Riepilogo AI
Volete cambiare l'aspetto del campo Checkbox del vostro modulo? WPForms offre molte opzioni per personalizzare l'aspetto e il funzionamento di questo campo nei moduli pubblicati.
In questo articolo condivideremo tutti i modi in cui è possibile personalizzare i campi delle caselle di controllo di WPForms.
- Modifica dell'etichetta e della descrizione del campo
- Modifica, aggiunta e rimozione delle scelte
- Generare scelte con WPForms AI
- Richiedere il campo
- Scelte casuali
- Visualizzazione delle caselle di controllo in un layout a più colonne
- Limitare le selezioni per le caselle di controllo
- Utilizzo delle caselle di controllo Scelte dinamiche
- Nascondere l'etichetta del campo
- Abilitazione della visualizzazione della clausola di esclusione della responsabilità o dei termini di servizio
- Domande frequenti
Nota: Il campo Caselle di controllo consente agli utenti di selezionare più opzioni alla volta. Se si desidera che gli utenti selezionino solo un'opzione e che la selezione di un'opzione deselezioni automaticamente l'altra, si consiglia di utilizzare il campo Scelta multipla.
Prima di verificare le opzioni seguenti, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress. Quindi create un nuovo modulo o modificatene uno esistente per aprire il costruttore di moduli.
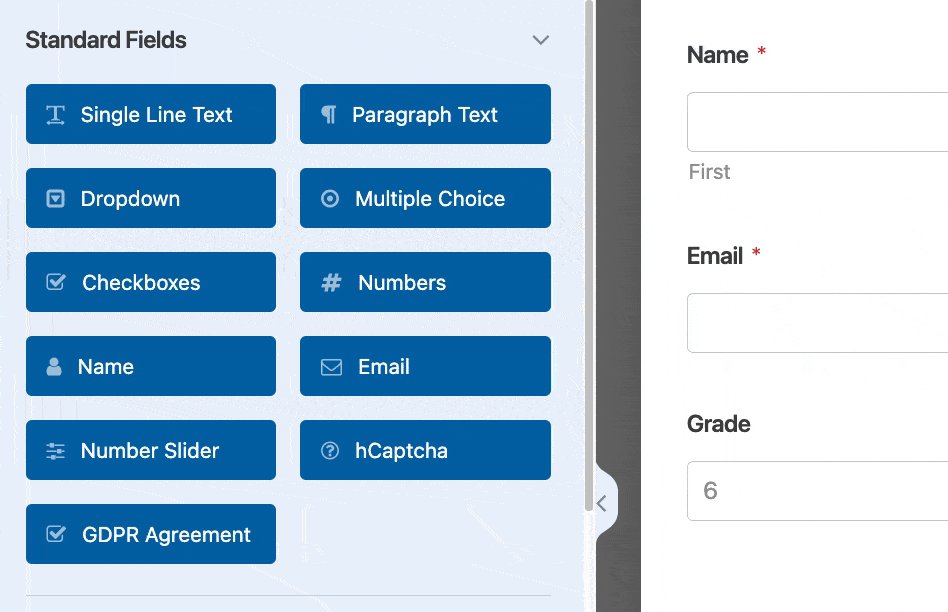
Cercare le caselle di controllo nella sezione Campi standard.
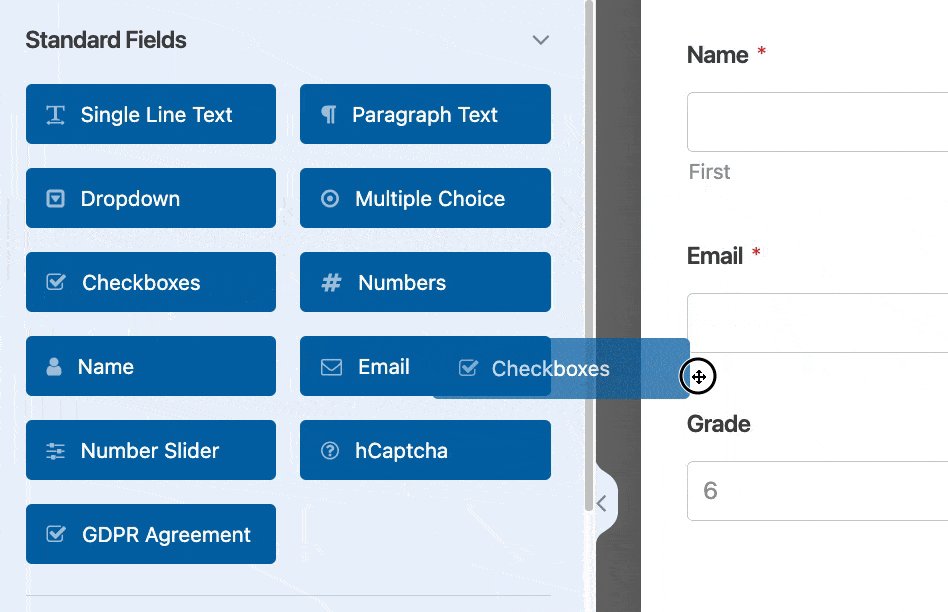
Per aggiungere un campo Caselle di controllo al modulo, fare clic su di esso o trascinarlo nell'area di anteprima del costruttore di moduli. Quindi fare clic su di esso per aprire le opzioni del campo.

Nota: Volete conoscere tutte le personalizzazioni dei campi possibili in WPForms? Consultate la nostra guida completa alle opzioni dei campi per ulteriori suggerimenti.
Modifica dell'etichetta e della descrizione del campo
Le prime opzioni di campo da considerare sono l'Etichetta e la Descrizione.
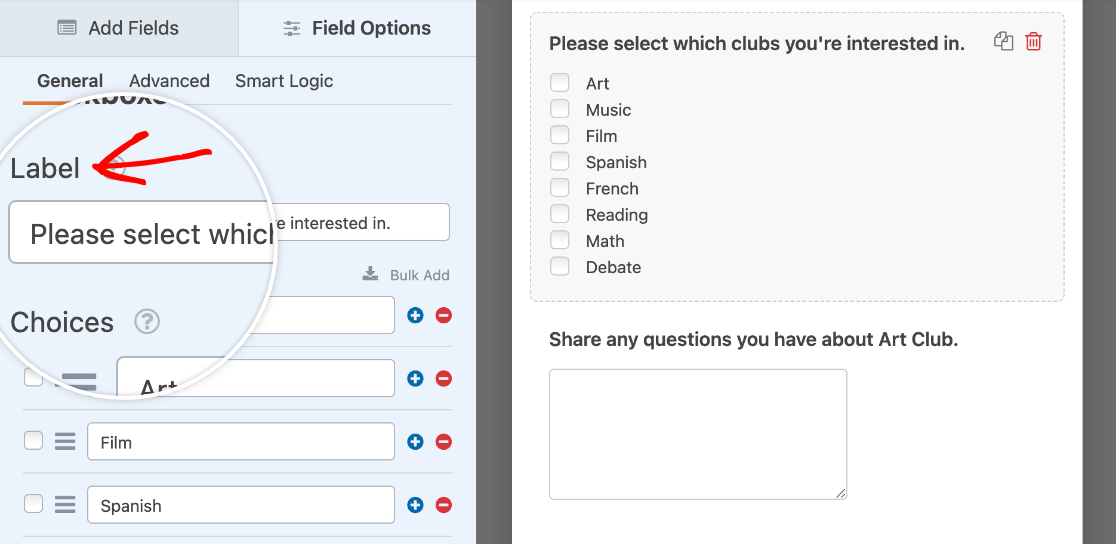
Modifica dell'etichetta del campo
Per impostazione predefinita, l'etichetta del campo sarà "Caselle di controllo". Tuttavia, è possibile cambiare facilmente il testo con quello desiderato, inserendo un'etichetta personalizzata nel pannello Opzioni campo.

