AIサマリー
フォームのチェックボックスフィールドの外観を変更したいですか?WPForms には、このフィールドの外観や動作をカスタマイズするための多くのオプションが用意されています。
この記事では、WPFormsのチェックボックスフィールドをカスタマイズする方法を紹介します。
注意:チェックボックスフィールドでは、ユーザーが一度に複数のオプションを選択することができます。ユーザーが1つのオプションのみを選択する必要があり、1つのオプションを選択すると自動的に他のオプションの選択が解除される場合は、代わりに複数選択フィールドを使用することをお勧めします。
以下のオプションをチェックする前に、WordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。次に、フォームビルダーを開くために新しいフォームを作成するか、既存のフォームを編集します。
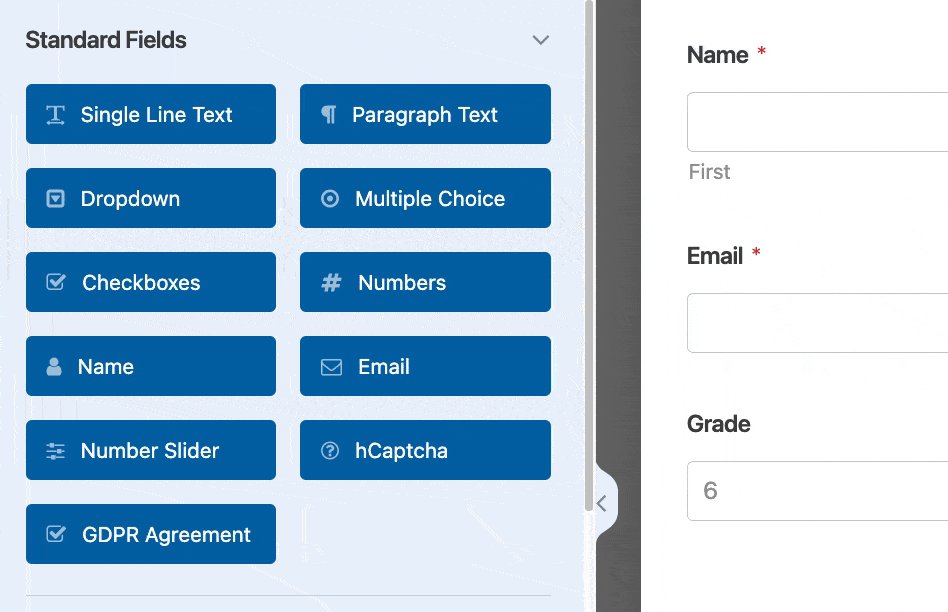
ここで、「標準フィールド」セクションの下にある「チェックボックス」を探す。
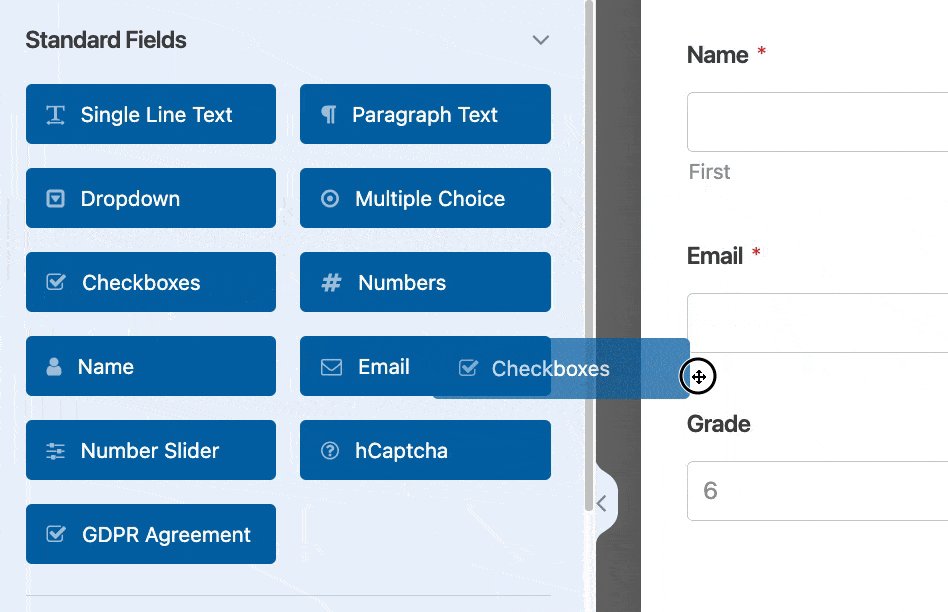
チェックボックスフィールドをフォームに追加するには、そのフィールドをクリックするか、フォームビルダーのプレビューエリアにドラッグ&ドロップします。次に、そのフィールドをクリックしてフィールドオプションを開きます。

Note:WPFormsで可能な全てのフィールドカスタマイズについて知りたいですか?詳しくはフィールドオプションの完全ガイドをご覧ください。
フィールドのラベルと説明を編集する
考慮すべき最初のフィールドオプションは、ラベルと説明です。
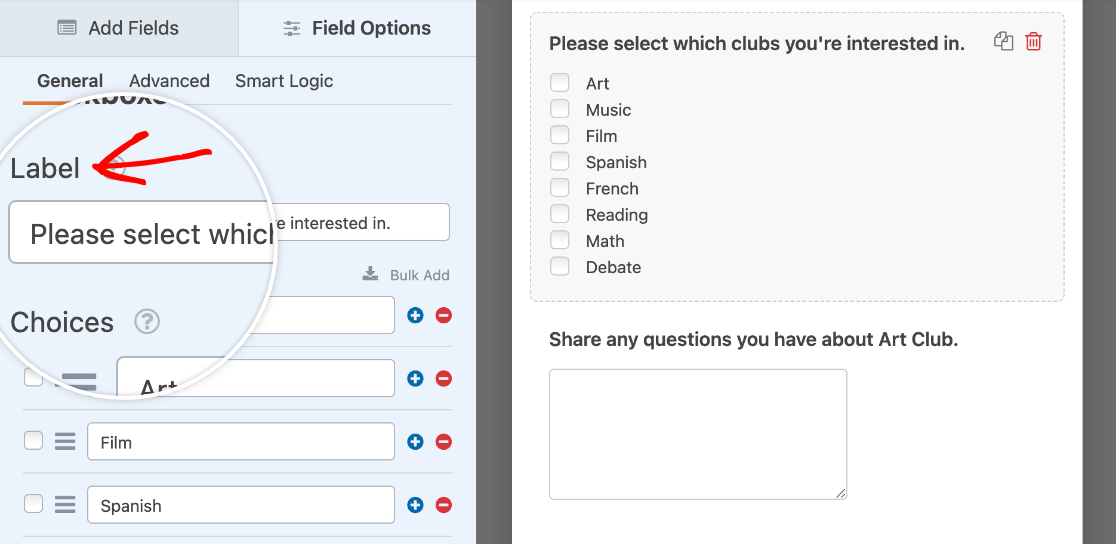
フィールドラベルの変更
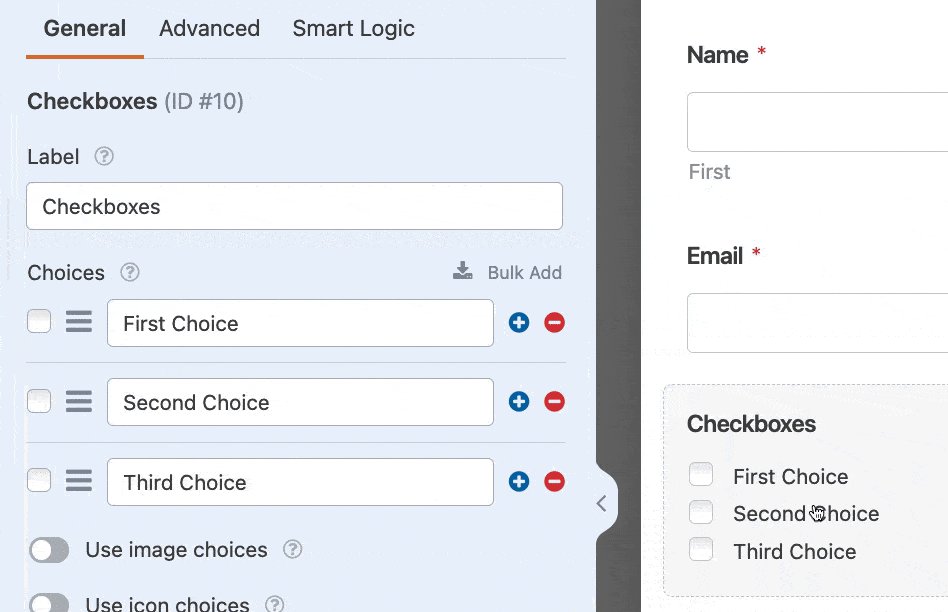
デフォルトでは、フィールドのラベルは "Checkboxes "となります。しかし、フィールドオプションパネルに独自のカスタムラベルを入力することで、このテキストを好きなものに簡単に変更できます。

