Resumo da IA
Se você estiver administrando um site WordPress e quiser que as pessoas lhe enviem imagens, talvez para envios, feedback ou contribuições de conteúdo, descobrirá rapidamente que o WordPress não facilita muito isso.
Já me deparei com esse problema antes. Dar às pessoas acesso ao back-end não é uma opção, e pedir que enviem arquivos por e-mail fica confuso rapidamente. O que você realmente precisa é de um formulário que permita que os usuários carreguem imagens diretamente pelo front-end.
Normalmente, uso o WPForms para isso. Ele me permite controlar exatamente como o formulário funciona, para onde vão os arquivos e que tipos de imagens são permitidos. Veja como eu faço isso. Passo a passo!
Crie seu formulário de upload de imagens agora 🔼
- Etapa 1: Instale um plug-in de formulário de upload de imagem do WordPress
- Etapa 2: Criar um formulário de upload de imagem no WordPress
- Etapa 3: Edite suas opções de campo de upload de arquivos
- Etapa 4: Editar notificações do formulário de upload de arquivos
- Etapa 5: Publique seu formulário de upload de imagens no WordPress
- Etapa 6: Visualizar os arquivos carregados no WordPress
Como posso permitir que os usuários façam upload de imagens no WordPress?
Em primeiro lugar, você precisará de um plugin de criação de formulários que permita criar facilmente um formulário de upload de arquivo. Aqui está um vídeo que mostra como fazer upload de uma imagem em um formulário usando o WPForms.
Se preferir ler as instruções para imagens enviadas por usuários que são adicionadas à biblioteca de mídia do WordPress, explicarei o processo nas etapas abaixo. Vamos começar.
Etapa 1: Instale um plug-in de formulário de upload de imagem do WordPress
O WPForms é um plugin incrivelmente versátil. Podemos usá-lo como um plugin de upload de imagens do WordPress usando sua funcionalidade simples de arrastar e soltar sem tocar em nenhum código.
Para aceitar fotos enviadas por usuários no WordPress, primeiro você precisa obter uma licença WPForms Basic ou superior. Isso lhe dará acesso a uma tonelada de recursos extras, complementos e integrações.

Depois de adquirir uma licença premium, instale e ative o plug-in WPForms em seu site WordPress.
Se precisar de ajuda para instalar o plug-in, você pode seguir estas instruções passo a passo sobre como instalar um plug-in do WordPress.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Criar um formulário de upload de imagem no WordPress
Quer saber como permitir que os usuários carreguem imagens no seu site? Bem, para começar, você precisa criar um formulário com um campo de upload de arquivo. Acesse WPForms " Add New no menu do WordPress.

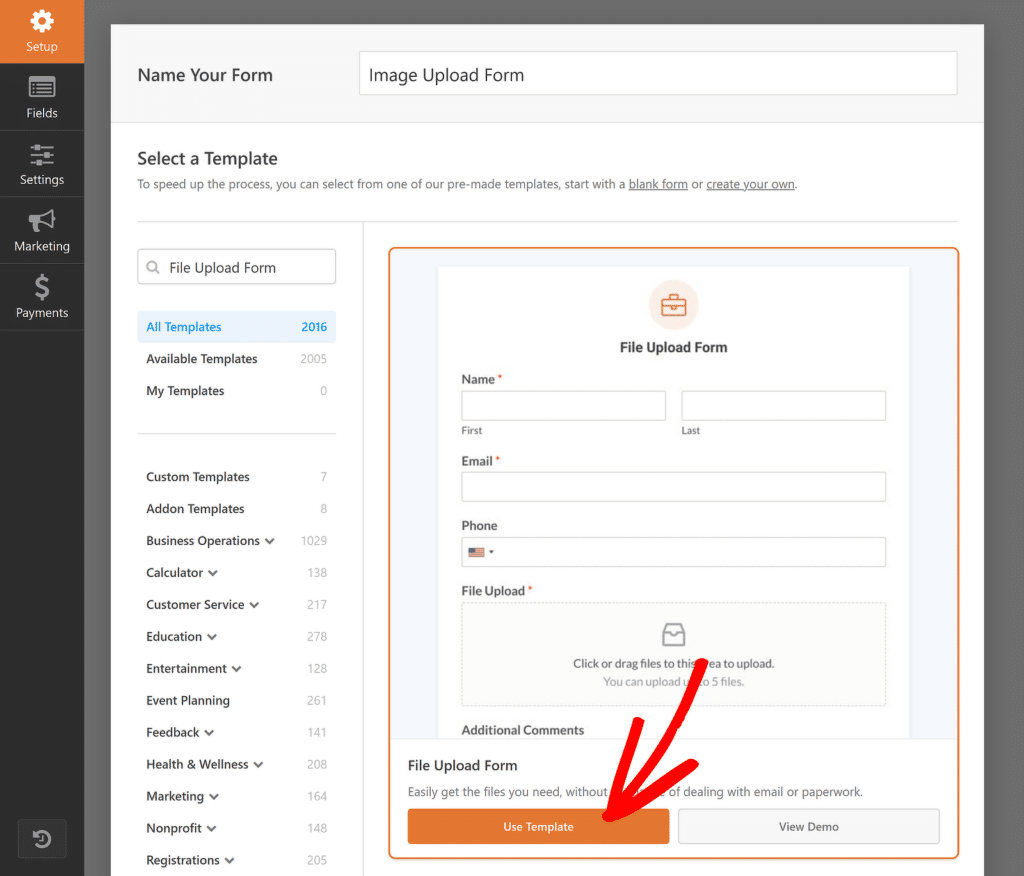
Depois de fazer isso, você será levado à tela de configuração do formulário. Comece dando um nome ao seu formulário (o nome ajuda a rastrear o formulário e suas entradas no painel).
O WPForms vem com mais de 2.000 modelos de formulários do WordPress para facilitar a criação de formulários. Você pode usar o modelo pré-fabricado File Upload Form para começar.

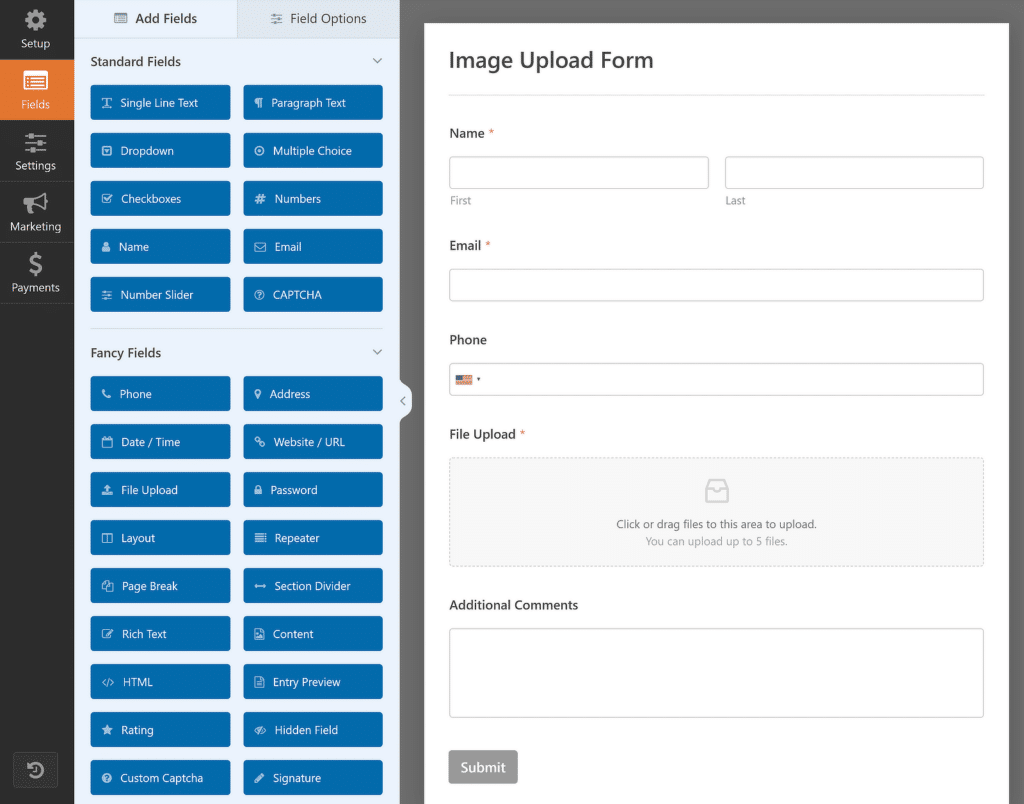
Depois de selecionar o modelo, o criador de formulários o carregará em apenas alguns segundos. Agora você poderá adicionar, remover ou reordenar campos e ver uma visualização ao vivo no lado direito da tela.

