Resumo da IA
Criar um formulário de pagamento para o seu site WordPress pode parecer um desafio, especialmente quando envolve o manuseio de informações confidenciais, como detalhes de cartão de crédito.
Tenho muita experiência na criação de formulários de pagamento e descobri que o Authorize.Net é uma das opções mais confiáveis que existem.
Neste guia, eu o orientarei nas etapas exatas para criar um formulário de pagamento do Authorize.Net em seu site WordPress de forma rápida e fácil. Vamos mergulhar de cabeça!
Crie seu formulário Authorize.Net agora! 🙂
Como criar um formulário de pagamento Authorize.Net no WordPress
Criar um formulário de pagamento no WordPress parece ser um trabalho árduo. Mas com o WPForms é fácil e rápido. O addon Authorize.Net faz todo o trabalho para você. Siga as etapas abaixo para começar.
- Etapa 1: Instalar e ativar o plug-in WPForms
- Etapa 2: obtenha o complemento Authorize.Net do WPForms
- Etapa 3: Personalize suas configurações do Authorize.Net
- Etapa 4: Crie seu formulário de pagamento Authorize.Net
- Etapa 5: Personalize as configurações do formulário de pagamento
- Etapa 6: Publique seu formulário de pagamento do Authorize.Net
Etapa 1: Instalar e ativar o plug-in WPForms
O WPForms é o melhor plug-in de criação de formulários para WordPress que possibilita a criação de formulários de contato, formulários de pagamento, formulários de pedido, formulários de cálculo e assim por diante.
Para usar o WPForms com o Authorize.net, você precisará acessar a licença do WPForms Elite. Isso lhe dará acesso ao complemento relevante e a uma tonelada de recursos incríveis.

Portanto, sem mais delongas, instale e ative o plug-in WPForms. Se você precisar de ajuda com essa etapa, consulte este guia para iniciantes sobre como instalar um plug-in do WordPress.
Faça o upgrade para o WPForms Elite agora! 🙂
Etapa 2: obtenha o complemento Authorize.Net do WPForms
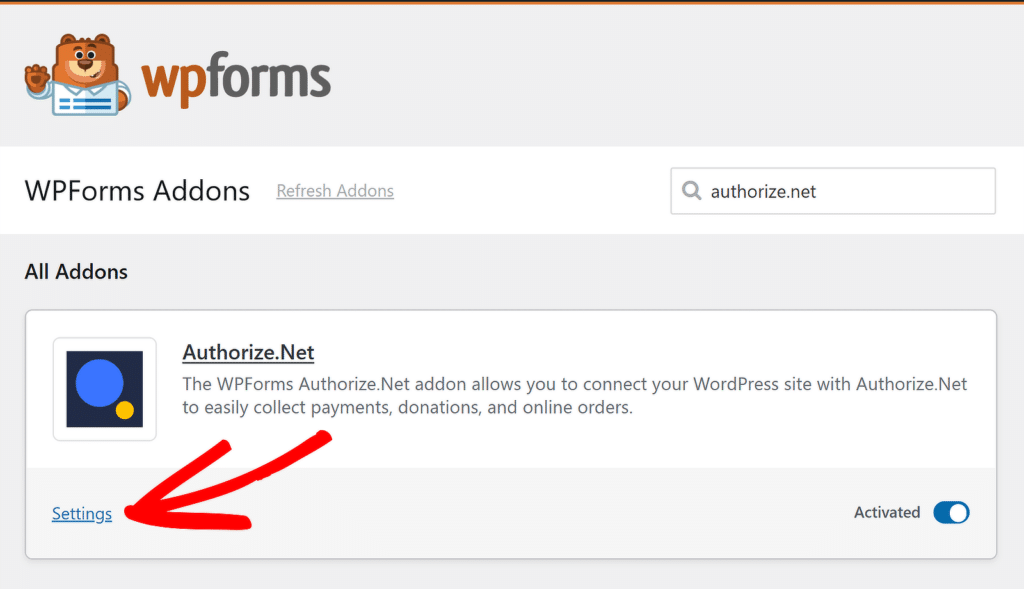
Agora que o WPForms está ativado, você também deve instalar e ativar o complemento Authorize.Net. No painel do WordPress, clique em WPForms à esquerda. Clique em Addons.
Localize o complemento Authorize.Net e clique no botão Instalar . Se o complemento mostrar um status desativado, mova o botão de alternância para a posição Ativado e, em seguida, clique em Configurações.

