Resumo da IA
Gostaria de alterar o aspeto do campo Data/Hora nos seus formulários WordPress? O campo Data / Hora é uma forma fácil e intuitiva de permitir que os seus utilizadores agendem compromissos e muito mais.
Este tutorial irá mostrar-lhe como personalizar este campo no WPForms.
Antes de mergulhar no tutorial abaixo, certifique-se de que o WPForms está instalado e ativado no seu site. Em seguida, verifique sua licença, se ainda não o fez.
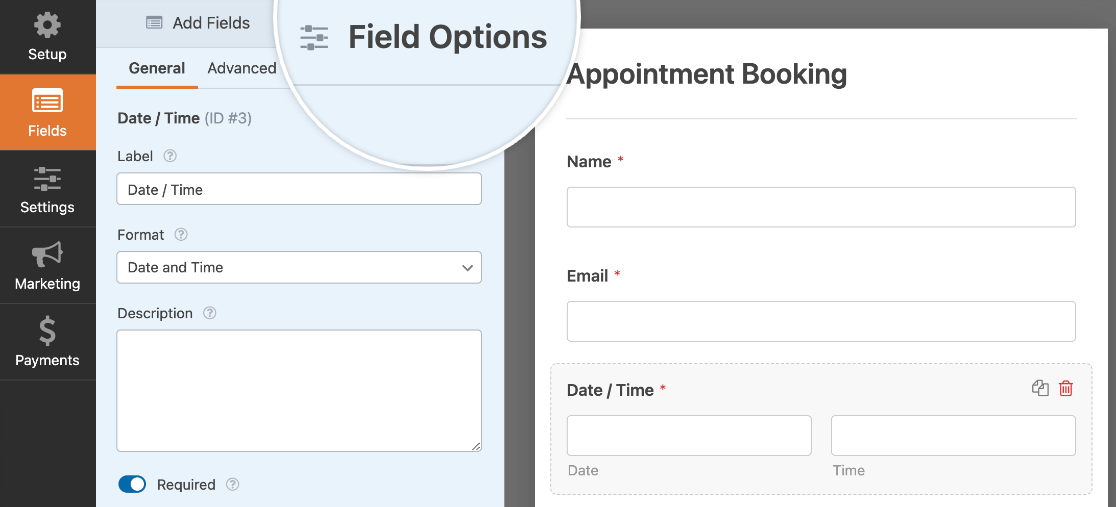
Também precisa de criar um novo formulário ou abrir um já existente para edição e adicionar um campo de Data/Hora ao mesmo. Depois de o ter feito, clique no campo na área de pré-visualização do construtor para abrir o painel Opções de campo.

Editar a etiqueta e a descrição do campo
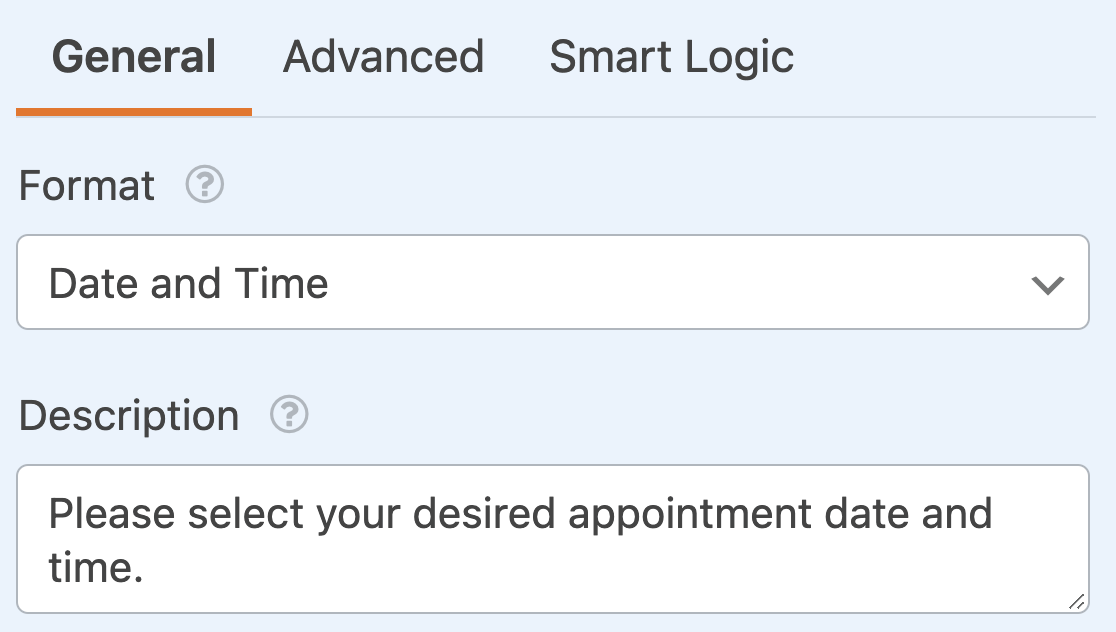
Nas opções do campo Data / Hora, pode personalizar as etiquetas do campo e a sua visibilidade, bem como adicionar uma descrição.
