Resumo da IA
Está procurando ideias para uma mensagem de agradecimento a ser exibida quando os usuários enviarem o formulário?
Criar a mensagem de agradecimento certa é importante para sua empresa, pois pode causar um impacto duradouro e significativo no cliente.
Neste post, mostraremos algumas ideias de mensagens de sucesso para usar em seus formulários do WordPress e aumentar a satisfação do cliente.
Neste artigo
Ideias de mensagens de sucesso para formulários do WordPress
Há várias maneiras de personalizar as mensagens de sucesso do formulário de contato. Mas, primeiro, certifique-se de instalar o WPForms em seu site.
Com o WPForms, a personalização de mensagens e notificações é extremamente fácil, graças à variedade de recursos disponíveis.

Depois de ativar o plug-in, você poderá editar suas mensagens de confirmação da maneira que desejar.
1. Mensagem de agradecimento do formulário de contato
Ao enviar qualquer formulário em seu site, o visitante está dando um passo para se tornar um cliente fiel. Com uma mensagem de sucesso personalizada, você demonstra gratidão e o ajuda a dar o próximo passo.
Por padrão, o WPForms mostra a seguinte mensagem de confirmação para o visitante:
Obrigado por entrar em contato conosco! Entraremos em contato com você em breve.
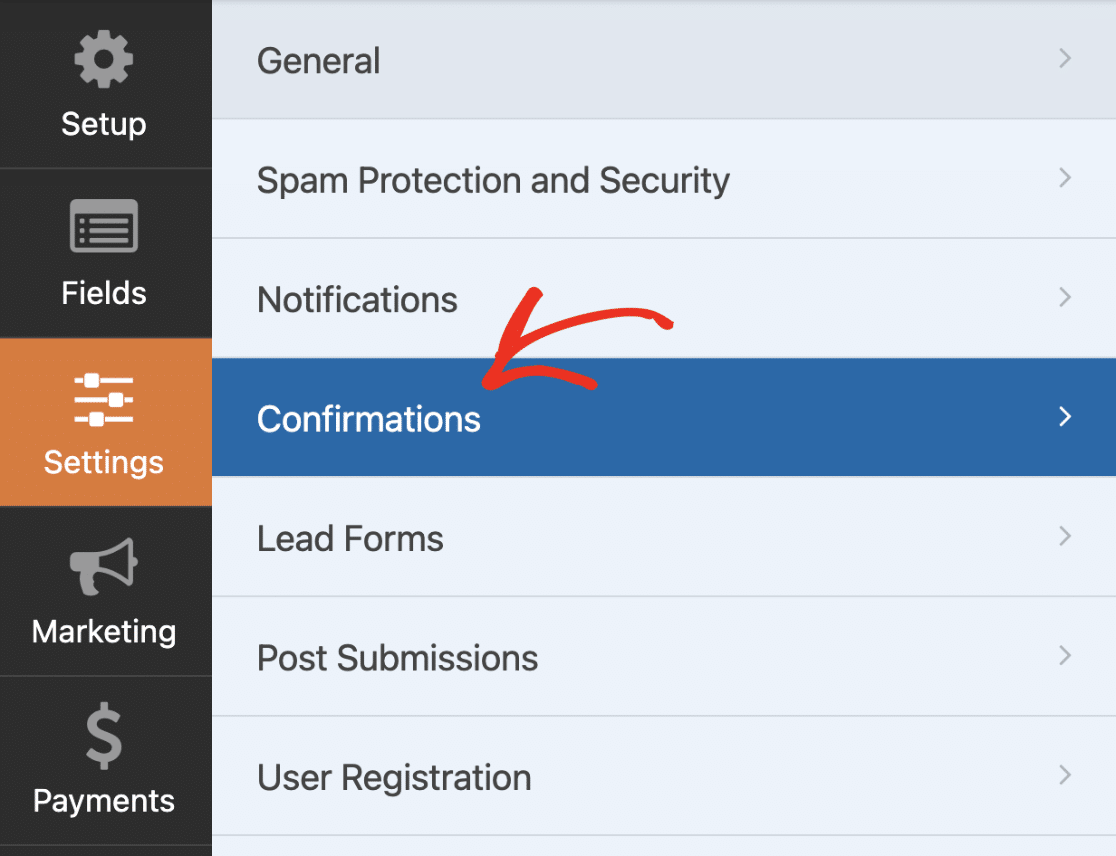
Para personalizá-lo, você pode acessar Configurações " Confirmação no construtor WPForms.

