Resumo da IA
Você gosta da ideia de usar um formulário de pedido de atacado do WooCommerce para o seu site de comércio eletrônico, mas não quer realmente configurar o WooCommerce? E se dissermos que você não precisa fazer isso?
A maioria das operações de atacado é simples. Você precisa mostrar seus produtos, permitir que os clientes escolham as quantidades, calcular os totais e coletar os detalhes do pagamento ou do pedido.
Já criei dezenas desses formulários, e a abordagem simples sempre vence. Este guia o orienta na criação de um formulário de pedido de atacado profissional que lida com tudo, desde a seleção do produto até o processamento do pagamento!
Crie seu formulário de pedido de atacado agora!
Por que usar um formulário de pedido de atacado?
Se você tem uma loja on-line e pode atender a pedidos de grandes quantidades, talvez queira configurar um formulário de pedido em massa com preços de atacado para permitir que os clientes comprem em grandes quantidades.
Os preços de atacado são uma oferta especialmente atraente para empresas B2B e de dropshipping que podem se beneficiar melhor de seu formulário de pedido on-line.
E se você quiser atender aos pedidos, mas processar os pagamentos fora do local, confira nosso tutorial sobre como criar formulários de pedidos sem pagamento.
Por que não posso usar o WooCommerce para preços de atacado?
Há dois motivos principais pelos quais você não deve ativar o preço de atacado no WooCommerce.
- Não é possível ter preços de atacado no WooCommerce por padrão. Você precisaria de ferramentas adicionais para adicionar essa funcionalidade.
- Mesmo que você tenha essas ferramentas, talvez não queira gastar todo esse tempo configurando um site de comércio eletrônico inteiro apenas para clientes atacadistas.
O WooCommerce é uma ótima plataforma para a criação de lojas on-line robustas com muitos produtos e páginas de produtos. No entanto, se você estiver procurando uma solução mais simples para colocar preços de atacado em seu site, eu não a recomendaria.
Vamos dar uma olhada em como criar um formulário de pedido de atacado no WordPress para que você possa vender aos seus clientes pedidos em massa rapidamente usando um plugin de formulário simples como o WPForms!
Como criar um formulário de pedido de atacado no WordPress sem o WooCommerce
Se você não tiver tempo para configurar uma loja inteira do WooCommerce e quiser criar facilmente um formulário de pedido de atacado simples no WordPress, veja as etapas a seguir.
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Gerar um formulário de pedido simples
- Etapa 3: Configure as definições de seu formulário de pedido de atacado
- Etapa 4: Configure suas notificações de formulário
- Etapa 5: Personalize suas confirmações de formulário
- Etapa 6: Configurar as definições de pagamento
- Etapa 7: Adicione o formulário de pedido de atacado ao seu site
Etapa 1: instalar o plug-in WPForms
Para criar um formulário de pedido de atacado, você precisará do WPForms. A boa notícia é que você pode começar a usar o WPForms Lite e ainda aceitar pagamentos por meio da integração integrada com o Stripe.
O WPForms Lite oferece o básico, como campos de formulário, pagamentos com Stripe e notificações por e-mail. No entanto, se você quiser um pouco mais de flexibilidade e acesso a alguns recursos de automação, recomendo que opte pela versão Pro.
Dessa forma, você obtém o complemento Calculations para precificação automática, lógica condicional para taxas de atacado em camadas, notificações por e-mail ilimitadas para diferentes departamentos e integrações de pagamento como o PayPal Commerce.
Além disso, se você quiser se integrar ao Google Sheets para rastreamento de pedidos ou adicionar recursos como assinaturas eletrônicas para contratos de atacado, já está tudo pronto.

"💡 Dica profissional: A maioria das empresas atacadistas acaba precisando de recursos avançados no primeiro mês. Evite o incômodo da atualização e comece com o Pro. Só o tempo que você economizará em cálculos e lógica condicional já vale a pena."
A instalação do WPForms leva cerca de dois minutos. Basta procurá-lo em seu diretório de plug-ins do WordPress e ativá-lo. Se precisar de ajuda com o processo de instalação, confira este guia sobre como instalar e ativar o WPForms.
Etapa 2: Gerar um formulário de pedido simples
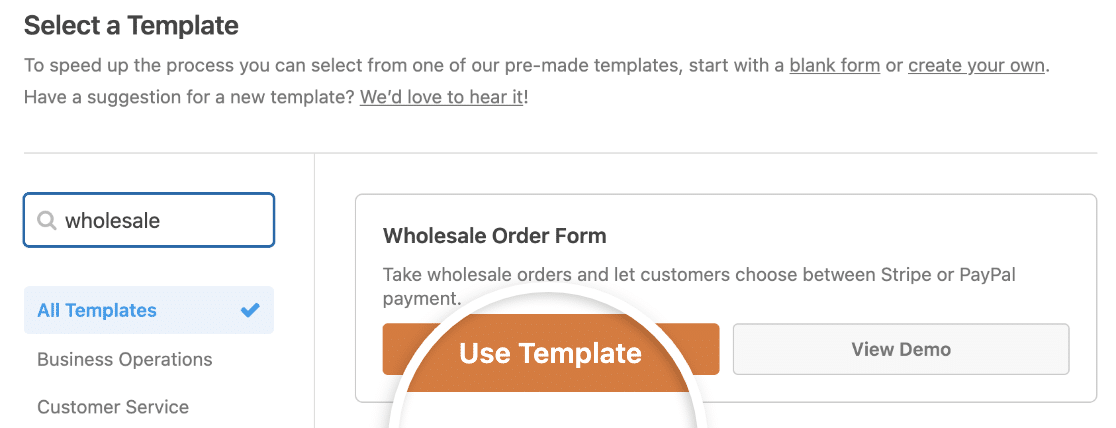
No painel do WordPress, acesse WPForms " Add New para criar um novo formulário. Você verá a tela de seleção de modelo, onde poderá nomear seu formulário e escolher um ponto de partida.
Procure o modelo de formulário de pedido de atacado e clique em Usar modelo. Isso lhe dá uma estrutura pré-construída com listas suspensas de produtos, campos de quantidade, informações do cliente e cálculos automáticos já configurados.

Quando o modelo for carregado no form builder, você verá duas seções principais: o painel esquerdo com os campos disponíveis e o painel direito com a visualização do formulário.
O modelo inclui tudo o que a maioria das empresas atacadistas precisa, mas eu sempre o personalizo para corresponder aos produtos e ao fluxo de trabalho específicos.

