Resumo da IA
Você precisa enviar automaticamente um recibo de e-mail do formulário de pedido do WordPress para seus clientes a partir do seu site WordPress?
Ao fazer isso, você não só poderá se comunicar melhor com seus consumidores, mas também economizará tempo por não precisar enviar recibos de e-mail separados.
Sempre que você fornece automaticamente informações a um usuário sobre um envio de formulário, isso ajuda a estabelecer sua reputação como confiável e fidedigna.
Neste artigo, mostraremos como enviar automaticamente um recibo de e-mail do formulário de pedido do WordPress.
Por que os recibos de e-mail do formulário de pedido do WordPress são importantes?
O envio automático de recibos de e-mail do formulário de pedido do WordPress para os clientes é um instrumento de comunicação vital para empresas e clientes, mesmo que o pagamento não seja feito no formulário.
Elas podem ajudar a aprimorar a experiência geral do usuário, facilitar transações tranquilas e proporcionar transparência por meio de vários fatores, como:
- Confirmação de compras: Os e-mails de confirmação de pedidos gerados automaticamente que contêm detalhes, como o produto/serviço adquirido, a quantidade, o preço e os impostos aplicáveis, confirmam a realização da compra, reduzindo quaisquer dúvidas ou incertezas que os clientes possam ter.
- Verificação de pagamentos: Os recibos de e-mail do formulário de pedido garantem que os clientes saibam exatamente quando o pagamento foi concluído com sucesso e, normalmente, incluem informações como o método de pagamento usado, o registro de data e hora e as IDs de transação, que podem ajudá-los em quaisquer considerações futuras.
- Manutenção de registros: Os recibos de e-mail do formulário de pedido ajudam na manutenção de registros para empresas e clientes. Eles fornecem um histórico documentado de compras para que os clientes acompanhem as entregas e solicitem suporte (se necessário), além de ajudar as empresas a acompanhar o estoque e manter registros financeiros.
- Atendimento ao cliente: Em caso de problemas com uma compra, pedido ou entrega, os recibos de e-mail são um ponto de referência conveniente para os clientes buscarem assistência. Ao mesmo tempo, as empresas podem usar os recibos de e-mail para incluir canais de suporte, melhorando a acessibilidade do atendimento ao cliente.
- Oportunidades de marketing: Com a colocação estratégica de ofertas promocionais, sugestões de upselling ou cross-selling e mensagens personalizadas, os recibos de e-mail do formulário de pedido podem ser uma valiosa ferramenta de marketing. Isso pode ajudar ainda mais a promover vendas repetidas e relacionamentos de longo prazo com os clientes.
Se você estiver interessado em aprender como enviar automaticamente recibos de e-mail de formulários de pedido do WordPress, confira nossas instruções passo a passo abaixo.
Como enviar automaticamente um recibo de e-mail do formulário de pedido do WordPress
Para enviar automaticamente recibos de e-mail do formulário de pedido do WordPress, você pode contar com os recursos avançados do WPForms. Siga as etapas abaixo para começar:
Neste artigo
- 1. Instalar e ativar o WPForms
- 2. Conectar o WPForms ao Stripe Pro
- 3. Crie seu pedido com o WPForms
- 4. Configure o Stripe Payments em seu formulário
- 5. Configurar as definições do formulário de pedido
- 6. Personalize a confirmação de seu formulário de pedido
- 7. Personalize as notificações de seu formulário de pedido
- 8. Adicione o formulário de pedido ao seu site
1. Instalar e ativar o WPForms
O WPForms é um construtor de formulários de arrastar e soltar fácil de usar e um plug-in para WordPress que permite criar formulários de pedidos com geração de recibos de e-mail incorporada.
Você também pode experimentar uma integração perfeita de seus formulários de pedido com o Stripe usando o plug-in gratuito WPForms Lite.
No entanto, geralmente há uma pequena cobrança associada ao processamento de cartões de crédito. Uma taxa de 3% será adicionada a cada transação, além das taxas padrão do Stripe.

Se você quiser eliminar as taxas adicionais, considere uma atualização para o WPForms Pro para acessar recursos mais avançados e economizar custos a longo prazo.
Por exemplo, os assinantes do WPForms Pro podem acessar modelos de formulários pré-criados, como o nosso exemplo de formulário de pedido. Além disso, ele permite que você use o Stripe Pro, um complemento que tem recursos avançados, como lógica condicional.
Neste guia, utilizaremos o WPForms Pro para criar um formulário de pedido de forma rápida e fácil e personalizar os recibos de e-mail gerados automaticamente e enviados aos clientes.

Depois de decidir qual versão do WPForms atende às suas necessidades, é hora de instalar e ativar o plug-in no seu site WordPress.
Depois de ativado, você pode começar a criar rapidamente um formulário de pedido com recibos de e-mail personalizáveis seguindo as etapas abaixo.
2. Conectar o WPForms ao Stripe Pro
Excelente trabalho na instalação do WPForms! O próximo passo é integrar o plugin com o Stripe. Mostraremos como você pode fazer isso.
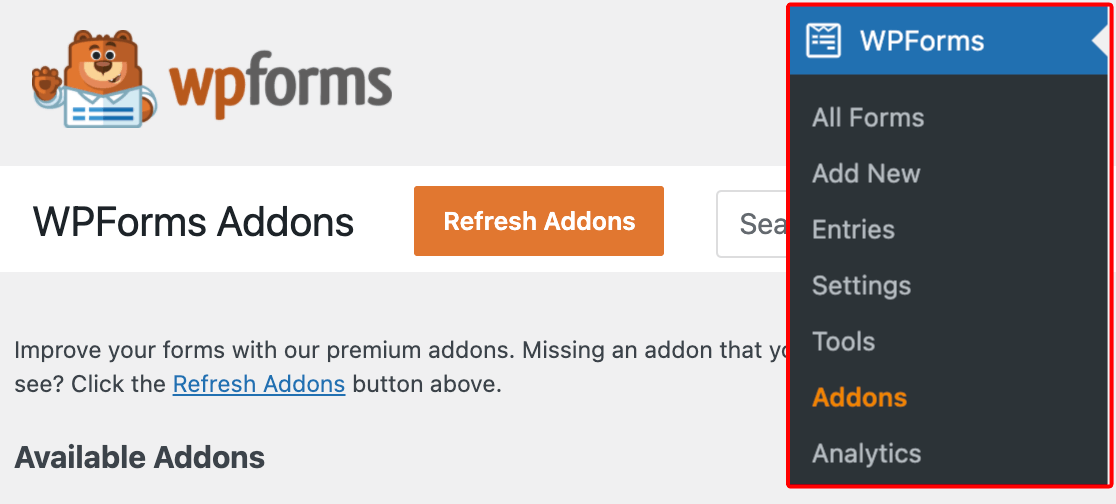
No painel de administração do WordPress, navegue até WPForms e clique em Addons na lista de opções.

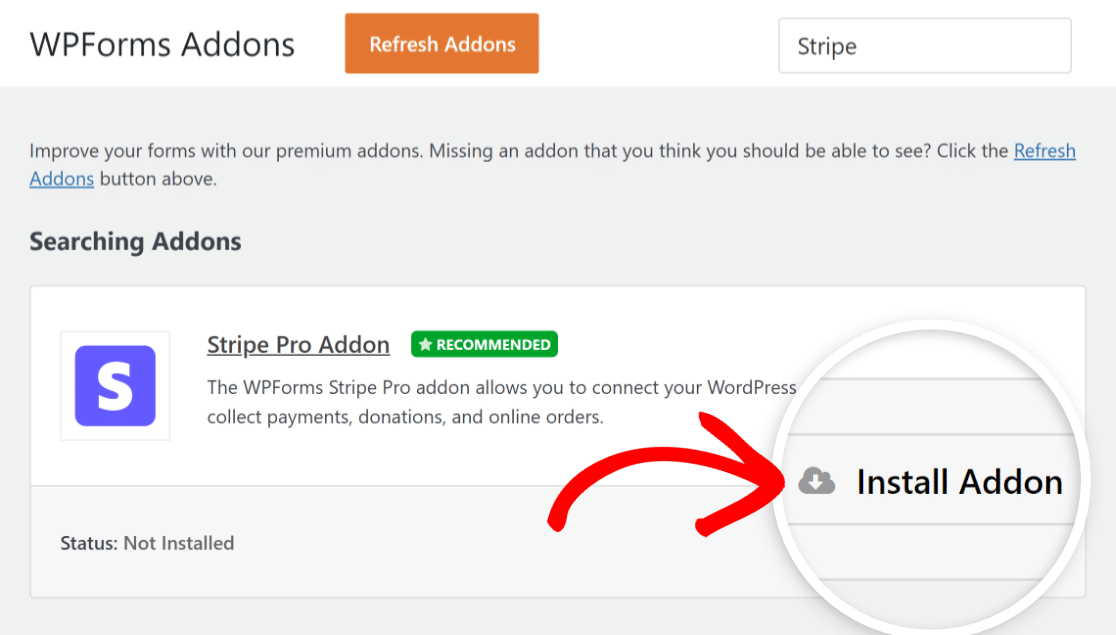
Depois disso, procure o Stripe Pro Addon digitando seu nome no campo Search Addons (Pesquisar complementos ). Em seguida, clique em Install Addon e, depois, no botão Activate (Ativar ).

