Resumo da IA
Quer saber como criar cupons de uso único sem o WooCommerce?
O WPForms pode ajudá-lo a criar, personalizar e implementar facilmente cupons em seu site para maximizar o potencial de receita, adicionar um toque pessoal às interações com os clientes e incentivar a fidelidade deles.
Crie seu formulário de cupom de uso único agora
Neste artigo, mostraremos a maneira mais fácil de criar um formulário para gerenciar e distribuir cupons de uso único com o WPForms.
Por que usar cupons de uso único em seu site WordPress?
Os cupons de uso único que só podem ser usados uma vez criam um motivo convincente para os clientes escolherem sua marca em vez da concorrência e oferecem várias vantagens, como
- Aumenta o valor do pedido: Os cupons frequentemente incentivam os clientes a adicionar mais itens aos seus carrinhos. Com um desconto em mãos, é mais provável que eles optem por produtos de preço mais alto, aumentando as vendas de sua empresa.
- Atrai novos clientes: Um desconto oportuno pode ajudar a virar a balança a seu favor para os clientes que estão interessados em seus produtos, mas hesitam em fazer uma compra, atraindo, assim, novos clientes.
- Marketing sob medida: Os cupons de uso único ajudam a criar uma abordagem de marketing altamente focada. Você pode visar segmentos específicos de consumidores alinhando os cupons com dados demográficos, comportamentos e preferências.
- Cria urgência: Os cupons personalizados transmitem urgência de forma inerente. Os clientes devem agir rapidamente para aproveitar a oferta especial, incentivando compras imediatas, graças ao apelo de exclusividade.
- Aumenta a repetição de negócios: Os cupons de uso único são incentivos para trazer os clientes de volta ao seu site. Eles oferecem uma proposta atraente para fazer outra transação em seu site!
Agora que você já conhece os inúmeros benefícios dos cupons de uso único, vamos nos aprofundar nas etapas de criação de um para o seu negócio on-line!
Como criar cupons de uso único no WordPress
Para criar cupons de uso único no WordPress, você pode contar com a simplicidade e a funcionalidade do WPForms. Siga as etapas abaixo para começar:
Neste artigo
- 1. Instalação e ativação do WPForms
- 2. Utilização do modelo de formulário de pagamento
- 3. Instalação e ativação do add-on Coupons
- 4. Criação de um novo cupom para uso único
- 5. Adição do campo de cupom ao formulário
- 6. Ativação de notificações e confirmações de formulários
- 7. Publicação do formulário de cupom de uso único
- 8. Rastreamento de entradas de formulários e uso de cupons
1. Instalação e ativação do WPForms
O WPForms é um plug-in avançado de criação de formulários que permite criar formulários de pagamento com cupons para maximizar o potencial do seu negócio on-line.
Use a versão Pro para desbloquear o modelo de formulário de pagamento pronto e acessar o complemento Coupons para gerenciar e distribuir cupons.

Depois de decidir comprar uma licença do WPForms Pro para criar um formulário de cupom de uso único, é hora de instalar e ativar o plug-in em seu site do WordPress.
Agora, vamos escolher um modelo!
2. Utilização do modelo de formulário de pagamento
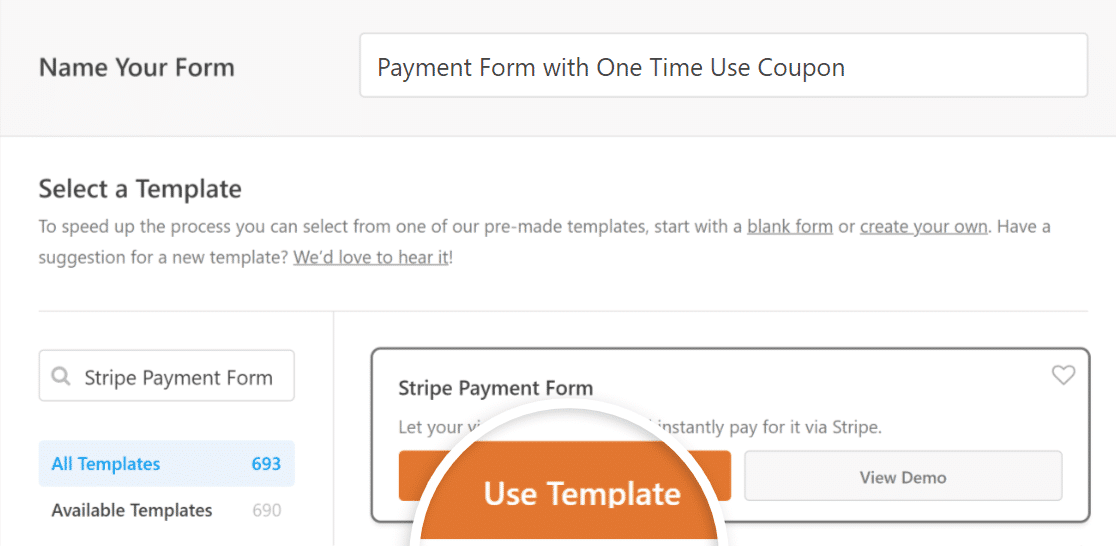
Vamos começar a criar seu formulário de pagamento com um cupom de uso único! No painel de controle, acesse WPForms e clique no botão Add New (Adicionar novo ).

Dê um nome ao seu formulário e, em seguida, localize o modelo Stripe Payment Form na caixa de pesquisa. Quando ele for exibido, clique no botão Use Template (Usar modelo).