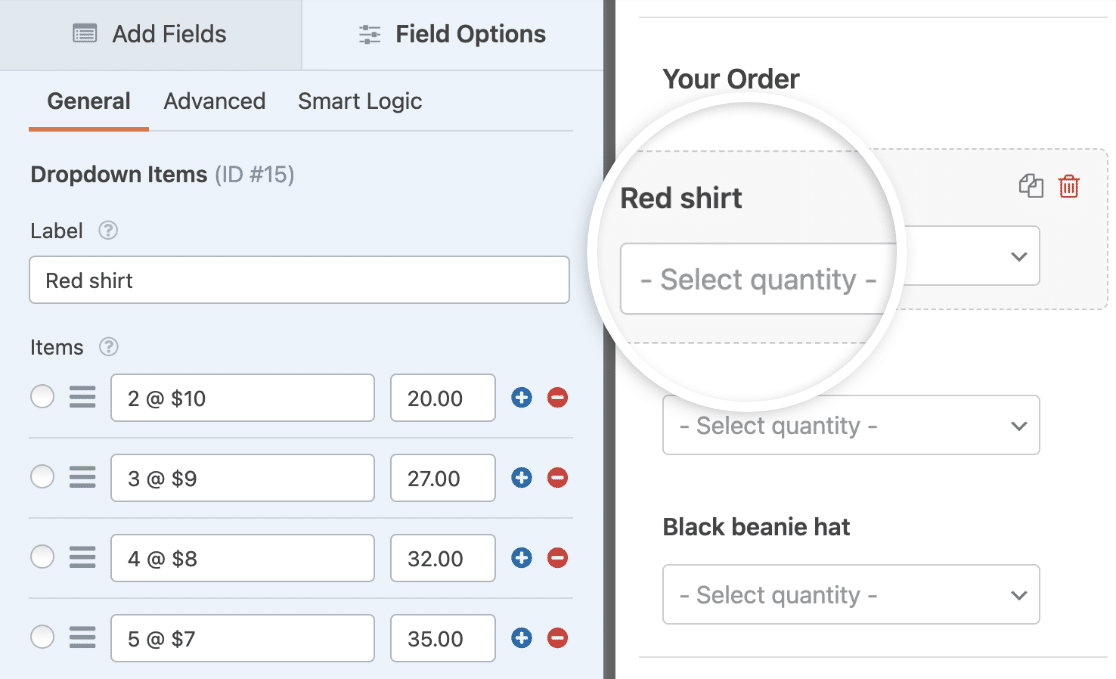
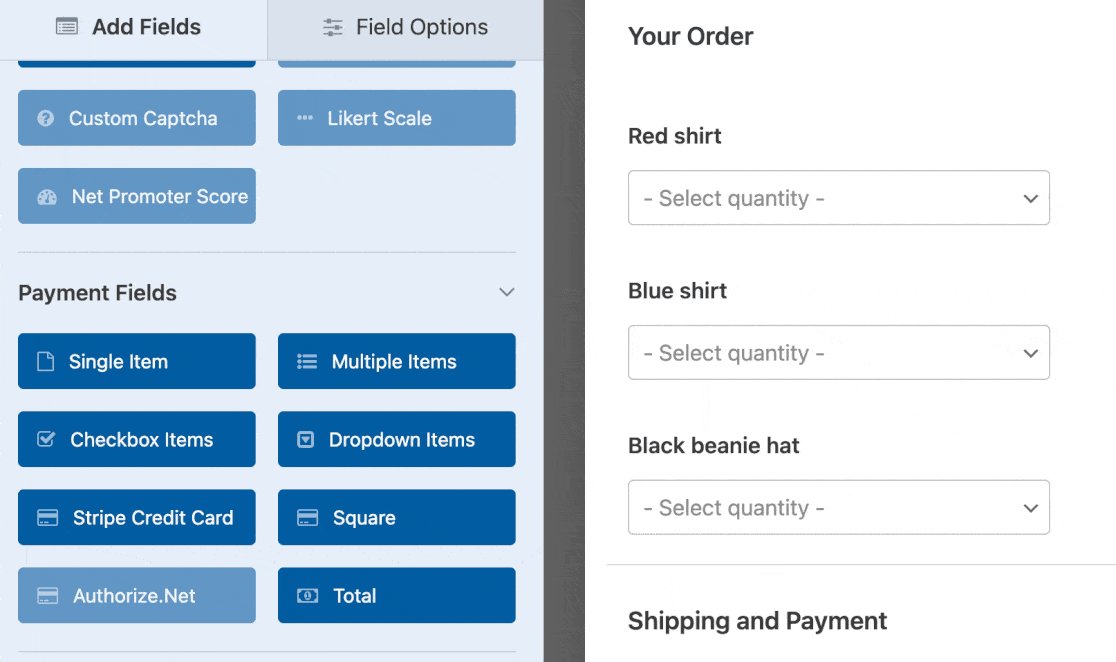
Primeiro, role para baixo no formulário até a seção Your Order (Seu pedido) e procure os campos Dropdown Items (Itens suspensos ). Clique em um deles para abrir suas configurações no painel esquerdo.
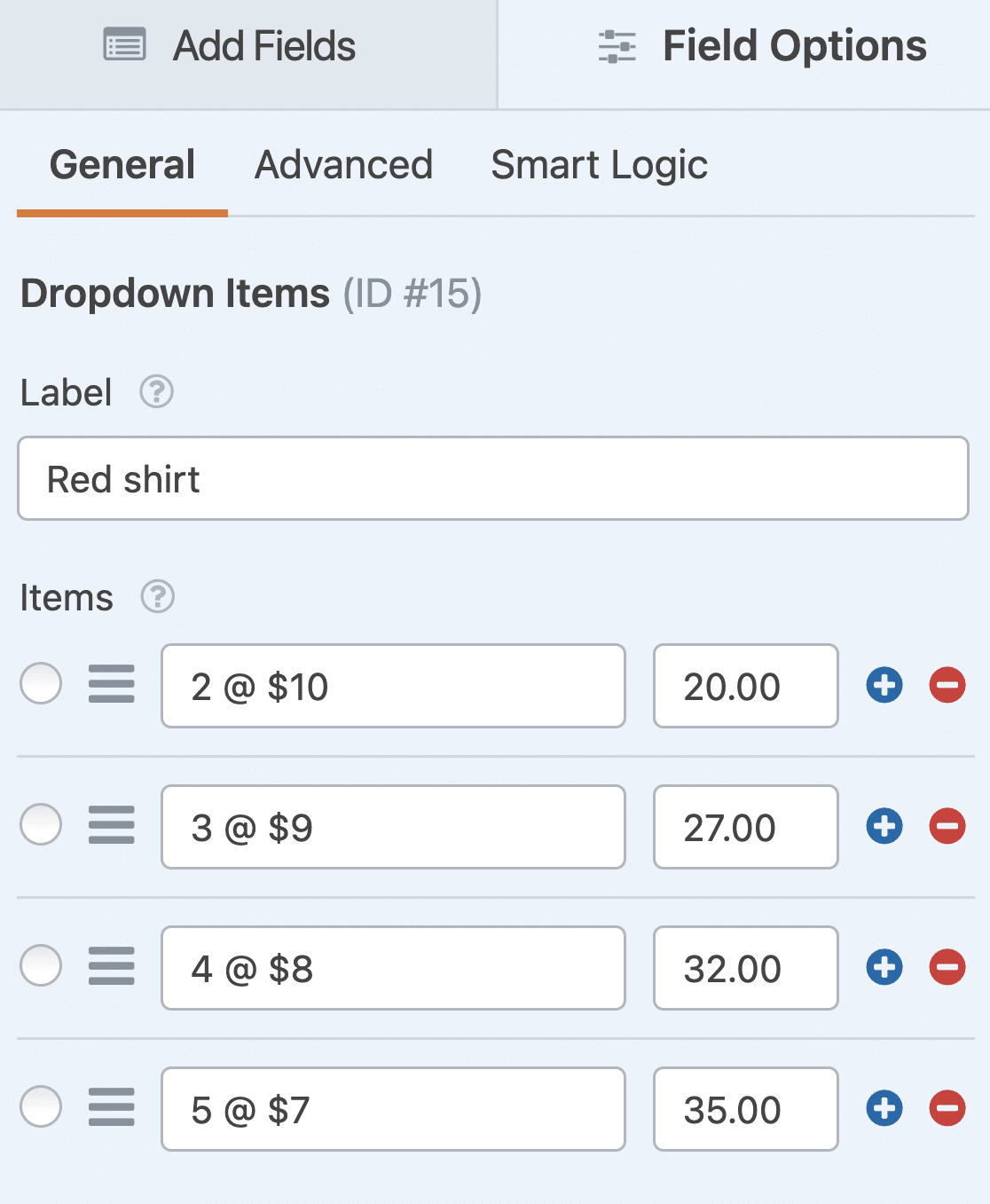
Aqui você pode renomear o rótulo para qualquer produto e alterar as quantidades e os preços.

