Resumo da IA
Deseja permitir que os visitantes escolham o destinatário no seu formulário de contato?
A inclusão de um menu suspenso de seleção pode ajudar a garantir que as mensagens cheguem à pessoa ou ao departamento certo.
Neste post, mostraremos como criar um formulário de contato do WordPress com um menu suspenso para selecionar para quem ele será enviado.
Crie seu formulário WordPress agora
Um formulário de contato do WordPress pode ser enviado para diferentes endereços de e-mail?
Sim! Com o WPForms, é fácil criar um formulário do WordPress que é enviado para diferentes endereços de e-mail.
Você pode fazer isso de três maneiras:
- Adicione várias notificações de formulário para que várias pessoas recebam um e-mail
- Adicionar endereços de e-mail ao campo CC ou BCC na notificação
- Adicione um campo que permita que o visitante escolha qual departamento ou pessoa receberá a mensagem.
Neste tutorial, vamos nos concentrar na terceira maneira: adicionar um campo que permita ao visitante escolher qual departamento ou pessoa receberá a mensagem. Essa é a melhor solução se você quiser ter um formulário para todas as suas mensagens, mas também quiser que as mensagens sejam encaminhadas para a pessoa correta no momento do envio.
Como permitir que os usuários selecionem destinatários em um formulário de contato do WordPress

Se você preferir ler as instruções, escrevemos este tutorial abaixo.
Vamos começar instalando o plug-in WPForms para podermos criar seu novo formulário.
1. Instale o plug-in WPForms
Antes de começarmos, você deverá fazer o download e instalar o plug-in WPForms.
Como usaremos a lógica condicional, você deverá escolher a licença Basic ou superior.

Tiramos esta captura de tela durante uma promoção. Clique aqui para ver se o desconto ainda está disponível!
Se precisar de ajuda para instalar o WPForms em seu site WordPress, consulte este guia para instalar um plug-in do WordPress.
Tudo pronto? Ótimo! Vamos criar seu formulário de contato.
2. Criar um formulário de contato simples
Vamos começar criando um formulário de contato simples no WordPress. Vá em frente e adicione um novo formulário para começar.

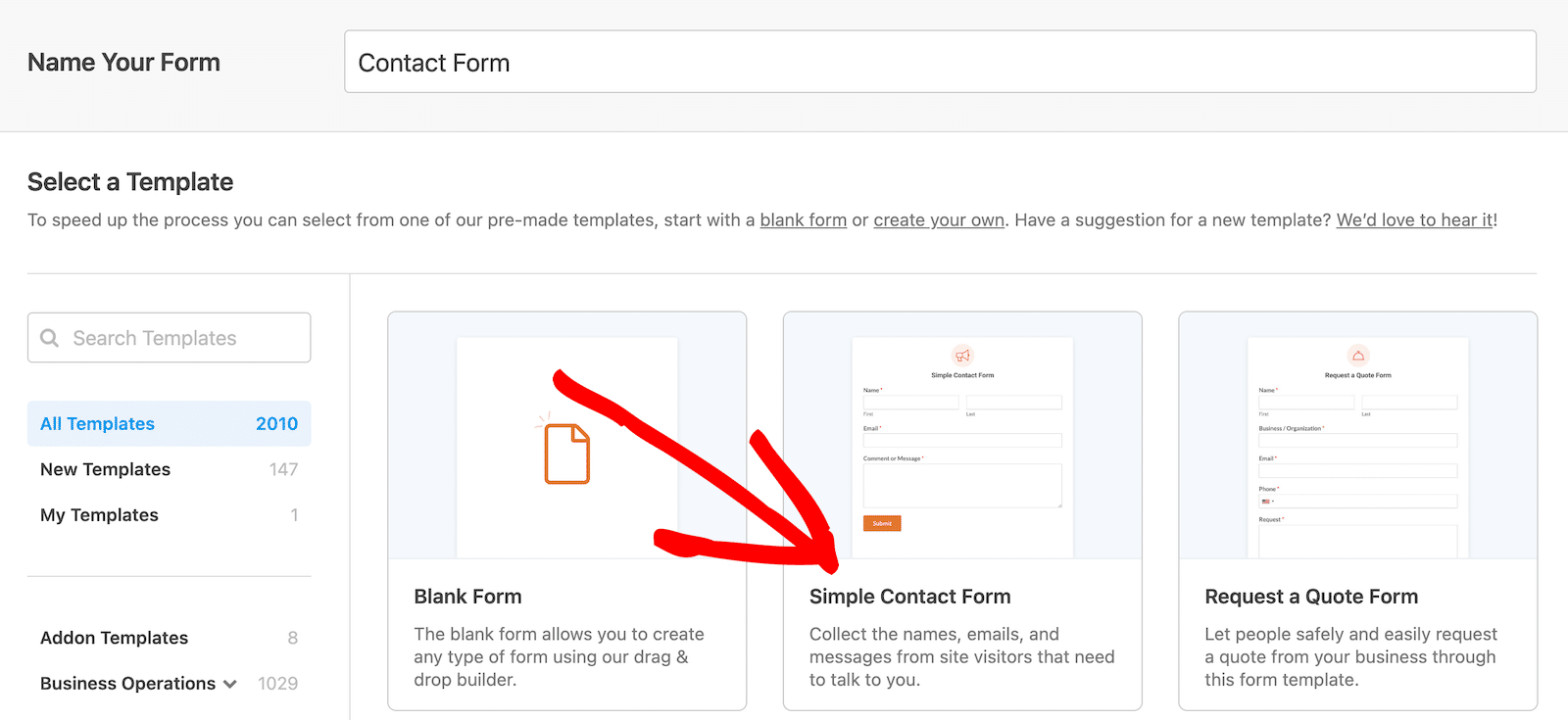
Em seguida, digite um nome para seu formulário. Todas as versões do WPForms vêm com um modelo de formulário de contato, então vamos clicar nele para abri-lo no construtor de formulários.