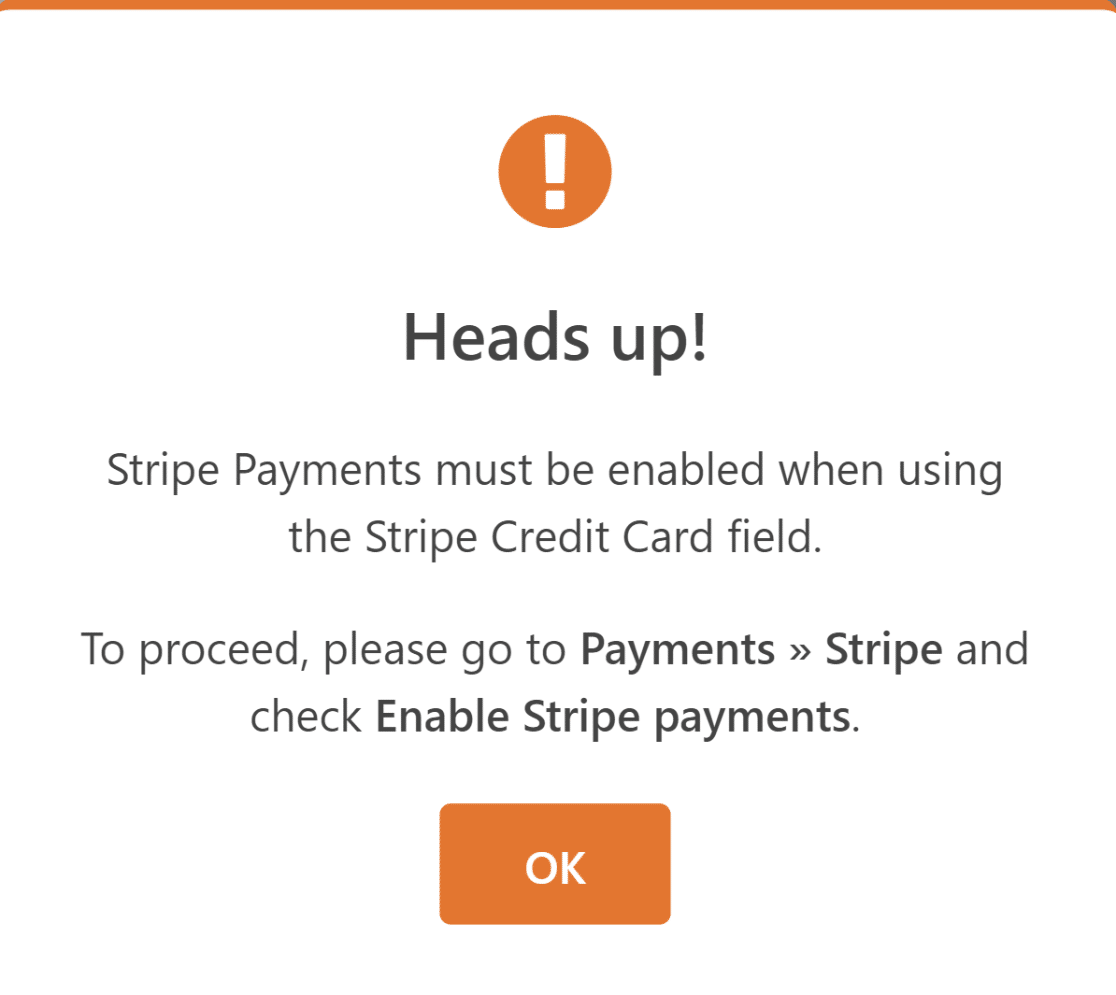
Se você não tiver criado um formulário de pagamento anteriormente com o WPForms, deverá aparecer uma janela pop-up informando que você deve ativar o Stripe Payments.

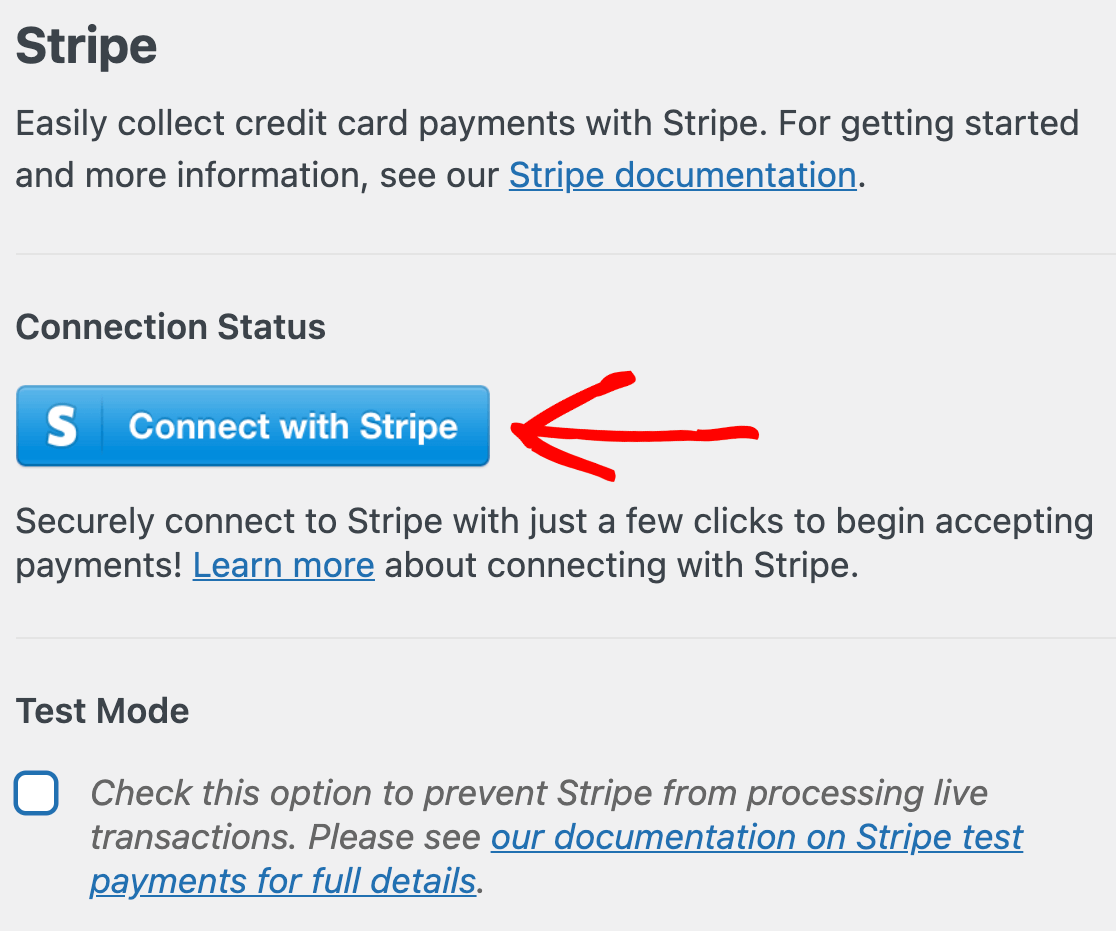
Para isso, você precisará conectar o WPForms ao Stripe e definir suas configurações de pagamento.

