Resumo da IA
Oferecer aos usuários a capacidade de adicionar arquivos e mídia aos formulários do seu site pode facilitar muito a coleta das informações de que você precisa. É por isso que você precisa de um widget de upload de arquivos.
Talvez você esteja preocupado em como tornar o processo perfeito sem lidar com codificação complexa ou plug-ins não confiáveis. Eu entendo perfeitamente - ninguém quer passar horas solucionando problemas de algo que deveria ser simples.
Por isso, neste guia, mostrarei como criar um widget de upload de arquivo no WordPress para aceitar arquivos dos visitantes do seu site.
Crie seu formulário de widget de upload de arquivos no WordPress agora! 🙂
Como criar um widget de upload de arquivos no WordPress
Dependendo do tipo de informação que você deseja coletar no formulário, usar um widget de upload do WordPress é uma das melhores maneiras de facilitar a obtenção rápida de mais informações dos usuários.
Por exemplo, esse seria um ótimo posicionamento de formulário para permitir que os visitantes façam upload de imagens para o WordPress. Tornar os formulários mais fáceis de preencher e mais acessíveis ajuda a reduzir a taxa de abandono de formulários para que seu site WordPress possa gerar mais receita.
Você também pode aprender a aceitar tipos de arquivos adicionais em seus formulários de upload do WordPress ou pode ir para outro guia se quiser exigir pagamento para uploads de arquivos.
Se estiver pronto para começar, aqui está um tutorial em vídeo sobre como criar um widget de upload de arquivo no WordPress ou você pode seguir as instruções por escrito.
Antes de criar o widget de upload do WordPress, você precisará criar um formulário de upload de arquivo do WordPress. Se já tiver feito isso, você pode pular para a Etapa 6.
- Etapa 1: Crie seu formulário de upload de arquivos no WordPress
- Etapa 2: Configurar as opções do campo de upload de arquivos
- Etapa 3: Personalize as configurações do formulário de upload de arquivos
- Etapa 4: Configure as notificações de seu formulário
- Etapa 5: Configure as confirmações do seu formulário de upload de arquivos
- Etapa 6: Adicione seu formulário de upload de arquivos a um widget
- Etapa 7: Visualizar arquivos enviados
Etapa 1: Crie seu formulário de upload de arquivos no WordPress
O WPForms é o melhor plugin para uploads de arquivos. Ao contrário do recurso de upload de arquivos do Google Forms, o WPForms permite adicionar uploads de arquivos em qualquer lugar do seu site, não apenas nas páginas de formulário.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Em seguida, vá para o painel do WordPress e clique em WPForms " Add New no menu à esquerda para criar um novo formulário e dê a ele o nome que desejar.

Em seguida, role a tela para baixo até a seção Select a Template (Selecionar um modelo ) e procure o modelo de formulário de upload de arquivo. Em seguida, clique em Use Template (Usar modelo) para abri-lo.

Agora, o WPForms preencherá um formulário de upload de arquivo pré-criado e exibirá o construtor de arrastar e soltar.

Aqui, você pode adicionar outros campos ao formulário arrastando-os do painel esquerdo para a área de visualização à direita. Ou você pode remover campos para garantir que o formulário se encaixe perfeitamente no widget de upload depois de adicioná-lo na Etapa 6.
Com o modelo File Upload Form, você já terá os campos Name, Email, Phone, File Upload e Additional Comments.
Clique em qualquer um dos campos do formulário para fazer alterações. Também é possível clicar em um campo de formulário e arrastá-lo para reorganizar a ordem no formulário de contato.
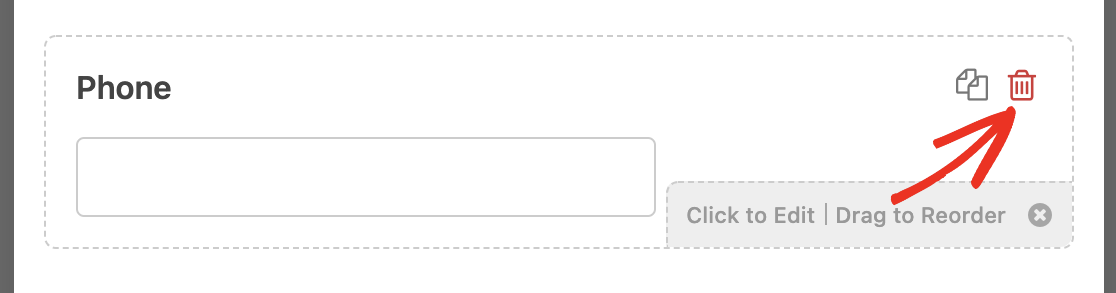
No nosso exemplo, removeremos os campos Phone (Telefone) e Additional Comments (Comentários Adicionais) para diminuir o tamanho do formulário e ajustá-lo melhor ao nosso widget. Basta clicar no ícone da lixeira para remover um campo.