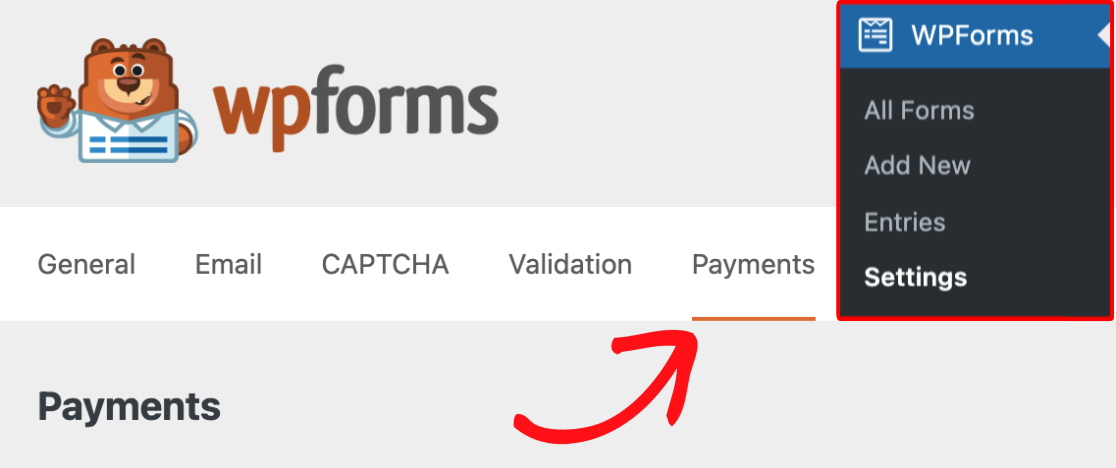
Agora, você pode definir suas configurações de pagamento do Stripe acessando WPForms " Configurações e clicando na guia Pagamentos.

Se quiser mudar a moeda que está sendo usada no seu site, selecione a moeda desejada no menu suspenso antes de continuar.

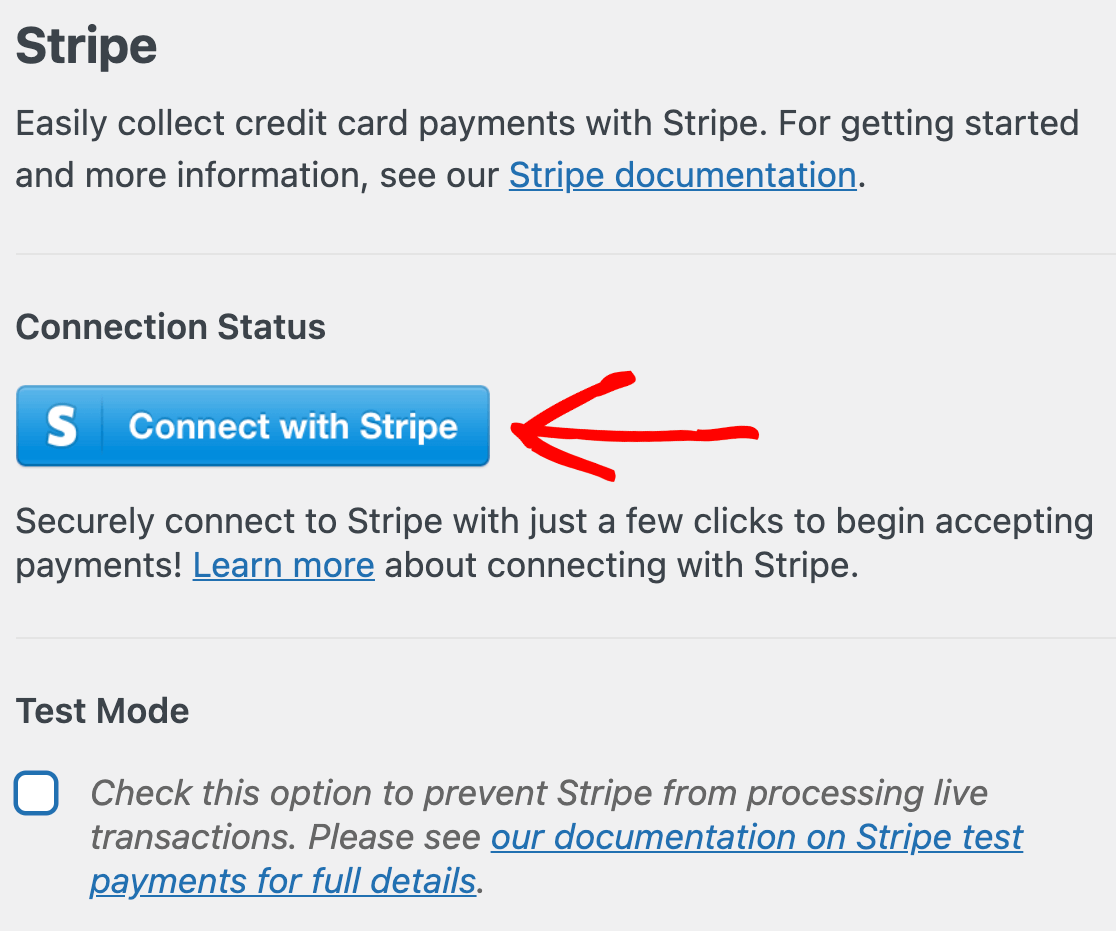
Excelente trabalho! Chegou a hora de incorporar o gateway de pagamento Stripe em seu site. Clique no botão azul Connect with Stripe (Conectar com o Stripe ) sob o título Stripe.

Depois disso, você precisará fornecer seus detalhes de login do Stripe para vincular sua conta do WPForms à sua conta do Stripe.
Se você ainda não tem uma conta Stripe, deve pensar em criar uma o mais rápido possível e se inscrever nela.

Agora você retornará ao painel de administração do seu site depois de concluir todas as etapas do Stripe Connect Wizard.
Se tudo estiver funcionando corretamente, uma caixa de seleção verde aparecerá ao lado de Connection Status (Status da conexão ) com o nome do seu Stripe ID.

Lembre-se de que não é possível usar o complemento Stripe Pro com o WPForms Lite; para isso, você precisará atualizar para o WPForms Pro.
No caso de usar o WPForms Lite, em vez de instalar o complemento, você pode simplesmente ir para a página Pagamentos e inserir suas credenciais do Stripe lá.
O Stripe é definido como Elementos de pagamento por padrão para novos usuários do WPForms, permitindo que eles aceitem métodos de pagamento, como Apple Pay, Google Pay e muito mais.
Se você usou anteriormente o modo Elementos de cartão e está atualizando para o WPForms 1.8.2, terá a opção de mudar para Elementos de pagamento.
3. Crie seu pedido com o WPForms
Agora podemos ir em frente e criar seu formulário de pedido. No painel do WordPress, navegue até WPForms " Add New.

