Resumo da IA
O gerenciamento de pagamentos on-line é crucial para qualquer empresa, e adicionar campos de cupom aos seus formulários do Stripe pode fazer uma grande diferença na oferta de descontos e no aumento das vendas.
Mas você pode se perguntar se a configuração é complicada ou demorada. Eu também já passei por isso, sem saber se valia a pena o esforço. Depois de trabalhar no processo, descobri que é realmente simples com as ferramentas certas.
Neste guia, mostrarei exatamente como adicionar campos de cupom aos seus formulários do Stripe usando o WPForms. É mais simples do que você imagina e, no final, você terá uma ferramenta poderosa para oferecer descontos diretamente em seus formulários.
Crie seu formulário de cupom agora! 🙂
Como adicionar facilmente campos de cupom aos seus formulários Stripe
Para adicionar campos de cupom aos seus formulários do Stripe, você pode contar com a funcionalidade do WPForms. Siga as etapas abaixo para começar:
- Etapa 1: Instalar e ativar o plug-in WPForms
- Etapa 2: Crie seu formulário de pagamento Stripe
- Etapa 3: Instale e ative o complemento Coupons
- Etapa 4: Crie um novo cupom para seu formulário Stripe
- Etapa 5: Adicione o campo de cupom ao seu formulário
- Etapa 6: Publicar e promover o novo formulário de cupom
- Dica de bônus: Acompanhe as entradas de formulários e o uso de cupons
Etapa 1: Instalar e ativar o plug-in WPForms
O WPForms é um poderoso plug-in de criação de formulários que permite criar facilmente formulários de pagamento com cupons para aumentar o potencial da sua empresa on-line.
Para começar, você precisará de acesso à licença do WPForms Pro. Isso lhe dará acesso ao Coupons Addon, que é essencial para adicionar campos de cupom aos seus formulários Stripe.

Depois de optar por comprar uma licença do WPForms Pro para criar seu formulário de cupom, você precisará instalar e ativar o plug-in em seu site do WordPress.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Crie seu formulário de pagamento Stripe
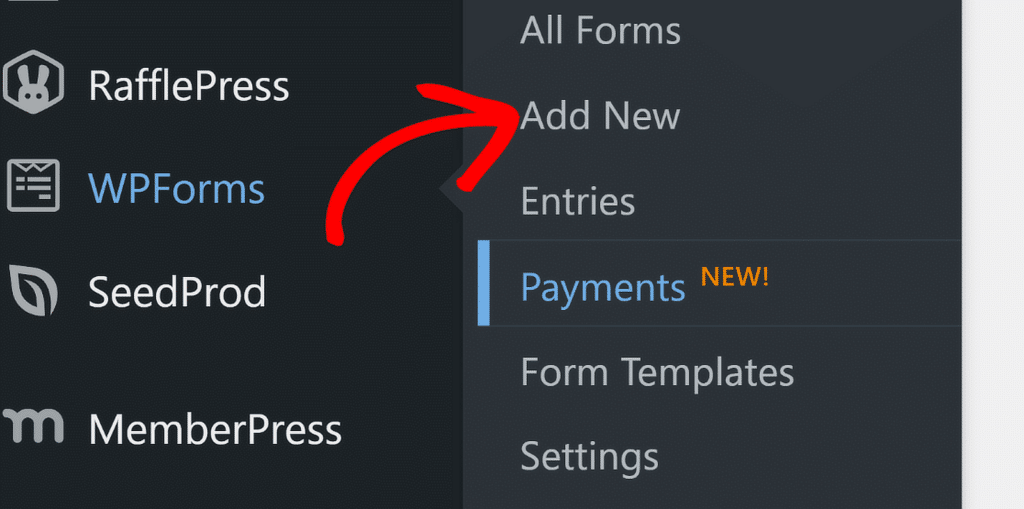
Com o WPForms instalado, a próxima etapa é criar o formulário do Stripe. Em seu painel, acesse WPForms e clique no botão Add New (Adicionar novo ).

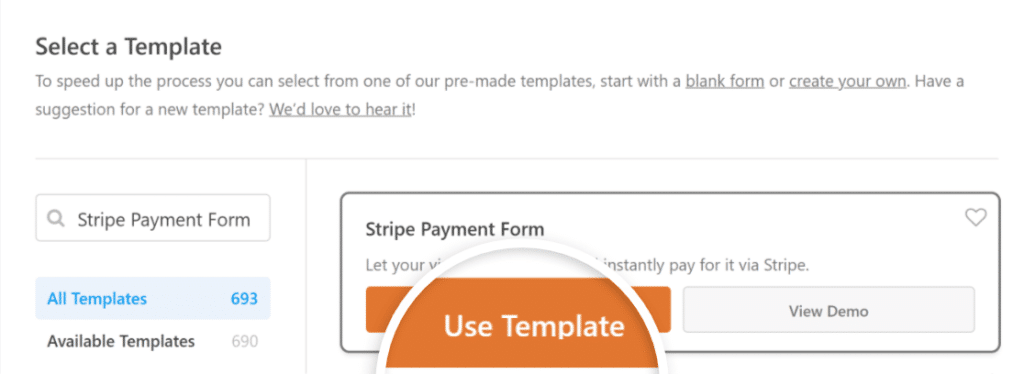
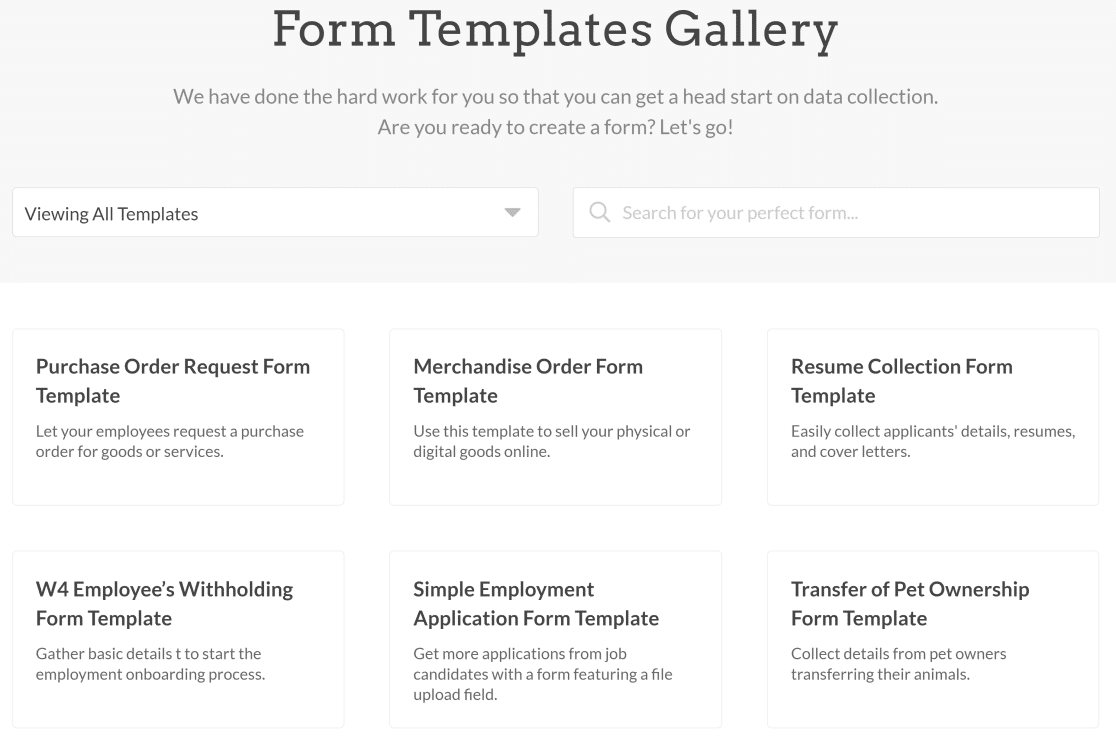
Depois disso, dê um nome ao seu formulário e localize o modelo Stripe Payment Form usando a barra de pesquisa. Quando o encontrar, basta clicar no botão Use Template (Usar modelo) para prosseguir.