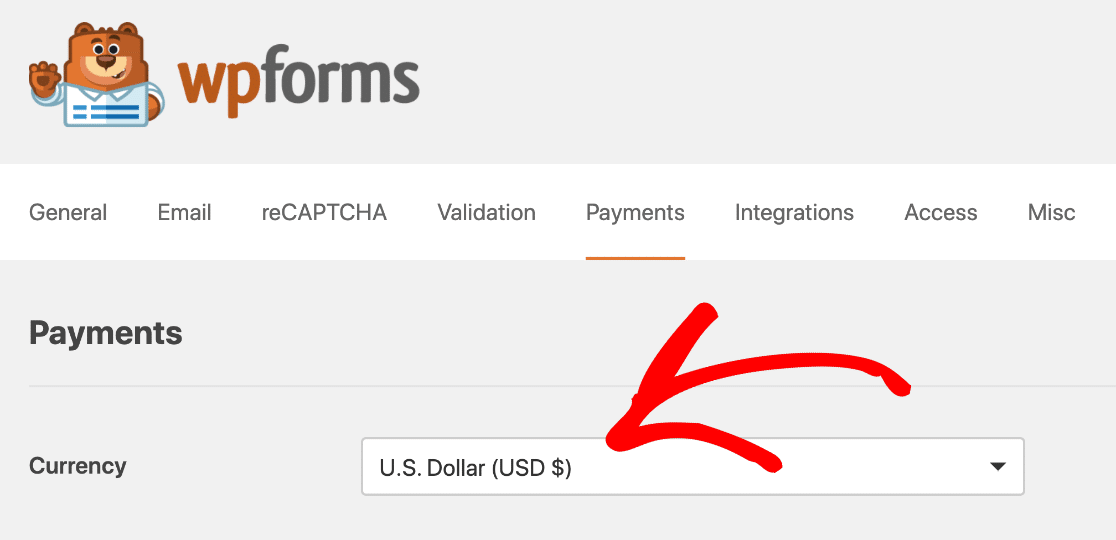
Isso o redirecionará para a guia Payments (Pagamentos), onde você poderá verificar rapidamente se as configurações de pagamento estão definidas da maneira desejada. Por exemplo, selecione a moeda que você deseja usar no menu suspenso Moeda aqui.

Tudo pronto! Agora é hora de conectar o WPForms ao Authorize.Net, para que você possa criar facilmente seu formulário de pagamento e começar a aceitar pedidos imediatamente.
Etapa 3: Personalize suas configurações do Authorize.Net
Você pode optar por configurar o formulário de pagamento do Authorize.Net com uma conexão de teste , se desejar. Mas, neste exemplo, configuraremos uma conexão Live.
Se você ainda não quiser que as pessoas usem o formulário, recomendamos configurá-lo no modo de teste . Em uma nova guia, vamos fazer login na sua conta do Authorize.Net.

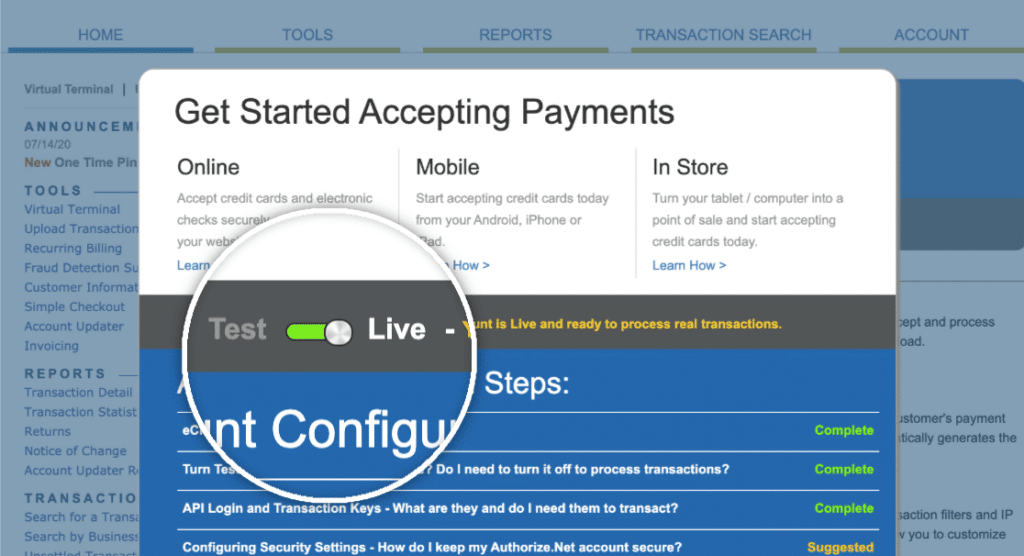
Quando estiver conectado, verifique se está no modo Live. Você pode clicar no botão no Authorize.net para alterar a configuração, se necessário.

