Resumo da IA
Deseja permitir que seus usuários carreguem vários arquivos por meio de seus formulários do WordPress? Você está no lugar certo. Neste guia, eu o orientarei na criação de formulários de aparência profissional com vários campos de upload de arquivos, sem necessidade de codificação.
Esse método é perfeito para coletar portfólios, documentação ou qualquer situação em que seja necessário que os usuários enviem vários arquivos de uma só vez.
Crie seu formulário WordPress agora
Como permitir vários uploads de arquivos nos formulários de contato do WordPress
Oferecer aos visitantes do seu site a capacidade de carregar um arquivo no formulário do WordPress facilita a coleta das informações de que você precisa. Mas, às vezes, você precisa de mais do que apenas um arquivo deles. Por exemplo, se você tiver um formulário de solicitação de emprego, talvez precise coletar um currículo e uma carta de apresentação.
O WPForms é uma ótima opção para um plug-in de upload de arquivos se você quiser a facilidade de criar um campo de upload de arquivos com um construtor de formulários do tipo arrastar e soltar. Por padrão, o campo File Upload do WPForms permite que os usuários carreguem vários arquivos ao mesmo tempo. Tudo o que você precisa fazer é adicionar o campo ao seu formulário.
Veja o que abordarei neste tutorial:
- Etapa 1: Criar um formulário de upload de arquivos no WordPress
- Etapa 2: Configurar as opções do campo de upload de arquivos
- Etapa 3: Personalize as configurações do formulário
- Etapa 4: Configure as notificações de seu formulário
- Etapa 5: Configure as confirmações do seu formulário
- Etapa 6: Adicione o formulário ao seu site
- Etapa 7: Visualizar os arquivos
- Perguntas frequentes - Uploads de arquivos do WordPress
Pronto? Vamos começar!
Etapa 1: Criar um formulário de upload de arquivos no WordPress
Para este tutorial, vou supor que você ainda não tenha criado seu formulário e começarei do início. Se já tiver um formulário e quiser apenas ver como adicionar um campo File Upload a ele, você verá como simplesmente arrastar o campo para o formulário no editor nesta primeira etapa.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Em seguida, vá para o painel do WordPress e clique em WPForms " Add New no painel esquerdo para criar um novo formulário e dar um nome a ele. Você pode escolher o nome que quiser.

Em seguida, role a tela para baixo até a seção Select a Template (Selecionar um modelo ) e procure o modelo de formulário de upload de arquivo. Em seguida, clique em Use Template (Usar modelo) para abri-lo.

O WPForms agora preencherá um formulário de upload de arquivo pré-criado e exibirá o construtor de arrastar e soltar.

Aqui, você pode adicionar campos adicionais ao formulário de contato arrastando-os do painel esquerdo para a área de visualização à direita.
Com o modelo File Upload Form, você já terá os campos Name, Email, Phone, File Upload e Additional Comments.
Clique em qualquer um dos campos do formulário para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para cima e para baixo para reorganizar a ordem em seu formulário.
Observação: Você pode adicionar o campo File Upload a qualquer formulário do WordPress que criar. Basta arrastar o campo de formulário File Upload, encontrado em Fancy Fields, do painel esquerdo do construtor de formulários para a área de visualização.

Etapa 2: Configurar as opções do campo de upload de arquivos
Você pode clicar no campo File Upload para abrir suas opções de campo.

