Résumé de l'IA
Vous souhaitez modifier l'apparence du champ Date / Heure dans vos formulaires WordPress ? Le champ Date / Heure est un moyen facile et intuitif de permettre à vos utilisateurs de planifier des rendez-vous et plus encore.
Ce tutoriel vous montrera comment personnaliser ce champ dans WPForms.
Avant de vous plonger dans le tutoriel ci-dessous, assurez-vous que WPForms est installé et activé sur votre site. Puis vérifiez votre licence si ce n'est pas déjà fait.
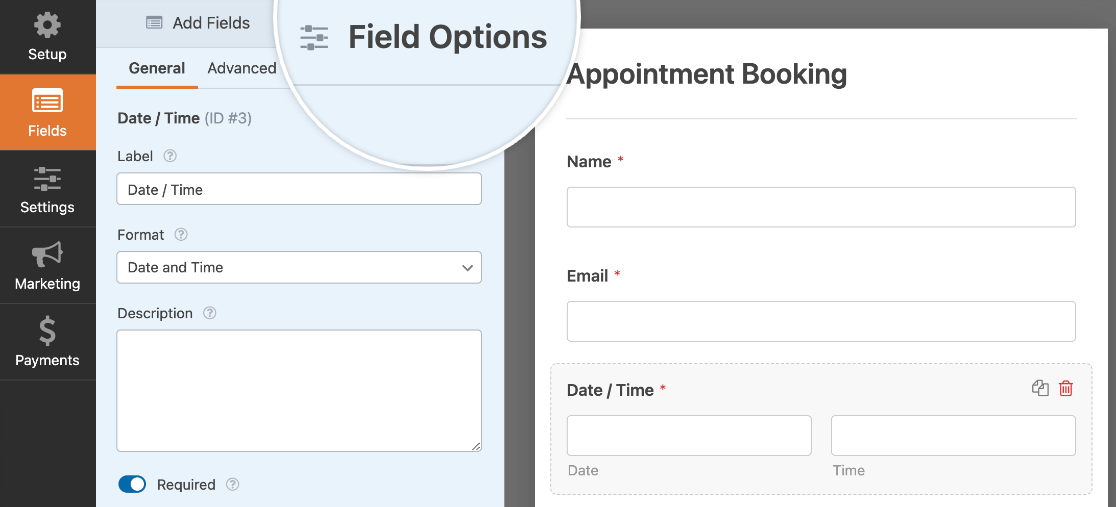
Vous devrez également créer un nouveau formulaire ou ouvrir un formulaire existant pour l'éditer et y ajouter un champ Date/Heure. Une fois que vous l'avez fait, cliquez sur le champ dans la zone de prévisualisation du constructeur pour ouvrir son panneau d'options de champ.

Modification de l'étiquette et de la description du champ
Dans les options du champ Date / Heure, vous pouvez personnaliser les étiquettes du champ et leur visibilité, ainsi qu'ajouter une description.
Personnalisation de l'étiquette et des sous-étiquettes d'un champ
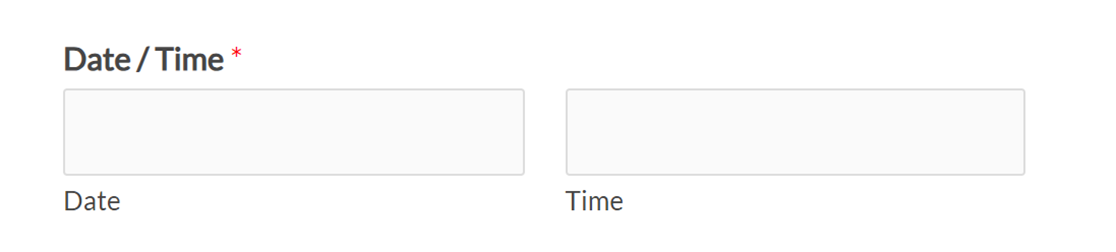
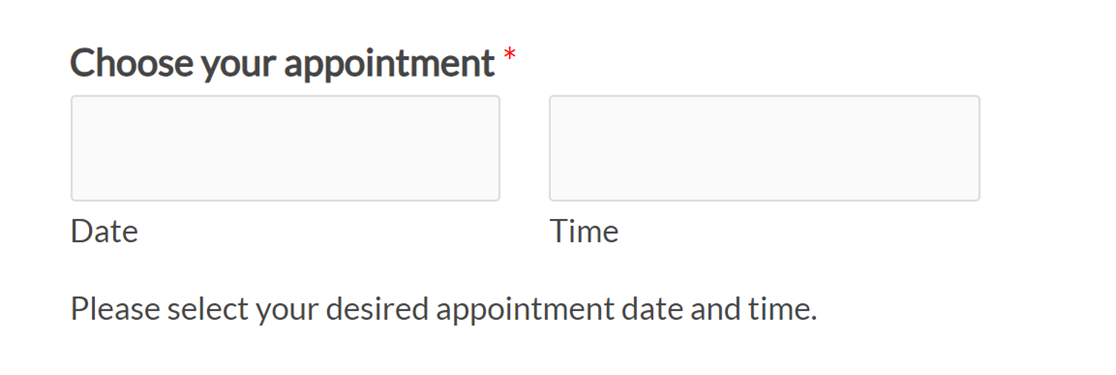
Par défaut, l'intitulé du champ est Date / Heure. En outre, si les sous-champs Date et Heure sont tous deux affichés, un sous-étiquette apparaîtra également sous chaque champ.

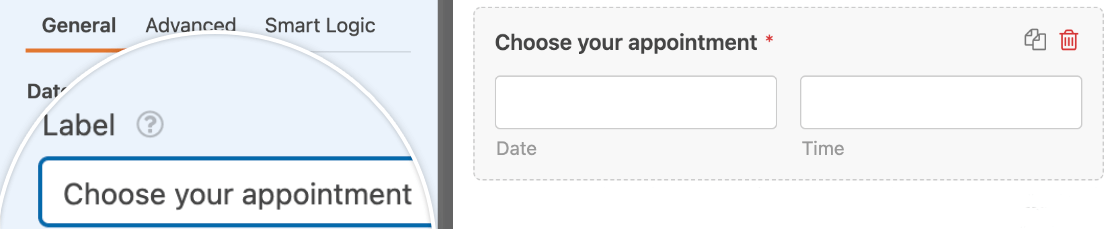
Vous pouvez personnaliser l'étiquette du champ en saisissant votre texte dans le champ prévu à cet effet.

