Resumo da IA
Você está se perguntando sobre os campos disponíveis com uma licença paga no WPForms? O WPForms oferece muitos tipos de campos para criar formulários simples e complexos no WordPress.
Este tutorial abordará os tipos de campos de fantasia disponíveis que o WPForms oferece e suas funções.
- Campos de fantasia (Disponível com a licença Basic e superior, salvo indicação em contrário)
- Telefone
- Endereço
- Data / Hora
- Site / URL
- Upload de arquivos
- Câmera
- Senha
- Rich Text
- Layout
- Repetidor
- Quebra de página
- Divisor de seção
- HTML
- Conteúdo
- Visualização da entrada
- Classificação
- Campo oculto
- Captcha personalizado
- Assinatura (disponível com a licença Pro e superior)
- Escala Likert (disponível com a licença Pro e superior)
- Net Promoter Score (disponível com a licença Pro e superior)
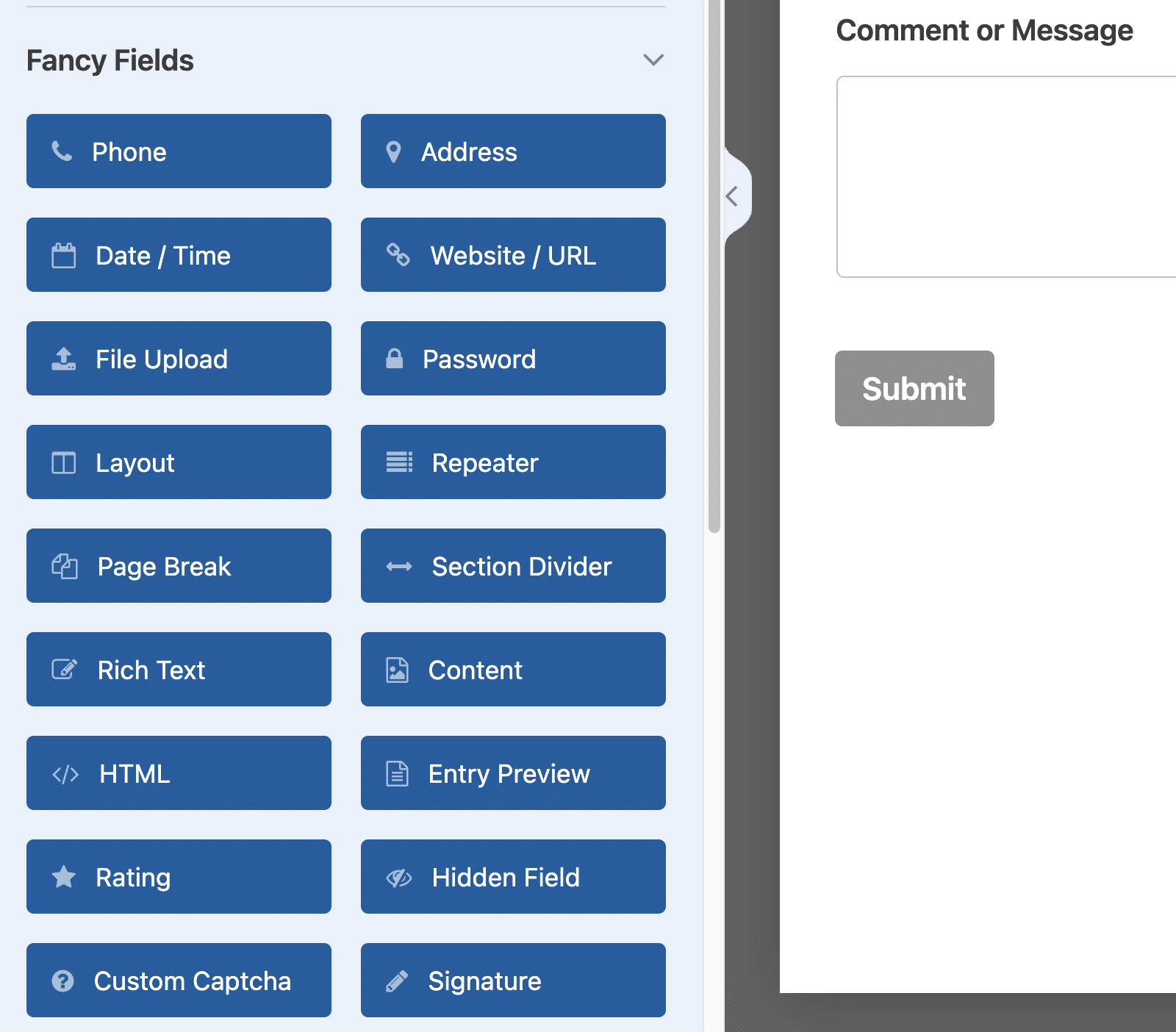
Campos de fantasia
Os Fancy Fields estão disponíveis em todas as licenças pagas do WPForms (salvo indicação em contrário).