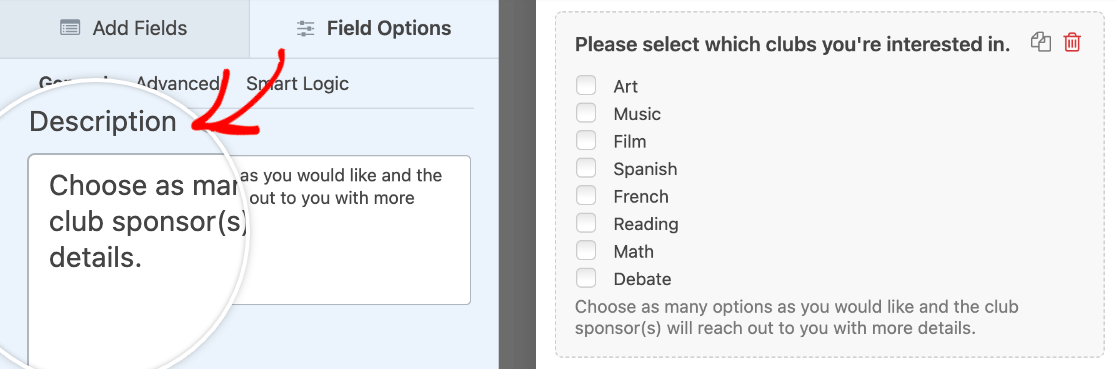
説明文の追加
フィールドの説明は、Checkboxesフィールドでの選択方法など、ユーザーに情報を提供するのに便利です。
説明を追加するには、フィールドオプションパネルの該当フィールドに入力するだけです。

注:フォームにテキストを組み込む他の方法を知りたいですか?WPFormsでテキストを追加するチュートリアルをご覧ください。
選択肢の編集、追加、削除
チェックボックスフィールドの主な特徴のひとつは、ユーザーが複数の選択肢を選択できることです。ここでは、フォームに表示する選択肢をカスタマイズする方法を説明します。
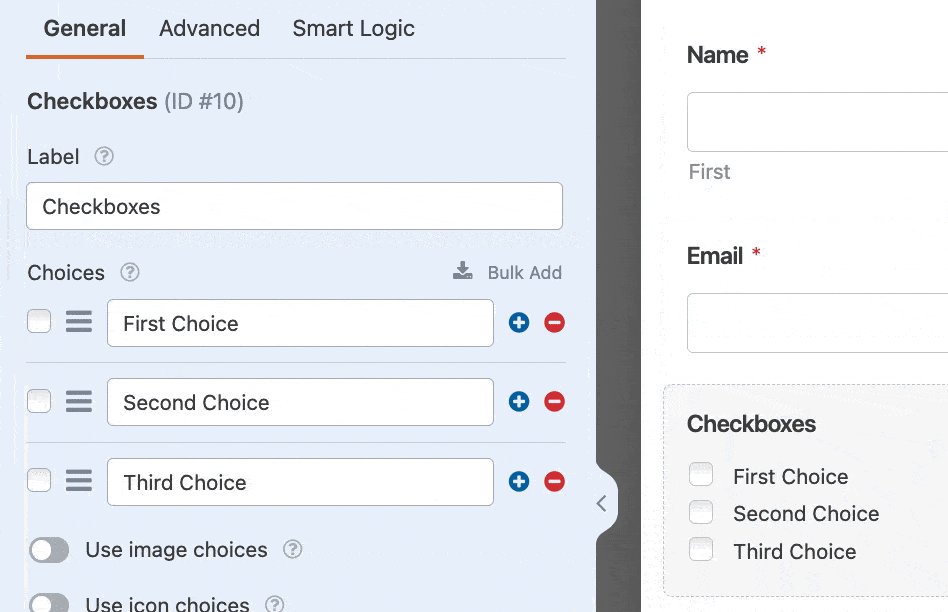
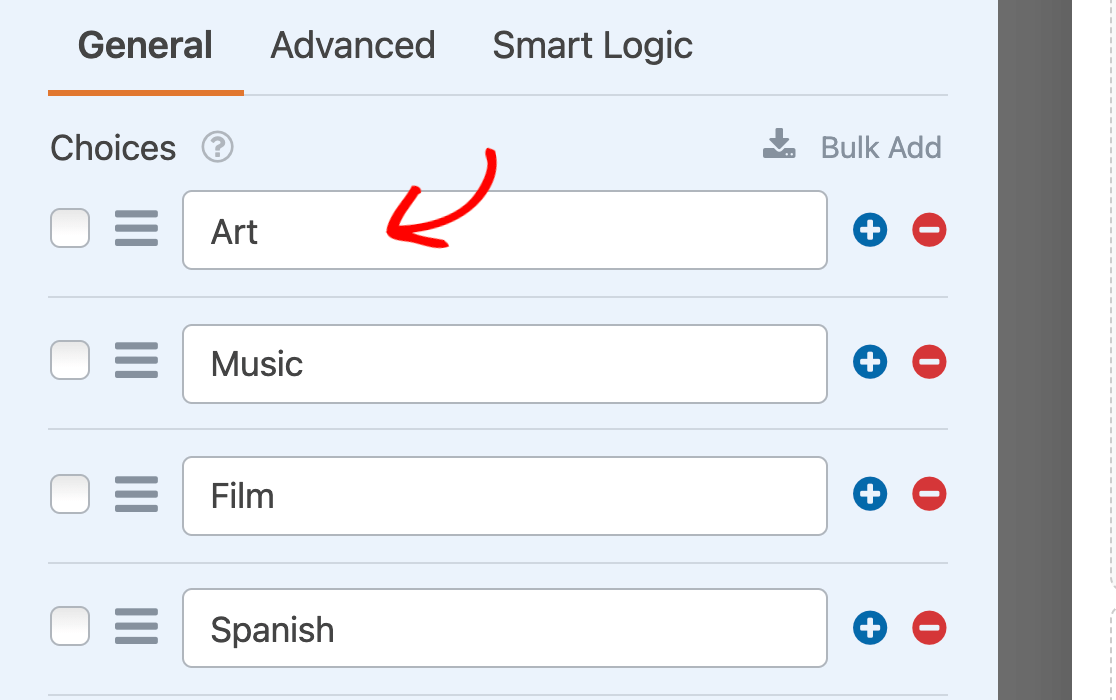
チェックボックスの選択肢を編集する
チェックボックスのラベルを編集するには、指定されたフィールドに希望のテキストを入力するだけです。

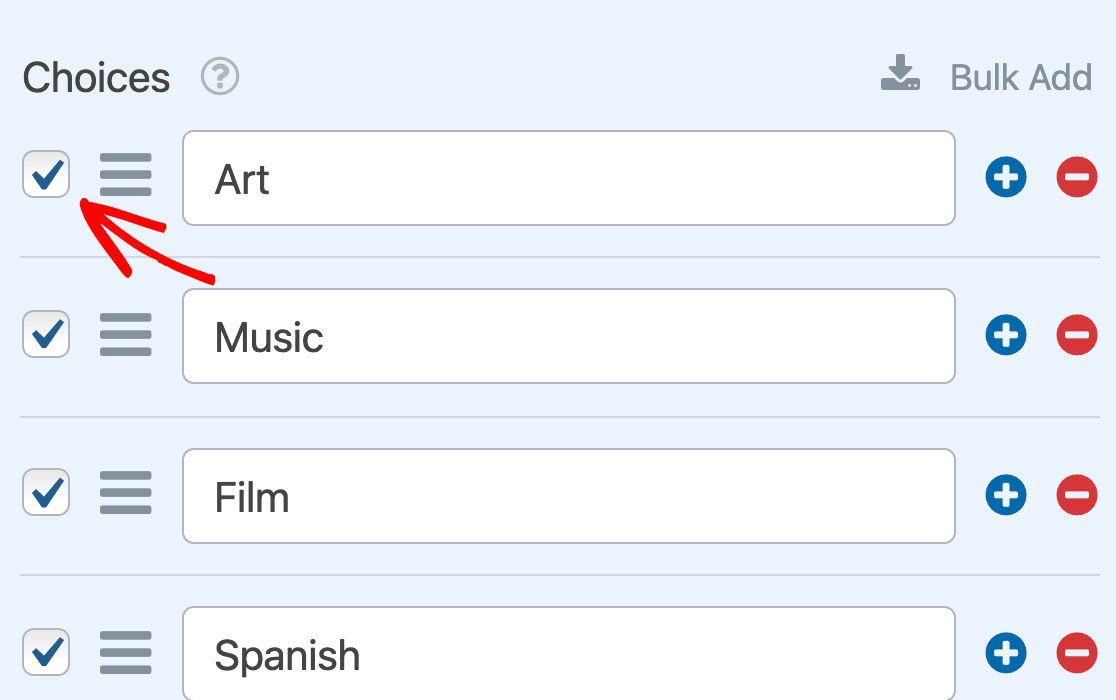
ラベルの左側にあるチェックボックスをクリックすると、任意の選択肢を事前に選択することができます。