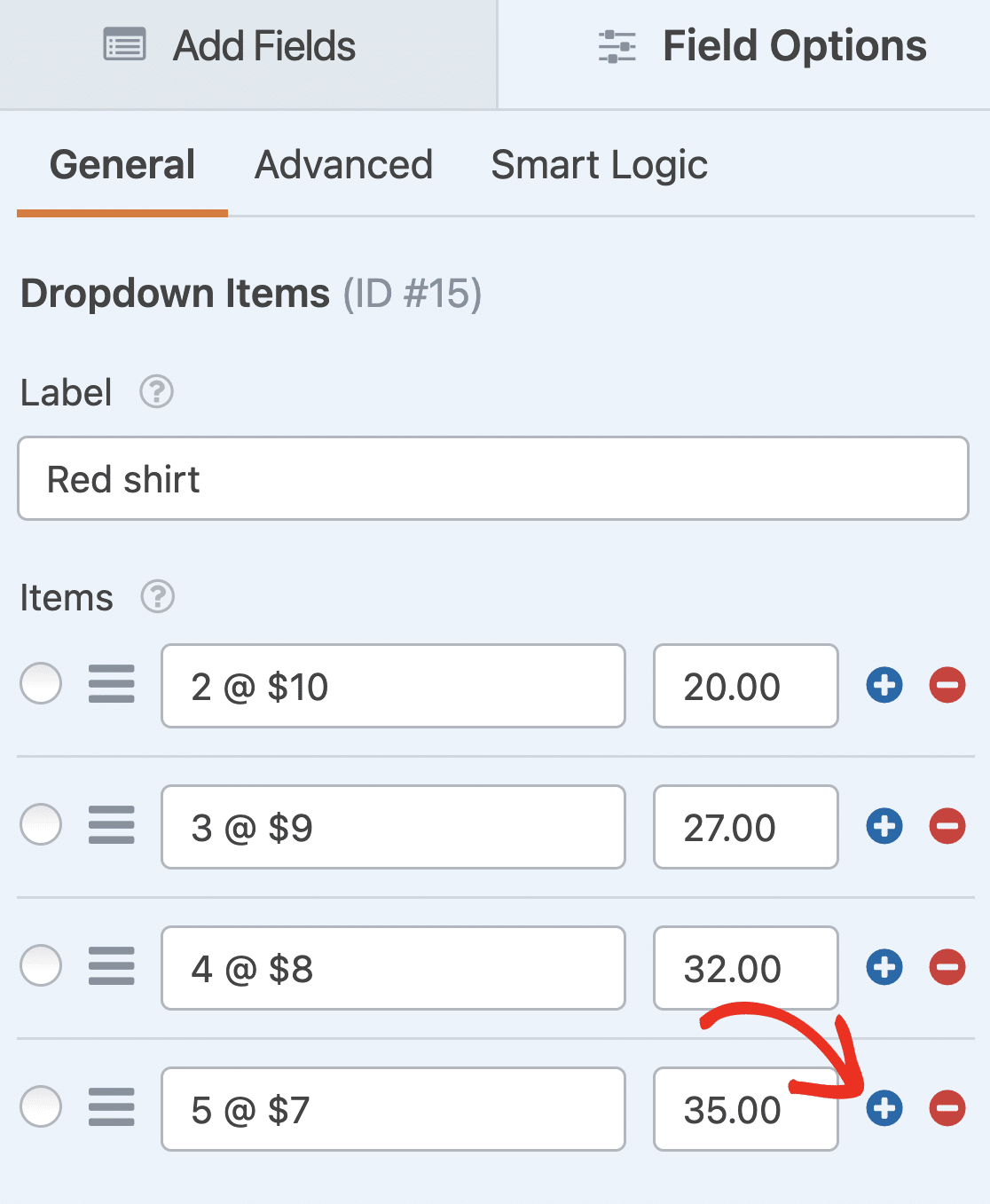
Se você quiser adicionar mais opções de compra, basta clicar no botão azul de mais (+) para adicionar outra opção ao campo Itens suspensos.