Lembre-se de que você também pode adicionar o campo File Upload a qualquer formulário do WordPress que criar. Basta arrastar o campo de formulário File Upload, encontrado em Fancy Fields, do painel esquerdo para a área de visualização.

Etapa 2: Configurar as opções do campo de upload de arquivos
Você pode personalizar o campo File Upload clicando nele para abrir suas opções de campo.

Aqui você pode alterar o:
- Rótulo - Dê um nome ao campo do formulário para que os visitantes do site saibam para que ele serve.
- Description (Descrição ) - Adicione uma descrição que explique os detalhes aos usuários. Por exemplo, se você quiser que as pessoas carreguem apenas uma imagem, diga isso a elas.
- Allowed File Extensions (Extensões de arquivo permitidas ) - Se quiser restringir os tipos de arquivos que podem ser carregados no formulário do WordPress, coloque-os aqui, cada um separado por uma vírgula
- Max File Size (Tamanho máximo do arquivo ) - Especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você não digitar um número aqui, o WPForms usará como padrão o tamanho máximo de arquivo permitido pelo seu servidor. Se você precisar alterar isso, consulte este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
- Max File Uploads - Se você estiver usando o campo File Upload no estilo moderno, poderá definir um limite de quantos arquivos os usuários podem carregar por vez.
- Required (Obrigatório ) - Se quiser exigir que os usuários carreguem um arquivo antes de poderem enviar o formulário, marque essa caixa de seleção.
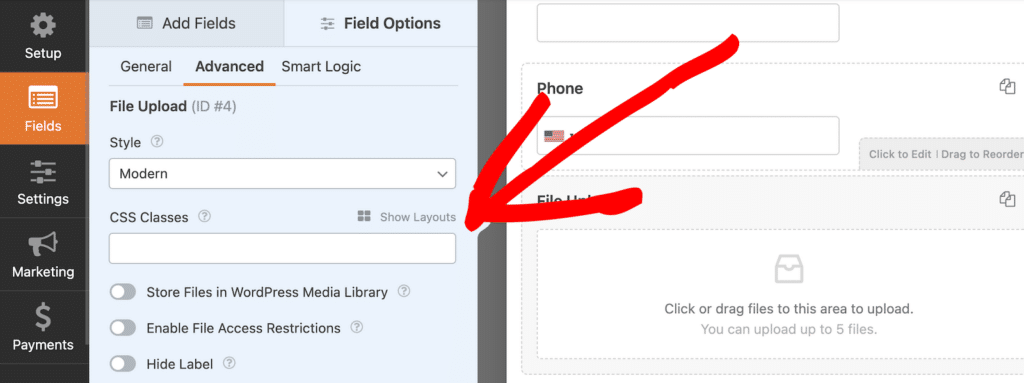
Também há mais opções disponíveis na guia Advanced.

- Estilo - Você pode alternar entre o estilo Moderno padrão e o estilo Clássico. O campo Modern Field Upload permite que os usuários arrastem e soltem arquivos no formulário e permite o upload de vários arquivos. O estilo Clássico oferece aos usuários um botão Choose File (Escolher arquivo) para selecionar um arquivo do computador.
- Armazenar arquivos na biblioteca de mídia do WordPress - Por padrão, todos os arquivos carregados pelos usuários são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para facilitar as coisas, você também pode armazenar esses arquivos na Biblioteca de Mídia do WordPress.
- Ativar restrições de acesso a arquivos - Restrinja o acesso a arquivos carregados com base nas funções do usuário ou adicionando proteção por senha.
- Hide Label (Ocultar rótulo ) - Oculta o rótulo do campo do formulário
Você também pode fazer com que os formulários tenham uma ótima aparência seguindo as etapas da nossa postagem sobre como criar um formulário de várias etapas no WordPress. Mas, para este tutorial, vamos nos limitar a uma única página.
Quando o formulário estiver com a aparência desejada, clique em Save (Salvar) no canto superior direito do construtor.
Etapa 3: Personalize as configurações do formulário de upload de arquivos
Para começar, vá para Configurações " Geral.

