Resumo da IA
A capacidade de fechar um negócio on-line com contratos assinados é uma conveniência fantástica para muitos tipos de negócios.
O problema é que a maioria dos serviços de assinatura digital e soluções como a DocuSign tendem a ter um custo proibitivo para freelancers e pequenas empresas.
Mas se você é um usuário do WordPress, está com sorte. Há uma solução econômica e fácil para iniciantes para criar contratos digitais com campos de assinatura.
Neste artigo, eu o orientarei passo a passo no processo para que você possa criar seu próprio contrato on-line totalmente personalizado no WordPress.
Crie contratos digitais com assinaturas agora
Neste artigo
Como criar contratos on-line no WordPress
Veja exatamente como criar um formulário da Web que funcione como um contrato on-line no WordPress.

Se você preferir um tutorial escrito, continue lendo abaixo.
Etapa 1: Instalar o WPForms
Antes de mais nada, você precisa ter o WPForms instalado em seu site. Como você precisa criar um contrato digital, é fundamental ter acesso ao complemento Signature Addon disponível no WPFroms Pro.

Depois de adquirir a licença do WPForms Pro, você pode aprender a instalar o plug-in em seu site aqui.
O WPForms é a melhor alternativa ao DocuSign para WordPress. Ele torna incrivelmente fácil aceitar assinaturas digitais e permitir que os usuários assinem seus formulários, como mostraremos nas próximas etapas.
Leia também: Assinatura eletrônica vs. escrita à mão: Qual é a diferença?
Etapa 2: obtenha o complemento de assinatura do WPForms
Antes de começar a criar um formulário de contrato digital, você precisará instalar o complemento Signature.
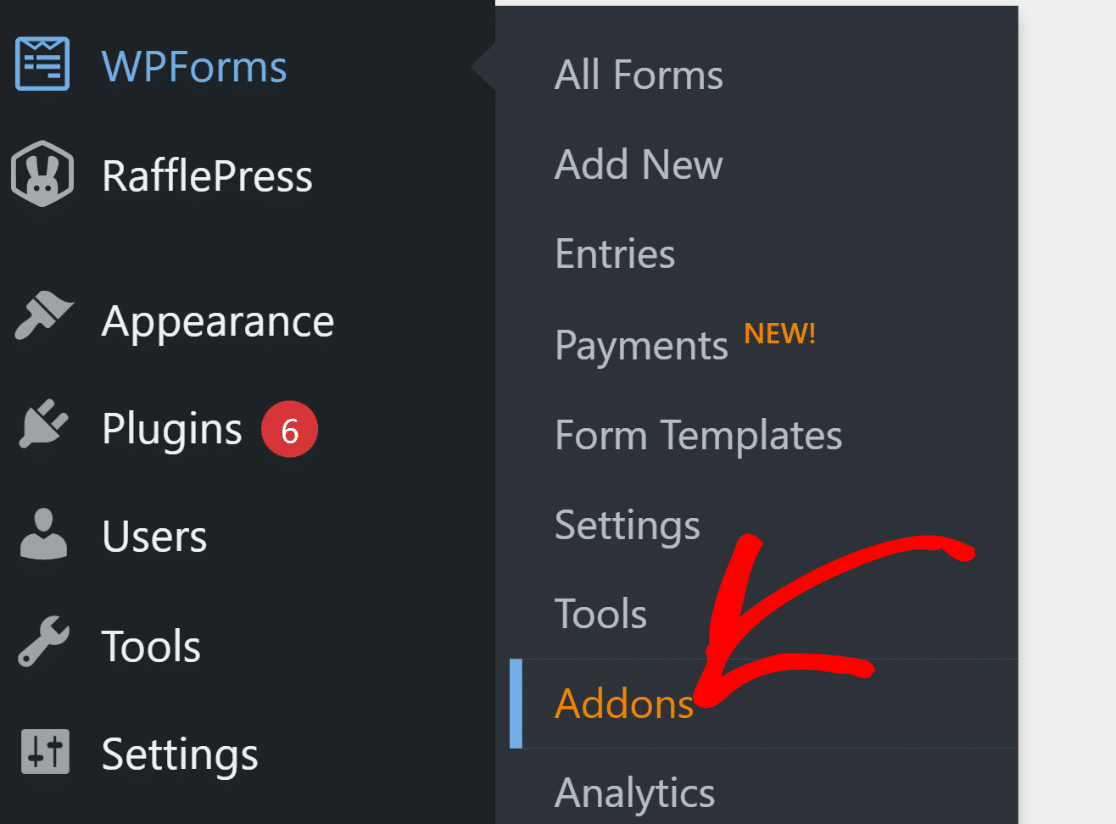
Abra sua área de administração do WordPress e passe o cursor sobre WPForms na barra de menu à esquerda. Em seguida, clique em Addons no menu expandido.