Aqui está uma prévia ao vivo de alguns dos campos Fancy no WPForms.
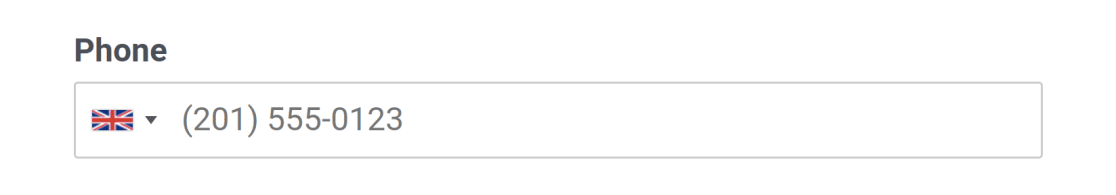
Telefone
O campo Phone (Telefone) aceita números de telefone dos usuários e permite três formatos: Inteligente, EUA ou Internacional.
O formato inteligente é o padrão e usará a localização do usuário (com base no endereço IP) para determinar o formato do número de telefone necessário. Para ajudar a orientar o usuário, o campo exibirá uma bandeira indicando o país detectado e um texto de espaço reservado para demonstrar o formato.

Se a localização detectada não for precisa ou se o usuário precisar inserir um número de telefone em um formato diferente, basta clicar no ícone de bandeira no lado esquerdo do campo para escolher um país diferente.
Se você preferir exigir um formato de telefone específico para todos os usuários, poderá usar os formatos americano ou internacional. O formato dos EUA sempre exigirá um formato (####) ### - ####, enquanto o formato internacional é mais flexível.
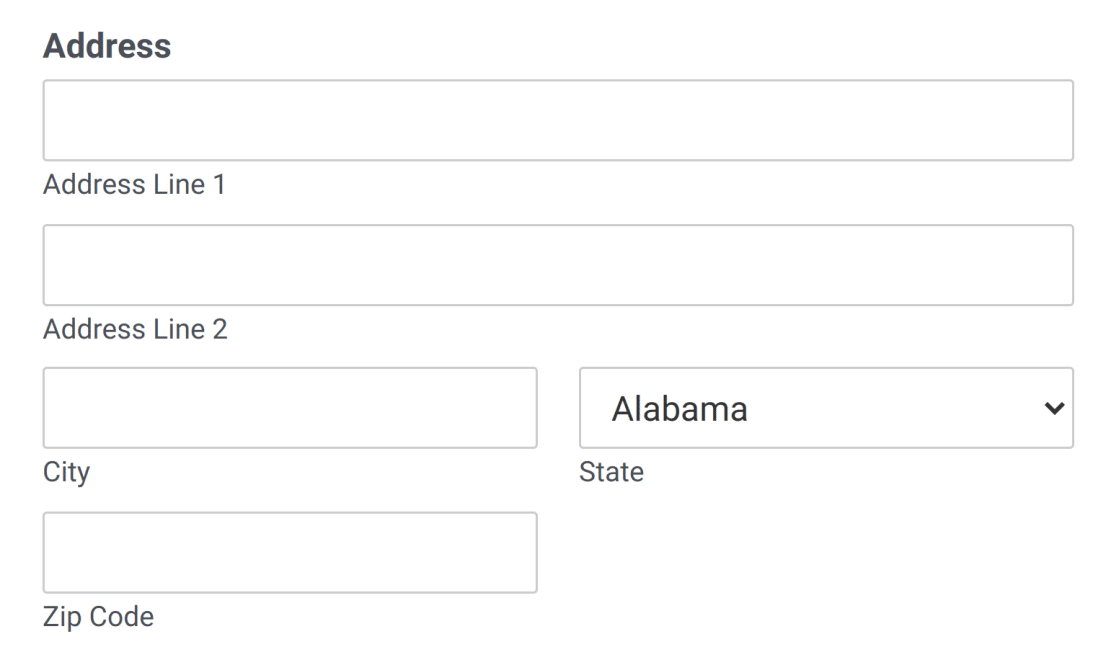
Endereço
O campo Address (Endereço) fornece uma coleção de subcampos rotulados em um formato claro.

