Resumo da IA
Deseja adicionar texto instrutivo a um formulário em seu site WordPress?
Quando você souber como adicionar texto instrutivo ao formulário, poderá compartilhar um prompt descritivo ou instruções com os usuários.
Neste artigo, mostraremos quatro maneiras diferentes de adicionar texto instrucional a um formulário.
Adicione texto instrutivo ao seu formulário agora
Quais são alguns exemplos de textos instrucionais?
O texto instrucional orienta os leitores a concluir uma tarefa, como instruir os visitantes do site a preencher um formulário.
Embora o texto instrucional possa variar em conteúdo e extensão, como uma receita ou um manual do usuário, esse texto provavelmente seria um pequeno trecho quando incluído em um formulário on-line.
Por exemplo, você pode simplesmente solicitar que os visitantes do seu site enviem uma mensagem para você na página de contato. Portanto, o texto instrutivo pode ser algo como: "Preencha o formulário de contato abaixo".
Em resumo, o texto instrucional simplesmente direciona os visitantes do site para o que você deseja que eles façam.
Como adicionar texto instrucional a um formulário (4 maneiras)
Para este tutorial, usaremos o WPForms. Com sua interface de usuário fácil de usar e de arrastar e soltar, quase não é preciso tempo para aprender a usá-lo.
Com o WPForms, você encontrará várias maneiras de adicionar texto instrutivo ao seu formulário, seja usando um modelo de formulário ou criando-o do zero. As muitas opções de personalização permitem que você inclua texto instrucional em vários estilos para atender às suas necessidades.
Neste artigo
1. Campo de conteúdo
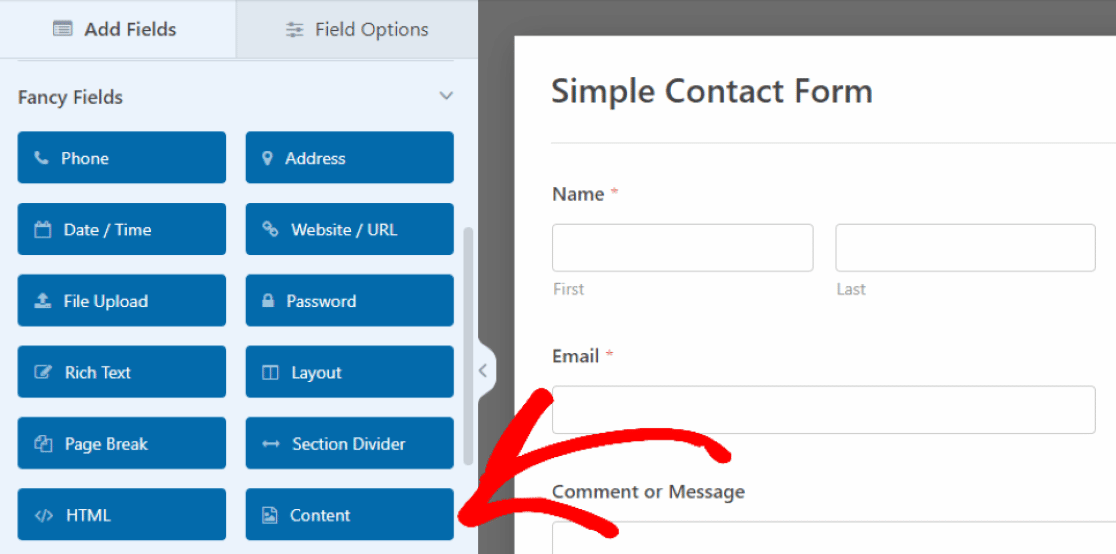
Uma maneira de adicionar texto instrutivo com o construtor de formulários WPForms é usar o campo Content (Conteúdo). Para acessar o campo Content, você precisará da licença do WPForms Pro.

Em nosso exemplo, arrastamos e soltamos o campo Content na parte superior do formulário, onde inseriremos instruções para os usuários preencherem o formulário.
