Resumo da IA
Deseja criar um formulário de consentimento do GDPR para seu site WordPress?
É muito importante garantir a conformidade com o GDPR se você tiver um site com visitantes da UE ou do Reino Unido.
Se estiver coletando informações dos visitantes do seu site na UE usando formulários, é sempre uma boa ideia obter o consentimento expresso antes do envio do formulário.
Neste artigo, veremos a maneira mais fácil de adicionar um campo de acordo com o GDPR aos seus formulários do WordPress.
Crie seu formulário de consentimento do GDPR agora
Como criar um formulário compatível com o GDPR no WordPress
Usando o WPForms, você pode adicionar facilmente um campo de formulário de acordo com o GDPR a qualquer formulário do seu site. Dessa forma, o visitante pode dar seu consentimento livremente ao fornecer seus dados pessoais.
Aqui estão as etapas que vamos seguir:
Neste artigo
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Habilite os aprimoramentos do GDPR
- Etapa 3: Crie seu formulário de consentimento do GDPR
- Etapa 4: Adicionar um campo de formulário de acordo com o GDPR
- Etapa 5: publique seu formulário em conformidade com o GDPR
- Perguntas frequentes sobre formulários e conformidade com o GDPR
No final do artigo, adicionamos uma FAQ para ajudá-lo com as opções avançadas de GDPR no WPForms. Também explicaremos como apagar facilmente as informações pessoais se você for solicitado a fazê-lo.
Primeiro, vamos examinar o tutorial.
Este tutorial mostra apenas as etapas que você pode seguir para criar um formulário geral em conformidade com o GDPR. No entanto, o GDPR é um regulamento complexo e recomendamos enfaticamente que você procure aconselhamento jurídico para seus formulários específicos.
Etapa 1: instalar o plug-in WPForms
Criar um formulário em conformidade com o GDPR é um processo rápido e fácil se você estiver usando o WPForms. Se ainda não o fez, instale o plug-in WPForms em seu site agora.

Embora você possa usar os aprimoramentos do GDPR nas versões gratuitas e pagas do WPForms, recomendamos que você adquira o WPForms Pro para acessar uma enorme variedade de recursos úteis, como o complemento Cálculos e mais de 2.000 modelos de formulários.
Depois de instalar o plug-in com êxito, passe para a próxima etapa.
Etapa 2: Habilite os aprimoramentos do GDPR
Antes de criarmos qualquer formulário, primeiro precisamos ativar os aprimoramentos do GDPR no WPForms. Quando ativamos esses aprimoramentos, o campo Acordo do GDPR fica disponível no construtor de formulários.
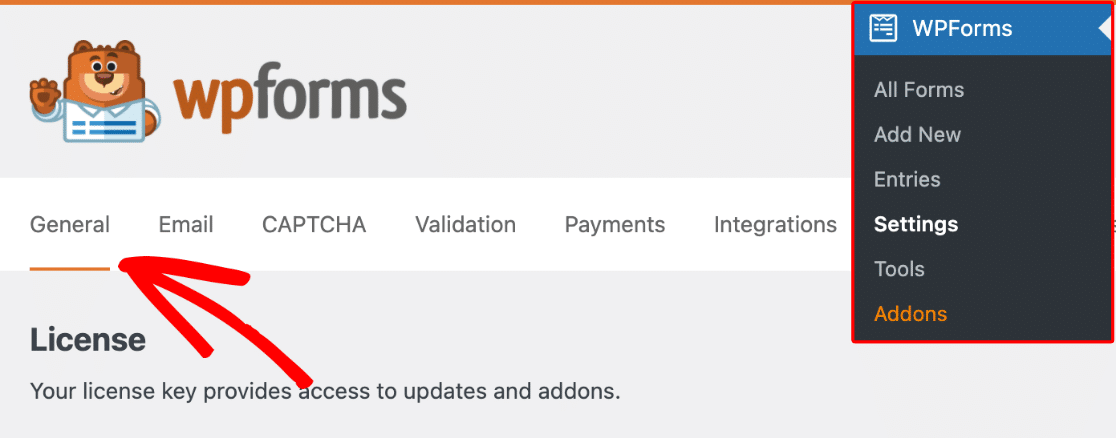
Para começar, vá para WPForms " Configurações. Você verá que a guia Geral está aberta.

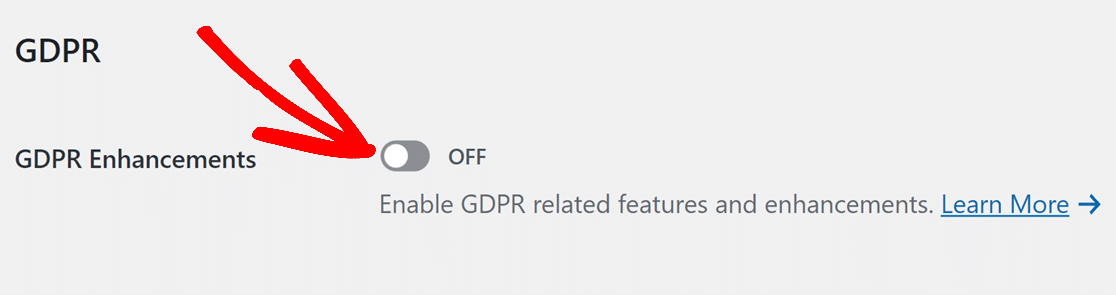
Role a tela para baixo e clique no botão de alternância GDPR Enhancements (Aprimoramentos do GDPR ).