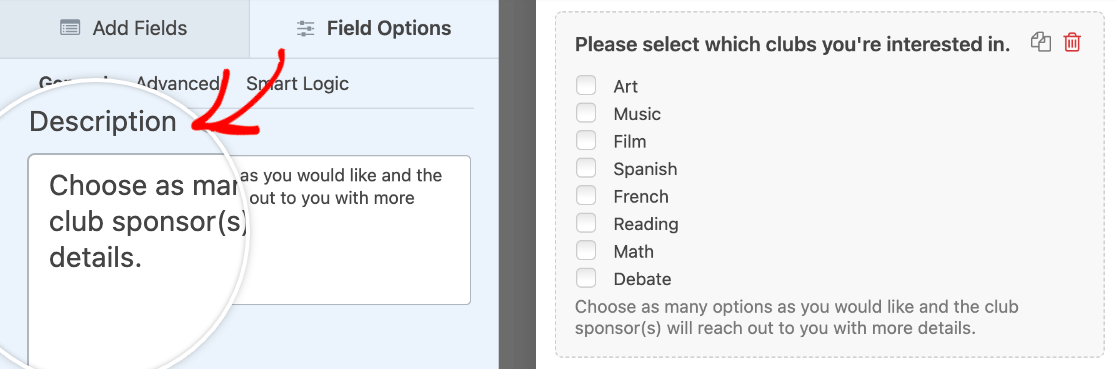
Aggiunta di una descrizione
Le descrizioni dei campi sono utili per fornire informazioni agli utenti, come le istruzioni per effettuare le selezioni nel campo Caselle di controllo.
Per aggiungere una descrizione, è sufficiente digitarla nel campo corrispondente del pannello Opzioni campo.

Nota: Volete conoscere altri modi per incorporare il testo nei vostri moduli? Consultate il nostro tutorial sull'aggiunta di testo extra in WPForms.
Modifica, aggiunta e rimozione delle scelte
Una delle caratteristiche principali del campo Caselle di controllo è che consente agli utenti di selezionare più scelte. Ecco come personalizzare le opzioni presentate nei vostri moduli.
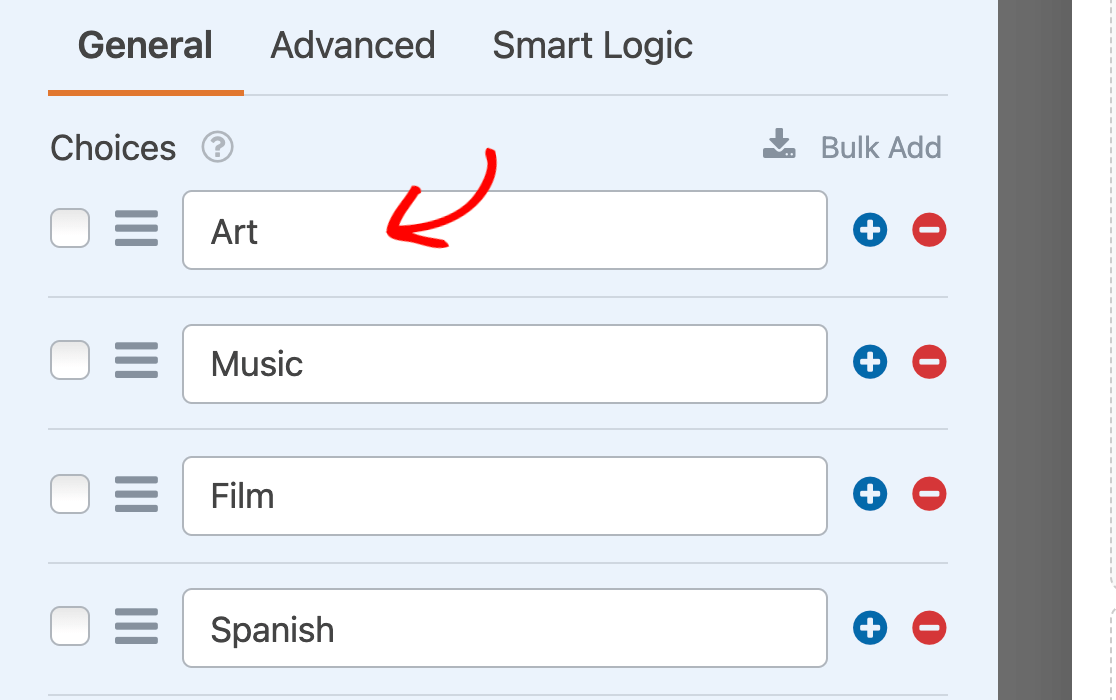
Modifica delle scelte delle caselle di controllo
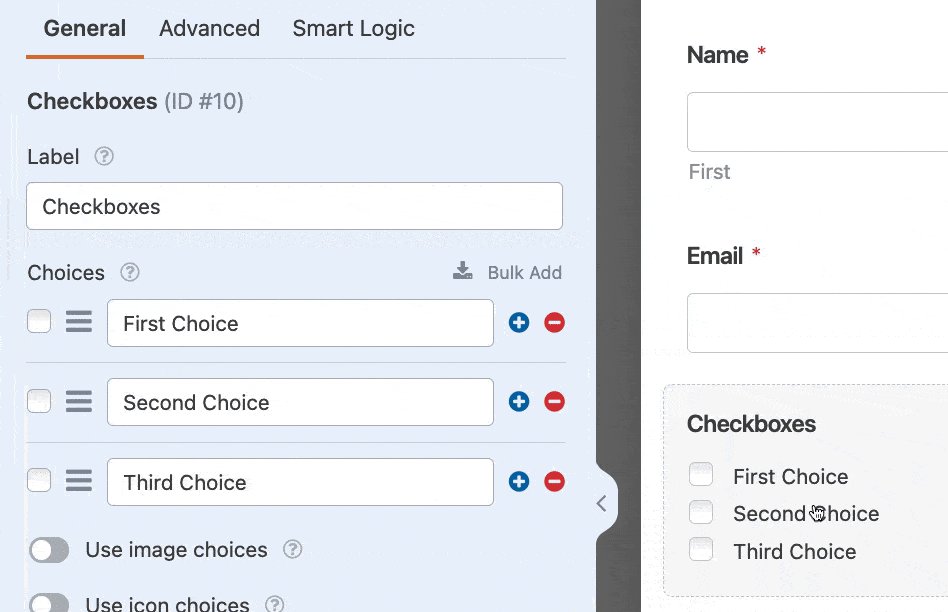
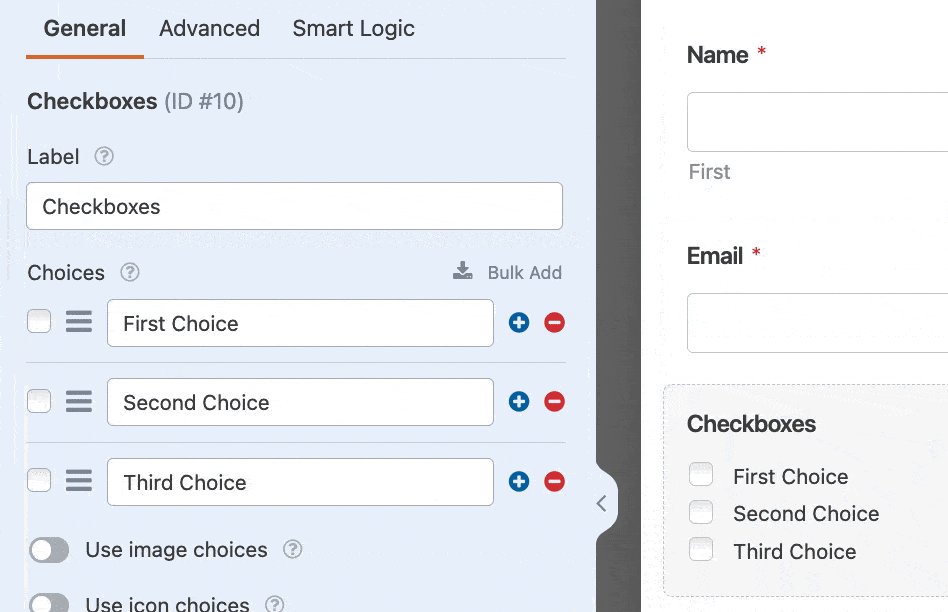
Per modificare l'etichetta di una casella di controllo, è sufficiente digitare il testo desiderato nell'apposito campo.

