Résumé de l'IA
Vous souhaitez créer et exporter manuellement vos propres modèles de formulaires ? Les modèles personnalisés vous permettent de construire et d'utiliser vos propres formulaires uniques. Si vous avez tendance à utiliser les mêmes champs et paramètres dans vos formulaires, ou si vous voulez utiliser le même formulaire sur plusieurs sites utilisant WPForms, cela peut être un énorme gain de temps.
Ce tutoriel vous montrera comment créer vos propres modèles de formulaires personnalisés à partir d'un formulaire nouveau ou existant.
Dans cet article

Remarque : les étapes de ce tutoriel impliquent de modifier les fichiers de votre site. Si vous préférez une méthode plus simple, consultez notre guide sur la création de modèles personnalisés pour plus de détails.
Tout d'abord, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vous pourrez vous plonger dans le tutoriel ci-dessous.
Création d'un formulaire à utiliser comme modèle
Pour commencer, vous aurez besoin d'un formulaire qui sera ensuite copié pour créer votre modèle. Vous pouvez utiliser un formulaire existant ou en créer un nouveau.
Lorsque vous créez un nouveau formulaire, vous pouvez choisir de commencer par un formulaire vierge ou d'utiliser l'un de nos modèles existants et de le personnaliser.
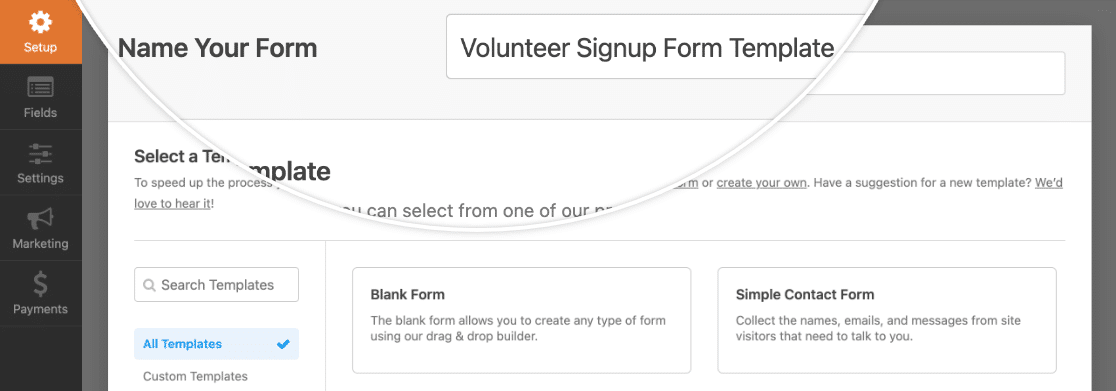
Sur la page de configuration, saisissez le nom de votre modèle dans le champ Nom de votre formulaire.