Quer esteja criando seu formulário de upload de arquivo do zero ou usando um modelo, certifique-se de incluir um dos seguintes campos:
- Upload de arquivo: Esse campo adicionará um carregador de arquivos simples ao seu formulário para que você possa aceitar fotos, PDFs, vídeos e outros arquivos enviados pelo usuário.
- Rich Text: Se você estiver usando o WPForms como um plug-in de upload de imagens para posts de convidados ou patrocinados, poderá permitir que os usuários adicionem imagens junto com o conteúdo escrito com o campo Rich Text. Para obter mais informações, consulte nosso guia completo sobre o campo Rich Text.
Obtenha o modelo de formulário de upload de arquivos agora 👉
Etapa 3: Edite suas opções de campo de upload de arquivos
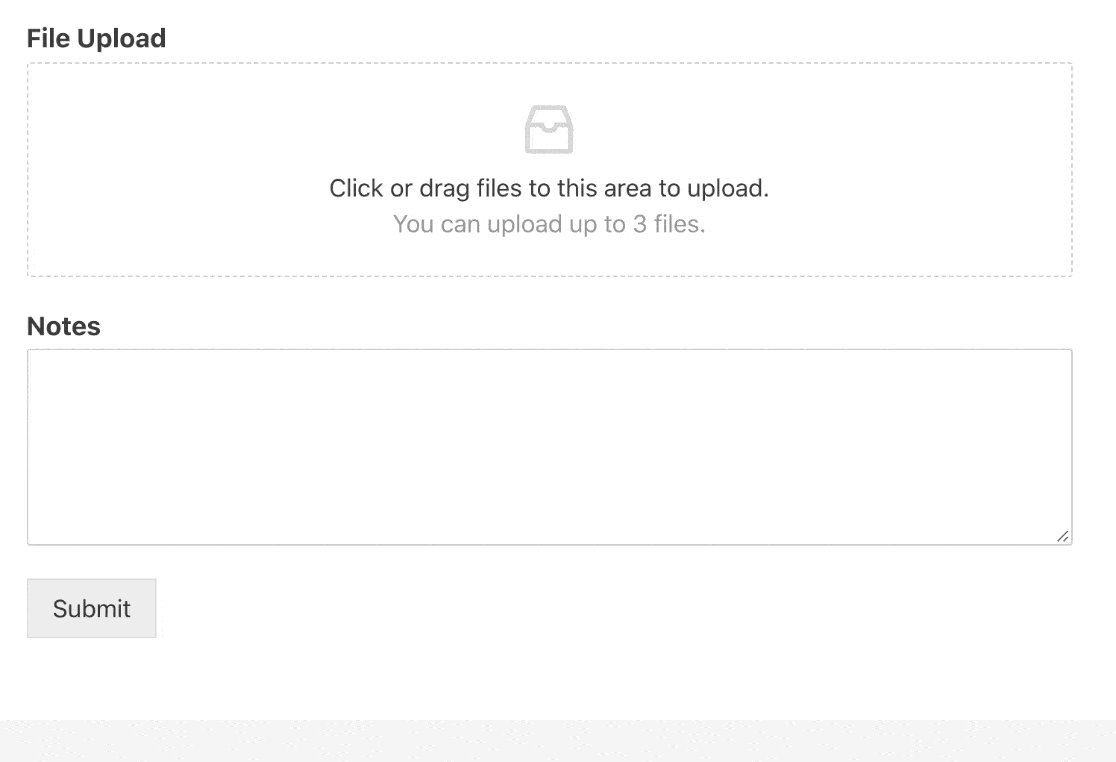
O modelo de formulário de upload de arquivo vem pré-equipado com todos os campos importantes, incluindo nome, e-mail, telefone e, é claro, o campo de upload de arquivo.
No entanto, você pode personalizar o formulário adicionando mais campos, arrastando-os do painel esquerdo para o painel direito. Você também pode remover quaisquer campos existentes que não sejam necessários ou reordená-los clicando e arrastando os campos.
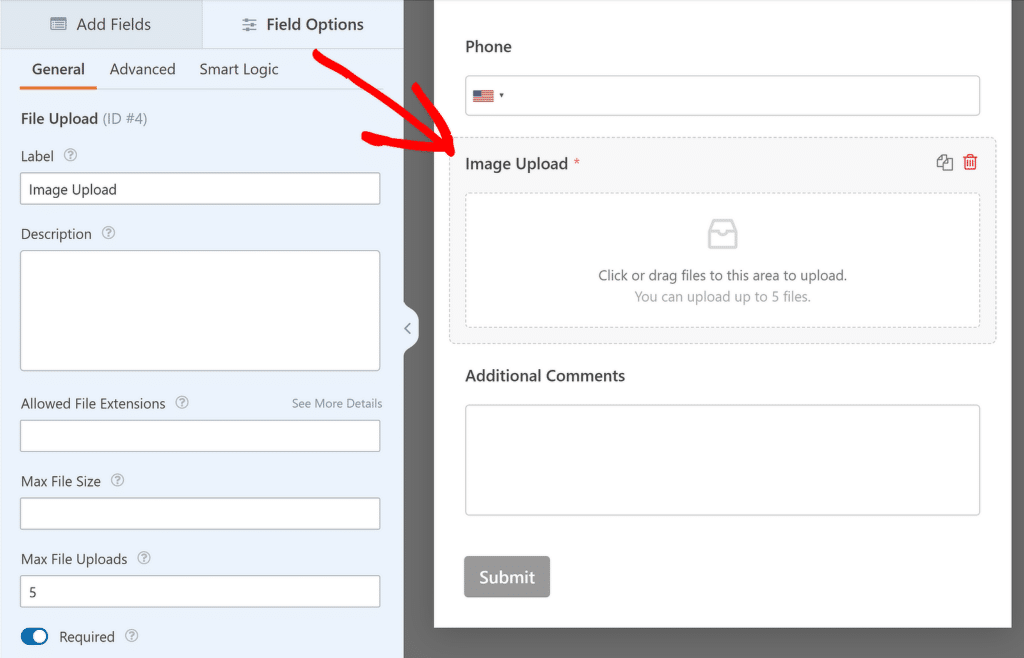
Porém, o mais importante é revisar as configurações do campo de upload de arquivo se quiser impor alguma restrição. Para acessar as configurações do campo de upload de arquivo, clique no campo para abrir as Opções de campo.

