Résumé de l'IA
Souhaitez-vous utiliser l'éditeur classique de WordPress pour publier vos WPForms ? Notre constructeur de formulaire fonctionne de manière transparente quel que soit l'éditeur de page que vous utilisez, et vous pouvez facilement ajouter des formulaires à vos pages dans l'éditeur classique en cliquant sur un bouton.
Ce tutoriel vous montrera comment créer votre premier formulaire et le publier en utilisant l'éditeur classique de WordPress.
Dans cet article
Note : Ce tutoriel suppose que vous utilisez une ancienne version de WordPress (version 4.9.18 ou antérieure) ou que vous avez installé le plugin Classic Editor sur votre site.
Si vous utilisez WordPress 5.0 ou une version ultérieure et que le plugin Classic Editor n'est pas installé, consultez notre guide pour créer votre premier formulaire avec l'éditeur de blocs.
Pour plus d'informations sur la façon de désactiver l'éditeur de blocs et d'utiliser l'éditeur classique à la place, consultez le tutoriel de WPBeginner.

Avant de créer votre premier formulaire, vous devez avoir installé WPForms. Nous vous recommandons également de vérifier votre clé de licence.
Ajouter un nouveau formulaire
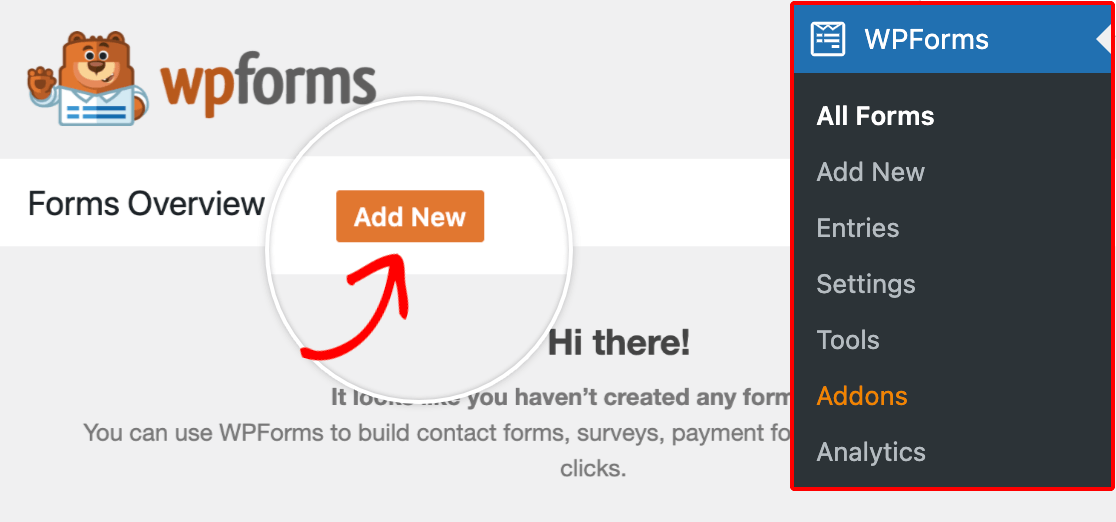
Pour commencer, vous devez vous connecter à la zone d'administration de WordPress. Cliquez sur WPForms dans la barre latérale d'administration pour accéder à la page de présentation des formulaires. Cliquez ensuite sur le bouton Add New en haut de l'écran pour ouvrir le générateur de formulaires.

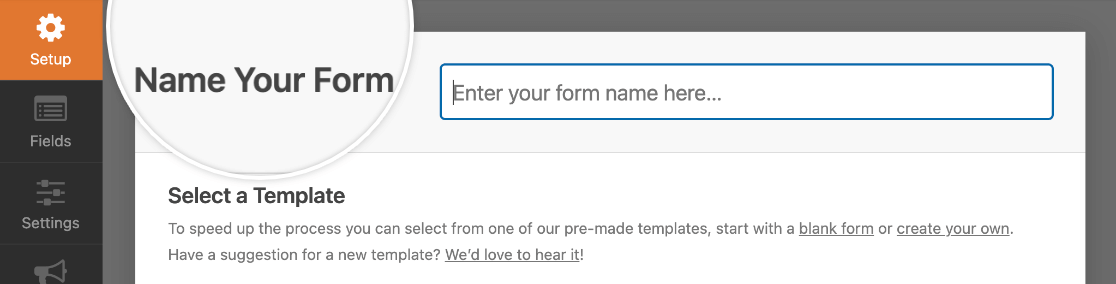
Dans la page de configuration du générateur de formulaires, vous pouvez choisir d'entrer un titre pour votre formulaire dans le champ de saisie Nom de votre formulaire. Ce titre est utile pour identifier ce formulaire dans le backend de votre site.

Si vous laissez ce champ vide, votre formulaire prendra le nom du modèle que vous avez choisi.
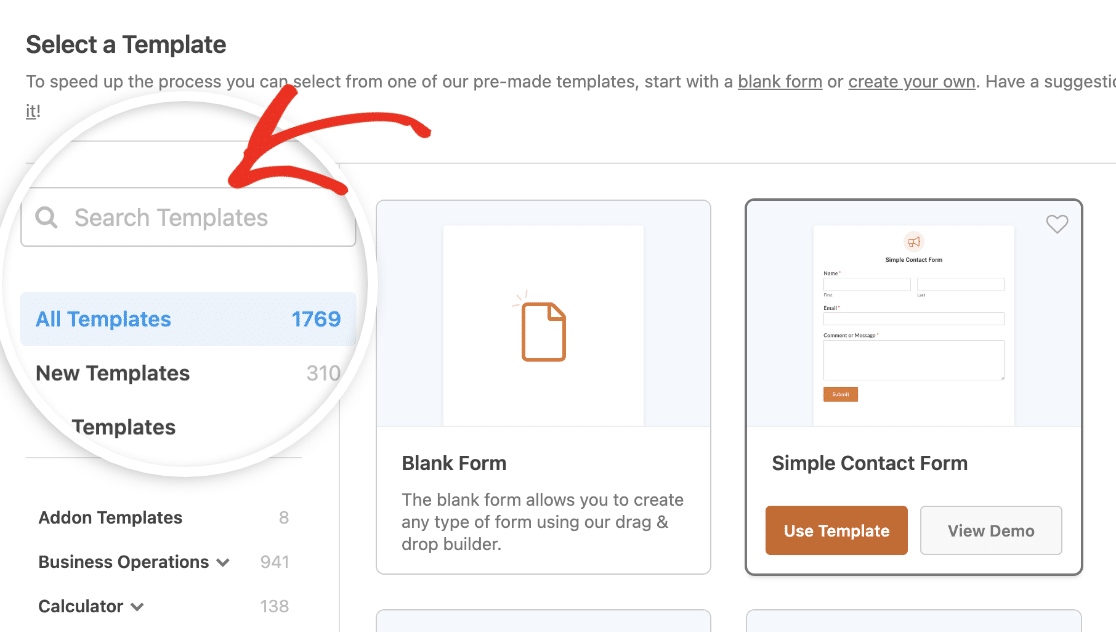
Sous le champ Nom du formulaire, vous trouverez notre bibliothèque de modèles de formulaires. Vous pouvez utiliser les catégories ou la barre de recherche à gauche pour trouver celui qui convient le mieux à vos besoins.

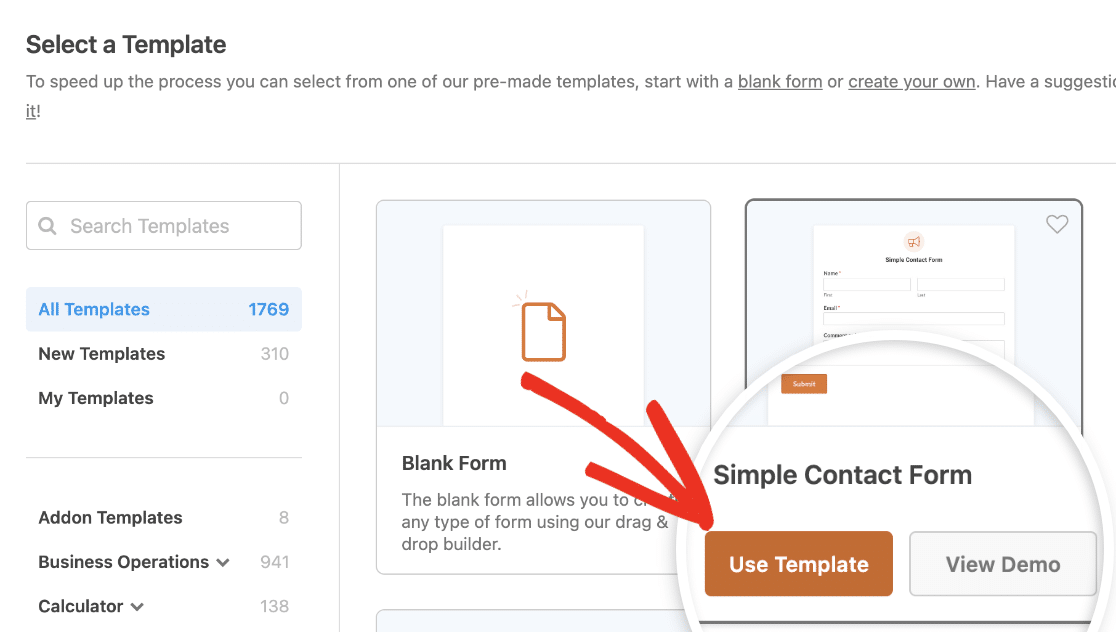
Cliquez sur le bouton Utiliser un modèle pour celui que vous souhaitez ouvrir dans le générateur de formulaires.

