Resumo da IA
Está procurando uma maneira fácil de criar um formulário pop-up no WordPress para chamar a atenção dos visitantes e obter mais leads?
Os formulários pop-up do WordPress são conhecidos por terem taxas de cliques (CTRs) mais altas do que outras formas de publicidade.
Crie seu formulário WordPress agora
Neste guia, vamos orientá-lo nas etapas de criação de um formulário pop-up por meio de dois métodos e ferramentas diferentes.
Neste artigo
Primeiros passos: Criar seu formulário
Antes de criar um pop-up, você deve criar um formulário no WPForms. Este tutorial funcionará com qualquer versão, incluindo o WPForms Lite.
Lembre-se de que o WPForms Lite envia entradas por e-mail, mas não as armazena no WordPress. Recomendamos o WPForms Pro se você quiser exportar suas entradas de formulário para outras plataformas posteriormente.
Confira esta postagem para ver a diferença entre o WPForms Lite e o WPForms Pro.
Depois que o WPForms estiver instalado e ativado, acesse WPForms " Add New para criar um novo formulário.

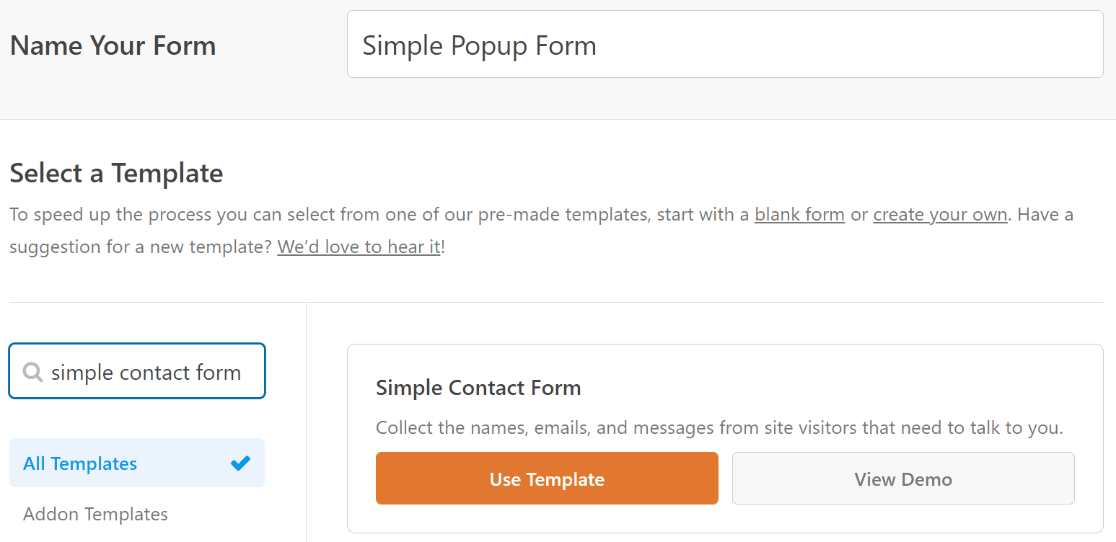
Agora você deve ver a tela de configuração do formulário com vários modelos. Para um formulário pop-up, você deve evitar ter muitos campos.
Manter o formulário curto e compacto facilitará a exibição em telas menores. Usaremos o modelo Simple Contact Form como ponto de partida.

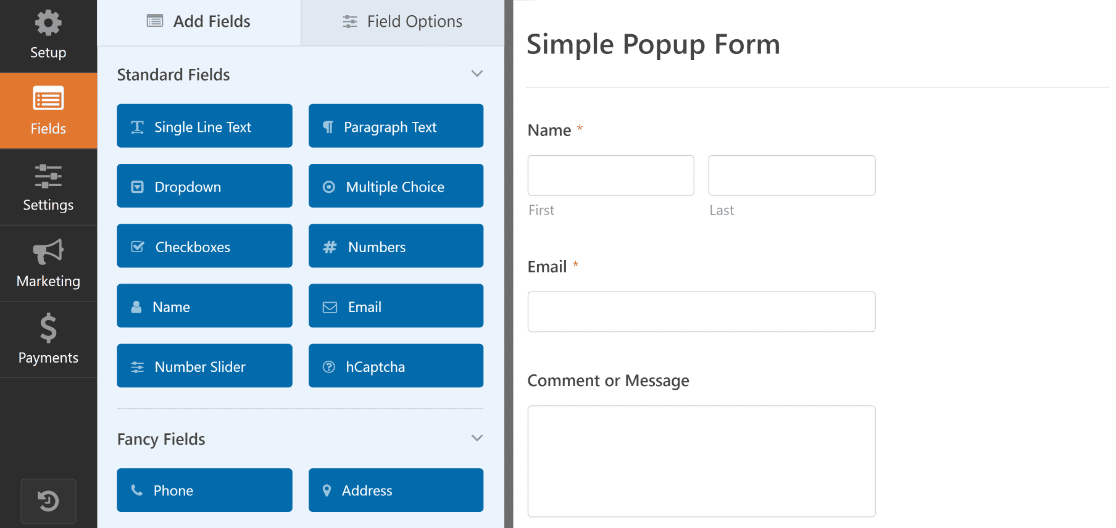
O WPForms carregará seu modelo e o levará à tela do construtor de formulários. O modelo Simple Contact Form inclui os campos Name (Nome), Email (E-mail) e Paragraph Text (Texto do parágrafo), que é tudo o que precisamos por enquanto.

Quando estiver satisfeito com a aparência do formulário, vá em frente e pressione Salvar. Agora, estamos prontos para passar para o pop-up. Vamos começar com o OptinMonster.
Método nº 1: Criar um pop-up com o OptinMonster
O OptinMonster é um serviço SaaS que oferece ferramentas de otimização de conversão e se integra perfeitamente aos sites do WordPress por meio de seu plug-in. Neste método, usaremos o OptinMonster para criar um pop-up que exibe um formulário.
1. Instale o OptinMonster
Você pode baixar o plug-in OptinMonster gratuitamente e criar até 3 campanhas com um limite total de 300 impressões de campanha por mês. Isso é perfeito para configurar seu primeiro formulário pop-up do WordPress quando você está apenas começando.

Mais tarde, você provavelmente gostaria de remover as limitações da versão gratuita por apenas US$ 9/mês.
Se você não sabe como instalar um plug-in do WordPress, aqui estão as instruções para adicionar o OptinMonster ao seu site do WordPress.
2. Criar uma campanha pop-up
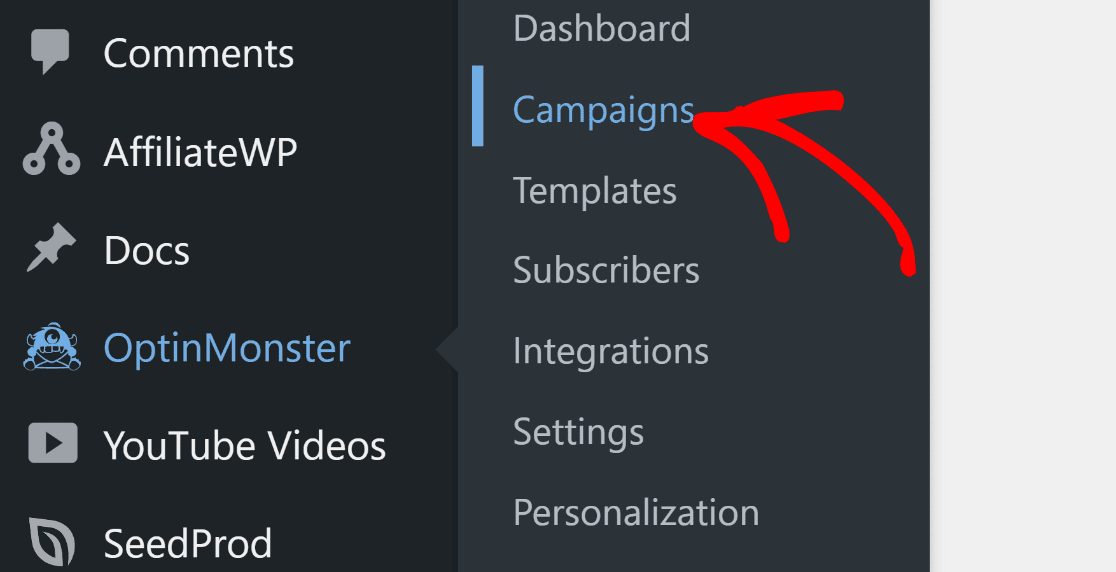
Em seguida, vamos criar sua campanha pop-up. Comece clicando em OptinMonster " Campaigns no menu da barra lateral do WordPress.

