Resumo da IA
Você já se perguntou como integrar um webhook do Stripe no WordPress para obter um processo de pagamento on-line tranquilo?
Ao aproveitar os recursos dos webhooks do Stripe, você pode aprimorar seu jogo de pagamento e garantir uma experiência de usuário perfeita.
Este tutorial ensinará você a integrar os webhooks do Stripe com o WPForms em um piscar de olhos, mantendo seu site sincronizado com as atividades do Stripe.
Configurar o Stripe Webhook com o WPForms
Como configurar webhooks do Stripe (sem WooCommerce)
Você pode configurar facilmente os webhooks do Stripe usando a integração nativa do WPForms com o Stripe. Siga as etapas abaixo para começar:
Neste artigo
1. Instalação e ativação do WPForms
O WPForms facilita a criação de formulários em seu site. Ele funciona com o Stripe e outras plataformas de pagamento, o que o torna um dos melhores plug-ins de pagamento do WordPress.
Além disso, o plug-in gratuito WPForms facilita a conexão de seus formulários de pedido com o Stripe, cobrando uma taxa nominal de 3% por transação + taxas do Stripe.
Todos os níveis de licença, incluindo os clientes do WPForms Lite, também podem usar o webhook para uma conexão bidirecional com o Stripe, que é menos complicado e demorado do que o WooCommerce.
Se quiser remover as taxas adicionais, você pode fazer upgrade para o WPForms Pro para economizar custos a longo prazo e acessar recursos mais avançados.

Depois de escolher sua versão do WPForms e estar pronto para prosseguir, faça o download e ative o plug-in em seu site do WordPress!
Ótimo! Agora, é hora de configurar a conexão do Stripe com o WPForms e ativar os webhooks do Stripe para sincronizar seu site com as atividades do Stripe.
2. Como conectar o Stripe ao seu site WordPress
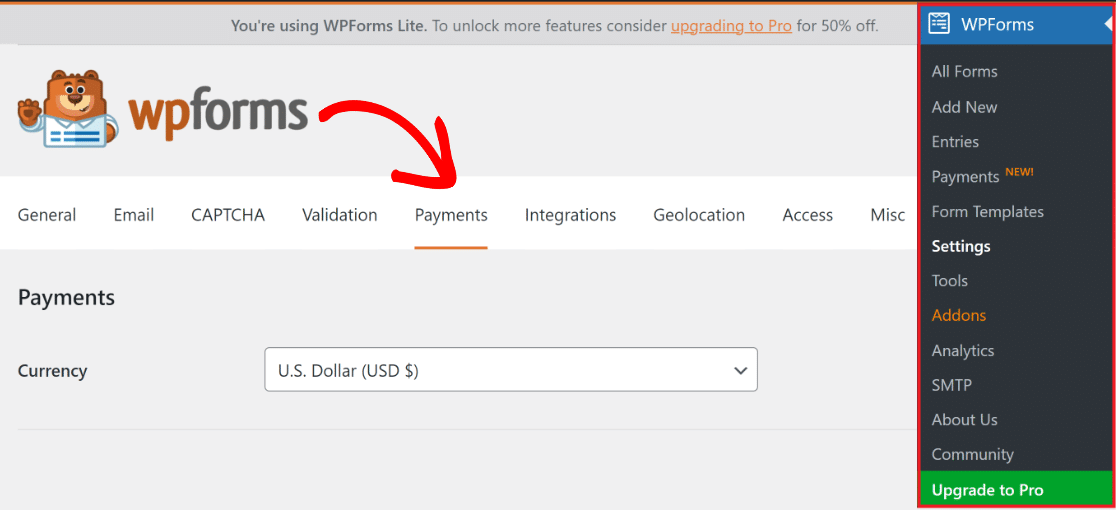
Para começar, você precisará abrir WPForms " Configurações no menu esquerdo do seu painel do WordPress. A partir daí, clique na guia Pagamentos.

Se quiser alterar a moeda usada em seu site, selecione a moeda desejada no menu suspenso antes de continuar.

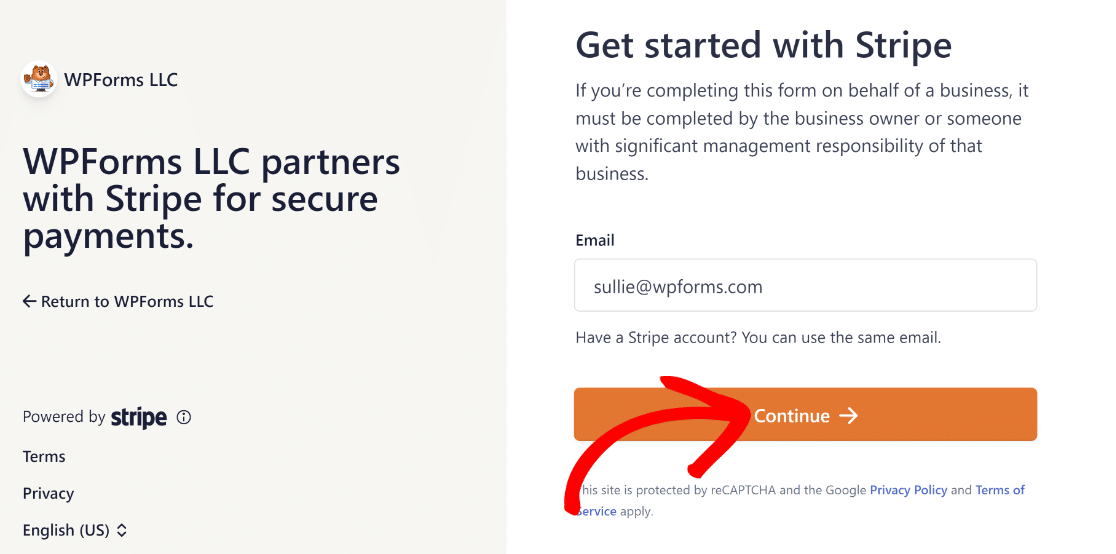
Quando estiver pronto para integrar os pagamentos do Stripe em sua plataforma, role a tela para baixo e clique no botão azul Connect with Stripe (Conectar com o Stripe ).

Depois disso, você precisará inserir seus detalhes de login do Stripe para conectar sua conta do Stripe ao WPForms. Se você não tiver uma conta Stripe, talvez seja uma boa hora para criar uma.

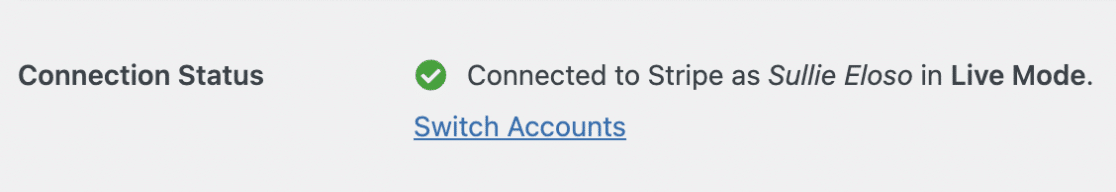
Depois de seguir todas as etapas do assistente do Stripe Connect, você será redirecionado para a área de administração do seu site. Aqui, você deverá ver uma marca de seleção verde ao lado de Connection Status (Status da conexão).