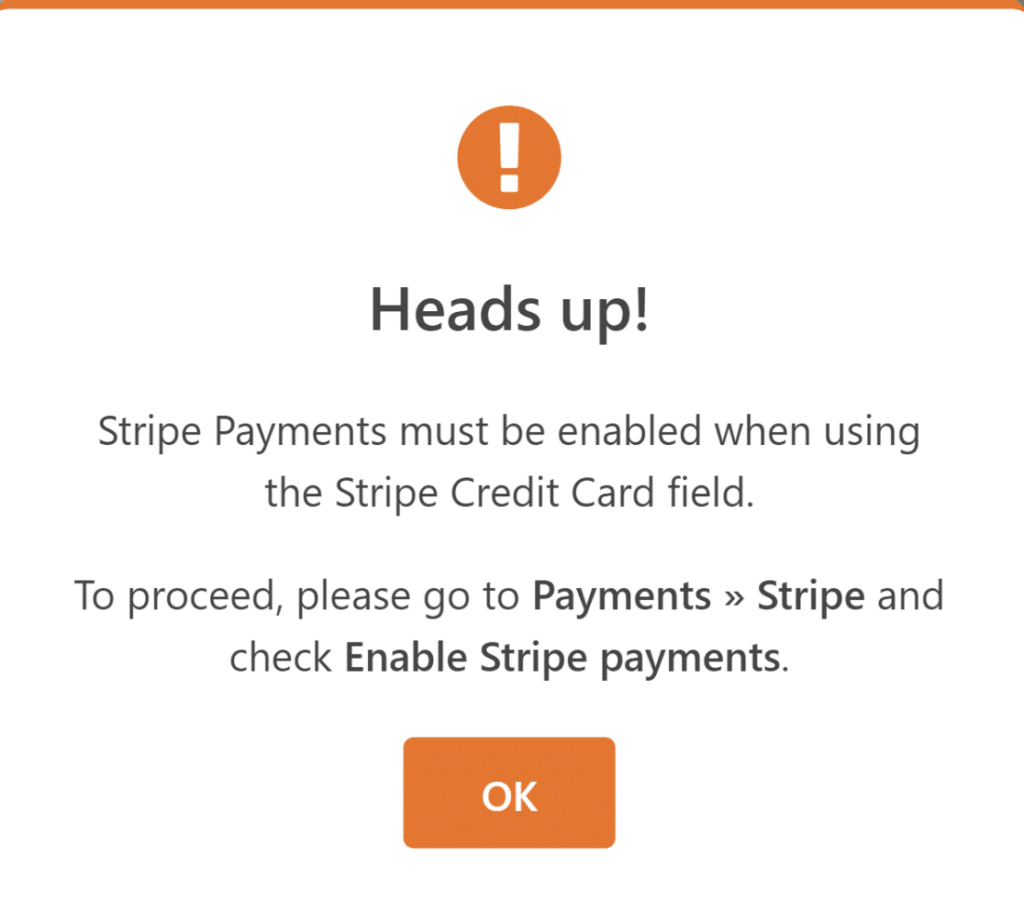
Se for a primeira vez que estiver configurando um formulário de pagamento no WPForms, você verá uma mensagem solicitando a ativação dos pagamentos do Stripe.

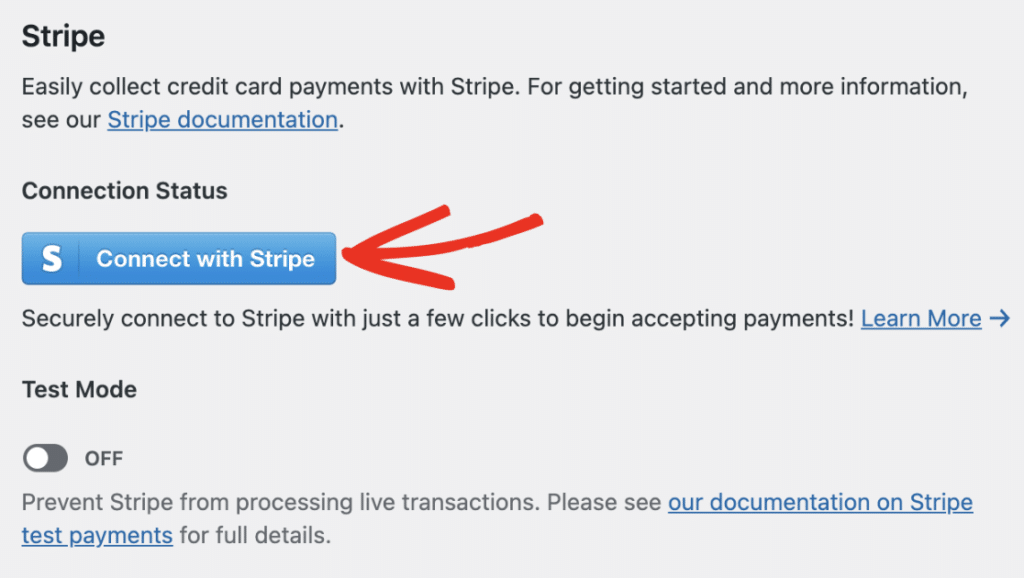
Vá em frente e siga as instruções para conectar o WPForms ao Stripe e configurar suas preferências de pagamento.