Ce titre sera visible dans la bibliothèque de modèles une fois que vous y aurez ajouté votre modèle personnalisé ; veillez donc à ce qu'il soit descriptif, mais pas trop long.
Ajout et personnalisation de champs
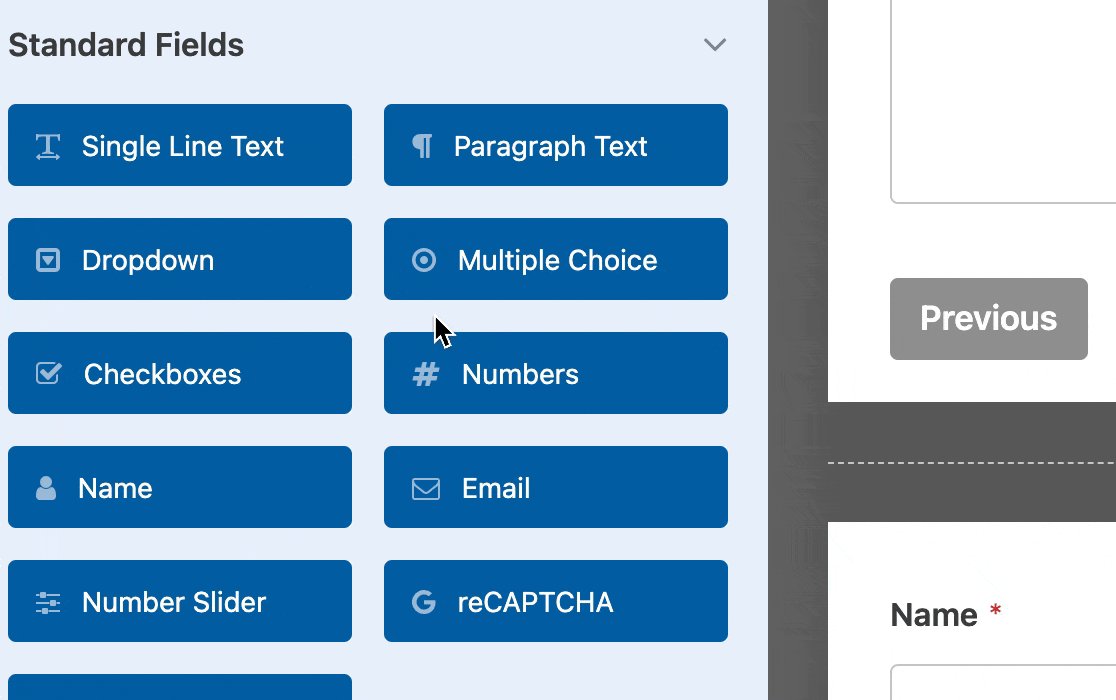
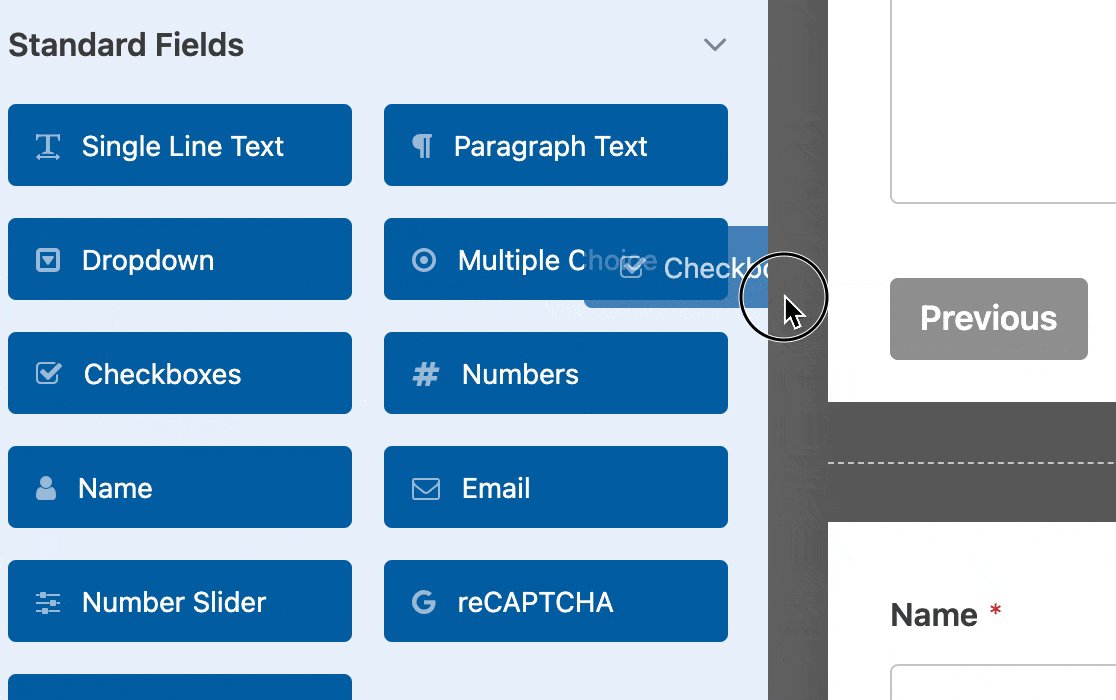
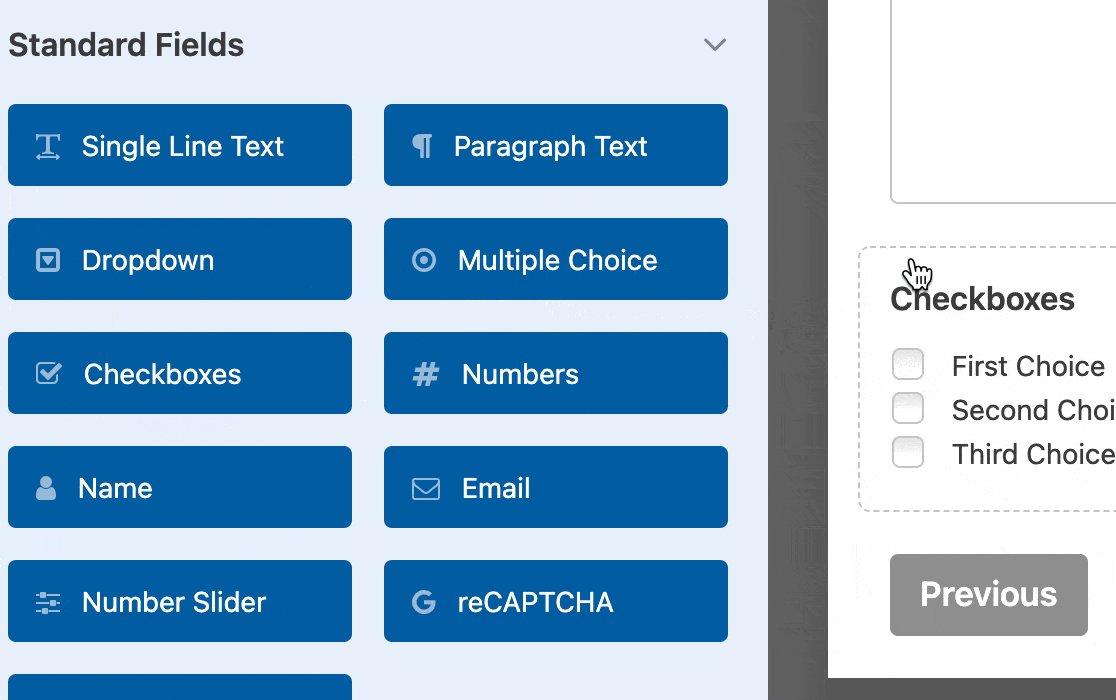
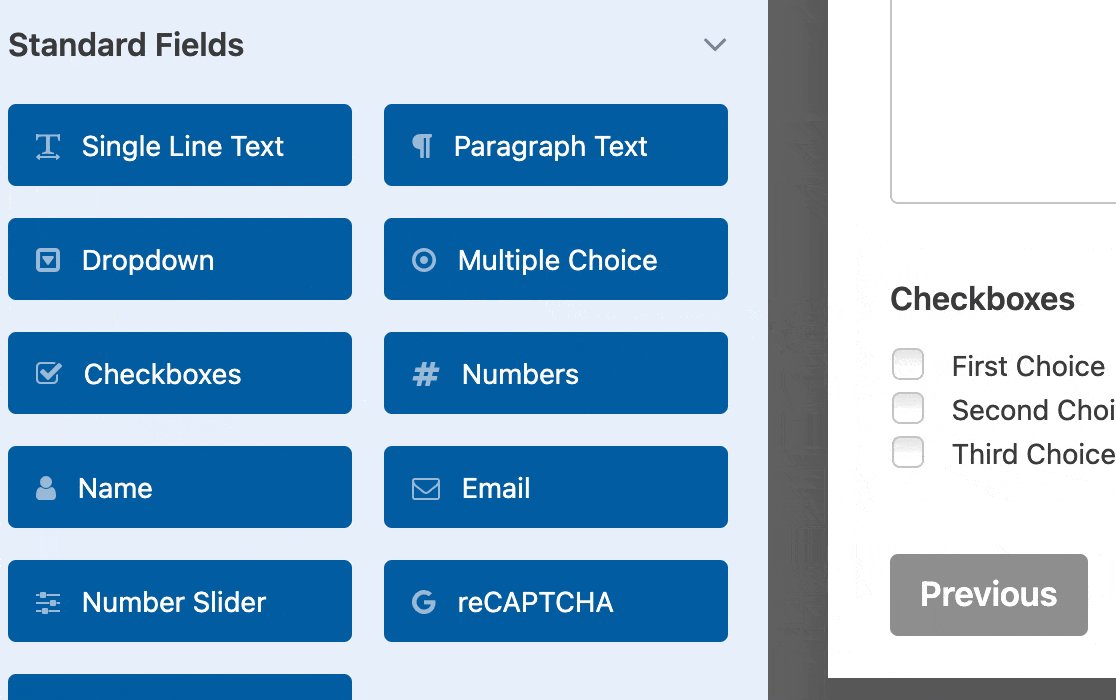
Vous pouvez ajouter des champs à votre modèle de formulaire en cliquant sur ceux-ci dans le panneau situé à gauche du générateur de formulaires, ou en les faisant glisser dans la zone de prévisualisation.

