Résumé de l'IA
Souhaitez-vous cacher ou afficher certains champs de formulaire à moins que des conditions spécifiques soient remplies ? Avec la logique conditionnelle de WPForms, vous pouvez déterminer la visibilité de chaque champ en fonction des sélections ou des entrées des utilisateurs. La logique AND-OR vous permet d'aller plus loin en créant des conditions multiples.
Ce tutoriel vous montrera comment utiliser la logique conditionnelle ET-OU dans vos formulaires.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site. Vous devrez ensuite créer un nouveau formulaire ou modifier un formulaire existant.
Activation de la logique conditionnelle
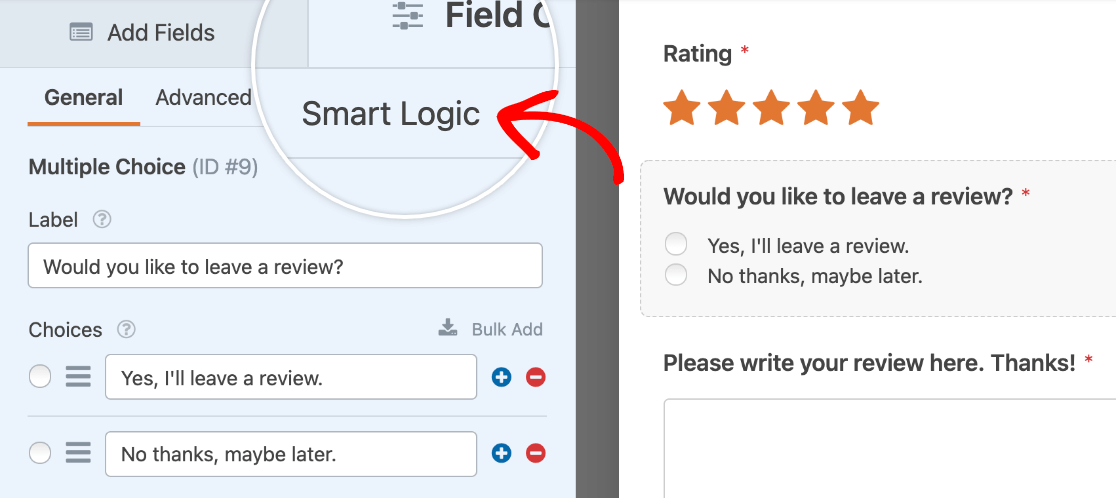
Dans le générateur de formulaires, cliquez sur n'importe quel champ dans la zone de prévisualisation pour ouvrir son panneau d'options. Cliquez ensuite sur l'onglet Smart Logic.

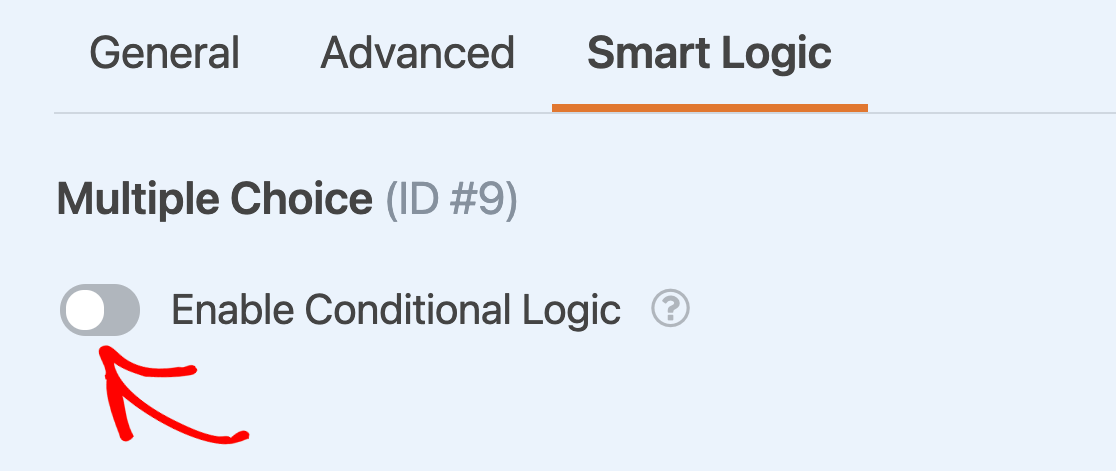
Ensuite, activez l'option intitulée Enable Conditional Logic (Activer la logique conditionnelle).

