Resumo da IA
Deseja criar um formulário do Pardot WordPress em seu site? Com os formulários do Salesforce Pardot em seu site, você pode facilmente capturar e gerenciar leads em sua plataforma de marketing favorita.
Portanto, neste guia, reunimos instruções passo a passo sobre como usar exatamente o Zapier e o WPForms para criar um formulário personalizado do Pardot no WordPress.
Crie seu formulário WordPress Pardot agora
Neste artigo
Para que a Pardot é usada?
O Pardot (agora Marketing Cloud Account Engagement) é uma plataforma de automação de marketing SaaS criada pela Salesforce, um dos melhores softwares de CRM do mundo. Ela oferece algumas ferramentas poderosas de marketing digital para ajudar a expandir seus negócios, incluindo:
- Automação de e-mail
- Campanhas de e-mail por gotejamento
- Geração de leads
- Gerenciamento de leads
- Personalização da página de destino
- Rastreamento do comportamento do cliente
- ...e mais
Ele pode ser usado com ou sem o Salesforce CRM. No entanto, ele foi desenvolvido para funcionar muito bem para quem já usa o popular software de gerenciamento de relacionamento com o cliente da Salesforce.
Então, agora que você sabe a resposta sobre o que a Pardot faz, vamos dar uma olhada em como criar um formulário WordPress da Pardot para que você possa começar a usá-lo em seu site!
Como faço para criar um formulário do Pardot no WordPress?
Siga estas etapas simples para criar um formulário do Pardot WordPress e integrá-lo aos formulários de contato do seu site.
Etapa 1: Instalar o WPForms
O Pardot é um software poderoso que permite mapear muitos campos de seus formulários. Mas, para manter este tutorial simples, criaremos apenas um novo cliente potencial no Pardot com alguns campos em nosso formulário de contato simples. Se quiser mais campos em seus formulários de contato, fique à vontade para adicioná-los - apenas certifique-se de incluí-los durante a configuração do formulário Zapier + Pardot na Etapa 5!
Portanto, para começar, instale e ative o plug-in WPForms. Para obter instruções passo a passo, confira esta postagem sobre como instalar um plug-in do WordPress.
Em seguida, você precisará ir para WPForms " Addons e instalar o complemento Zapier clicando no botão Install Addon.

Confira nosso tutorial sobre como instalar e usar o complemento Zapier no WPForms se precisar de ajuda.
Etapa 2: Crie um formulário de contato simples
Em seguida, criaremos o formulário que queremos conectar ao Pardot. Quando o plug-in estiver ativado, vá para o painel do WordPress e clique em WPForms " Add New. Adicione um nome para o formulário, encontre o modelo Simple Contact Form e clique em Use Template.

O WPForms criará o formulário e o carregará para você com esses 3 campos:
- Nome (primeiro e último)
- Comentário ou mensagem

É fácil adicionar mais campos, se você quiser. Basta arrastá-los do painel esquerdo para o painel direito.
Em seguida, clique no campo na área de visualização para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para cima ou para baixo para reorganizar a ordem em seu formulário do Pardot WordPress.
Clique em Save (Salvar) na parte superior do construtor quando estiver satisfeito com seu formulário.
Etapa 3: publique seu formulário Pardot em seu site
Agora que você criou seu formulário, precisará adicioná-lo ao seu site WordPress para começar a coletar leads para enviar ao Pardot. O WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo posts de blog, páginas e até mesmo widgets da barra lateral.
Vamos criar uma página de contato no WordPress. Você pode chamar sua página como quiser. Essa será simplesmente a página em que seu formulário do Pardot WordPress ficará.
Nessa página, clique no ícone de mais (+) para adicionar um bloco. Em seguida, pesquise WPForms e clique no widget WPForms que aparece.

Agora, basta escolher seu formulário do Pardot no menu suspenso para adicioná-lo à página.

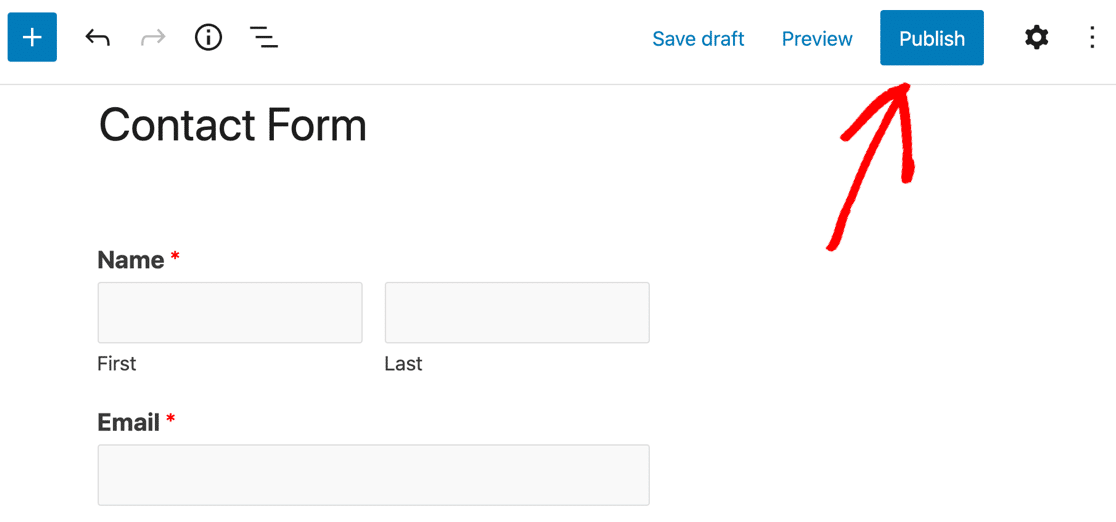
O formulário será exibido e você poderá verificá-lo para ter certeza de que está de acordo com a aparência. Agora, clique em Publicar ou Atualizar no canto superior direito para publicar o formulário em seu site.

Não se esqueça de visualizar a página para que você possa ver exatamente como seu formulário do Pardot WordPress ficou!

Além disso, você deve enviar uma entrada de teste pelo formulário antes de passar para a próxima etapa. Vá em frente, preencha o formulário e envie-o. Use um endereço de e-mail exclusivo para isso, para que não haja risco de outro lead ser substituído no Pardot.
Etapa 4: Conectar o WPForms ao Zapier
Vamos conectar o WPForms e o Pardot por meio do Zapier agora. Quando o Zapier detectar um acionador (um novo envio de formulário no WPForms), vamos configurá-lo para criar automaticamente um registro no Pardot.
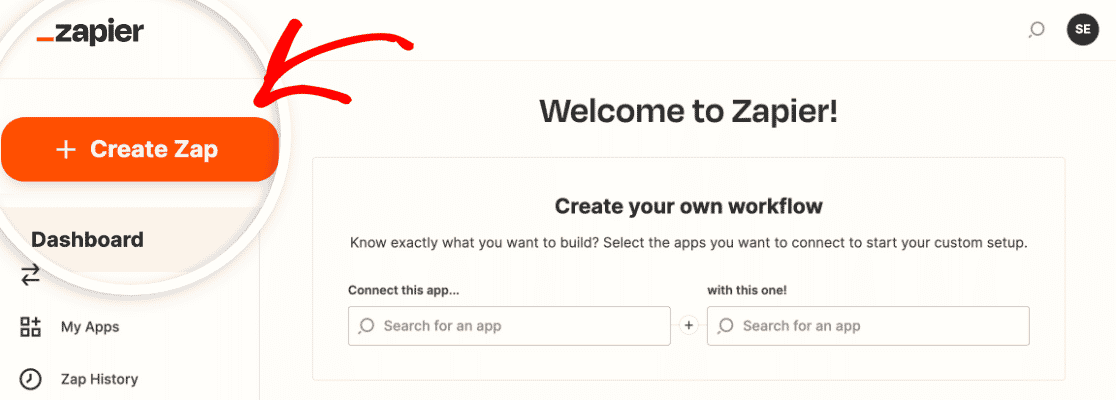
Faça login na sua conta do Zapier e clique em Create Zap.