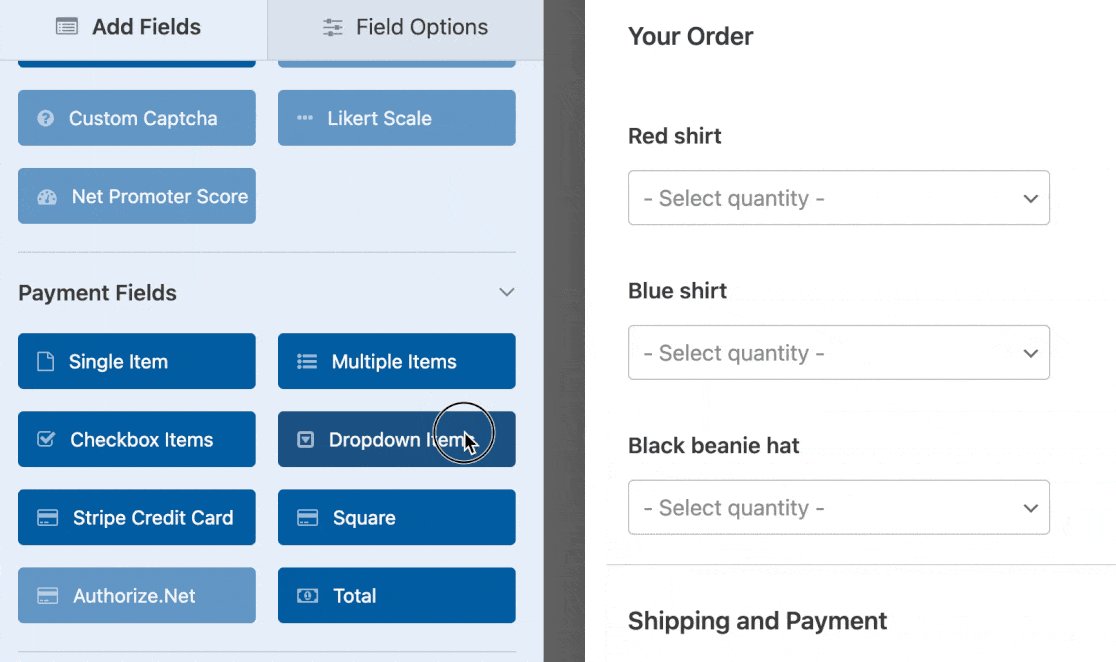
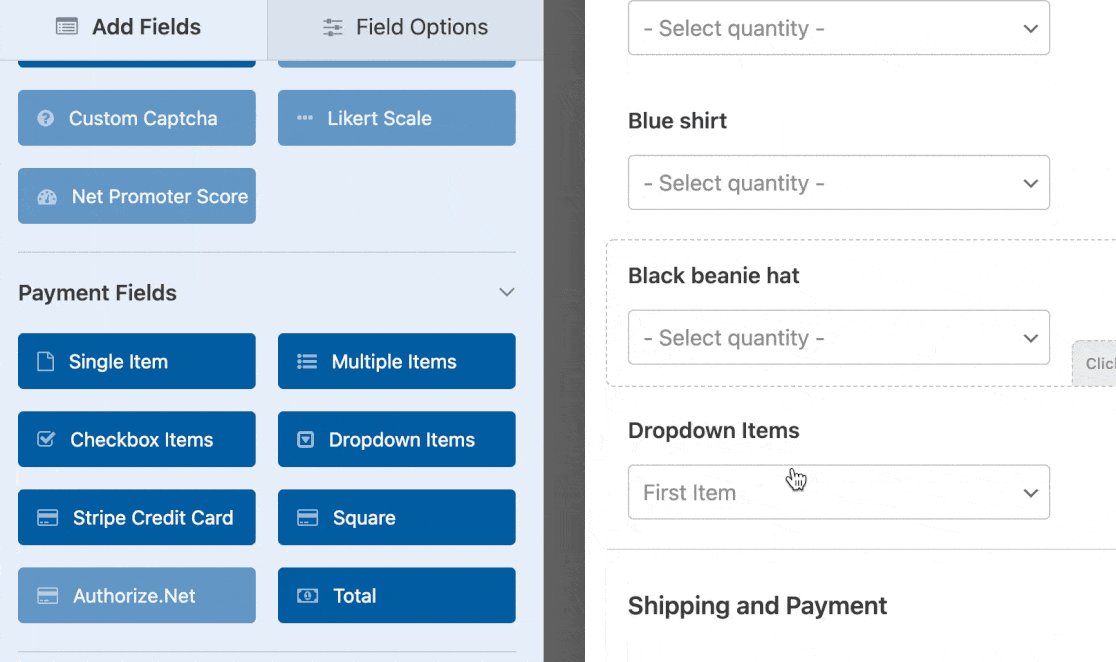
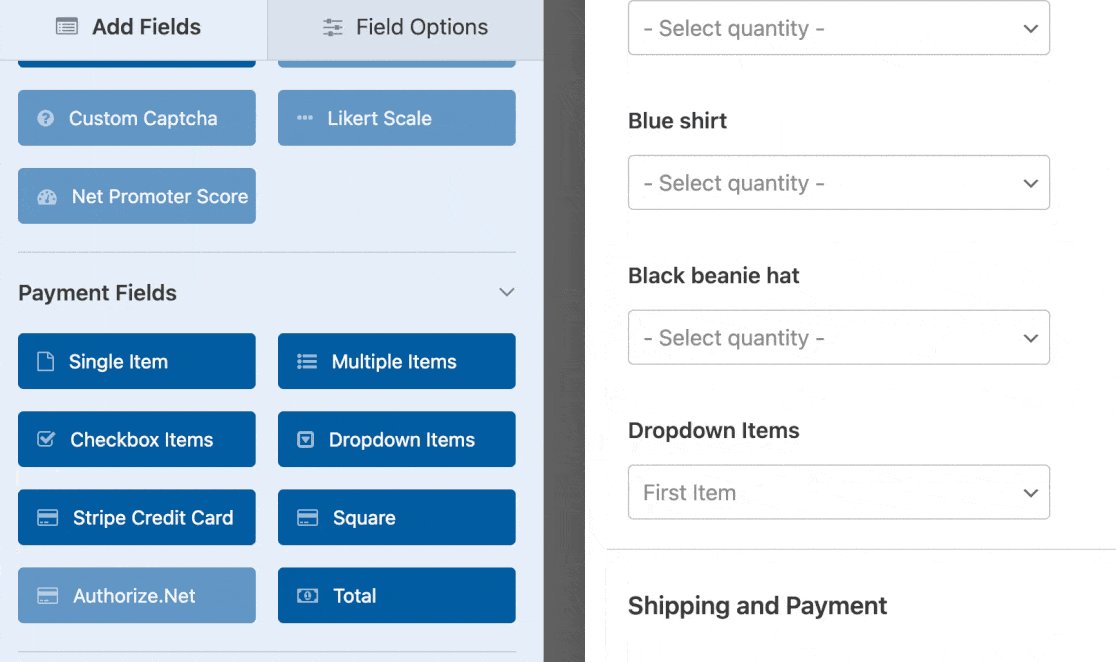
Repita essas etapas para cada um dos campos Dropdown Items no modelo. Se quiser adicionar mais produtos, arraste e solte outro campo Dropdown Items na visualização do formulário e edite suas opções da mesma forma.