Observação: o webhook será configurado automaticamente quando você conectar seu site ao Stripe. Ele tentará a autoconfiguração várias vezes em segundo plano.
No entanto, em alguns casos raros, a configuração automática pode não funcionar em sua conta. Portanto, o WPForms exibirá campos para configurá-la manualmente.
Para configurar o webhook do Stripe manualmente, você precisará criar um ponto de extremidade no painel do Stripe e copiar as chaves de configuração para o WPForms.
3. Configuração manual do Stripe Webhook
Para isso, navegue até WPForms " Configurações no menu do site do WordPress à esquerda. Clique na guia Payments (Pagamentos ).
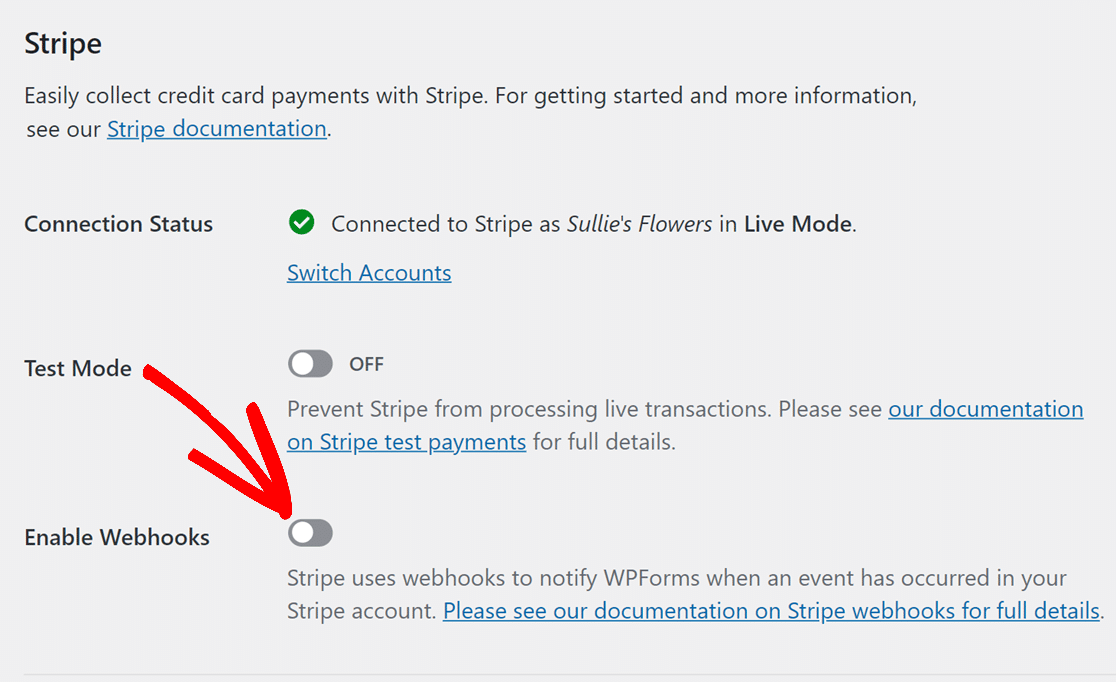
Em seguida, role a tela para baixo até chegar à área denominada Stripe. Para começar, ative a opção Enable Webhooks aqui.

Em seguida, na parte inferior da página, clique em Save Settings (Salvar configurações). A página será atualizada e você poderá ver campos adicionais para outras configurações de webhooks.

Você pode utilizar sua conta Stripe para criar um novo endpoint, que fornecerá os dados necessários para esses campos.
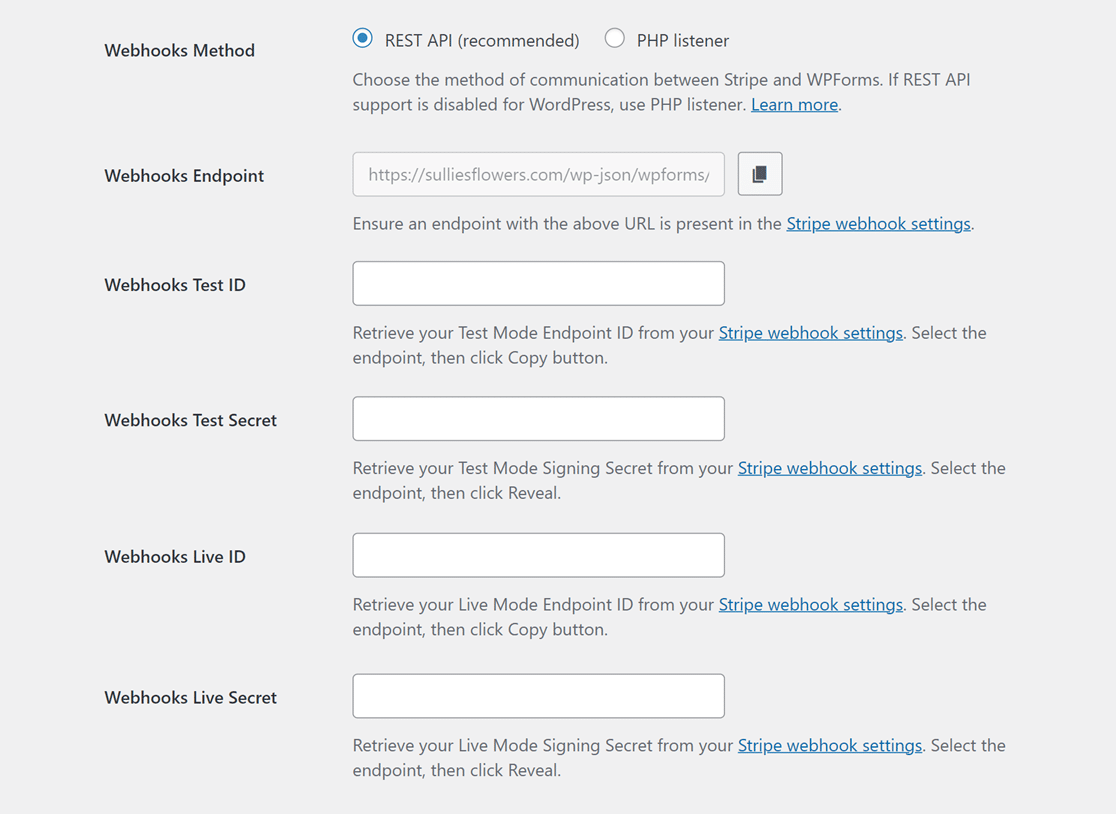
Observação: São necessárias configurações individuais para os modos Live e Test. Use os campos ID de teste de webhooks e Segredo de teste de webhooks para o modo de teste.
Use os campos Webhooks Live ID e Webhooks Live Secret para o Live Mode. Certifique-se de que o modo de seu site corresponda às configurações do Stripe.
Em seguida, você pode alternar entre os modos de sincronização Live e Test visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Criação de um ponto de extremidade de webhook no Stripe
Faça login na sua conta do Stripe e acesse o painel do Stripe em uma nova guia para poder retornar à página Configurações do WPForms mais tarde.
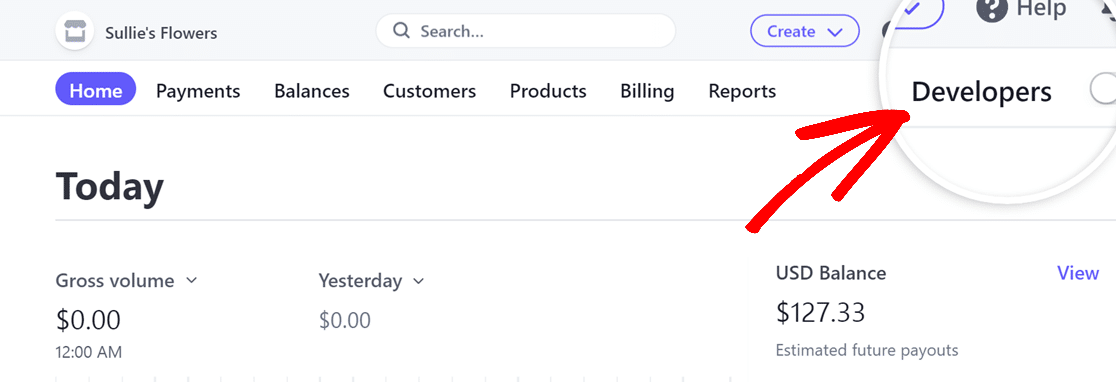
Ao fazer login na sua conta Stripe, um botão de alternância do modo de teste aparecerá no canto superior direito da página.