Depois de concluir a integração do pagamento e o modelo ser carregado com êxito, você poderá personalizar o formulário adicionando campos e alterando suas configurações.
Como esse formulário contém todos os campos obrigatórios de que precisamos por enquanto, vamos deixá-lo como está. Na próxima etapa, instalaremos o complemento Coupons.
3. Instalação e ativação do add-on Coupons
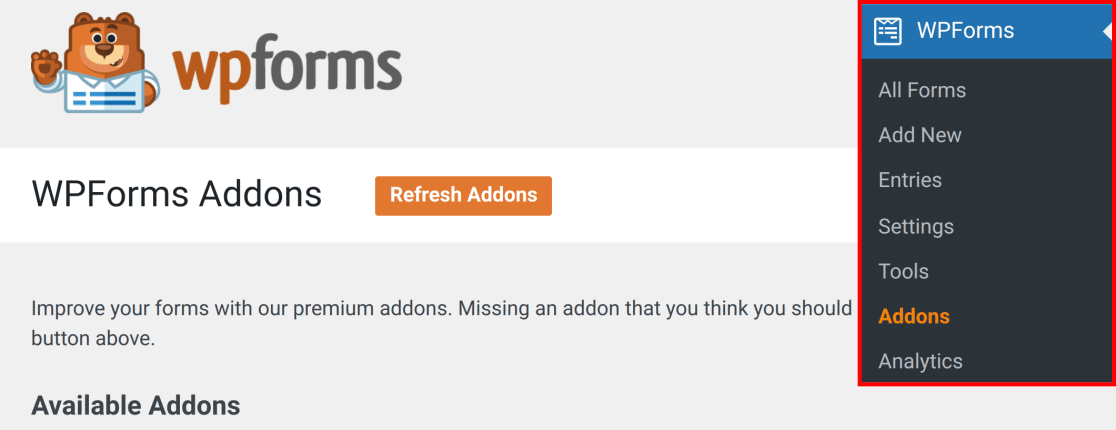
A instalação do addon Coupons é incrivelmente fácil. No painel do WordPress, navegue até WPForms e clique em Addons.

No campo Buscar complementos, digite o complemento Coupons. Em seguida, clique no botão Install Addon e, depois, no botão Activate.
Bom trabalho! Agora você está pronto para criar seu cupom de uso único no painel do WPForms Payments.
4. Criação de um novo cupom para uso único
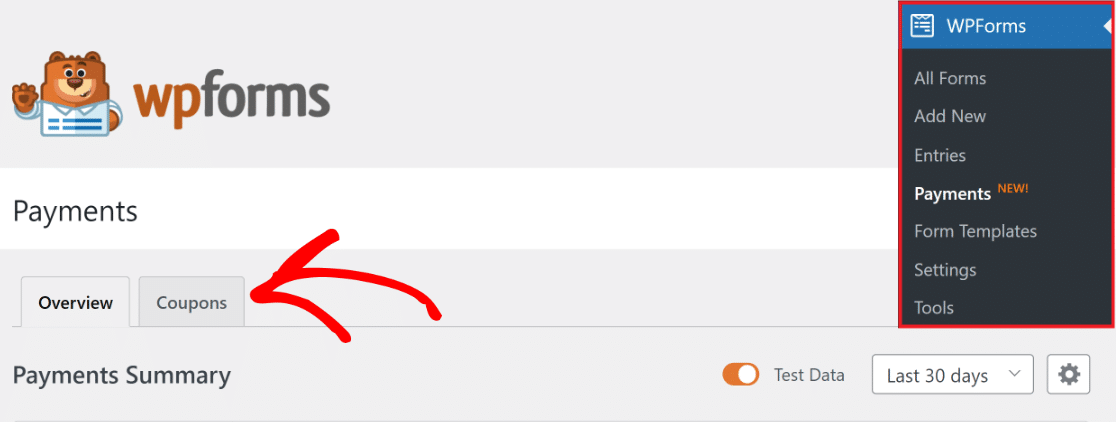
No painel do WordPress, navegue até WPForms " Payments. Em seguida, clique na guia Coupons (Cupons ).

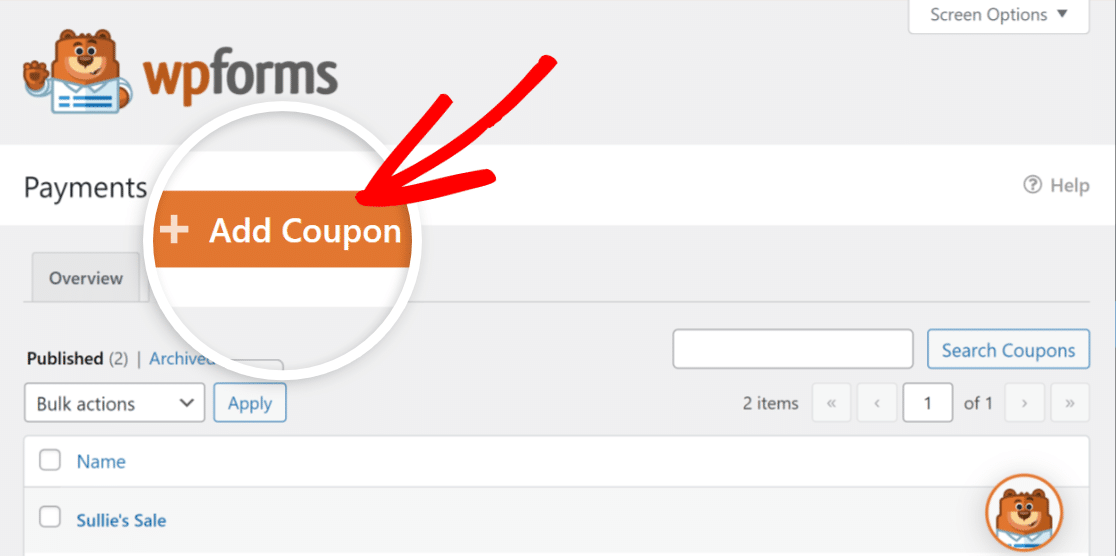
Criar seu cupom agora é muito simples. Basta clicar no botão + Adicionar cupom para prosseguir.