Depois de concluir a integração, o modelo de formulário será carregado, permitindo que você faça ajustes. Você pode adicionar, remover ou editar campos de acordo com suas necessidades.
Por enquanto, os campos padrão devem cobrir o básico, portanto, você pode deixá-los como estão. Na próxima etapa, passaremos à configuração do Coupons Addon.
Etapa 3: Instale e ative o complemento Coupons
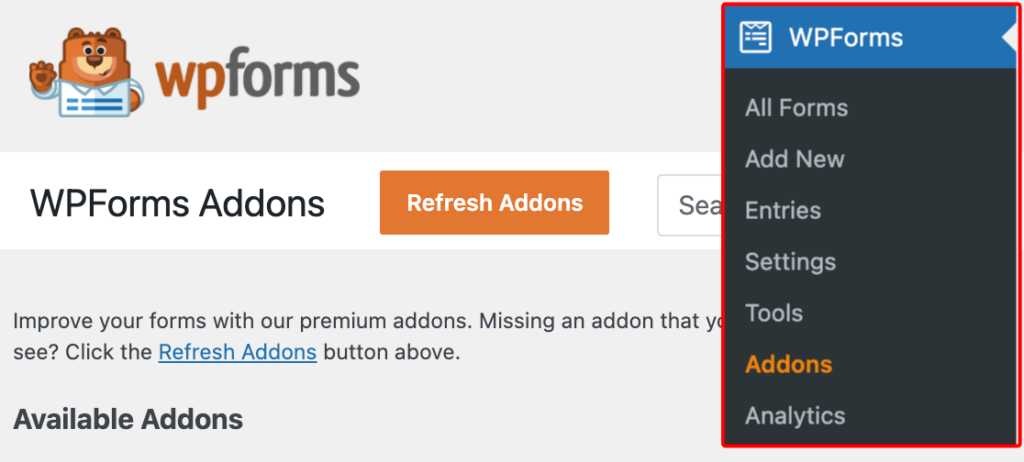
Para colocar o Coupons Addon em funcionamento, comece indo para o painel do WordPress. A partir daí, vá até a seção WPForms e clique em Addons.

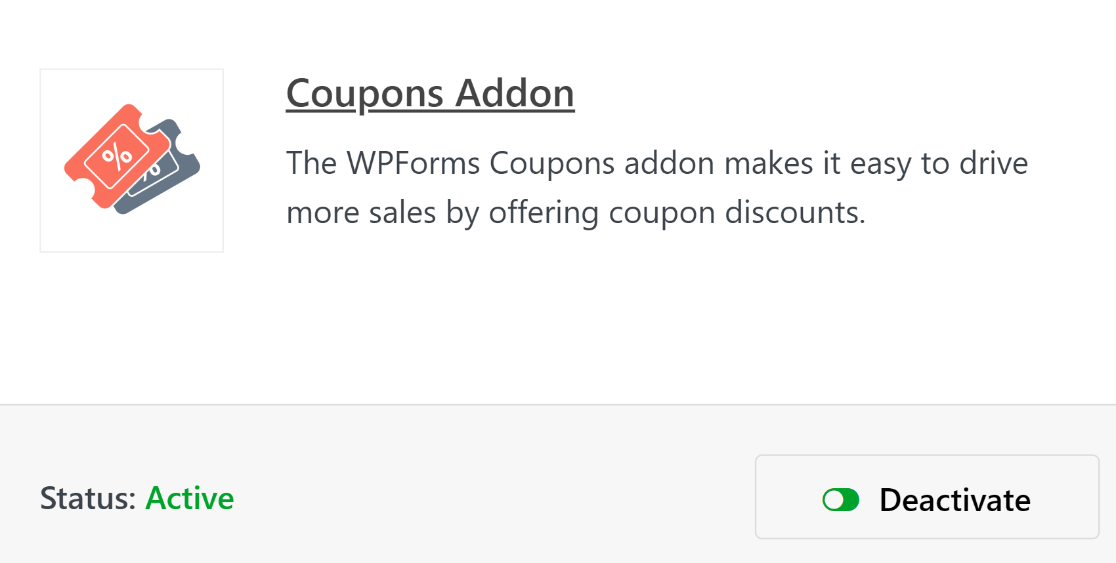
Na barra de pesquisa, digite "Coupons addon" para encontrá-lo. Quando o vir listado, basta clicar no botão Install Addon (Instalar complemento ) e, em seguida, clicar em Activate (Ativar ) para ativá-lo.

Já que estamos falando de plug-ins, você pode se perguntar se o Stripe Pro Addon é necessário para este tutorial. Bem, isso depende.
Desde que o WPForms introduziu o Stripe para todos os clientes, o campo de cartão de crédito do Stripe foi incluído no construtor de formulários em todos os níveis de licenciamento oferecidos.
Portanto, se você planeja simplesmente adicionar o campo Cupom aos formulários de pedido que já tem em seu site, talvez esteja usando o Stripe agora. Dito isso, há algumas condições que ainda justificariam a necessidade do complemento do Stripe.
No entanto, ela não é necessariamente necessária para todos os formulários de pedido em que você deseja usar o campo Coupons. Mas lembre-se, você precisa da licença Pro para o campo Coupons de qualquer forma.
Etapa 4: Crie um novo cupom para seu formulário Stripe
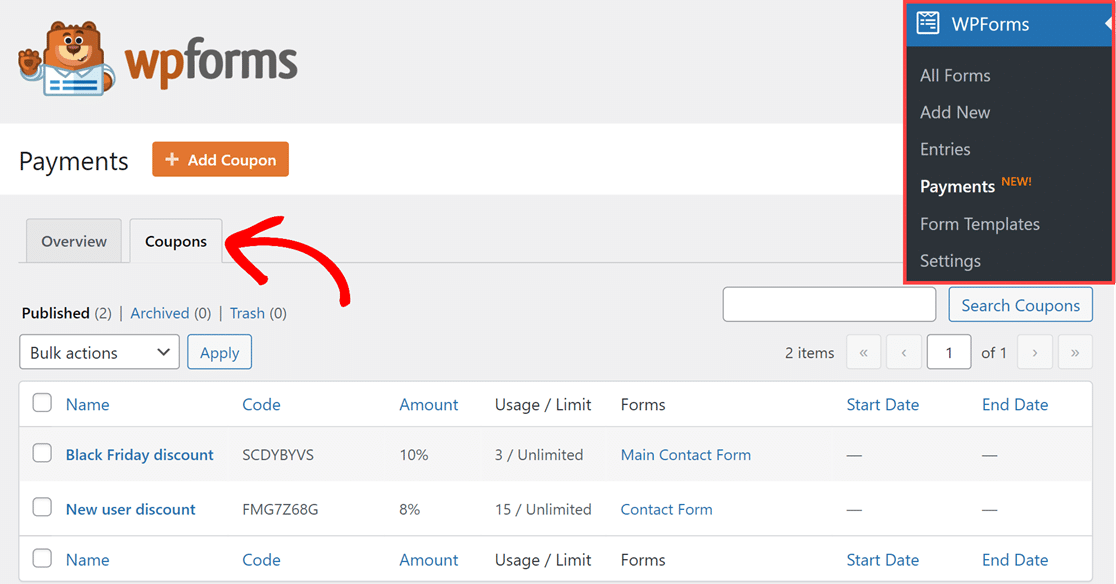
Depois de ativar o complemento Coupons, você pode criar seus cupons! Configure seus cupons acessando WPForms " Payments e selecionando a guia Coupons.

