Resumo da IA
Procurando um widget para colocar seu formulário de contato na parte inferior do site? O WPForms torna super simples a incorporação de um formulário para que você possa obter mais envios de formulários.
Neste guia, mostraremos como usar um widget para colocar o formulário de contato no rodapé do seu site WordPress.
Como adicionar um formulário de contato a um rodapé do WordPress?
Você pode adicionar um formulário de contato ao rodapé do seu site WordPress em segundos usando o WPForms.
Você pode até mesmo fazer isso com a versão gratuita chamada WPForms Lite, que permite criar um formulário de contato e manter contato com os visitantes do site.
Vamos dar uma olhada em como isso é feito exatamente.
Etapa 1: Crie seu formulário do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
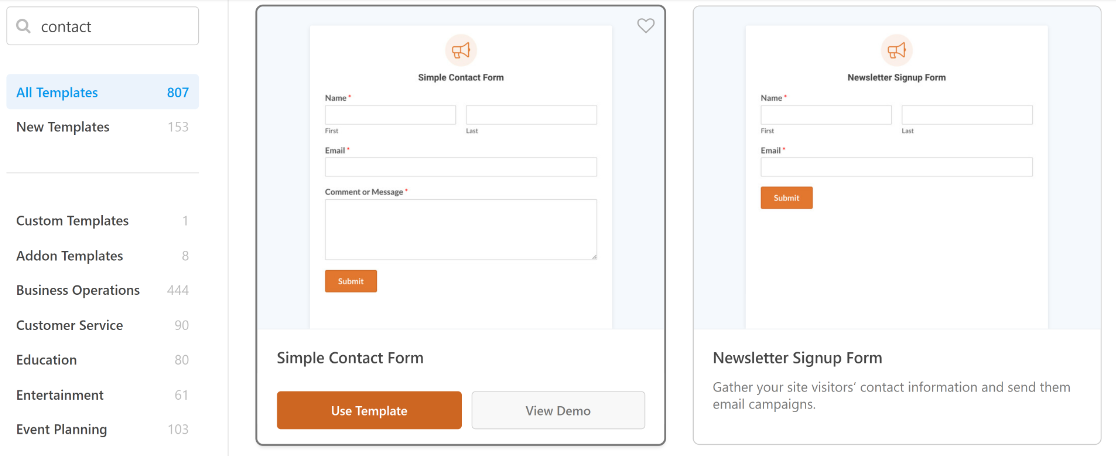
Depois de instalar o plug-in WPForms, acesse WPForms " Add New para criar um novo formulário. Em seguida, no construtor de formulários, encontre o modelo Simple Contact Form (Formulário de contato simples) e clique em Use Template (Usar modelo) para carregar o modelo.

Agora é hora de personalizar seu formulário. Você pode personalizar facilmente os campos do formulário com o recurso de arrastar e soltar.
Para obter mais detalhes, leia nosso artigo sobre como criar um formulário de contato simples.