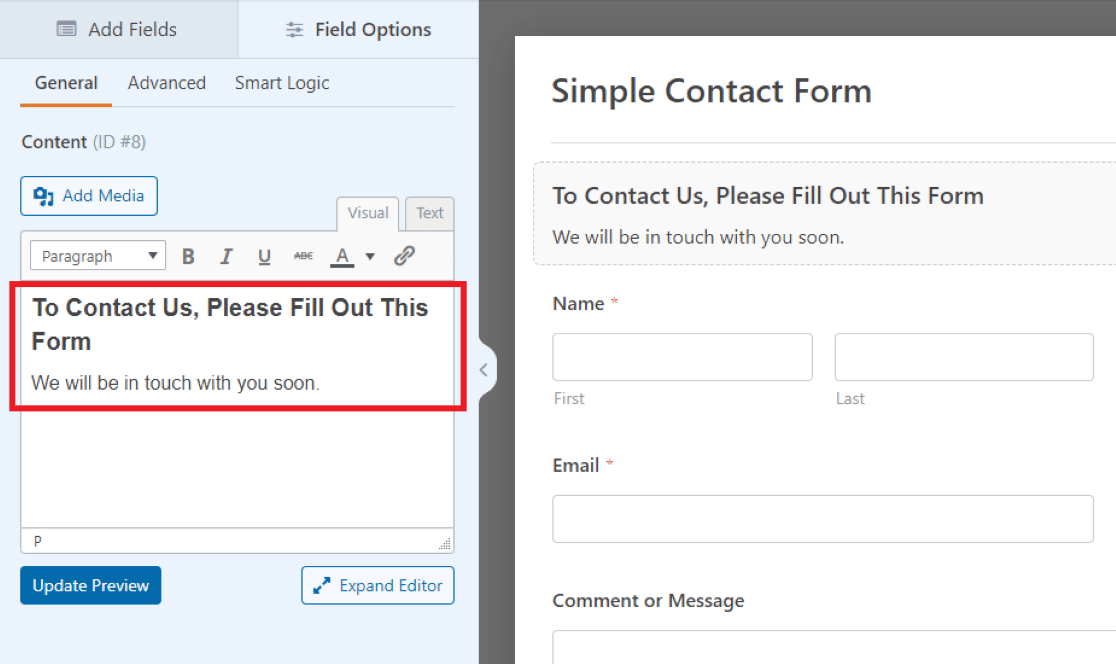
Para isso, basta clicar no campo para abrir as Opções de campo e, em seguida, digitar o texto na caixa de texto que aparece à esquerda.

Aqui, no editor de texto do nosso exemplo, escrevemos uma mensagem de boas-vindas e uma solicitação para que os visitantes preencham o formulário.
Você pode ajustar a fonte, o tamanho, a cor e outros elementos de estilo do texto que está incluindo no campo Conteúdo usando as ferramentas de formatação incorporadas ao editor de texto.
Talvez você queira usar esse campo de formulário em outros lugares do formulário também, pois é uma maneira fácil de adicionar texto personalizável em qualquer lugar que desejar.
De fato, o campo Content permite que você insira imagens junto com o texto instrucional também. Esse é um recurso exclusivo que faz com que o WPForms se destaque dos concorrentes. Consulte Gravity Forms vs Fluent Forms vs WPForms para obter mais detalhes.
2. Descrições de campos
Outra maneira de adicionar texto instrutivo ao seu formulário é usar as descrições de campo. A maioria dos campos no WPForms permite que você escreva uma pequena descrição de texto, que é exibida com o campo em questão.