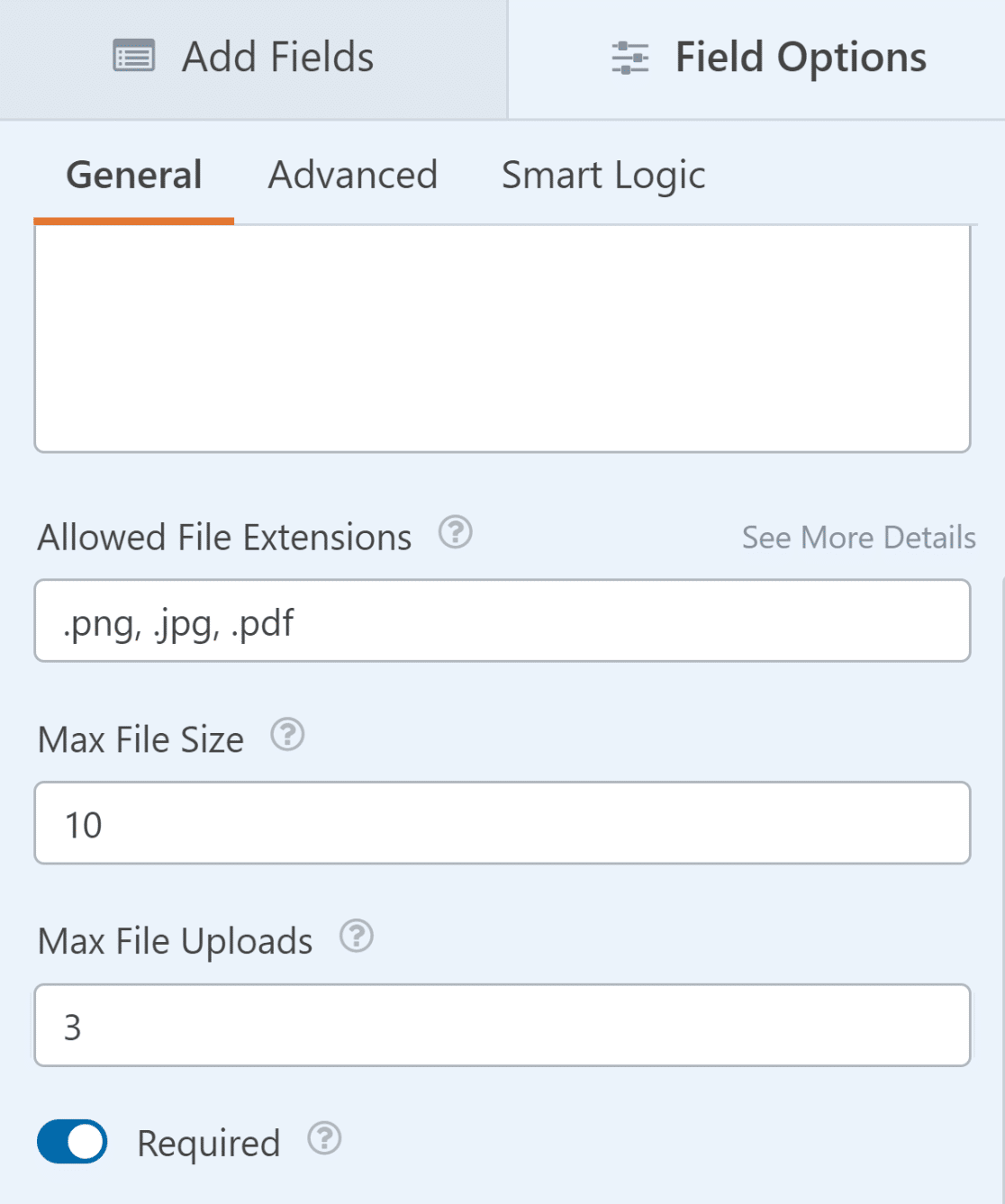
Na guia General (Geral), no painel esquerdo, você encontrará várias configurações que permitem controlar os arquivos que deseja aceitar no campo de upload:
- Rótulo: Sinta-se à vontade para alterar o rótulo do campo File Upload para algo como "Image Upload" para torná-lo mais relevante para o próprio formulário e orientar os usuários adequadamente.
- Extensões de arquivo permitidas: Se quiser aceitar apenas tipos de arquivos específicos, você pode especificá-los aqui. Basta inserir as extensões de arquivo separadas por vírgulas. Deixar essa opção em branco permitirá todos os tipos de arquivos suportados (.png, .gif, .jpg, .doc, .xls, .ppt, .pdf, .wav, .mp3, .mp4,.mpg, .mov, .wmv)
- Tamanho máximo do arquivo: Você pode inserir o tamanho máximo de arquivo que deseja permitir para cada arquivo. Essa entrada aceita valores em MBs. Deixar essa configuração em branco fará com que o limite de tamanho de arquivo seja o valor definido pelo seu host da Web.
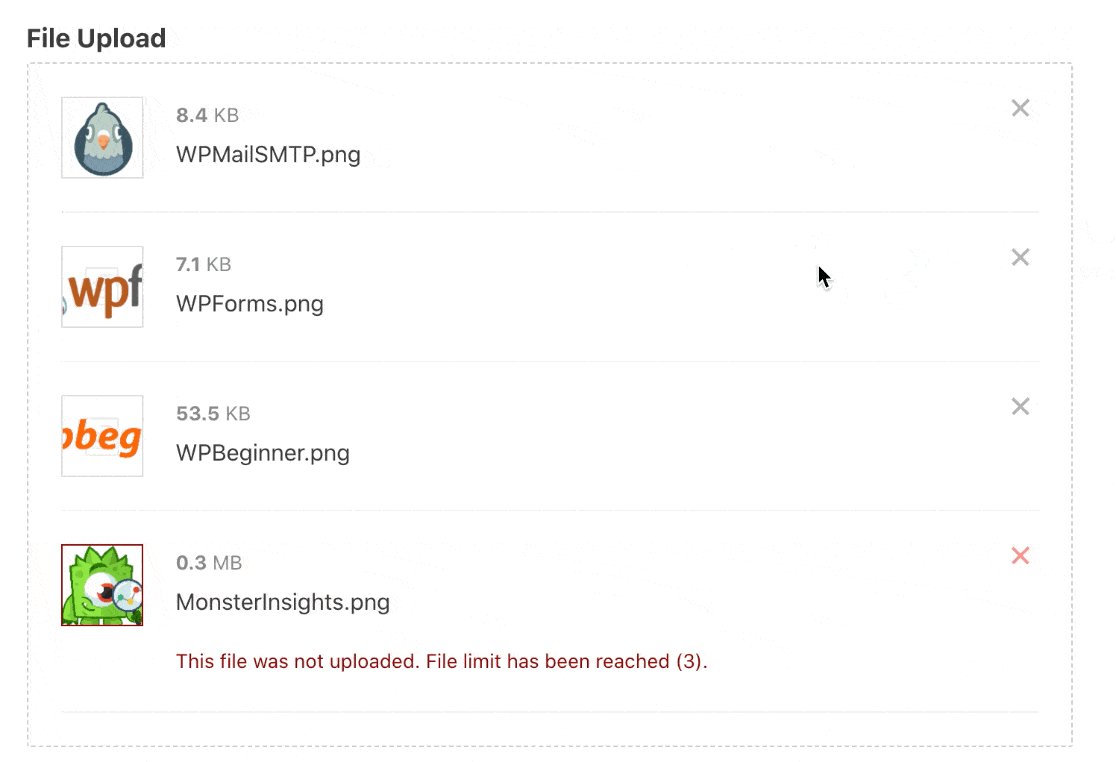
- Máximo de uploads de arquivos: Essa configuração permite especificar o número máximo de arquivos que um usuário pode enviar durante uma única entrada.

Você também pode optar por salvar os arquivos carregados na Biblioteca de mídia do WordPress. Isso é útil se você quiser publicar as imagens em seus posts ou páginas posteriormente.
Para configurar isso, clique na guia Advanced (Avançado ) nas Field Options (Opções de campo) do campo File Upload (Upload de arquivo).

Em seguida, clique no botão de alternância ao lado da opção Store file in WordPress Media Library para ativá-la.

Dessa forma, você pode acessar as imagens enviadas pelos usuários a partir da sua galeria do WordPress.
Se estiver usando o campo Rich Text para permitir que os usuários carreguem imagens no seu site WordPress, primeiro será necessário abrir as opções de campo e ativar a opção Allow Media Uploads (Permitir carregamentos de mídia ).