Etapa 2: Adicione seu widget WPForms ao rodapé
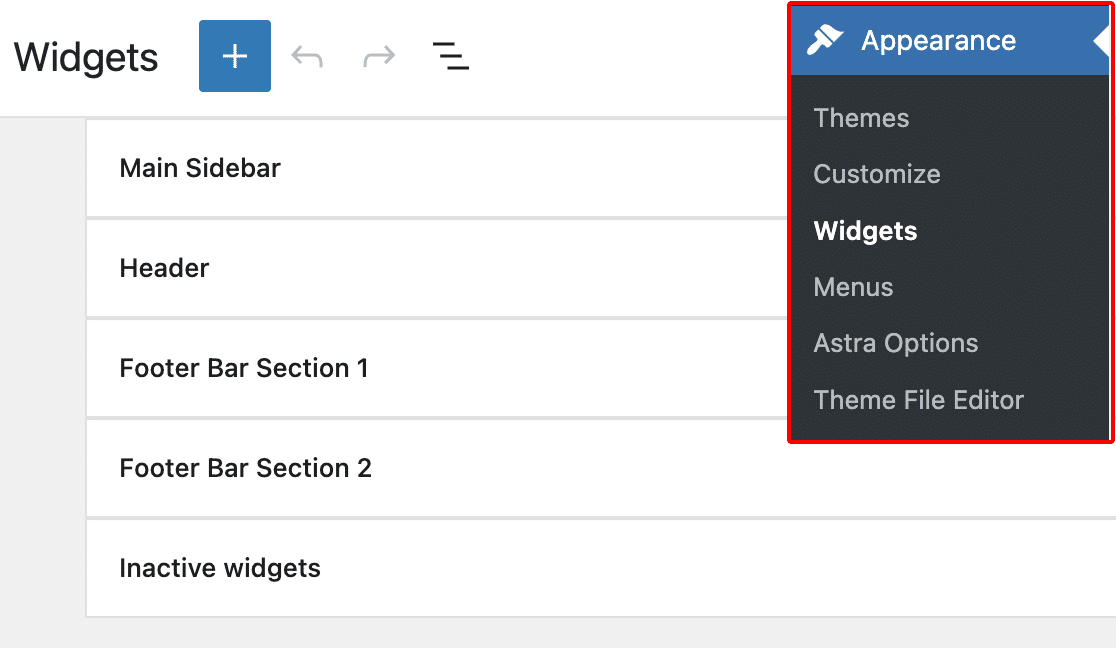
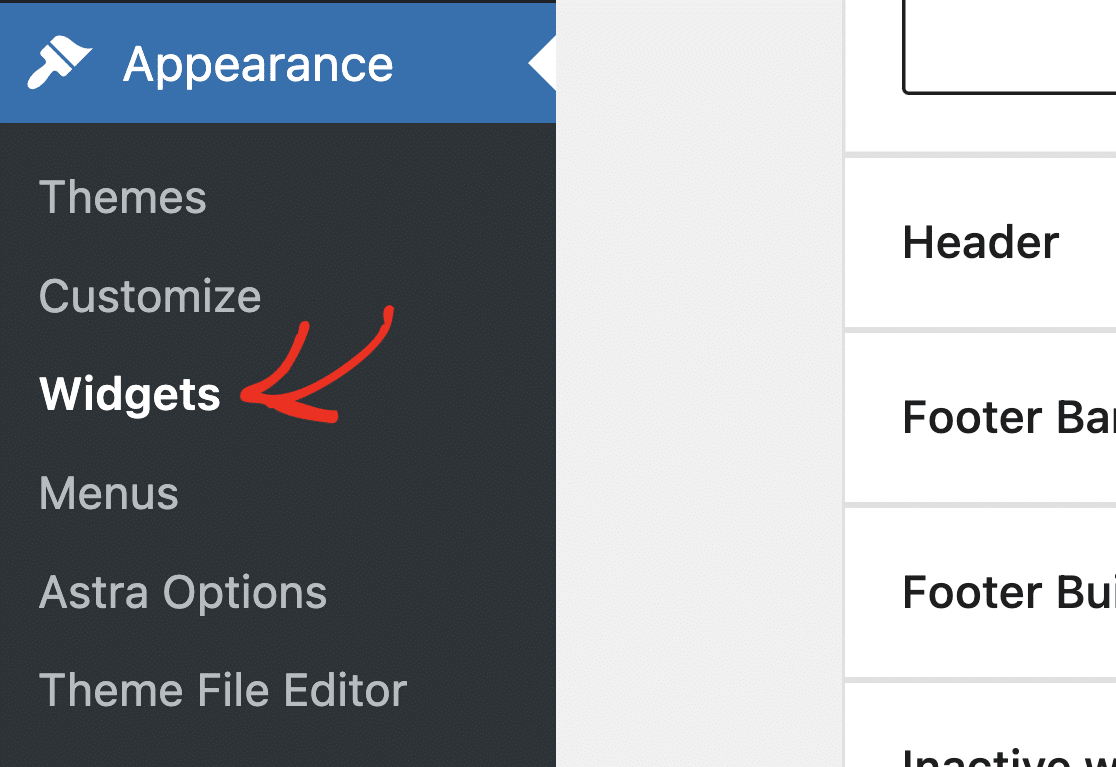
Agora você precisará adicionar o widget WPForms à área de widgets do rodapé, acessando Appearance " Widgets.