Aqui você pode configurar o seguinte:
- Form Name (Nome do formulário ) - Altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Tags - Adicione tags aos seus formulários para organizá-los.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Submit Button Processing Text (Texto de processamento do botão Enviar) - Altere o texto que aparece enquanto o formulário está sendo enviado.
Em seguida, expanda a seção Advanced para definir também as seguintes configurações:
- Classes CSS - Adicione CSS personalizado ao seu formulário ou botão de envio.
- Prefill by URL - Preencher automaticamente alguns campos com base em um URL.
- Enable AJAX form submission (Ativar envio de formulário AJAX) - Ative as configurações AJAX sem recarregar a página.
- Desativar o armazenamento de informações de entrada no WordPress - Você pode desativar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de acordo com o GDPR ao seu formulário de contato simples.
Depois de concluir as configurações gerais, vá para as configurações de proteção contra spam e segurança.

Aqui há algumas configurações adicionais que você pode definir:
- Habilite a proteção antispam - Bloqueie o spam do formulário de contato com o recurso antispam, o hCaptcha ou o Google reCAPTCHA. A caixa de seleção anti-spam é marcada automaticamente em todos os novos formulários.
- Ativar a proteção antispam Akismet - Se você usa o plug-in Akismet para gerenciar spam, pode conectá-lo a esse formulário para evitar entradas falsas.
- Ativar filtro de país - Impedir entradas de países específicos.
- Ativar filtro de palavras-chave - Bloqueie envios que incluam determinadas palavras ou frases.
E, quando terminar, clique em Salvar.
Etapa 4: Configure as notificações de seu formulário
As notificações são uma excelente maneira de saber quando alguém envia um arquivo para o widget de upload do WordPress.
E, a menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar um formulário em seu site.

Para receber uma mensagem de e-mail quando alguém preencher seu formulário, você precisará configurar as notificações de formulário no WordPress e fornecer seu endereço de e-mail.
Além disso, se você usar as Smart Tags, poderá enviar uma notificação personalizada aos visitantes do site quando eles concluírem o formulário para que saibam que você o recebeu. Isso garante aos usuários que o formulário foi processado corretamente, juntamente com o upload do arquivo.
Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar várias notificações de formulário no WordPress.
Você também pode usar as Smart Tags para incluir um link para o arquivo carregado da entrada na notificação por e-mail.

Ou, se preferir, você pode incluir o arquivo como um anexo. Basta rolar para baixo até as configurações avançadas de sua notificação e ativar o upload de arquivos como anexos.

Lembre-se de que os provedores de e-mail às vezes têm restrições quanto ao tamanho dos anexos de e-mail. Anexos grandes podem impedir que seus e-mails sejam entregues corretamente.
Por fim, você tem a opção de marcar facilmente seus e-mails de notificação adicionando seu logotipo ou qualquer imagem que escolher na área de imagem de cabeçalho personalizada. O logotipo/imagem que você escolher será exibido na parte superior das notificações por e-mail, como o logotipo do WPForms abaixo.

Etapa 5: Configure as confirmações do seu formulário de upload de arquivos
As confirmações de formulário são maneiras de agir imediatamente (e automaticamente) depois que o usuário envia informações para o widget de upload do WordPress. Para obter ajuda adicional com essa etapa, confira nosso tutorial sobre como configurar confirmações de formulário.
Há três tipos diferentes de confirmações no WPForms:
- Mensagem - Esse é o tipo de confirmação padrão que aparece depois que alguém clica em enviar em seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do site.
- Display Page (Página de exibição) - Envie automaticamente os usuários para qualquer página do seu site, como uma página de agradecimento.
- Redirecionamento - útil se você quiser levar o usuário a um site diferente ou a um URL especializado para um desenvolvimento mais complexo.
Portanto, vamos ver como configurar uma confirmação de formulário simples no WPForms para que você possa personalizar a mensagem de sucesso que os visitantes do site verão quando enviarem um formulário em seu site.
Para começar, clique na guia Confirmations (Confirmações ) no Form Editor, em Settings (Configurações).
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem.