Note : Le formulaire de ce tutoriel utilise le modèle Simple Contact Form. Pour plus de détails sur le choix, l'application et la personnalisation des modèles, consultez notre guide complet des modèles dans WPForms.
N'oubliez pas que chaque modèle est entièrement personnalisable. Si vous ne trouvez pas celui qui répond entièrement à vos besoins, vous pouvez toujours l'ajuster dans le générateur de formulaires.
Si vous préférez créer votre formulaire entièrement à partir de zéro, sélectionnez l'option Créer un formulaire vierge.

Personnalisation du formulaire
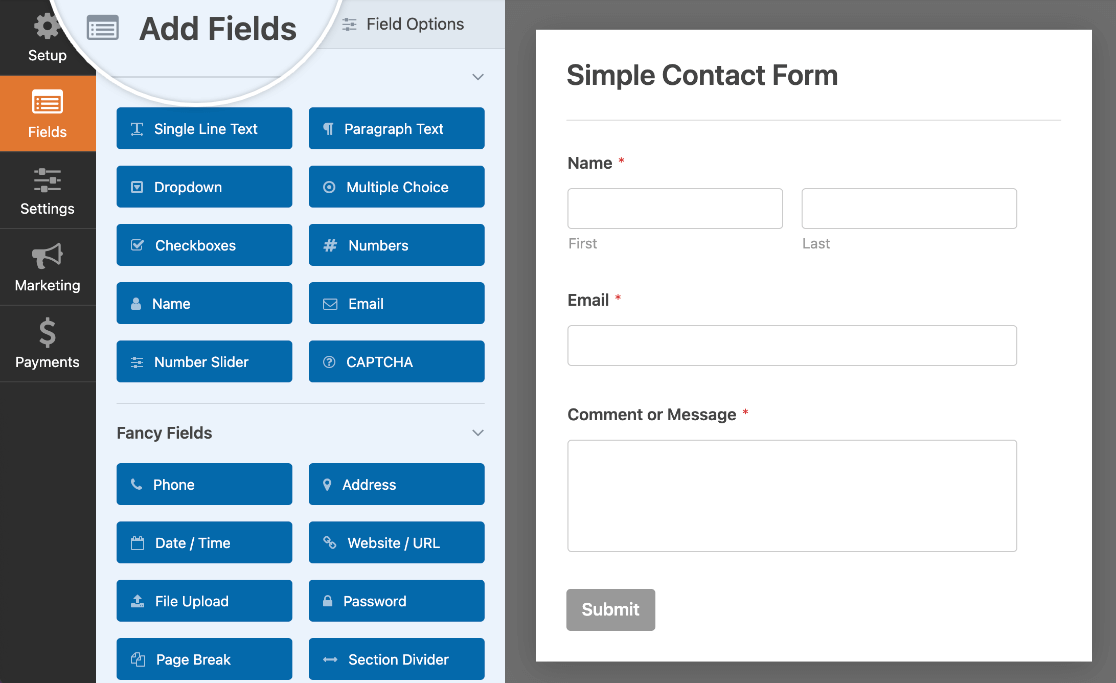
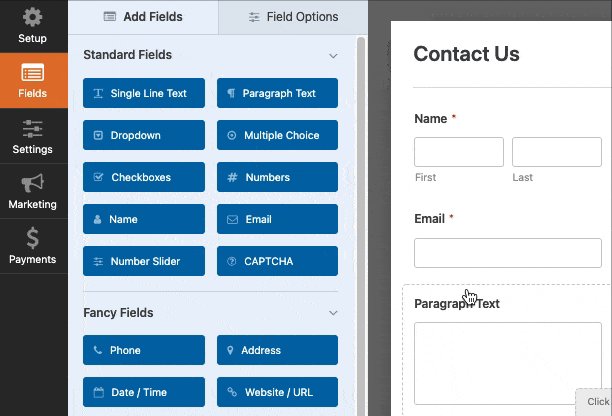
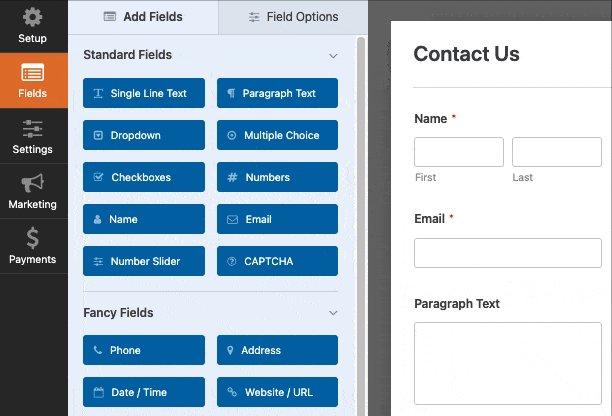
Une fois que vous avez sélectionné un modèle de formulaire, le Form Builder vous amène à la section Champs.
Sur la gauche de l'écran, vous verrez les champs disponibles en fonction de votre type de licence. À droite, vous verrez un aperçu de votre formulaire jusqu'à présent.

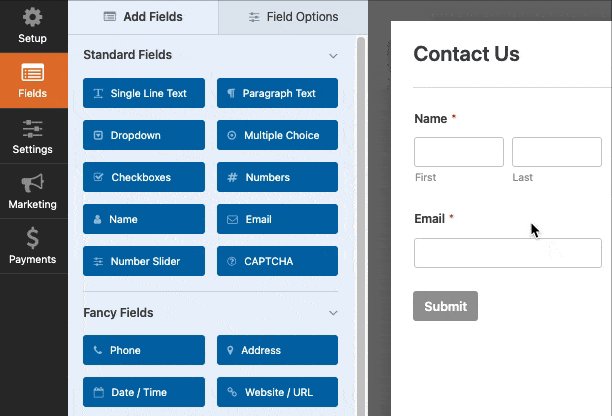
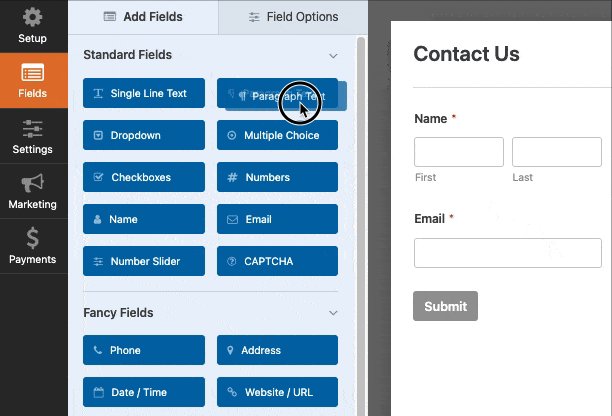
Pour ajouter un champ à votre formulaire, vous pouvez cliquer dessus ou le glisser-déposer depuis le panneau de gauche directement dans la zone de prévisualisation du formulaire.

Une fois que vous avez ajouté un champ à votre formulaire, vous pouvez en personnaliser les différents paramètres.
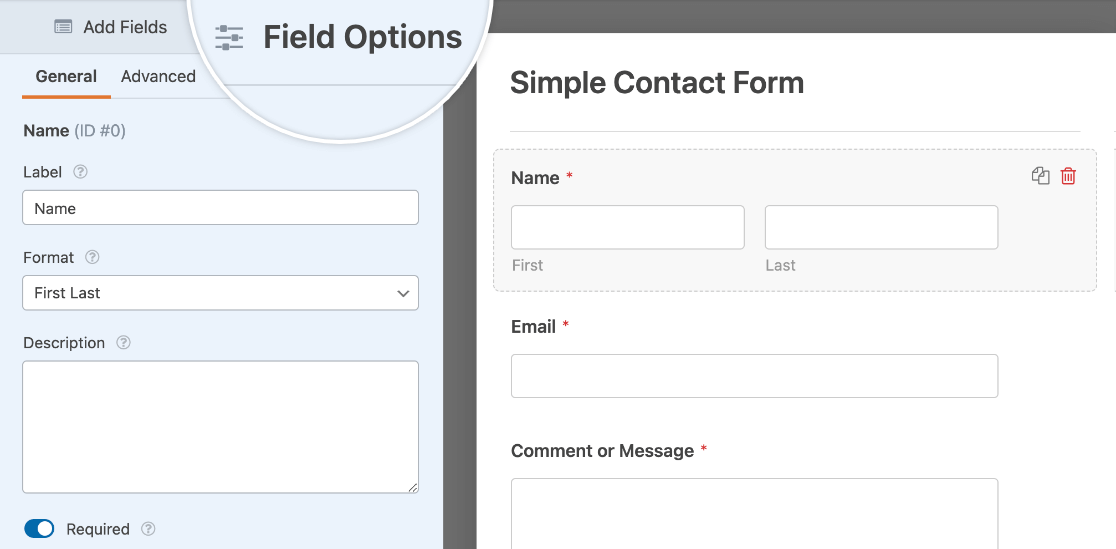
Accès aux options de champ
Les options de champ vous permettent de configurer les détails et les paramètres de chaque champ, tels que leurs étiquettes et leurs descriptions.
Pour visualiser et modifier les options disponibles pour un champ, cliquez sur celui-ci dans la zone de prévisualisation. Les options du champ apparaissent alors dans le panneau de gauche, où vous pouvez apporter les modifications souhaitées.

