AIサマリー
WordPress ウェブサイトでリードを獲得するためのインタラクティブなフォームを作成したいですか?Lead Forms アドオンを使えば、ユーザーがフォームに入力しながら一歩ずつ進んでいくようなフォームを作成することができます。
このチュートリアルでは WPForms に Lead Forms アドオンをインストールして使う方法を紹介します。
必要条件
- Lead Formsアドオンにアクセスするには、Proライセンスレベル以上が必要です。
- Lead Forms アドオンに最低限必要なWPForms の最新バージョンがインストールされていることを確認してください。
リードフォームとは?
リードフォームは、見込み客(リードとも呼ばれる)から情報を収集するためのオンラインフォームです。ユーザーがフォームに入力する際、1ステップずつ進むことができるため、会話型フォームに似ています。
リードフォームは、一度に複数のフィールドでユーザーを圧迫することなく、製品やサービスに興味を持つユーザーの連絡先情報を収集する方法を提供します。
Lead Forms アドオンのインストール
始める前に、まずWPFormsがあなたのWordPressサイトにインストールされ、有効化されていることを確認し、ライセンスを確認する必要があります。
これでLead Formsアドオンのインストールと有効化は完了です。
リードフォームモードを有効にする
Lead Forms アドオンの設定はフォームビルダーにあります。次に進むには、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集する必要があります。
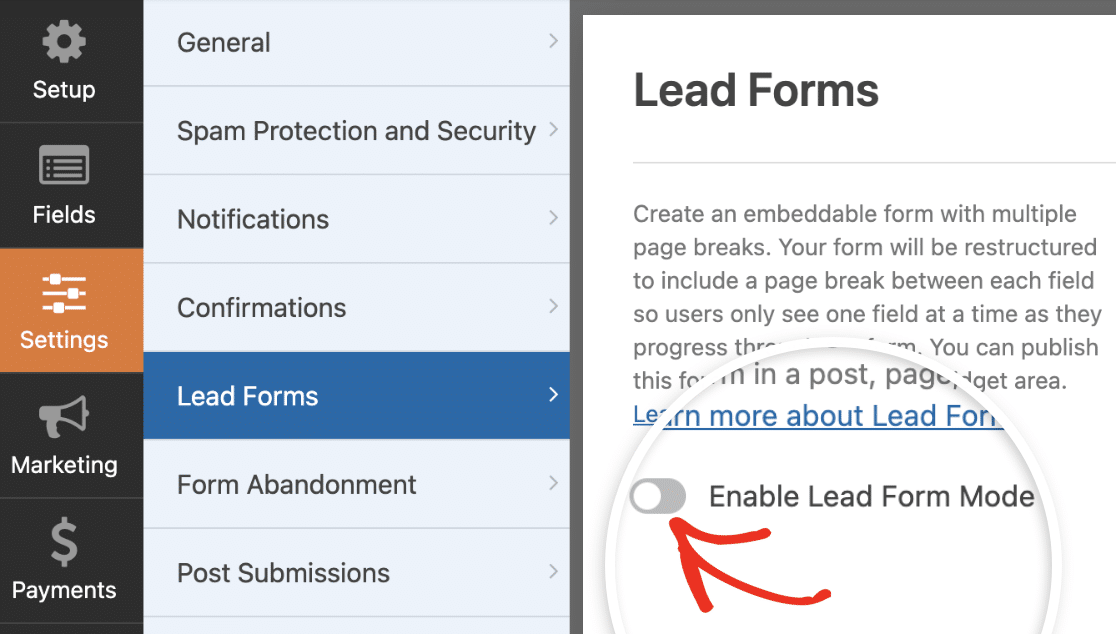
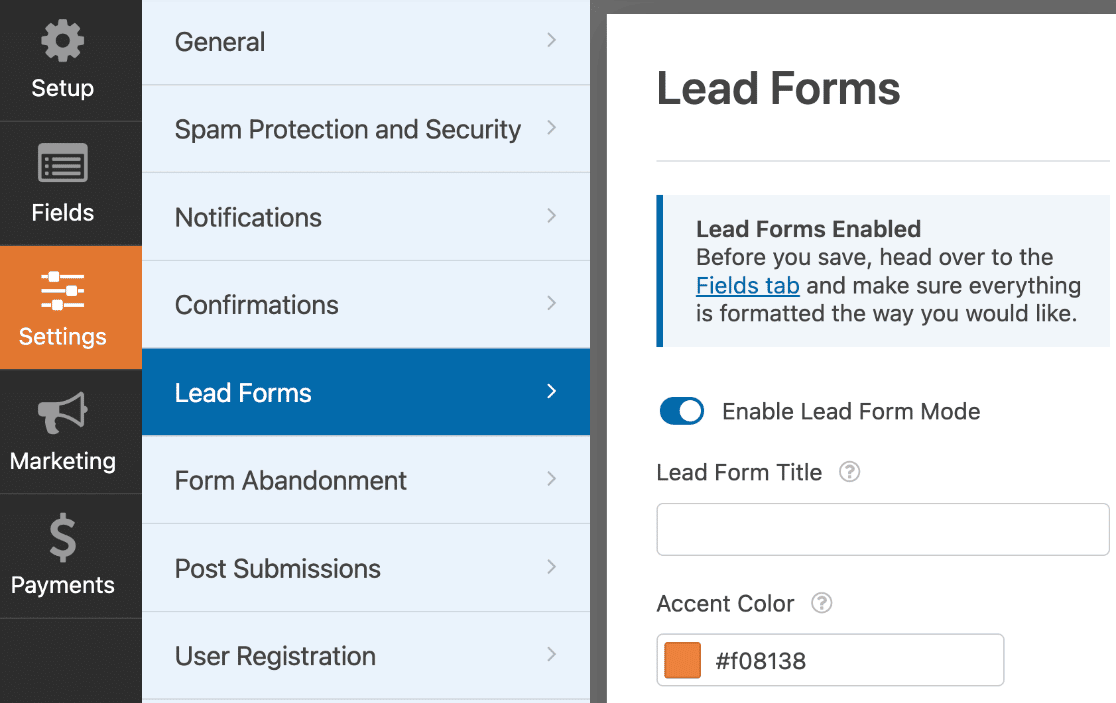
フォームをリードフォームに変換するには、設定 " リードフォームに移動してください。リードフォームモードを有効にする" をクリックしてください。

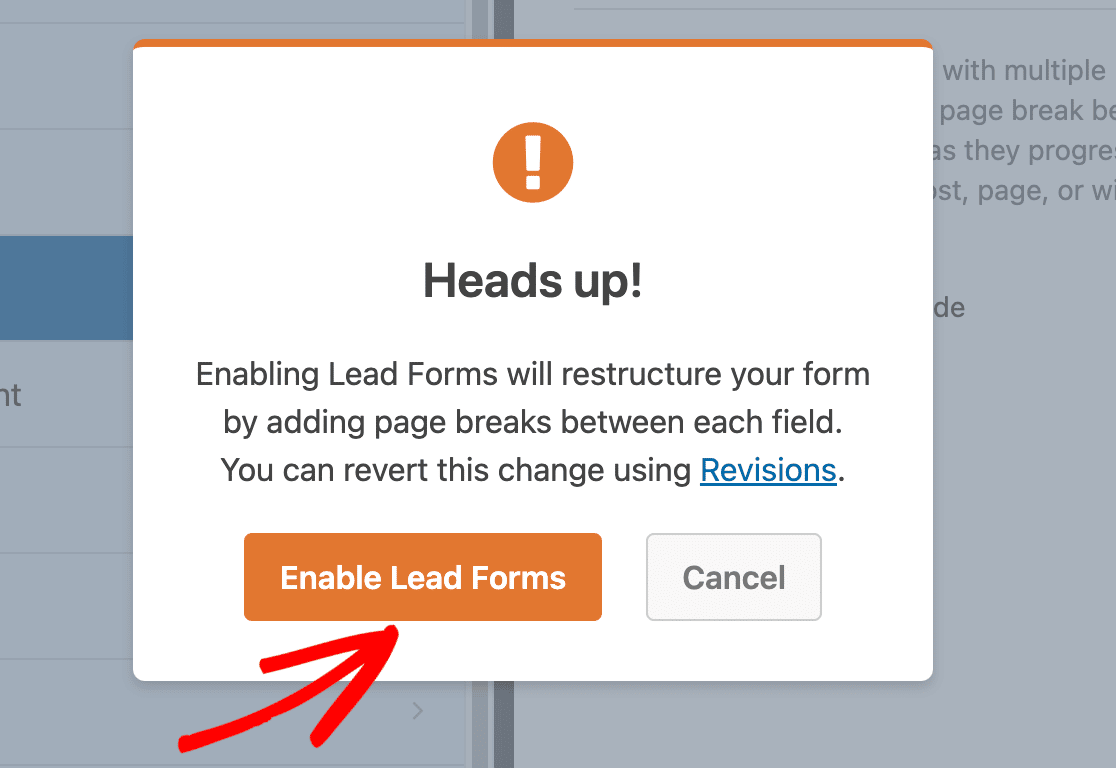
フォームが再構築されることを通知するオーバーレイが表示されます。次に進むには、リードフォームを有効にするをクリックしてください。