Observação: se você estiver no modo de teste, o botão de alternância deve estar ligado e, se estiver no modo ao vivo, deve estar desligado.
Para continuar, você deverá navegar até a opção Developers (Desenvolvedores ), que pode ser encontrada no canto superior direito da página.

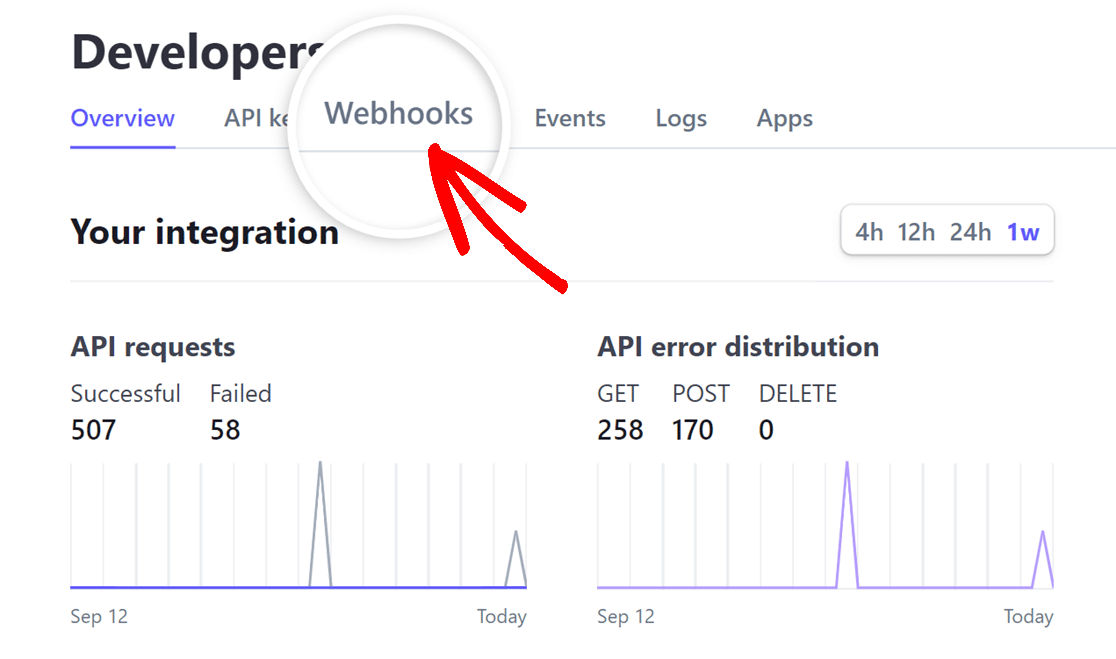
Depois de abrir a página Developers, basta navegar até a guia Webhooks e clicar nela.

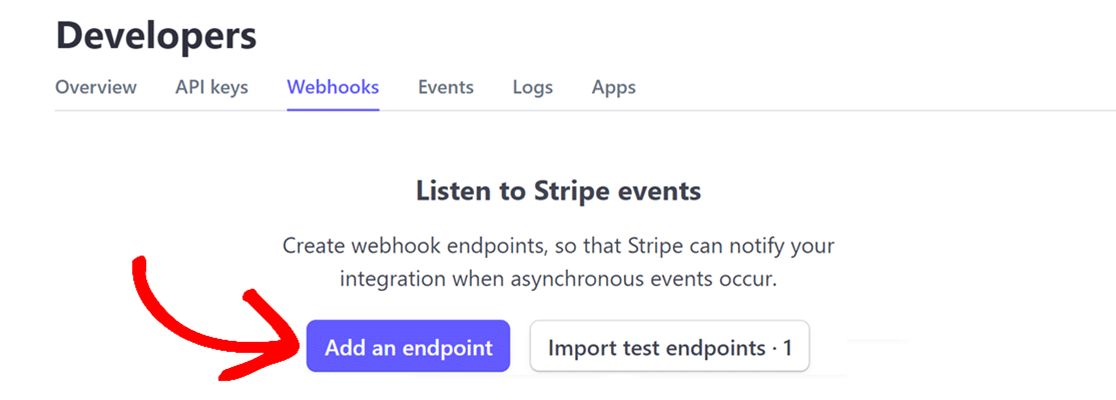
Em seguida, clique no ícone Adicionar um endpoint na página Webhooks para criar um novo endpoint de webhook.

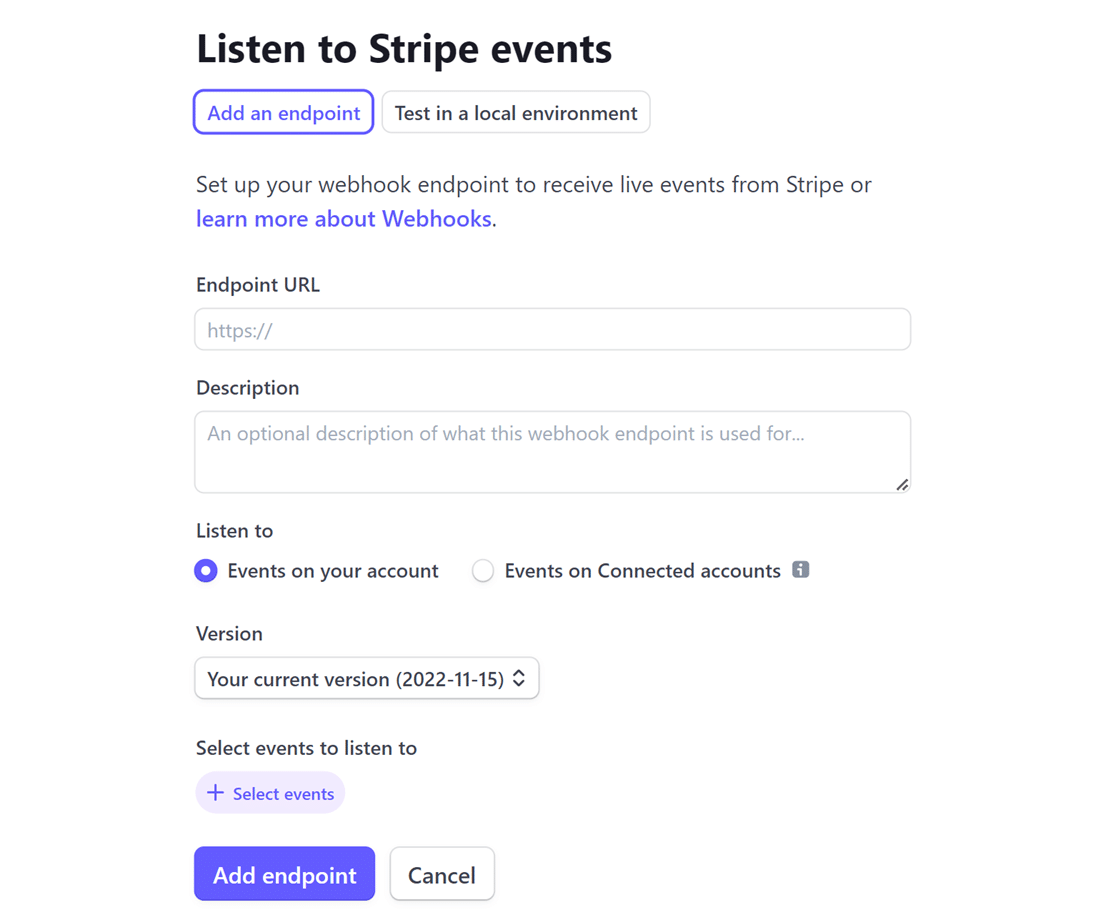
Isso abre uma página de eventos Listen to Stripe webhook, na qual você deve preencher as informações necessárias para configurar seu webhook.