Note : Vous voulez plus de détails sur toutes les options de champ que vous pouvez modifier dans le générateur de formulaires ? Consultez notre guide complet des options de champ pour plus d'informations.
Une fois que vous avez fini de modifier les options du champ, cliquez sur le bouton Enregistrer en haut du générateur de formulaires pour conserver vos modifications.

Modification des paramètres du formulaire
Le générateur de formulaires vous permet également de personnaliser plusieurs paramètres qui s'appliquent à l'ensemble de votre formulaire.
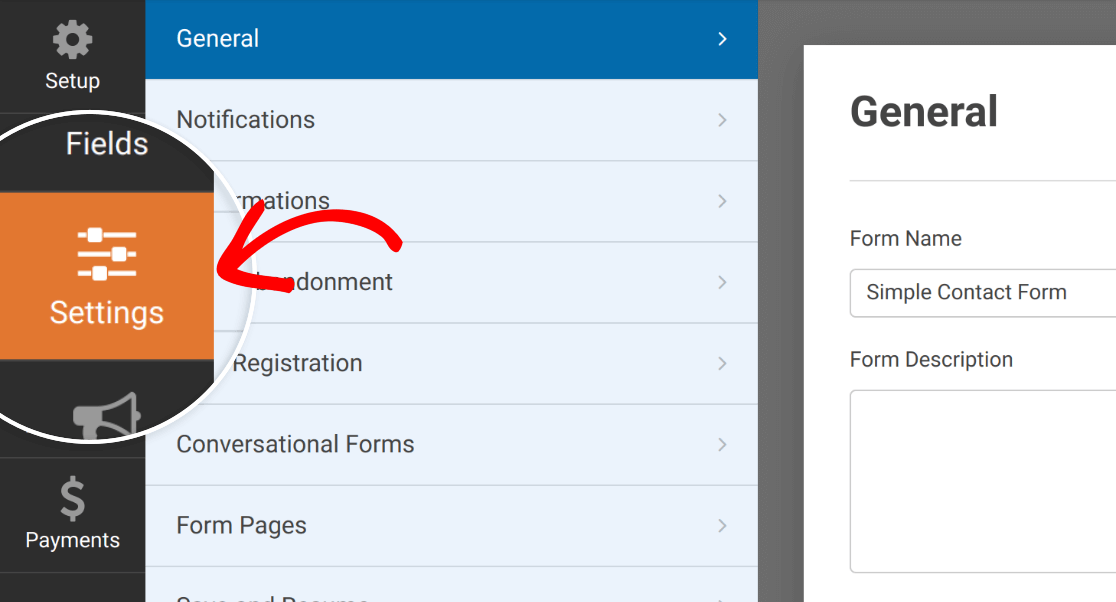
Pour configurer ces options, cliquez sur l'onglet Paramètres dans la partie gauche du générateur de formulaires.
 Cet écran comporte plusieurs sections qui peuvent varier en fonction des modules complémentaires que vous avez installés. Pour ce tutoriel, nous nous concentrerons sur les trois types de paramètres de base : Général, Notifications et Confirmations.
Cet écran comporte plusieurs sections qui peuvent varier en fonction des modules complémentaires que vous avez installés. Pour ce tutoriel, nous nous concentrerons sur les trois types de paramètres de base : Général, Notifications et Confirmations.
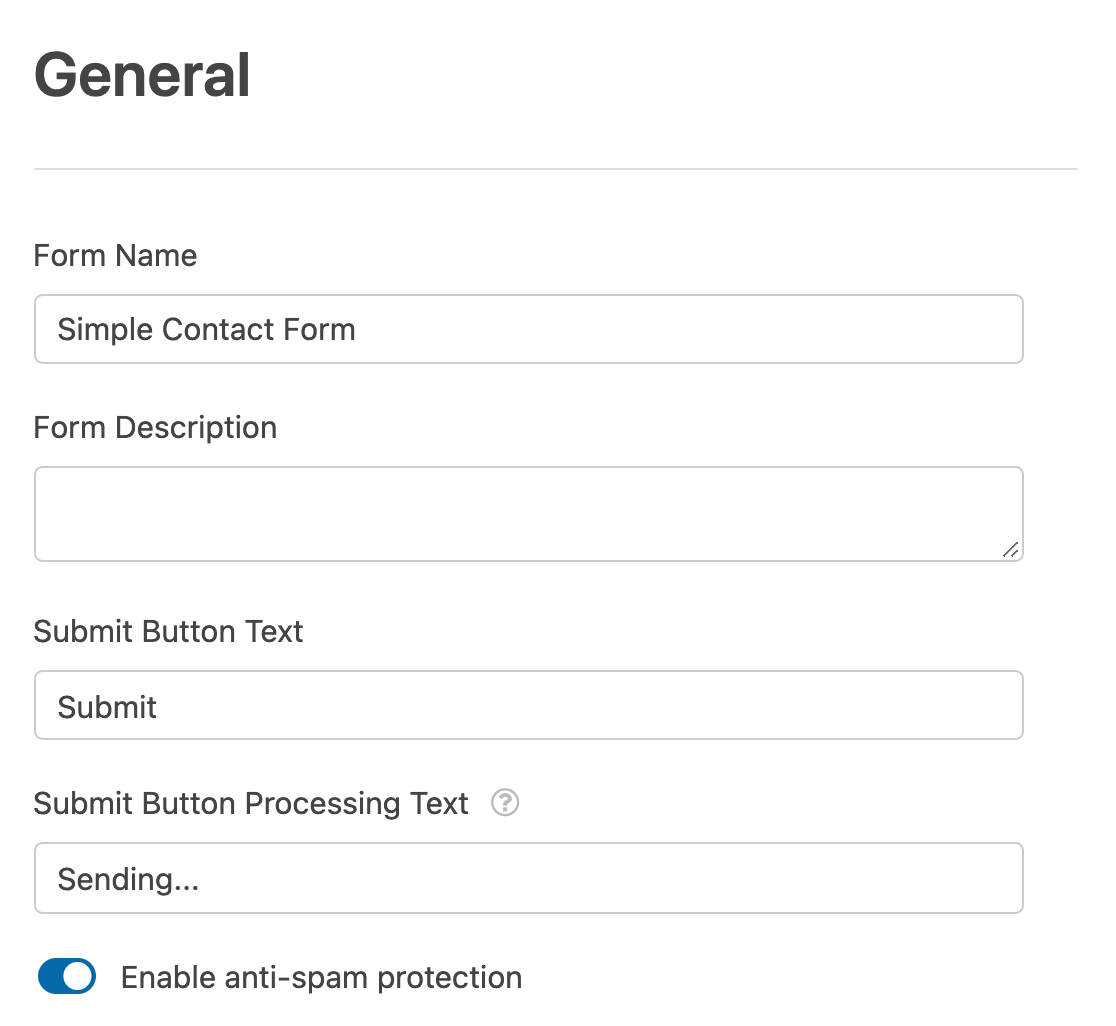
Dans la section Général, vous pouvez modifier le nom et la description de votre formulaire. Vous pouvez également personnaliser le bouton d'envoi et activer ou désactiver la protection anti-spam.

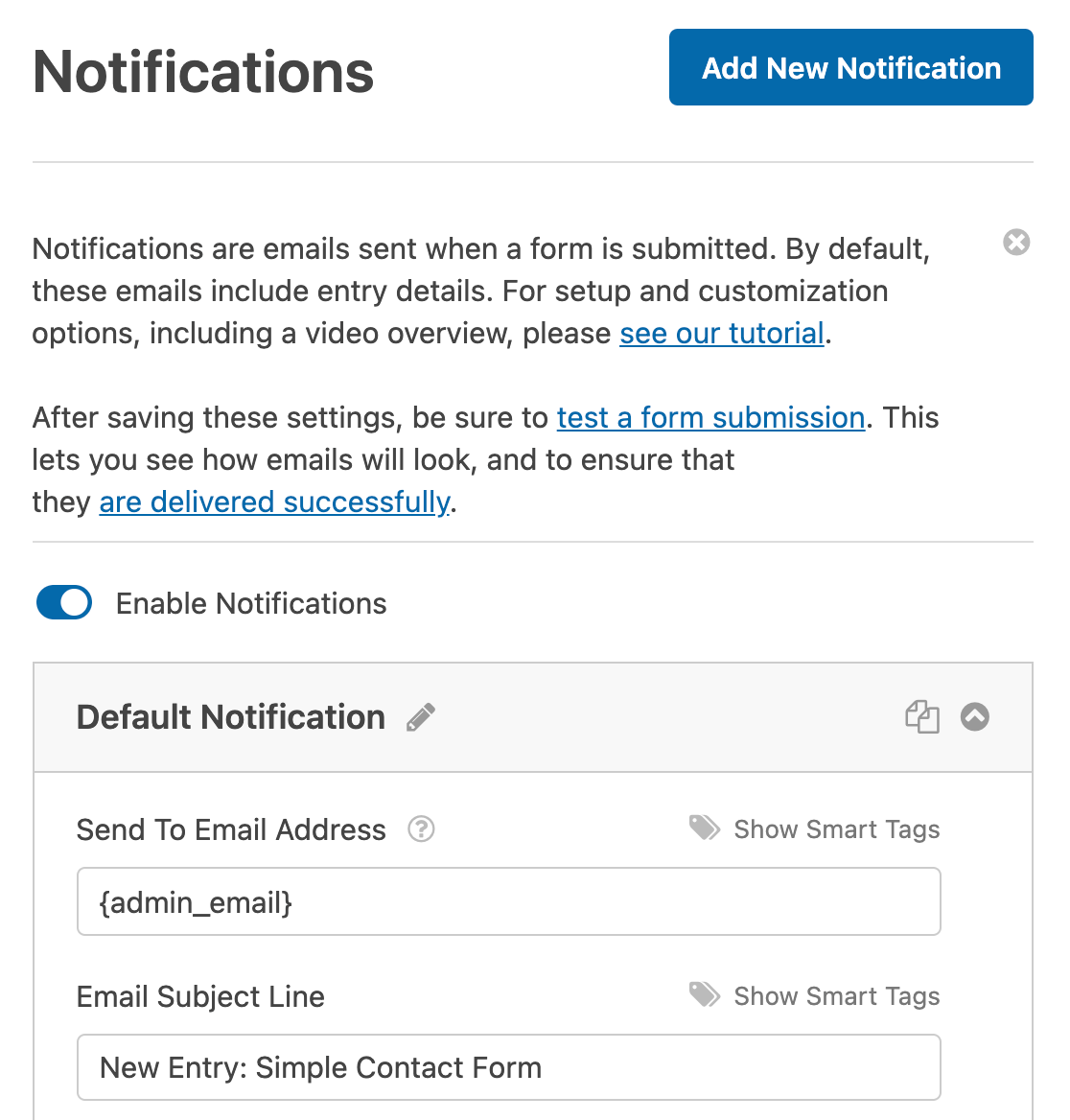
Les notifications de formulaire sont des courriels automatiques qui sont envoyés lorsque les utilisateurs soumettent des formulaires. Dans la section Notifications, vous pouvez configurer les paramètres selon vos préférences.

