Resumo da IA
O WordPress facilita a adição de imagens a posts ou páginas. Entretanto, se você precisar adicionar várias imagens, elas serão empilhadas umas sobre as outras e aparecerão em linhas irregulares. Isso não tem uma boa aparência e exige que os usuários façam muita rolagem.
Com as galerias de imagens, você pode exibir fotos com beleza em layouts organizados. Isso permite que você exiba mais fotos em um espaço limitado e facilita a navegação dos usuários pelas suas fotos.
Neste artigo, mostraremos como criar facilmente uma galeria de imagens para seu site WordPress.
Como criar uma galeria de imagens no WordPress usando a Envira Gallery
Criar uma galeria de imagens no WordPress é muito fácil com a Envira Gallery. Basta seguir as etapas abaixo:
Etapa 1. Instalar e ativar o plug-in Envira Gallery
Primeiro, você precisa instalar e ativar o plugin Envira Gallery em seu site WordPress. Se precisar de ajuda, consulte este guia sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
Há uma versão gratuita da Envira Gallery que vem com tudo o que você precisa para criar galerias de imagens no WordPress. No entanto, para este tutorial, usaremos o Envira Gallery Pro para desbloquear recursos mais avançados.
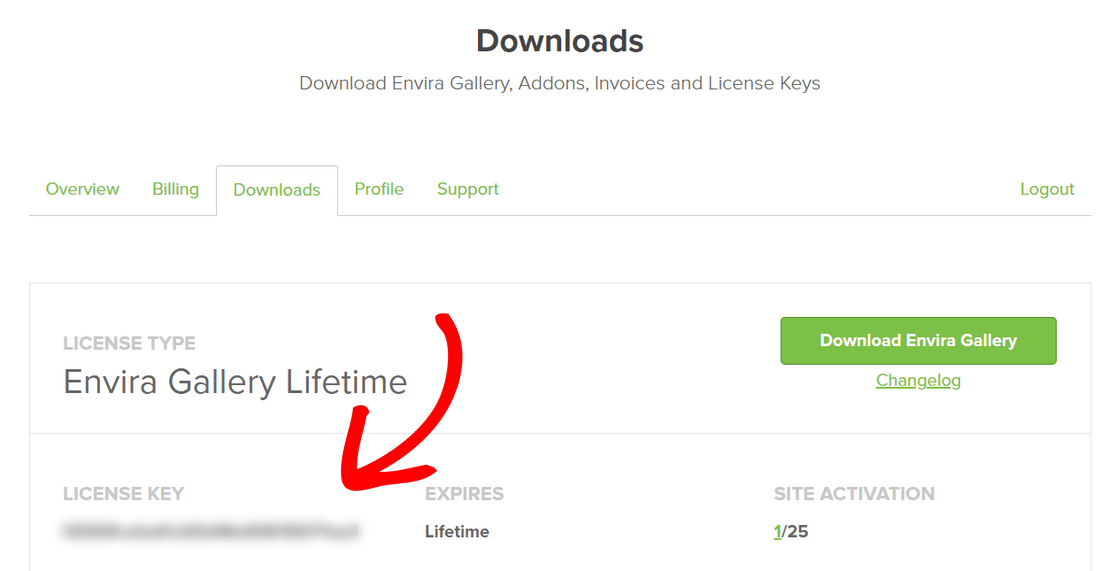
Para ativar sua licença Pro, é necessário fazer login na área da conta do Envira Gallery. Em seguida, clique na guia Downloads e copie a chave de licença.

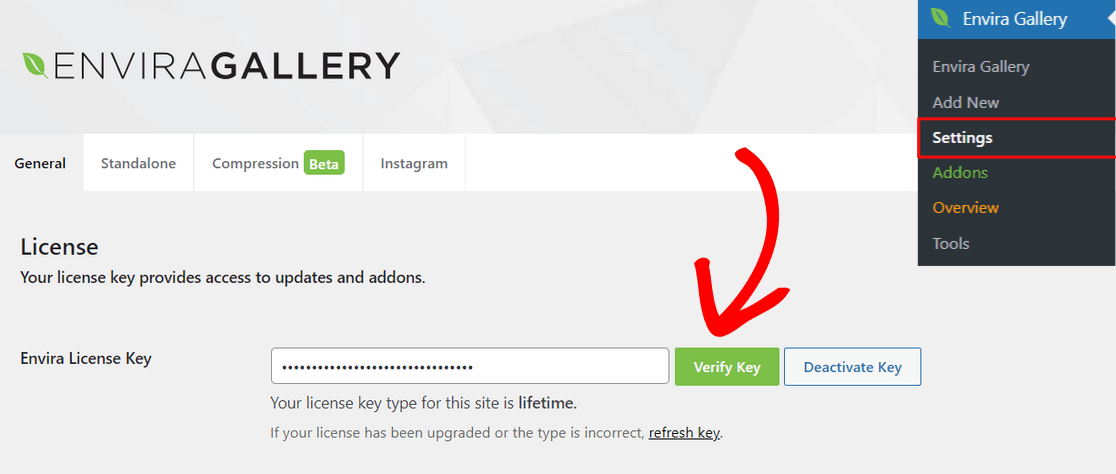
Em seguida, abra a área de administração do WordPress e acesse Envira Gallery " Settings. Aqui, você precisa inserir a chave que copiou no campo License Key (Chave de licença) e clicar no botão Verify (Verificar ).