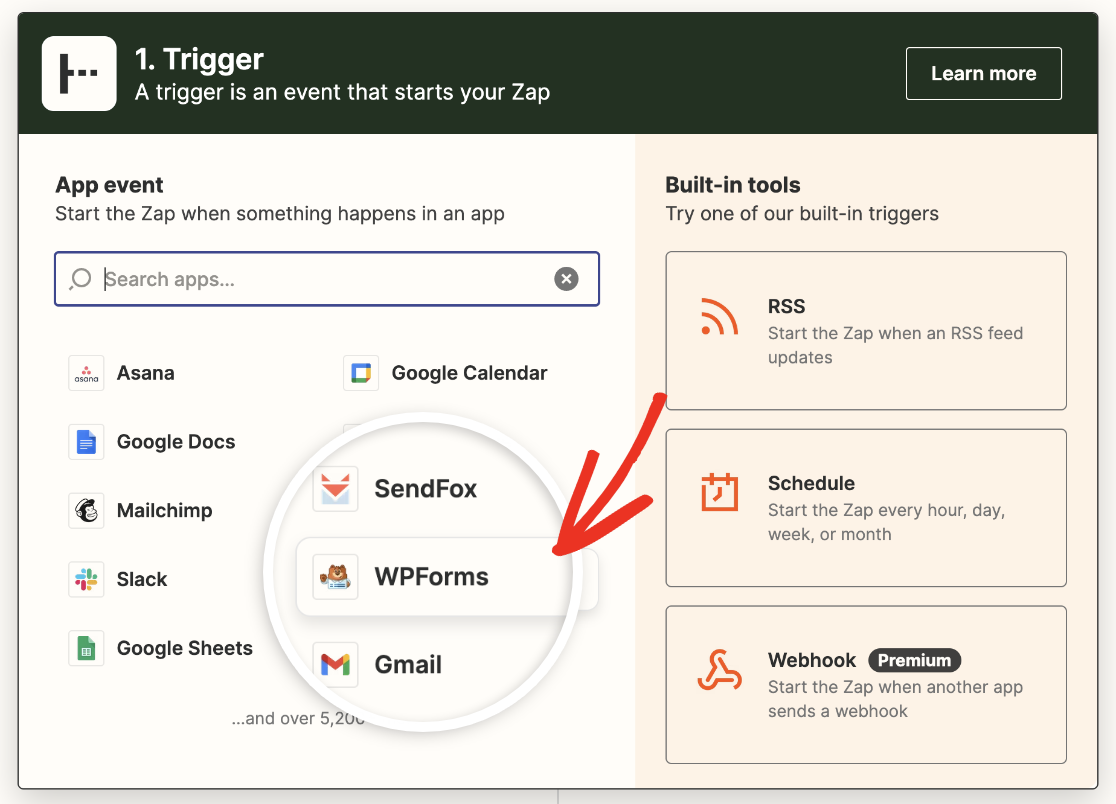
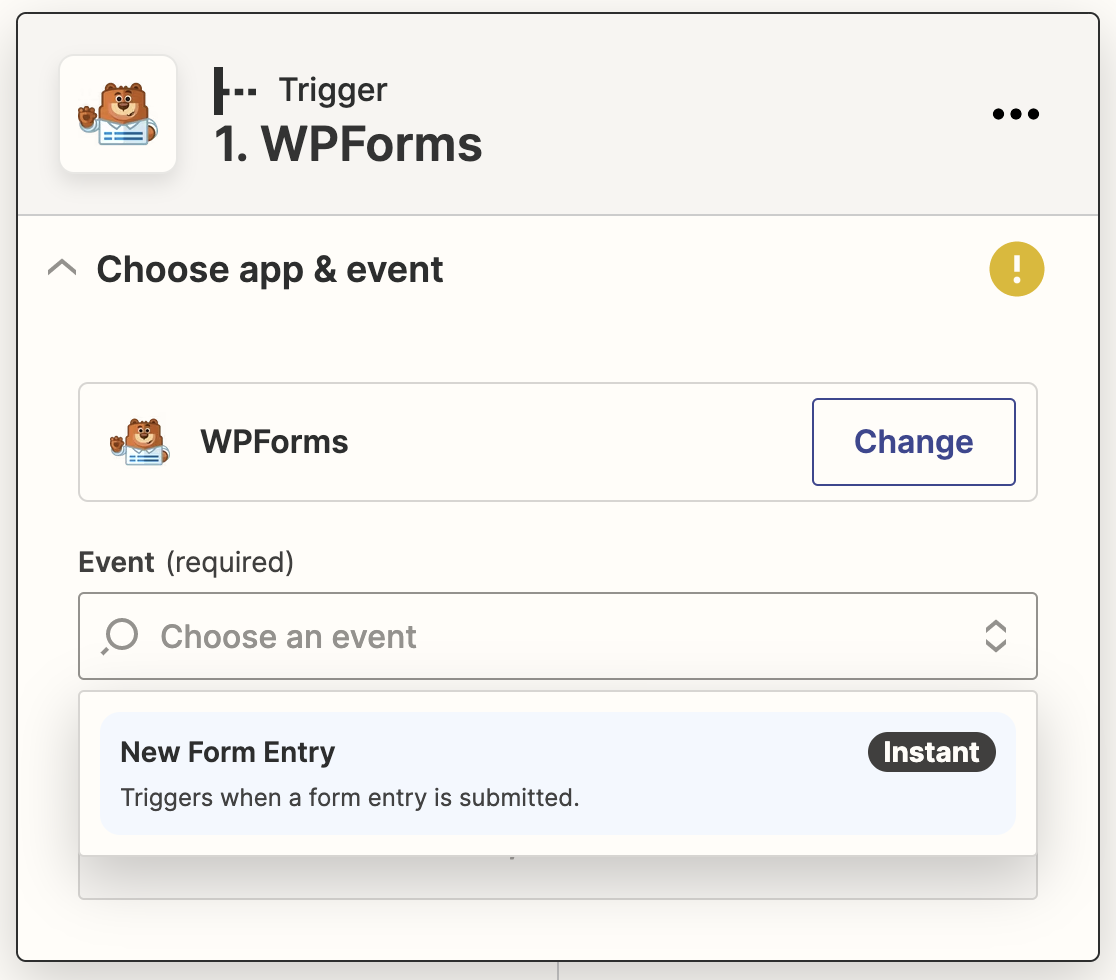
Agora, selecione WPForms como o aplicativo acionador.

Em seguida, clique no menu suspenso Choose an event (Escolher um evento ) e selecione New Form Entry (Nova entrada de formulário).

