Resumo da IA
O preenchimento de um formulário longo pode parecer uma tarefa árdua. Quando os visitantes veem muitos campos amontoados em uma única tela, é mais provável que eles desistam sem preencher o formulário.
Trabalho com formulários há anos e, pelo que vi, os formulários de várias etapas quase sempre têm um desempenho melhor, especialmente quando você está coletando muitas informações.
Ao dividir o formulário em seções, fica mais fácil para as pessoas se concentrarem, uma etapa de cada vez. Isso aumenta o envolvimento e, ao mesmo tempo, combate a fadiga do formulário!
Se estiver se perguntando como configurar um no WordPress, não se preocupe, não é tão complicado quanto parece. Vou lhe mostrar como costumo fazer isso usando o WPForms.
Crie um formulário de várias etapas agora! 🚀
Como criar um formulário de várias etapas no WordPress
Também compartilhei um vídeo abaixo que descreve todas as instruções que você precisa seguir para criar um formulário de várias etapas no WordPress usando o WPForms.
No entanto, se você preferir instruções por escrito, continue lendo abaixo e use o prático índice para navegar pelo guia.
Etapa 1: Instale um plug-in Multi Step Form Builder
Para criar um formulário de várias etapas no WordPress, você precisará de um plug-in que possa realmente fazer o trabalho pesado, e o WPForms é o que eu sempre recomendo.
O que eu mais gosto no WPForms é a quantidade de maneiras que ele oferece para criar formulários de várias etapas. Você não fica preso a um único método.
Deseja dividir seu formulário em páginas claras? Basta arrastar um campo Page Break. Precisa guiar os usuários por uma pergunta de cada vez, como um funil? É aí que o complemento Lead Forms é útil.
E se você tiver pouco tempo, pode até usar o construtor de formulários de IA do WPForms para configurar tudo em poucos segundos. Eu mesmo já usei esse recurso e ele realmente economiza tempo.

Se você ainda não instalou o WPForms, vá em frente e faça isso primeiro. Leva apenas um minuto. E se não tiver certeza de como instalar um plug-in no WordPress, consulte este guia passo a passo para obter ajuda.
Depois de instalado e pronto para uso, você terá tudo o que precisa para começar a criar um formulário de várias etapas que realmente funcione, uma seção de cada vez.
Etapa 2: Criar um novo formulário e adicionar campos
Agora, vamos criar seu formulário de várias etapas no WordPress. Em seu painel, acesse WPForms " Add New para criar um novo formulário.

Em seguida, dê um nome ao seu formulário. Você pode chamá-lo do modo que melhor se adapte às suas necessidades. Para este passo a passo, batizei o meu de "WordPress Multi Step Form" (Formulário de várias etapas do WordPress) apenas para manter as coisas claras.
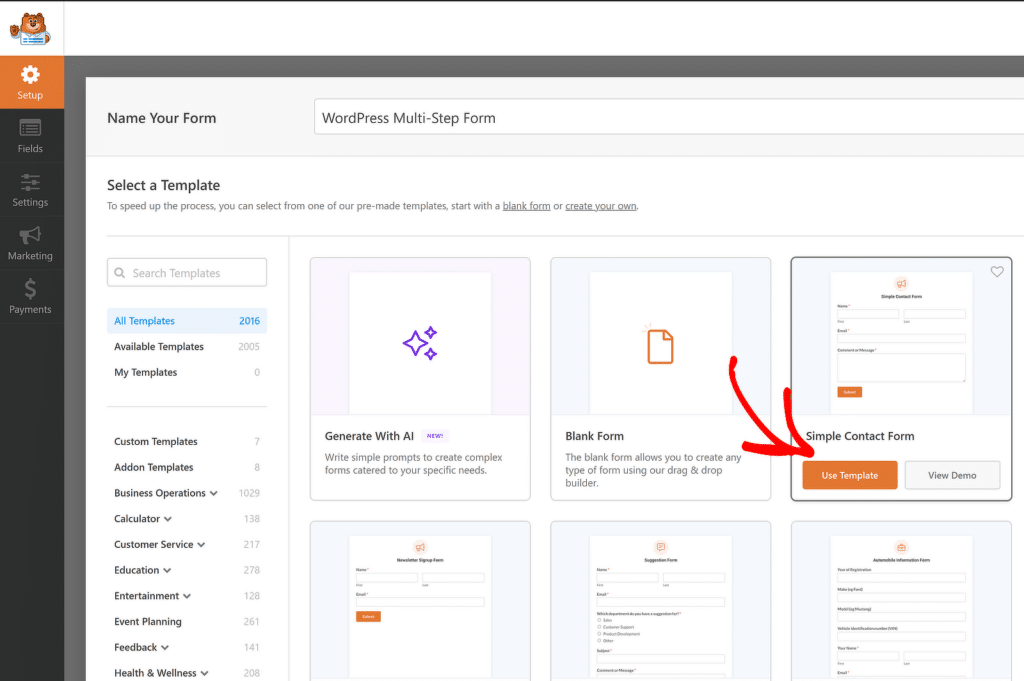
Agora você verá algumas opções. Você pode começar do zero com o formulário em branco, mas se quiser começar rapidamente (que é o que eu geralmente faço), escolha um modelo como o Simple Contact Form e clique em Use Template.

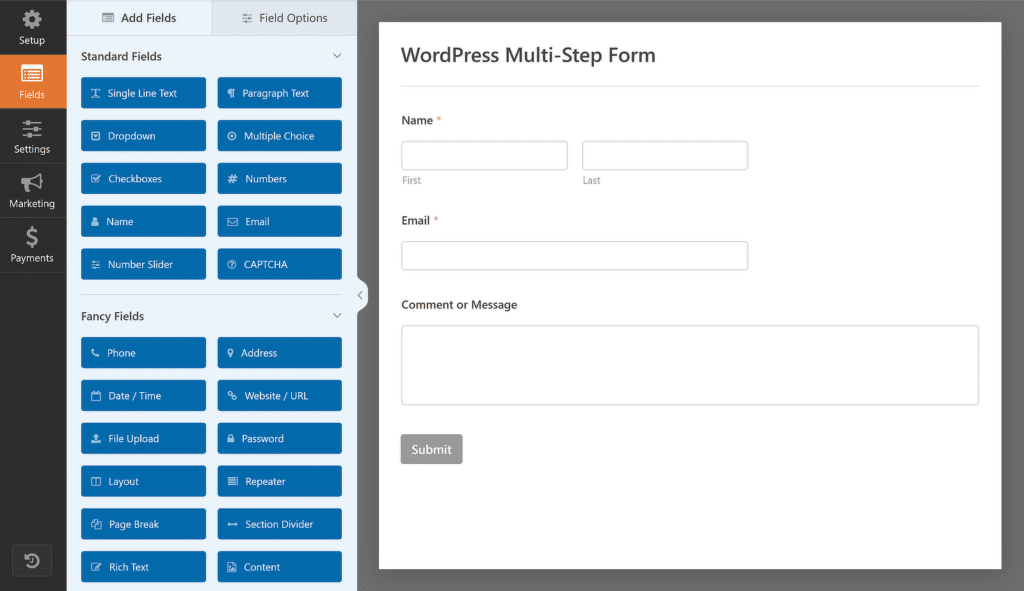
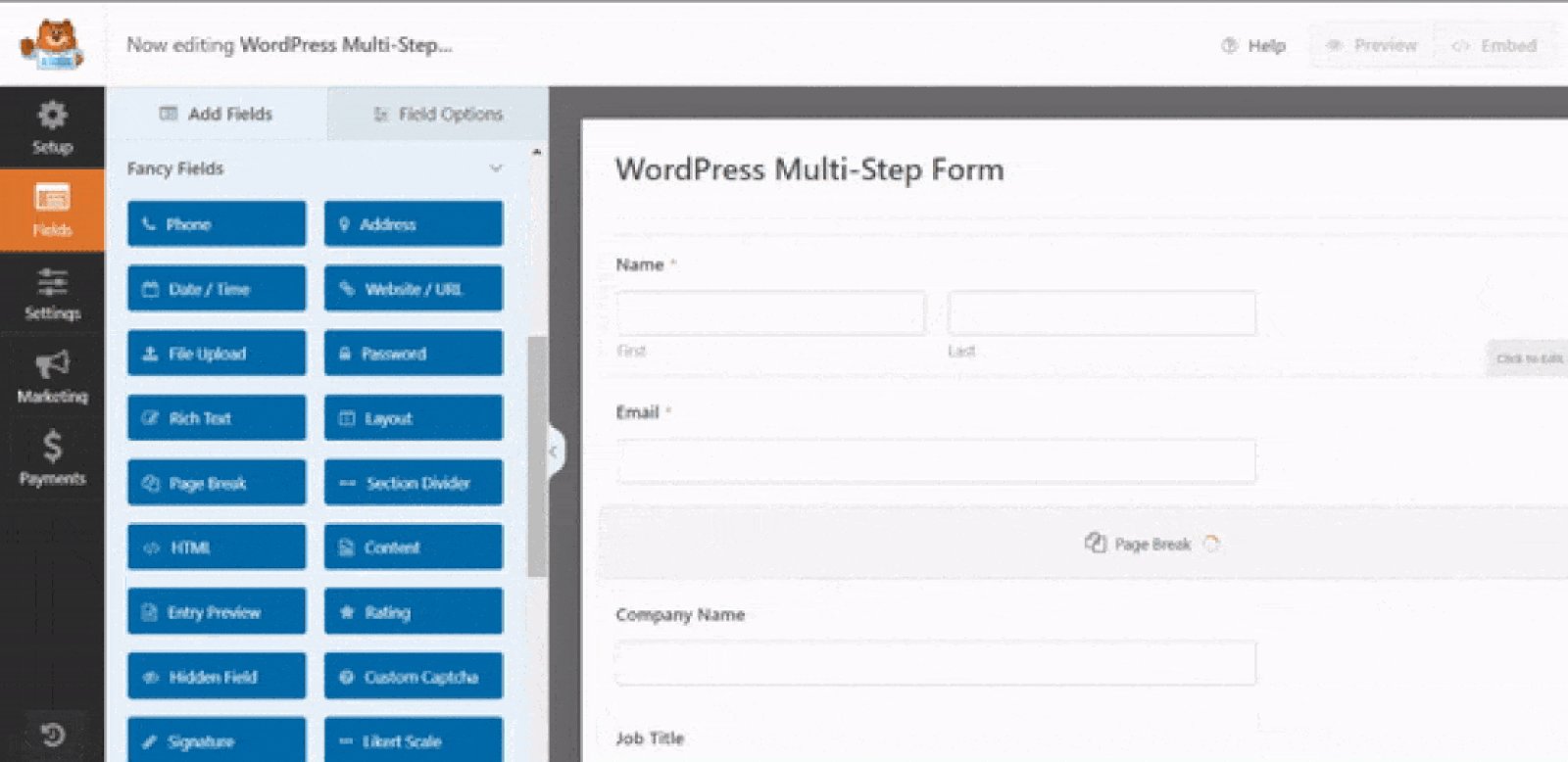
Isso lhe dá uma base de trabalho para que você não comece do zero. Quando o criador de formulários for aberto, você verá duas áreas principais. À esquerda, você encontrará a lista de campos que pode adicionar.
Enquanto isso, no lado direito da tela, você pode ver uma visualização editável do formulário, onde é possível arrastar e soltar outros campos a seu gosto.