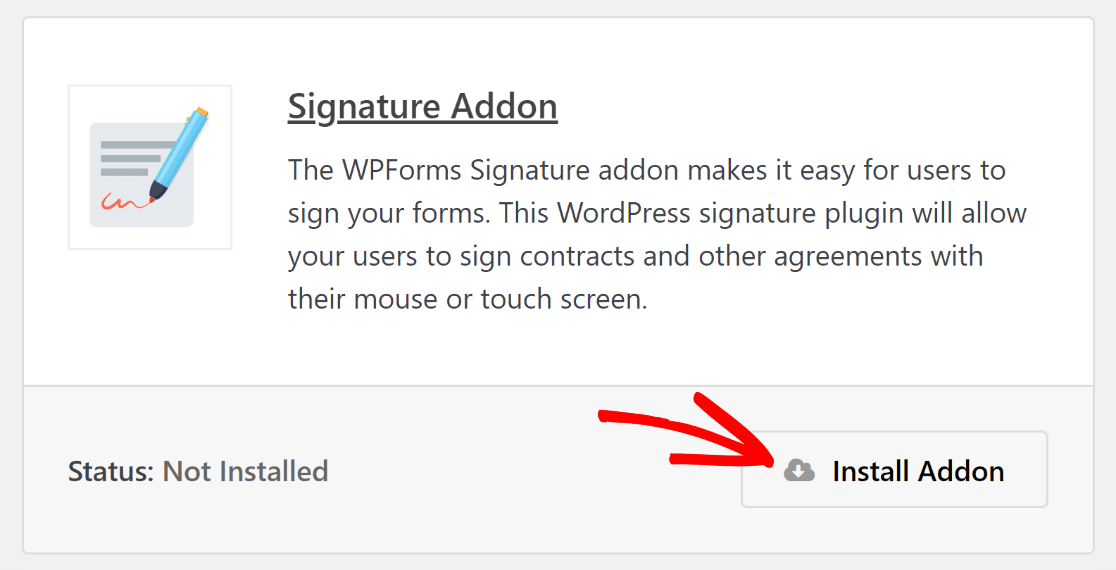
Você se encontrará na biblioteca de complementos do WPForms. Basta rolar a tela para baixo ou usar a caixa de pesquisa para localizar imediatamente o complemento Signature nesta página.
Depois de encontrá-lo, clique no botão Install Addon (Instalar complemento ) abaixo dele.

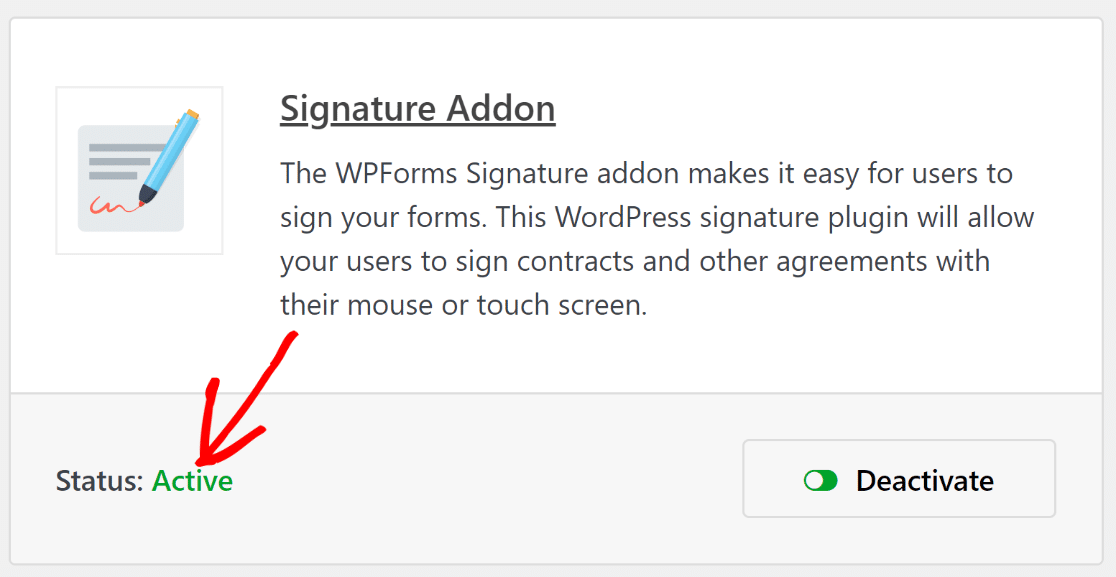
A instalação do complemento será concluída em apenas alguns segundos. Você pode confirmar que a instalação foi bem-sucedida verificando se o status agora é Ativo.

Bem, isso foi fácil!
Vamos passar para a próxima etapa e começar a criar um formulário de contrato on-line com campos para a captura de assinaturas digitais.
Etapa 3: Criar um formulário de contrato
No painel do WordPress, navegue até WPForms " Add New.