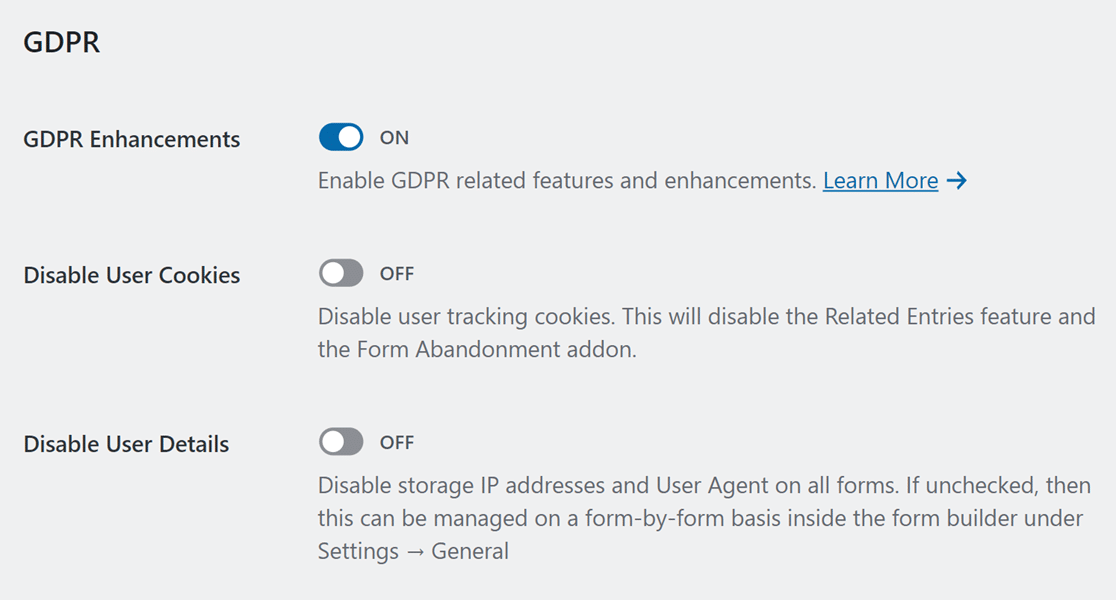
Quando você clicar na caixa de seleção, verá que duas novas opções aparecerão abaixo dela.

[Alert_box] As opções para desativar os cookies e os detalhes do usuário não aparecerão se você estiver usando o WPForms Lite. Isso ocorre porque a versão Lite nunca rastreia os cookies ou endereços IP do usuário[/alert box].
Se você estiver usando uma licença premium do WPForms, talvez queira desativar os cookies de usuário e o armazenamento de detalhes adicionais para garantir a conformidade total com o GDPR.
Cookies no WPForms
A desativação dos cookies também desativará recursos como o complemento Abandono de formulário, Entradas relacionadas (entradas vinculadas enviadas pelo mesmo usuário) e Geolocalização.

Se quiser continuar a usar esses recursos, será necessário deixar a opção Desativar cookies do usuário na posição desativada.
Mas é altamente recomendável mencionar o uso de cookies no campo Acordo do GDPR, para que as pessoas possam consentir com isso.
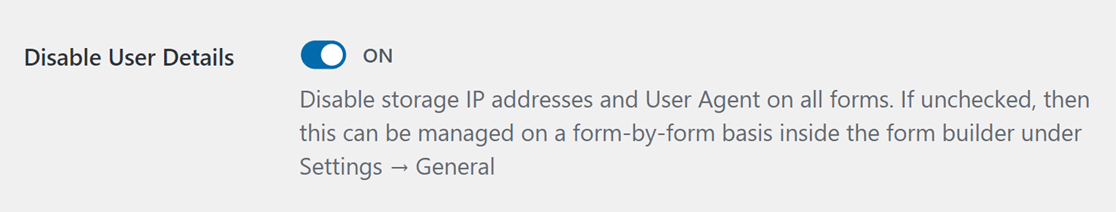
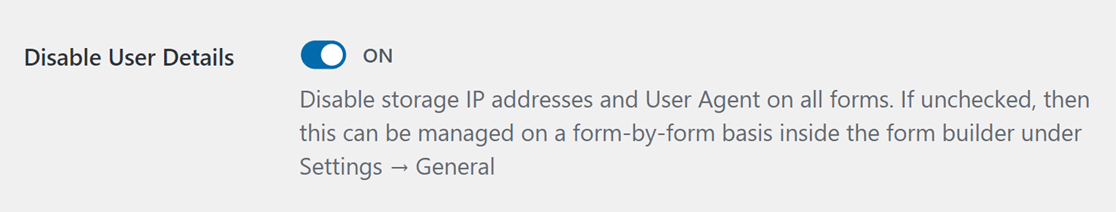
Armazenamento de endereço IP e agente de usuário no WPForms
A opção Disable User Details (Desativar detalhes do usuário ) pode ser controlada globalmente na guia General (Geral) das configurações do WPForms no menu de administração.

Se desejar desativar a coleta de endereços IP e do User Agent somente em formulários específicos, você poderá fazer isso em cada formulário (mais informações na próxima etapa).
Vamos seguir em frente e criar um formulário de contato em conformidade com o GDPR.
Etapa 3: Crie seu formulário de consentimento do GDPR
É hora de criar um formulário do WordPress com um campo de consentimento do GDPR.
Primeiro, clique em WPForms " Add New no menu de administração do WordPress.

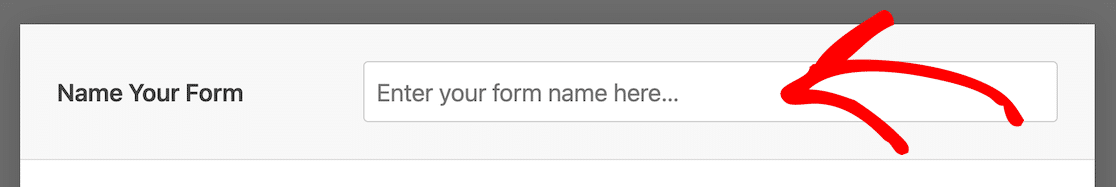
Quando o construtor de formulários for aberto, digite um nome para o formulário de contato na parte superior.