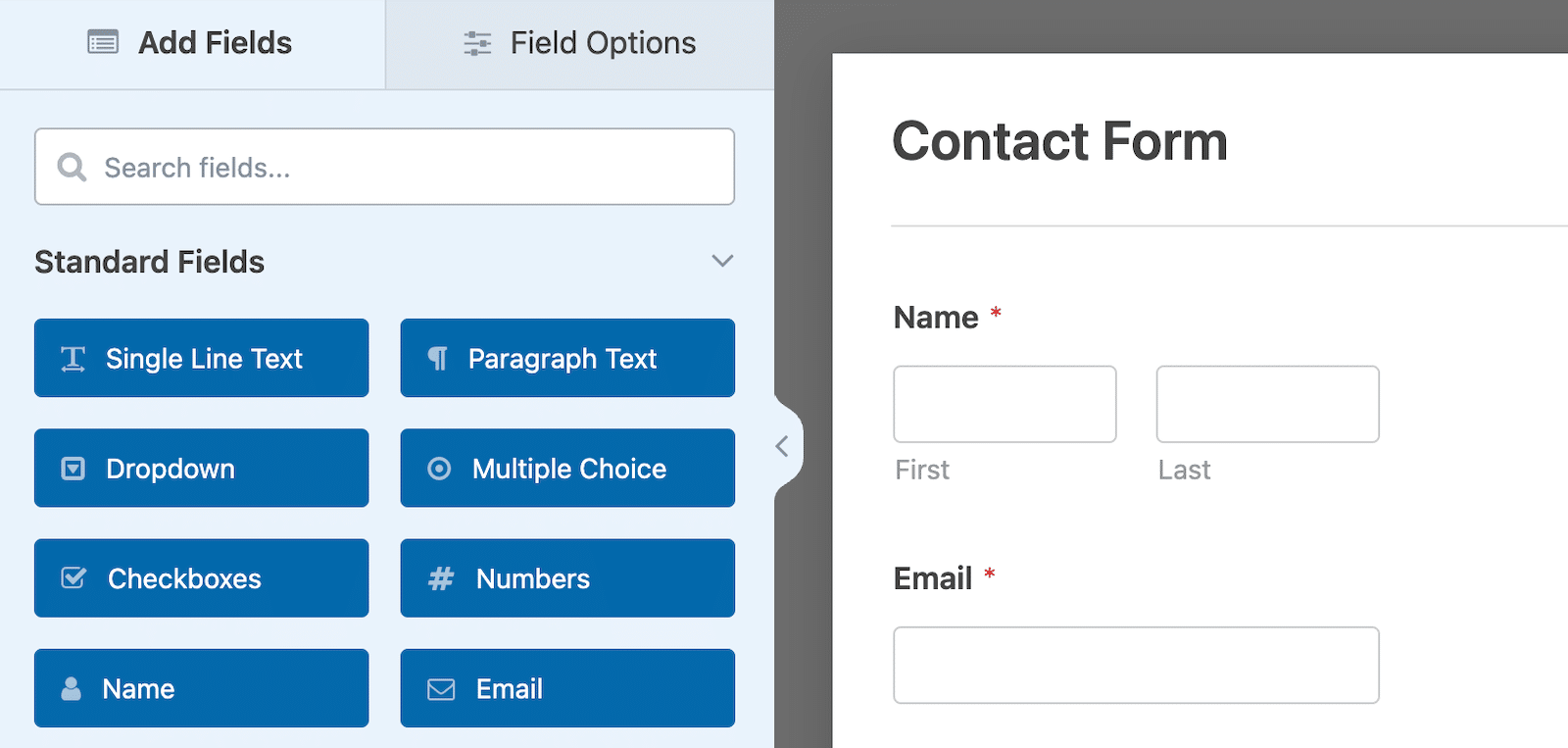
Como você pode ver, seu formulário de contato básico está configurado e quase pronto para ser usado.

Em seguida, adicionaremos um campo suspenso para que o usuário possa escolher o destinatário.
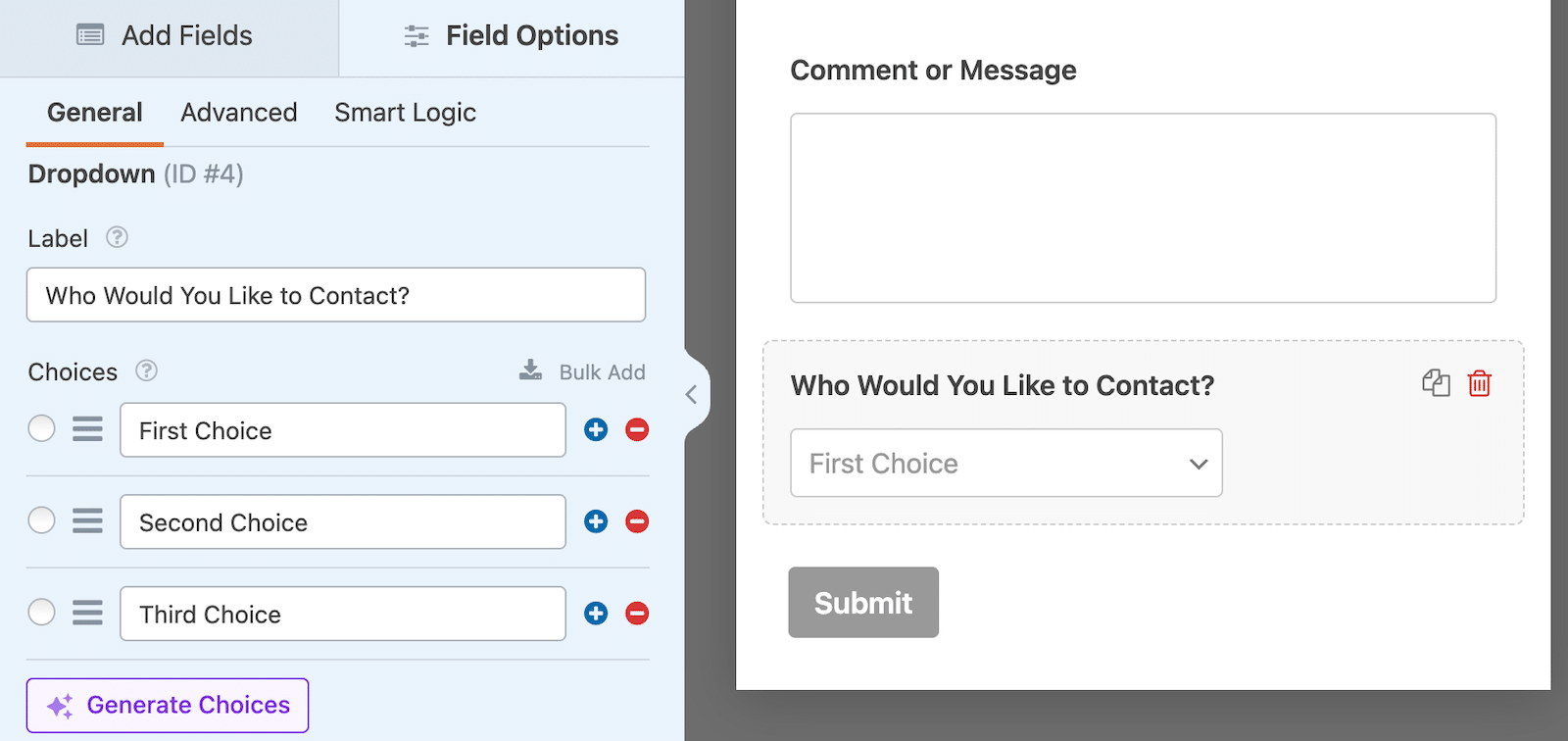
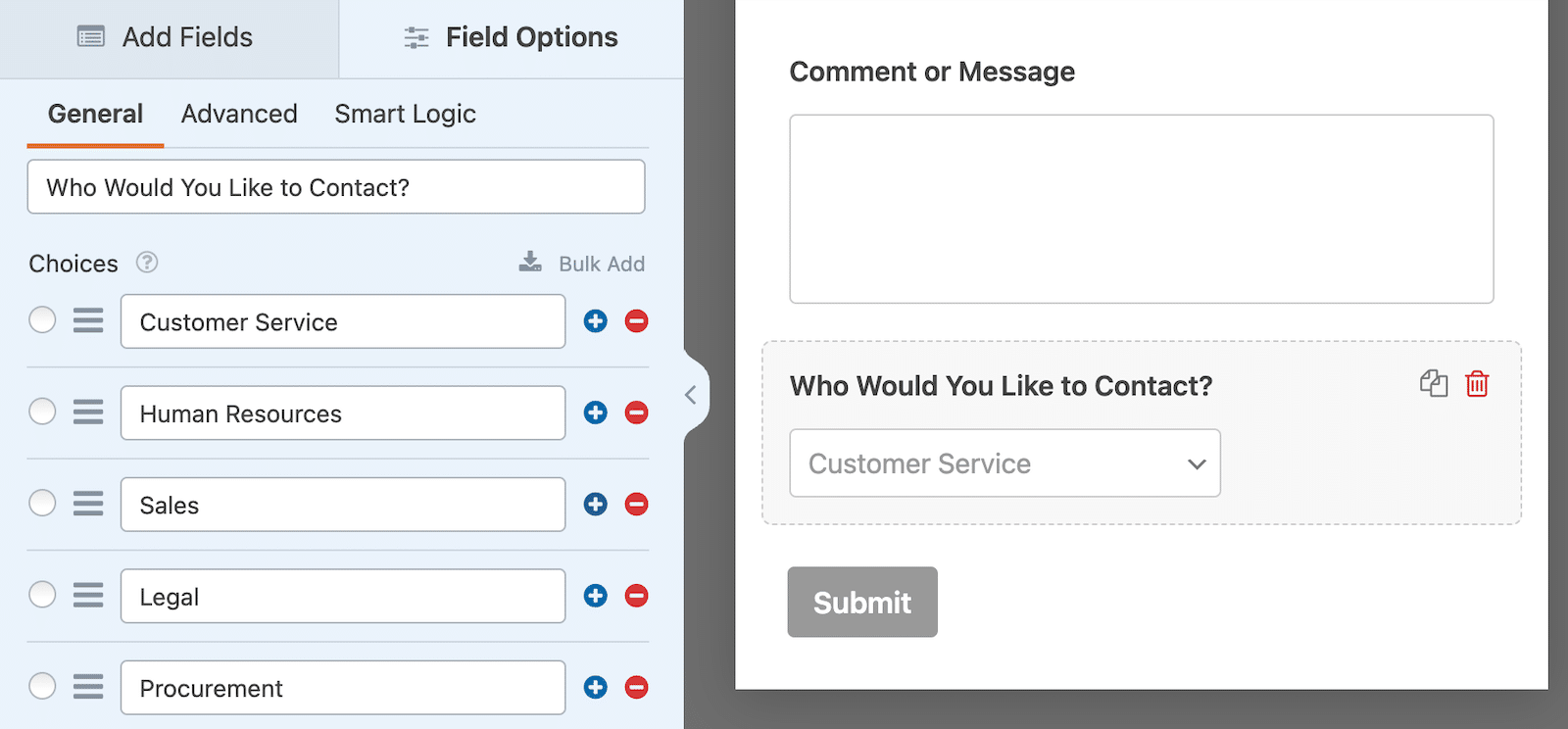
Arraste o campo suspenso para o formulário e clique nele para abrir as configurações.