Remarque : vous souhaitez obtenir davantage d'informations sur la manière de créer des notifications par courrier électronique pour les soumissions de formulaires ? Consultez notre tutoriel sur les notifications par courrier électronique pour en savoir plus.
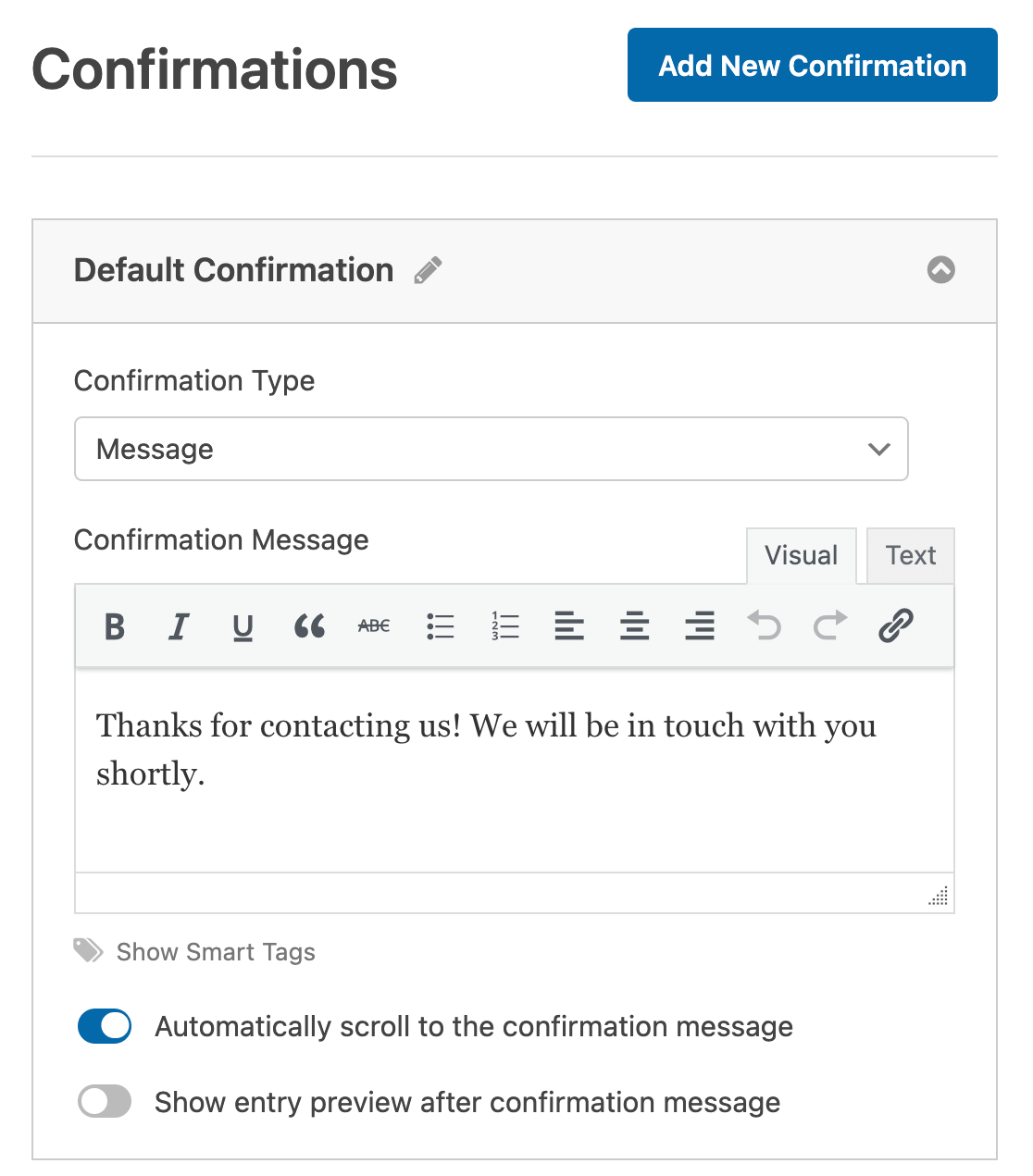
Les confirmations de formulaire permettent aux utilisateurs de savoir qu'ils ont envoyé un formulaire avec succès et leur fournissent davantage d'informations et d'options.

Note : Pour plus de détails sur les paramètres de confirmation, consultez notre tutoriel sur la configuration des confirmations de formulaires.
Une fois que vous avez terminé de configurer votre formulaire, cliquez sur le bouton Enregistrer en haut de l'outil de construction.
Affichage des formulaires sur votre site
Il existe plusieurs façons d'ajouter des formulaires à votre site. Nous verrons ici comment afficher des formulaires sur une page ou dans une zone de widgets.
Intégrer votre formulaire sur une page WordPress
Pour ajouter votre formulaire à une page en utilisant l'éditeur classique de WordPress, vous aurez besoin d'utiliser un shortcode. Vous pouvez utiliser l'outil Embed Tool qui est intégré dans le constructeur de formulaire pour vous guider dans ce processus, ou vous pouvez ajouter le shortcode en utilisant le bouton WPForms Add Form dans l'éditeur classique.
Nous vous expliquons ci-dessous comment ces deux options fonctionnent.
Utilisation de l'outil d'intégration de Form Builder
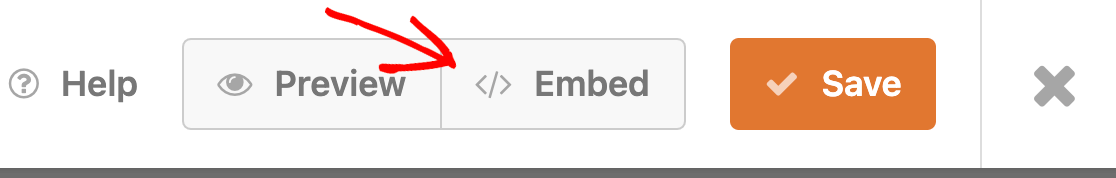
À partir du générateur de formulaires, vous pouvez ajouter votre formulaire à une page en cliquant sur le bouton Embed (Intégrer) en haut de l'écran.

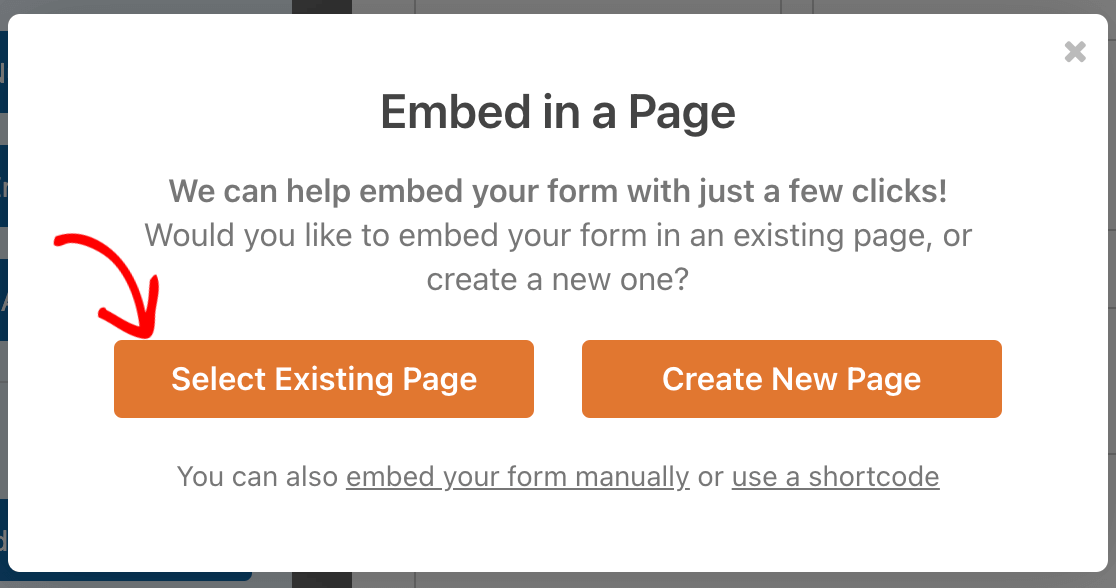
Une fenêtre contextuelle s'ouvre alors. Vous pouvez y choisir de créer une nouvelle page pour ce formulaire ou de l'ajouter à une page existante.