Agora, volte para WPForms " Configurações " Pagamentos. Uma vez lá, copie o Endpoint de Webhooks clicando no ícone de cópia.

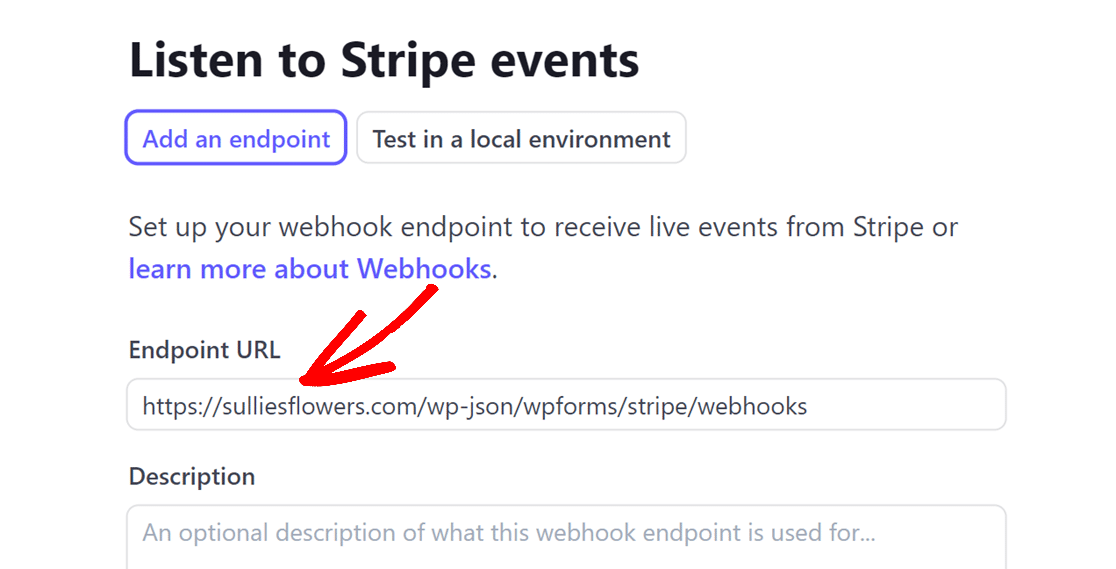
Depois que o endpoint de webhooks tiver sido copiado, acesse sua conta do Stripe e insira-o no campo URL do endpoint.

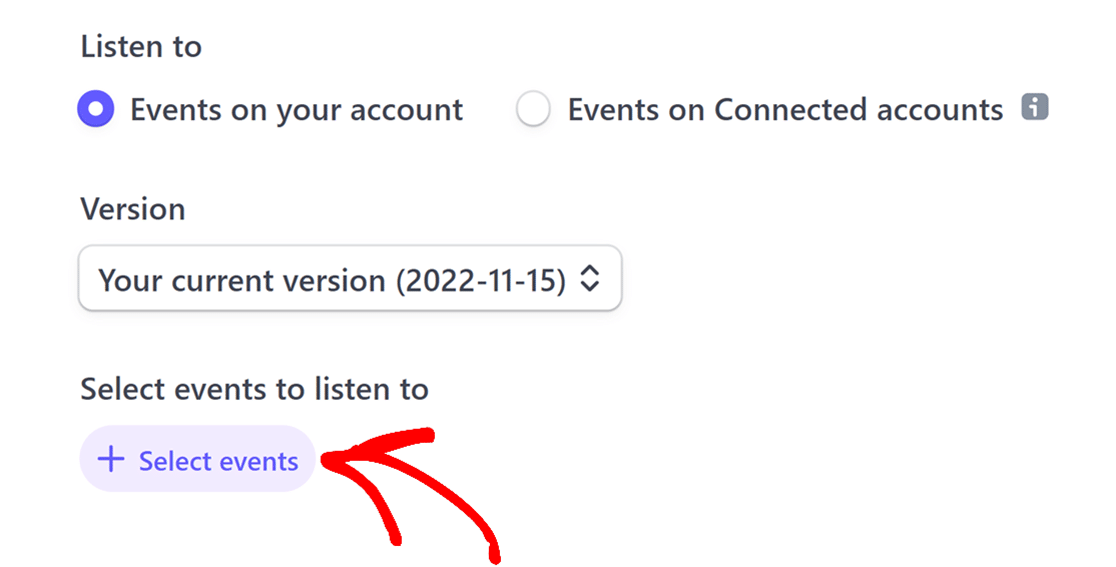
Em seguida, serão exibidas as opções Ouvir e Versão. Deixe-as inalteradas e, em seguida, clique no botão + Selecionar eventos.

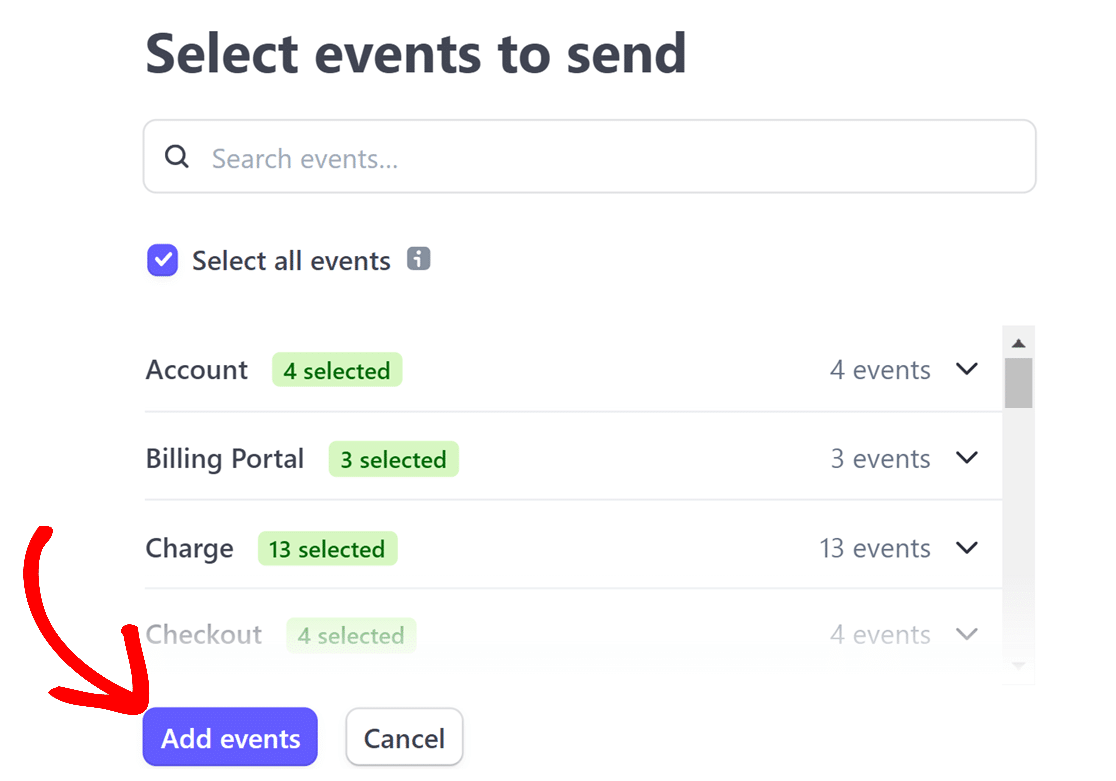
Para concluir sua seleção de eventos, marque a opção Select all events (Selecionar todos os eventos ) e clique no botão Add events (Adicionar eventos ).

