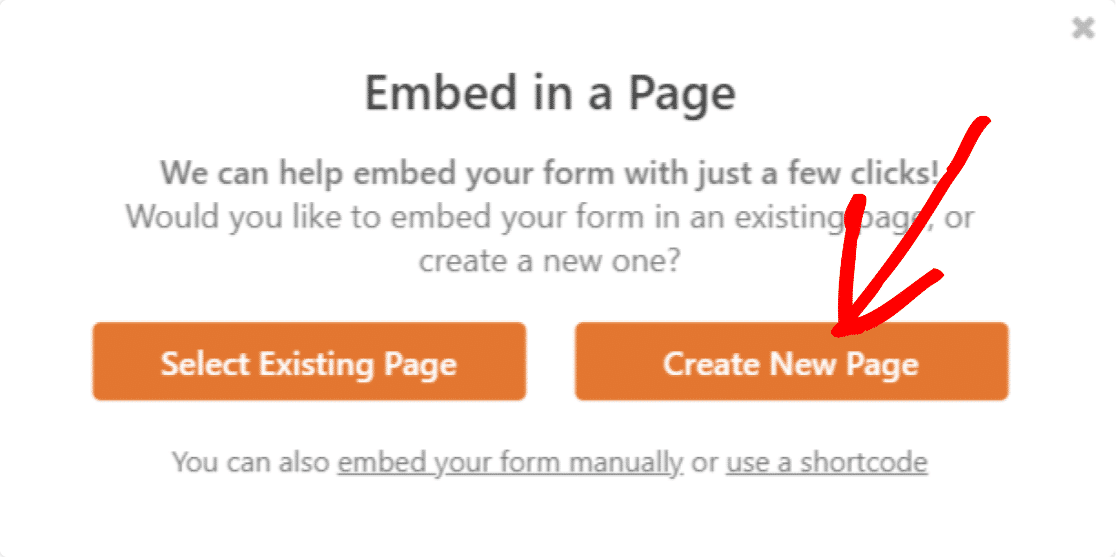
Isso redirecionará para um modal com a opção de incorporar o formulário em uma página existente ou criar uma nova página.
Vamos supor que você queira criar uma nova página, mas o processo é semelhante para ambas as etapas. Para este guia, clicaremos em Create New Page (Criar nova página).

Dê um nome à sua nova página e clique em Let's Go!

Seu novo formulário habilitado para o PayPal Commerce agora estará visível na nova página. Publique a página e verifique-a no frontend.

E isso é tudo sobre a integração de um formulário de contato com o PayPal no WordPress. Agora, você pode começar a coletar pagamentos usando formulários em seu site!
Em seguida, proteja-se contra o tempo de inatividade
Agora que o site da sua empresa está funcionando, você deve garantir que ele continue assim. Confira este artigo sobre como se proteger contra o tempo de inatividade do site para obter algumas dicas.
E se quiser ter certeza de que seus pagamentos serão processados com êxito, você deverá ficar atento à velocidade do site. Isso pode significar evitar plugins que possam afetar o desempenho do site. Consulte este artigo sobre quantos plugins do WordPress são demais para obter conselhos.
Não espere para começar a criar seu formulário de pedido on-line. Comece hoje mesmo a usar o plug-in de formulário mais avançado do WordPress. Procurando um formulário de pedido gratuito? O WPForms Pro vem com suporte para pagamentos via Stripe e PayPal.
Crie seu formulário do PayPal para WordPress agora
E não se esqueça de que, se você gostou deste artigo, siga-nos nas mídias sociais Facebook e Twitter.