O formulário de contato simples já vem com informações básicas como nome, e-mail e mensagem. Esse é um começo sólido, mas eu sempre desenvolvo o conteúdo com base no tipo de formulário que estou criando.
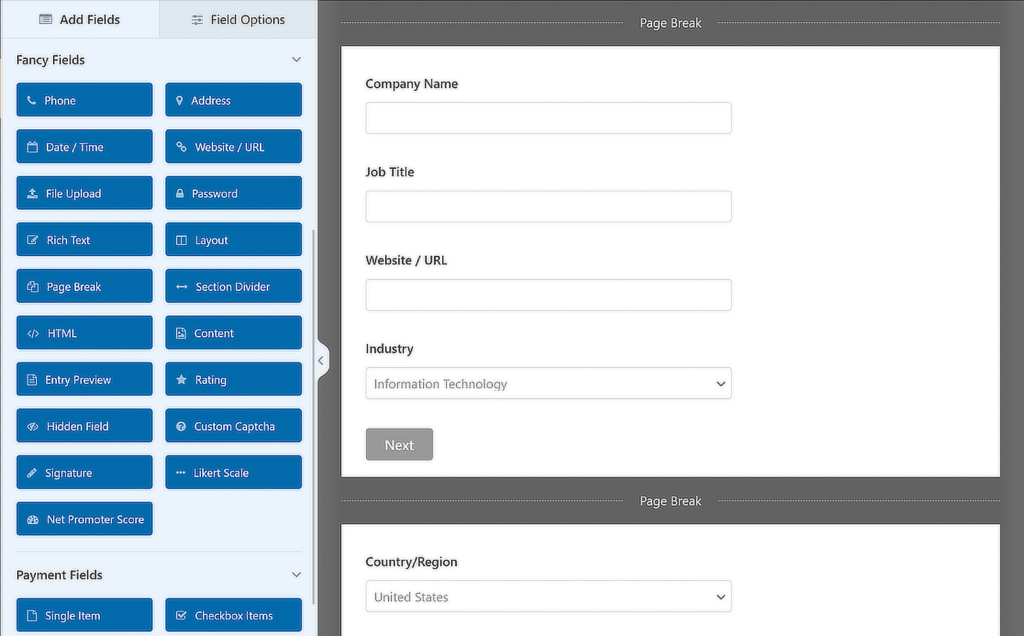
Em um de meus formulários recentes, adicionei mais alguns campos:
- Nome da empresa - Usando o campo Texto de linha única
- Título do cargo - usando o mesmo campo de texto de linha única
- Website - Usando o campo Website/URL da seção Fancy Fields
- Industry - Usando um campo de caixa de seleção com opções como TI, Manufatura, Varejo e Saúde
- Country/Region (País/Região) - Usando um menu suspenso com opções como Estados Unidos, Canadá, Austrália e Reino Unido
- Como você ficou sabendo sobre nós? - Usando outro menu suspenso com opções como Google, Facebook e LinkedIn
Você pode clicar em qualquer campo para fazer edições ou adicionar suas próprias informações. A ideia aqui é coletar as informações de que você realmente precisa. Nada mais, nada menos.
Depois de definir os campos, você está pronto para começar a dividir o formulário em etapas. É aí que as coisas começam a ficar interessantes.
Etapa 3: Divida seu formulário em várias partes
Agora que seu formulário está pronto, é hora de dividi-lo em partes menores e, acredite, o WPForms torna essa parte muito fácil. Há algumas maneiras diferentes de fazer isso, dependendo do que você deseja.
Se quiser dividir o formulário em seções com uma barra de progresso e botões de voltar/seguir, o campo Quebra de página é a melhor opção. Eu o utilizo na maioria das vezes quando estou criando formulários mais longos em que os usuários precisam ver em que ponto estão.
Mas se você estiver mais concentrado na criação de formulários que fazem uma pergunta de cada vez, é melhor dar uma olhada no Lead Forms Addon. Eu o usei quando precisei de um layout mais focado, especialmente em dispositivos móveis, e ele funciona muito bem.
Por fim, você pode criar todo o seu formulário de várias etapas usando o construtor de formulários de IA. Não é necessário escolher um deles imediatamente. Eu o orientarei em todas as opções para que você possa escolher a que melhor se adapta ao seu formulário.
Método 1: Adicionar o campo de quebra de página
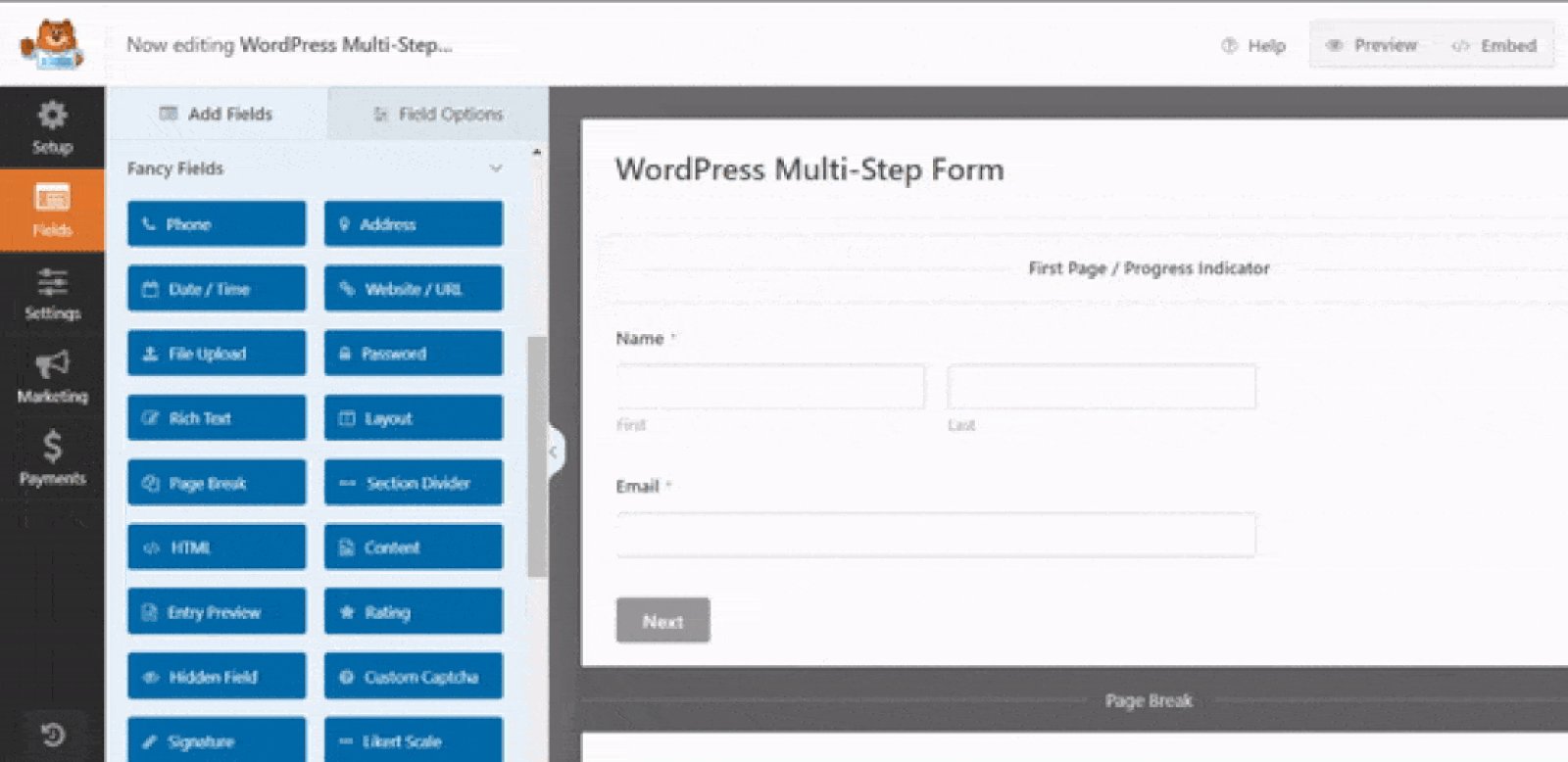
Depois de adicionar e personalizar todos os campos do formulário, você precisa adicionar o campo de formulário Page Break ao seu site. Sempre que você adicionar uma quebra de página, o formulário será dividido e uma nova página será criada.
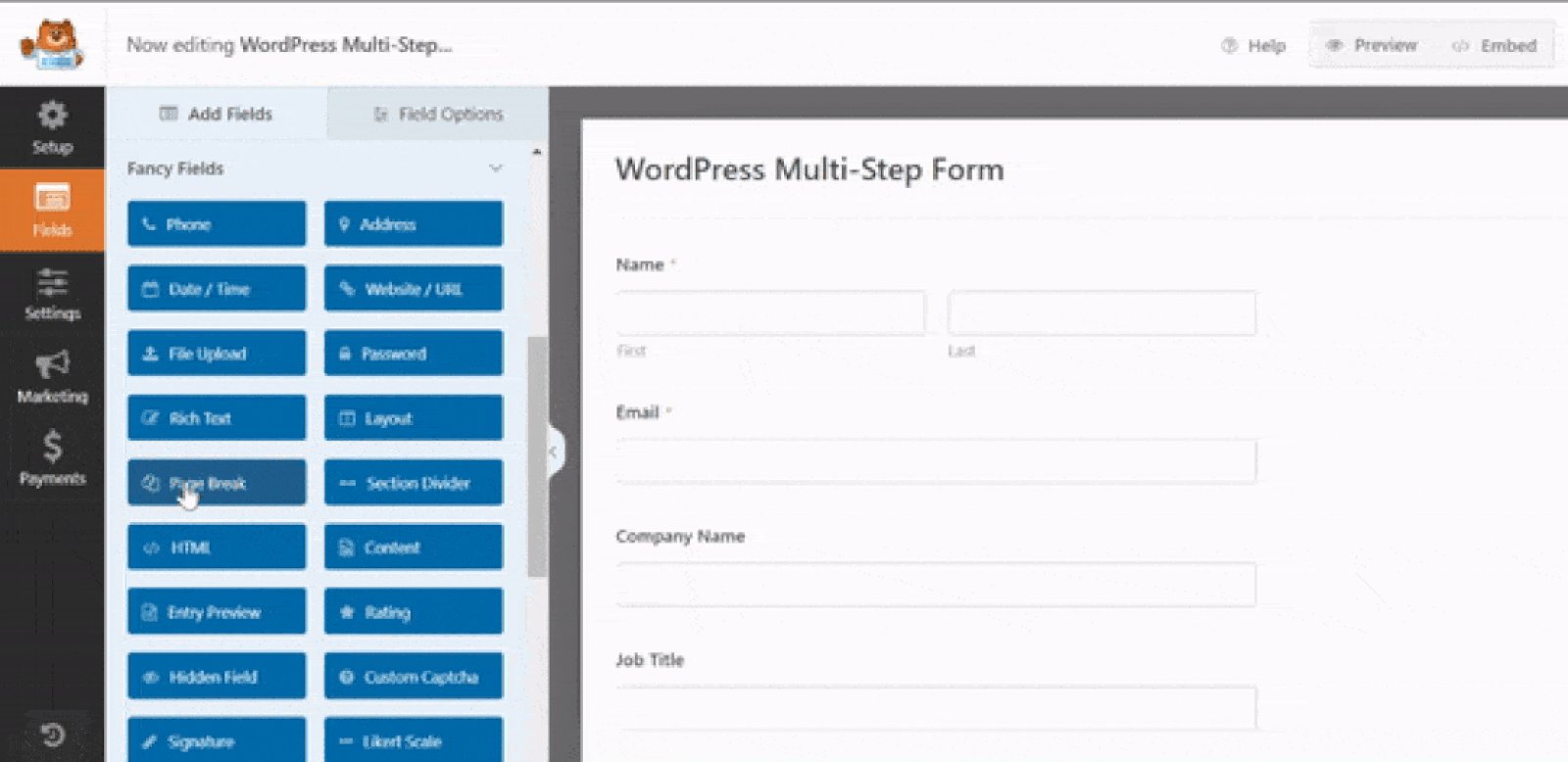
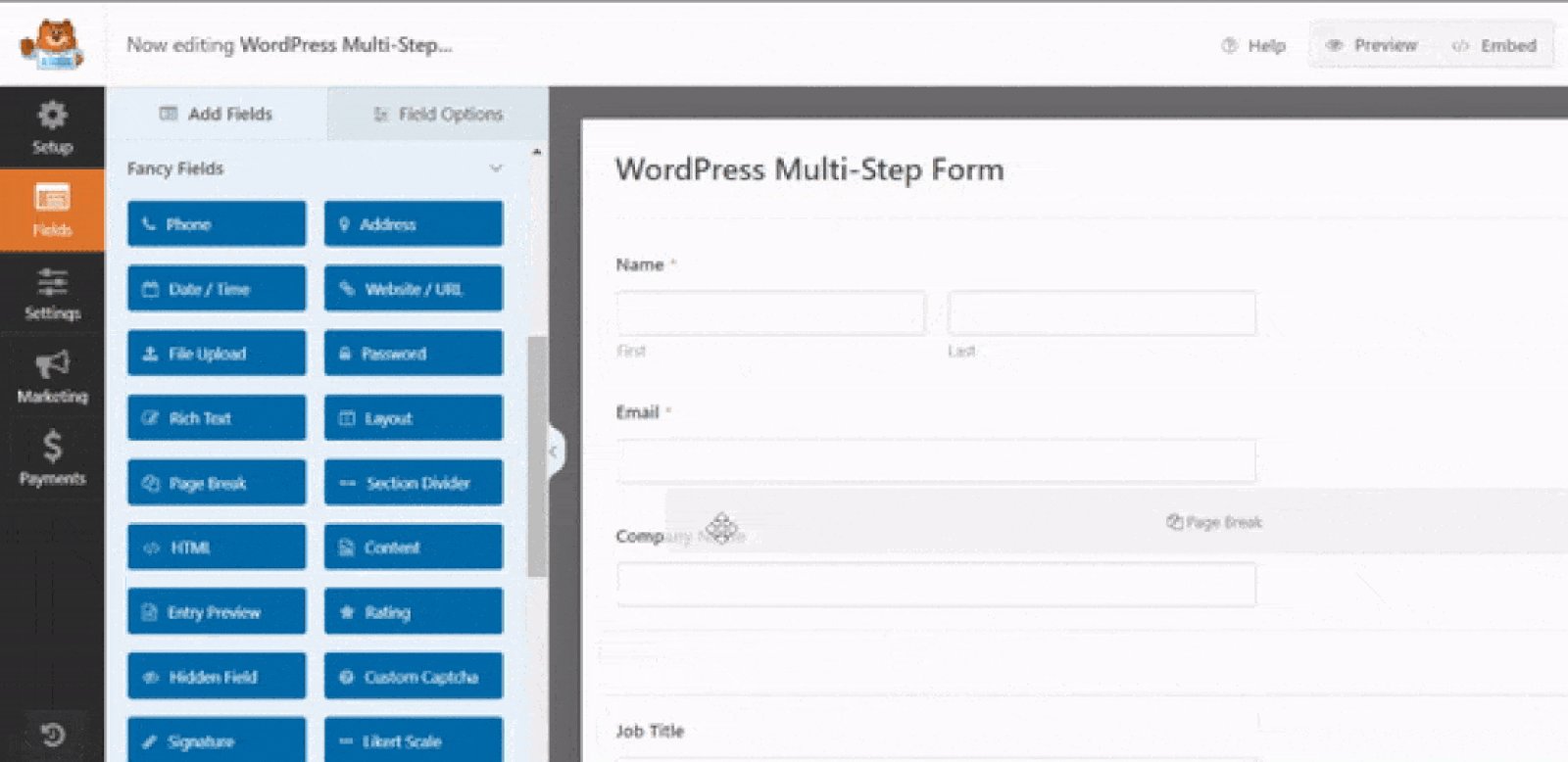
Para começar a dividir o formulário, arraste o campo de formulário Page Break, encontrado em Fancy Fields, do painel esquerdo para o painel direito.
Certifique-se de colocá-lo exatamente onde você deseja que ocorra a primeira interrupção. Geralmente, penso no fluxo das perguntas antes de adicioná-las, o que ajuda a evitar confusão mais tarde.

"💡 Dica profissional: Use seções lógicas para Page Breaks para obter uma experiência de usuário intuitiva e sem atritos. Por exemplo, agrupe as informações pessoais em uma página, as preferências em outra e as perguntas detalhadas na página final para evitar sobrecarregar os usuários."
Se o seu formulário tiver mais de duas partes, basta repetir a mesma etapa onde quer que você precise do próximo intervalo. O WPForms não limita o número de etapas que você pode criar, portanto, você pode criar quantas seções precisar.
Dito isso, descobri que menos etapas tendem a funcionar melhor. Tente não exagerar, pois o excesso de páginas pode desgastar as pessoas e fazê-las desistir no meio do caminho.