Les sous-étiquettes Date et Heure ne sont pas personnalisables.
Masquer l'étiquette et les sous-étiquettes d'un champ
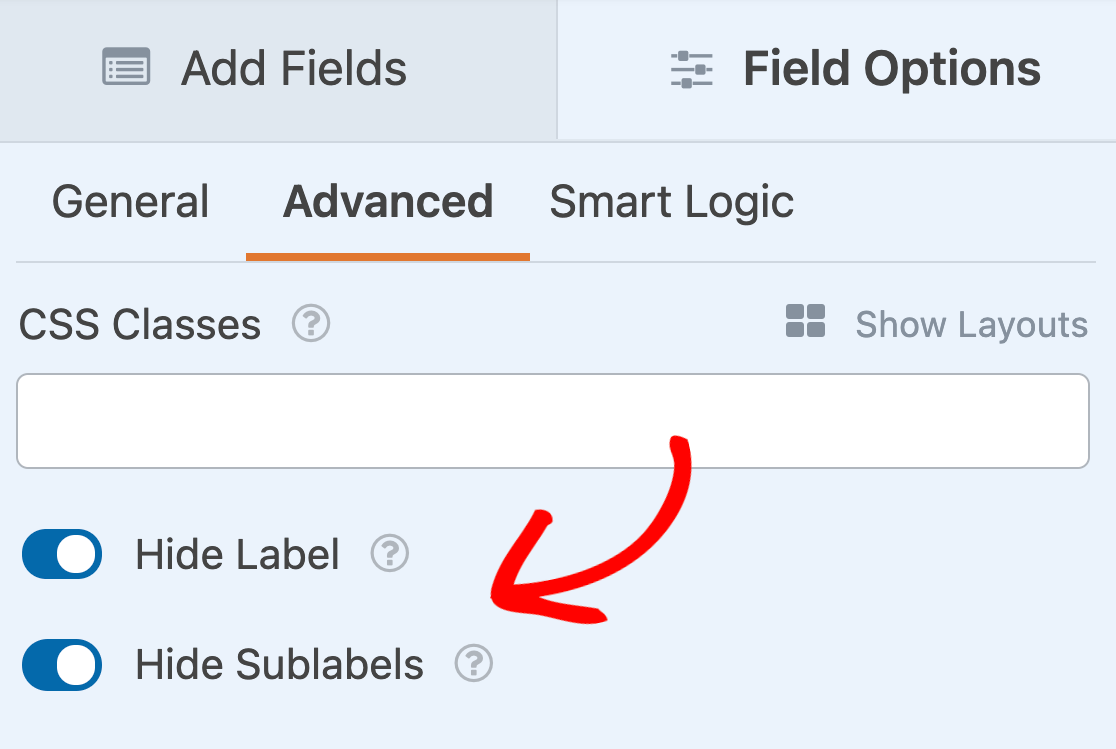
Vous pouvez supprimer toutes les étiquettes de votre champ Date/Heure à partir du panneau Options du champ. Pour ce faire, cliquez sur Avancé, puis faites défiler jusqu'au bas du panneau et activez les paramètres Masquer l'étiquette et Masquer les sous-étiquettes.

Ajout d'une description
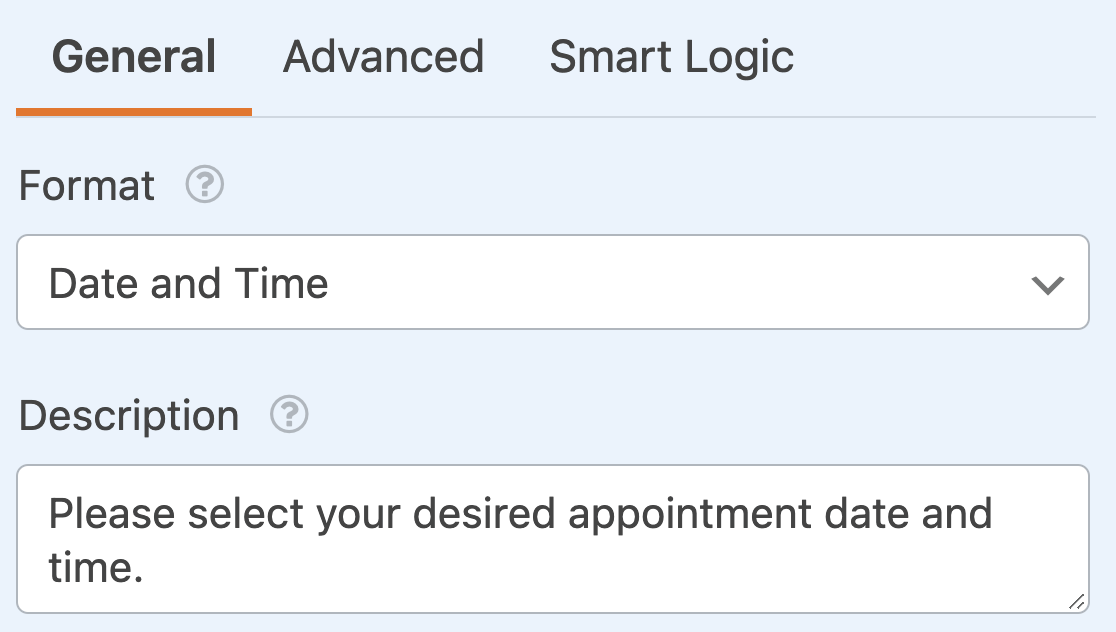
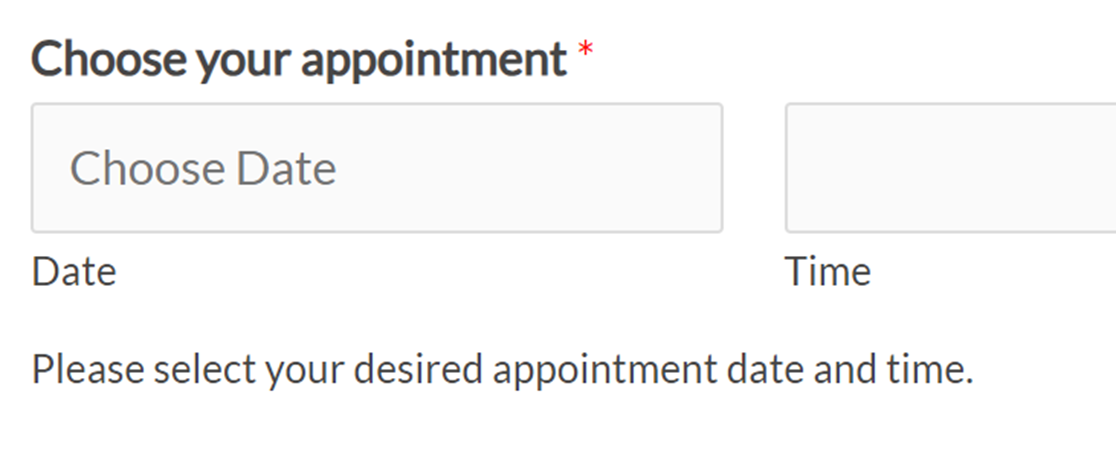
Vous pouvez également ajouter une description à votre champ Date/Heure pour fournir plus de contexte ou d'informations à vos utilisateurs. Il vous suffit de saisir le texte souhaité dans le champ prévu à cet effet dans les options du champ Général.

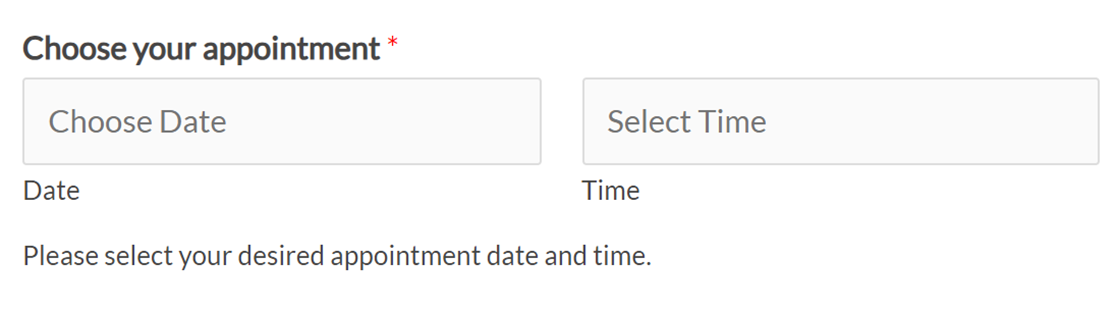
Cette description apparaîtra directement sous les champs de saisie sur la page d'accueil de votre site.