Em seguida, você também pode ativar a opção Armazenar arquivo na biblioteca de mídia do WordPress, se desejar. Quando o formulário estiver com a aparência desejada, clique em Save (Salvar) na parte superior do construtor de formulários.
Etapa 4: Editar notificações do formulário de upload de arquivos
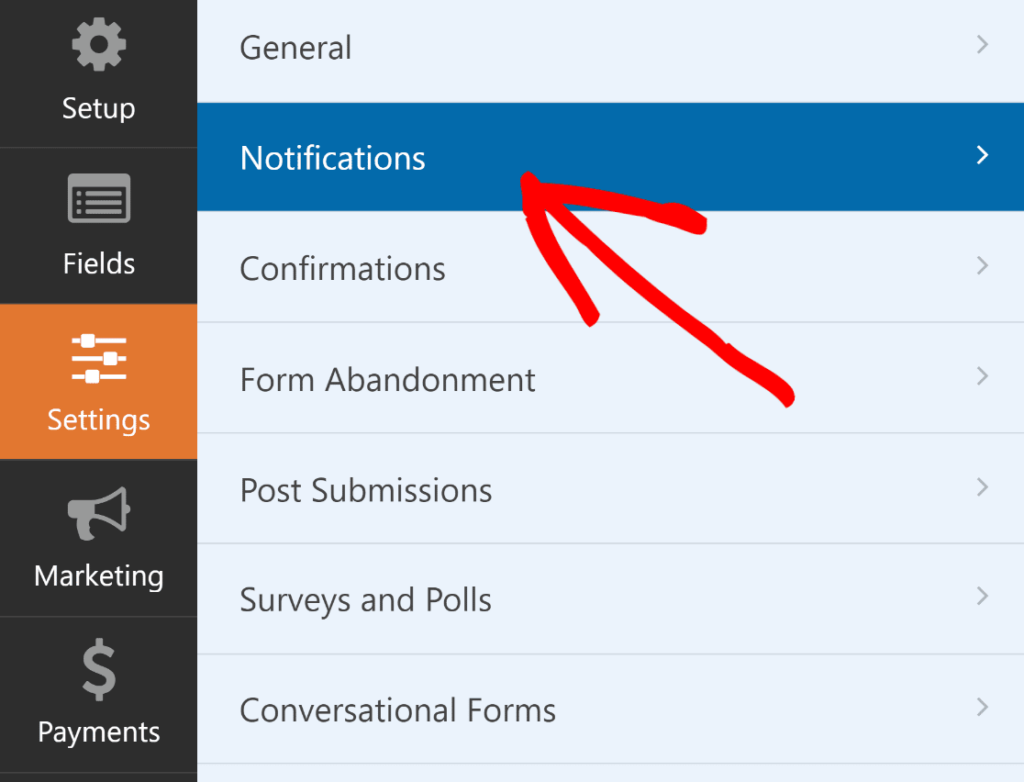
O WPForms permite que você receba os arquivos carregados como anexos em notificações por e-mail. Para editar suas notificações, vá para Configurações " Notificações.

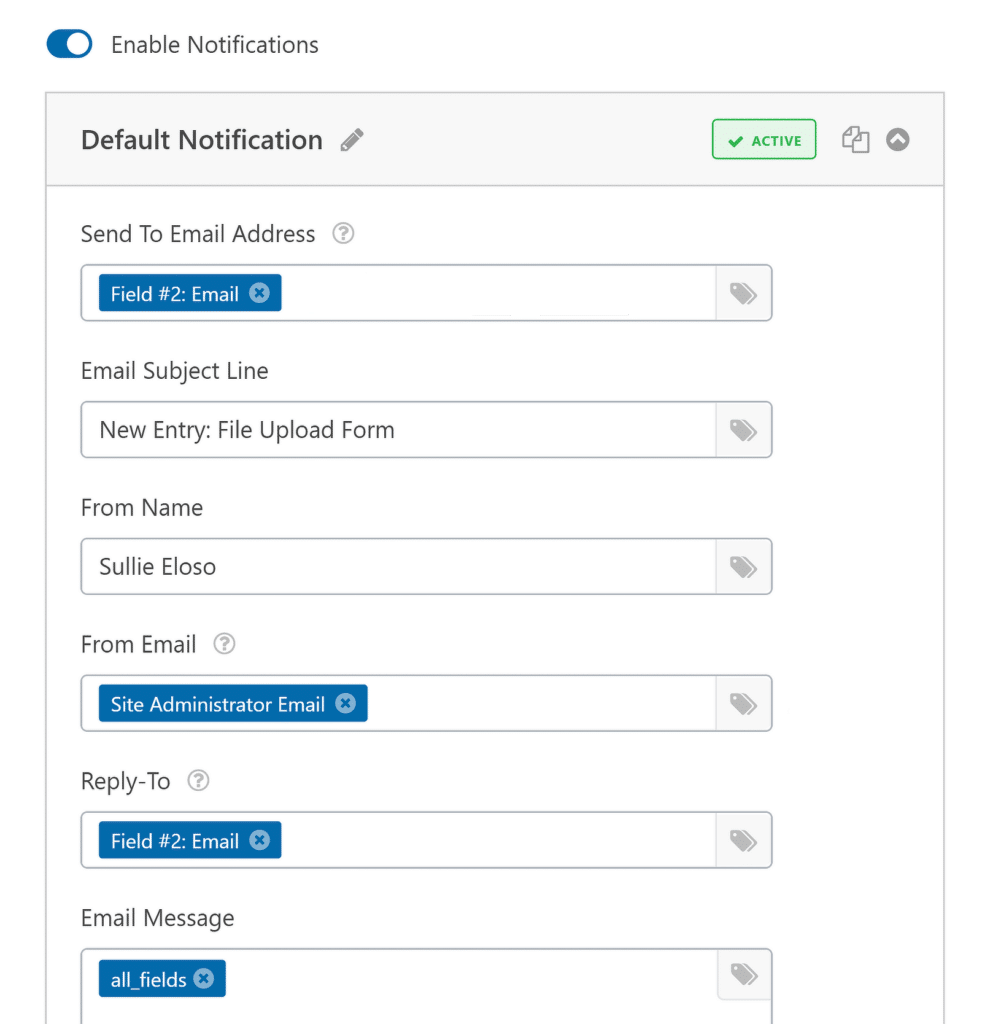
Você pode editar a linha de assunto da notificação, o corpo do e-mail, o endereço de e-mail Send To e muito mais para garantir que as notificações sejam tão úteis e legíveis quanto você deseja.

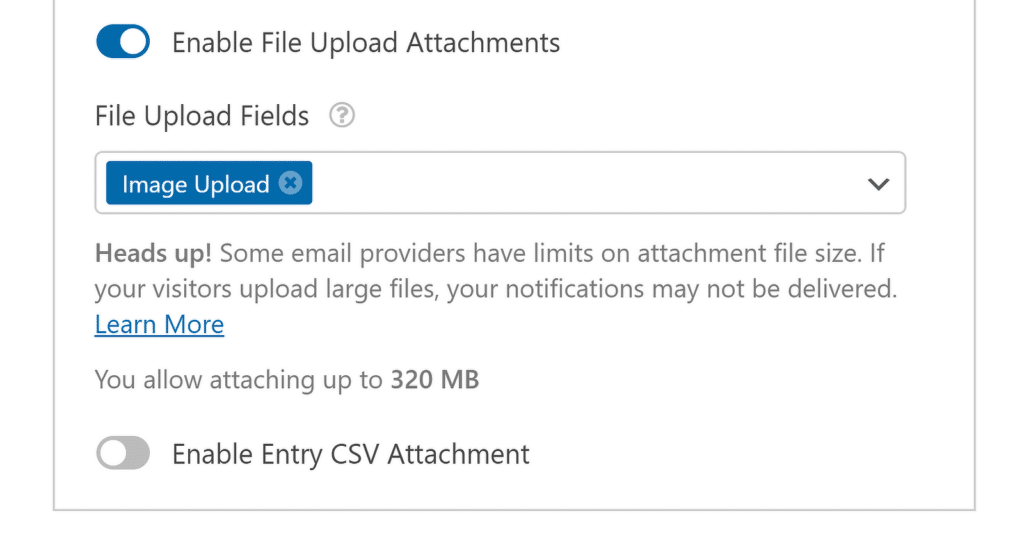
Se quiser ativar os anexos de upload de arquivos com o e-mail, role para baixo até a seção Advanced (Avançado ) e clique na opção Enable File Upload Attachments (Ativar anexos de upload de arquivos ).
Depois disso, basta especificar o campo de upload de arquivo no menu suspenso e pronto!