Une fois que vous avez activé la logique conditionnelle pour un champ, vous pouvez ajouter vos conditions. Nous allons vous expliquer en détail comment configurer des conditions pour la logique ET et la logique OU dans les sections ci-dessous.
Utilisation de la logique OU
La logique OU vous permet de définir plusieurs conditions possibles qui masqueront ou afficheront un champ. Tant qu'au moins une des conditions est remplie, le champ apparaît ou disparaît, selon la manière dont vous avez défini votre règle.
Dans ce tutoriel, nous utiliserons un exemple continu d'un formulaire qui comprend un champ "évaluation". Pour démontrer la logique OU, nous allons créer une règle qui affichera un champ à choix multiple demandant aux utilisateurs d'écrire un commentaire s'ils donnent une note de 4 ou 5 étoiles.
Pour commencer, nous allons ajouter nos champs Classement et Choix multiple à notre formulaire et personnaliser leurs options. Une fois qu'ils seront prêts, nous activerons la logique conditionnelle pour le champ Choix multiple.
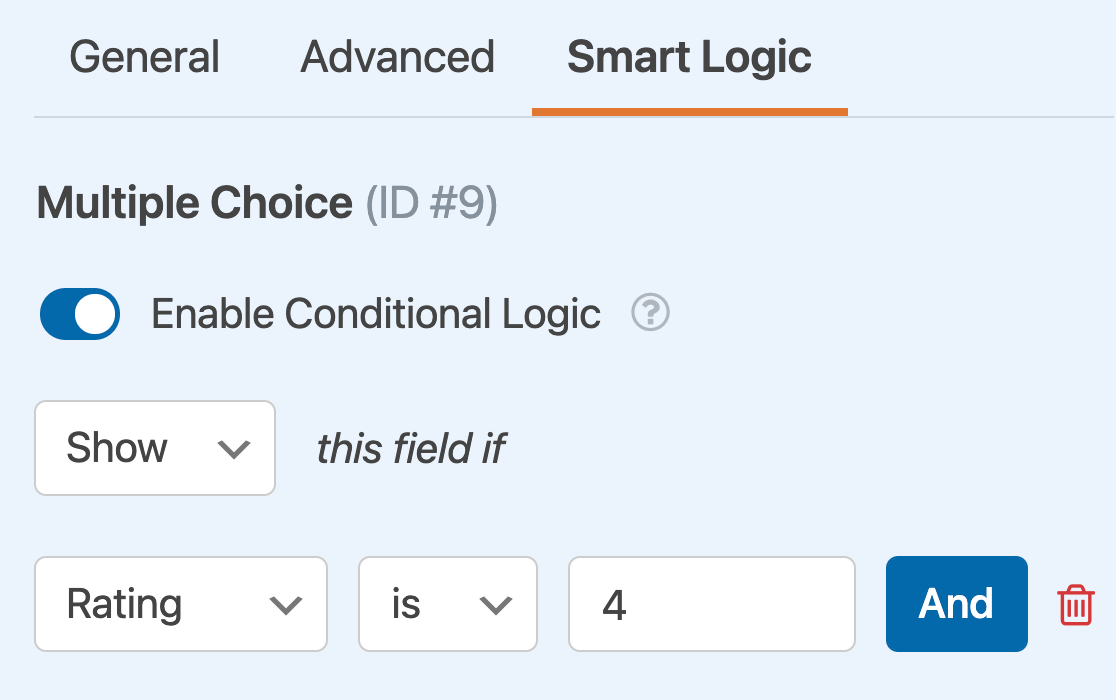
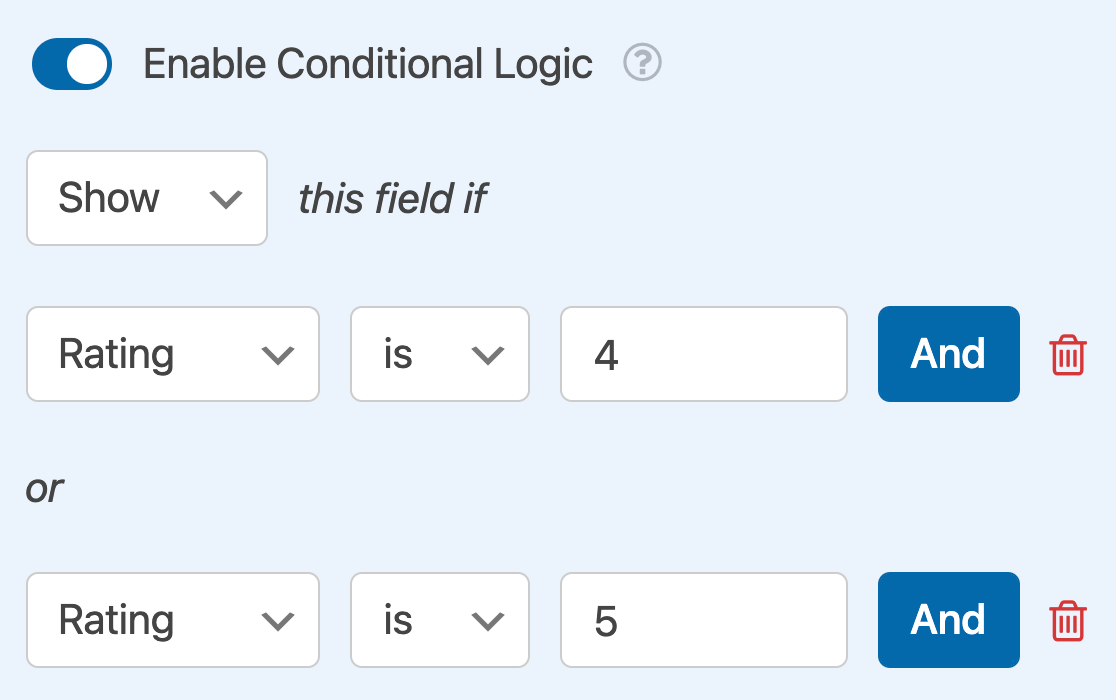
Tout d'abord, nous allons créer une règle pour afficher ce champ si la note est 4.

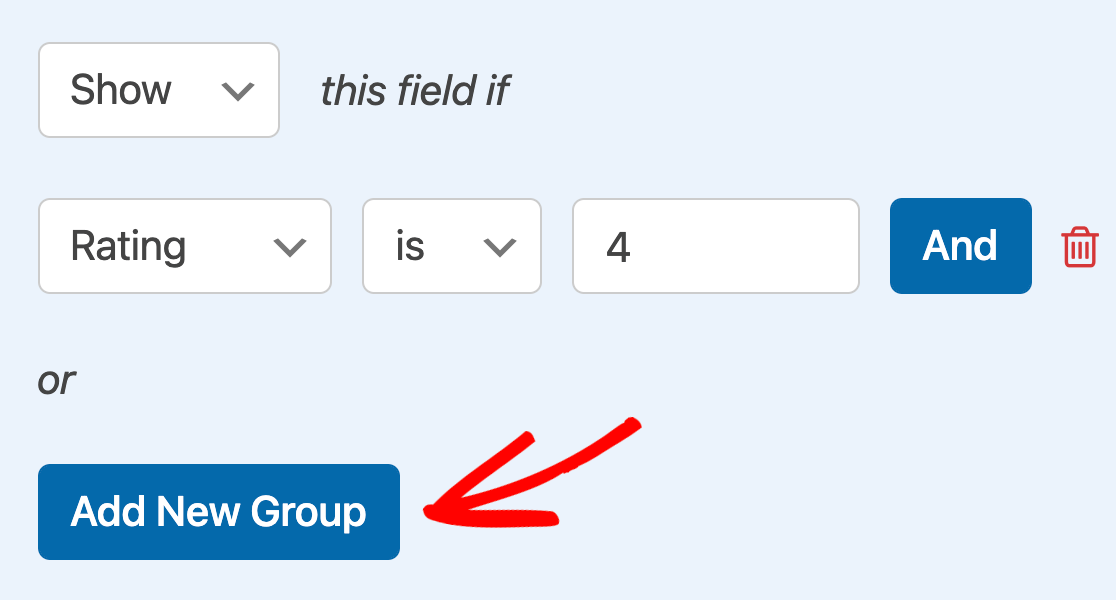
Nous cliquerons ensuite sur le bouton Ajouter un nouveau groupe , ce qui fera apparaître une autre série de listes déroulantes nous permettant de créer notre deuxième règle.