注:チェックボックスの事前選択に関する詳細は、WPFormsのフィールドのデフォルト値設定に関するチュートリアルを参照してください。
チェックボックスの選択肢を並べ替えたい場合は、表示させたい順番に項目をドラッグ&ドロップするだけです。
チェックボックスの選択肢の追加と削除
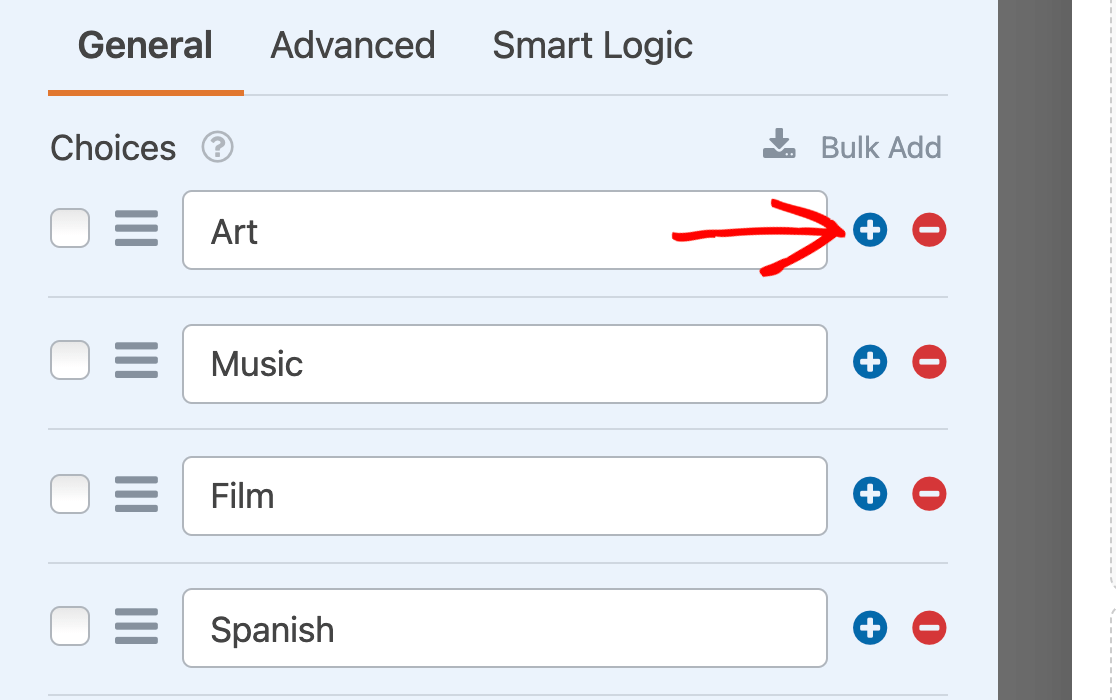
チェックボックスフィールドに選択肢を追加するには、既存の選択肢の横にある青いプラス(+)ボタンをクリックします。

新しい選択肢は、プラス(+)ボタンをクリックした選択肢のすぐ下に追加されます。
注:選択時にテキストフィールドを表示する「その他」チェックボックスの設定方法を知りたいですか?条件付きロジックでこれを実現する方法についてのチュートリアルをご覧ください。
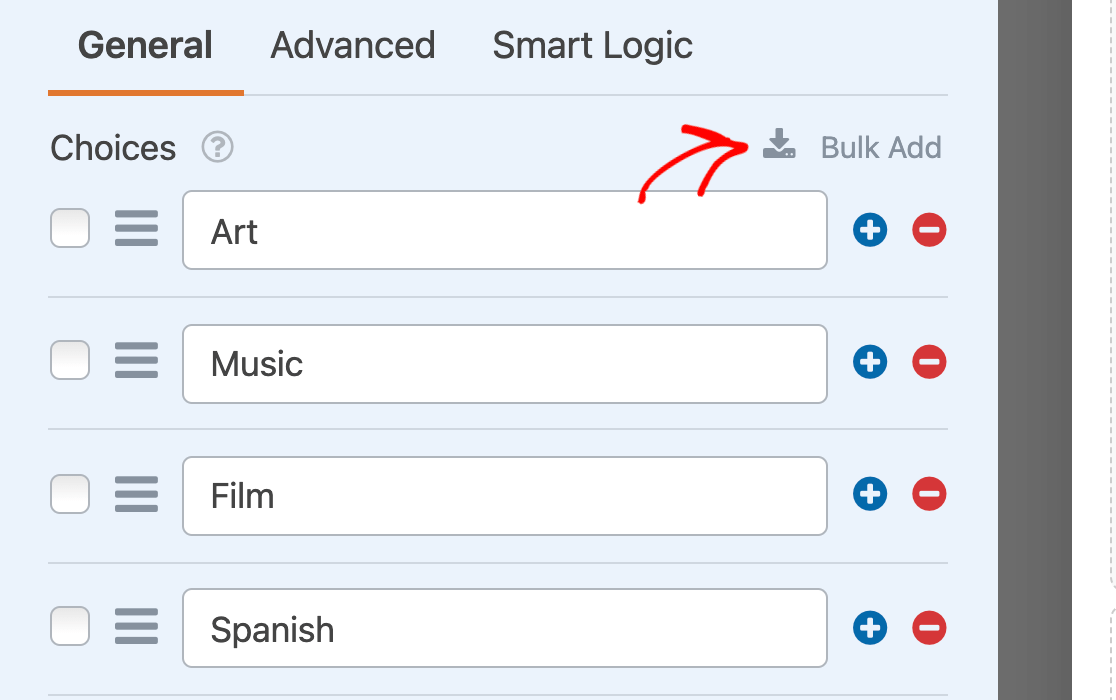
一括追加をクリックすると、複数の選択肢を一度に追加できます。

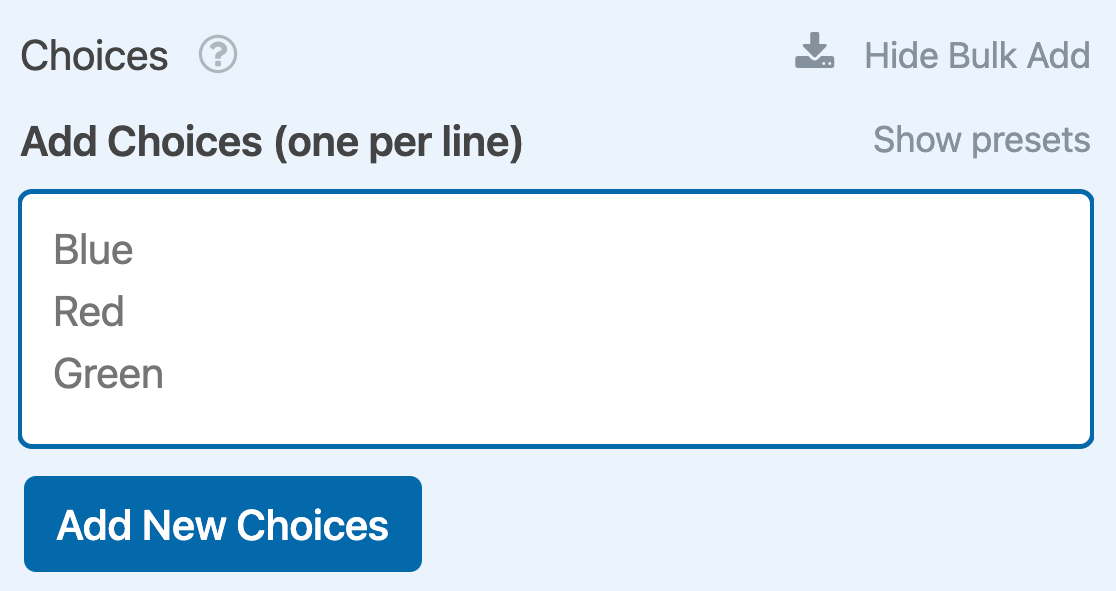
入れたい新しいオプションをそれぞれ1行に入力し、「Add New Choices」をクリックします。

新しい選択肢は、既存のアイテムリストの最後に追加されます。
注意:チェックボックスフィールドに選択肢を追加する方法についてもっと知りたいですか?選択フィールドへの選択肢の一括追加に関するチュートリアルをご覧ください。
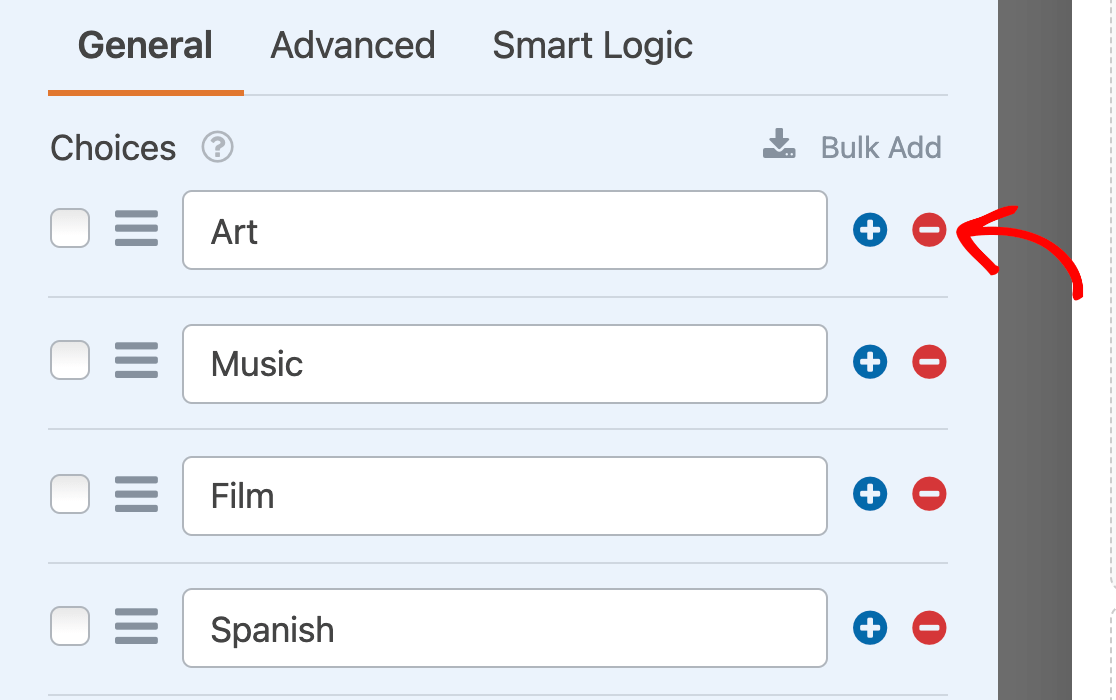
チェックボックスフィールドから選択肢を削除したい場合は、フィールドオプションパネルで選択肢の横にある赤いマイナス(-)ボタンをクリックしてください。