Affichage de la date, de l'heure ou des deux
Dans le champ Date / Heure, vous avez la possibilité d'afficher uniquement le sous-champ Date, uniquement le sous-champ Heure ou les deux sous-champs.
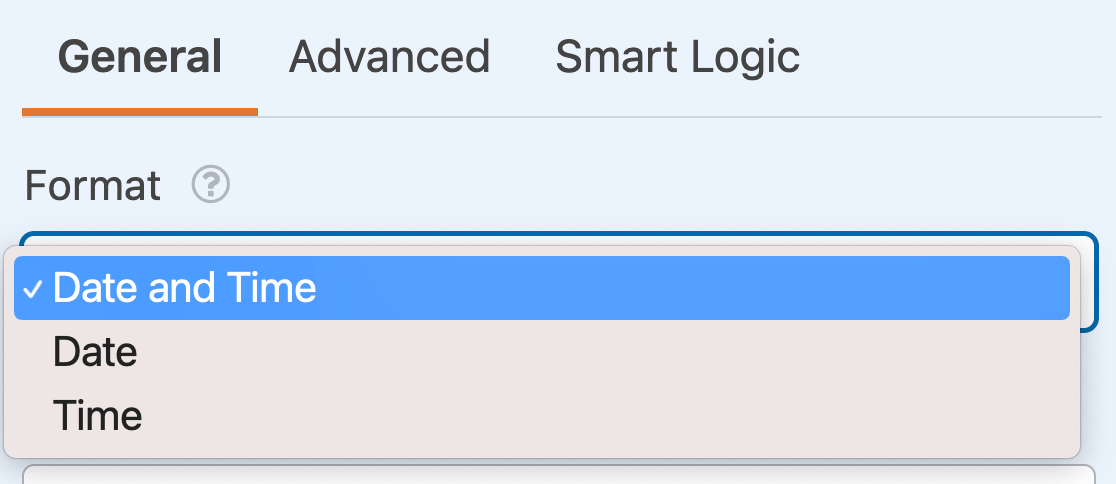
Vous pouvez modifier le(s) sous-champ(s) que vous souhaitez afficher à l'aide de la liste déroulante Format du panneau Options de champ.

Dans cette liste déroulante, vous pouvez choisir parmi les options suivantes :
- Date et heure
- Date
- L'heure
Exiger le champ
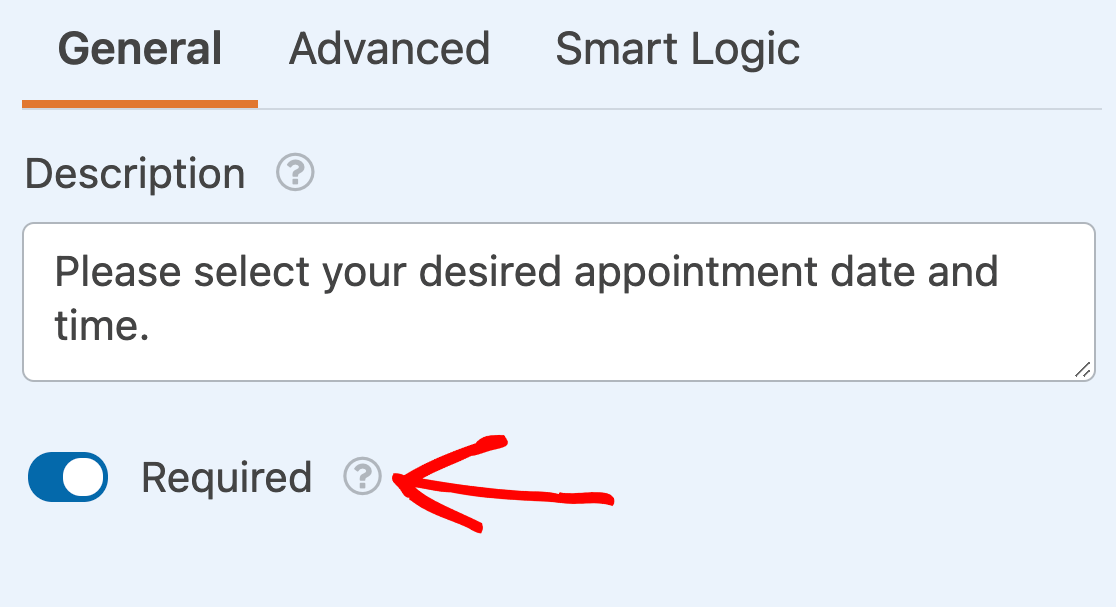
Pour vous assurer que vos utilisateurs doivent sélectionner une date ou une heure avant de soumettre votre formulaire, activez le paramètre Requis dans les options du champ.

Sélection d'une taille de champ
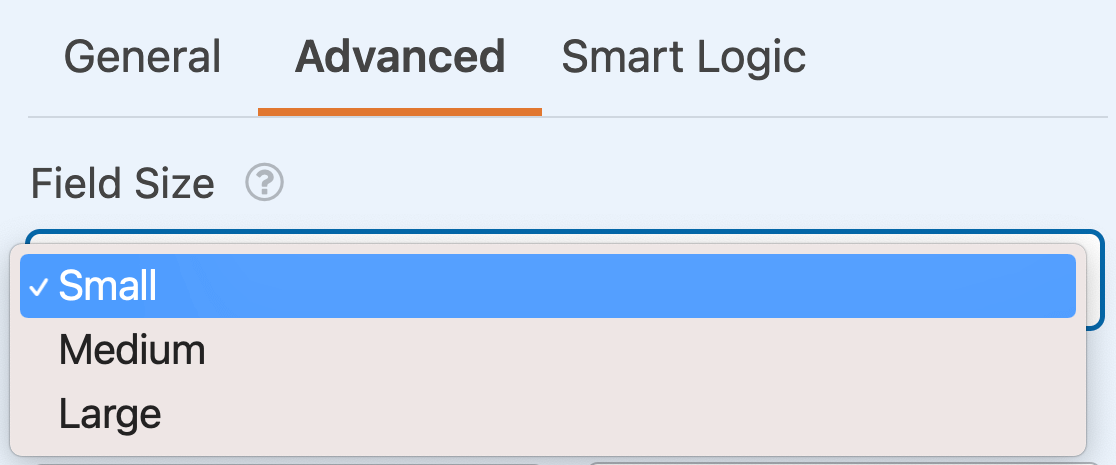
L'option Taille du champ se trouve dans l'onglet Avancé du panneau Options du champ. Elle détermine la largeur des sous-champs Date et Heure. Vous pouvez choisir entre Petit, Moyen et Grand.

Cette option est particulièrement utile lors de la mise en place d'un formulaire à plusieurs colonnes.
Modification de l'affichage de la date
Vous pouvez personnaliser plusieurs options d'affichage pour le sous-champ Date : Type, Emplacement et Format. Pour accéder à ces options, ouvrez l'onglet Avancé dans le panneau Options de champ.

