Riepilogo AI
Volete accettare pagamenti attraverso i vostri moduli WordPress? Con il nostro addon Square Pro per WPForms, potete elaborare facilmente i pagamenti con carta di credito utilizzando i vostri moduli di pagamento personalizzati.
Questo tutorial vi mostrerà come configurare l'addon Square Pro e integrarlo con i vostri moduli per iniziare a ricevere i pagamenti.
Requisiti:
- Per accedere all'addon Square Pro è necessario disporre di un livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Square Pro.
- Square richiede che il vostro sito abbia il protocollo SSL (HTTPS) abilitato sulla pagina in cui aggiungete un modulo di pagamento live, in quanto ciò consente di inviare in modo sicuro i dati della carta di credito a Square. Per maggiori dettagli, consultate la guida di WPBeginner sull'aggiunta di SSL e HTTPS in WordPress.
Prima di immergervi nel tutorial che segue, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza.
Collegare Square al sito WordPress
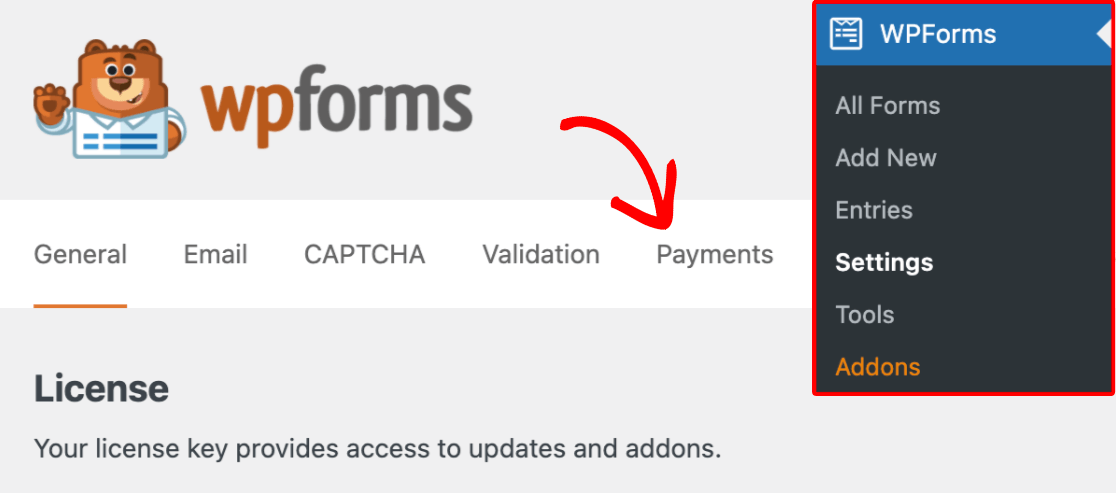
WPForms vi permette di collegare il vostro sito a Square in pochi clic. Per prima cosa, andate su WPForms " Impostazioni nell'area di amministrazione di WordPress e fate clic sulla scheda Pagamenti .

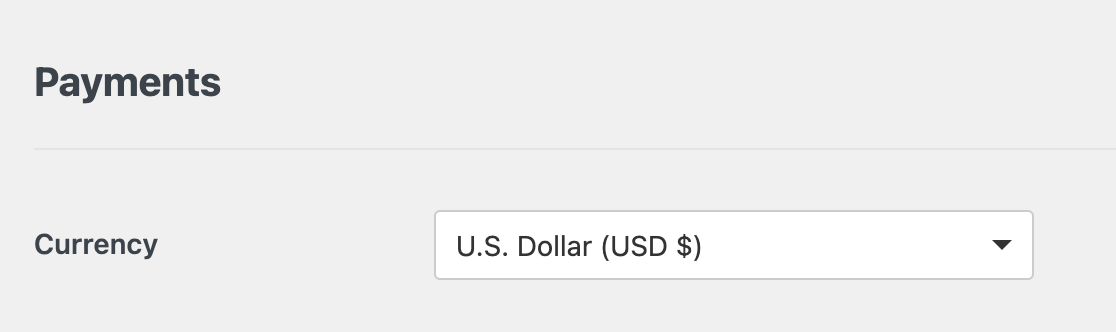
Nella sezione Pagamenti, assicuratevi che il menu a tendina Valuta sia impostato sulla stessa valuta utilizzata dal vostro account Square.

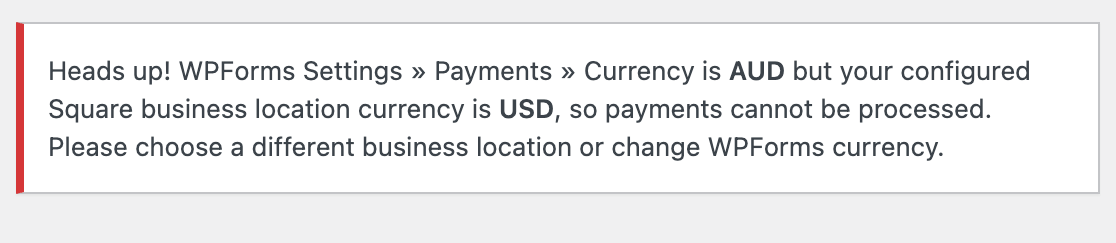
Se queste impostazioni non corrispondono, Square non sarà in grado di elaborare i pagamenti e verrà visualizzato un messaggio di errore quando si cercherà di collegare l'account Square a WPForms.