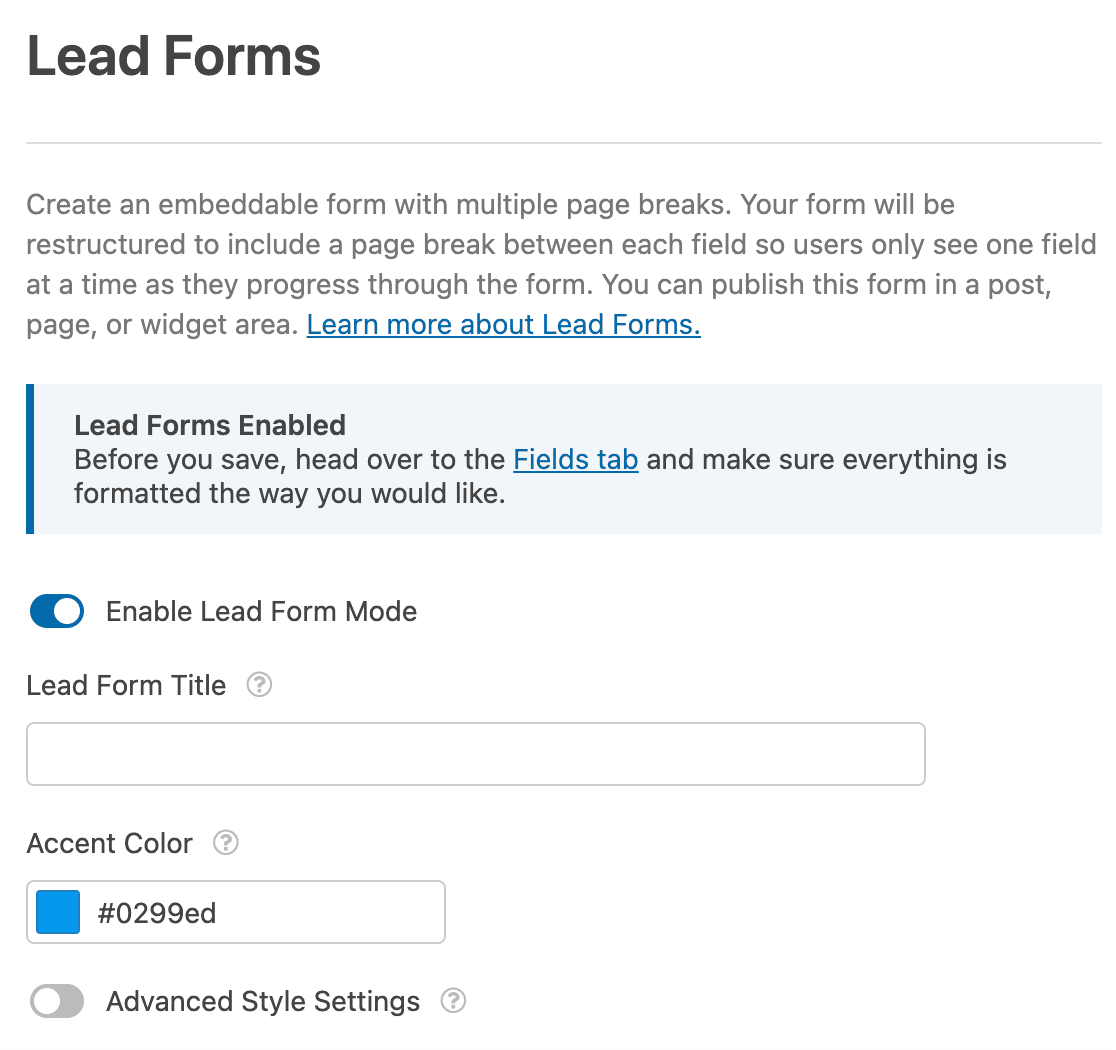
リードフォームモードを有効にすると、追加のオプションが表示されます。これらのオプションについてはリードフォームをカスタマイズするときに説明します。

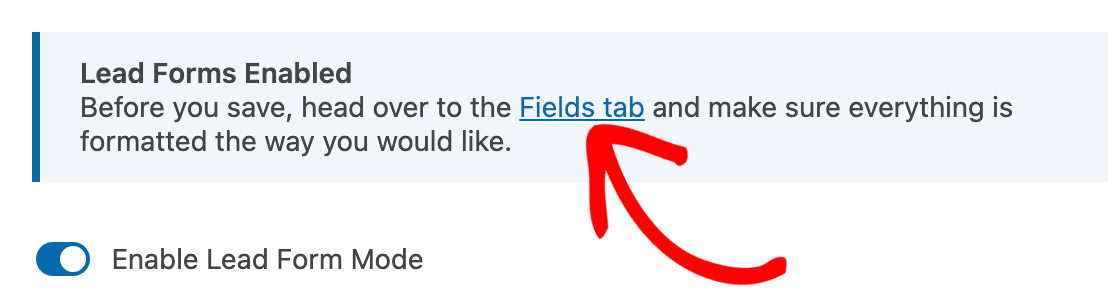
また、変更を保存する前に、フォームビルダーでフォームをプレビューし、フィールドが正しくフォーマットされていることを確認するよう促す通知も表示されます。フィールドタブのリンクをクリックしてフィールドにアクセスしてください。

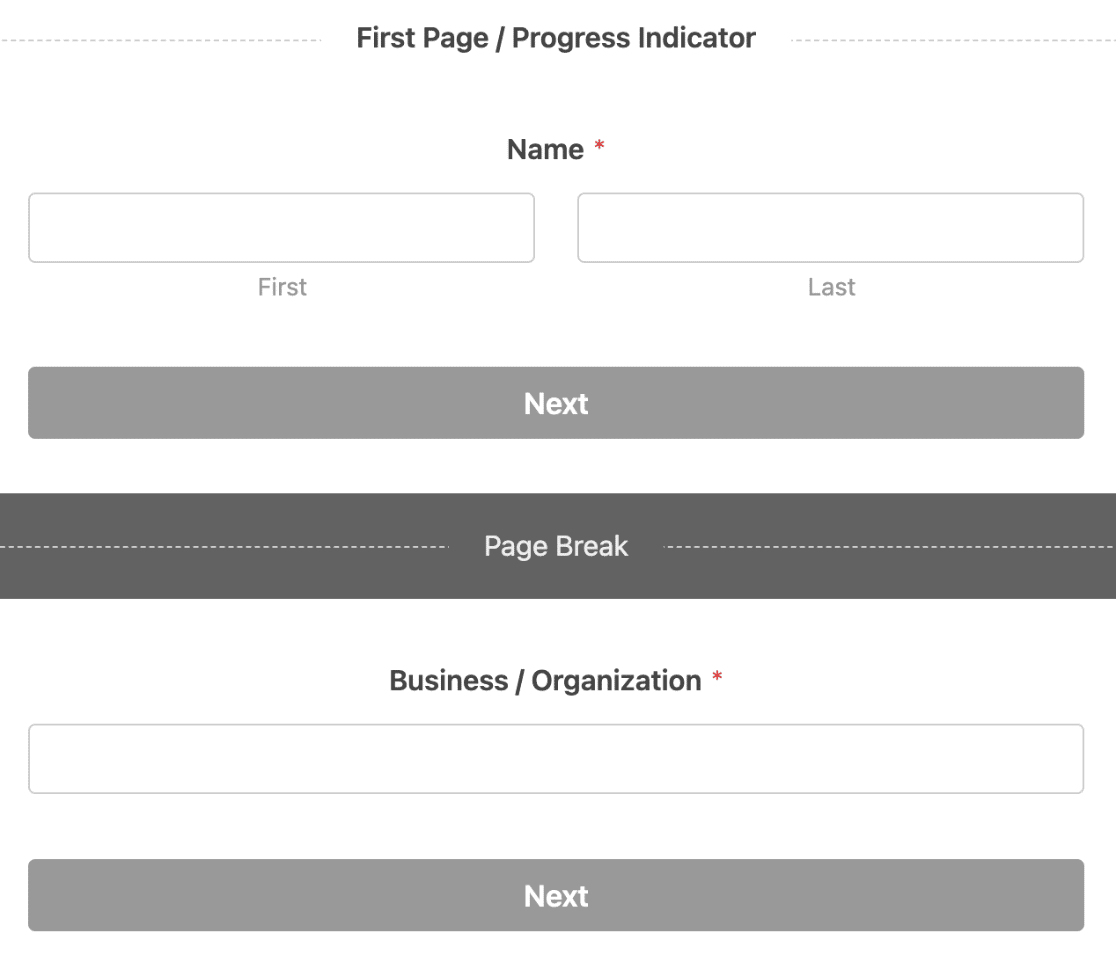
フィールド」タブでは、各フィールドの横に改ページが追加されていることがわかります。また、すべてのフィールドは中央に揃えられ、全幅表示オプションが使用されます。
注意:リードフォームモードが有効になると、フォームビルダーにレイアウトフィールドや 入力プレビューフィールドを追加することができなくなります。

リードフォームモードを有効にすると、各フィールドのサイズ、レイアウト、色が無効になります。すべてのカスタマイズはリードフォームの設定ページで行います。
フォームを素早く保存してプレビューし、リードフォームがフロントエンドでどのように見えるかを確認することができます。

リードフォームのカスタマイズ
Lead Forms アドオンにはリードフォームのルックアンドフィールをカスタマイズするための様々なオプションが用意されています。すべてのカスタマイズオプションは Lead Forms の設定ページにあります。

以下に、利用可能なカスタマイズオプションについて説明する。
リードフォームのタイトル
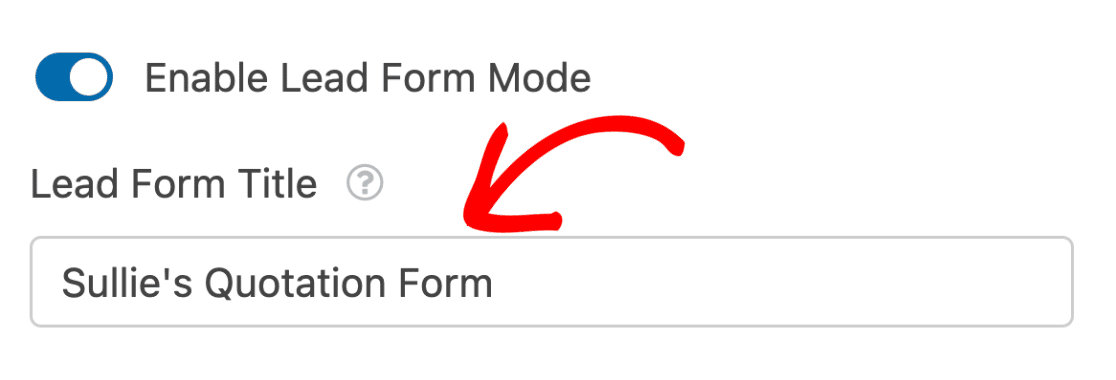
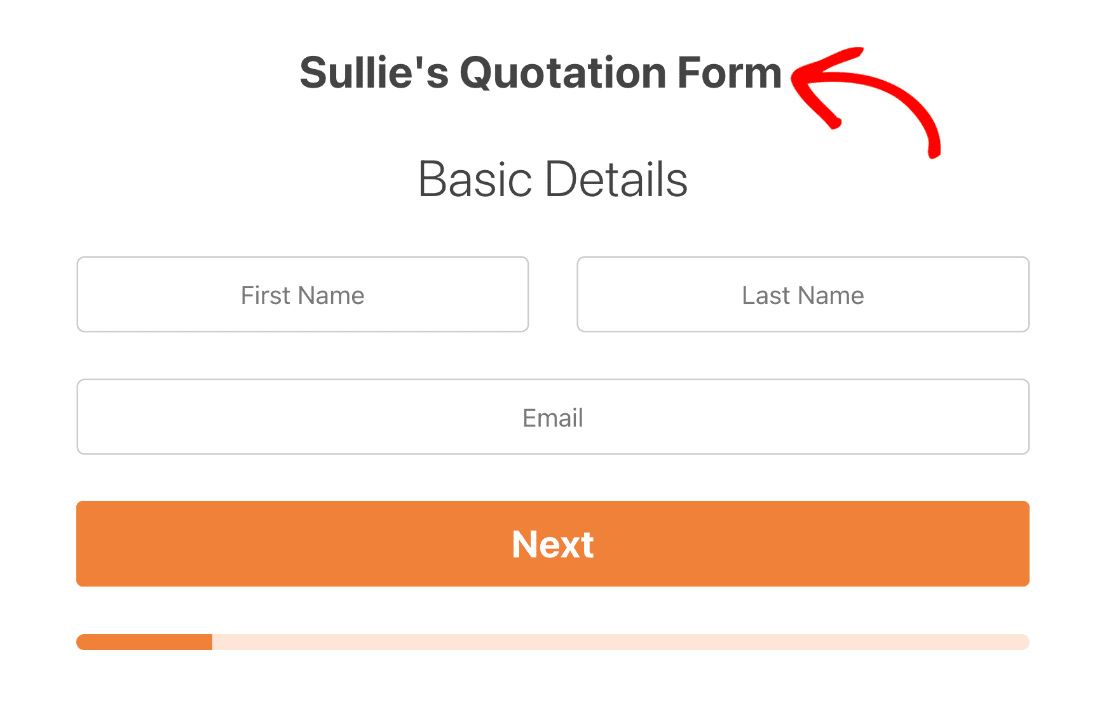
リードフォームタイトルではリードフォームのタイトルを入力することができます。このタイトルはユーザーがフォームに入力する際にフロントエンドに表示されます。