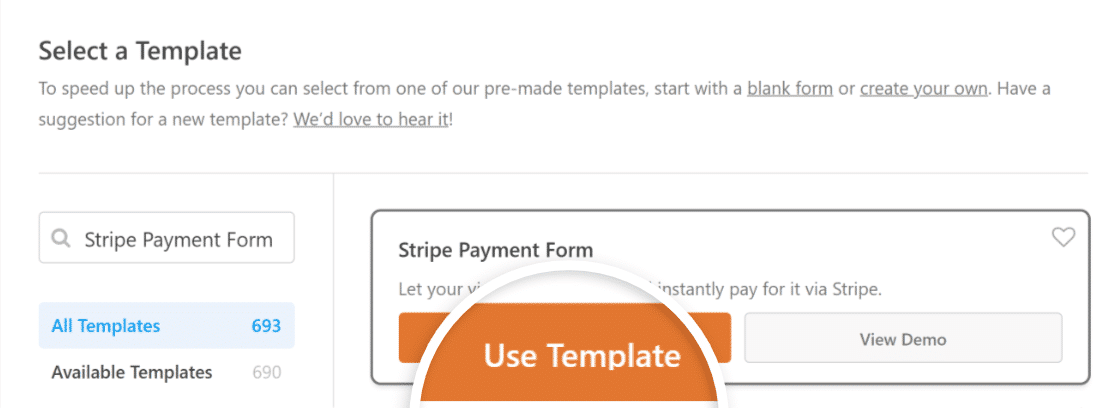
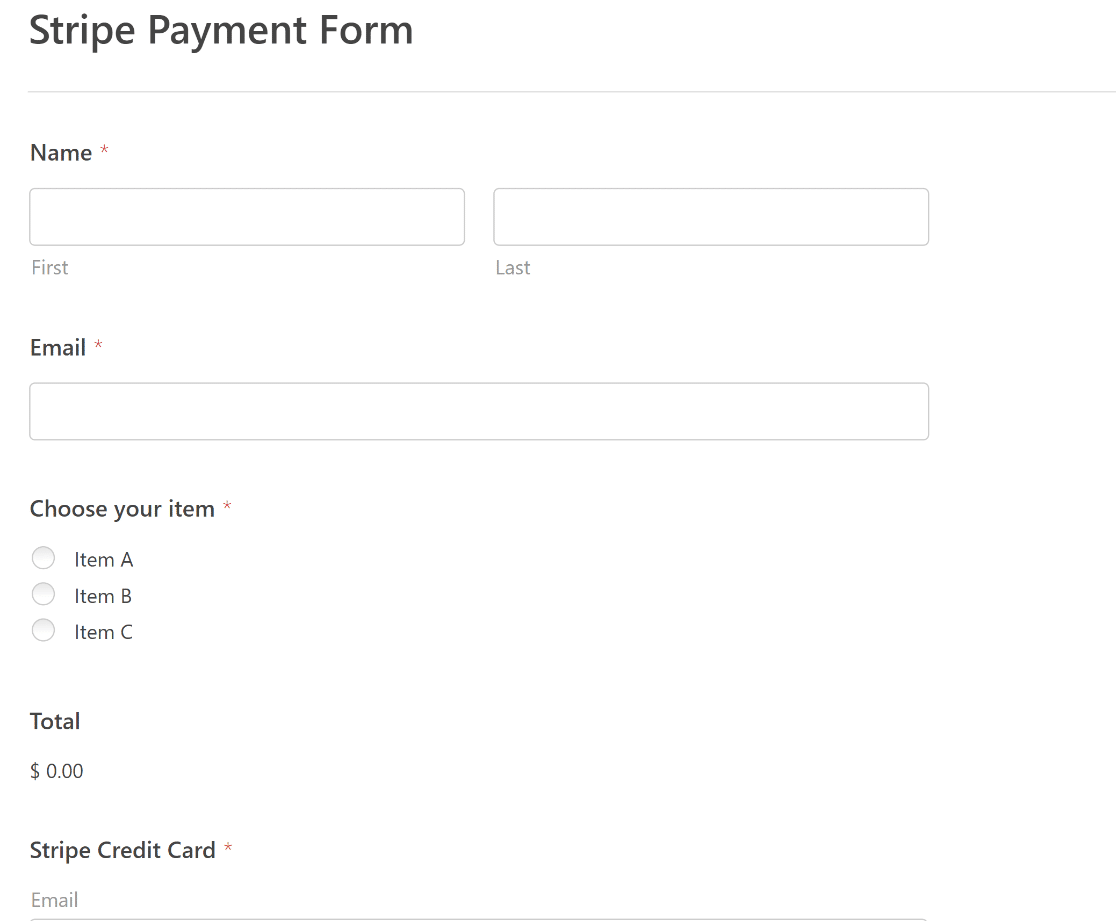
Na tela de configuração, nomeie seu formulário e selecione o modelo Stripe Payment Form. Quando ele for exibido, clique no botão Use Template (Usar modelo).

Como você pode ver, o modelo é pré-criado com campos que capturam os detalhes do cliente, a seleção do pedido, o total e os detalhes do cartão de crédito Stripe.

Sinta-se à vontade para usar o construtor de formulários intuitivo do WPForms para adicionar, modificar e organizar facilmente os campos para personalizar o formulário de ordem de pagamento de acordo com suas preferências.
Na próxima etapa, habilitaremos os pagamentos do Stripe para que o campo Cartão de crédito possa começar a processar transações.
4. Configure o Stripe Payments em seu formulário
Depois de adicionar todos os campos obrigatórios ao formulário de pagamento do Stripe, você pode ativar a integração de pagamentos do Stripe.
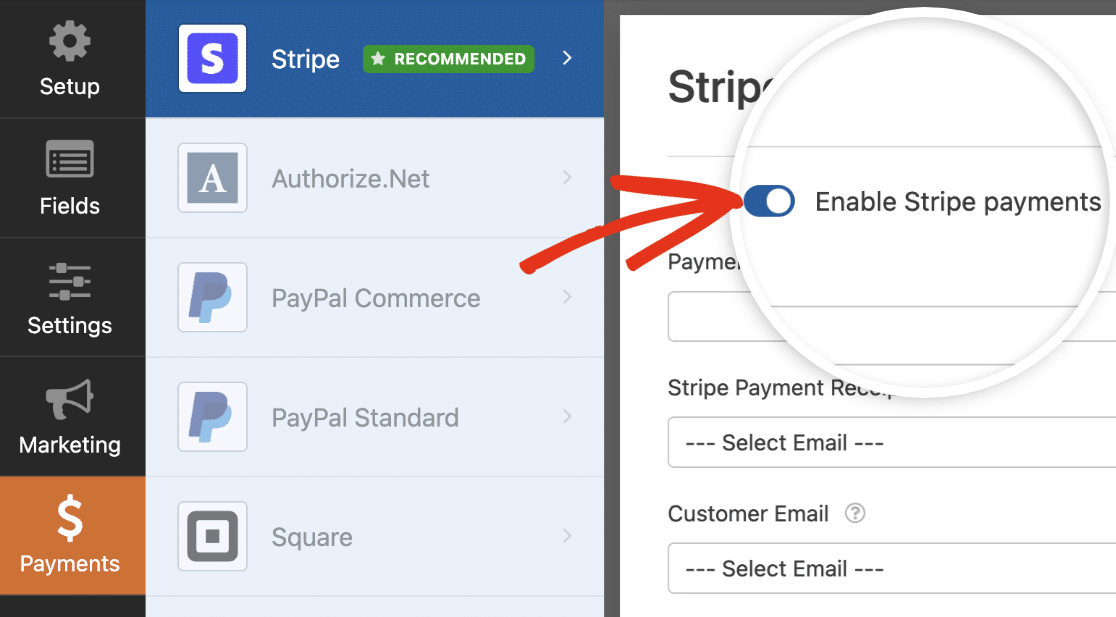
Você pode fazer isso facilmente acessando Payments " Stripe em seu construtor de formulários. Em seguida, clique no botão de alternância Enable Stripe Payments (Ativar pagamentos Stripe ) no painel direito.