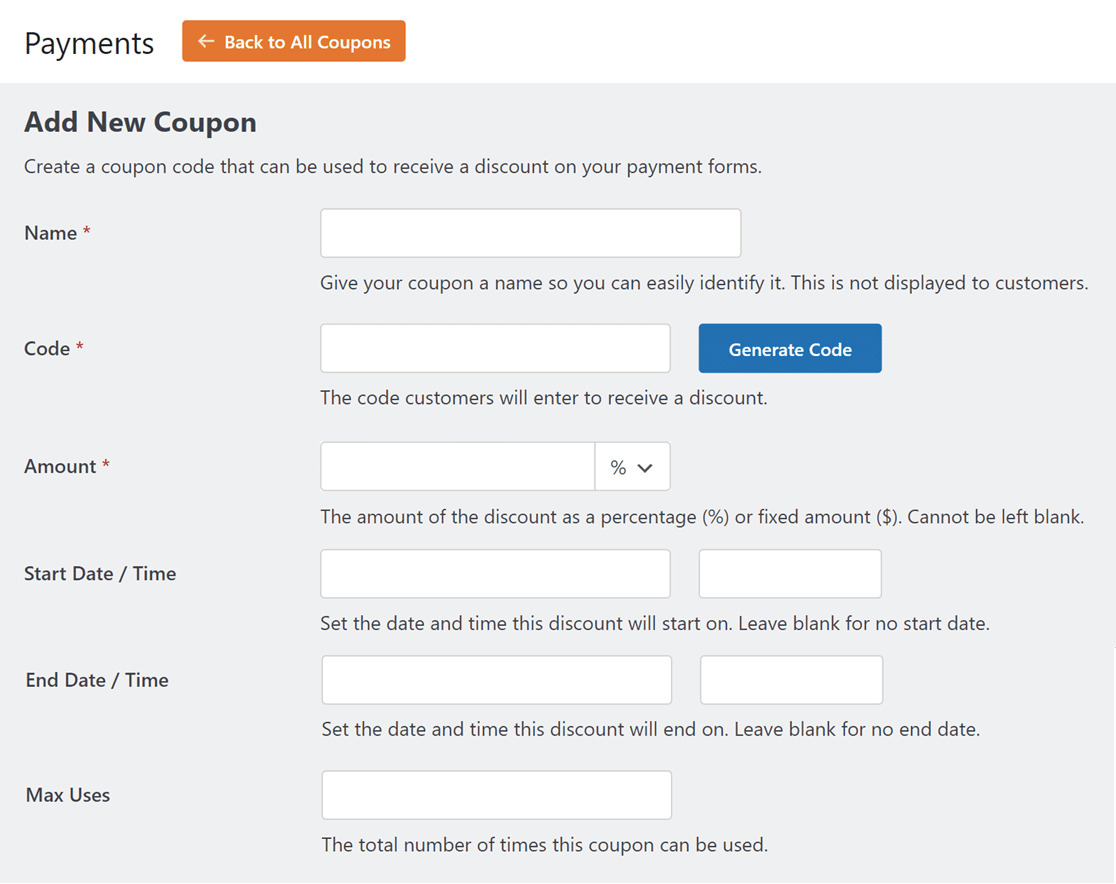
Em seguida, basta clicar no botão + Add Coupon (Adicionar cupom ) acima da guia Coupons (Cupons) para começar. Você será levado à página Add New Coupon (Adicionar novo cupom ), onde poderá personalizar todos os tipos de campos para seu cupom.

Aqui está um detalhamento desses campos personalizáveis:
- Nome: Primeiro, você deve dar um título ao seu cupom para facilitar a identificação. Mas não se preocupe, esse nome não ficará visível para os clientes.
- Código: Em seguida, você definirá o código do cupom para os clientes usarem nos descontos que você oferece. Você pode criar seu próprio código ou clicar no botão Generate Code (Gerar código) para obter um código de cupom aleatório.
- Valor: Com esse campo, você escolherá o tipo de valor do desconto que seu cupom oferece. Esse desconto pode ser uma porcentagem ou um valor fixo. Use o menu suspenso ao lado do campo para selecionar o que você gostaria de usar.
- Data/hora de início: use esse campo para determinar quando o cupom começa a ficar ativo. Você pode deixar esse campo em branco, se desejar.
- Data/hora de término: Escolha quando o cupom não será mais válido. Você também pode deixar esse campo em branco se não quiser definir uma data final.
- Máximo de usos: Defina o número máximo de vezes que o cupom pode ser usado antes de se tornar inválido ou deixe-o em branco.
Lembre-se de que não é possível alterar o Código ou o Valor depois de salvar o cupom, portanto, certifique-se de verificar novamente esses campos. Agora, você pode repetir essa etapa para criar quantos cupons desejar.
Por que você quer códigos de cupom variados? Para diferentes épocas, eventos e promoções! Você pode estar fazendo uma promoção para o Dia dos Namorados, por exemplo, e quer um cupom que seja válido somente para um dia.
Ou talvez você queira um cupom que seja válido para uma promoção relâmpago de Ano Novo. Você pode criar esses dois cupons para serem usados em seu site, um ao lado do outro e de cupons adicionais.
Etapa 5: Adicione o campo de cupom ao seu formulário
Agora que o cupom está pronto, você selecionará o formulário ou formulários com os quais deseja que ele funcione. Há algumas maneiras de realizar essa etapa.
Se você já tiver criado o formulário com o qual planeja usar o cupom, poderá selecionar esse formulário na página Add New Coupon ( Adicionar novo cupom) na etapa acima.
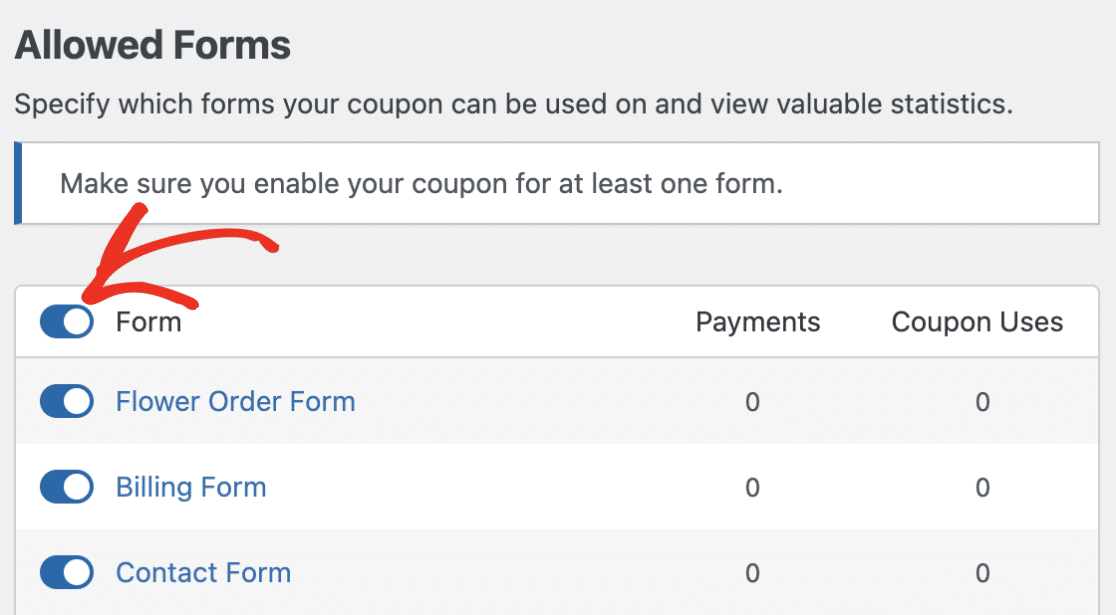
Basta rolar a tela para baixo até a seção Allowed Forms (Formulários permitidos ) e alternar o formulário ou formulários em que deseja usar o cupom. Se quiser usar o cupom em todos os seus formulários, basta alternar entre Formulário.