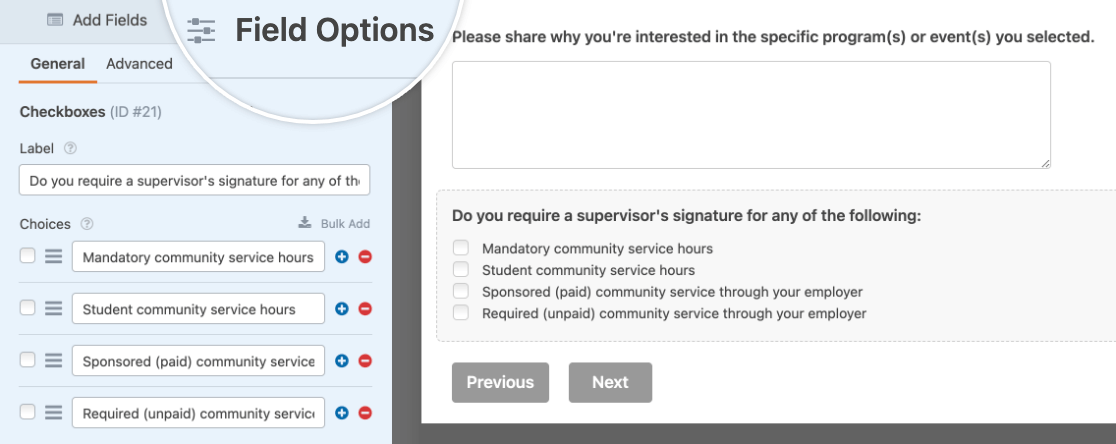
Vous pouvez cliquer sur n'importe quel champ dans le panneau de prévisualisation pour ouvrir et personnaliser ses options.

Remarque : vous souhaitez obtenir davantage d'informations sur la configuration des champs de votre modèle ? Vous pouvez en savoir plus sur toutes les options disponibles dans nos tutoriels sur le choix des champs de formulaire et la personnalisation des options de champ.
Vous pouvez également envisager d'ajouter une logique conditionnelle au formulaire de votre modèle ou de créer une mise en page à plusieurs colonnes. Toutes vos modifications et personnalisations seront reportées dans votre modèle.
Configuration des paramètres du formulaire
Vous pouvez également personnaliser les paramètres de votre modèle de formulaire afin de configurer les paramètres par défaut des futurs formulaires qui utiliseront ce modèle. Toutes les modifications apportées à vos paramètres seront reprises lorsque vous exporterez ce formulaire pour l'utiliser comme modèle.
Général
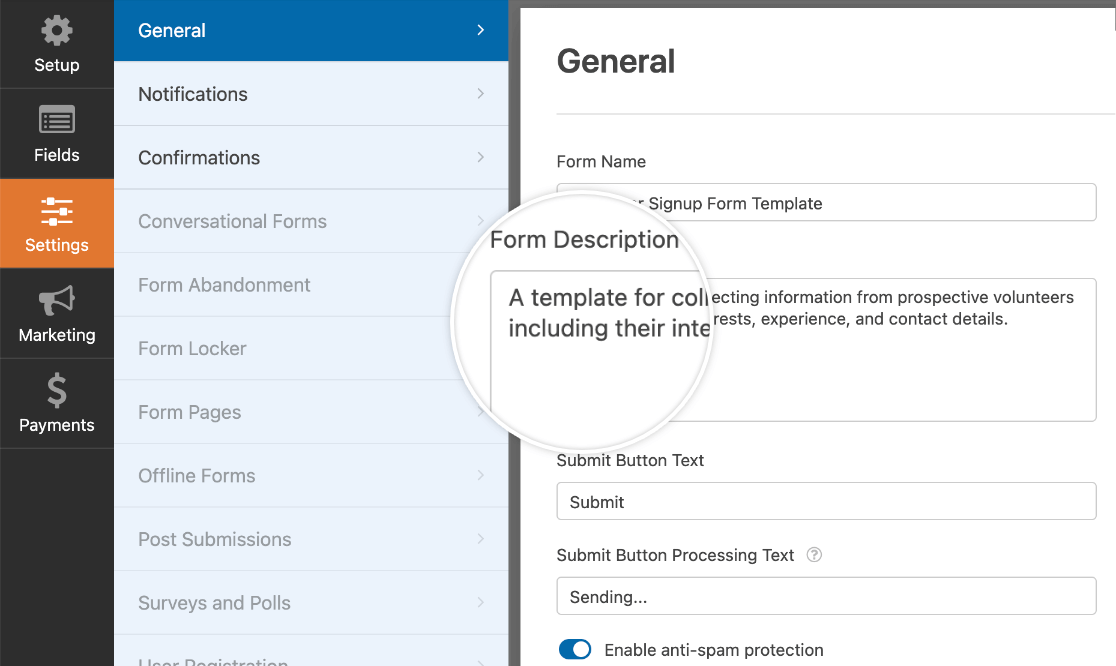
Dans les paramètres généraux de votre formulaire, vous pouvez modifier le titre de votre modèle et ajouter une description.