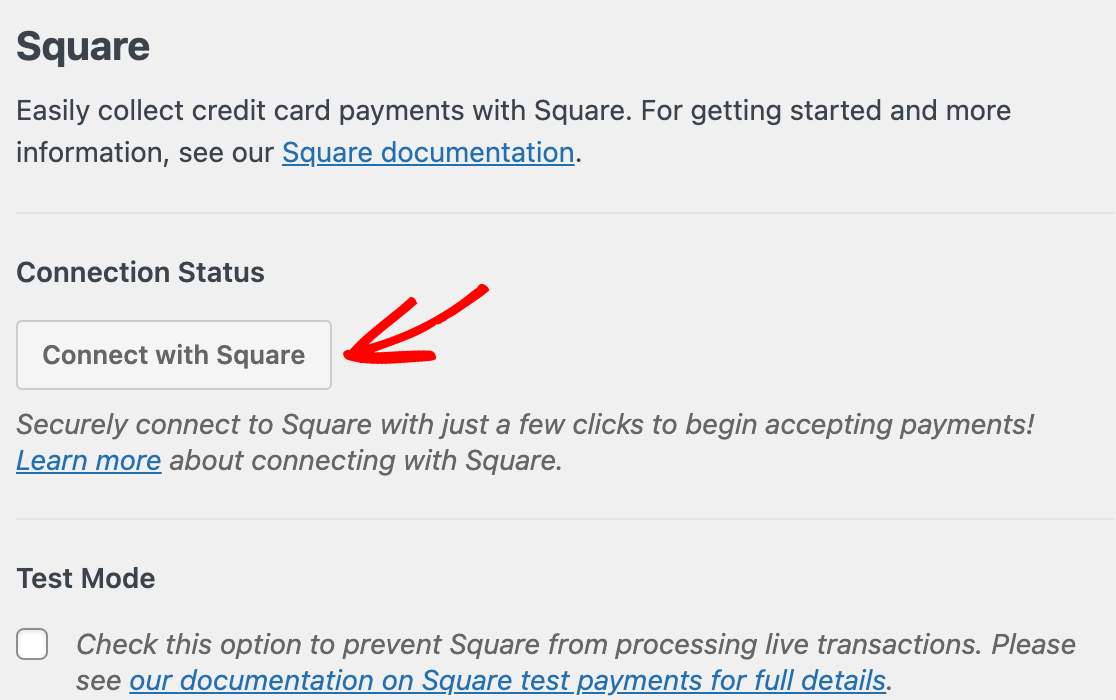
Una volta impostata la valuta, è possibile spostarsi nella sezione Square e fare clic sul pulsante Connect with Square .

Nota: Per le integrazioni di pagamento di WPForms, la modalità Test e la modalità Live sono configurate separatamente. Assicurarsi che l'opzione Modalità di prova sia lasciata deselezionata per garantire l'elaborazione delle transazioni una volta pubblicato il modulo.
Se desiderate testare l'integrazione con Square del vostro modulo prima di pubblicarlo, consultate il nostro tutorial su come testare i pagamenti Square.
Successivamente, vi verrà richiesto di accedere al vostro account Square. Inserite il vostro indirizzo e-mail e la password, quindi fate clic su Accedi.

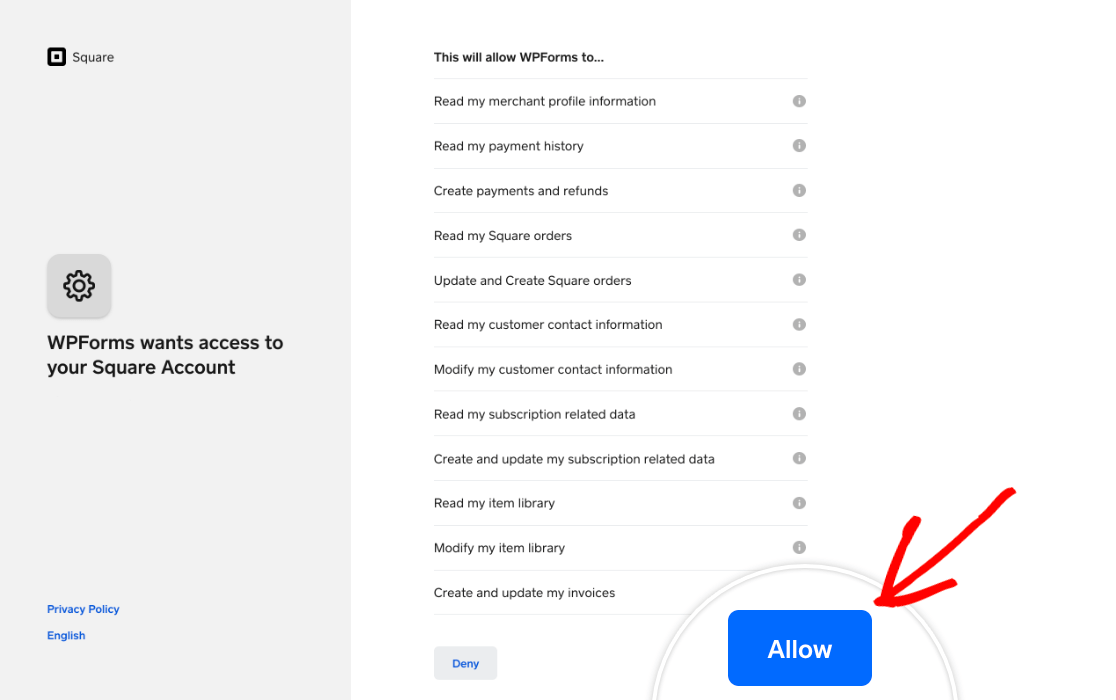
Square vi chiederà se volete concedere a WPForms alcuni permessi relativi al vostro account. Cliccare su Consenti per procedere.