Observação: Está usando o plug-in Classic Widgets? Confira este tutorial sobre como incorporar seu formulário usando o editor de widgets Classic para obter instruções passo a passo.
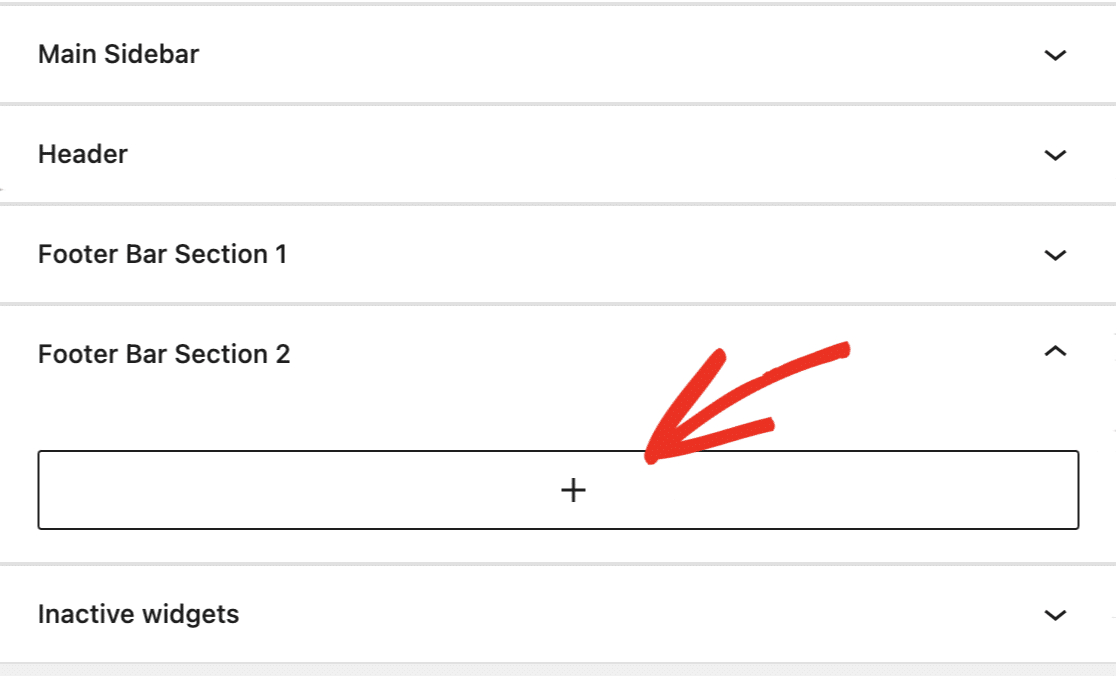
Em seguida, procure a seção de widgets do rodapé e expanda-a. Dependendo do seu tema, você pode ter várias áreas de widgets de rodapé, portanto, certifique-se de escolher aquela em que deseja que o formulário seja exibido.