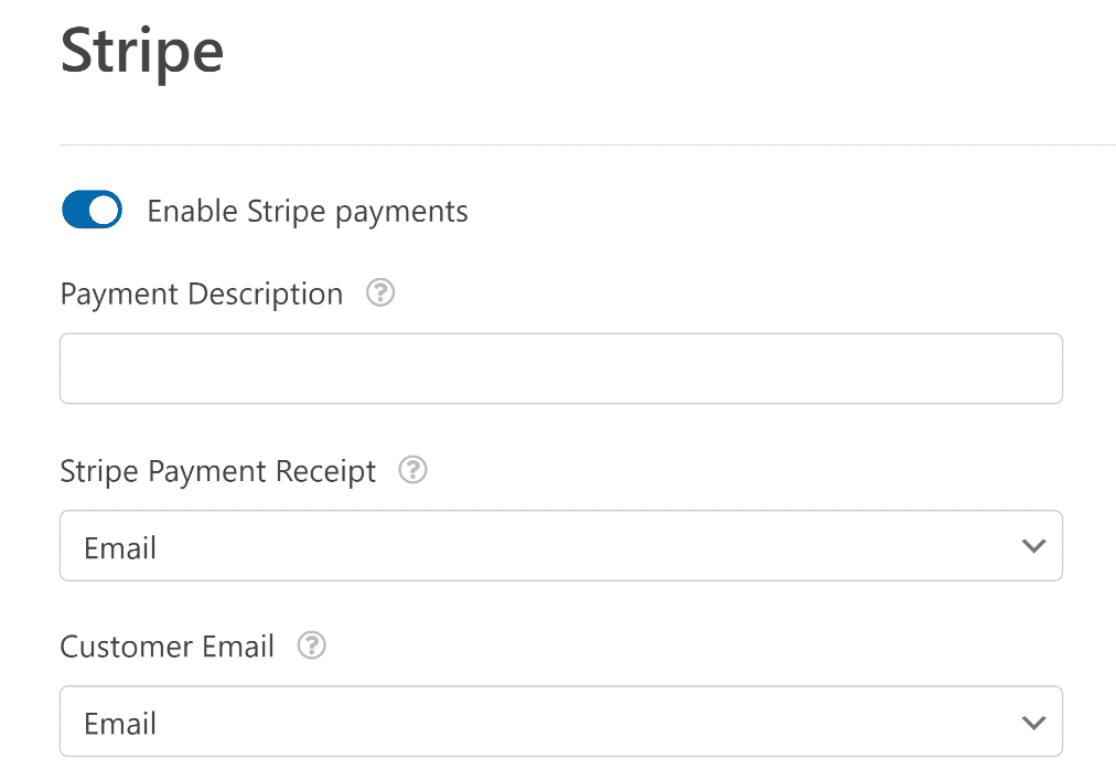
Depois de ativar os pagamentos com o Stripe, várias opções extras serão exibidas para permitir que você adapte o processo de checkout do formulário de pedido a cada cliente.
Vamos explorar o que essas diferentes opções significam:
- Descrição do pagamento: A descrição inserida aqui será refletida nos extratos bancários de seus clientes, portanto, escolha uma descrição que seus clientes possam identificar rapidamente.
- Recibo de pagamento do Stripe: Ao selecionar o campo E-mail apropriado em seu formulário, você pode autorizar o Stripe a enviar recibos de pagamento automatizados para as caixas de entrada de e-mail dos clientes.
- E-mail do cliente: Identifique o campo Email que contém os dados de email do cliente. Isso o ajudará a rastrear pagamentos diretamente da interface da sua conta Stripe.

Estamos quase lá! Antes de prosseguir, certifique-se de pressionar o botão Salvar para evitar a perda de alterações.

5. Configurar as definições do formulário de pedido
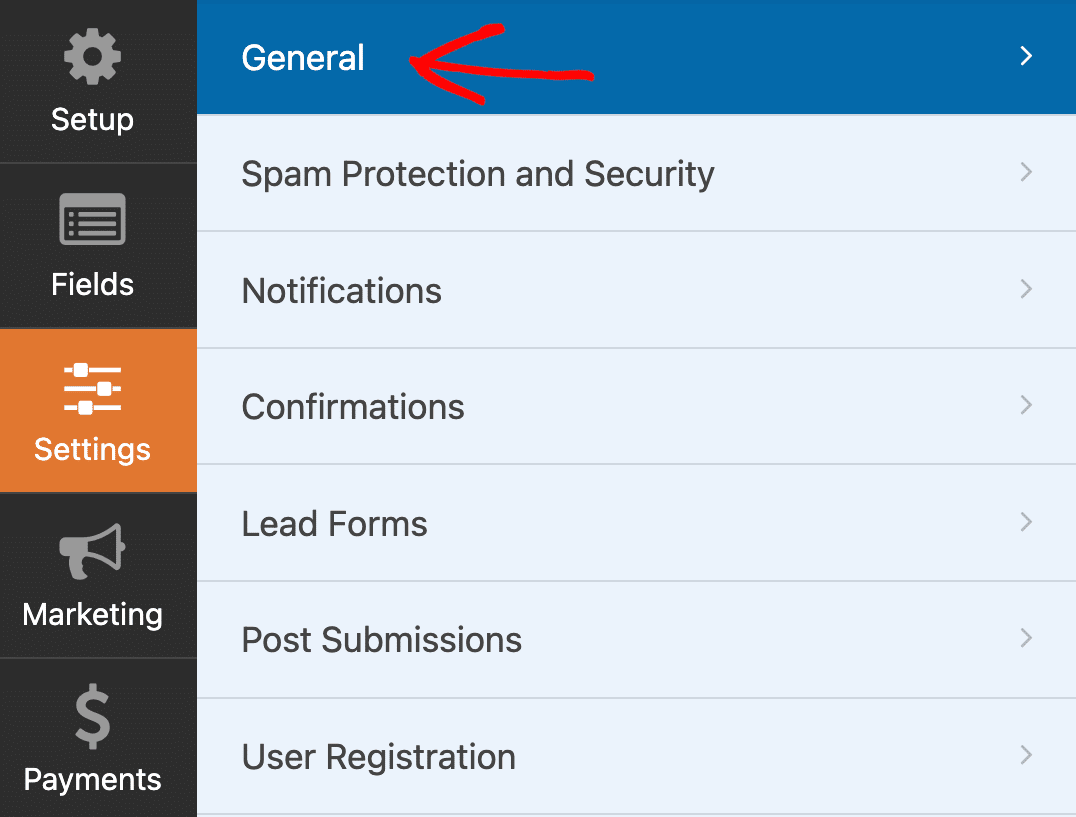
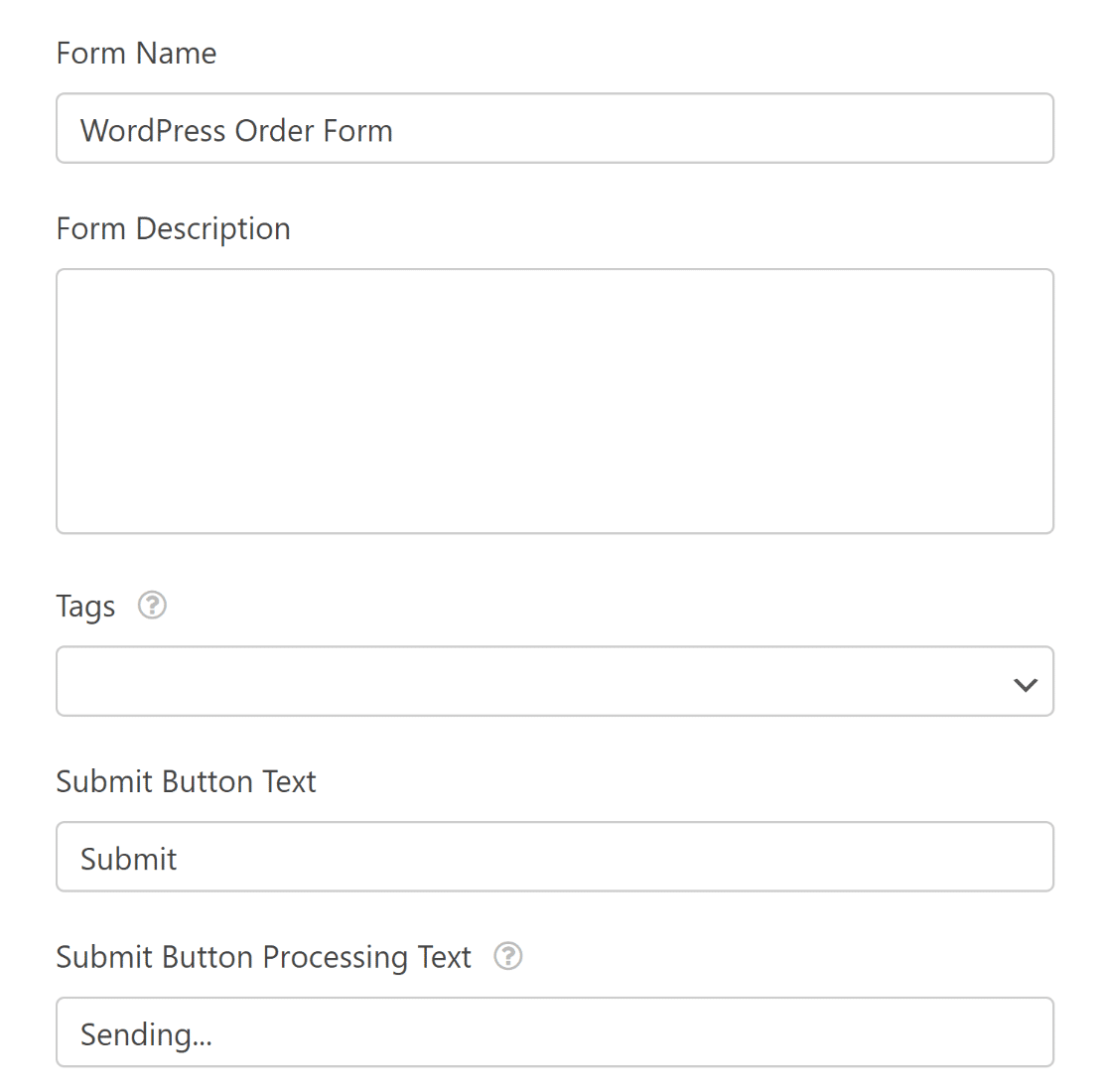
Há algumas configurações a serem definidas depois que você personalizar os campos do formulário e ativar o Stripe Payments. Comece navegando até Configurações " Geral.