Ces deux éléments seront visibles ultérieurement dans la bibliothèque de modèles, c'est donc une bonne idée de les personnaliser. Veillez à ce que votre description contienne des détails importants pour les personnes qui utilisent votre modèle, tels que l'usage auquel il est destiné.
Vous pouvez également modifier le texte du bouton de soumission, activer ou désactiver la protection anti-spam et ajouter des feuilles de style CSS personnalisées si vous le souhaitez.
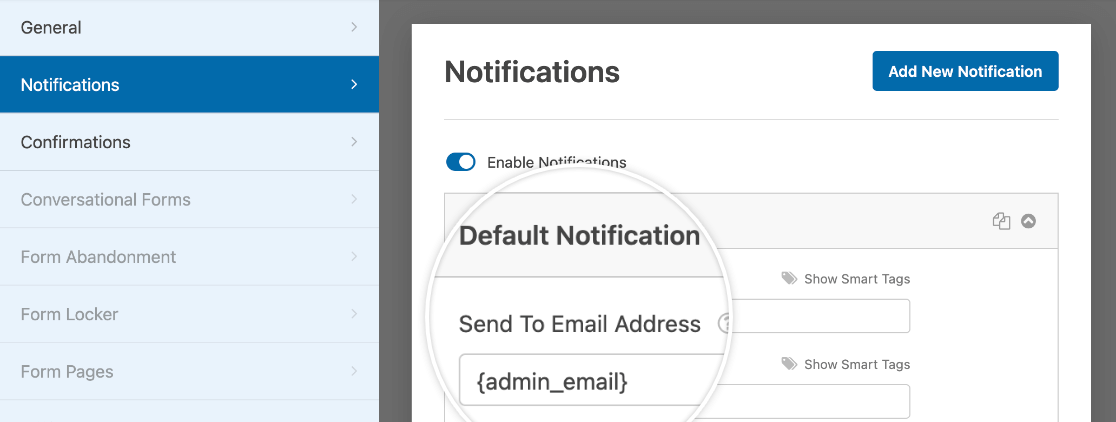
Notifications
Dans les paramètres de notification de votre modèle de formulaire, vous pouvez créer une ou plusieurs notifications par défaut pour votre modèle.

Remarque : vous avez besoin d'aide pour personnaliser les notifications de votre modèle ? Consultez notre tutoriel sur la configuration des courriels de notification pour plus de détails.
Confirmations
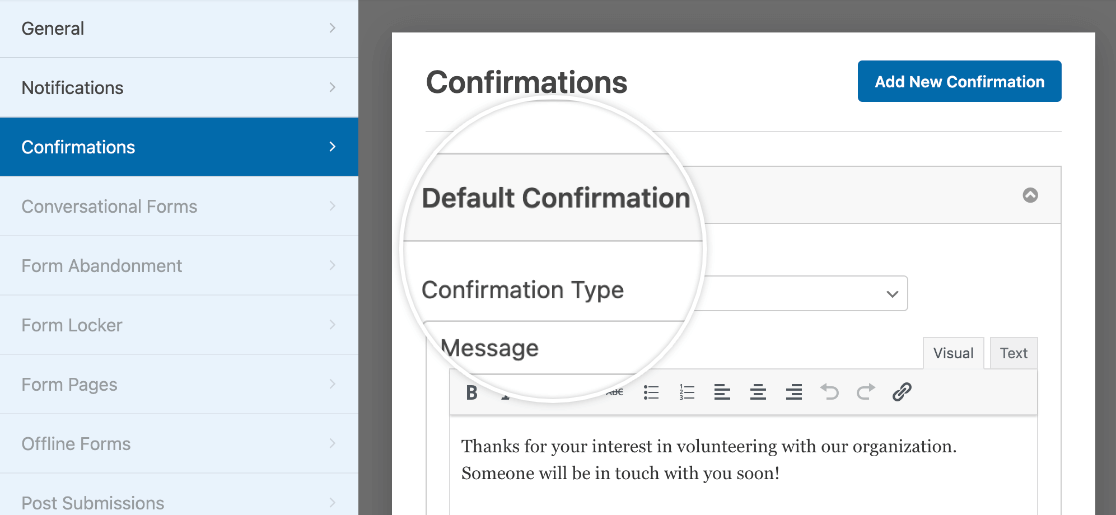
Vous pouvez modifier la confirmation par défaut de votre modèle dans vos paramètres de confirmation.

Note : Vous voulez en savoir plus sur la création de formulaires de confirmation ? Voir notre guide sur les paramètres de confirmation de WPForms.
Lorsque vous êtes satisfait de votre modèle, enregistrez vos modifications en cliquant sur le bouton Enregistrer dans le coin supérieur droit du générateur de formulaires.