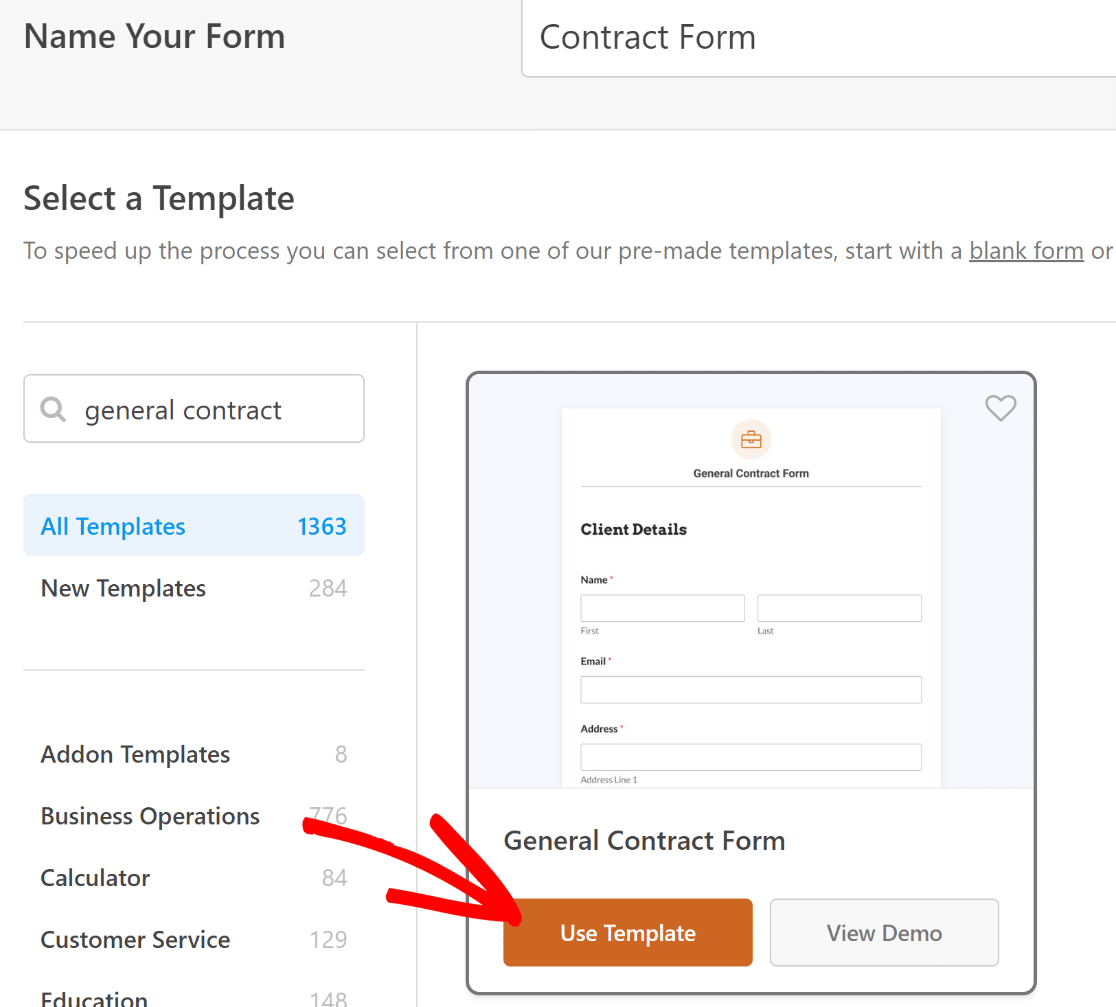
Imediatamente, o construtor de formulários WPForms será carregado em tela cheia. Vamos começar dando um nome ao nosso formulário e escolhendo um modelo. Se estiver procurando um modelo de formulário específico, você pode usar a caixa de pesquisa no canto superior esquerdo da área de modelos.
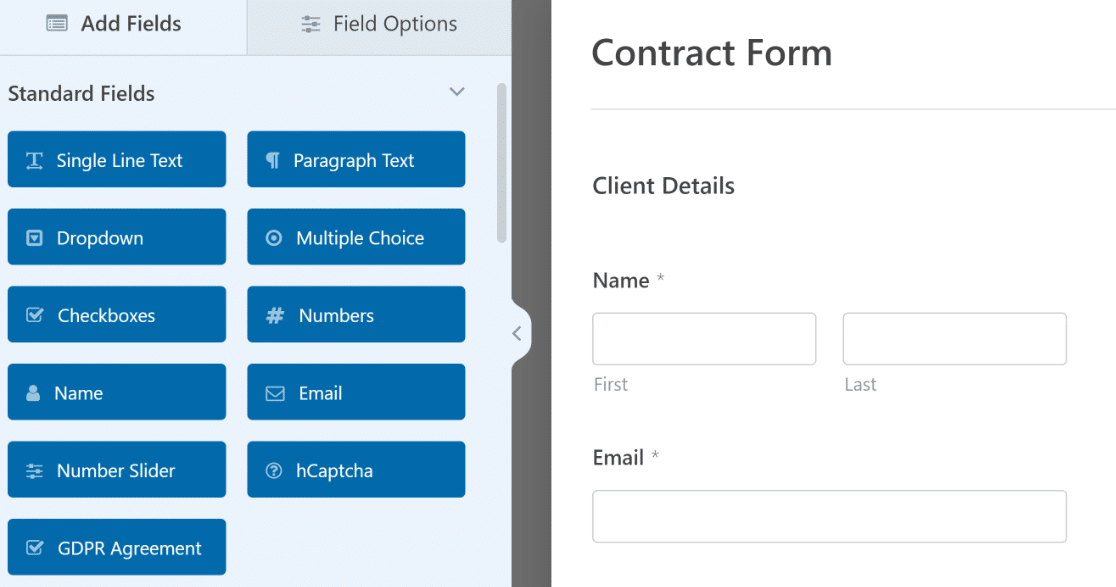
Escolherei o modelo General Contract Form para este tutorial porque ele tem todos os campos que você provavelmente precisará para seu contrato digital.