Em seguida, role a tela um pouco para baixo até a área de modelos. Para este tutorial, usaremos um modelo de formulário de contato para acelerar o processo de criação do formulário.
Clique no botão Use Template (Usar modelo) abaixo do modelo Simple Contact Form (Formulário de contato simples).

Você pode escolher qualquer outro modelo ou até mesmo começar do zero usando a opção Blank Form (Formulário em branco).
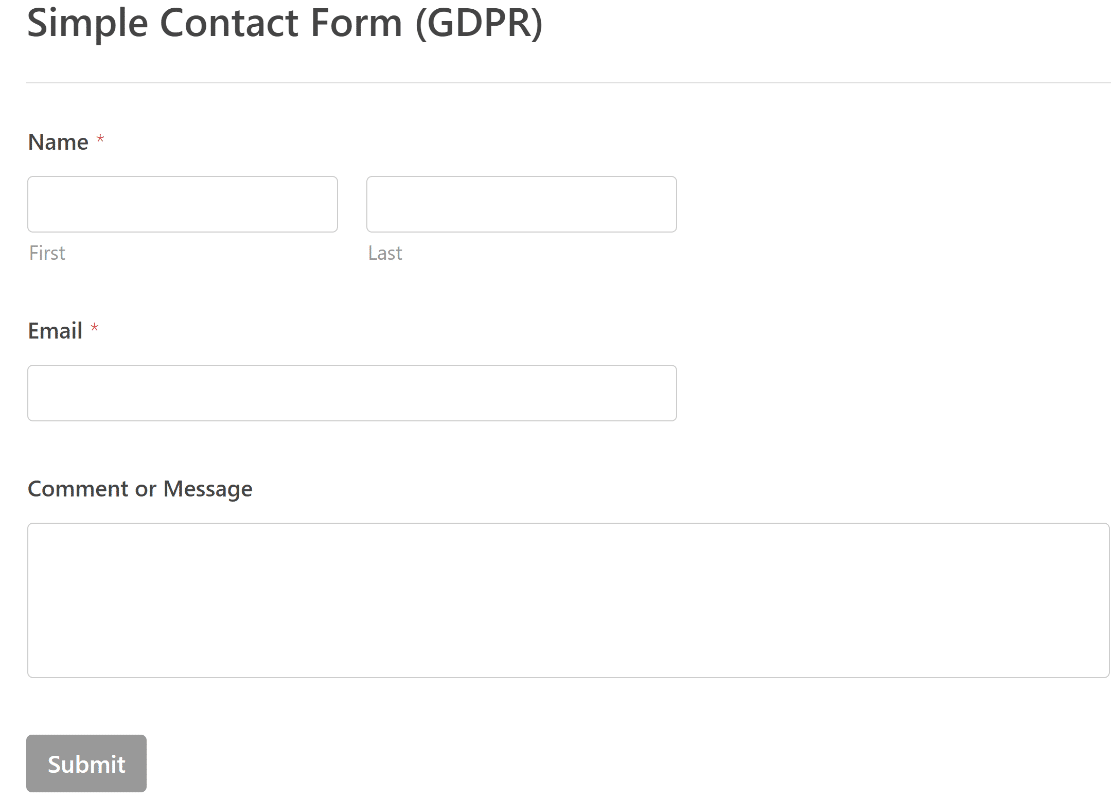
Depois de selecionar um modelo, ele será carregado na sua tela em alguns segundos.

Se quiser adicionar mais campos, você pode arrastá-los do painel esquerdo para a visualização do formulário à direita. Continue adicionando campos até que o formulário básico esteja configurado da maneira que você deseja.
Etapa 4: Adicionar um campo de formulário de acordo com o GDPR
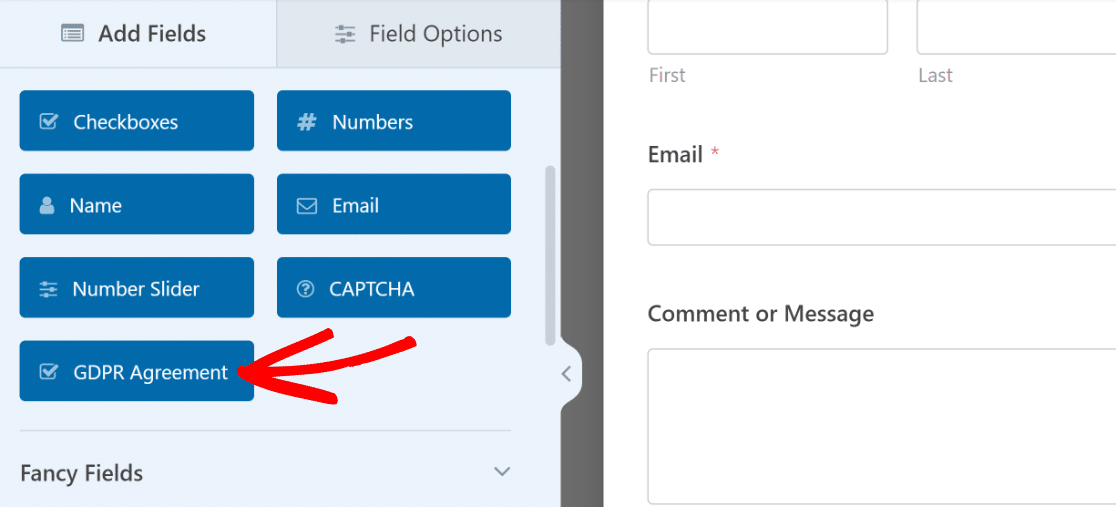
O WPForms inclui um campo pronto para o Acordo GDPR que você pode adicionar ao seu formulário. Ele pode ser encontrado na seção Campos padrão.
Arraste e solte o campo para onde deseja colocá-lo em seu formulário na área do lado direito.