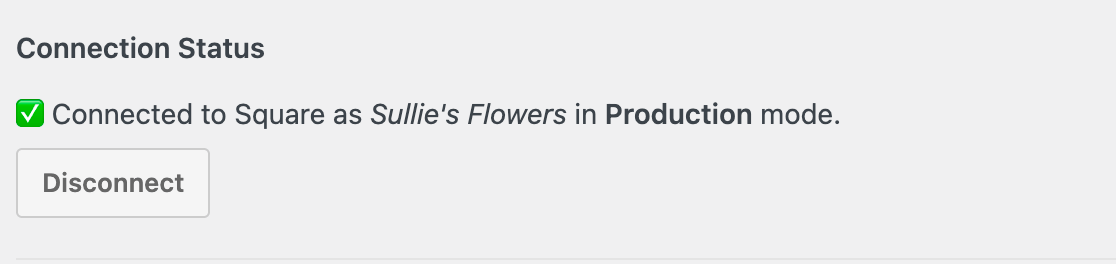
In questo modo si torna alle impostazioni dei pagamenti di WPForms. Se la connessione è avvenuta con successo, vedrete un segno di spunta verde accanto a Stato della connessione.

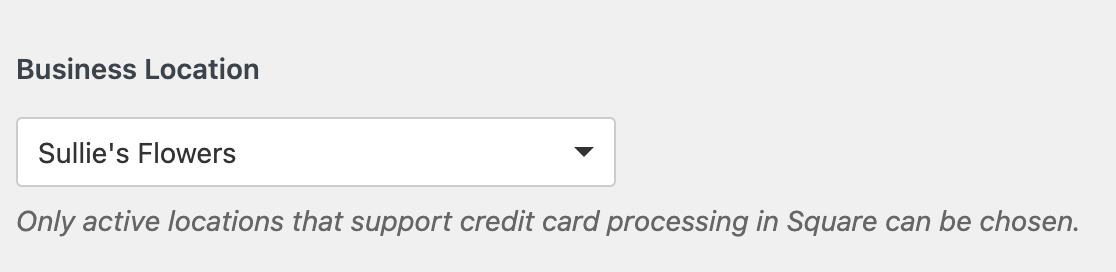
La sede principale della vostra attività sarà importata anche nelle impostazioni dei pagamenti di WPForms da Square. Se la vostra attività ha più sedi attive, potete selezionare quella che volete usare dal menu a tendina Sede dell'attività.

Nota: le sedi sono gestite all'interno del proprio account Square. Per informazioni su come aggiungere, rimuovere o modificare le sedi, consultare la documentazione di Square su questo argomento.
Infine, assicuratevi di salvare le impostazioni prima di lasciare questa schermata.

Impostazione dei webhook di Square
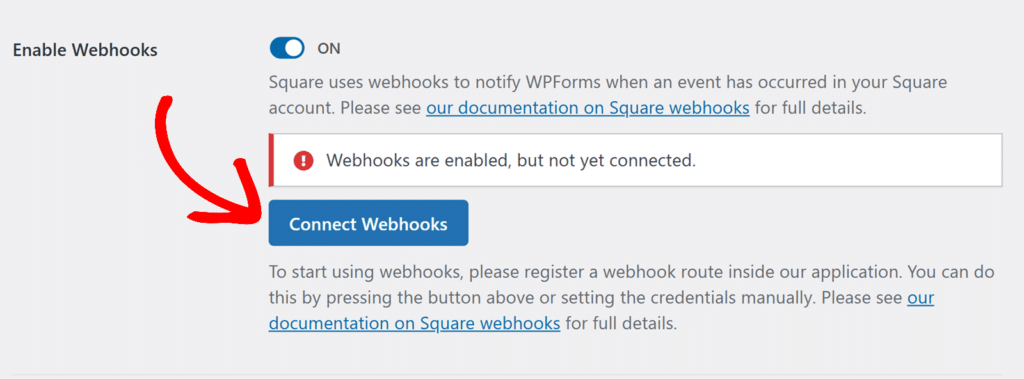
I webhook consentono a WPForms di ricevere aggiornamenti in tempo reale da Square quando un pagamento viene completato, rimborsato o aggiornato. Con i webhooks di Square abilitati, i vostri moduli rimangono sincronizzati automaticamente, in modo da non dover tenere traccia manualmente delle modifiche ai pagamenti.