ユーザーが入力する前にリードフォームの目的を知ることができるように、短くても説明的なタイトルを使用することをお勧めします。
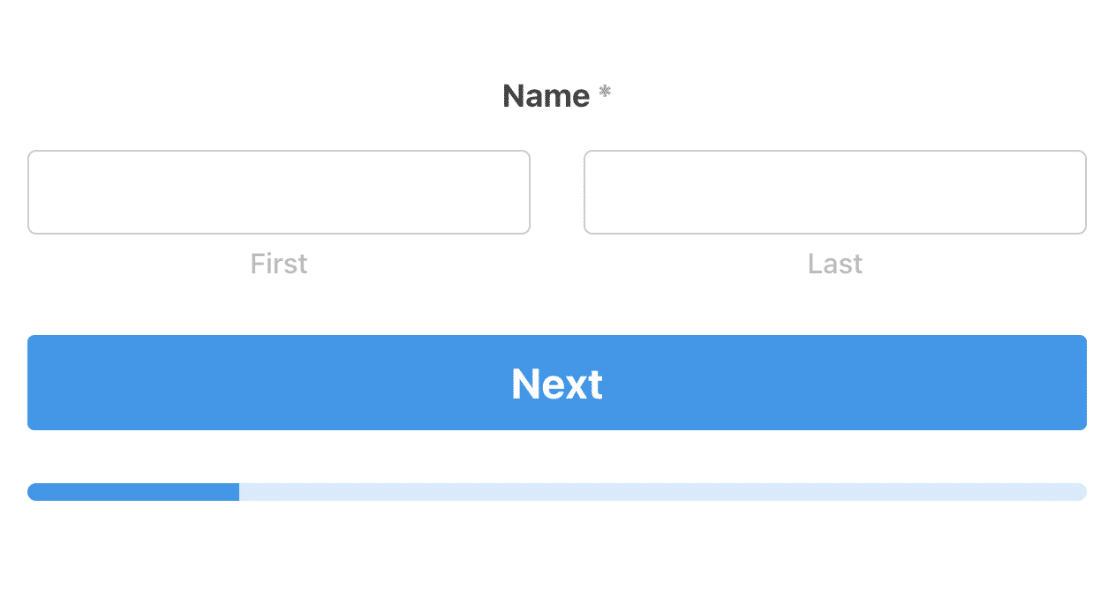
フロントエンドでフォームをプレビューすると、タイトルは最初のページのリードフォームの上部に表示されます。

アクセントカラー
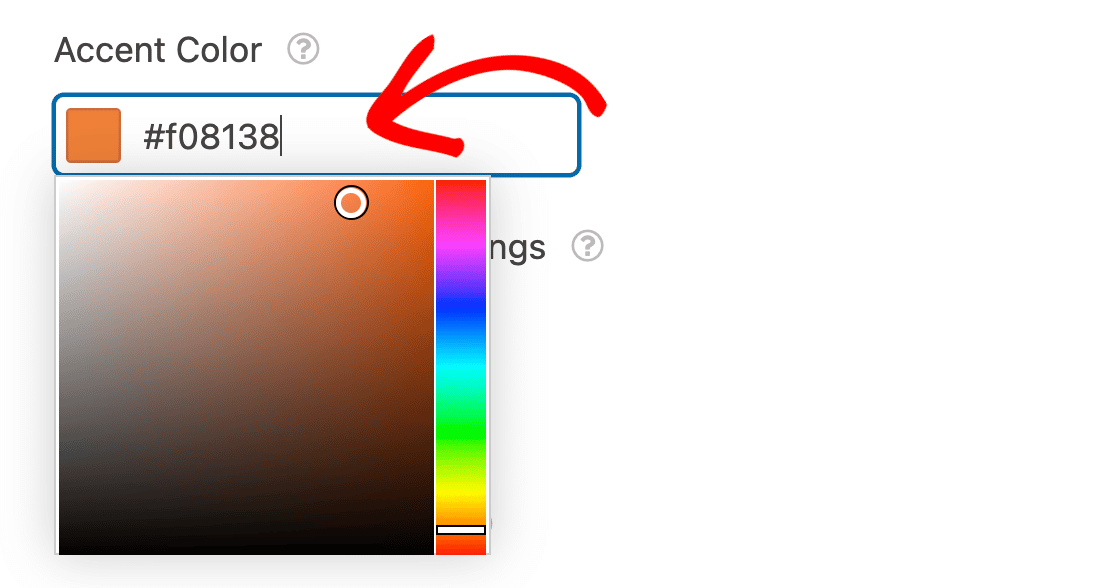
この設定により、ボタン、プログレスバー、アイコンのデフォルトカラーを変更することができます。ドロップダウンをクリックすると、カラーピッカーでアクセントカラーを選ぶことができます。

または、アクセントカラー欄にブランドカラーのHEXコードを入力することもできます。
高度なスタイル設定
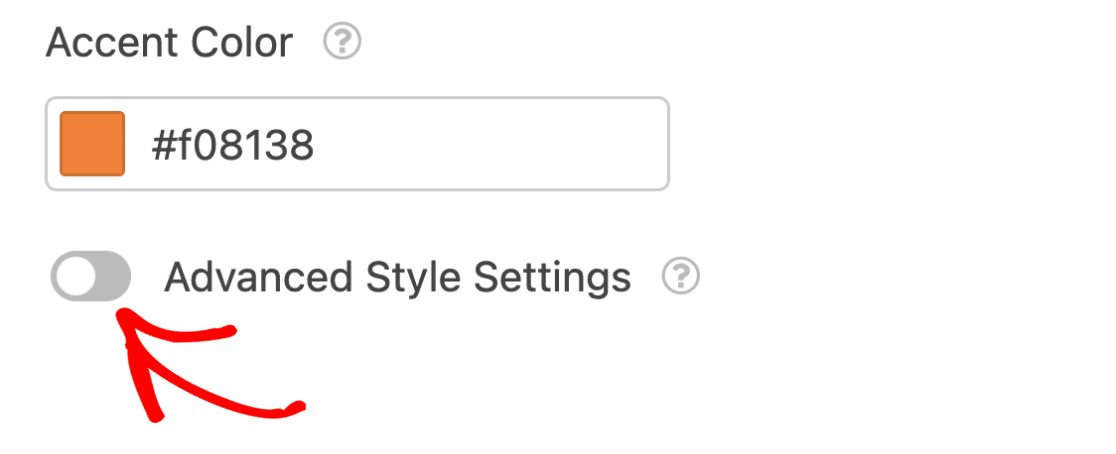
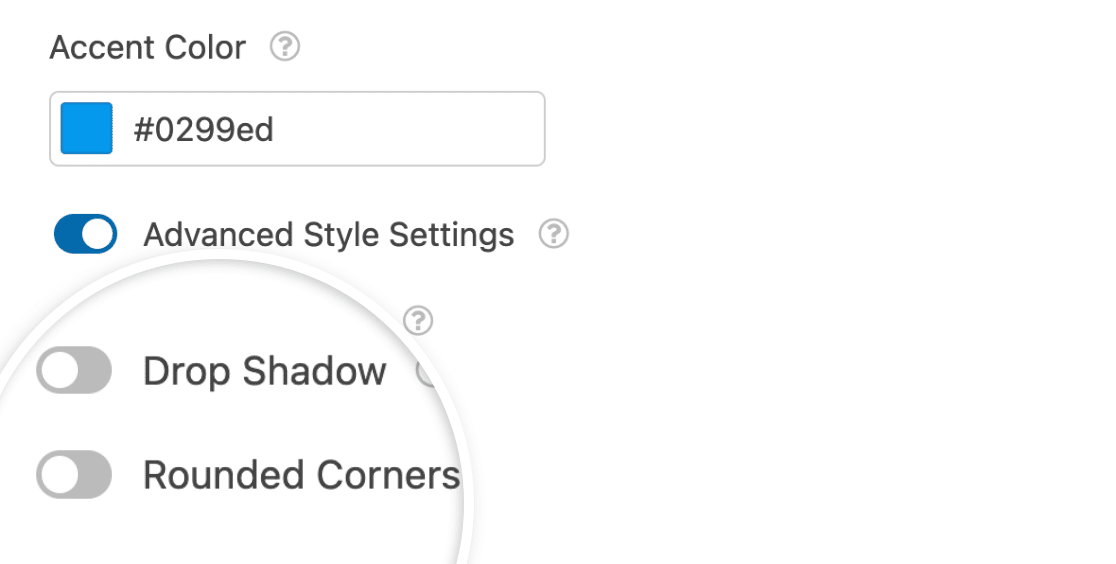
リードフォームをさらにカスタマイズするための詳細設定があります。これらのオプションにアクセスするには、高度なスタイル設定をオンに切り替える必要があります。