Personalização da etiqueta e das subetiquetas do campo
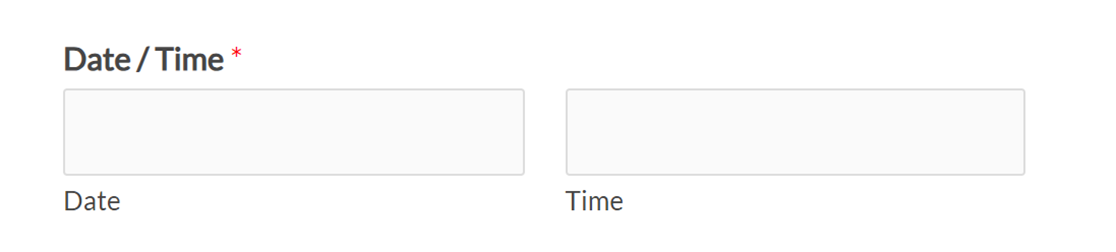
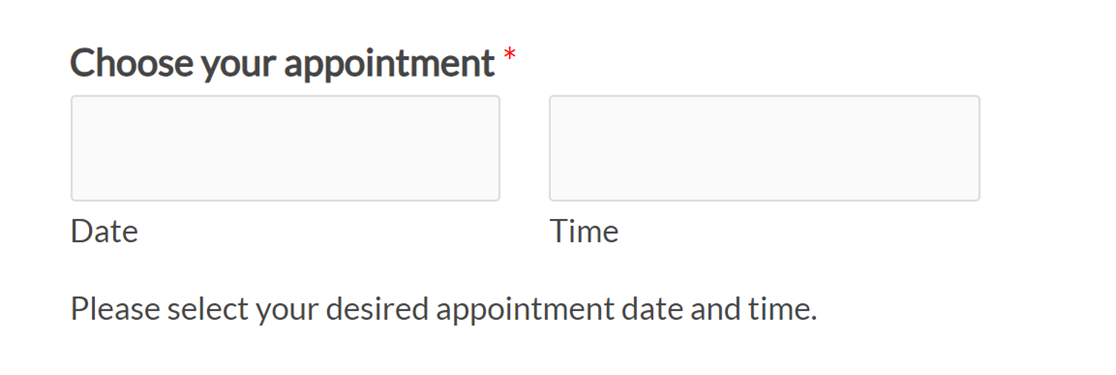
Por predefinição, a etiqueta do campo será Data / Hora. Além disso, se tiver os subcampos Data e Hora apresentados, haverá também uma sub-rótulo por baixo de cada campo.

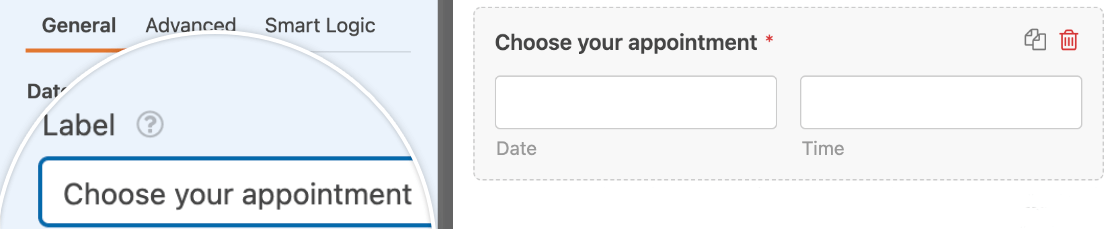
Pode personalizar a etiqueta do campo introduzindo o seu texto no campo fornecido.