Aqui você pode alterar o:
- Rótulo - Dê um nome ao campo do formulário para que os visitantes do site saibam para que ele serve.
- Descrição - Adicione uma descrição que explique os detalhes aos usuários. Por exemplo, se você quiser que as pessoas carreguem apenas uma imagem, diga isso a elas.
- Allowed File Extensions (Extensões de arquivo permitidas ) - Se quiser restringir os tipos de arquivos que podem ser carregados no formulário do WordPress, coloque-os aqui, cada um separado por uma vírgula
- Max File Size (Tamanho máximo do arquivo) - Especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você deixar essa opção em branco, o WPForms usará como padrão o tamanho máximo de arquivo permitido pelo seu host da Web. Se você precisar alterar isso, consulte este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
- Max File Uploads - Defina o número máximo de arquivos que os usuários podem adicionar a esse formulário.
- Required (Obrigatório) - Se quiser exigir que os usuários carreguem um arquivo antes de poderem enviar o formulário, ative essa opção.
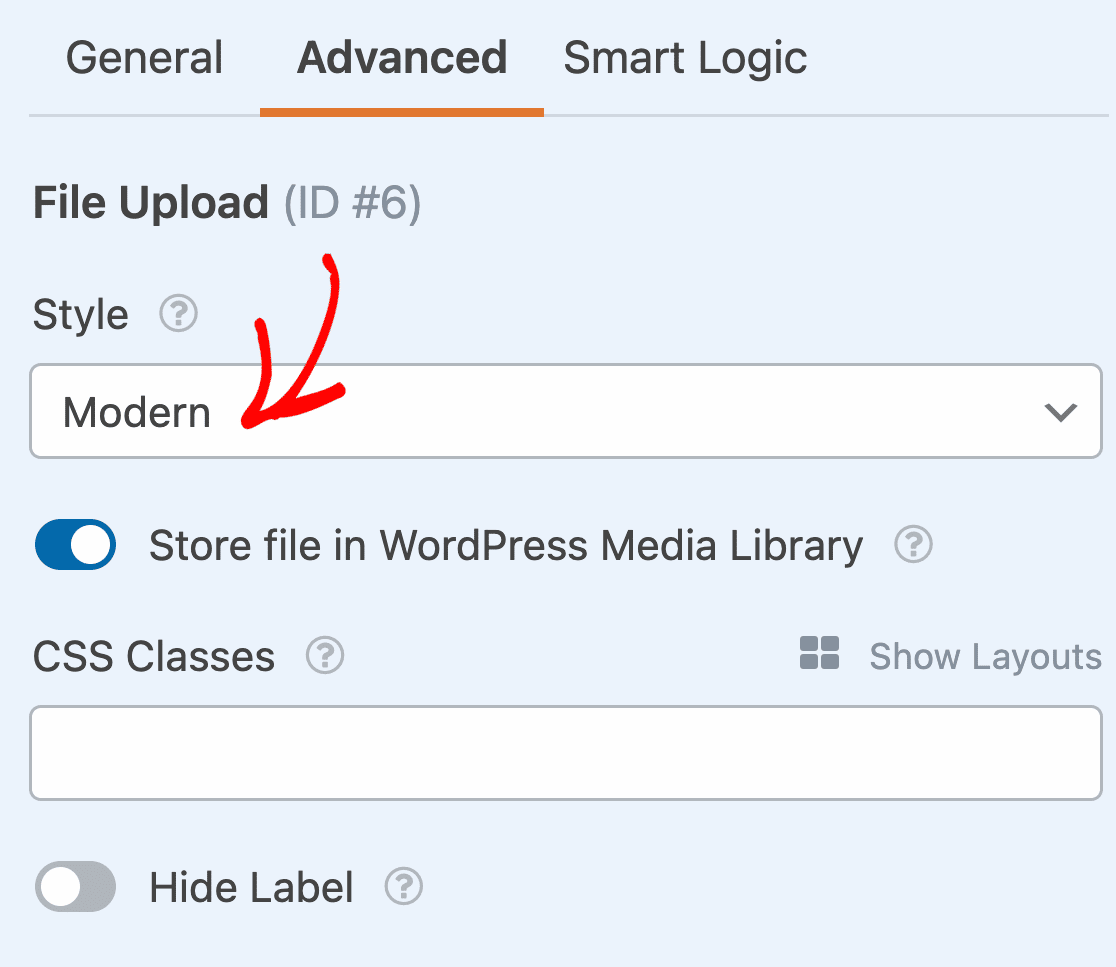
Depois de personalizar as opções gerais de campo, clique na guia Advanced (Avançado ). Aqui, verifique se o Estilo está definido como Moderno.

