Resumo da IA
Já se perguntou como aumentar o envolvimento do usuário e a geração de leads em seu site com um formulário de várias etapas do Elementor?
Esses formulários orientam os usuários no processo, passo a passo, tornando-o menos cansativo e mais fácil de usar.
O WPForms se integra ao Elementor para oferecer a você todo o poder de um construtor de páginas combinado com a versatilidade do melhor construtor de formulários do mercado. Vou orientá-lo sobre os fundamentos da configuração de um formulário de várias etapas no Elementor em algumas etapas simples.
Crie seu formulário Elementor em várias etapas
1. Instale o plug-in WPForms
O WPForms é uma das principais opções para a criação de formulários em várias etapas. Ele está repleto de mais de 2.000 modelos prontos para uso que atendem a diferentes necessidades de negócios on-line, perfeitos para aumentar a interação do usuário.
Para este tutorial, é essencial ter a licença do WPForms Pro. Ela está repleta de recursos como o Lead Forms Addon, integrações avançadas e muito mais, que são cruciais para criar um formulário de várias etapas no Elementor.

Depois de obter a licença Pro, a instalação e a ativação do WPForms em seu site são simples. Para obter ajuda, aqui está um guia simples sobre como instalar um plug-in do WordPress.
2. Ativar o complemento Lead Forms
Usaremos o complemento Lead forms para criar o formulário de várias etapas. Adoro a maneira como esse complemento converte um formulário normal em um layout moderno e atraente de várias etapas.
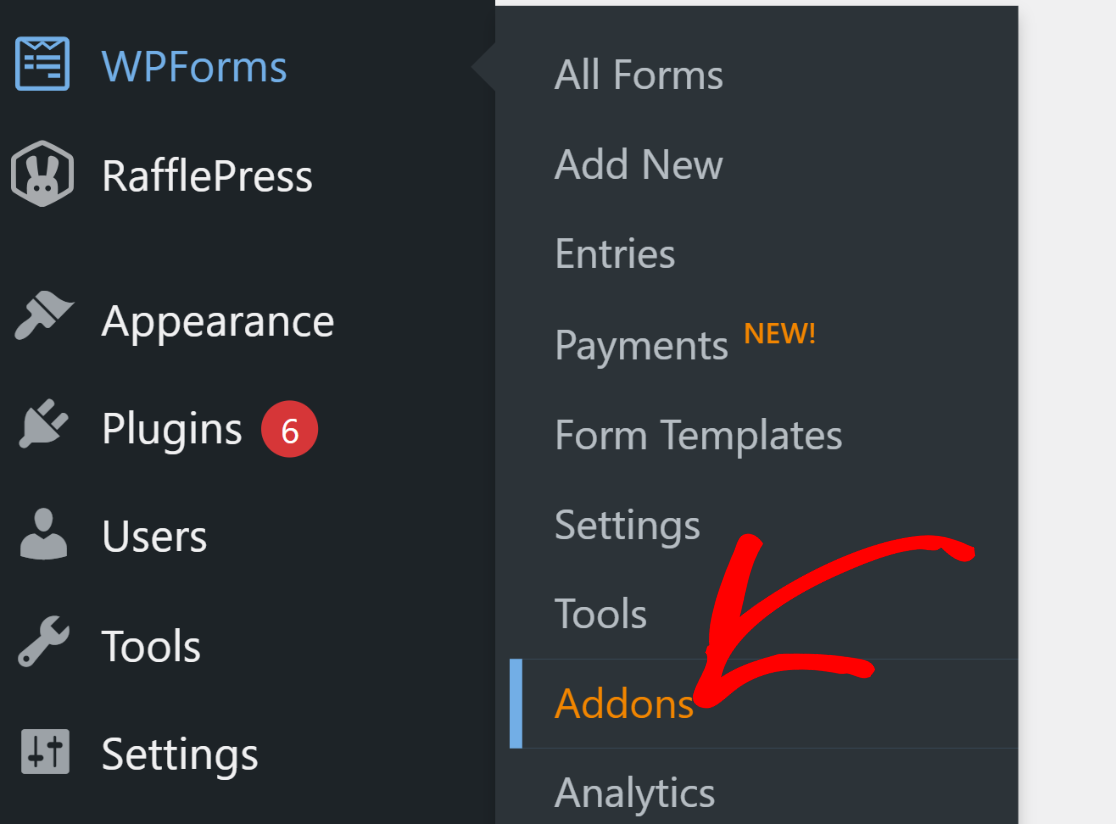
A instalação do complemento Lead Forms é muito simples. No painel do WordPress, vá para WPForms e clique em Addons.