Ao personalizar um formulário, certifique-se de fazê-lo com base na finalidade do formulário individual. Você também pode mencionar o tempo médio de resposta para definir uma expectativa de quando eles receberão uma resposta.
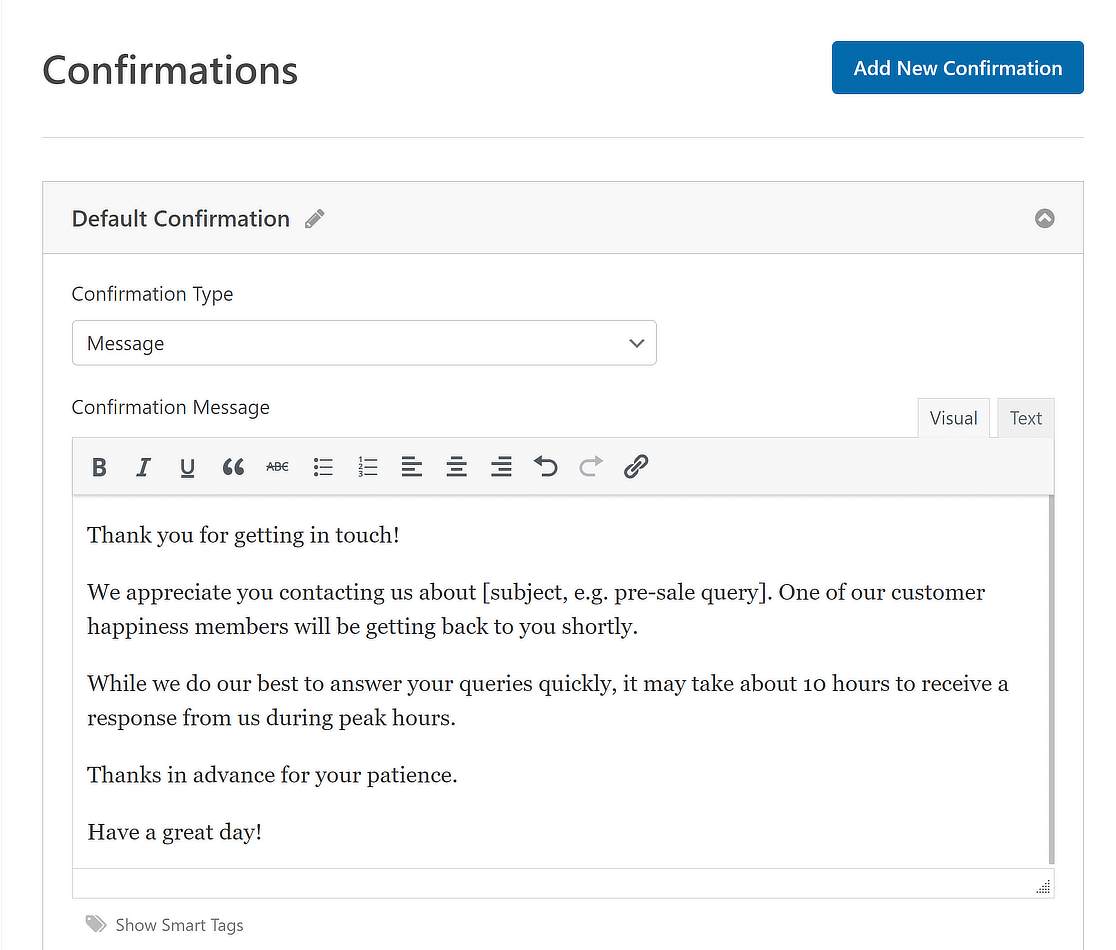
Veja abaixo um exemplo:
Obrigado por entrar em contato!
Agradecemos por ter entrado em contato conosco sobre [assunto, por exemplo, consulta de pré-venda]. Um de nossos membros de satisfação do cliente entrará em contato com você em breve.