Depois que as etapas estiverem no lugar, você poderá fazer com que a barra de progresso tenha a aparência que desejar. Eu sempre a ajusto um pouco para manter os usuários no caminho certo.
Personalizar a barra de progresso do formulário de várias páginas
Quando alguém começa a preencher um formulário longo, é muito útil mostrar a ele em que ponto ele está. Ao usar um indicador de progresso no formulário, é possível informar aos usuários sobre as diferentes seções do formulário.
Dessa forma, eles sempre saberão em que ponto estão no formulário e quanto falta para preencher antes de clicar em Enviar.
Para facilitar muito as coisas para você, o WPForms vem com três barras indicadoras de estilo breadcrumb diferentes para seus formulários de várias etapas:
- Connectors (Conectores): mostra uma barra de conexão e os títulos das páginas de cada parte do formulário.
- Círculos: mostra um círculo e o título da página por página em seu formulário de várias etapas.
- Barra de progresso: indica o progresso do formulário à medida que o usuário o preenche.
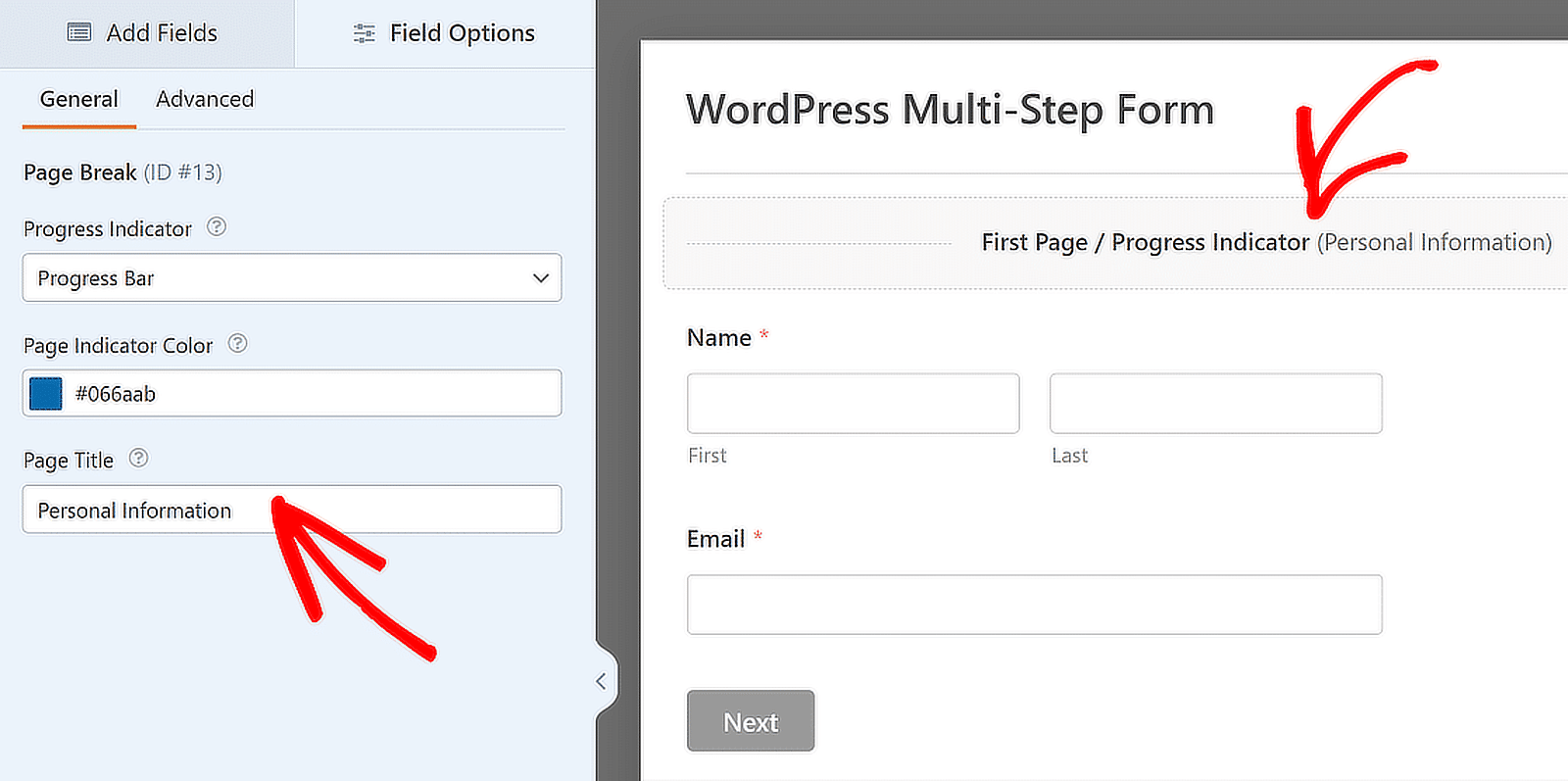
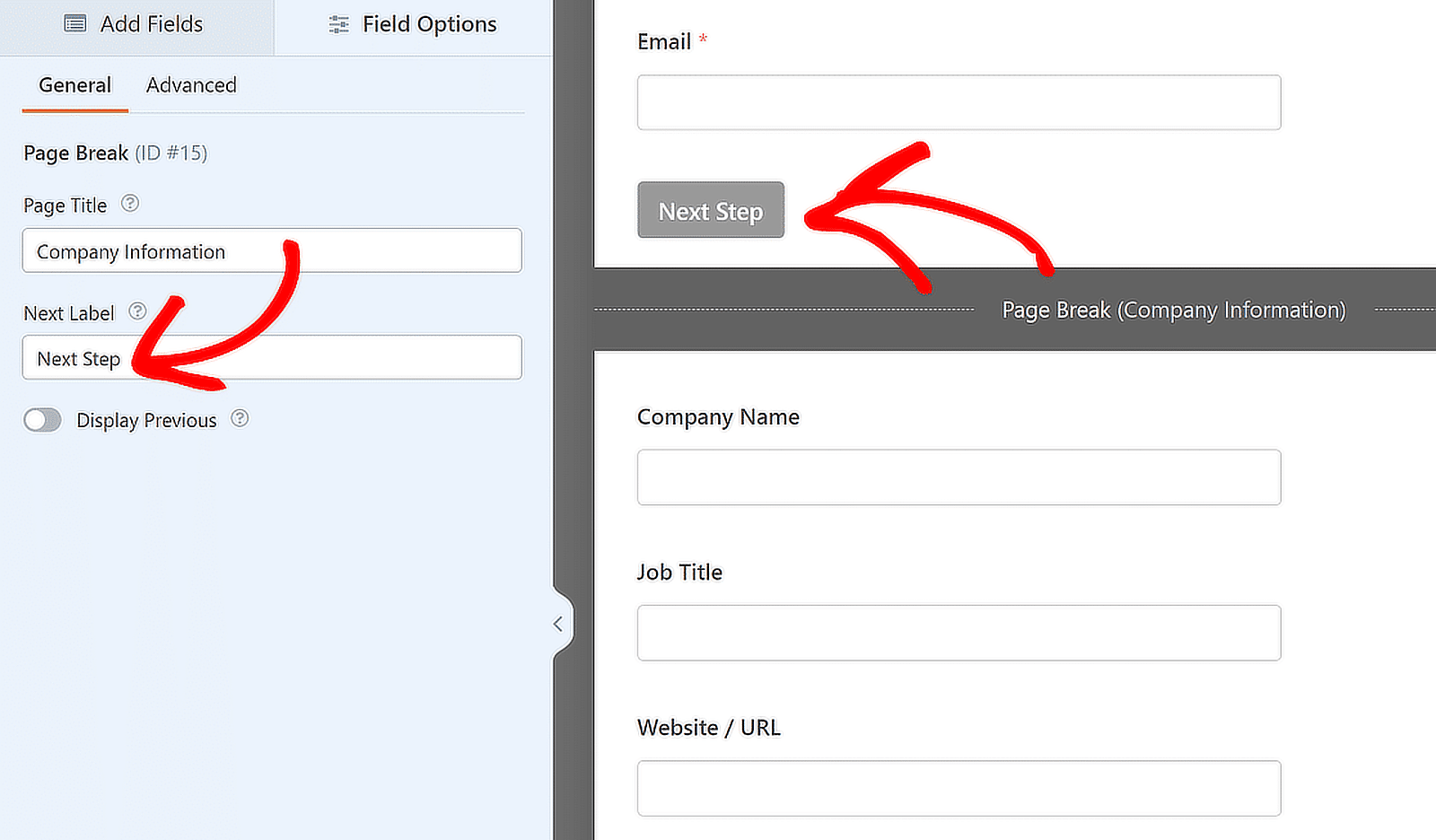
Para personalizar a barra de progresso e o título da página da primeira página do formulário de várias etapas, clique na seção First Page break (Quebra da primeira página ).
Um novo painel aparecerá no painel de visualização. A partir daí, você pode:
- Escolha o tipo de indicador de progresso que você deseja
- Alterar a cor do indicador de página por meio de uma ferramenta de seleção de cores
- Altere o título da página para que os usuários saibam em que parte do formulário estão se você escolher a opção Círculos ou Conectores.

Dica profissional: Uma barra de progresso com rótulos claros pode reduzir significativamente o abandono de formulários e definir expectativas adequadas desde o início. Use-a de forma inteligente!
Personalizar o título da próxima página e o texto do botão
Para personalizar o título da próxima página e o botão que leva os visitantes do site para a próxima página do formulário, clique na seção Quebra de página que você criou.

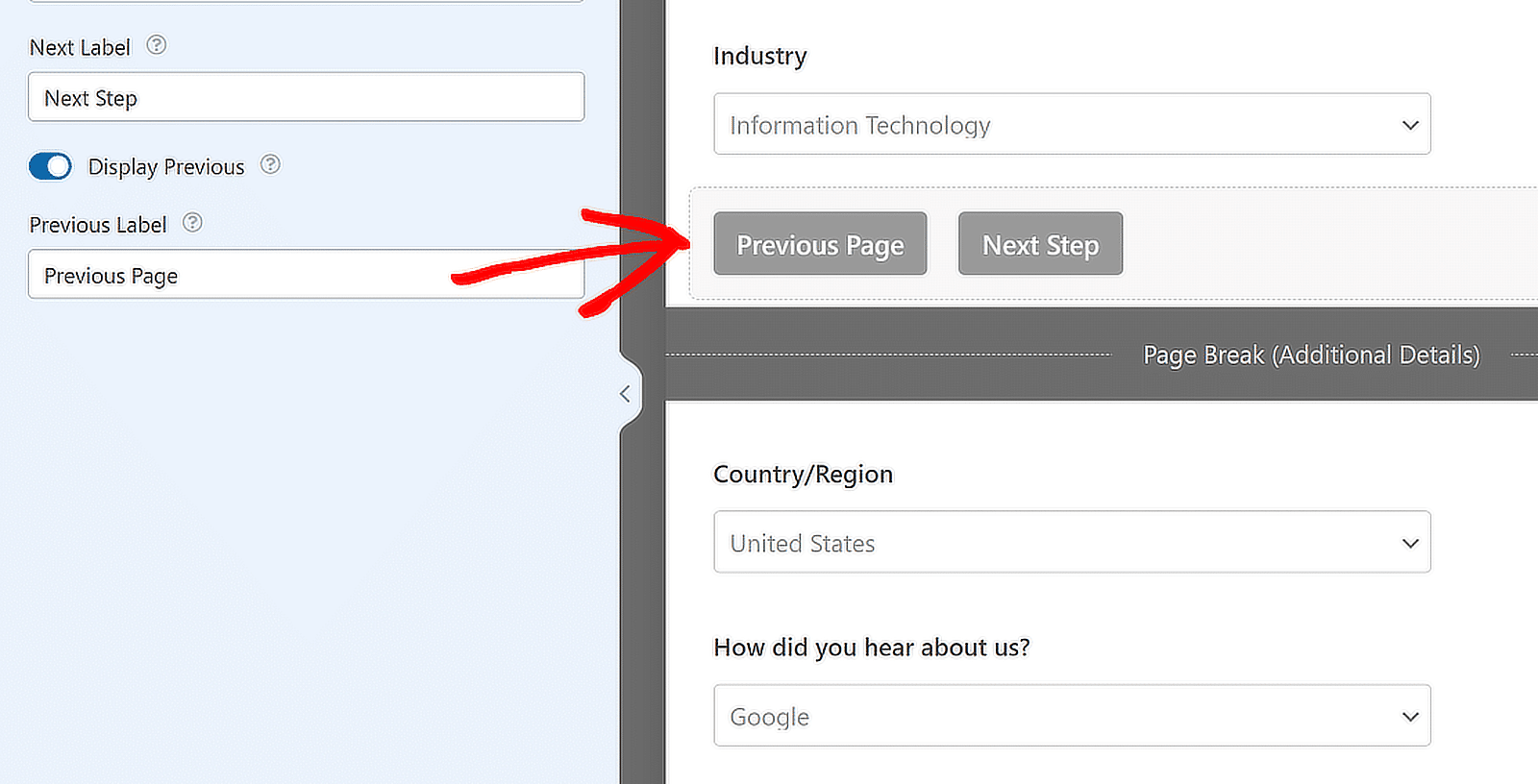
Você também pode ativar o recurso que permite mostrar aos visitantes do site um botão de página anterior. Dessa forma, eles podem retornar à página anterior do formulário, se necessário.

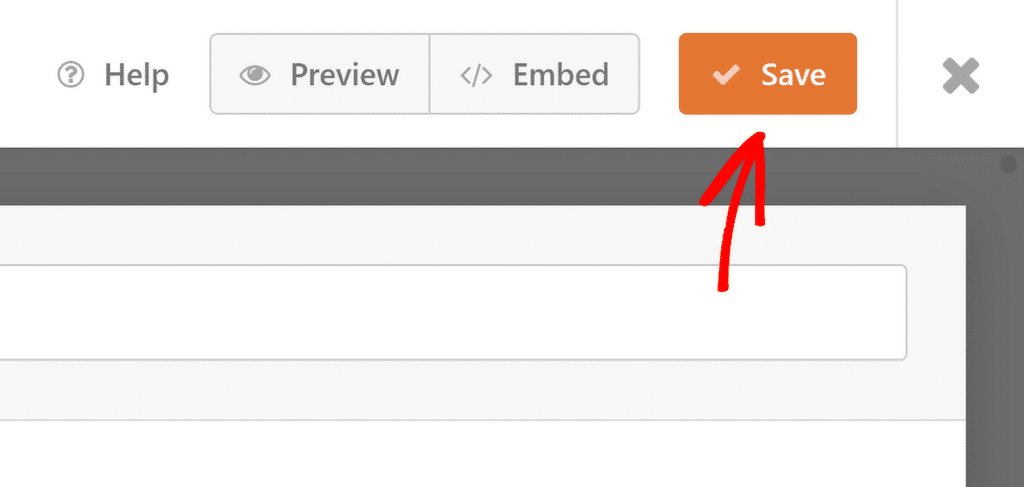
Ao fazer isso, você terá a chance de alterar o texto usando o botão. Quando terminar de criar todas as quebras de página, clique em Salvar.
Método 2: Use o complemento Lead Forms
Embora o campo Quebra de página funcione bem para a maioria dos formulários de várias etapas, às vezes você precisa de algo um pouco mais focado, especialmente se sua meta for coletar leads com uma pergunta de cada vez
É nesse ponto que o Lead Forms Addon pode realmente ajudar. Usei esse complemento quando quis orientar os visitantes por meio de etapas curtas e focadas, como um questionário ou um formulário de inscrição rápido
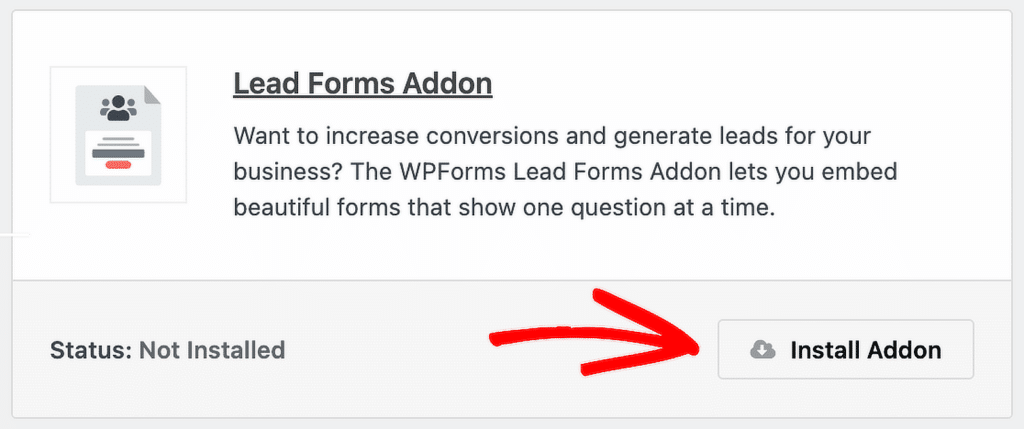
Para começar, vá até o painel do WordPress e acesse WPForms " Addons. Na barra de pesquisa, digite Lead Forms. Quando ele aparecer, clique em Install Addon (Instalar complemento ) e depois em Activate (Ativar ).