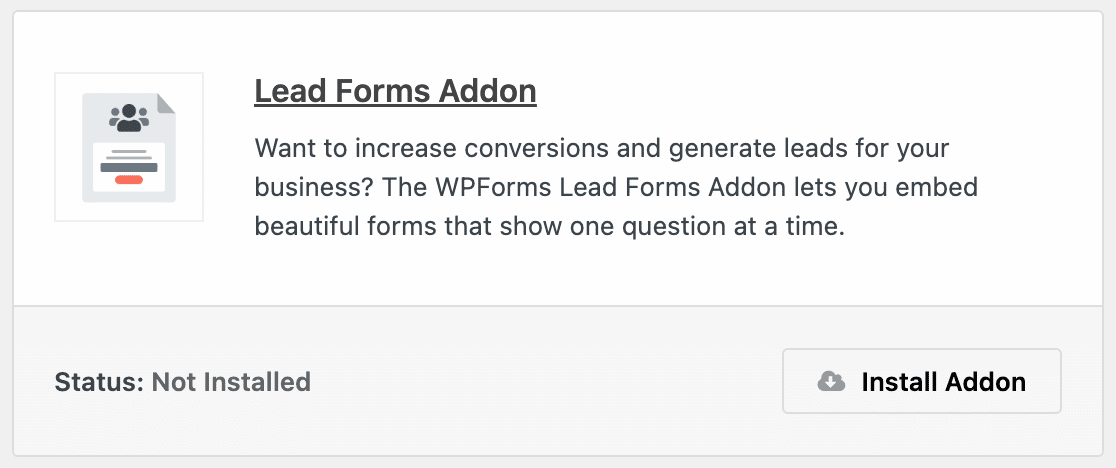
Depois disso, procure por "Lead Forms" na área Pesquisar complementos. Em seguida, clique em Install Addon (Instalar complemento) e, depois, no botão Activate (Ativar ).

Essa etapa o prepara para criar um formulário personalizado em várias etapas do Elementor em seu site, aumentando o envolvimento do usuário.
3. Selecione o modelo Elementor Multi-Step
Agora, vamos criar seus campos de formulário do Elementor em várias etapas. No painel do WordPress, vá para WPForms e clique em Add New (Adicionar novo).

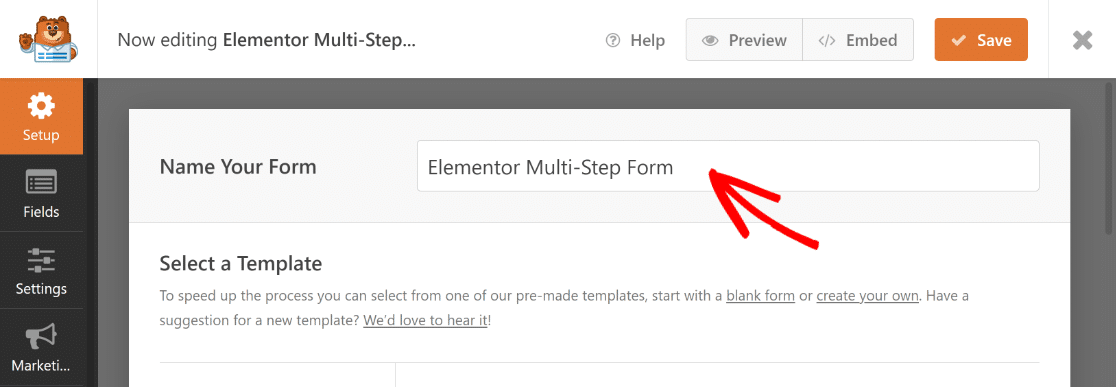
Dê um nome ao seu formulário na próxima página. Para fins deste tutorial, chamaremos nosso formulário de "Elementor Multi-Step Form".