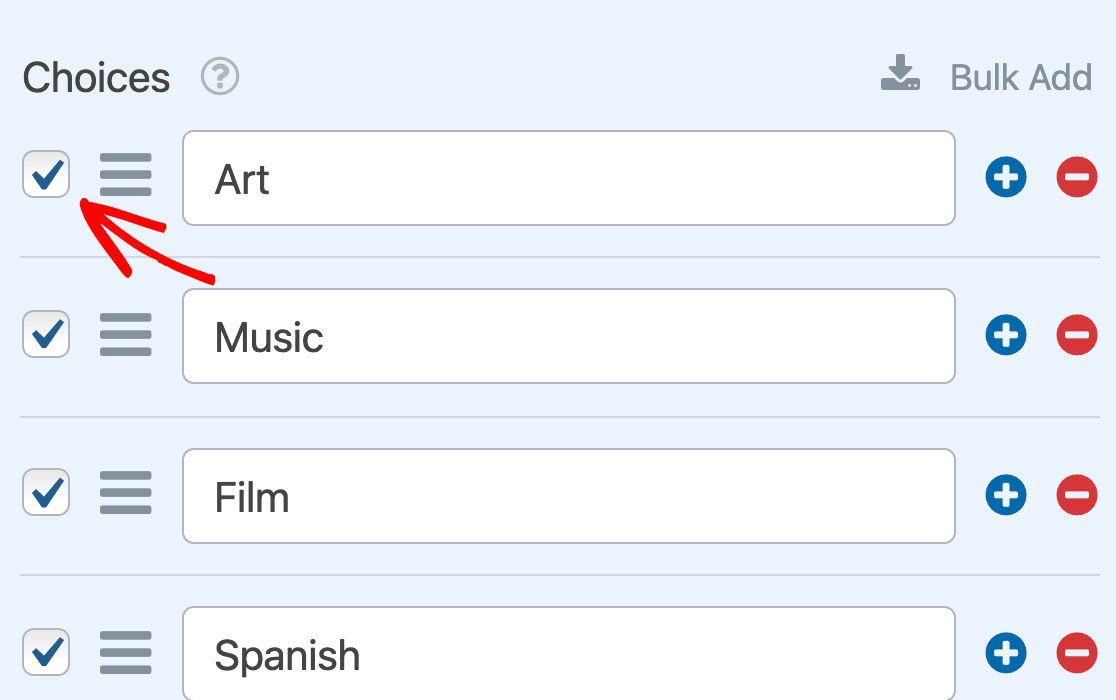
È possibile preselezionare qualsiasi scelta facendo clic sulla casella di controllo a sinistra dell'etichetta.

Nota: per maggiori dettagli sulla preselezione delle caselle di controllo, consultare il nostro tutorial sull'impostazione dei valori predefiniti per i campi in WPForms.
Se si desidera riordinare le caselle di controllo, è sufficiente trascinare gli elementi nell'ordine in cui si desidera che appaiano.
Aggiunta e rimozione delle caselle di controllo Scelte
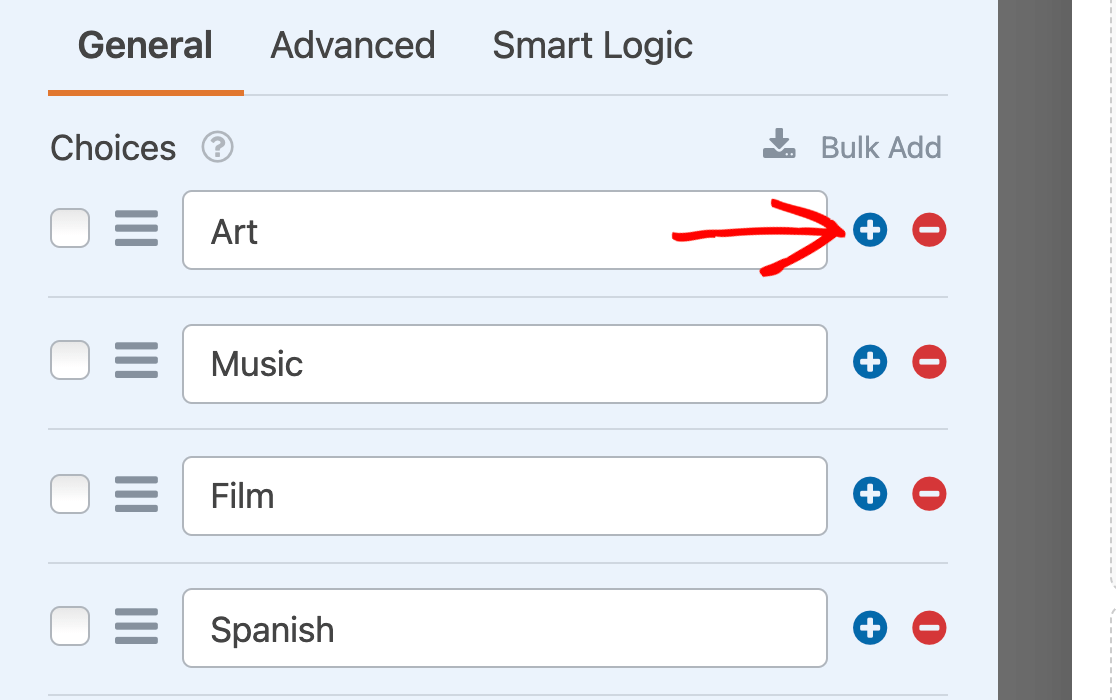
Per aggiungere altre opzioni al campo Caselle di controllo, fare clic sul pulsante blu più (+) accanto a qualsiasi opzione esistente.

