Resumo da IA
Está procurando os melhores layouts de formulário para melhorar seus formulários de contato? Projetar layouts de formulários para obter o máximo de conversões pode ser complicado se você não tiver muita experiência.
Para esta postagem, reunimos 7 práticas recomendadas de design de formulário para elevar o nível do layout do seu formulário e aumentar as conversões.
Crie seu formulário WordPress agora
Qual é a melhor maneira de criar um formulário?
Descobrimos que a melhor maneira de projetar um formulário da Web é pensar na experiência do usuário.
Seus visitantes não terão vontade de preencher um formulário longo e complicado, principalmente se ele parecer intimidador.
O uso de colunas é apenas uma das técnicas que você pode usar para tornar os designs dos formulários mais atraentes. Outra é usar formulários de várias páginas com barras de progresso. Em última análise, seu formulário deve ser limpo, conciso e fácil de ser seguido pelos usuários.
Projetando layouts de formulários: Práticas recomendadas
Neste artigo
- 1. Use um layout de 2 colunas para condensar os formulários
- 2. Corresponder os layouts de formulários aos requisitos de entrada
- 3. Divida formulários longos com layouts de várias páginas
- 4. Use layouts compatíveis com dispositivos móveis
- 5. Use formas de conversação
- 6. Personalizar os estilos de formulário
- 7. Use mensagens de erro e validação em linha
- Perguntas frequentes sobre as práticas recomendadas de layout de formulário
- Como os formulários devem ser estruturados?
1. Use um layout de 2 colunas para condensar os formulários
Acredita-se que os formulários de uma coluna oferecem melhores taxas de conversão do que os formulários de várias colunas. Mas a verdade é que não existe uma abordagem única para os layouts de formulários.
De fato, os testes A/B de conversão de formulários da HubSpot mostram que os formulários de duas colunas convertem melhor do que os formulários de uma coluna em situações específicas.
Por exemplo, geralmente não é bom para a experiência do usuário (UX) se você tiver uma longa lista de campos empilhados em uma única coluna.
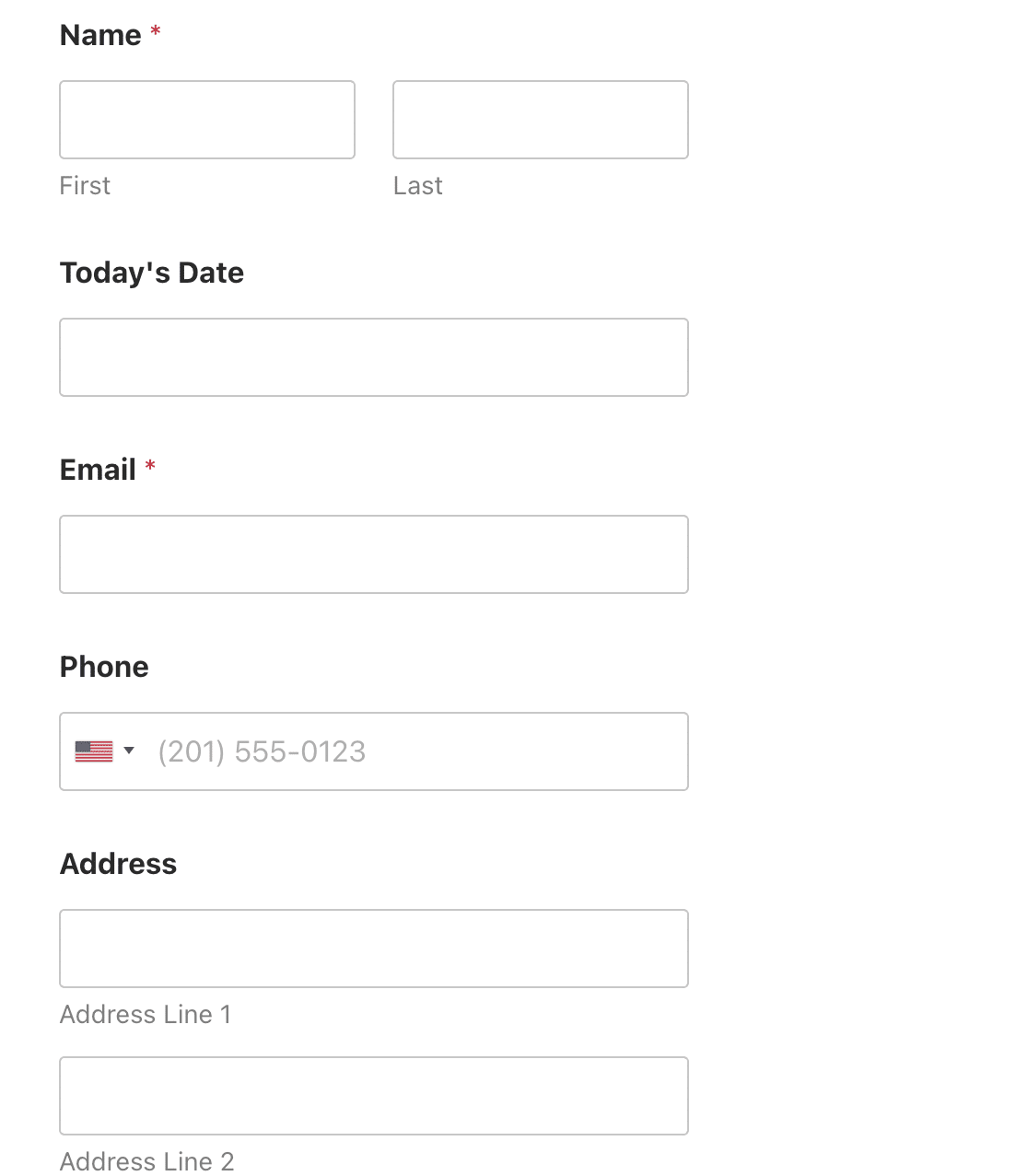
O exemplo de formulário on-line de coluna única abaixo tem uma rolagem vertical considerável com ainda mais campos abaixo do que é mostrado aqui, portanto, podemos esperar que os usuários encontrem algum inconveniente ao preencher esse formulário.