注意: Checkboxesフィールドをボタンのような外観にしたいですか?当社の開発者向けドキュメントに、このフィールドをCSSで変換するガイドがあります。
画像の選択
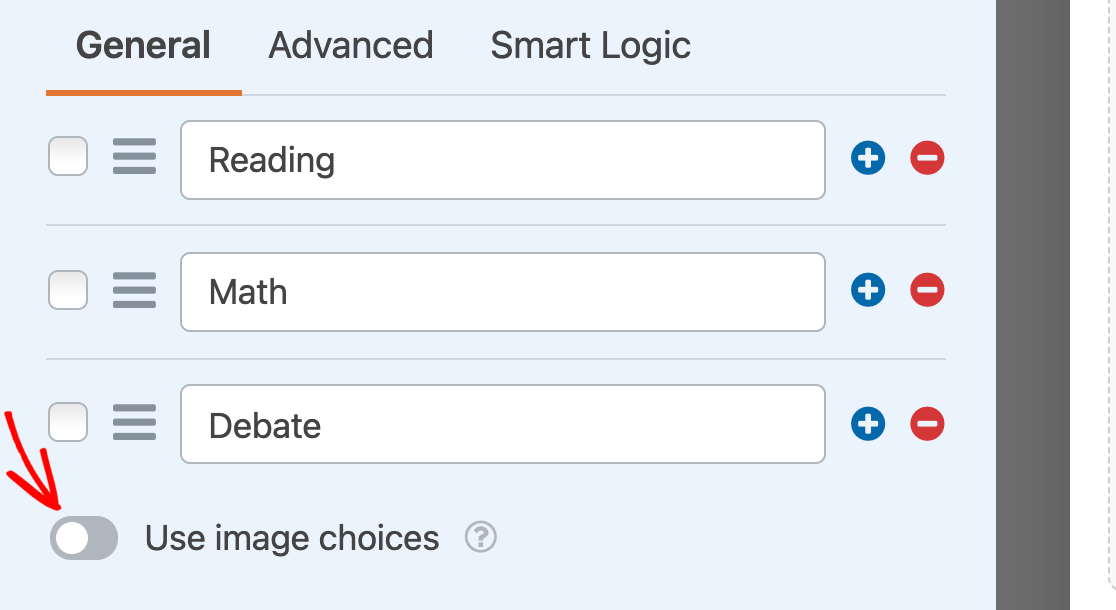
必要であれば、Checkboxesフィールドの各選択肢に画像を追加することができます。そのためには、Use image choicesオプションをオンにしてください。

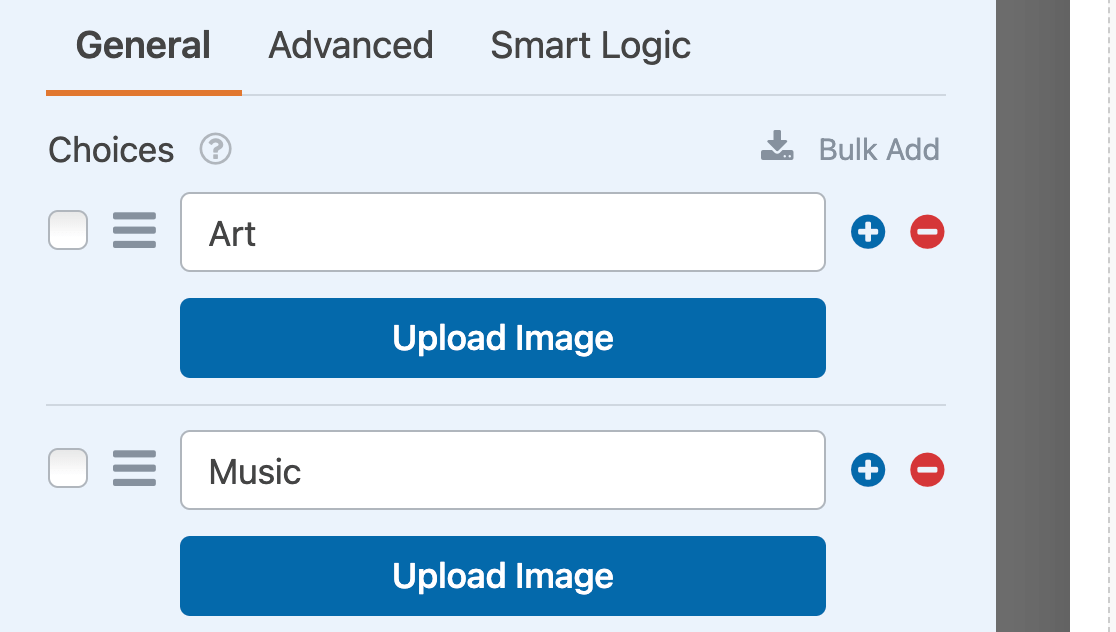
チェックボックスフィールドの各選択肢に画像のアップロードボタンが表示されます。ボタンをクリックして、サイトのメディアライブラリまたはコンピュータからそのオプションの画像を選択してください。

注意:フォームに追加された画像は、トリミングやサイズ変更はされません。見栄えをよくするために、250px四方以下の画像を使用し、すべての画像が同じサイズであることを確認してください。
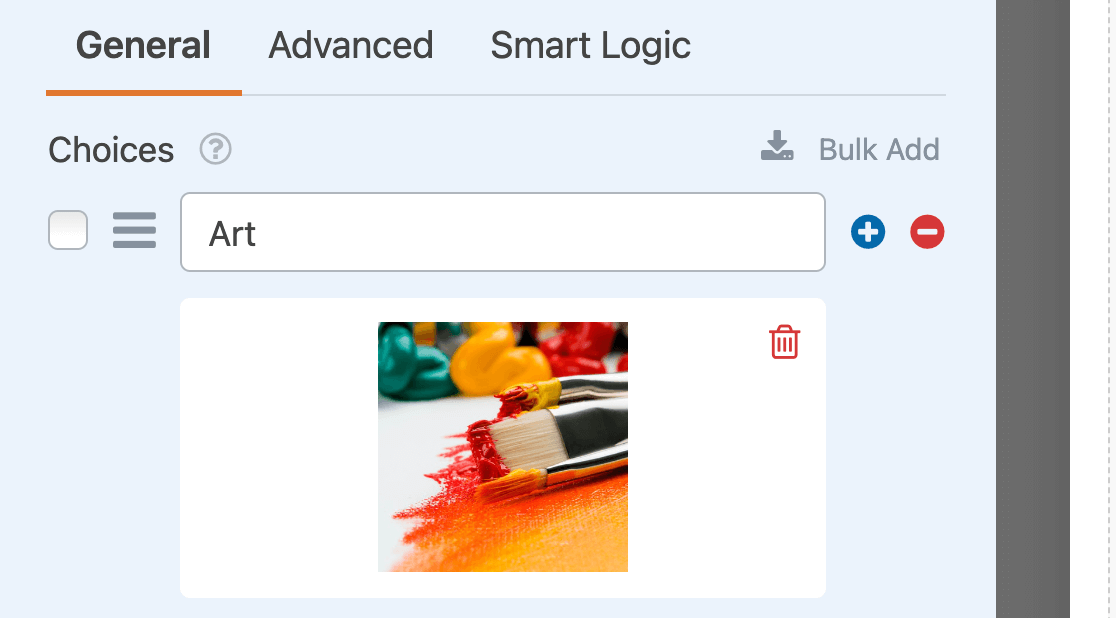
画像ファイルを選択すると、フィールドオプションパネルにプレビューが表示されます。