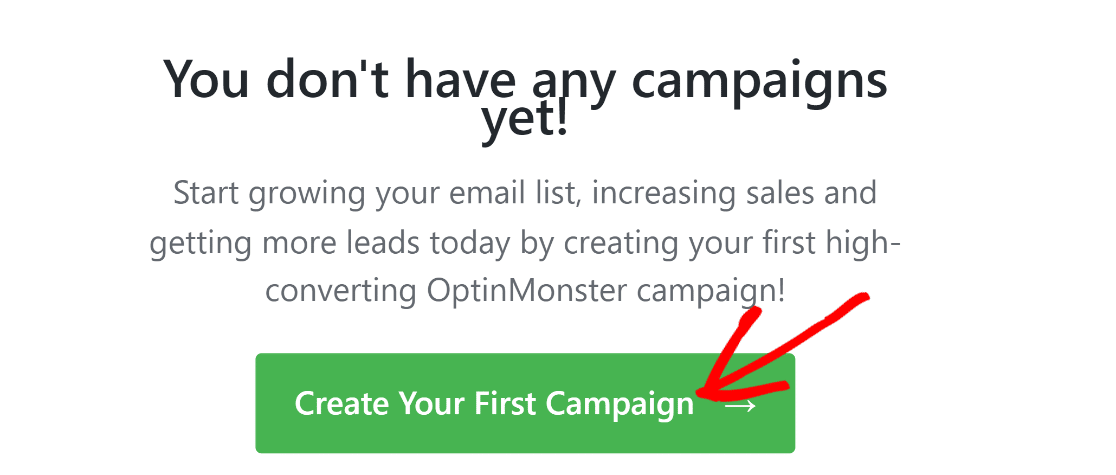
Isso o redirecionará para a página de criação de campanhas. Aqui, clique no botão Create Your First Campaign (Criar sua primeira campanha ).

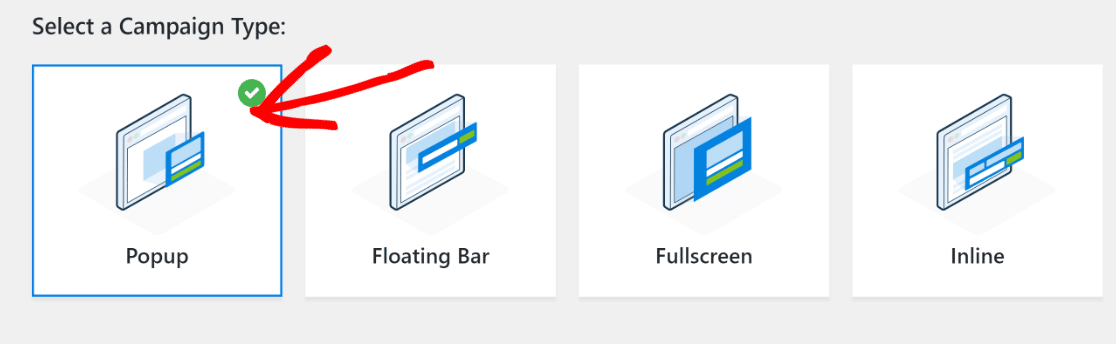
Na lista de opções disponíveis, selecione Popup como seu tipo de campanha, pois esse é o objetivo principal por enquanto.

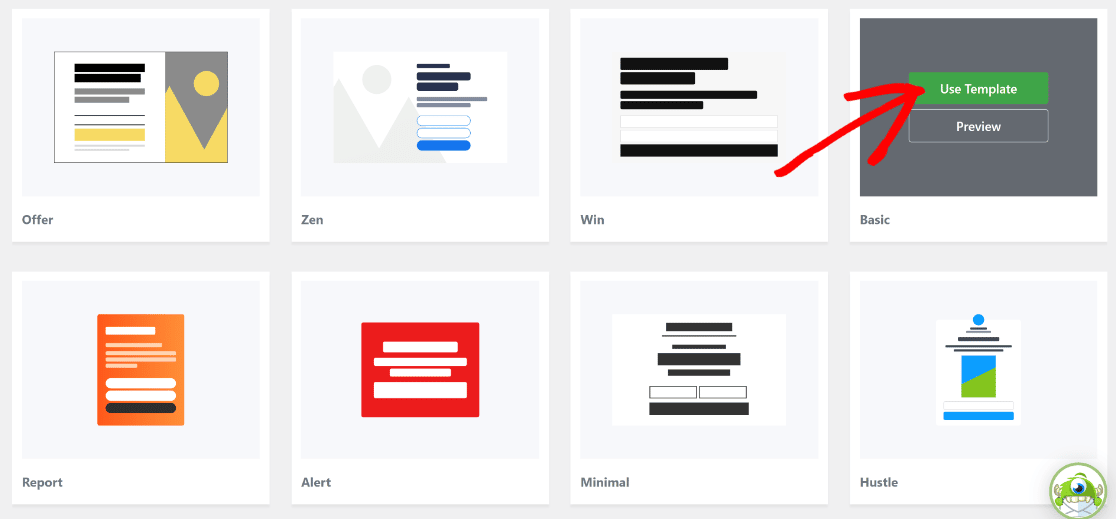
Depois disso, role a tela para baixo e escolha um modelo entre as opções disponíveis. Passe o cursor sobre um modelo e pressione o botão Use Template (Usar modelo ).
Prefiro usar a campanha Basic para pop-ups, pois ela é fácil de personalizar e não requer muitos ajustes como ponto de partida. Ela também é flexível o suficiente para se adequar aos métodos de inscrição de optin único ou optin duplo, dependendo de como sua ferramenta de marketing por e-mail está integrada ao seu site.

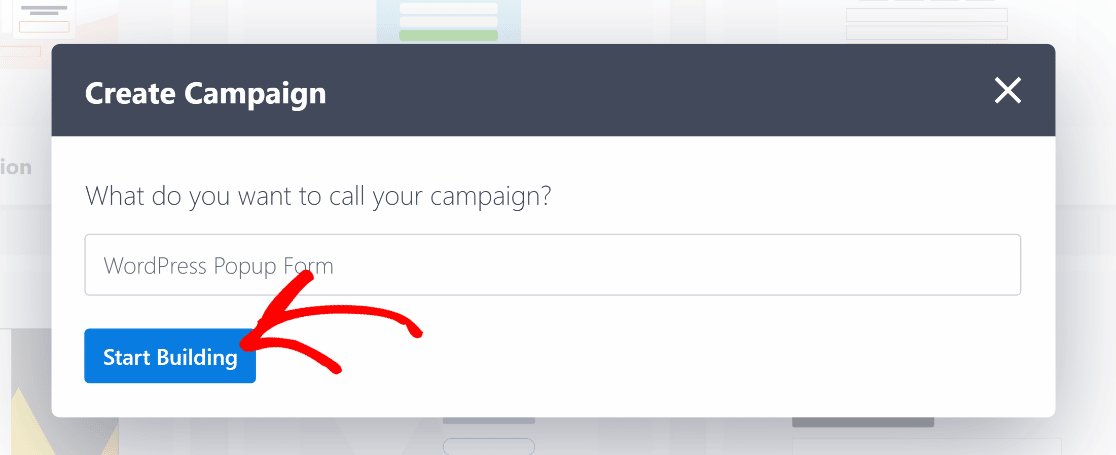
Agora, o OptinMonster solicitará que você dê um nome à sua campanha. Digite um nome e pressione o botão Start Building para continuar.

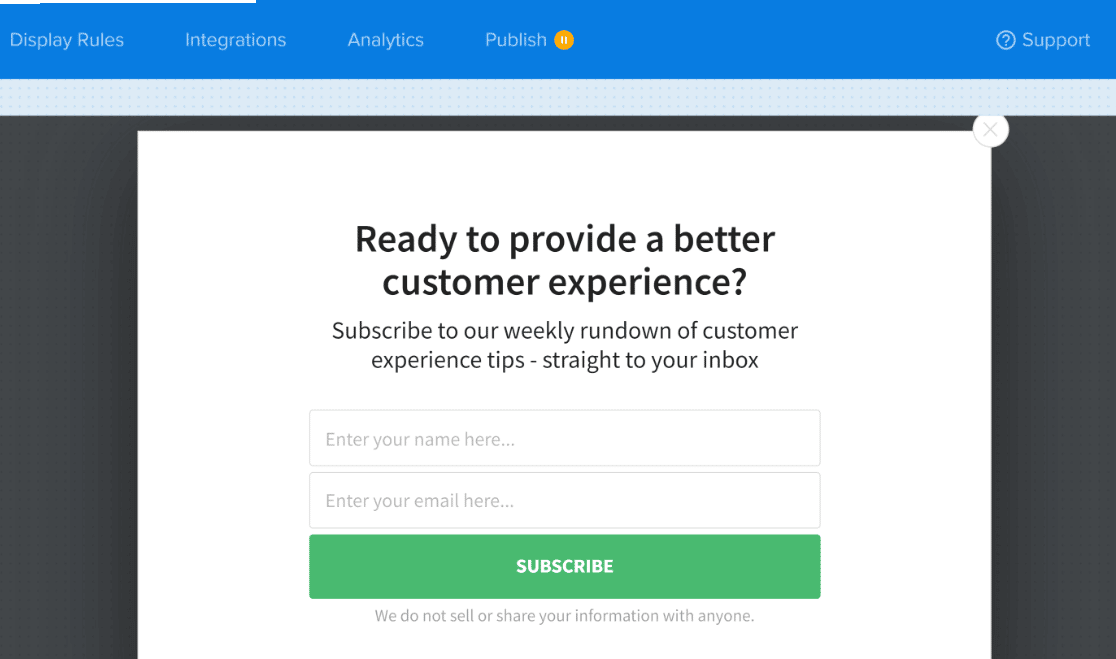
Depois disso, você estará na tela do criador de campanhas do OptinMonster com o modelo selecionado carregado.