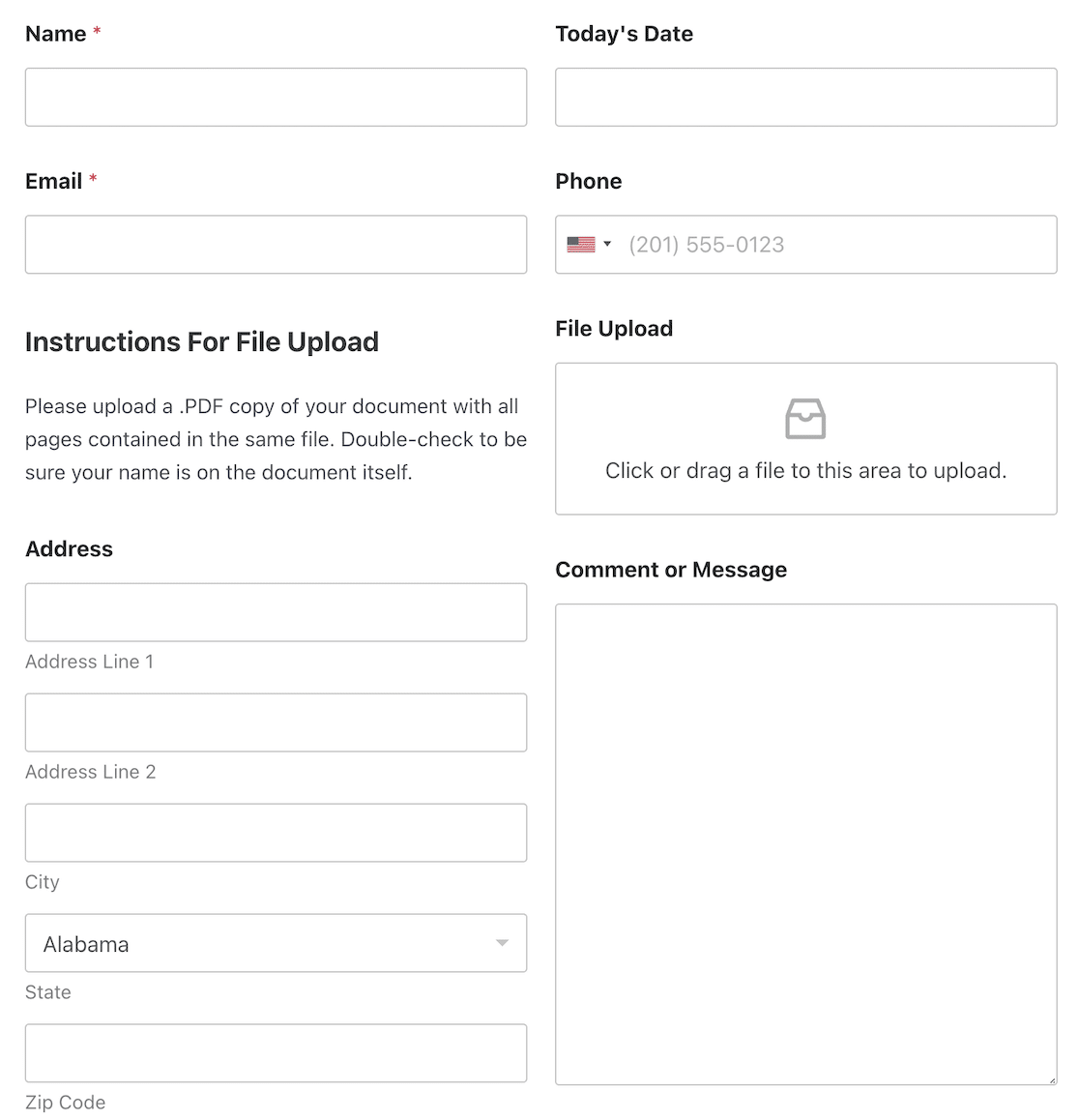
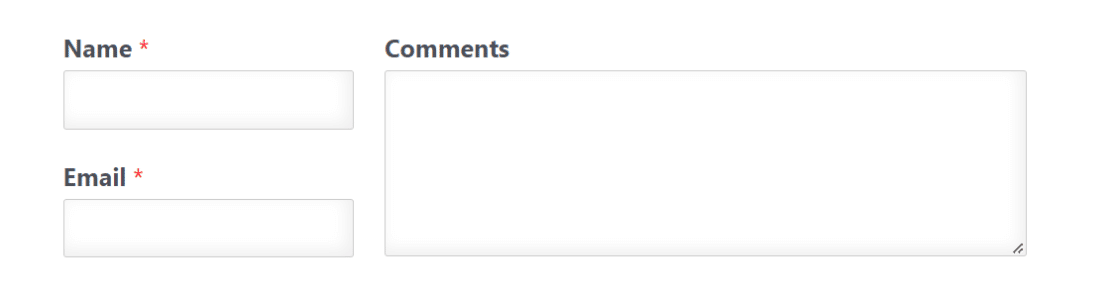
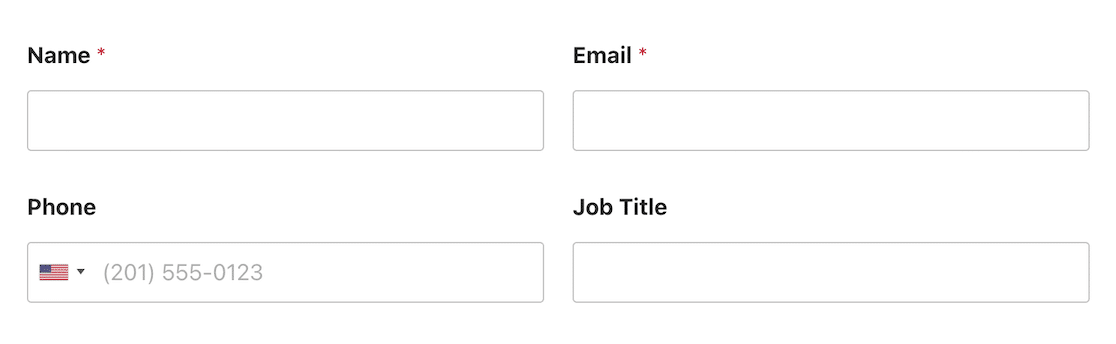
Mas o formulário fica muito mais compacto se, em vez disso, organizarmos o mesmo número de campos em duas colunas.