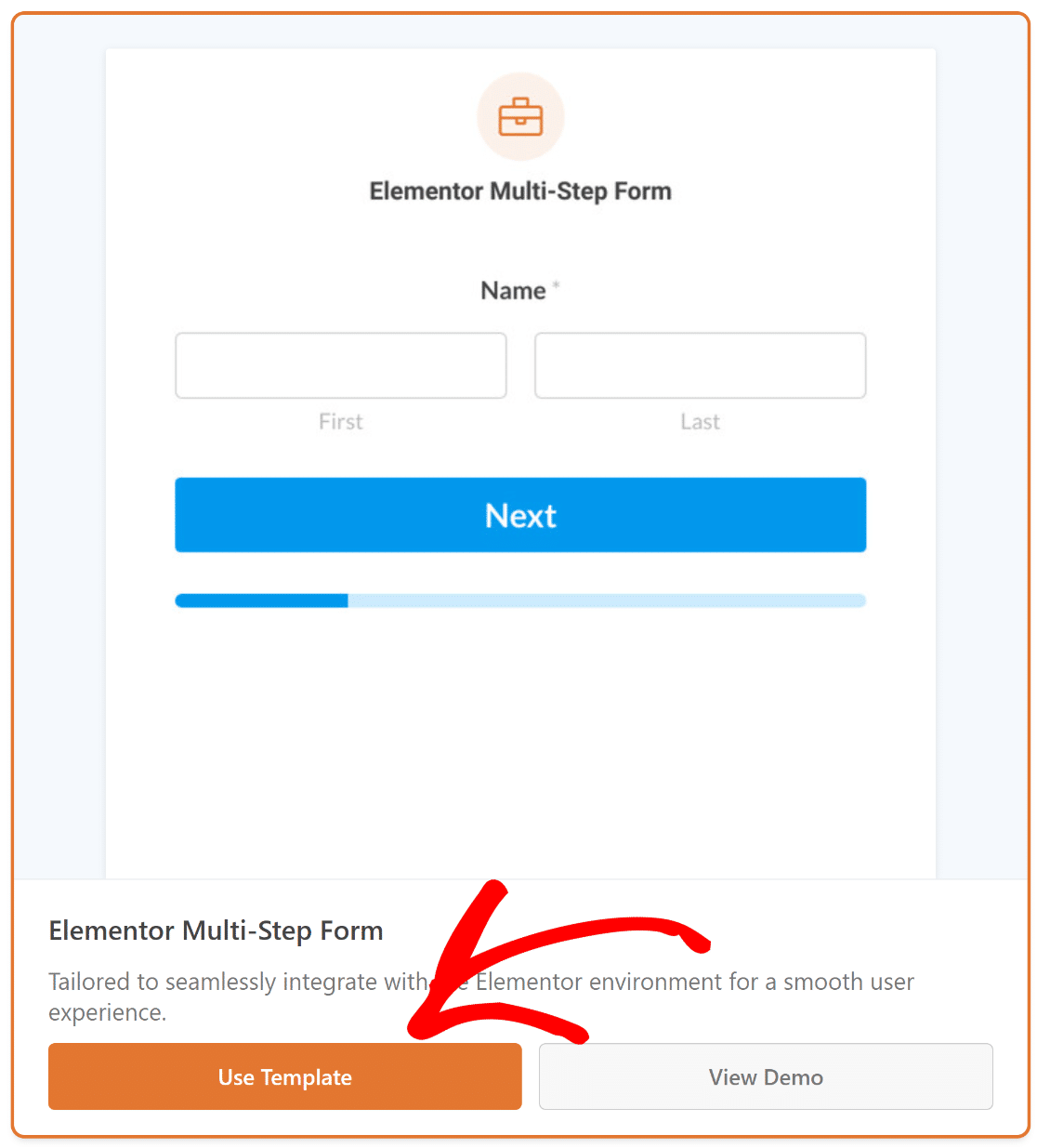
Depois disso, use o campo de pesquisa para encontrar o Elementor Multi-Step Form Template. Em seguida, clique no botão Use Template (Usar modelo ).