Embora façamos o possível para responder às suas perguntas rapidamente, pode levar cerca de 10 horas para receber uma resposta nossa nos horários de pico.
Agradecemos antecipadamente por sua paciência.
Tenha um ótimo dia!

2. Informe aos seus visitantes as próximas etapas
Sua mensagem de agradecimento é uma oportunidade incrível de falar com seus visitantes no momento em que eles expressam interesse no que você tem a oferecer.
Você pode atacar enquanto o ferro está quente, incentivando-os a dar o próximo passo.
Depois que um visitante envia um formulário, é provável que ele saia do seu site se você não tomar medidas para reengajá-lo. Uma das melhores maneiras de incentivar o envolvimento é informar aos clientes o que fazer depois de enviar um formulário.
Por exemplo, você pode incluir um link para uma página de recursos ou de perguntas frequentes na mensagem de sucesso do formulário para mantê-los em seu site.
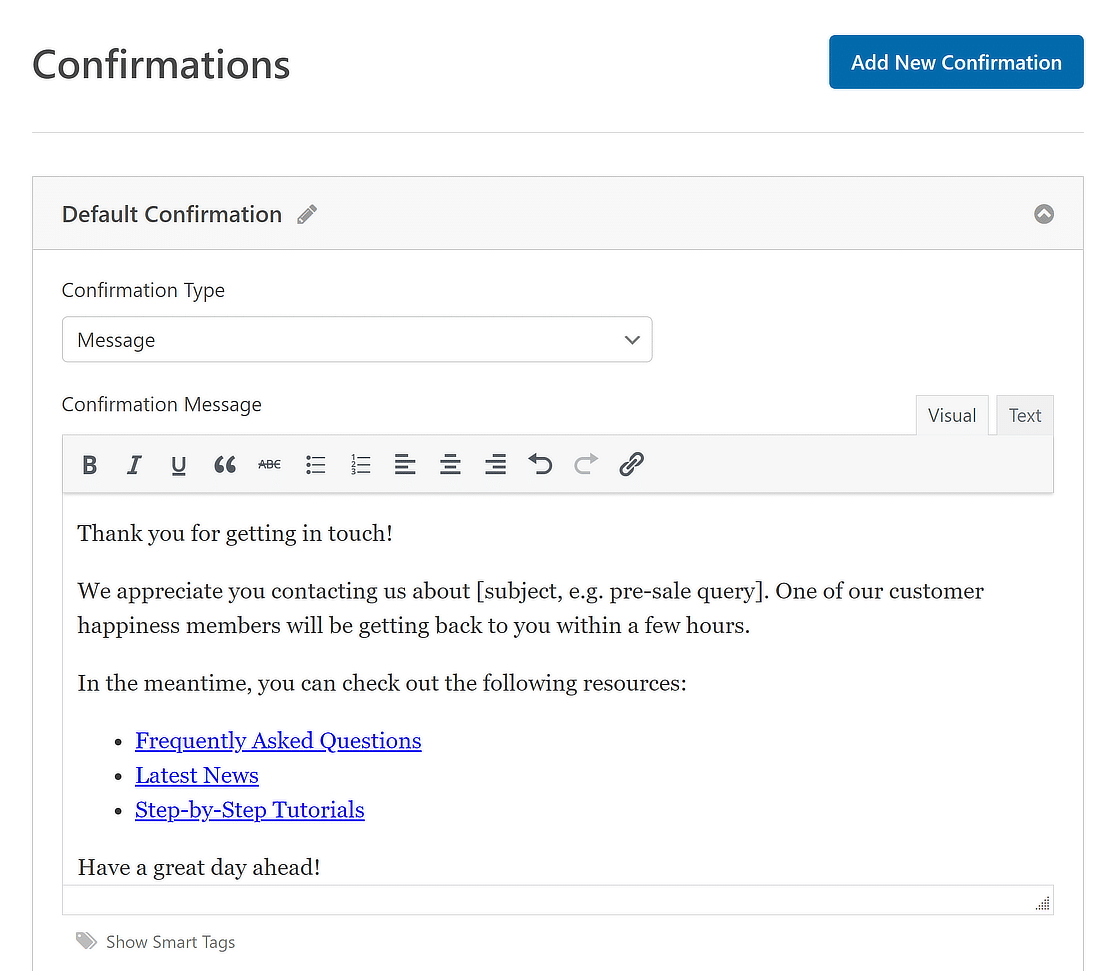
Veja abaixo um exemplo:
Obrigado por entrar em contato!