Ativar o modo de formulário de lead
Depois de instalar e ativar o Lead Forms Addon, volte para o formulário em que está trabalhando.
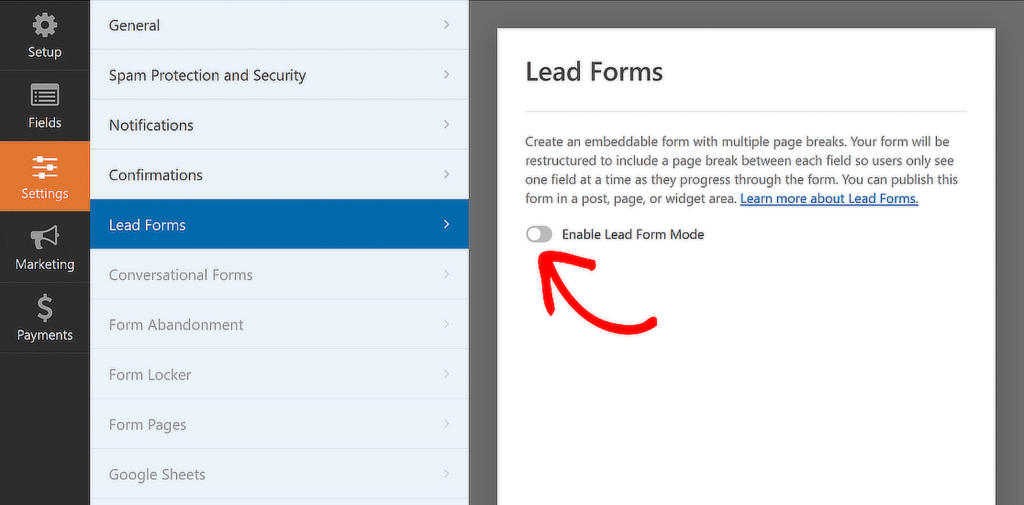
Clique na guia Settings (Configurações ) dentro do construtor de formulários e, em seguida, escolha Lead Forms (Formulários de leads) no menu. Você verá uma opção chamada Enable Lead Form Mode (Ativar modo de formulário de lead). Vá em frente e ative-a.

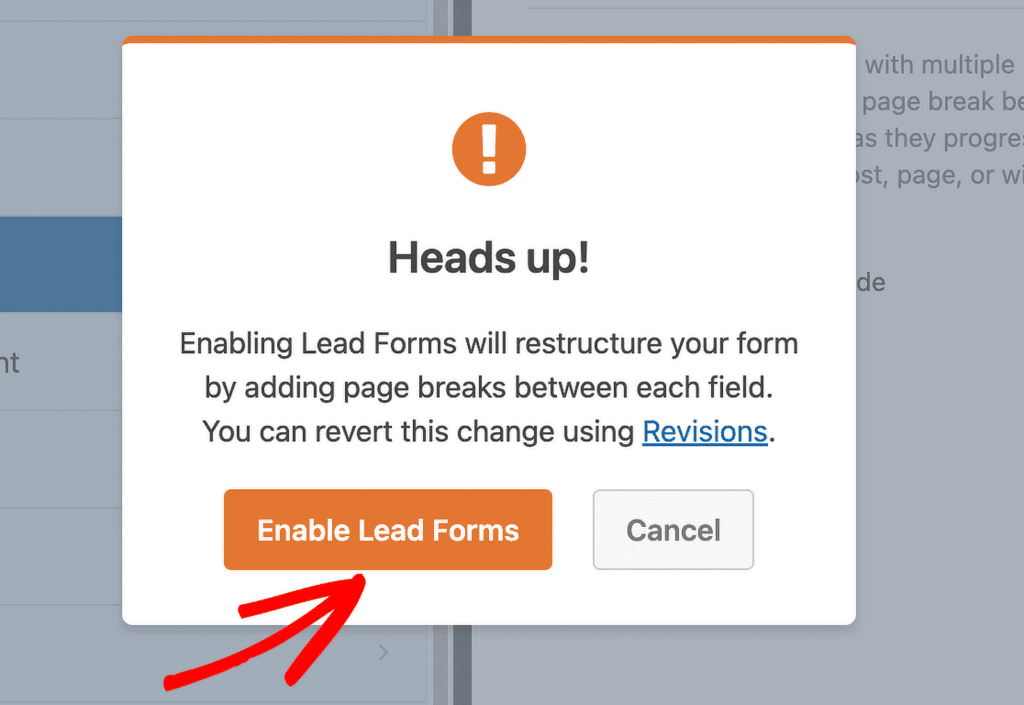
Nesse momento, aparecerá uma mensagem informando que o layout do formulário está prestes a mudar. Isso é normal. Basta clicar no botão Enable Lead Forms (Ativar formulários de leads) para continuar.

Já fiz isso muitas vezes e, a menos que seu formulário esteja repleto de campos, a troca geralmente ocorre em apenas alguns segundos. O WPForms agora dividirá automaticamente seu formulário em etapas.

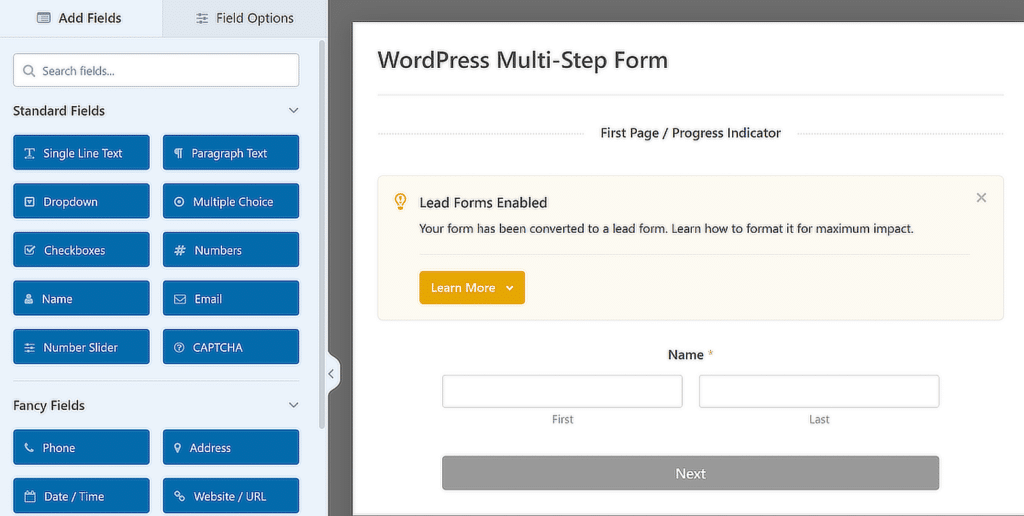
Feito isso, você verá o formulário reestruturado em seções individuais e organizadas. Você ainda pode arrastar as coisas, adicionar novos campos ou ajustar a ordem, o que for melhor para o seu fluxo.

Depois que o formulário estiver configurado, você poderá ajustar a aparência dele em seu site. Esse é um dos motivos pelos quais gosto de usar o Lead Forms Addon.
Estilize seu formulário de lead
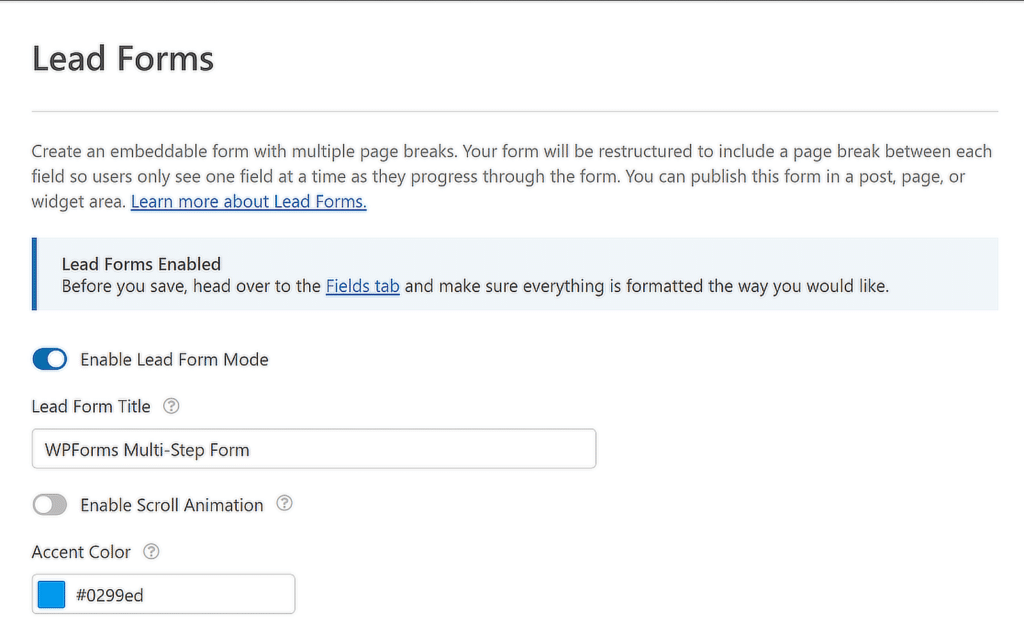
Nas configurações do Lead Forms, você encontrará várias opções para atualizar o design. Essas alterações serão exibidas no front-end e, portanto, ajudam a dar ao seu formulário uma aparência mais refinada sem precisar de código.
Aqui está o que você pode controlar:
- Título do formulário: Você pode adicionar um título personalizado na parte superior do formulário. Normalmente, uso esse espaço para dar aos usuários uma ideia rápida da finalidade do formulário.
- Accent Colour (Cor de destaque): altera a aparência dos botões, da linha de progresso e dos ícones. O seletor de cores integrado facilita a correspondência com o estilo de seu site.
- Animação de rolagem: Quando ativada, os usuários são levados de volta à parte superior do formulário depois de clicar no botão "Next". Achei esse recurso útil para páginas mais longas, nas quais o formulário poderia parecer desarticulado.

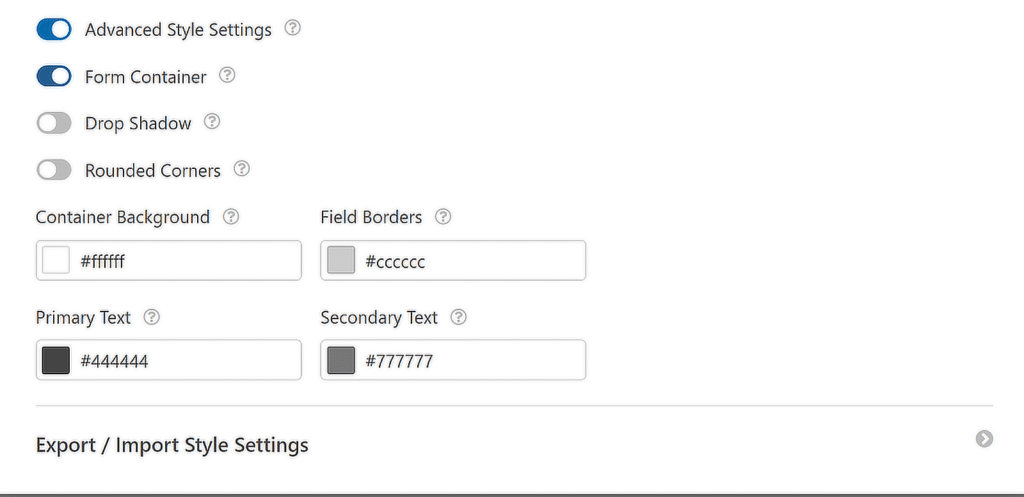
Seu formulário de lead pode ser ainda mais personalizado com a ajuda de configurações adicionais. . Para acessar essas configurações, é necessário ativar as Advanced Style Settings.
Para separar o formulário de lead dos outros elementos da página, você também pode ativar a opção Form Container (Contêiner de formulário ), que o colocará em um contêiner.

Método 3: Gerar formulário com IA
Se preferir não criar seu formulário do zero, você pode deixar que a IA faça isso por você. Usei esse recurso várias vezes quando precisei preparar um formulário rapidamente e, sinceramente, é uma das ferramentas mais úteis do construtor.
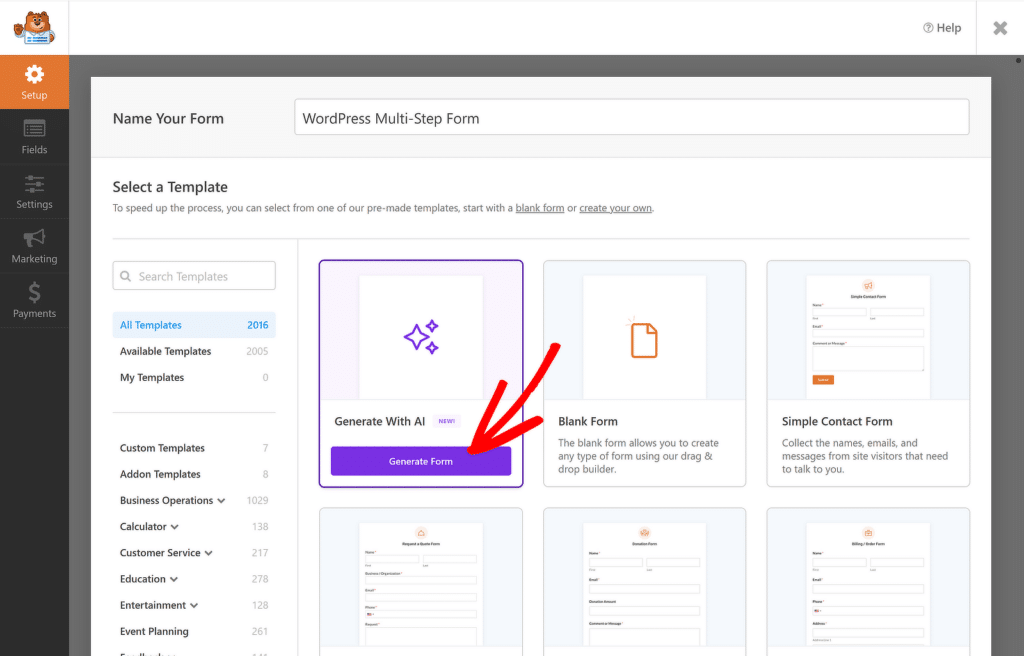
Comece acessando WPForms " Add New (Adicionar novo) e passe o mouse sobre o botão roxo Generate With AI (Gerar com IA ). Em seguida, clique no botão Generate Form (Gerar formulário) para ir para o construtor de formulários com IA.