Ajouter un formulaire à une page existante
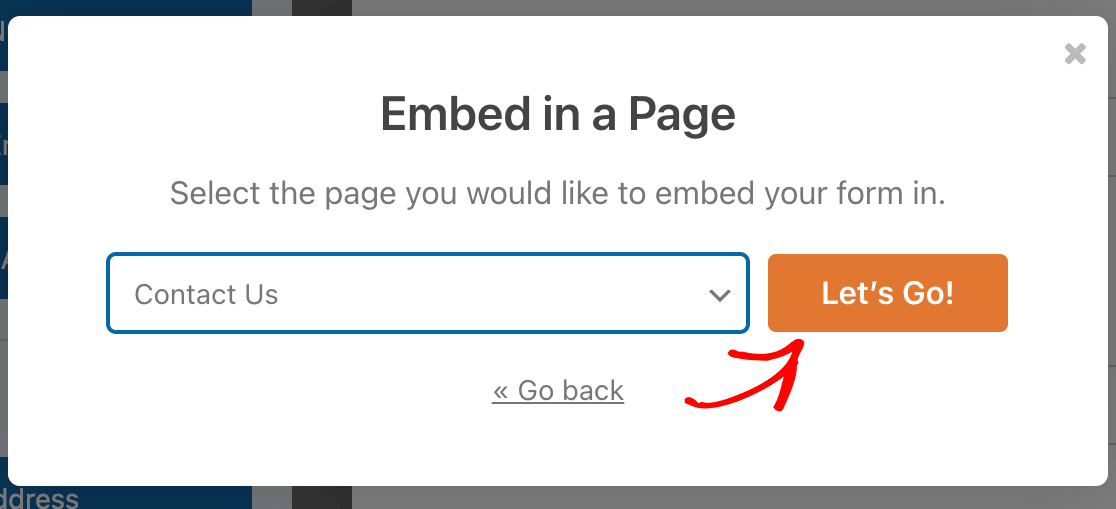
Si vous cliquez sur Sélectionner une page existante, la fenêtre contextuelle affiche une liste déroulante dans laquelle vous pouvez sélectionner la page à laquelle vous souhaitez ajouter votre formulaire. Cliquez ensuite sur le bouton Let's Go !

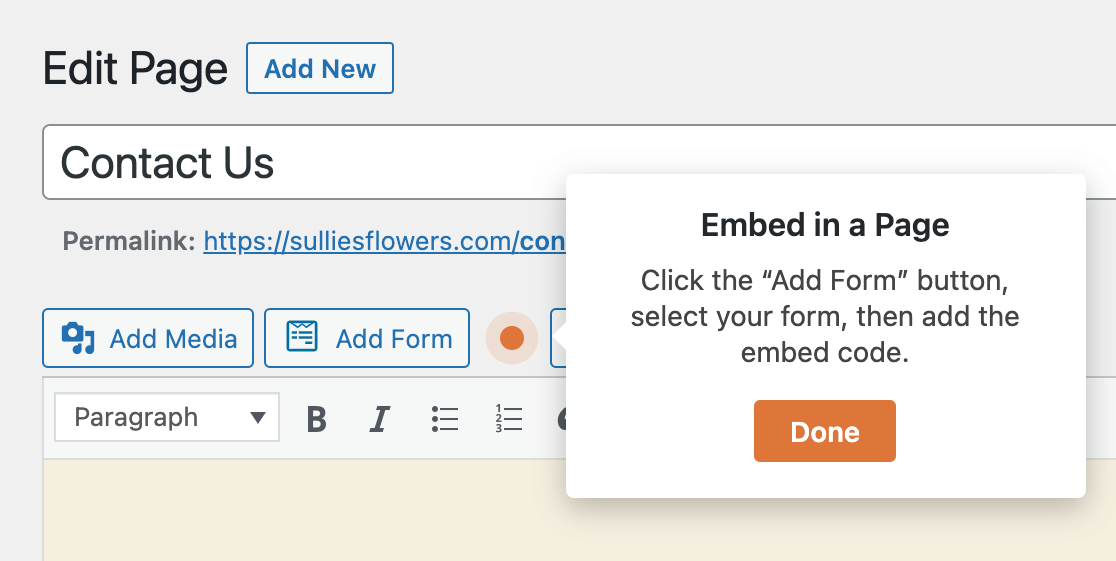
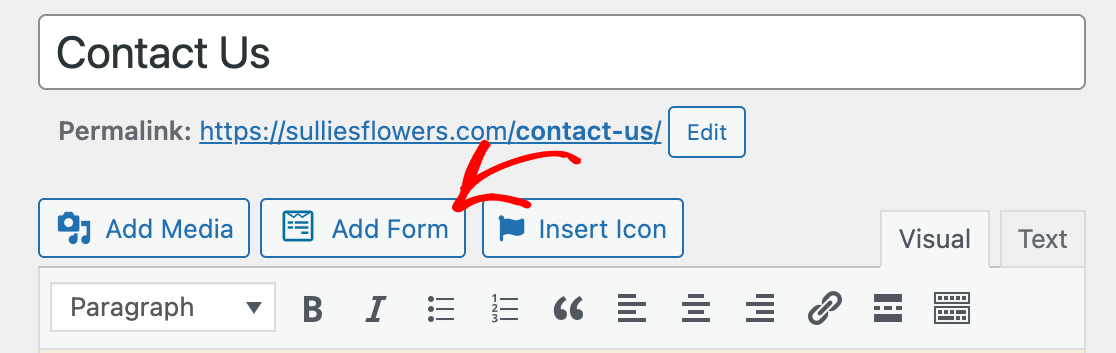
Cela ouvrira la page que vous avez sélectionnée dans l'éditeur classique. Un message vous invite à cliquer sur le bouton Ajouter un formulaire au-dessus de la zone de texte.

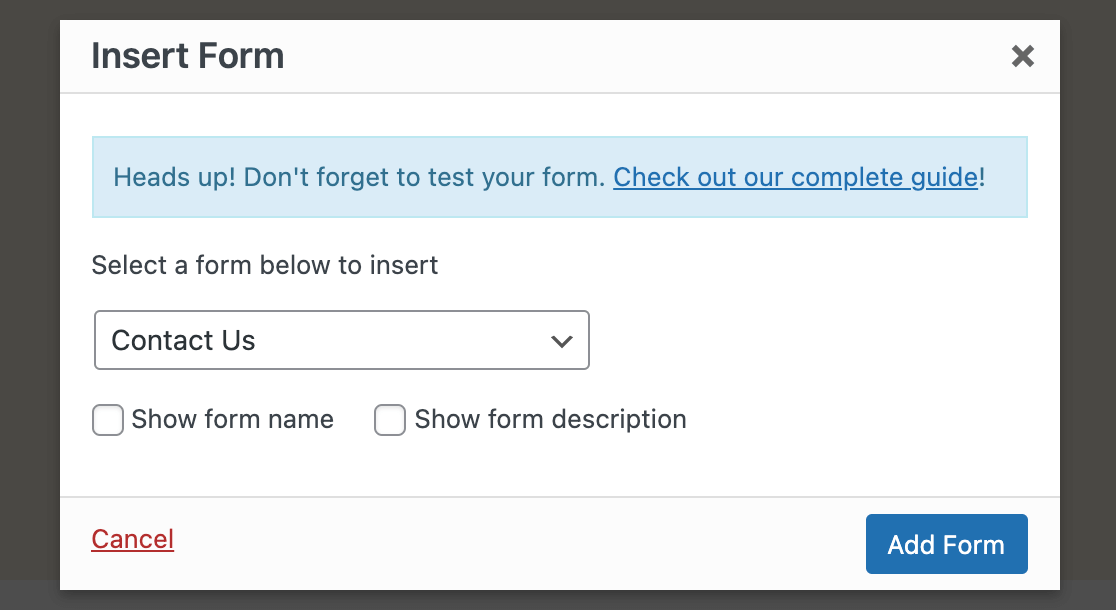
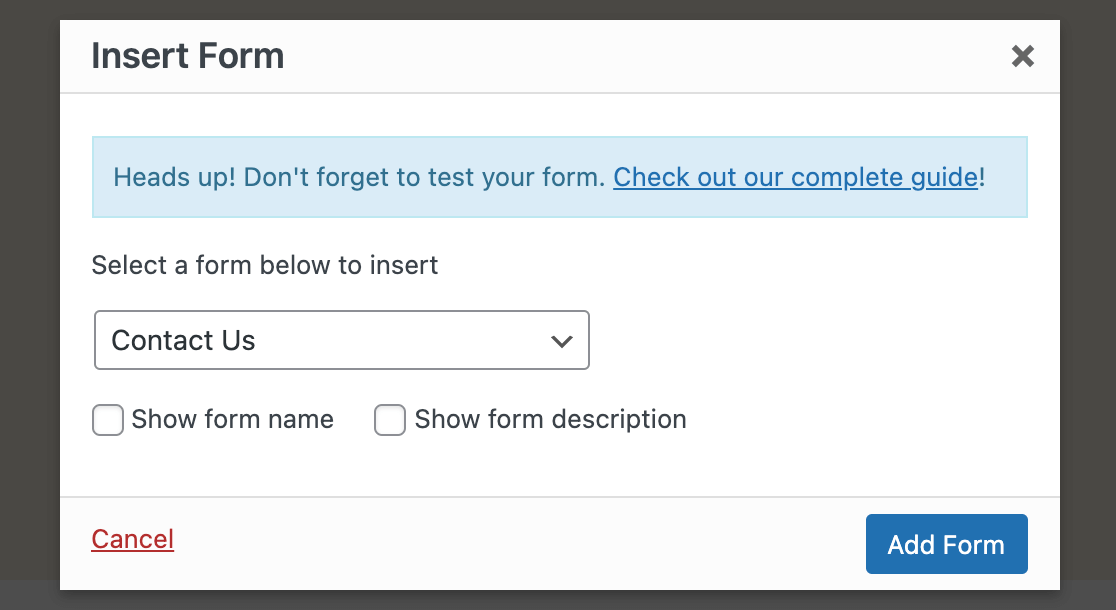
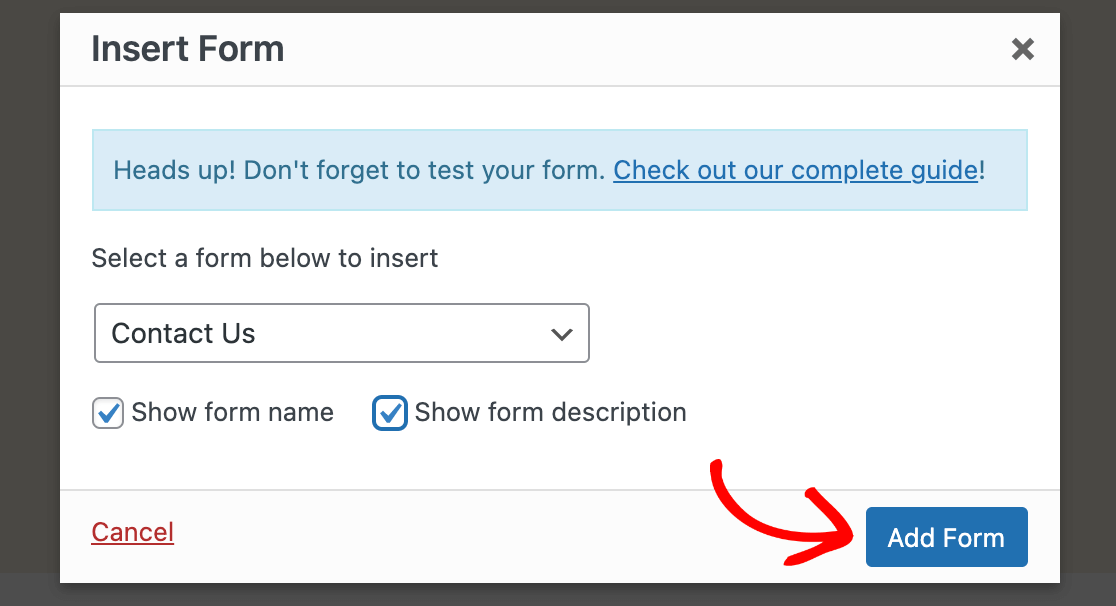
Lorsque vous cliquez dessus, une fenêtre contextuelle apparaît. Dans le menu déroulant, sélectionnez le formulaire que vous souhaitez ajouter à votre page.