Primeiro, você deve alterar o rótulo. Estamos usando "Who would you like to contact?" aqui.
Você pode adicionar uma opção para cada pessoa ou departamento que deseja adicionar como contato. Se você tiver apenas alguns, poderá adicioná-los manualmente.
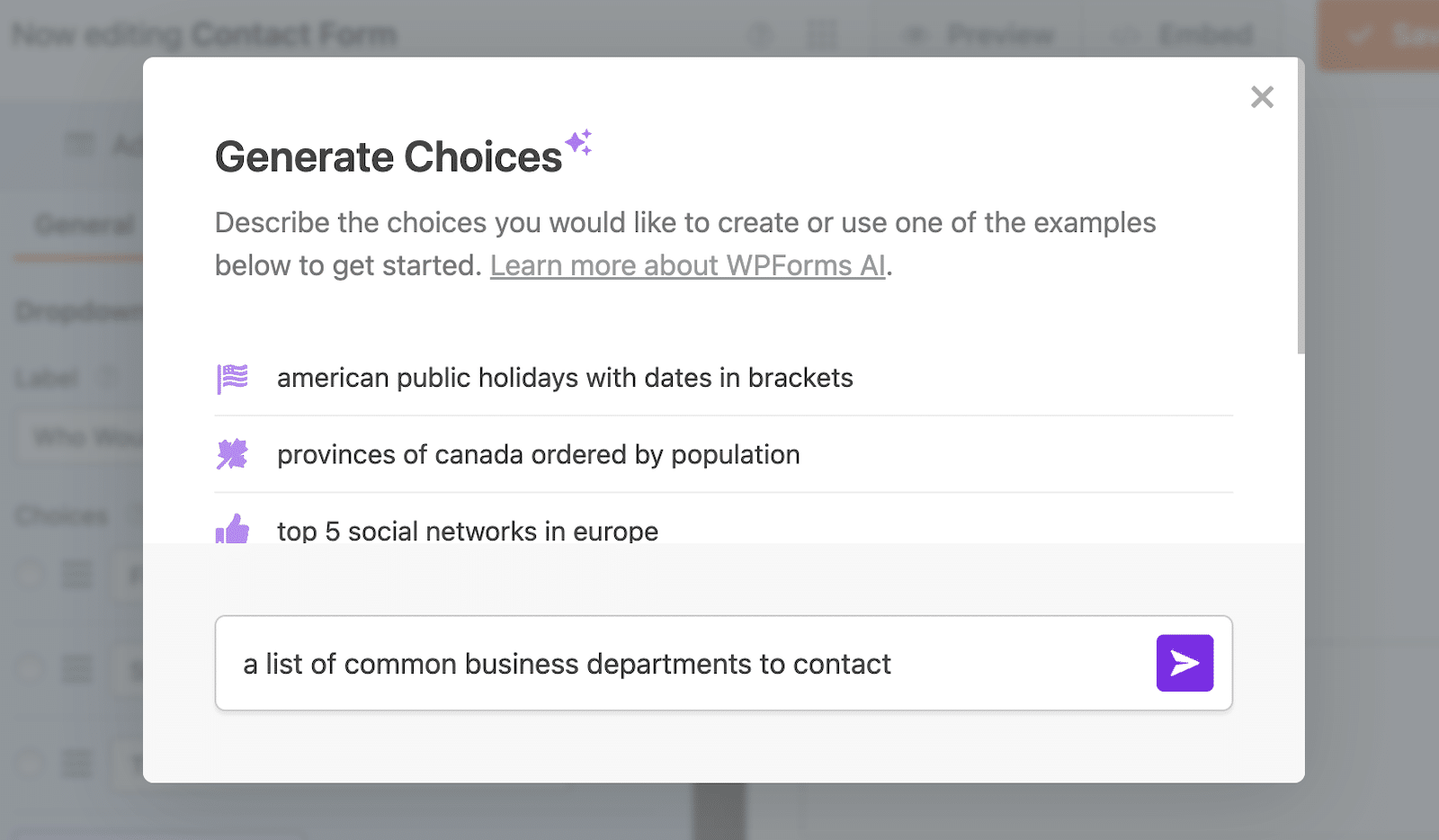
Se você tiver uma empresa grande com muitos departamentos, considere usar o recurso AI Choices clicando em Generate Choices (Gerar opções).