Você também pode fazer com que os formulários tenham uma ótima aparência seguindo as etapas da nossa postagem sobre como criar um formulário de várias etapas no WordPress. Mas, para este tutorial, vamos nos limitar a uma única página.
Por fim, você pode adicionar outros campos ao formulário de pedido arrastando-os do lado esquerdo para o lado direito. Por exemplo, se você não precisar do endereço completo do cliente, é fácil adicionar uma lista suspensa de países.
Quando terminar de personalizar seu formulário de pedido de atacado, clique em Save (Salvar) no canto superior direito do criador de formulários.
Etapa 3: Configure as definições de seu formulário de pedido de atacado
Agora, você precisará definir as configurações do formulário para tratar adequadamente os pedidos por atacado. Vá para Settings " General para acessar as principais opções de configuração.

Aqui está o que eu sempre ajusto para os formulários de atacado:
- Form Name (Nome do formulário ) - Altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Tags - Adicione tags para manter seus formulários do WordPress organizados.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Texto de processamento do botão Enviar - Personalize o texto que é exibido enquanto o formulário está sendo enviado.
Para formulários de atacado, também recomendo a definição dessas configurações avançadas:
- Classes CSS - Adicione classes CSS personalizadas ao seu formulário ou botão de envio.
- Enable Prefill by URL (Ativar pré-preenchimento por URL) - Preencher automaticamente alguns campos com base em um URL personalizado.
- Ativar envio de formulário AJAX - Permitir que os usuários enviem o formulário sem recarregar a página. Essa configuração é ativada por padrão para todos os novos formulários.
- Desativar o armazenamento de informações de entrada no WordPress - Você pode desativar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes de usuário, para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de acordo com o GDPR ao seu formulário de contato simples.
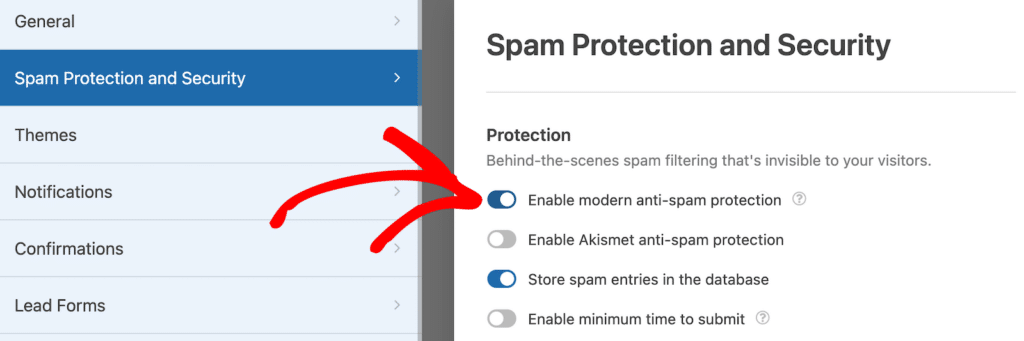
Em seguida, vá até as configurações de Proteção contra spam e Segurança.

Há várias opções aqui, incluindo:
- Ativar a proteção antispam moderna - Impeça o spam do formulário de contato com a proteção antispam moderna. A alternância anti-spam é ativada automaticamente para todos os novos formulários, mas você pode usá-la de acordo com cada formulário, se desejar.
- Ativar a proteção anti-spam Akismet - Conecte seu formulário ao plug-in anti-spam Akismet para evitar envios de spam.
- Ativar filtro de país - Bloqueia entradas de determinados países.
- Ativar filtro de palavras-chave - Impeça envios que incluam palavras ou frases específicas.
Também é possível desativar o armazenamento de informações de entrada se for necessário cumprir os requisitos do GDPR, embora a maioria das empresas atacadistas prefira manter os registros de pedidos para rastreamento e atendimento ao cliente.
"💡 Dica profissional: Para formulários de atacado, sempre habilito o filtro de país e a proteção de palavras-chave. Os clientes B2B não se importam com uma camada extra de segurança, e isso mantém sua fila de pedidos limpa para que você possa se concentrar em consultas reais de atacado."
Quando estiver satisfeito com suas configurações, clique em Save (Salvar ) para bloquear sua configuração.
Etapa 4: Configure suas notificações de formulário
Quando você recebe um pedido em massa do seu site, é importante notificar sua equipe imediatamente. Os pedidos de atacado geralmente envolvem quantidades maiores e valores mais altos, portanto, um tempo de resposta rápido pode fazer a diferença entre fechar um negócio e perder um cliente.
Navegue até Settings " Notifications para configurar seus alertas de e-mail. A notificação padrão vai para o e-mail do administrador, mas eu sempre personalizo isso para operações de atacado, pois diferentes membros da equipe podem precisar lidar com diferentes aspectos do pedido.

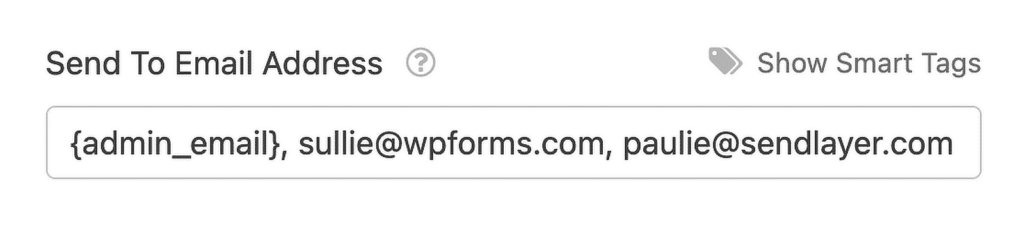
Primeiro, atualize o campo Send To Email. Você pode adicionar vários endereços de e-mail separados por vírgulas. Talvez o gerente de vendas, o supervisor do depósito e a equipe de contabilidade precisem saber imediatamente sobre a entrada de pedidos no atacado.