注:WPFormsで画像選択を使用する方法についてもっと詳しく知りたいですか?詳しくはこの機能の完全ガイドをご覧ください。
アイコンの選択
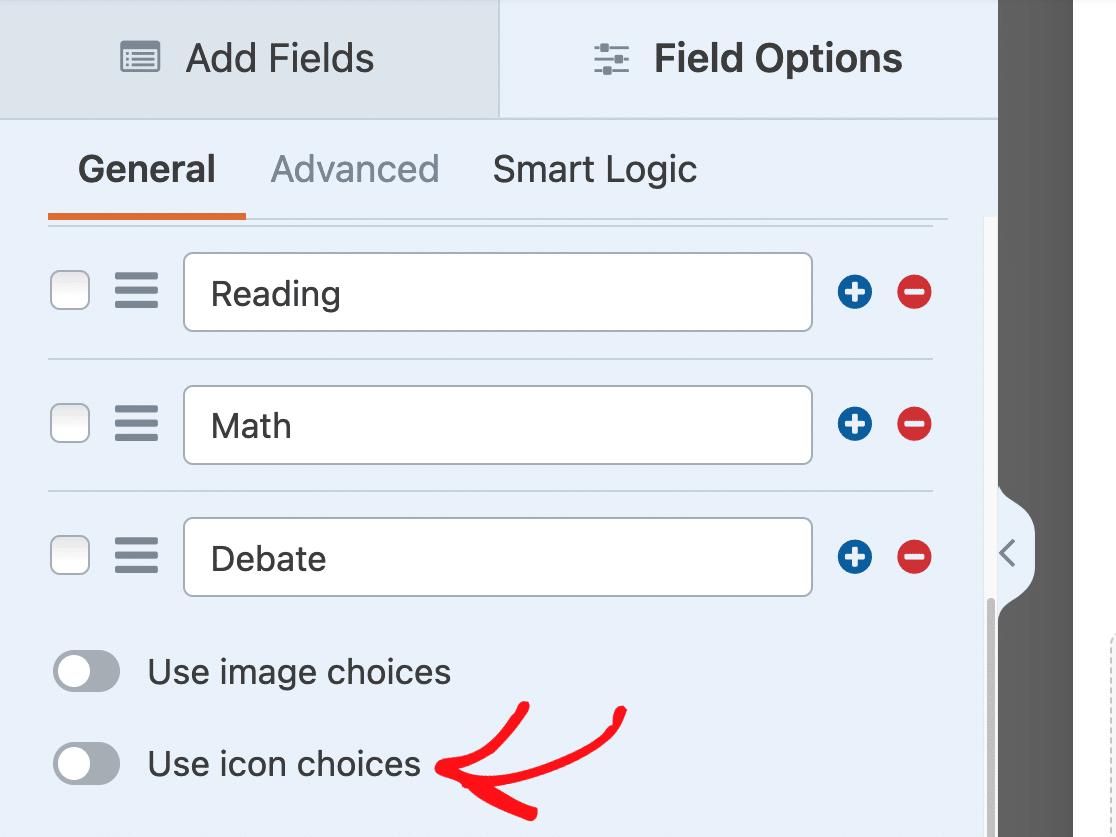
チェックボックスフィールドでは、選択肢にアイコンを追加することもできます。この機能を有効にするには、「アイコンの選択肢を使用する」オプションをオンに切り替えます。

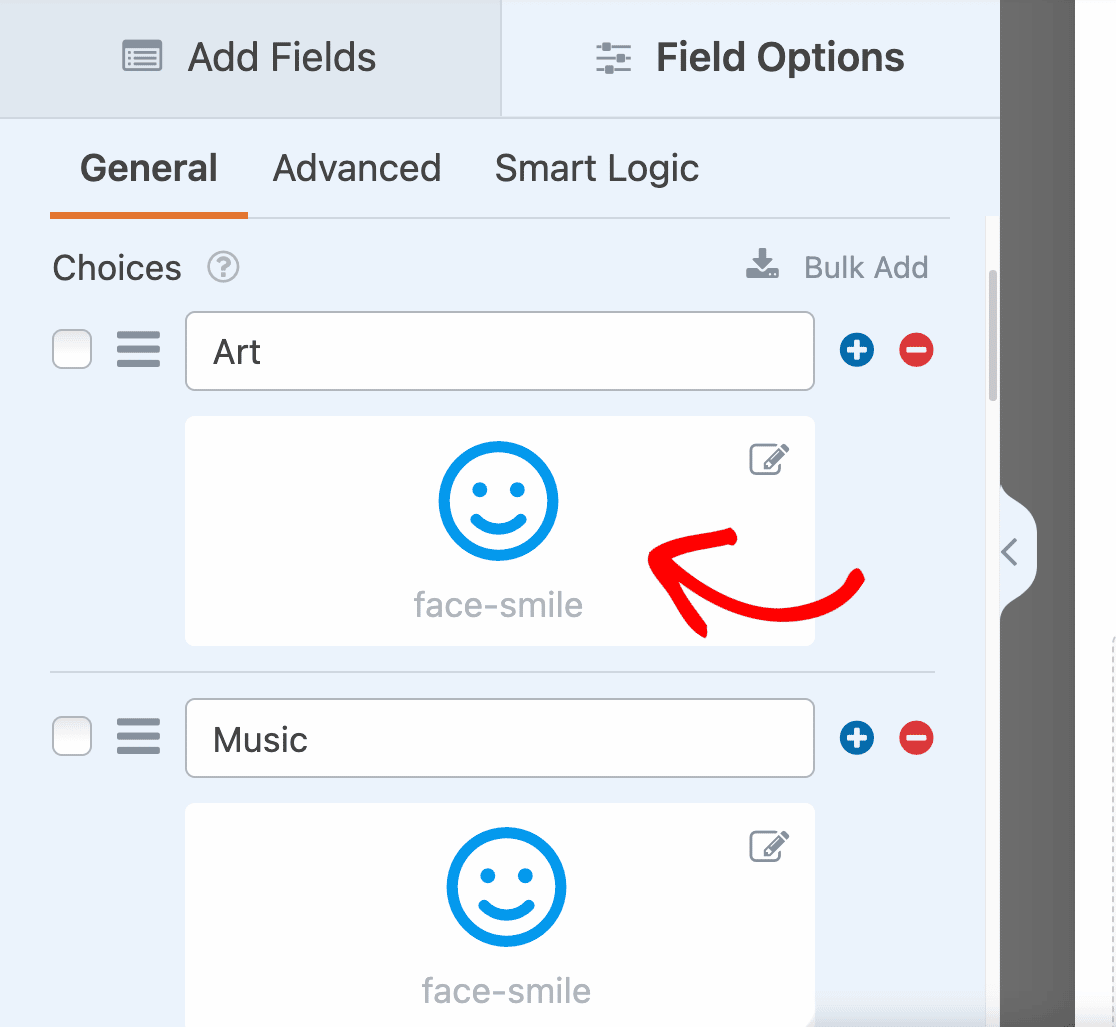
アイコンの選択肢を有効にすると、チェックボックスフィールドの各選択肢にデフォルトアイコンが追加されます。準備ができたら、デフォルトのアイコンをクリックして、お好みのアイコンに置き換えてください。

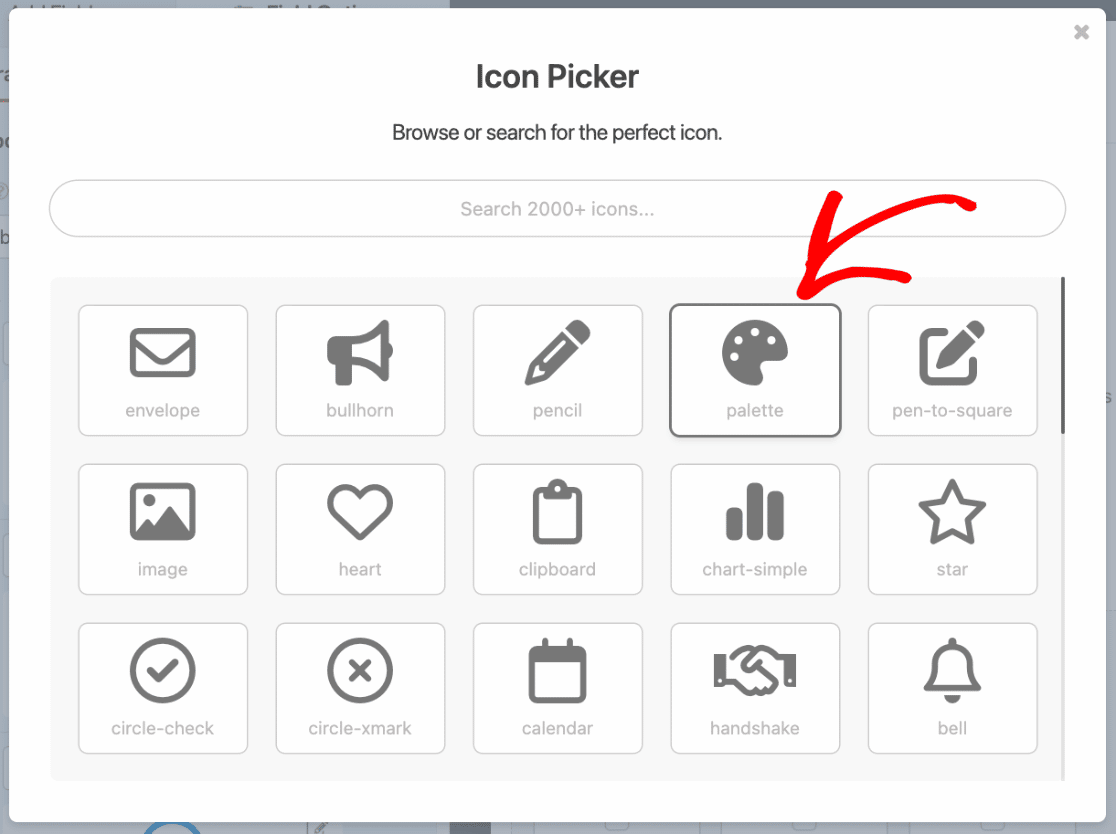
次にアイコンピッカーが表示され、2,000以上のアイコンを閲覧・検索することができます。気に入ったアイコンを見つけたら、クリックしてフォームに追加してください。