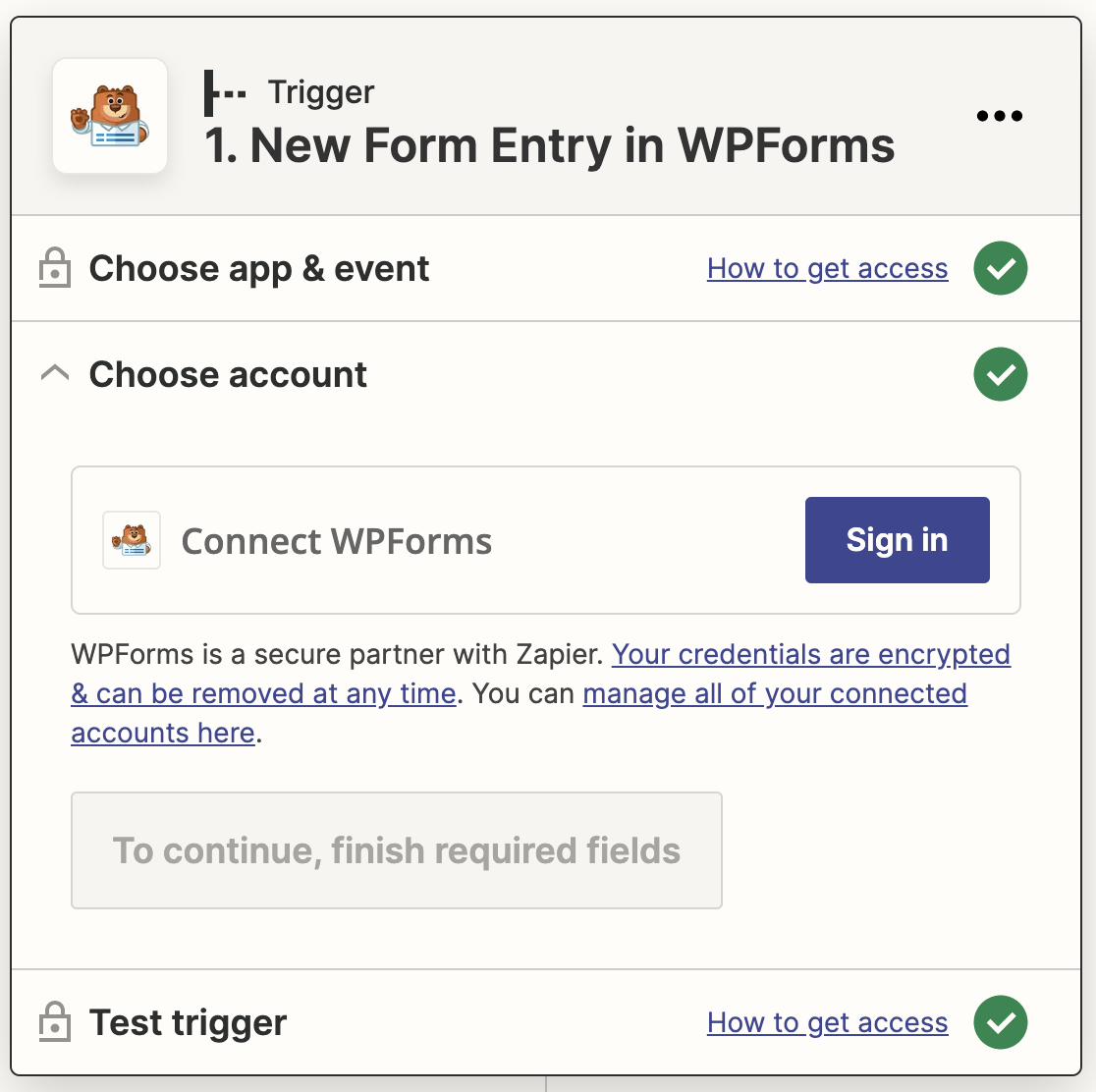
Em seguida, clique em Continuar. Em seguida, o Zapier solicitará que você conecte o WPForms à sua conta. Clique em Sign in (Entrar).

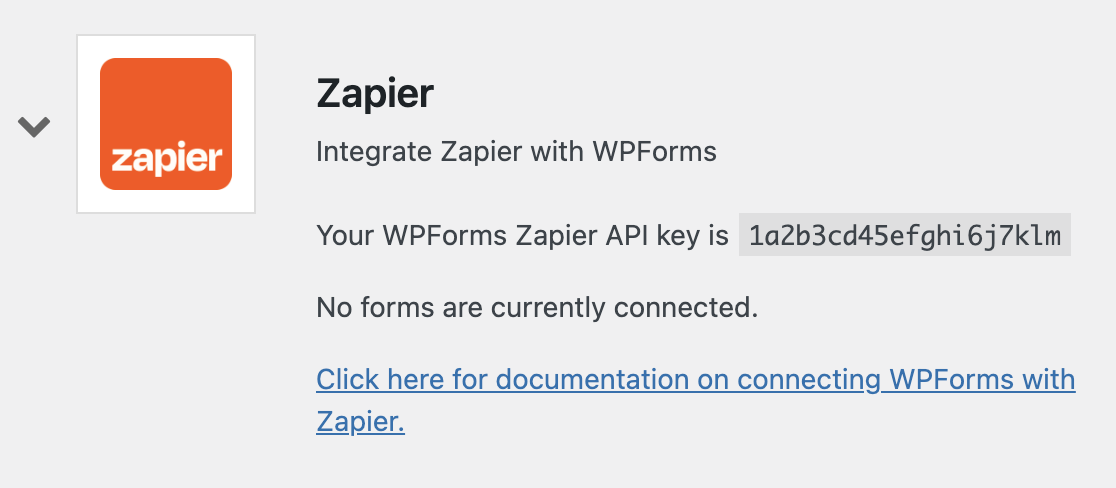
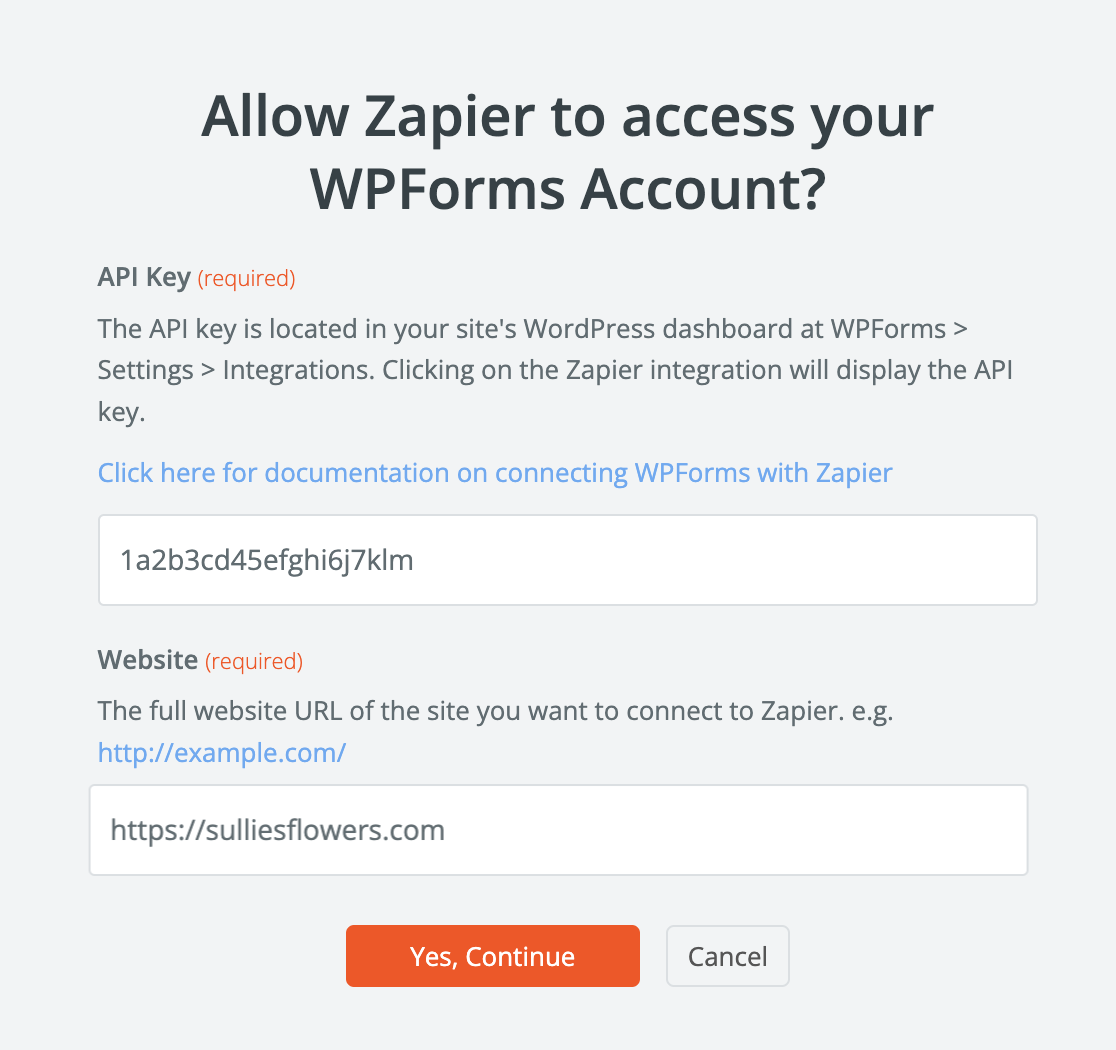
Isso abrirá uma janela pop-up solicitando sua chave de API do Zapier. Você pode encontrá-la na área de administração do WordPress, acessando WPForms " Configurações " Integrações e procurando a seção Zapier. Expanda-a e copie sua chave de API.