Você pode publicar essa campanha pop-up como está, sem adicionar o bloco WPForms. No entanto, vamos mudar para o WPForms para podermos usar suas integrações.
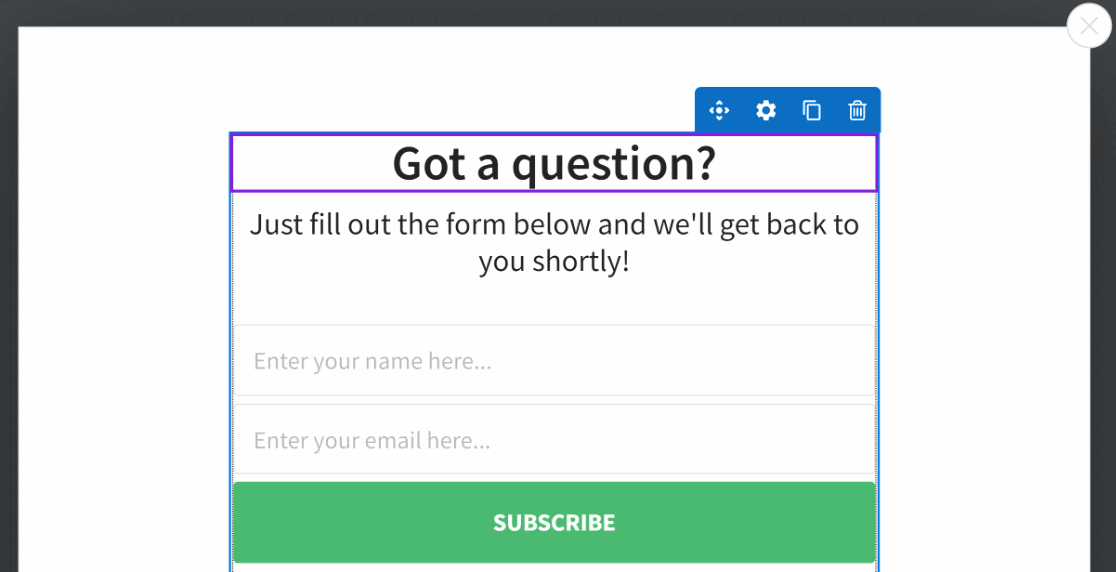
Vamos primeiro editar o cabeçalho do pop-up para incluir instruções úteis para os visitantes que estão vendo o formulário pop-up. Basta clicar no texto do cabeçalho e digitar a mensagem que você quiser.

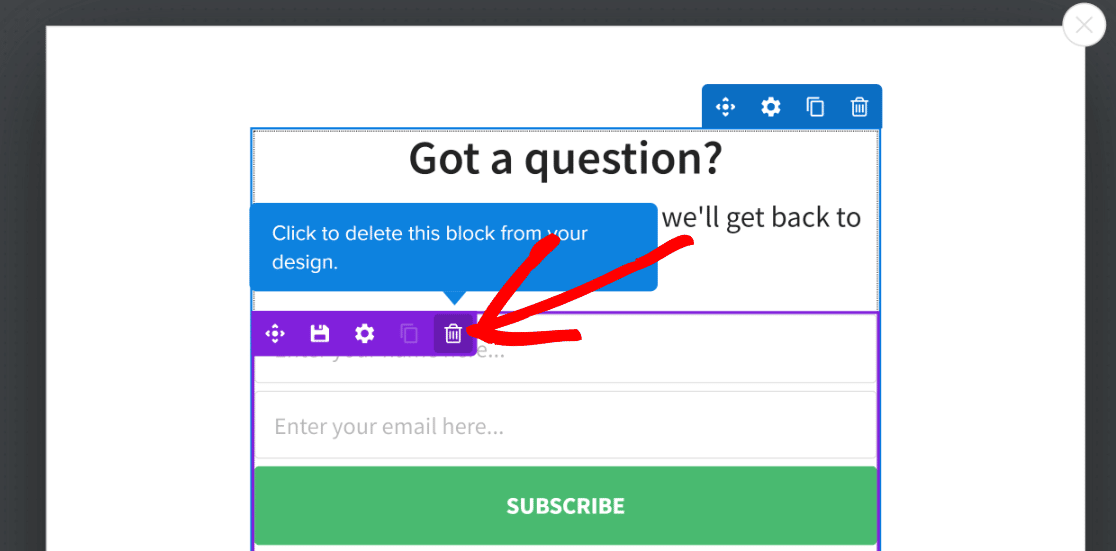
Como queremos incluir aqui um formulário que criamos separadamente com o WPForms, vamos excluir os campos de opt-in pré-existentes dessa campanha pop-up.
Você pode excluir qualquer elemento de sua campanha passando o cursor sobre ele e clicando no ícone Lixeira.

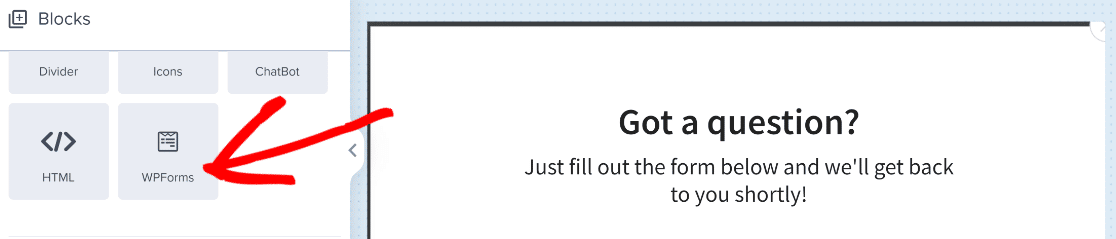
Agora, podemos arrastar e soltar o bloco WPForms logo abaixo do cabeçalho da campanha. Essa integração é realmente incrível.

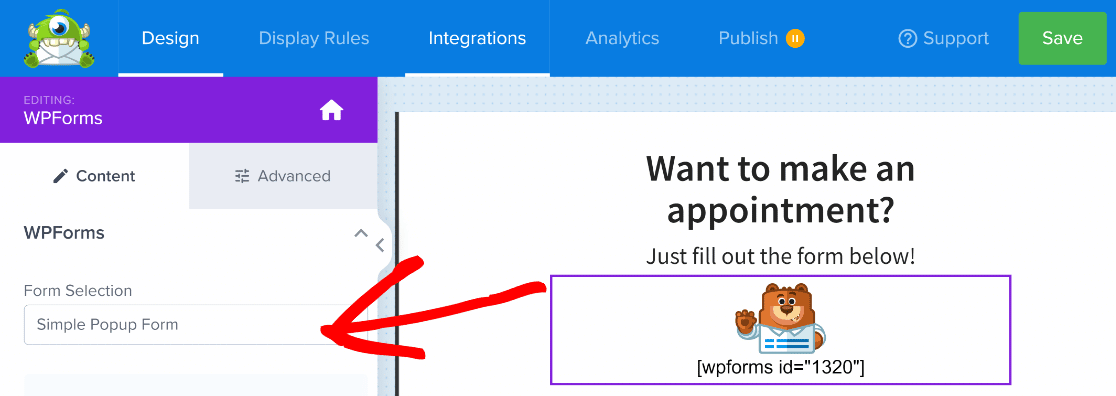
Basta clicar no bloco WPForms depois de adicioná-lo à campanha. Isso abrirá as configurações, onde você poderá selecionar qualquer formulário criado com o WPForms.
Clique no menu suspenso Seleção de formulário no painel esquerdo do construtor de campanha e selecione um formulário que você gostaria de incorporar na campanha pop-up.

Fantástico! Estamos quase terminando de criar um formulário pop-up do WordPress usando o primeiro método. Agora, só precisamos publicá-lo!
3. Visualizar e publicar seu formulário pop-up
Como o OptinMonster usa códigos de acesso para incorporar formulários criados com o WPForms, você não pode ver imediatamente uma visualização ao vivo do seu formulário na campanha de formulário pop-up.
No entanto, você pode visualizá-lo antes de publicá-lo. Para fazer isso, clique no botão Publicar na barra de navegação na parte superior.