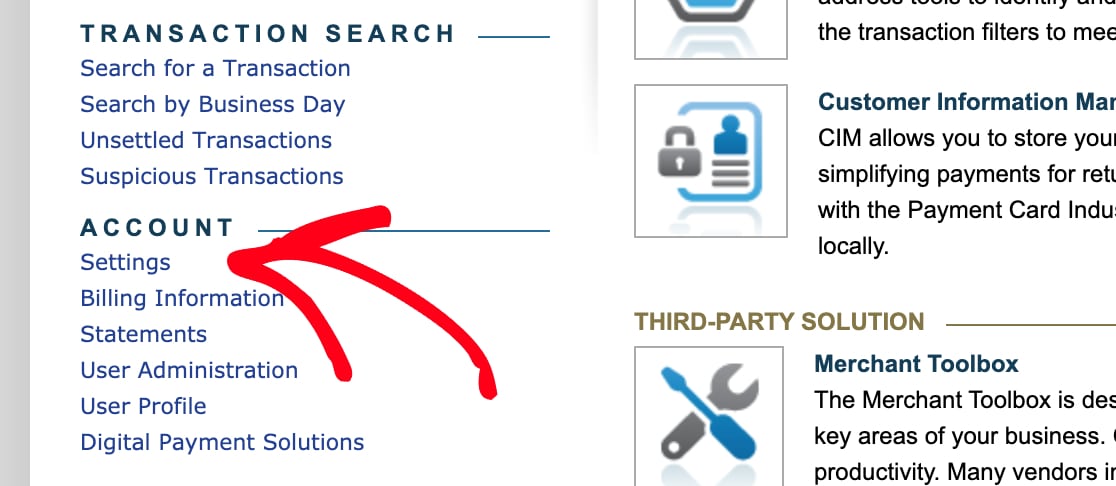
Agora é hora de obter sua chave de API. Veja aqui onde encontrá-la. Na barra lateral, procure por Account (Conta). Em seguida, clique em Settings (Configurações).

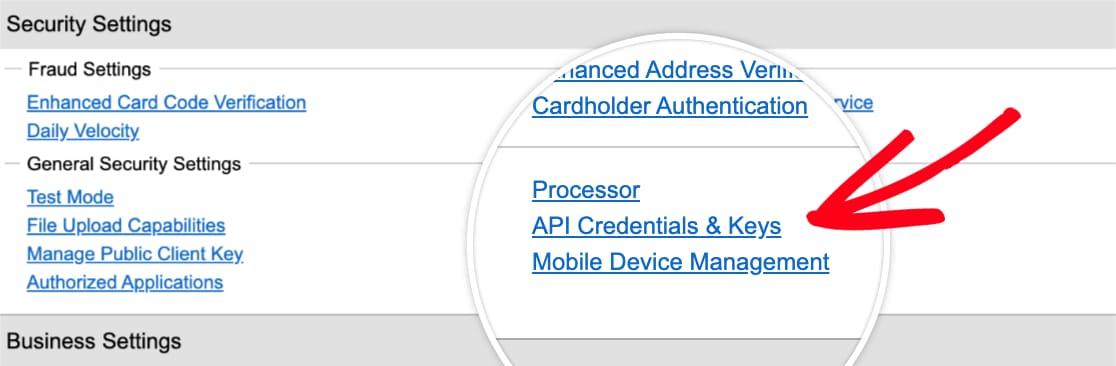
Em General Security Settings (Configurações gerais de segurança), clique em API Credentials and Keys (Credenciais e chaves de API). Em seguida, copie a chave de API dessa tela e volte para a guia WPForms.

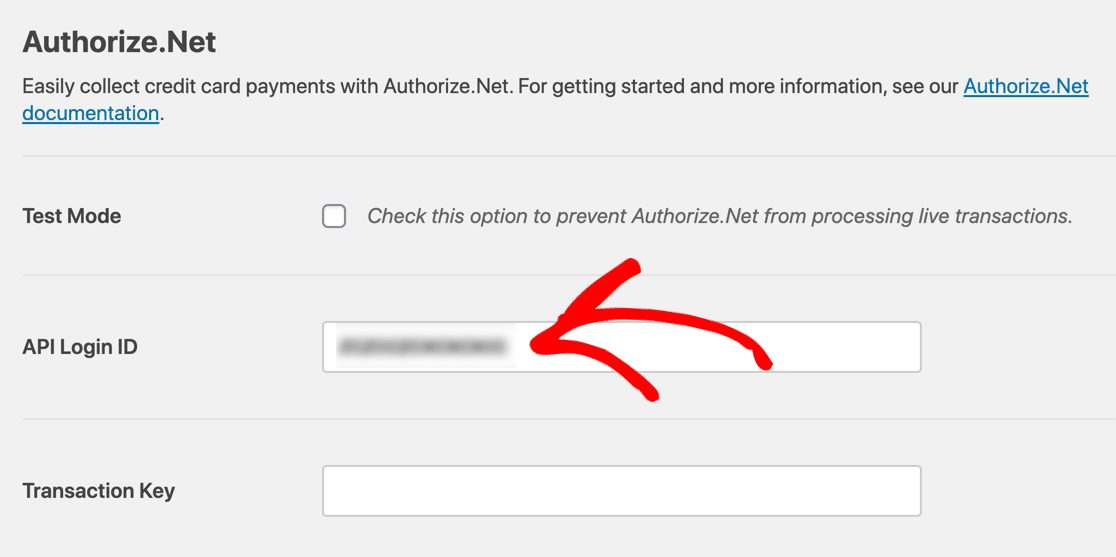
Verifique se você ainda está na guia Payment (Pagamento) aqui. Role um pouco para baixo para ver a seção Authorize.Net. Vá em frente e cole a chave na caixa API Login ID.