La nuova scelta verrà aggiunta immediatamente sotto quella di cui si è cliccato il pulsante più (+).
Nota: volete sapere come impostare una casella di controllo "Altro" che visualizzi un campo di testo quando viene selezionata? Consultate il nostro tutorial su come ottenere questo risultato con la logica condizionale.
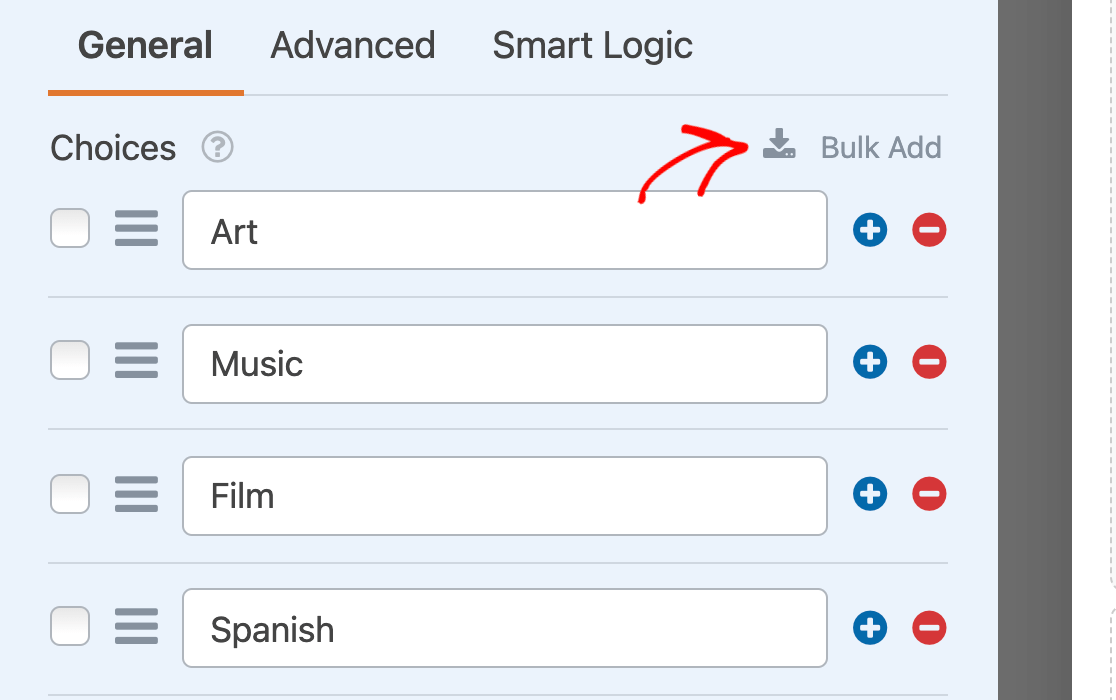
È possibile aggiungere più scelte contemporaneamente facendo clic su Aggiungi in blocco.

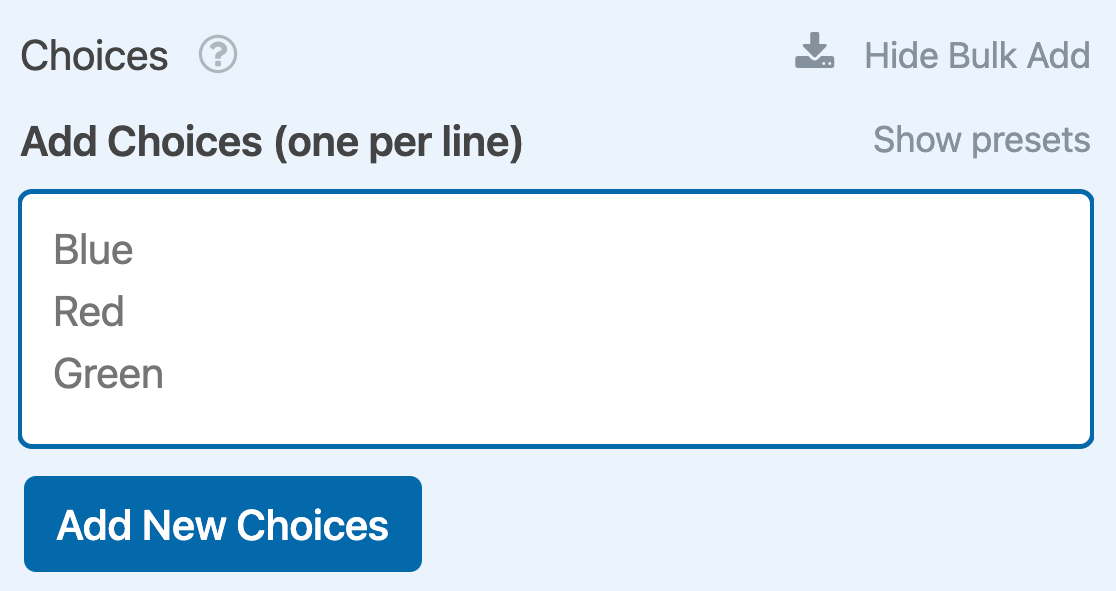
Inserire ogni nuova opzione che si desidera includere nella propria riga, quindi fare clic su Aggiungi nuove scelte.

Le nuove scelte verranno aggiunte alla fine dell'elenco di articoli esistente.
Nota: Avete bisogno di ulteriore aiuto per aggiungere scelte al campo Caselle di controllo? Consultate il nostro tutorial sull'aggiunta massiva di opzioni ai campi di selezione.
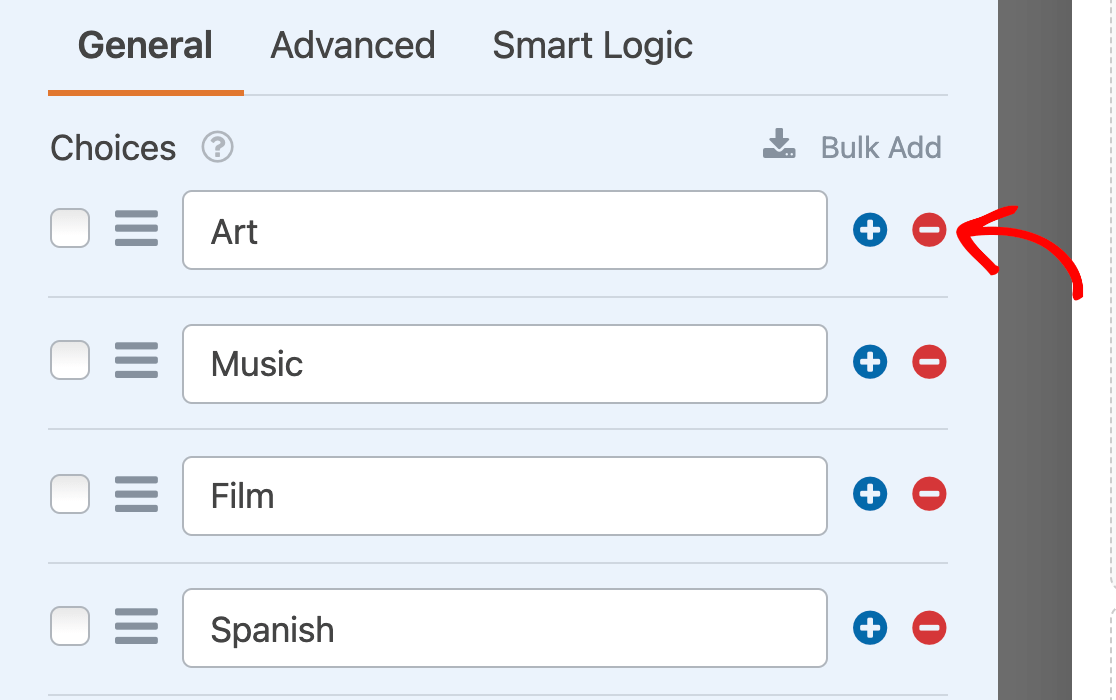
Se si desidera rimuovere una scelta dal campo Caselle di controllo, fare clic sul pulsante rosso meno (-) accanto ad essa nel pannello Opzioni campo.

Nota: Si desidera che il campo Caselle di controllo abbia un aspetto simile a un pulsante? La nostra documentazione per sviluppatori fornisce una guida per trasformare questo campo con i CSS.
Utilizzo delle scelte di immagine
Se lo si desidera, è possibile aggiungere immagini a ciascuna scelta del campo Caselle di controllo. A tale scopo, attivare l'opzione Usa scelte immagine.

Per ogni scelta nel campo Caselle di controllo viene visualizzato il pulsante Carica immagine. Fare clic sul pulsante per selezionare un'immagine per quell'opzione dalla Libreria multimediale del sito o dal computer.