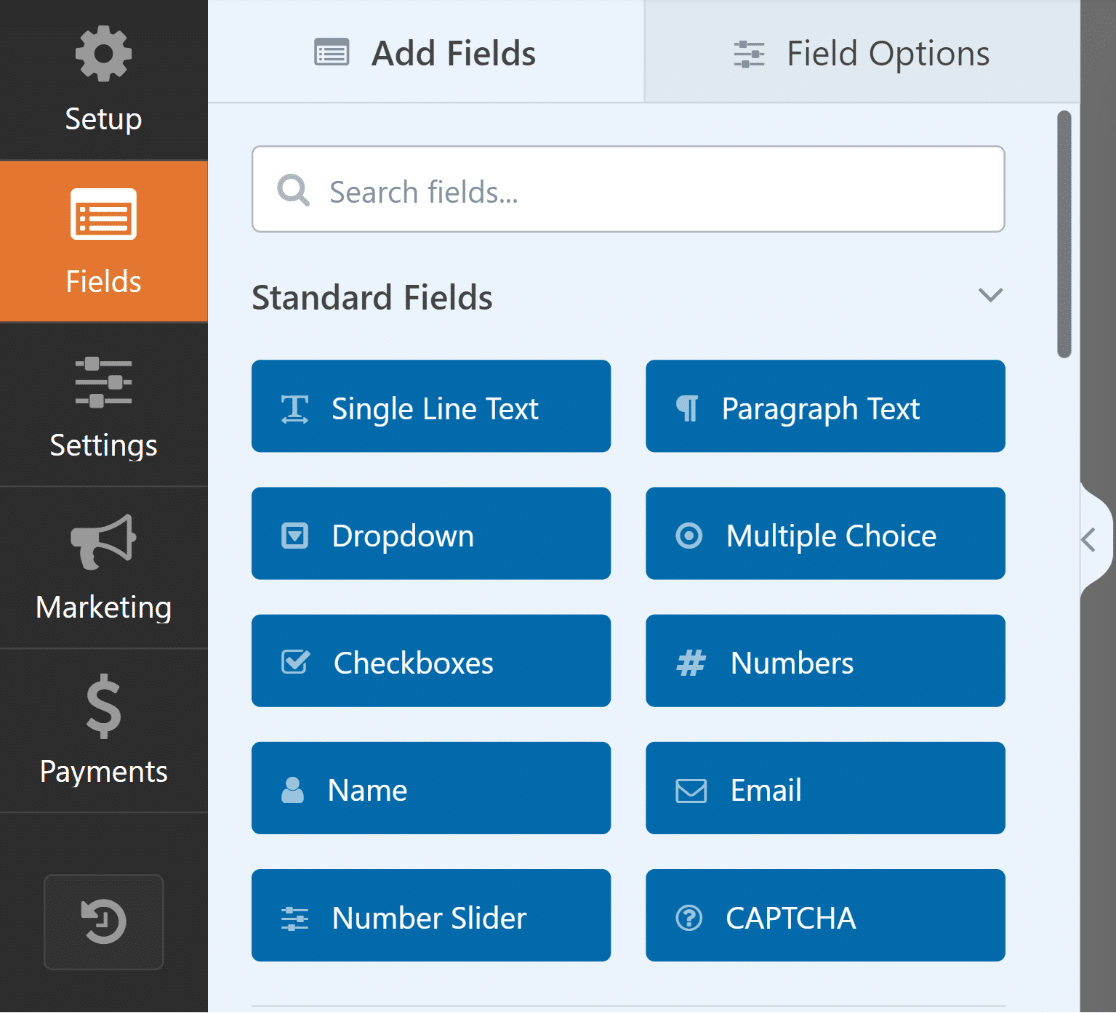
Agora você será redirecionado para a seção Fields (Campos ) na tela do construtor de formulários. Aqui, os campos disponíveis estão listados à esquerda.