Assim que você selecionar o modelo, ele começará a ser carregado no construtor de formulários. Você notará que o modelo tem todos os campos importantes, como nome, e-mail, endereço, telefone, assinatura e muito mais.

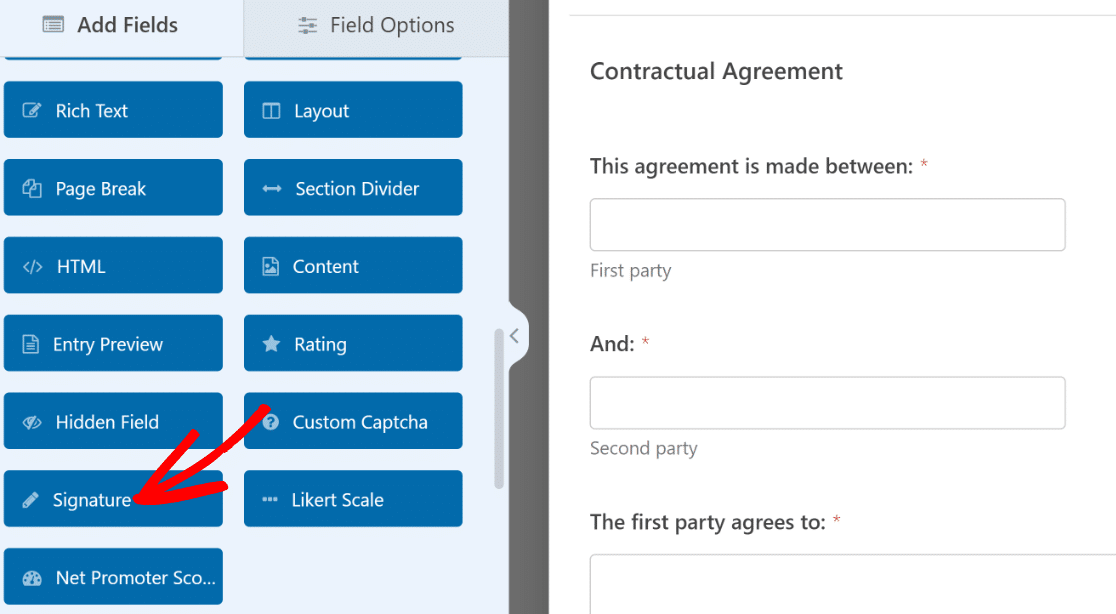
Embora esse modelo específico venha pré-carregado com campos de assinatura (um para cada parte), você pode adicionar mais campos, se necessário. Basta arrastar e soltar o campo necessário do painel esquerdo para a direita.

Também incentivamos você a personalizar o modelo se quiser alterar alguma coisa nele.
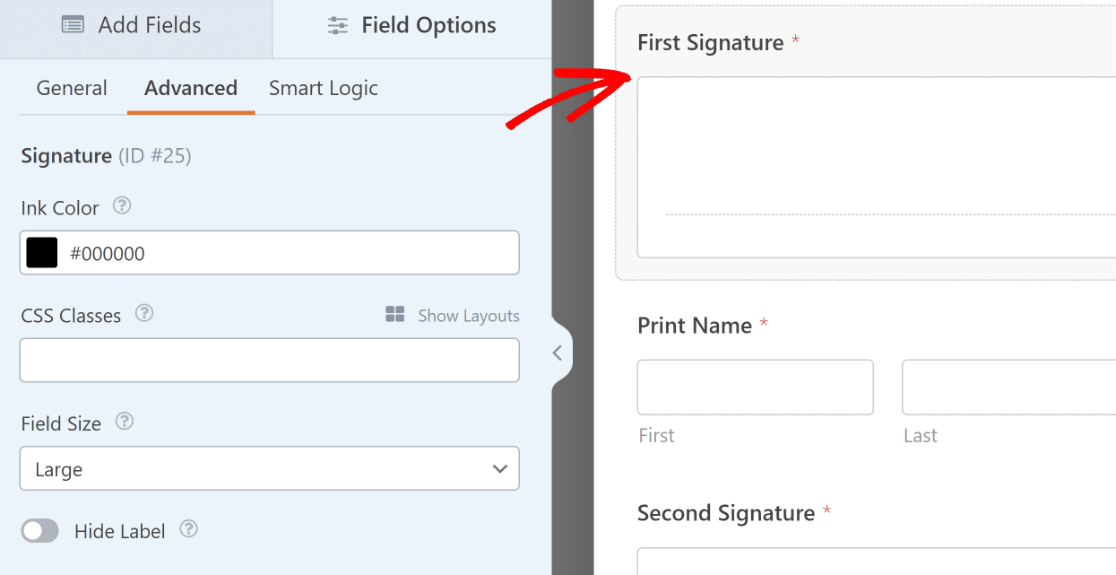
Por exemplo, talvez você queira tentar editar a cor da tinta da assinatura. Para fazer isso, basta clicar no campo Assinatura para o qual deseja alterar a cor da tinta. Isso abrirá suas opções de campo no painel esquerdo.