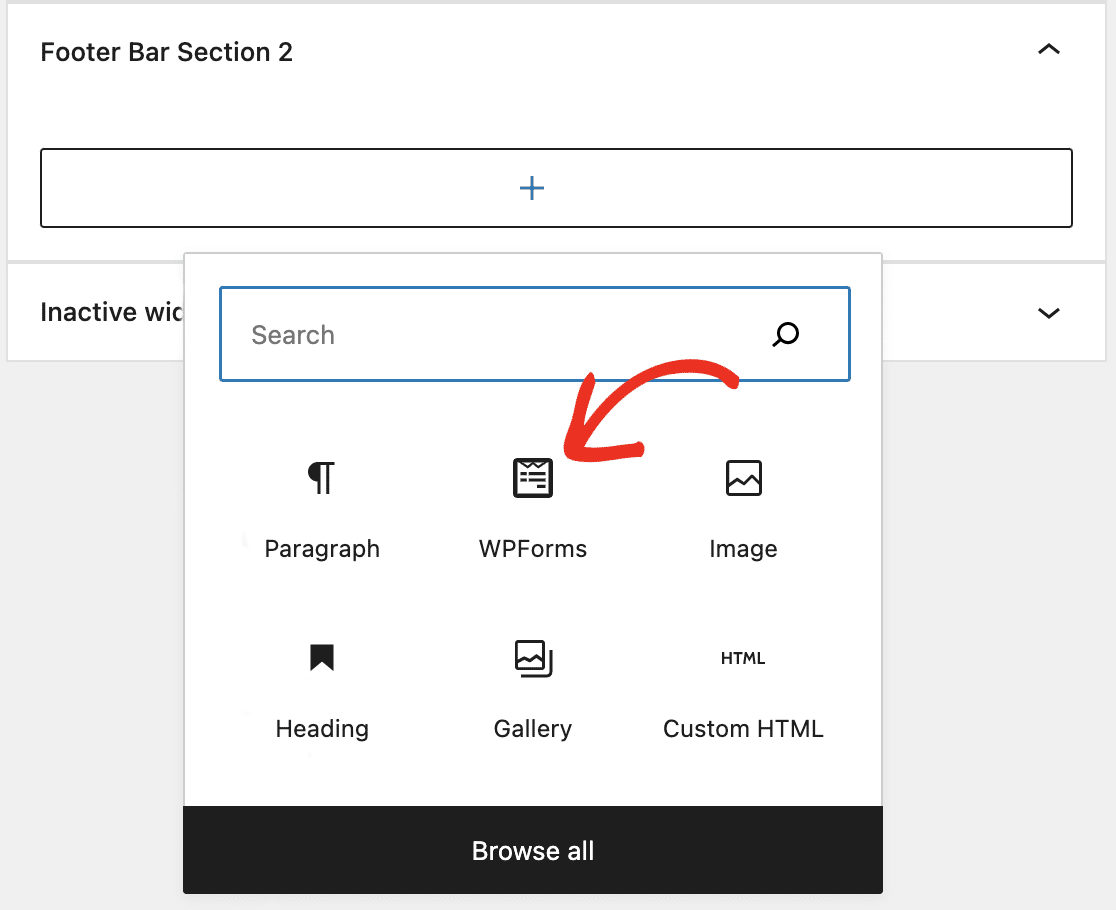
Depois de expandir a seção do widget de rodapé, clique no botão de adição (+) para adicionar um bloco a ela.

Escolha o bloco WPForms, da mesma forma que faria se adicionasse seu formulário a um post ou página.

Em seguida, escolha seu formulário de contato no menu suspenso.

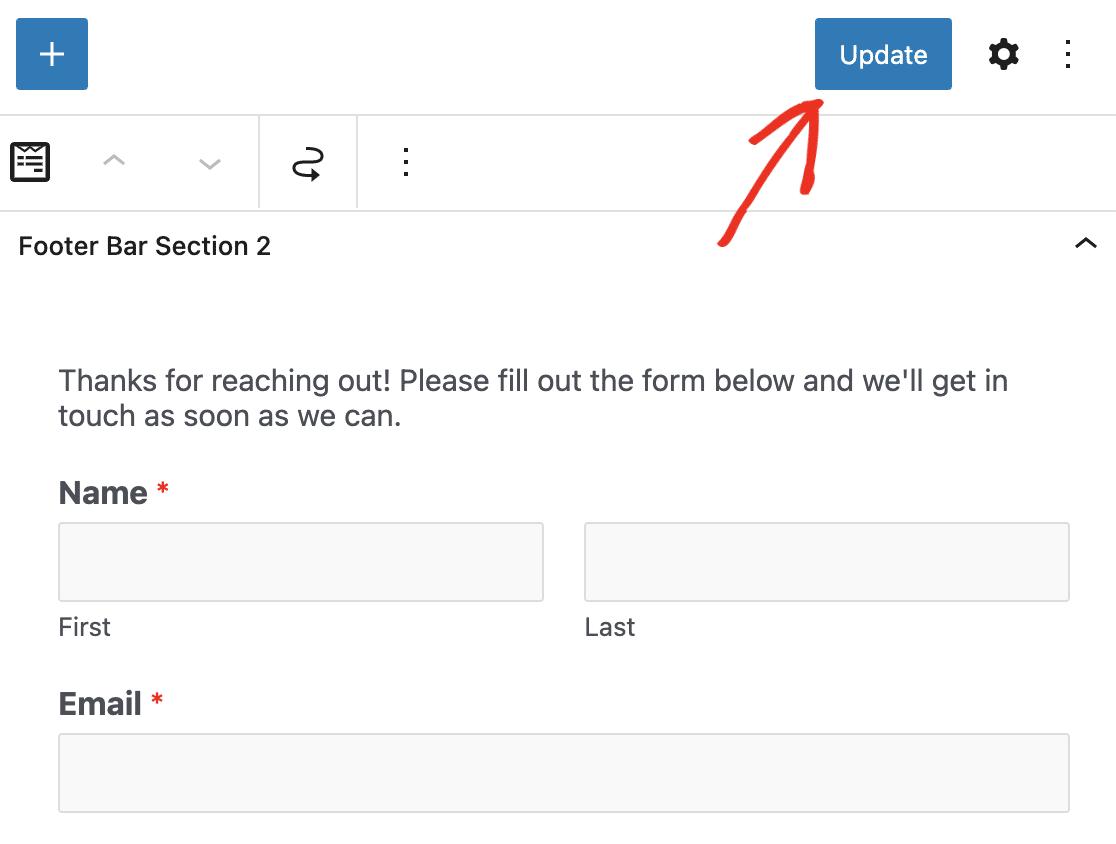