Outra maneira de adicionar seu cupom ao formulário desejado é por meio do construtor de formulários, abrindo o formulário primeiro.
Assim, você pode abrir o form builder em um formulário em branco, em um formulário que você mesmo criou ou em um formulário selecionado em nossa galeria de modelos.

Devemos acrescentar aqui também que temos muitos modelos de formulários de pedidos em nossa galeria que já têm o campo Cupom, o campo Cartão de crédito Stripe e outros campos necessários, prontos para serem personalizados por você.
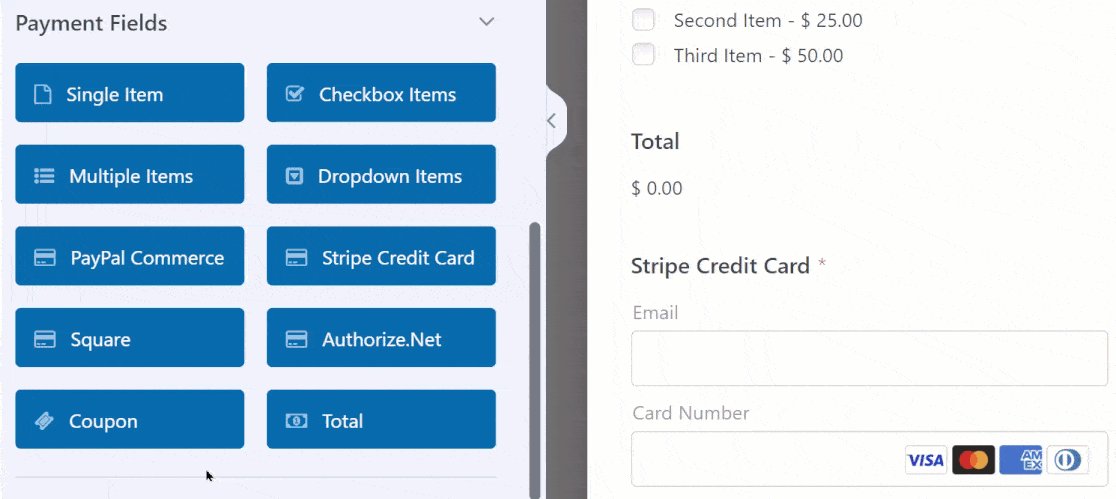
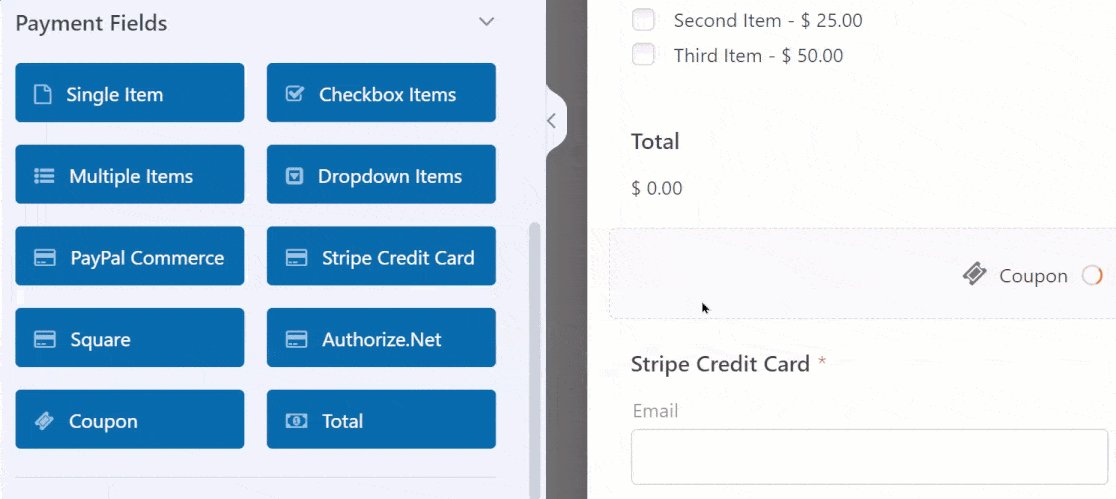
Depois de escolher o formulário em que pretende usar esses campos, abra o construtor de formulários e navegue até a seção Payment Fields (Campos de pagamento ).
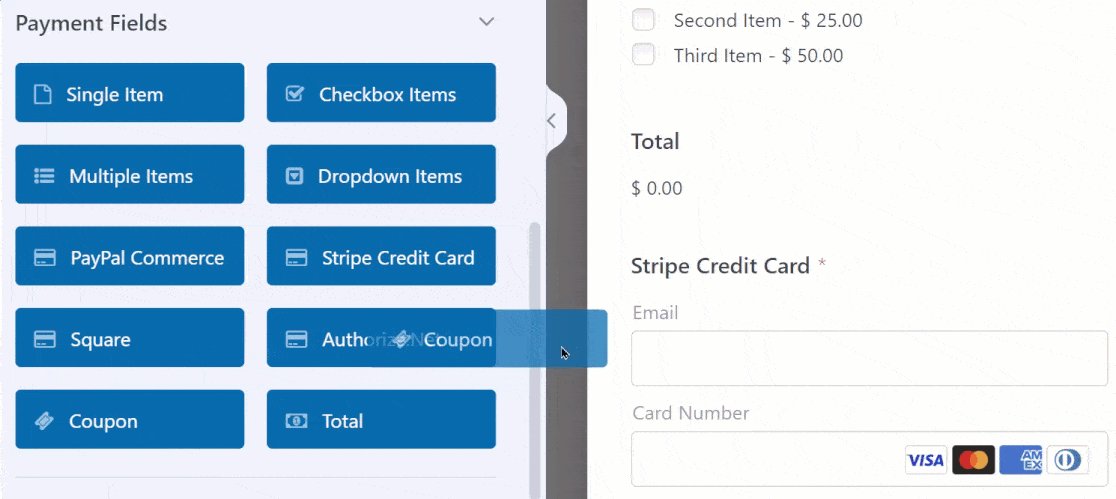
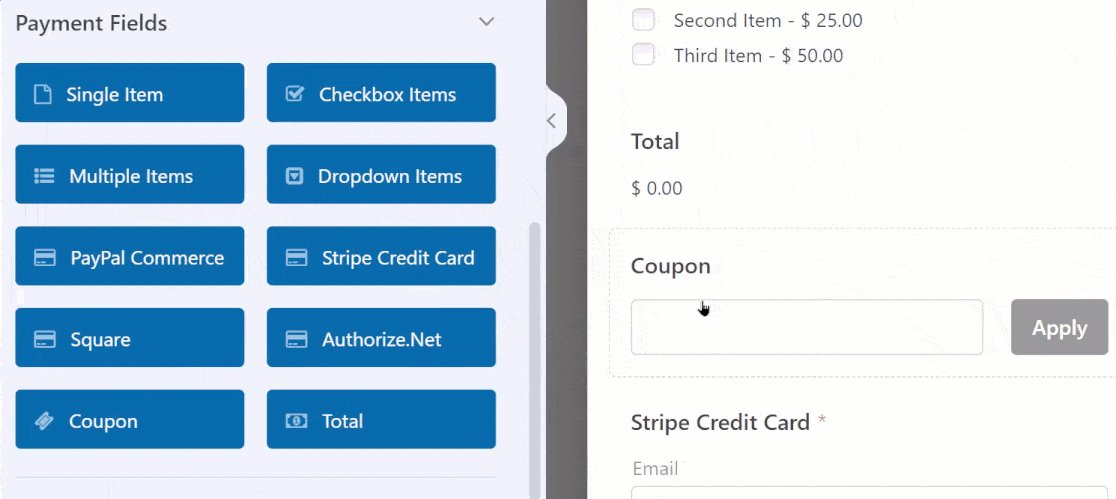
Agora, você adicionará o campo Cupom ao formulário arrastando-o e soltando-o onde desejar. Sugerimos que o coloque em algum lugar acima das informações do cartão de crédito do usuário.