Ele gerará uma lista de opções para você e você poderá editá-la para remover as que não precisa, se necessário. Você pode reorganizá-las arrastando as opções para que apareçam na ordem que desejar.

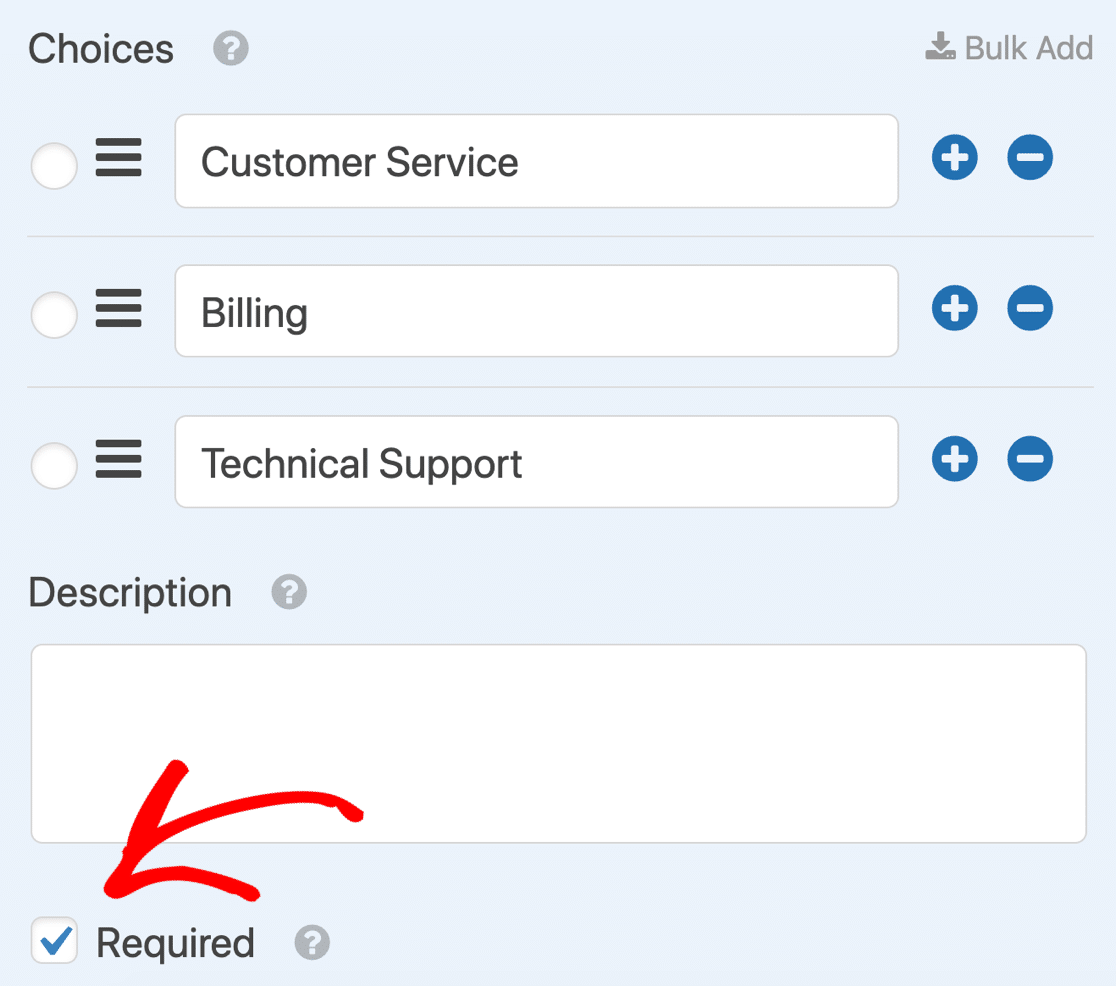
Quer você adicione opções manualmente ou use o recurso AI Choices do WPForms para gerar uma lista, assim que tiver sua lista pronta, marque a caixa para tornar esse campo obrigatório.
Não se esqueça de marcar o campo como Obrigatório.

Agora vamos configurar as notificações para cada um de seus departamentos ou destinatários.
Salve seu formulário antes de passar para a próxima etapa.
3. Configurar notificações condicionais
Nesta etapa, vamos criar uma lógica condicional para o campo suspenso. Cada opção no menu suspenso será associada a um endereço de e-mail, e diremos ao WPForms para enviar a notificação com base na seleção.
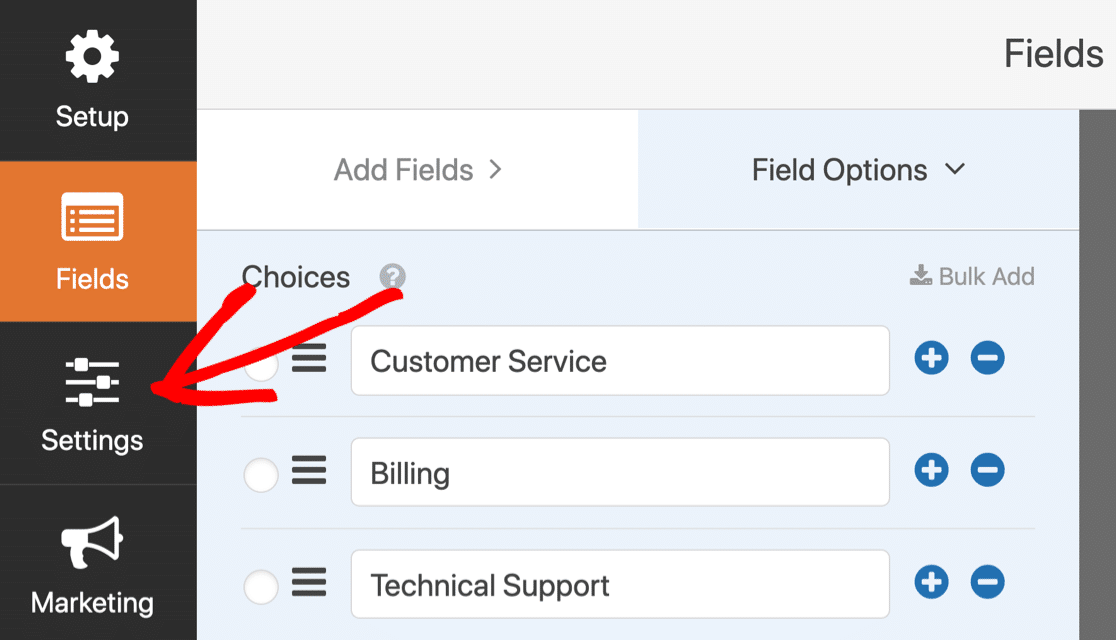
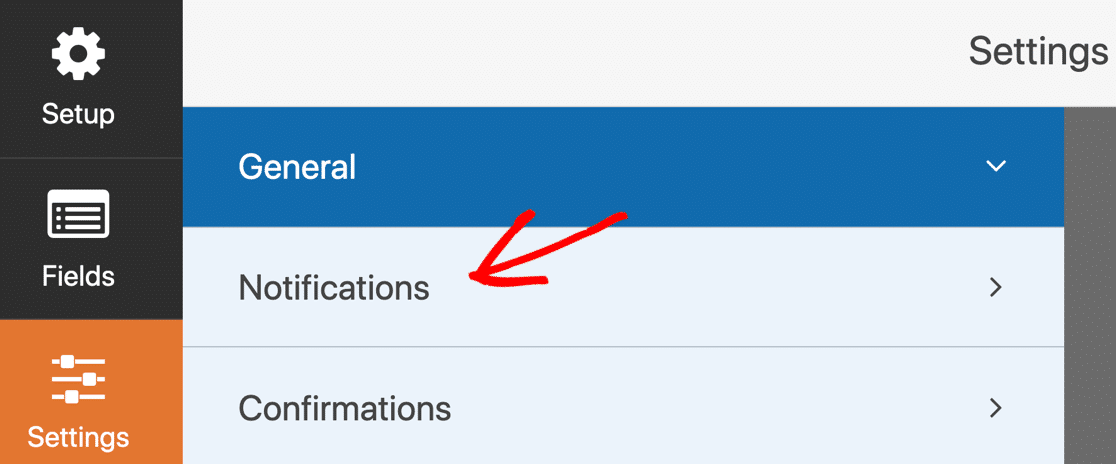
Para começar, clique no ícone Settings (Configurações ) no lado esquerdo do construtor de formulários.

