Resumo da IA
Criar uma identidade de marca exclusiva para seu site WordPress é fundamental, e é aí que um logotipo personalizado entra em cena para salvar o dia. Ele dá ao seu site um toque pessoal que informa instantaneamente aos visitantes quem você é.
Mas não se preocupe - adicionar um logotipo personalizado não precisa ser uma dor de cabeça. Ao me aprofundar no processo, percebi que a criação de marcas em seu site WordPress com logotipos personalizados é, na verdade, bastante simples.
Portanto, neste guia, mostrarei como adicionar facilmente logotipos personalizados ao seu site e formulários do WordPress, ajudando você a fortalecer a presença da sua marca sem complicações.
Como adicionar um logotipo personalizado ao seu site WordPress
Você pode adicionar um logotipo personalizado ao seu site WordPress em vários locais diferentes. Discutirei as etapas de alguns dos locais mais importantes a seguir.
1. Adicione um logotipo ao cabeçalho do seu site
Como a maioria das novas instalações do WordPress inclui o tema Twenty Twenty-Four, o Site Editor é bastante útil para várias personalizações de cabeçalho, como adicionar um logotipo.
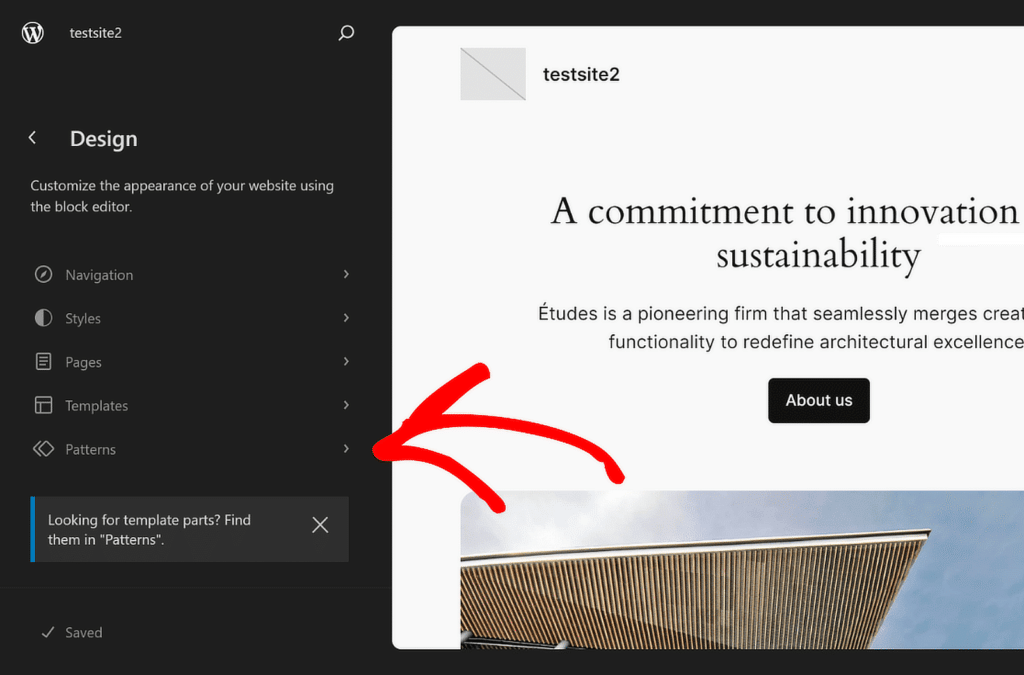
No painel do WordPress, vá para Appearance e selecione Editor no menu. Isso o levará ao Site Editor, onde você poderá usar o editor de blocos para adicionar o logotipo do seu site. Clique em Patterns (Padrões).

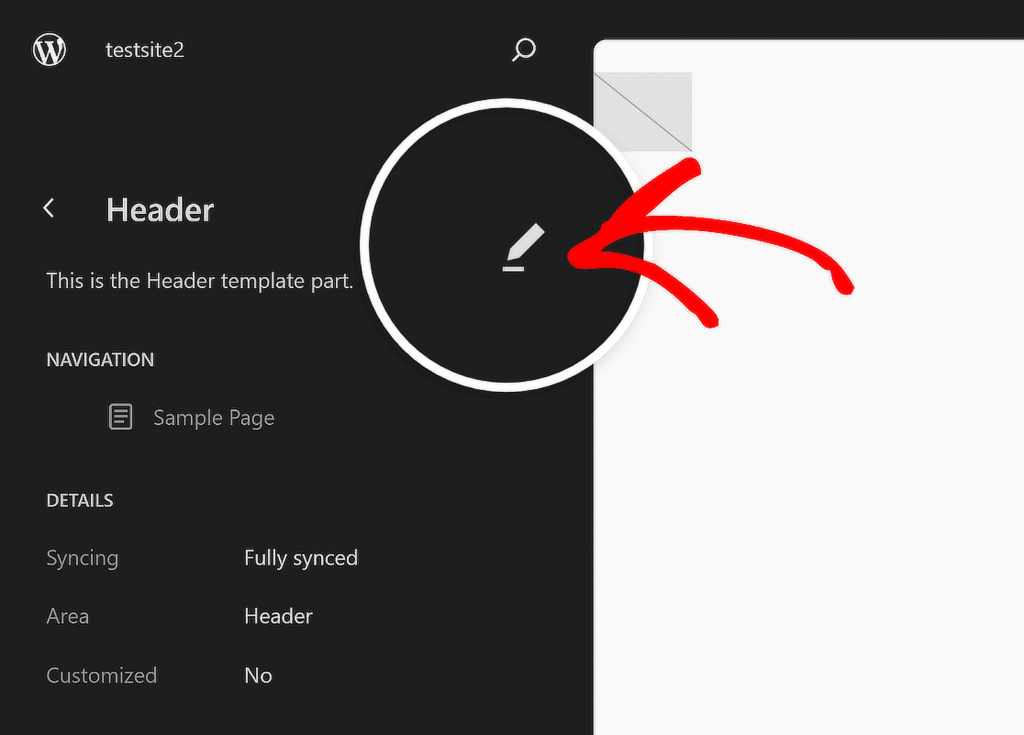
Em seguida, role para baixo até encontrar a seção Template Parts (Partes do modelo) e clique em Header (Cabeçalho ) para acessar suas opções. À direita, clique na imagem do Header para abrir as opções de personalização e selecione o ícone Edit (Editar ).