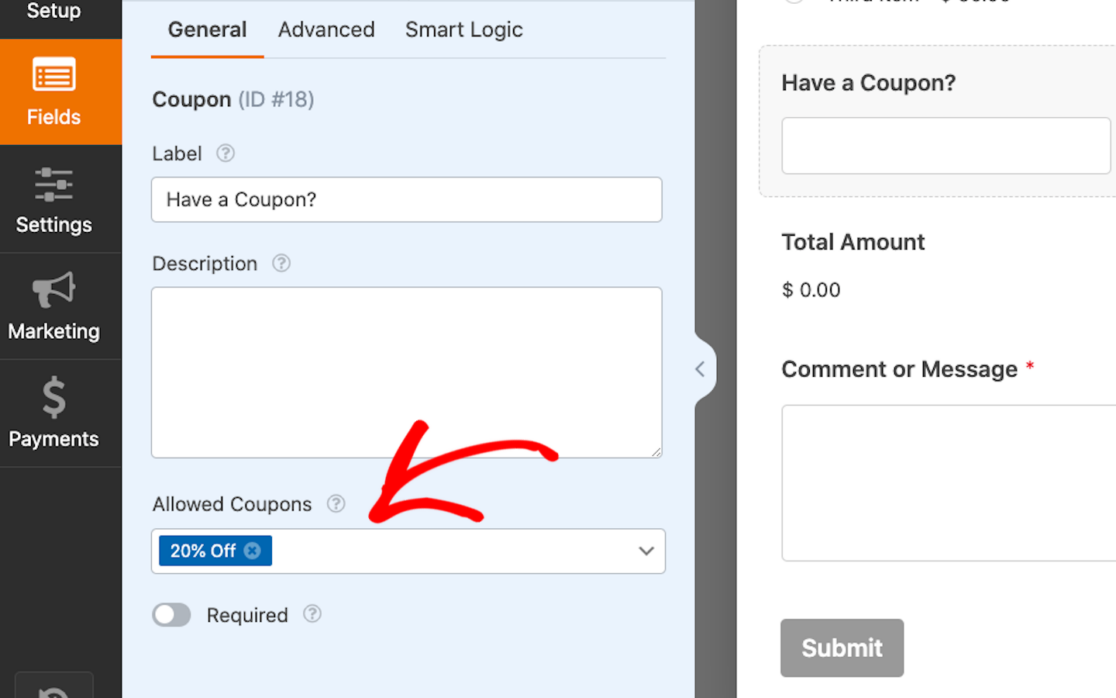
Em seguida, clique no campo Cupom para abrir suas Opções de campo. Aqui, você pode personalizar o texto, se desejar, para informar ao cliente que ele pode inserir o código do cupom.
Mais importante ainda, você escolherá o cupom que criou anteriormente no menu suspenso Allowed Coupons (Cupons permitidos ).

Você pode até mesmo selecionar vários cupons para serem permitidos em um único formulário! No entanto, você deve saber que os usuários só podem aplicar um dos cupons permitidos para obter um desconto ao preencher o formulário.
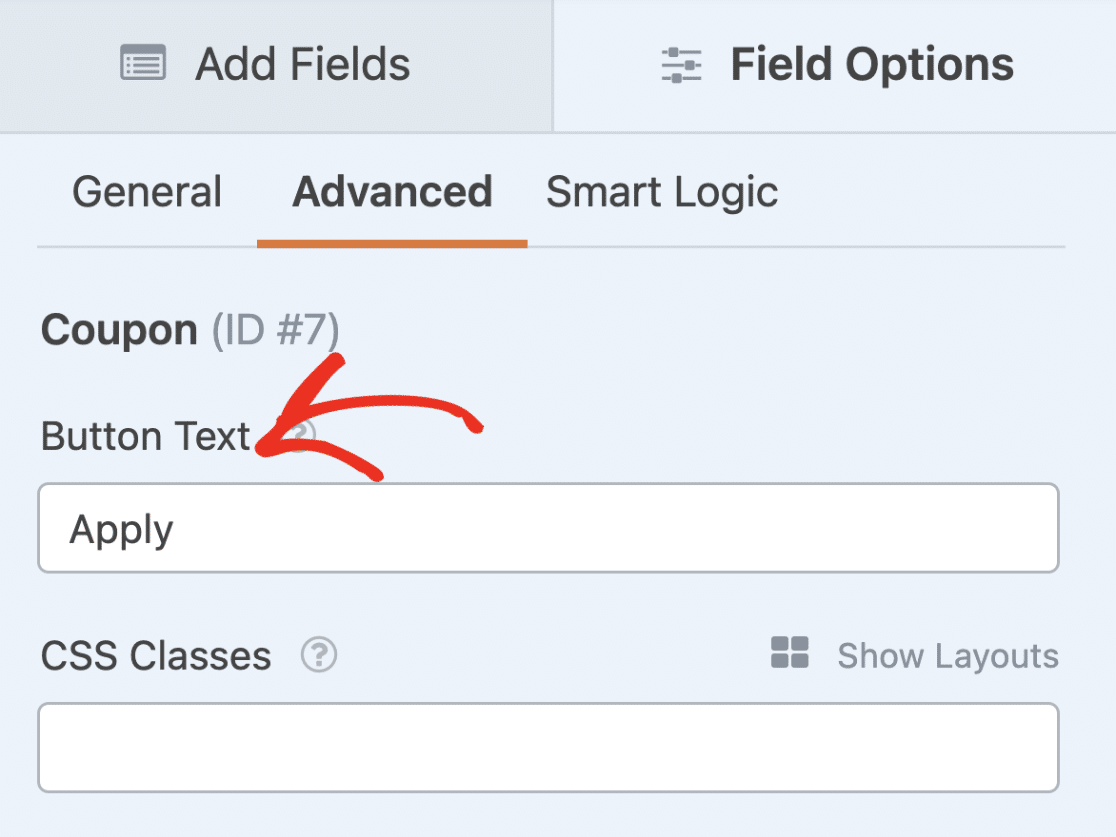
Depois, para personalizar ainda mais, clique na guia Advanced (Avançado ) do campo Coupon (Cupom). Aqui, você pode alterar o texto do botão Apply (Aplicar ) para ler o que quiser!