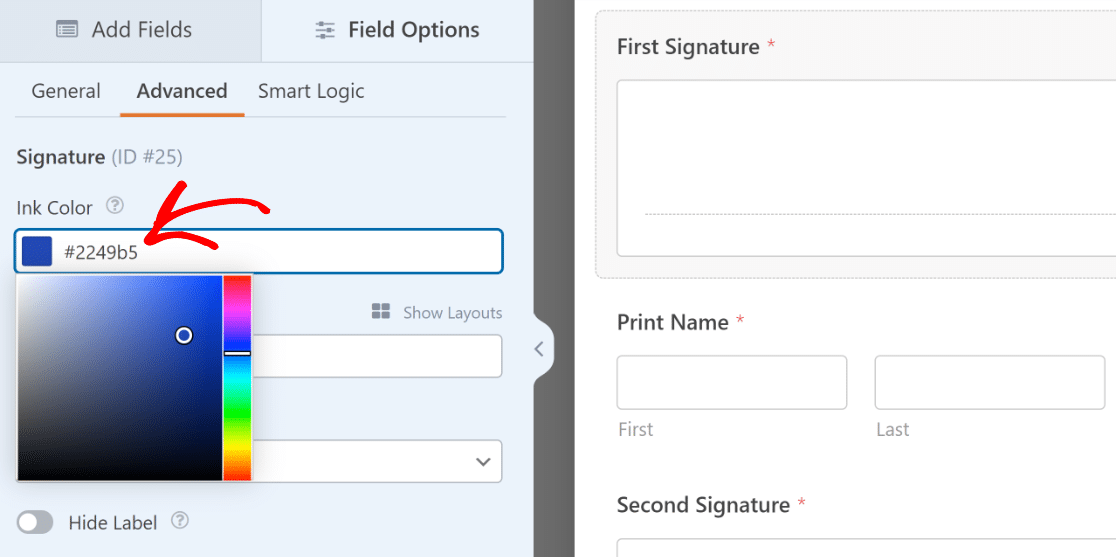
Agora, clique na guia Advanced (Avançado) à esquerda e procure abaixo dela a opção ink color (cor da tinta). Clique nela para abrir um seletor de cores, que permite que você selecione qualquer cor clicando nela.

Se quiser usar a mesma cor em vários campos de assinatura, basta copiar o código hexadecimal (ou seja, o código que aparece na caixa de cor da tinta depois que você a seleciona, como #2248b5) e colá-lo na caixa de cor da tinta dos outros campos.
Isso garantirá que a cor corresponda perfeitamente a todos os seus campos de assinatura.
Quando terminar de personalizar o formulário, vá em frente e pressione Save (Salvar ) no canto superior direito.
Etapa 4: Publique seu formulário de contrato digital
Agora você pode publicar seu formulário e começar a coletar assinaturas digitais quando lhe for conveniente.
A maneira mais fácil de incorporar formulários em uma página é usar o assistente de incorporação do WPForms. Você pode iniciá-lo pressionando o botão Incorporar ao lado de Salvar na parte superior do construtor de formulários.

Você verá um pop-up modal perguntando se deseja incorporar o formulário em uma página existente ou em uma nova página. Para este tutorial, incorporaremos o formulário em uma nova página clicando em Create New Page (Criar nova página).