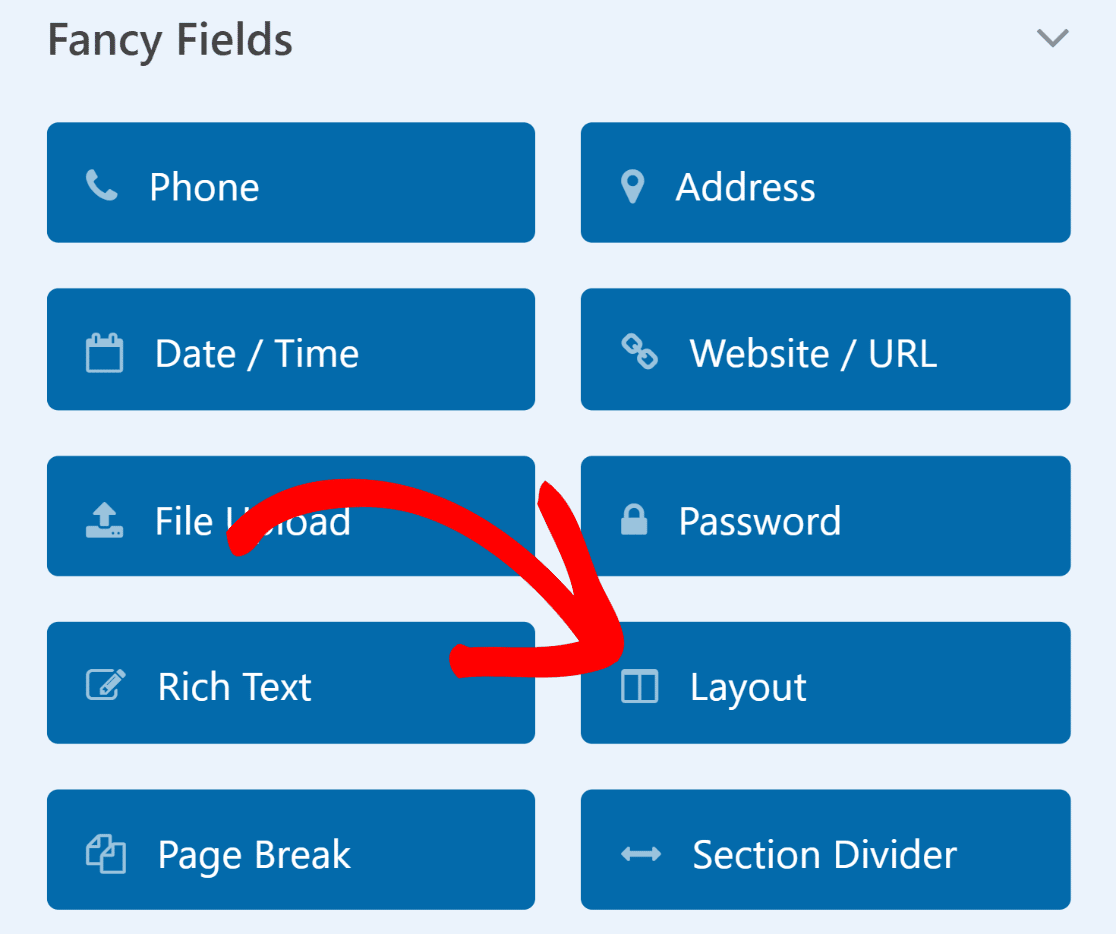
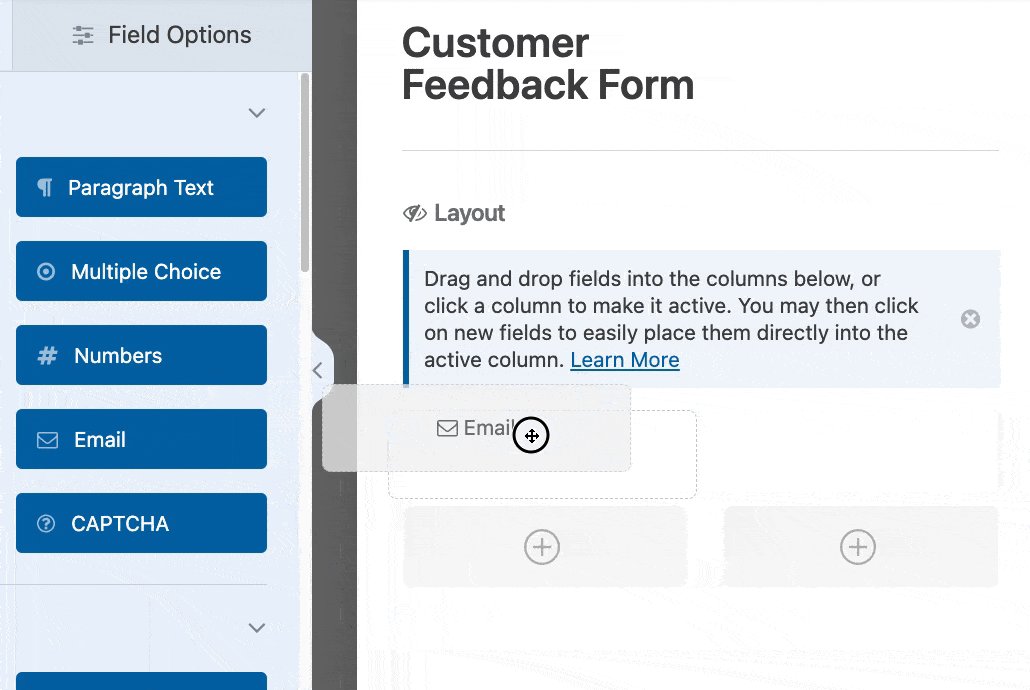
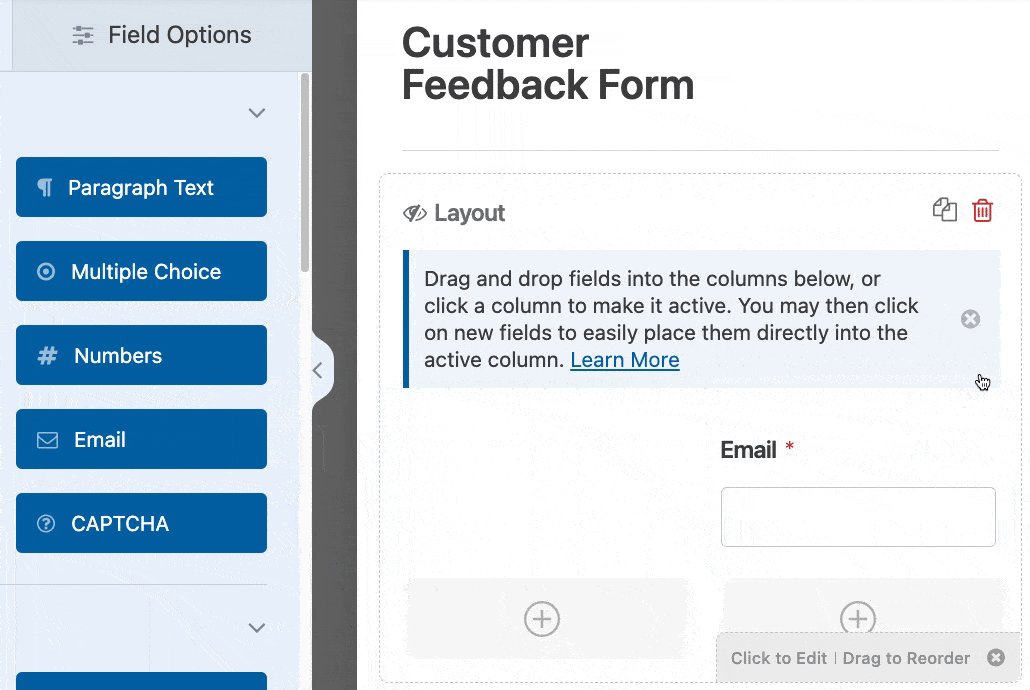
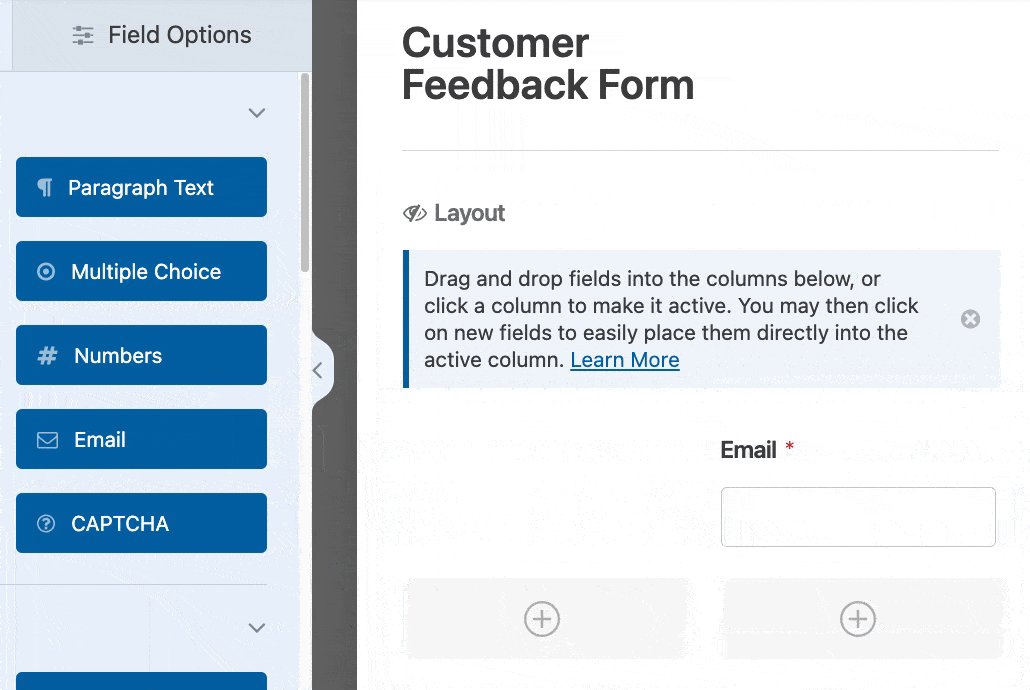
O bom é que você pode criar facilmente layouts de várias colunas usando o campo Layout do WPForms.

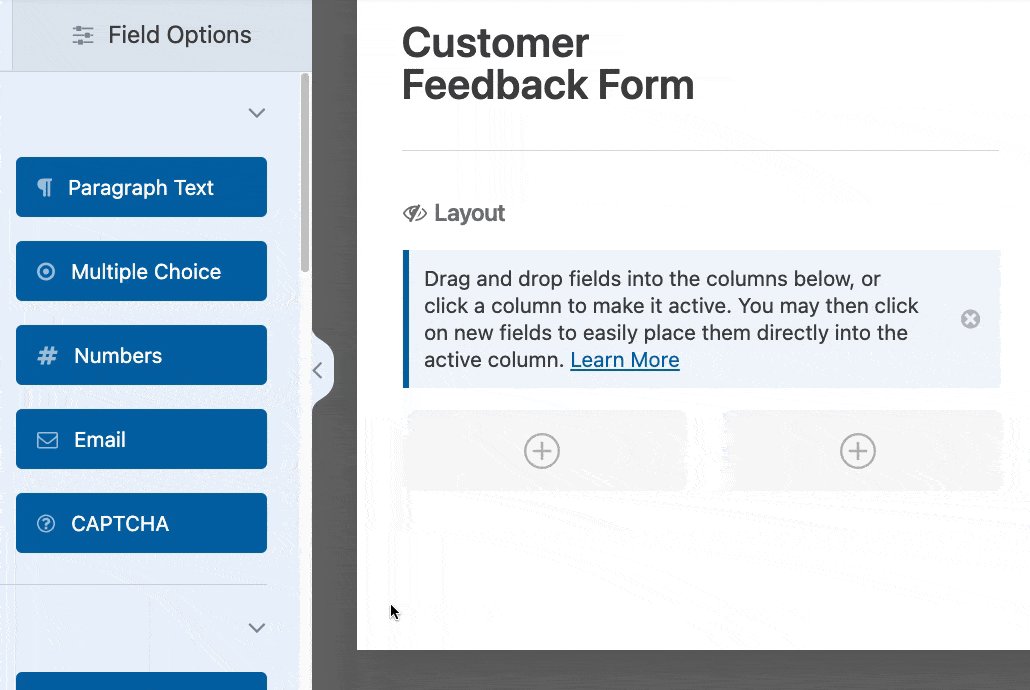
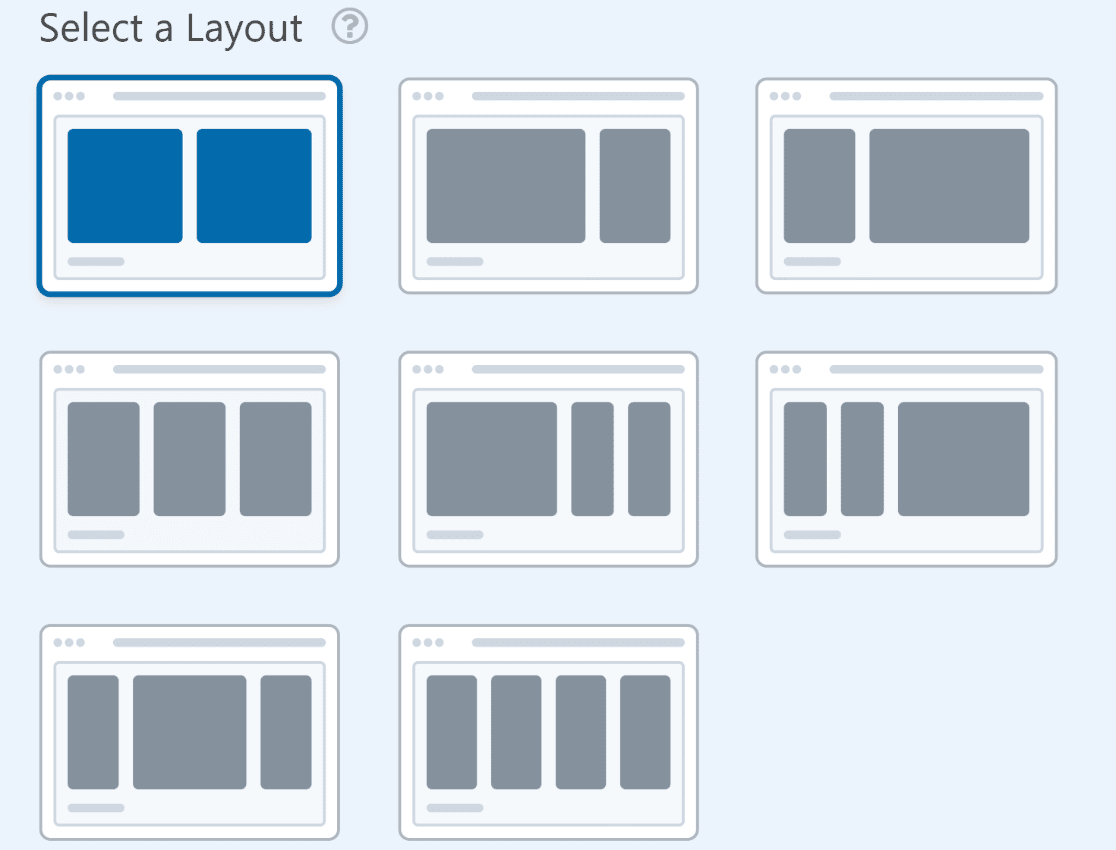
Depois de adicionar o campo Layout ao formulário, você pode selecionar quantas colunas deseja usar e arrastar e soltar outros campos no layout escolhido.

Se você usar vários campos de formulário, sempre poderá experimentar diferentes layouts para encontrar um que possa reduzir o tamanho do formulário e melhorar as conversões.
Leia também: Formulários de coluna única: Exemplos e inspiração
2. Corresponder os layouts de formulários aos requisitos de entrada
Ao projetar formulários com layouts avançados, a largura das colunas é tão importante quanto o número de colunas que você está usando.