Os subtítulos Data e Hora não são personalizáveis.
Ocultar a etiqueta do campo e as sub-rotulagens
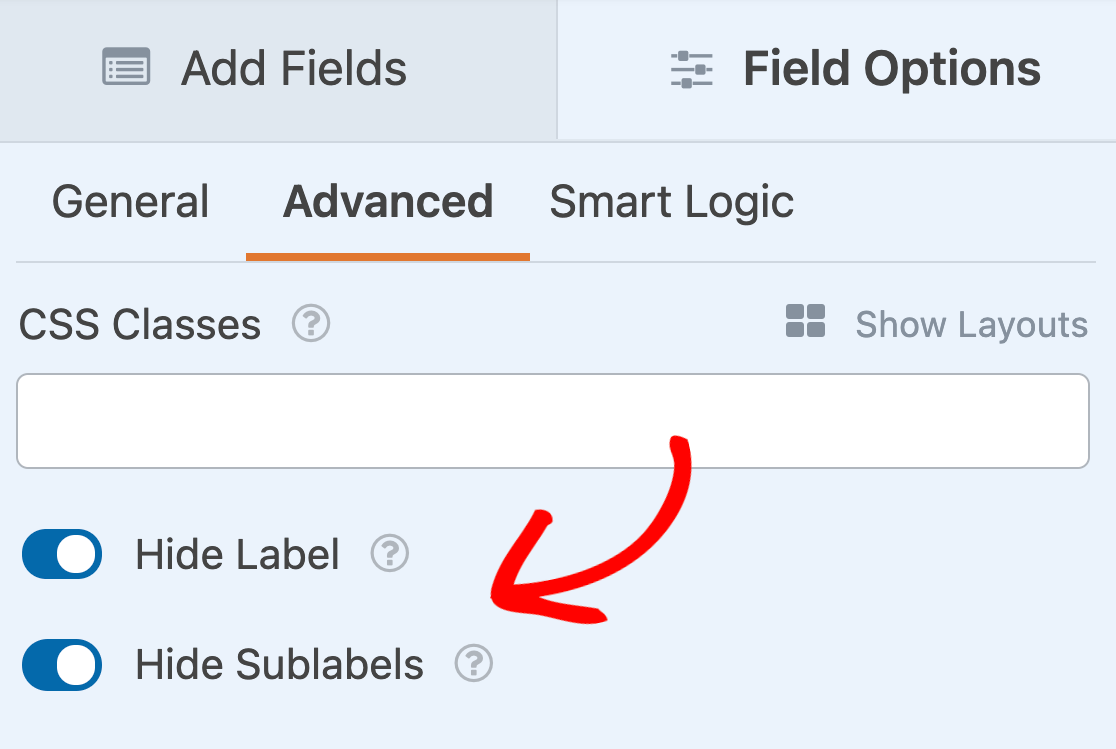
Pode remover qualquer uma das etiquetas do seu campo Data/Hora a partir do painel Opções de Campo. Para o fazer, clique em Avançadas e, em seguida, desloque-se para a parte inferior do painel e active as definições Ocultar etiqueta e Ocultar sub-rótulos.

Adicionar uma descrição
Também pode adicionar uma descrição ao seu campo de Data/Hora para fornecer mais contexto ou informações aos seus utilizadores. Basta introduzir o texto pretendido no campo fornecido nas opções do campo Geral.