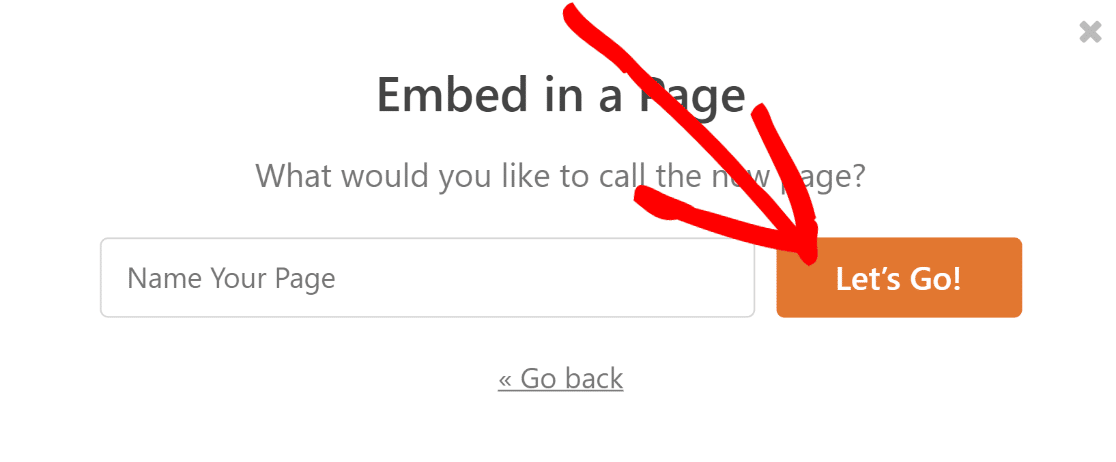
Depois de fazer isso, você verá outra janela pop-up solicitando que você dê um nome à sua página. Digite qualquer nome e pressione Let's Go.

Nesse ponto, você estará dentro do editor de blocos do WordPress com o formulário já incorporado. Você pode adicionar conteúdo adicional a essa página usando os blocos regulares, se necessário.
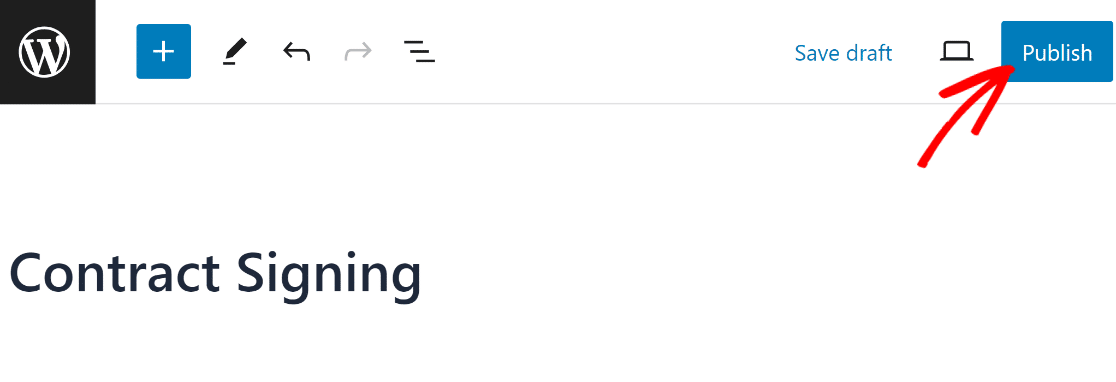
Quando estiver pronto para colocar seu formulário digital no ar, pressione o botão Publish (Publicar ) no canto superior direito.

E agora a parte mais importante.
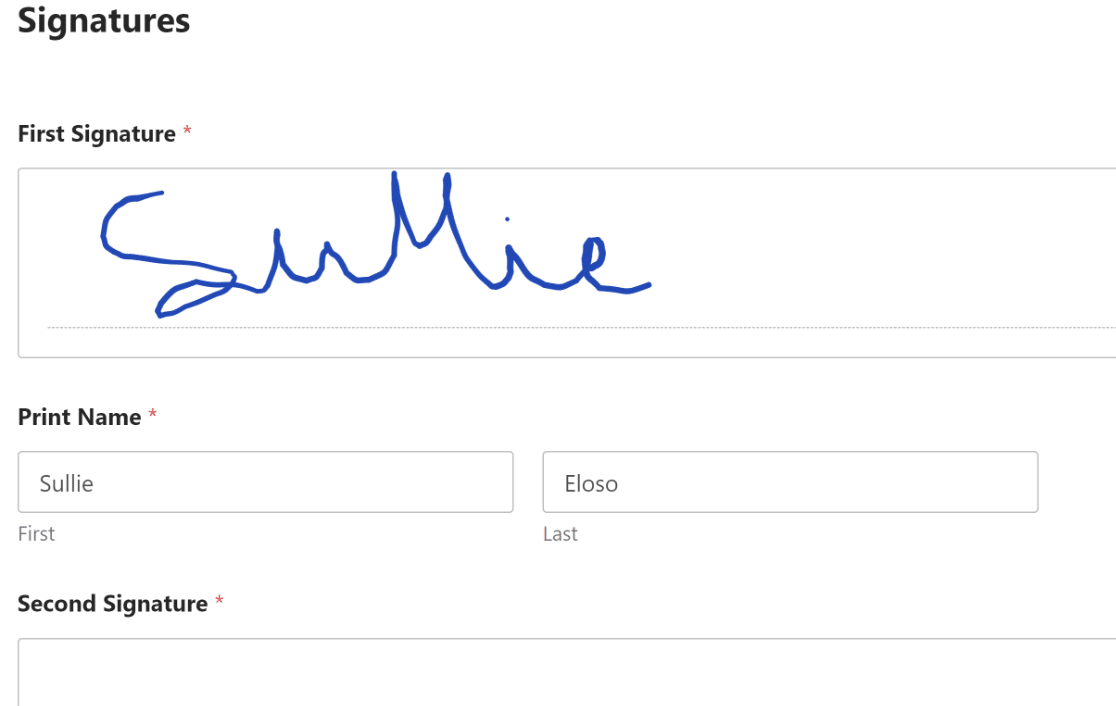
Com seu formulário publicado, vá em frente e confira-o. Você também pode preenchê-lo e assiná-lo digitalmente para confirmar que ele está funcionando perfeitamente como deveria.