Por exemplo, se você espera que os usuários insiram um texto detalhado no campo da caixa de texto à direita, faz mais sentido tornar a coluna desse campo mais larga.

Outra maneira de usar esse layout seria ter informações de contato em um lado e um campo de entrada de número de cartão de crédito no lado mais largo.
Em outros cenários em que ambas as colunas do formulário têm campos semelhantes, você pode usar colunas de tamanho igual. Isso funciona bem com campos de entrada menores, como números de telefone, caixas de seleção, listas suspensas e botões de rádio.

O WPForms tem layouts muito flexíveis e inclui 8 predefinições de layout diferentes para você escolher. Você pode mudar de um layout para outro com um único clique.

Cada layout de formulário oferece benefícios para diferentes situações. É apenas uma questão de usar seu melhor julgamento de marketing para escolher o layout mais apropriado para seus campos.
3. Divida formulários longos com layouts de várias páginas
Quando você tem um formulário curto, todos os campos devem caber naturalmente em uma única página sem nenhum problema.
Mas as coisas ficam complicadas quando você tem muitos campos. Não é uma boa ideia colocar todos os campos em uma única página se o formulário for muito longo e tiver um tempo de conclusão maior.
Em vez disso, você pode tornar os formulários mais longos mais fáceis de gerenciar e melhorar a usabilidade, dividindo-os em várias páginas.

O WPForms permite que você crie formulários de várias páginas. Normalmente, cada página contém apenas uma ou duas perguntas. Isso mantém os formulários compactos e cria uma boa experiência para o usuário, sem deixar de coletar as informações necessárias.
Dica profissional: Outra maneira de reduzir o comprimento percebido de seu formulário é ajustar o espaçamento entre os campos. Para saber como fazer isso, consulte nosso tutorial sobre como inserir espaços entre os campos.