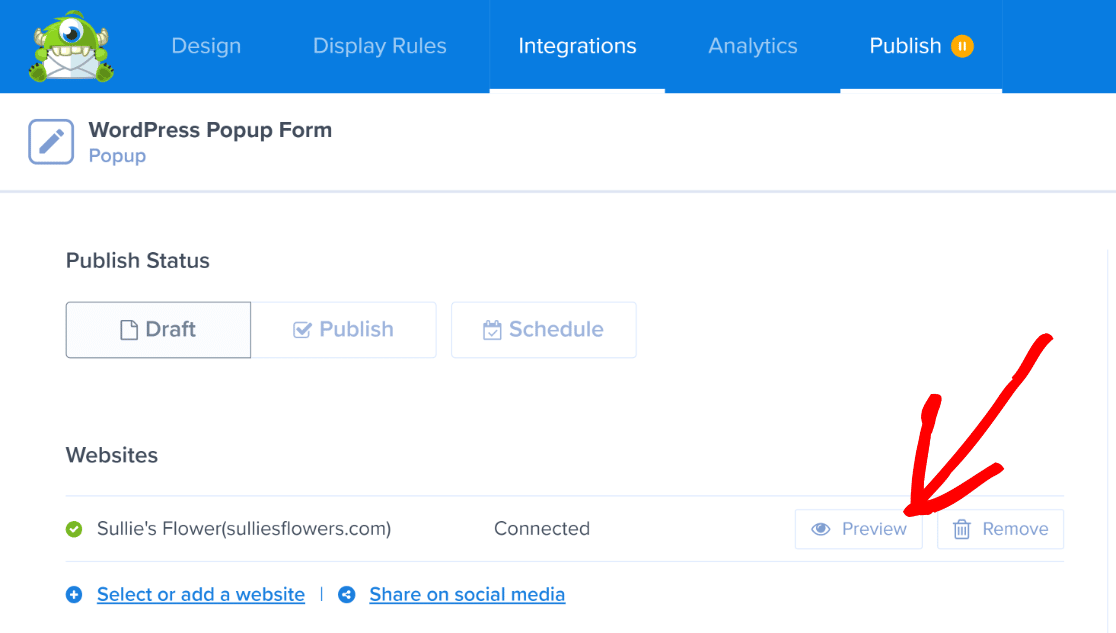
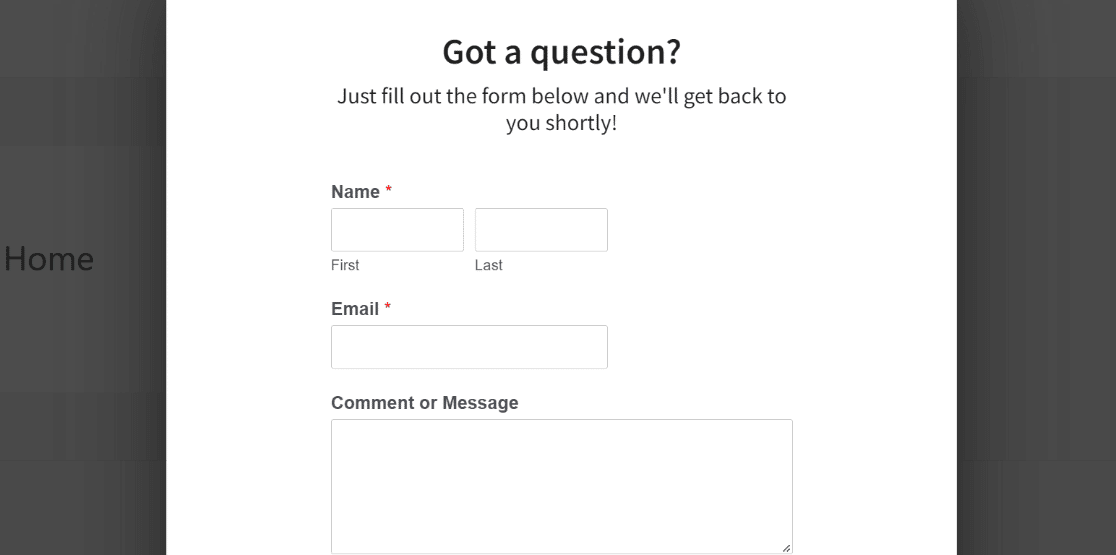
Nessa tela, há um botão de visualização. Ao clicar no botão Preview, você será levado ao frontend do seu site, onde o formulário aparecerá na sua tela, da mesma forma que apareceria para os visitantes.

Agora, o OptinMonster acionará seu formulário pop-up do WordPress no carregamento da página. Veja como isso fica em nosso exemplo:

A visualização permite que você verifique tudo novamente antes de estar pronto para publicar a campanha.
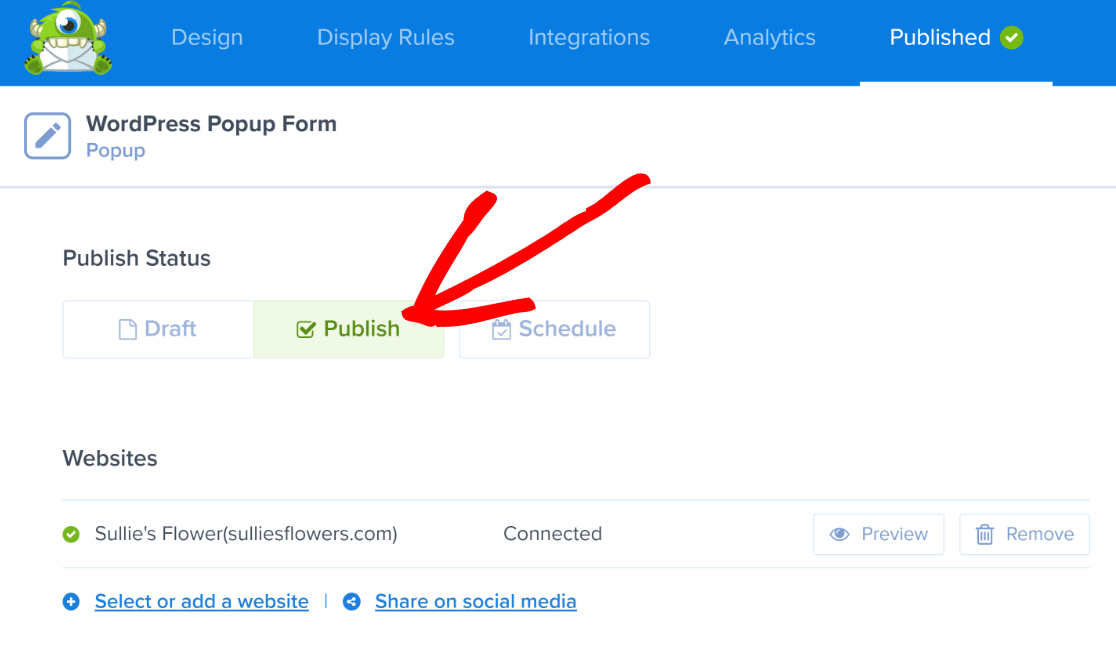
Quando estiver satisfeito com a aparência do formulário pop-up, pressione o botão Publicar em Status de publicação.

Excelente! Sua campanha já está no ar. O formulário pop-up agora será exibido para todos os usuários que visitarem seu site. Se desejar, você também pode alterar as regras de exibição do formulário pop-up do WordPress.
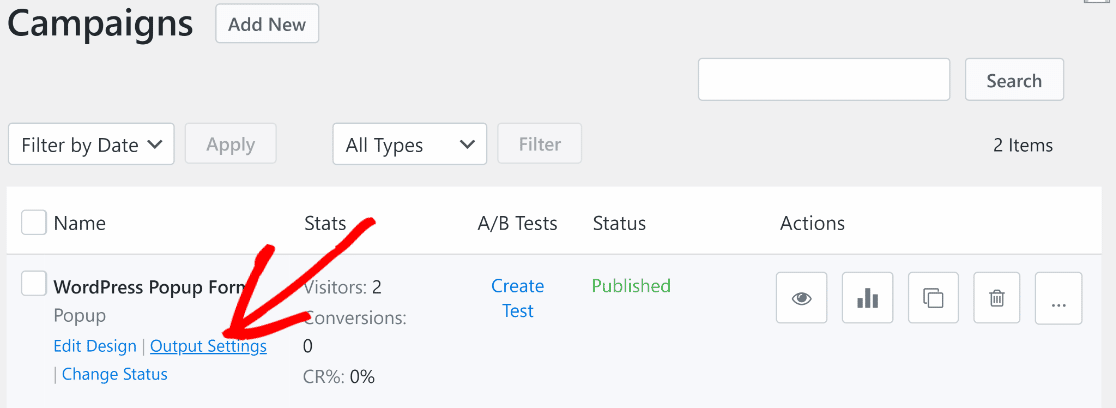
Volte para OptinMonster " Campanhas. Localize a campanha que você acabou de criar e passe o cursor sobre ela. Em seguida, clique na opção Configurações de saída .