Agora que sua licença Pro está ativada, você está pronto para criar sua primeira galeria.
Etapa 2. Criar uma nova galeria na Envira Gallery
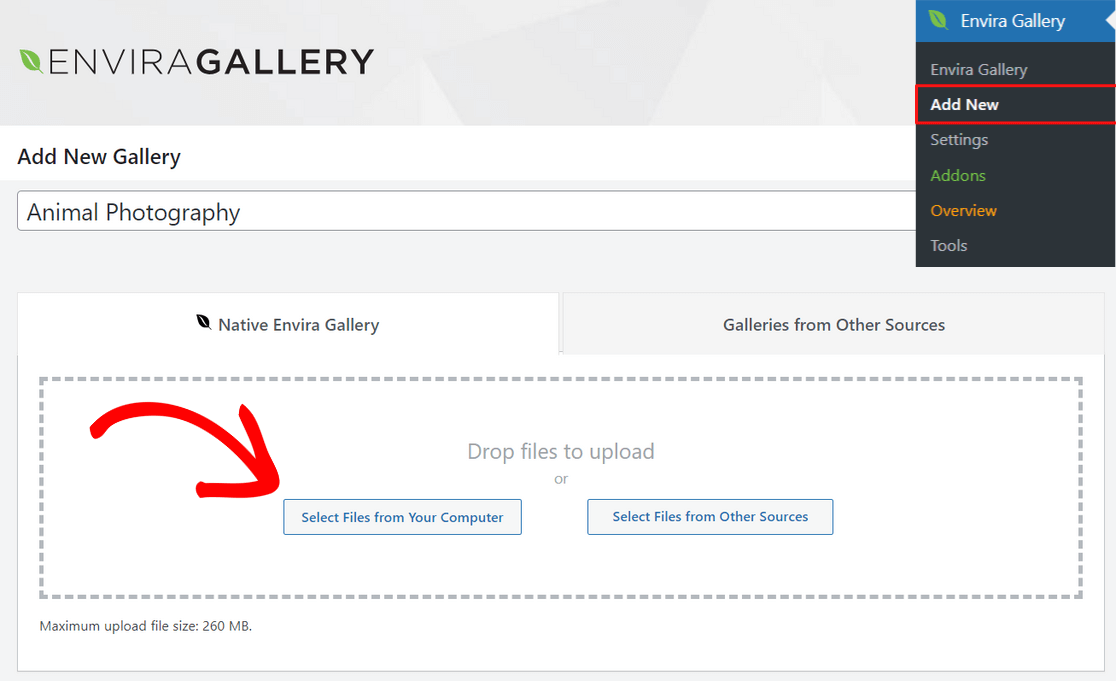
Para criar uma nova galeria de imagens, acesse Envira Gallery " Add New no painel do WordPress.
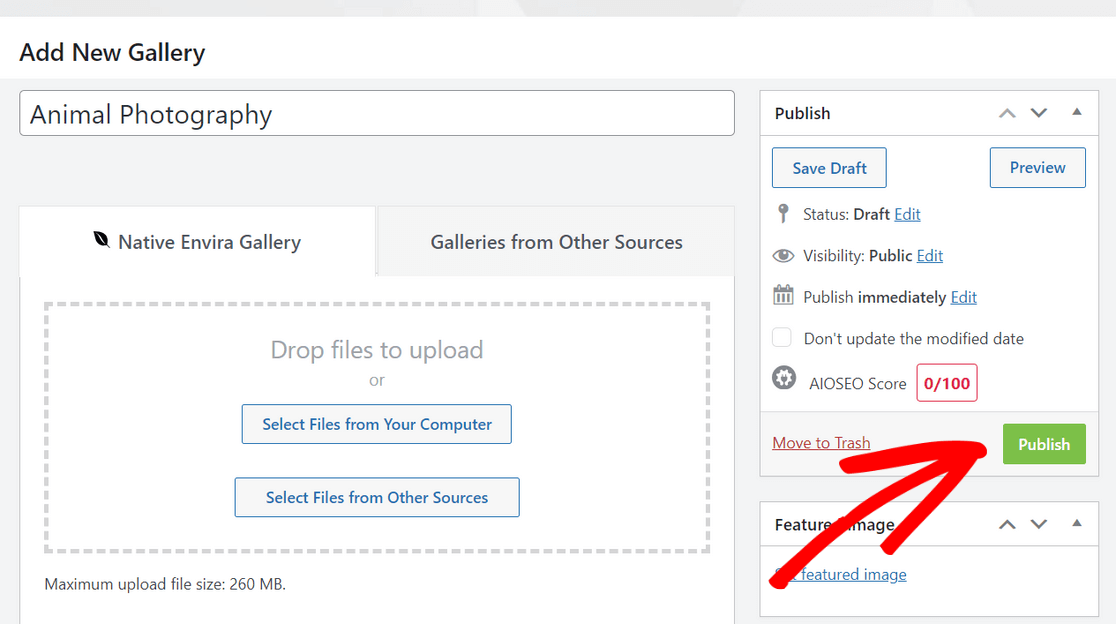
A partir daqui, comece inserindo um nome para sua galeria na parte superior da página. Em seguida, você pode clicar no botão Select Files from Your Computer (Selecionar arquivos do seu computador ) para carregar imagens na sua galeria.

Você também pode clicar no botão Select Files from Other Sources (Selecionar arquivos de outras fontes) para carregar imagens da biblioteca de mídia do WordPress. Lembre-se de que, com essa opção, você só pode carregar uma imagem de cada vez.
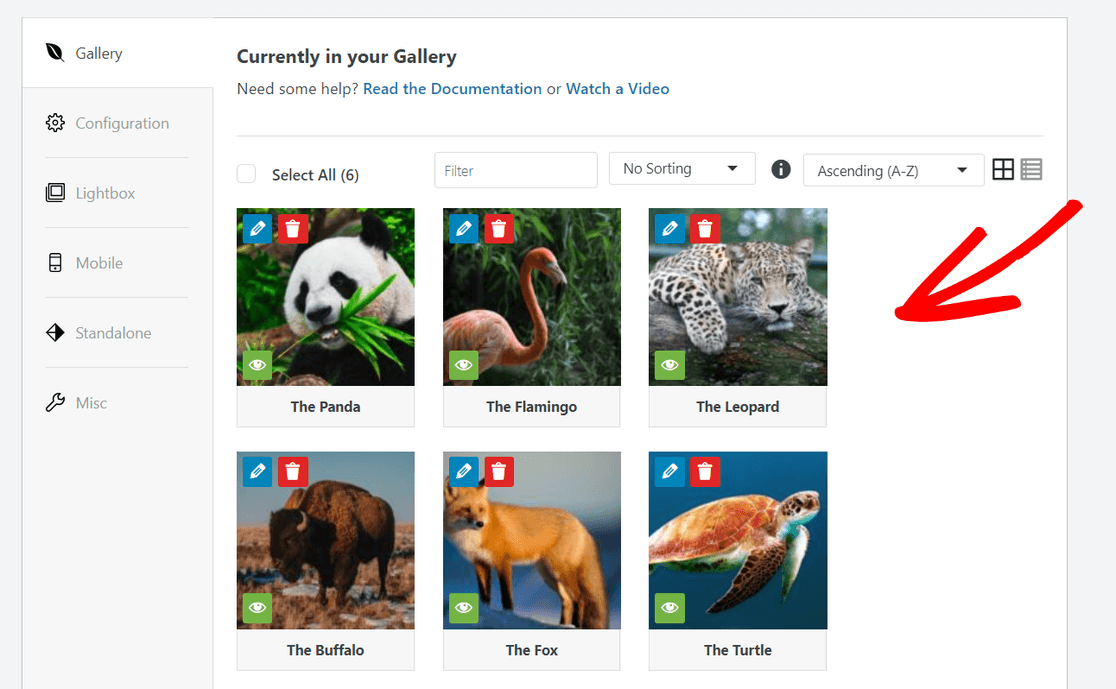
Depois que as imagens forem carregadas, você poderá rolar para baixo até a seção Gallery (Galeria ), onde poderá ver todas as miniaturas das imagens.

Você pode arrastar e soltar as miniaturas para reorganizar a forma como deseja que as imagens apareçam em sua galeria.
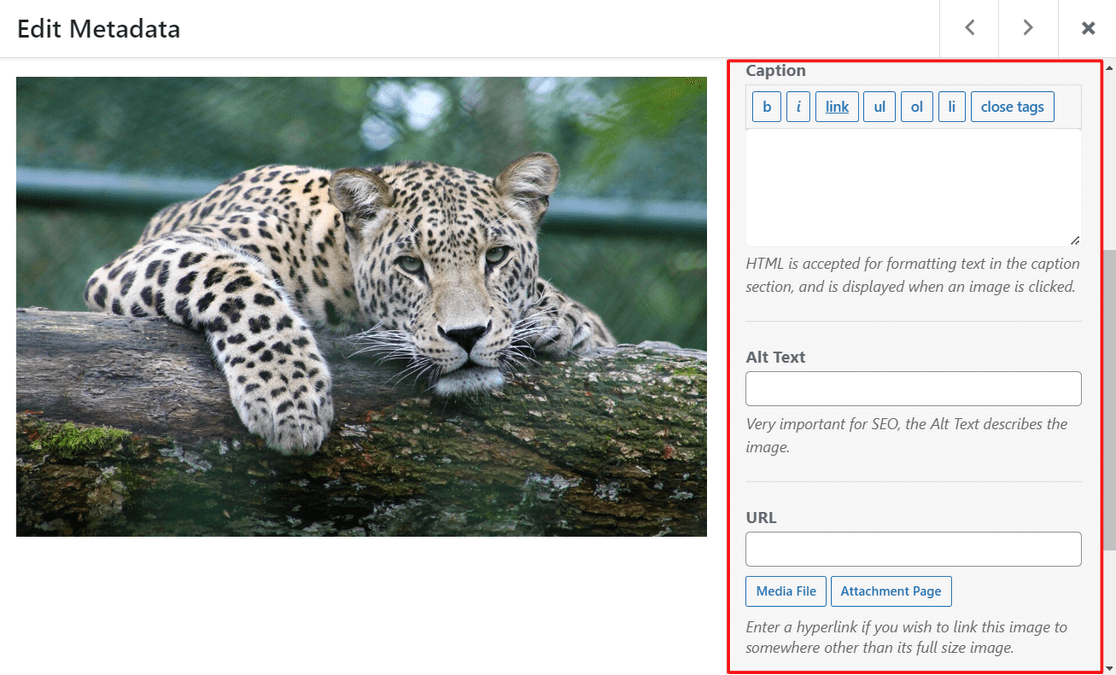
Você também pode clicar no ícone de lápis na parte superior de cada miniatura de imagem para adicionar metadados, como o título e o texto alternativo, que são importantes para a otimização de mecanismos de pesquisa (SEO).