Per sapere come collegare i webhook di Square a WPForms, seguite la nostra guida sull'impostazione dei webhook di Square.
Aggiungere l'integrazione di Square ai vostri moduli
Dopo aver collegato il sito a Square, è possibile abilitare i pagamenti per un modulo specifico. Per farlo, create un nuovo modulo o modificatene uno esistente per aprire il costruttore di moduli.
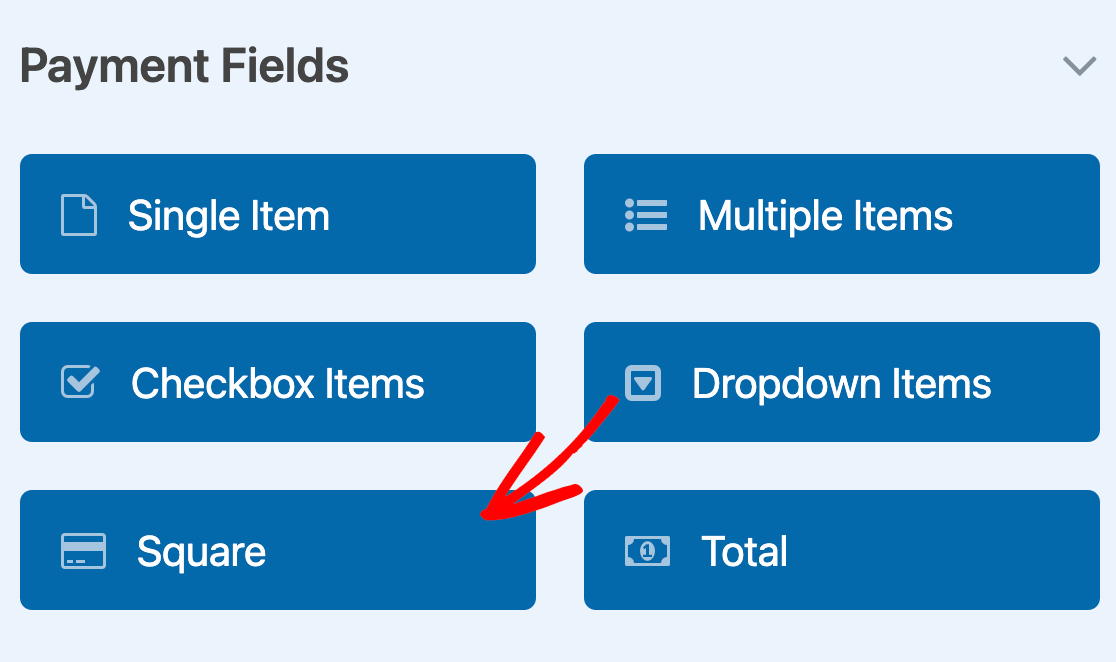
È possibile utilizzare un modello di modulo o partire da zero e personalizzare il modulo come si desidera. Tuttavia, assicuratevi di aggiungere un campo Piazza dalla sezione Campi di pagamento del costruttore di moduli. A tale scopo, è possibile fare clic su di esso o trascinarlo nell'area di anteprima.

Questo aggiungerà i campi della carta di credito necessari per elaborare i pagamenti tramite Square.
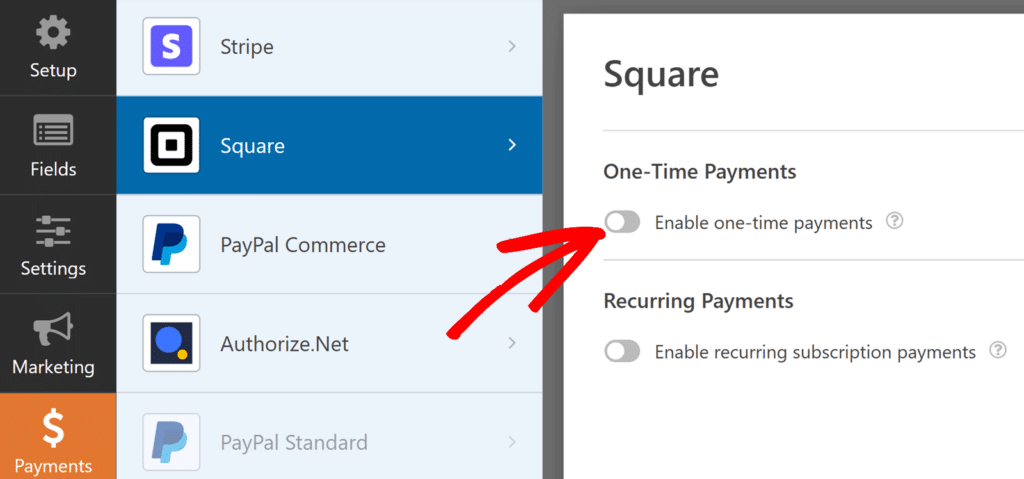
Una volta completati i campi del modulo, andare su Pagamenti " Square per accedere alla pagina delle impostazioni di Square. Quindi attivate l'opzione Abilita pagamenti una tantum.

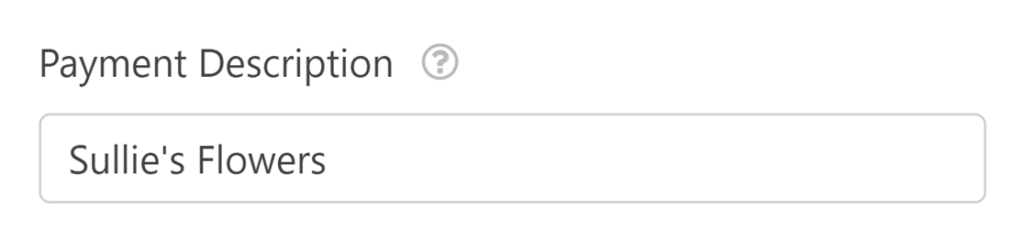
Verranno visualizzate alcune opzioni aggiuntive da configurare. Innanzitutto, inserite una Descrizione del pagamento, che apparirà sugli estratti conto delle carte di credito degli utenti per aiutarli a identificare le transazioni effettuate tramite questo modulo.