Em seguida, personalize o assunto do e-mail para algo claro, como "New Wholesale Order from {company_name}" ou "Bulk Order Submitted - {order_total}".
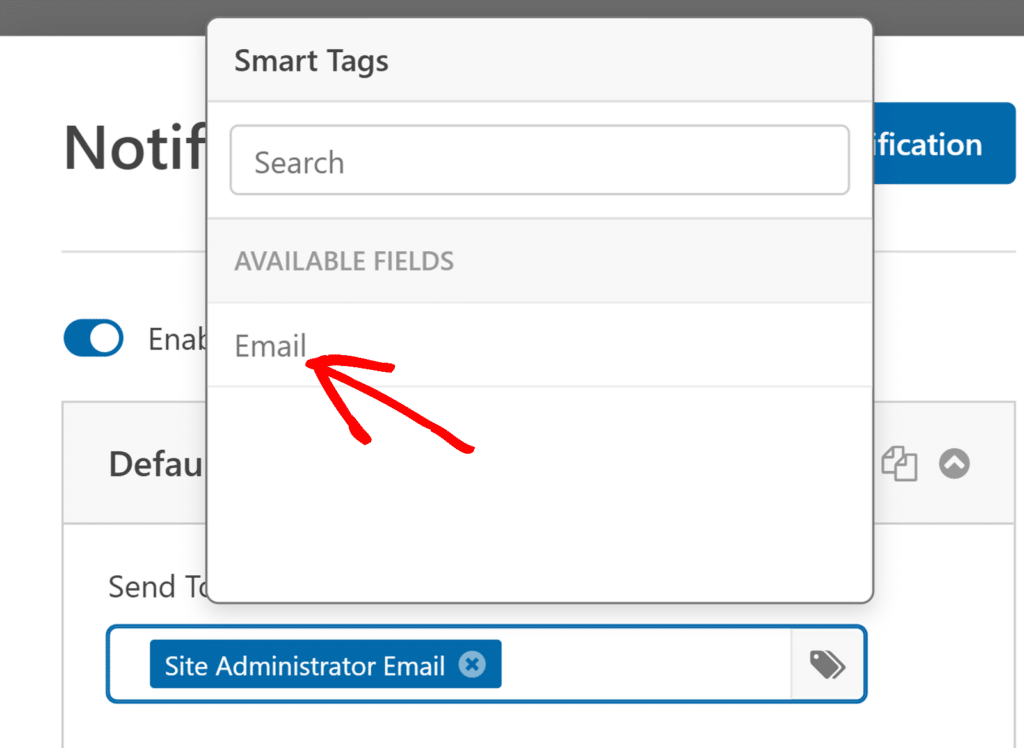
Se você usar as Smart Tags, também poderá enviar uma notificação ao usuário depois que ele preencher o formulário para informá-lo de que você recebeu o pedido e que alguém começará a trabalhar nele em breve.
No campo Message (Mensagem ), inclua todos os detalhes essenciais do pedido de que sua equipe precisa. Normalmente, incluo o nome da empresa do cliente, informações de contato, produtos pedidos, quantidades e valor total.
Você também deve criar uma segunda notificação que será enviada ao cliente. Clique em Add New Notification (Adicionar nova notificação ) e defina o campo Send To Email (Enviar para e-mail ) como {email} (a Smart Tag do endereço de e-mail do cliente).

Isso permite que eles saibam que você recebeu o pedido e que alguém começará a trabalhar nele em breve, o que é crucial para manter a confiança dos clientes atacadistas que podem estar fazendo grandes pedidos.
Etapa 5: Personalize suas confirmações de formulário
As confirmações de formulário são mensagens exibidas aos visitantes do site quando eles enviam um pedido de atacado em seu site. Elas permitem que as pessoas saibam que a solicitação foi aprovada e oferecem a oportunidade de informá-las sobre as próximas etapas.
Para começar, navegue até Configurações " Confirmações no construtor de formulários para acessar suas opções de confirmação. O WPForms oferece três tipos de confirmação para você escolher, e cada um funciona de forma diferente para cenários de atacado.
- Mensagem - Esse é o tipo de confirmação padrão no WPForms. Quando um visitante do site envia uma solicitação, é exibida uma mensagem simples de confirmação informando que o pedido foi processado. Confira algumas mensagens de sucesso excelentes para ajudar a aumentar a satisfação do usuário.
- Show Page (Mostrar página) - Esse tipo de confirmação levará os visitantes do site a uma página da Web específica em seu site, agradecendo-os pelo pedido. Para obter ajuda sobre como fazer isso, consulte nosso tutorial sobre como redirecionar os clientes para uma página de agradecimento. Além disso, não deixe de ler nosso artigo sobre como criar páginas de agradecimento eficazes.
- Go to URL (Redirect) - Essa opção é para quando você quiser enviar os visitantes do site para um site diferente depois que eles enviarem o formulário.
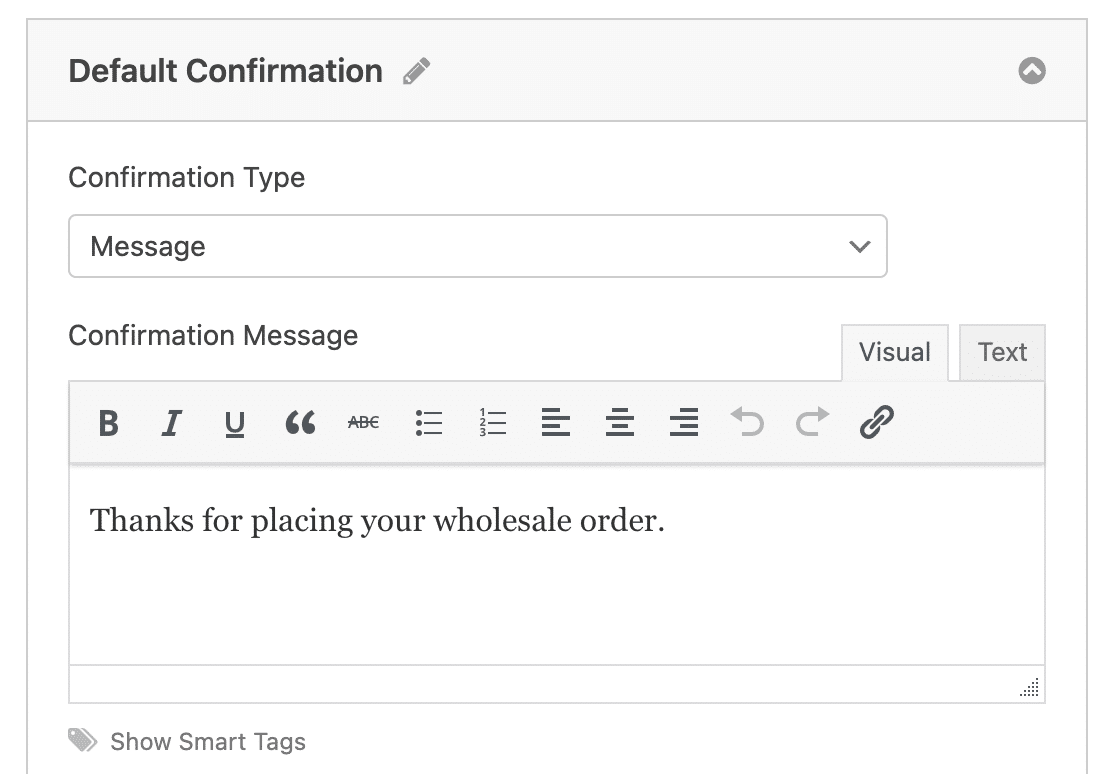
Para a maioria dos formulários de atacado, recomendo começar com uma confirmação de Mensagem, pois ela é imediata e não requer a criação de páginas adicionais. Clique em Message se ainda não estiver selecionado.