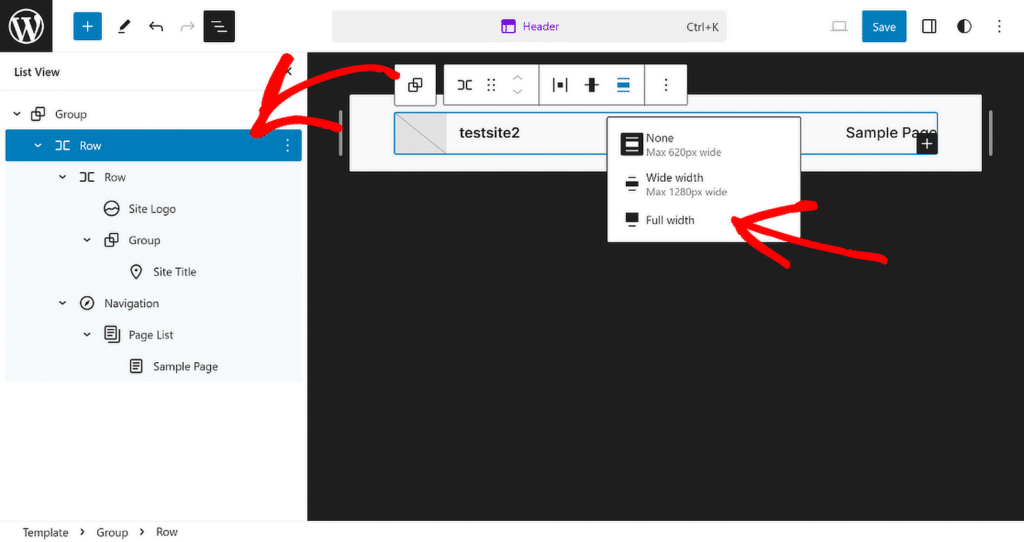
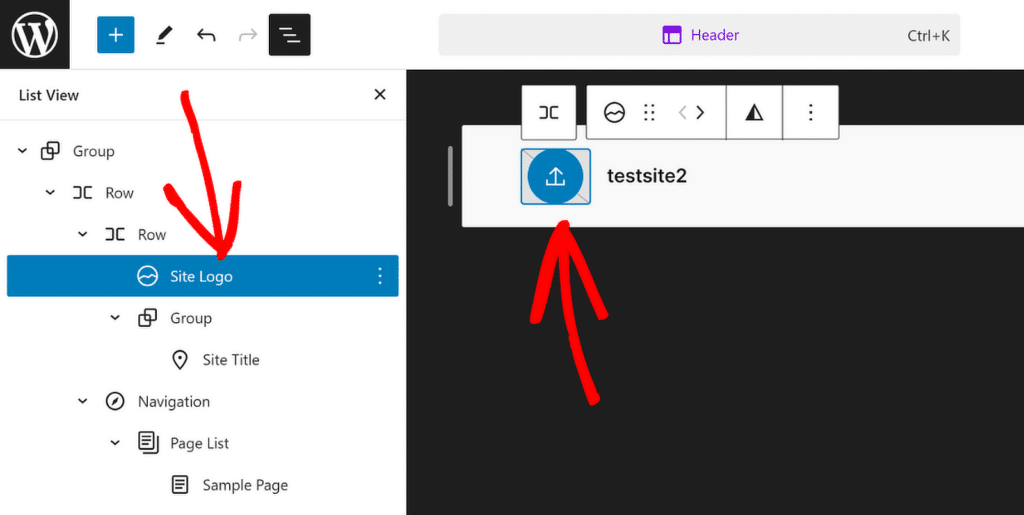
Na Visão geral do documento para seu cabeçalho, clique no ícone Visualização de lista para ver todos os elementos incluídos no cabeçalho do WordPress.
Expanda todos os blocos na Exibição de lista, clique no primeiro item da Linha e defina o Alinhamento como Largura total para começar a personalizar o modelo de cabeçalho.

Em seguida, clique na opção Site Logo (Logotipo do site) na Visualização de lista e, depois, no ícone Upload (Carregar ) na seção de visualização do cabeçalho. Você pode carregar seu logotipo por meio da guia Upload Files (Carregar arquivos ) ou escolher um arquivo existente na sua Media Library (Biblioteca de mídia).