Nota: le immagini scelte non vengono ritagliate o ridimensionate quando vengono aggiunte al modulo. Per ottenere un aspetto migliore, utilizzare immagini di dimensioni pari o inferiori a 250px e assicurarsi che tutte le immagini abbiano le stesse dimensioni.
Una volta scelto un file di immagine, nel pannello Opzioni di campo apparirà un'anteprima dello stesso.

Nota: Volete maggiori dettagli su come utilizzare le scelte di immagine in WPForms? Consultate la nostra guida completa a questa funzione per saperne di più.
Utilizzo delle scelte delle icone
Il campo Caselle di controllo consente anche di aggiungere icone alle scelte. Per abilitare questa funzione, attivare l'opzione Usa scelte con icone.

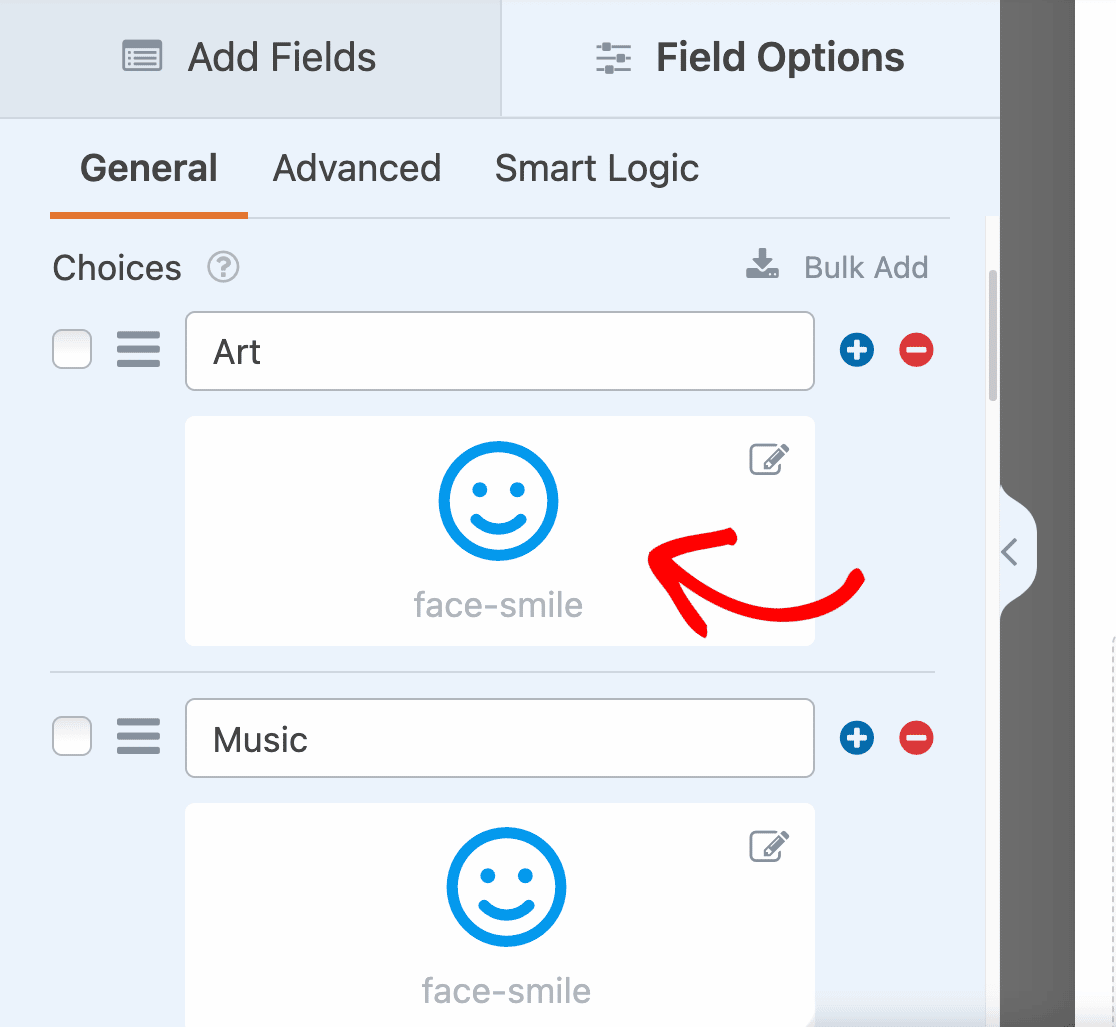
Una volta abilitate le scelte delle icone, si vedranno le icone predefinite aggiunte a ciascuna scelta nel campo Caselle di controllo. Quando siete pronti, fate clic su una delle icone predefinite per sostituirla con quella che preferite.

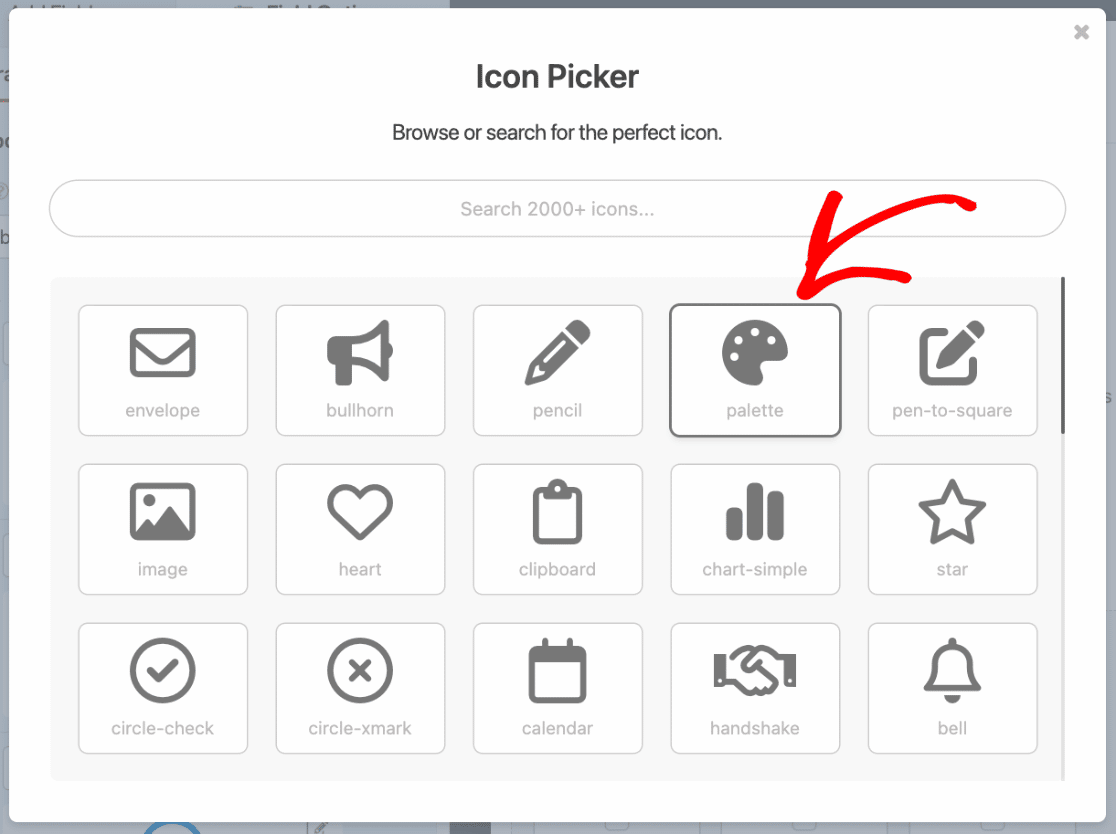
Successivamente, apparirà l'Icon Picker, dove è possibile sfogliare e cercare oltre 2.000 icone. Una volta trovata un'icona di vostro gradimento, fate clic su di essa per aggiungerla al vostro modulo.

