Resumo da IA
Você está procurando uma maneira de criar um formulário de conversação no WordPress?
Oferecer aos seus usuários uma maneira de preencher formulários como se estivessem conversando é uma ótima maneira de reduzir o abandono de formulários e aumentar as taxas de conclusão de formulários.
Neste artigo, mostraremos como criar um formulário interativo no WordPress usando dois métodos diferentes.
Quais são os benefícios de um formulário on-line conversacional?
Há muitas vantagens em criar formulários que imitam conversas reais:
- Mais fácil e rápido de preencher, o que aumenta a conclusão dos formulários
- Pessoal e envolvente para os usuários
- Pode ser preenchido usando apenas um teclado, o que aumenta a acessibilidade do formulário
- A natureza interativa melhora a experiência do usuário
Crie seu formulário de conversação agora
Neste artigo
Como criar um formulário de conversação no WordPress
Há duas maneiras de criar um formulário de conversação usando diferentes complementos do WPForms.
- Formulários de conversação: Esse complemento permite que você replique um formulário no estilo Typeform no WordPress. Seu formulário é aberto em uma nova janela para uma experiência sem distrações. A principal desvantagem de um Conversational Form é que ele não pode ser incorporado em uma página existente.
- Formulários de leads: Esse complemento permite que você crie um formulário de conversação que pode ser incorporado em qualquer post ou página. O complemento de formulários de leads é excelente se você quiser gerar mais leads ou publicar um formulário atraente de várias etapas para substituir um formulário comum.
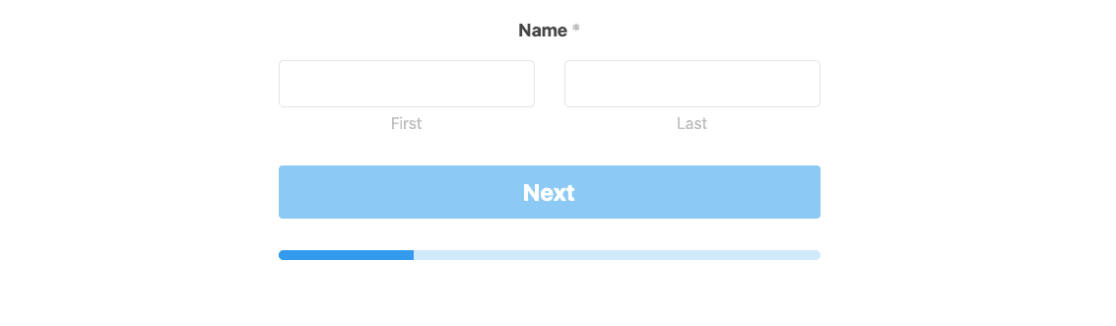
Aqui está um exemplo de um formulário criado no complemento Lead Forms:

Neste tutorial, vamos nos concentrar no uso do Conversational Forms, pois ele oferece a experiência clássica de uma alternativa ao Typeform.
Etapa 1: Criar um novo formulário no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Em seguida, você precisará criar um novo formulário. Você pode criar qualquer número de formulários on-line usando o WPForms e seus mais de 2.000 modelos de formulários do WordPress.
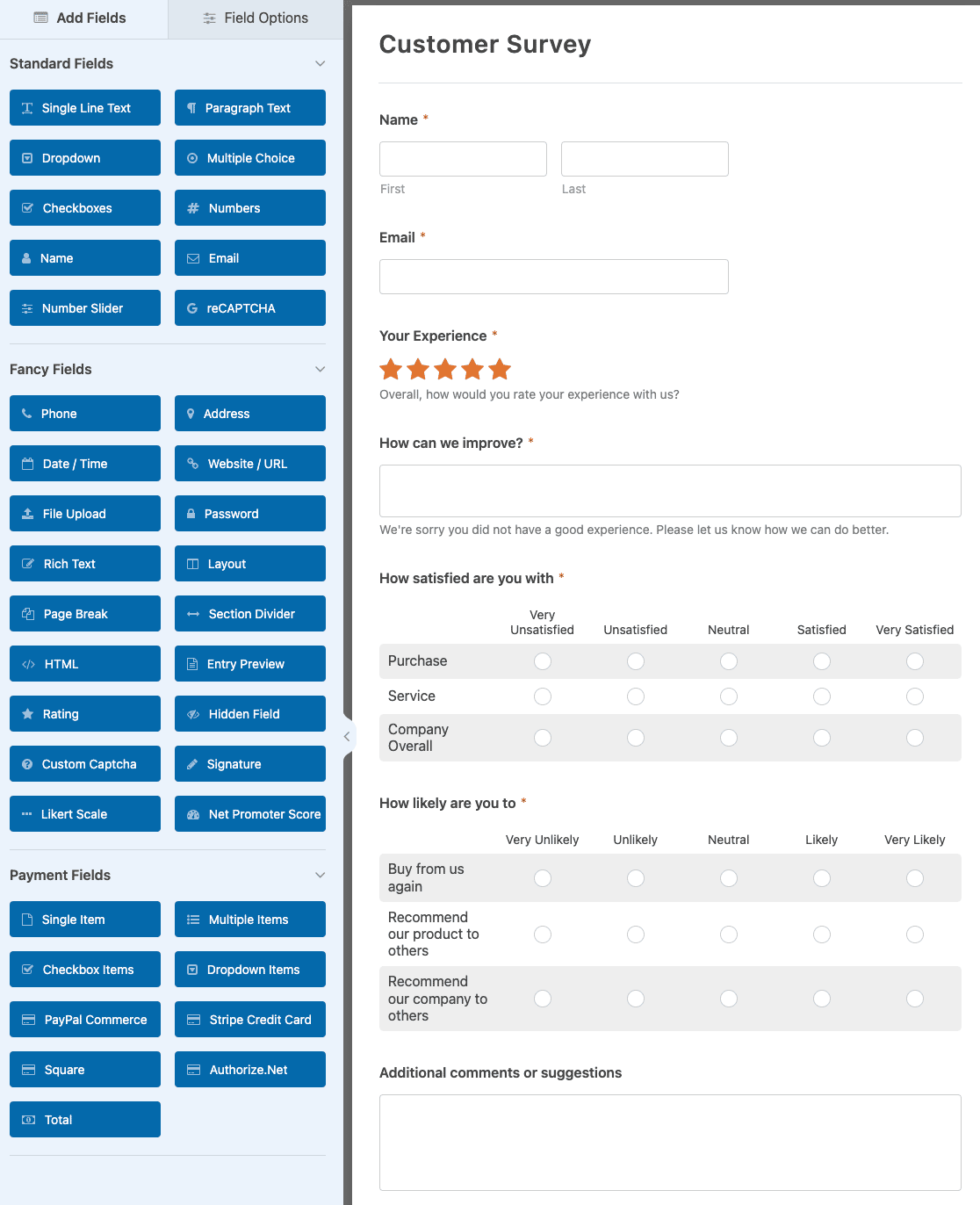
Você pode adicionar outros campos ao formulário arrastando-os do painel esquerdo para o painel direito.