Celui-ci se lira comme suit : " Afficher ce champ si la note est de 5".

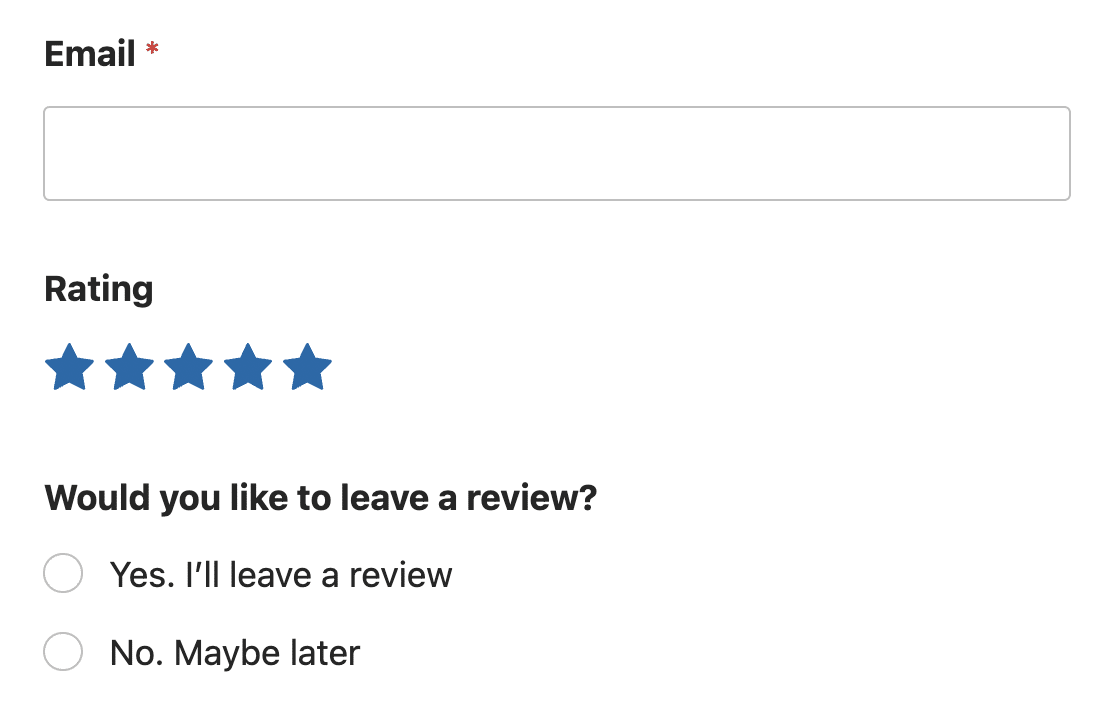
Une fois le formulaire publié, le champ à choix multiple intitulé "Souhaitez-vous laisser un avis ?" s'affiche si l'utilisateur choisit une note de 4 ou 5 étoiles.

Utilisation de la logique ET
L'objectif de la logique ET est d'exiger au moins deux conditions que les utilisateurs doivent remplir simultanément afin d'afficher ou de masquer le champ conditionnel.