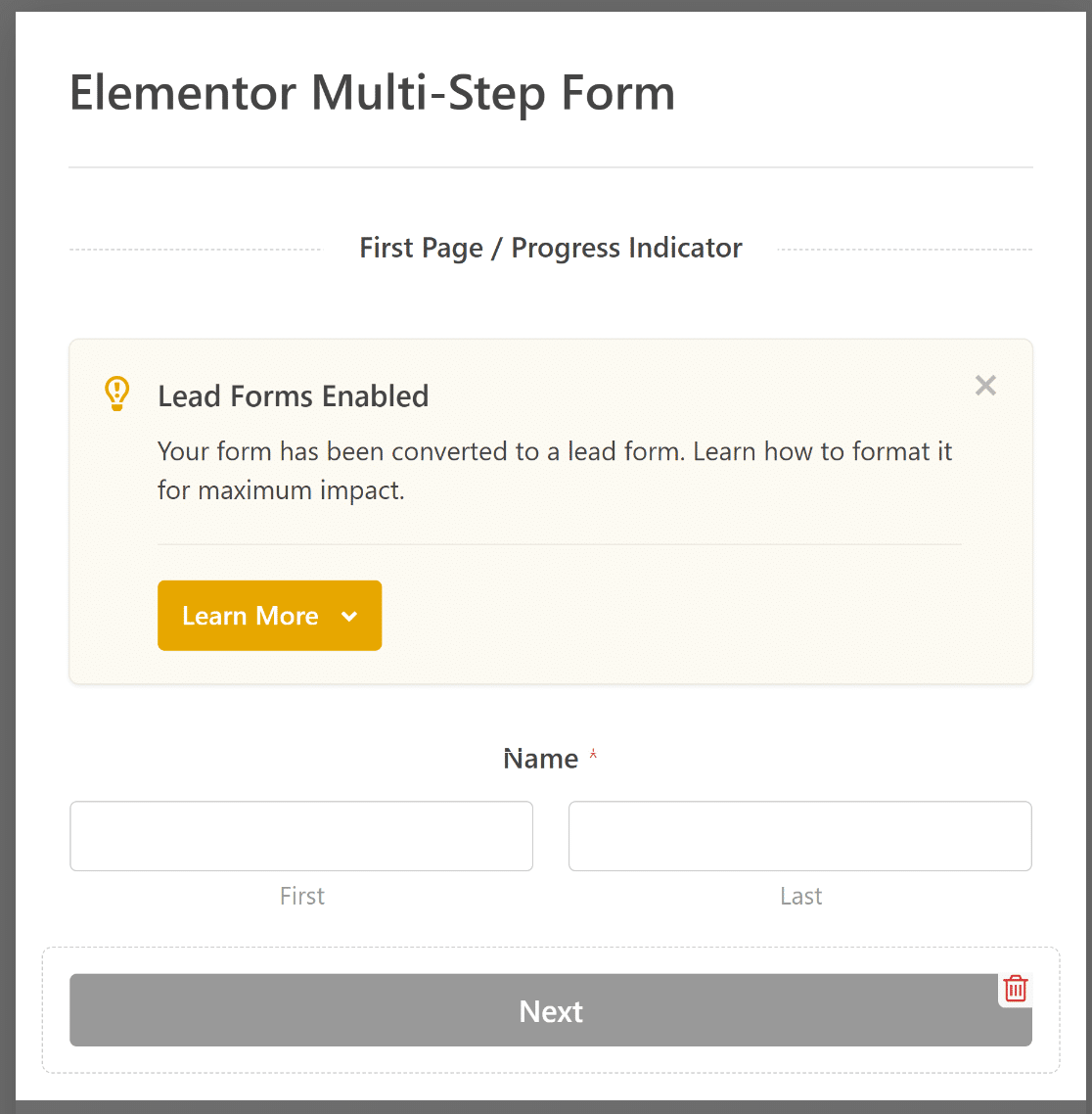
No lado direito do construtor de formulários, você verá uma visualização modificável do seu formulário, com os campos essenciais já posicionados.

Sinta-se à vontade para usar o construtor de arrastar e soltar do WPForms para ajustar ou adicionar campos, adaptando o formulário ao seu site WordPress.
4. Personalizar notificações e confirmações
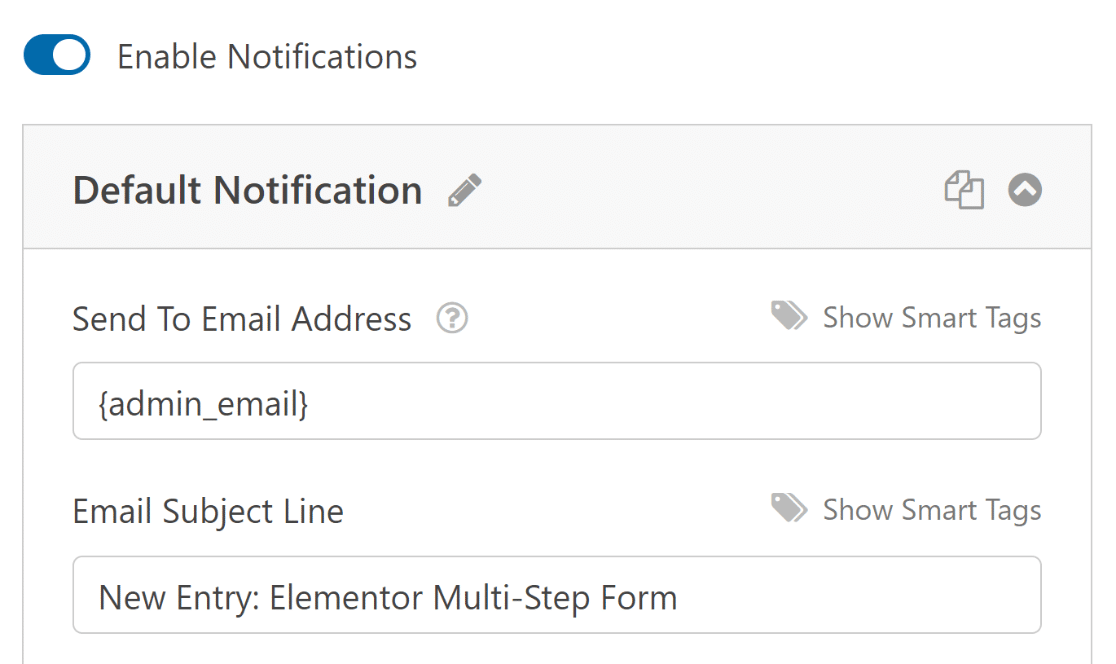
A configuração das notificações garante que você esteja sempre atualizado sobre as novas entradas de formulário. Vá para Settings (Configurações ) e, em seguida, Notifications (Notificações ) no construtor de formulários.