Como sempre, não se esqueça de salvar o formulário quando terminar de personalizá-lo.
Etapa 6: Publicar e promover o novo formulário de cupom
Tudo o que resta a você fazer é publicar e promover seus novos formulários de cupom! E com o WPForms, isso é incrivelmente fácil de fazer.
Você pode colocar seus novos formulários em vários locais do site do WordPress, como posts, páginas e widgets da barra lateral.
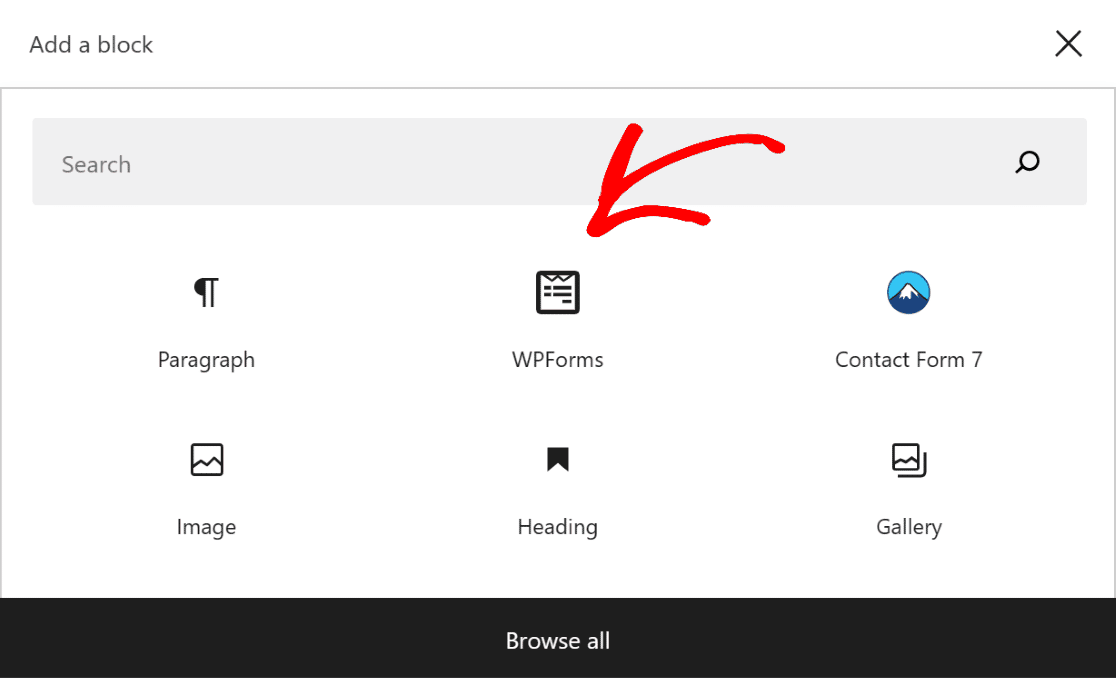
Para adicionar seu formulário, crie um novo post ou página no WordPress ou atualize as configurações em um já existente. Em seguida, clique no botão preto de mais (+) para adicionar um novo bloco. Nas seleções pop-up, escolha WPForms.

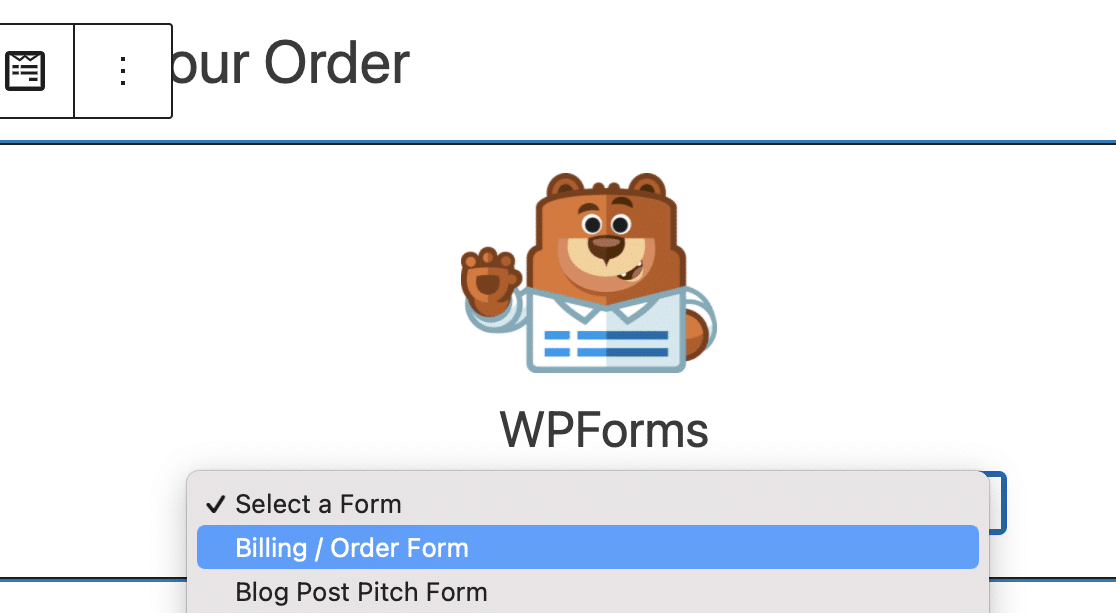
O widget WPForms aparecerá agora dentro do bloco. Aqui, clique no menu suspenso WPForms e escolha o formulário Stripe com o campo Cupom que você deseja exibir.