Type
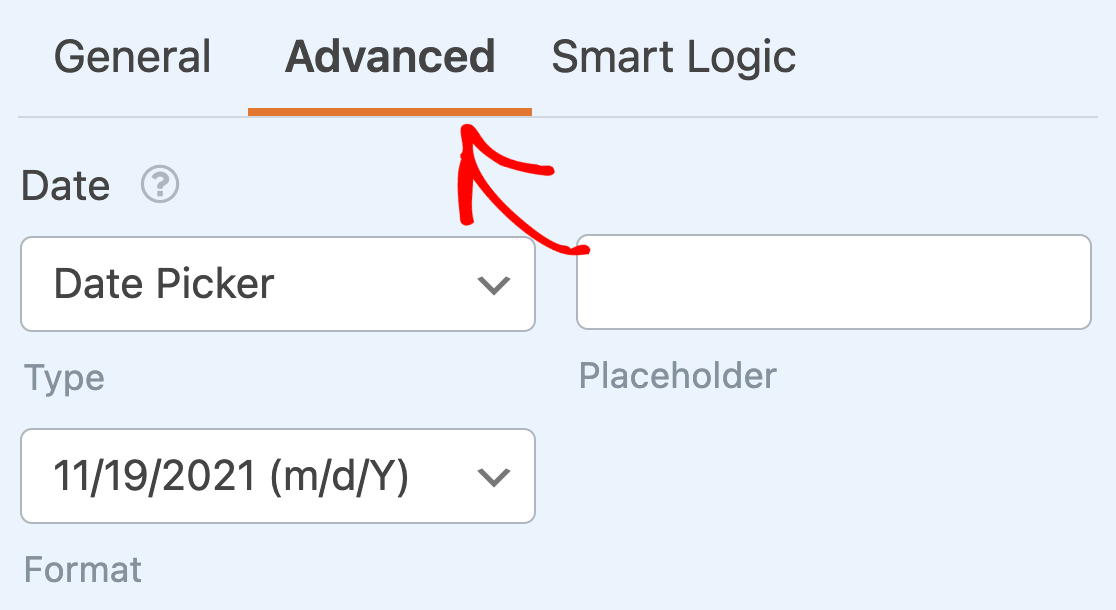
Le sous-champ Date dispose de deux types d'affichage différents : Date Picker (sélection de la date) ou Date Dropdown (liste déroulante de la date).
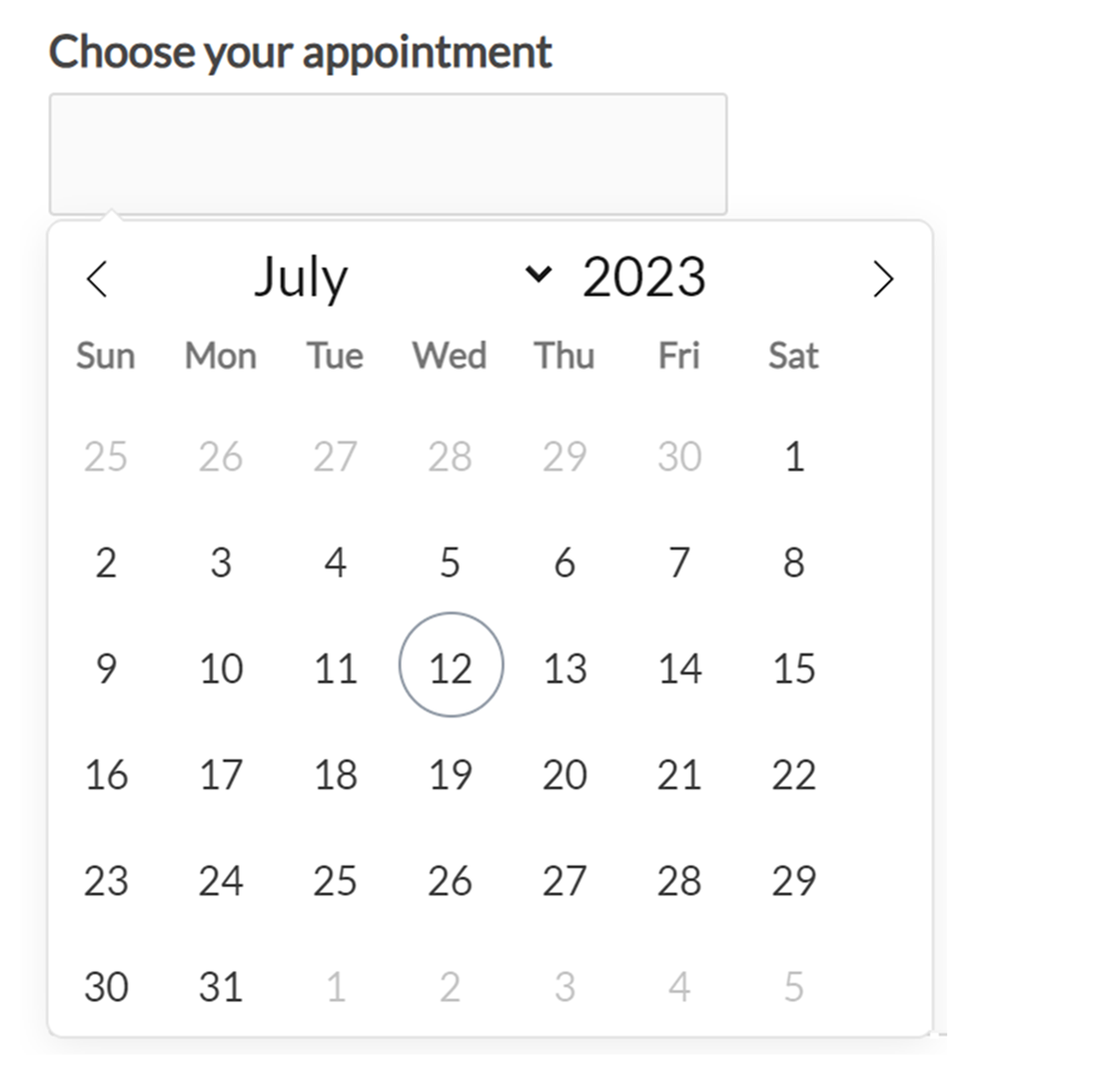
Sélecteur de date
L'option de sélection de date crée une fenêtre contextuelle de calendrier à partir de laquelle vos utilisateurs peuvent sélectionner une date.

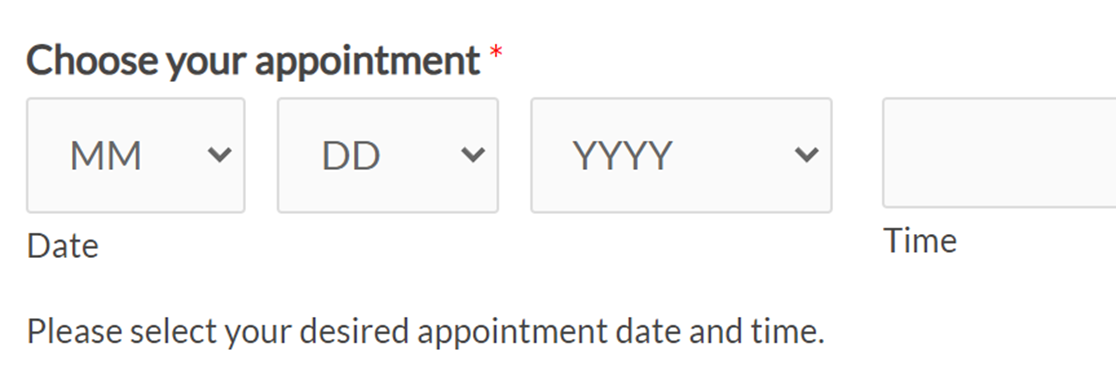
Date Dropdown
L'option Date Dropdown (liste déroulante de la date) affiche trois listes déroulantes dans lesquelles les utilisateurs peuvent sélectionner des valeurs pour le mois, le jour et l'année.