Isso é importante porque o estilo Classic não permite o upload de vários arquivos.
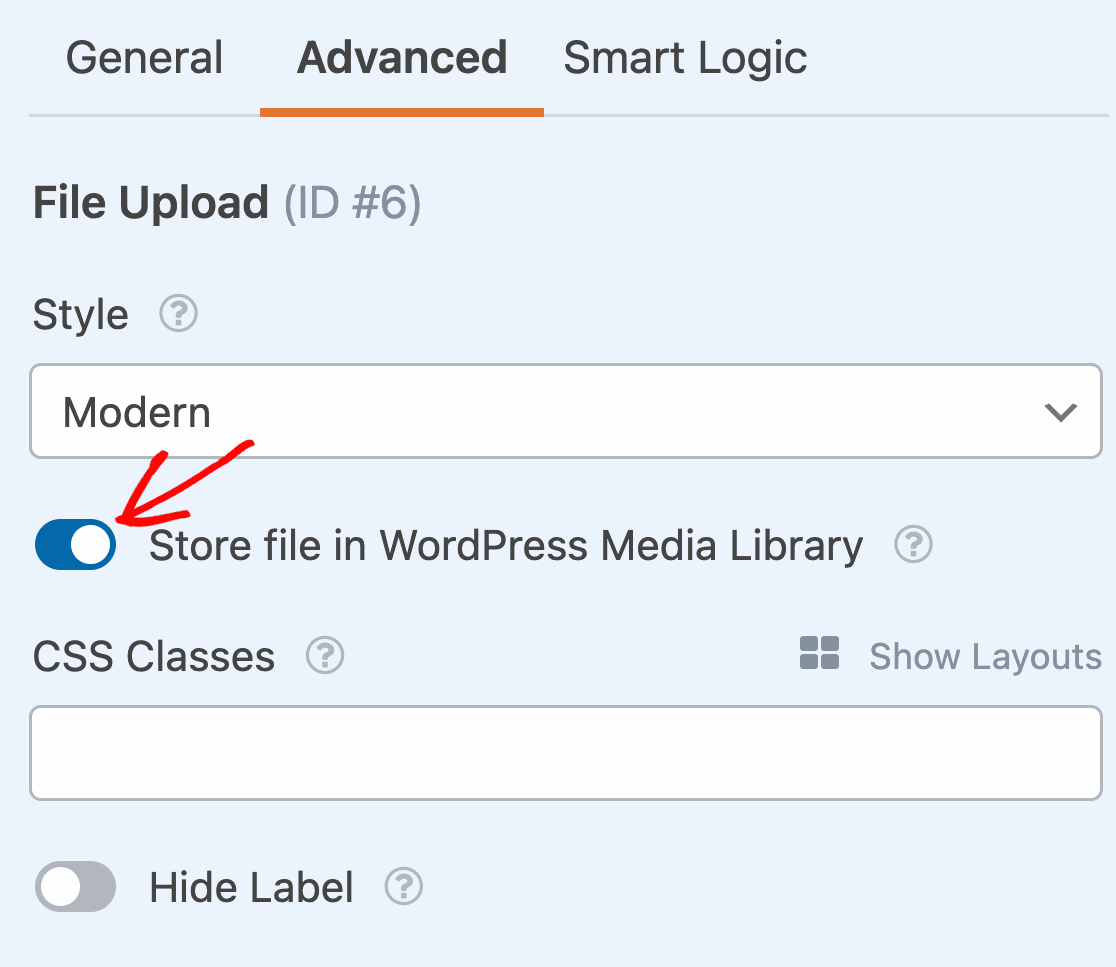
Quer saber onde esses uploads de arquivos serão armazenados?
Por padrão, todos os arquivos carregados pelos usuários são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para facilitar as coisas, você também pode armazenar esses arquivos na Biblioteca de mídia do WordPress, ativando a opção Armazenar campo na Biblioteca de mídia do WordPress .

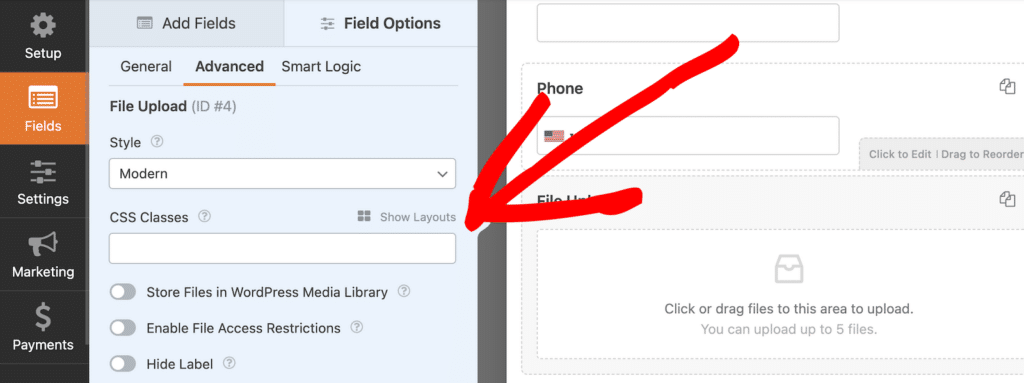
Se você quiser restringir o acesso aos arquivos carregados, isso é fácil de fazer no WPForms. Na guia Advanced (Avançado) do campo File Upload (Carregamento de arquivo), você também verá uma chave de alternância para Enable File Access Restrictions (Ativar restrições de acesso a arquivos).