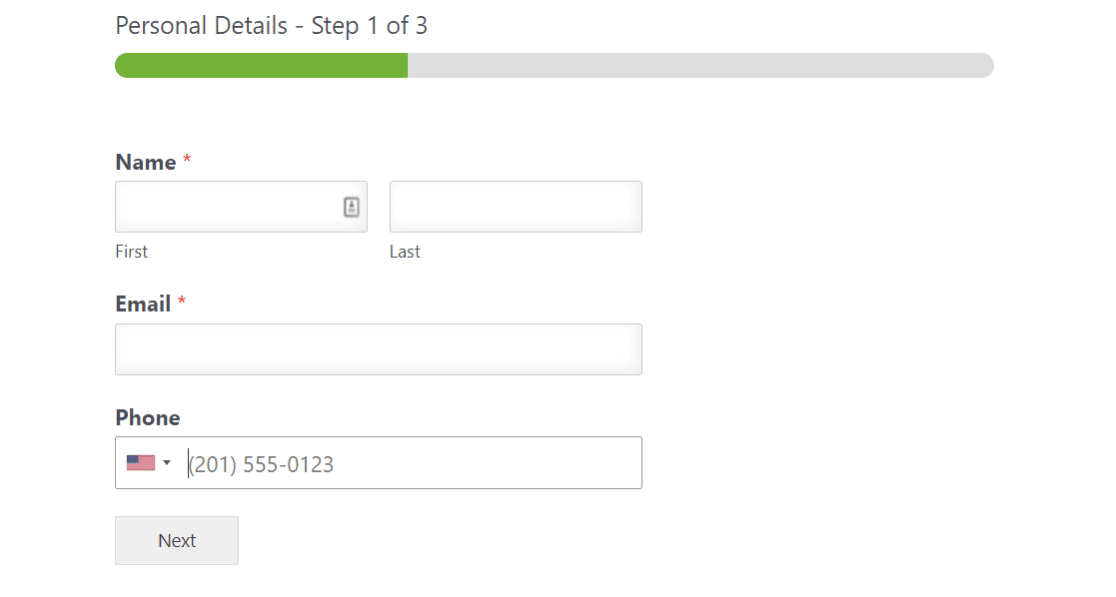
Nossa parte favorita? Criar um formulário de várias páginas é tão fácil quanto arrastar e soltar um Page Divider onde você quiser dividi-lo.
Esses formulários também incluem uma barra de progresso que ajuda os usuários a ver quanto do formulário já foi concluído e o que ainda falta para terminar.
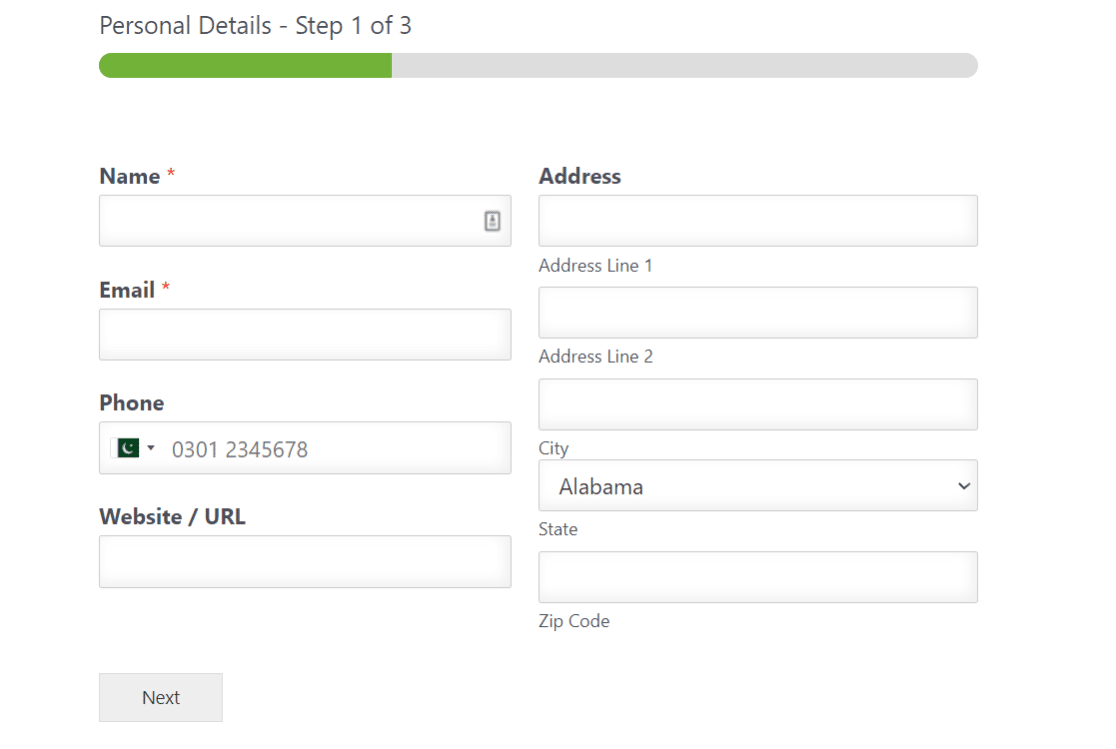
Você pode até combinar layouts de duas colunas em um formulário de várias etapas. Se uma das páginas do formulário for mais longa do que as outras, é possível usar um layout de duas colunas para essa seção para que o formulário pareça mais uniforme de uma página para outra.

Se você quiser aumentar as taxas de conversão com seus formulários, recomendamos que experimente o complemento WPForms Lead Forms. Ele também permite que você crie um formulário de várias páginas, mas com o único objetivo de gerar leads. O complemento Lead Forms também permite que você personalize e estilize um pouco mais o formulário.
O WPForms tem muitos recursos diferentes para ajudá-lo a minimizar o abandono de formulários e melhorar sua taxa de conclusão de formulários. No final, depende inteiramente de você se deseja usar layouts diferentes para obter mais conversões ou simplesmente adicionar uma barra de progresso na parte superior.
4. Use layouts compatíveis com dispositivos móveis
Layouts sofisticados de formulários têm ótima aparência e até convertem bem em desktops. Mas o celular é um animal diferente.
Um formulário com várias colunas que funciona perfeitamente no desktop pode quebrar ou ser renderizado incorretamente quando visualizado no celular, se você não tomar cuidado.
Alguns criadores de formulários não são responsivos a dispositivos móveis, a menos que você faça um esforço extra para ajustar os códigos CSS. É claro que isso exige que você tenha conhecimento de CSS.

Felizmente, o WPForms tem funcionalidade de alto nível. Até mesmo os formulários multicolunas mais avançados criados com o WPForms são responsivos a dispositivos móveis por design. Não é necessário CSS.
Isso significa que os formulários móveis serão recolhidos automaticamente em uma única coluna se um dispositivo não conseguir carregar corretamente o layout de várias colunas.
Como resultado, você pode ter certeza de que seus visitantes sempre terão a melhor experiência, mesmo em dispositivos móveis.