Aqui você pode configurar o seguinte:
- Form Name (Nome do formulário ) - Altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Tags - Use tags para manter os formulários do seu site organizados.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Submit Button Processing Text (Texto de processamento do botão Enviar) - Altere o texto que ficará visível enquanto o formulário estiver sendo enviado.

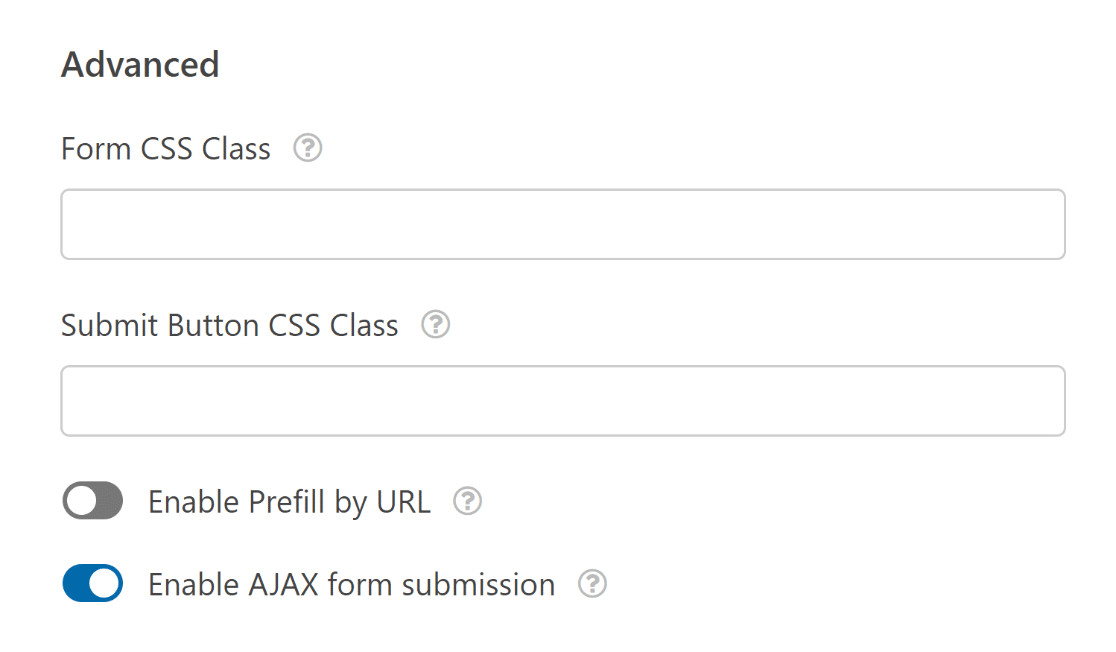
Se você expandir a seção Advanced da tela, também poderá configurar essas opções:
- Classe CSS do formulário - Adicione CSS personalizado ao seu formulário.
- Classe CSS do botão de envio - Adicione CSS ao seu botão de envio.
- Enable Prefill by URL (Ativar pré-preenchimento por URL) - Você pode usar essa configuração para preencher automaticamente alguns campos do formulário.
- Enable AJAX form submission (Ativar envio de formulário AJAX) - Ative as configurações de AJAX sem recarregar a página.

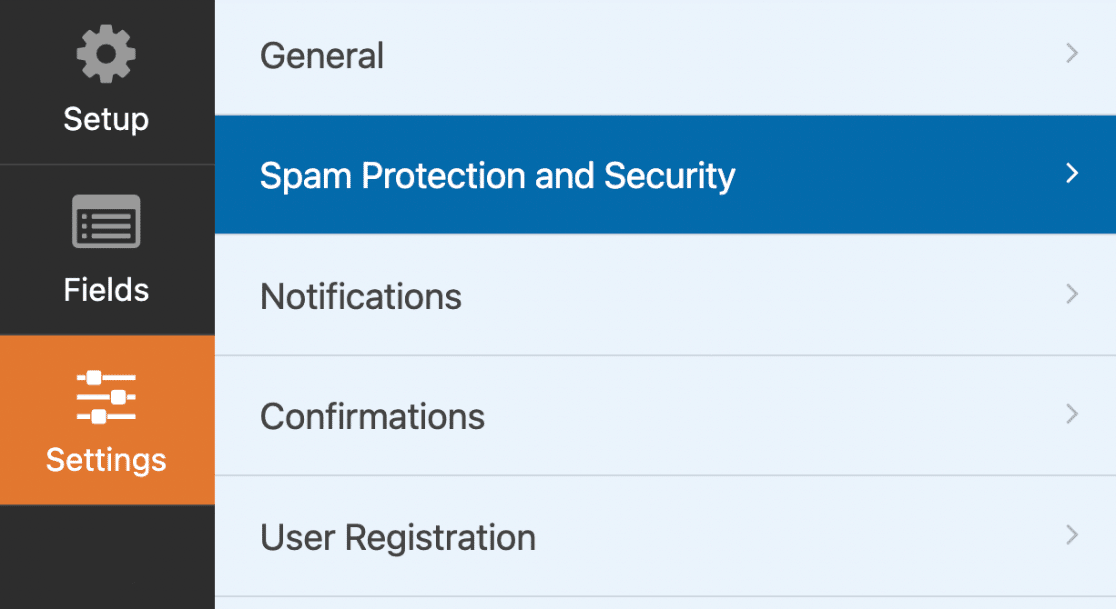
Em seguida, você precisará definir as configurações de Proteção contra spam e Segurança para garantir a filtragem adequada de spam.

Você também pode se conectar facilmente ao WPForms Custom Captcha, ao Google reCAPTCHA, ao hCaptcha ou ao Cloudflare Turnstile para evitar envios de spam.
Na próxima etapa, explicaremos como configurar as definições de notificação e confirmação do formulário para enviar automaticamente um recibo de e-mail do formulário de pedido do WordPress.
Você também pode consultar este guia para obter mais informações sobre como personalizar as notificações de formulário com modelos de e-mail, tipografia e muito mais.
6. Personalize a confirmação de seu formulário de pedido
Agora, você deve ajustar as configurações de confirmação do formulário que são exibidas aos visitantes do site quando eles enviam um formulário de pedido em seu site.
Elas permitem que as pessoas saibam que o pedido foi processado e oferecem a você a oportunidade de informá-las sobre as próximas etapas.
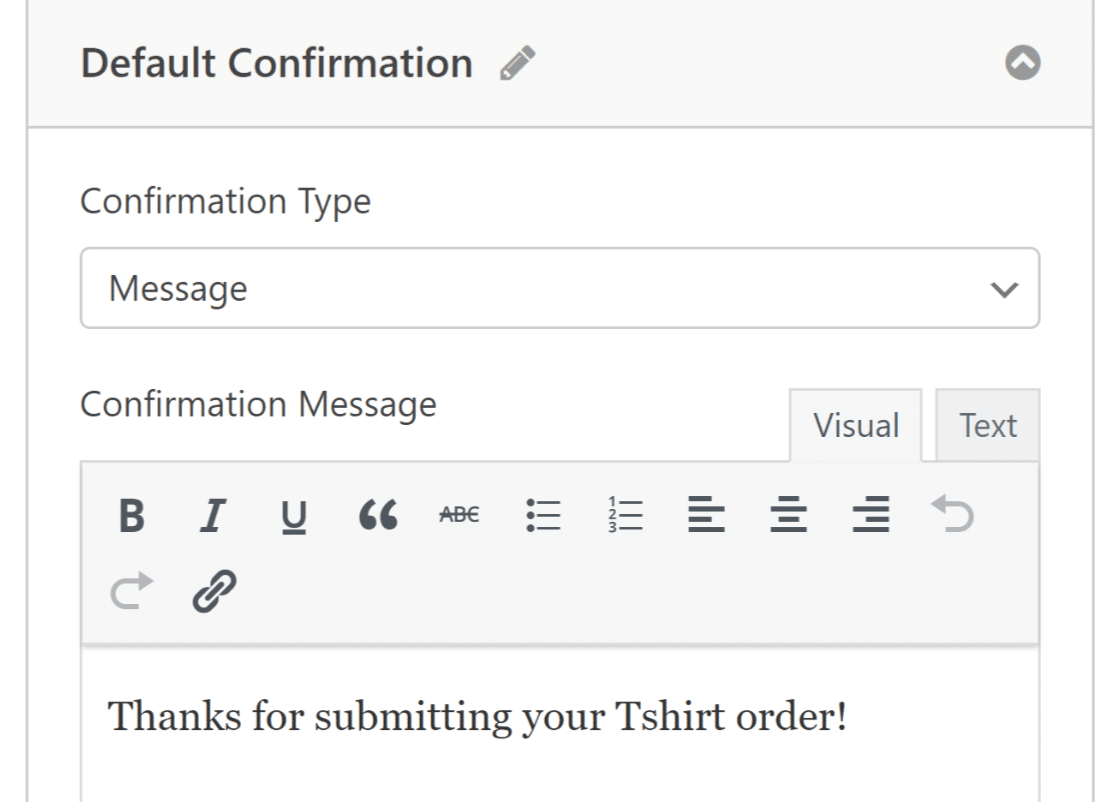
Para personalizar a mensagem de confirmação gerada automaticamente e enviada aos clientes, vá para Settings (Configurações ) e clique em Confirmations (Confirmações).