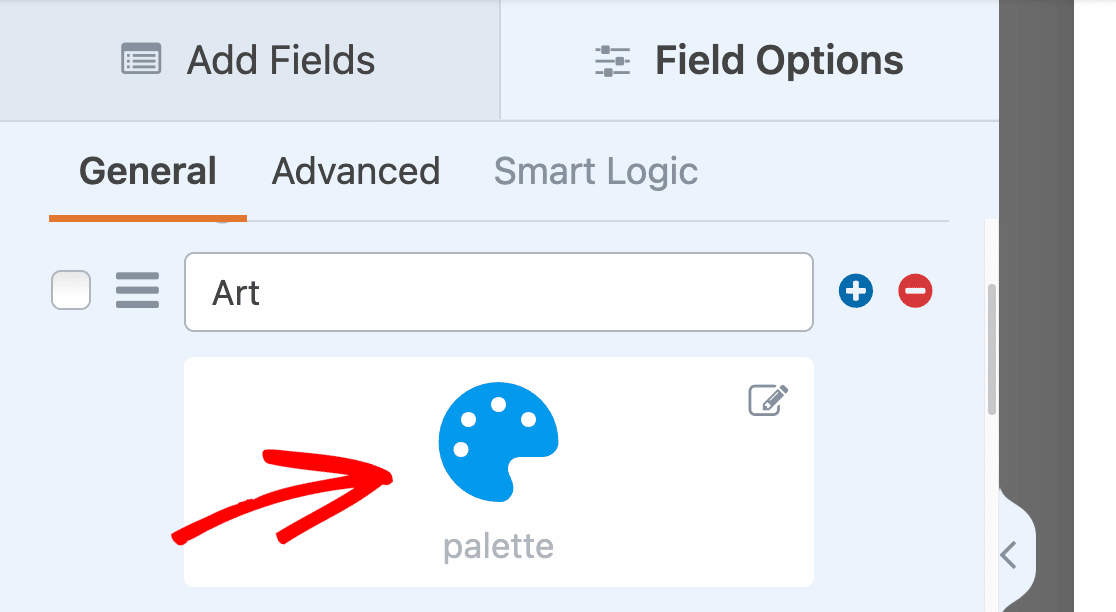
Dopo aver selezionato un'icona dal selezionatore di icone, questa apparirà nel costruttore di moduli.

Nota: volete saperne di più sulle scelte di icone? Per maggiori dettagli, consultate la nostra guida passo-passo all'uso delle scelte di icone.
Generare scelte con WPForms AI
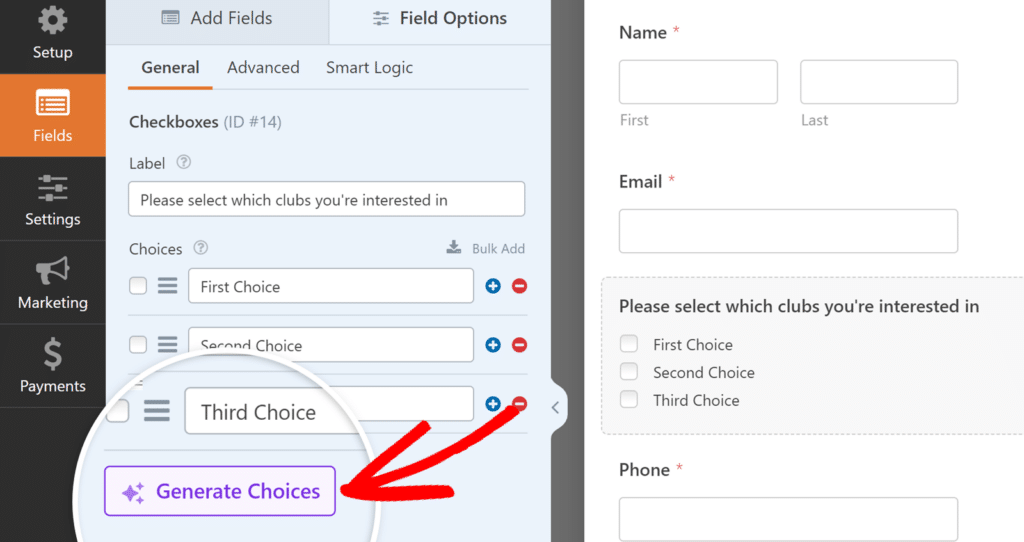
È anche possibile aggiungere scelte ai campi Checkbox utilizzando WPForms AI. Questa funzione consente di generare rapidamente scelte pertinenti in base alle richieste. Per usare WPForms AI, basta fare clic sul pulsante Genera scelte sotto la sezione Scelte.

Nota: per saperne di più sulla generazione di scelte con WPForms AI, si consiglia di consultare il nostro tutorial sull'uso delle scelte AI.
Richiedere il campo
Se volete assicurarvi che gli utenti compilino il campo Caselle di controllo prima di inviare il modulo, dovrete contrassegnarlo come obbligatorio.
È sufficiente attivare l'impostazione Richiesto in fondo alle opzioni generali del campo.

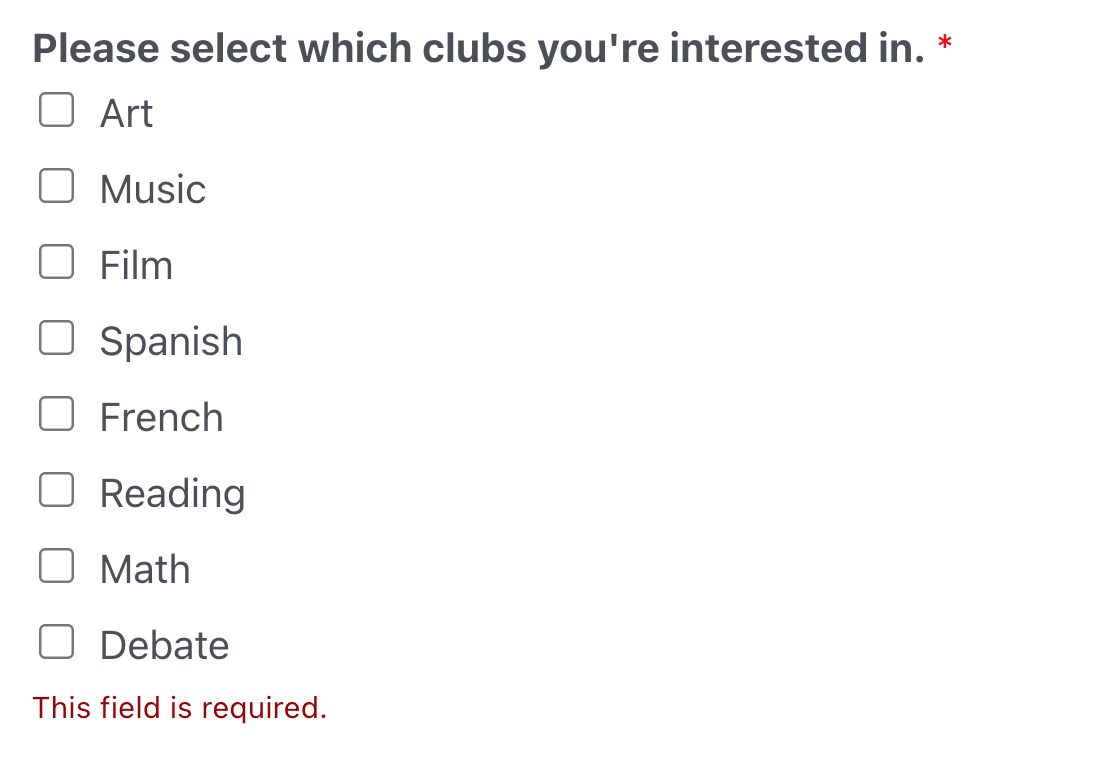
Nel frontend, gli utenti vedranno un messaggio che recita: "Questo campo è obbligatorio" se tentano di inviare il modulo senza aver effettuato una selezione dal campo Caselle di controllo.