Em seguida, personalize a mensagem de confirmação de acordo com suas preferências e clique em Save (Salvar ) quando terminar.
Agora você está pronto para adicionar seu formulário aos widgets do seu site.
Etapa 6: Adicione seu formulário de upload de arquivos a um widget
Depois de criar o formulário, você pode adicioná-lo a uma área de widget em seu site do WordPress.
O WPForms permite que você adicione formulários a vários locais do seu site, incluindo páginas, postagens de blog e widgets do WordPress.
Para adicionar o formulário de upload de arquivo a um widget e criar seu próprio widget de upload, acesse o menu à esquerda no painel do WordPress e clique em Appearance " Widgets.
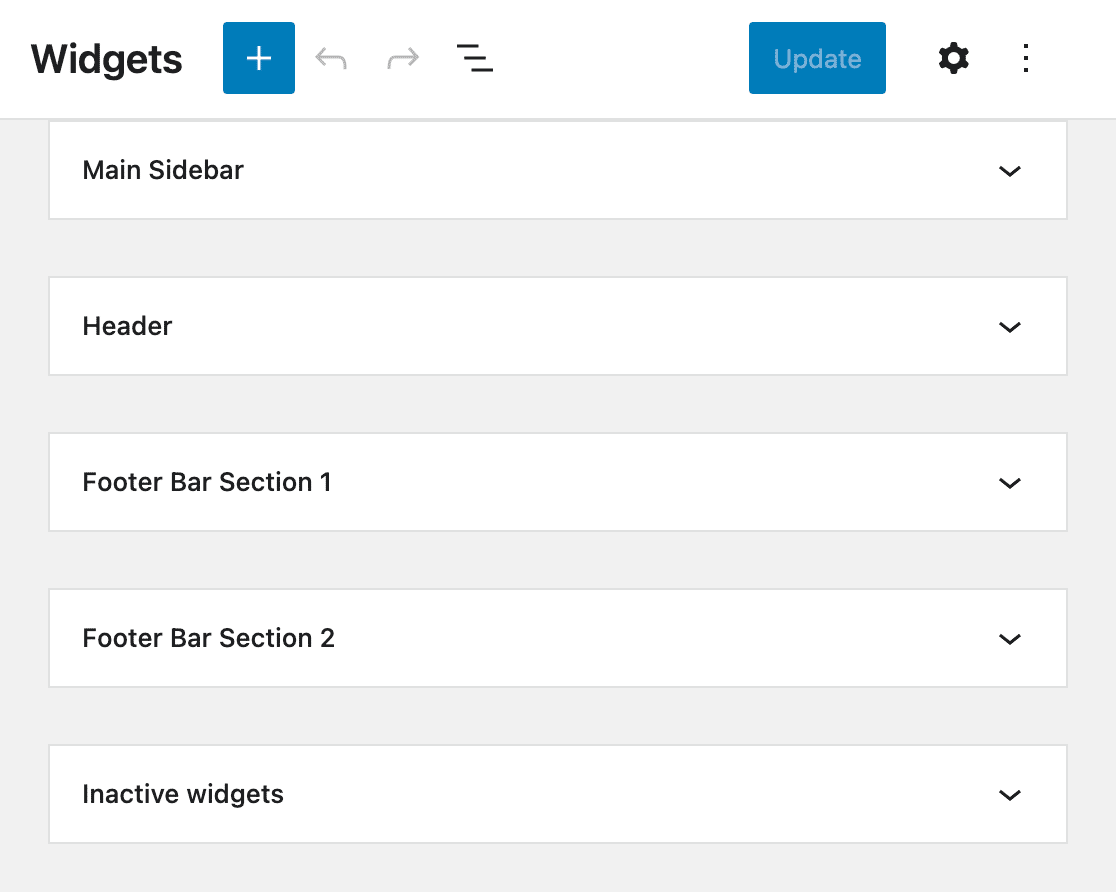
Aqui você verá diferentes seções para as áreas de widgets que o tema do WordPress oferece. Expanda a seção da área em que deseja adicionar o formulário de upload de arquivo. No nosso exemplo, vamos colocá-lo na barra lateral.

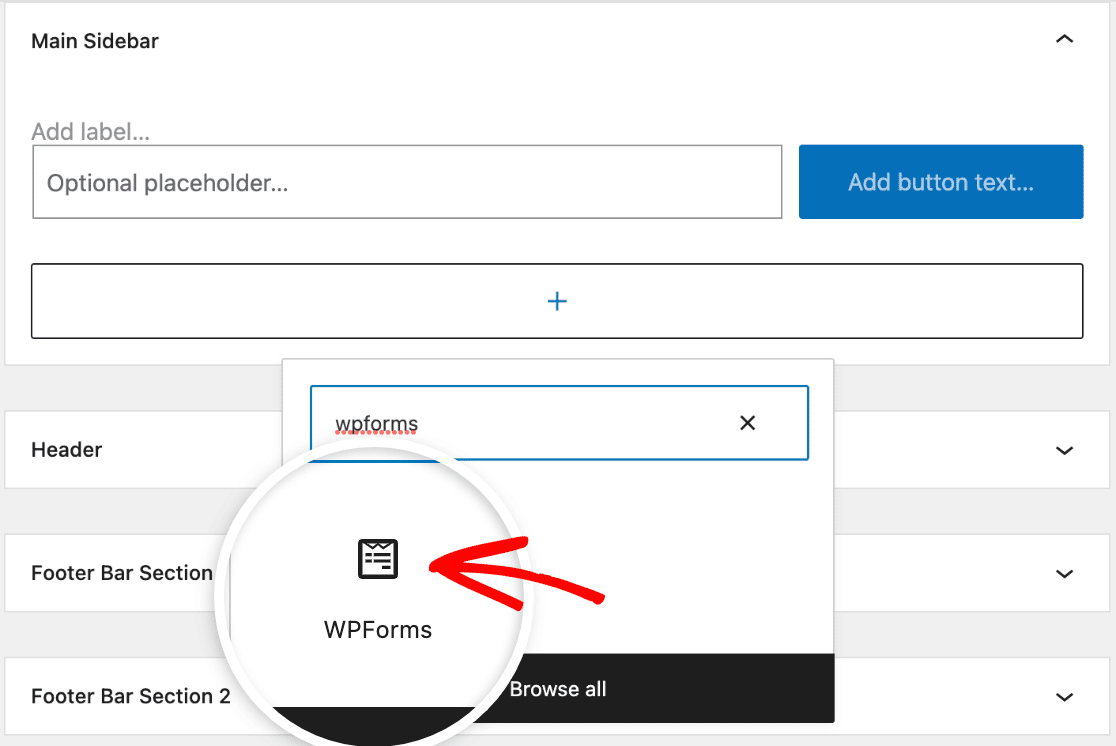
Clique no botão de adição (+) para adicionar um novo bloco à sua área de widgets e selecione o bloco WPForms . Você pode procurá-lo caso não o veja imediatamente.