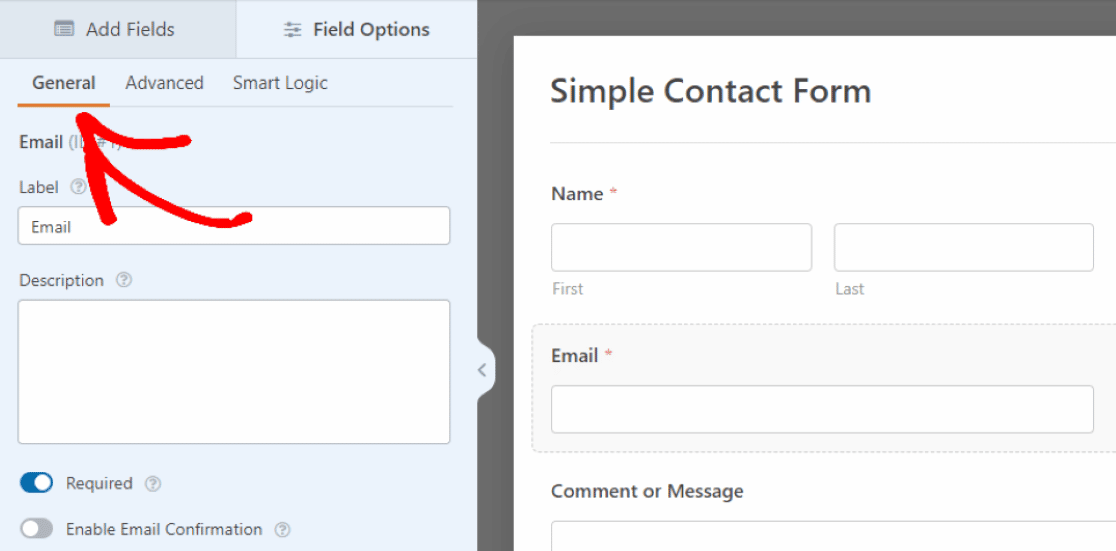
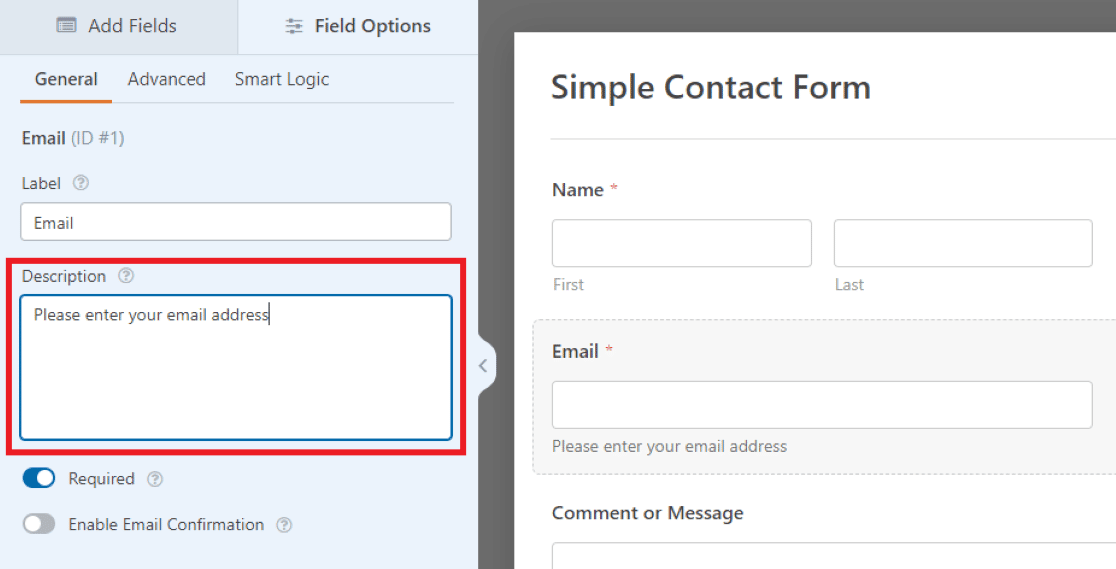
Para adicionar uma descrição a qualquer campo de formulário, primeiro insira o campo de texto em seu formulário e, em seguida, clique nele para abrir suas Opções de Campo. Agora, na guia General (Geral ) das Field Options (Opções de campo), você pode inserir suas instruções na caixa de texto Description (Descrição ).

Portanto, estamos adicionando texto instrutivo ao campo Email clicando na guia General (Geral ) e escrevendo instruções na caixa Description (Descrição ).