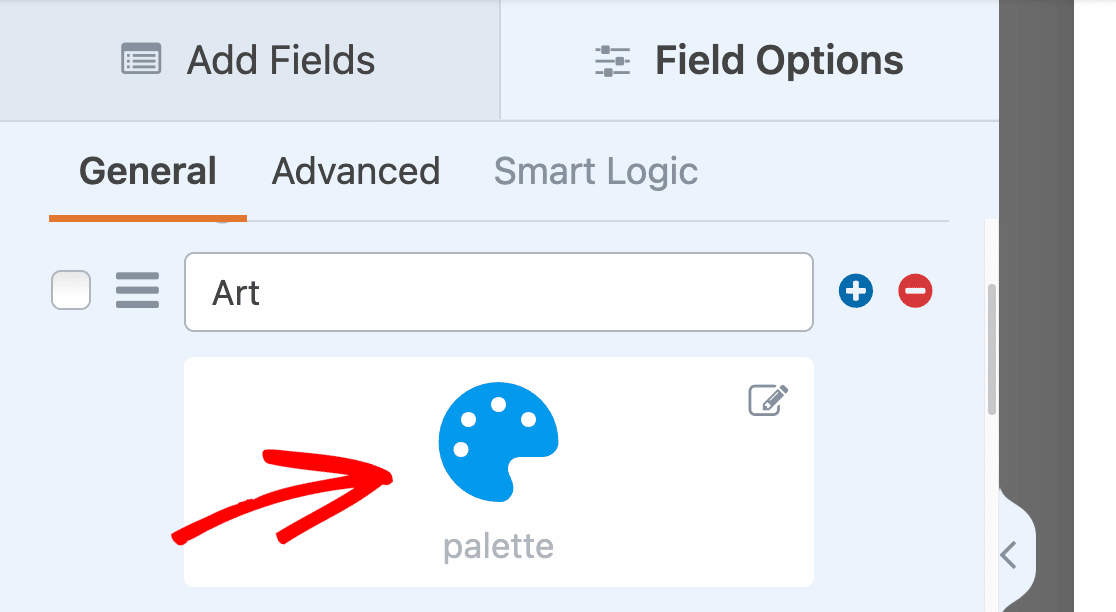
アイコン・ピッカーからアイコンを選択すると、フォーム・ビルダーに表示されます。

注:アイコンの選択についてもっと知りたいですか?詳しくは、アイコンチョイスの使い方ステップバイステップガイドをご覧ください。
WPForms AIで選択肢を生成する
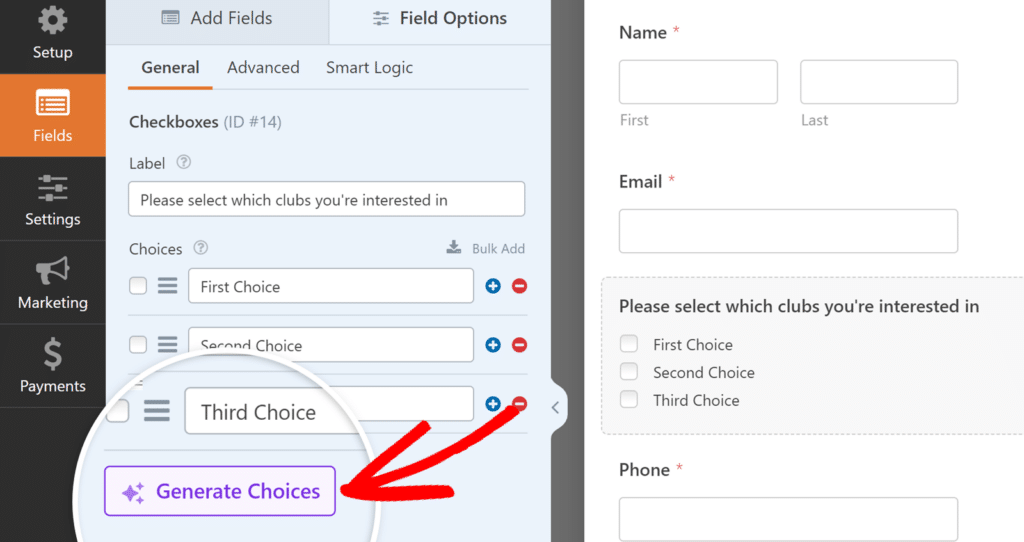
WPForms AIを使用してチェックボックスフィールドに選択肢を追加することもできます。この機能を使用すると、プロンプトに基づいて関連する選択肢をすばやく生成することができます。WPForms AIを使用するには、[選択肢]セクションの下にある[選択肢を生成]ボタンをクリックするだけです。

注:WPFormsのAIを使った選択肢の生成についての詳細は、AI選択肢の使用についてのチュートリアルをご覧ください。
現場への要求
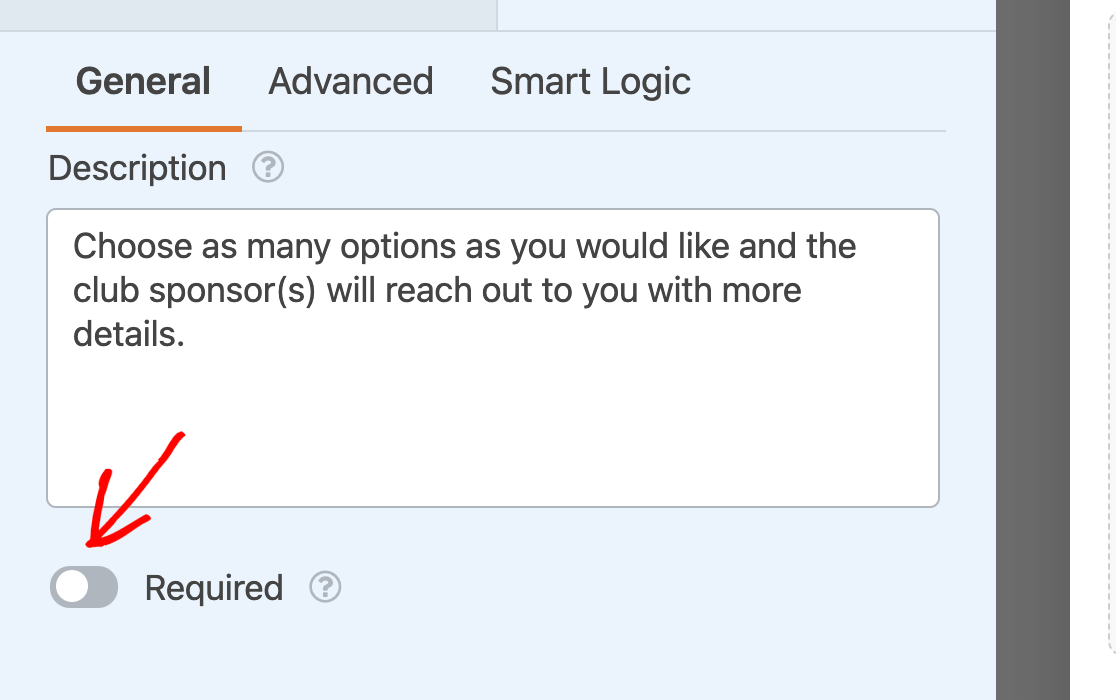
ユーザーがフォームを送信する前にチェックボックスフィールドに記入することを確認したい場合は、必須としてマークする必要があります。
一般フィールドオプションの一番下にある「必須」設定をオンに切り替えるだけです。

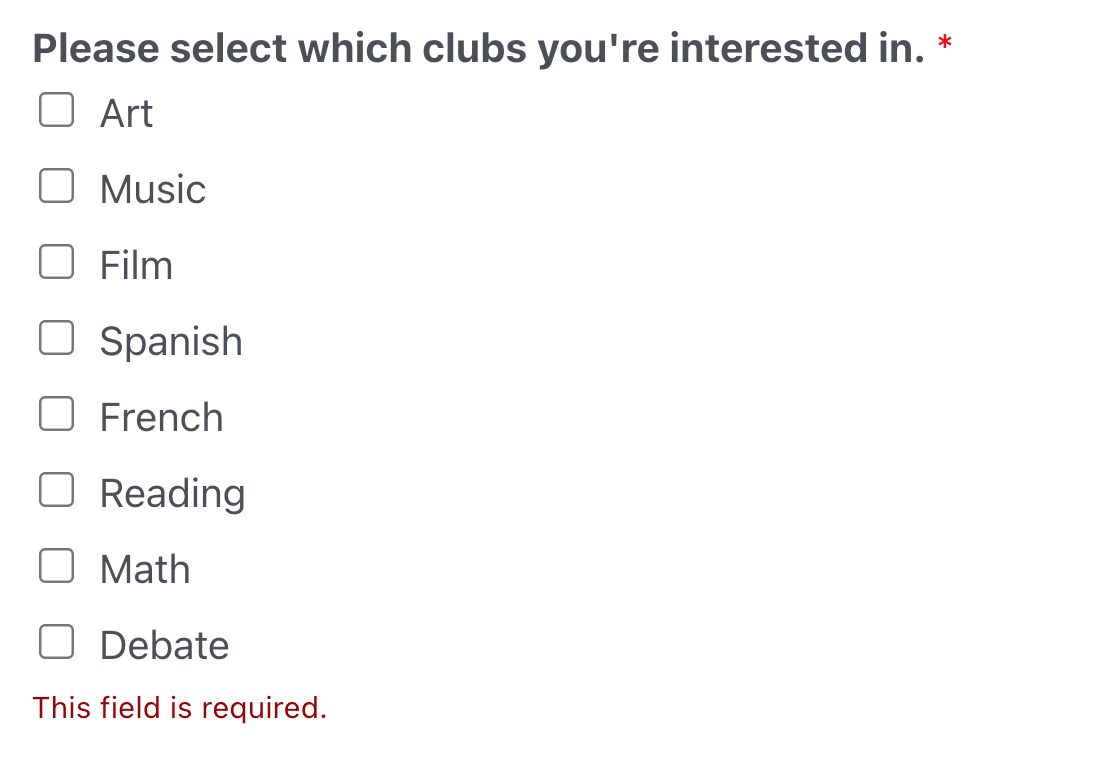
フロントエンドでは、ユーザーがチェックボックスフィールドから選択せずにフォームを送信しようとすると、「このフィールドは必須です」というメッセージが表示されます。