Além disso, você pode adicionar uma legenda com HTML e adicionar um link para qualquer página de anexo ou site no campo URL.
Quando estiver satisfeito com os metadados, não se esqueça de pressionar o botão Save Metadata (Salvar metadados ) para armazenar suas alterações.
Etapa 3. Configurar as definições da galeria
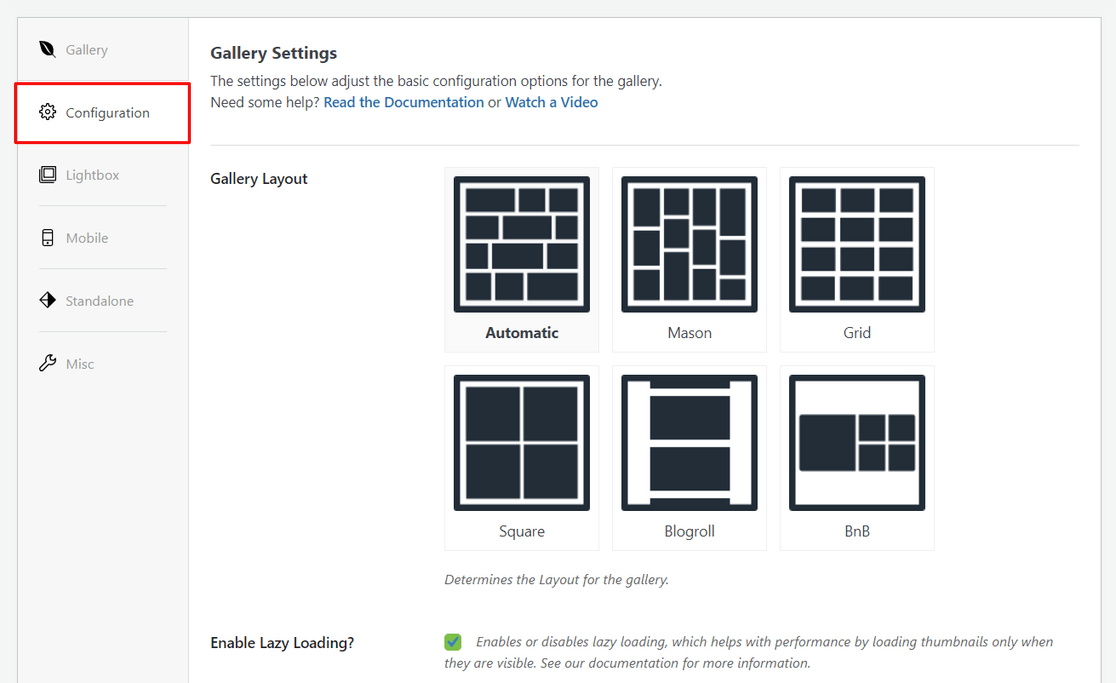
Em seguida, clique na guia Configuration (Configuração) para escolher as configurações da galeria de imagens.
Você pode começar selecionando o layout que deseja para sua galeria. O plug-in oferece layouts de galeria como Automatic, Mason, Grid, Square, Blogroll e outros.

Você também pode ativar o carregamento lento e definir o atraso do carregamento lento. Dependendo do layout escolhido, você também pode editar configurações como o número de colunas, a altura da linha e muito mais.
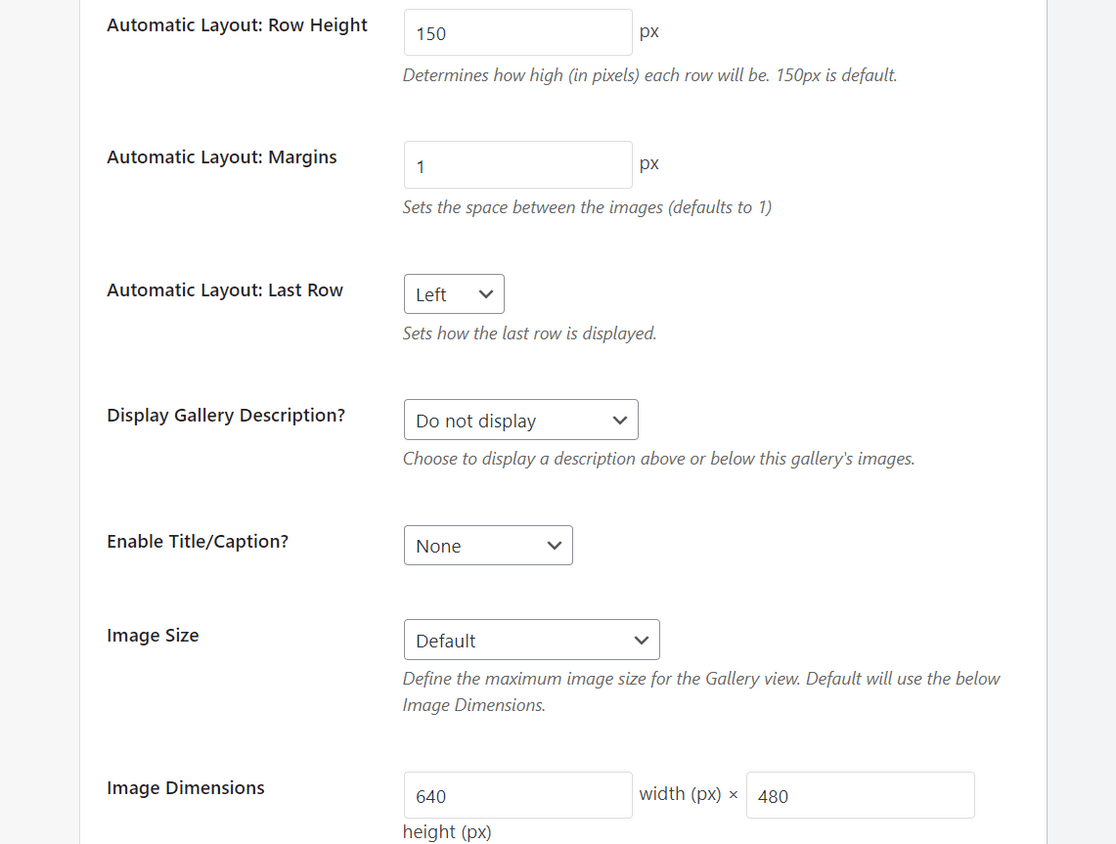
Se você rolar a tela para baixo, verá configurações adicionais que podem ser definidas.
Por exemplo, você pode exibir uma descrição da galeria, ativar o título/capítulo abaixo das imagens, selecionar o tamanho da imagem para a exibição da galeria, escolher um tema para a galeria, cortar imagens e muito mais.