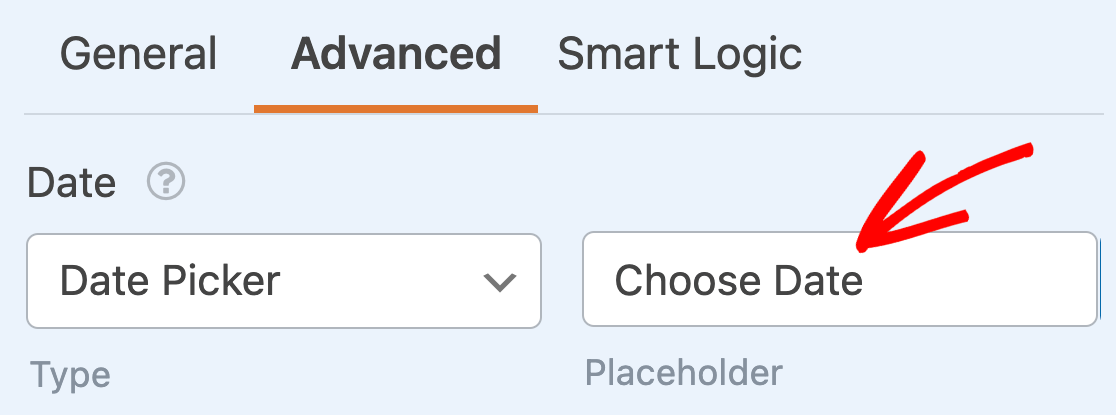
Placeholder
L'option Placeholder vous permet de définir un texte de remplacement qui sera affiché dans le champ Date / Heure si vous utilisez le type de sélecteur de date.

Vous pouvez personnaliser ce texte pour apporter plus de clarté à vos formulaires, par exemple en indiquant aux utilisateurs de sélectionner une date. Il vous suffit de saisir votre caractère générique dans le champ prévu à cet effet dans l'onglet Avancé du panneau Options de champ.

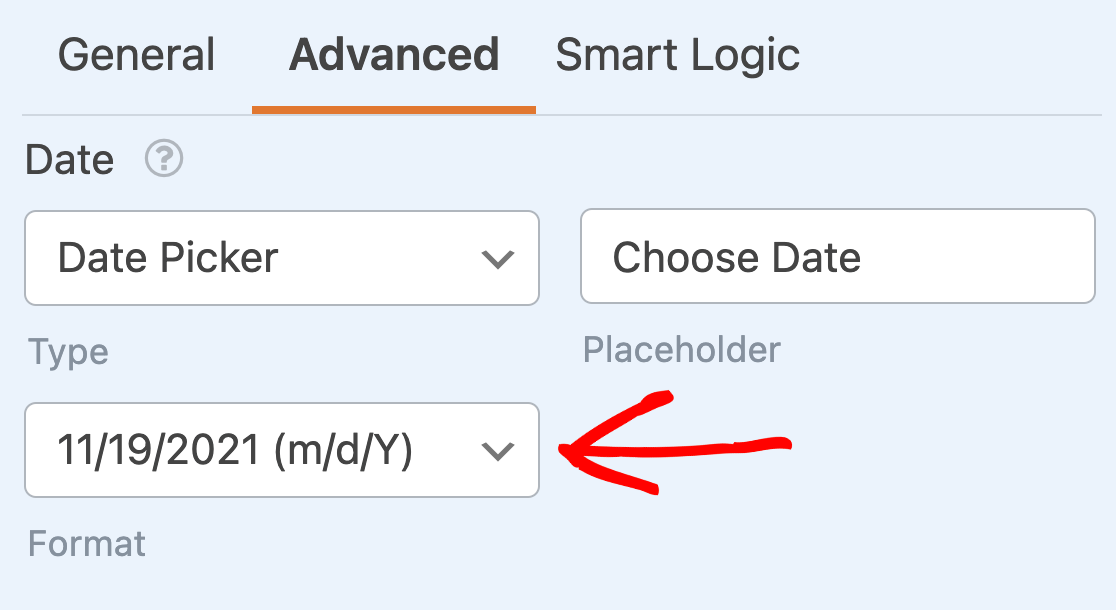
Format
Par défaut, le sous-champ Date dispose de plusieurs options intégrées pour le formatage d'une date. Ces options sont les suivantes :
- M/J/A : Formate la date numériquement par Mois/Jour/Année.
- J/M/A : Formate la date numériquement par Jour/Mois/Année.
- A/M/J : Formate la date numériquement par Année/Mois/Jour.
- M.D.Y, D.M.Y, Y.M.D : Les mêmes formats que ci-dessus, mais en utilisant des points au lieu de barres obliques comme séparateurs.
- Mois, Jour, Année : Formate la date dans une chaîne de caractères contenant le mois, le jour et l'année au complet.
Sélectionnez le format de votre choix dans la liste déroulante.

Modification de l'affichage de l'heure
Le sous-champ Heure comporte également des options que vous pouvez personnaliser, notamment l'Intervalle, l'Espace réservé et le Format.
Intervalle
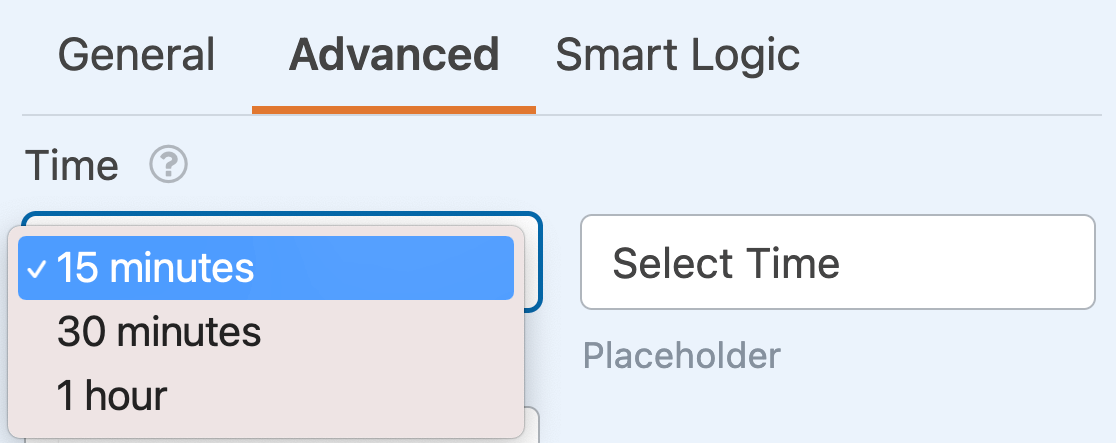
Ce paramètre vous permet de choisir les intervalles dans lesquels les options de temps s'affichent. Les options intégrées pour ce paramètre permettent d'afficher les heures par incréments de 15, 30 ou 60 minutes.

Par défaut, l'intervalle est fixé à 30 minutes. Utilisez la liste déroulante de l'onglet Avancé du panneau Options de champ pour le modifier si vous le souhaitez.