Em seguida, clique no campo para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar a ordem em seu formulário on-line.
Lembre-se de que, independentemente do tipo de formulário on-line que você criar, é possível dar a ele um layout de formulário de contato conversacional de página inteira.
Etapa 2: Instale o complemento Conversational Forms
Quando o formulário do WordPress estiver pronto, você precisará instalar e ativar o complemento WPForms Conversational Forms.
É com esse complemento que você poderá transformar o formulário recém-criado no WordPress em um formulário interativo.
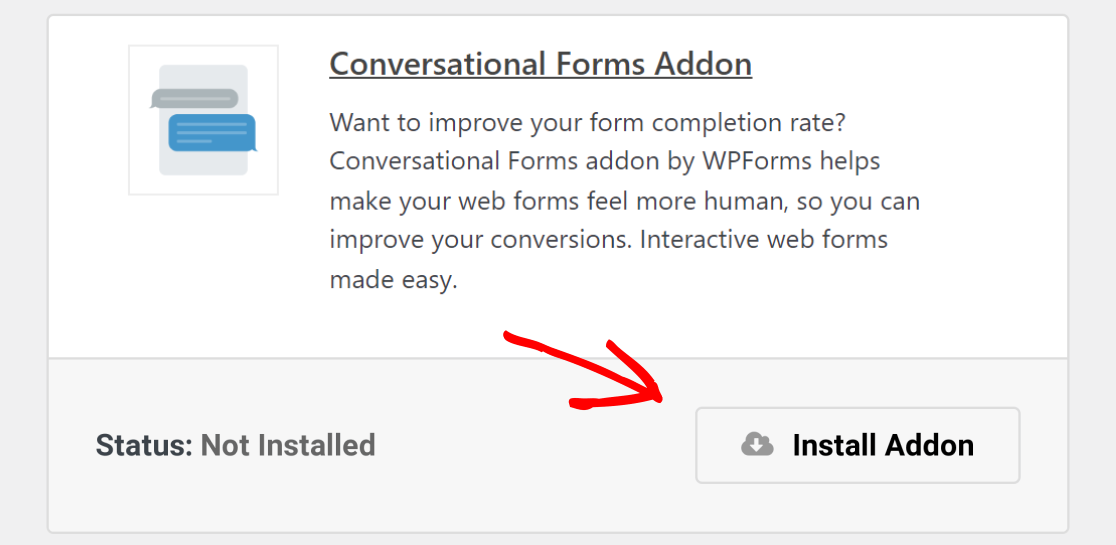
Para fazer isso, vá para WPForms " Addons e encontre o Addon Conversational Forms.
Clique em Install Addon para instalá-lo e ativá-lo.

O complemento Conversational Forms agora está pronto para ser usado. Mas, primeiro, vamos dar uma olhada rápida nas configurações gerais do formulário que você pode querer configurar antes de criar seu formulário de conversação sem distrações.
Etapa 3: Configure suas definições de formulário
Há muitas configurações a serem definidas depois que você personalizar o formulário para que ele tenha a aparência que você deseja.
Configurações gerais
Para começar, vá para Configurações " Geral.

Aqui você pode alterar itens como o nome do formulário, a descrição e a cópia do botão Enviar.
Você também pode ativar recursos adicionais de prevenção de spam para manter seu site protegido contra envios indesejados de formulários, adicionar tags de formulário e muito mais.
Notificações de formulários
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário for enviado em seu site.

Na verdade, a menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre isso.
Para obter ajuda com essa etapa, consulte nossa documentação sobre como configurar notificações de formulário no WordPress.
Se precisar enviar mais de uma notificação, por exemplo, para você mesmo, para um membro da equipe e para o visitante do seu site, confira nosso tutorial passo a passo sobre como enviar várias notificações de formulário no WordPress.
Além disso, se quiser manter a consistência da marca em seus e-mails, consulte este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