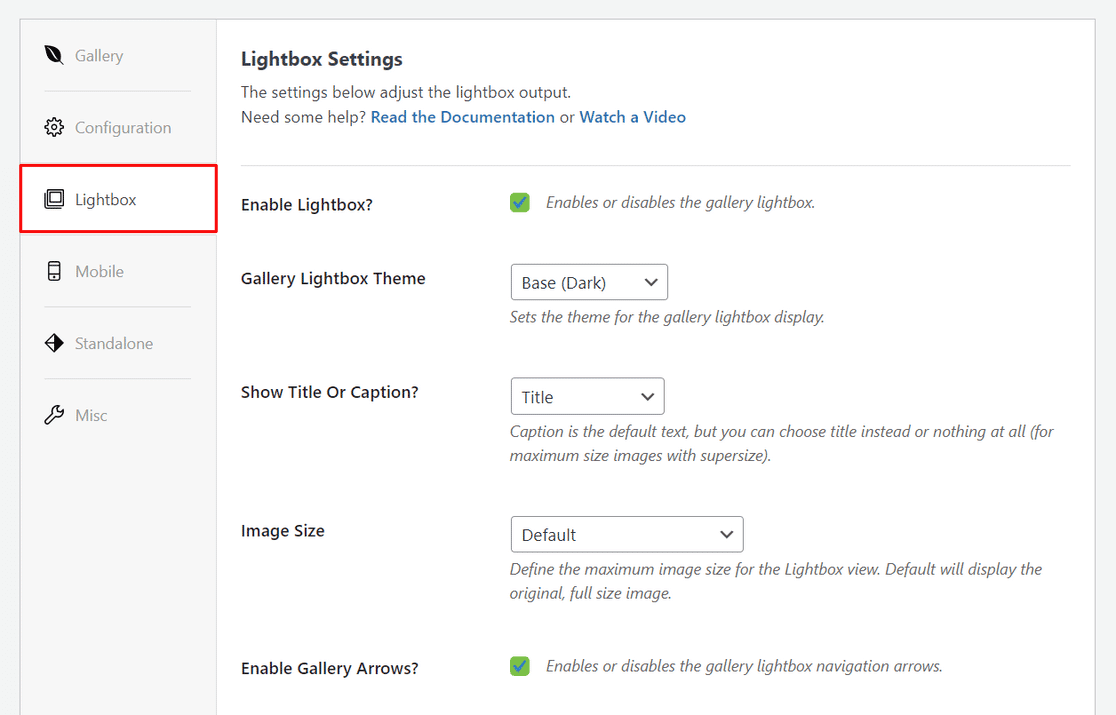
Depois disso, você pode alternar para a guia Lightbox para ativar uma lightbox de galeria, que permite exibir imagens em tamanho real em uma janela de visualização pop-up.
A partir daí, você também pode escolher um tema de lightbox e ajustar as configurações de tamanho da imagem, setas da galeria, navegação da galeria em loop, efeitos de lightbox e muito mais.

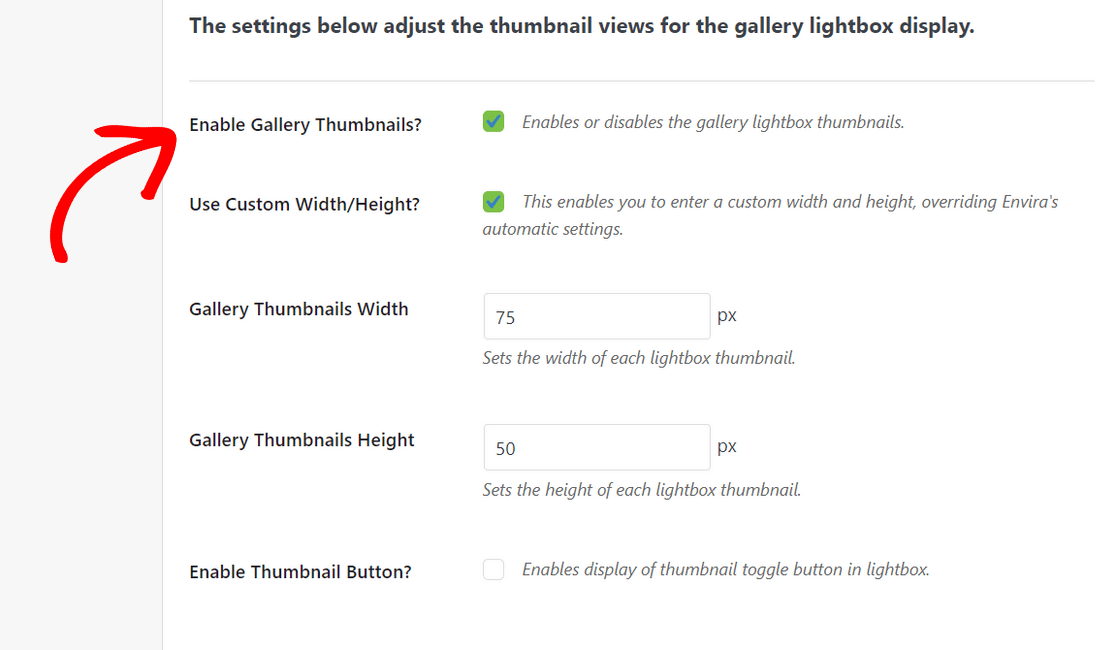
Na parte inferior da tela, você pode configurar as exibições de miniaturas para a galeria lightbox. Essas miniaturas aparecerão abaixo da exibição da lightbox e permitirão que os usuários naveguem pela sua galeria clicando nelas.

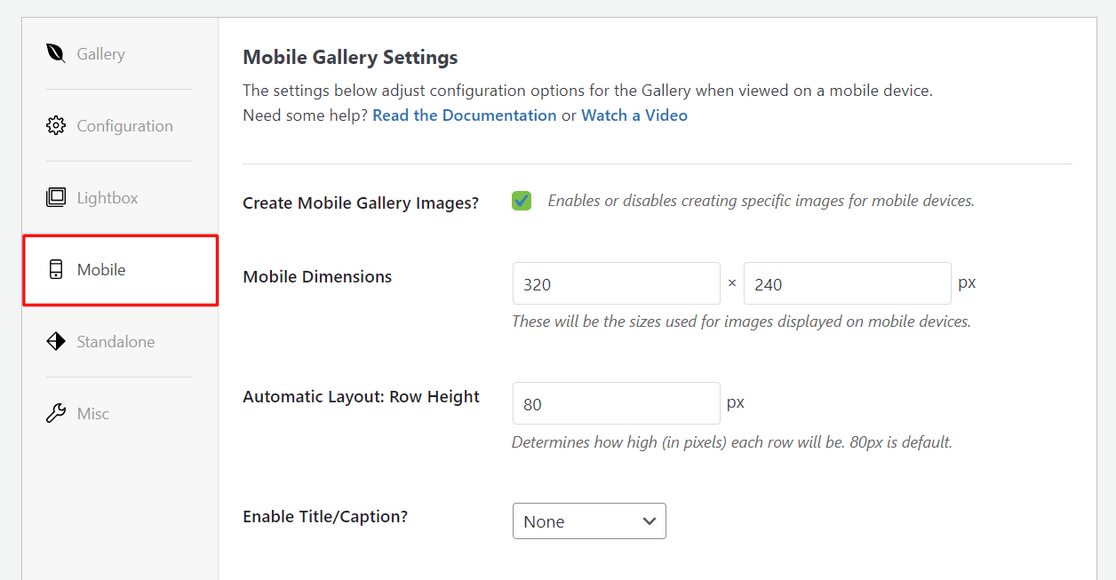
Com o Envira Gallery, você também pode garantir que suas galerias sejam compatíveis com dispositivos móveis e tenham ótima aparência em todos os tamanhos de tela.
Basta clicar na guia Mobile e ativar a opção para criar imagens de galeria móvel.
Em seguida, você pode ajustar as configurações, como as dimensões da imagem móvel, a altura da linha, o título/capítulo e muito mais.