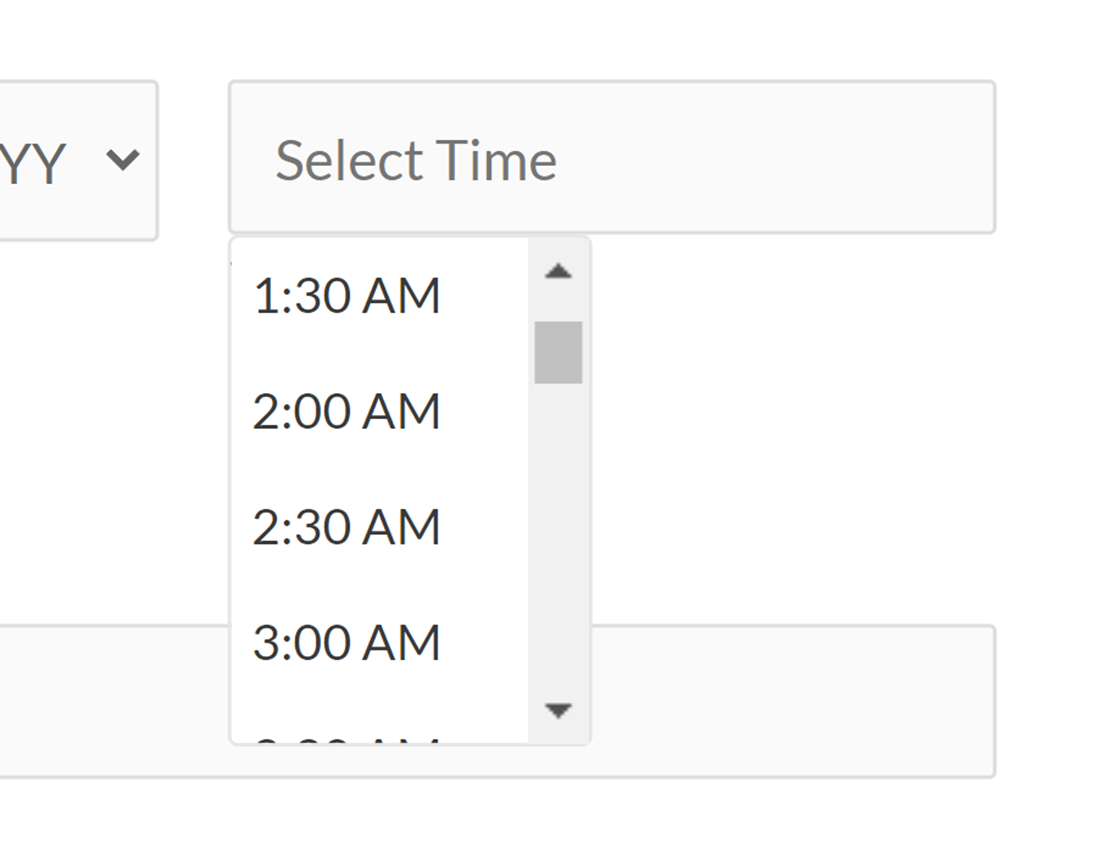
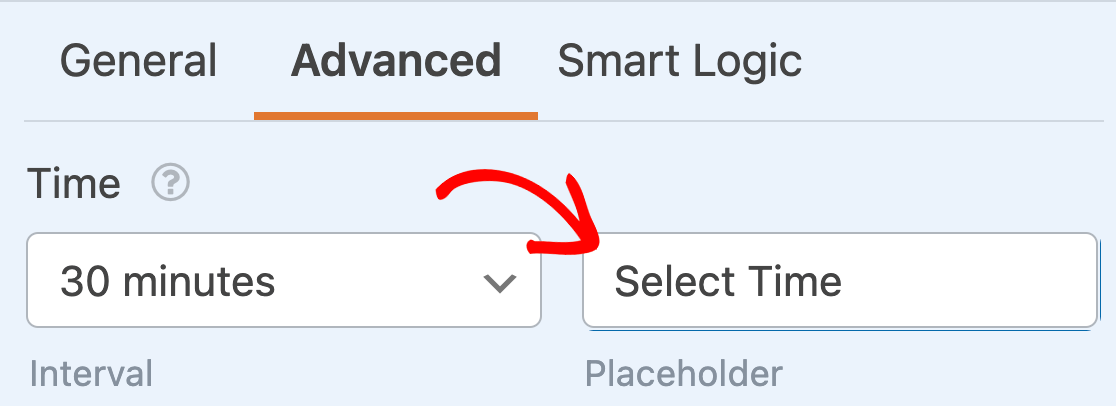
Placeholder
L'option Placeholder vous permet de définir le texte qui apparaîtra dans le sous-champ Time lorsque vos utilisateurs ouvriront votre formulaire. Par exemple, vous pouvez utiliser ce paramètre pour demander à vos utilisateurs de sélectionner une heure.

Pour personnaliser l'espace réservé à l'heure, il suffit de saisir le texte souhaité dans le champ prévu à cet effet dans l'onglet Avancé du panneau Options de champ.

Format
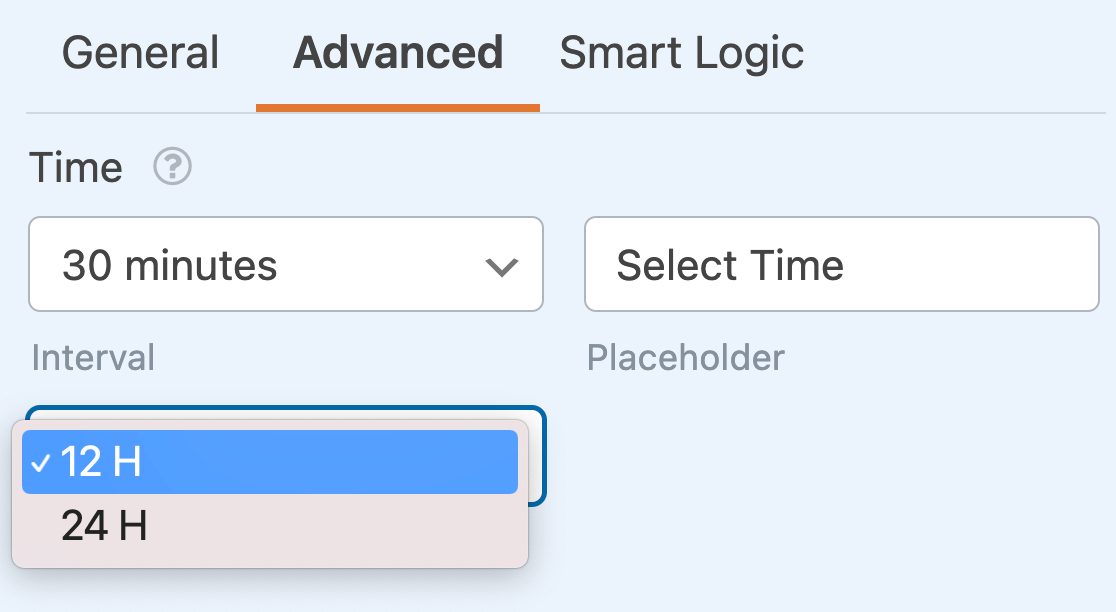
Le sous-champ "Heure" propose deux options différentes pour le formatage de l'heure : 12 heures ou 24 heures.