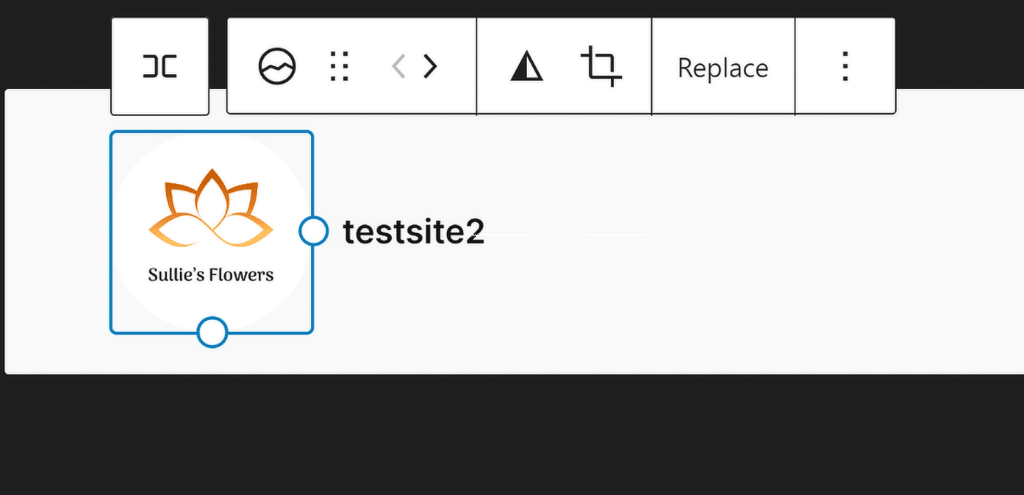
Se necessário, use o Resize Dots (Redimensionar pontos) para ajustar o tamanho e as dimensões do logotipo do site de acordo com suas necessidades.

Se precisar de ajuda para criar um cabeçalho atraente para o seu site, consulte este guia para obter instruções passo a passo sobre como editar o cabeçalho no WordPress.
2. Adicione um logotipo ao ícone do seu site
Um favicon, também conhecido como ícone do site, é uma pequena imagem que representa seu site na guia do navegador. Adicionar um favicon é uma maneira simples, porém eficaz, de tornar seu site facilmente reconhecível.
Seu favicon deve ser o logotipo do seu site para fortalecer a identidade da sua marca sempre que alguém visitar seu site. O ideal é que ele tenha cerca de 512×512 pixels para ser exibido claramente em todos os dispositivos.

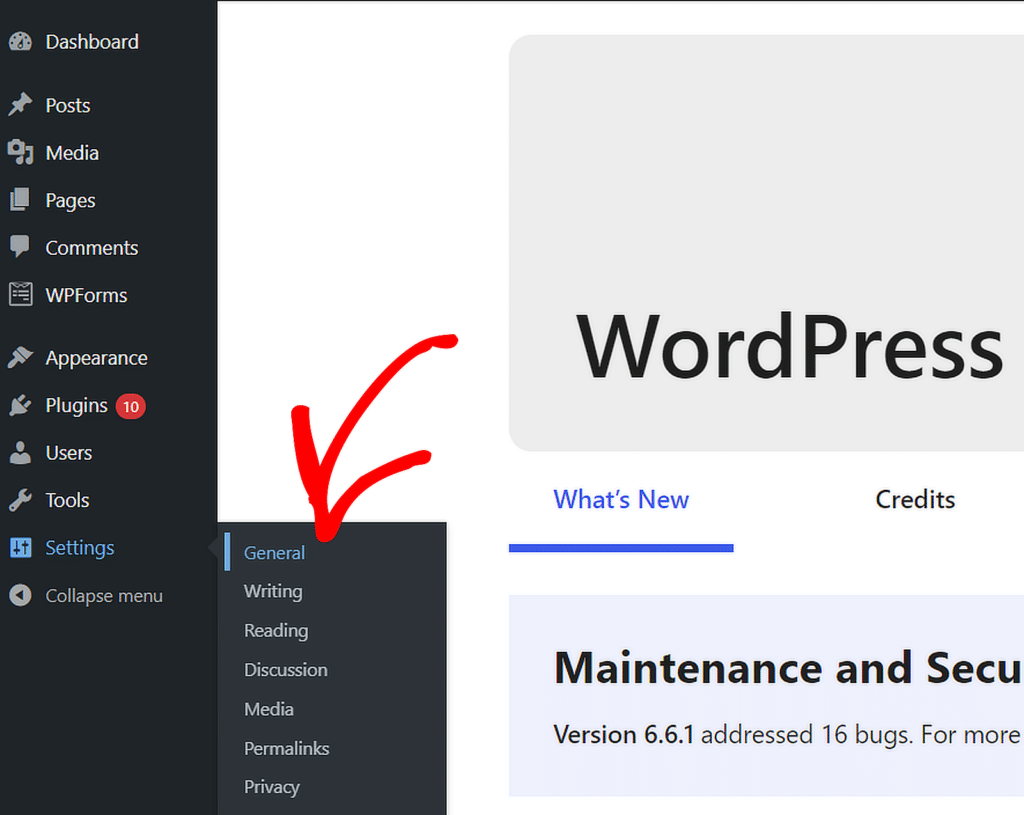
Para adicionar um favicon ao seu site WordPress, comece acessando o Painel do WordPress. Navegue até Configurações e clique em Geral.