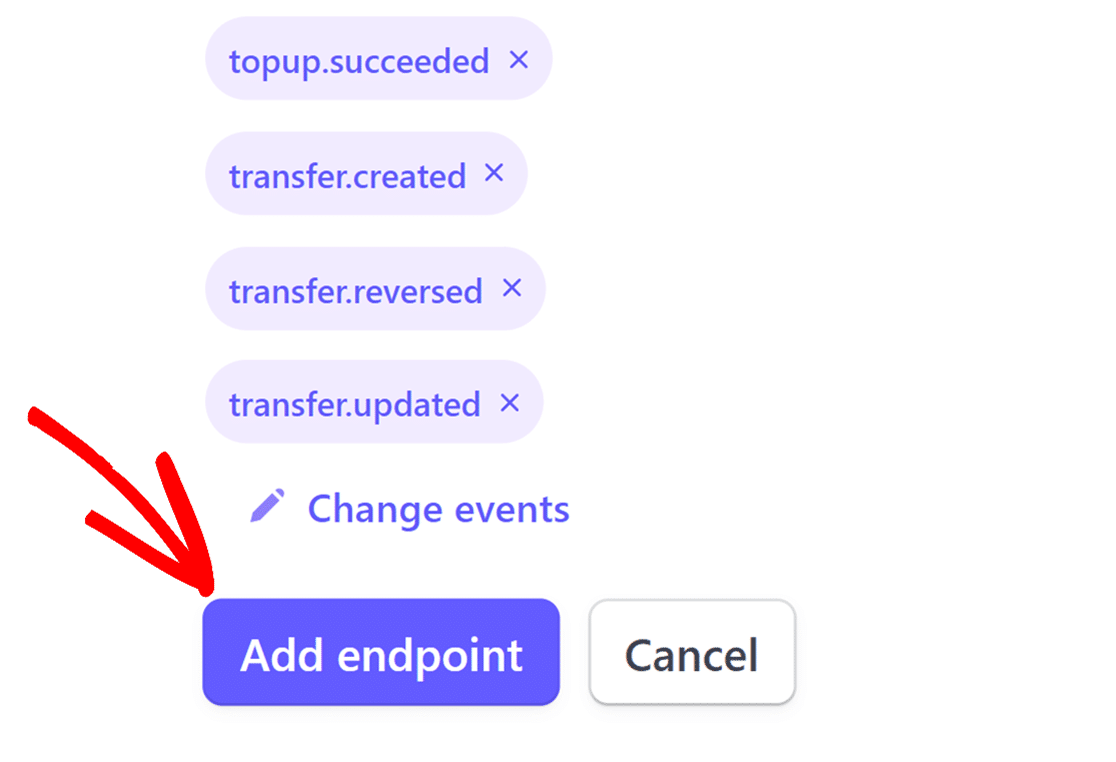
Depois de terminar, role para baixo até a parte inferior da página e clique no botão Add endpoint (Adicionar endpoint ).

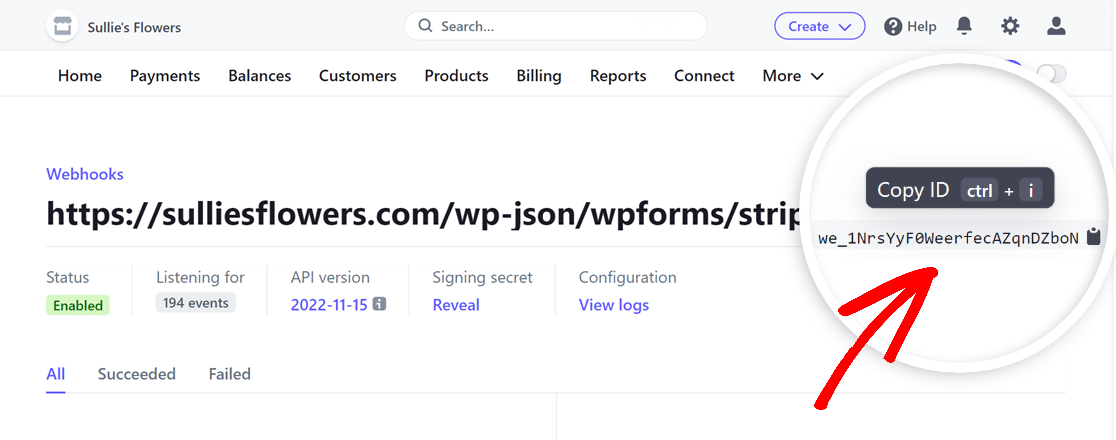
Depois de configurar o webhook, você encontrará o ID do webhook exibido no canto superior direito da página. Basta clicar nele para copiar.

Volte para WPForms " Configurações " Pagamentos e cole o ID do webhook na área ID do Webhooks Live.

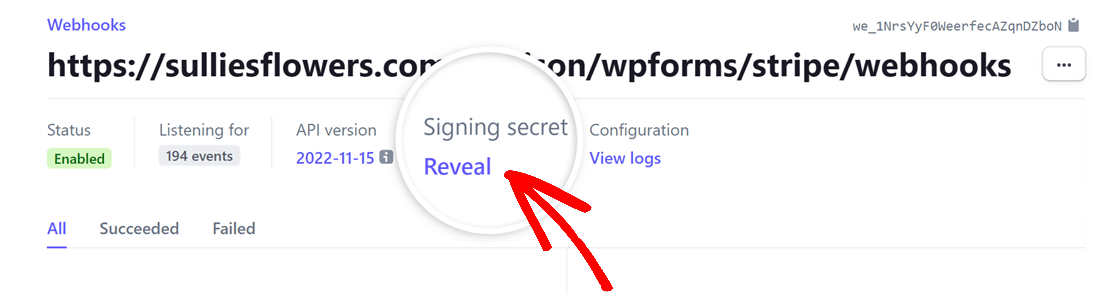
Depois disso, volte à sua conta do Stripe, localize a seção Signing secret key (Chave secreta de assinatura ) e clique na opção Reveal (Revelar ).

Quando o segredo de assinatura for revelado, copie seu valor e cole-o no campo Segredo do Webhooks Live nas configurações do WPForms.