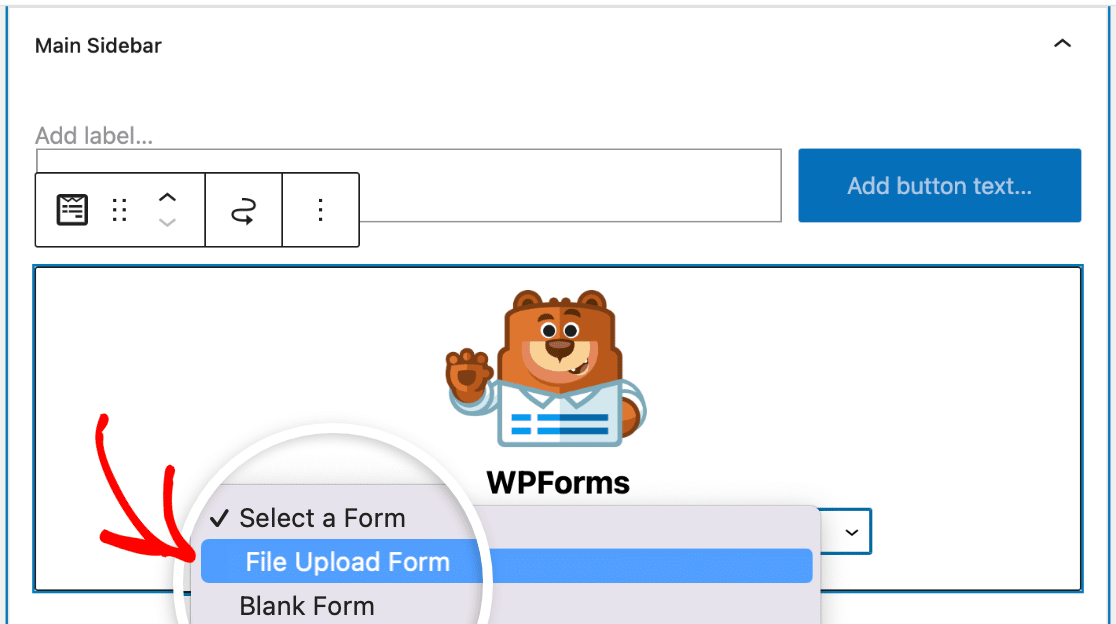
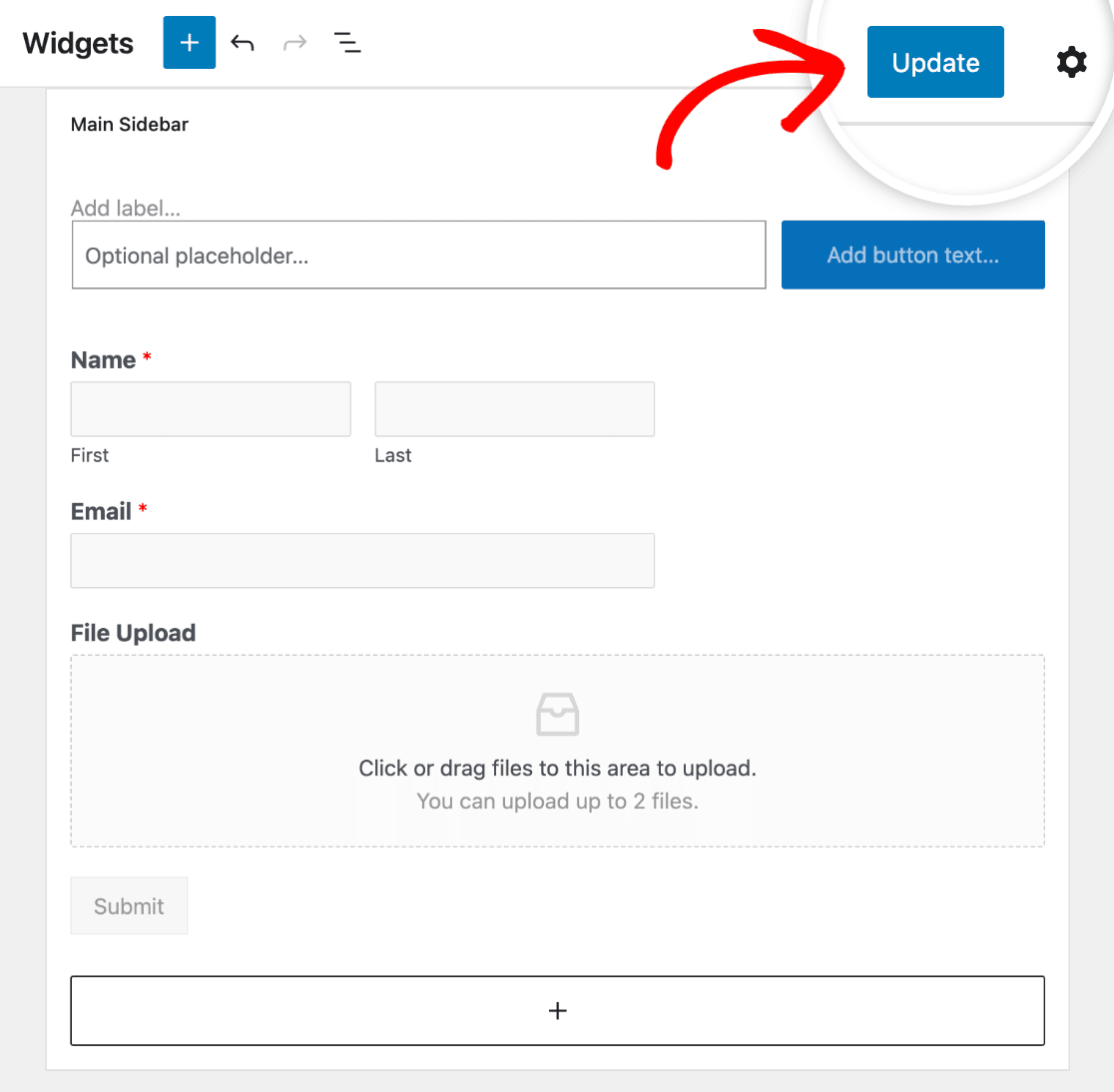
Em seguida, escolha seu formulário de upload de arquivo no menu suspenso do bloco WPForms.