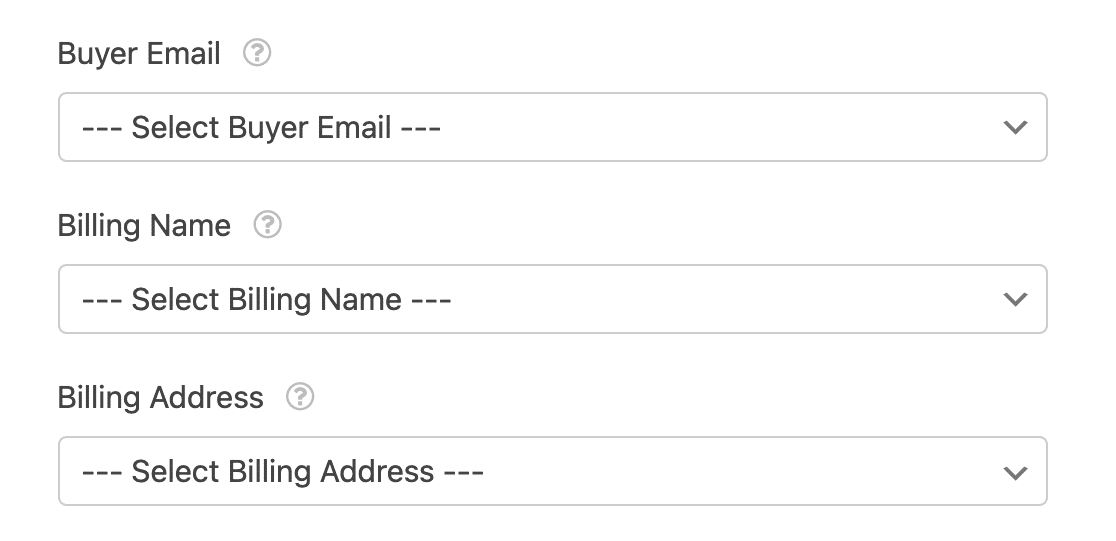
Successivamente, è possibile mappare alcuni campi del modulo al proprio account Square, se lo si desidera. Utilizzando i menu a tendina, selezionate i campi Email, Nome e Indirizzo del vostro modulo.

Nota: questi dati saranno salvati, ma non saranno visibili nella dashboard di Square. È possibile inviare l'indirizzo e-mail a Square utilizzando questo workaround dalla nostra documentazione per sviluppatori.
Se il modulo è destinato ad accettare pagamenti una tantum, è possibile salvare le modifiche e procedere alla prova del modulo di pagamento. Se invece dovete accettare pagamenti ricorrenti, dovrete completare altre impostazioni.
Abilitazione dei pagamenti ricorrenti
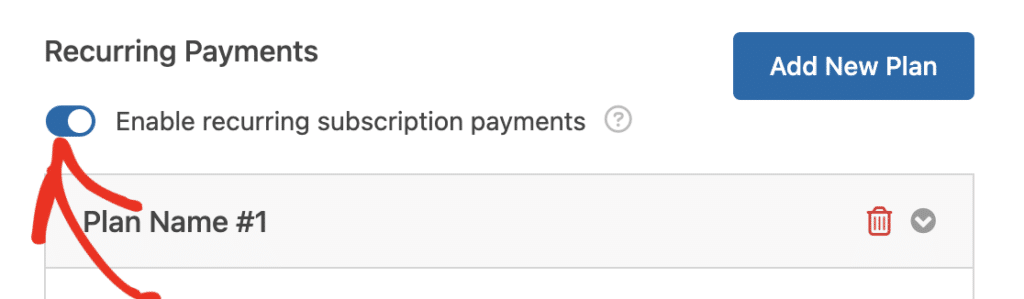
Per addebitare gli utenti su base ricorrente, attivare l'opzione Pagamenti ricorrenti.

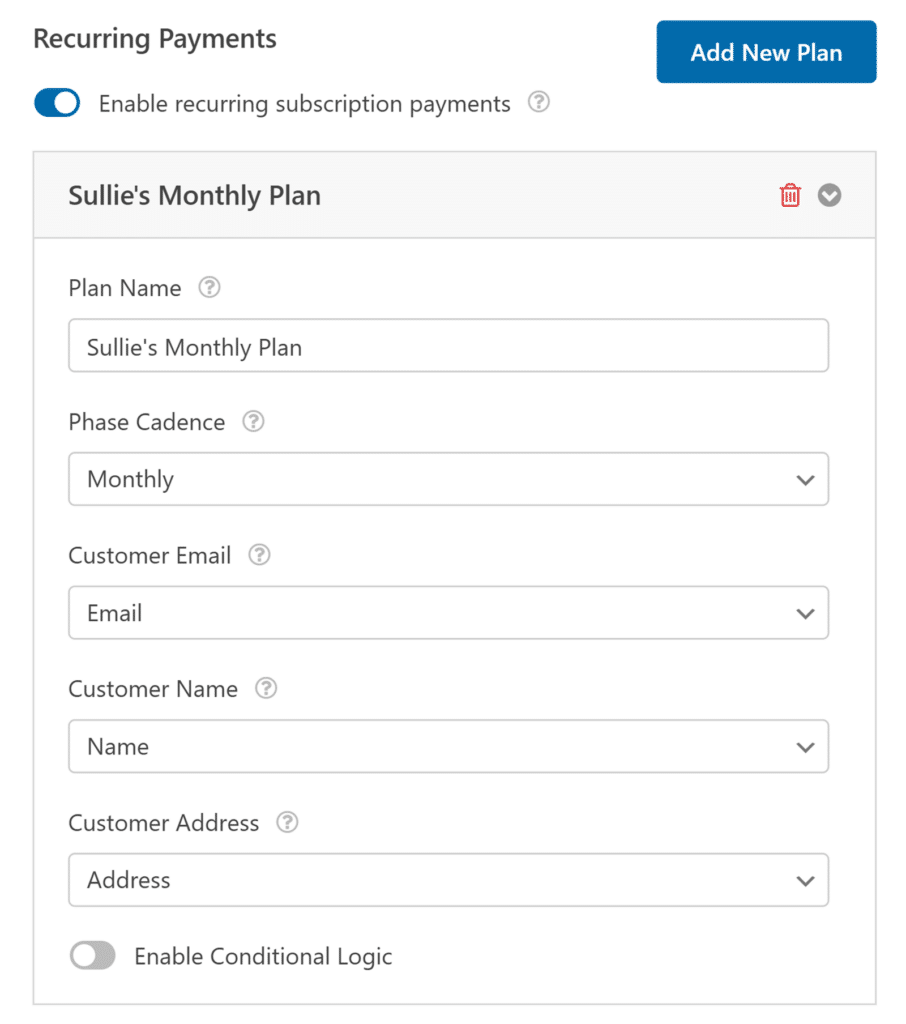
Una volta attivata questa opzione, è necessario completare gli altri campi di questa sezione, che comprendono:
- Nome del piano: Inserire un titolo per l'abbonamento. Questo apparirà nelle transazioni per questo modulo nel vostro account Square.
- Cadenza della fase: Selezionare la frequenza del pagamento. Le opzioni includono mensile, annuale e altro.
- E-mail del cliente: Selezionare il campo Email dal modulo per poter contattare il cliente. È necessario per creare un abbonamento per un cliente in Square.
- Nome del cliente: Selezionare il campo che contiene il nome del cliente.
- Indirizzo del cliente: Selezionare il campo che contiene l'indirizzo del cliente.