Em seguida, clique em Salvar configurações e a configuração estará concluída! Seus status de pagamento agora serão sincronizados em tempo real entre o WPForms e o Stripe.
5. Aproveitamento de recursos de pagamento aprimorados
Quando estiver pronto para receber pagamentos por meio do Stripe e do WPForms, você poderá executar várias ações sem acessar frequentemente o painel do Stripe.
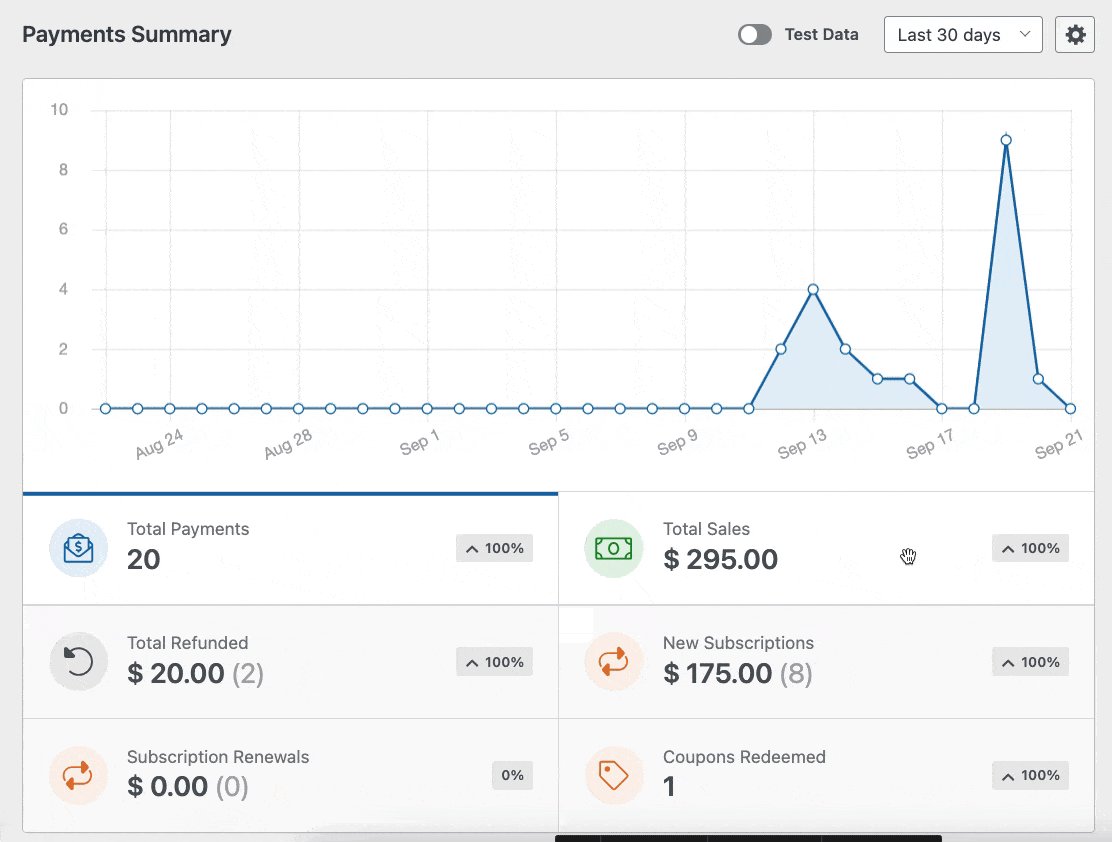
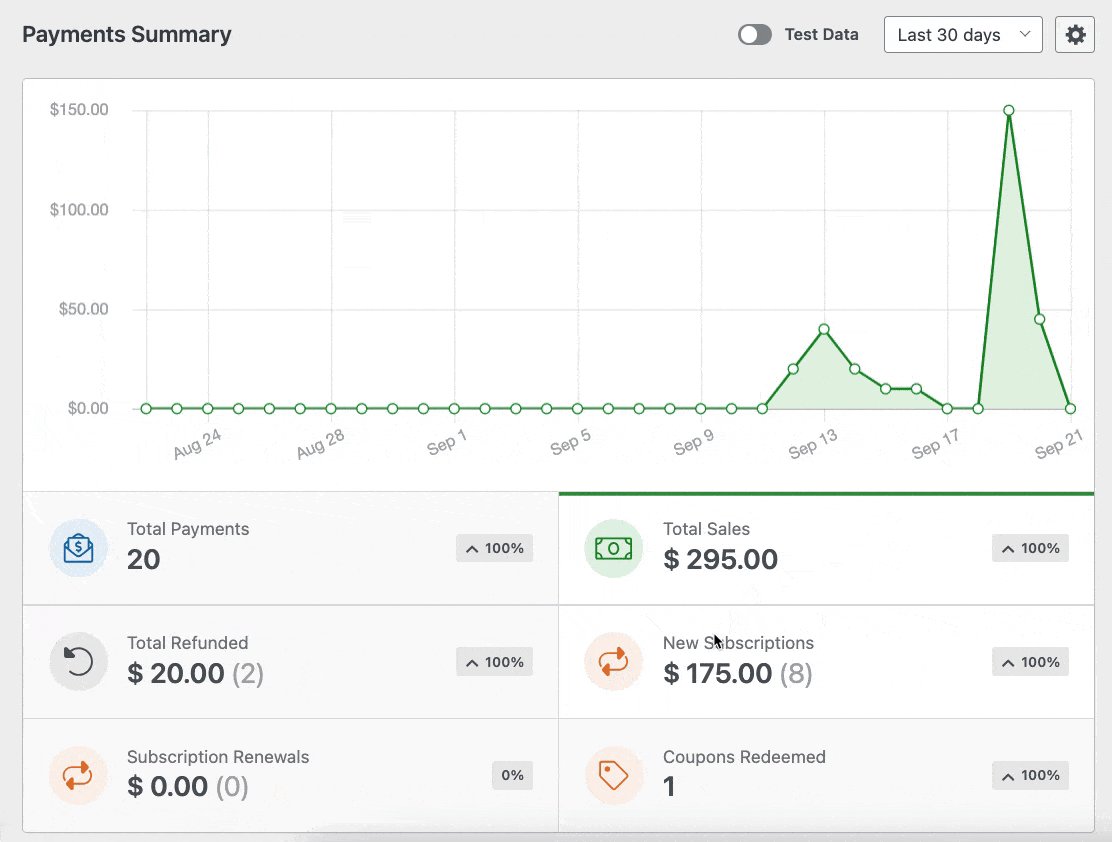
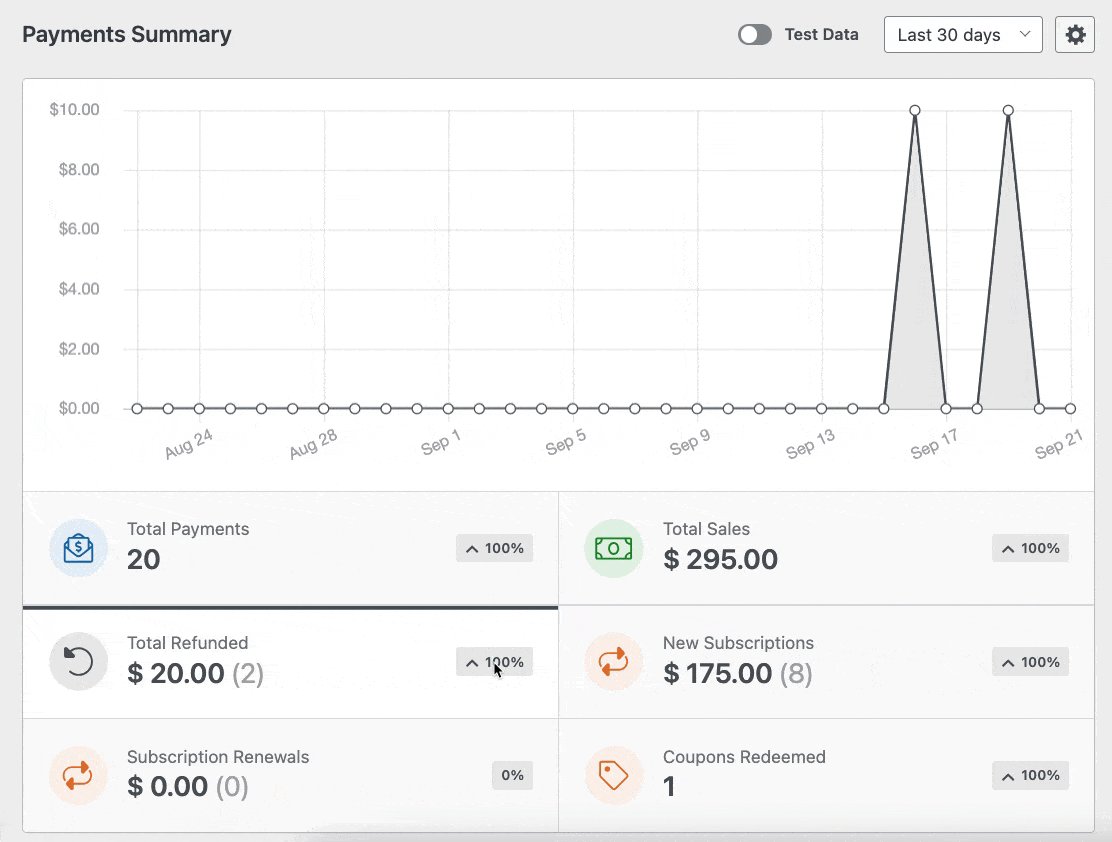
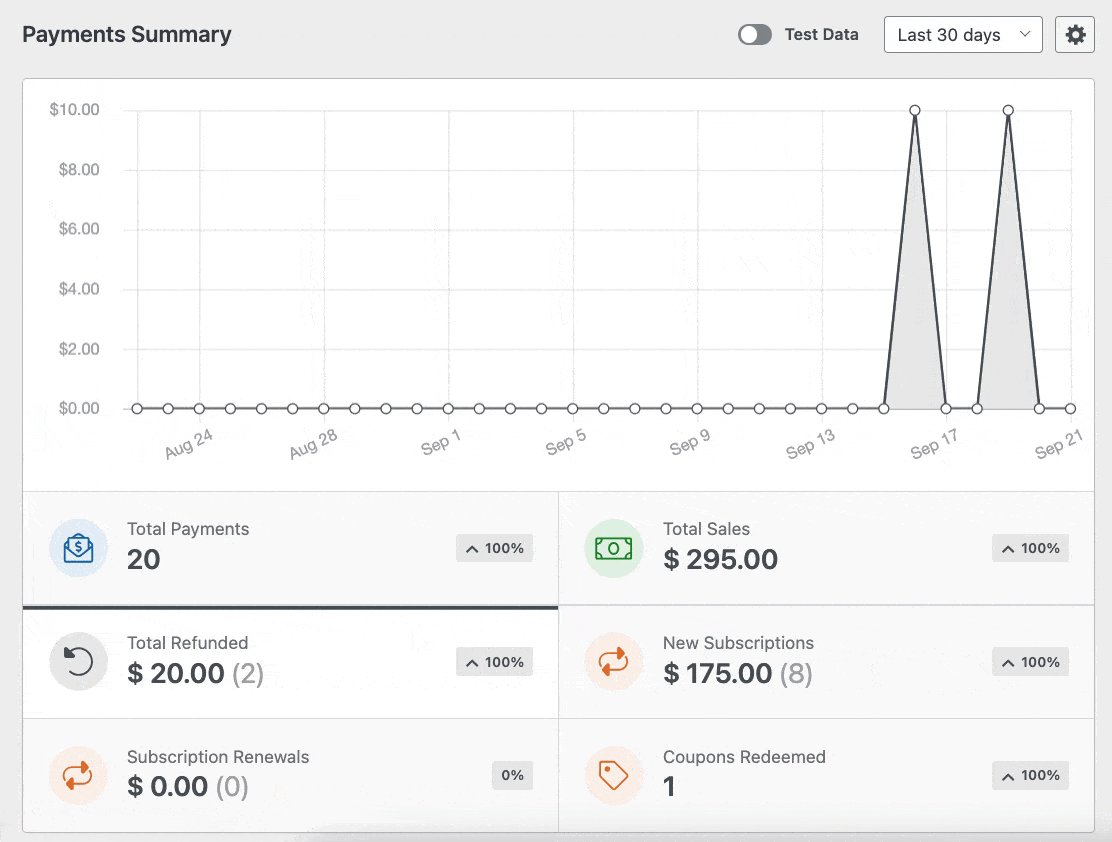
Por exemplo, você pode acessar todos os pagamentos do WPForms no painel do WordPress acessando WPForms " Payments e selecionando a guia Overview (Visão geral ).
Você pode alterar o que o gráfico mostra e ver rapidamente os dados que mais lhe interessam clicando nas opções abaixo do gráfico, como:
- Total de pagamentos
- Total de vendas
- Total reembolsado
- Novas assinaturas
- Renovação de assinaturas
- Cupons resgatados