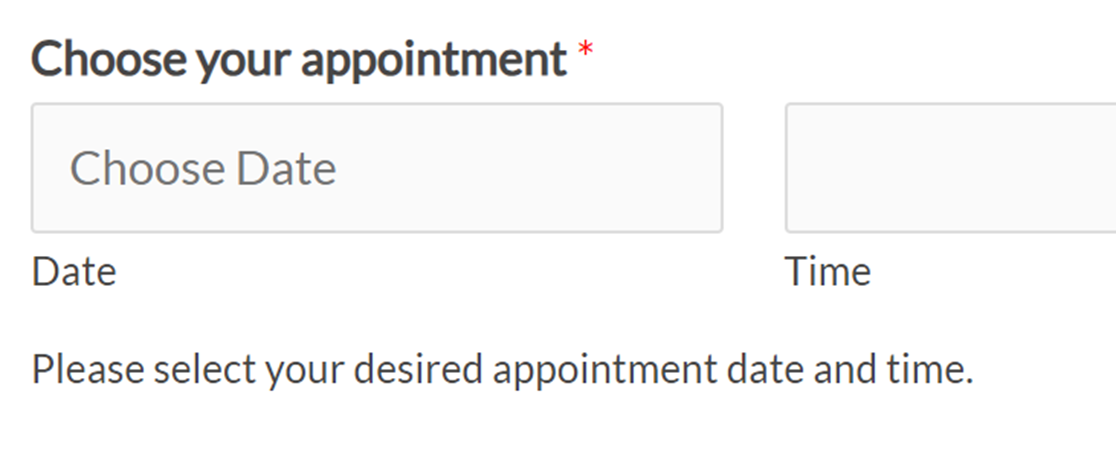
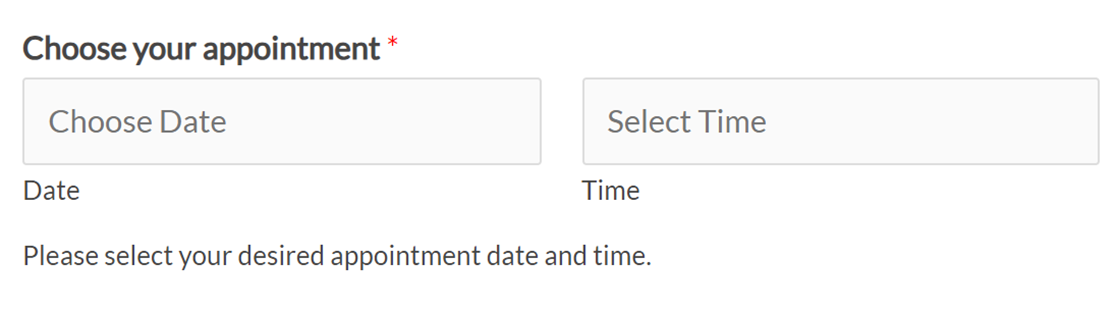
Esta descrição aparecerá diretamente por baixo das caixas de entrada no frontend do seu sítio.

Visualizar a data, a hora ou ambas
No campo Data / Hora, tem a opção de apresentar apenas o subcampo Data, apenas o subcampo Hora ou ambos os subcampos.
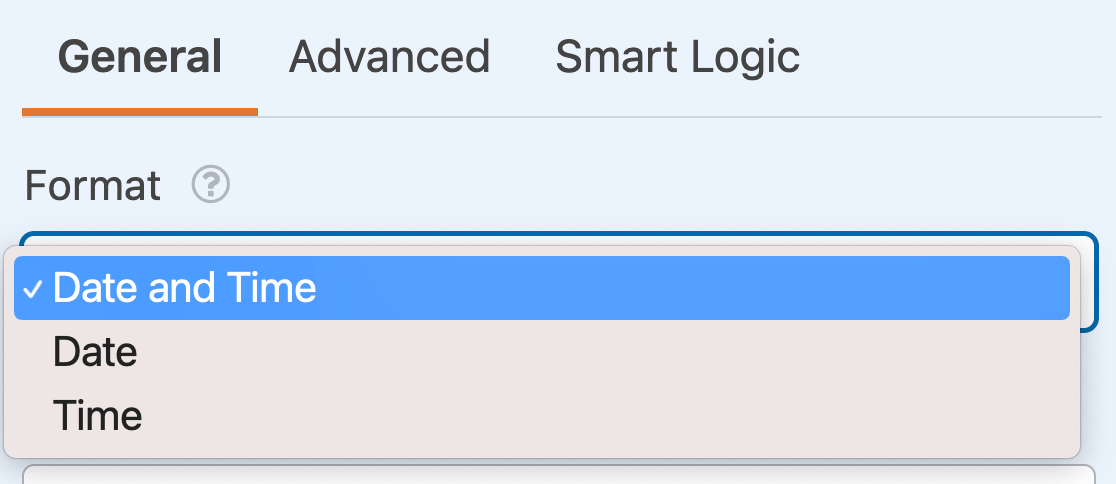
Pode alterar o(s) subcampo(s) que pretende apresentar utilizando o menu pendente Formato no painel Opções de campo.