E agora clique em Notificações para ver o e-mail que será enviado quando o formulário for enviado.

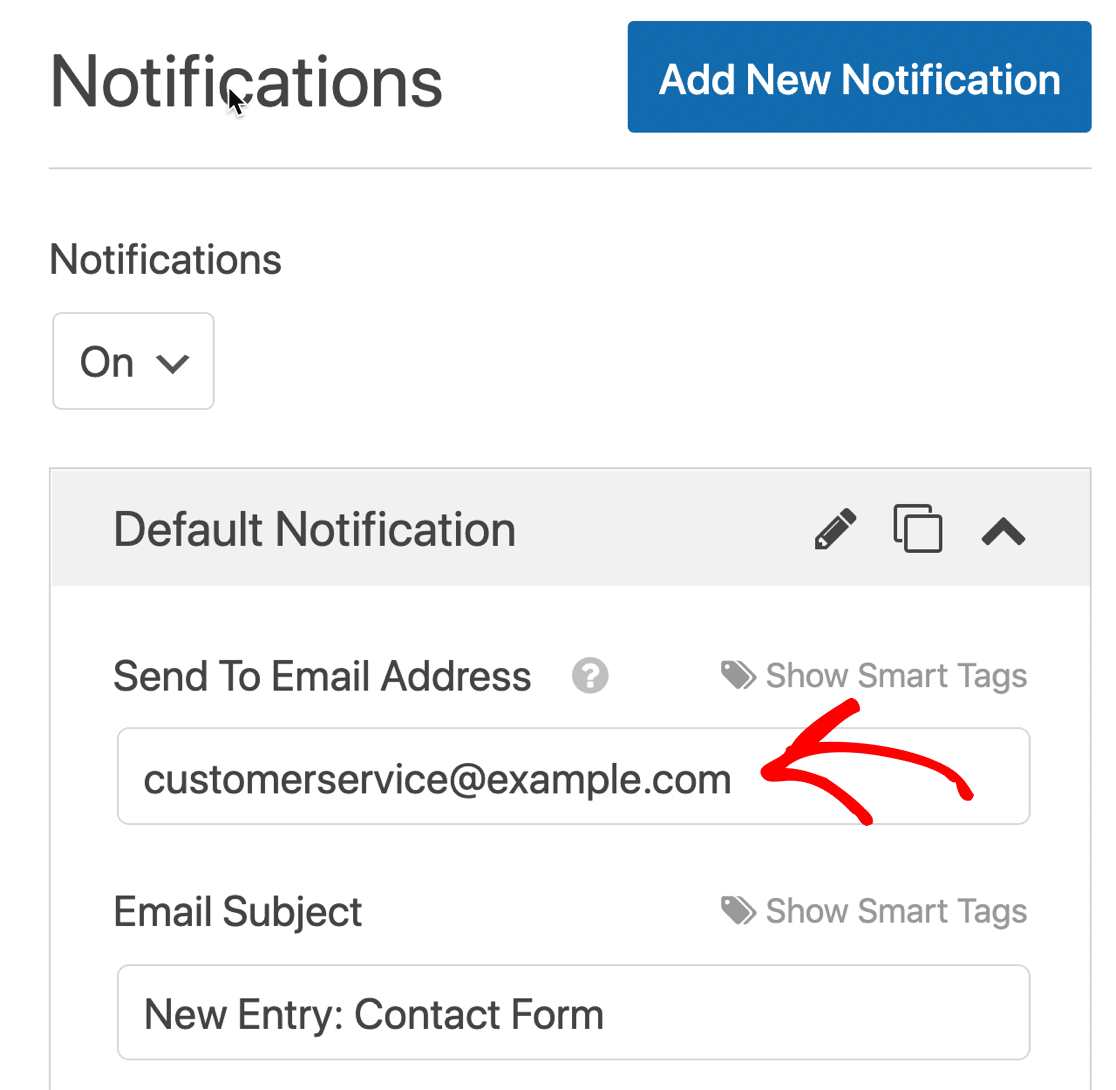
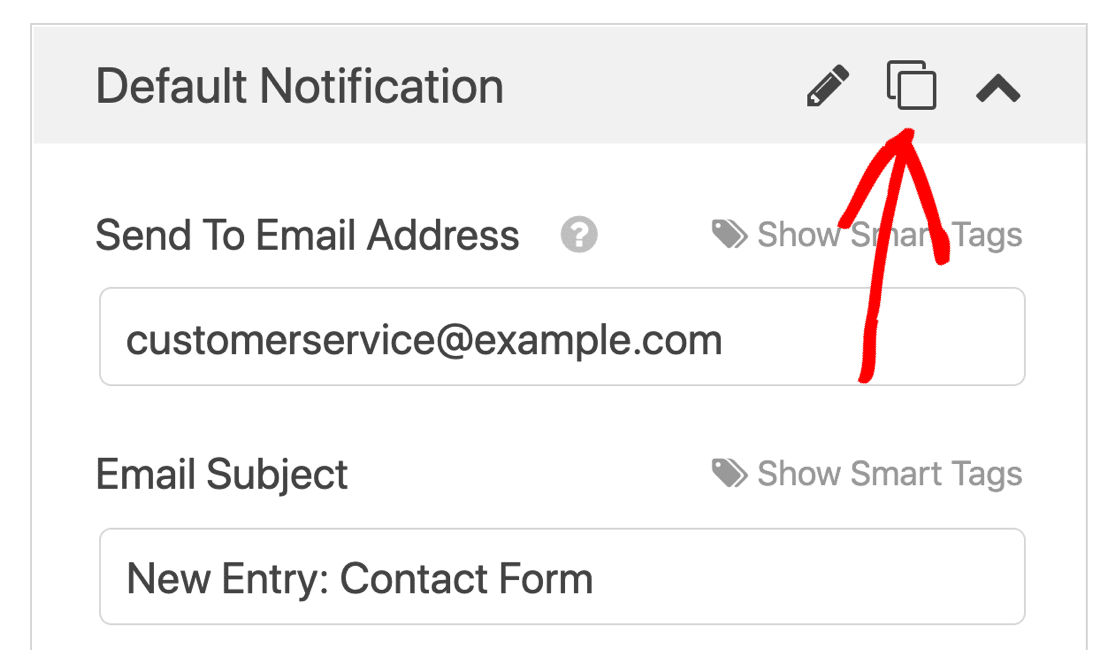
No campo Send To Email Address (Enviar para endereço de e-mail ), digite o endereço de e-mail da primeira opção do menu suspenso. No nosso caso, é o e-mail do atendimento ao cliente.