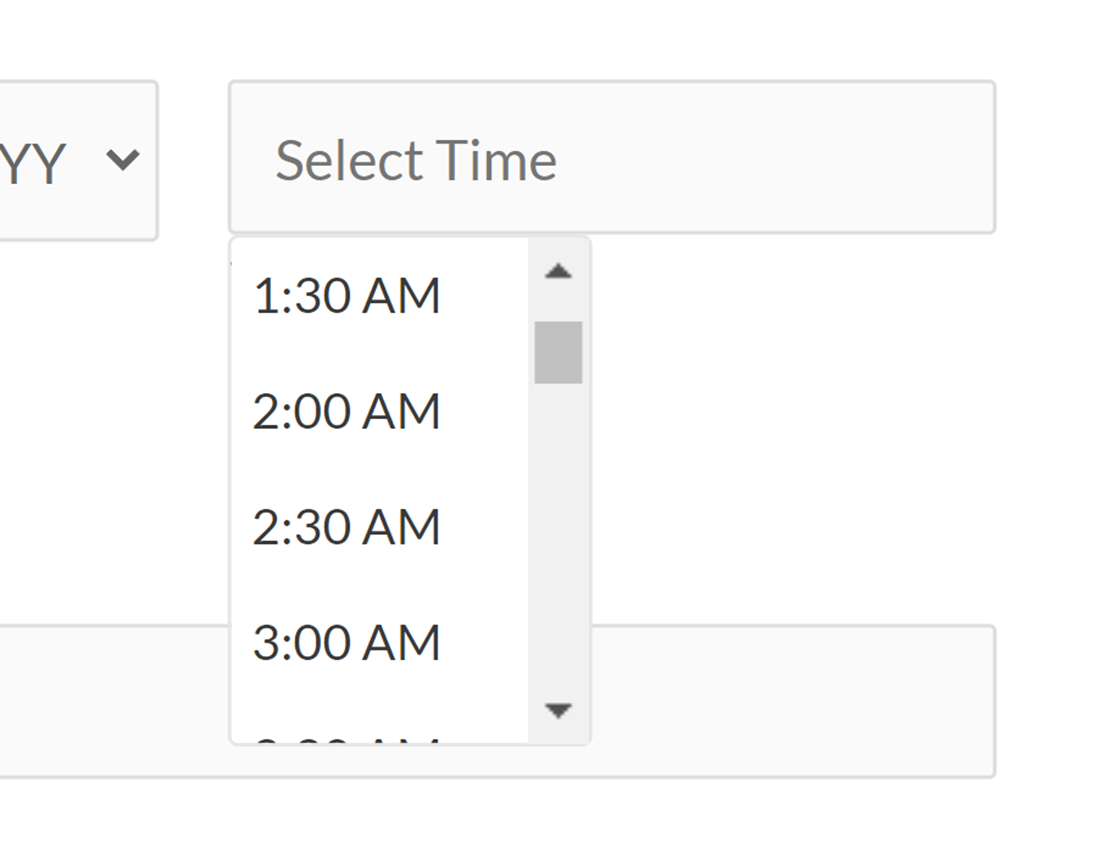
12h Format
En choisissant un format de 12 heures, les heures disponibles seront de 12h00 à 12h00.

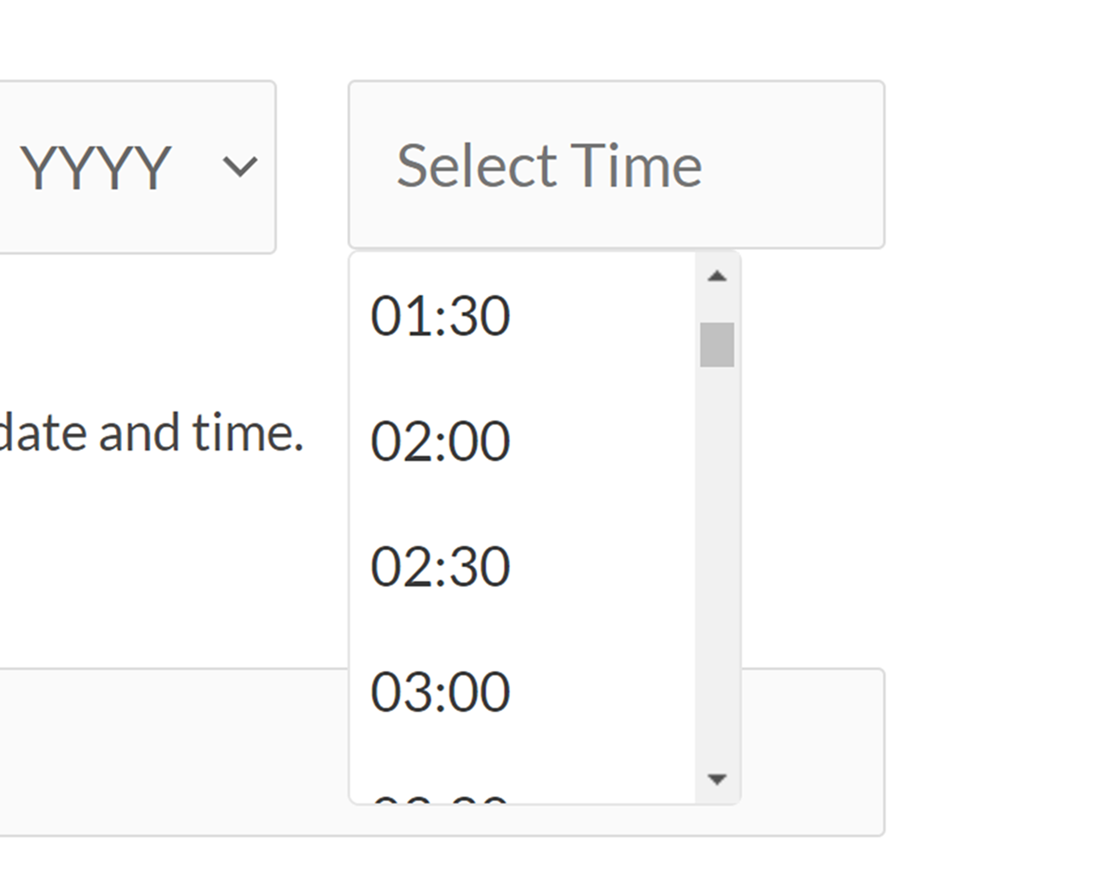
Format 24h
Le format 24 heures indique les heures disponibles de 0:00 à 23:00.

Limitation des dates et heures disponibles
Si vous souhaitez mieux contrôler les dates que vos utilisateurs peuvent choisir, vous pouvez personnaliser les options disponibles de plusieurs façons, notamment en limitant les jours disponibles, en désactivant les dates passées et en limitant les heures disponibles. Ces paramètres sont tous disponibles dans les options de champ avancées.
Limitation des jours disponibles
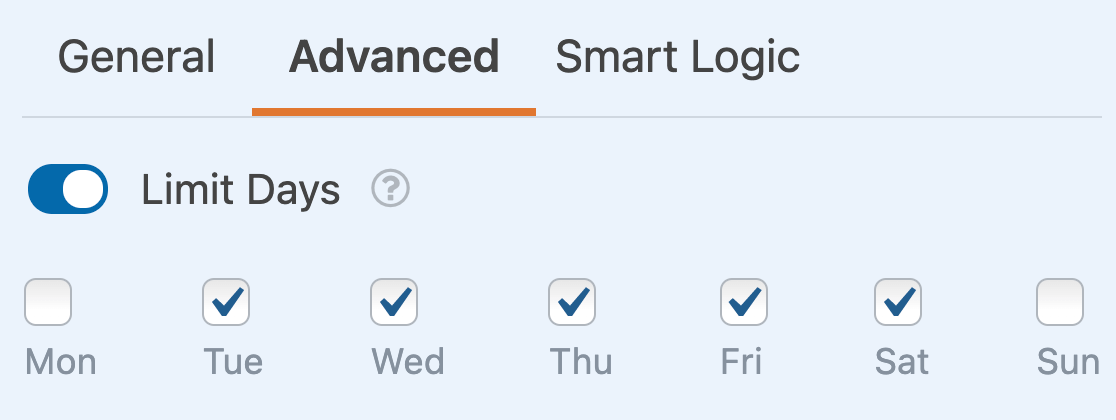
Pour choisir les jours de la semaine que vos utilisateurs peuvent sélectionner, activez le paramètre Limiter les jours.
Vous verrez apparaître une série de cases à cocher pour les jours de la semaine. Si vous souhaitez empêcher les utilisateurs de choisir un jour de la semaine spécifique, il suffit de décocher la case correspondante pour le désactiver.