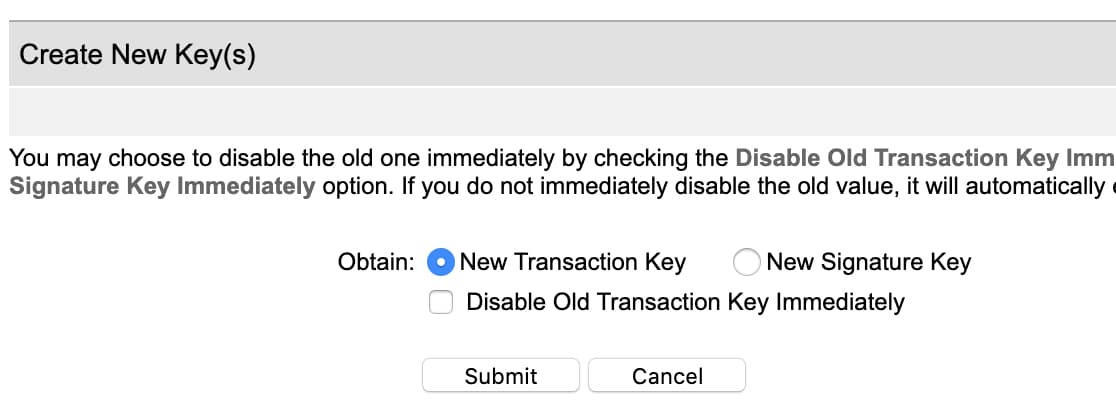
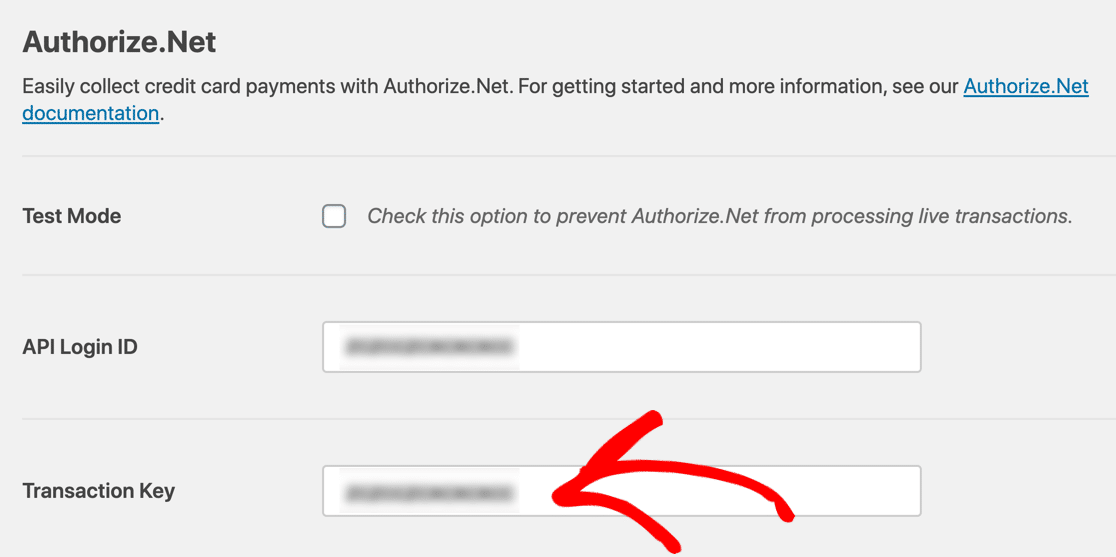
Agora, volte para sua conta do Authorize.Net. Você ainda deverá estar na página API Credentials and Keys (Credenciais e chaves da API ). Clique em Obtain (Obter) e, em seguida, em New Transaction Key (Nova chave de transação). Em seguida, vá em frente e clique em Submit (Enviar).

A Authorize.Net enviará um PIN para seu endereço de e-mail. Verifique seu e-mail, cole o PIN e clique em Verify PIN (Verificar PIN). Ótimo! Agora você tem uma chave de transação funcional.
Copie essa chave agora, depois volte para o WPForms e cole-a no campo Transaction Key. Depois que as chaves forem verificadas, suas contas do WPForms e do Authorize.net deverão estar conectadas.