注:フォームの必須フィールドをスキップした場合に表示されるテキストをカスタマイズしたいですか?バリデーションメッセージの変更に関するチュートリアルをご覧ください。
選択肢のランダム化
フォームが読み込まれるたびにチェックボックスの選択肢がランダムな順序で表示されるようにすると、入力の順序が偏るのを防ぐことができます。
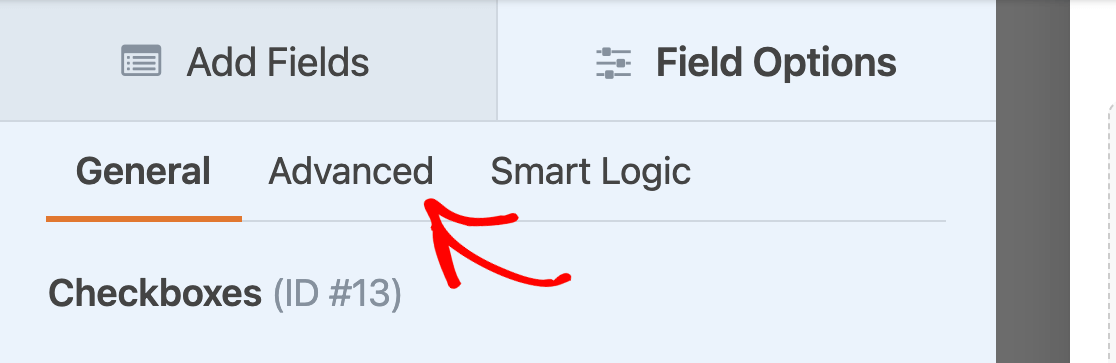
チェックボックスの選択肢をランダムにするには、Field OptionsパネルのAdvancedタブをクリックしてください。

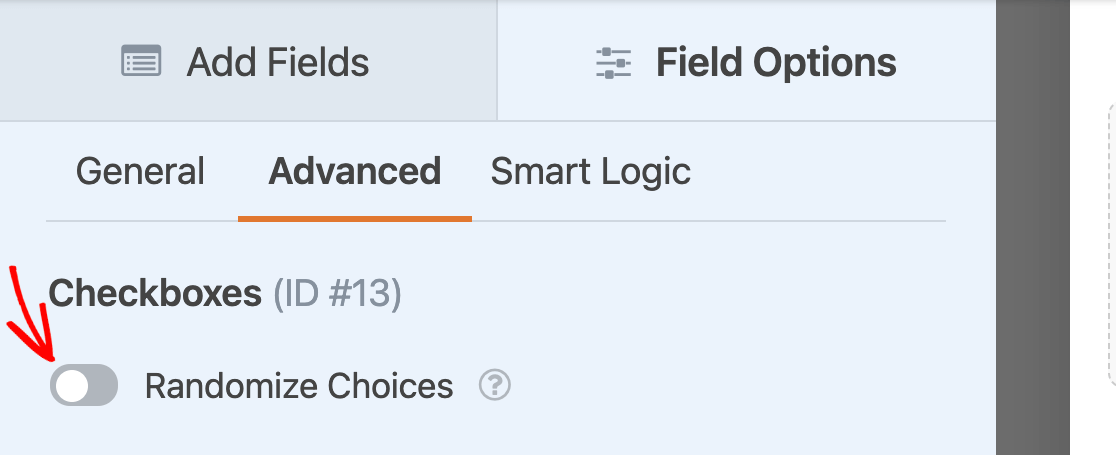
次に「選択肢のランダム化」の設定をオンにする。

注:詳細については、チェックボックスと複数選択肢フィールドの選択肢をランダム化する方法についての完全なチュートリアルをご覧ください。
マルチカラムレイアウトでチェックボックスを表示する
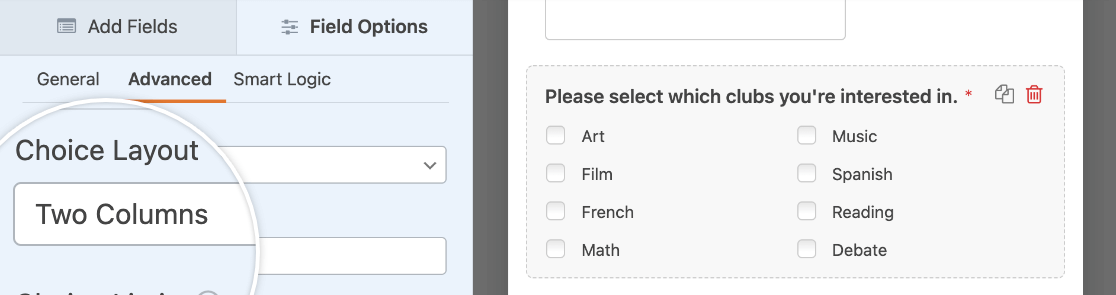
Checkboxesフィールドに多くの選択肢がある場合、スペースを取らないように複数カラムのレイアウトで整理すると便利です。
選択肢のレイアウトドロップダウンを使って、チェックボックスを1列、2列、3列に並べることができます。

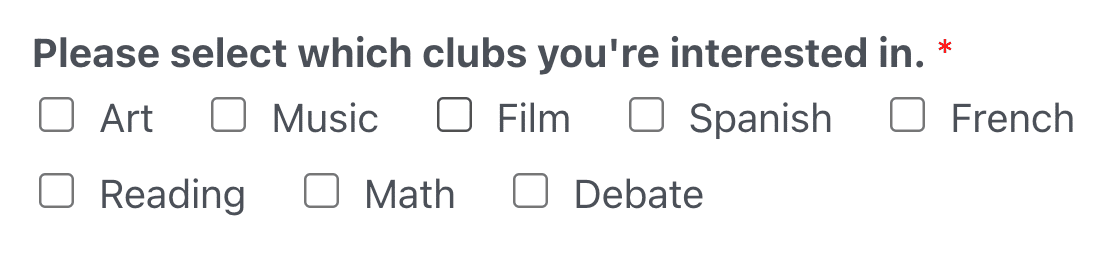
また、インライン・オプションを選択すると、すべての選択肢を一列に表示することができます。選択肢の数が1行に収まらない場合は、このように新しい行に折り返されます。

注:詳細については、チェックボックスフィールドのマルチカラムレイアウトの作成に関するチュートリアルをご覧ください。
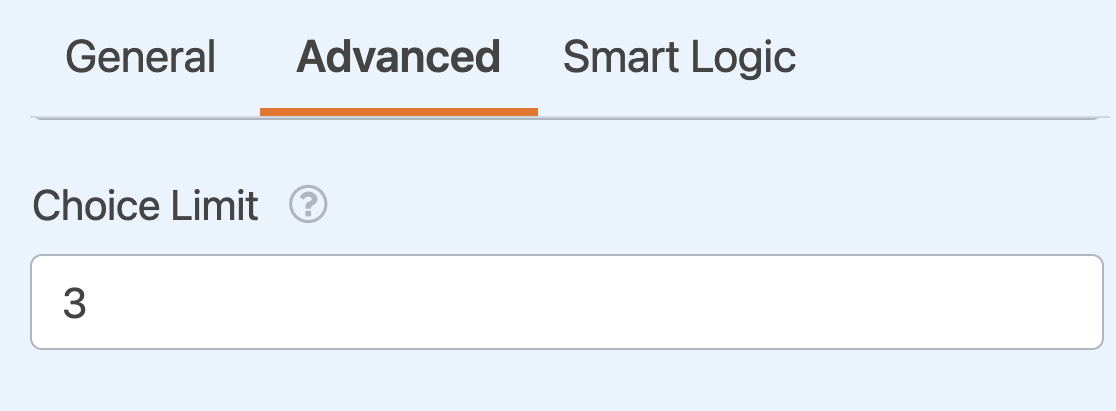
チェックボックスの選択肢を制限する
デフォルトでは、チェックボックスフィールドはユーザーが好きなだけ選択肢を選択することができます。ユーザーが選択できる選択肢の数を制限したい場合は、詳細フィールドオプションの「選択肢の制限」フィールドに数値を入力してください。