A partir daí, edite as configurações de notificação padrão, como a linha de assunto, ou altere os e-mails dos destinatários conforme necessário.

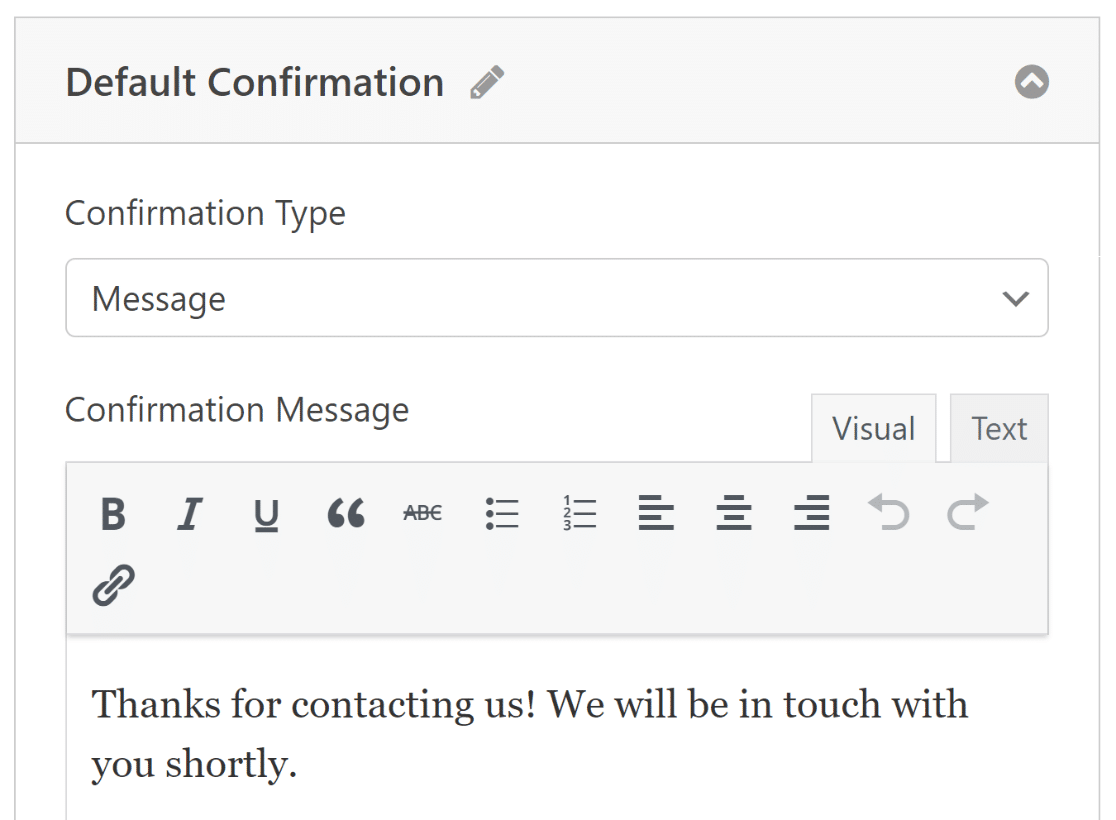
Agora você pode selecionar Confirmations (Confirmações ) no menuSettings (Configurações ) para configurar respostas para envios bem-sucedidos de formulários.

Escolha o tipo de confirmação que melhor se adapta ao seu site: uma mensagem, exibição de página ou um redirecionamento.