A parte de pensar já terminou, mas não se esqueça de clicar em Save Settings (Salvar configurações) para garantir que você não perca nenhuma alteração. Agora, só precisamos criar seu formulário de pagamento do Authorize.net.
Etapa 4: Crie seu formulário de pagamento Authorize.Net
Se você já tiver um formulário que deseja usar, abra-o no construtor do WPForms agora. Se você ainda não tem um formulário, não há problema. Você pode criar um formulário de pedido simples ou usar um modelo.
O WPForms vem com mais de 2.000 modelos de formulários para WordPress. Para escolher um, clique em WPForms " Adicionar novo. Em seguida, role para baixo até a seção Additional Templates (Modelos adicionais ).
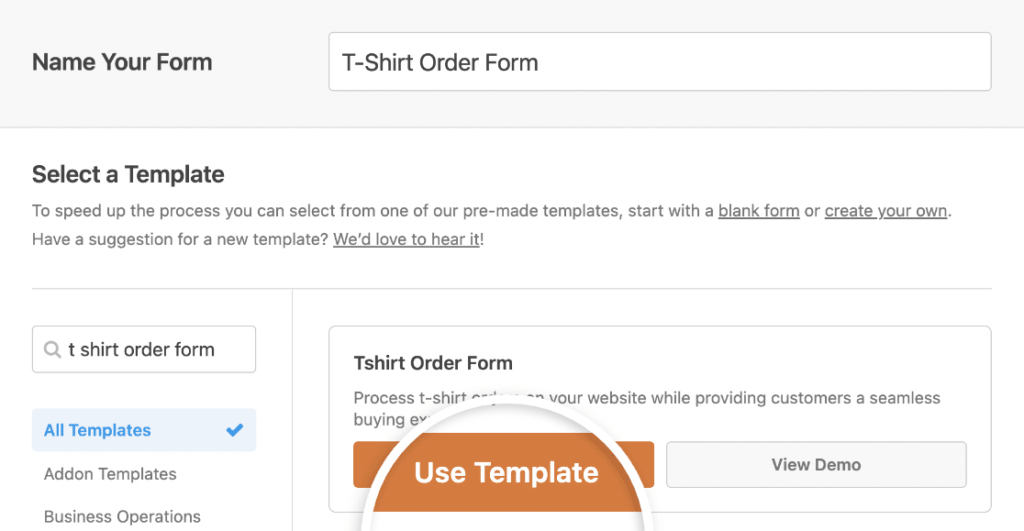
Se você pesquisar "formulário de pedido" aqui, verá 5 modelos para escolher. Vamos escolher o formulário de pedido de camiseta para este exemplo.

Clique no modelo e o WPForms abrirá o construtor de formulários. Você pode personalizar o formulário arrastando novos campos do painel esquerdo para o painel direito.
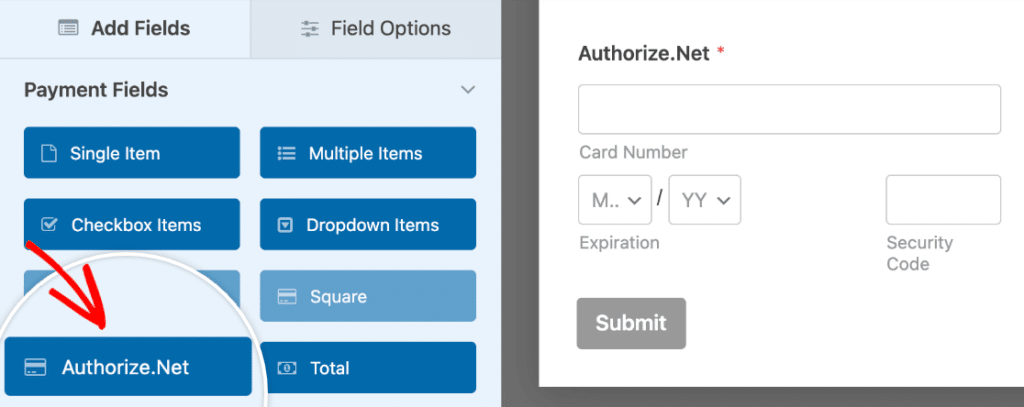
Por exemplo, vamos adicionar o campo Authorize.Net. Vá em frente e arraste-o do painel esquerdo para o formulário. Você pode colocá-lo onde quiser:

Agora você pode clicar em cada campo no construtor de formulários e personalizá-lo. Se não tiver certeza de como fazer isso, confira este guia para criar seu primeiro formulário no WPForms.
Você pode tornar seu formulário de pagamento ainda mais dinâmico exibindo ou ocultando campos de pagamento com base em datas específicas - perfeito para preços sazonais, descontos para madrugadores ou ofertas por tempo limitado.
Você está procurando um plug-in de doação do Authorize.Net para WordPress? Você só precisará ajustar um pouco os campos. Confira este guia sobre como criar um formulário de doação sem fins lucrativos no WordPress.
Etapa 5: Personalize as configurações do formulário de pagamento
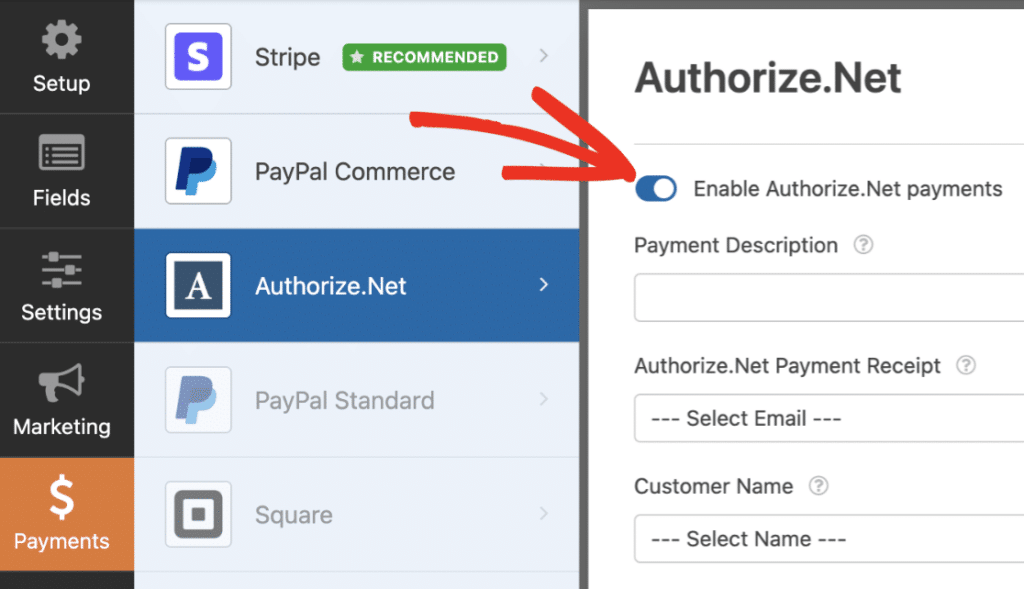
Permaneça no construtor WPForms para esta parte do tutorial. Você precisará olhar para os ícones no lado esquerdo e clicar em Payments (Pagamentos). Em seguida, clique em Authorize.Net.