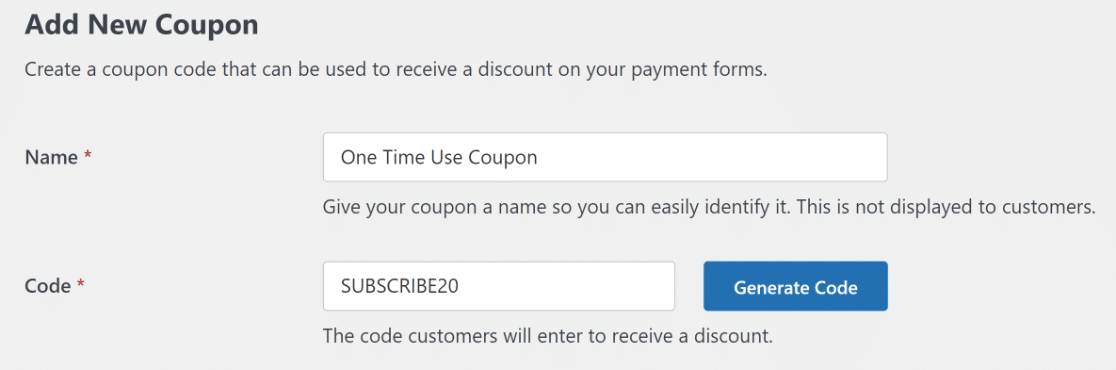
Em seguida, dê um nome ao seu cupom e digite o código exclusivo que você deseja que os clientes digitem para receber um desconto em sua loja on-line.

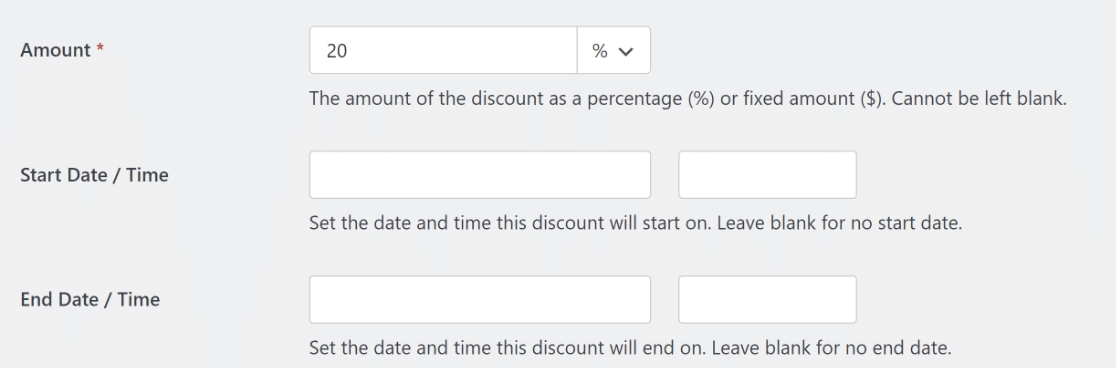
Em seguida, insira o Valor como um desconto percentual (%) ou um valor fixo ($).
Você também pode especificar a data/hora de início e a data/hora de término do cupom (se necessário).

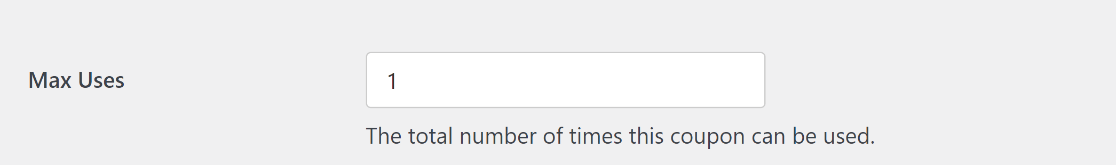
Em seguida, insira o máximo de usos que você deseja que o cupom seja usado. Como este guia trata de um cupom de uso único, definiremos o uso do cupom como 1.

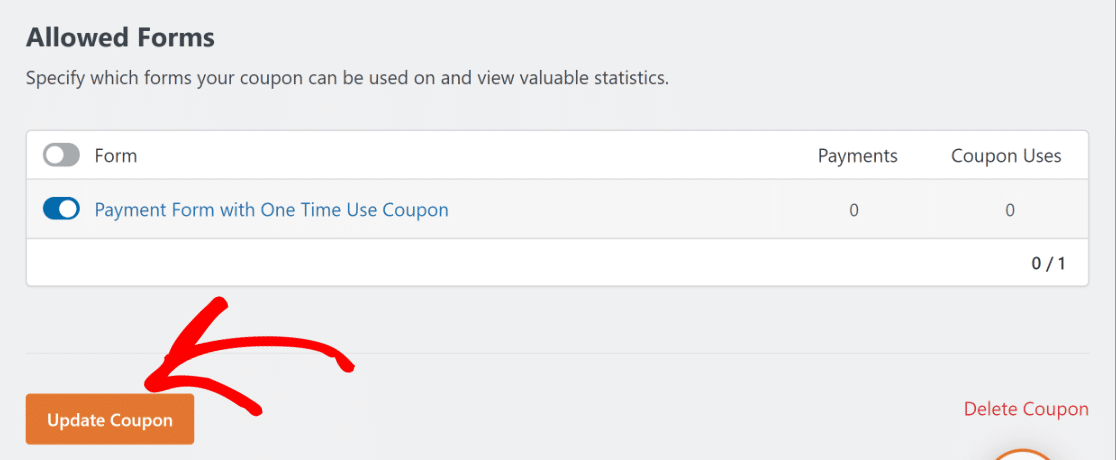
Depois disso, tudo o que você precisa fazer é selecionar o formulário de pagamento criado anteriormente e clicar no botão Update Coupon ( Atualizar cupom )!