有効にすると、追加のオプションが表示されます。以下では、利用可能なオプションについて説明します。
フォーム・コンテナ
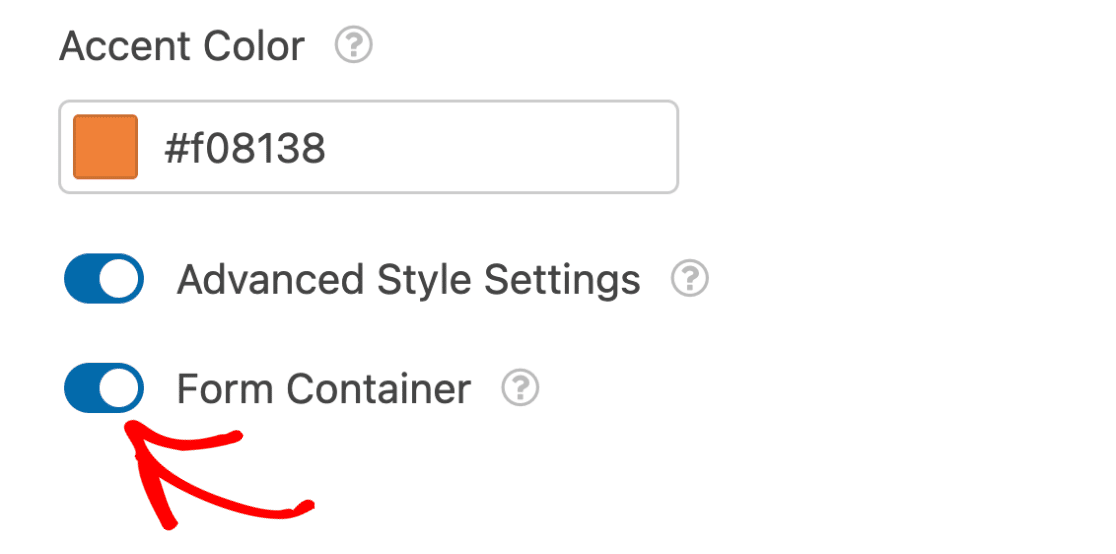
詳細スタイル設定トグルの下にフォームコンテナオプションがあります。有効にすると、リードフォームをコンテナで囲み、ページ上の他の要素の中で目立つようにします。
フォームコンテナオプションを有効にすると、追加のスタイリングオプションが表示されます。

- ドロップシャドウ:このオプションを有効にすると、リードフォームのコンテナに自動的にシャドウが追加されます。リードフォームを背景から浮き上がって見せたい場合に便利です。
- 角丸:この設定を有効にすると、コンテナの角が丸くなり、リードフォームがモダンなデザインになります。

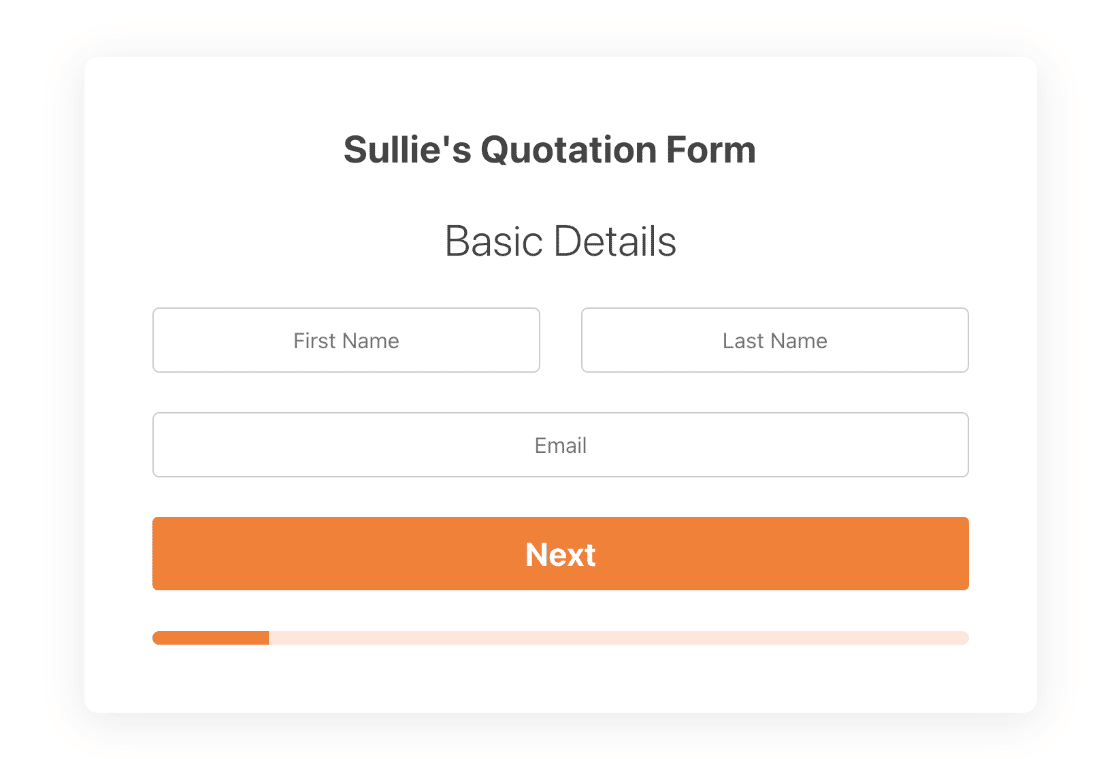
ドロップシャドウと角丸を有効にしたフロントエンドでのフォームの見え方はこんな感じです。

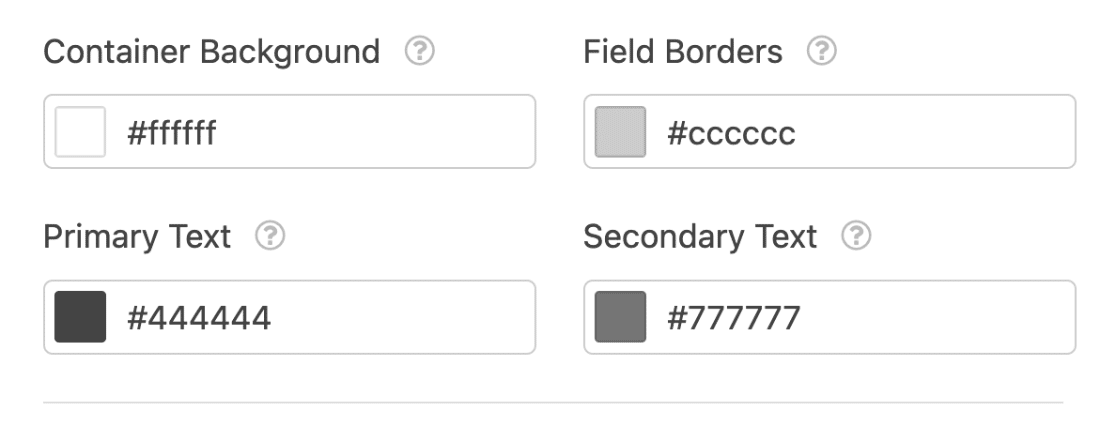
コンテナ設定の下に、リードフォームの要素の色をカスタマイズするための追加オプションがあります。

- コンテナの背景:この設定はリードフォームのコンテナの色をコントロールします。カラーピッカーを使用するか、手動でHEX値を入力してフォームコンテナの色を更新することができます。
- フィールドボーダー:このオプションはリードフォームのフィールドの境界線の色を変更するために使用します。
- 主テキスト:このオプションでは、ページタイトルやフィールドラベルなどの主要テキストの色を変更できます。
- 二次テキスト:このオプションを使用すると、入力テキストやフィールドの説明などの二次要素の色を更新できます。
スタイル設定のエクスポート/インポート
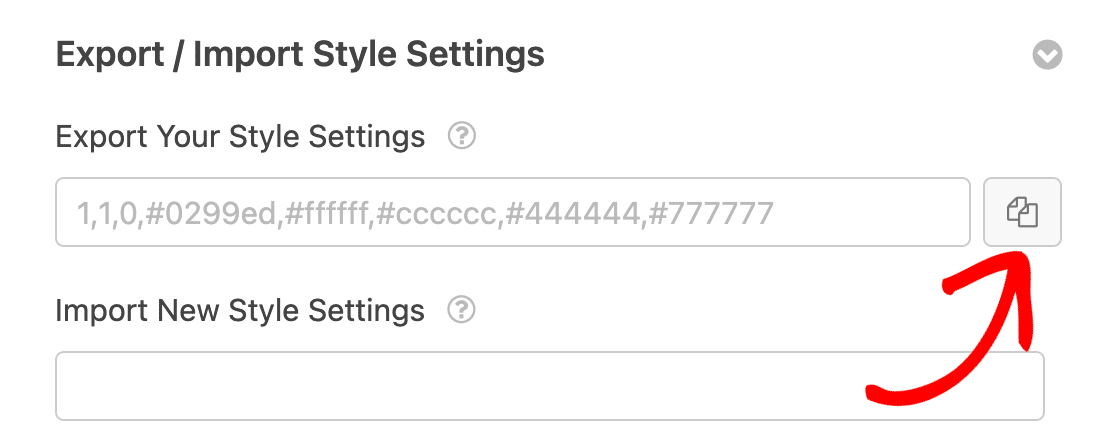
Lead Forms アドオンでは、ある Lead Form から別の Lead Form へスタイル設定をインポートしたりエクスポートしたりすることができます。設定したすべてのスタイル設定はエクスポート文字列として スタイル設定のエクスポートフィールドに保存されます。
リードフォームのスタイル設定をエクスポートするには、スタイル設定のエクスポートフィールドの隣にあるコピーアイコンをクリックしてください。

他のリードフォームからスタイル設定をコピーした場合、編集中のリードフォームにそのスタイルをすばやく貼り付けてインポートすることができます。
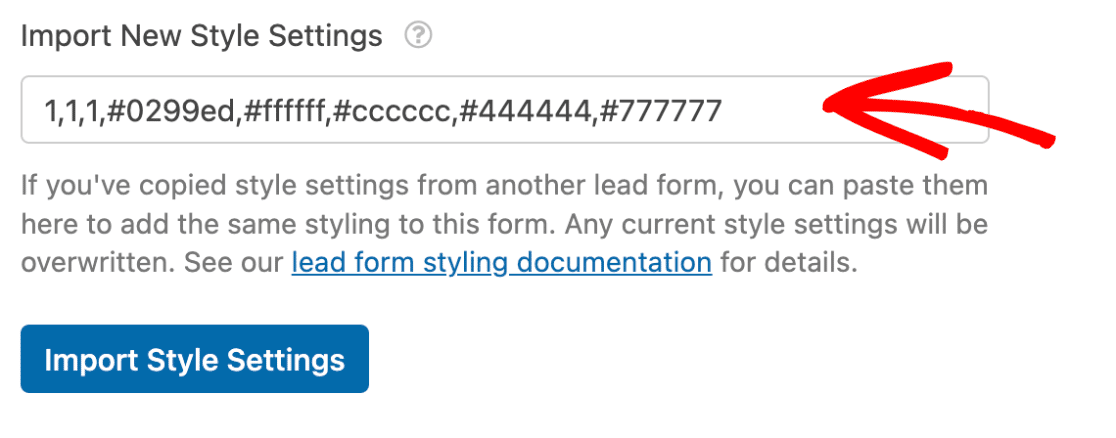
他のリードフォームからスタイルをインポートするには、新しいスタイル設定をインポートするフィールドにコピーしたスタイルを貼り付ける必要があります。