Quando você seleciona essa opção, pode restringir o acesso por meio de proteção por senha ou pode restringi-lo com base nas funções do usuário. Se você selecionar funções de usuário, o usuário deverá estar conectado para acessar os arquivos carregados.
Também mostrarei como acessar os arquivos carregados na tela Entries (Entradas) e nas notificações por e-mail do formulário.
Você pode fazer com que os formulários tenham uma ótima aparência seguindo as etapas da nossa postagem sobre como criar um formulário de várias etapas no WordPress. Mas, para este tutorial, vamos nos limitar a uma única página.
Etapa 3: Personalize as configurações do formulário
Para começar, vá para Configurações " Geral.

Aqui você pode configurar o seguinte:
- Form Name (Nome do formulário ) - Altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Tags - Adicione tags ao seu formulário para ajudar a manter seus formulários do WordPress organizados.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Submit Button Processing Text (Texto de processamento do botão Enviar) - Altere o texto que aparece enquanto o formulário está sendo enviado.
Você também pode expandir as configurações avançadas para configurar as seguintes opções:
- Classes CSS - Adicione CSS personalizado ao seu formulário ou botão de envio.
- Prefill by URL - Preencher automaticamente alguns campos com base em um URL personalizado.
- Enable AJAX form submission (Ativar envio de formulário AJAX) - Ative as configurações AJAX sem recarregar a página.
- Desativar o armazenamento de informações de entrada no WordPress - Você pode desativar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de acordo com o GDPR ao seu formulário de contato simples.
Depois de concluir as configurações gerais, clique nas configurações de Proteção contra spam e Segurança.

- Habilite a proteção antispam - Bloqueie o spam do formulário de contato com o recurso antispam, o hCaptcha ou o Google reCAPTCHA. A caixa de seleção anti-spam é marcada automaticamente em todos os novos formulários.
- Ativar a proteção antispam Akismet - se você usar o plug-in Akismet para gerenciar spam, poderá conectá-lo a esse formulário para evitar envios falsos.
- Ativar filtro de país - Bloquear envios de determinados países.
- Habilitar arquivadores de palavras-chave - Impedir envios que incluam determinadas palavras ou frases.
Você também pode configurar um CAPTCHA para bloquear entradas de spam. Confira nosso guia completo de configurações antispam para obter mais detalhes.
E, quando terminar, clique em Salvar.
Etapa 4: Configure as notificações de seu formulário
As notificações são uma excelente maneira de saber quando alguém envia um de seus formulários.
E, a menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar um formulário em seu site.

Para receber uma mensagem de e-mail quando alguém preencher seu formulário, você precisará configurar as notificações de formulário no WordPress e fornecer seu endereço de e-mail.
Além disso, se você usar as Smart Tags, poderá enviar uma notificação personalizada aos visitantes do site quando eles concluírem o formulário, para que saibam que você o recebeu. Isso garante aos usuários que o formulário foi processado corretamente.
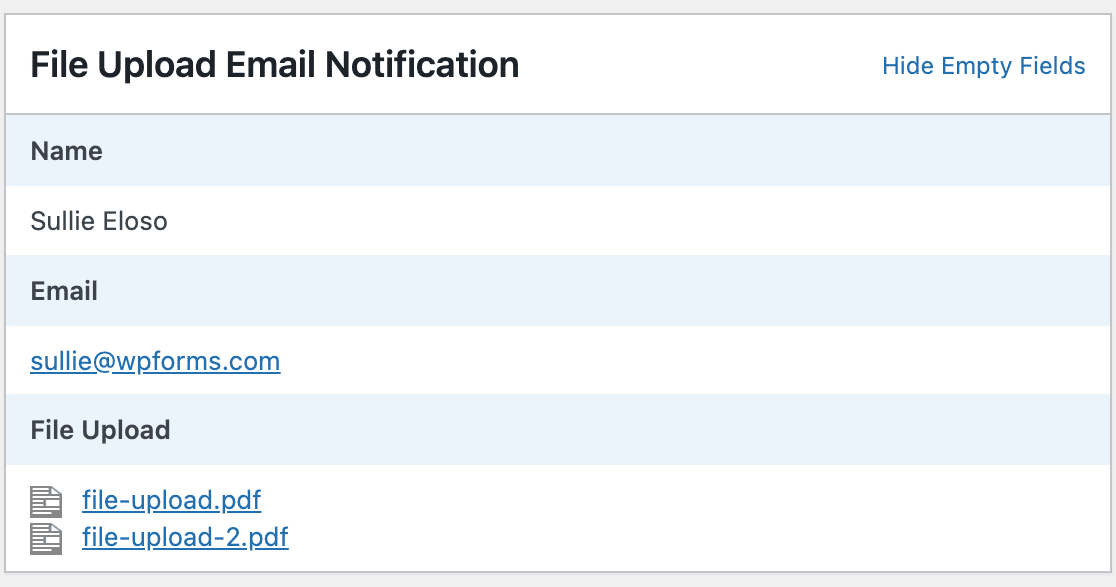
Para incluir os arquivos carregados em sua notificação por e-mail, use uma Smart Tag para incluir o conteúdo do campo File Upload no corpo do e-mail. Isso adicionará links nos quais você poderá clicar para ver os arquivos carregados.

Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar várias notificações de formulário no WordPress.
Se preferir incluir os arquivos carregados como anexos de e-mail, role até a parte inferior da notificação e expanda as configurações avançadas. Em seguida, ative a configuração Enable File Upload Attachments (Ativar anexos de upload de arquivos ).

Lembre-se de que alguns provedores de e-mail não entregam e-mails com anexos grandes. Você pode alterar o tamanho máximo do arquivo nas opções de campo, como mostramos na Etapa 2.
Além disso, você tem a opção de marcar facilmente seus e-mails de notificação adicionando seu logotipo ou qualquer imagem que escolher na área de imagem de cabeçalho personalizada. A imagem que você escolher será exibida na parte superior das notificações por e-mail, como o logotipo do WPForms abaixo.

Etapa 5: Configure as confirmações do seu formulário
As confirmações de formulário são maneiras de agir imediatamente (e automaticamente) após o usuário ter enviado informações ao formulário. Para obter ajuda adicional com essa etapa, confira nosso tutorial sobre como configurar confirmações de formulário.
Há três tipos diferentes de confirmações no WPForms:
- Mensagem - Esse é o tipo de confirmação padrão que aparece depois que alguém clica em enviar em seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do site.
- Display Page (Página de exibição) - Envie automaticamente os usuários para qualquer página do seu site, como uma página de agradecimento
- Redirecionamento - útil se você quiser levar o usuário a um site diferente ou a um URL especializado para um desenvolvimento mais complexo.
Portanto, vamos ver como configurar uma confirmação de formulário simples no WPForms para que você possa personalizar a mensagem de sucesso que os visitantes do site verão quando enviarem um formulário em seu site.
Para começar, clique na guia Confirmations (Confirmações ) no construtor de formulários, em Settings (Configurações).
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem.

Em seguida, personalize a mensagem de confirmação de acordo com suas preferências e clique em Save (Salvar ) quando terminar.
Agora você está pronto para adicionar o formulário ao seu site.
Etapa 6: Adicione o formulário ao seu site
Depois de criar o formulário, você precisa adicioná-lo ao seu site WordPress. O WPForms permite que você adicione seus formulários a vários locais do site, incluindo páginas, posts de blog e widgets da barra lateral.
Então, vamos dar uma olhada na opção de posicionamento mais comum, a incorporação de página ou postagem.
Para começar, crie uma nova página ou postagem no WordPress ou abra uma já existente no editor. Depois disso, adicione um novo bloco e selecione WPForms. Você pode procurar por ele se não o vir imediatamente.

Agora, o widget WPForms aparecerá dentro de seu bloco. Clique no menu suspenso WPForms e escolha o formulário de upload de arquivo que você já criou e que deseja inserir em sua página.

Em seguida, clique no botão azul no canto superior direito que diz Publish (Publicar ) ou Update (Atualizar), para que o formulário seja exibido em seu site.

Pronto! Seu formulário está agora em seu site.
Etapa 7: Visualizar os arquivos
O WPForms armazena cada envio de formulário como uma entrada. Para visualizar os arquivos carregados, acesse WPForms " Entradas.
E, a partir daí, selecione o formulário correto no menu suspenso e clique em View (Exibir).