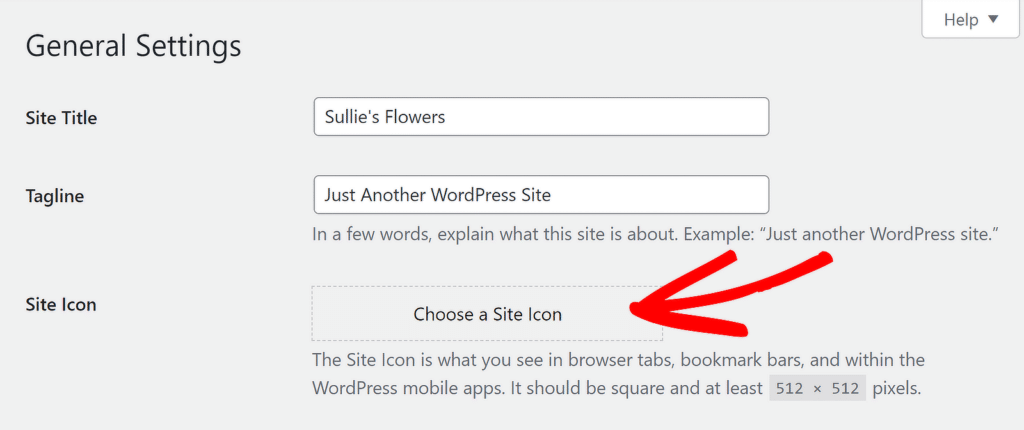
Quando o menu Configurações gerais for aberto, você poderá editar o título do site, a tagline e adicionar o ícone do site. Basta clicar no botão Choose a Site Icon (Escolher um ícone do site ).

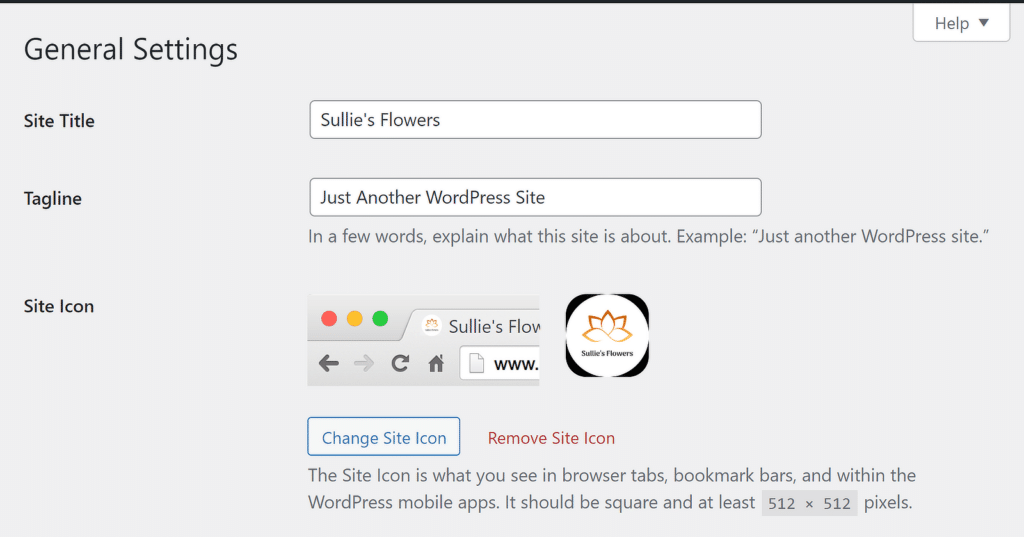
Em seguida, você pode optar por carregar o logotipo por meio da guia Upload Files (Carregar arquivos ) ou escolher um arquivo existente na Media Library (Biblioteca de mídia). Uma vez feito isso, o logotipo do seu site deverá aparecer em uma visualização, conforme mostrado abaixo.

3. Adicione um logotipo ao seu formulário de contato
Incluir seu logotipo no formulário de contato é uma ótima maneira de reforçar sua marca e fazer com que os formulários pareçam mais profissionais e consistentes com o restante do site.
Para adicionar um logotipo ao seu formulário de contato no WordPress, comece abrindo o plug-in WPForms. Se ainda não tiver criado um formulário de contato, vá em frente e crie um usando o construtor de formulários de arrastar e soltar.