Seu formulário de upload de arquivo será carregado no widget. Agora você só precisa clicar no botão Update (Atualizar ) para ativar o widget de upload de arquivos.

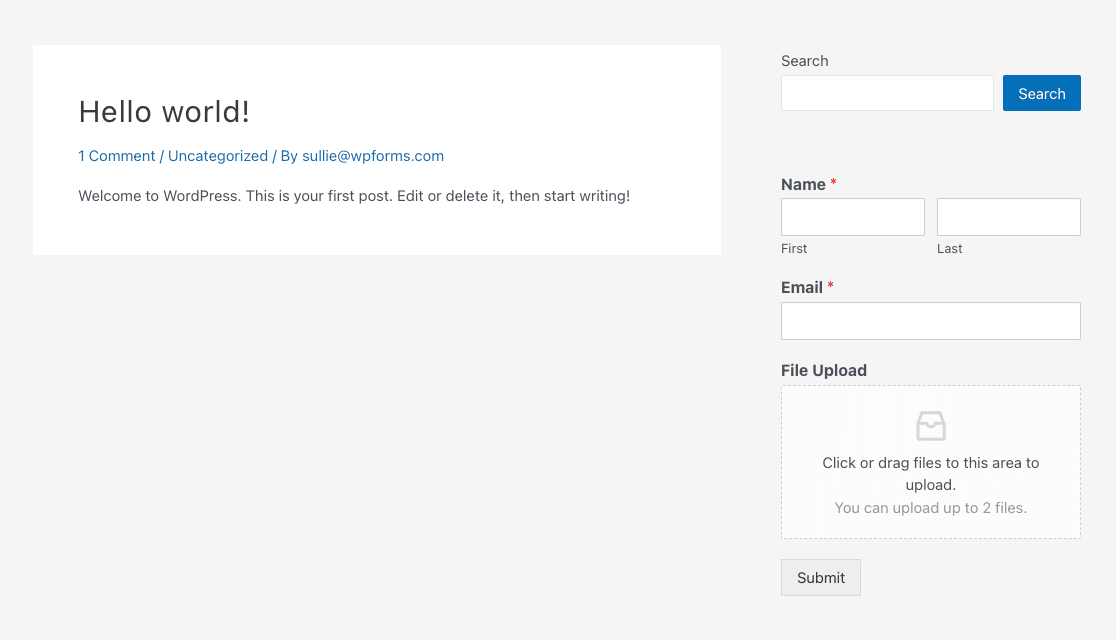
Pronto! Seu formulário de upload de arquivos agora está em um widget do WordPress em seu site.