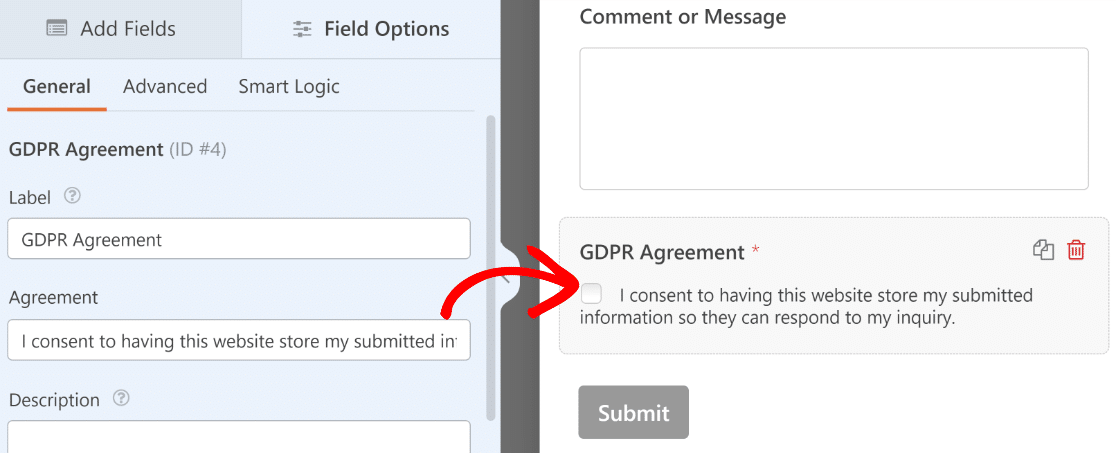
Depois que o campo for inserido, você poderá clicar nele para acessar suas Opções de campo. Isso permite que você altere o rótulo do campo e o texto do contrato que explica por que você está coletando as informações de um visitante.

Esse campo é diferente de um campo de caixa de seleção comum. Se o contrato do GDPR não estiver marcado, o formulário não poderá ser enviado.
Além disso, a caixa de seleção não pode ser pré-selecionada. Isso é importante porque o consentimento deve ser dado deliberadamente por cada respondente de acordo com o GDPR.
Se quiser coletar cookies e informações de endereço IP dos entrevistados, recomendamos editar o texto do contrato para mencionar isso claramente também.
Quando terminar de personalizar o formulário e o campo Acordo de GDRP, clique em Save para salvar o progresso feito até o momento.

Agora, estamos prontos para publicar seu formulário na próxima etapa.
Etapa 5: publique seu formulário em conformidade com o GDPR
Com o assistente de incorporação do WPForms, publicar seu formulário é muito fácil.
Na parte superior do construtor de formulários, clique no botão Incorporar.

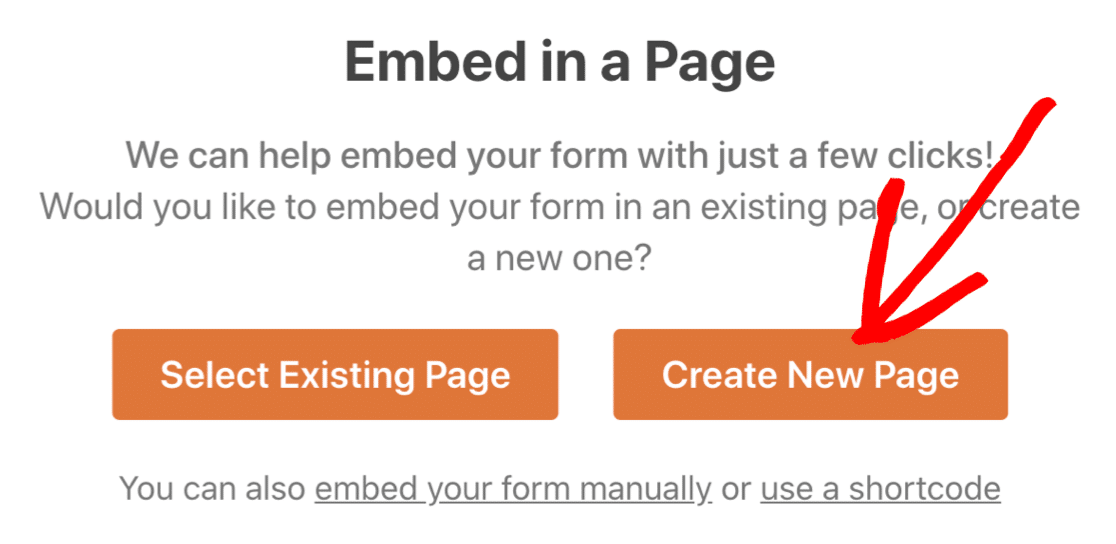
Você verá uma janela pop-up aberta. Clicaremos em Create New Page aqui para incorporar o formulário em uma nova página separada.