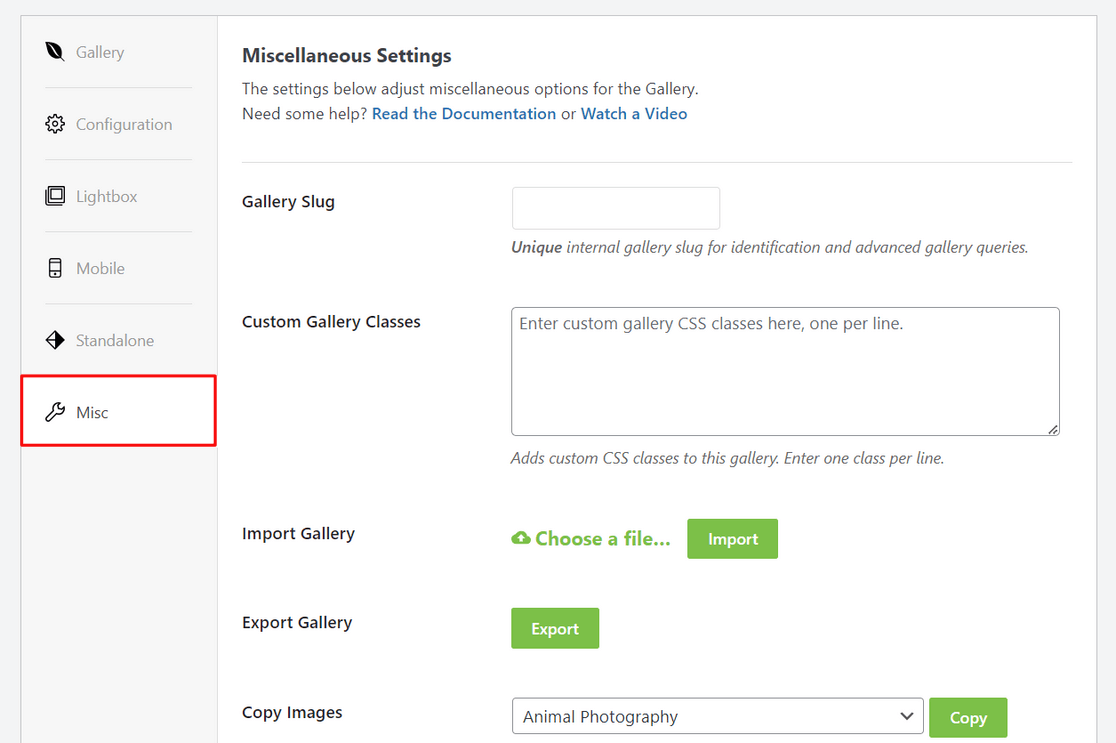
Por fim, você pode alternar para a guia Misc para definir outras configurações diversas.
Por exemplo, você pode criar um slug de galeria exclusivo, adicionar CSS personalizado à sua galeria e muito mais. Há também opções para exportar sua galeria ou copiar as imagens da galeria.

Quando estiver satisfeito com as configurações da galeria, clique no botão Publish (Publicar ) na parte superior da tela para disponibilizar a galeria.

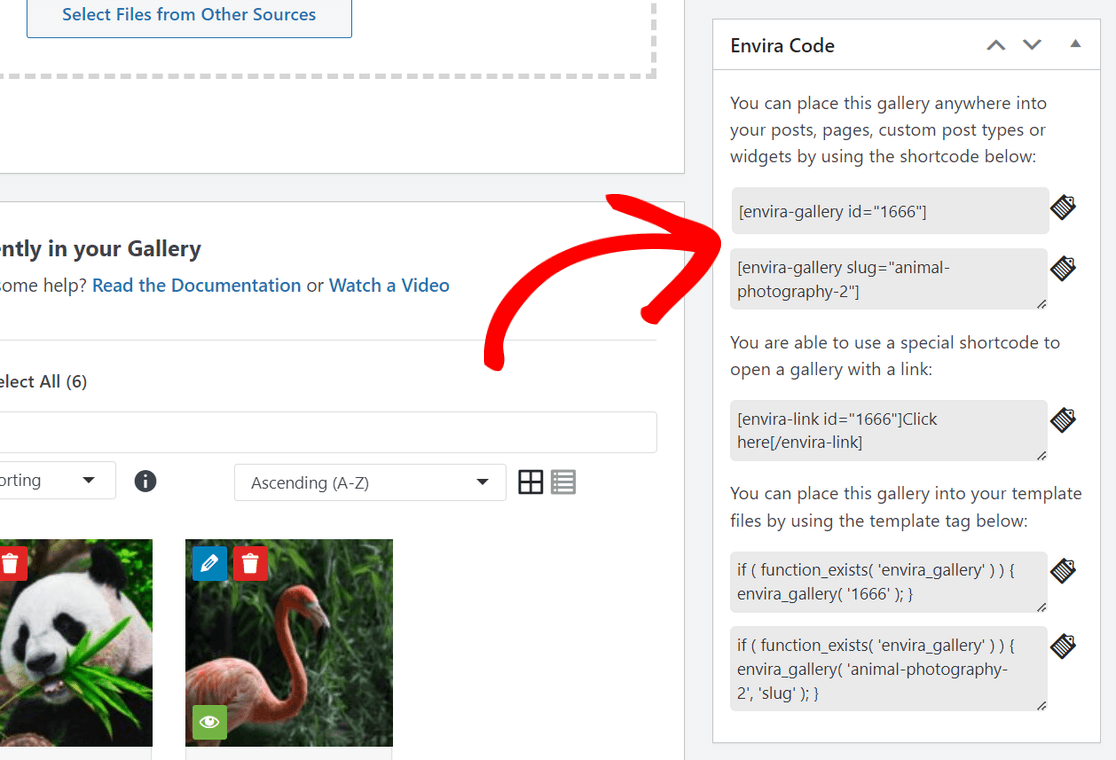
Depois de publicar a galeria, você pode rolar para baixo para ver os códigos de acesso que podem ser inseridos manualmente em qualquer post, página, barra lateral ou área de widget do WordPress para exibir sua galeria de imagens.

Muito bom! Agora você está pronto para adicionar a galeria ao seu site WordPress.
Etapa 4. Adicione sua galeria de imagens a um post ou página do WordPress
A etapa final é exibir a galeria de imagens que você criou em uma publicação de blog ou página de destino para que os visitantes do site possam vê-la.
Como mencionamos acima, você pode usar o shortcode do Envira para incorporar sua galeria em qualquer lugar do WordPress. Para obter instruções passo a passo, consulte este tutorial sobre como adicionar códigos de acesso ao WordPress.
Uma maneira ainda mais fácil de exibir sua galeria de imagens é usar o bloco integrado do Envira no WordPress.
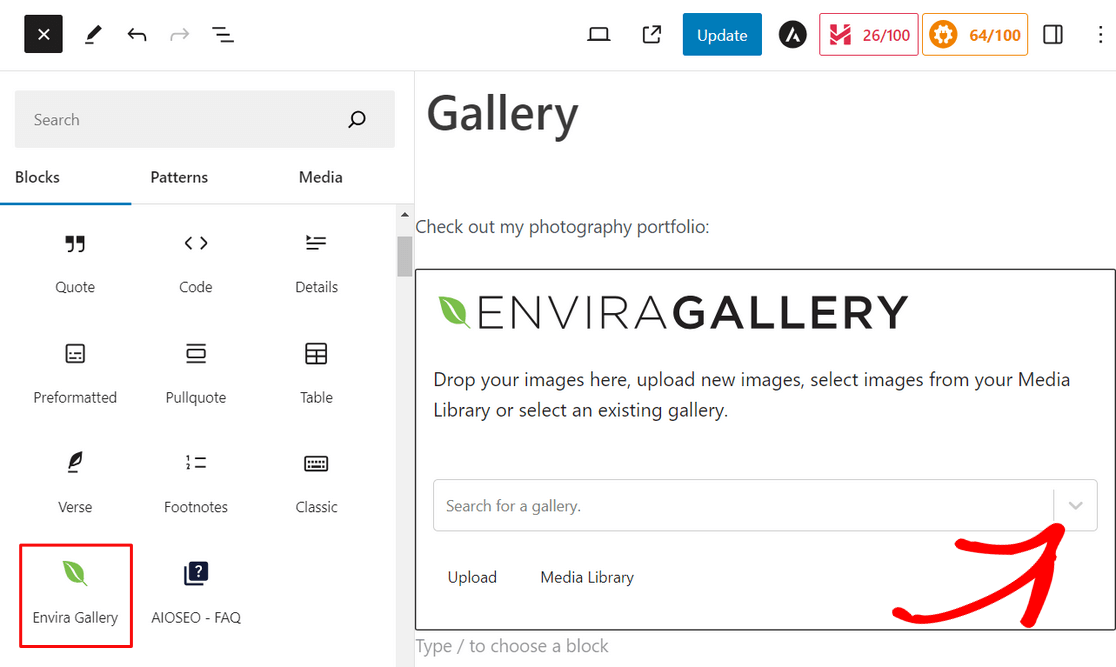
Para esse método, você precisa abrir uma postagem ou página na qual deseja incorporar a galeria. Ou você pode criar uma nova página ou postagem. Quando estiver no editor de conteúdo do WordPress, clique no ícone de mais (+) e adicione o bloco Envira Gallery.