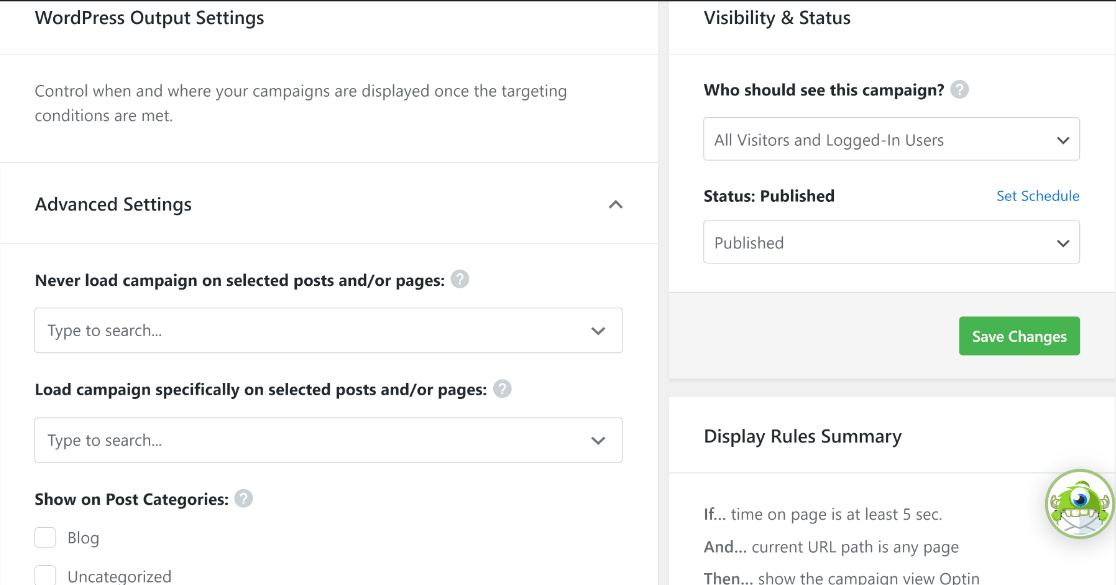
Aqui, você pode alterar a visibilidade da campanha e defini-la para ser visível apenas para visitantes, usuários conectados ou ambos.
Você também pode excluir essa campanha de páginas selecionadas ou incluí-la para ser exibida somente em algumas páginas específicas. Cabe inteiramente a você decidir em quais páginas o formulário pop-up deve ser exibido.

Depois de alterar as regras de exibição a seu gosto, certifique-se de pressionar o botão verde Save Changes (Salvar alterações ) à direita.
E isso é tudo o que você precisa fazer para criar uma campanha de formulário pop-up no WordPress usando o OptinMonster e o WPForms!
Vamos passar para o próximo método para obter o mesmo resultado.
Método nº 2: Criar um formulário pop-up com o Popup Maker
Se você preferir uma solução em que possa criar um formulário pop-up completamente a partir do painel do WordPress, o próximo método é para você.
Aqui está um guia em vídeo que o orienta sobre esse método:

Para obter instruções escritas passo a passo, você pode continuar lendo abaixo:
1. Instalar o Popup Maker
Para este tutorial, a versão gratuita do Popup Maker funcionará muito bem. Ela não é tão poderosa quanto o plug-in OptinMonster, mas funciona tão bem quanto o WPForms.

Assim como fizemos anteriormente, usaremos o formulário que criamos no início com o WPForms e o incorporaremos em seu pop-up.
2. Criar um popup no Popup Maker
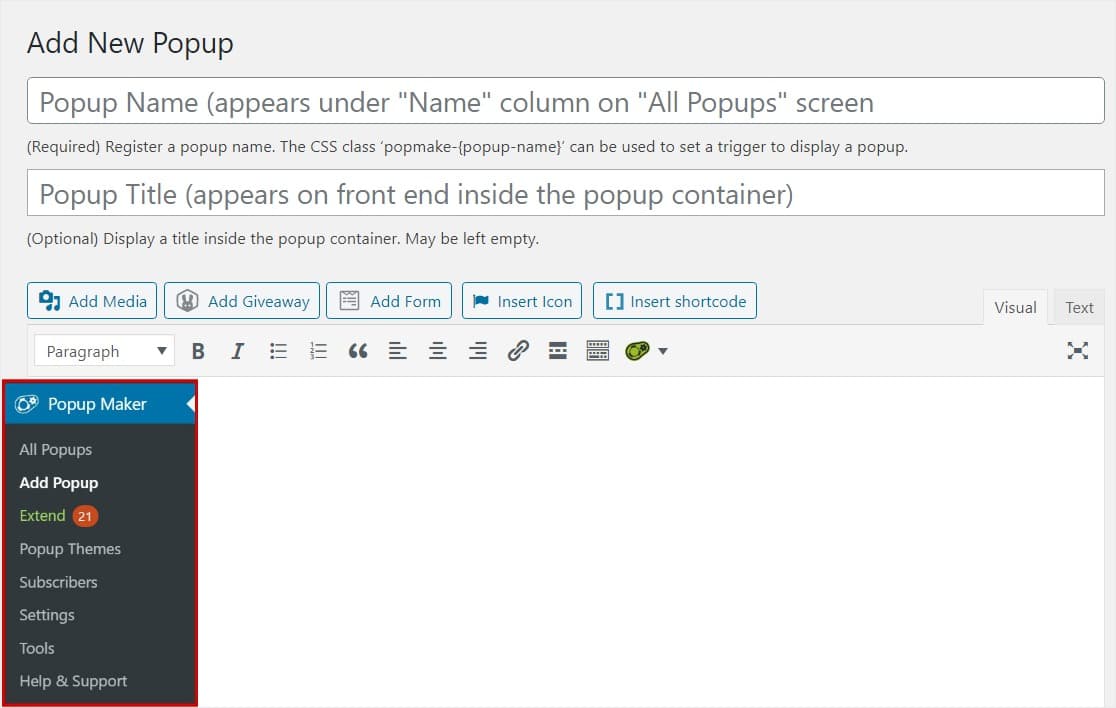
Acesse o plug-in Popup Maker para criar seu pop-up. Esse plug-in gratuito do WordPress permite que você crie pop-ups do zero, com facilidade.
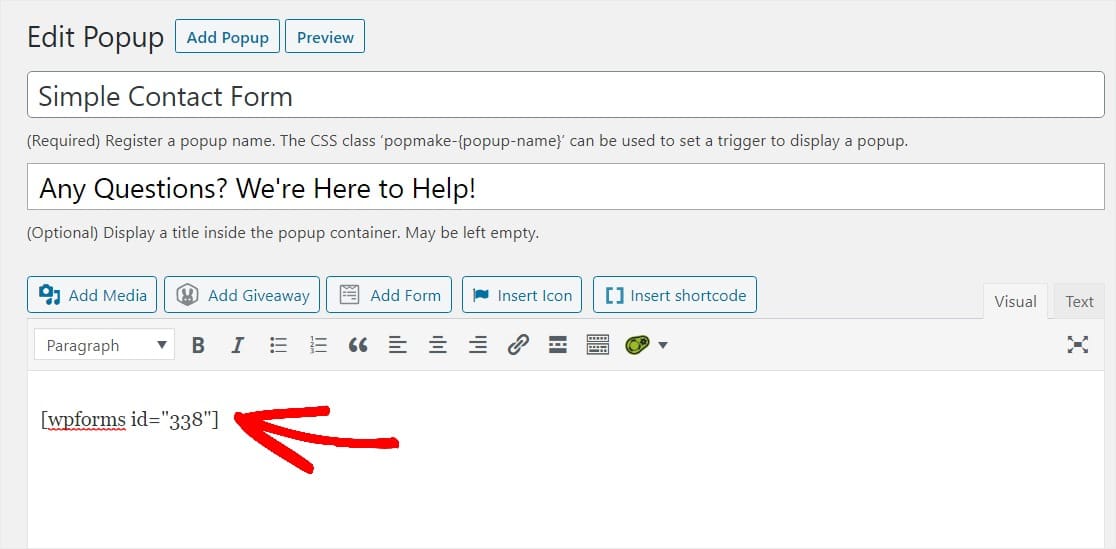
Vá para o painel do WordPress e acesse Popup Maker " Add Popup, e você verá a tela de edição de pop-up.