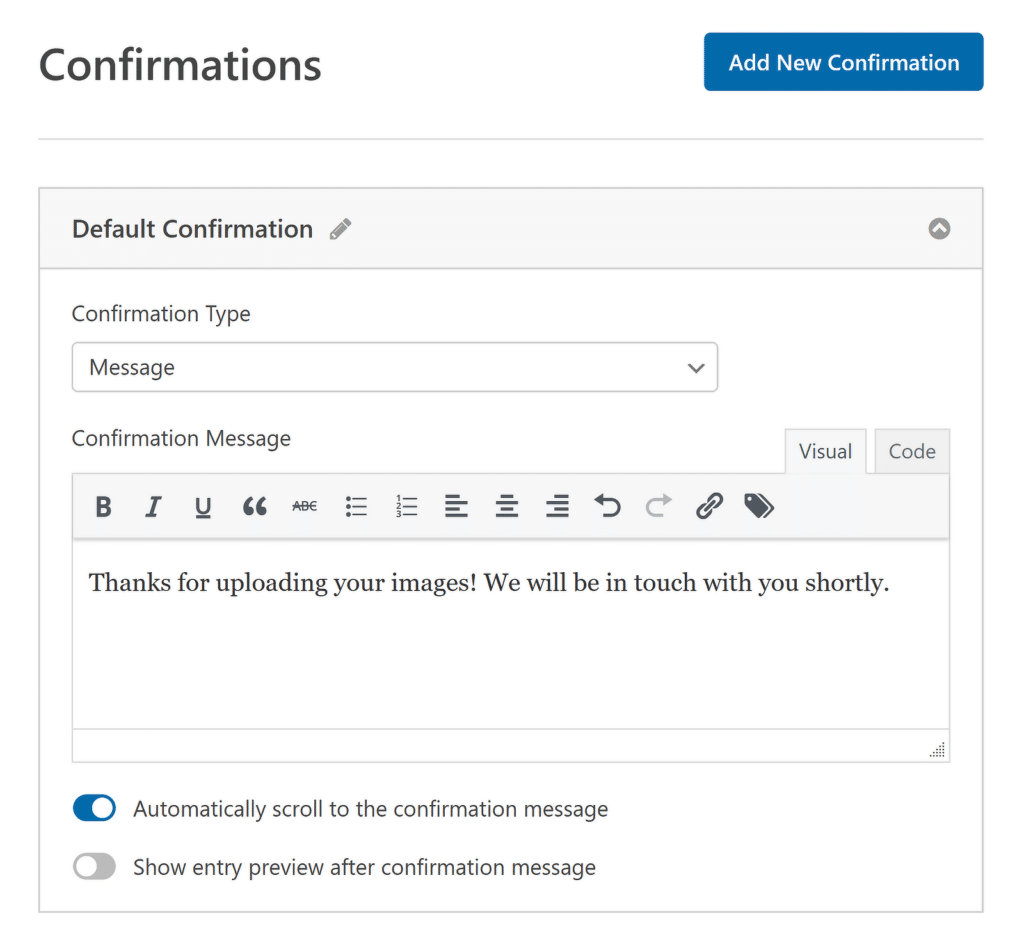
Também é uma boa ideia revisar sua mensagem de confirmação, que aparece na tela imediatamente após o formulário ser enviado por um usuário.

Para verificar ou editar suas confirmações, vá para Configurações " Confirmações. Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Save (Salvar).

Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre a configuração de confirmações de formulário. E, com isso, você está pronto para colocar seu carregador de imagens em funcionamento e pronto!
Etapa 5: Publique seu formulário de upload de imagens no WordPress
O WPForms permite que você adicione formulários a vários locais do seu site, incluindo posts de blogs do WordPress, páginas do WordPress e até mesmo widgets da barra lateral.
Para começar, clique no botão Incorporar ao lado de Salvar na parte superior do construtor de formulários.

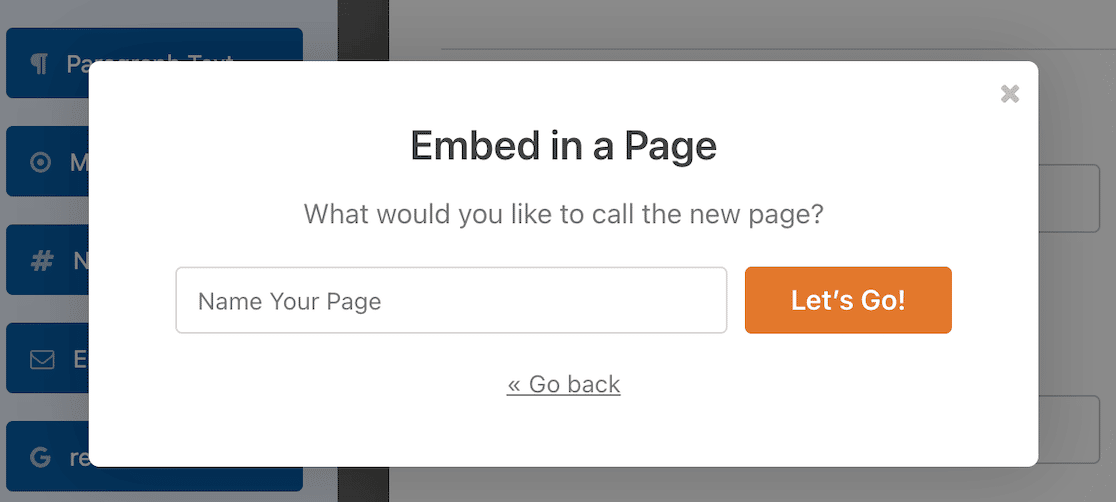
Nesse ponto, você verá algumas opções de incorporação. Vamos escolher Create a New Page (Criar uma nova página ) para incorporar o formulário em uma nova página.

Depois disso, você precisará digitar um nome para sua página. Digite um nome e pressione Let's Go para continuar.

O formulário agora será exibido no editor do WordPress, e você pode verificar se está de acordo com a aparência.
Quando estiver satisfeito com a aparência do formulário, pressione o botão Publish para iniciar o formulário de upload de arquivos.

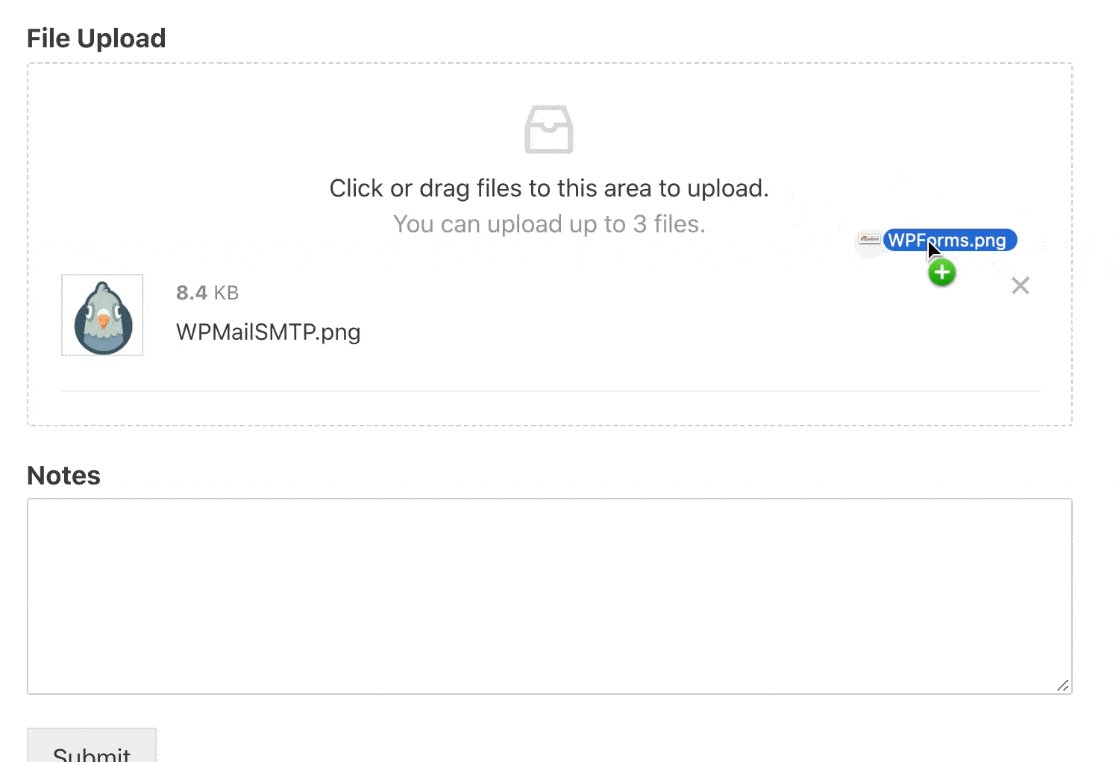
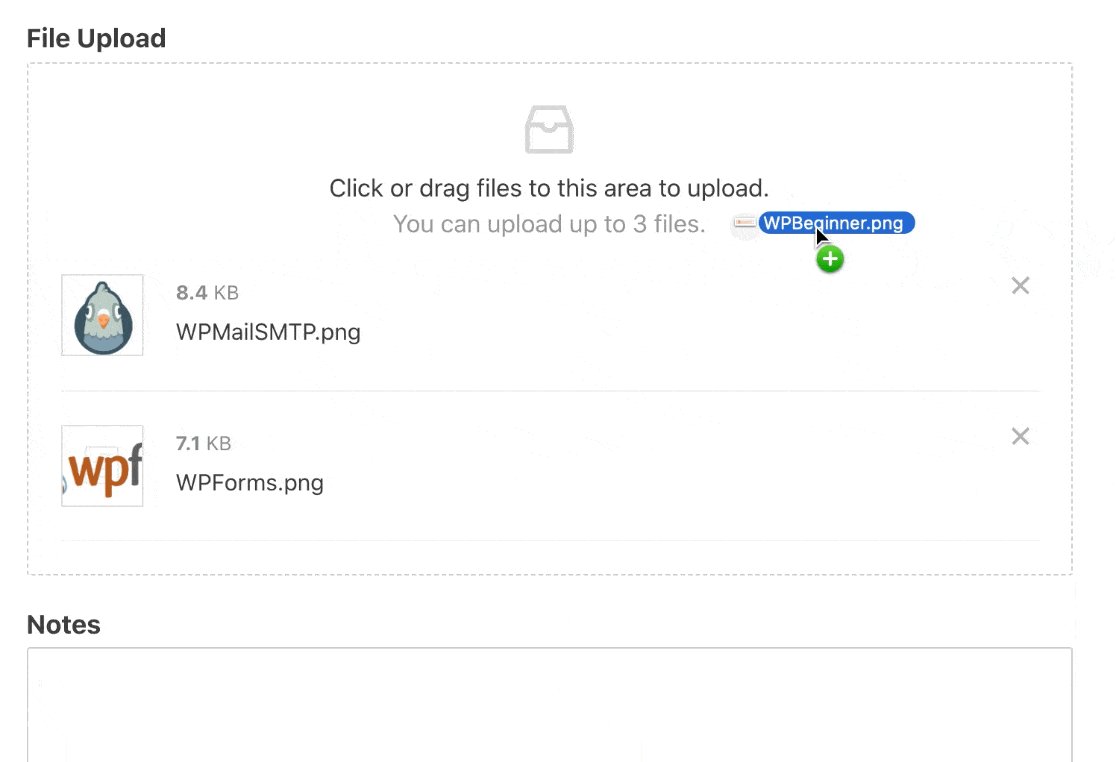
Ok, agora você está pronto para aceitar envios de formulários com uploads de arquivos. Sinta-se à vontade para testá-lo adicionando arquivos para confirmar que está funcionando como pretendido.