Nota: volete personalizzare il testo che gli utenti vedranno se saltano un campo obbligatorio nei vostri moduli? Consultate il nostro tutorial sulla modifica dei messaggi di convalida.
Scelte casuali
Se le scelte delle caselle di controllo vengono visualizzate in ordine casuale ogni volta che il modulo viene caricato, si possono evitare errori di ordine nelle voci.
Per randomizzare le scelte delle caselle di controllo, fare clic sulla scheda Avanzate nel pannello Opzioni campo.

Quindi attivare l'impostazione Randomizza scelte.

Nota: per maggiori dettagli, consultare il nostro tutorial completo su come randomizzare le scelte per le caselle di controllo e i campi a scelta multipla.
Visualizzazione delle caselle di controllo in un layout a più colonne
Se il campo Caselle di controllo include molte scelte, può essere utile organizzarle in un layout a più colonne, in modo che occupino meno spazio.
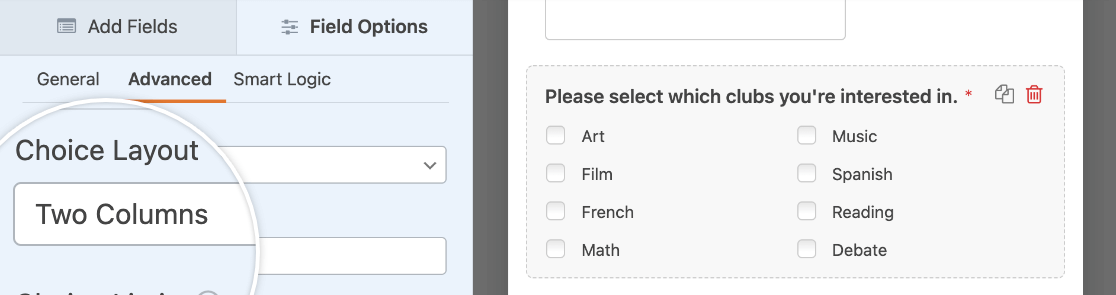
Utilizzando il menu a tendina Layout delle scelte, è possibile disporre le caselle di controllo in 1, 2 o 3 colonne.

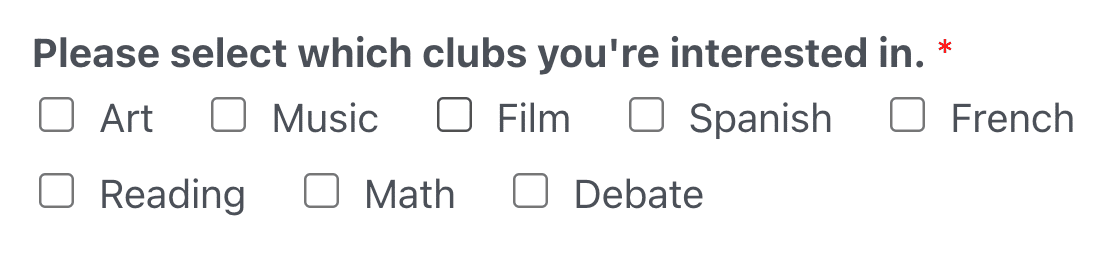
Oppure si può scegliere l'opzione Inline per visualizzare tutte le scelte in un'unica riga. Se le scelte sono più numerose di quelle che possono essere inserite in una sola riga, esse si spostano su una nuova riga, come in questo caso.

Nota: per maggiori dettagli, consultare il nostro tutorial sulla creazione di layout a più colonne per i campi Checkbox.
Limitare le selezioni per le caselle di controllo
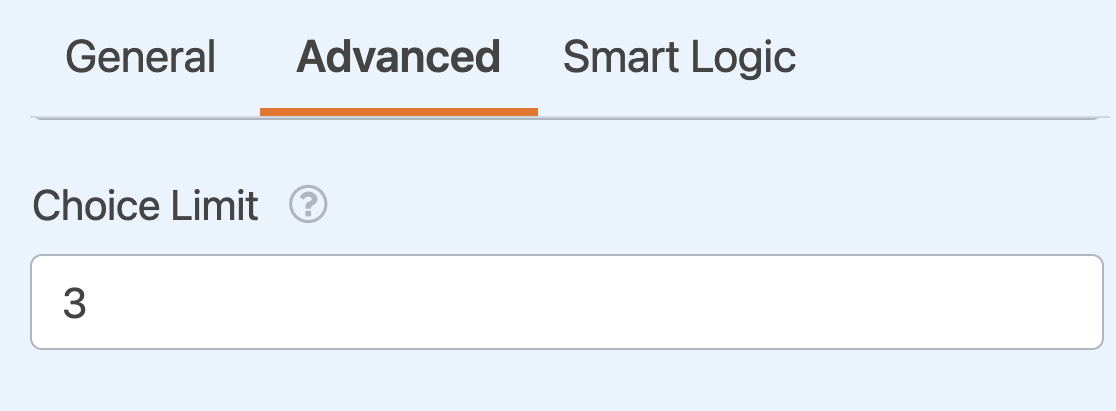
Per impostazione predefinita, il campo Caselle di controllo consente agli utenti di selezionare tutte le opzioni che desiderano. Se si desidera limitare il numero di opzioni che gli utenti possono selezionare, è possibile inserire un numero nel campo Limite di scelta nelle opzioni avanzate del campo.

Nota: per ulteriori informazioni su questa opzione di campo, consultare il nostro tutorial sulla limitazione delle selezioni delle caselle di controllo.
Utilizzo delle caselle di controllo Scelte dinamiche
I campi delle caselle di controllo possono utilizzare i dati del sito, come le tassonomie o i titoli dei post, per popolare dinamicamente le scelte.
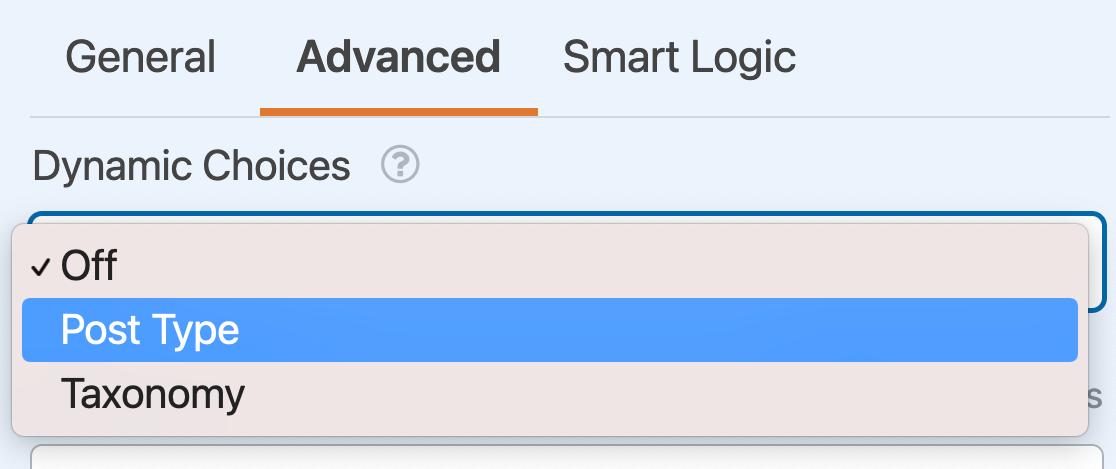
Per attivare questa opzione, selezionare Tipo di post o Tassonomia dal menu a tendina Scelte dinamiche.