Una volta terminata la configurazione delle impostazioni di pagamento, assicurarsi di salvare il modulo per aggiornare le impostazioni.
Test dei pagamenti Square
Dopo aver configurato Square con WPForms, è necessario inviare un pagamento di prova prima di lanciare il modulo per assicurarsi che tutto funzioni come previsto.
Si consiglia di consultare la nostra guida alla verifica dei pagamenti Square per una panoramica completa.
Abilitazione della logica condizionale (opzionale)
La prossima opzione che tratteremo in questo tutorial è l'abilitazione della logica condizionale per i pagamenti Square. Ci sono molti modi per utilizzare la logica condizionale con l'addon Square Pro, tra cui:
- Elaborare il pagamento solo se sono soddisfatte determinate condizioni
- Mostrare o nascondere i campi di pagamento in base alle selezioni o agli input degli utenti.
- Invio di notifiche via e-mail per i pagamenti completati
Di seguito, abbiamo illustrato un paio di esempi.
Impostazione della logica condizionale per i pagamenti
Per questo esempio, creeremo un modulo che include un'opzione per effettuare una donazione. Utilizzeremo una logica condizionale per elaborare il pagamento in base alle selezioni degli utenti.
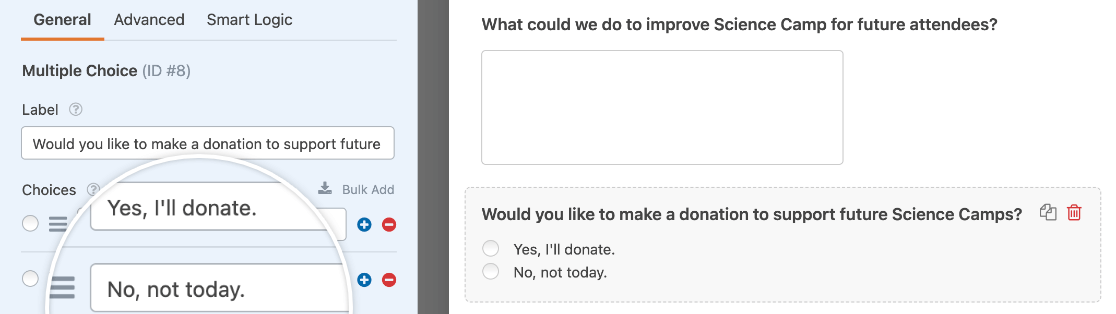
Per prima cosa, creeremo il nostro modulo e personalizzeremo le opzioni dei campi. Nel nostro esempio, abbiamo creato un modulo di feedback. Alla fine c'è un campo a scelta multipla intitolato "Vuoi fare una donazione per sostenere i futuri campi scientifici?" con le opzioni "Sì, farò una donazione" e "No, non oggi".