Cliquez ensuite sur l'icône X pour quitter le générateur de formulaires.
Exporter le code d'un formulaire pour créer un modèle
Maintenant que vous avez configuré votre modèle de formulaire, vous pouvez l'exporter pour l'ajouter à la bibliothèque de modèles.
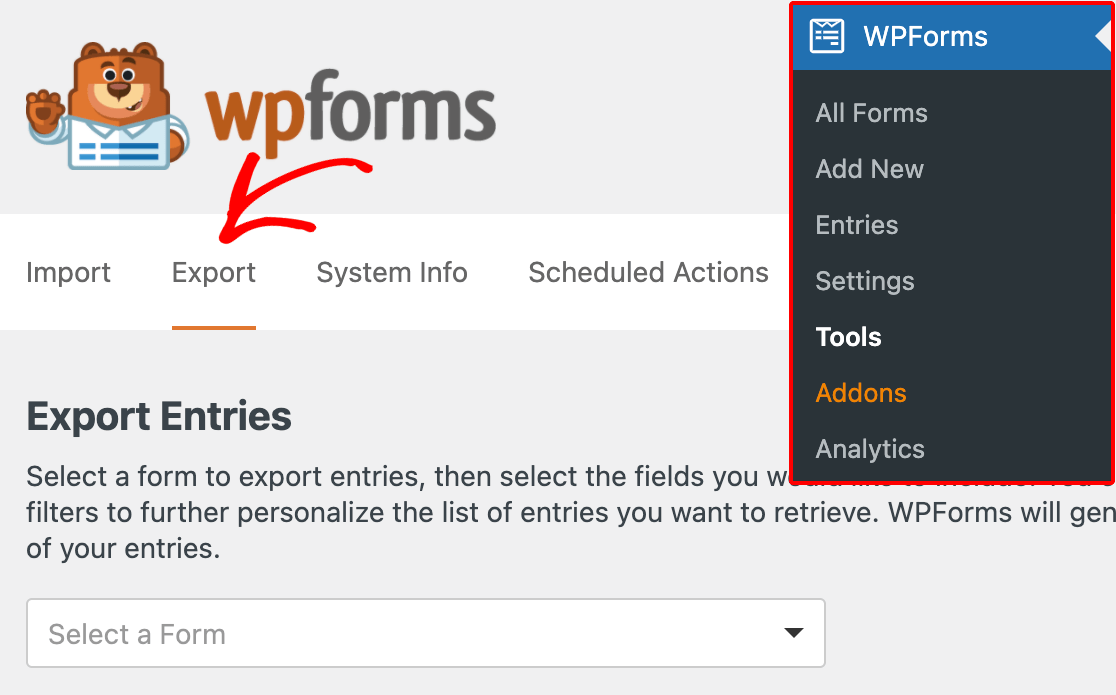
Tout d'abord, vous devez récupérer le code de votre template en allant dans WPForms " Tools et en cliquant sur l'onglet Export.

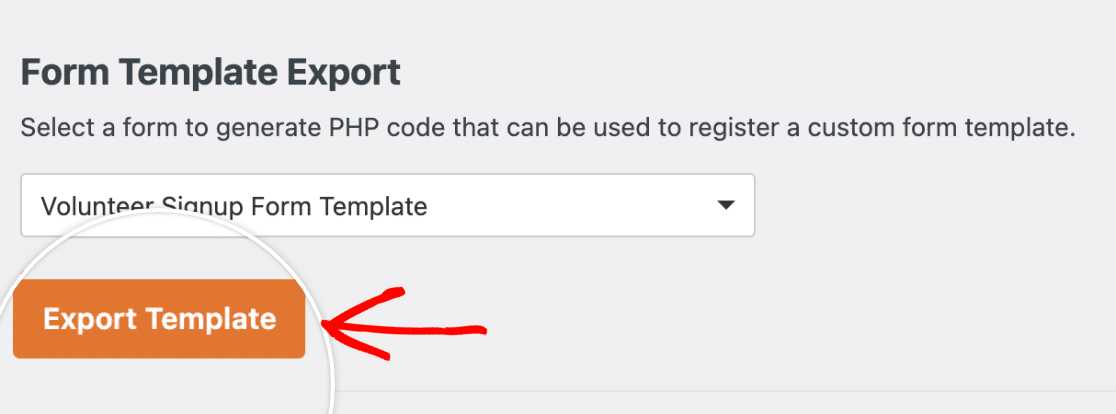
Sur cette page, faites défiler vers le bas jusqu'à la section Exportation de modèle de formulaire, qui fournit une liste déroulante de tous vos formulaires. Sélectionnez le formulaire que vous avez créé pour l'utiliser comme modèle et cliquez sur le bouton Exporter le modèle.