Lembre-se de salvar suas alterações para manter seu formulário e suas configurações atualizadas. Agora você está pronto para publicar o formulário em seu site do Elementor!

5. Publique seu formulário de várias etapas via Elementor
Nesta etapa, você precisa criar uma página personalizada no Elementor. No painel do WordPress, clique em Pages (Páginas) e pressione o botão Add New (Adicionar novo ).

Vá em frente e digite o título de sua página na parte superior. Depois disso, clique no botão azul Edit with Elementor para abrir a interface do construtor de páginas.

Aguarde alguns segundos para que o Elementor seja carregado em seu navegador. Você encontrará vários elementos no lado esquerdo que podem ser adicionados à sua página.
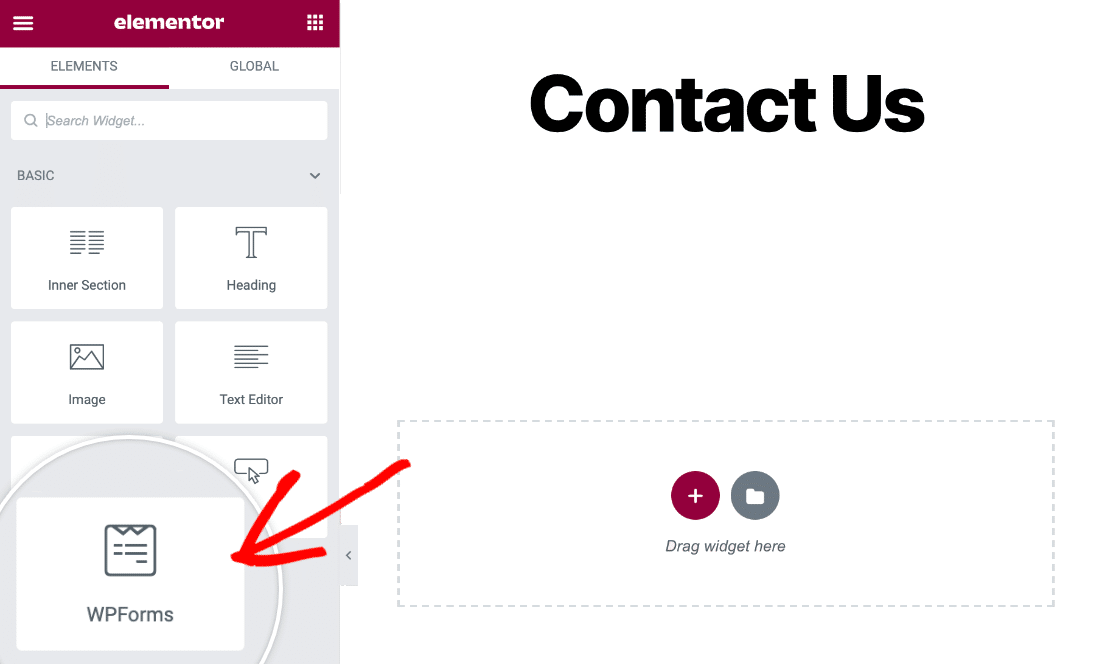
Em seguida, use o campo Search Widget ou procure na seção Basic (Básico ) do Elementor para localizar o bloco WPForms.