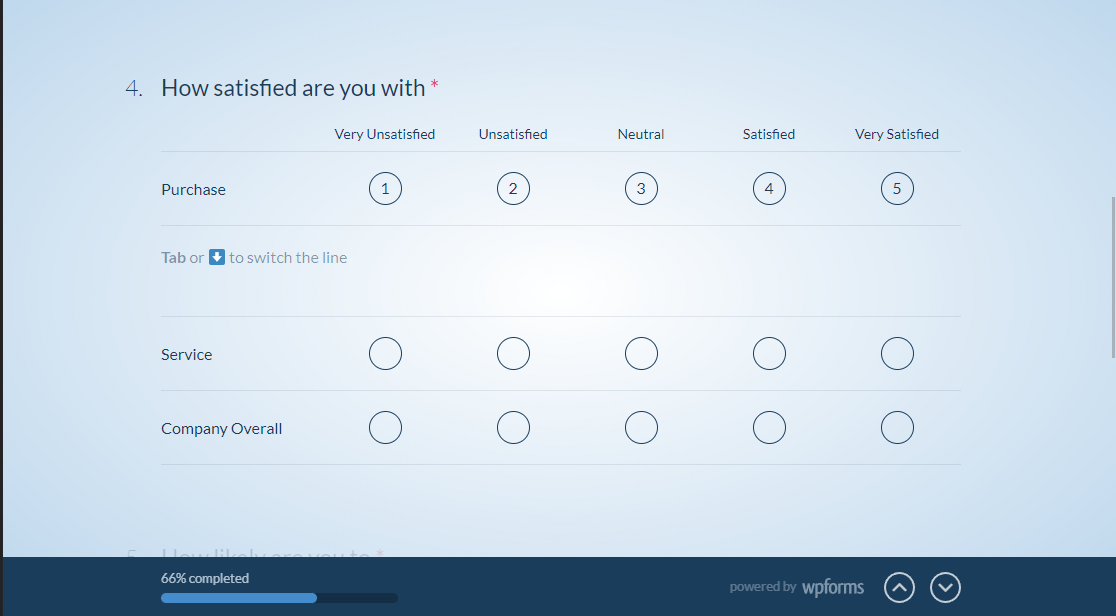
5. Use formas de conversação
Os formulários de conversação permitem que os usuários respondam a uma pergunta de cada vez. Esse layout de formulário pode ser muito útil quando se deseja que os usuários se concentrem em cada pergunta específica com o mínimo de distrações.
Normalmente, é uma boa ideia usar o layout de conversação para pesquisas ou formulários de feedback.

Se você usar a lógica condicional em seus formulários de conversação, poderá direcionar os entrevistados diretamente para a página de que precisam. Isso significa que eles não perdem tempo classificando perguntas irrelevantes do formulário. Em vez disso, o formulário quase imita um tipo de bate-papo responsivo.
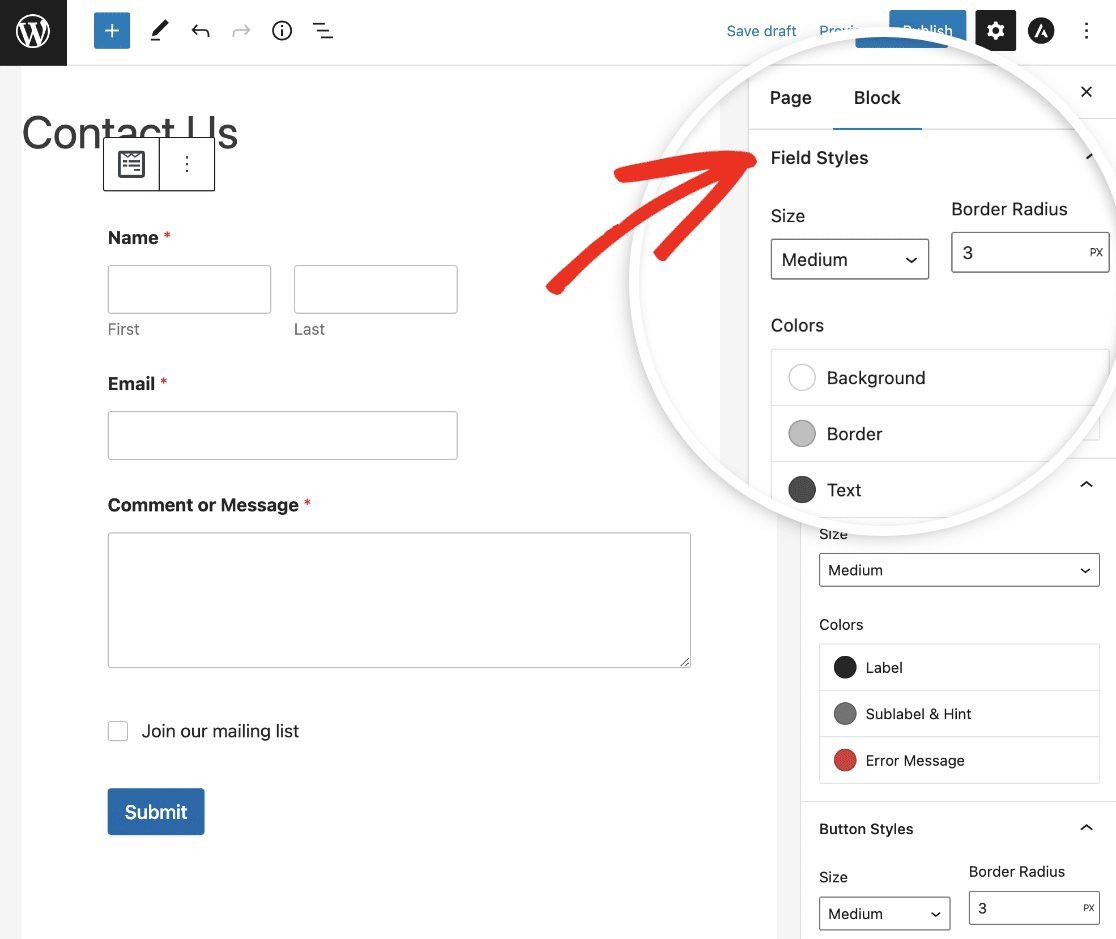
6. Personalizar os estilos de formulário
Aprimore um pouco o estilo de seu formulário! Criar um formulário moderno e profissional não significa que ele precisa ser monótono.
O WPForms permite que você estilize seus formulários de acordo com as cores ou o tema do seu site, o que significa que é mais fácil do que nunca integrar o formulário ao seu site.
Depois de criar e incorporar o formulário em um post ou rascunho de página no site do WordPress, você pode editar facilmente os estilos dos rótulos dos campos, do botão de envio e muito mais. Você não precisa saber nada sobre código CSS para usar esse recurso e criar formulários bonitos.