Ótimo! Agora, é hora de adicionar o campo de cupom ao seu formulário.
5. Adição do campo de cupom ao formulário
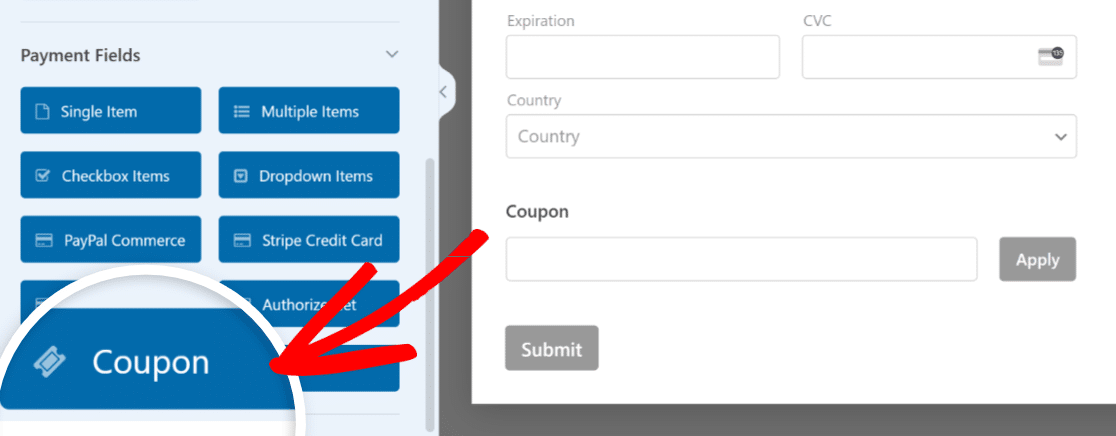
Na interface do Form Builder, navegue até a seção Payment Fields (Campos de pagamento ).
Depois disso, arraste e solte o campo Cupom em seu formulário antes do checkout.

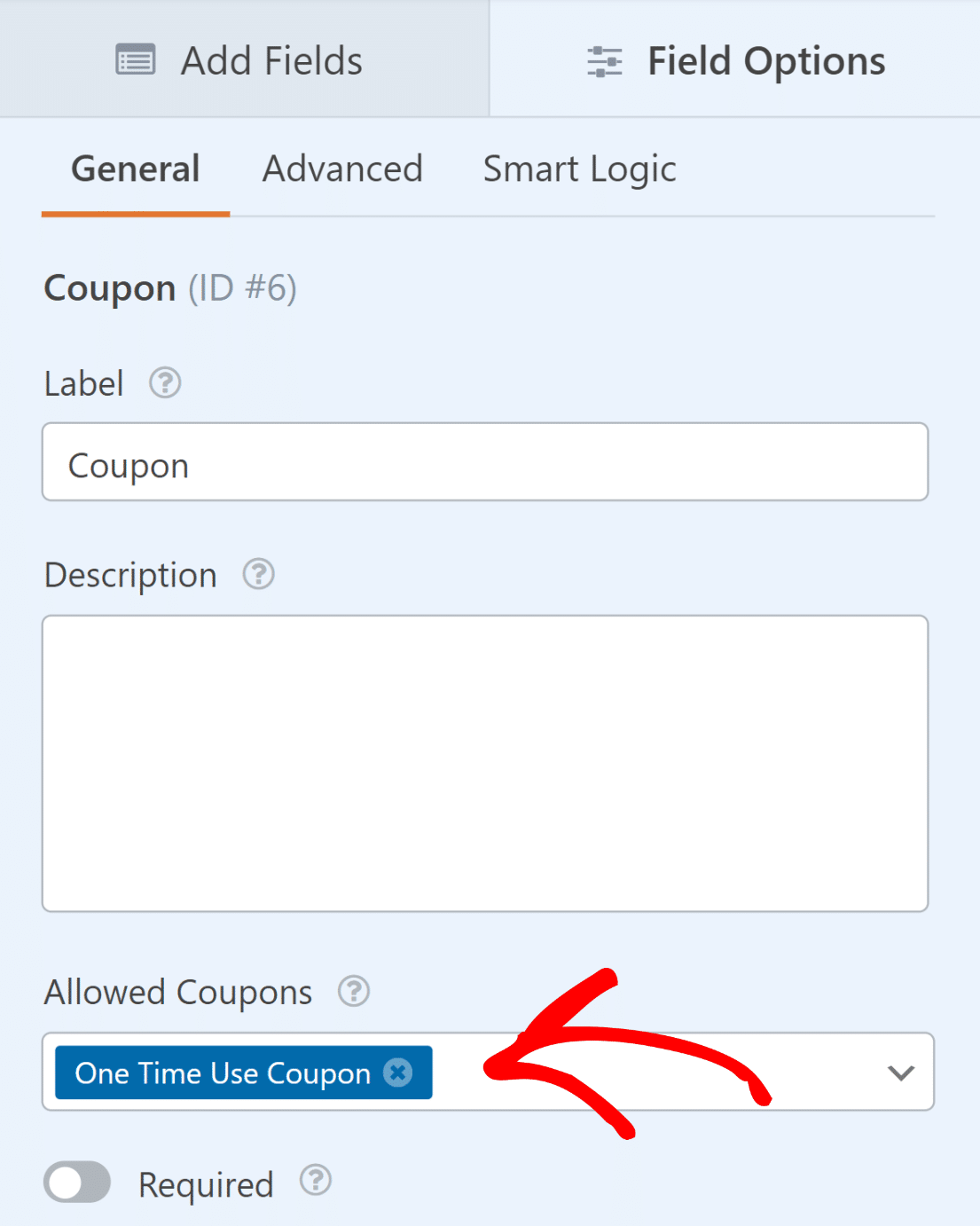
Em seguida, no título Allowed Coupons (Cupons permitidos ), selecione o cupom de uso único que você criou anteriormente.