Em seguida, cole isso na janela pop-up do Zapier e insira o URL do seu site.

Agora, vá em frente e clique em Yes, Continue.
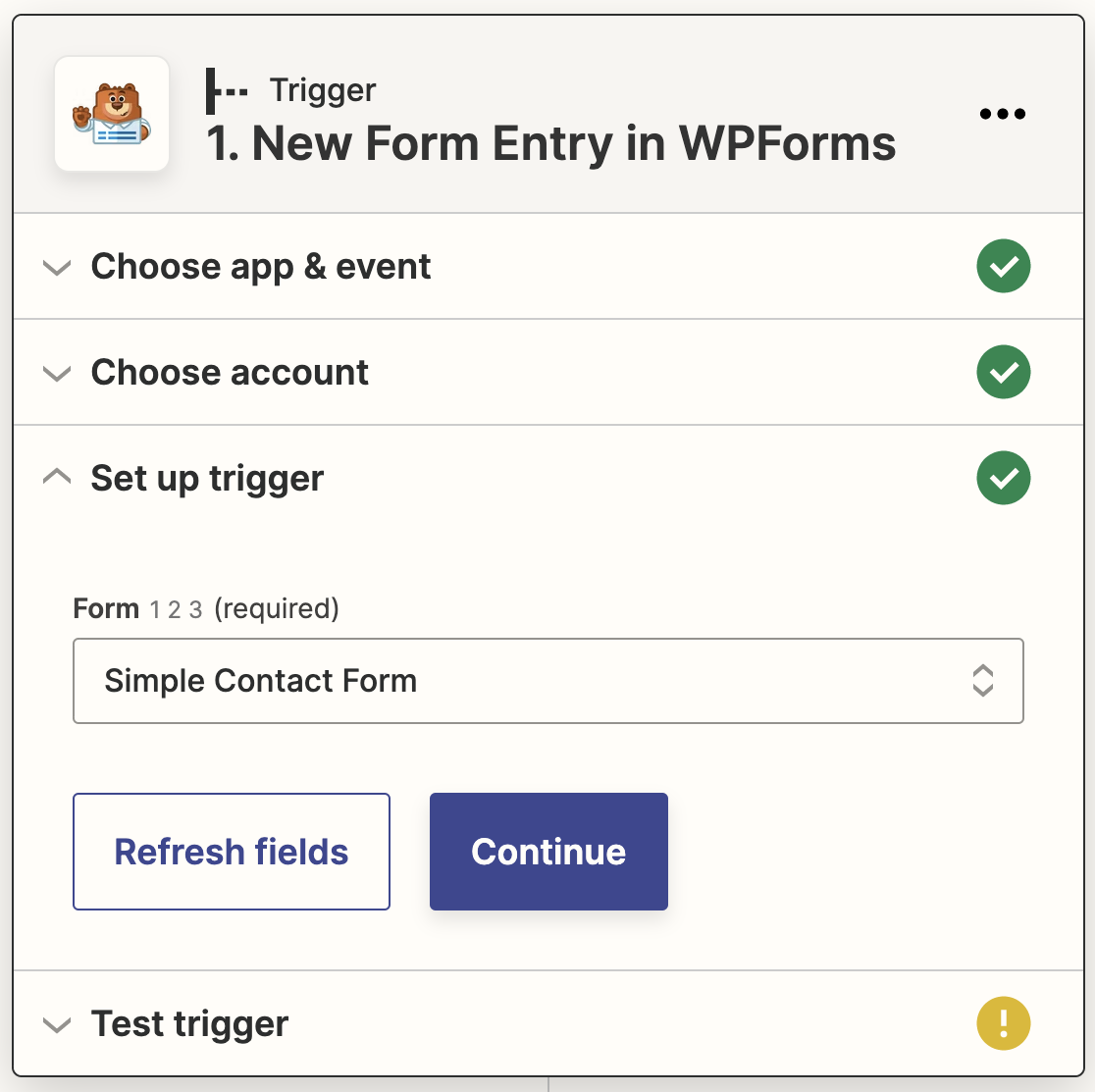
A próxima etapa é escolher o formulário do qual você deseja enviar os dados. Escolheremos o formulário de contato simples que criamos na etapa anterior.

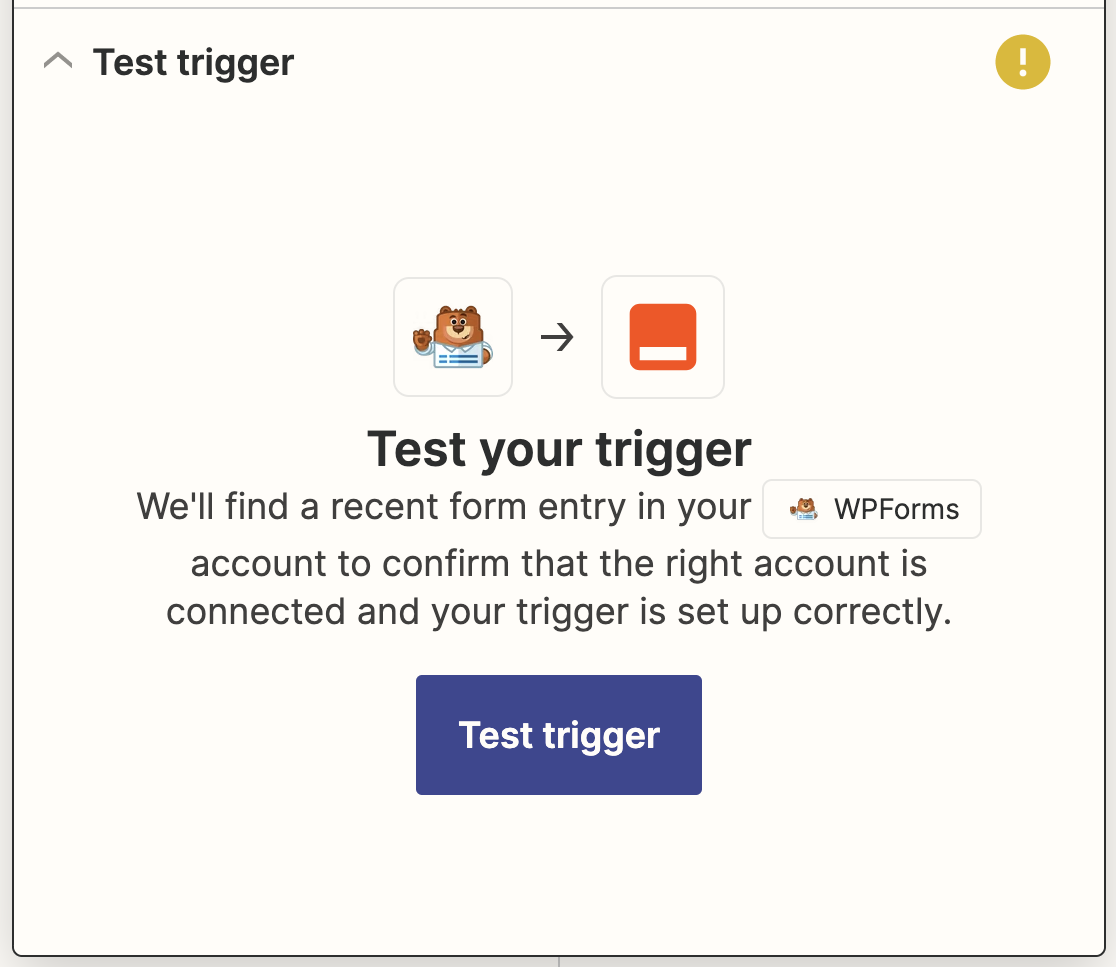
Nesta etapa, o Zapier testará sua conexão com o WPForms. Clique em Test trigger para iniciar o processo.