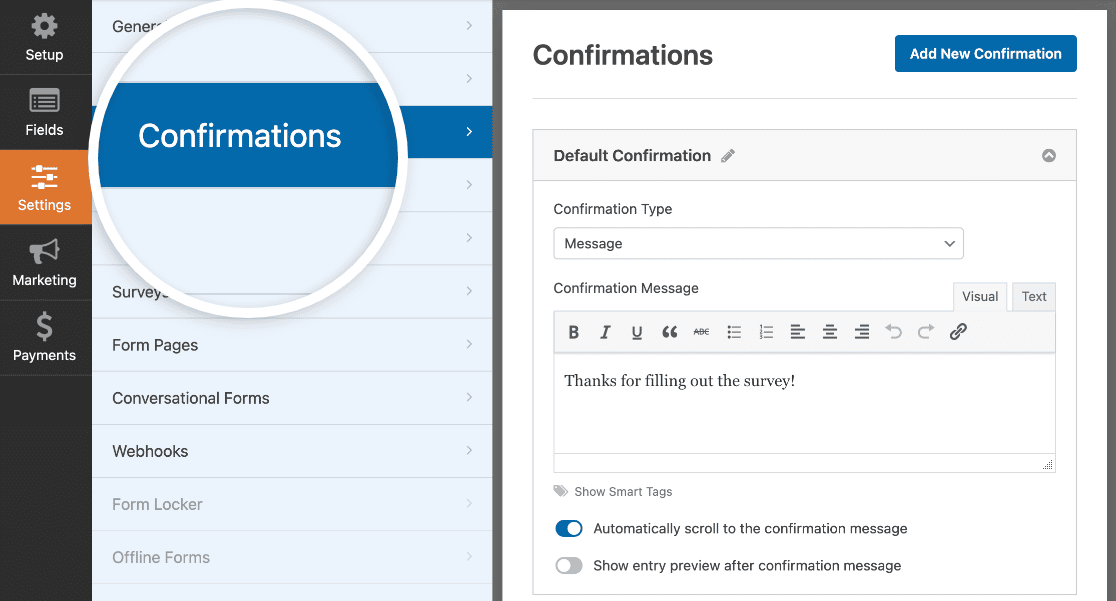
Confirmações de formulários
As confirmações de formulário são mensagens que são exibidas aos visitantes do site depois que eles enviam um formulário em seu site. Elas permitem que as pessoas saibam que o formulário foi processado e oferecem a oportunidade de informá-las sobre as próximas etapas.

O WPForms tem 3 tipos de confirmação:
- Mensagem. Uma mensagem simples que é exibida quando alguém envia um formulário em seu site, agradecendo a pessoa e informando quais são as próximas etapas.
- Mostrar página. Redirecione os usuários para outra página do seu site, como uma página de agradecimento.
- Ir para URL (Redirecionar). Envie os visitantes do site para um site diferente.
Se você quiser exibir confirmações diferentes para os visitantes do site com base no comportamento deles, não deixe de ler sobre como criar confirmações de formulário condicionais.
Clique em Save (Salvar) no canto superior direito do construtor de formulários quando terminar de definir as configurações do formulário.
Etapa 4: Configurar as definições dos formulários de conversação
Agora que você definiu as configurações gerais do formulário, é hora de definir as configurações do formulário de conversação.
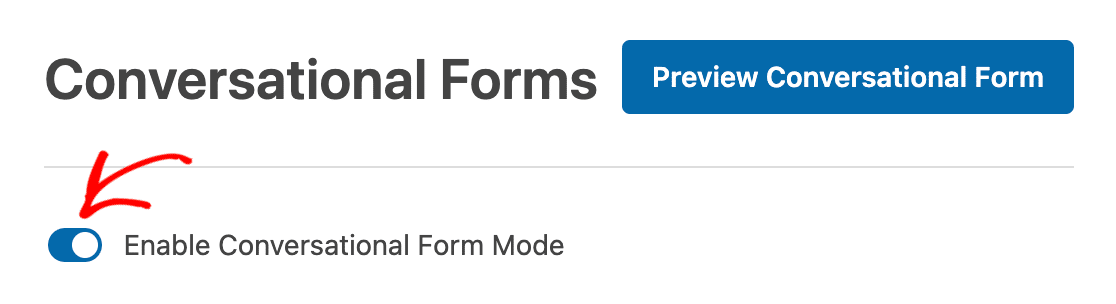
Para fazer isso, vá para Configurações " Formulários de conversação no construtor de formulários e ative a opção Ativar modo de formulário de conversação.