Etapa 7: Visualizar arquivos enviados
O WPForms armazena cada envio de formulário como uma entrada no banco de dados do WordPress. Para visualizar os arquivos enviados, vá para WPForms " Entradas. Em seguida, clique no nome do formulário do widget de upload de arquivos.
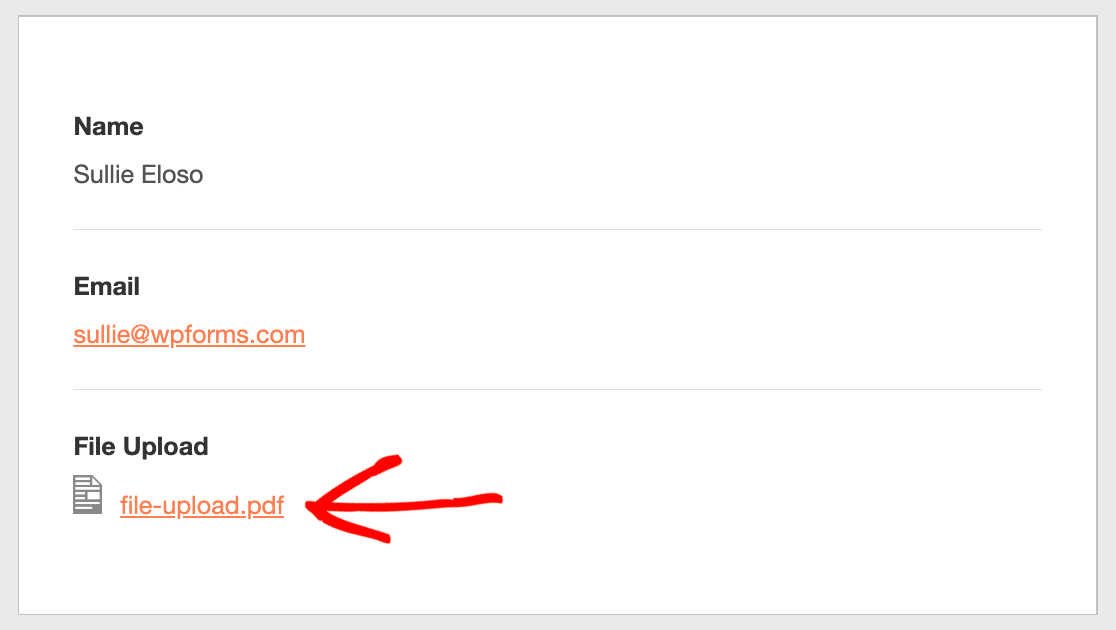
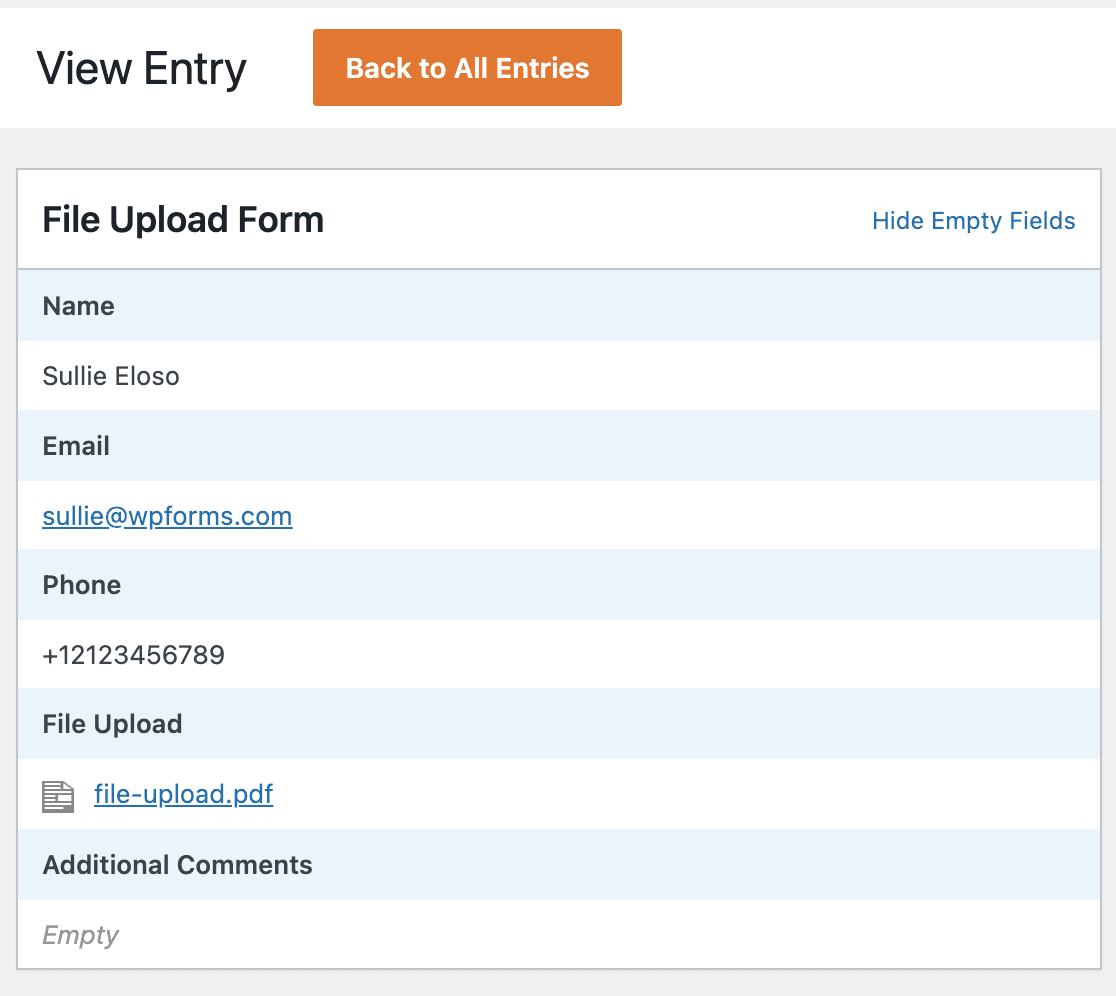
Quando estiver visualizando todas as entradas, você poderá clicar em View (Exibir ) na coluna Actions (Ações) em uma entrada individual para acessar o arquivo que foi carregado por meio do widget de upload do WordPress.