Se desejar, você também pode adicionar um aviso de isenção de responsabilidade de cupom ao seu formulário, informando que o cupom pode ser usado uma única vez.
Excelente. Estamos quase terminando agora!
6. Ativação de notificações e confirmações de formulários
É fundamental configurar as mensagens e notificações a serem exibidas depois que o usuário enviar o formulário e inserir o código do cupom.
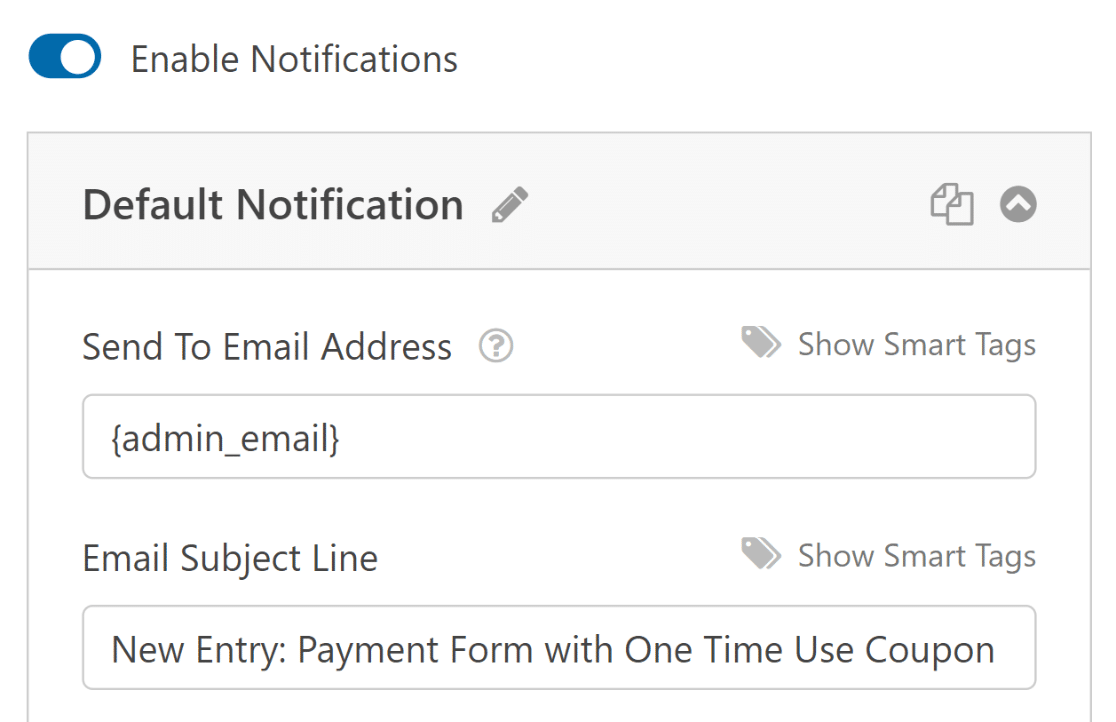
Isso é fácil de fazer. Na tela do Form Builder, navegue até a guia Settings (Configurações ) e selecione Notifications (Notificações).

Os administradores receberão alertas automaticamente. Entretanto, o título, o corpo e a lista de destinatários do e-mail podem ser modificados, se necessário.

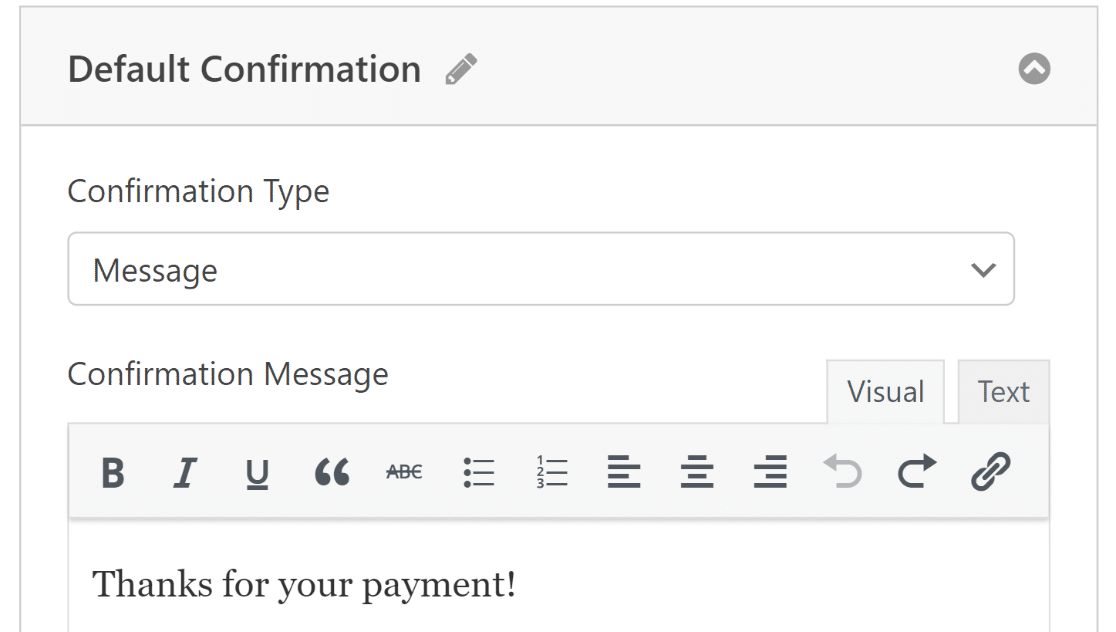
Em seguida, na guia Settings (Configurações ), selecione Confirmations (Confirmações ) para modificar a mensagem que seus clientes receberão ao preencherem o formulário.

A configuração Confirmation Type (Tipo de confirmação ) no WPForms permite exibir uma mensagem, criar um link para outra página ou redirecionar o usuário.

Antes de prosseguir, pressione o botão Salvar para evitar a perda de alterações.