Ele oferece dois formatos: EUA e Internacional. O formato US permite que os usuários escolham um estado dos EUA em uma lista suspensa pré-carregada, enquanto o formato International permite que os usuários escolham em uma lista suspensa de países.
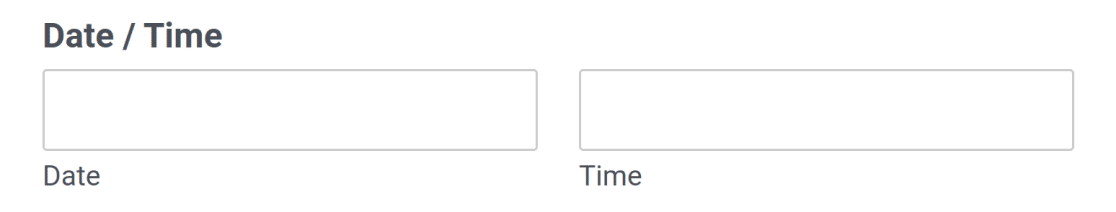
Data / Hora
Por padrão, o campo Data/Hora exibirá campos para as seleções de Data e Hora.

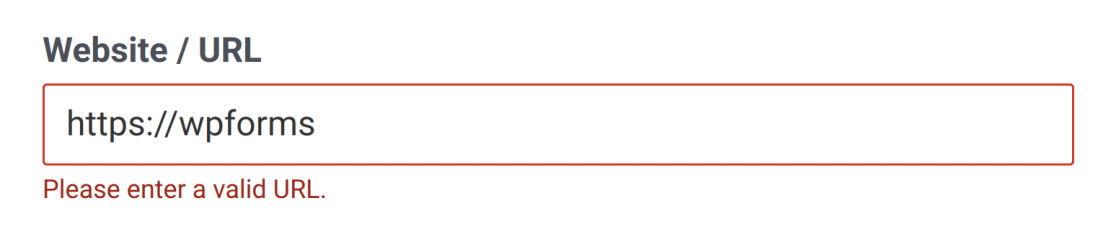
Site / URL
Somente URLs de sites podem ser inseridos nesse campo. O formulário verifica automaticamente se o URL está em um formato válido (por exemplo, https://wpforms.com).

Para ajudar os usuários a evitar confusão de formatação, esse campo adicionará automaticamente http:// na frente de um URL escrito em abreviação. Por exemplo, wpforms.com seria automaticamente convertido para https://wpforms.com.
Se um usuário tentar inserir uma entrada que não esteja em um formato aceito, ele verá uma mensagem que diz: "Digite um URL válido".

Upload de arquivos
O campo File Upload permite que os usuários incluam arquivos junto com os envios de formulários.

Câmera
O campo Câmera permite que os usuários capturem fotos ou gravem vídeos curtos diretamente da câmera do dispositivo enquanto preenchem um formulário. Isso é útil para coletar coisas como fotos de perfil, instantâneos de verificação de identidade ou respostas rápidas em vídeo.
Você pode definir o campo Câmera para capturar fotos ou vídeos e ajustar opções como o tamanho máximo do arquivo e o limite de tempo para gravações.
Para obter mais detalhes, não deixe de conferir nosso guia sobre como usar o campo Câmera.
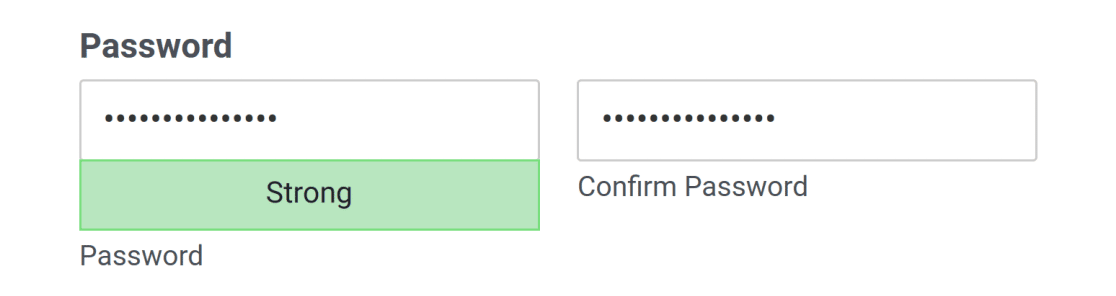
Senha
É possível usar o campo Password em um formulário de registro ou login de usuário. Quando os usuários inserem seus dados, cada caractere é ocultado como pontos por segurança.