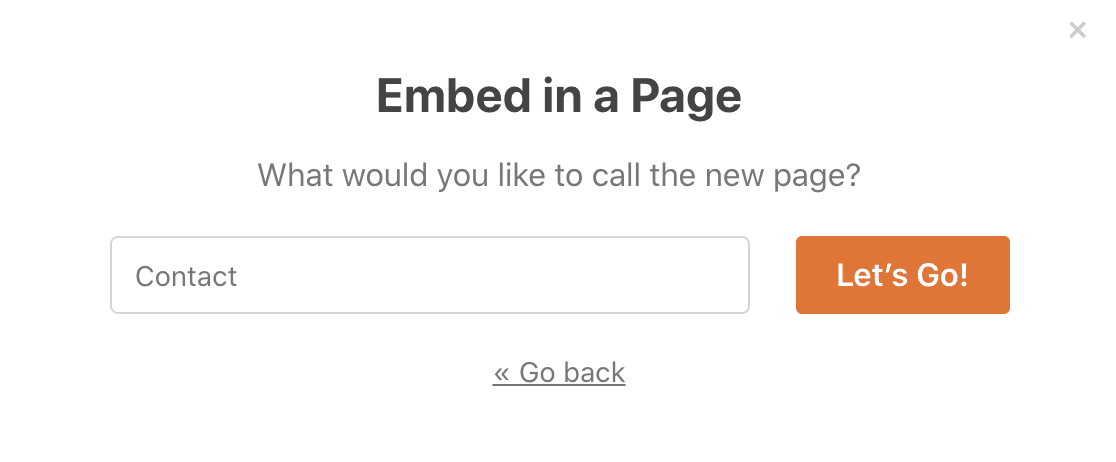
E, por fim, vamos digitar um nome para sua página.
Tudo pronto? Clique em Let's Go.

O WPForms criará automaticamente uma nova página. Você verá seu formulário de contato já incorporado a ela.
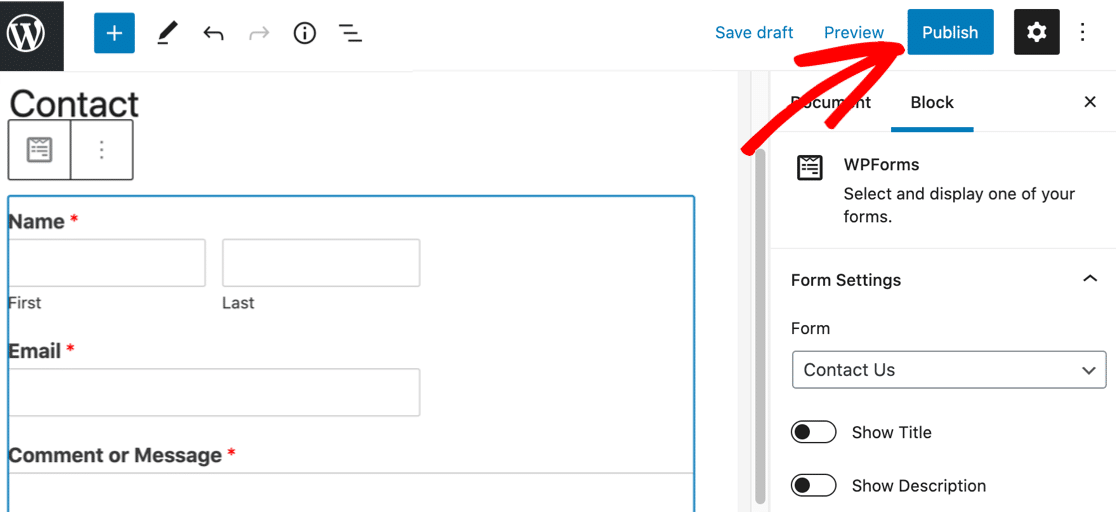
Vamos clicar em Publish para publicar a página.

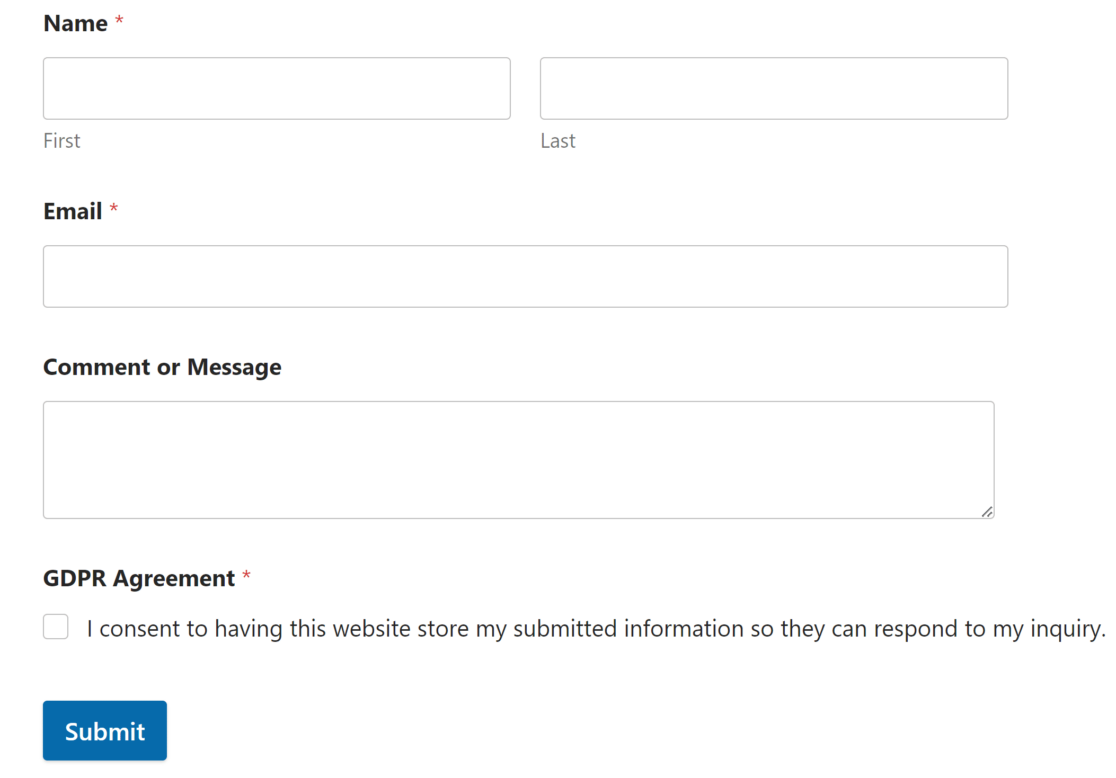
E é isso! Agora você tem um formulário de contato com um campo de acordo com o GDPR.