Depois disso, clique no menu suspenso dentro do bloco Envira Gallery para selecionar a galeria que você deseja exibir.
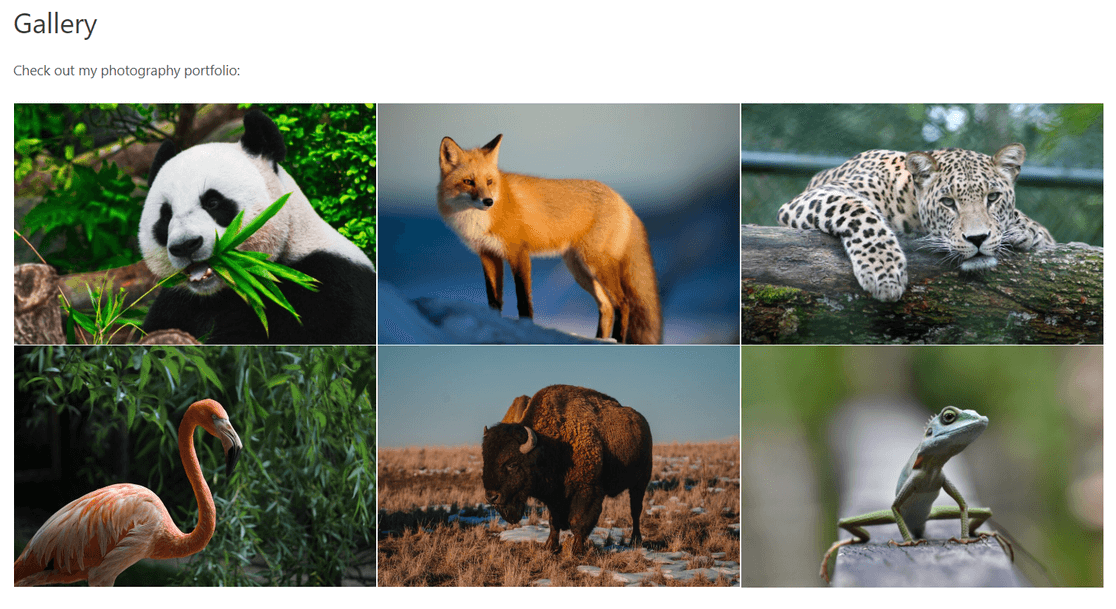
Em seguida, você verá uma visualização da sua galeria de imagens no editor de blocos. Se estiver satisfeito com a aparência da galeria, clique no botão Update (Atualizar ) ou Publish (Publicar ) na parte superior da página.
Em seguida, o usuário pode visitar seu site para ver sua impressionante galeria de imagens em ação.

É isso aí! É muito fácil adicionar galerias de imagens no WordPress com a Envira Gallery.
Por que a Envira Gallery?
O Envira Gallery é o melhor plug-in de galeria do WordPress no mercado, com mais de 2 milhões de usuários. Ele facilita a criação de belas galerias no WordPress que são totalmente personalizáveis.

Ele vem com um construtor de galerias de arrastar e soltar fácil de usar que permite adicionar imagens rapidamente e reorganizá-las como quiser. Há também vários modelos de galeria pré-fabricados para dar à sua galeria um visual deslumbrante em um instante.
O Envira Gallery também oferece outros recursos avançados de criação de galerias, incluindo:
- Superdimensionar imagens da lightbox
- Álbuns de fotos, carrosséis e apresentações de slides
- Funcionalidade de zoom de imagem
- Galerias de vídeo do WordPress para YouTube, Vimeo e muito mais
- Marca d'água e proteção de imagens
- Compartilhamento social e complemento do Instagram
- Otimização de imagens e paginação para tempos de carregamento rápidos
- Integração com o WooCommerce para vender suas fotos
- E muito mais
Bônus: Adicione recursos avançados à sua galeria de imagens
Se quiser levar sua galeria de imagens do WordPress para o próximo nível, você está com sorte, pois a Envira Gallery vem com uma tonelada de recursos poderosos que você pode usar. Vamos dar uma olhada em algumas maneiras diferentes de criar galerias avançadas no WordPress com a Envira Gallery:
Ativar o zoom da imagem
Deseja que os usuários possam ver todos os detalhes maravilhosos das suas fotos? Com o Envira Gallery, você pode adicionar facilmente a funcionalidade de zoom às imagens da sua galeria. Você pode escolher entre três modos de zoom e configurar efeitos de zoom, formato da lente e muito mais.
O zoom de imagem é especialmente útil para criar galerias de imagens de produtos porque permite que os usuários passem o mouse sobre uma imagem para ver mais de perto os detalhes do produto.
Criar álbuns de fotos
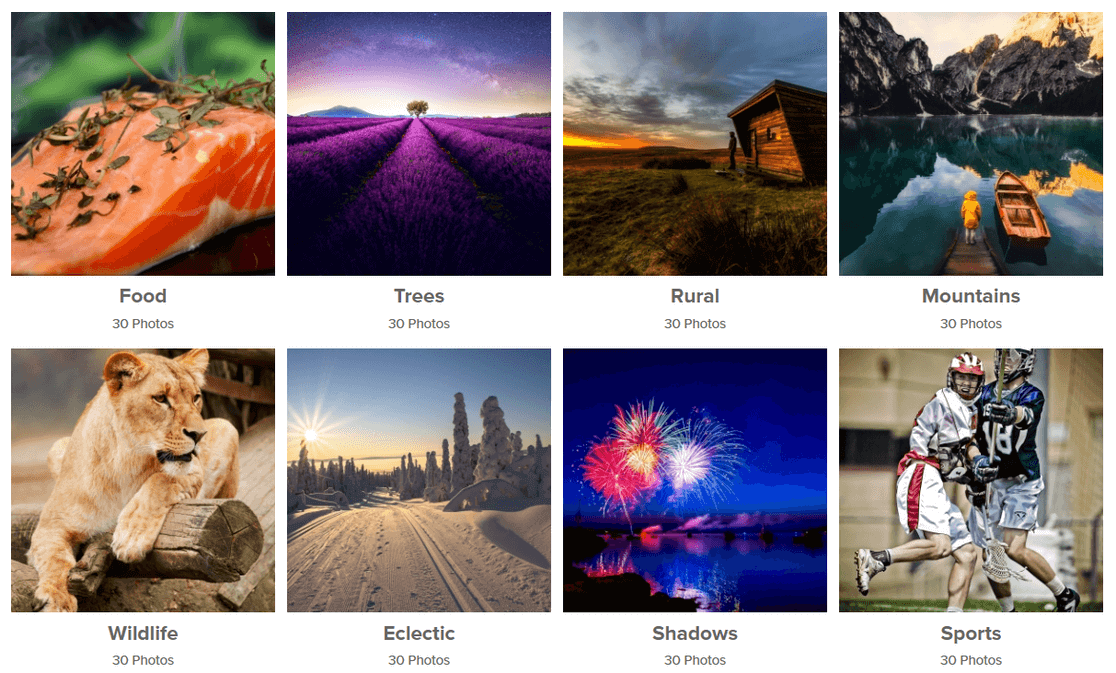
Usando o complemento Albums da Envira Gallery, você pode organizar facilmente suas galerias em álbuns para uma experiência de navegação ainda melhor. No álbum, você pode exibir fotos de capa, títulos de galerias e até mesmo a contagem de imagens para cada galeria individual.