Vamos ativar os pagamentos com cartão de crédito para esse formulário usando as configurações no lado direito. Veja o que você precisa fazer:
- Clique na caixa de seleção Enable Authorize.Net payments (Ativar pagamentos Authorize.Net ) para ativar o processamento de pagamentos para o formulário.
- Na caixa Payment Description (Descrição do pagamento ), digite as palavras que aparecerão no extrato do cartão de crédito do cliente. Você provavelmente desejará digitar o nome de sua loja aqui.
- No menu suspenso Recibo de pagamento do Authorize.Net, você pode selecionar E-mail para que o Authorize.Net envie um recibo por e-mail. Se você não selecionar nada aqui, o cliente não receberá um recibo.
- No menu suspenso Nome do cliente, selecione Nome para que o nome do cliente seja associado ao pagamento.
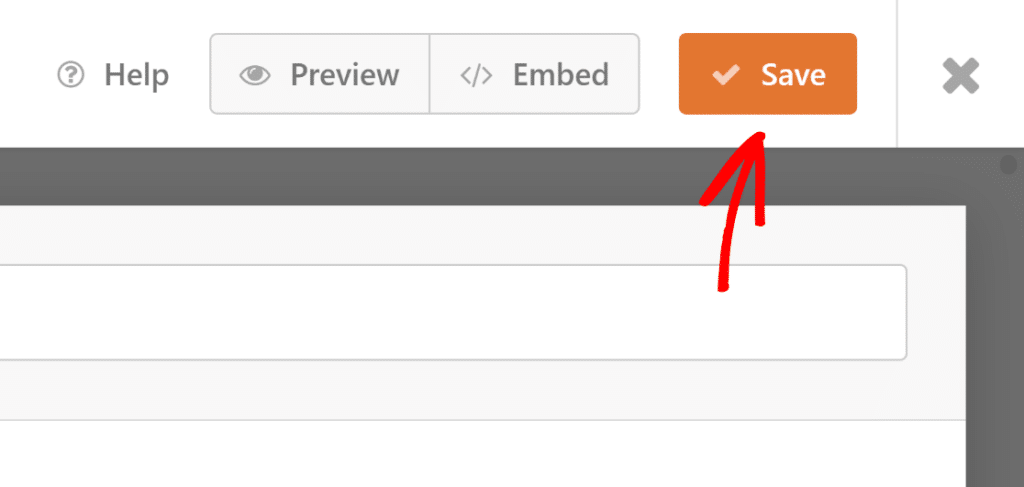
E é isso! Seu formulário do Authorize.Net WordPress está pronto para entrar em operação. Clique no botão Salvar para garantir que todo o seu progresso esteja seguro.

Etapa 6: Publique seu formulário de pagamento do Authorize.Net
Agora, tudo o que precisamos fazer é publicá-lo. E essa é a parte realmente fácil. Você pode publicar seu formulário em qualquer lugar do WordPress sem usar nenhum código.
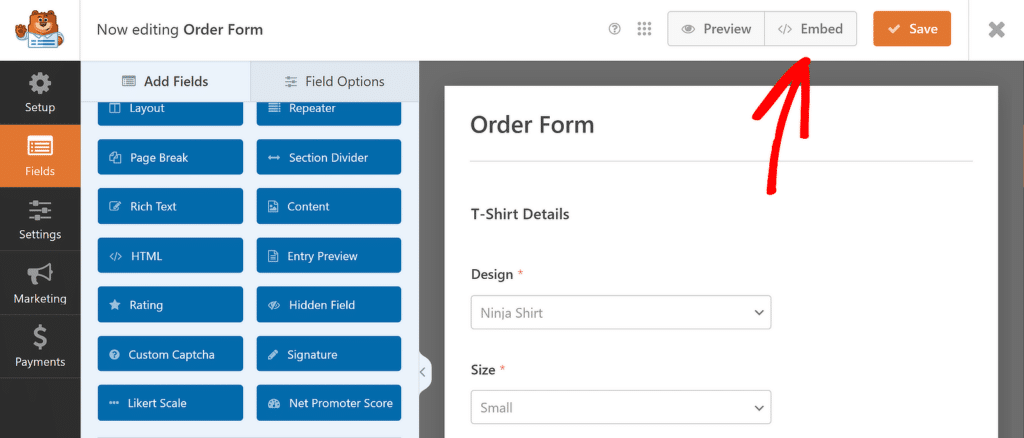
Se quiser colocar seu formulário em uma página, o WPForms criará automaticamente a página para você. Vá em frente e clique no botão Incorporar na parte superior do construtor de formulários.