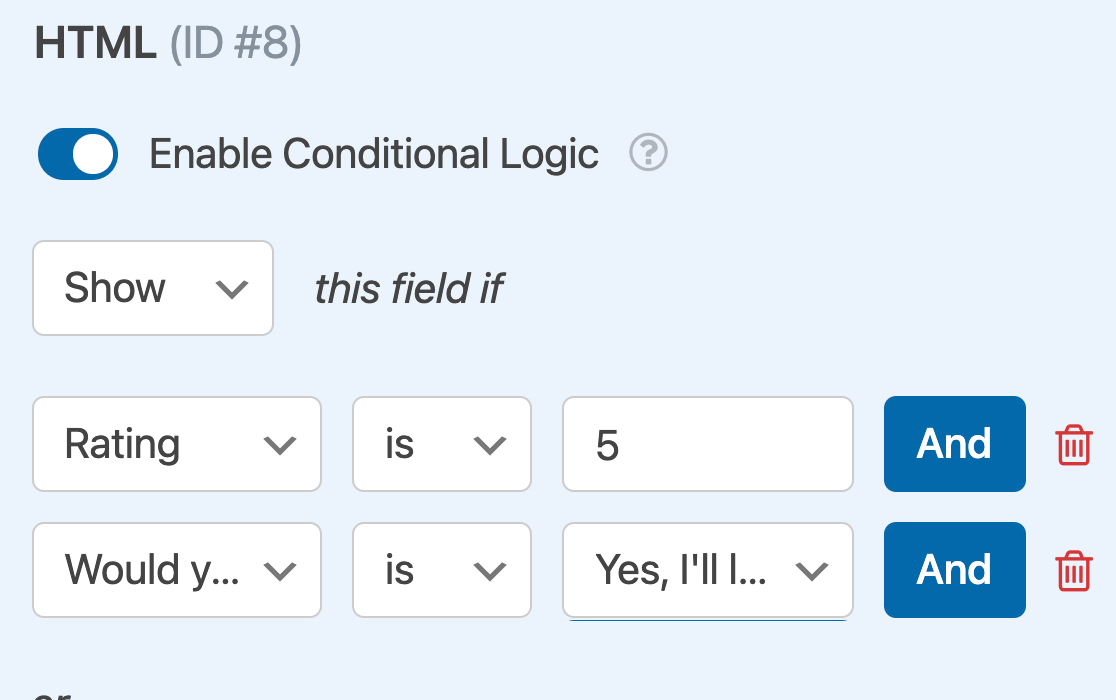
Dans cet exemple, nous montrerons un champ HTML demandant aux utilisateurs de partager leurs commentaires sur Google s'ils donnent une note de 5 étoiles et sélectionnent "Oui, je laisserai un commentaire" dans notre champ à choix multiple.
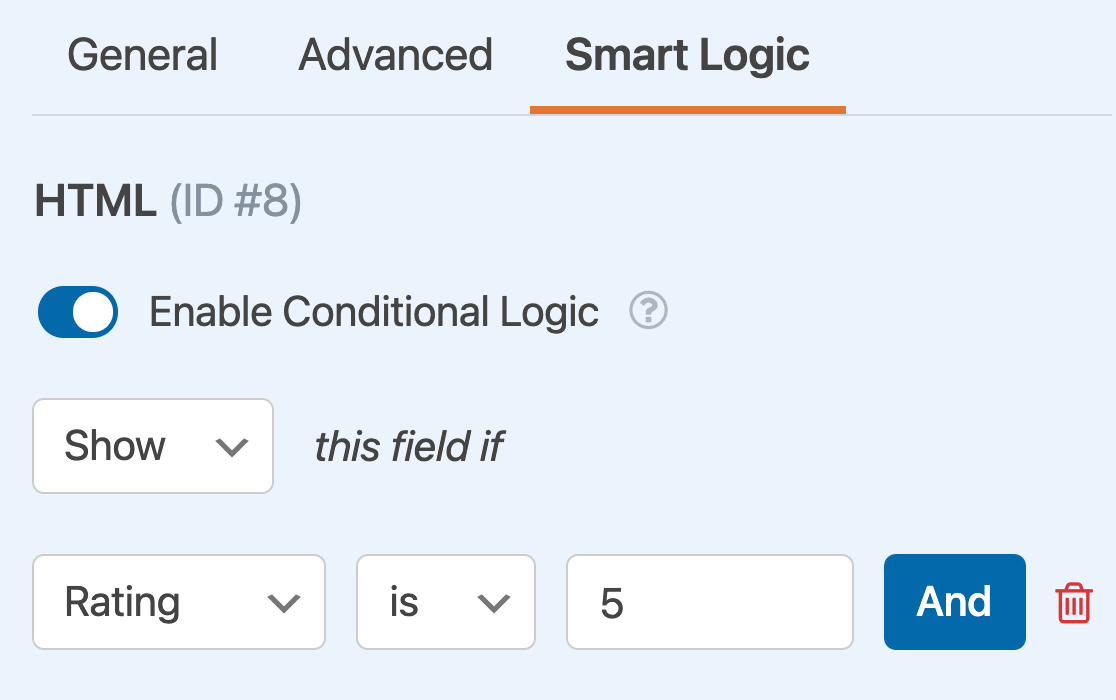
Ensuite, nous allons activer la logique conditionnelle pour le champ HTML et mettre en place notre première règle, qui se lit comme suit : " Afficher ce champ si la note est 5".