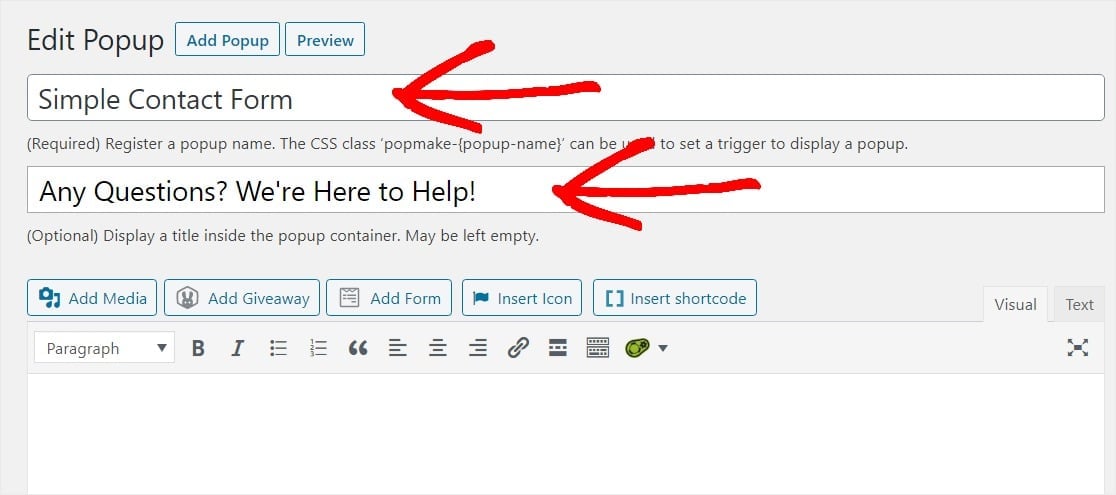
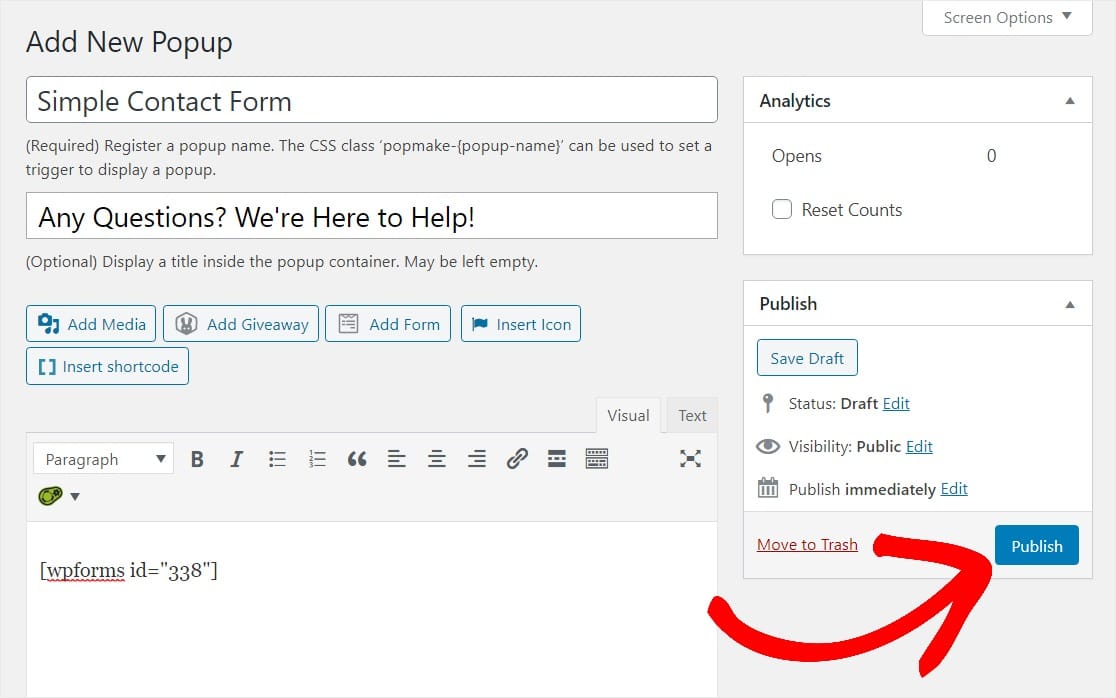
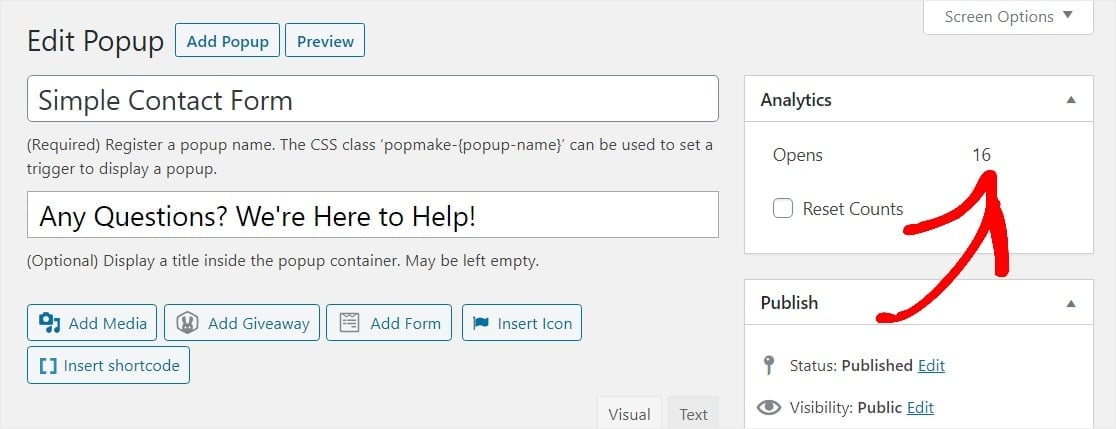
Nessa tela, você deverá digitar um nome para o popup. Você também pode inserir um título de exibição opcional, como fizemos neste exemplo.

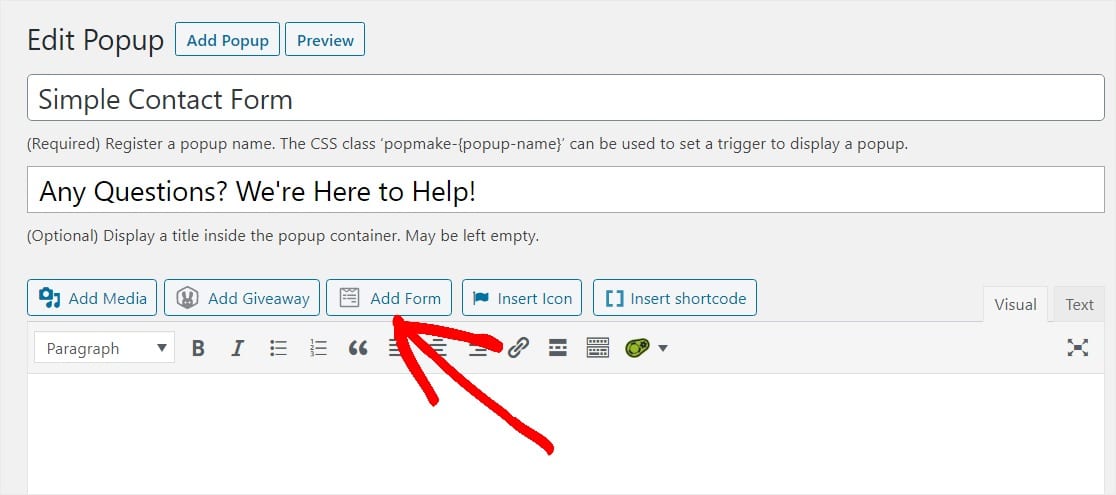
E agora é hora de inserir o formulário no pop-up. Clique no botão Add Form para selecionar o formulário.

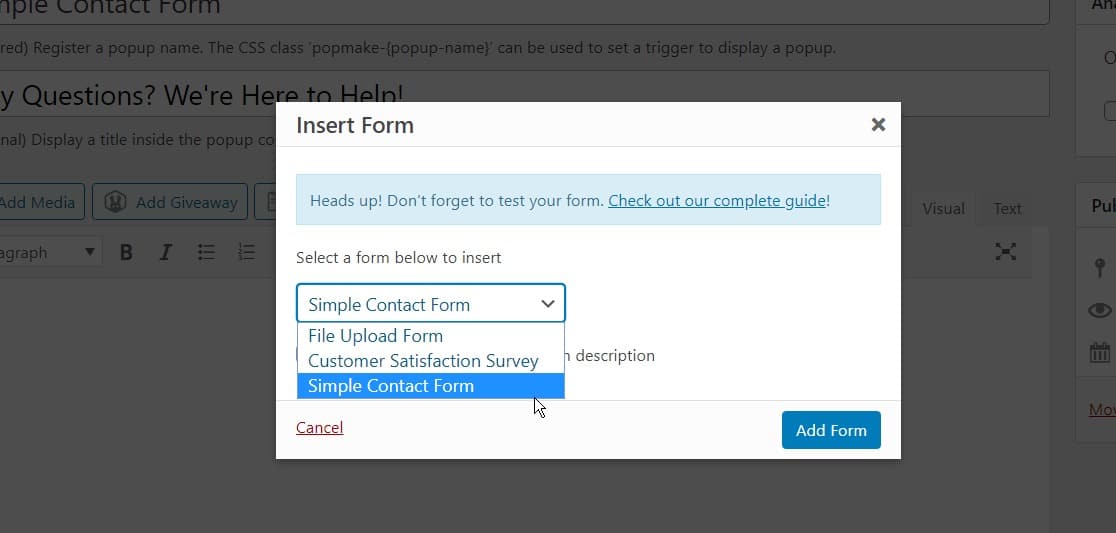
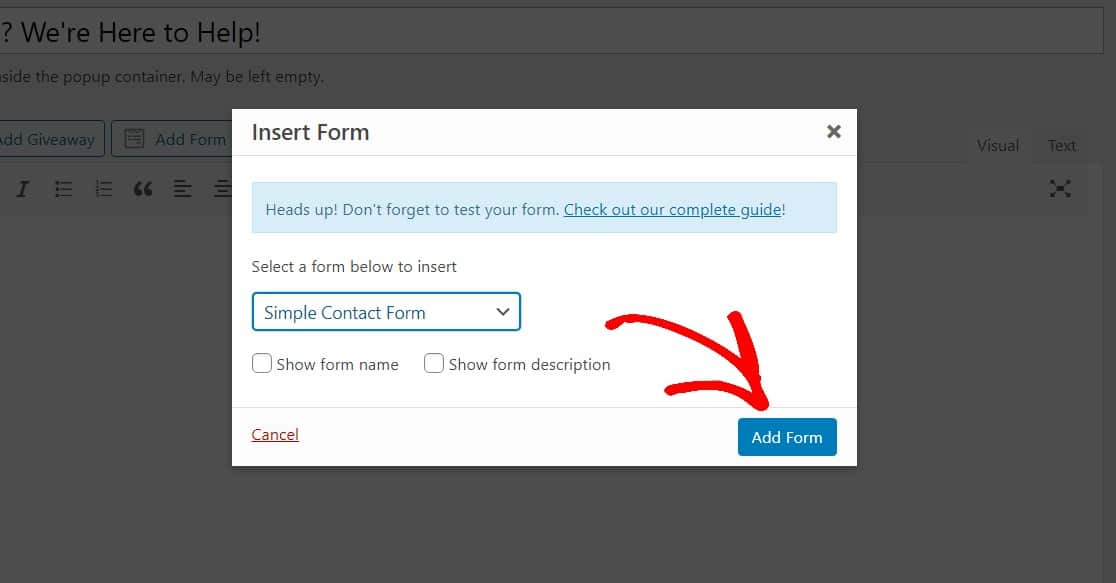
Será exibida uma tela Inserir formulário. Aqui, você pode escolher o formulário que deseja inserir nesse pop-up, selecionando-o no menu suspenso.