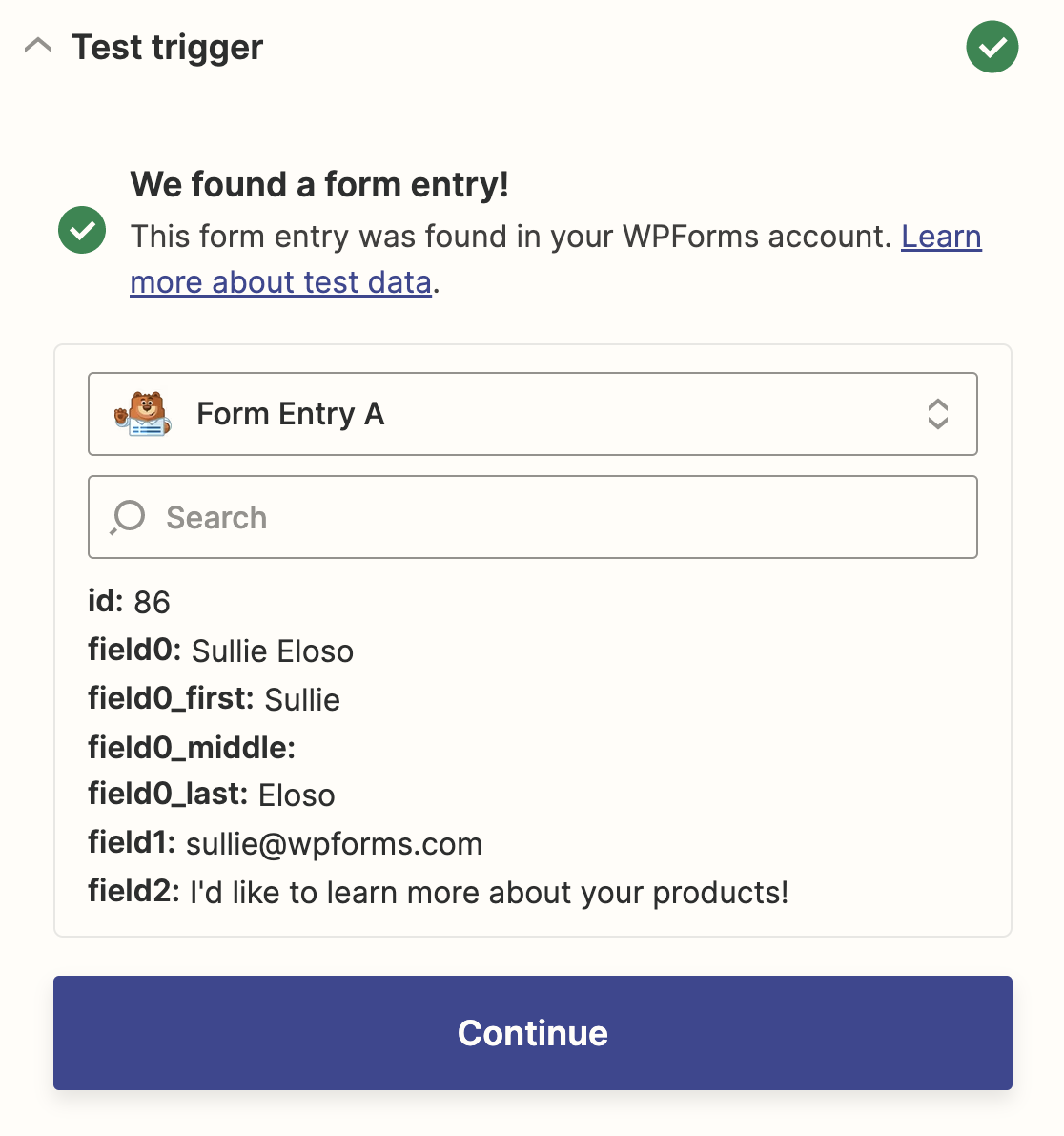
Se a conexão estiver configurada corretamente, você verá uma mensagem de sucesso com sua entrada de teste.

Clique em continuar para conectar o Zapier ao Pardot.
Etapa 5: Conecte o Zapier ao Pardot
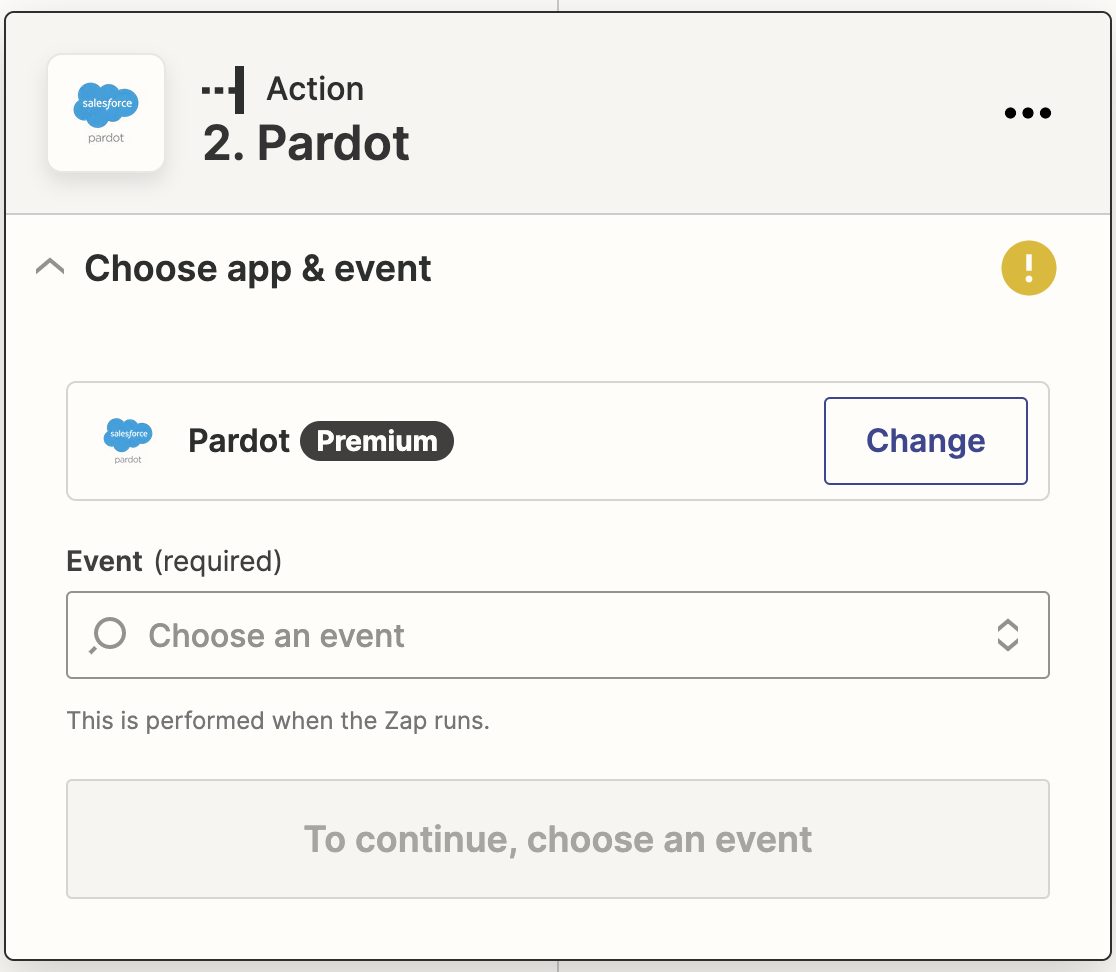
Agora você passará para a parte de ação da configuração do zap. Primeiro, selecione o Pardot como o aplicativo de ação.