Ótimo! Agora seu formulário está pronto para aceitar uploads de arquivos de seus visitantes.
Mas quando começar a receber envios, como você vai visualizar os arquivos carregados? Isso é muito fácil, como mostraremos na próxima etapa.
Etapa 6: Visualizar os arquivos carregados no WordPress
Você pode visualizar os arquivos carregados a partir de suas entradas do WPForms. Vá até o painel do WordPress e clique em WPForms " Entradas.

Em seguida, você verá a tela Entries (Entradas), onde encontrará todos os seus formulários ativos. Clique no formulário de upload de arquivos para ver os envios e clique em View (Exibir ) para ver detalhes sobre uma entrada específica.

Agora que você está dentro da entrada, poderá ver o nome do arquivo e clicar nele para visualizá-lo e/ou fazer o download.

Se quiser saber mais, confira este guia completo sobre entradas de formulário. E aí está! Agora você sabe como permitir que os usuários carreguem imagens no seu site WordPress.
Perguntas frequentes sobre uploads de imagens no WordPress
Os uploads de imagens são fáceis de configurar com o WPForms, mas você pode ter problemas com tamanhos e formatos de arquivos. Aqui estão algumas perguntas comuns que recebemos.
Como faço para criar um carregador de imagens em meu site?
Você pode usar um plug-in de criação de formulários como carregador de imagens em seu site se o objetivo for permitir que os usuários carreguem imagens na biblioteca de mídia do WordPress.
Os usuários podem fazer upload diretamente para o WordPress?
Sim, você pode permitir que os usuários façam upload de imagens para a sua galeria no WordPress. Mas você precisará de um plug-in como o WPForms, que funciona como um carregador de imagens para o WordPress.
Ele permite que os usuários façam upload de tipos de arquivos como imagens, áudio, vídeo e documentos com um único clique. Você pode até mesmo visualizar esses uploads como anexos na tela de gerenciamento de entrada do WPForms.
Por que permitir que os usuários carreguem uma imagem?
Talvez você se pergunte quando faz sentido permitir que os visitantes do seu site carreguem arquivos de imagem no seu site. Adicionar arquivos de mídia a um formulário não é apenas fácil, mas também pode ser muito útil.
Aqui estão apenas algumas maneiras pelas quais seu colaborador do WordPress pode usar um formulário de upload de imagem:
- Para adicionar imagens às suas fotos de perfil
- Adicionar imagens aos envios de posts de blog de convidados
- Adição de arquivo de mídia a um formulário de pedido personalizado
- Reunir depoimentos sobre seus produtos
- Permitir que os usuários enviem eventos em um calendário
...e você provavelmente pode pensar em vários outros motivos para usar um carregador de imagens para o WordPress!
Ter um formulário de upload de imagens economiza seu tempo, pois você não precisa fazer o upload das imagens do usuário. Isso também ajuda a manter seu site seguro, pois você não precisa dar a todos os usuários acesso para fazer login no site se eles quiserem fazer upload de imagens.
Quais formatos de imagem são permitidos pelo WordPress?
Quando você cria um formulário de upload de imagem, o WPForms usa os mesmos padrões do WordPress.
Por padrão, você pode aceitar vários tipos diferentes de arquivos por meio de seus formulários, incluindo:
- Imagens (.png, .gif e .jpg)
- Documentos (.doc, .xls, .ppt e .pdf)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Se quiser adicionar outros formatos de imagem, veja como permitir tipos adicionais de upload de arquivos em seus formulários. Isso é útil se você quiser permitir o upload de imagens de smartphones, pois o formato do arquivo e o tipo MIME podem ser diferentes.
Se quiser aumentar o tamanho máximo de upload de imagens do seu site, você precisará entrar em contato com o provedor de hospedagem do WordPress para saber se isso é possível. Confira este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress para obter mais detalhes.
E se o WordPress exibir a mensagem "please login to upload image"?
Essa mensagem significa que seu site está configurado para permitir uploads somente de usuários conectados. Para corrigir isso, você pode usar um plug-in como o WPForms para permitir que os visitantes façam upload de imagens sem precisar fazer login.
Por que o WordPress diz "você não tem permissão para carregar este tipo de arquivo"?
O WordPress bloqueia alguns tipos de arquivos por padrão por motivos de segurança.
Se você vir essa mensagem, o arquivo de imagem que está tentando carregar não está na lista de permissões. Você pode corrigir isso usando um plug-in que permita adicionar mais tipos de arquivos com segurança.
O que é um formulário de envio de fotos no WordPress?
Um formulário de envio de fotos permite que as pessoas carreguem fotos em seu site sem precisar acessar a área de administração. Ele é frequentemente usado para concursos, guest posts ou galerias de imagens. Você pode criar um facilmente com plug-ins como o WPForms.
Em seguida, aceite as postagens de blog enviadas pelo usuário no WordPress
Deseja que seus usuários possam enviar uma publicação de blog inteira, em vez de apenas uma imagem? Confira nosso guia sobre como permitir que os usuários enviem publicações de blog.
Crie seu formulário de upload de imagens agora 🔼
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