Nota: volete saperne di più sull'uso dei campi a scelta multipla nei vostri moduli? Consultate il nostro tutorial sulla personalizzazione del campo a scelta multipla per tutti i dettagli.
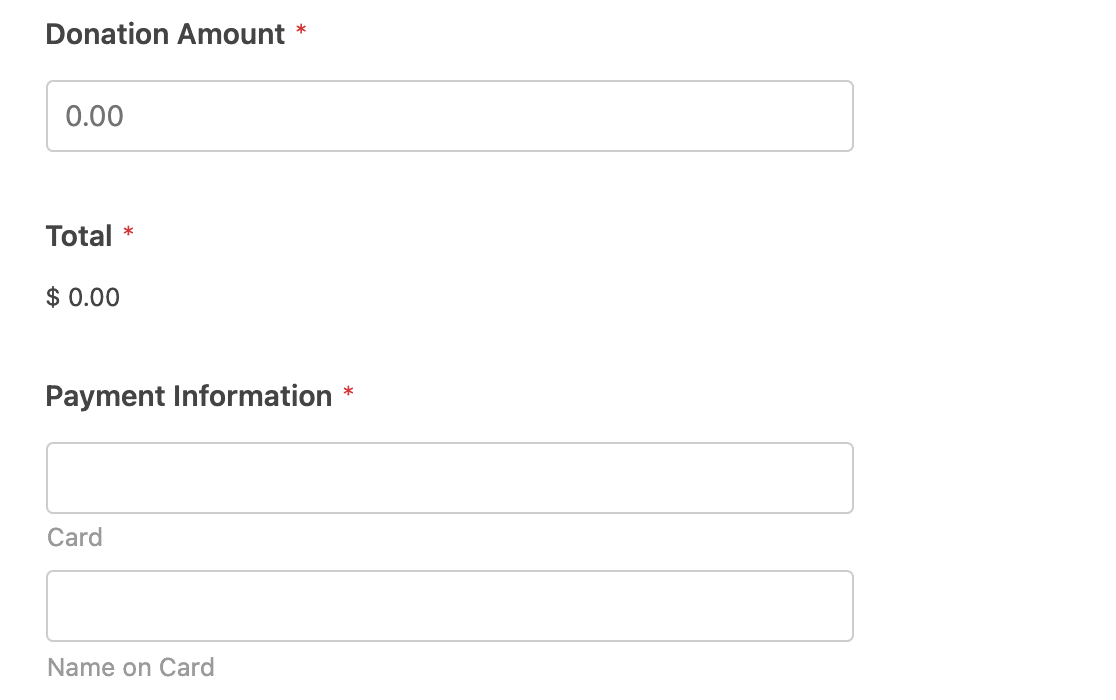
Abbiamo anche aggiunto un campo Voce singola in cui i donatori possono inserire l'importo che desiderano donare, un campo Totale in cui possono vedere l'importo che verrà loro addebitato e un campo Quadrato in cui possono inserire i dettagli del pagamento.

Nota: volete essere sicuri che gli utenti non inviino per sbaglio un pagamento di 0 dollari? Consultate la nostra guida per richiedere il totale del pagamento.
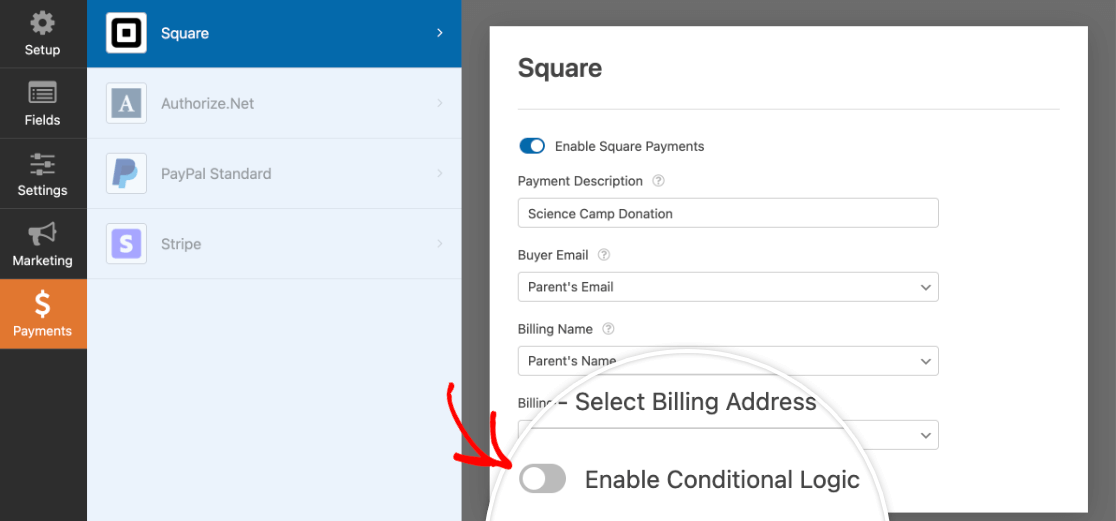
Una volta che il modulo ha tutti i campi necessari, andate su Pagamenti " Square e attivate l'opzione Abilita logica condizionale in fondo alle impostazioni.

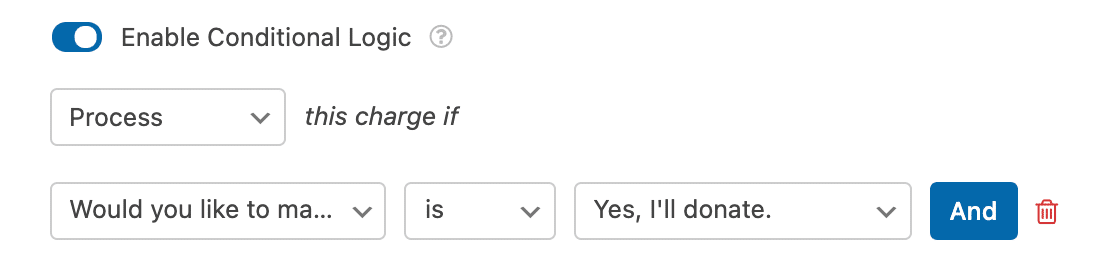
Verrà visualizzata una serie di opzioni a discesa che si possono utilizzare per creare la regola di logica condizionale. Per il nostro esempio, effettueremo delle selezioni in modo che la regola reciti: Elabora questo pagamento se Vuoi fare una donazione per sostenere i futuri campi scientifici è Sì, farò una donazione.