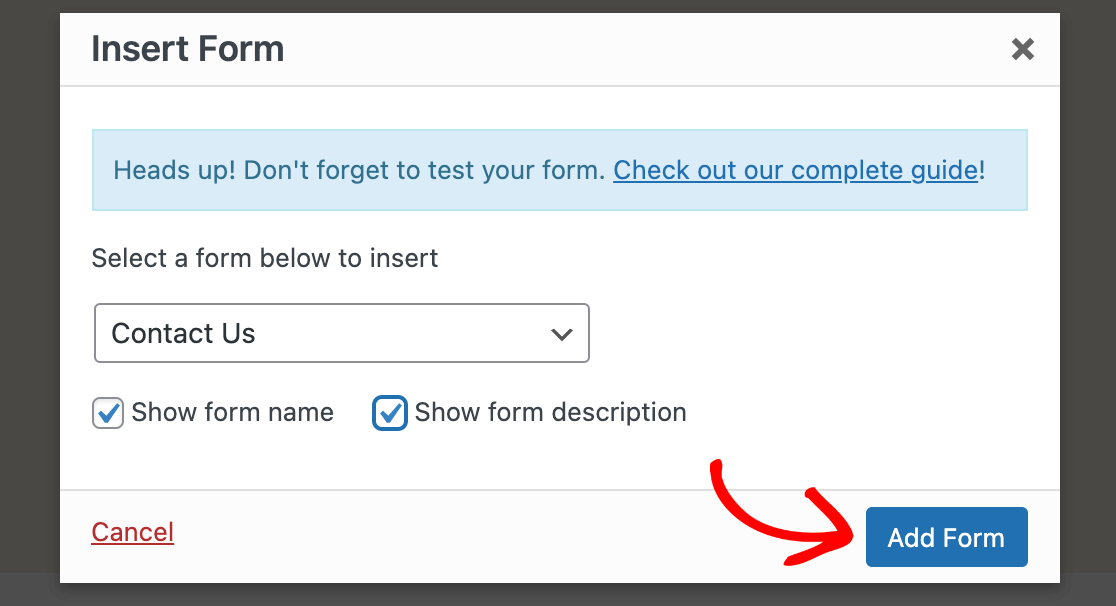
Vous pouvez également cocher les cases Afficher le nom du formulaire et Afficher la description du formulaire pour afficher ces fonctionnalités si vous le souhaitez. Cliquez sur Ajouter un formulaire pour insérer le shortcode requis.

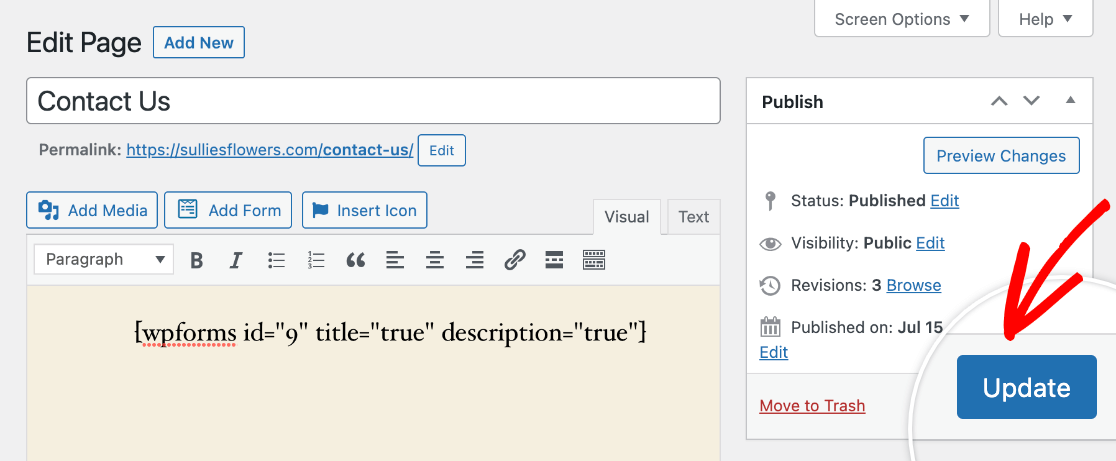
Vous verrez alors le shortcode du formulaire dans l'éditeur. Veillez à mettre à jour votre page une fois que vous avez terminé.

Création d'une nouvelle page pour votre formulaire
Si vous choisissez Créer une nouvelle page dans l'outil d'intégration, un champ apparaît pour vous permettre d'ajouter un titre à votre nouvelle page. Une fois que vous l'avez fait, cliquez sur Let's Go !

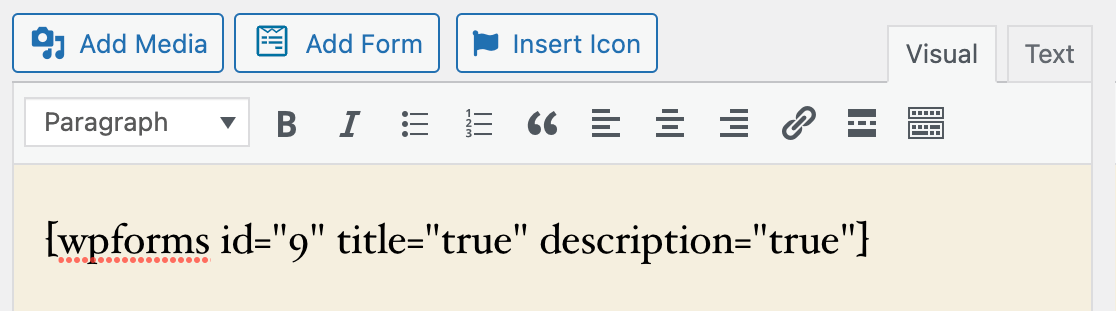
Cela ouvrira l'éditeur classique. Le shortcode pour votre formulaire sera automatiquement ajouté à la page.