Em seguida, personalize a mensagem de confirmação de acordo com suas preferências e clique em Salvar. Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre a configuração de confirmações de formulários.
"💡 Dica profissional: em vez de um genérico "Obrigado por seu envio", tente algo como: "Obrigado por sua solicitação de pedido de atacado! Recebemos seu pedido de [produtos] e entraremos em contato dentro de 24 horas com o preço final e o prazo de entrega. Se tiver dúvidas urgentes, entre em contato conosco pelo [número de telefone].""
Etapa 6: Configurar as definições de pagamento
Para tornar o checkout de pedidos em massa rápido e fácil, você precisará habilitar pelo menos um gateway de pagamento em seu site. Os clientes devem poder fazer pedidos grandes e pagar imediatamente.
O WPForms funciona com Stripe, PayPal, Square e Authorize.Net. Talvez você queira considerar os prós e os contras do Stripe em relação ao PayPal, ou até mesmo oferecer vários métodos de pagamento aos clientes.
Para este exemplo, mostrarei como configurar o Stripe, pois ele lida bem com transações maiores e processa pagamentos rapidamente.
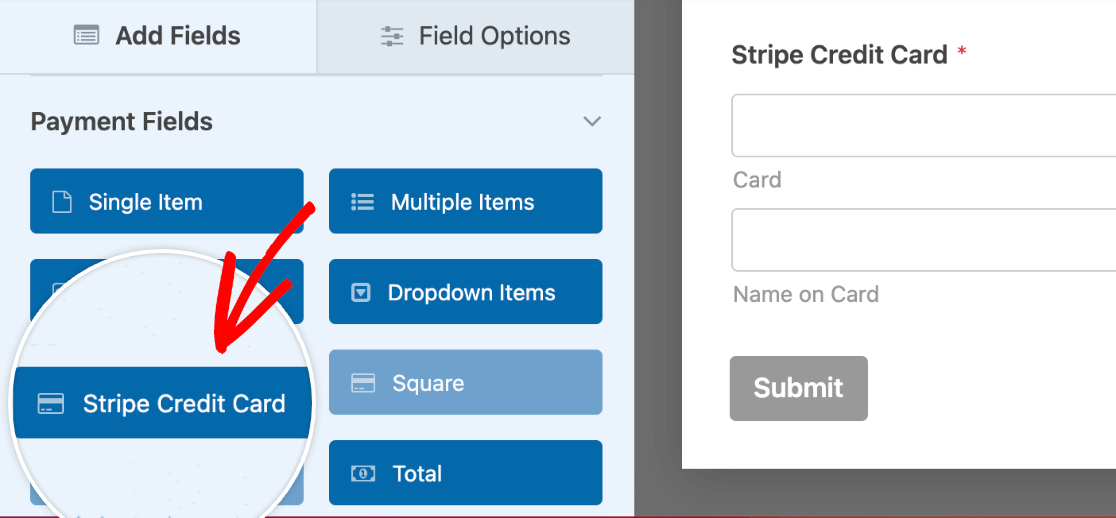
Depois de ativar o complemento do Stripe, arraste o campo Cartão de crédito do Stripe de Payment Fields (Campos de pagamento) no painel esquerdo para a visualização do formulário.

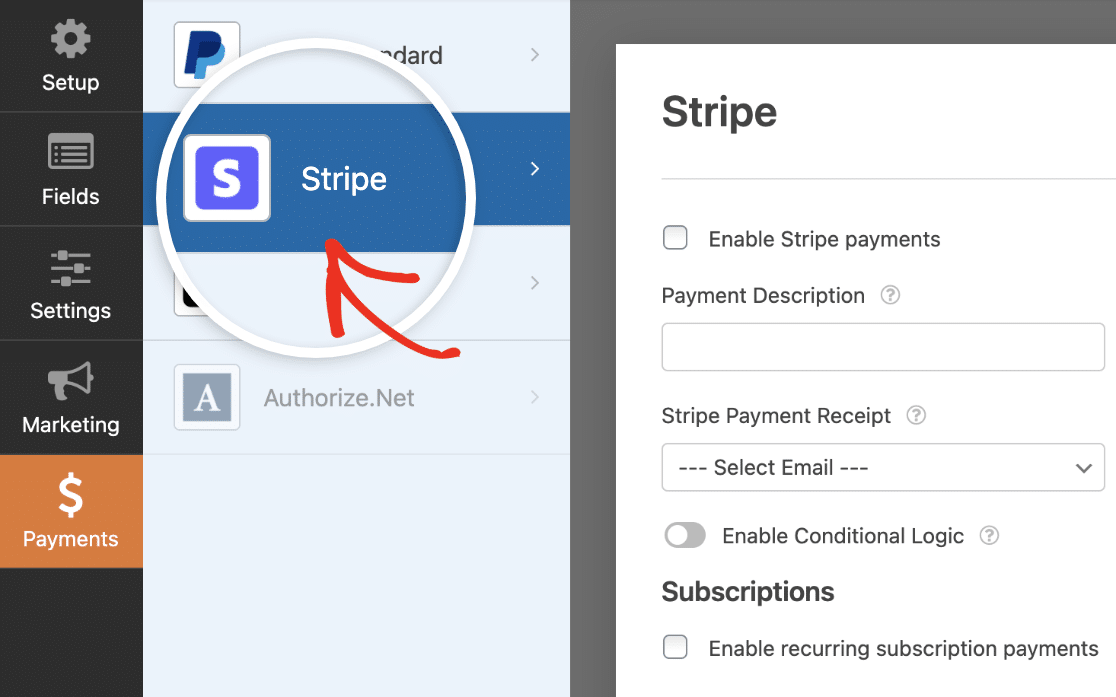
Em seguida, vá para a seção Payments (Pagamentos) do construtor de formulários. Clique em Stripe e preencha as configurações à direita.

Esse processo é praticamente o mesmo para cada um dos complementos de pagamento. Você pode conferir os tutoriais de uso do Square, PayPal e Authorize.Net para obter mais detalhes sobre como usá-los em seu formulário de pedido de atacado do WordPress.
Um aspecto crucial para formulários de atacado: teste seu processamento de pagamentos com valores de pedidos realistas. Clique em Save (Salvar) quando as configurações de pagamento estiverem como você deseja.
Etapa 7: Adicione o formulário de pedido de atacado ao seu site
Depois de criar o formulário, você precisa adicioná-lo ao seu site WordPress. O WPForms permite que você adicione seus formulários a vários locais do site, incluindo posts de blog, páginas e até mesmo widgets da barra lateral.
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página/post. Para começar, crie uma nova página ou postagem no WordPress ou edite uma já existente.
Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no botão mais (+). Entre os diferentes blocos, localize e selecione WPForms.