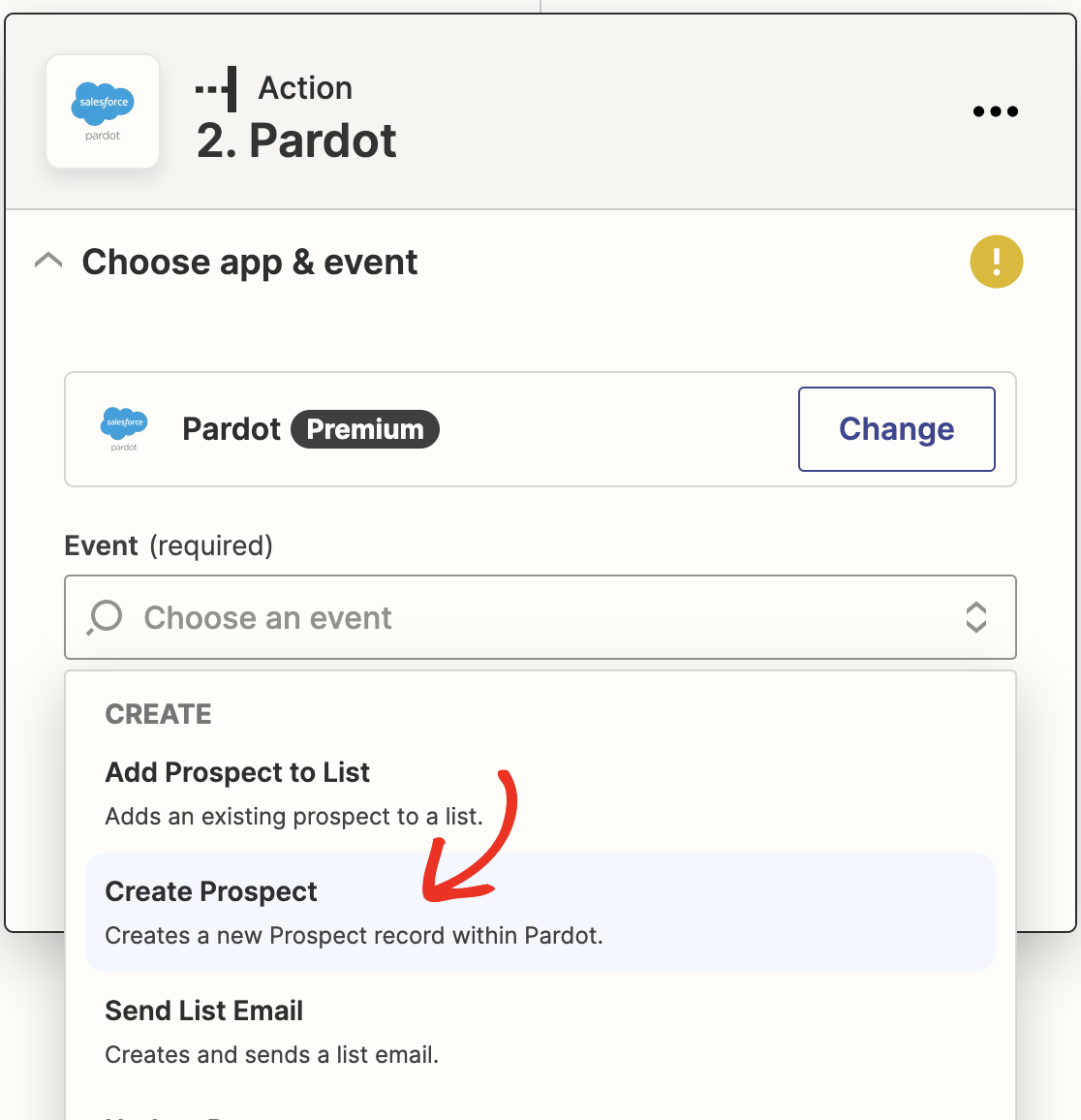
Em seguida, selecione Criar prospecto como o evento de ação.