A pasta de origem também contém um modelo de página do Wordpress com um loop personalizado que exibe imagens publicadas para todos os usuários. Talvez você queira colocar uma validação mais rigorosa nos uploads de imagens. Lembre-se de que está aceitando dados de usuários que podem acidentalmente ou maliciosamente carregar arquivos inadequados. Verificar o tipo e o tamanho do arquivo é um bom começo.
Olá, Dovolena - Obrigado pelo feedback. Uma verificação de tipo de arquivo já está incluída no campo de upload de arquivo. Por padrão, somente os tipos de arquivos seguros, conforme recomendado pelo WordPress, podem ser carregados. No entanto, você pode permitir o upload de mais tipos de arquivos, se desejar, usando este tutorial.
O mesmo vale para o tamanho do arquivo. Ele permitirá o tamanho máximo de arquivo permitido na configuração do servidor e você poderá reduzi-lo ainda mais, se necessário, conforme explicado aqui
Peço desculpas, mas não tenho certeza se entendi suas informações sobre o loop personalizado. Entre em contato com nossa equipe de suporte aqui e forneça mais informações para que possamos verificar melhor.
Obrigado!
Os clientes podem fazer upload de quantas imagens quiserem ou o formulário está limitado a aceitar apenas uma imagem por vez?
Olá, Nivia - ótima pergunta!
Sim, você pode carregar vários arquivos em um único campo File UPload. Para isso, navegue até Field Options do campo File Upload >> Advanced option e selecione o estilo como "Modern".
Em seguida, no campo "Max File Number", você pode escolher o número de arquivos que os usuários podem enviar. Para obter mais detalhes sobre como usar o estilo Moderno do campo File Upload, consulte nosso tutorial
Espero que isso ajude! Se tiver mais perguntas sobre isso ou se eu não tiver entendido sua pergunta de alguma forma, entre em contato com nossa equipe de suporte. Teremos prazer em ajudar mais a partir daí! 🙂
Olá, estou muito interessado nesse recurso e estou ansioso para usá-lo em um livro de visitas interativo. É possível fazer com que as fotos carregadas sejam salvas em uma pasta ou galeria específica no site do Wordpress para que eu possa usar a pasta para um álbum ou controle deslizante na própria página ou em outro lugar?
Obrigado e bom dia!
Olá, Leonard - Você pode alterar o local de upload de arquivos para a biblioteca de mídia no WordPress, conforme explicado neste tutorial. Quando eles estiverem na biblioteca de mídia, você poderá usá-los facilmente em galerias ou controles deslizantes, etc.
Espero que isso ajude!
Sim, eu vi isso, mas esse recurso não salvaria apenas na pasta geral de mídia. É possível salvá-las automaticamente em outra pasta de mídia para que não se misturem com as outras mídias do site?
Olá, Leonard - Infelizmente, esse recurso não está disponível no momento. Manteremos isso em nosso radar para o futuro!
Obrigado pela sugestão!
Olá, digamos que eu tenha um site que vende molduras para fotos. Existe uma maneira de permitir que os usuários carreguem uma foto e visualizem sua imagem com as molduras disponíveis no meu site em tempo real? Por favor, me ajude!
Olá, Husnul - Infelizmente, essa opção não está disponível no momento. Vamos mantê-la em nosso radar para o futuro. Obrigado pela sugestão!
Olá! Abhishek,
Há alguma atualização sobre esse problema? Podemos fazer isso agora?
Olá, Ramin - Peço desculpas, mas esse recurso ainda não está disponível e não podemos fornecer a solução de que você precisa no momento ou um prazo de entrega se ou quando esse recurso estará disponível.
Devido ao grande número de sugestões de recursos que estamos recebendo de nossos usuários, precisamos analisar e priorizar os recursos e aprimoramentos a serem incluídos em cada ciclo de desenvolvimento.
Atualmente, os novos recursos/aperfeiçoamentos são priorizados com base em vários fatores, como o benefício para a maioria dos usuários de nossos plug-ins, a demanda pelo recurso e os recursos de desenvolvimento necessários. Infelizmente, por enquanto, o recurso que você solicitou não é algo que muitos usuários tenham pedido.
No entanto, certifiquei-me de que seu e-mail fosse anotado no relatório de solicitação de recurso para que você receba uma atualização caso esse recurso esteja disponível em uma versão.
Obrigado!
Você pode me sugerir um plug-in para isso? Não estou conseguindo encontrá-lo.
Olá, Divij - Infelizmente, no momento não temos essa opção. Adicionarei seu voto à solicitação de recurso para que a equipe de desenvolvimento possa considerar isso no futuro.
Desculpe pelo incômodo.
Olá, em meu site há uma lista de arquivos PDF. Preciso permitir que o usuário carregue seus arquivos PDF nessa mesma página automaticamente.
Olá, Sudha - Infelizmente, não há uma maneira integrada de carregar o arquivo na mesma página automaticamente. O máximo que você pode fazer atualmente é carregar os arquivos na seção de mídia do seu site para que seja fácil adicioná-los às páginas.
Espero que isso ajude!
Existe uma maneira de definir uma imagem padrão (da biblioteca de mídia) se o usuário não preencher uma? No meu caso, tenho um formulário de envio de postagem que inclui uma imagem opcional.
Olá, Ted - Será um prazer ajudar! Quando tiver uma chance, envie-nos uma mensagem para o suporte para que possamos ajudar. Se tiver uma licença do WPForms, você tem acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá,
Existe uma maneira de exibir as imagens carregadas?
Olá, Mike - Ótima pergunta! Todos os arquivos são armazenados nas pastas de upload da sua instalação do WordPress. Você pode até mesmo alterá-los para que sejam armazenados na seção de mídia da sua instalação do WordPress.
Quando os arquivos estiverem na biblioteca de mídia, você poderá exibi-los em qualquer lugar do seu site, como faz com qualquer outra imagem presente na biblioteca de mídia.
Espero que isso ajude!
Posso usar esse plug-in para permitir que o visitante registrado do meu site carregue várias imagens em um único envio?
Ei, Rex - Sim, há um recurso integrado de upload de arquivos na opção Modern Style com a capacidade de fazer upload de várias imagens.
Para obter mais informações sobre esse assunto, entre em contato com a equipe de suporte.
Tenha um bom dia 🙂
Olá, eu vendo chaveiros personalizados com as fotos dos meus clientes. Em geral, eles me enviam as fotos individualmente por e-mail e, às vezes, pode ser um incômodo examiná-las. Esse site permitiria que um cliente carregasse uma foto para um pedido personalizado?
Olá, Abigail - ótima pergunta! Sim, você pode permitir que os usuários façam upload de imagens no seu site. O campo de upload de arquivo está disponível em qualquer versão paga do WPForms.
Para obter mais ajuda sobre isso, entre em contato com nossa equipe de suporte.
Tenha um bom dia! 🙂
Oi Grace, alguma versão de seus plug-ins verifica os uploads dos usuários para evitar o upload de vírus ou malware para o site/servidor?
Oi Shane,
O WPForms deve cuidar da maior parte da segurança do upload de arquivos para você - não permitimos que nenhum arquivo não aprovado ou não autorizado seja carregado. Portanto, desde que você esteja usando um host respeitável, não deverá haver problemas.
Se você não tiver certeza sobre os métodos que o seu host usa para proteger os servidores, sugiro que pergunte a ele sobre isso e o que ele faria por você se o seu site fosse violado. É sempre melhor saber!
Você também pode restringir tipos de arquivos e isso impedirá que tipos específicos de arquivos sejam carregados.
Se tiver alguma dúvida, entre em contato conosco pelo suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Os membros podem fazer upload de suas próprias imagens/documentos e mantê-los protegidos de outras pessoas?
Ei, Leslie, a segurança do upload de arquivos depende da hospedagem na Web de boa reputação. Se você não tiver certeza sobre os métodos que seu host usa para proteger os servidores, sugiro que pergunte a eles sobre isso e o que eles fariam por você se seu site fosse violado. É sempre melhor saber!
Além disso, adicionamos um hash exclusivo ao final do arquivo (por exemplo: my-logo-570543445db74.png) para que um usuário mal-intencionado não possa abrir facilmente vários arquivos que foram carregados em seu site.
Além disso, saiba que não temos um recurso para carregar os arquivos em pastas específicas para cada usuário.
Se tiver alguma dúvida, entre em contato conosco pelo suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Parece ótimo!
Mas você poderia explicar melhor como conectar esse formulário e o upload de imagens a um plug-in de livro de visitas? Estou procurando uma opção que permita que os visitantes escrevam uma postagem de livro de visitas com uma ou mais imagens, de preferência exibidas em minha página da forma mais automática possível. Entretanto, por motivos de segurança/spam, gostaria de poder aceitar/recusar as postagens/imagens do livro de visitas.