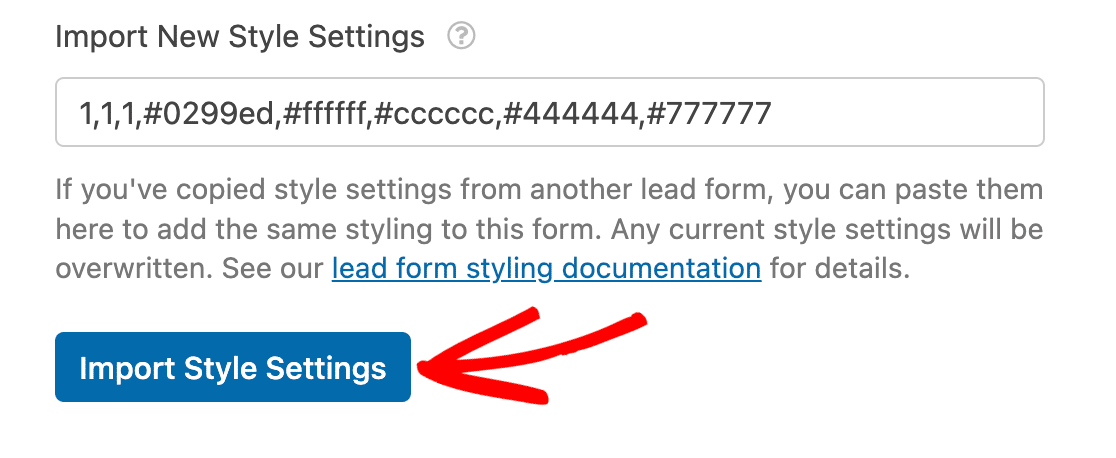
スタイルを追加したら、スタイル設定のインポートボタンをクリックして続行します。

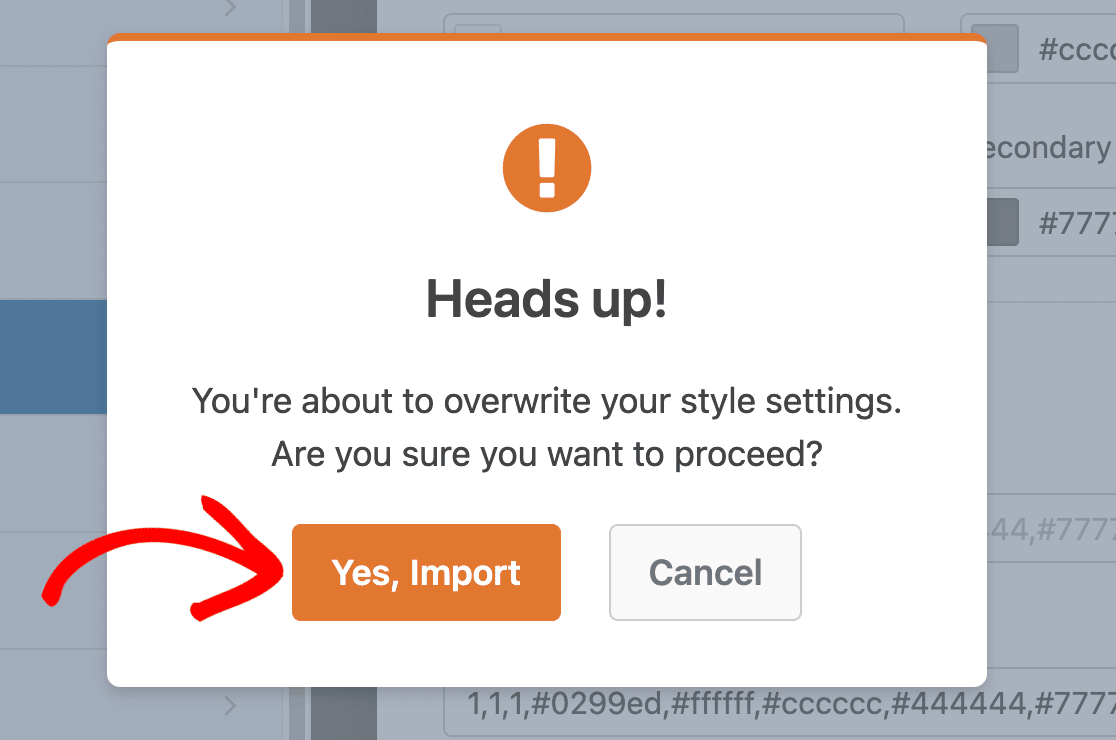
インポートによってリードフォームのスタイル設定が更新されることを通知するオーバーレイが表示されます。はい、インポート」をクリックして次に進みます。

スタイル設定をインポートすると、インポート時に入力した値で詳細なスタイル設定が更新されます。
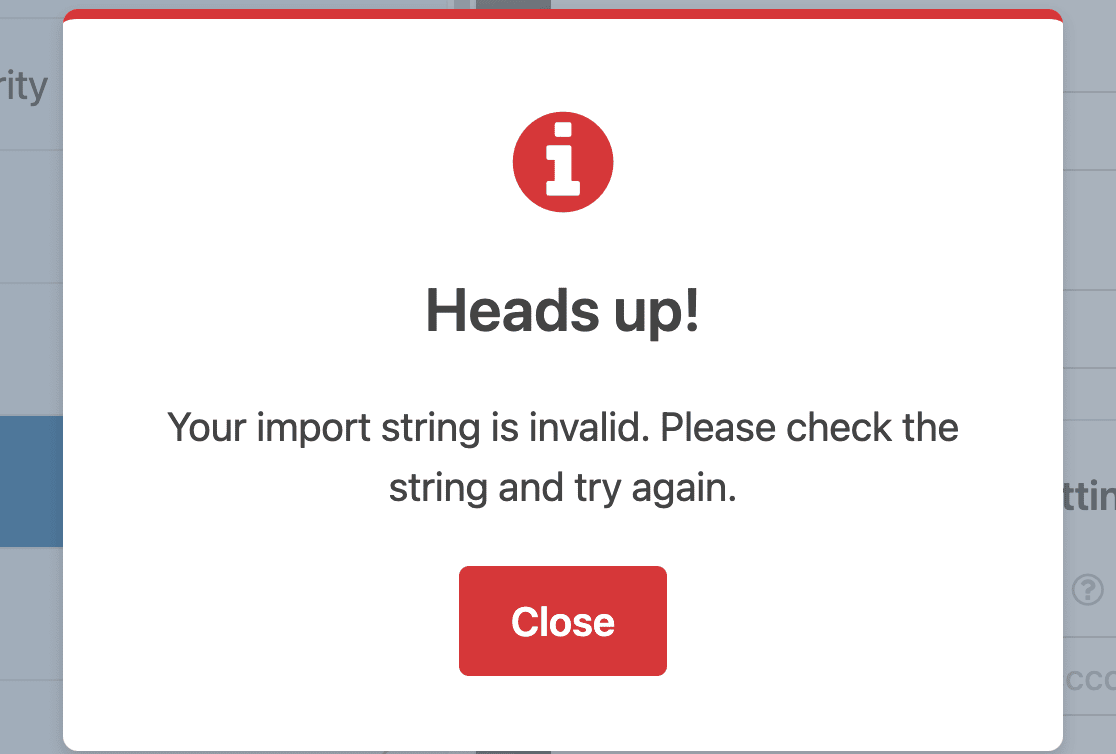
注:スタイル設定をインポートする際は、「スタイル設定のエクスポート」フィールドからコピーしたスタイルを適切に貼り付けるようにしてください。また、インポート文字列に余分なスペースを追加しないようにしてください。
貼り付けたインポート文字列が期待される書式に準拠していない場合、無効なインポート文字列エラーが発生する。