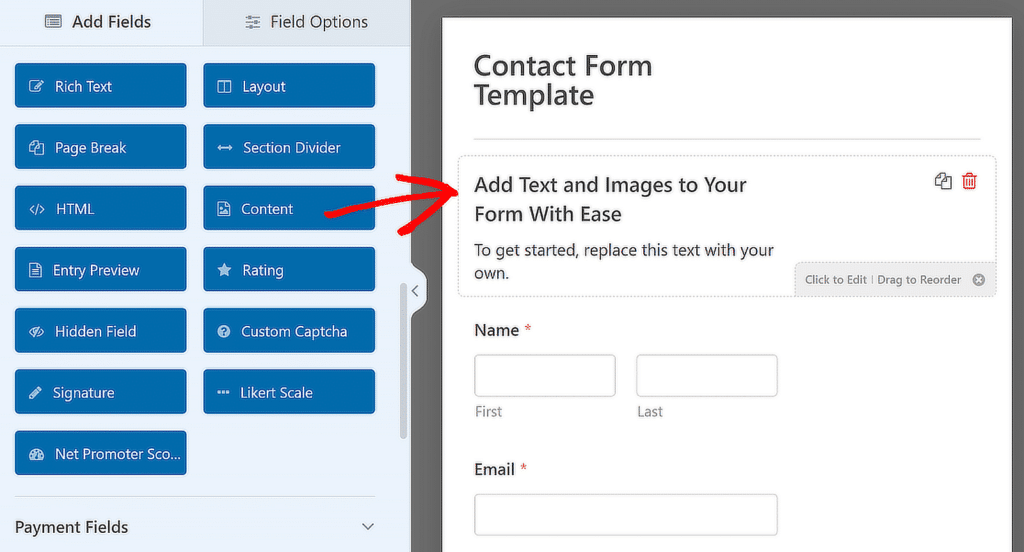
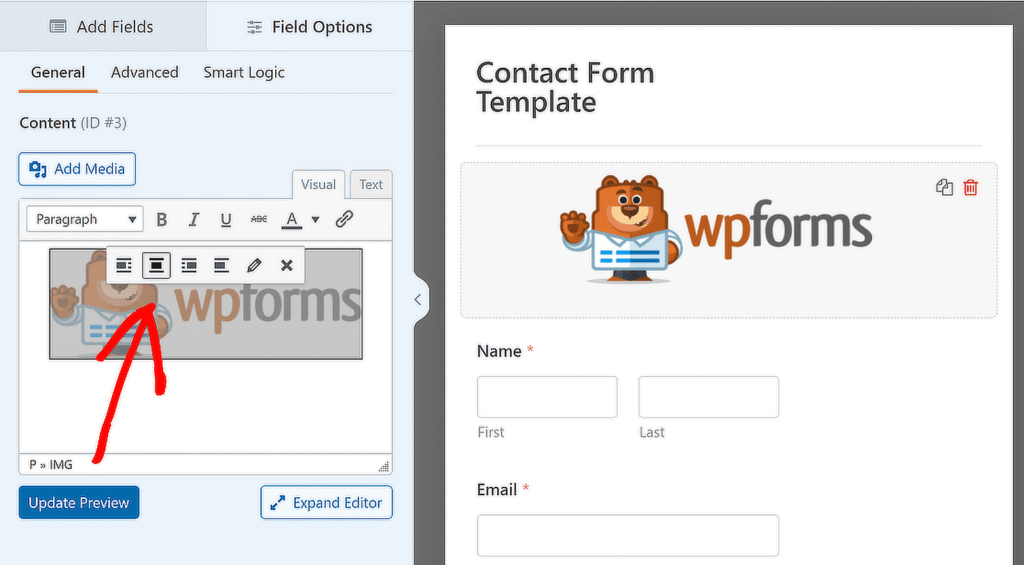
Depois de criar o formulário e adicionar todos os campos de acordo com suas preferências, arraste e solte o Content Field (Campo de conteúdo ) na parte superior do formulário para adicionar o logotipo da marca.

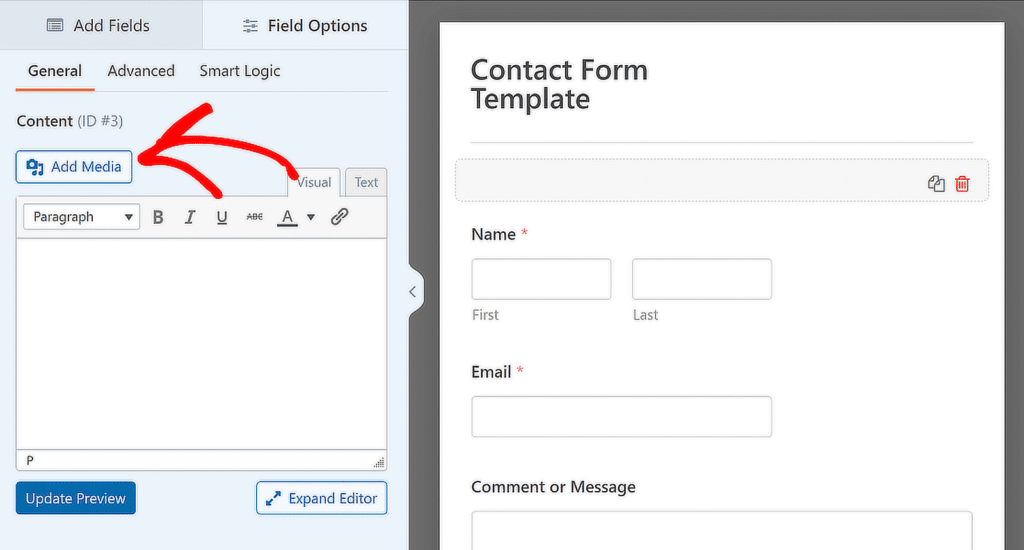
Em seguida, modifique ou substitua o texto existente no editor visual , conforme necessário, e clique no botão Add Media (Adicionar mídia) para adicionar o logotipo da marca ao formulário.