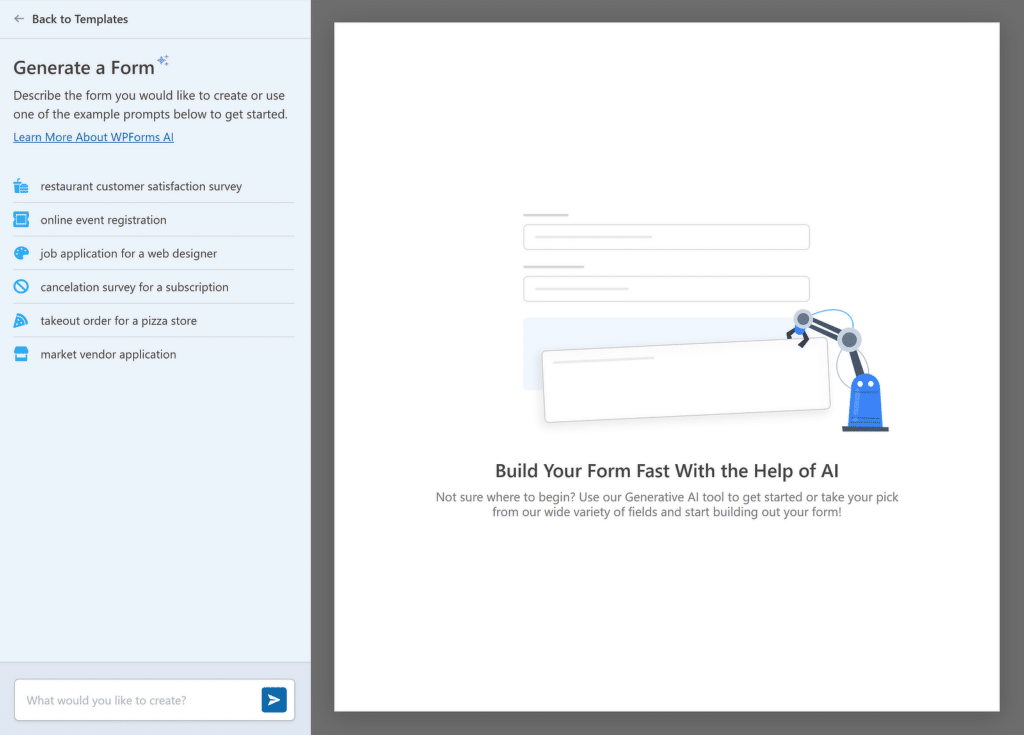
É aqui que você pode descrever o tipo de formulário que deseja. Você pode digitar seu próprio prompt ou escolher entre as sugestões à esquerda, como registro de eventos ou pesquisa de feedback do cliente.

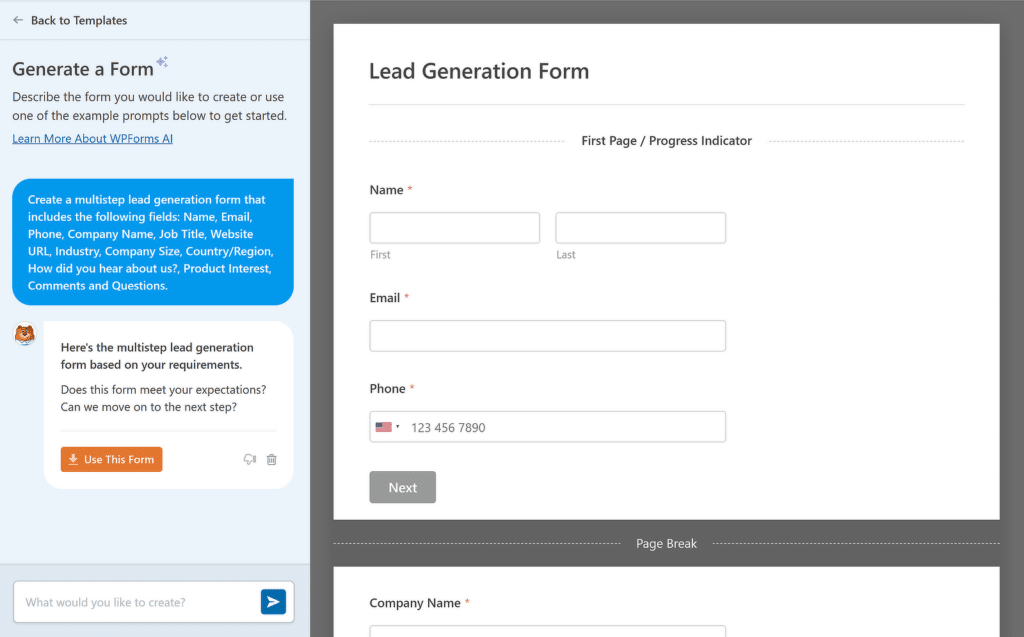
Depois de inserir o prompt, algo como "Criar um formulário de geração de leads de várias etapas com campos para nome, e-mail, empresa, país, interesse no produto", a IA leva alguns segundos para criá-lo para você.
O que é realmente interessante é que ele não despeja todos os campos em um único formulário longo. Se seu prompt incluir vários tópicos, a ferramenta usará automaticamente as quebras de página para dividir o formulário em etapas.

Você pode visualizar tudo ali mesmo. Se o formulário parecer bom, clique em Use This Form (Usar este formulário) e ele será carregado no construtor, onde você poderá fazer alterações, reorganizar os campos ou ajustar os títulos das seções.
Usei esse método quando estava com pouco tempo ou precisava construir algo para testes. Ele elimina as suposições e lhe dá um ponto de partida sólido em segundos.
Depois de fazer os ajustes no formulário gerado por IA, certifique-se de clicar em Save (Salvar). Essa etapa é fácil de esquecer, aprendi isso da maneira mais difícil!

Etapa 4: Personalizar notificações e confirmações
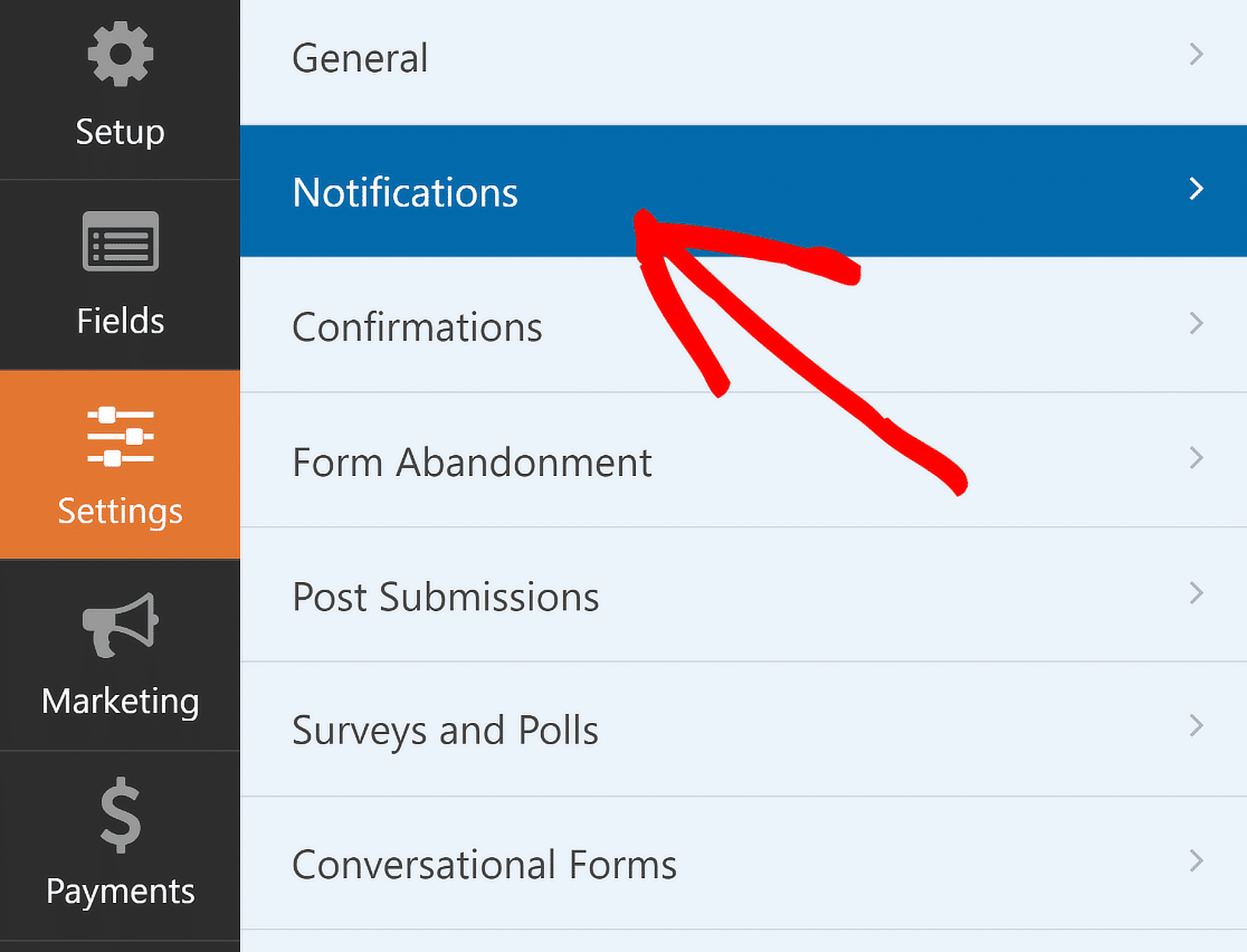
A próxima etapa importante é personalizar as notificações e as mensagens de confirmação de seu formulário de várias etapas. Comece navegando até a opção Notifications (Notificações ) na guia Settings (Configurações ) à esquerda do construtor de formulários.

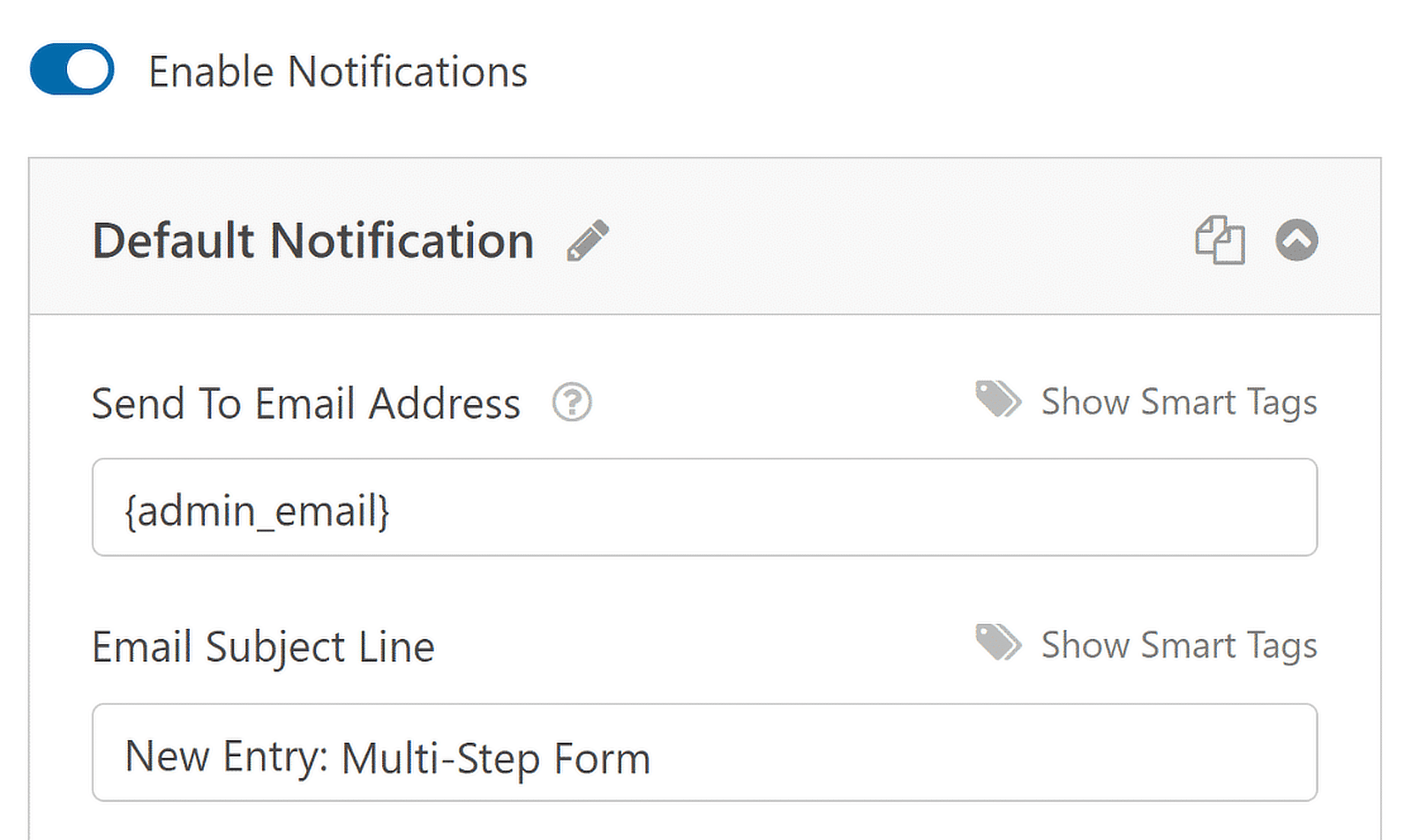
Você pode editar as configurações de notificação padrão, como a linha de assunto, ou alterar os e-mails dos destinatários, conforme necessário, a partir daqui.