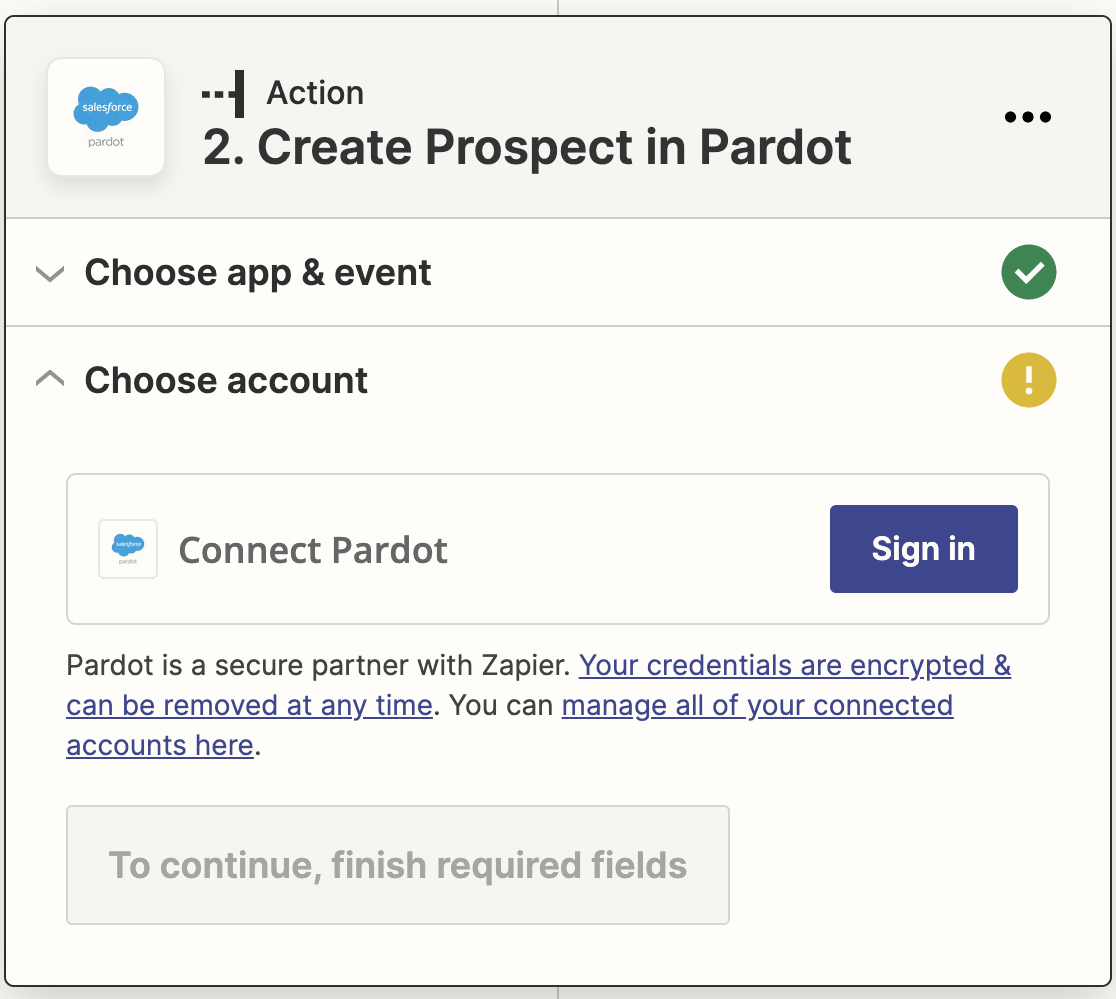
Clique em Continuar. Em seguida, você será solicitado a conectar sua conta do Pardot ao Zapier. Clique em Sign in como você fez na etapa anterior para o WPForms.

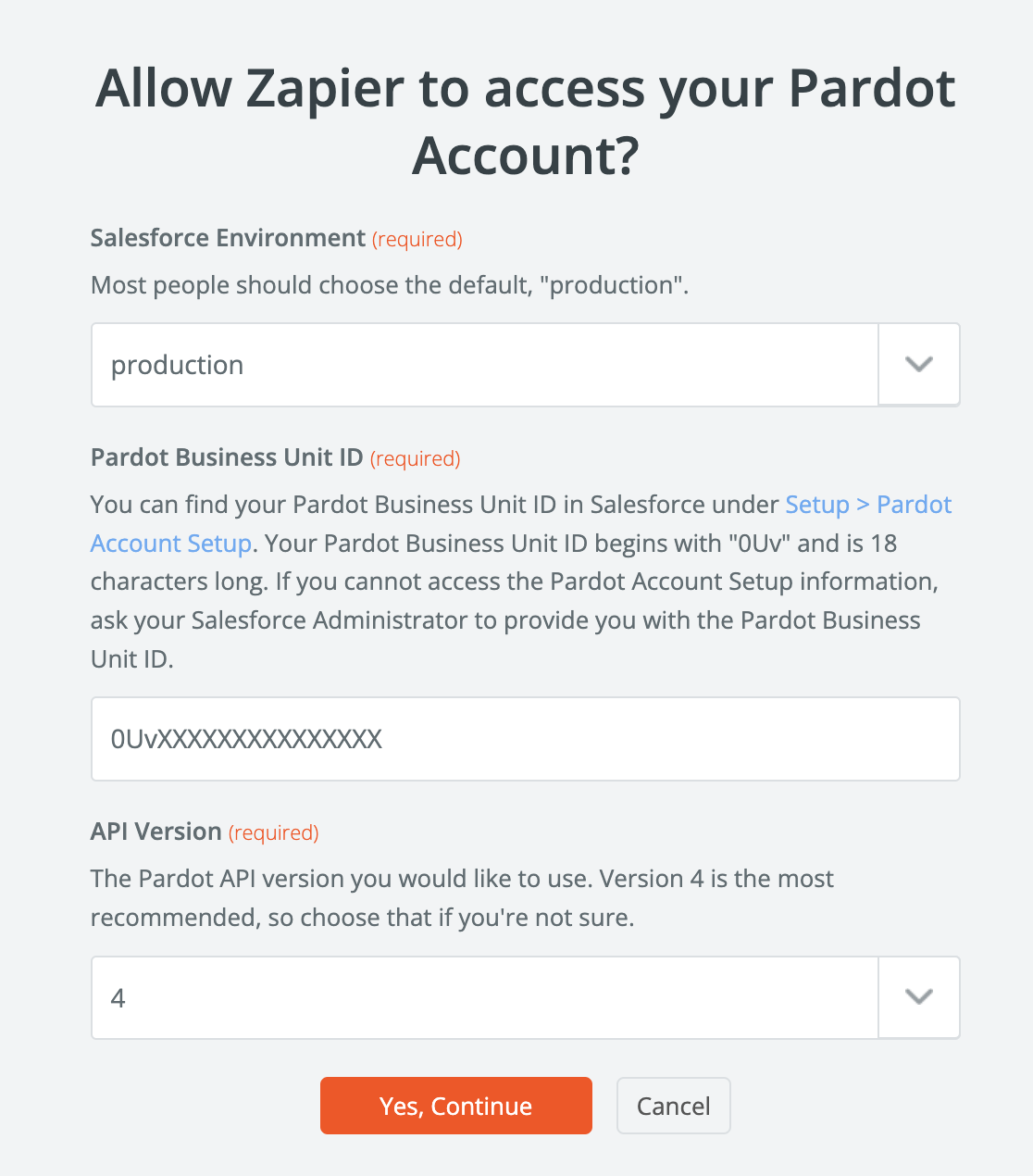
Isso abrirá outra janela pop-up que solicita seu ambiente do Salesforce, o ID da unidade de negócios da Pardot e a versão da API. Deixaremos o ambiente do Salesforce na configuração padrão de produção.
Você pode encontrar o ID da unidade de negócios e a versão da API em sua conta do Pardot. Adicione-os aos campos na janela pop-up e clique em Yes, Continue.

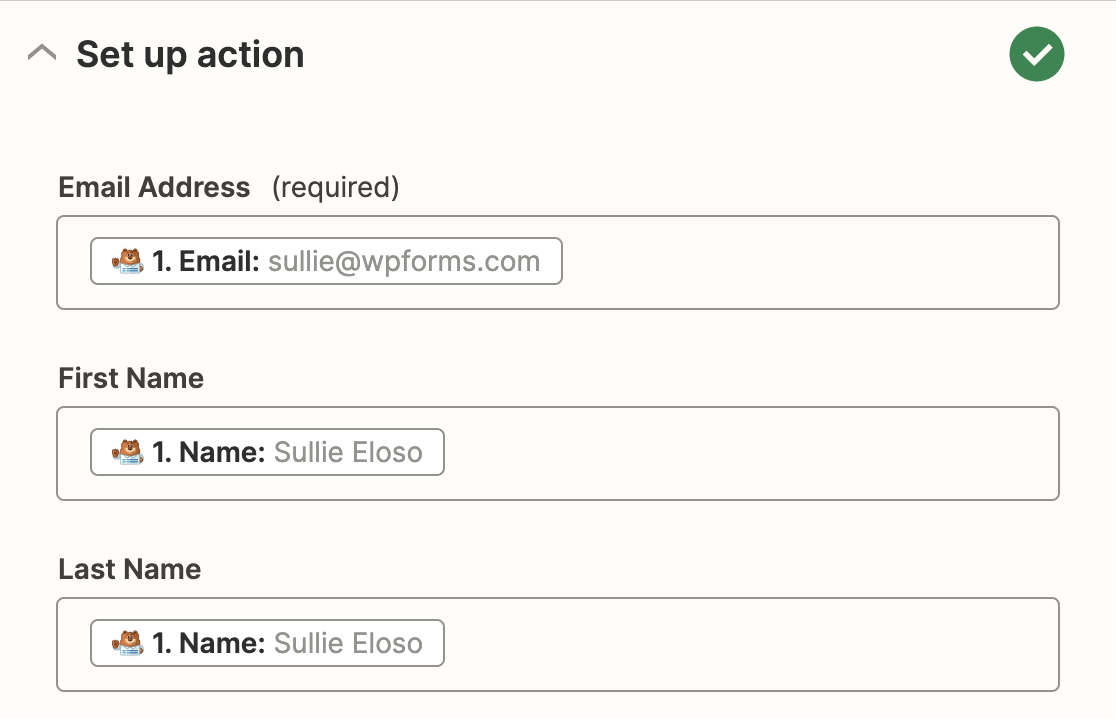
Em seguida, você pode mapear os campos do seu formulário para os campos do seu perfil de cliente potencial do Pardot. O único campo obrigatório é o campo Email , que deve ser conectado ao campo Email no seu formulário de contato simples.