Você pode repetir o processo para adicionar facilmente campos de acordo com o GDPR a qualquer formulário em seu site, para ter certeza de que todos eles estão em conformidade com o GDPR.
E é isso! Agora você pode criar facilmente formulários de consentimento do GDPR para seu site WordPress.
Perguntas frequentes sobre formulários e conformidade com o GDPR
Os poderosos controles de GDPR no WPForms podem ajudá-lo a cumprir as leis de privacidade de diferentes maneiras. Nesta seção, veremos as configurações avançadas do plug-in.
Como desativar o rastreamento do agente do usuário e do endereço IP em um formulário específico?
O WPForms permite desativar o armazenamento do agente do usuário e do endereço IP em cada formulário. Para desativá-lo em um formulário específico, vá para Configurações " Geral no seu construtor de formulários.
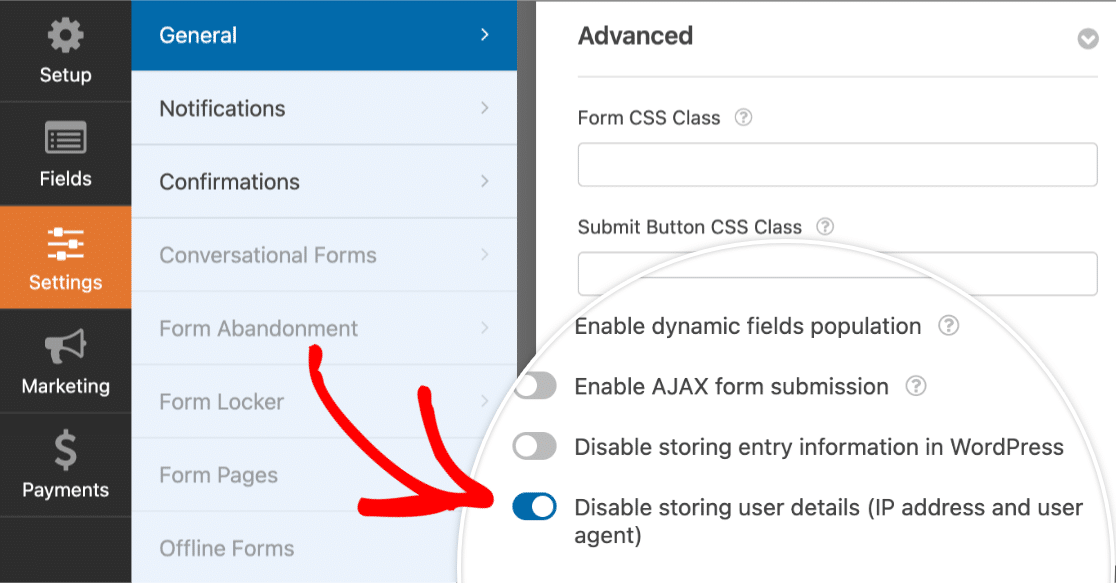
Role para baixo até a parte inferior das configurações gerais e expanda a seção Advanced. Aqui, você pode clicar no botão de alternância Disable storing user details (IP address and user agent) para impedir que o formulário armazene esses detalhes.

Como posso lidar com solicitações de exclusão de dados pessoais no WPForms?
De acordo com o GDPR, os usuários têm o direito de solicitar a exclusão de seus dados pessoais. É uma boa ideia criar um formulário separado em seu site projetado especificamente para permitir que os usuários enviem solicitações de exclusão de dados.
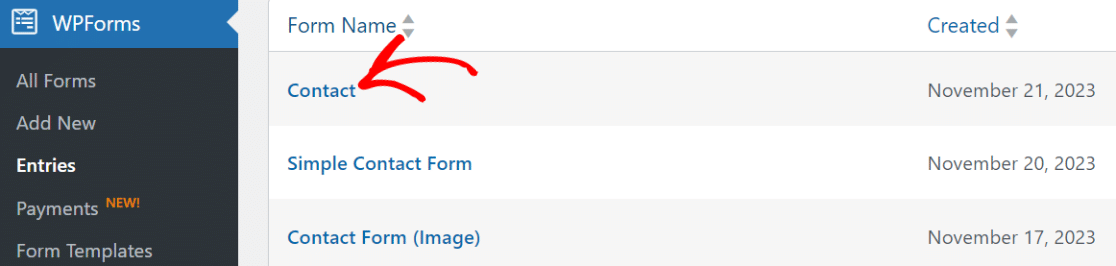
Para excluir uma entrada, vá para WPForms " Entradas e selecione o formulário de que você precisa.