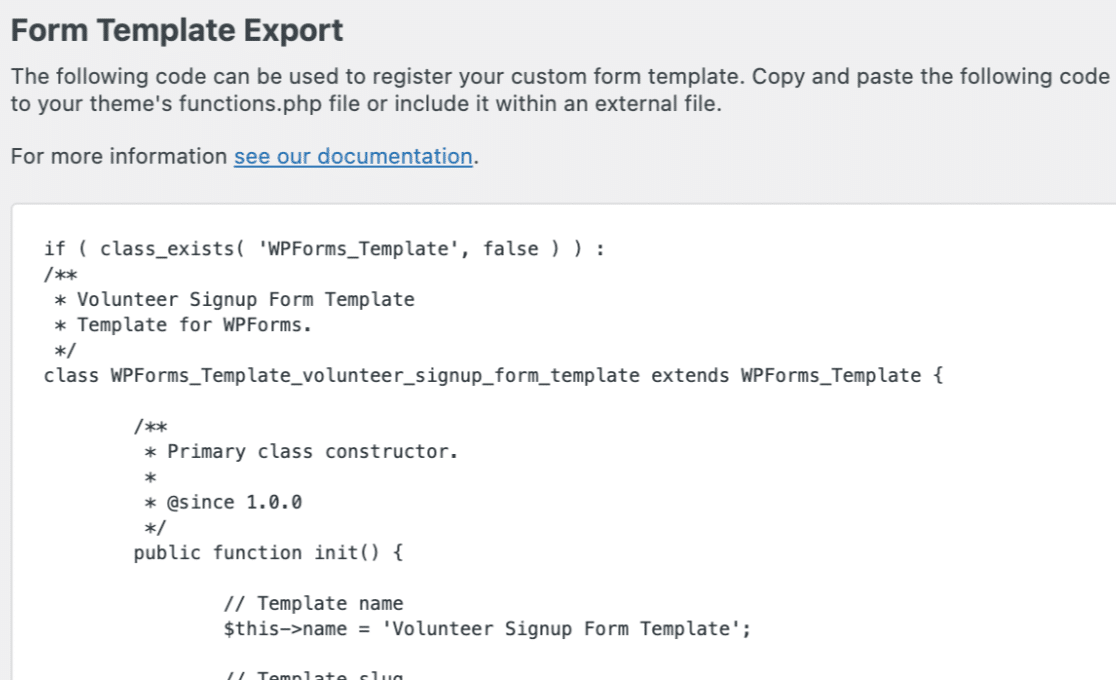
Le code du modèle sera alors généré et affiché sur votre écran.

En copiant et en collant ce code dans les fichiers de votre site, vous afficherez ce modèle dans la bibliothèque de modèles de formulaires de la page de configuration du générateur de formulaires.
Ajouter un code de modèle à votre site
Nous allons examiner trois méthodes pour ajouter le code de votre modèle exporté à votre site. Pour chacune de ces options, vous devez d'abord vous assurer que vous avez accès aux fichiers de votre site.
Toutes les options suivantes permettent d'ajouter le modèle au site sur lequel vous l'avez créé ou à un autre site.
Méthode 1 : Copier et coller le code du modèle dans le fichier functions.php
Si vous souhaitez la solution la plus simple et la plus rapide pour ajouter votre modèle personnalisé à votre site, c'est la solution qu'il vous faut.
Ouvrez le site functions.php en allant sur /wp-content/themes/YOUR-THEME/functions.php dans les fichiers de votre site.
Vous pouvez ensuite copier et coller le code du modèle directement dans le fichier functions.php. Enregistrez le fichier lorsque vous avez terminé.
Note: Gardez à l'esprit que tout code personnalisé dans les functions.php peut potentiellement disparaître si vous mettez à jour votre thème. Vous pouvez éviter cela en création d'un thème enfant ou en utilisant un plugin personnalisé comme décrit ci-dessous.
Méthode 2 : Coller le code du modèle dans un nouveau fichier PHP et l'inclure dans functions.php
Cette méthode est très similaire à la première, à ceci près que vous placerez le code du modèle dans son propre fichier. Cela permet de le protéger contre les modifications accidentelles et de mieux organiser le code de votre site.
Si vous choisissez cette option, vous devrez d'abord ouvrir la page d'accueil de votre site. functions.php dans le fichier /wp-content/themes/YOUR-THEME/functions.php. Collez ensuite le code suivant :
Cela indique à votre site d'exécuter le code dans un fichier nommé wpforms-custom-templates.php. Ensuite, vous devez créer ce fichier. Veillez à le créer dans le répertoire /wp-content/themes/YOUR-THEME/ (le même dossier que functions.php).
Enfin, vous devez coller le code du modèle dans le champ wpforms-custom-templates.php et l'enregistrer.
Remarque : Lors de la création de votre wpforms-custom-templates.php vous devez ajouter <?php en haut du fichier, au-dessus du code du modèle généré par l'outil d'exportation. Cela est nécessaire pour que le fichier soit valide et que cette méthode fonctionne.
Méthode 3 : Création d'un plugin personnalisé
C'est la meilleure option si vous prévoyez de changer de thème WordPress à l'avenir ou si vous souhaitez utiliser le(s) même(s) modèle(s) sur plusieurs sites.
La création d'un plugin peut sembler complexe, mais dans ce cas, elle ne nécessite que quelques étapes.
Tout d'abord, créez un nouveau fichier dans votre éditeur de texte ou de code et collez-y ce qui suit :
Remplacer // Template code here avec le code généré par l'outil d'exportation et enregistrer le fichier en tant que wpforms-custom-templates.php.
Ouvrez ensuite les fichiers de votre site et naviguez jusqu'à /wp-content/plugins/. Vous devrez déplacer le wpforms-custom-templates.php que vous avez créé dans ce dossier pour installer votre plugin sur votre site.
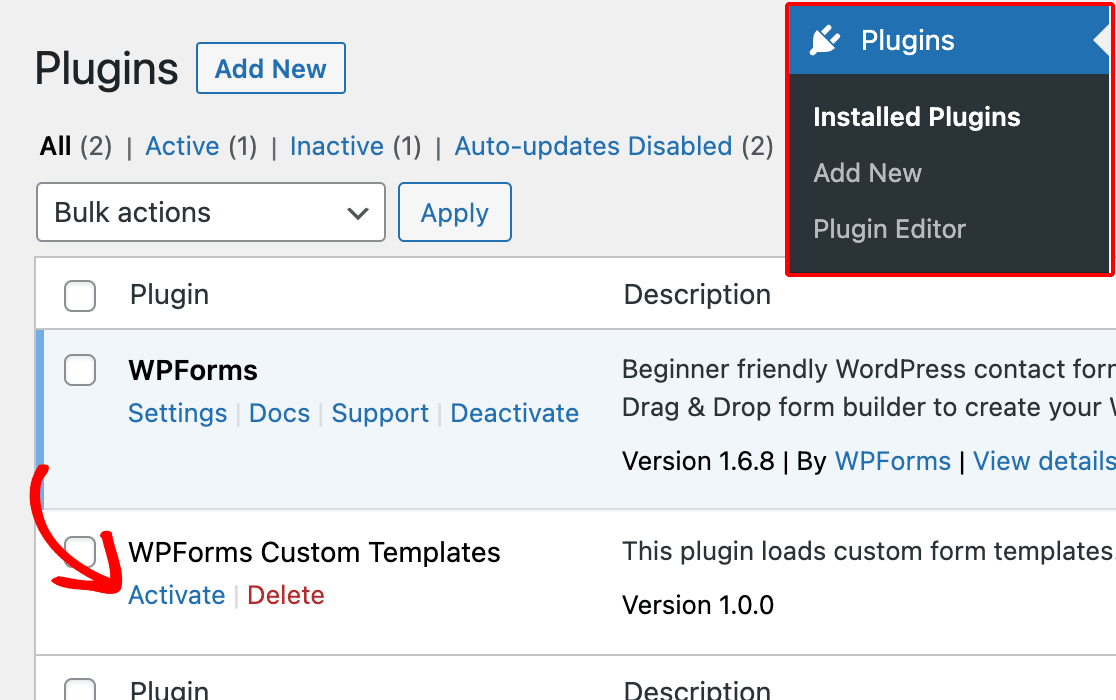
Après avoir déplacé le fichier, connectez-vous à votre zone d'administration WordPress et ouvrez la page Plugins. Il devrait y avoir un plugin nommé WPForms Custom Templates. Cliquez sur Activer pour activer votre plugin.