リードフォームのベストプラクティス
先に述べたように、リードフォームを有効にするとフォームが再構築されます。ここではリードフォームのルックアンドフィールを改善するためのベストプラクティスをいくつか紹介します。
1.関連するフィールドを組み合わせる
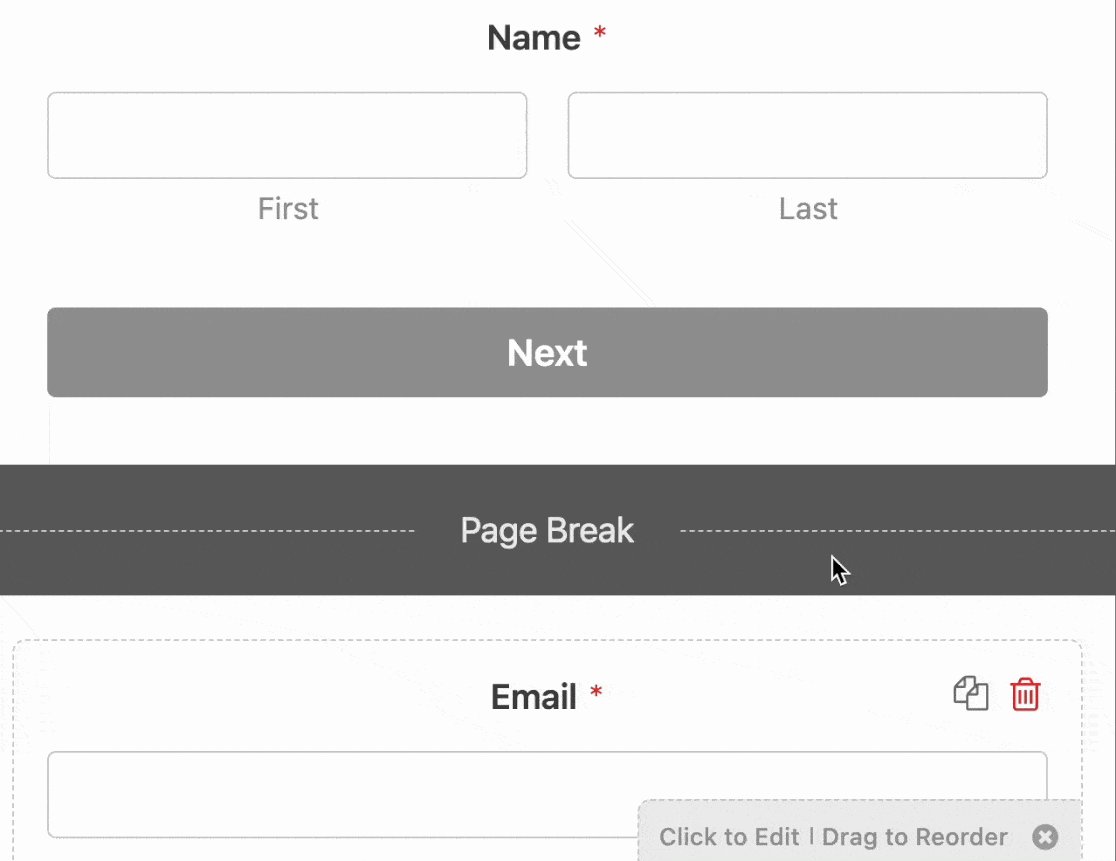
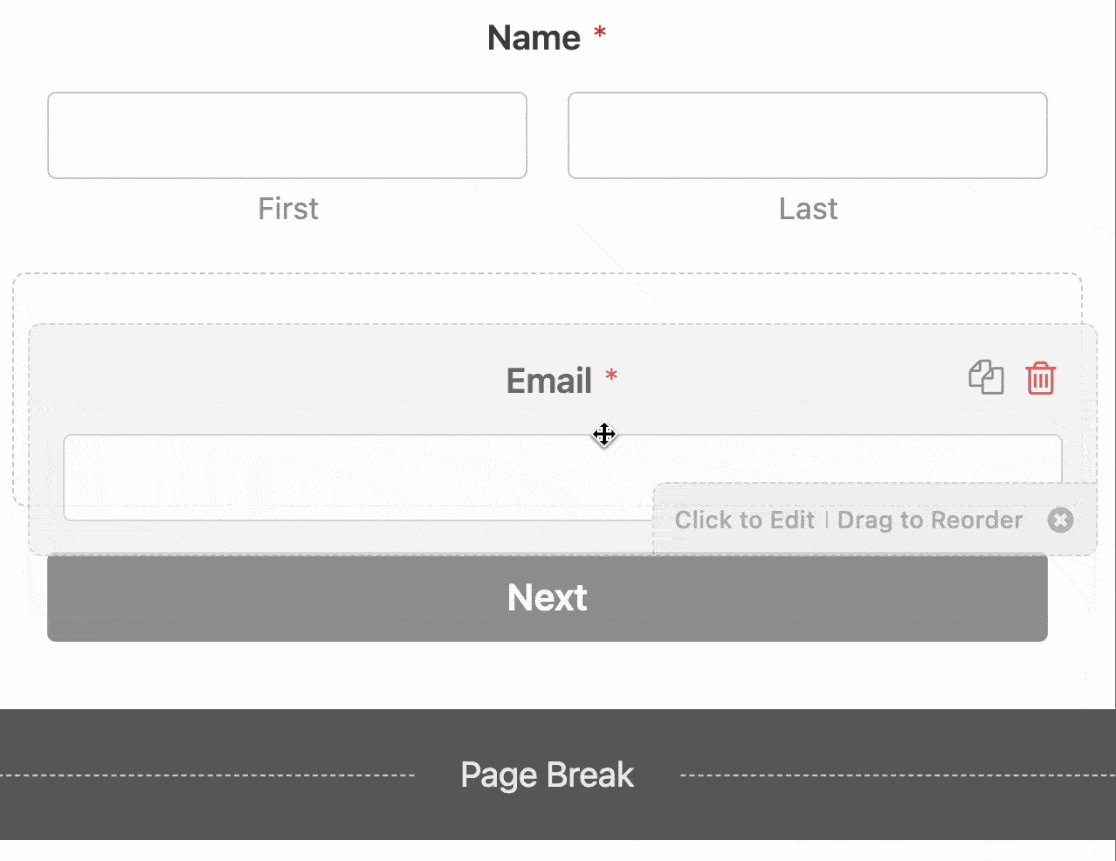
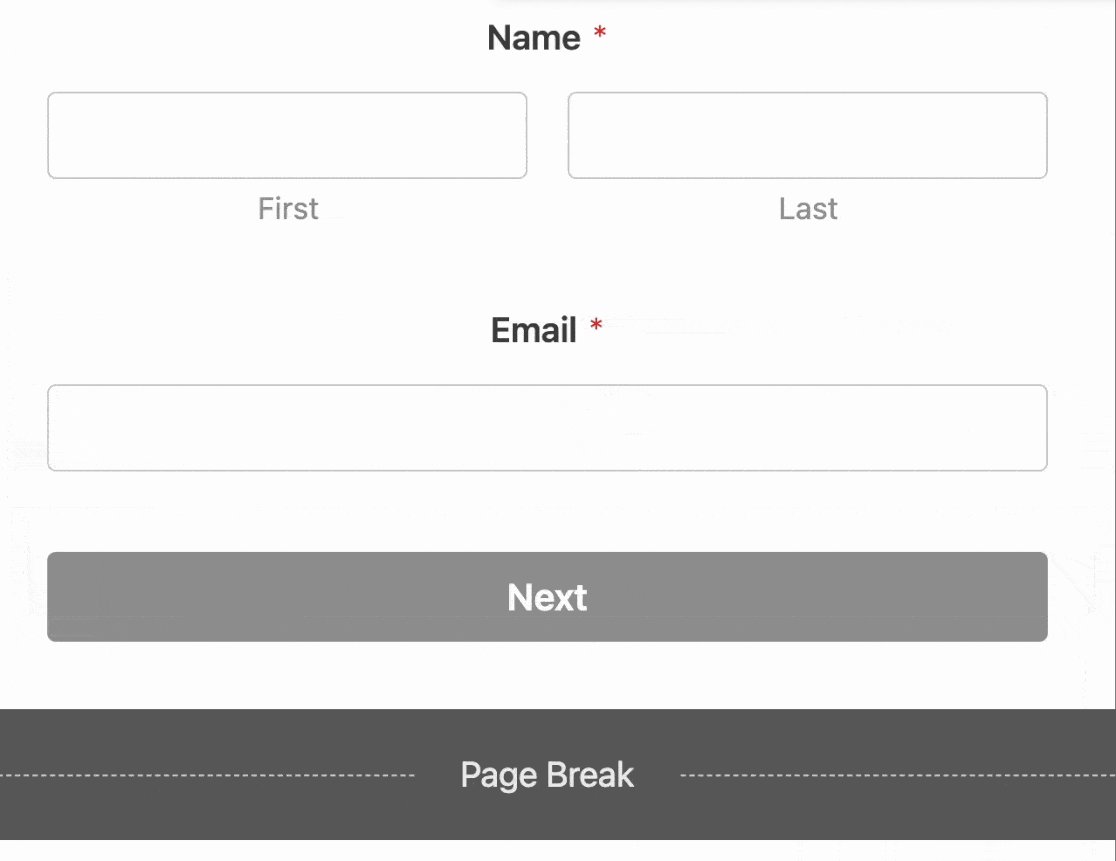
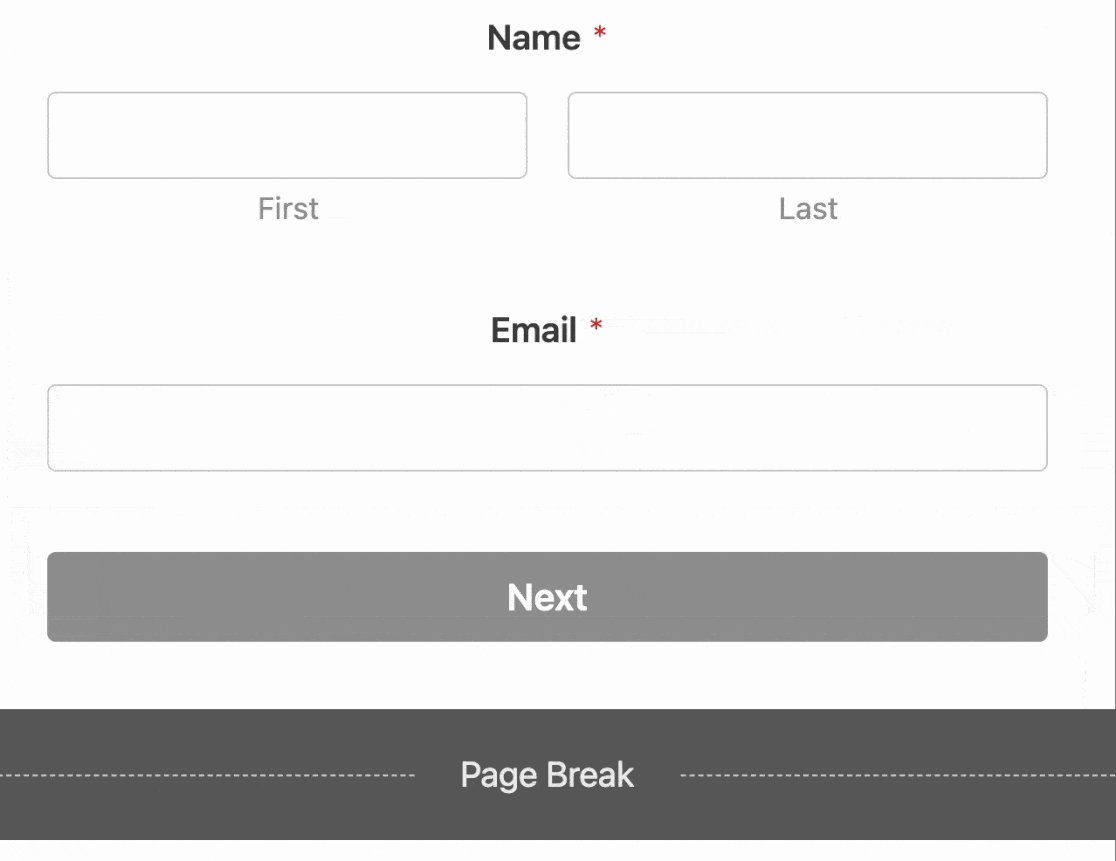
名前やEメールなどの関連フィールドは、適切なページにドラッグ&ドロップすることで、リードフォームの1ページにまとめることができます。

慣例として、リードフォームは1ページにつき1-3個の関連フィールドを持つべきです。ユーザーがフォームに入力する際に威圧感を感じないように、各ページは短くすることをお勧めします。
2.ページタイトルの使い方
デフォルトでは、フィールドラベルはリードフォームページのページタイトルとして使用されます。関連するフィールドをグループ化すると、各フィールドはフィールドラベルをタイトルとして使用します。
ページの各フィールドに個別のタイトルをつける代わりに、そのページが何についてのページなのかを説明する一般的なタイトルを作成することができます。
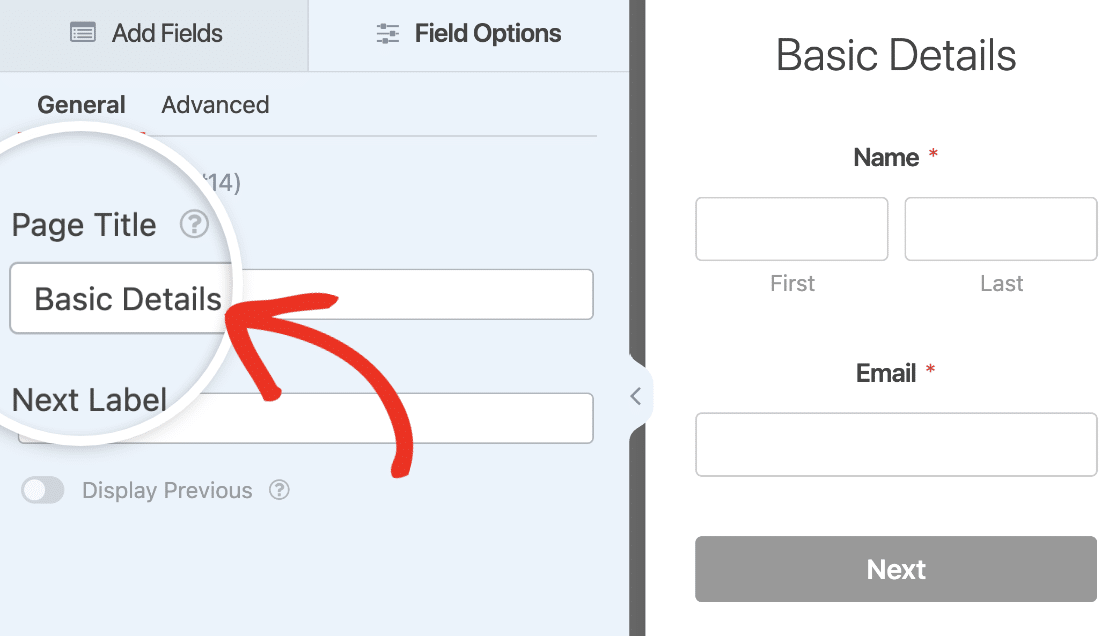
ページタイトルを追加するには、改ページフィールドをクリックしてフィールドオプションを開きます。一般タブにはリードフォームページにタイトルを追加するためのページタイトルテキストボックスがあります。