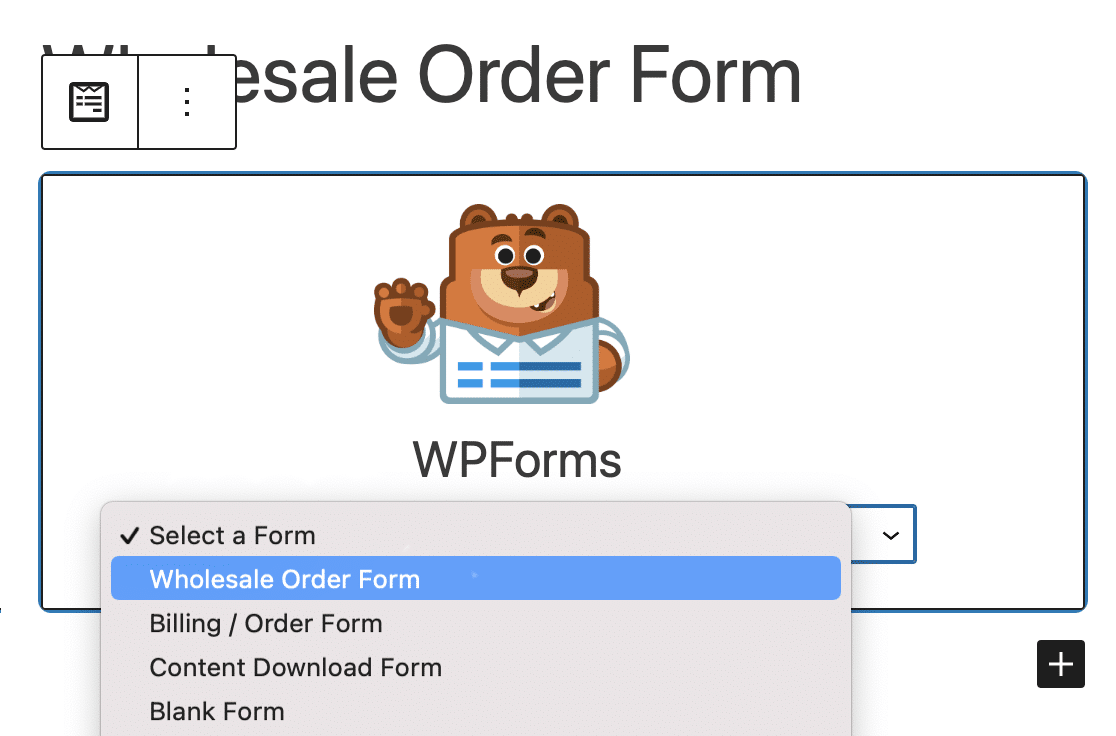
Agora, o prático widget WPForms aparecerá dentro de seu bloco. Clique no menu suspenso WPForms e escolha um dos formulários que você já criou e que deseja inserir em sua página.

Selecione seu formulário de pedido de atacado no menu suspenso. Em seguida, publique ou atualize seu post ou página para que o formulário de pedido de atacado apareça em seu site.
Você também pode usar o botão Incorporar do construtor de formulários ou incorporar seu formulário usando um shortcode. Saiba mais sobre como incorporar formulários em seu site com o WPForms.
Para saber mais sobre como visualizar envios de formulários, confira este guia completo sobre entradas de formulários. Por exemplo, você pode visualizar, pesquisar, filtrar, imprimir e excluir qualquer entrada de formulário, facilitando muito o processo de pedidos por atacado.
Crie seu formulário de pedido de atacado agora! 🙂
Perguntas frequentes sobre como criar um formulário de pedido de atacado (sem WooCommerce)
Aprender a criar um formulário de pedido de atacado sem o WooCommerce é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre o assunto:
Quais são as etapas necessárias para configurar um formulário de pedido em massa com o WPForms?
Comece instalando o WPForms e criando um novo formulário a partir do modelo Billing/Order Form.
Adicione campos de produto para cada item vendido, permita que os usuários escolham as quantidades e inclua cálculos de custo total.
Por fim, configure a integração de pagamentos e as notificações por e-mail para que você e seus clientes recebam os detalhes do pedido.
Posso coletar pagamentos em um formulário de atacado sem o WooCommerce?
Sim. O WPForms suporta a cobrança direta de pagamentos por meio do Stripe, PayPal e Authorize.Net.
Depois de conectar sua conta, os clientes podem pagar diretamente no formulário após fazer o pedido no atacado.
Como faço para adicionar opções de produtos e preços em um formulário de pedido do WPForms?
O WPForms permite que você adicione campos Dropdown, Caixas de seleção ou Múltipla escolha com opções de preço.
Você pode definir preços fixos, permitir seleções de quantidade e até mesmo adicionar lógica condicional se determinados produtos exigirem detalhes adicionais.
O formulário calcula automaticamente o total para os clientes.
Quais campos devem ser incluídos em um formulário de pedido de atacado usando o WPForms?
Um bom formulário de pedido de atacado deve conter detalhes do cliente (nome, e-mail, telefone, empresa), seleção de produtos com quantidades, resumo de preços e campos de pagamento.
Você também pode incluir opções de remessa ou retirada, além de um campo extra de observações para solicitações especiais.
Como faço para enviar notificações e confirmações de pedidos com o WPForms?
Nas configurações do WPForms, você pode configurar notificações de administrador para ser alertado sempre que um novo pedido for recebido.
Você também pode criar um e-mail de confirmação automática para o cliente que inclua o resumo do pedido e os detalhes do pagamento.
Como faço para exibir o formulário de atacado em meu site WordPress?
Quando o formulário estiver pronto, você poderá incorporá-lo em qualquer página ou post usando o bloco ou shortcode do WPForms.
Muitos proprietários de sites a adicionam a uma página dedicada a "Pedidos por atacado" para que os clientes possam encontrá-la facilmente.
Em seguida, preencha automaticamente os formulários para seus usuários
E aí está! Agora você sabe exatamente como criar um formulário de pedido de atacado no WordPress em vez de criar uma loja inteira do WooCommerce. Esperamos que este guia tenha ajudado você a colocar seus itens a granel on-line em pouco tempo.
Se você já tiver uma lista de produtos configurada no WordPress, tente preencher automaticamente os campos em seu formulário para poupar o tempo do visitante. Além disso, não deixe de conferir nossa postagem sobre como criar um formulário de pedido de restaurante no WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Existe uma maneira de permitir que o usuário insira uma quantidade? Os menus suspensos não são a melhor opção para esse aplicativo.
Olá, Marc - No momento, não temos o recurso para permitir que os usuários insiram a quantidade. Concordo que isso seria útil, e adicionarei esse recurso ao nosso rastreador de solicitações de recursos para que ele esteja no radar dos desenvolvedores.