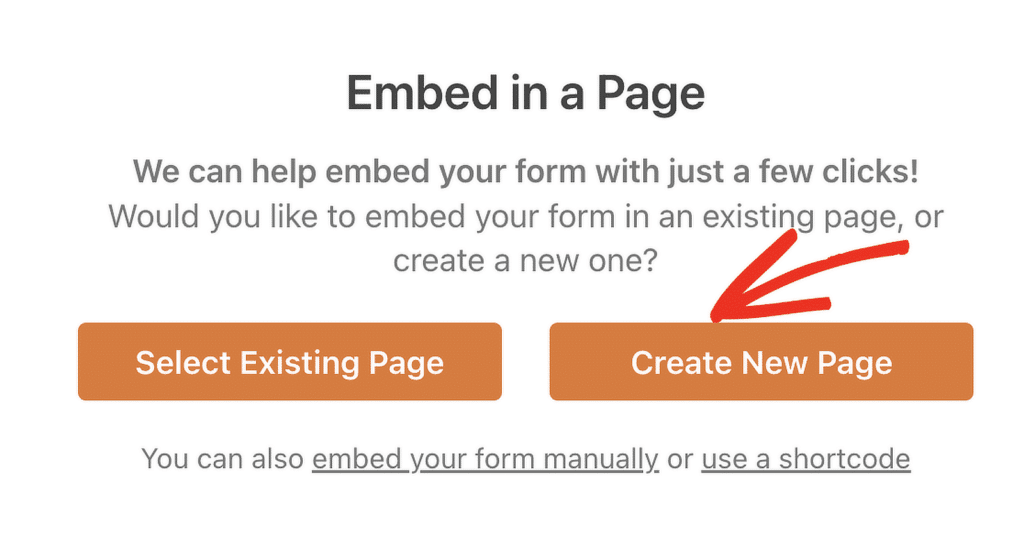
O WPForms perguntará se você deseja adicionar o formulário a uma página existente ou criar uma nova. Vamos clicar em Criar nova página.

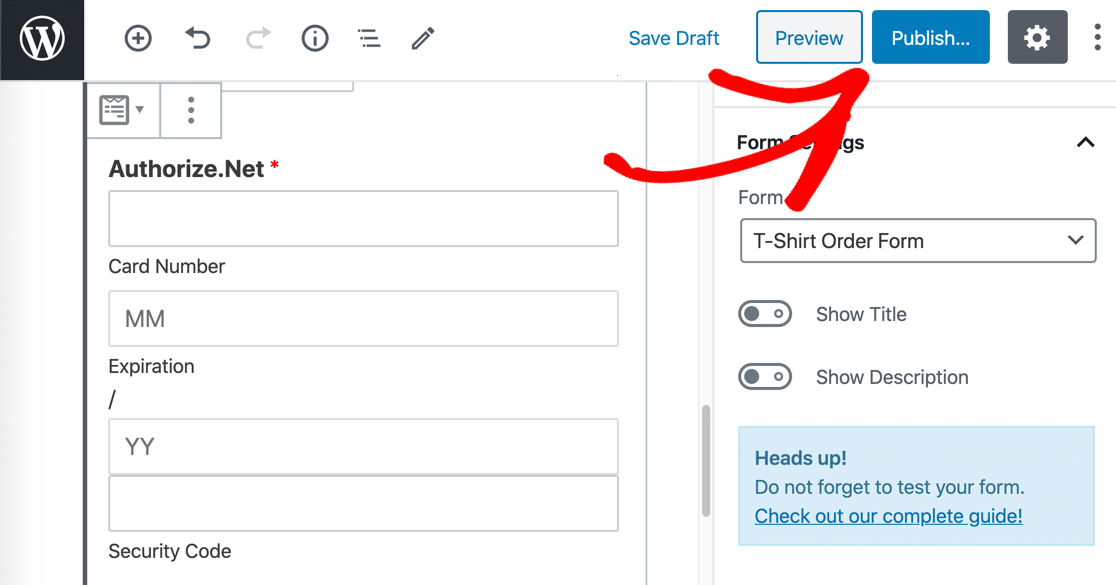
Digite um nome para sua página e clique no botão Let's Go (Vamos lá). Agora o WPForms criará uma página e incorporará seu formulário a ela. Tudo o que você precisa fazer é clicar em Publicar para que o formulário seja publicado em seu site.