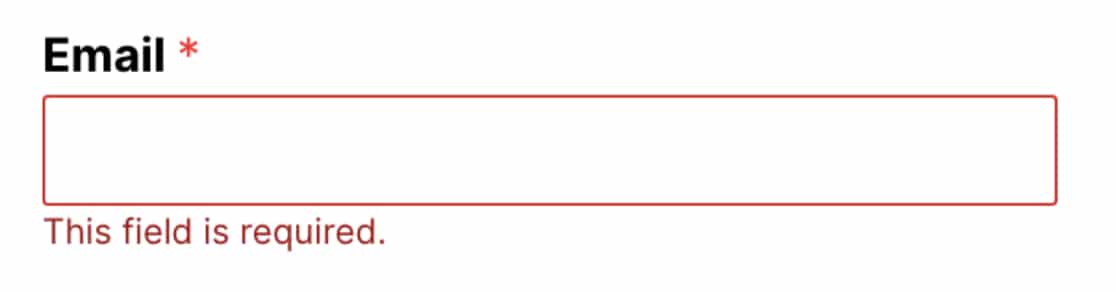
7. Use mensagens de erro e validação em linha
Não importa quão bem projetado seja o seu formulário, é de se esperar que os usuários cometam erros de entrada ocasionalmente. Por exemplo, eles podem deixar campos obrigatórios em branco ou inserir informações no formato errado.
Como resultado, é inteligente mostrar mensagens de validação em linha que destacam claramente o problema e oferecem orientação para corrigi-lo facilmente.
O WPForms usa automaticamente mensagens de erro em linha que aparecem logo abaixo do campo em questão. Isso permite que os visitantes corrijam os erros em tempo real e reduz proativamente a confusão do usuário.

Há muitos tipos diferentes de mensagens de validação de campo no WPForms que aparecem dependendo da natureza do erro de entrada. Portanto, você pode implantar seus formulários livremente e deixar que o WPForms cuide de qualquer problema de validação.
Outra maneira de minimizar a confusão com os usuários para que eles não cometam erros é adicionar texto de espaço reservado aos campos. Isso mostrará aos visitantes como preencher o formulário com algum texto instrutivo ou um exemplo de como a entrada deve ser.

Perguntas frequentes sobre as práticas recomendadas de layout de formulário
Quer saber algumas das perguntas mais importantes que nos fazem sobre design de formulários? Aqui estão algumas das mais populares.
Como os formulários devem ser estruturados?
Recomendamos que seus formulários sejam estruturados de acordo com o tipo de informação que você coleta em cada seção.
Primeiro, comece com as informações pessoais e agrupe todos esses campos. Em seguida, passe para o próximo grupo lógico de campos.
No WPForms, você pode usar Section Dividers para adicionar títulos, de modo que a estrutura do formulário fique clara e fácil de acompanhar.
Também é uma boa ideia fornecer instruções em seu formulário. Para ajudar com isso, dê uma olhada em nosso artigo sobre como adicionar texto instrutivo a um formulário.
Por que devo limitar o número de campos em meu formulário?
Você deve limitar o número de campos para evitar o abandono do formulário. O abandono de formulário significa que alguém começou a preencher seu formulário, mas desistiu antes de enviá-lo.
Muitas vezes, o abandono de formulários ocorre porque os usuários se sentem sobrecarregados pelo tamanho do formulário. Você pode tentar usar o complemento Lead Forms para aumentar a geração de leads, dividindo o formulário em partes menores.
Em seguida, crie pesquisas de conversação
As pesquisas que mostram uma pergunta de cada vez são ótimas para a experiência do usuário. Elas também são fáceis de implementar, usando os formulários de conversação do WPForms. Veja como criar pesquisas que mostram uma pergunta de cada vez.
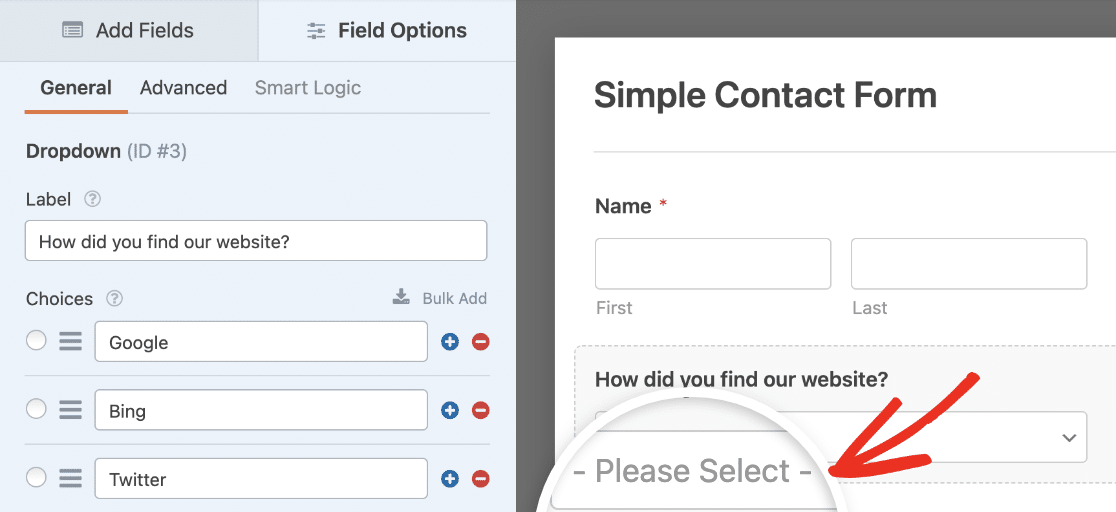
Para obter mais dicas sobre o design eficaz de formulários, veja nosso guia sobre como adicionar um campo de confirmação de endereço de e-mail para garantir que os usuários insiram seus endereços de e-mail com precisão. Talvez você também se interesse pelo nosso guia sobre as melhores perguntas de pesquisa do tipo "como você ficou sabendo de nós".
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Você combinou os campos de nome e sobrenome em um único campo no exemplo de duas colunas. Isso pode causar problemas se você quiser importar esses dados para um banco de dados. A maioria dos bancos de dados tem um campo FName e um campo LName.
Olá, Shonn - Você pode dividir o nome e o sobrenome usando dois campos de texto de linha única. Aqui está uma captura de tela para referência rápida.