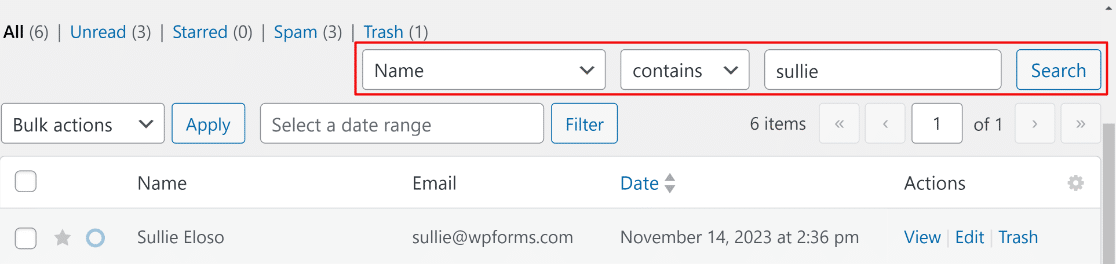
Em seguida, basta procurar a entrada que deseja excluir manualmente ou usando a caixa de pesquisa.
Por exemplo, você pode selecionar Name (Nome ) no menu suspenso e digitar o nome do usuário para encontrar todas as suas entradas.

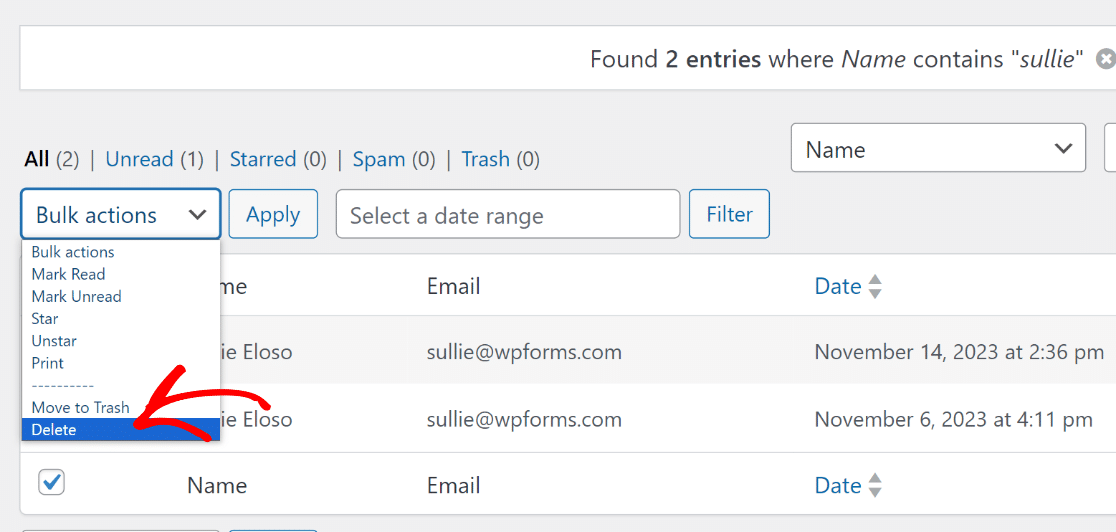
Quando você clicar em Pesquisar, o WPForms mostrará todas as entradas correspondentes. Selecione cada entrada, clique no menu suspenso Ações em massa e clique em Excluir.

Repita essas etapas com cada formulário em seu site.
Aqui estão duas coisas que você deve ter em mente se receber solicitações de "direito de ser esquecido":
- No WPForms, a exclusão de entradas é permanente. Depois que você exclui entradas de formulário, elas não podem ser recuperadas, a menos que você tenha backups do site. No entanto, você pode mover uma entrada para a "Lixeira", o que lhe permite restaurá-la ou excluí-la permanentemente mais tarde.
- Normalmente, não é necessário excluir dados pessoais dos backups. A maioria dos plug-ins de backup substituirá automaticamente seus backups antigos ao longo de alguns dias ou semanas.
Como desativar o armazenamento de entradas em um formulário?
O armazenamento de entradas é uma maneira muito útil de revisar, gerenciar e organizar entradas de formulários do seu site. A maioria das pessoas acha que isso ajuda a manter o controle das entradas, por isso recomendamos mantê-lo ativado.
No entanto, a desativação do armazenamento de entradas pode ser útil se você não quiser armazenar nenhuma informação do visitante. Você não precisa se preocupar com o consentimento do usuário se não estiver armazenando entradas.
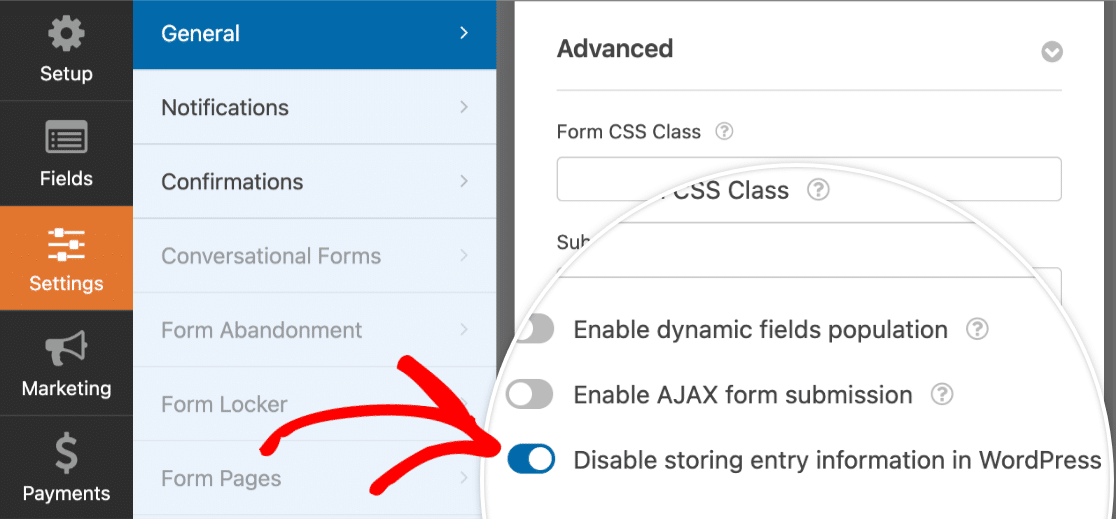
Para fazer isso, abra seu formulário e clique em Settings (Configurações ) à esquerda do construtor de formulários. Role até a seção Advanced (Avançado ) e marque a caixa Disable storing entry information in WordPress (Desativar armazenamento de informações de entrada no WordPress ).