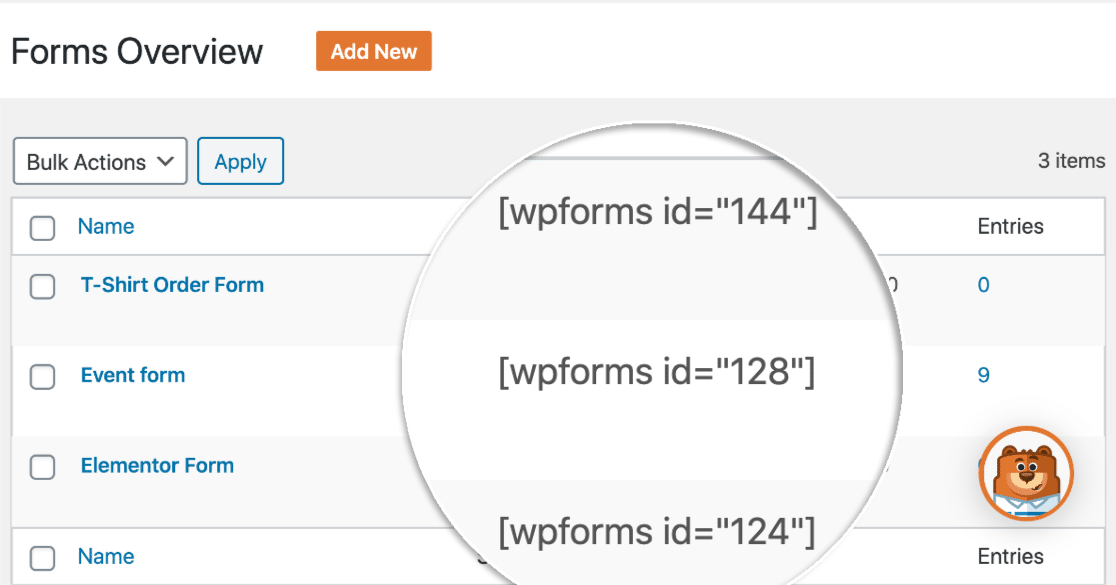
Se quiser incorporar seu formulário usando um shortcode, clique em WForms " All Forms e você verá o shortcode na lista.

E é isso! Agora você pode começar a receber pedidos usando seu novo formulário de pagamento Authorize.Net.
Se você for uma organização sem fins lucrativos, talvez queira tornar suas doações opcionais. Não tem problema! Veja como adicionar um pagamento opcional aos seus formulários do WordPress.
FAQs - Como criar um formulário de pagamento Authorize.net no WordPress
A criação de um formulário de pagamento do Authorize.Net é um tópico popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre esse assunto:
Como configurar o Authorize.net no WordPress?
Para configurar o Authorize.Net no WordPress, você precisará de um plug-in como o WPForms. Primeiro, instale e ative o complemento do Authorize.Net no WPForms.
Em seguida, conecte sua conta do Authorize.Net inserindo seu ID de login da API e a chave de transação nas configurações do WPForms. Por fim, crie um formulário de pagamento e ative a Authorize.Net como o processador de pagamento.
Você pode aceitar pagamentos por meio do WordPress?
Como faço para criar um formulário de pagamento no WordPress?
Para criar um formulário de pagamento no WordPress, use um plug-in como o WPForms.
Depois de instalar o plug-in, selecione um modelo de formulário de pagamento, personalize os campos e ative um gateway de pagamento como Authorize.Net ou Stripe.
Uma vez concluído, você pode incorporar o formulário em seu site e começar a aceitar pagamentos.
Em seguida, vamos melhorar as conversões de seu formulário de pedido
Você sabia que a taxa média de abandono de formulários é de 68%? Se muitas pessoas abandonarem seu formulário no meio do caminho, você perderá muitos pedidos.
Dê uma olhada em algumas maneiras simples de reduzir o abandono de formulários e aumentar suas conversões. Você também pode conferir essas reclamações comuns sobre formulários de pagamento para garantir que o seu seja otimizado.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Alguém mais está tendo problemas aqui? Segui essas instruções corretamente, várias vezes, e ainda estou recebendo uma mensagem de erro. Também entrei em contato com a Authorize.net e eles também não puderam me ajudar.
Olá Hallie - Desculpe-me pelo problema! Vejo que você já tem um tíquete aberto. Nossa equipe de suporte está analisando esse problema e entrará em contato com você em breve.
Obrigado por sua paciência!
E se os campos "nome" e e-mail" não estiverem disponíveis no menu suspenso? Como faço para corrigir isso?
Olá, Sharon, desculpe, mas não sei se entendi sua pergunta, mas ficaremos felizes em ajudar! Você poderia entrar em contato com nosso suporte com alguns detalhes adicionais sobre o que gostaria de poder fazer? Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Obrigado 🙂
Podemos ter o campo de preço personalizado para isso?
Por exemplo, o usuário pode digitar o preço e a Authorize cobrará o valor que o usuário digitou.
Oi, Pill!
Você pode permitir que seus usuários definam o valor que pagarão utilizando um campo Item único e definindo o Tipo de item como Definido pelo usuário.
Mais detalhes sobre isso podem ser encontrados aqui.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.