O WPForms tem três tipos de confirmação:
- Mensagem. Uma mensagem simples que é exibida quando alguém envia um formulário em seu site, agradecendo a pessoa e informando quais são as próximas etapas.
- Mostrar página. Redirecione os usuários para outra página do seu site, como uma página de agradecimento.
- Ir para URL (Redirecionar). Envie os visitantes do site para um site diferente.

Se você quiser exibir confirmações diferentes para os visitantes com base no tipo de produto que eles encomendam, leia sobre como criar confirmações de formulário condicionais.
7. Personalize as notificações de seu formulário de pedido
As notificações são uma ótima maneira de enviar e-mails sempre que um formulário de pedido é enviado em seu site. Para configurar a sua, vá para Settings " Notifications(Configurações " Notificações).

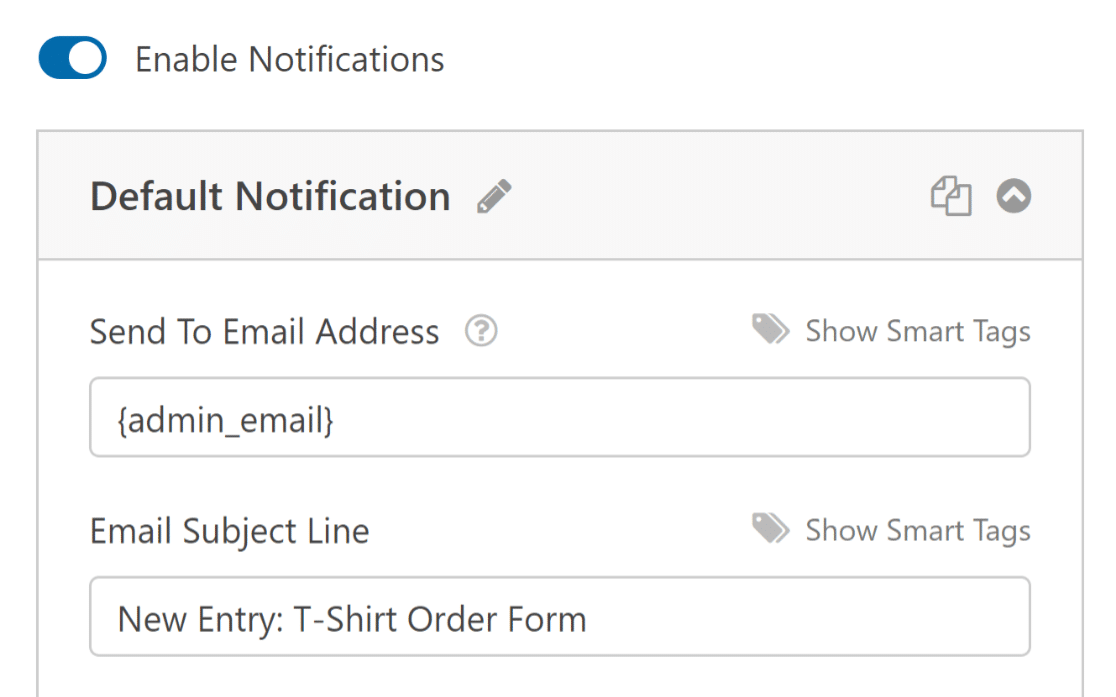
Embora as notificações do administrador estejam ativadas por padrão, você pode editar o assunto, a mensagem e adicionar ou alterar os endereços de e-mail dos destinatários dessas notificações.

As notificações de formulário também são uma ótima maneira de enviar recibos de e-mail de formulário de pedido aos clientes depois que eles enviam um pedido e o formulário é processado.
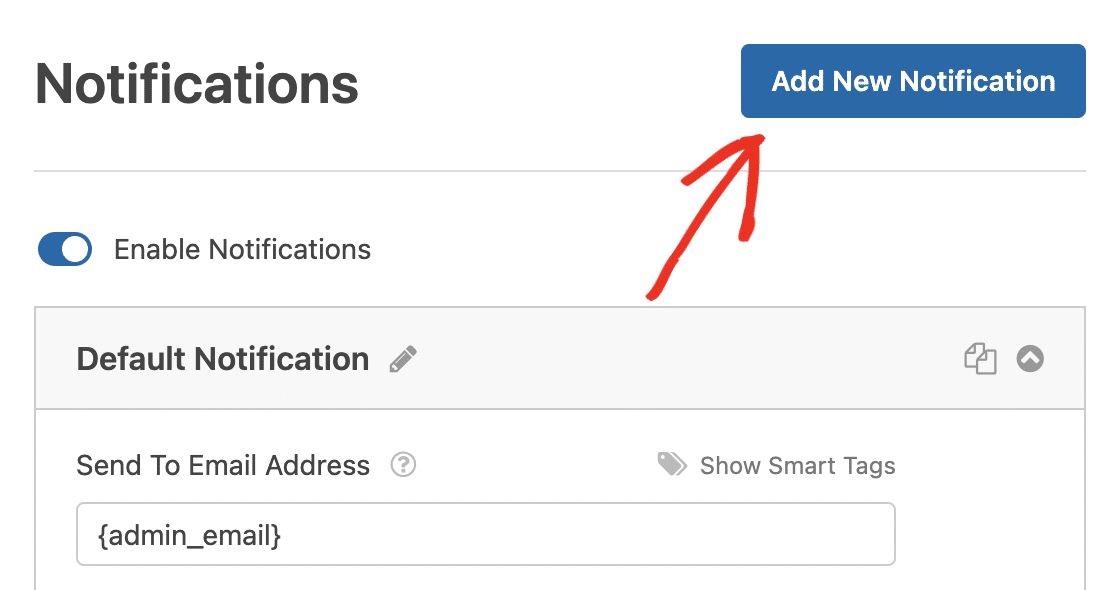
É uma ótima ideia enviar um e-mail de confirmação aos usuários quando eles enviarem o formulário. Para configurar isso, selecione Add New Notification (Adicionar nova notificação).