Ao fazer isso, você verá uma série de configurações que podem ser personalizadas para atender às suas necessidades.
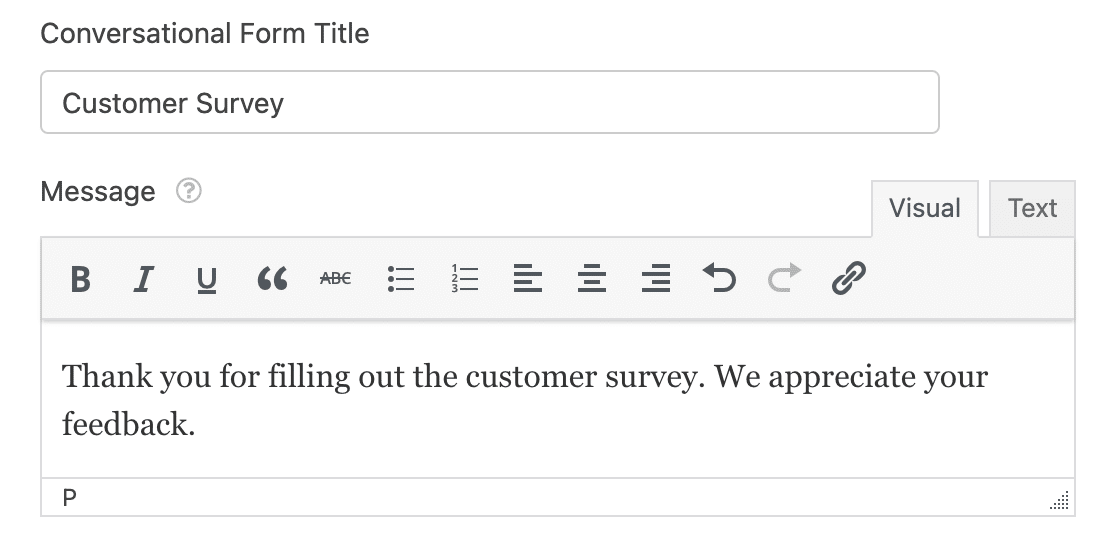
Título e mensagem do formulário
Para começar, dê ao seu formulário um título que será exibido para os visitantes do site. Isso é bom para que as pessoas saibam do que se trata o formulário e qual ação você quer que elas tomem enquanto estiverem lá.

Em seguida, você pode adicionar uma mensagem curta para os visitantes do site verem. Isso lhe dá a chance de acrescentar algumas informações adicionais para que as pessoas saibam o que esperar quando preencherem o formulário.
Link permanente
Sempre que você ativa o modo de formulário de conversação para o seu formulário on-line, o complemento Conversational Forms cria automaticamente um permalink exclusivo para você.

Você pode alterar esse permalink se quiser, ou deixá-lo.
De qualquer forma, esse é o URL que você usará em campanhas de e-mail, links internos e até mesmo em postagens de mídia social quando quiser que as pessoas cliquem no link do formulário de conversação e visitem seu site.
É muito fácil de configurar, e é por isso que o WPForms é a melhor alternativa ao Typeform.
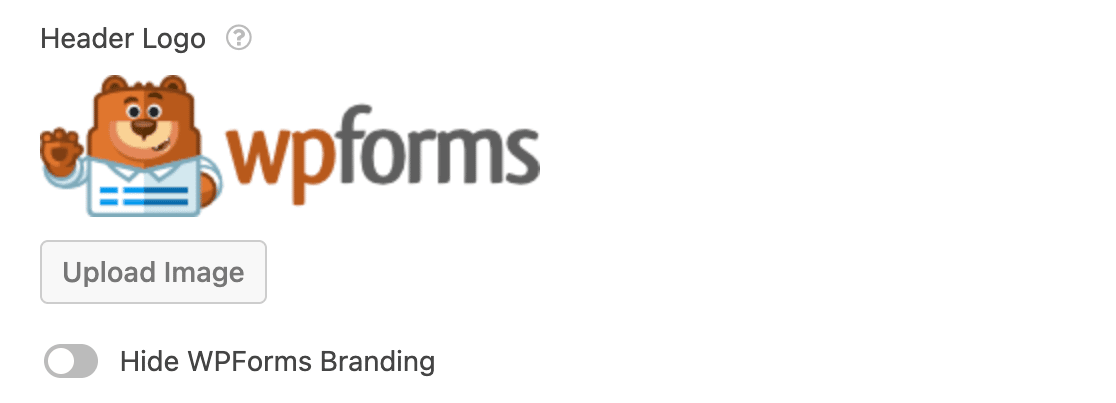
Logotipo do cabeçalho
A próxima coisa que você pode fazer para personalizar sua página de destino de formulário interativo é adicionar um logotipo. Clique em Upload Image (Carregar imagem ) e escolha a imagem que deseja adicionar à página de destino do formulário.