Em seguida, o que você escreveu na Descrição aparecerá como um pequeno texto diretamente abaixo do campo no formulário. Pense neles como pequenas notificações para indicar aos usuários que tipo de informação você precisa.
Em nosso exemplo aqui, estamos instruindo os visitantes do site a inserir seus endereços de e-mail, mas você pode decidir usar as configurações de outros campos do formulário para personalizar o texto de instrução como achar melhor.
3. Texto de espaço reservado nos campos
Você também pode usar outras configurações de campo para incluir o texto instrucional de uma maneira diferente.
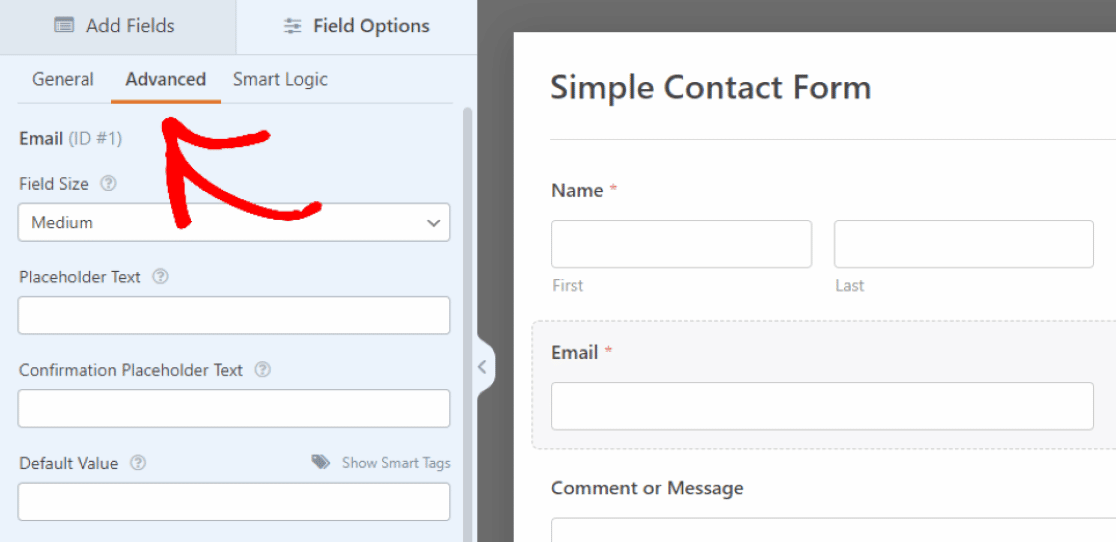
Nas configurações avançadas do campo, você tem a opção de escrever um pouco de texto de espaço reservado.

Isso significa que o texto que você inserir aqui funcionará como um espaço reservado no campo.
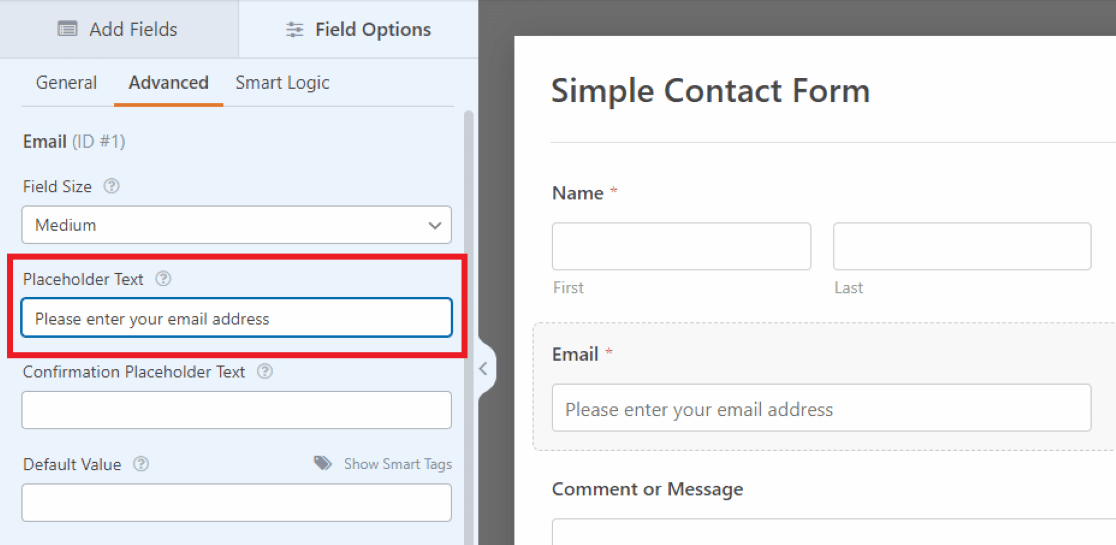
Na guia Advanced (Avançado ), em Field Options (Opções de campo), role para baixo até a caixa denominada Placeholder Text (Texto do espaço reservado). Em seguida, o texto instrutivo que você escrever aqui aparecerá dentro da caixa de entrada do campo Email em seu formulário.