ページタイトルを追加すると、そのページのフィールドのすぐ上に追加されます。
3.プレースホルダー・テキストを使う
リードフォームではデフォルトでフィールドラベルがページタイトルとして使用されます。フォームページにページタイトルを追加している場合、リードフォームのデザインを改善するためにフィールドラベルを無効にしてプレースホルダーテキストを使うことができます。
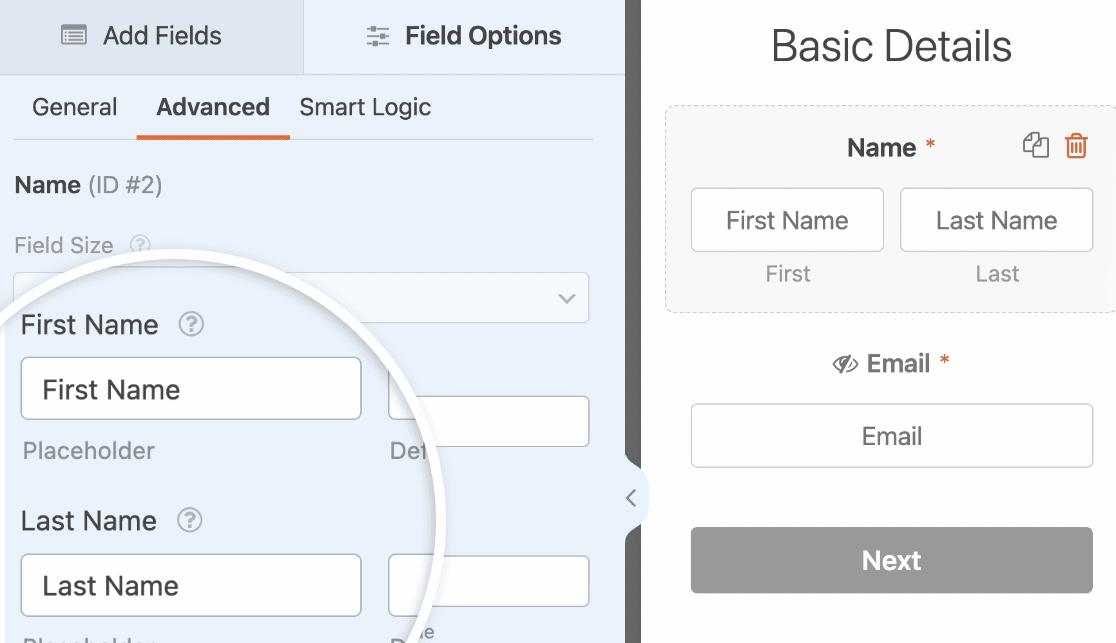
フィールドラベルを無効にするには、フィールドをクリックしてフィールドオプションメニューを開きます。Advancedタブに、フィールドにプレースホルダーを追加するオプションがあります。

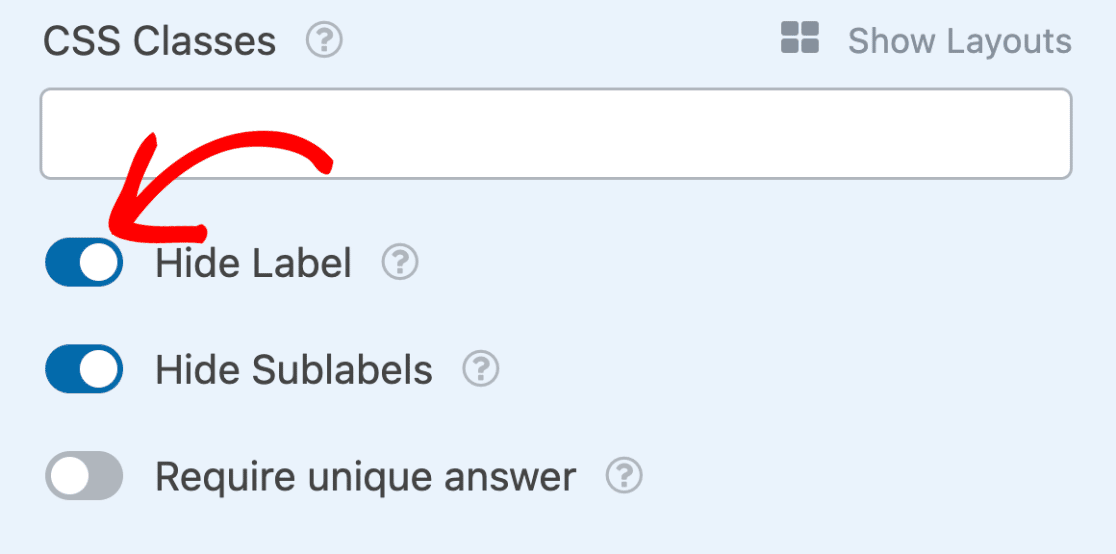
プレースホルダー・テキストを追加したら、下にスクロールして「ラベルを隠す」オプションをオンに切り替えます。

4.ラジオボタンとチェックボックスにアイコンチョイスを使う
リードフォームでチェックボックスや複数選択フィールドを使用している場合、各項目にアイコンを追加することができます。これにより、ユーザーがリードフォームに入力する際にフォームを視覚的にアピールすることができます。
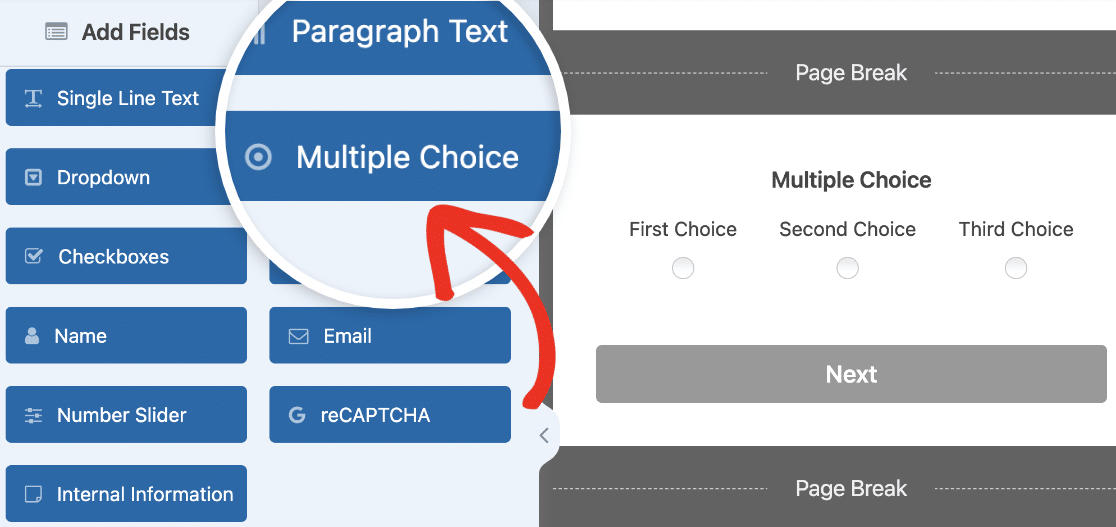
この機能を使うために、リードフォームに改ページと 複数選択フィールドを追加します。フィールドはクリックするか、フォームのプレビューエリアにドラッグ&ドロップすることで追加できます。

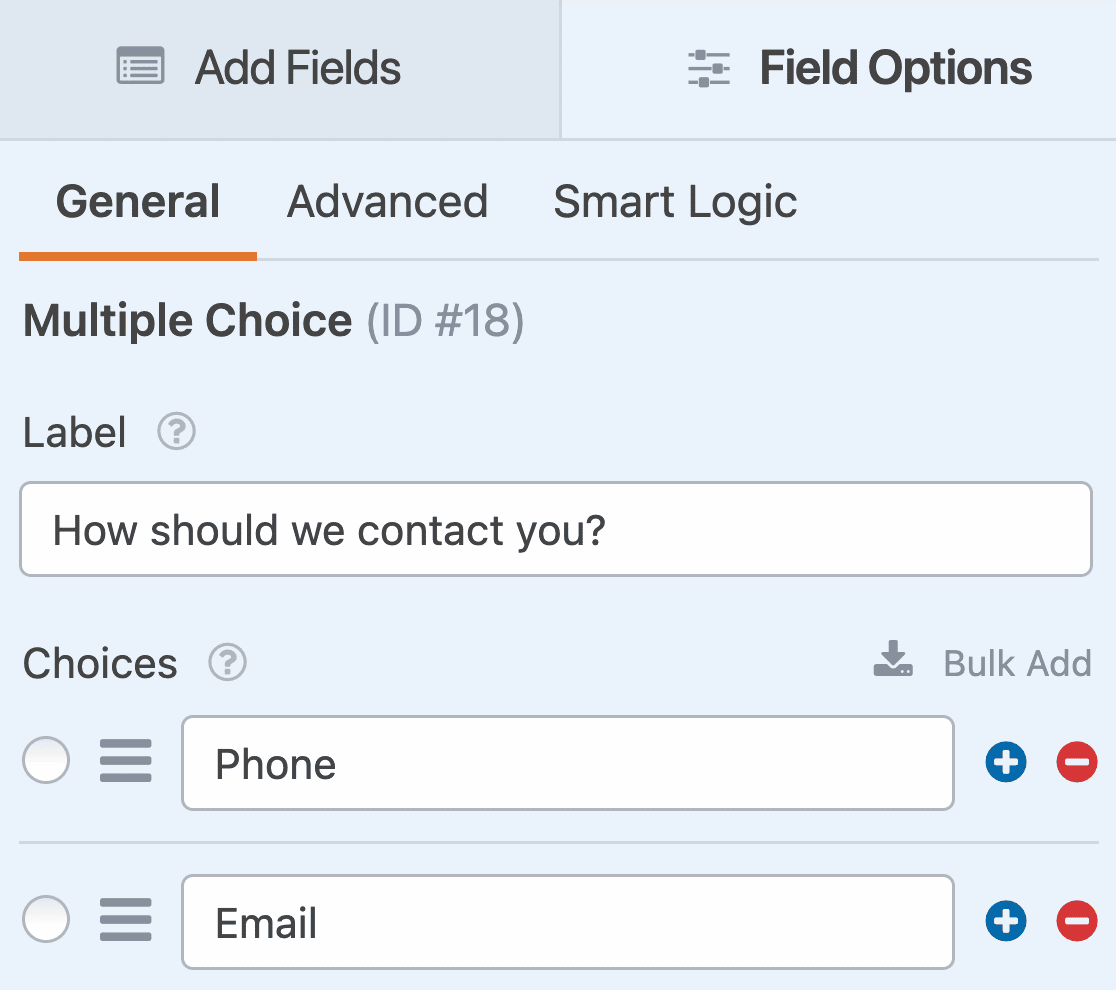
次に、Multiple Choiceフィールドを選択してフィールドオプションを開きます。この例では、フィールドのラベルと 選択肢をカスタマイズします。