Nesta lista pendente, pode escolher entre as seguintes opções:
- Data e hora
- Data
- Tempo
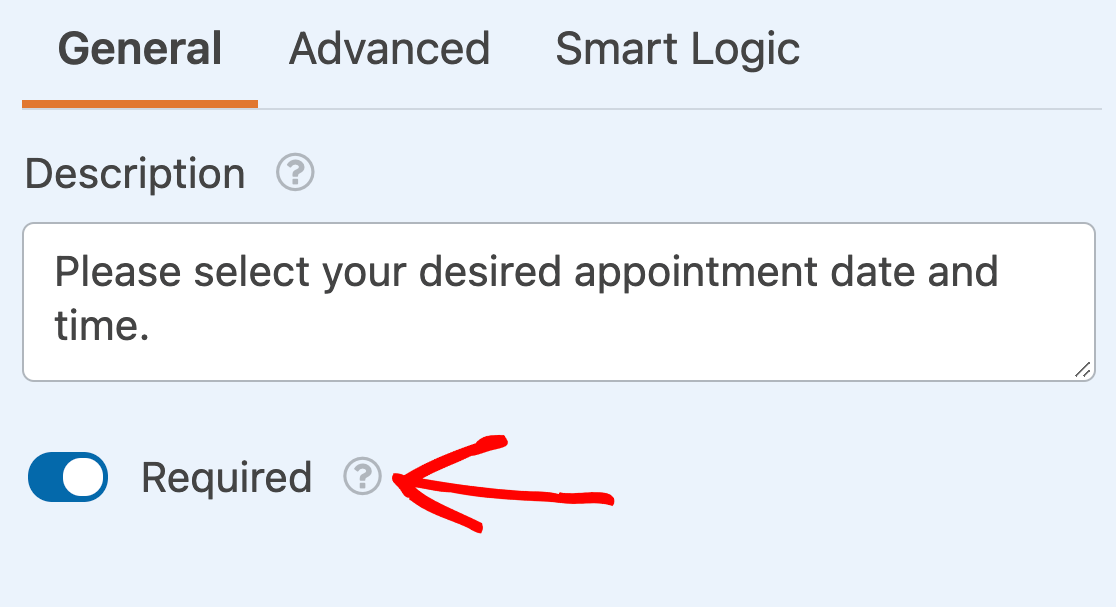
Requisição do campo
Para garantir que os seus utilizadores têm de selecionar uma data ou hora antes de submeterem o formulário, active a definição Obrigatório nas opções de campo.

Seleção de um tamanho de campo
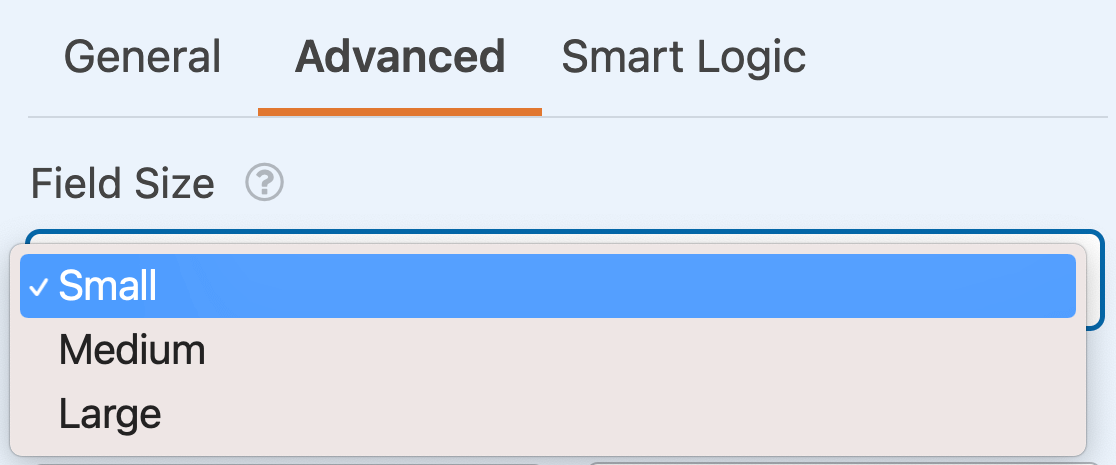
A opção Tamanho do campo encontra-se no separador Avançadas do painel Opções de campo. Determina a largura dos subcampos Data e Hora. Pode selecionar entre Pequeno, Médio ou Grande.