Você também pode ativar uma força mínima de senha (fraca, média ou forte) e adicionar um campo de confirmação de senha.

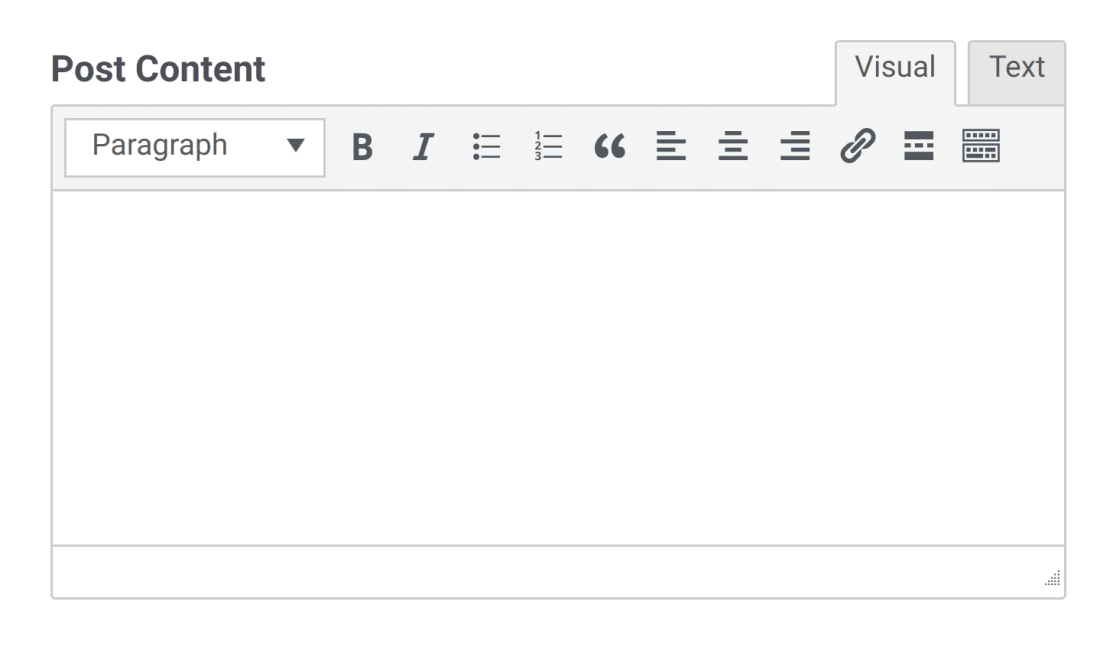
Rich Text
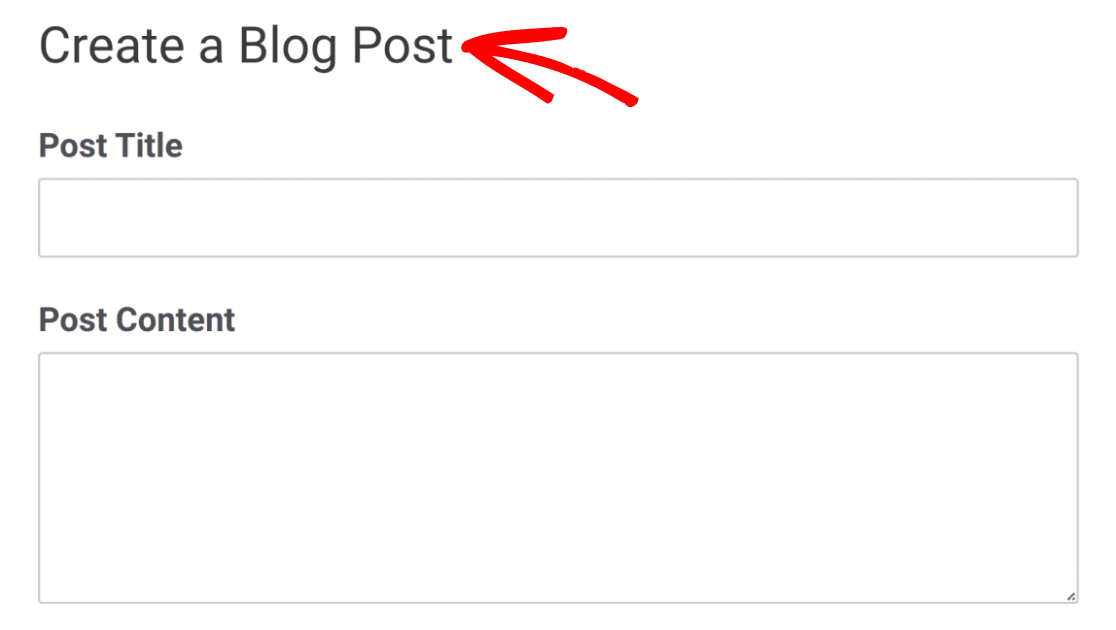
O campo Rich Text insere um editor de rich text em seus formulários para que os usuários possam escrever, formatar e estilizar seu próprio conteúdo nas entradas. Isso é particularmente útil para criar formulários de envio de posts de blog e outros tipos de formulários que permitem que os usuários compartilhem conteúdo longo.