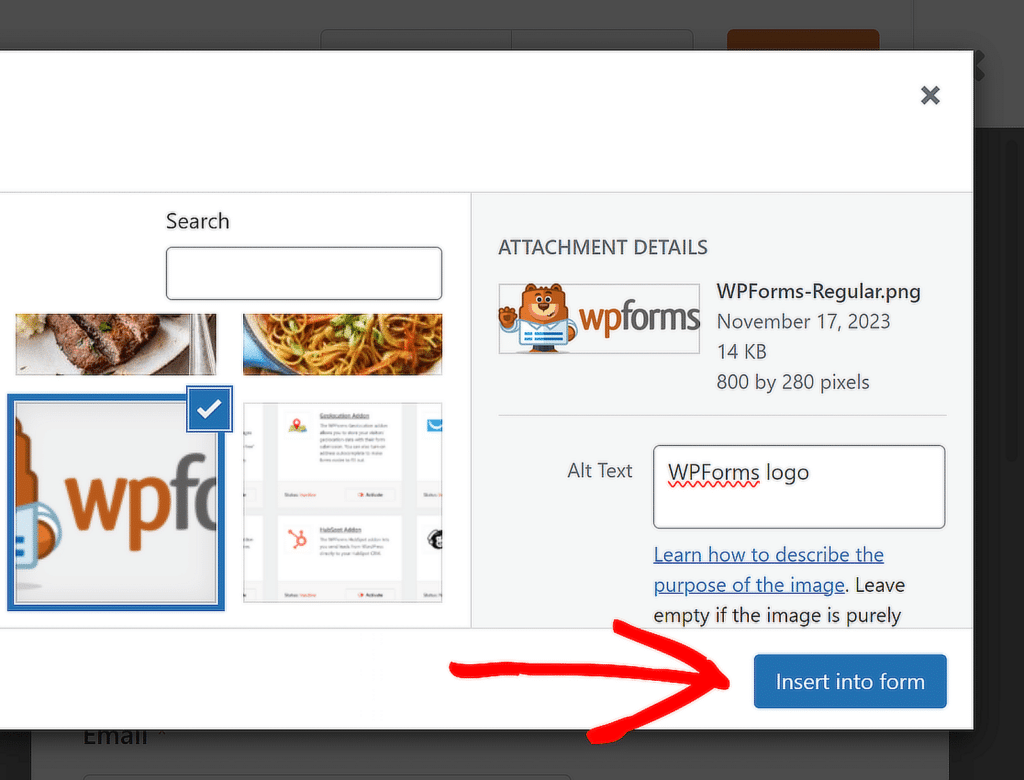
Nessa janela, você pode carregar o logotipo da sua marca ou selecioná-lo, se já estiver na sua biblioteca de mídia, e clicar no botão Inserir no formulário.

Seu logotipo agora faz parte do formulário de contato. Ajuste o alinhamento de acordo com sua preferência e clique em Update Preview (Atualizar visualização) para ver como o formulário aparece com seu logotipo.

Se quiser adicionar um logotipo a todos os seus formulários, siga as etapas deste guia para converter seu formulário de marca em um modelo personalizado para uso posterior!
4. Adicione um logotipo aos seus e-mails do WordPress
Adicionar seu logotipo aos e-mails do WordPress é outra ótima maneira de criar uma identidade de marca consistente, especialmente quando alguém recebe um e-mail do seu site.
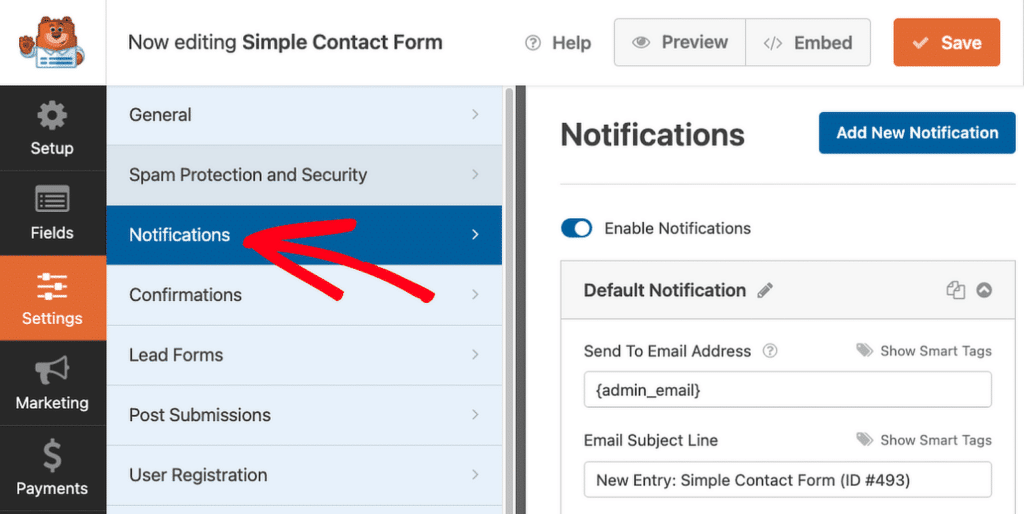
Para começar, use o WPForms para criar seu formulário e, em seguida, navegue até a guia Configurações " Notificações no construtor de formulários para configurar um e-mail básico de notificação de formulário.