Já estamos quase terminando!
7. Publicação do formulário de cupom de uso único
Quando terminar de criar o formulário, você poderá adicioná-lo ao site do WordPress e personalizá-lo usando o editor de blocos.
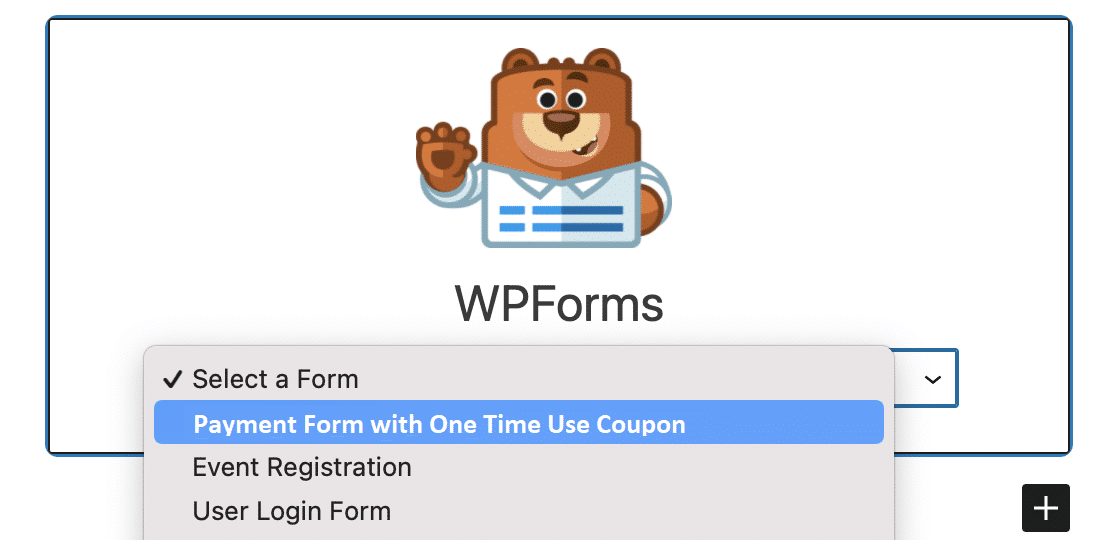
Crie uma nova página/post ou atualize uma já existente. Depois disso, clique no botão Add Block ( Adicionar bloco ) e selecione o ícone WPForms.

Em seguida, escolha seu formulário de pedido de cupom no menu suspenso do bloco WPForms para adicioná-lo à sua página ou publicação.
Se você quiser personalizar a aparência do formulário, talvez seja um bom momento para estilizá-lo usando o editor de blocos.

Se tudo parecer promissor, você poderá tornar seu formulário público clicando no botão Atualizar ou Publicar.
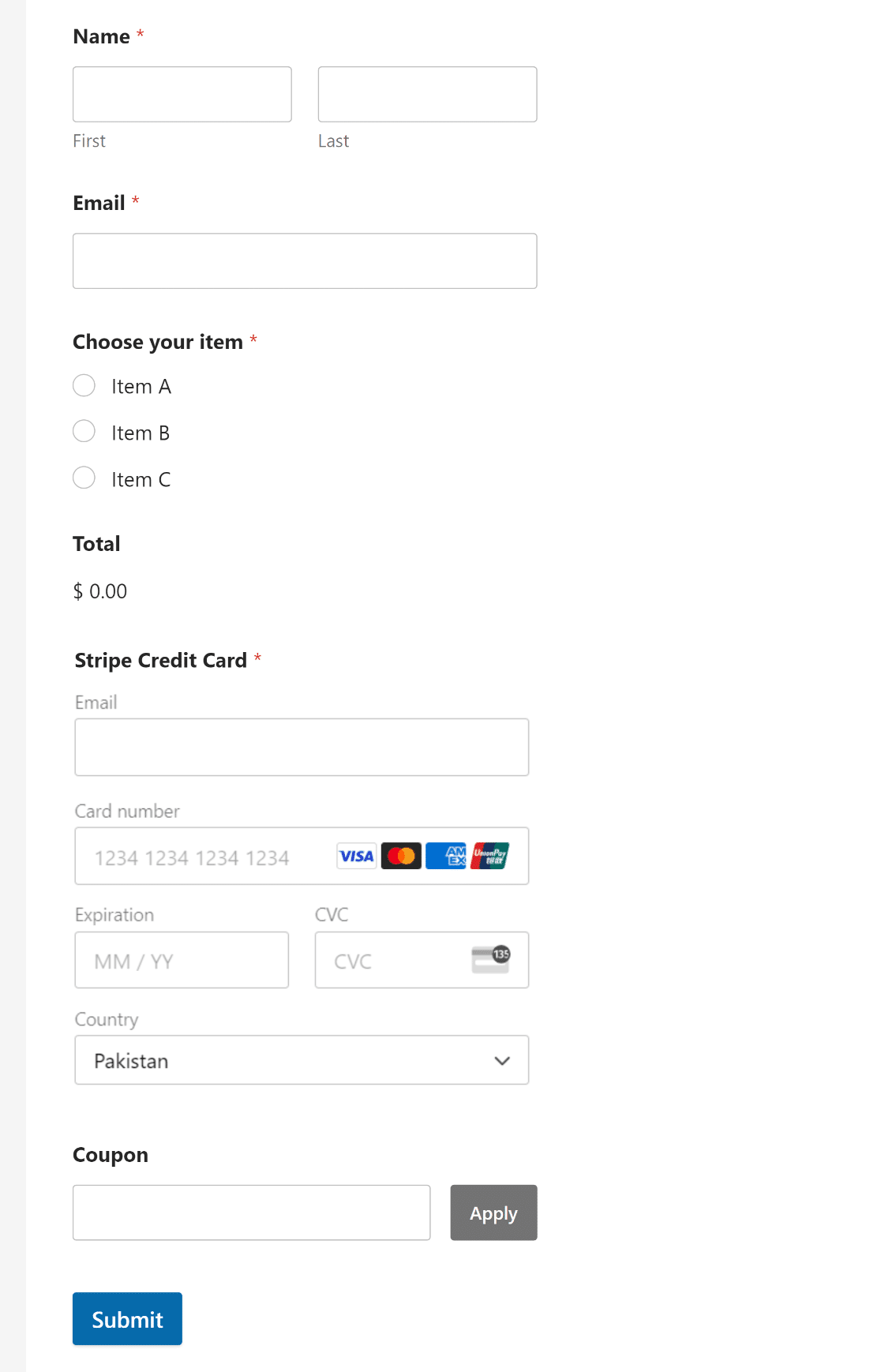
Depois de publicar o formulário, tudo o que resta a fazer é garantir que ele funcione conforme planejado, testando o formulário incorporado.