Seu formulário aparecerá no bloco. Clique no botão Update (Atualizar ) na parte superior da tela Widgets para salvar suas alterações.

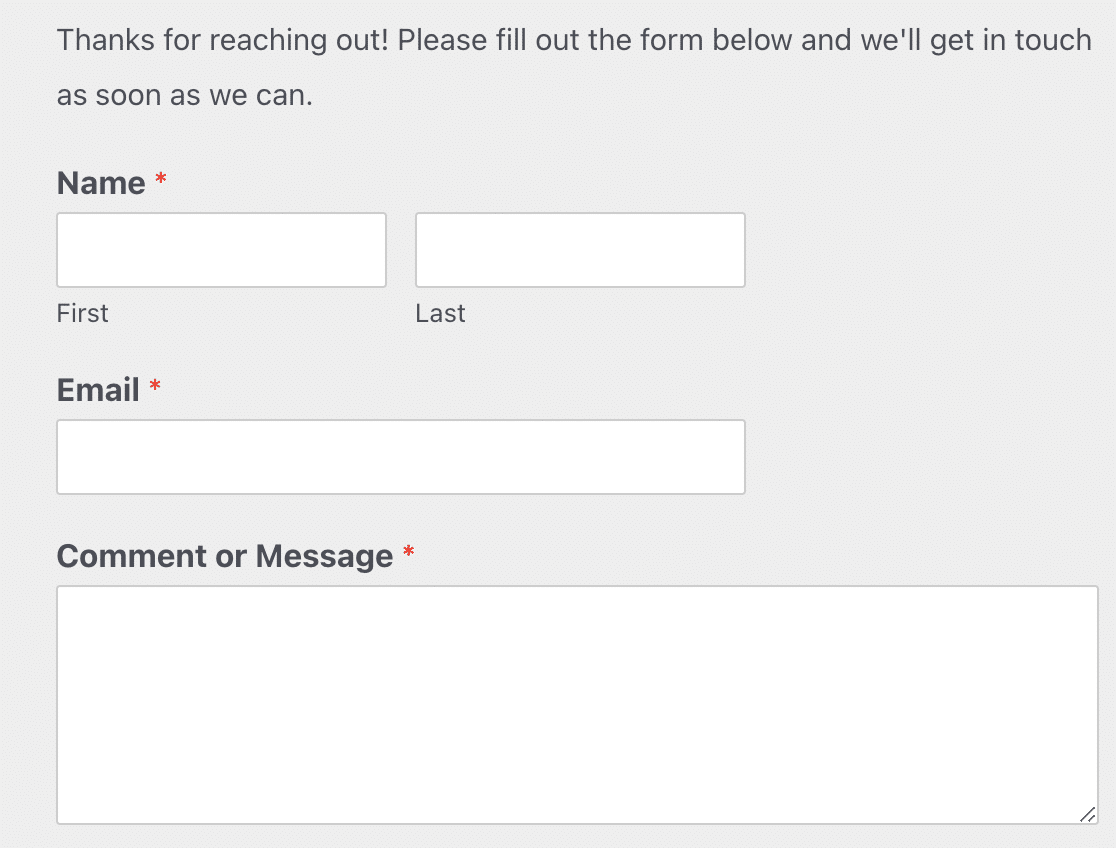
Seu formulário de contato do WordPress agora aparecerá no rodapé do seu site! Não deixe de dar uma olhada para ter certeza de que está gostando do visual.