Se você usar as Smart Tags, também poderá notificar o endereço de e-mail do usuário quando ele enviar um formulário, informando-o de que você o recebeu e que entrará em contato em breve.
Isso é especialmente verdadeiro para formulários de várias páginas no WordPress. Para obter ajuda com essa etapa, consulte nossa documentação sobre como configurar notificações de formulário no WordPress.
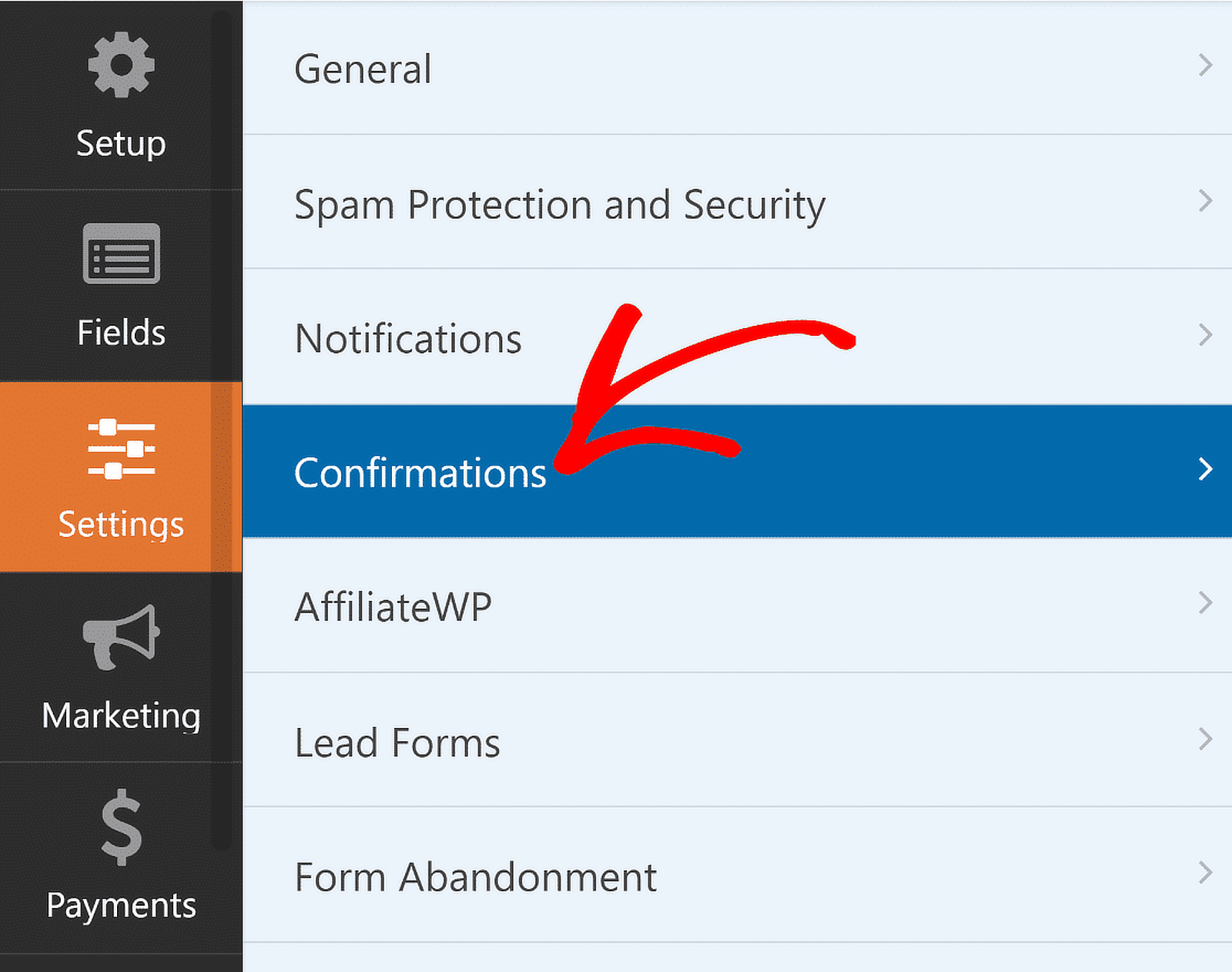
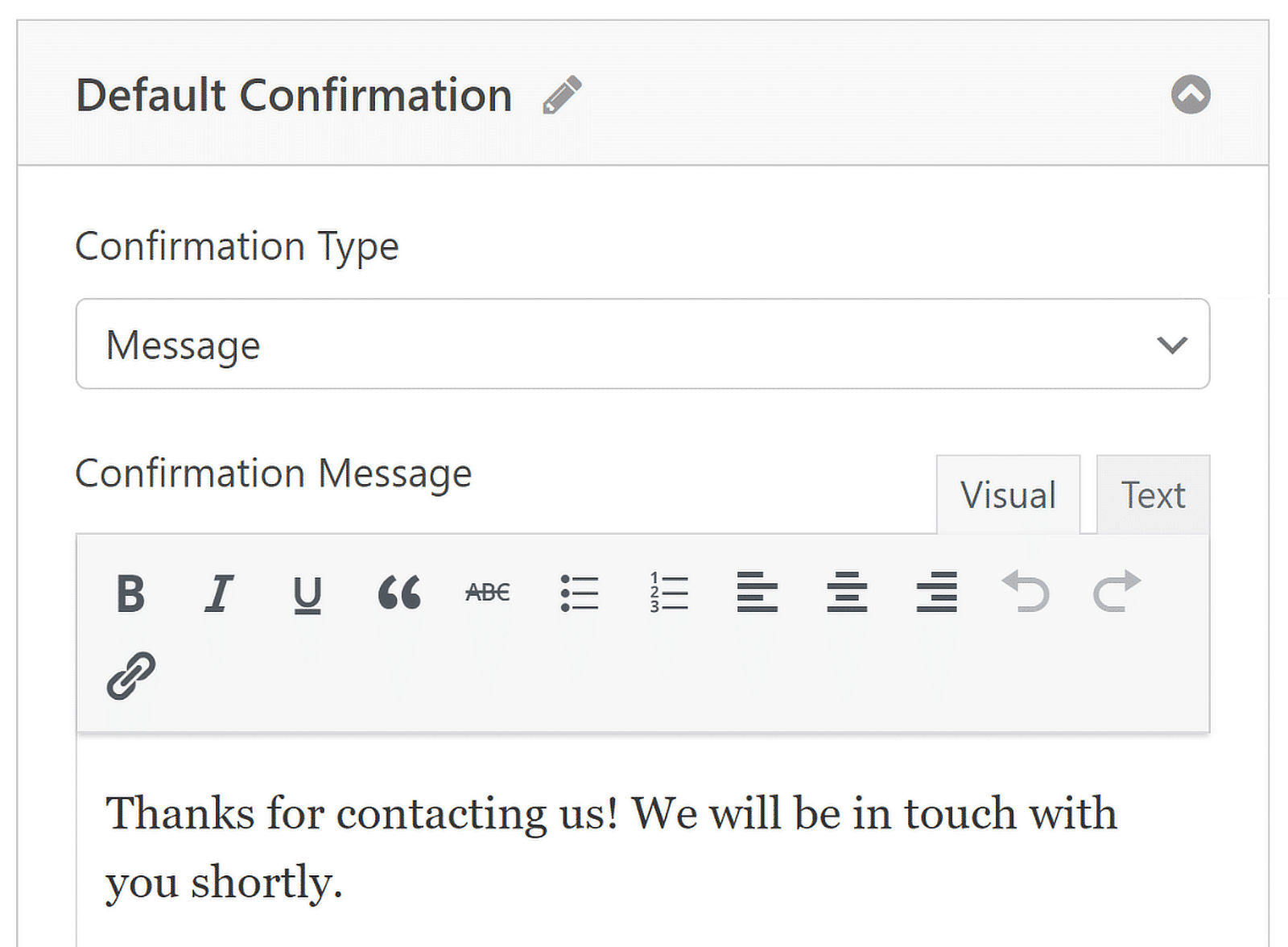
Depois disso, basta navegar até Confirmations (Confirmações ) no menu Settings (Configurações ) para configurar respostas para envios de formulários bem-sucedidos.

Agora, selecione o tipo de confirmação (mensagem, exibição de página ou redirecionamento) que funciona melhor para o seu site e configure as opções.

Você pode editar facilmente a mensagem de sucesso e informar os clientes sobre as próximas etapas. Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre a configuração de confirmações de formulário.
Etapa 5: Adicione o formulário de várias etapas ao seu site WordPress
O WPForms permite que você adicione formulários a vários locais do seu site, incluindo páginas, postagens de blog e widgets da barra lateral.
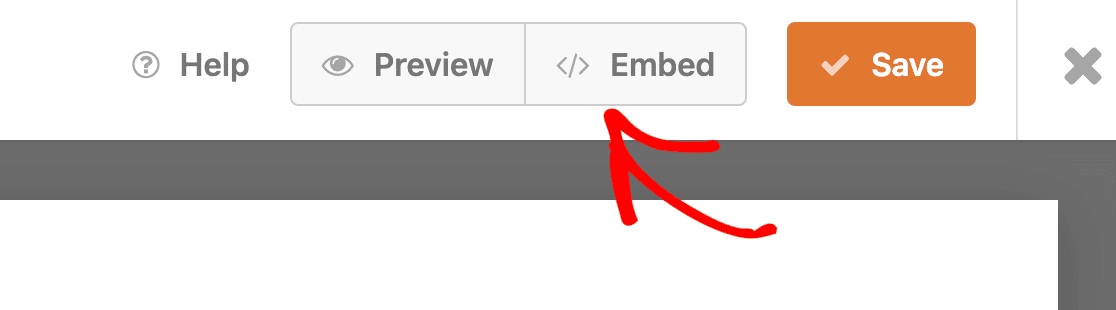
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página/post. Para começar, clique no botão Incorporar na parte superior do construtor de formulários.

Você pode optar por publicar o formulário em uma página existente ou criar uma nova página, após o que será redirecionado para o editor de blocos do WordPress.

Em seguida, escolha um nome para a página em que você deseja incorporar o formulário e clique no botão Let's Go (Vamos lá). Imediatamente, você verá o editor de blocos do WordPress aberto. Seu formulário de várias partes já estará incorporado nele.

Agora, você pode publicar essa página diretamente para lançar seu formulário ou tentar fazer algumas alterações de estilo para dar um impulso extra.
Usar um formulário bem estilizado é uma boa prática para fazer com que ele se destaque e chame a atenção do visitante. E o WPForms torna isso incrivelmente fácil de fazer.
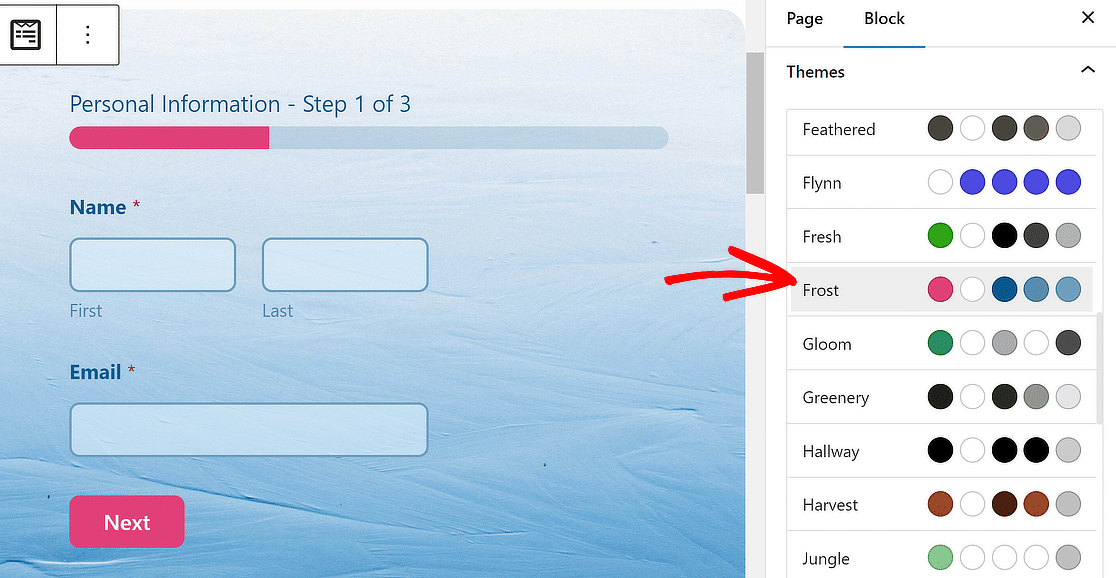
Basta clicar na área ao redor do formulário incorporado no editor de páginas para abrir um novo painel à direita. Aqui, você encontrará todas as opções de estilo básicas e avançadas para WPForms.
Para agilizar o estilo do formulário, é possível selecionar um tema pronto na seção Form Theme (Tema do formulário). Neste exemplo, estou usando o tema Frost (que é um dos meus favoritos).

Sinta-se à vontade para experimentar outros temas; você tem muitas opções. Se você gosta de fazer experiências diretamente, também pode personalizar manualmente diferentes elementos do formulário com mais precisão.
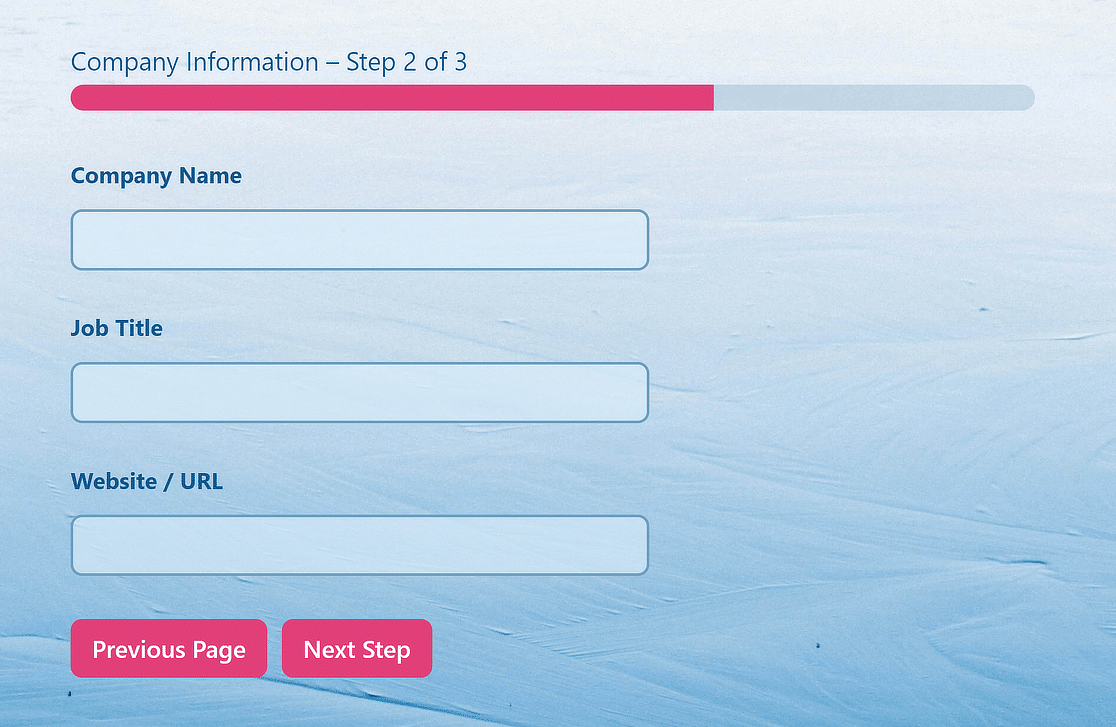
Quando estiver pronto para prosseguir, clique no botão Publish (Publicar ) e seu formulário WordPress de várias etapas estará ativo! Veja como meu formulário aparece no frontend após a publicação.

E aí está! Agora você sabe como criar um formulário de várias etapas no WordPress e pode começar a melhorar a experiência do usuário e a taxa de conversão imediatamente.
Crie formulários de várias etapas com estilo agora 🚀
Perguntas frequentes sobre formulários de várias etapas
Os formulários de várias etapas são um tópico popular entre nossos leitores. Aqui estão algumas das perguntas mais comuns que recebemos sobre eles.
O que é um formulário de várias etapas?
Um formulário com várias etapas reduz a fadiga do usuário que está preenchendo o formulário. Quando há um grande número de campos em um único formulário longo, é muito mais provável que os usuários abandonem suas entradas no meio do caminho.
Às vezes, os formulários de várias etapas são chamados de formulários de várias páginas. De qualquer forma, eles significam que o formulário é dividido em partes menores e têm elementos como uma barra de progresso que ajuda os usuários a ver que estão mais perto de concluir o formulário.
Na verdade, pesquisas mostram que ter mais de três campos de formulário em uma única página pode reduzir sua taxa de conversão.
Como exemplo real, podemos citar o site WhatIsMyComfortZone.com. Depois de dividir o que antes era um formulário de página de destino de uma única etapa em várias etapas, eles realmente viram 53% dos visitantes do site serem convertidos em assinantes.