Esta opção é especialmente útil para configurar um formulário com várias colunas.
Alterar a apresentação da data
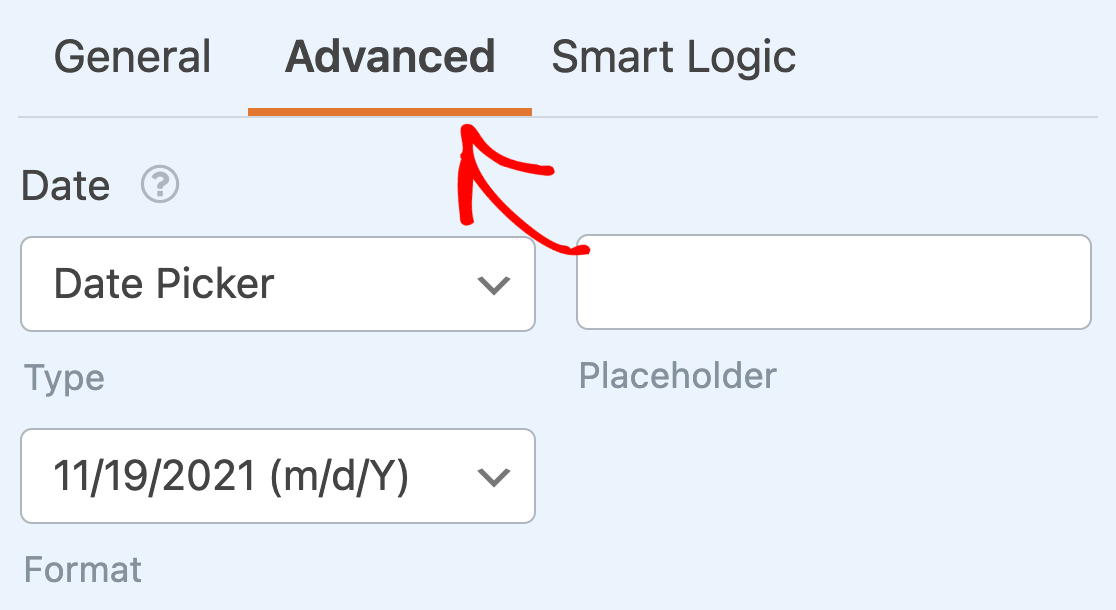
Existem várias opções de visualização que podem ser personalizadas para o subcampo Data: Tipo, Espaço reservado e Formato. Para aceder a estas opções, abra o separador Avançadas no painel Opções de Campo.

Tipo
O subcampo Data tem dois tipos de visualização diferentes que pode escolher: Seleção de data ou Deslocação de data.