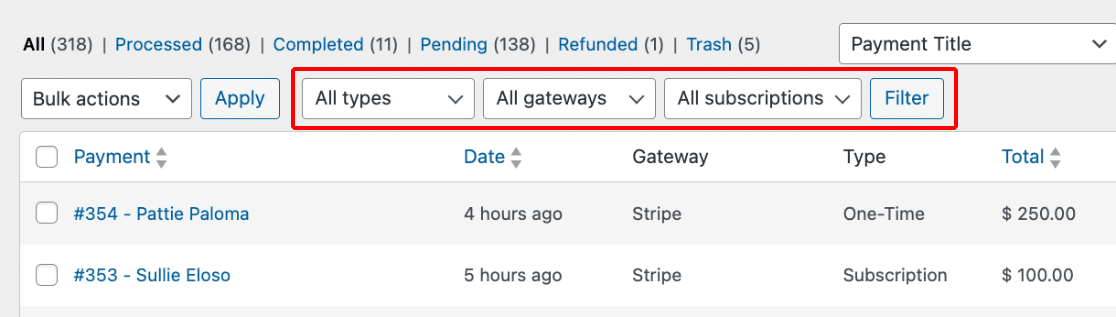
Além disso, você pode filtrar pagamentos com base em vários critérios usando os menus suspensos na parte superior da tabela de pagamentos, que incluem:
- Todos os tipos: O tipo de pagamento, que inclui pagamentos únicos e de assinatura.
- Todos os gateways: O método de pagamento usado para tratar e aprovar a transação de pagamento, incluindo PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.net.
- Todas as assinaturas: O status atual do pagamento baseado em assinatura, que pode ser um dos seguintes: Ativo, Cancelado ou Não sincronizado.

Observação: a opção de filtro Todos os gateways só estará disponível se você tiver ativado vários gateways de pagamento no WPForms.
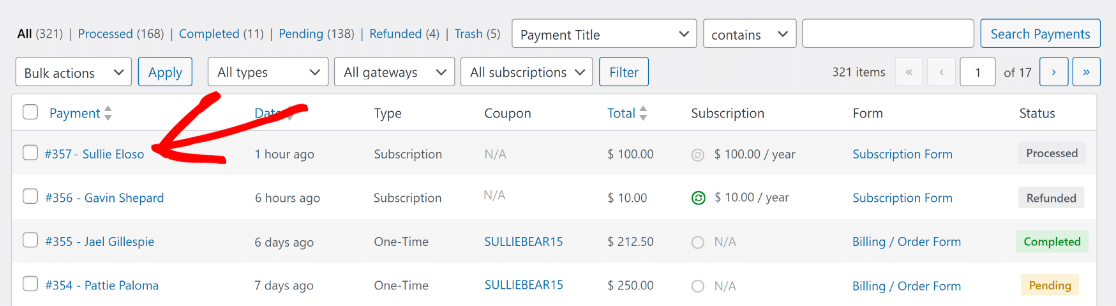
Se você precisar de mais informações sobre um pagamento específico, basta clicar no e-mail do pagador localizado na coluna Pagamento.