Quando o formulário que você criou com o WPForms estiver selecionado, clique no botão azul Add Form para adicioná-lo ao seu pop-up.

Você verá um shortcode exclusivo que informa a esse pop-up qual formulário usar. Se necessário, você pode modificar o ID do formulário sempre que necessário para substituir o formulário.

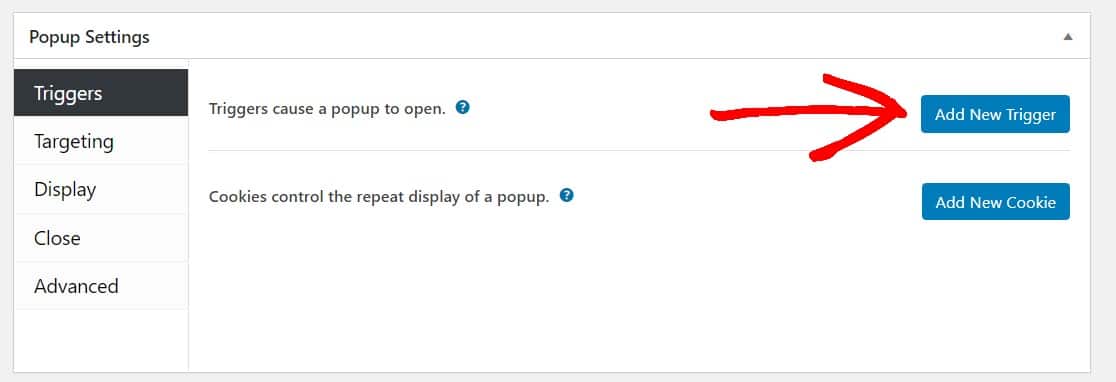
Ótimo trabalho. Vamos personalizar algumas configurações de pop-up rolando a tela para baixo e começando com Triggers.
Os acionadores informam ao seu pop-up quando ele deve ser aberto, como ao existir a página ou ao rolar a tela para baixo, etc. Clique no botão azul Add New Trigger .

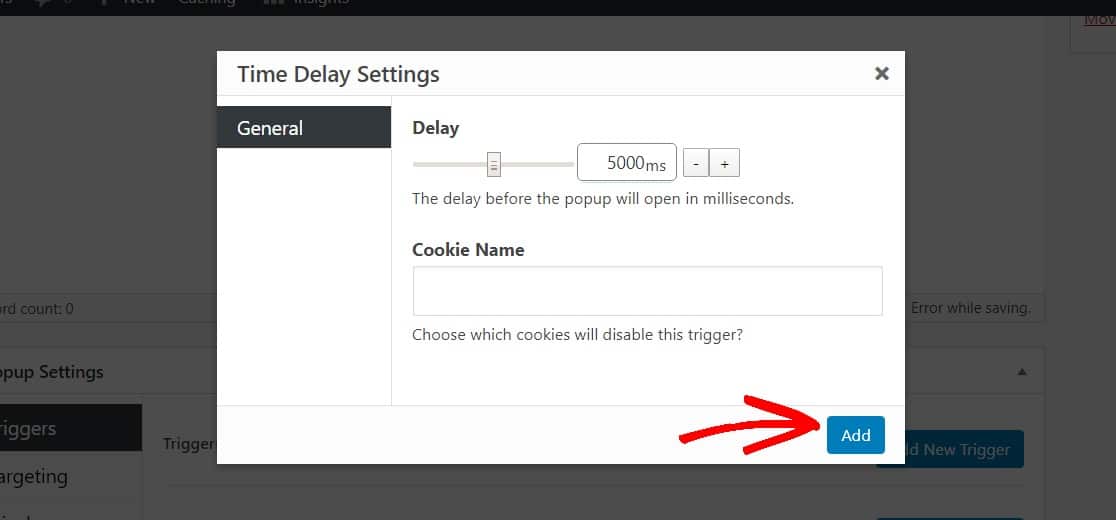
Na janela de opções de acionamento, abra o menu suspenso e selecione Time Delay/Auto Open. Isso fará com que o pop-up seja aberto depois que os visitantes do seu site estiverem na página por um determinado período de tempo.
Gosto de selecionar 5 segundos (5.000 milissegundos). Quando estiver pronto, clique no botão Add (Adicionar ) para continuar.

Por padrão, esse pop-up será exibido em todas as páginas do seu site WordPress e para todos em todos os dispositivos.
Você pode ajustar essas configurações para segmentar pessoas, dispositivos, locais específicos (como um post ou página) e muito mais em Targeting. Na verdade, para obter configurações mais avançadas, consulte a documentação do Popup Maker.
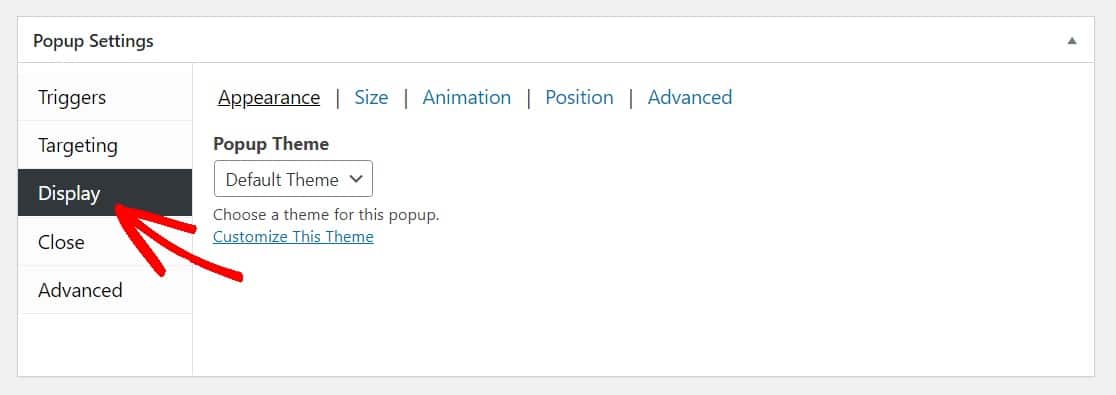
Em seguida, vamos aprimorar a aparência do seu pop-up clicando em Exibir nas configurações do pop-up.

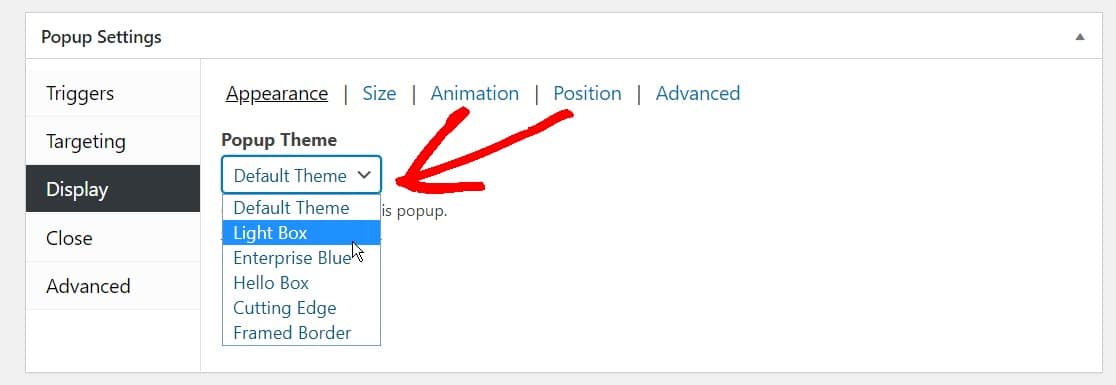
No menu suspenso Popup Theme (Tema do popup), selecione um tema para seu popup. Você pode escolher o tema de pop-up que desejar. Para este exemplo, estamos escolhendo o popular estilo Light Box.

Agora, ajuste quaisquer outras configurações que desejar e, quando estiver pronto, vamos publicar o formulário.
3. Publicar o formulário pop-up
Role a página para cima até a parte superior e clique no botão Publicar para ativar seu formulário pop-up do WordPress.