Agradecemos por ter entrado em contato conosco sobre [assunto, por exemplo, consulta de pré-venda]. Um de nossos membros de satisfação do cliente entrará em contato com você dentro de algumas horas.
Enquanto isso, você pode conferir os seguintes recursos:
- Perguntas frequentes
- Últimas notícias
- Tutoriais passo a passo
Tenha um ótimo dia!

3. Entregue um incentivo
Oferecer um recurso gratuito é uma das melhores maneiras de incentivar seus visitantes a enviar um formulário em seu site.
De fato, oferecer um ímã de leads em troca de um endereço de e-mail é uma tática comum para criar uma lista de e-mails.
Se quiser oferecer um produto ou recurso para download gratuito para incentivar os envios de formulários, você poderá inserir o link do produto na mensagem de sucesso do formulário.
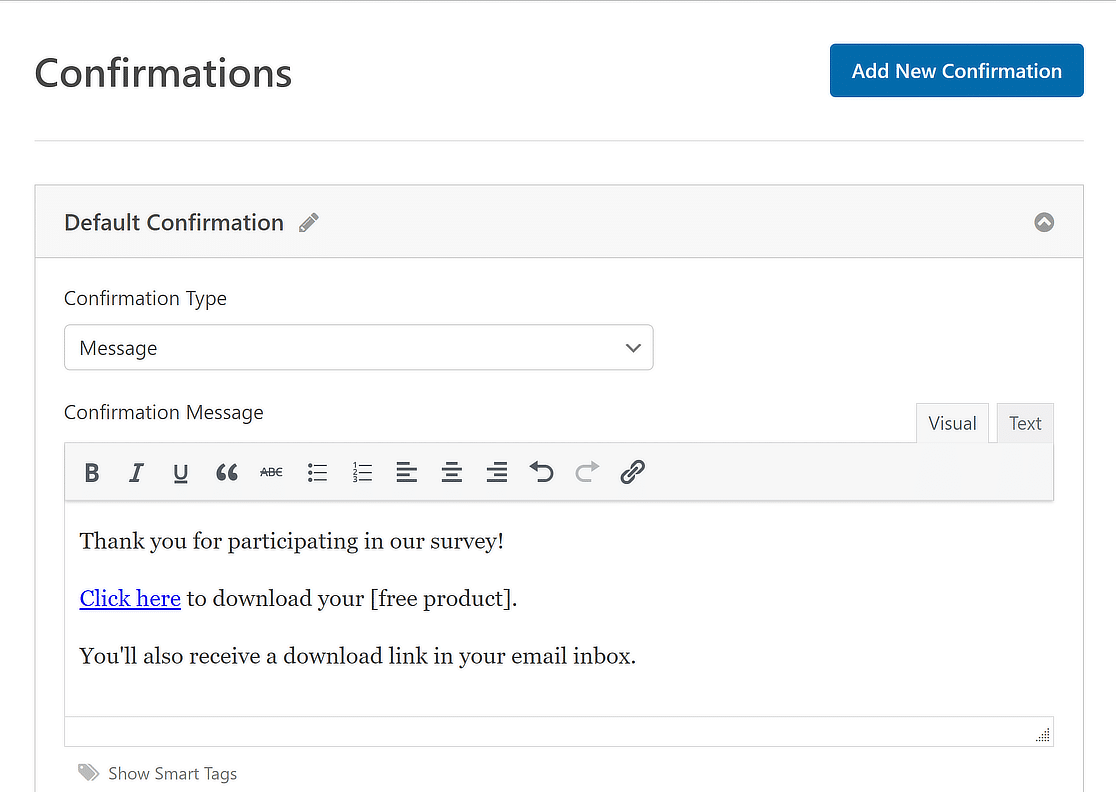
Abaixo está um exemplo de mensagem de sucesso de formulário.