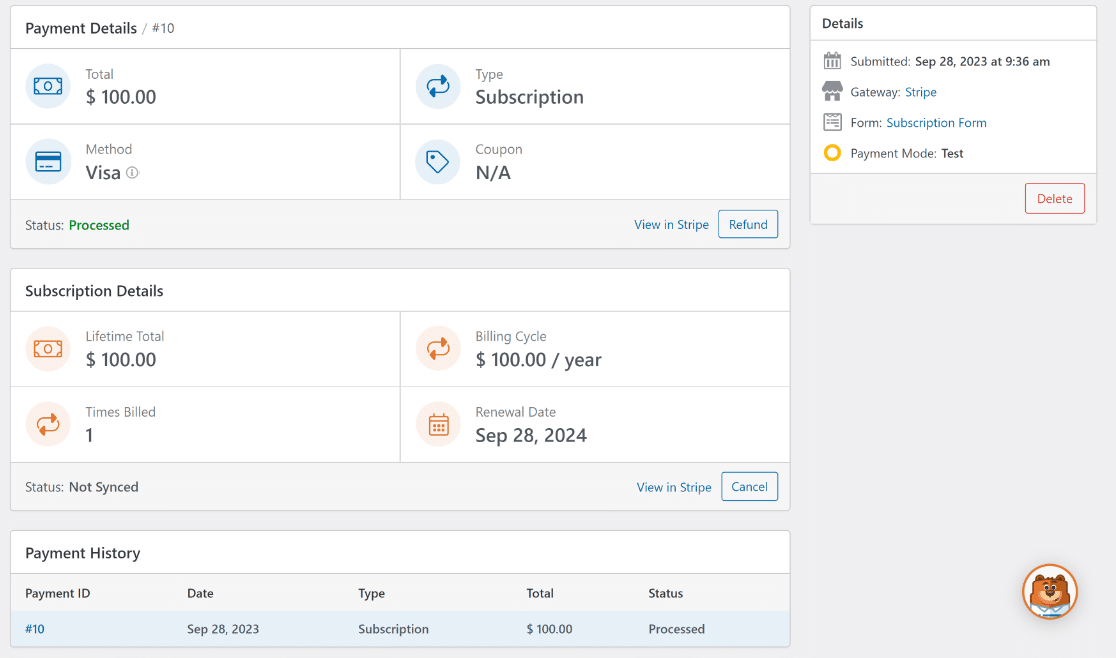
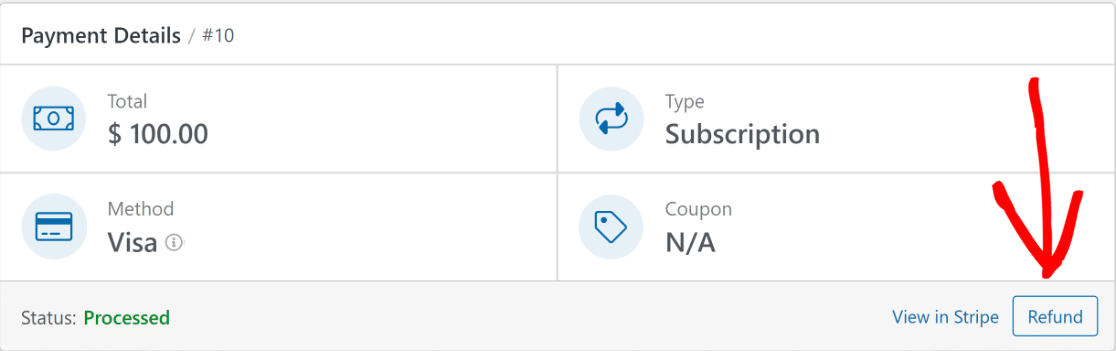
Agora você poderá visualizar todas as informações necessárias sobre esse pagamento em sua página de pagamento dedicada.

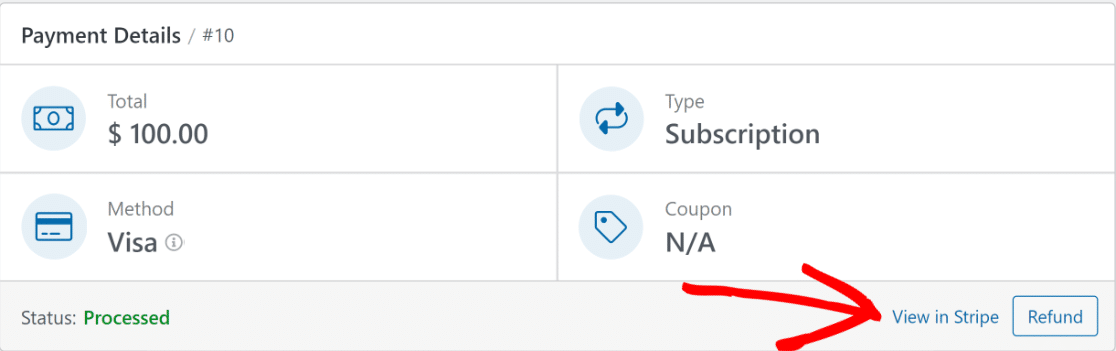
Se necessário, você pode clicar em View in Stripe para acessar os detalhes do pagamento diretamente na plataforma do gateway de pagamento.

Ou, se você quiser iniciar um reembolso por meio do Stripe ou do gateway de pagamento para o respectivo pagamento, clique no botão Refund (Reembolso ).

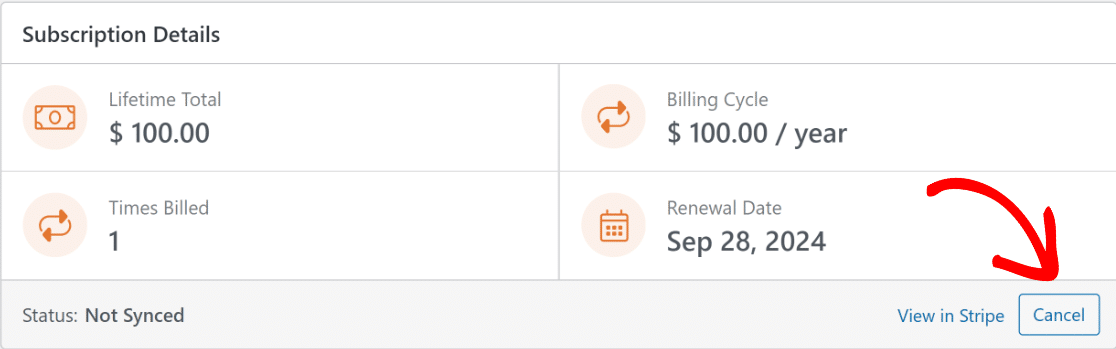
Você também pode cancelar uma assinatura diretamente no painel do WordPress, clicando no botão Cancelar do respectivo pagamento.

Para obter mais informações sobre como navegar e visualizar os detalhes da página de entrada individual, consulte nosso guia sobre entradas de formulário.
Mais perguntas sobre o WordPress Stripe Webhook
A integração do Stripe Webhook ao WordPress é um tópico popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre o assunto.
Como alternar entre o modo ao vivo e o modo de teste para o webhook do Stripe?
Você pode alternar entre os modos de sincronização Live e Test visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Como faço para adicionar Webhooks do Stripe ao WordPress?
Você pode utilizar a integração nativa do Stripe do WPForms para uma configuração perfeita do webhook em seu site WordPress, sem nenhum conhecimento de codificação.
O WordPress é compatível com Webhooks?
Sim, o WordPress é compatível com webhooks, e ferramentas como o WPForms tornam a integração com o Stripe ainda mais fácil.
O Stripe é gratuito no WordPress?
Embora o Stripe tenha taxas de processamento, integrá-lo ao WordPress usando o recurso Stripe nativo do WPForms não impõe custos adicionais do lado do plug-in.
A seguir, saiba como criar um cupom de uso único no WordPress
Quer saber como criar cupons de uso único sem o WooCommerce? Confira a maneira mais fácil de criar um formulário para gerenciar e distribuir cupons de uso único com o WPForms.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.