E é isso! Agora você pode criar um contrato digital e começar a coletar assinaturas eletronicamente para facilitar a manutenção de registros.
Perguntas frequentes sobre a criação de contratos digitais no WordPress
Ainda tem mais dúvidas sobre a criação de contratos on-line? As seguintes perguntas frequentes podem ajudar a esclarecer melhor o assunto.
Por que criar contratos on-line assinados no WordPress?
Criar contratos on-line assinados em seu site WordPress é uma situação vantajosa tanto para você quanto para seus clientes.
Contratos on-line em seu site:
- Facilite para os clientes a assinatura de seu contrato. Com o WPForms, você pode permitir que seus clientes ou freelancers assinem documentos e contratos on-line usando o mouse ou a tela sensível ao toque.
- Manutenção de registros mais fácil. Você não precisa enviar anexos de e-mail para lá e para cá quando estiver usando o WordPress para assinatura de contratos on-line.
- Permitem que você feche negócios mais rapidamente. Como você pode fechar mais negócios em um período de tempo mais curto, seus formulários de contrato on-line assinados podem levar a um crescimento mais rápido dos negócios.
O WPForms é o plug-in de contrato on-line do WordPress perfeito para facilitar isso.
O que meu contrato digital deve incluir?
Quando se trata de criar um acordo de serviço ou um contrato on-line, muitas pequenas empresas evitam recorrer a um advogado. É verdade que você pode economizar em honorários advocatícios fazendo uma rápida pesquisa no Google e redigindo o contrato por conta própria.
Entretanto, ao criar um contrato on-line, você está tomando uma grande decisão comercial. Um advogado pode garantir que o contrato seja redigido corretamente, para que você possa evitar problemas legais no futuro.
Em geral, um contrato on-line típico é:
- Especificar os termos de serviço e pagamento
- Solicite os detalhes do cliente, incluindo endereço físico e número de telefone
- Obter a assinatura de seu cliente
Isso reduz o fluxo de trabalho quando você precisa de uma assinatura antes de começar a trabalhar.
Para ter uma ideia de como pode ser um contrato de serviço ou contato on-line para sua empresa, você pode pesquisar no Google e ver um modelo de contrato. A maioria dos proprietários de empresas deve ser capaz de adaptar as amostras para atender às suas próprias necessidades.
Posso cobrar pagamentos no próprio formulário do contrato?
Com certeza, você pode coletar pagamentos em seu formulário de contrato. O WPForms vem com integrações de processadores de pagamento, incluindo Stripe, Square e outros. Você pode adicionar facilmente um campo de pagamento para coletar instantaneamente pagamentos por meio de cartões de crédito, Google Pay, Apple Pay ou PayPal com um formulário assinado digitalmente.
Em seguida, defina uma data de encerramento em seu contrato on-line
Se sua cotação expirar em uma determinada data, você poderá configurar seu formulário para que ele feche automaticamente. Confira este guia para adicionar uma data de expiração de formulário para saber como configurá-la.
Quer economizar mais tempo com o WPForms? Experimente criar um formulário de solicitação de emprego para que você possa reunir rapidamente todas as informações necessárias para selecionar o melhor candidato.
Então, o que está esperando? Comece hoje mesmo a usar o mais avançado plug-in de formulários do WordPress.
E não se esqueça de que, se você gostou deste artigo, siga-nos no Facebook e no Twitter.