A funcionalidade de arrastar e soltar permite que você adicione rapidamente galerias ao seu álbum e as reorganize como quiser.
Adicione compartilhamento social às suas imagens
Para aumentar o alcance on-line e direcionar o tráfego para o seu site, você pode adicionar botões de compartilhamento social às imagens da galeria do WordPress.
O Social Addon da Envira permite que os leitores compartilhem suas fotos em todas as plataformas populares de mídia social, incluindo Facebook, Pinterest, Twitter, LinkedIn e WhatsApp. Além disso, ele lhe dá controle total sobre como os botões de compartilhamento social são exibidos.
Adicionar marcas d'água às suas imagens
A maioria dos fotógrafos coloca marcas d'água em suas imagens para evitar o roubo de imagens. Para proteger suas fotos, a Envira Gallery facilita a adição de uma marca d'água às imagens carregadas.
Você pode criar qualquer tipo de marca d'água personalizada, como o logotipo da sua empresa, uma marca d'água baseada em texto, símbolos de direitos autorais e muito mais. Depois de configurar uma marca d'água, o plug-in a adicionará automaticamente a todas as suas fotos, o que economiza muito tempo.
Venda suas fotos on-line
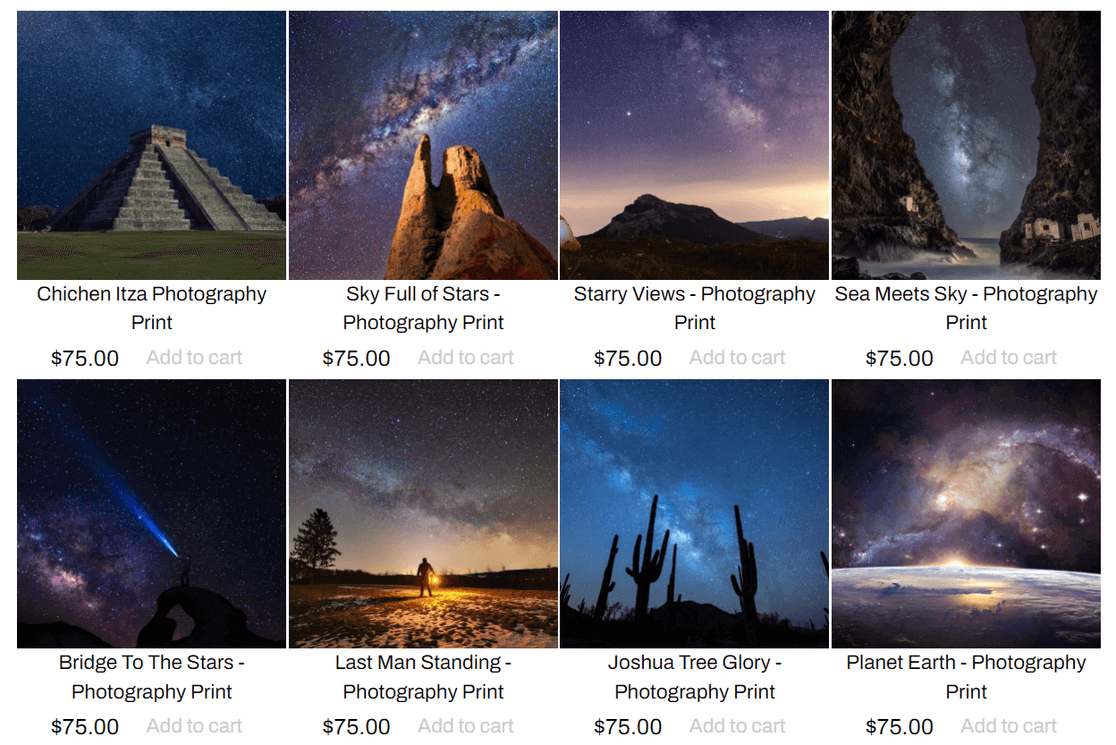
A Envira Gallery se integra perfeitamente ao WooCommerce, o plug-in de comércio eletrônico mais popular para WordPress. Isso permite que você exiba e venda facilmente suas fotos diretamente do seu site, o que é perfeito para fotógrafos profissionais que desejam expandir seus negócios on-line.

Ele também vem com um recurso útil de prova de imagem. Com a prova, seus clientes podem navegar em uma galeria para escolher suas fotos favoritas de uma sessão, bem como especificar a quantidade e os tamanhos de fotos que desejam encomendar de você.
Como criar uma galeria no WordPress?
Você pode criar uma galeria sem um plugin de galeria de imagens usando o editor de blocos do WordPress (Gutenberg).
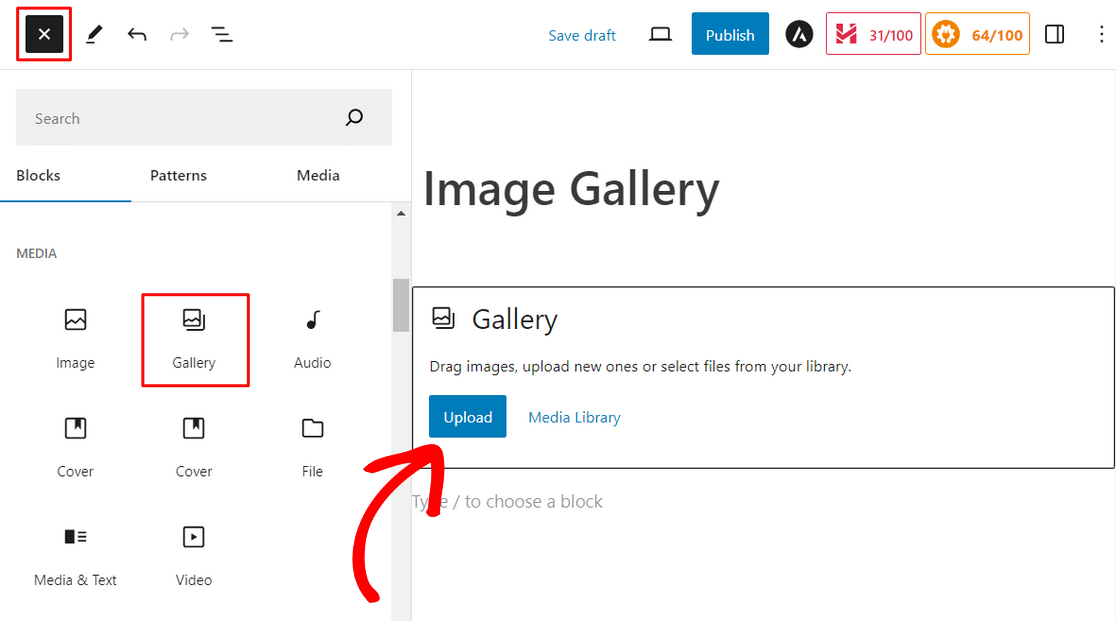
Basta criar um post ou uma página no WordPress, ou editar um já existente, e clicar no botão de adição (+) no canto superior esquerdo da tela. Em seguida, localize e clique no bloco Gallery para adicioná-lo.