Você pode ativar o campo Rich Text para aceitar uploads de arquivos de mídia e armazená-los também na Biblioteca de mídia do WordPress.
Para obter mais detalhes, consulte nosso guia completo sobre o campo Rich Text.
Layout
O campo Layout fornece um contêiner que permite exibir o formulário em 2 a 4 colunas, nas quais você pode colocar outros campos. As colunas serão ajustadas automaticamente para se adequarem ao tamanho da tela dos usuários.
Ao contrário da maioria dos outros campos, o campo Layout não é visível para os usuários. No entanto, os outros campos que você colocar dentro das colunas do campo Layout ficarão visíveis para os usuários.
Para obter mais detalhes, não deixe de conferir nosso guia sobre o uso do campo Layout.
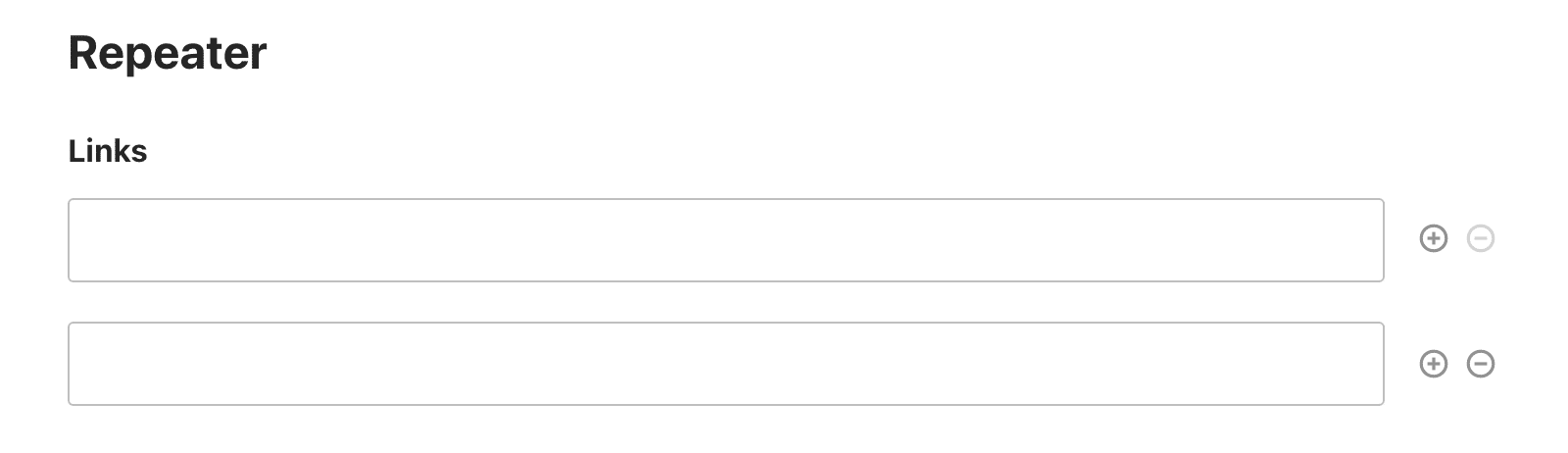
Repetidor
O campo Repetidor permite que os usuários adicionem dinamicamente várias instâncias de um campo ou grupo de campos. Isso pode ser útil ao criar um formulário para permitir que os usuários adicionem mais de uma entrada de tipos de entrada semelhantes, como links de perfil de mídia social ou experiências de trabalho relevantes.