Se desejar, você pode ajustar o outro conteúdo da notificação.
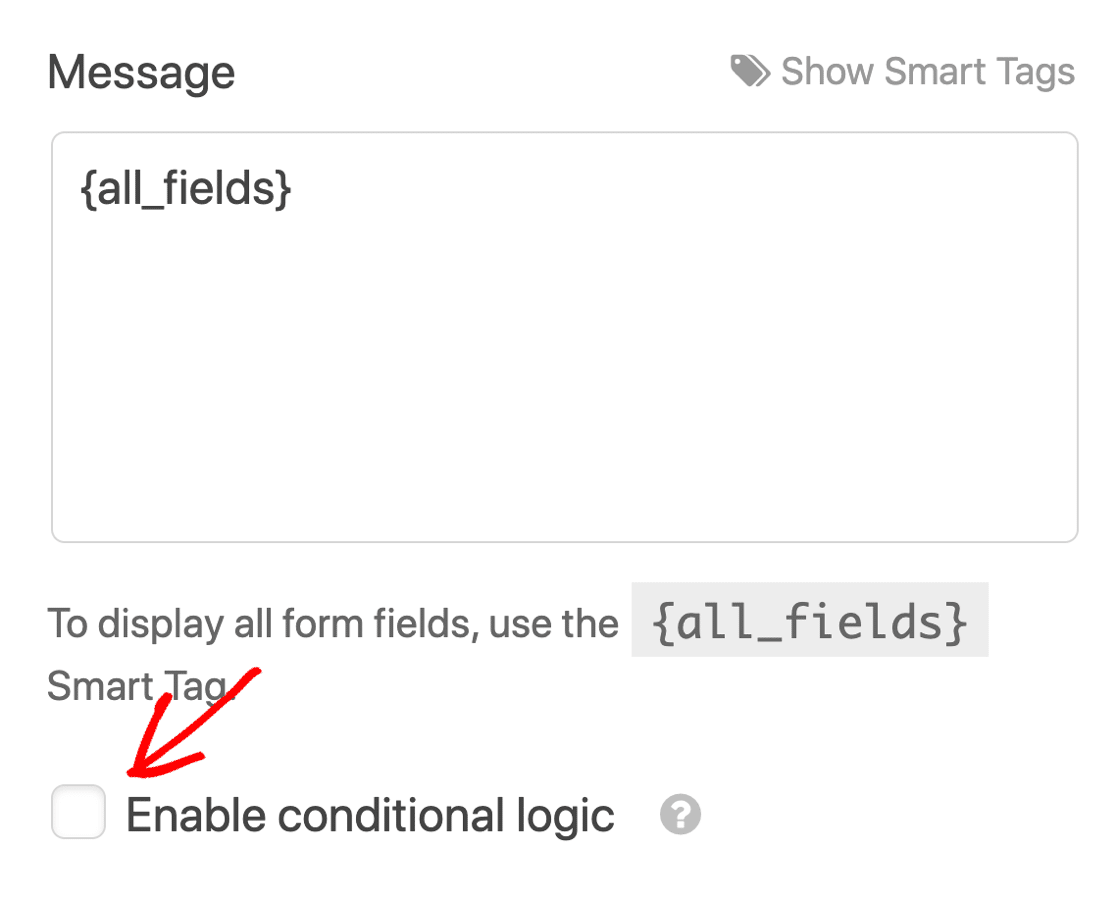
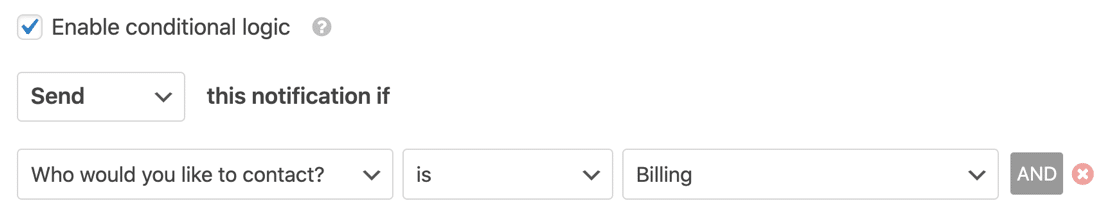
Em seguida, role a tela para baixo e ative a lógica condicional em sua notificação marcando a caixa.

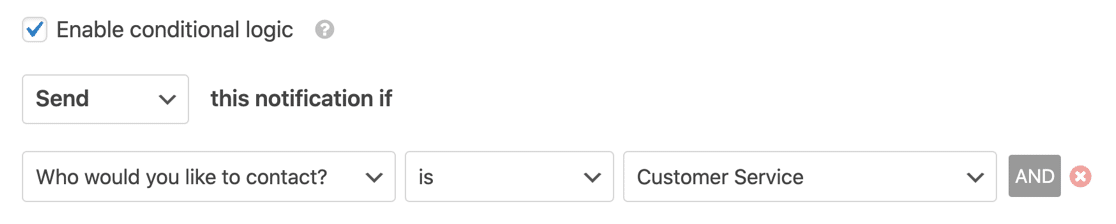
Ao marcar a caixa, você verá as opções de lógica condicional abertas abaixo. Configure o e-mail condicional da seguinte forma:
Envie essa notificação se Quem você gostaria de contatar? for o Serviço de Atendimento ao Cliente

Agora, role novamente para cima e clique no botão clonar na parte superior da notificação.