Precisa saber se isso cria um contrato legalmente vinculativo de acordo com as leis UETA/ESIGN?
Oi Michelle - Recomendamos que você procure orientação jurídica profissional para qualquer dúvida nesse sentido. Desculpe-nos por não podermos ajudar mais!
Há alguma maneira de obter isso antes que o cliente vá para a página de checkout? Se eles precisassem assinar um termo de isenção antes da compra?
Oi, Maggie!
Você pode criar essa página no WordPress e colocar a assinatura a partir dela, conforme descrito no tutorial, mas depois deverá encontrar uma maneira de usar essa página em seu sistema de comércio eletrônico para ser exibida antes da página de checkout. Então, você também precisaria do redirecionamento após o envio do formulário para a página de checkout. Não temos opções integradas no WPForms para fazer isso, portanto, isso deve ser feito com código personalizado.
Talvez, em vez disso, você possa entrar em contato com a equipe de suporte do serviço de comércio eletrônico e pedir uma solução para isso. Eles provavelmente poderão responder se têm alguma solução pronta para isso ou se podem ajudá-lo a implementar o formulário WPForms no sistema deles.
Obrigado e tenha um bom dia 🙂
Se estiver usando o WooCommerce, você poderá adicionar sua isenção ao formulário de checkout do WooCommerce. Em WooCommerce > Settings > Avanced (Configurações > Avançado), você encontra um campo de Termos e condições que permite escolher a página de isenção!
Existe uma maneira de fazer com que a notificação do contrato seja enviada como PDF?
Olá Danielle - Infelizmente, no momento não temos um recurso para converter automaticamente a notificação em PDF e enviá-la como anexo. Manteremos isso em nosso radar para o futuro.
Sinto muito pelo incômodo!
Quando alguém envia meu formulário de contrato on-line, ele envia por e-mail apenas o nome, a assinatura e a data. Preciso que o contrato inteiro seja enviado com todo o texto como documentação. O formulário completo pode ser salvo com o texto? Se eu colocar o texto em campos html, os campos html não passarão os dados para o e-mail de notificação. Existe algum campo de texto de formato livre que possa ser salvo e transmitido na notificação?
Olá, Anthony - Lamento, mas no momento não temos uma maneira integrada de passar campos HTML em e-mails de notificação; no entanto, se você quiser, poderá fazer isso com o código personalizado. Também temos um tutorial sobre como adicionar código personalizado aqui.
Se precisar de mais ajuda com isso, entre em contato com a equipe de suporte.
Espero que isso ajude! 🙂
Eu precisava mostrar o contrato completo com a assinatura em um PDF, pois a assinatura sozinha é um desperdício do plug-in. Veja como resolvi o problema.
1. Escrevi o contrato como texto normal em uma página.
2. Incorporei um formulário WP que continha as informações da assinatura.
3. Copiei o contrato de teste e colei-o em WP Form-> Notification-> Message -> e coloquei {all_fields} após o teste. Agora recebo um e-mail que contém todo o contrato e as informações de assinatura que podem ser impressas como um PDF a partir do meu e-mail.
Ei, Steve - Sim, essa parece ser uma ótima solução para ter todo o texto e a assinatura em seu e-mail. Obrigado por compartilhar. Isso deve ajudar outros usuários também.
Tenha um bom dia 🙂
É possível proteger o contrato para que somente você e as duas outras partes que o assinarão tenham acesso a ele?
Oi, Heather! Os formulários de contrato, conforme configurados neste artigo, seriam salvos somente no banco de dados do seu site, que seria acessível somente aos usuários do seu site aos quais você concedeu acesso.
Você poderia fornecer "acesso" ao contrato usando o recurso Notificações para fornecer uma cópia a quem preencheu e assinou o formulário. Esse recurso forneceria a cópia a eles na forma de um e-mail.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Hi,
Podemos inserir a assinatura de e-mail como uma imagem em vez de um link no e-mail de notificação?
Oi Hanamichy, você pode fazer com que a imagem seja enviada no e-mail de notificação usando algum HTML no corpo do e-mail, como
<img src={field_id="3"}>onde{field_id="3"}deve ter o número de ID substituído pelo ID do seu campo de assinatura.Em vez disso, você também pode utilizar nossa Smart Tag field_html_id para extrair a imagem da assinatura.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Esse tipo de assinatura on-line usado aqui é juridicamente vinculativo? Em caso afirmativo, em quais países?
Oi Moaz! A legislação referente a contratos e assinaturas digitais varia de acordo com o local, portanto, não podemos lhe fornecer essas informações. Recomendamos enfaticamente que você solicite aconselhamento jurídico profissional sempre que necessário, em relação às jurisdições de que precisar.
Peço desculpas por não poder lhe dar uma resposta direta aqui, mas espero que tenha ajudado!
Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Posso adicionar o formulário de contrato com assinatura na página de checkout do woocommerce?
Vou dar um exemplo: tenho um produto adicionado ao meu carrinho. Vou para o checkout. Lá, quero que fique visível a área de texto com o texto do contrato e a área de assinatura. Depois que o pedido for enviado, o contrato será renderizado em pdf e enviado ao cliente e ao administrador.
Em teoria, esse é um ótimo complemento, mas, como várias pessoas mencionaram acima, sem a capacidade de incluir o conteúdo do contrato na notificação por e-mail, ele é bastante inútil. Passei horas criando o formulário para depois descobrir que não posso incluir facilmente os termos e condições do contrato na notificação por e-mail 🙁 A solução alternativa do snippet de código listada acima exibe os campos de conteúdo, mas infelizmente também exibe a palavra "Content" (Conteúdo) acima de cada campo, o que não parece muito profissional. Não entendo por que não podemos incluir as tags inteligentes para os campos de conteúdo na notificação por e-mail - estou perdendo alguma coisa?
Oi Melanie. Há uma solicitação de recurso aberta para isso que está sendo discutida no momento, mas peço desculpas por não haver uma solução integrada para esse problema específico.
Parece que você tem uma licença do WPForms, portanto, pode entrar em contato com nossos consultores de confiança da equipe de suporte enviando um tíquete de suporte. Eles o informarão se isso for incluído em uma versão futura.
Obrigado!