Você pode exibi-los como Linhas ou Blocos no frontend do seu site. Para saber mais sobre como esse campo funciona, consulte nosso tutorial sobre como usar o campo Repetidor.
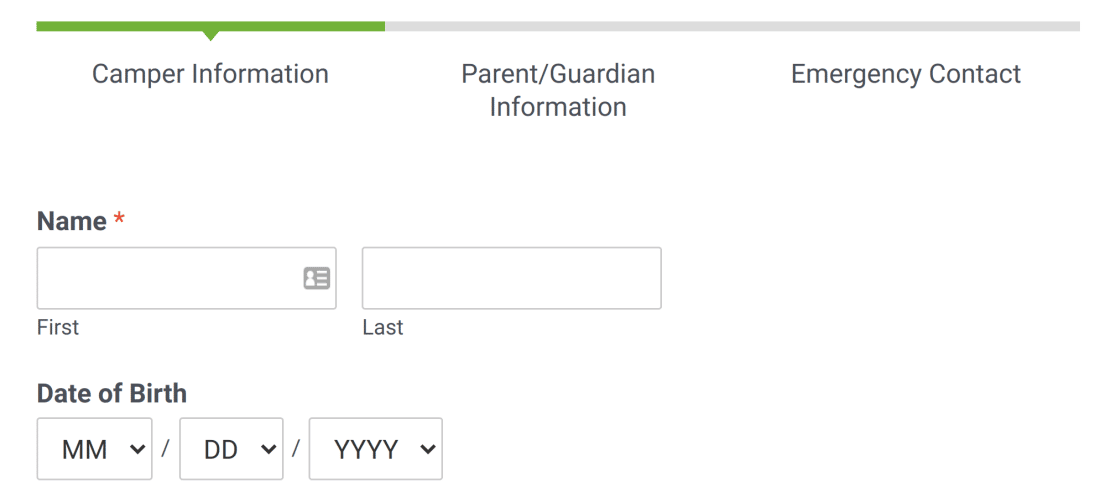
Quebra de página
As quebras de página separam um formulário em duas ou mais páginas. Isso pode melhorar a experiência do usuário em formulários mais longos.

Divisor de seção
O divisor de seção exibe uma indicação clara de uma nova parte do formulário.

É possível adicionar uma descrição a esse campo para fornecer aos usuários informações importantes ou instruções sobre como preencher o próximo conjunto de campos.
HTML
O campo HTML é útil para incluir código HTML válido personalizado em seu formulário. Você pode usá-lo para adicionar texto extra em seus formulários, incluir links para outros recursos que os usuários possam precisar ao preencher o formulário, adicionar ícones ou imagens aos formulários e muito mais.
Conteúdo
O campo Content permite que você adicione conteúdo extra aos formulários, como imagens, vídeos, cabeçalhos e texto, sem usar código. Ele também inclui um editor integrado que facilita a formatação e o estilo do texto, adicionando um marcador ou uma lista numerada, alterando o alinhamento do texto, adicionando texto em negrito e muito mais.