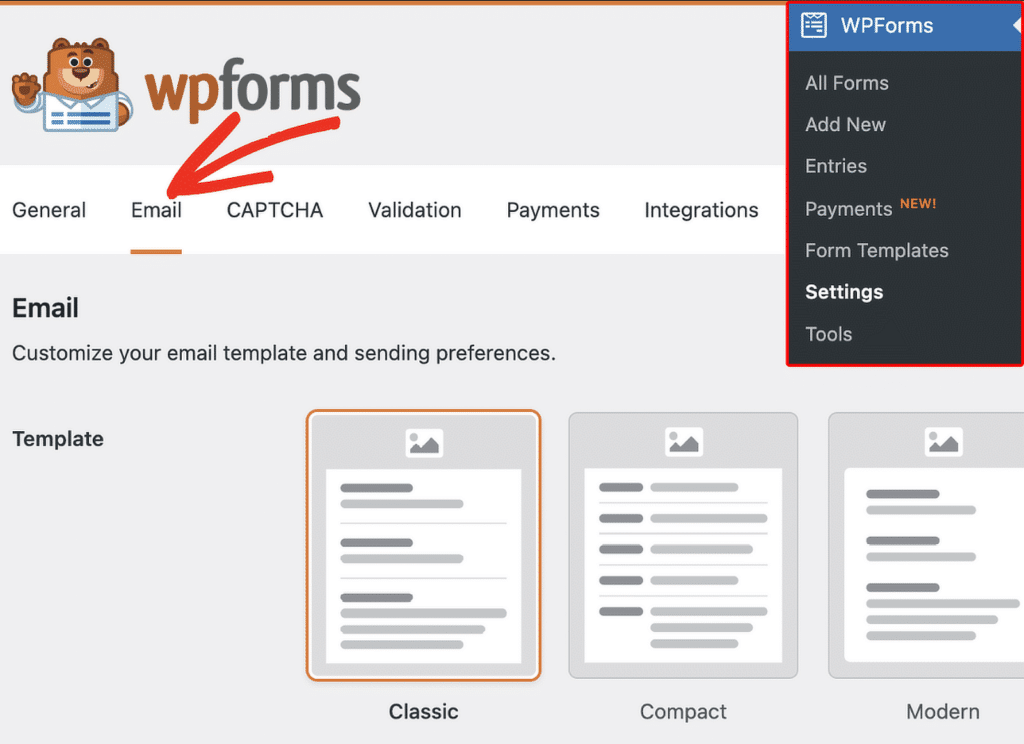
Em seguida, navegue até WPForms " Configurações no painel do WordPress e clique na guia E-mail para criar um modelo de e-mail personalizado para o seu site.

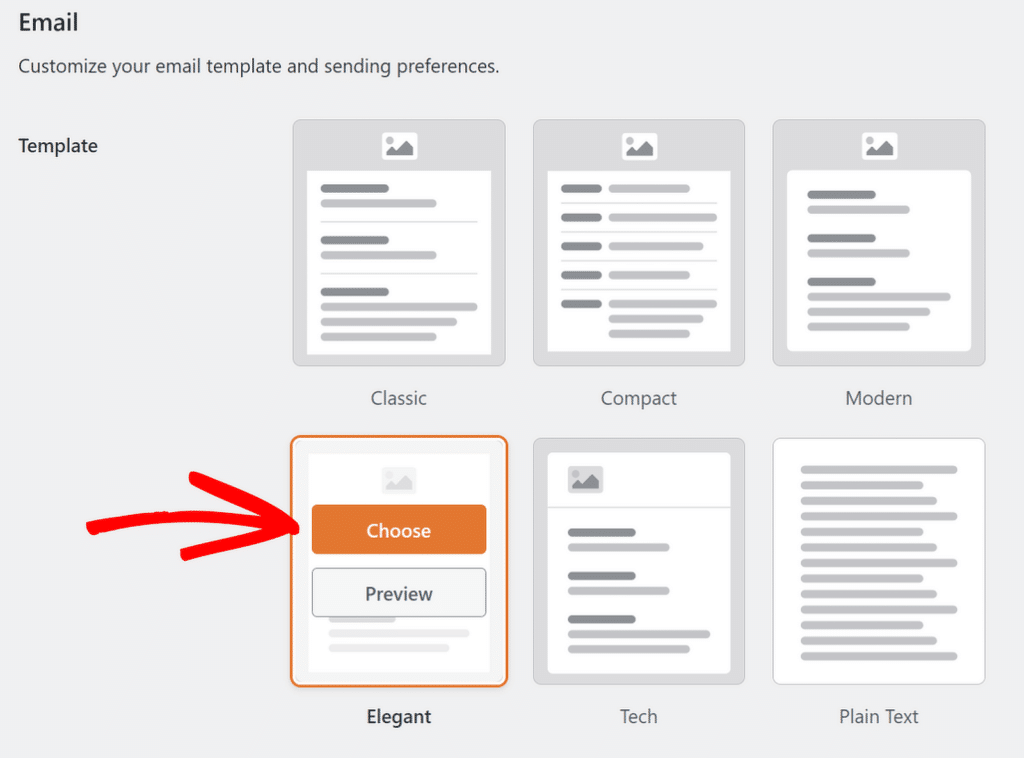
Por padrão, todos os e-mails de notificação de formulário usam o modelo Classic, mas o upgrade para o Pro lhe dá acesso aos modelos Modern, Elegant ou Tech.

Para este exemplo, vamos usar o modelo Elegant , mas você pode escolher o que melhor se adapta ao seu estilo e às suas necessidades.

Em seguida, vá para a seção Header Image (Imagem do cabeçalho) e clique no botão Upload para adicionar um logotipo que será exibido na parte superior dos seus e-mails.