Você também pode remover qualquer marca do WPForms ativando a configuração Hide WPForms Branding (Ocultar marca do WPForms ).
Esquemas de cores e barra de progresso
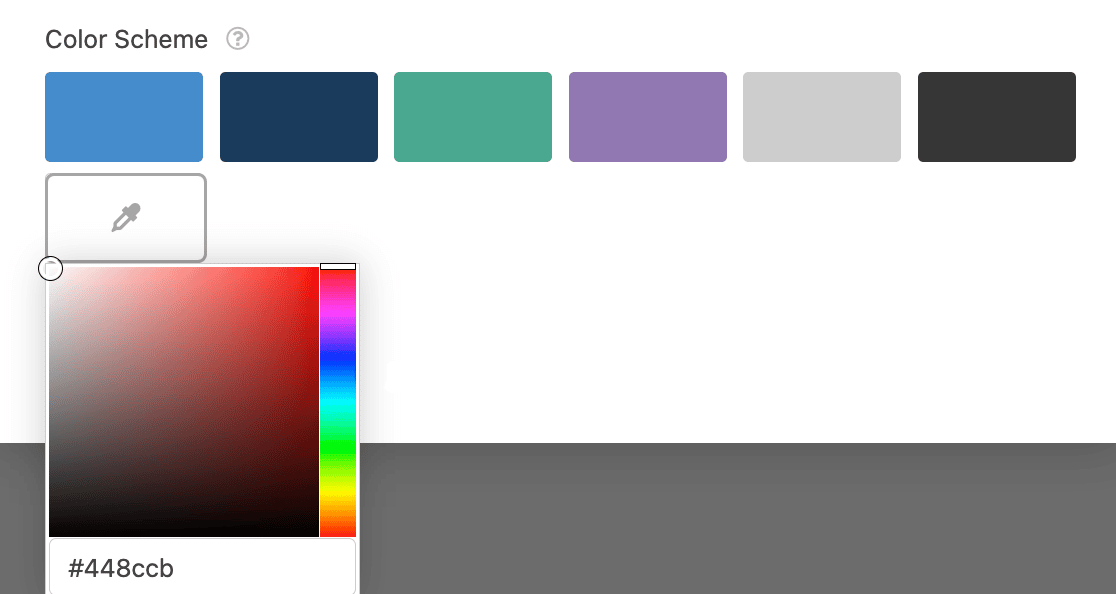
Uma das melhores coisas sobre o complemento WPForms Conversational Forms é que você pode personalizar a página de destino do formulário interativo para ter um esquema de cores que corresponda à marca da sua empresa.
O esquema de cores que você escolher determinará a cor de fundo da página de destino do formulário e dos botões do formulário.

Para facilitar as coisas para você, oferecemos vários esquemas de cores excelentes para você escolher, que sabemos que ficarão bem em qualquer situação.