E você pode repetir essas etapas para inserir um formulário em qualquer uma das áreas de widget disponíveis para facilitar ao máximo que os visitantes do site forneçam suas informações para que você possa ganhar mais dinheiro on-line.
Como faço para adicionar um widget de formulário de contato ao WordPress?
Não está vendo nenhum widget disponível em sua área de rodapé?
Você pode estar usando um tema que não oferece suporte a rodapés com widgets. Tente atualizar para um tema moderno e gratuito, como Astra ou OceanWP, que oferecem widgets de rodapé (a maioria dos temas mais recentes oferece).
Quer saber como verificar se seu tema atual suporta rodapés com widgets?
Clique em Appearance (Aparência ) no painel do WordPress.
Se você não vir a palavra Widgets aqui, é provável que seu tema não seja compatível com eles.

Você pode verificar isso na mesma tela clicando em ativar o tema padrão e repetindo a etapa acima.
Se o tema padrão mostrar os widgets em Appearance, você saberá que seu tema atual não é compatível com rodapés com widgets.
Se, por algum motivo, precisar manter o tema atual, você tem a opção de editar o PHP do tema, o que pode ser bastante complicado. Confira o guia sobre como adicionar código de cabeçalho e rodapé no WordPress em nosso site irmão para obter mais detalhes.
Por que adicionar um formulário de contato ao rodapé do WordPress?
Não é incomum que um visitante de um site role até a parte inferior do site em busca de informações de contato. Se alguém quiser entrar em contato com você e fornecer suas informações, você deve facilitar ao máximo essa tarefa.
Em vez de fazer com que os visitantes do site acessem uma página de contato separada, você pode simplificar o processo adicionando um formulário ao rodapé.
Confira esta publicação sobre os principais locais para colocar formulários de contato no seu site para saber mais.
WPForms Lite (gratuito) vs WPForms Pro (pago)
O WPForms Lite é uma opção incrível para adicionar um formulário de contato a um widget de rodapé no seu site WordPress. Ele oferece funcionalidades avançadas, como a criação de formulários de pagamento com integração com o Stripe, a estilização dos formulários sem CSS e muito mais.
Mas se você estiver se perguntando se deve fazer upgrade para o WPForms Pro, há alguns benefícios enormes em obter o plug-in pago, como:
- É o plug-in de formulário de contato do WordPress mais amigável para iniciantes e usa um construtor de arrastar e soltar para criar qualquer formulário que desejar
- Acesse mais gateways de pagamento, como Authorize.Net, Square e PayPal
- Ele permite que você crie um formulário de várias páginas para aprimorar a experiência do usuário
- Ele permite que você crie um formulário interativo para se conectar com os visitantes em um tom de conversa
- Você pode adicionar enquetes ou pesquisas aos seus formulários para coletar detalhes adicionais sobre os clientes
- Você tem acesso ao suporte prioritário de uma equipe amigável e bem informada, para ter a ajuda de que precisa
Confira esta comparação entre o WPForms Lite e o Contact Form 7 para ver por que o WPForms Lite é o melhor plugin de formulário de contato gratuito.
Clique aqui para criar seu primeiro formulário agora
Em seguida, adicione um campo de upload de arquivo ao seu formulário de contato
É isso aí! Agora você adicionou com sucesso um rodapé de formulário de contato com um widget no WordPress.
Talvez você também queira ler como criar um formulário de upload de arquivo no WordPress.
O que está esperando? Comece a usar o mais poderoso plug-in de formulários do WordPress hoje mesmo.
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos sobre o WordPress.