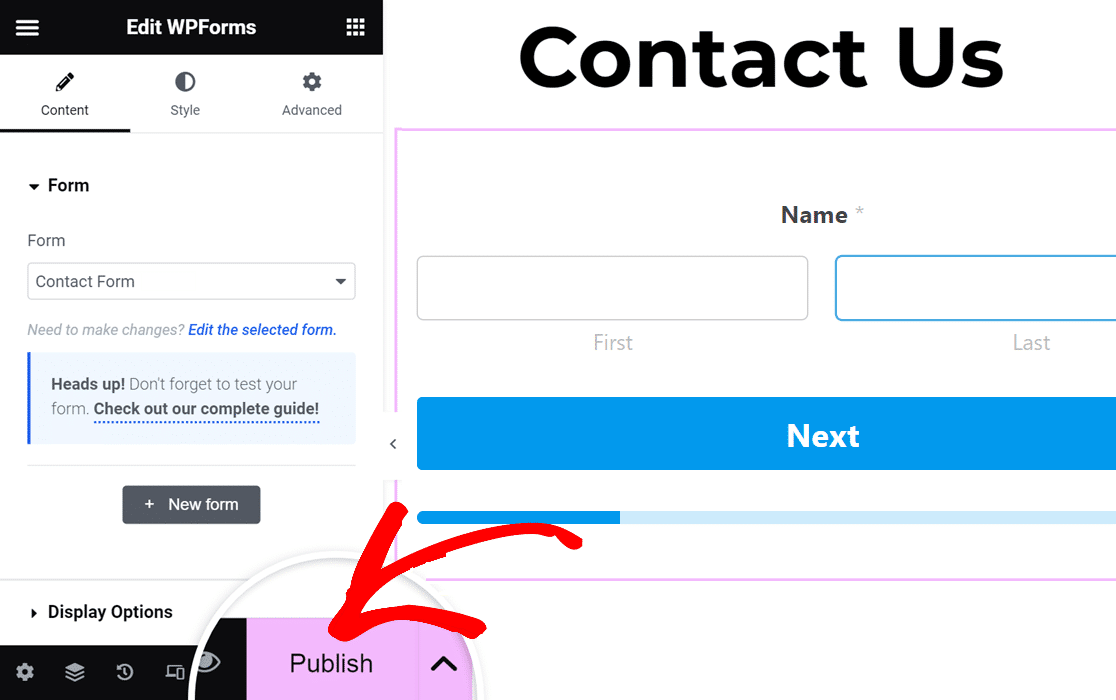
Para adicionar o bloco WPForms à sua página, basta arrastá-lo e soltá-lo. Em seguida, clique no menu suspenso para escolher o formulário que você criou recentemente.

Agora é hora de publicar seu formulário de contato do Elementor em várias etapas. Basta clicar no botão Publish (Publicar ) na barra de ferramentas inferior.

Por fim, clique em Have a Look para visualizar o formulário de contato.
Pronto! Seu formulário em várias etapas do Elementor agora está ativo e preparado para receber respostas.
Crie seu formulário Elementor em várias etapas
Perguntas frequentes sobre o Elementor Multi-Step Forms
Os formulários de várias etapas são um dos recursos mais populares do WPForms. Aqui estão algumas respostas para as perguntas que recebemos com mais frequência.
O Elementor tem um construtor de formulários?
Sim, o Elementor Pro tem um construtor de formulários. No entanto, para recursos mais avançados, como a criação de formulários de várias etapas, a integração do Elementor com o WPForms Pro e o Lead Forms Addon oferece muito mais opções de coleta de dados, ajustes de layout e facilidade de uso. Você descobrirá que o uso do WPForms permite aumentar as conversões de formulários e reduzir o abandono de formulários.
Por que usar formulários de várias etapas no design da Web?
Os formulários em várias etapas oferecem vários benefícios importantes em relação aos formulários comuns:
- Dividir um formulário longo em etapas menores e mais fáceis de gerenciar torna-o menos cansativo para os usuários. Isso pode reduzir as taxas de abandono de formulários. Os usuários têm maior probabilidade de preencher o formulário se ele for mais fácil de usar.
- Os formulários de várias etapas permitem que você agrupe campos relacionados de forma lógica, tornando o formulário mais fácil de entender e navegar.
- Os usuários podem ver em que etapa do processo estão, o que pode incentivá-los a preencher o formulário.
- Etapas de formulário mais curtas são mais fáceis de navegar em dispositivos móveis.
- Ao apresentar apenas alguns campos por vez, você reduz o esforço mental exigido dos usuários, tornando o formulário mais fácil de ser preenchido.
Quais são alguns casos de uso comuns para formulários de várias etapas?
Os formulários de várias etapas têm vários usos comuns no WordPress:
- Detalhamento do fluxo de compras em um site de comércio eletrônico: remessa, faturamento e revisão de pedidos.
- Registro do usuário: informações básicas, depois preferências e, por fim, detalhes da conta.
- Pesquisas e questionários: agrupamento de perguntas por tópico ou complexidade.
- Solicitações de emprego: separando informações pessoais, experiência profissional, formação e perguntas adicionais.
- Reservas e agendamentos: seleção de datas, serviços e detalhes pessoais.
Em seguida, corrija os e-mails de notificação do formulário de contato do Elementor
Está tendo problemas para receber e-mails dos formulários de contato do Elementor? É simples corrigir esse problema para que você sempre receba alertas de e-mail. Este guia mostrará como corrigir os formulários de contato do Elementor que não enviam e-mails.
Crie seu formulário Elementor em várias etapas
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