Nota: Avete bisogno di ulteriore aiuto per impostare la vostra regola di logica condizionale? Il nostro tutorial per principianti sulla logica condizionale contiene istruzioni passo-passo.
In questo caso, gli utenti verranno addebitati solo se scelgono di effettuare una donazione utilizzando il campo a scelta multipla.
Non dimenticate di salvare sempre il modulo prima di lasciare il costruttore.
Impostazione di e-mail di notifica di pagamento condizionate
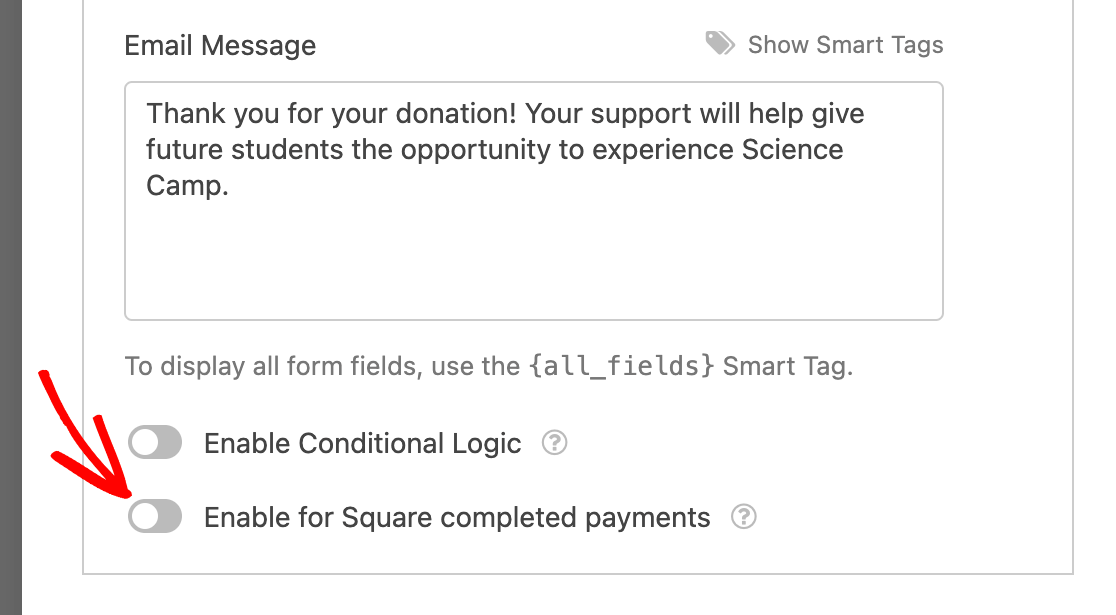
In genere, le e-mail di notifica dei moduli vengono inviate quando un utente invia il modulo. Tuttavia, se è stata attivata un'integrazione di pagamento, è possibile impedire l'invio di un'e-mail di notifica finché il pagamento non è stato elaborato correttamente.
Per farlo, andare su Impostazioni " Notifiche nel costruttore di moduli. Individuare la notifica che si desidera inviare per i pagamenti completati e attivare l'opzione " Abilita per i pagamenti completati in piazza".

Nota: Avete bisogno di ulteriori indicazioni per impostare le e-mail di notifica dei moduli? I nostri tutorial sulla configurazione delle impostazioni delle notifiche e sulla creazione di notifiche condizionali possono aiutarvi.
È possibile attivare questa impostazione per il numero di e-mail di notifica desiderato. Ricordate di salvare le modifiche prima di lasciare il costruttore di moduli.
Visualizzazione e gestione dei pagamenti
Una volta ricevuti i pagamenti attraverso i vostri moduli, potrete visualizzarli e gestirli direttamente dall'area di amministrazione del vostro sito.
Per farlo, andare su WPForms " Pagamenti e selezionare la scheda Panoramica per accedere alla pagina Pagamenti.

Nella pagina di riepilogo Pagamenti è possibile visualizzare i dettagli delle transazioni, tracciare le vendite, visualizzare le tendenze dei ricavi, misurare il successo dei moduli di pagamento e molto altro ancora.
Per ulteriori informazioni, consultate la nostra guida alla visualizzazione e alla gestione dei pagamenti tramite modulo.
Nota: se si desidera, è possibile creare codici coupon e offrire agli utenti uno sconto quando compilano il modulo di pagamento. Per saperne di più, consultate il nostro tutorial sull'addon Coupons.
Domande frequenti
Queste sono alcune delle domande più frequenti sull'addon Square Pro.
Mi verrà addebitato l'utilizzo di Square nei miei moduli?
WPForms non vi addebita l'uso di Square nei vostri moduli. Tuttavia, le commissioni per i venditori di Square si applicano alle transazioni effettuate attraverso i vostri moduli.
Per vedere le attuali tariffe dei venditori di Square per le transazioni online a distanza, consultate la pagina dei prezzi.
WPForms ha una partnership con Square?
Sì, lo facciamo! Grazie alla collaborazione diretta con Square, possiamo assicurarci che i vostri pagamenti vengano elaborati in modo affidabile e sicuro, secondo le migliori pratiche della piattaforma.
WPForms memorizza le informazioni di pagamento degli utenti?
No, non memorizziamo le informazioni di pagamento dei vostri utenti.
I dati di pagamento vengono invece inviati direttamente a Square per proteggere sia voi che i vostri utenti dai rischi derivanti dalla memorizzazione dei dati della carta di credito sul vostro sito.
Ecco fatto! Ora potete integrare i vostri moduli WordPress con Square per accettare pagamenti con carta di credito.
Poi, volete imparare a far scegliere agli utenti il loro metodo di pagamento? Consultate il nostro tutorial su come farlo con la logica condizionale e le nostre altre integrazioni di pagamento, PayPal, Stripe e Authorize.Net.