Aqui estão mais alguns motivos para considerar a criação de um formulário de várias etapas no WordPress:
- Incentive o foco: ao agrupar perguntas de formulários semelhantes, você pode dividir as informações em áreas de foco para o usuário.
- Reduzir o abandono de formulários: Os usuários estarão mais propensos a preencher as informações solicitadas quando elas estiverem divididas em páginas, em vez de serem apresentadas como um formulário longo.
- Colete apenas o que você precisa: Você pode ter um formulário WordPress de várias etapas com campos condicionais usando a lógica condicional. Mostre diferentes páginas do formulário com base nas respostas fornecidas pelos usuários.
Um formulário de várias etapas deixará meu site mais lento?
Os formulários de várias etapas criados com o WPForms são altamente responsivos e otimizados para não afetar a velocidade da página.
Como resultado, eles não deixarão seu site lento, quer você esteja usando formulários clássicos de várias etapas ou os formulários de lead de várias páginas mais modernos, projetados para aumentar as conversões.
No entanto, não podemos garantir como a velocidade da página será afetada se você estiver usando outros plug-ins de formulário de contato além do WPForms.
Quando devo usar um formulário de várias etapas?
Você deve usar formulários com várias etapas para encurtar o comprimento de um formulário complexo. Embora não haja uma regra geral sobre quando é ideal usar um formulário com várias etapas, essa é uma decisão que deve ser tomada depois de medir o desempenho do seu formulário.
Se você tiver um formulário bastante longo e a taxa de abandono for alta, dividir o formulário em várias etapas deve ser uma das primeiras coisas a tentar.
Quais tipos de formulários convertem melhor no layout de várias etapas?
O layout de várias etapas é excelente para um formulário longo e que exige detalhes consideráveis do respondente.
Alguns tipos comuns de formulários para os quais você pode considerar o uso do layout de várias etapas e dos campos condicionais incluem formulários de solicitação de emprego, pesquisas detalhadas, formulários de checkout e formulários de suporte ao cliente.
Como faço para criar um formulário de várias etapas no Elementor?
O processo é muito semelhante! Confira nosso guia sobre como criar um formulário de várias etapas no Elementor.
Em seguida, confira alguns exemplos de formulários de várias etapas
Se estiver procurando inspiração para formulários de várias páginas, confira este resumo de exemplos de formulários de várias etapas.
E se estiver procurando mais plug-ins do WordPress que facilitem o uso do seu site, dê uma olhada nestes resumos:
- Melhores plug-ins GRATUITOS para WordPress
- Melhores plug-ins de mídia social
- Melhores plug-ins do Page Builder
- Melhores plug-ins de backup
- Melhores ferramentas sem código
- Melhores plug-ins de registro de e-mail
Aumente as conversões com um formulário de várias etapas agora! 🚀
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Não estou conseguindo entender a barra de progresso. Quando clico na primeira quebra de página, não há opções para uma barra de progresso.
Olá, Joseph! Você pode selecionar suas opções para a Progress Bar clicando na primeira seção de quebra de página, como mostrado aqui:
Mas acho que você tem razão, seria uma boa ideia ter essas opções quando você clicar em Quebra de página também. Obrigado pela sugestão! Vou falar sobre isso com os desenvolvedores 🙂
Pergunta:
Você pode "navegar" pelas diferentes "páginas" do formulário, configurando links em uma barra lateral, na parte superior ou inferior?
Boa pergunta! Infelizmente, isso não é possível no momento, mas é uma ótima ideia - vou repassá-la aos nossos desenvolvedores. Obrigado! Você pode assinar nosso boletim semanal (usando o formulário na barra lateral ou na parte inferior desta página) se quiser ser alertado quando novos recursos forem lançados.
Seria bom receber uma notificação ou mensagem para cada parte concluída. Em outras palavras, se o cliente desistir na segunda parte, pelo menos receberemos as informações que ele preencheu na parte 1.
Olá, Luis!
Você pode conseguir isso parcialmente, comprando nosso complemento Form Abandonment (Abandono de formulário ). Ele pode enviar notificações de e-mail de abandono quando um usuário desiste e fecha a guia do navegador com o formulário ou muda para outra guia do navegador.
Espero que isso ajude.
Tenha um bom dia 🙂
No caso de formulários longos, com várias páginas, seria ótimo se fosse possível que o usuário pudesse retornar para preencher um formulário parcialmente preenchido posteriormente.
Oi Mark,
Essa é uma ótima sugestão. Obrigado! Vou repassá-la à nossa equipe. Por enquanto, você pode usar o novo complemento Form Abandonment (Abandono de formulário) para fazer o acompanhamento dos usuários que não preencherem todo o formulário.
Hi,
Posso fazer o download de todas as entradas do formulário em um único arquivo do Excel?
Oi Moiz,
Embora não possamos exportar diretamente para um arquivo do Excel, oferecemos uma opção de exportação de CSV em que você pode exportar facilmente todas as entradas de um formulário de uma só vez. Aqui está nosso tutorial sobre exportações de CSV, que mostra como isso funciona com um pouco mais de detalhes.
A partir daí, você pode abrir o CSV com um programa de planilha eletrônica como o Excel e converter o arquivo em um formato diferente, se desejar.
Espero que isso tenha ajudado! Se tiver mais perguntas sobre CSVs ou qualquer outra coisa, entre em contato conosco 🙂
Olá, eu adoraria poder usar seu plug-in, mas não posso pagar os planos de preços pro ou agency. Gostaria de saber se há uma maneira de adicionar os recursos paypal ou stripe à versão de US$ 39 por ano, além de poder dividir o formulário em um formulário de várias páginas que funcione muito bem, como vi em um vídeo de demonstração, a esse preço? Se não... Há algum plano de pagamento, pois sou deficiente e tenho uma renda fixa e não posso pagar esses preços de uma só vez, por ano. Muito obrigado
Oi Don,
Não há problema - todas as funcionalidades de várias páginas, como as descritas neste tutorial, estão incluídas em qualquer nível de licença paga.
Espero que isso ajude! Se tiver alguma dúvida, entre em contato conosco 🙂
Hi,
Quero usar seu plug-in, mas primeiro preciso deixar claro meu requisito.
Preciso de um campo de e-mail, mas o usuário deve adicionar um ID de e-mail exclusivo. Ou seja, se o e-mail existir no banco de dados, haverá um erro
Preciso de um formulário de duas páginas, ou seja, depois de preencher os dados da primeira página, o usuário será redirecionado para o segundo link e, em seguida, enviará o formulário por e-mail ao administrador e ao usuário, juntamente com os dados que o usuário preencheu na página anterior.
Informe-me o mais rápido possível para que eu possa comprá-lo.
Agradecimentos
Olá,
Parece que podemos fornecer o que você está descrevendo por meio de uma combinação de nosso complemento de registro de usuário e nossos formulários de várias páginas (descritos acima).
Nossos formulários de várias páginas podem ser criados com qualquer nível de licença paga, e o registro de usuário está disponível com o nosso nível de licença Pro ou superior.
Espero que isso ajude! Se quiser mais detalhes ou tiver qualquer outra dúvida, entre em contato e nossa equipe terá prazer em ajudar 🙂
O WP Form é compatível com vários idiomas?
Oi Shanur,
Ótima pergunta. Atualmente, temos várias opções de idiomas incorporadas em nossos formulários, e há vários plug-ins/ferramentas de tradução que ajudam a oferecer mais opções de tradução. Aqui está nosso tutorial sobre tradução de formulários, que fornece muito mais detalhes.
Espero que isso ajude! 🙂
HI,
Acho que seu plug-in pode resolver meus problemas, mas tenho algumas perguntas antes de comprá-lo. Com seu plano de preços Basic é possível criar um formulário de várias etapas com entradas obrigatórias que impeçam o usuário de ver a próxima etapa antes de preencher essas mesmas entradas? Outra coisa, é possível enviar o formulário da etapa atual em vez de enviar apenas no final? O que eu quero é coletar os dados do usuário passo a passo para evitar a perda do rastreamento dele caso o usuário preencha apenas um dos passos.
Entre em contato comigo o mais rápido possível.
Agradecimentos
Oi Luis,
Claro, para evitar que o usuário avance sem concluir uma página, basta exigir esses campos. Quando os campos são obrigatórios, o usuário não tem permissão para prosseguir para a próxima página até que esses campos tenham sido preenchidos (ele verá mensagens de validação, como as mostradas aqui).
Embora atualmente não tenhamos uma maneira de enviar o formulário sempre que o usuário acessar uma nova página de formulário, temos uma ferramenta para capturar entradas que não são concluídas: nosso complemento Form Abandonment. Quando usado, ele capturará entradas mesmo que o usuário não envie o formulário.
Se tiver outras dúvidas ou quiser mais detalhes, entre em contato conosco e teremos prazer em ajudar! 🙂
Olá, gostaria de saber como alterar o texto da "Etapa". Por exemplo, na opção da barra de progresso, você poderia ter Título da página - Etapa 1 de 3. Mas como posso alterar a palavra "Etapa" para outra coisa, como "Pergunta".
Obrigado.
Oi Mark,
No momento, não temos uma maneira integrada de alterar esse texto. No entanto, você pode considerar o uso de um plug-in de substituição de strings, como o Say What. Mais frequentemente usado para traduções, esse plug-in permite que você substitua trechos de texto como esse. Não posso dizer que tentei usá-lo mantendo o inglês (apenas para mudar para um idioma diferente), mas sugiro que você dê uma olhada nisso.
Espero que isso ajude! Se tiver mais alguma dúvida, entre em contato 🙂
Olá,
É possível enviar partes de um formulário preenchido para vários endereços de e-mail?
A primeira página vai para [email protected]
a segunda parte vai para [email protected]
etc
Também preciso do nome em cada mensagem de e-mail.
Oi Stefan,
Teremos prazer em ajudá-lo a configurar isso! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudá-lo.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Eu gostaria de criar, por exemplo, um formulário de fatura em que há um subformulário incorporado ao formulário principal.
Por exemplo, o formulário pai conterá a fatura de vendas e a data, e o subformulário conterá as informações dos itens, como números de peça, descrição, quantidade, preço unitário e preço total. O subformulário pode conter muitas linhas de itens.
Seu plug-in WPform pode criar esses tipos de formulários?
Oi Joe - Não parece que o WPForms seja uma boa opção para esse projeto, mas agradecemos a consideração!
Existe uma maneira de dar uma resposta predefinida dependendo da opção que o usuário escolher no formulário? Queremos ter um formulário de múltipla escolha, mas fornecer um resultado pré-escrito dependendo da seleção do usuário, para que ele possa ver isso antes de clicar na próxima pergunta. Obrigado!
Oi J,
Não temos uma maneira de mostrar respostas predefinidas dependendo da seleção de um usuário enquanto ele ainda estiver preenchendo o formulário. O que você pode fazer, no entanto, é criar e-mails de notificação condicional com base nas seleções em um formulário. Tudo o que isso requer é a lógica condicional, que está incorporada em todas as nossas licenças pagas.
Temos um ótimo tutorial sobre como configurar isso aqui.
Espero que isso ajude!
Olá, é possível ter duas opções de caixa de seleção em "letras miúdas" abaixo do botão Enviar? Queremos pedir às pessoas que se registram conosco que selecionem se não querem receber notícias nossas etc.? Se não for possível, posso deixar como está, logo acima do botão Enviar, mas é possível personalizar o texto dessas caixas (apenas) para um tamanho de fonte menor do que o restante do formulário?
Oi Jo,
No momento, não é possível adicionar campos de formulário abaixo do botão Enviar, mas tenho uma sugestão de como configurar facilmente esse texto especial: usando nossa opção especial "Termos de serviço". Aqui está um tutorial que mostra capturas de tela e detalhes sobre como configurar isso.
Espero que isso ajude! 🙂
Olá, comprei uma licença por US$ 39 e ela deveria ter a opção de formar várias páginas, mas quando coloco o formulário on-line após a primeira pergunta, somente a barra de progresso aparece e não o restante do formulário. Existe alguma configuração especial para corrigir isso?
Oi Lyron,
Sinto muito por esse problema! Definitivamente, parece um pouco estranho, portanto, quando tiver uma chance, entre em contato com nossa equipe de suporte e eles poderão analisar o problema.
Obrigado!
Estou procurando o seguinte plug-in de funcionalidade:
Quero que o usuário preencha o formulário que terá várias etapas; o usuário pode salvar esse formulário em qualquer etapa para editá-lo posteriormente no front-end. Quando o usuário concluir todas as etapas, o formulário deverá ser salvo no perfil do usuário. Sim, o usuário poderá editá-lo, se quiser, e poderá enviar outro formulário. E o usuário pode ter vários formulários para preencher.
Cada etapa do usuário deve ser salva no painel para rastrear o registro do usuário.
Informe-me se você tem essa funcionalidade.
Oi Awais, obrigado pelas perguntas!
Atualmente, não temos uma opção integrada para permitir que os usuários salvem e continuem enviando formulários posteriormente. Peço desculpas por qualquer confusão!
Caso queira salvar onde o usuário deixou o formulário, tente usar nosso complemento Form Abandonment (Abandono de formulário ).
Espero que isso ajude 🙂
Então, depois que o formulário for enviado, o usuário poderá ver e editar esses formulários no perfil de edição mais tarde?
Oi Manan,
Atualmente, não temos uma opção integrada no WPForms para permitir que os usuários editem as entradas enviadas na área de perfil do usuário. No entanto, concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Peço desculpas por qualquer inconveniente!
Tenha um bom dia 🙂
Antes de decidir comprar esse produto, gostaria de saber se a lógica condicional pode ser usada em outra página também, dependendo do que o usuário inseriu na primeira página. Não apenas para a mesma página. Por exemplo, o que eu preciso é que, se o usuário selecionar as duas primeiras opções, ele será direcionado como de costume, mas se selecionar as três últimas opções na primeira página, a terceira página terá uma aparência um pouco diferente. Espero que isso faça sentido. Gostaria muito de receber uma resposta.
Oi Manjinder!
Sim, ele funcionará dessa forma. O único problema é que a lógica condicional não pode ser aplicada às páginas, quero dizer, ao campo Page Break.
No entanto, você pode exibir/ocultar um campo na página 2 dependendo da entrada do usuário em um campo na página 1.
Espero que isso ajude.
Tenha um bom dia 🙂
É possível dividir um formulário de várias páginas em diferentes páginas do Wordpress?
Por exemplo, colocar a primeira parte do formulário (três campos) na "home-page" e a segunda parte do formulário (os próximos cinco campos) em outra página do site wordpress?
Agradeço antecipadamente por sua resposta!
Olá, Manuel!
Atualmente, não há nenhuma opção integrada para fazer isso.
Como alternativa, você pode criar dois formulários separados e, quando o usuário enviar o primeiro, ele será redirecionado para o segundo com o recurso Confirmation redirect (Redirecionamento de confirmação).
Espero que isso ajude.
Tenha um bom dia 🙂
É possível ter uma barra de progresso entre os dois formulários separados, ou seja, Formulário 1 (50%) > enviar redirecionamento >Formulário 2 (100%)?
Desde já, obrigado!