Seu novo formulário agora está pronto para ser salvo ou publicado em seu site! Ao publicar, certifique-se de que os visitantes e clientes do seu site tenham acesso aos códigos de cupom que você criou, para que possam inseri-los nos campos de cupom dos formulários do Stripe.
Você pode compartilhar esses códigos em todo o seu site ou em e-mails promocionais e outros locais. Não deixe de conferir nosso artigo completo sobre ideias de códigos promocionais de férias para obter um pouco de inspiração. Você também pode configurar seu formulário para aplicar automaticamente o código de cupom quando um link para esse formulário for clicado.
Dica de bônus: Acompanhe as entradas de formulários e o uso de cupons
Se estiver curioso para saber como o WPForms controla os envios de formulários, pagamentos e uso de cupons, ficará satisfeito em saber que os usuários Lite e Pro podem visualizar facilmente todos esses detalhes.
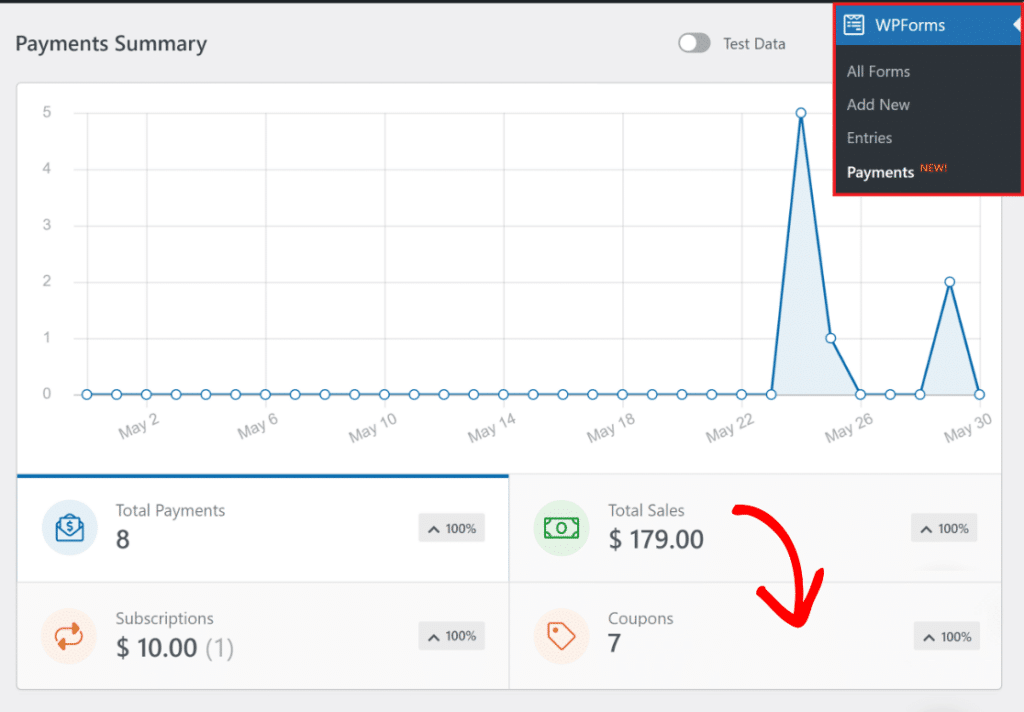
Comece navegando até WPForms em seu painel do WordPress e, em seguida, selecione Payments (Pagamentos). Uma vez lá, clique na guia Coupons (Cupons ) para ver um resumo rápido de todas as transações de cupons que ocorreram.

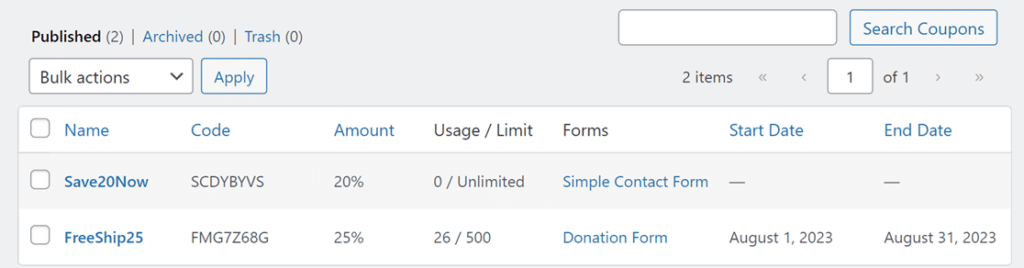
Você encontrará uma tabela que lista cada transação concluída por meio de seu formulário. Se precisar de mais informações sobre uma entrada específica, basta clicar nela para obter dados detalhados sobre pagamentos e cupons.

Agora, você tem tudo configurado com seu formulário de pagamento, juntamente com o rastreamento de cupons e um painel organizado para visualizar cada venda e uso de cupom.
Perguntas frequentes sobre como adicionar campos de cupom aos formulários do Stripe
Por que devo adicionar campos de cupom aos meus formulários do Stripe?
Adicionar campos de cupom aos seus formulários Stripe traz muitos benefícios para seu site! Aqui estão apenas alguns deles:
- Os cupons são um poderoso incentivo para que os clientes em potencial concluam suas transações.
- A oferta de descontos promove um senso de valor.
- Os cupons permitem que você realize promoções e campanhas direcionadas.
- Os cupons incentivam a fidelidade do cliente porque os usuários apreciam a oportunidade de economizar dinheiro, o que aumenta a probabilidade de repetir o negócio.
- A visibilidade de um campo de cupom em seus formulários pode atrair novos clientes que estão procurando ativamente por descontos.
De fato, existe toda uma psicologia por trás da oferta de cupons e descontos! Dê uma olhada em nosso artigo completo sobre o assunto para saber mais.
Como adicionar cupons no Stripe?
Para adicionar cupons no Stripe, é necessário criar um cupom no Painel do Stripe, na seção "Cupons". Depois de criado, você pode aplicar esse cupom a assinaturas ou faturas manualmente ou por meio de sua integração.
No entanto, se você criou um formulário usando o WPForms, poderá aproveitar o Coupons Addon para aplicar esses cupons diretamente em seus formulários.
Você pode adicionar campos personalizados ao Stripe?
O próprio Stripe não oferece suporte direto à adição de campos personalizados aos seus formulários de pagamento. No entanto, se você usar o WPForms com integração ao Stripe, poderá adicionar facilmente campos personalizados aos seus formulários, como nome, e-mail ou qualquer outro detalhe que precise coletar.
Como faço para adicionar um cupom ao WPForms?
Para adicionar um cupom ao WPForms, você precisa do WPForms Pro junto com o Coupons Addon. Uma vez ativado, você pode criar e aplicar facilmente códigos de cupom aos seus formulários de pagamento do Stripe, permitindo que os usuários recebam descontos durante o processo de checkout.
Como criar um código de cupom?
Criar um código de cupom é simples com o WPForms Pro. Depois de instalar o Coupons Addon, navegue até a seção Coupons (Cupons ) nas configurações do WPForms .
A partir daí, você pode criar um novo cupom, definir o valor do desconto e definir quaisquer restrições de uso. Esse código pode ser aplicado aos seus formulários Stripe, dando aos usuários a opção de inseri-lo durante o checkout.
Em seguida, adicione cálculos a seus formulários
Independentemente do tipo de formulário que você utiliza em seu site, oferecer recursos de cálculo aos usuários do formulário é um divisor de águas. De hipotecas a 401Ks e muitos outros cálculos, o complemento Calculadora do WPForms pode fazer tudo isso.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Infelizmente, o cupom não pode ser processado pelo Stripe se o código do cupom for 100%. O Stripe não permite prosseguir com uma transação que seja "0". Esse é um grande problema com o qual estamos lutando no momento. Talvez você possa nos ajudar.
Olá Hubertus - Lamento saber do problema. Quando puder, envie-nos uma linha com uma captura de tela no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