Utilisation de votre nouveau modèle personnalisé
Une fois que vous avez suivi l'une des trois méthodes décrites ci-dessus, votre modèle est prêt à être utilisé !
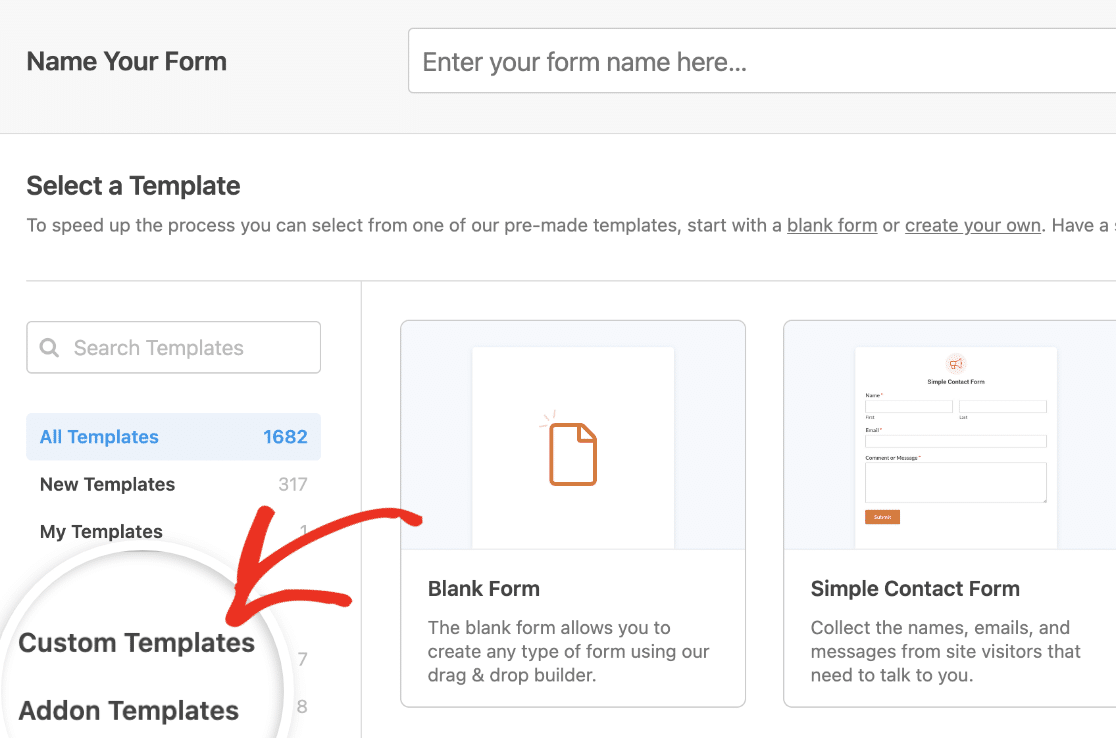
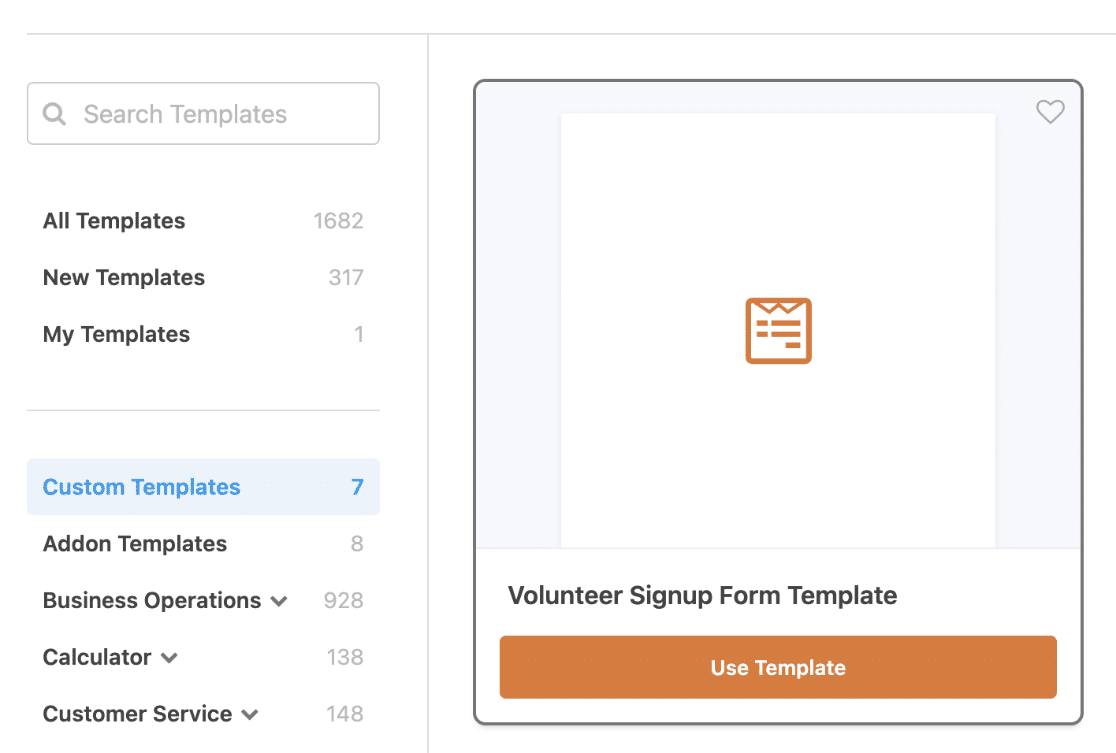
Pour vérifier que tout fonctionne, allez dans WPForms " Add New. Dans le menu à gauche de la bibliothèque de modèles, cliquez sur Custom Templates.