Você também pode configurar seu formulário para aplicar automaticamente o código de cupom quando um link para esse formulário for clicado.
8. Rastreamento de entradas de formulários e uso de cupons
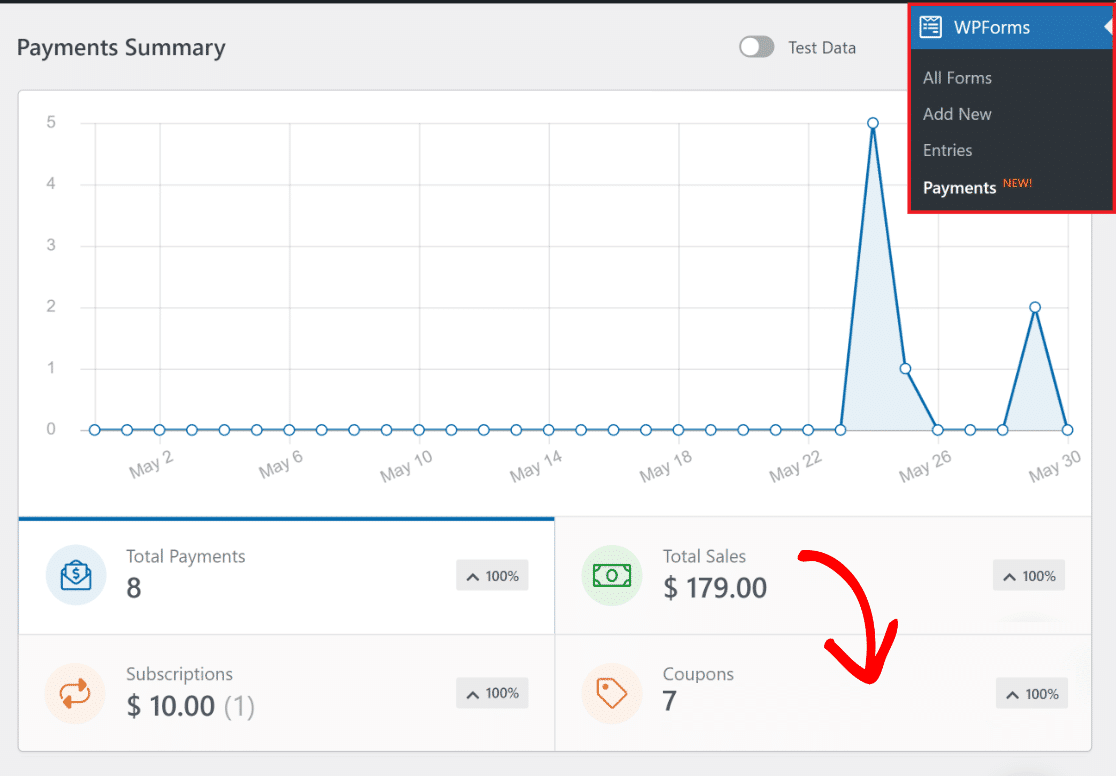
Quer saber o que acontece com os dados do WPForms depois que um usuário preenche o formulário? Os clientes do WPForms Lite e Pro podem utilizar a Tela de Pagamentos para acompanhar os pagamentos e o uso de cupons de forma organizada.
Vá para WPForms " Pagamentos e clique na guia Cupons para ver o resumo do seu cupom para transações feitas via WPForms.

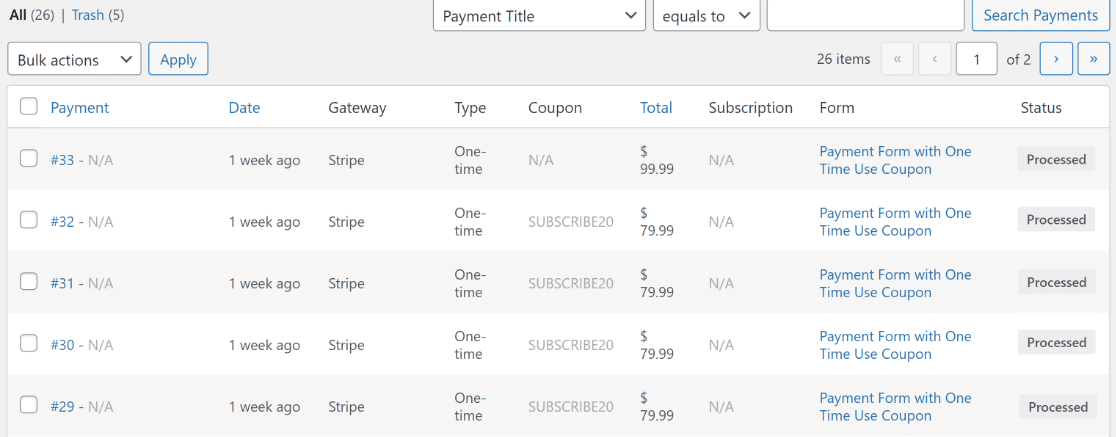
Mais abaixo, você encontrará uma tabela abrangente que lista todas as transações concluídas usando o formulário de cupom.
Você também pode clicar em qualquer transação individual para abrir os detalhes referentes a essa entrada específica.

E isso é tudo! Agora você tem um formulário de pagamento completo com cupons de uso único e um painel para visualizar todas as vendas e o uso de cupons.
A seguir, saiba como vender no WordPress sem o WooCommerce
Se você deseja administrar um negócio on-line, mas não tem o conhecimento técnico ou a experiência para criar um site de comércio eletrônico, é uma boa ideia explorar como é possível vender no WordPress sem o WooCommerce.
E se você quiser criar códigos de cupom para suas vendas na Black Friday, confira nossa postagem sobre códigos de cupom da Black Friday para experimentar este ano. Quer subir de nível quando se trata de seus cupons? Saiba como criar um pop-up de cupom para promover suas vendas e descontos.
Deseja um método mais eficiente de exibir informações complexas em seus formulários do WordPress? Se estiver interessado em melhorar a usabilidade e a acessibilidade do seu site, confira nosso tutorial sobre a criação de designs de formulários sanfonados.
Crie seu formulário WordPress agora
Pronto para criar seu formulário de cupom de uso único? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