Olá, Matthew - No momento, não temos o recurso de exibir o indicador de porcentagem entre dois formulários separados. Concordo que isso seria útil, e adicionarei esse recurso ao nosso rastreador de solicitações de recursos.
oi, criei um formulário de registro em várias etapas usando o formulário WP - modelo em branco. mas agora o Wordpress não o reconhece como um formulário de registro, portanto, sempre que os usuários se registram, o administrador não pode aprovar. como resolver? obrigado
Oi Lisa.
O formulário de registro do WPForms não substitui totalmente o formulário de registro do WordPress. Você pode criar uma página de registro no seu site e incorporar um WPForms nela. Em seguida, coloque um link para essa página em algum lugar no cabeçalho do seu site para que os usuários possam acessá-la simplesmente para se registrar no seu site.
Espero que isso ajude.
Tenha um bom dia 🙂
Olá! É possível prosseguir para a próxima página assim que o usuário fizer sua seleção? Tenho uma seleção de imagens em que o usuário pode escolher entre as opções - o ideal é que ele prossiga para a próxima etapa do formulário sem exigir que o usuário clique em "next". Obrigado!
Olá, Robin - Atualmente, não temos esse recurso de rolagem automática. No entanto, concordo que seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Obrigado pela sugestão!
Eu também gostaria muito de ver esse recurso. Tenho um formulário com uma dúzia de páginas e acho que é muito trabalhoso para os visitantes terem que clicar em NEXT após cada opção de imagem.
Olá Ronald - Entendo como isso pode ser útil. Já adicionei seu voto à solicitação de recurso. Se ajudar, temos um Formulário de Conversação que rola para a próxima pergunta após o preenchimento das perguntas atuais. No entanto, ele não está no formato de várias páginas.
Espero que isso ajude e obrigado pela sugestão!
Olá,
É possível que o formulário acione um pop-up em um formulário de várias etapas. Aqui está um exemplo [URL Removido]
Muito obrigado.
Saúde,
Myles.
Oi Myles - Boa pergunta!
Há vários plug-ins do tipo pop-up/lightbox disponíveis no WordPress.org, como o Popup Maker, com o qual nossos clientes relataram sucesso.
Na verdade, qualquer plug-in que permita que você use um shortcode deve funcionar com o shortcode do WPForms. Se você quiser um tutorial mais geral, recomendo este artigo do WPBeginner
Espero que isso ajude! Para obter mais ajuda sobre isso, entre em contato com nosso suporte 🙂
O usuário pode salvar o formulário e continuar mais tarde?
Você tem um recurso para salvar e continuar mais tarde? Eles podem fazer alterações e enviar novamente?
É possível salvar as informações em cada etapa para que você ainda as tenha caso o formulário não seja enviado?
Olá, Dinesh. Atualmente, não temos uma opção integrada para permitir que os usuários salvem e continuem enviando formulários posteriormente. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Caso queira salvar onde o usuário deixou o formulário, tente usar nosso complemento Form Abandonment (Abandono de formulário).
Espero que isso ajude 🙂
como adicionar automaticamente a próxima etapa em um formulário de várias etapas
Olá, Muhammad. Atualmente, não temos uma maneira integrada de levar os usuários automaticamente para outra página sem um botão "Enviar" ou "Avançar". No entanto, concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Se tiver qualquer outra dúvida ou precisar de ajuda, não hesite em entrar em contato com nossa equipe de suporte, que terá prazer em ajudar 🙂
Estou usando um formulário de várias etapas
O usuário clica em Next e a próxima etapa é exibida, mas o primeiro campo da página não recebe o foco, e o usuário precisa clicar na caixa.
Isso é um bug ou o efeito pretendido?
Olá, Yoni - ótima pergunta! Não temos uma maneira integrada de adicionar foco automático aos campos de formulário, mas isso pode ser feito com um pouco de código se você estiver disposto a adicionar. Aqui está um bom artigo sobre como adicionar foco automático aos campos de formulário. Verifique a seção FAQ desse artigo, pois ela fornece o código para o formulário Multi-Step.
Tenha um bom dia 🙂
Posso criar mais de um formulário e usá-lo livremente no plug-in wpform lite?
Por favor, senhor, ajude-me a obter a confirmação.
Olá, Safiqul - Sim, você pode criar mais de um formulário no WPForms Lite. No entanto, o Multi-Step Form é um recurso Pro.
Espero que isso ajude!
Olá. Tenho perguntas sobre a pré-venda. Como podemos entrar em contato on-line? Por favor, escreva no meu e-mail (escrito no formulário de envio)
Olá Vlad - Ficaremos felizes em ajudar! Você poderia entrar em contato conosco no suporte com alguns detalhes adicionais sobre o que gostaria de poder fazer?
Obrigado 🙂
Tenho uma loja on-line que vende ternos sob medida. Preciso integrar um formulário para clientes em que eles possam adicionar suas medidas e depois visualizá-las na seção My Account. Você tem algum plug-in ou complemento que faça essa configuração?
Olá, Naya - Peço desculpas, mas não temos uma maneira integrada de fazer isso. No entanto, a solução mais próxima seria criar uma página privada que só seja visível para usuários conectados e, em seguida, usar o código personalizado, conforme explicado neste documento, para mostrar entradas para esse usuário.
Se tiver mais alguma dúvida sobre isso, entre em contato com nossa equipe de suporte.
Tenha um bom dia 🙂
Existe uma maneira de fazer com que a quebra de página envie a primeira página como seu próprio formulário? E então o usuário poderia enviar a segunda parte/página como seu próprio formulário também.
Olá, Kylie - Não temos um recurso para enviar o primeiro e o segundo formulário individualmente, como você mencionou. Adicionei seu voto à lista de solicitações futuras para aprimoramentos futuros.
Entretanto, para conseguir o que você mencionou, a alternativa mais próxima que posso sugerir é
- você poderia usar o método de população de campo dinâmico para publicar os dados do primeiro formulário no segundo formulário usando o URL de redirecionamento do primeiro formulário.
- Para fazer isso, você definiria o método de confirmação do primeiro formulário como "Go to URL (Redirect)
- Em seguida, para criar o URL com a string de consulta, você pode conferir nosso tutorial
Para obter mais ajuda sobre isso, entre em contato conosco pelo suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Olá, preciso de um botão anterior na última página do formulário de várias etapas, junto com o botão Enviar. Portanto, em 2 páginas de várias etapas, deve haver a possibilidade de voltar. Por favor, preciso dessa funcionalidade.
Olá, Dapo - Para ativar o botão "Anterior" para a última página do formulário de várias páginas, você precisará clicar na linha pontilhada acima do botão Enviar no construtor de formulários. Consulte este screencast. Isso abrirá as opções de campo para adicionar um botão "Previous" (Anterior) à última página do formulário.
Espero que isso ajude!
Hi,
É possível enviar um e-mail de verificação no primeiro formulário e um e-mail de confirmação no segundo formulário para o mesmo cliente sem solicitar o e-mail do cliente no segundo formulário?
Um bom exemplo é que quero que um cliente envie informações pessoais no primeiro formulário e, em seguida, por meio do link de verificação fornecido pelo e-mail de verificação, vá para o próximo formulário, que é de informações corporativas, e receba um e-mail de confirmação após o envio.
Preciso ter o e-mail do cliente como "obrigatório" em ambos os formulários ou há alguma maneira de o segundo formulário fazer referência ao endereço de e-mail adicionado no primeiro formulário?
Olá, Lekan! Se o seu e-mail de verificação estiver sendo gerado pelo nosso recurso Notificações, você poderá gerar um URL dentro do corpo da mensagem que se vincule ao seu segundo formulário e inclua valores de string de consulta para preencher previamente os campos no seu segundo formulário.
Temos algumas informações sobre como configurar seu segundo formulário para aceitar valores de string de consulta e como criar o URL neste artigo.
Para configurar o e-mail do seu primeiro formulário com o URL, temos um artigo aqui que está configurado com uma ideia semelhante.
Espero que isso ajude 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Obrigado!
O progresso será salvo por etapa. Se o usuário não enviar o formulário, as etapas que ele concluiu serão salvas e ficarão visíveis para mim?
Oi Adebayo!
O formulário Multi-page por si só não tem a capacidade de salvar o progresso do formulário, mas temos dois addons que podem ajudá-lo com isso.
O primeiro é nosso complemento Form Abandonment, sobre o qual você pode ver mais aqui: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
O outro é o nosso complemento Save and Resume, lançado recentemente, sobre o qual você pode saber mais em: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Eles funcionam de maneiras ligeiramente diferentes, mas ambos são capazes de capturar informações parciais para que você as analise.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Esse formulário tem sido muito útil, mas o botão next precisa ser aprimorado. Estou procurando um novo criador de formulários porque a taxa de conversão do meu site caiu e isso se deve principalmente à opção do botão next. Vocês precisam encontrar uma maneira de contornar isso.
Oi Nj - Lamento saber dos problemas que você está enfrentando aqui!
Quando puder, entre em contato com a nossa equipe de suporte com mais detalhes sobre os problemas que está enfrentando com o Next Button? e teremos prazer em ajudá-lo com possíveis soluções e insights!
Obrigado e, por favor, informe-nos 🙂
Estou tentando encontrar uma maneira de fazer três coisas com o mesmo formulário:
1. Página 1: ter um campo na primeira tela que diga "What is this a picture of?" (Esta é uma foto de quê?) e, em seguida, um campo para o nome do item.
2. Página 2: Nome e endereço de e-mail....mas o campo de endereço de e-mail precisa solicitar que a pessoa adicione seu endereço de e-mail novamente e verifique se é o mesmo que foi inserido anteriormente.
3. Adicione o nome e o endereço de e-mail ao meu CRM, que tem um gerador de formulários, mas não tem esses recursos. Portanto, estou curioso para saber como vincular a saída com o código fornecido pelo código do formulário do CRM para que o conteúdo seja adicionado ao CRM.
Oi Marty!
Pelo que você descreveu, nosso plug-in deve ser capaz de fornecer o que você precisa. No entanto, não ficou claro com qual CRM você deseja se integrar, portanto, não posso fornecer nenhuma resposta para isso.
Você poderia entrar em contato conosco com alguns detalhes mais específicos sobre isso e nos informar com qual CRM você está tentando se integrar para que possamos esclarecer melhor?
Obrigado!
Como ignorar uma quebra de página e apenas enviar o formulário onde não há nenhum campo exibido por causa da lógica condicional. Por exemplo, na primeira página temos um campo que diz "I you want to know more" (Se você quiser saber mais) e outro campo que diz "no thank you" (não, obrigado), portanto, se o usuário selecionar "no thank you" (não, obrigado), ele deverá enviar o formulário... em vez disso, depois de selecionar "no thank you" (não, obrigado), ele passará para a próxima página, onde colocamos um campo "more details" (mais detalhes), mas ele só aparece condicionalmente quando o usuário seleciona "I you want to know more" (se você quiser saber mais)... como ele aparece condicionalmente...., o formulário é exibido vazio na próxima página logo após a seleção de "no thank you" (não, obrigado)... espero que você tenha entendido.
Oi Jekesh!
Atualmente, não temos uma maneira de aplicar a lógica condicional a uma página inteira. No entanto, concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Caso seja útil, aqui estão duas ideias a serem consideradas como possíveis alternativas:
1) Você poderia incluir todo o conteúdo condicional em uma página existente (uma página que tenha outro conteúdo). Dessa forma, nenhuma página aparecerá vazia. Por exemplo, se a segunda página apareceria vazia para alguns usuários e a terceira apareceria vazia para outros, você poderia tentar combinar esses campos em uma única página.
2) Como alternativa, você pode incluir um campo HTML que apareça condicionalmente somente quando o outro conteúdo estiver oculto. Dessa forma, você poderia adicionar um texto para informar ao usuário que ele não está perdendo nada e que pode continuar na próxima página.
Peço desculpas por não termos a opção que você está procurando, mas espero que uma dessas ideias ajude! Se tiver mais alguma dúvida sobre o assunto, entre em contato conosco.
Obrigado! 🙂
Tenho formulários de várias etapas em 5 etapas.
Se o usuário sair do meu site na etapa 3. Quando ele voltar, posso redirecioná-lo para a etapa 3?
Olá, ao retomar os formulários de várias etapas, no momento não temos um recurso embutido para redirecionar os usuários na versão que você descreveu.
Registrei seu interesse nesse recurso e adicionei seu e-mail à nossa lista para receber atualizações sobre esse recurso.
Obrigado!
Posso adicionar os botões salvar e próximo em cada etapa, porque às vezes nem todas as etapas são concluídas ao mesmo tempo.
Olá, Bhagwat, Sim, o complemento Save and Resume funciona em todas as páginas dos formulários Multi-Step. Para ativar o recurso Save and Resume (Salvar e retomar), dê uma olhada neste excelente guia.
Havig disse que, caso esteja enfrentando dificuldades com o mesmo, e para garantir que respondamos à sua pergunta da forma mais completa possível, poderia entrar em contato com nossa equipe com alguns detalhes adicionais?
Envie um tíquete de suporte aqui e teremos o maior prazer em ajudar!
Obrigado.
Criei um formulário de várias etapas, mas não consigo localizar o botão seguinte depois que ele é incorporado à página.
Olá, Bilal - você pode adicionar um botão Next ao usar a quebra de página para o formulário, conforme mostrado nesta captura de tela.
Este é um ótimo artigo que explica os títulos de página, o texto do botão e os botões anteriores em um formulário de várias etapas.
Para obter mais ajuda sobre isso, sugiro entrar em contato com nossa equipe de suporte .
Obrigado 🙂
É possível obter uma exportação dos dados em formato xml. Ou há outras maneiras de importar os dados para outro software?
Joans, Atualmente, não temos uma maneira integrada de exportar entradas no formato XML. No entanto, concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Obrigado e tenha um bom dia!
Depois de salvar o formulário, é possível exibir a entrada com dois botões, um para "Confirmação" e outro para "editar"?
Oi Elaina,
Não temos um recurso embutido para adicionar os botões que você mencionou. No entanto, por enquanto, ao pressionar o botão Voltar, o usuário pode fazer alterações/editar o formulário novamente e, para confirmação, o formulário precisará ser enviado por meio do botão Enviar.
No entanto, ainda considero que essa seria uma ótima solicitação de recurso e vou adicionar seu voto a ela.
Obrigado 🙂
Minha página Fale conosco tem duas caixas de seleção:
'Sim, quero ser voluntário' e 'Sim, quero fazer uma doação'
Depois de clicar no botão Submit (Enviar), gostaria que o usuário fosse levado à minha página Donate (Doar) somente se clicar em "Yes, I Want To Donate" (Sim, quero doar),
Olá, Anthony,
Isso pode ser feito permitindo que os usuários vejam diferentes eventos de confirmação de formulário (o que acontece depois que o formulário é enviado) com base na entrada do formulário. Temos um tutorial detalhado aqui.
Obrigado,
OK - Eu não tinha certeza se os eventos de confirmação aconteciam APÓS o envio do formulário. Vou tentar fazer isso.