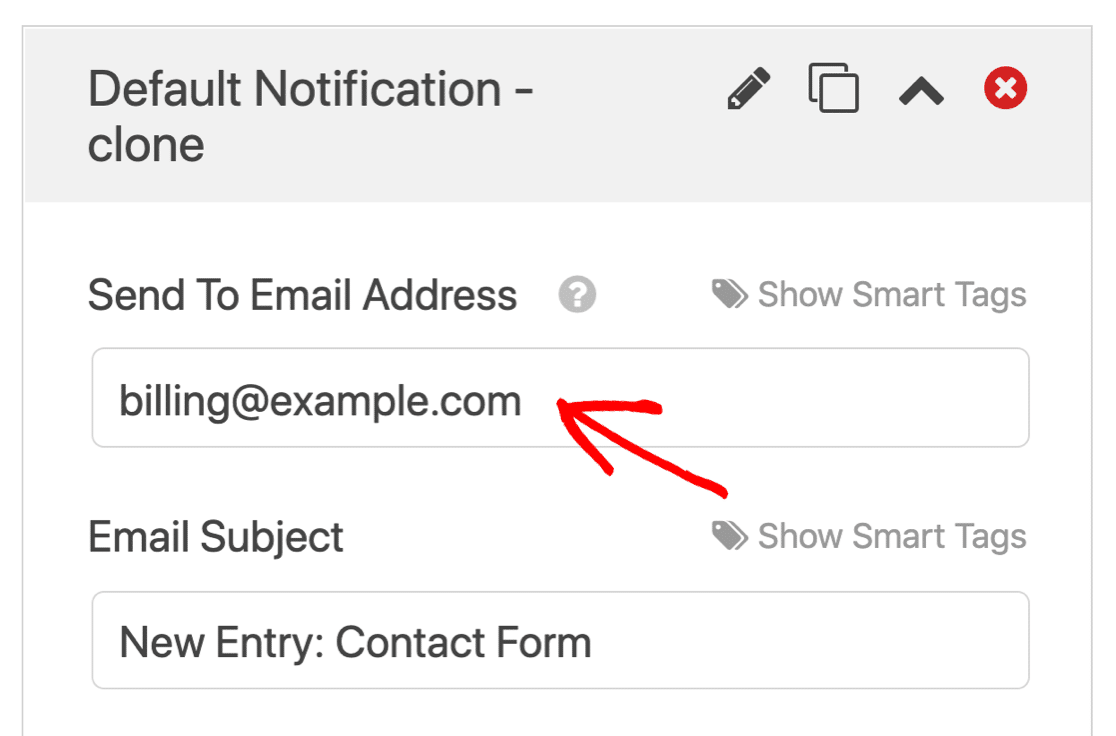
Na notificação clonada, siga o mesmo processo novamente.
Primeiro, altere o e-mail para a segunda opção no menu suspenso.

Em seguida, altere a instrução de lógica condicional para Faturamento

Repita esse processo de clonagem de notificações até que você tenha uma notificação para cada opção em seu menu suspenso. Salve seu formulário antes de passar para a etapa final.
4. Publique seu formulário de contato
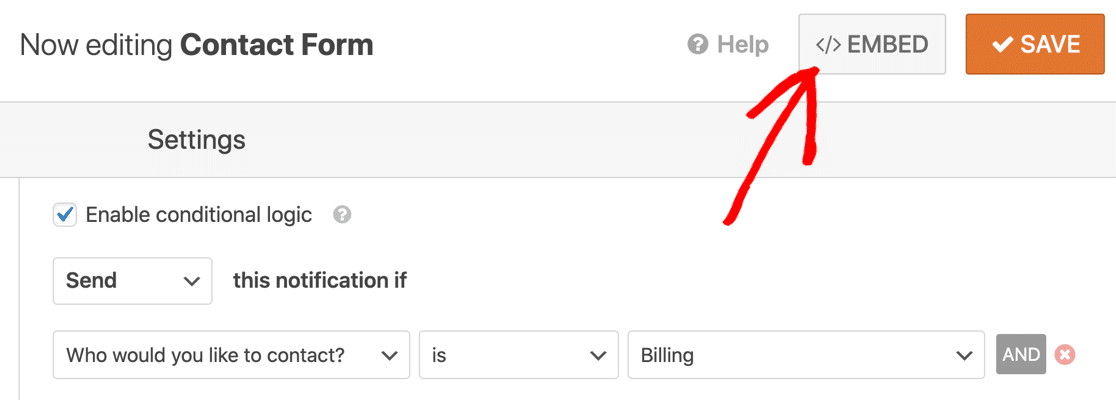
Está tudo pronto! Criamos seu formulário e configuramos a lógica. Vamos publicar seu formulário. Há três maneiras de incorporar um formulário em seu site com o WPForms. Para este exemplo, usaremos o botão Incorporar e criaremos uma nova página.
Na parte superior do construtor de formulários, clique em Embed.

Em seguida, clique no botão Create New Page (Criar nova página ) para criar uma nova página para seu formulário.

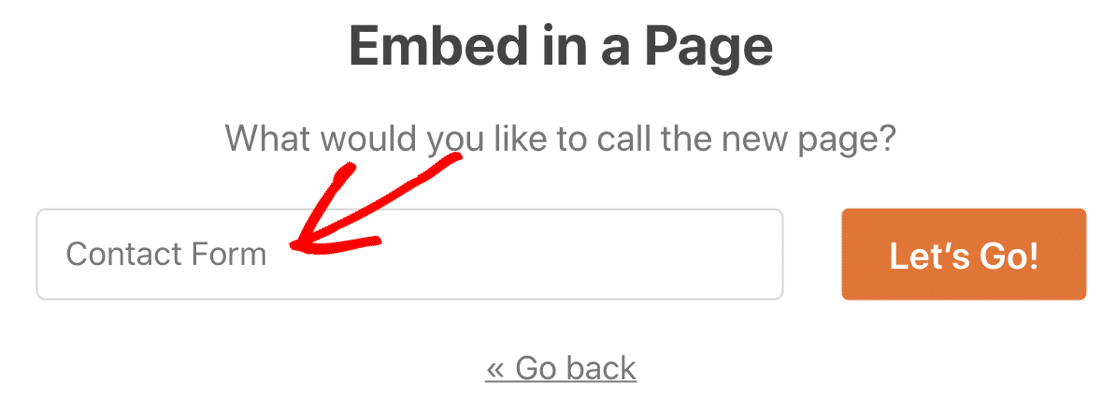
E, na próxima janela pop-up, digite um nome para sua nova página.

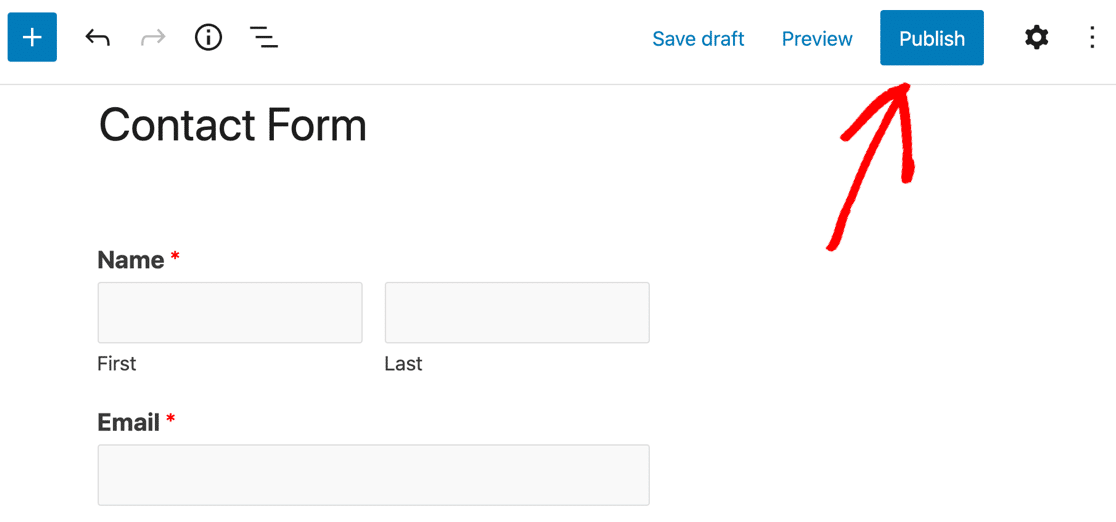
Se tudo estiver certo, basta clicar em Publicar para entrar no ar!