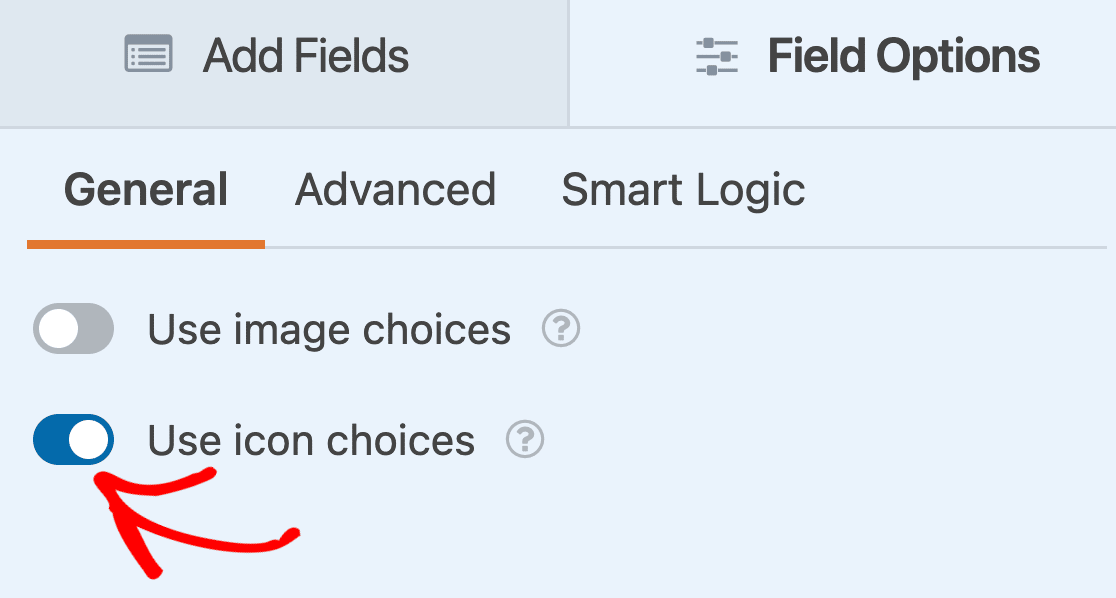
次に、下にスクロールし、「アイコンの選択肢を使用する」オプションをオンに切り替えます。

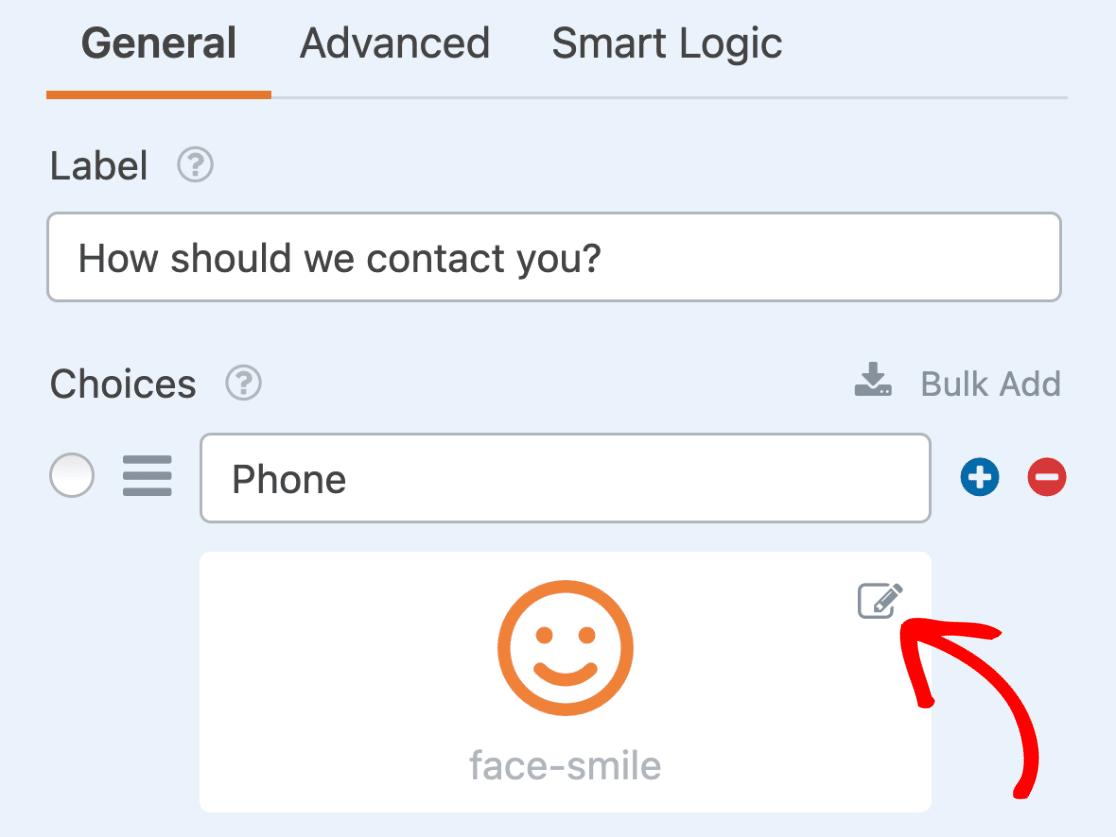
アイコンの選択を有効にすると、リードフォームのカスタマイズ時に指定したアクセントカラーがアイコンに反映されます。アイコンは Font Awesome アイコンライブラリから選択できます。

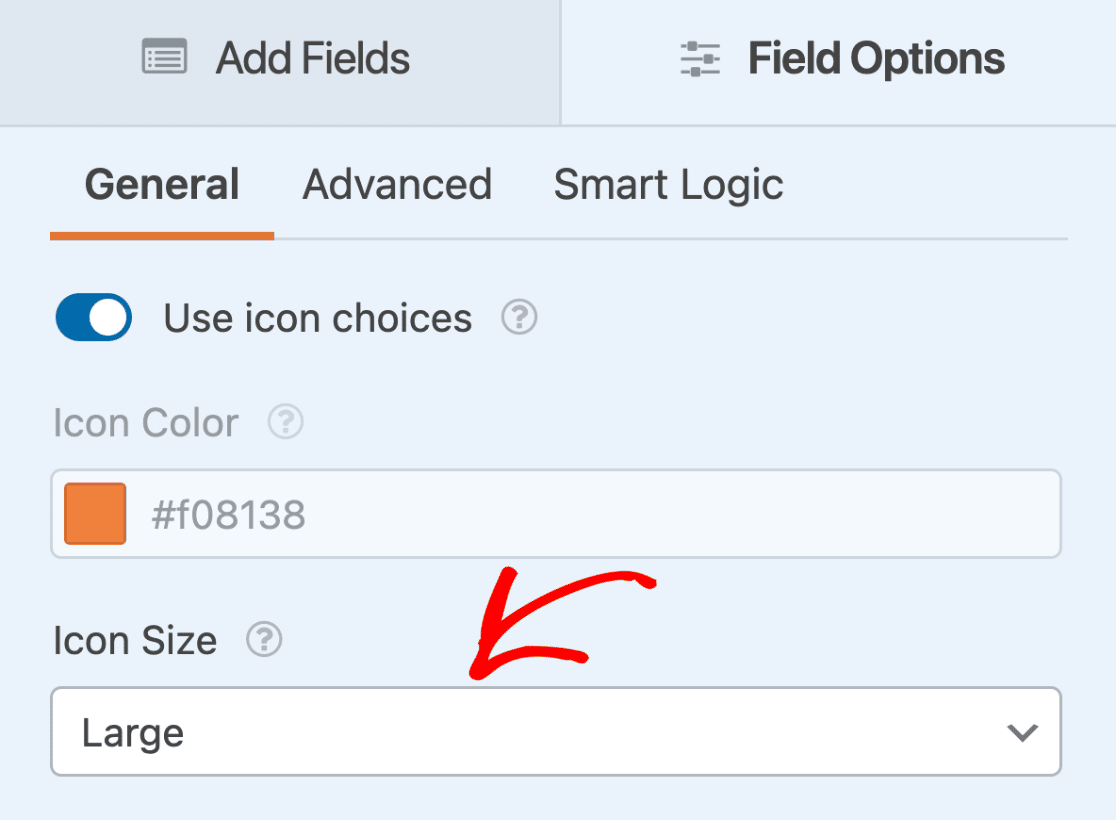
また、フォーム上のアイコンのサイズを更新することもできます。

リードフォームのカスタマイズが完了したら、保存をクリックして変更を更新します。

ここでは、これらのフォームがあなたのサイトでどのように表示されるかを概観するためのインタラクティブなフォームを紹介します。
よくある質問
WPFormsでLead Formsアドオンを使う際によくある質問にお答えします。
Lead Formsアドオンを他のWPFormsアドオンと一緒に使うことはできますか?
Lead Formsアドオンは他のアドオンと互換性があります。一度Lead Formsを有効にすれば、他の決済・マーケティングアドオンと統合することができます。
ただし、Lead Forms アドオンはForms PagesやConversational Formsアドオンに代わるもので、リードの獲得を簡単にするために設計されています。そのため、リードフォームモードが有効になっているフォームではこれらのアドオンは使用できません。
これで完了です!これで WPForms に Lead Forms アドオンをインストールしてカスタマイズする方法がわかりました。
次に、リードフォームをマーケティングサービスと連携させてリードを簡単にフォローしたいとお考えですか?詳しくはMailchimp、Constant Contact、AWeber、Drip、Campaign Monitor、GetResponseのマーケティング統合チュートリアルをご覧ください。