Sugestões de como fazer isso?
Olá, Seline - Se o plug-in do livro de visitas puder criar tipos de postagem personalizados (como a maioria dos plug-ins tem esse recurso), isso poderá ser feito! Você pode usar nosso complemento Post submission e configurar um tipo de postagem personalizada nele. Com isso, a imagem que você carregar poderá ser usada como imagem de recurso para esse tipo de postagem personalizada.
Espero que isso ajude!
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Quero que os usuários possam fazer o download da minha solicitação de emprego, preenchê-la e, em seguida, carregá-la de volta no meu site e enviá-la para o meu e-mail/notificação. Isso é algo que o WP Forms pode fazer?
Olá, Emily - Talvez precisemos de mais detalhes para fornecer a melhor solução possível para isso. Se o seu formulário de inscrição estiver em um formato para download, como pdf, os usuários poderão baixá-lo por meio de um link e, em seguida, preenchê-lo. Uma vez feito isso, eles devem carregar o pdf em um formulário criado pelo WPForms usando o campo de upload de arquivo. Uma vez concluído, eles devem carregar o pdf preenchido em um formulário criado pelo WPForms usando o campo de upload de arquivo.
Para obter mais ajuda com isso, envie um tíquete de suporte e nossa equipe de suporte terá prazer em ajudar!
Obrigado 🙂
Olá, é possível usar a entrada do formulário para ser usada em outro plug-in, como o WP Inventory Manager? Eu queria uma maneira de permitir que meus usuários adicionassem novos itens à lista de pendências do inventário. Então, eu pego a entrada deles com esse formulário e armazeno/exibo o que eles inserem usando o WP Inventory Manager.
Bryan - Para conseguir o que você mencionou, seria necessário fazer uma personalização extensa. Consulte nosso artigo com detalhes sobre nossa estrutura de tabela de dados.
Basicamente, armazenamos todos os dados do formulário em duas tabelas no banco de dados nativo do WordPress. Os valores de campo para entradas são armazenados na tabela de entradas e são codificados em um único objeto JSON para melhor armazenamento.
Espero que isso ajude! 🙂
O usuário pode fazer upload de sua foto em uma moldura que já preparamos para ele.
Oi Yohan! Nosso plug-in fornece apenas as ferramentas para carregar imagens em seu site e não tem nenhum recurso para exibir as imagens carregadas. Lamento não termos uma solução para isso, mas se tiver mais alguma dúvida sobre o WPForms, não hesite em entrar em contato conosco 🙂
Olá, quero que meus usuários possam carregar uma descrição e uma imagem em uma página e que somente eles possam ver essa descrição e essa imagem. Assim, eles poderiam ouvir faixas ou assistir a vídeos e a descrição e a foto que carregaram permaneceriam na página quando eles estivessem conectados, mas só apareceriam na página para eles. Obrigado!
Olá, Julius. Atualmente, não temos um recurso embutido que mostre entradas/imagens carregadas por usuários conectados. Mas concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Enquanto isso, se você estiver disposto a tentar usar algum código, temos um snippet de código que permitirá que você exiba uma tabela de todas as entradas no frontend do seu site. Caso deseje examinar as opções de desenvolvimento personalizado, recomendamos enfaticamente o uso do Codeable e, a longo prazo, você pode optar pelo WPBuffs
Obrigado 🙂
Você encontrou uma solução para isso?
Oi Oliver,
Peço desculpas pela inconveniência, pois esse recurso ainda está em análise e dentro do radar da equipe de desenvolvimento.
Obrigado por sua compreensão.
Estou criando um site no qual as pessoas podem carregar imagens. É um site de quadrinhos e quero saber como posso implementar um sistema em que as pessoas possam criar uma conta e carregar seus quadrinhos. Isso é possível?
Olá, Jullian! Qualquer uma de nossas versões pagas lhe dará acesso ao nosso campo de upload de arquivos, com o qual você pode criar formulários que permitam que as pessoas façam upload de seus quadrinhos. Temos um artigo aqui sobre como criar formulários para permitir uploads.
Para criar formulários que permitam que as pessoas criem uma conta, no entanto, seria necessário nosso complemento User Registration (Registro de usuário), que está disponível em nossas licenças de nível Pro ou superior. Mais informações sobre esse addon podem ser encontradas em: https://wpforms.com/docs/how-to-install-and-use-user-registration-addon-with-wpforms/
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco.
Hallo Kann man dieses formular auch so einstellen das die nutzer schon alles hochladen können jedoch erst nach prüfung durch den admin und manuelles freischalten das bild auf der website sichbar ist. ? Com meus sinceros agradecimentos
Olá,
Essa é uma boa pergunta! Saiba que os arquivos carregados usando o campo Upload de arquivo no WPForms não ficarão visíveis no front-end do site. No entanto, saiba que, por padrão, os arquivos carregados pelo usuário são armazenados na pasta WPForms dentro do diretório Uploads do seu site.
Se preferir carregar os arquivos na Biblioteca de mídia do WordPress, clique no campo File Upload no construtor de formulários. Em seguida, em Advanced Options (Opções avançadas), marque a caixa ao lado de Store file in WordPress Media Library (Armazenar arquivo na biblioteca de mídia do WordPress).
Caso seja útil, consulte nosso tutorial aqui para obter mais detalhes.
Se você quiser que os posts sejam aprovados, temos o complemento Post Submission, que inclui a imagem em destaque do post, que pode ser aprovada/recusada manualmente. Consulte o guia completo sobre esse complemento.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Hi
É possível definir condições para que somente fotos de um determinado tamanho e dimensão possam ser carregadas?
/Urbano
Olá,
Não temos um recurso para definir a dimensão de uma imagem e validá-la para upload. Acrescentarei seu voto para que esse recurso seja considerado um aprimoramento para o futuro. No entanto, você pode absolutamente definir o tamanho máximo de upload de arquivos, conforme mostrado aqui.
Espero que isso ajude! 🙂
Hi,
Esse formulário está em conformidade com a acessibilidade? Como a imagem obteria o texto "alt"? Eu mesmo teria que adicioná-lo?
Obrigado, senhor
Olá, Robin - Para que possamos responder à sua pergunta da forma mais completa possível, entre em contato com nossa equipe.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Existe uma maneira de conectar um PDF carregado à postagem (usando Envios de postagem) para que ele possa ser baixado da postagem no front end?
Ei, Bekee, você precisaria do nosso complemento Post Submission, que está disponível no nível de licença Pro ou superior.
Em seguida, você precisará configurar seus metacampos personalizados, especificamente o campo de upload de arquivo. Recomendamos usar o plug-in Advanced Custom Fields para isso. Aqui está um ótimo guia sobre como usar campos personalizados. Para obter mais informações sobre como adicionar meta posts personalizados, dê uma olhada no nosso guia aqui.
Para exibir campos adicionais na postagem publicada, o tema do seu site precisará ter a capacidade (ou ser personalizado) de exibir os campos personalizados. No entanto, se isso não for possível, você precisará de alguma implementação personalizada e sugerimos o uso do codeable ou do WPBuff.
Espero que isso ajude!
Olá. É possível permitir que os usuários carreguem uma foto em sua conta de usuário pessoal?
Olá, Angie, isso é possível com o nosso complemento User Registration (Registro de usuário ) e com o mapeamento do campo de upload de arquivo personalizado conforme descrito aqui.
Consulte nosso tutorial completo sobre a configuração de metacampos de usuário personalizados.
Espero que isso ajude.
Olá, existe uma maneira de permitir que o usuário recorte sua imagem ao carregar a imagem do perfil?
Minesh - Atualmente, não temos o recurso no campo de upload de arquivos para cortar imagens ao fazer o upload. Concordo que seria muito útil, e adicionarei esse recurso ao nosso rastreador de solicitações de recursos para que ele esteja no radar dos nossos desenvolvedores.
Olá
Estou descobrindo que não consigo carregar imagens de um celular - elas estão no formato JPEG e não OIC. Quando faço o download das imagens para o meu computador, elas podem ser carregadas no site por meio do formulário, mas não de um celular. Há algo que eu possa alterar?
Olá, Susan - Será um prazer ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