Para obter mais detalhes, não deixe de conferir nosso guia sobre como usar o campo Content.
Visualização da entrada
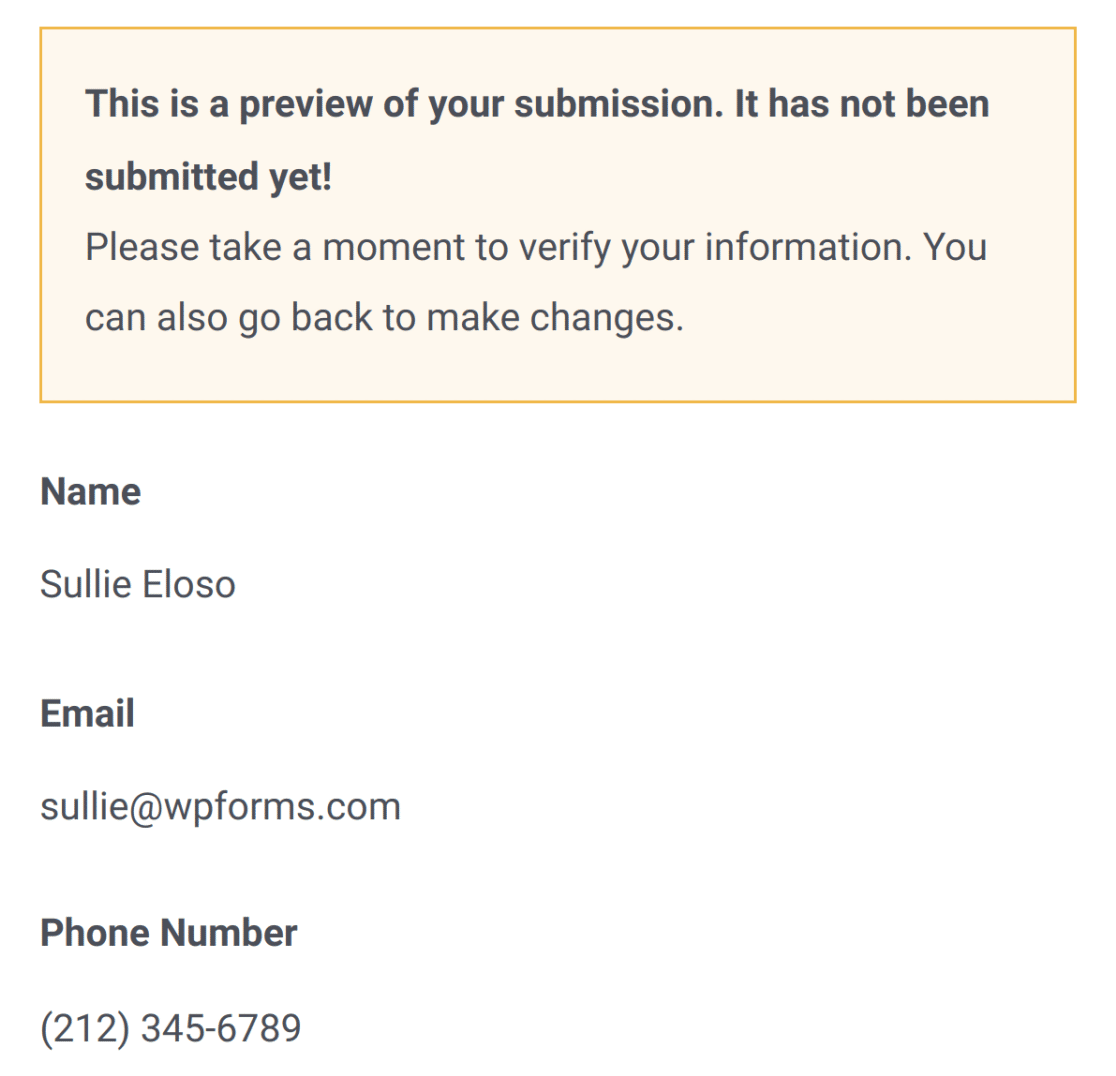
O campo Entry Preview permite exibir as entradas e seleções dos usuários no formulário antes que eles o enviem. Isso dá a eles a chance de voltar e fazer alterações antes de confirmar os envios.

Classificação
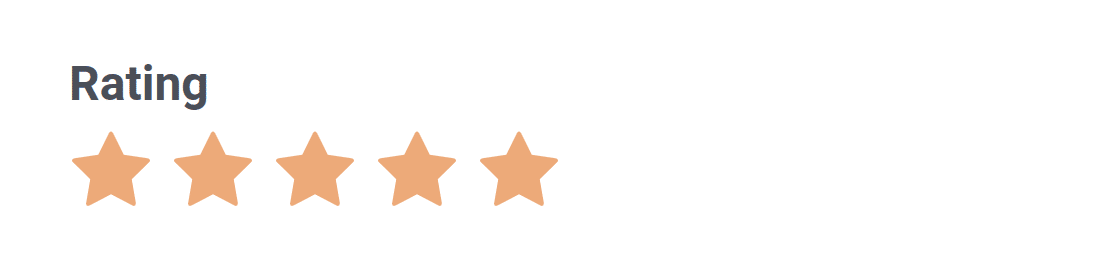
O campo Rating (Classificação) exibe um número definido de ícones para que os usuários possam selecionar visualmente uma classificação numérica.

Campo oculto
O Hidden Field não é visível para os usuários. Você pode usá-lo para capturar ou exibir qualquer informação que queira coletar sem permitir que os usuários vejam ou alterem o valor do campo.
Por exemplo, você pode usar as Smart Tags para coletar informações como o URL da página atual, que pode ser útil para você ver em uma entrada, mas que provavelmente seria confuso para um visitante se estivesse visível quando ele preenchesse o formulário.
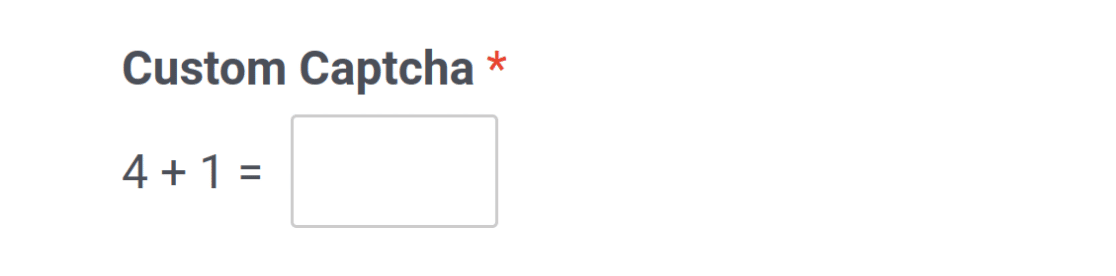
Captcha personalizado
O campo Captcha personalizado ajuda a combater os envios de formulários de spam de bots, exigindo que os usuários respondam a uma pergunta.