Agora, você pode clicar com o botão direito do mouse no arquivo para fazer o download ou clicar nele para visualizá-lo em seu navegador.

Melhor ainda, você pode usar nosso complemento Zapier para salvar automaticamente todos os uploads de arquivos:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento em nuvem
E para saber como as pessoas estão encontrando seu formulário de upload e seu site, leia nosso guia sobre como instalar o Google Analytics no WordPress.
Perguntas frequentes - Como criar um widget de upload de arquivos no WordPress
Como faço para adicionar um recurso de upload de arquivos no WordPress?
Para adicionar um recurso de upload de arquivo no WordPress, você pode usar um plug-in como o WPForms. Basta instalar o WPForms, criar um novo formulário e adicionar o campo File Upload a ele. Em seguida, incorpore o formulário em sua página ou área de widget desejada.
O WordPress é compatível com o upload de arquivos?
Sim, o WordPress oferece suporte a uploads de arquivos por padrão, mas você pode aprimorar essa funcionalidade com plug-ins como o WPForms, que permite criar facilmente formulários com opções de upload de arquivos, simplificando o envio de arquivos pelos usuários diretamente pelo seu site.
Como faço para permitir que alguém carregue um arquivo no WordPress?
Para permitir que alguém faça upload de um arquivo em seu site WordPress, use o WPForms. Crie um formulário com um campo File Upload e coloque-o em seu site. Os visitantes podem usar o formulário para carregar seus arquivos diretamente na biblioteca de mídia do WordPress.
Como faço para adicionar um botão de upload de imagem no WordPress?
Para adicionar um botão de upload de imagem no WordPress, você pode usar o WPForms. Crie um formulário e inclua o campo File Upload, que pode ser configurado para aceitar arquivos de imagem. Isso cria uma maneira fácil para os usuários carregarem imagens no seu site.
Em seguida, permitir uploads do Adobe Illustrator no WordPress
Se quiser aceitar arquivos de designers, não deixe de conferir como ativar os uploads do Adobe Illustrator (AI) no WordPress. Não deixe de conferir também nosso post com ótimas dicas sobre marketing para pequenas empresas que você pode experimentar hoje mesmo.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.