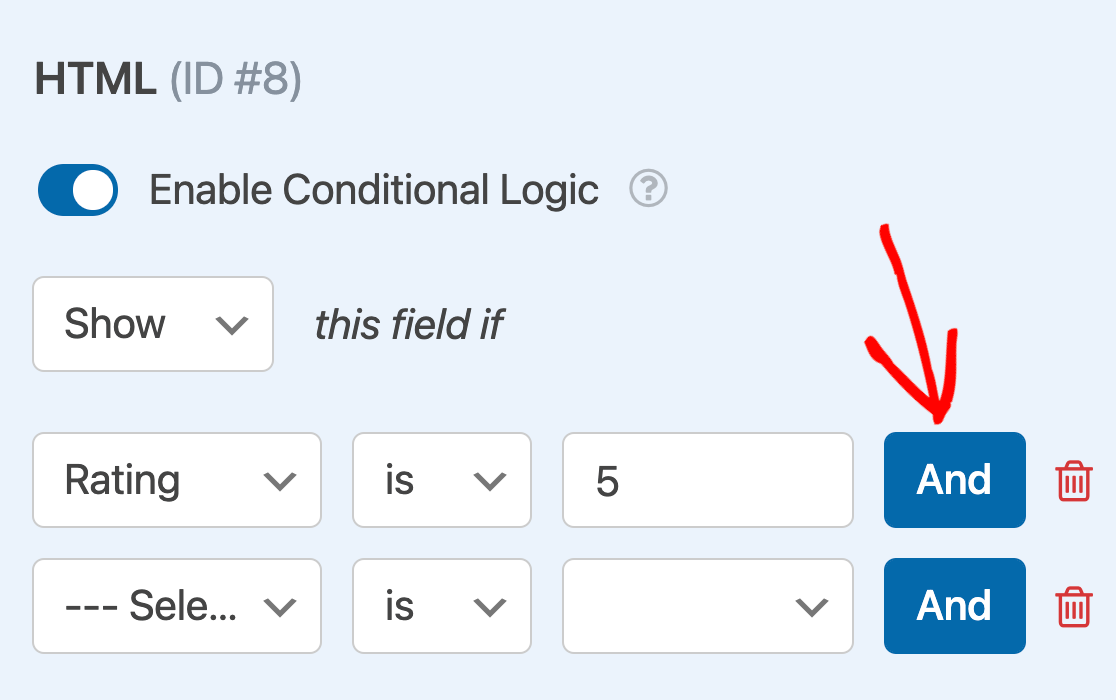
Pour ajouter notre deuxième règle, nous cliquerons sur le bouton Et, qui affiche une autre série de listes déroulantes.

Nous les utiliserons pour créer une règle qui stipule : " Afficher ce champ si Voulez-vous laisser un avis ? est Oui, je laisserai un avis".

Lorsque ce formulaire est publié, les utilisateurs ne verront la demande de publication de leur évaluation sur Google que s'ils attribuent une note de 5 étoiles et acceptent de rédiger une évaluation.
Et voilà ! Vous pouvez désormais créer des formulaires personnalisés avec une logique conditionnelle ET-OU.
Ensuite, vous souhaitez ajouter une logique conditionnelle à vos courriels de notification ? N'oubliez pas de consulter notre tutoriel sur les notifications conditionnelles pour apprendre à envoyer des notifications différentes en fonction des sélections et des entrées des formulaires des utilisateurs.