Obrigado por participar de nossa pesquisa!
Clique aqui para fazer o download de seu [produto gratuito].
Você também receberá um link para download em sua caixa de entrada de e-mail.

E é isso! Essas são algumas mensagens de sucesso testadas ao longo do tempo para formulários de contato que permitem que você deixe seus clientes satisfeitos e engajados com sua marca.
Perguntas frequentes sobre mensagens de sucesso de formulários
As mensagens de sucesso de formulários são um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre esse assunto:
O que é uma mensagem de sucesso?
Uma mensagem de sucesso, ou mensagem de confirmação, é exibida depois que um usuário preenche o formulário. Uma mensagem de sucesso típica informa aos seus clientes que a mensagem foi enviada com êxito e quando eles receberão uma resposta sua.
Depois que o visitante envia o formulário, você pode mostrar uma mensagem de sucesso mantendo-o na mesma página ou redirecionando-o para uma página de agradecimento dedicada.

Por exemplo, digamos que você tenha um restaurante e esteja usando o WPForms para transformar seu site em um sistema WordPress de pedidos de restaurantes.
Uma mensagem de sucesso seria uma ótima oportunidade não apenas para agradecer ao cliente pelo pedido, mas também para informá-lo sobre o tempo de espera da comida.
Como você escreve uma mensagem de sucesso?
Escrever uma mensagem bem-sucedida envolve torná-la clara, educada e tranquilizadora. Ao usar uma ferramenta como o WPForms em seu site, crie uma mensagem que agradeça ao usuário pelo envio e confirme que ele foi bem-sucedido.
Seja breve: agradeça ao usuário, confirme o recebimento e talvez dê uma dica do que acontecerá em seguida, como "Obrigado por entrar em contato! Recebemos seu envio e entraremos em contato com você em breve."
Como você envia uma mensagem de sucesso?
Para enviar uma mensagem de sucesso após o envio de um formulário no WordPress, use o WPForms para integrar esse recurso sem esforço. Veja como:
- Instale o WPForms e ative-o.
- Vá para as configurações do formulário no editor do WPForms.
- Selecione Confirmações e escolha Mensagem.
- Escreva sua mensagem de sucesso na caixa fornecida.
- Salvar alterações.
Dessa forma, assim que alguém enviar um formulário, verá sua mensagem de sucesso personalizada, confirmando que a ação foi bem-sucedida.
O que você diz após o envio de um formulário?
Após o envio de um formulário, é importante se comunicar de forma clara e positiva. Uma boa mensagem a ser exibida pode ser: "Sucesso! Seu formulário foi enviado. Obrigado por entrar em contato conosco. Entraremos em contato em breve."
Isso reconhece o envio, expressa gratidão e define as expectativas para as próximas etapas. Com o WPForms, você pode configurar isso facilmente nas configurações de Confirmação do seu formulário, garantindo que seus usuários sempre recebam uma resposta amigável.
Em seguida, aproveite as informações ocultas
Talvez você também queira dar uma olhada em nosso artigo sobre hacks inteligentes de formulários da Web usando um campo oculto do WPForms. Além disso, se estiver elaborando uma pesquisa para alunos, consulte nosso guia sobre perguntas de pesquisa para fazer aos alunos.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Olá, ótimas ideias para a mensagem de confirmação, mas o que eu realmente quero saber é como alterar a cor verde brilhante do bloco em que a mensagem está?
O texto também é branco, o que dificulta muito a leitura.
Por favor, informe.
Oi Rafael,
Claro, você pode alterar facilmente a cor de fundo das mensagens de confirmação com um pouco de CSS personalizado(aqui está nosso documento sobre isso). Aqui está o CSS específico de que você precisaria:
.wpforms-confirmation-container-full { background: #e0ffc7; }Você pode substituir a cor verde padrão (#e0ffc7) por qualquer outro código hexadecimal que desejar. Se você não tiver certeza de como escolher um novo código hexadecimal, aqui está uma ferramenta gratuita de que gosto: htmlcolorcodes.com
E, caso seja útil, aqui está o tutorial do WPBeginner sobre como adicionar CSS personalizado ao seu site.