注:このフィールドオプションの詳細については、チェックボックスの選択を制限するチュートリアルをご覧ください。
チェックボックスの使用 ダイナミックな選択肢
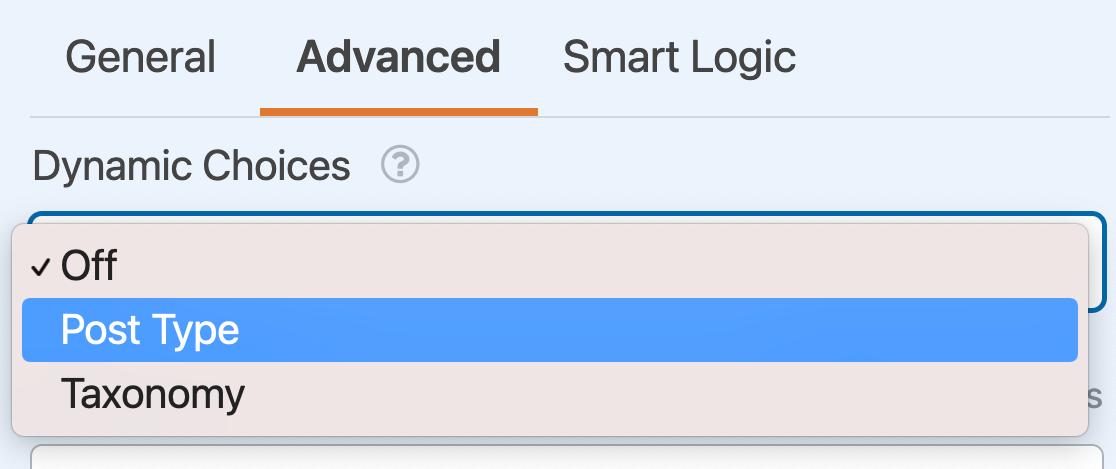
チェックボックスフィールドは、タクソノミーや投稿タイトルのようなサイトのデータを使用して、選択肢を動的に入力することができます。
このオプションを有効にするには、[動的な選択肢]ドロップダウンから[投稿タイプ]または[タクソノミー]のいずれかを選択します。

注:動的な選択肢の設定方法についてより詳しいガイダンスをお探しですか?詳しくはWPFormsで動的な値を使用する方法のステップバイステップのチュートリアルをご覧ください。
フィールドのラベルを隠す
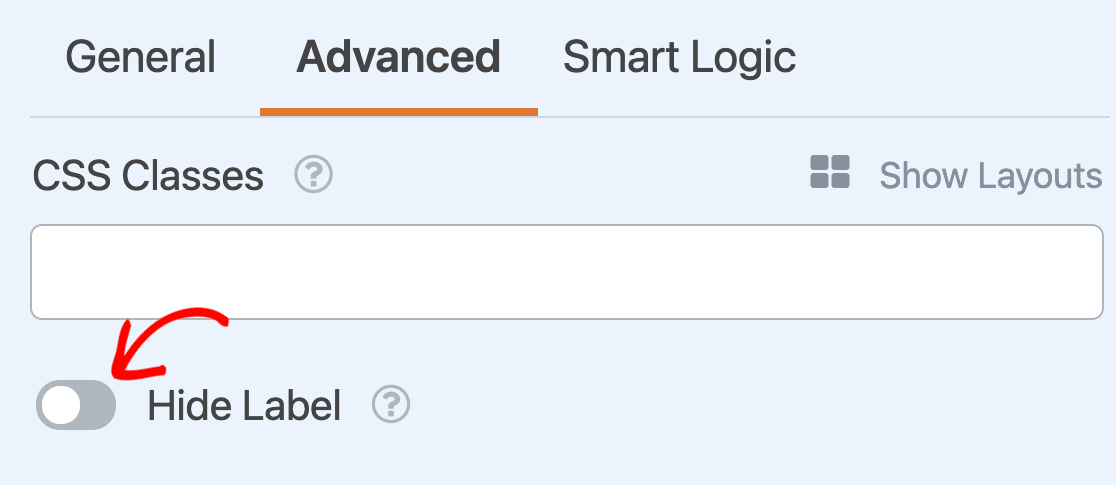
最後に、チェックボックスのフィールドラベルをフロントエンドで非表示にしたい場合は、フィールドオプションパネルのAdvancedタブでHide Label設定をオンにしてください。

注意:フロントエンドでフィールドのラベルを非表示にする場合でも、一般フィールドオプションにフィールドのラベルを含めることをお勧めします。これはフォームの入力項目でフィールドを識別するのに役立ちます。
免責事項または利用規約の表示を有効にする
多くのフォームでは、利用規約を読んだか、免責事項を確認するようユーザーに求めているため、WPFormsではユーザーがクリックするチェックボックスを簡単に追加することができます。
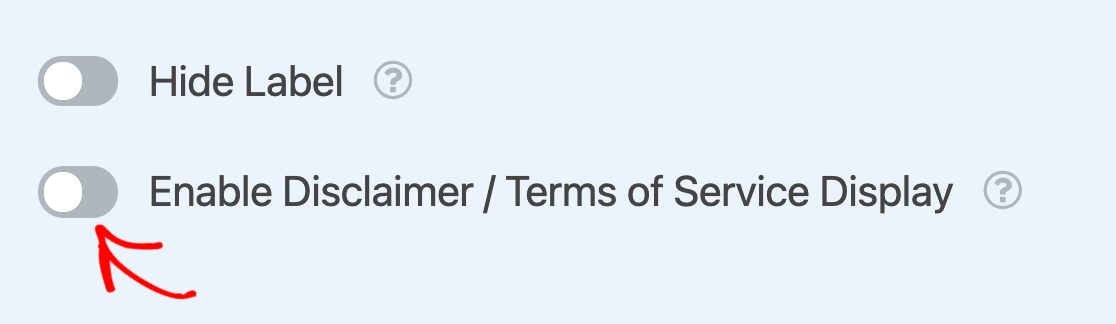
この機能をオンにするには、「免責事項/利用規約の表示を有効にする」オプションを「オン」の位置に切り替えます。

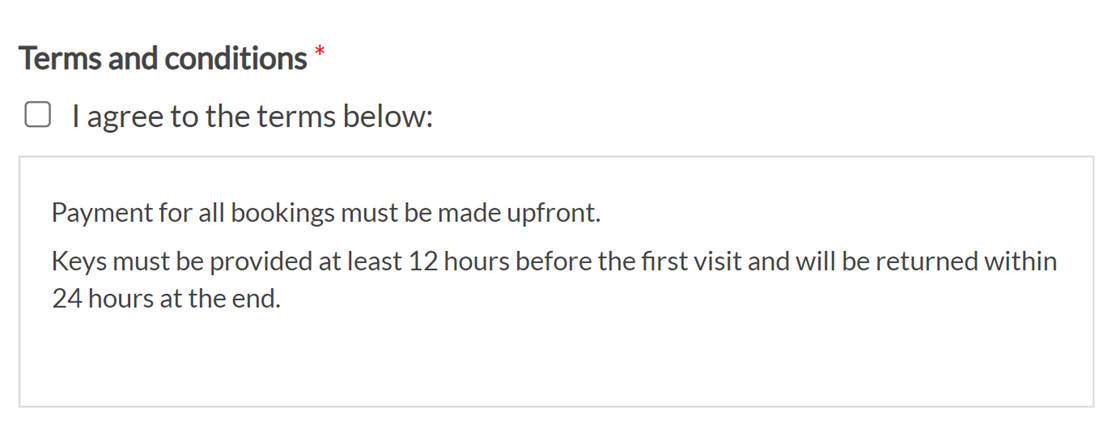
一般フィールドのオプションにある 説明フィールドを使用して、規約を記載したり、免責事項を共有します。そして、"利用規約に同意します "または "以下の免責事項を確認します "のようなラベルの付いた選択肢を1つ追加します。
フロントエンドでは、フィールドの説明のテキストが単一のチェックボックスの下の白いボックスに表示されます。

注:利用規約または免責事項のチェックボックスの設定方法の詳細については、この機能に関する完全なチュートリアルをご覧ください。
よくある質問
以下は、チェックボックス・フィールドに関するよくある質問に対する回答です。
チェックボックスのラベルに動的データを表示するには?
スマートタグを使用することで、チェックボックスラベル内に動的なデータを含めることができます。これには、チェックボックスラベル内でスマートタグを直接処理できるようにするためのPHPスニペットが必要です。実装方法については、開発者向けドキュメントを参照してください。
WPFormsのCheckboxesフィールドの選択肢の最小数を設定するには?
チェックボックスフィールドの最小選択数を強制するには、JavaScript スニペットを利用します。これにより、ユーザーがフォームを送信する前に選択しなければならない選択肢の最小数を指定することができます。
この機能を実装するためのステップバイステップの手順については、開発者向けドキュメントを参照してください。
以上です!これでWPFormsのCheckboxesフィールドで利用可能なすべてのオプションがわかりました。
次に、チェックボックスフィールドでユーザーが選択した内容に基づいて、フォームの他のフィールドを表示したり非表示にしたりしたいですか?WPFormsでスマートな条件ロジックを使用する方法について読んでください。