Para obter mais detalhes, consulte nosso tutorial sobre como usar o recurso Captcha personalizado.
Se você preferir, também oferecemos integração com o reCAPTCHA e o hCaptcha do Google para evitar entradas de spam.
Assinatura
Requisitos: O complemento Signature deve ser instalado para usar o campo Signature. Esse complemento está disponível com o nível de licença Pro ou superior.
O campo Signature (Assinatura) permite que os usuários desenhem suas assinaturas no formulário.

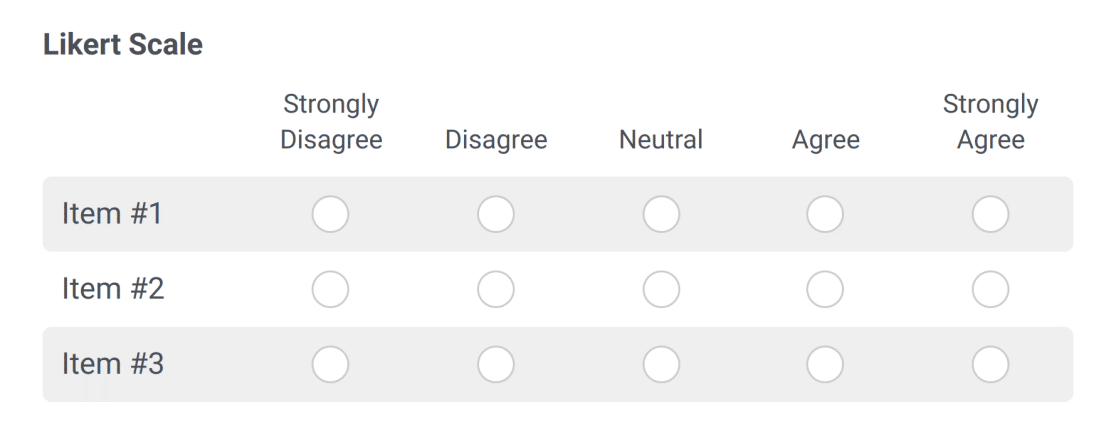
Escala Likert
Requisitos: O complemento Survey and Polls deve ser instalado para usar o campo Likert Scale. Esse complemento está disponível com o nível de licença Pro ou superior.
O campo Likert Scale permite que os usuários escolham entre uma série de opções possíveis.

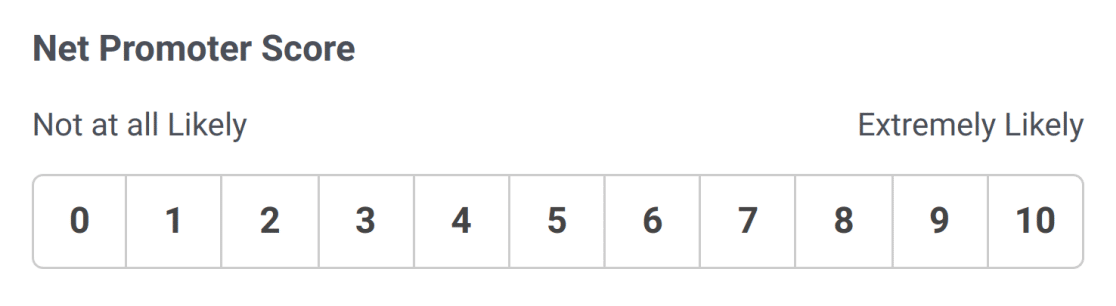
Pontuação do Net Promoter
Requisitos: O complemento Survey and Polls deve ser instalado para usar o campo Net Promoter Score. Esse complemento está disponível com o nível de licença Pro ou superior.
O campo Net Promoter Score permite que os clientes compartilhem facilmente como se sentem em relação à sua empresa, fornecendo informações valiosas.

É isso aí! Agora você aprendeu as funções e os casos de uso dos tipos de campos sofisticados no WPForms.
Pronto para começar a criar com o WPForms? Talvez você queira conferir nosso tutorial sobre como criar seu primeiro formulário.