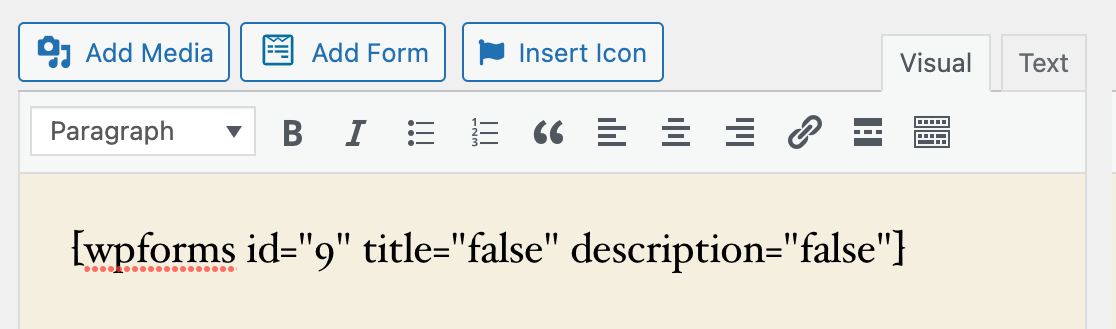
Par défaut, le title et description sont fixées à false. Cela signifie que le titre et la description de votre formulaire (que vous pouvez modifier dans les paramètres généraux du générateur de formulaires) ne seront pas affichés sur le frontend.
Si vous souhaitez afficher le titre ou la description, changez la valeur correspondante dans le shortcode en true.

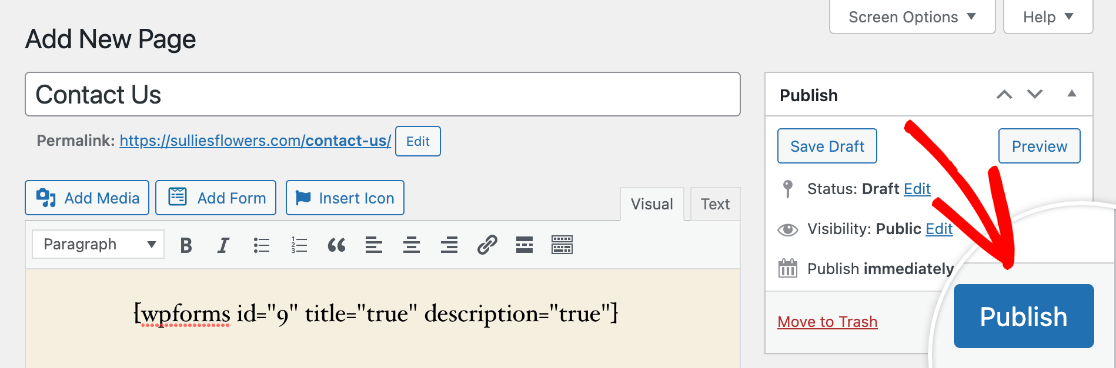
Cliquez ensuite sur le bouton Publier à droite de l'éditeur pour mettre en ligne la page et votre formulaire.

Utilisation du bouton d'ajout de formulaire de l'éditeur classique
À tout moment, vous pouvez ouvrir une page dans l'éditeur classique et y ajouter un formulaire en utilisant le bouton Ajouter un formulaire dans la barre d'outils au-dessus de la zone de texte.

Cliquez sur ce bouton pour ouvrir la fenêtre contextuelle, puis utilisez le menu déroulant pour sélectionner le formulaire que vous souhaitez publier.

Cochez les cases Afficher le nom du formulaire et Afficher la description du formulaire si vous le souhaitez, puis sélectionnez Ajouter un formulaire.

Enfin, mettez à jour ou publiez votre page pour rendre votre formulaire visible sur le frontend de votre site.
Ajouter votre formulaire à un widget
Remarque : les étapes ci-dessous supposent que vous utilisez le plugin Classic Widgets. Si ce plugin n'est pas installé et activé sur votre site, veuillez consulter notre guide sur l 'ajout d'un formulaire à un bloc de widgets.
Un widget WordPress est un petit bloc de contenu sur votre site qui remplit une fonction spécifique. Ils sont souvent utilisés pour ajouter du texte, des liens ou d'autres éléments dans des zones telles que la barre latérale ou le pied de page.
Note : Vous voulez en savoir plus sur les widgets WordPress ? Consultez le guide complet de WPBeginner pour plus de détails.
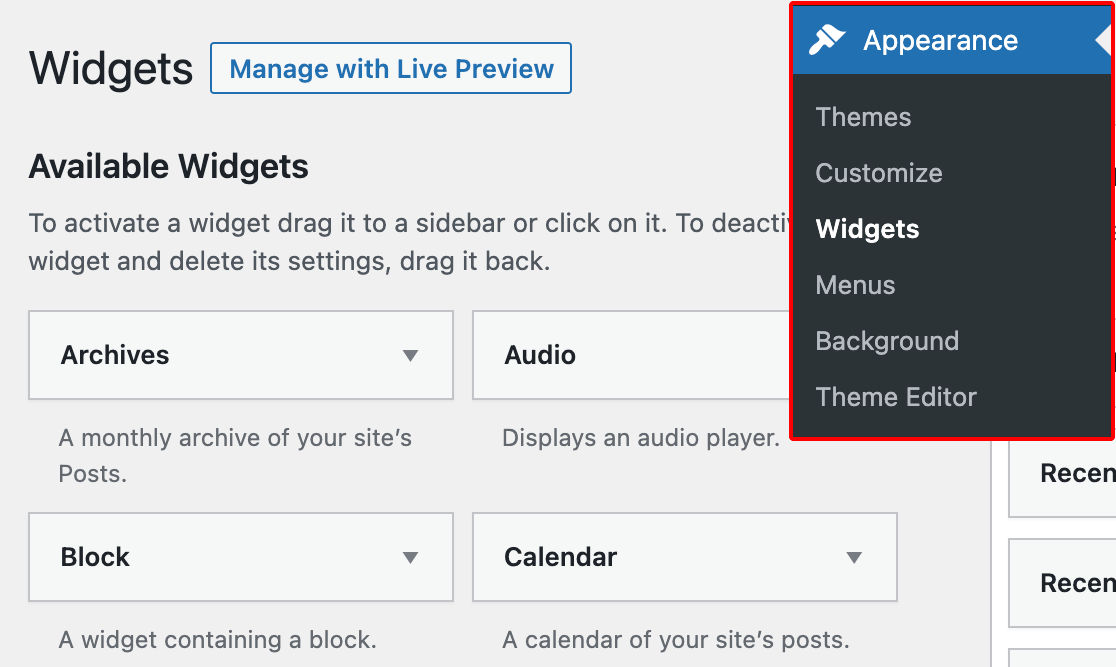
Vous pouvez ajouter vos formulaires à n'importe quelle zone de widgets que votre thème WordPress prend en charge. Tout d'abord, allez dans Apparence " Widgets dans votre zone d'administration.

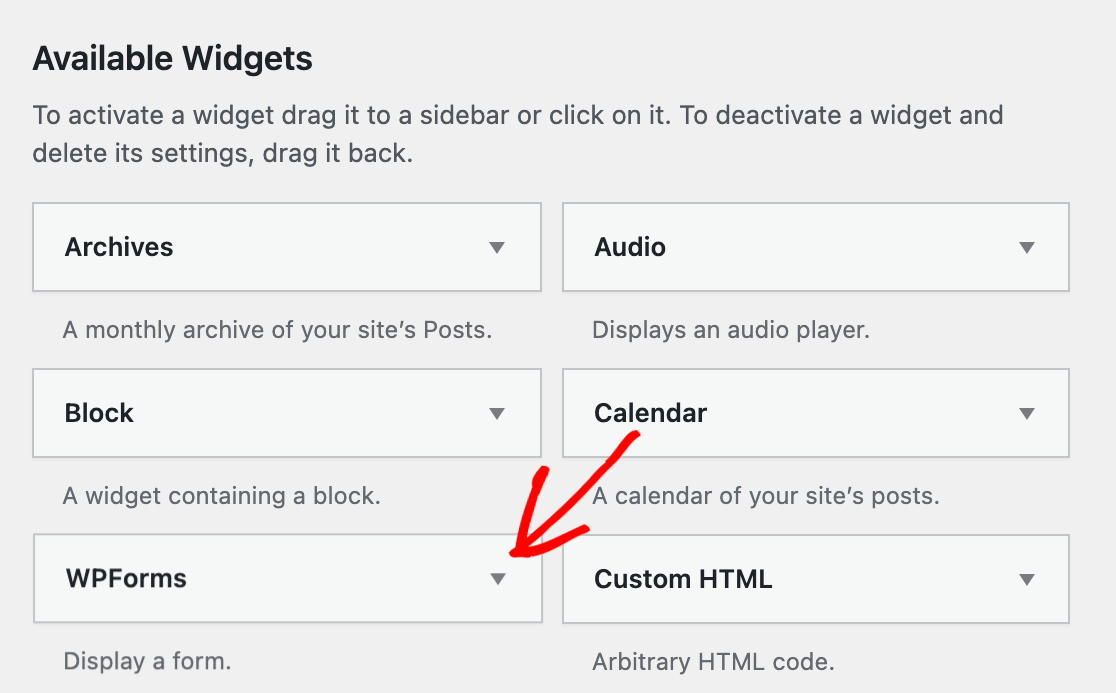
Ici, sous Widgets disponibles, vous trouverez le widget WPForms.

Faites ensuite glisser le widget WPForms dans la zone de widget dans laquelle vous souhaitez l'afficher.