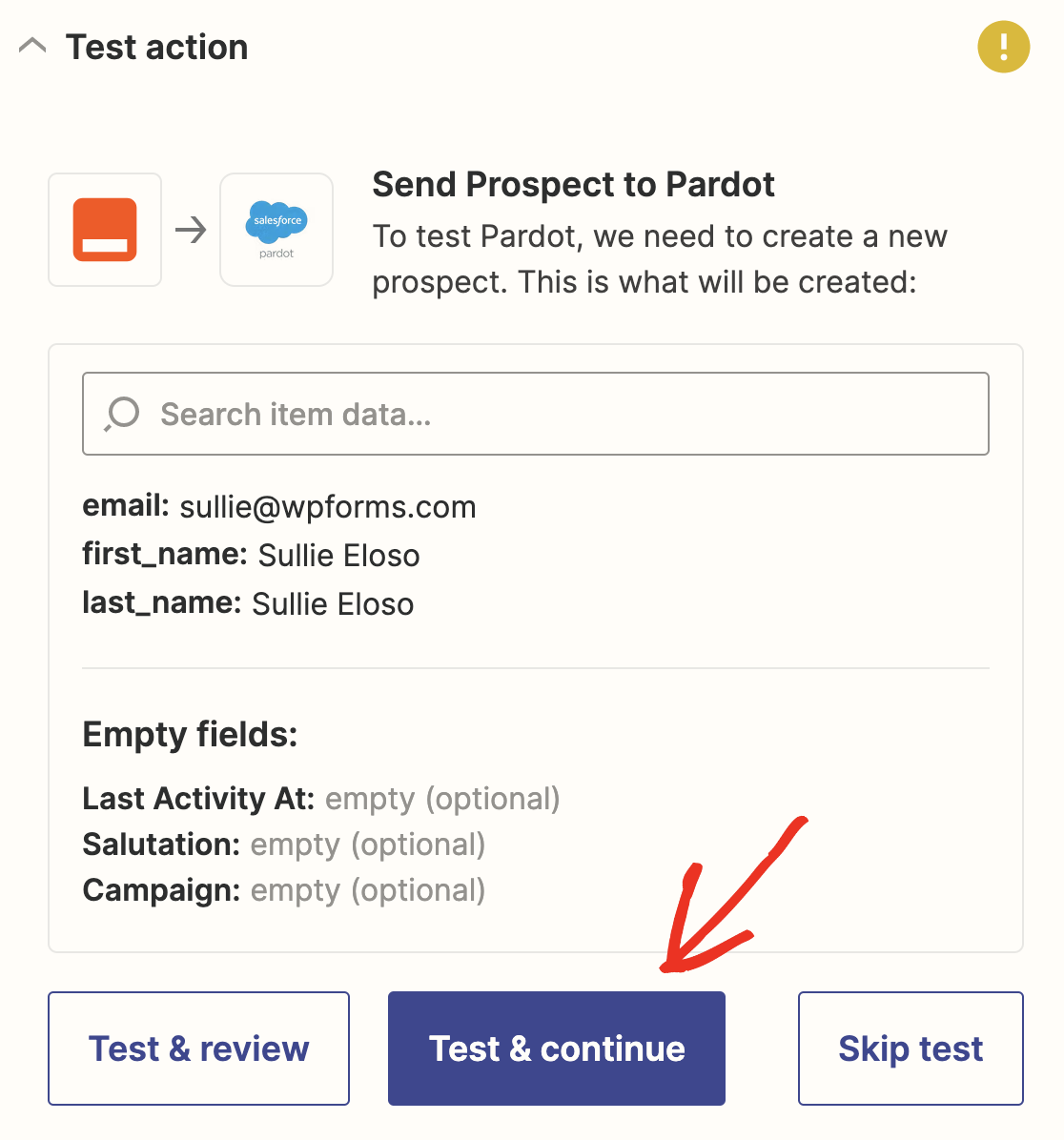
Depois de mapear seus campos, clique em Test & continue para testar sua conexão com o Pardot.

Se tudo tiver sido configurado corretamente, você verá uma mensagem de sucesso no Zapier. A entrada de teste do seu formulário de contato também será enviada ao Pardot.
Basta clicar em Publish Zap no Zapier para concluir e tornar a conexão ativa.
Crie seu formulário WordPress Pardot agora
Em seguida, conecte o WPForms ao Salesforce
E aí está! Agora você sabe como criar um formulário do Pardot no WordPress. Se quiser conectar seus formulários ao Salesforce CRM, confira este guia para criar uma integração do WordPress com o Salesforce.
Então, o que está esperando? Comece a usar o mais poderoso plug-in de formulários do WordPress hoje mesmo. O WPForms Pro inclui uma integração gratuita do Pardot com o Zapier e oferece uma garantia de reembolso de 14 dias.
E se você gostou deste post, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos sobre o WordPress.




Está planejando uma integração nativa com o Pardot sem a necessidade de usar o Zapier?
Olá, Mark! A integração com o Pardot está em nossa lista de recursos solicitados, mas, no momento, não temos nenhuma previsão de quando ela será implementada. No entanto, registrei seu interesse nesse recurso e você receberá notícias sobre ele quando houver atualizações disponíveis 🙂
Olá, notei que há uma integração atual com os manipuladores do Pardot. Há alguma limitação para isso? Configurações - Pardot - URL do manipulador do Pardot
Olá Jackson, - Pedimos desculpas por qualquer problema. Para garantir que responderemos sua pergunta da forma mais completa possível e evitaremos qualquer confusão.
Você poderia entrar em contato conosco com mais detalhes para que possamos ajudá-lo ainda mais nesse caso?
Obrigado.
Temos campos personalizados no Pardot que não estão aparecendo na lista de campos em "ação" em 2. Criar prospecto no Pardot. Você pode nos ajudar?
Olá, Susan - Pedimos desculpas por qualquer inconveniente que possa ter sido causado. Vimos casos em que alguns dos campos personalizados do cliente que usam os tipos botão de rádio, caixa de seleção, menu suspenso ou seleção múltipla não são compatíveis com a API do Pardot, portanto, não estão disponíveis nas ações do Pardot, conforme mencionado aqui. Quando tiver algum tempo, poderia entrar em contato conosco abrindo um tíquete com mais detalhes sobre os campos com os quais está enfrentando problemas para que possamos orientá-lo?