Como esse texto é colocado na caixa de entrada de e-mail do campo, o espaço é limitado. Portanto, você precisa que o texto instrutivo seja curto.
Para instruções ou prompts mais longos, é mais organizado usar Descriptions (Descrições) abaixo do campo, conforme mostrado no método anterior.
4. Edição de texto no divisor de seção
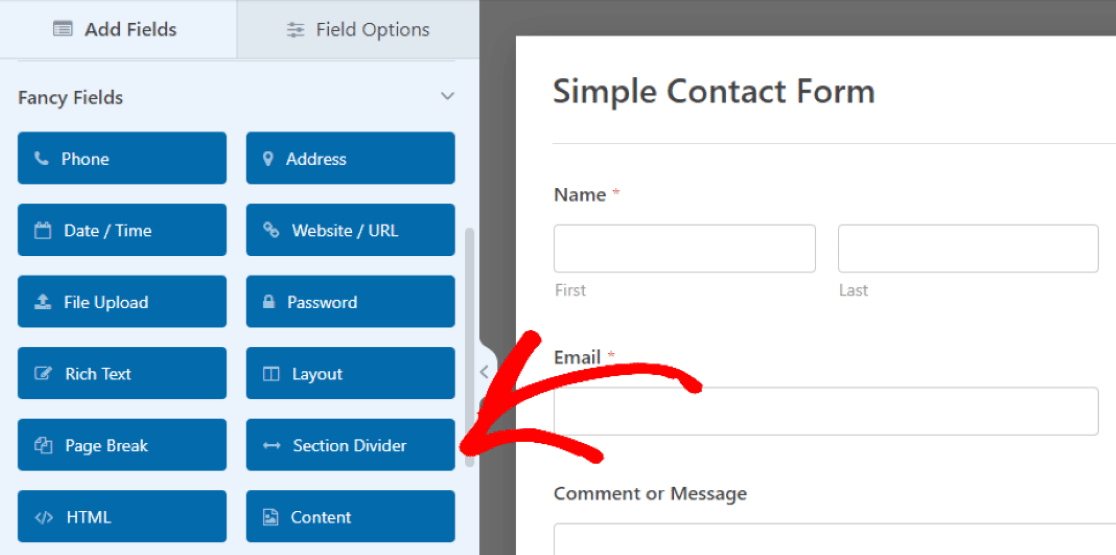
A próxima maneira de adicionar texto instrucional ao formulário é editando o texto no campo Section Divider (Divisor de seção ). Você o encontrará novamente nos Fancy Fields que acessamos no primeiro exemplo.

Mais uma vez, você pode arrastar esse campo para colocá-lo onde quiser no formulário.
No nosso exemplo aqui, estamos colocando o campo na seção inferior do formulário, entre a caixa de comentários e o botão Enviar. Essa será uma mensagem final para os visitantes para encerrar o conteúdo do formulário.