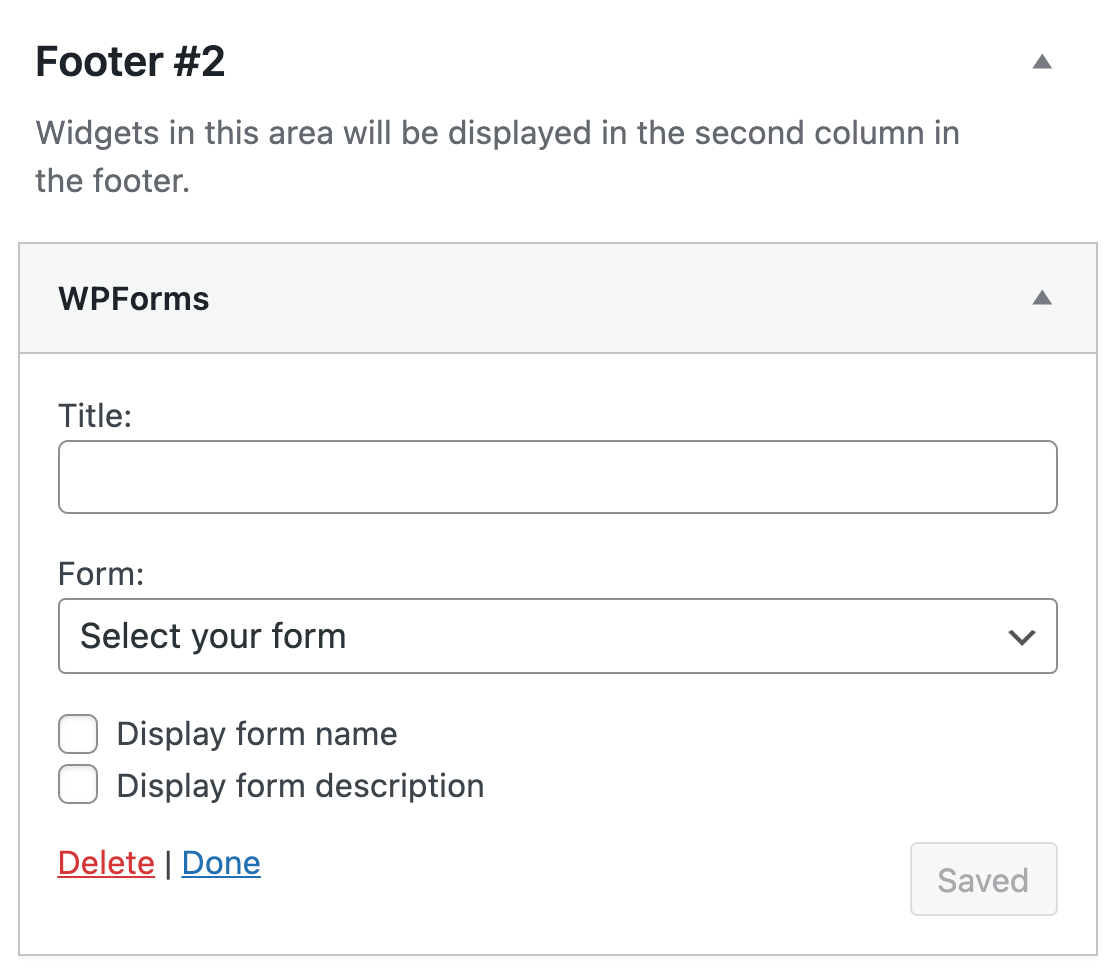
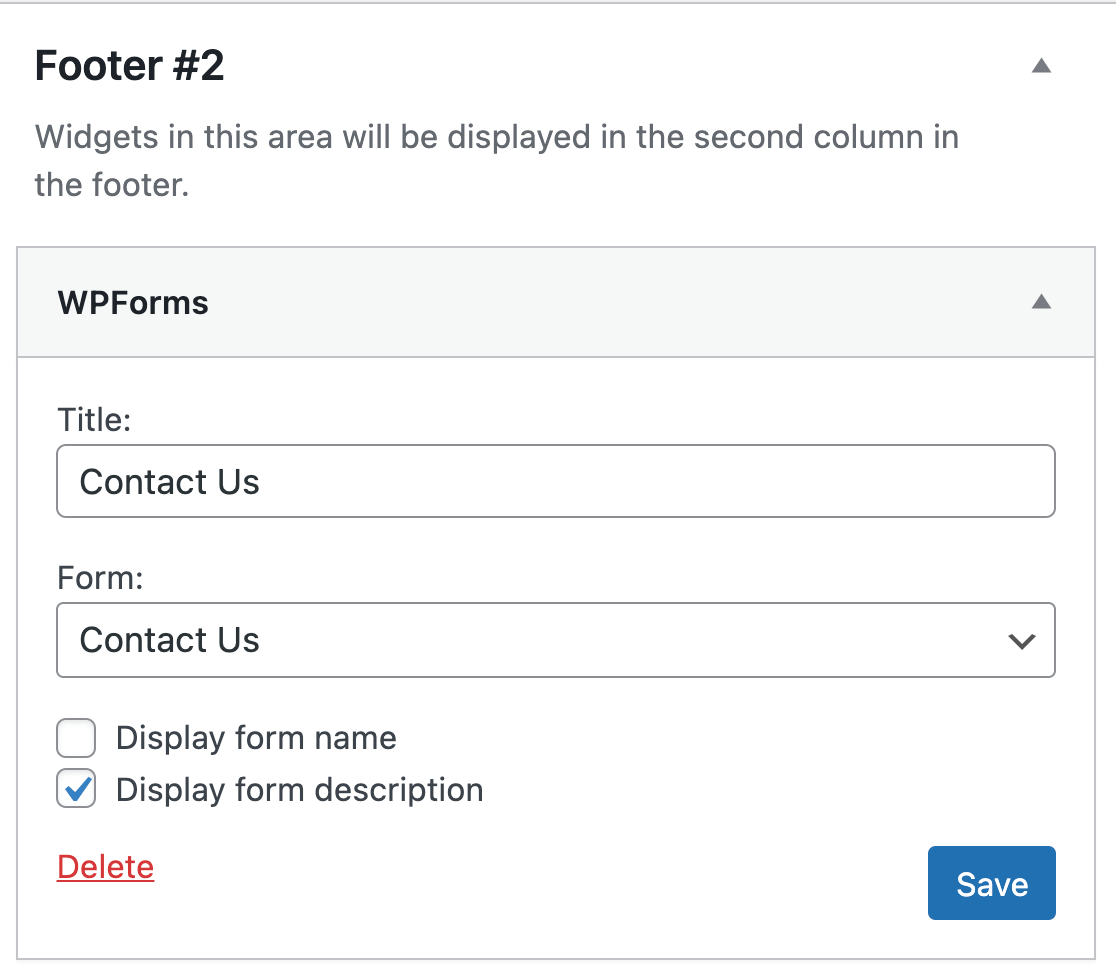
Vous pouvez saisir un titre pour votre widget si vous le souhaitez. Sélectionnez ensuite le formulaire que vous souhaitez afficher dans la liste déroulante. Si vous souhaitez afficher le titre ou la description du formulaire dans le widget, vous pouvez également cocher les cases correspondantes.

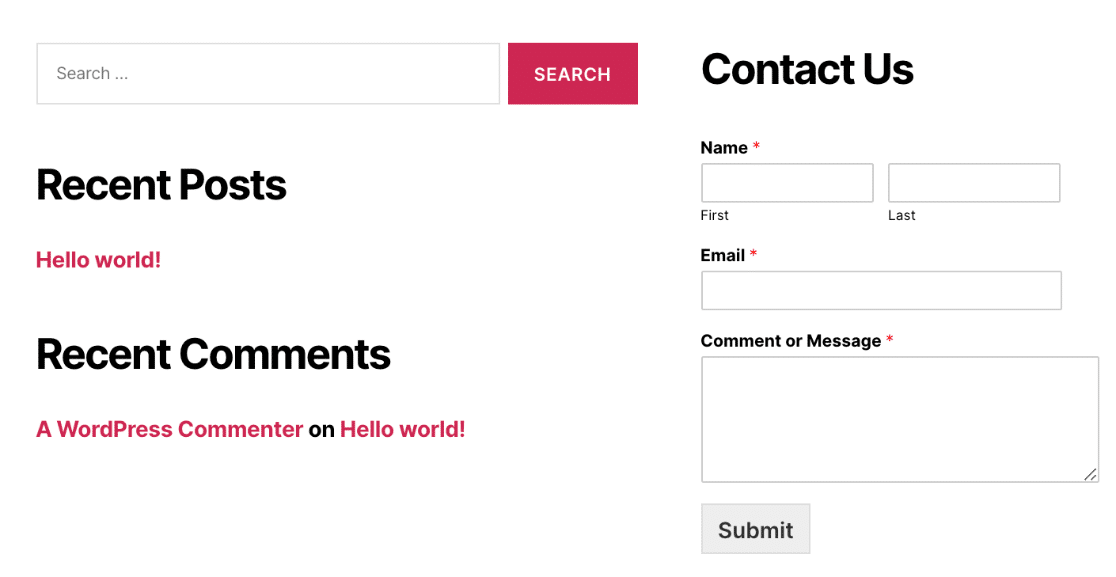
Une fois que votre widget est configuré comme vous le souhaitez, cliquez sur le bouton Enregistrer. Sur le frontend, un widget WPForms dans votre pied de page peut ressembler à ceci :

Voilà, c'est fait ! Vous savez maintenant comment créer votre premier formulaire avec WPForms et le publier en utilisant l'éditeur classique de WordPress.
Ensuite, nous vous recommandons de tester votre formulaire pour vous assurer qu'il fonctionne comme vous le souhaitez. Consultez notre liste de contrôle détaillée pour vous assurer que votre formulaire se présente et fonctionne comme vous le souhaitez.