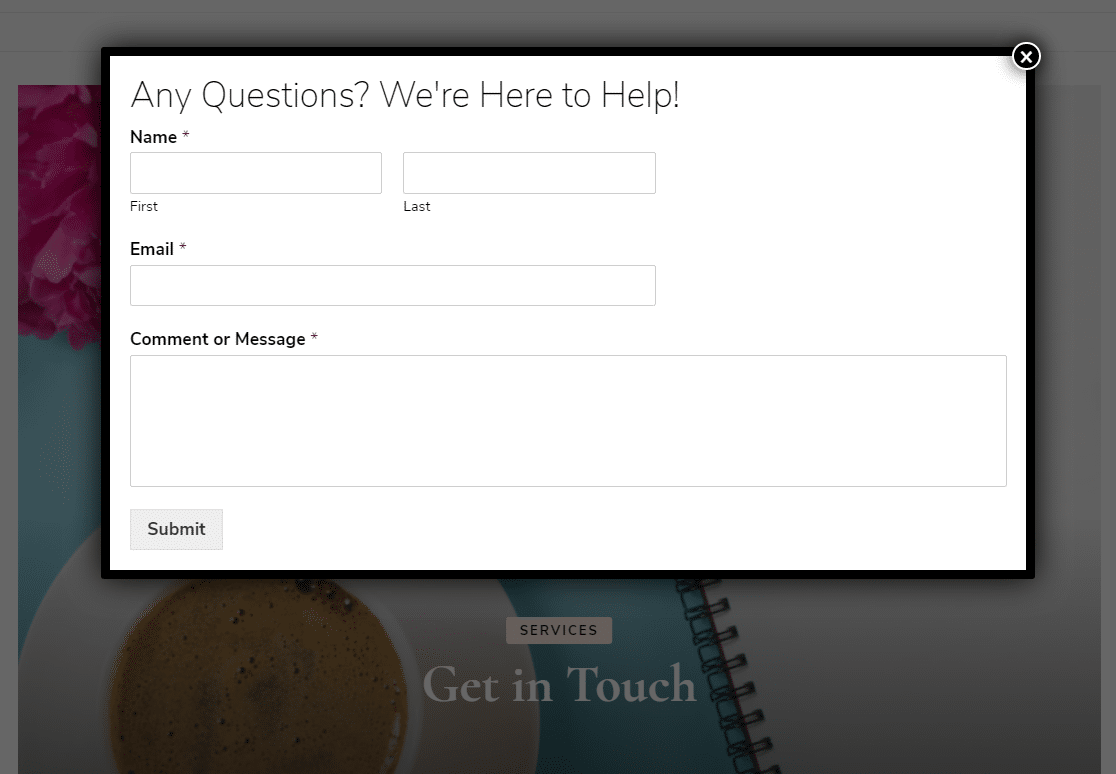
E aí está! Agora você pode visualizar seu formulário pop-up do WordPress para ter certeza de que ele está exatamente como você deseja e ajustar as configurações de acordo.

Para criar mais popups de formulário de contato, você pode repetir esse processo e personalizar as configurações e as regras de exibição para que apareçam em diferentes posts ou páginas, etc. Ou você pode ser criativo e criar uma pesquisa pop-up no WordPress.
Volte para a página de edição e fique de olho no Analytics se quiser saber quantas pessoas visualizaram seu formulário pop-up do WordPress.

Além disso, se você tiver configurado o Google Analytics em seu site, poderá rastrear o Popup Maker por meio do rastreamento de eventos personalizados.
Muito bem, está tudo pronto. Esperamos que este artigo o tenha ajudado a aprender como criar um pop-up de formulário de contato no WordPress.
Perguntas frequentes sobre formulários pop-up do WordPress
Os formulários pop-up são um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas frequentes (FAQs) sobre eles:
Por que você deve criar um formulário pop-up no WordPress?
Os formulários pop-up oferecem aos seus leitores uma maneira rápida de entrar em contato com você sem precisar sair da página em que estão. Eles são ideais para:
- Feedback - Obtenha feedback solicitando comentários ou até mesmo criando uma pesquisa
- Assinatura - Crie sua lista de boletins informativos por e-mail facilitando a assinatura
- Compromissos - Permite que os usuários agendem uma chamada ou compromisso.
Como faço para adicionar um formulário pop-up ao WordPress?
O WordPress não tem um recurso de pop-up incorporado, portanto, você precisará usar um plug-in como o WPForms para criar primeiro o formulário e, em seguida, o OptinMonster para criar o pop-up.
Em seguida, você pode usar um shortcode para incorporar o formulário diretamente no pop-up do OptinMonster. Esse talvez seja o método mais conveniente disponível.
Sem mencionar que, como o WPForms e o OptinMonster oferecem versões gratuitas de seus plug-ins, você não precisa pagar um único centavo para adicionar essa funcionalidade ao seu site.
Como faço para criar um formulário pop-up automático em HTML?
A criação de um formulário pop-up automático com HTML requer algum conhecimento extenso de codificação. A seguir, detalhamos algumas das etapas que você precisará seguir para criar esse formulário:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- Adicionar CSS: Estilize o pop-up e a sobreposição com CSS. Faça com que a sobreposição cubra toda a tela e o pop-up se destaque.
- JavaScript para interação: Use JavaScript para exibir e ocultar o pop-up. Você pode configurá-lo para aparecer após alguns segundos ou quando ocorrer uma ação específica.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Teste seu código: Sempre teste seu pop-up em diferentes navegadores para garantir que ele funcione corretamente.
No entanto, como trabalhar com código pode se tornar complicado rapidamente. Recomendamos o uso de um plug-in como o OptinMonster para criar facilmente um formulário pop-up de graça!
Como faço para criar um formulário pop-up no Elementor?
Para criar um formulário pop-up no Elementor, você precisará da licença Pro. Isso lhe dará acesso ao construtor de pop-ups e aos modelos.
Escolha um modelo ou crie um design do zero. Arraste e solte widgets para adicionar conteúdo. Decida onde e quando o pop-up será exibido. E é só isso!
Em seguida, aceite o conteúdo enviado pelo usuário
Deseja permitir que usuários convidados enviem posts em seu site a partir do front-end? O WPForms é o melhor plugin para isso! Consulte nosso guia sobre como permitir postagens enviadas por usuários no WordPress para obter detalhes.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Posso criar o formulário no lado esquerdo do pop-up e a imagem no lado direito?
Olá, Pratham - Você deve poder usar nossos campos de layout multicoluna para criar campos de formulário no lado esquerdo e exibir a imagem no lado direito. Para obter mais detalhes, sugiro que dê uma olhada em nossa postagem no blog aqui.
Preciso comprar as versões premium do Popup Maker para conseguir o que quero com ele para usar o wpforms?
Olá, Robert - não, a versão gratuita do Popup Maker também o ajudará a criar um pop-up com o WPForms. Na verdade, qualquer plug-in que permita o uso de um shortcode deve funcionar com o shortcode do WPForms.
Obrigado 🙂
não funciona se o formulário exigir um pagamento
Olá, Travis - Ficaríamos felizes em ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudá-lo.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Na versão gratuita do Criador de pop-ups e dos formulários do WP, ambos têm boa aparência quando editados, mas quando incluo o formulário do WP no Criador de pop-ups, ele não só tem uma aparência muito barata, como também distorce tudo: o texto tem o tamanho errado e muda para fontes e tamanhos diferentes dos projetados.
Olá, Meg - Será um prazer ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar? Como você está usando a versão lite, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá, quero criar um pop-up de anúncio para meu site wordpress. Como faço para criar isso?
Olá, SK - Claro, para criar um pop-up de anúncio, depois de criar o formulário, vá para a página ou postagem em que você deseja que o pop-up de anúncio apareça. Você pode criar uma nova página/post ou editar uma já existente.
Agora, você pode adicionar o pop-up nessa página/post seguindo os métodos descritos neste documento! É isso aí 🙂
Obrigado!
Os formulários WP podem ser anexados a um botão para que, quando o botão for clicado, os formulários sejam exibidos para entrada e envio. E eu usaria o Optin Monster ou o Popup Maker para fazer isso? Obrigado.
Phil, peço desculpas. No momento, não há capacidade integrada de criar um botão para vincular o formulário. No entanto, você pode adicionar o formulário com um botão usando o link da página em que o formulário está incorporado. Observe que o formulário ainda precisa ser incorporado em algum lugar para obter o link/URL do formulário. Em seguida, basta usar o URL dessa página no botão.
Outra solução alternativa seria usar um pop-up. Você pode usar alguns dos vários plug-ins do tipo popup/lightbox disponíveis no WordPress.org, bem como opções de plug-ins pagos. Algumas das opções disponíveis são o OptinMonster e o Popup Maker, com os quais nossos clientes relataram sucesso.
Na verdade, qualquer plug-in que permita que você use um shortcode deve funcionar com o shortcode do WPForms.
Espero que isso ajude. Obrigado 🙂
Como faço para alterar a cor do botão WPforms no Popup Maker? Não vejo uma opção para usar o editor visual com o shortcode.
Ei, AnJie, ao incorporar um formulário usando um shortcode, você não pode personalizar o botão de envio diretamente pelo editor. No entanto, você pode personalizar sua aparência usando CSS personalizado e os estilos serão refletidos no Popup Maker.
Espero que isso ajude, obrigado!