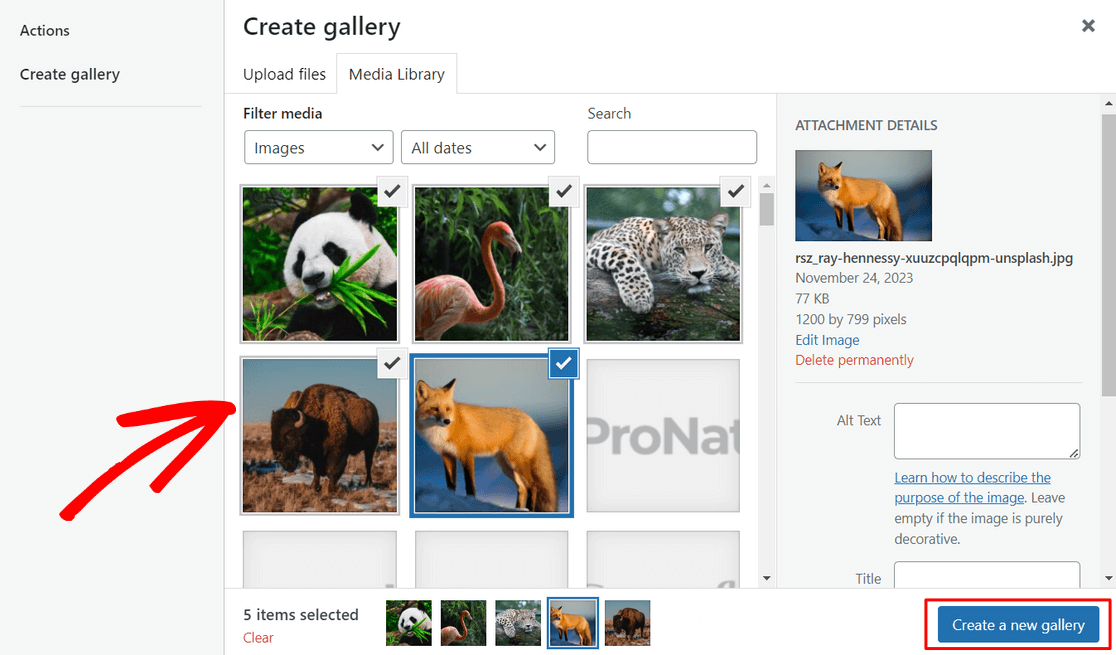
A partir daí, clique no botão Upload para carregar novas imagens de seu computador. Ou clique em Media Library (Biblioteca de mídia ) para selecionar imagens da sua biblioteca de mídia do WordPress.
Ao clicar no botão Media Library, você pode selecionar facilmente vários arquivos de mídia de uma só vez. Depois de escolher as imagens, clique em Create a new gallery (Criar uma nova galeria).

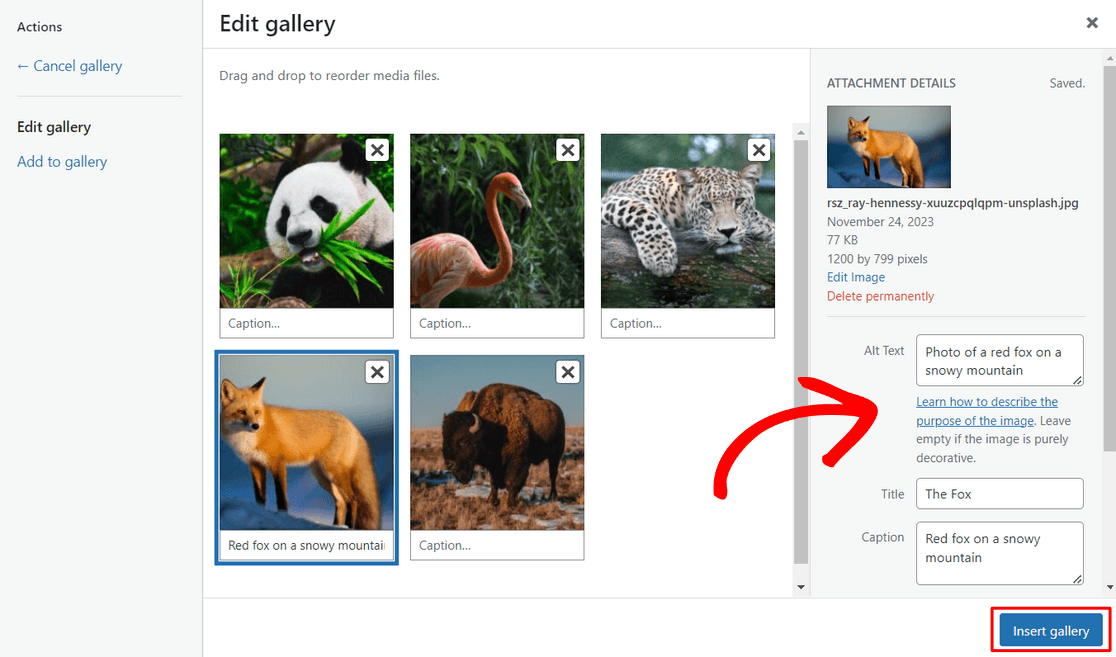
Em seguida, na tela Edit gallery (Editar galeria), você pode definir configurações como o texto alternativo da imagem, o título e a legenda. Em seguida, clique no botão Insert gallery (Inserir galeria ).

Sua galeria será adicionada automaticamente à página e você poderá ver uma prévia dela no editor do WordPress.
Agora, você pode clicar no botão Publish (Publicar ) ou Update (Atualizar ) no canto superior direito da tela para tornar a galeria ativa em seu site.
No entanto, esse método é muito básico e não oferece muitas opções de personalização para sua galeria. É por isso que recomendamos o uso de um plugin de galeria de fotos do WordPress, como o Envira Gallery. Ele vem com recursos avançados para melhorar ainda mais a aparência de suas fotos.
Perguntas frequentes sobre como criar uma galeria de imagens no WordPress
Como criar uma galeria no WordPress sem um plug-in?
Para criar uma galeria sem um plug-in, use o editor de blocos do WordPress. Adicione um bloco Gallery à sua página ou postagem, carregue suas imagens ou selecione-as na Biblioteca de mídia. Você pode organizar as imagens, ajustar as colunas e personalizar as legendas diretamente no editor.
Como faço para criar uma galeria de fotos para meu site?
Você pode criar uma galeria de fotos usando o editor de blocos do WordPress ou um plug-in. Para uma configuração simples, use o bloco Gallery para carregar e exibir imagens. Se você precisar de recursos mais avançados, como efeitos de lightbox, um plug-in como o Envira Gallery pode ajudar.
Como faço para criar um menu de imagens no WordPress?
Para criar um menu de imagens, use o editor de blocos para adicionar um bloco Image ou Gallery para cada item do menu. Vincule cada imagem à página ou seção correspondente. Como alternativa, você pode usar HTML personalizado na área de widgets para obter um design mais personalizado.
Em seguida, permita que os usuários façam upload de imagens para seu site WordPress
Agora que você pode exibir belas galerias de imagens, não seria ótimo se os usuários pudessem carregar imagens no seu site para concursos de fotos, análises de produtos e muito mais?
Você pode fazer isso acontecer com o WPForms! Consulte nosso guia sobre como permitir que os usuários carreguem imagens no seu site WordPress para obter mais detalhes.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.