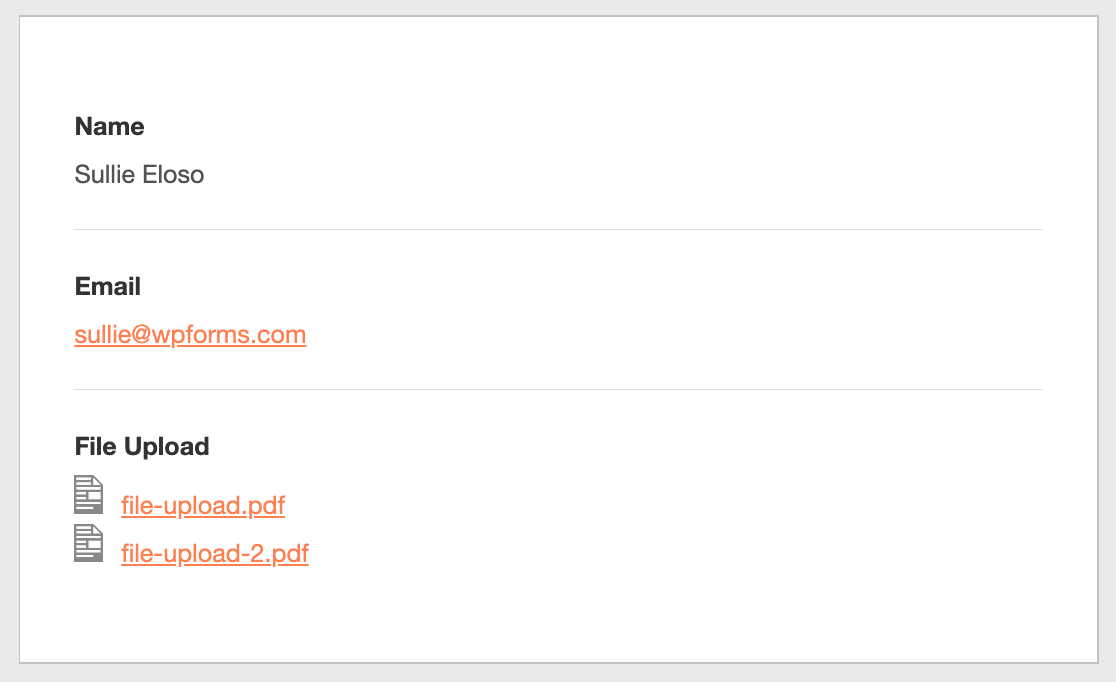
Aqui você pode visualizar ou baixar os uploads de arquivos para esta entrada.

Melhor ainda, você pode usar nosso complemento Zapier para salvar automaticamente todos os uploads de arquivos em diferentes aplicativos da Web, como:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento em nuvem
Crie seu formulário de upload de vários arquivos agora
Perguntas frequentes - Uploads de arquivos do WordPress
Que tipos de arquivos podem ser carregados no WordPress?
O plug-in WPForms facilita para os visitantes do seu site o upload de todos os tipos de arquivos nos formulários de contato. Você pode incorporar um campo File Upload para fazer upload:
- Documentos (.doc, .xls, .ppt e .pdf)
- Imagens (.png, .gif e .jpg)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Você pode usar esse mesmo processo para aceitar uploads de arquivos CSV no WordPress.
Mas, por motivos de segurança do WordPress, alguns arquivos não podem ser carregados. Por exemplo, você pode fazer upload de imagens para o WordPress, mas talvez descubra que alguns formatos de smartphone estão bloqueados.
Se você tiver esse problema, veja aqui como permitir tipos adicionais de upload de arquivos em seus formulários. E aqui está um guia mais específico para permitir o upload de arquivos do Adobe Illustrator.
Em seguida, aceite pagamentos em seus formulários do WordPress
É isso aí! Agora você sabe como criar um formulário do WordPress com vários uploads de arquivos. Também é possível adicionar um campo de pagamento e exigir pagamento com os uploads de arquivos.
E se você gostou deste artigo, talvez também queira ver alguns exemplos interessantes de design de páginas de contato.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Realmente gosto disso. Estou reformulando um site de culinária e quero que os usuários compartilhem seus pratos. É fácil para o usuário fazer upload de imagens do celular? Obrigado, senhor
Ei, Rick! Não seria nada difícil! Em geral, seus usuários poderão clicar no campo de upload de arquivo, o que abrirá as opções de câmera ou arquivos (a partir das quais eles farão a seleção), enviar o formulário e pronto!
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.