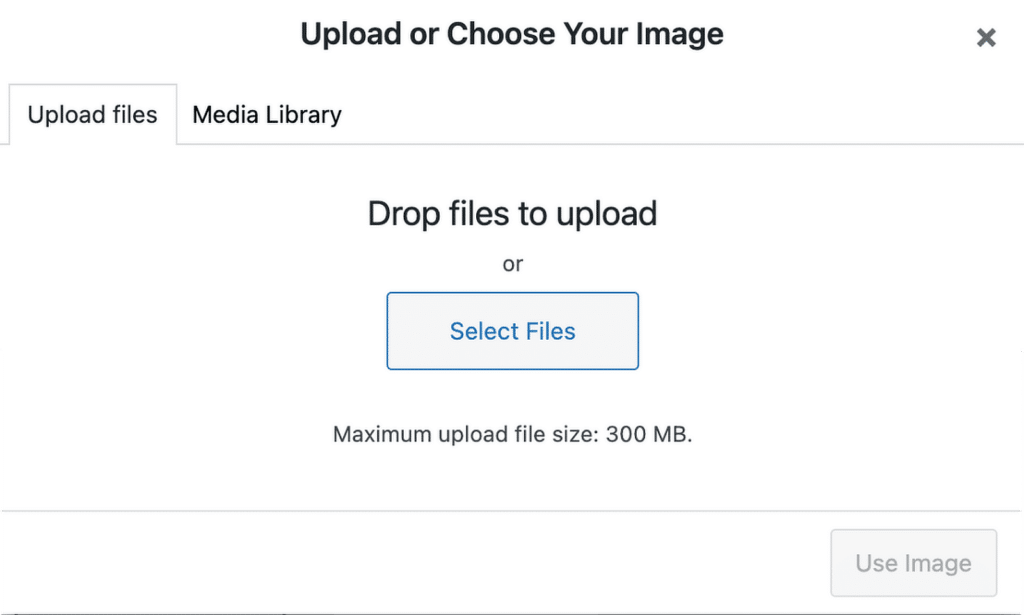
Você pode carregar uma nova imagem ou selecionar uma da Biblioteca de mídia do WordPress. Depois de selecionar ou carregar seu logotipo, clique no botão Use Image (Usar imagem ).

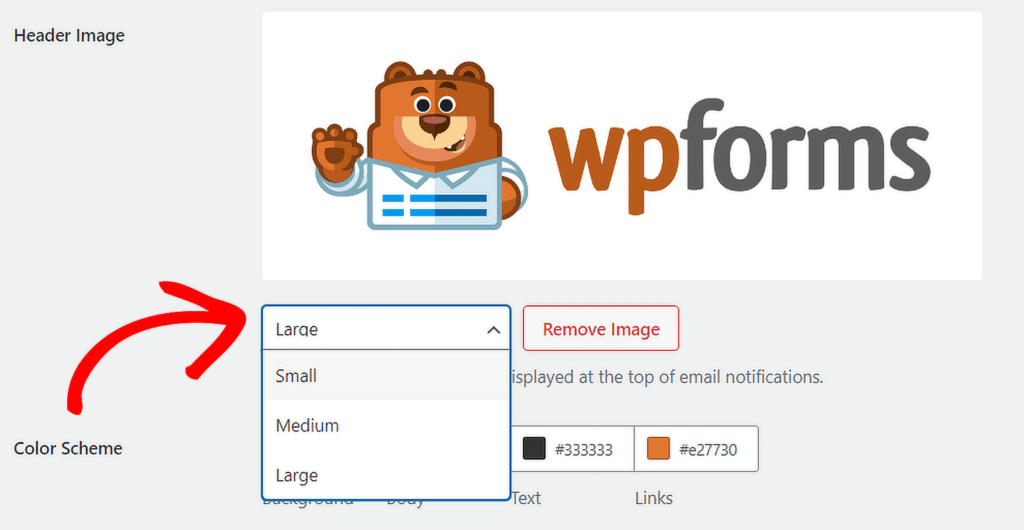
Se precisar ajustar o tamanho do logotipo, você poderá escolher entre opções como Small (Pequeno), Medium (Médio) ou Large (Grande ) usando o menu suspenso.

Quando terminar de personalizar o modelo de e-mail, role a tela para baixo e clique no botão Save Settings (Salvar configurações) para aplicar as alterações.
Para visualizar a aparência do seu novo e-mail nas caixas de entrada dos destinatários, clique no link Preview Email Template (Visualizar modelo de e-mail) e uma nova guia será aberta, mostrando uma amostra do seu e-mail de notificação com o logotipo da sua marca.

E é isso! Você adicionou com sucesso um logotipo para ajudar com sua marca e tornar seu site mais reconhecível. Não se esqueça de conferir também estas dicas do WordPress!
Perguntas frequentes sobre a marca do WordPress com logotipos personalizados
Como faço para adicionar um logotipo personalizado ao WordPress?
Para temas mais recentes do WordPress, como o Twenty Twenty-Four, você pode adicionar um logotipo personalizado por meio do Site Editor. Para fazer isso, vá para o Painel do WordPress, navegue até Appearance " Editor.
No Site Editor, clique na seção Header (Cabeçalho ) para abrir as opções de personalização. A partir daí, você pode adicionar ou alterar o logotipo do site selecionando o bloco Logotipo do site.
Como tornar um logotipo clicável no WordPress?
Quando você adiciona seu logotipo usando o Site Editor no WordPress, o logotipo é automaticamente vinculado à sua página inicial. Isso significa que os visitantes podem clicar no logotipo para retornar à sua página inicial sem a necessidade de nenhuma configuração adicional.
Se estiver personalizando seu logotipo por meio de um método diferente, certifique-se de que ele esteja envolvido em uma tag de âncora com o URL da sua página inicial para torná-lo clicável.
Como adicionar um logotipo ao seu formulário de contato?
Para adicionar um logotipo ao seu formulário de contato, você pode usar o WPForms. Depois de criar seu formulário, adicione o campo Content (Conteúdo) ao formulário usando o construtor de arrastar e soltar. Use o botão Add Media (Adicionar mídia) para inserir seu logotipo nesse campo, e ele será exibido na parte superior do formulário de contato.
A seguir, Qual é o melhor tamanho de logotipo para sites WordPress?
O tamanho adequado do logotipo para o cabeçalho do seu site depende do tema do site, e é por isso que os tamanhos dos logotipos variam muito na Web. Confira este guia para obter mais informações sobre o melhor tamanho de logotipo para seu site WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.