A desativação do armazenamento de entradas pode reduzir o risco de uma violação de dados pessoais. Ao mesmo tempo, lembre-se de que você só poderá receber respostas de formulários por e-mail.
Crie seu formulário de consentimento do GDPR agora
Em seguida, exporte os registros do formulário
Deseja exportar suas entradas de formulário? Talvez você precise usá-las em uma plataforma diferente ou analisar seus dados de maneiras diferentes.
Com o WPForms, é fácil exportar entradas de formulário para CSV. Dessa forma, você pode arquivar facilmente os dados, se necessário.
Não se esqueça de criar seus formulários de isenção também. Publicamos um tutorial sobre como criar um formulário de liberação de modelo on-line que você pode usar como inspiração.
Pronto para criar seu formulário em conformidade com o GDPR? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Eu sigo essas etapas, mas recebo o erro: "Algo deu errado ao salvar o formulário. Recarregue a página e tente novamente. Entre em contato com a equipe de suporte do plug-in se esse comportamento persistir." Tentei várias vezes, mas nada mudou.
Oi Simona - Sinto muito por saber disso!
Essencialmente, o script AJAX (que permite que o formulário seja salvo sem atualizar a página) não está tendo permissão para carregar. Isso quase sempre decorre de um problema de permissões de arquivo. Se você entrar em contato com o seu host e pedir que ele redefina as permissões de arquivo, isso deverá começar a funcionar corretamente.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Hi,
Preciso saber se é possível alterar a opacidade do botão enviar quando o usuário aceita o contrato de gdpr, como um "agora você pode enviar a consulta ou o formulário de contato"
Espero que minha consulta tenha sido clara
Obrigado
Olá, Daniel! Peço desculpas se entendi mal sua solicitação, mas parece que você está querendo estilizar o botão de envio, mas deseja que o formulário só possa ser enviado depois que o usuário aceitar o contrato do GDPR.
Estilizar o botão de envio alterando sua opacidade não forneceria o tipo de lógica que você está procurando. Em vez disso, dê uma olhada neste guia de Documentação do desenvolvedor, que fornece algumas informações e códigos que permitem aplicar a lógica condicional ao botão de envio.
Além disso, caso seja útil, temos um guia sobre como estilizar WPForms com CSS aqui.
Espero que isso ajude 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Olá, obrigado pelo tutorial, ele é ótimo. Mas o texto parece estranho se for colocado acima do botão Enviar. É possível movê-lo de alguma forma para baixo do botão ou colocá-lo ao lado dele? Obrigado pela informação.
Olá, Lucy,
Peço desculpas, mas atualmente não temos o recurso embutido para mover a caixa de seleção do contrato do GDPR e colocá-la ao lado ou abaixo do botão Enviar. Concordo que isso seria útil e adicionarei esse recurso ao rastreador de solicitações de recursos para que ele esteja no radar dos nossos desenvolvedores. Enquanto isso, você pode tentar usar algum CSS personalizado para fazer as alterações que está procurando:
div#wpforms-561-field_3-container {
position: absolute;
right: 300px; /* Please adjust the values as per your requirement */
}
form#wpforms-form-561 .wpforms-submit-container {float: left !important;}
No código acima, certifique-se de substituir o ID do formulário e do campo.
Espero que isso ajude 🙂 Se tiver mais perguntas, entre em contato conosco se tiver uma assinatura ativa.
Olá, deu certo para mim. Muito obrigado. Mas ainda tenho uma pergunta: Como posso alterar a cor do texto no Contrato " I consent to having this website.....". Ele agora é preto e meu plano de fundo também é escuro, portanto, é difícil de ler. Quero a cor branca. Já alterei a cor dos títulos do formulário (nome, e-mail, sua mensagem... etc.), mas não consigo encontrar uma solução para o texto dessa caixa de contrato.
Agradecimentos
Agradecimentos
Haluk
Olá, Haluk - Será um prazer ajudar! Quando tiver uma chance, envie um tíquete de suporte para que possamos ajudar.
Obrigado 🙂
Olá, tenho um formulário que pode aceitar clientes de todo o mundo, principalmente dos EUA e da Europa. É por isso que adicionei o botão GDPR, mas ele é obrigatório. Isso significa que não há como contorná-lo e que os clientes que residem nos EUA também precisam marcá-lo para poder comprar o produto?
Obrigado!
Olá, Krisztina - Para esse caso, você pode usar o recurso de lógica condicional e, com base na seleção do país, exibir a caixa de seleção GDPR. No entanto, para fazer isso, você precisará usar um campo suspenso em vez do campo Address (Endereço), pois a lógica condicional não funcionará para o campo de endereço no momento.
Espero que isso ajude. Obrigado 🙂
Olá, temos o plug-in de otimização de imagem smush em execução em nosso site e isso interfere na barra mais à esquerda do formulário. Basicamente, não é possível marcar a caixa GDPR, pois ela não pode ser posicionada em outro lugar do formulário.
Você tem alguma ideia de como contornar esse problema?
Oi Jacquie. Obrigado pelo valioso feedback. Definitivamente, parece que há um conflito de estilo e ficaremos felizes em resolvê-lo. Os consultores de confiança da nossa equipe de suporte estariam em melhor posição para fazer isso. Se você estiver usando uma versão paga do WPForms, envie um tíquete de suporte e compartilhe os mesmos detalhes que você publicou aqui. Se estiver usando nossa versão gratuita, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.
Obrigado!