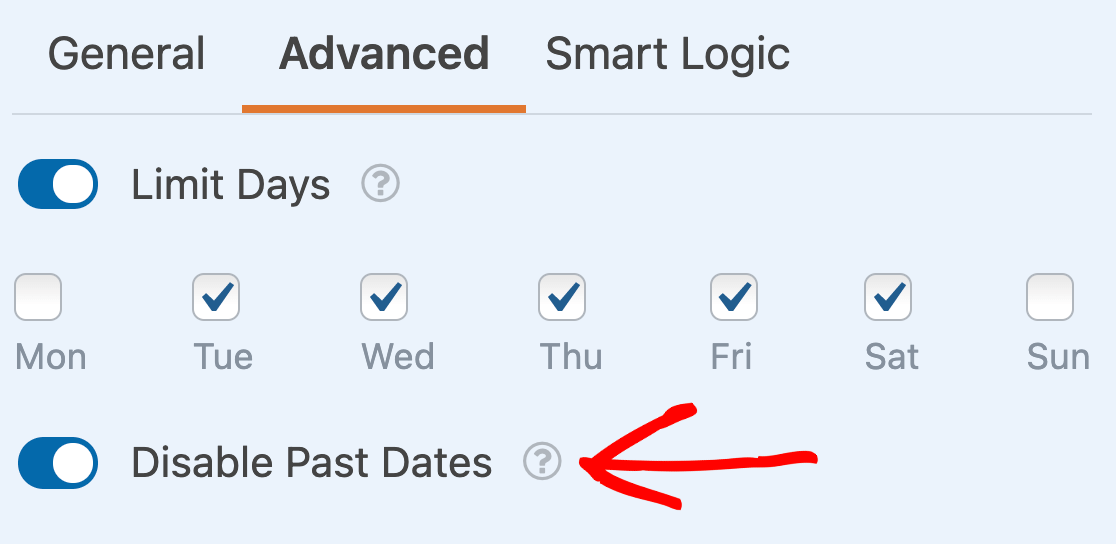
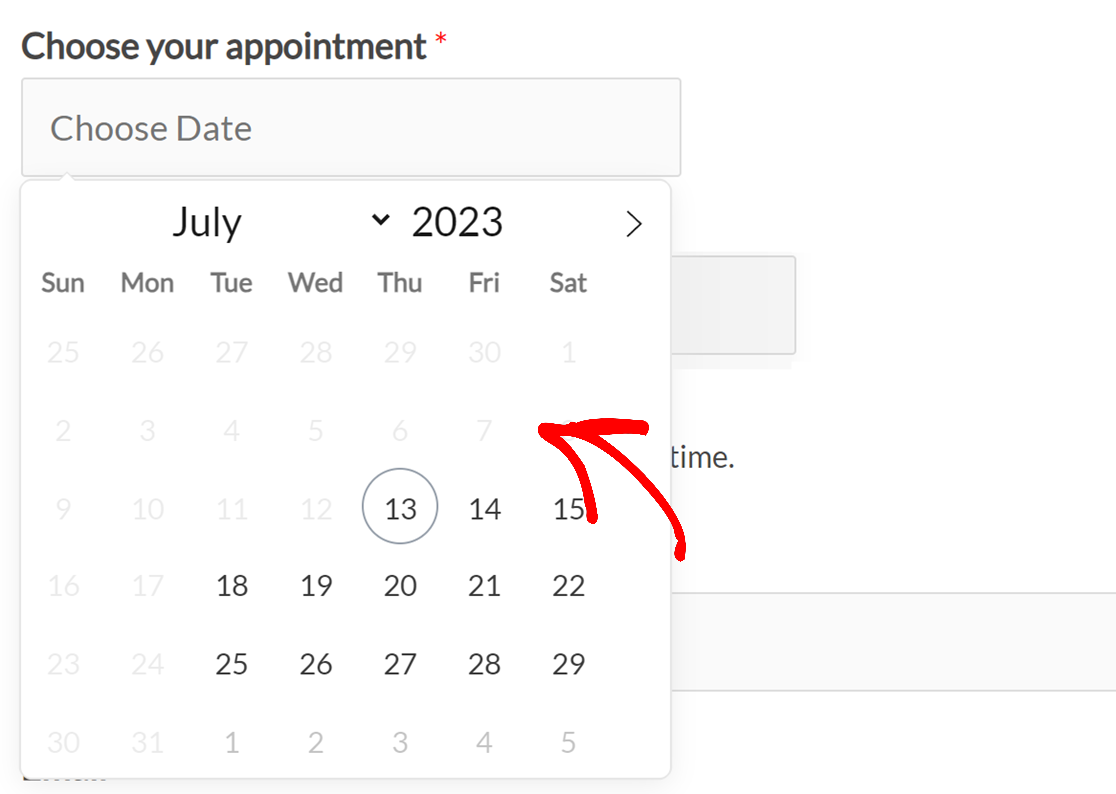
Désactivation des dates passées
En plus de limiter le nombre de jours disponibles, vous pouvez également empêcher les utilisateurs de sélectionner des dates passées dans vos formulaires. Pour ce faire, activez le paramètre intitulé Désactiver les dates passées.

Lorsqu'une date est désactivée, elle apparaît en gris sur votre site et n'est pas cliquable.

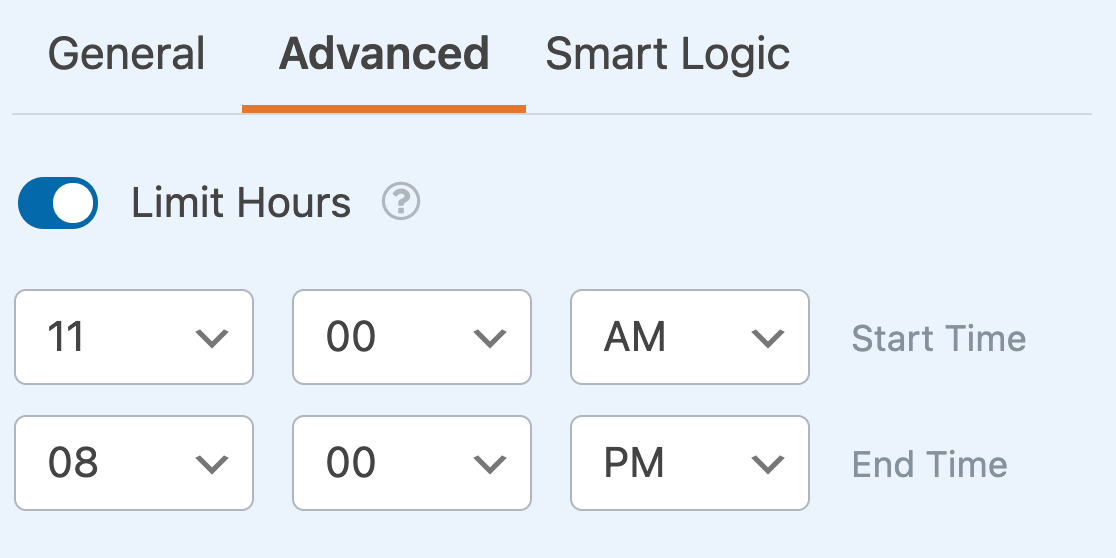
Limitation des heures disponibles
Si vous le souhaitez, vous pouvez personnaliser les heures que vos utilisateurs peuvent sélectionner dans vos formulaires. Pour ce faire, activez l'option Limiter les heures .
Des menus déroulants apparaissent alors pour l'heure de début et l'heure de fin de vos heures disponibles. Choisissez vos heures préférées pour définir la plage disponible.

Sur la page d'accueil de votre site, seules les heures comprises entre l'heure de début et l'heure de fin que vous avez sélectionnées seront disponibles pour vos utilisateurs.
Voilà, c'est fait ! Vous pouvez maintenant personnaliser le champ Date/Heure pour tous vos formulaires.
Ensuite, vous aimeriez en savoir plus sur les options de personnalisation avancées disponibles pour d'autres types de champs dans WPForms ? Consultez nos tutoriels sur les champs Dropdown, Checkboxes, et Multiple Choice pour tous les détails !