É muito fácil! Agora você tem um formulário de contato incrível com vários destinatários.
Crie seu formulário WordPress agora
Em seguida, adicione um campo de upload de arquivo ao seu formulário
Agora que o formulário está configurado, você também pode adicionar um campo de upload de arquivo ao formulário. Por exemplo, você pode adicionar um campo para que um cliente carregue uma fatura e, em seguida, mostrá-la condicionalmente se ele selecionar o departamento de Faturamento.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Syed, não há uma configuração para impedir que o formulário seja reenviado quando a página for atualizada?
Tenho uma página de listagem com várias pessoas. Quero colocar um formulário WP sob cada anúncio para que as pessoas possam contatá-los por meio do formulário, em vez de colocar endereços de e-mail na página.
Existe uma solução que eu possa usar com os formulários do WP. É claro que posso adicionar os formulários. No entanto, quando a página é atualizada, os envios de formulários são reenviados.
Espero que haja uma resposta para meu dilema.
Eu adoro os formulários do WP.
Oi Michael,
Se os usuários estiverem atualizando a página, recomendo usar uma página de agradecimento em vez de uma mensagem de confirmação. Temos um ótimo tutorial com exemplos de como aproveitar uma página de agradecimento a seu favor. Essa página pode incluir um link de volta para a página do formulário, caso o usuário queira enviá-lo novamente.
Espero que isso ajude! 🙂
Ótima opção, preciso escolher o destinatário ao enviar um e-mail, mas isso não funciona com a versão gratuita 🙁.
Que pena, vou procurar um plugin de formulário alternativo.
Oi Pierre.
O recurso de lógica condicional está disponível em qualquer uma de nossas licenças pagas.
Caso seja útil, atualmente estamos oferecendo um desconto de 50% para todas as novas compras.
Peço desculpas por qualquer confusão!
Tenha um bom dia 🙂
Você tem seleções condicionais aninhadas (E/OU), como IF(State = TX) E IF(Department = QA), e depois envia para um usuário específico e também tem uma opção de captura geral caso essas opções não estejam disponíveis?
Olá, Carlos!
Você pode criar Notificações condicionais no WPForms para serem enviadas com base na entrada do usuário nos campos do formulário.
Para obter mais detalhes, consulte este artigo em nosso site. Caso seja útil, também temos este artigo sobre como usar condições AND/OR no WPForms.
Espero que isso ajude.
Tenha um bom dia 🙂
Gostaríamos que nossos usuários pudessem enviar seu código de indicação para qualquer pessoa em seus contatos. É possível fazer isso usando o wp forms? Se não, alguma sugestão?
Obrigado!
Olá, Neil, desculpe, mas precisamos de mais detalhes antes de poder dizer de forma conclusiva se nosso plug-in é a ferramenta certa para você. Você poderia entrar em contato conosco e fornecer mais alguns detalhes ou um exemplo do fluxo de trabalho que tem em mente? Capturas de tela, screencasts ou até mesmo links para um exemplo funcional também seriam úteis.
Obrigado!
Olá
É possível que o usuário insira o endereço de e-mail para o qual deseja enviar o formulário?
Olá, Stephen! Com certeza é possível configurar suas notificações de modo que o formulário seja enviado para o e-mail desejado. Para fazer isso, você pegaria o número de ID do campo de e-mail para gerar a Smart Tag de ID de campo adequada e, em seguida, a colocaria no campo Send To Email Address da configuração de notificação do formulário.
Caso seja útil, você também pode encontrar detalhes sobre as configurações de notificação neste artigo.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Hi
É possível ter um formulário global reutilizável que será colocado em várias postagens/páginas em que o destinatário é determinado por um campo personalizado na postagem?
Isso será usado para permitir que os visitantes se candidatem a ofertas de emprego. Cada página com uma vaga publicada também incluirá esse formulário global. Os envios de formulários devem ser enviados a um destinatário com base no departamento específico da vaga (marketing, vendas etc.). Esse departamento será identificado em um campo personalizado avançado dentro da publicação da vaga. Isso é possível?
Da mesma forma, também gostaríamos que o assunto do e-mail fosse dinâmico e incluísse o cargo específico, que seria o título da página/post. Presumo que, se a pergunta do destinatário acima for possível, a alteração do assunto dinamicamente também será possível.
Agradecimentos
Olá, Chris, lamento, mas não é possível definir dinamicamente o envio para e-mail como você descreveu. Isso se deve à ordem em que os dados e as tarefas são processados pelo formulário. As notificações são processadas antes de alguns dos valores das Smart Tags serem processados. Mais uma vez, peço desculpas, pois não podemos fornecer o que você está procurando no momento, mas anotei essa solicitação de recurso.
Com relação à inclusão do título da página/post, isso deve ser possível usando a {page_title} Smart Tag na linha de assunto do e-mail.
Dito isso, para garantir que responderemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, poderia entrar em contato com nossa equipe?
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá!
A opção dropdown para selecionar destinatários está disponível na versão gratuita do WPForms?
Jim, a seleção suspensa está disponível na versão gratuita do WPForms. Dê uma olhada na lista do campo padrão aqui.
Vale a pena mencionar que, se você for seguir este guia, para configurar notificações condicionais, precisará de uma licença Básica ou superior. O recurso de lógica condicional está disponível em qualquer uma de nossas licenças pagas.
Caso seja útil, atualmente estamos oferecendo um desconto de 50% para todas as novas compras.
Tenha um bom dia
Tenho 10 departamentos diferentes, cada um com seu próprio endereço de e-mail. Depois de configurar o formulário conforme mostrado neste guia, existe uma maneira de carregar o formulário com o departamento correto já selecionado, talvez passado como um parâmetro de URL? Por exemplo, se o usuário clicasse no formulário de contato por meio da minha página da Web de Vendas, o formulário de contato seria carregado com a caixa suspensa já com o valor de Vendas selecionado.
Olá, Omar - Você pode preencher previamente o menu suspenso com um URL de entrada usando Query String. Você pode adicionar um link de criação na página específica com o URL da cadeia de consulta e, se o usuário clicar nesse link, a opção relacionada será pré-selecionada no campo Dropdown. Para obter mais detalhes, dê uma olhada em nossa documentação aqui.