Vous devriez y voir votre modèle personnalisé, y compris le titre et la description du formulaire que vous avez ajoutés plus tôt.

Vous pouvez l'utiliser comme n'importe quel autre modèle de formulaire.
Suppression du modèle de formulaire original (facultatif)
Enfin, vous pouvez supprimer le formulaire que vous avez créé à la première étape si vous le souhaitez. Le modèle ne s'appuie en aucune façon sur le formulaire original, de sorte que vous ne devez le conserver que s'il contient des entrées associées dont vous avez besoin.
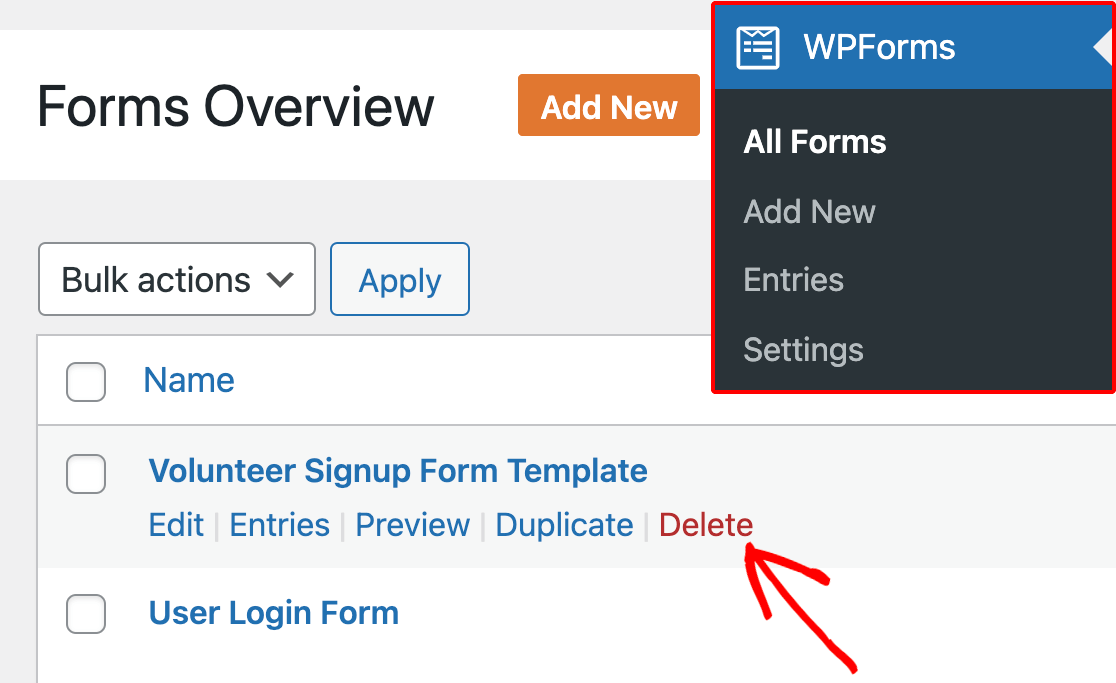
Pour supprimer le formulaire, allez dans WPForms " All Forms, survolez la ligne du formulaire et cliquez sur Delete.

Questions fréquemment posées
Voici quelques-unes des questions les plus fréquentes que nous recevons concernant les modèles de formulaires personnalisés.
Puis-je créer un modèle personnalisé sans utiliser de code ?
Si vous ne souhaitez pas mettre à jour les fichiers de votre site, vous pouvez utiliser le générateur de modèles intégré dans le générateur de formulaires. Pour plus de détails, consultez notre guide sur la création de modèles de formulaires personnalisés.
Note : Vous pensez que votre modèle devrait être inclus dans notre bibliothèque de modèles ? N'hésitez pas à nous envoyer votre suggestion. Nous serons ravis de l'entendre !
Voilà, c'est fait ! Vous pouvez maintenant gagner du temps en créant vos propres modèles de formulaires personnalisés dans WPForms.
Vous voulez personnaliser encore plus vos formulaires ? Consultez notre guide sur la personnalisation des messages de validation de WPForms.