Espero que isso ajude! 🙂
Onde devo alterar esse código?
Oi Stefan! Aqui estão duas opções para adicionar CSS personalizado ao seu site:
1) Na barra lateral do administrador do WordPress, vá para Appearance > Customize (Aparência > Personalizar). Em seguida, na barra lateral do Personalizador que aparece, vá para CSS adicional para colar o código.
2) Como alternativa, você pode instalar e ativar o plug-in Code Snippets. Com esse plug-in, você pode colar CSS personalizado em seu campo no site.
Para obter mais detalhes sobre como adicionar CSS personalizado ao seu site, incluindo as duas opções acima, consulte nosso artigo aqui.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Como posso exibir essa mensagem abaixo do formulário (sem atualizar o bloco inteiro)?
Oi Kyryl,
Essa mensagem aparecerá de fato no lugar do formulário depois que ele for enviado. Você pode ler nosso guia sobre como configurar uma mensagem de confirmação de formulário para obter mais instruções passo a passo.
Se precisar de mais ajuda com isso, entre em contato com nossa equipe de suporte.
Obrigado!
Hi,
Posso perguntar se posso aplicar um código curto gerado por outro plugin do WordPress na caixa de mensagem? Por exemplo, [wp_otfd id="3″] do plug-in WP One Time File Download.
Obrigado!
Olá, Victor,
Normalmente, os códigos de acesso personalizados registrados no WordPress funcionam bem no WPForms, portanto, devem funcionar bem.
No entanto, você pode testá-lo mesmo com a versão Lite do WPForms para ver se funciona.
Tenha um bom dia 🙂
Posso colocar o nome do remetente na página de agradecimento?
Olá, Kenneth - Infelizmente, no momento essa opção não está disponível. No entanto, se for útil, você pode mostrar esses valores na mensagem de confirmação de sucesso. Aqui está um tutorial sobre como mostrar os campos do formulário na mensagem de sucesso.
Espero que isso ajude!
A mensagem de sucesso também pode enviar uma cópia das informações inseridas no formulário para o cliente? Para que ele tenha um registro do que pediu?
Oi Barry - Ótima pergunta! Sim, você pode fazer isso com o WPForms. Dê uma olhada neste tutorial sobre como enviar um e-mail para o remetente do formulário.
Espero que isso ajude!
Esse Form Builder é excelente,
Existe alguma possibilidade de criar um botão nessa mensagem de confirmação?
Quero dar ao meu leitor a opção de se direcionar para outra página.
Se for possível, entre em contato comigo.
Oi Muhammad - Obrigado por escolher o WPForms 🙂
Sim, você pode adicionar um botão na página de confirmação e redirecionar seus usuários. Aqui está uma captura de tela para sua referência.
Espero que isso ajude 🙂
Coloquei esse CSS na área Additional CSS (e não é a primeira vez que adiciono CSS personalizado). Eu publiquei. Tentei algumas vezes diferentes. Mas a cor não mudou. Alguma ideia?
Oi Beth!
Pode haver várias possibilidades, mas as duas causas mais prováveis são: 1) seletor incorreto ou 2) outra linha de CSS com maior especificidade.
Você já tentou usar o atributo !important? Também temos um artigo sobre estilo de CSS aqui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Espero que isso ajude 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Olá,
Como posso mostrar uma mensagem de confirmação em um pop-up?
Saudações
Olá, Khedda - Para exibir uma mensagem após o envio bem-sucedido, você pode configurar confirmações de formulário conforme descrito aqui.
No entanto, atualmente, não temos uma maneira integrada de exibir uma mensagem de confirmação em um pop-up. Caso deseje procurar opções de desenvolvimento personalizado, recomendamos enfaticamente o uso do Seahawk. A Seahawk examina todos os desenvolvedores para garantir que sejam altamente qualificados e comunicativos e, em seguida, também ajuda a orientar todo o processo de conexão e comunicação com o desenvolvedor mais adequado.
Você pode agendar uma consulta gratuita com a equipe deles aqui.
Caso queira verificar outras opções de desenvolvimento personalizado, consulte o guia a seguir.
Espero que isso ajude. Obrigado 🙂