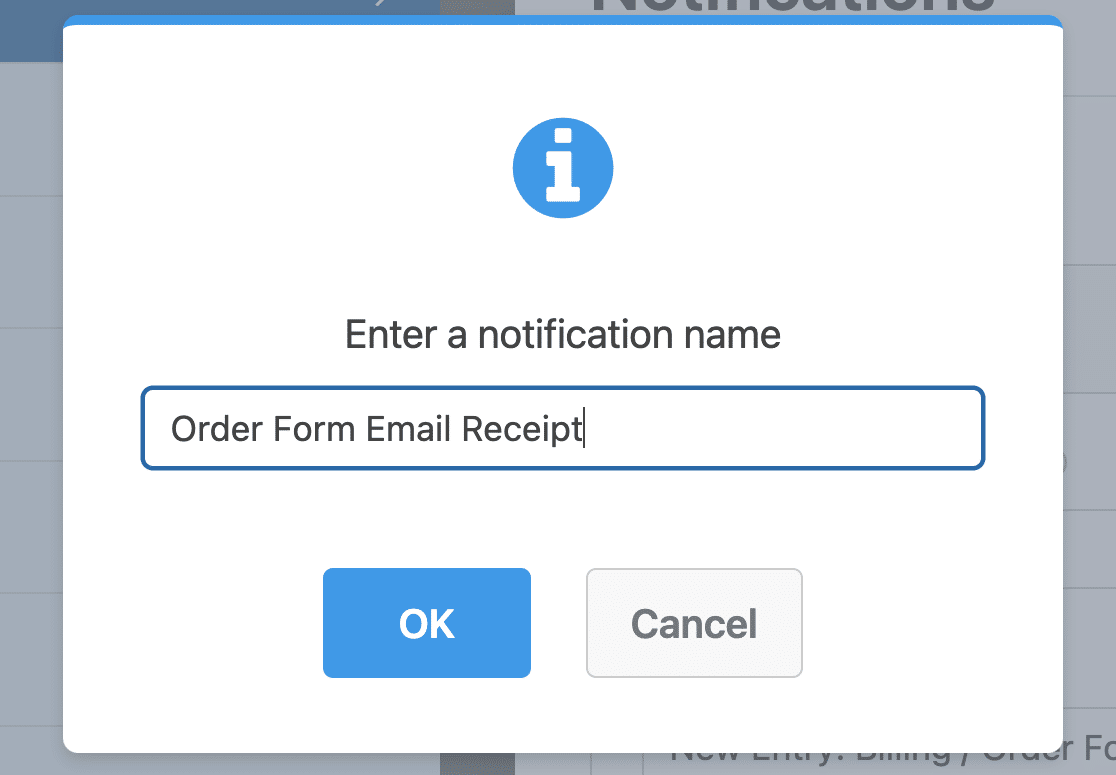
Será exibido um modal solicitando que você dê um nome à sua notificação. Dê a ela o nome que quiser, já que é apenas para sua referência, e clique em OK.

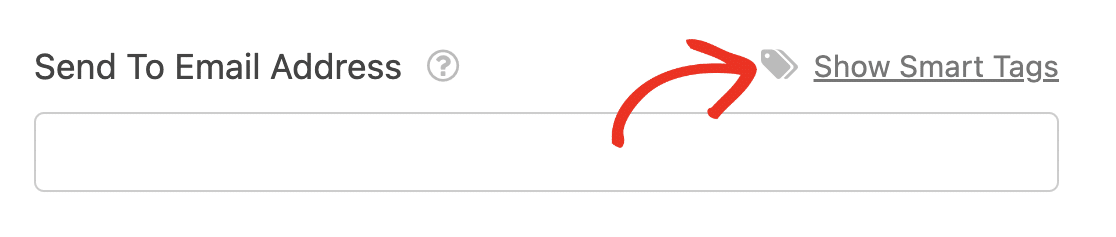
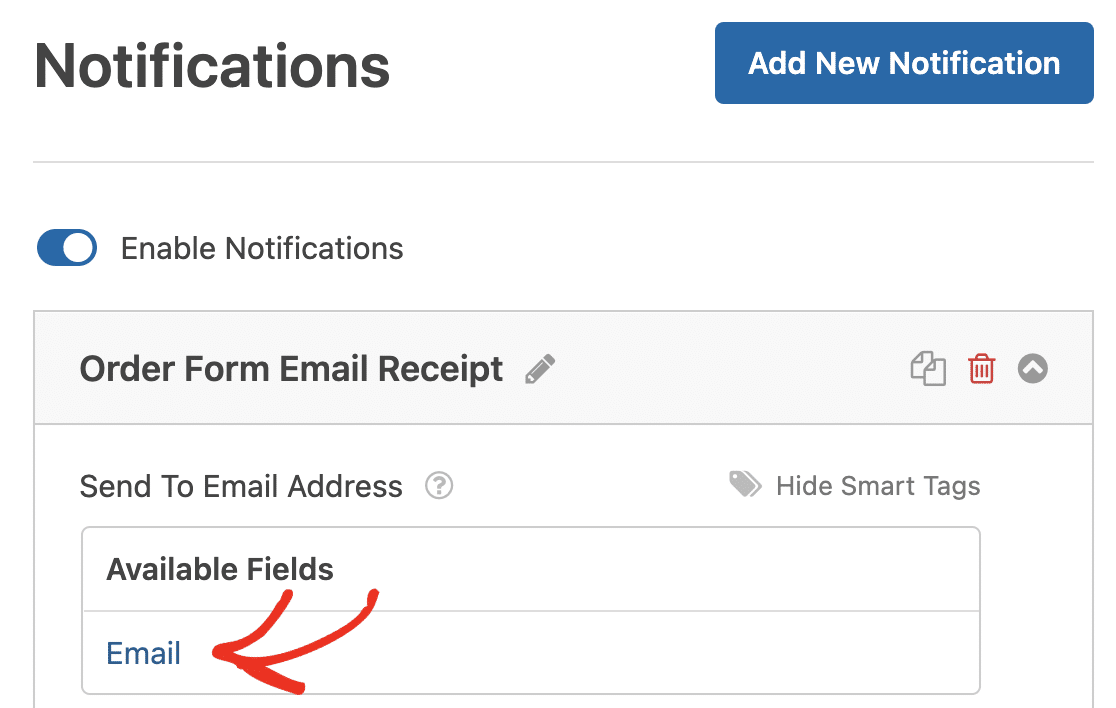
Em seguida, clique no link Show Smart Tags (Mostrar etiquetas inteligentes ) ao lado do campo denominado Send To Email Address (Enviar para endereço de e-mail ) para personalizá-lo.

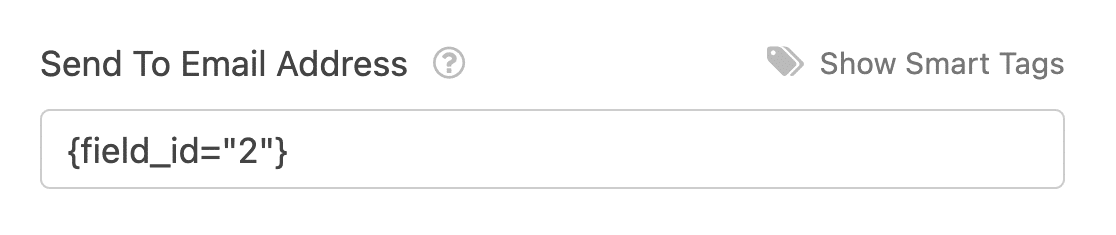
Em seguida, selecione Email no menu suspenso para garantir que uma notificação por e-mail seja enviada para o e-mail que o cliente inseriu no formulário de pedido.

Lembre-se de que o número na Smart Tag representa o número do campo em seu formulário. Por exemplo, o segundo campo de formulário em nosso formulário de pedido é um campo de formulário de e-mail.