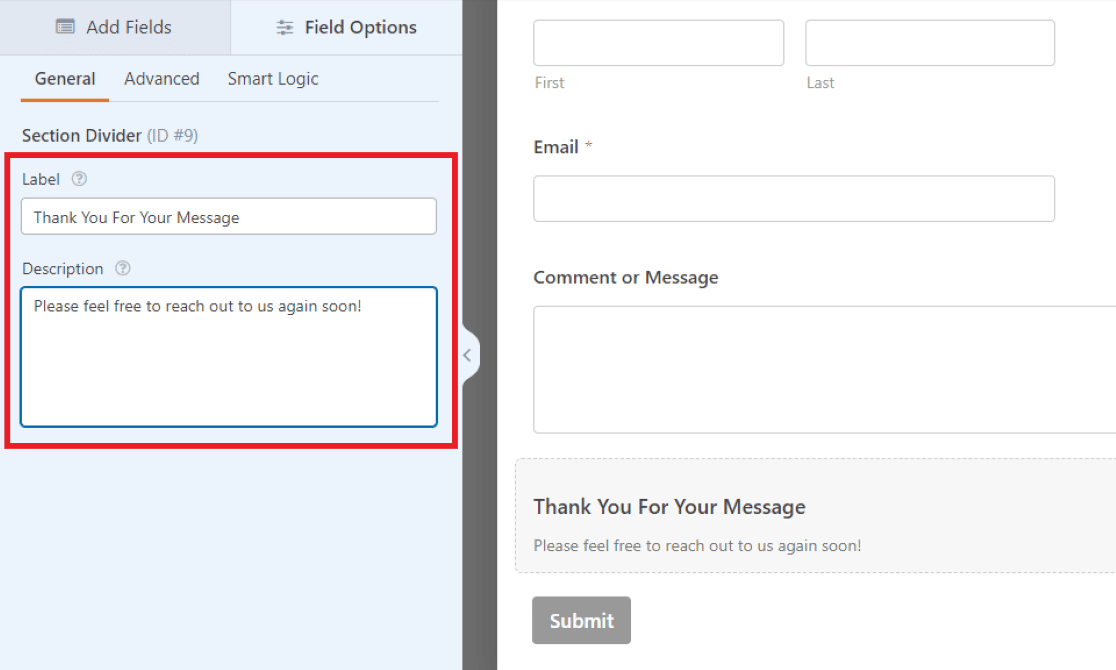
Em seguida, você usará o Rótulo e a Descrição juntos para criar o texto de instrução. Mas você pode usar qualquer uma dessas opções para estilizar o formulário como quiser.

Como o rótulo do campo é exibido em negrito, estamos inserindo o texto importante aqui em nosso exemplo. Usaremos o texto menor da Descrição para incluir uma mensagem curta.
Como mencionamos, você pode utilizar os diferentes tamanhos de fonte para estilizar o texto instrucional da maneira que desejar, ou pode decidir simplesmente não usar uma das opções.
Observe como o método que usamos aqui cria um estilo de texto semelhante ao que criamos no primeiro exemplo, usando o campo Content (Conteúdo). Entretanto, há muitas opções adicionais para a personalização da fonte graças ao editor de texto do campo Content.
Dito isso, você descobrirá o que prefere ao editar e personalizar seu próprio formulário para atender às suas necessidades.
Adicione texto instrutivo ao seu formulário agora
Em seguida, use o campo Content para adicionar uma imagem de cabeçalho
Lembra-se de que pulamos o botão Add Media (Adicionar mídia) no campo Content (Conteúdo) do primeiro exemplo? Agora é a hora de revisitá-lo e adicionar uma imagem de cabeçalho ao seu formulário. A inclusão de uma imagem de cabeçalho é uma maneira criativa de personalizar seu formulário ou promover sua empresa. Confira este tutorial sobre como usar o campo Content para adicionar uma imagem de cabeçalho.
Não se esqueça de que você também pode usar a lógica condicional para melhorar a funcionalidade do formulário.
E, por fim, aprender a usar um bom design de formulário para aumentar as conversões.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.