Nota: Volete maggiori informazioni su come impostare le scelte dinamiche? Consultate il nostro tutorial passo-passo su come usare i valori dinamici in WPForms per tutti i dettagli.
Nascondere l'etichetta del campo
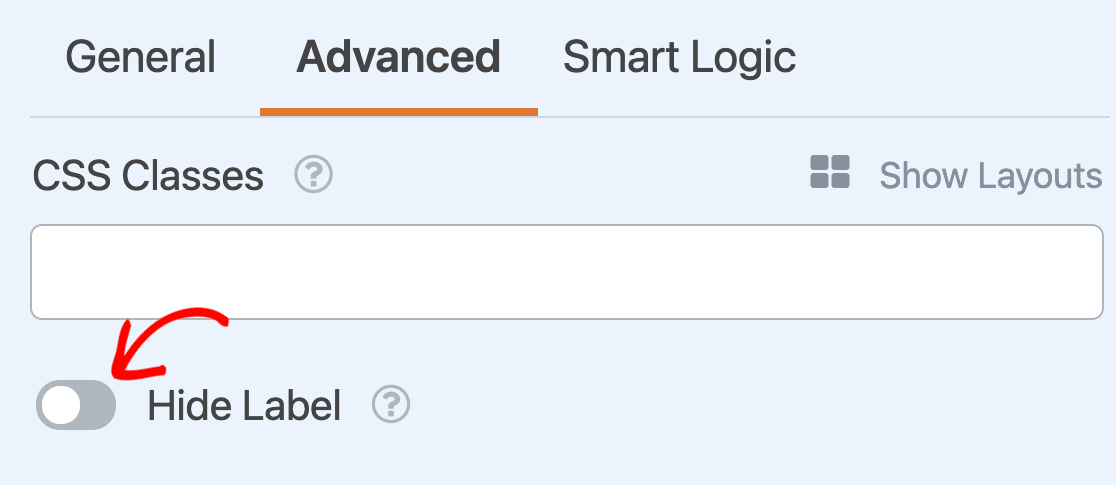
Infine, se si desidera nascondere l'etichetta del campo Caselle di controllo nel frontend, attivare l'impostazione Nascondi etichetta nella scheda Avanzate del pannello Opzioni campo.

Nota: anche se si nasconde l'etichetta di un campo nel frontend, si consiglia di includere un'etichetta nelle opzioni generali del campo. Questo aiuterà a identificare il campo nelle voci del modulo.
Abilitazione della visualizzazione della clausola di esclusione della responsabilità o dei termini di servizio
Poiché molti moduli chiedono agli utenti di verificare che abbiano letto i Termini di servizio o che riconoscano una clausola di esclusione della responsabilità, WPForms consente di aggiungere facilmente una casella di controllo che gli utenti devono cliccare per farlo.
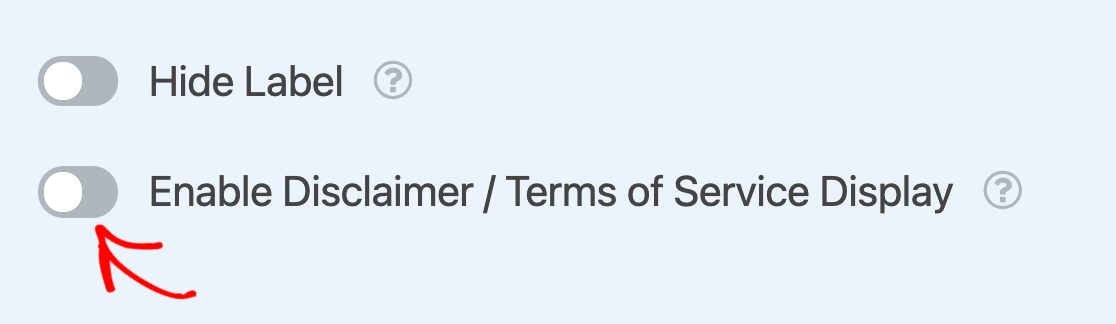
Per attivare questa funzione, attivare l'opzione Abilita la visualizzazione della clausola di esclusione di responsabilità e dei termini di servizio.

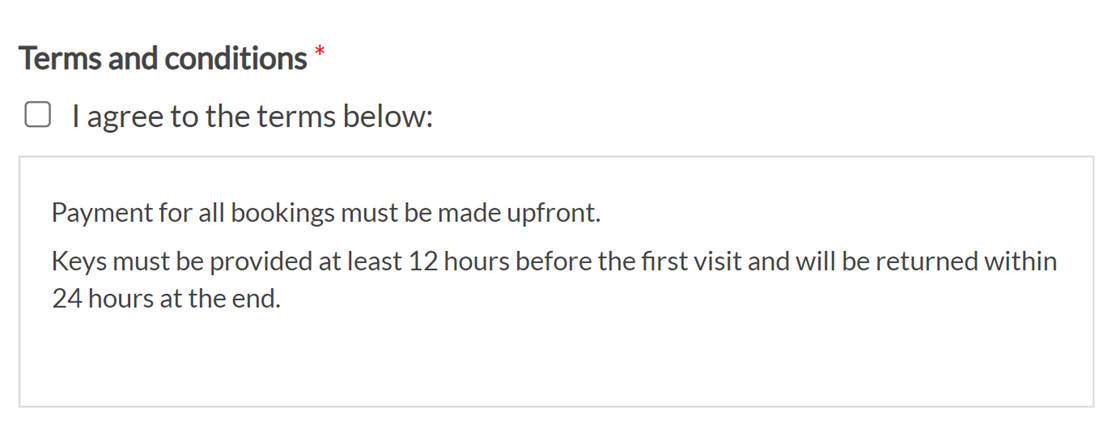
Utilizzate il campo Descrizione nelle opzioni del campo generale per elencare i termini o condividere la vostra clausola di esclusione della responsabilità. Quindi aggiungete una singola scelta con un'etichetta del tipo "Accetto i termini e le condizioni" o "Prendo atto della clausola di esclusione della responsabilità".
Nel frontend, il testo della descrizione del campo apparirà in una casella bianca sotto la singola casella di controllo.

Nota: per maggiori dettagli su come impostare una casella di controllo dei Termini di servizio o della Dichiarazione di non responsabilità, consultare il nostro tutorial completo su questa funzione.
Domande frequenti
Ecco le risposte ad alcune delle domande più frequenti che riceviamo in merito al campo Caselle di controllo.
Come posso visualizzare dati dinamici nelle etichette delle caselle di controllo?
È possibile includere dati dinamici nelle etichette delle caselle di controllo utilizzando gli Smart Tag. Ciò richiede uno snippet PHP per abilitare l'elaborazione degli Smart Tag direttamente nelle etichette delle caselle di controllo. Per istruzioni passo-passo su come implementare questa funzione, consultare la nostra documentazione per sviluppatori.
Come posso impostare un numero minimo di scelte per un campo Checkboxes in WPForms?
Per imporre un numero minimo di selezioni in un campo checkbox, è possibile utilizzare uno snippet JavaScript. Ciò consente di specificare un numero minimo di scelte che gli utenti devono selezionare prima di inviare il modulo, il che è particolarmente utile per i sondaggi o i moduli in cui è richiesto un livello minimo di impegno.
Per le istruzioni passo-passo sull'implementazione di questa funzione, consultare la nostra documentazione per sviluppatori.
Ecco fatto! Ora conoscete tutte le opzioni disponibili per il campo Caselle di controllo in WPForms.
Poi, volete mostrare o nascondere altri campi del vostro modulo in base alle selezioni degli utenti nel campo Caselle di controllo? Leggete attentamente l'uso della logica condizionale intelligente in WPForms.