Se não gostar de nenhuma das cores predefinidas, você sempre poderá usar o seletor de cores e escolher uma cor personalizada.
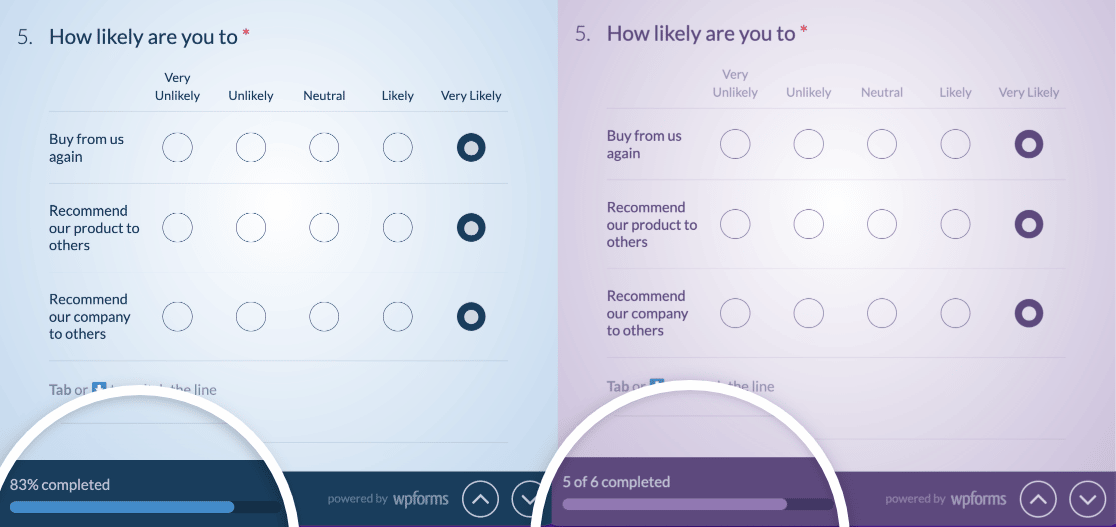
Você também tem dois estilos de barra de progresso para escolher:
- Porcentagem: mostre aos usuários, em termos de porcentagem, o estágio em que se encontram ao preencher o formulário.
- Proporção: mostre aos usuários quantos campos do formulário foram preenchidos, para que eles saibam quantas perguntas ainda precisam ser respondidas.

Depois de definir todas as configurações da página de destino do formulário de conversação, você pode clicar no botão Preview Conversational Form (Visualizar formulário de conversação ) próximo à parte superior para ver como o formulário ficará quando estiver ativo.
Quando tudo estiver do jeito que você deseja, clique em Save (Salvar).
Agora seu formulário está ativo e pronto para começar a aceitar envios!
Crie seu formulário de conversação agora
Em seguida, reduza o abandono de formulários
E é isso! Agora você sabe como criar um formulário interativo no WordPress. Agora, as pessoas que tiverem o URL exclusivo ou um link para a página de destino do seu formulário interativo poderão visualizá-lo e preenchê-lo.
Se estiver procurando mais maneiras de combater o abandono de formulários, confira este artigo sobre como reduzir o abandono de formulários e aumentar as vendas.
Então, o que está esperando? Comece hoje mesmo a usar o mais avançado plug-in de formulários do WordPress.
E não se esqueça de que, se você gostou deste artigo, siga-nos no Facebook e no Twitter.




Estou um pouco confuso. Eu precisava de um formulário simples para o site que estou construindo. Os formulários do WP pareciam perfeitos. Criei o primeiro em alguns minutos. Preenchi-o e enviei para testá-lo (meu próprio e-mail está listado como administrador e único usuário no site do WP. Não vi onde poderia inserir outro e-mail, então presumi que receberia o envio do formulário preenchido). Esperava recebê-lo em meu e-mail. NÃO ESTÁ ACONTECENDO O que estou perdendo?
Oi, Jessica,
Normalmente, quando você tem problemas com a capacidade de entrega de e-mails, recomendamos que instale o plug-in WP Mail SMTP para resolver o problema. Caso seja útil, , consulte nosso guia sobre como instalá-lo/a>.
Espero que isso ajude!
O formulário de conversação pode ser incorporado em outra página do meu site em vez de usar o permalink que ele cria? Quando tento incorporá-lo, ele muda para um formulário tradicional em vez de um formulário de conversação do tipo typeform.
Além disso, há uma maneira de remover a mensagem adicionada automaticamente "Ative o JavaScript em seu navegador para preencher este formulário"?
Olá, Bri - No momento, não temos o recurso de incorporar o Formulário de Conversação em uma página normal. Concordo que isso seria ótimo, e colocarei isso em nosso rastreador de solicitação de recursos. Enquanto isso, você pode considerar a possibilidade de dar uma olhada no complemento Leads Forms como uma solução alternativa.
Para corrigir o erro de Javascript que você está vendo, sugiro que você dê uma olhada em nossa documentação aqui.