Em seguida, você pode personalizar os campos assunto do e-mail, nome do remetente, e-mail do remetente e resposta a usando também as Smart Tags.
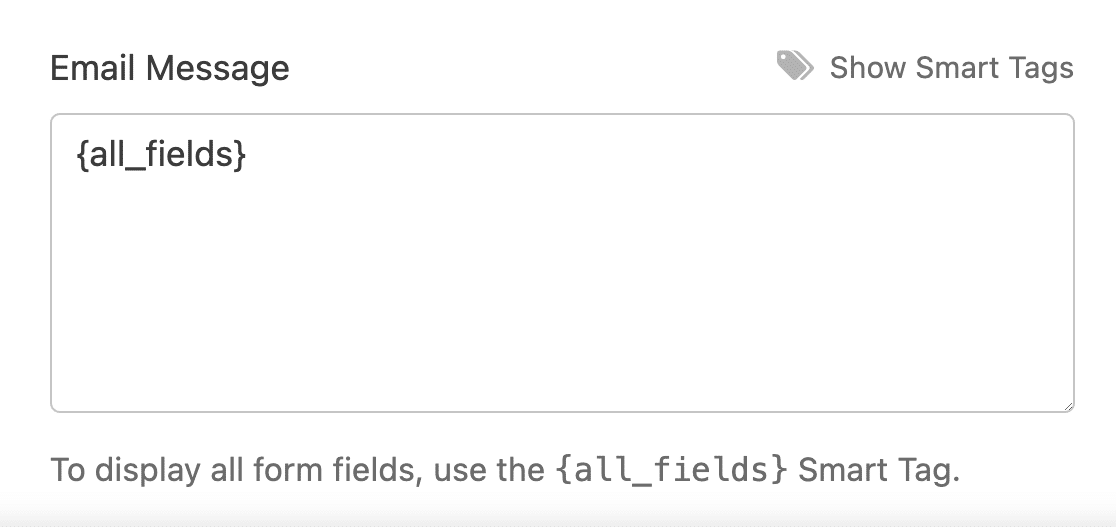
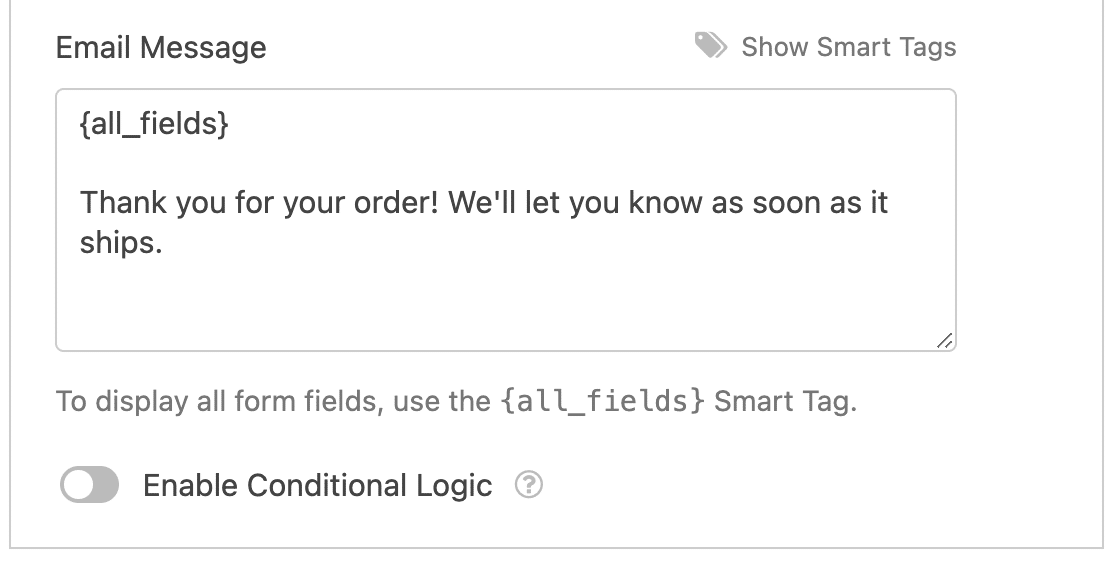
Em seguida, na seção Email Message (Mensagem de e-mail ), personalize a mensagem que o cliente verá no recibo do pedido por e-mail.

Por exemplo, agradeça a eles, informe que o pedido foi processado, diga que entrará em contato em breve, etc.
Em seguida, selecione Smart Tags individuais no menu suspenso para inserir partes específicas de informações de envio de formulário no recibo de e-mail.
Por exemplo, você pode adicionar os itens comprados e o valor total pago para que seu cliente saiba exatamente o que comprou e por quanto.
Ou, se você quiser incluir todos os campos de formulário na mensagem de seu pedido do WordPress a partir do recibo de e-mail, clique na tag inteligente rotulada {all_fields}.

Por fim, se você quiser manter a consistência da marca em seus e-mails, consulte este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.
Como alternativa, o WPForms fornece muitos modelos que você pode usar para personalizar a aparência dos seus e-mails de notificação.
Ótimo, suas notificações e confirmações de formulário estão prontas! Agora, basta pressionar o botão Save novamente e poderemos adicionar o formulário ao seu site.
8. Adicione o formulário de pedido ao seu site
Depois de criar um formulário de pedido e personalizar o recibo de e-mail do formulário de pedido, você precisa adicioná-lo ao seu site WordPress.
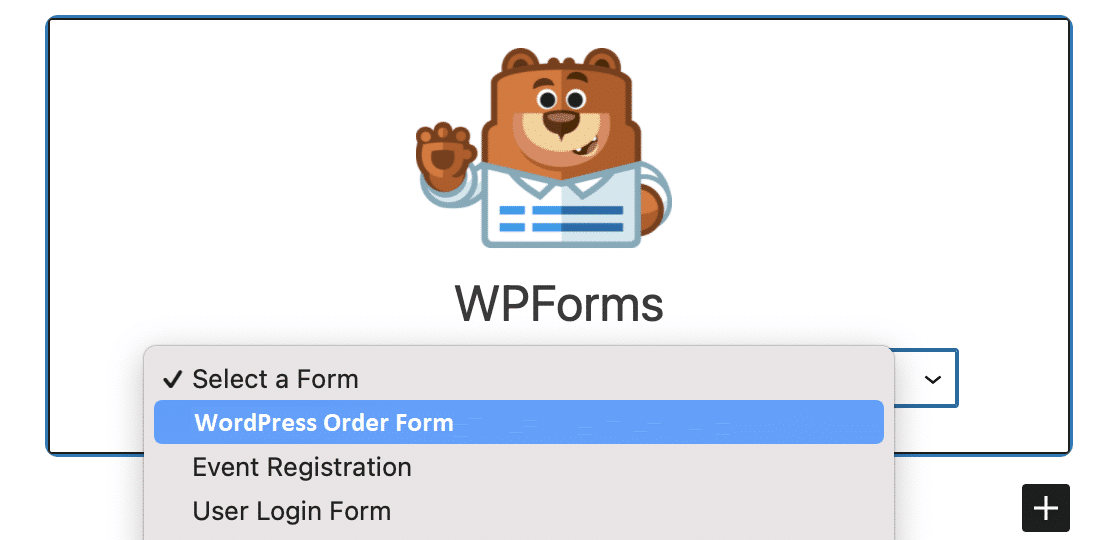
Crie uma nova página/post ou simplesmente atualize uma já existente. Depois disso, clique no botão Add Block (Adicionar bloco ) e selecione o ícone WPForms.

Em seguida, selecione seu formulário de pedido personalizado no menu suspenso do widget WPForms para anexá-lo à sua página/post.

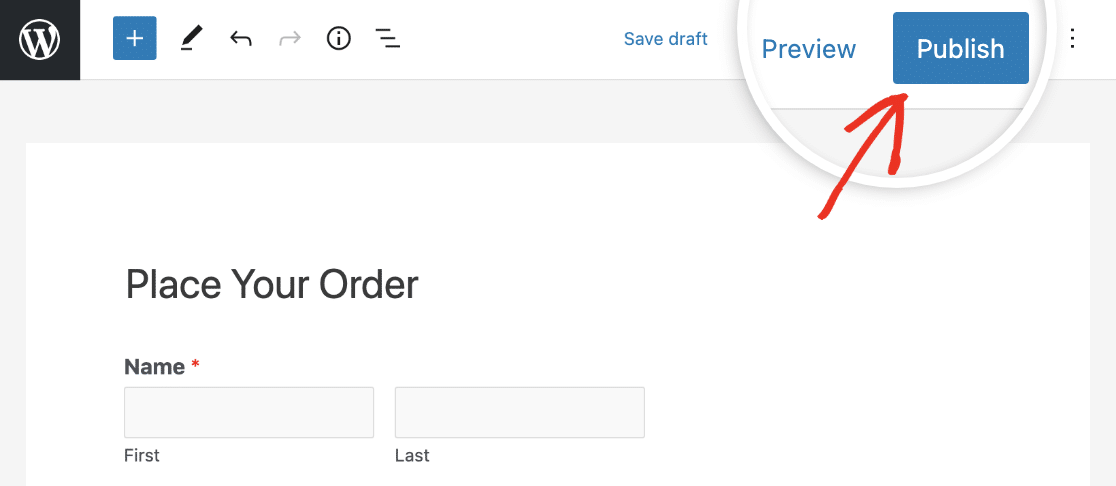
Se você estiver satisfeito com a aparência e o funcionamento do formulário, clique em Publish (Publicar ) ou Update (Atualizar ) na parte superior para publicá-lo.

Depois de publicar o formulário, tudo o que resta a fazer é garantir que ele funcione conforme planejado, testando o formulário incorporado.
Em seguida, saiba como criar formulários interativos e envolventes
Se você quiser melhorar a aparência do formulário, também temos uma solução para isso. Descubra como você pode contribuir ainda mais para uma excelente experiência de pedidos para seus clientes, aprendendo a estilizar WPForms utilizando o editor de blocos.
Está procurando uma maneira mais limpa e organizada de apresentar dados complexos em seus formulários do WordPress? Também pode ser uma boa ideia explorar nosso guia sobre a criação de designs de formulários de acordeão para aumentar a funcionalidade do seu site e a experiência do usuário.
Crie seu formulário de pedido do WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.