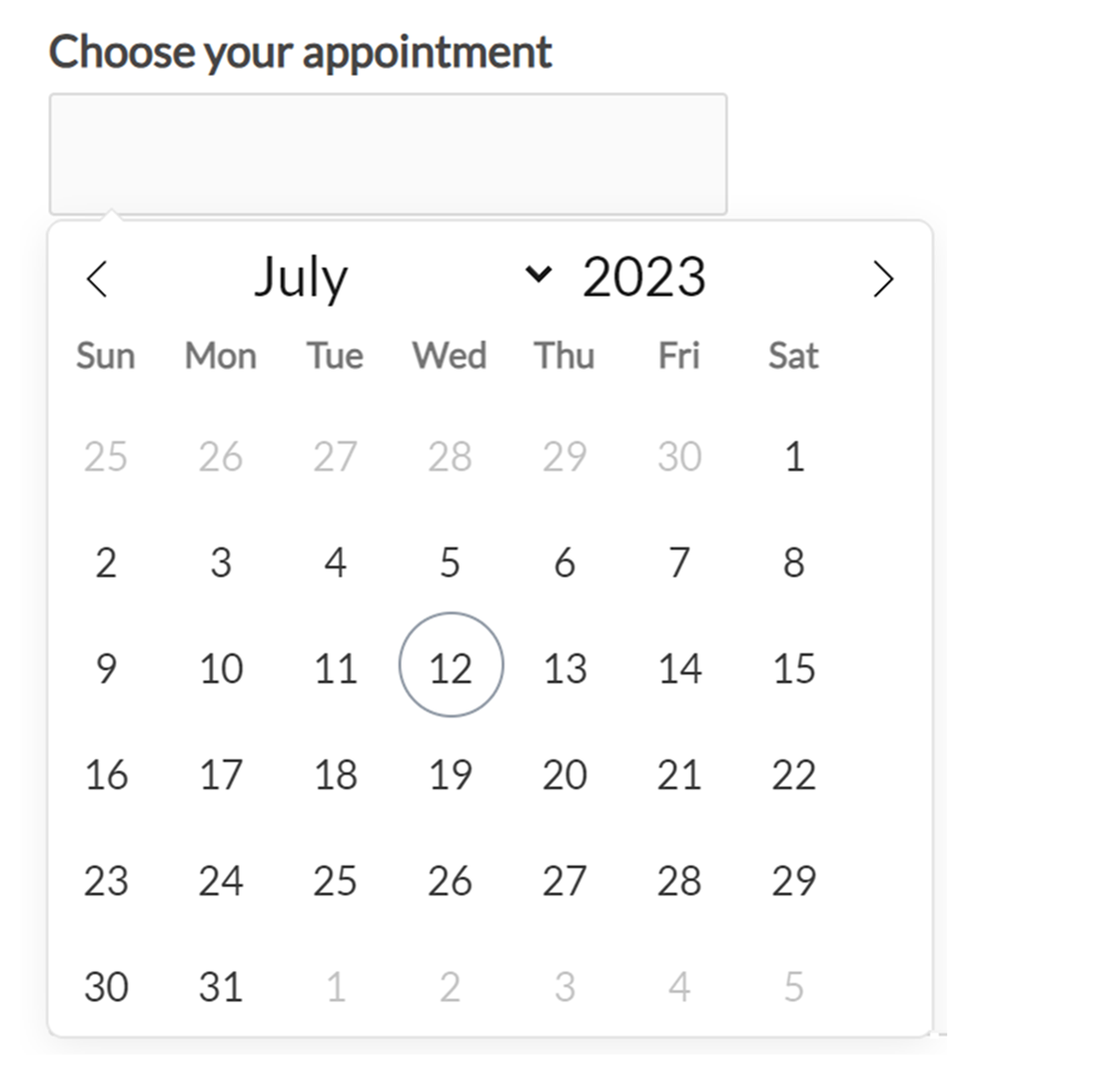
Selecionador de datas
A opção Selecionar data criará uma janela de calendário a partir da qual os seus utilizadores podem selecionar uma data.

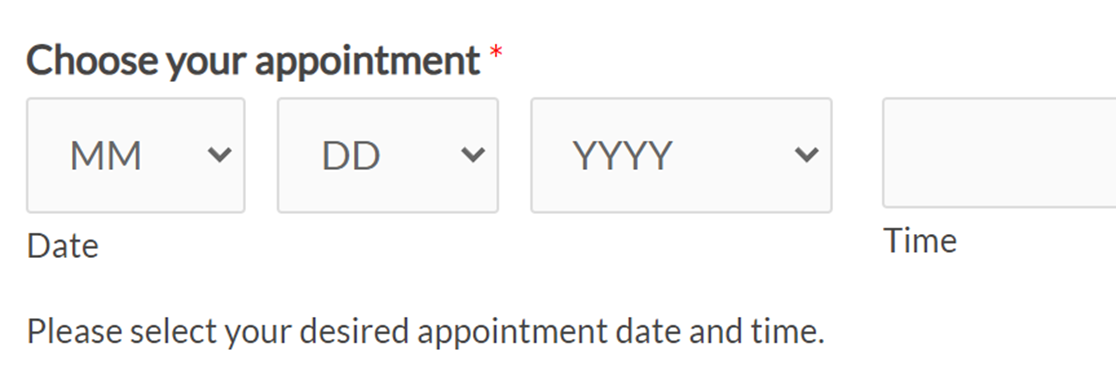
Data Deslocação
A opção Data do menu suspenso mostrará 3 menus suspensos a partir dos quais os utilizadores podem selecionar valores para o mês, o dia e o ano.

Espaço reservado
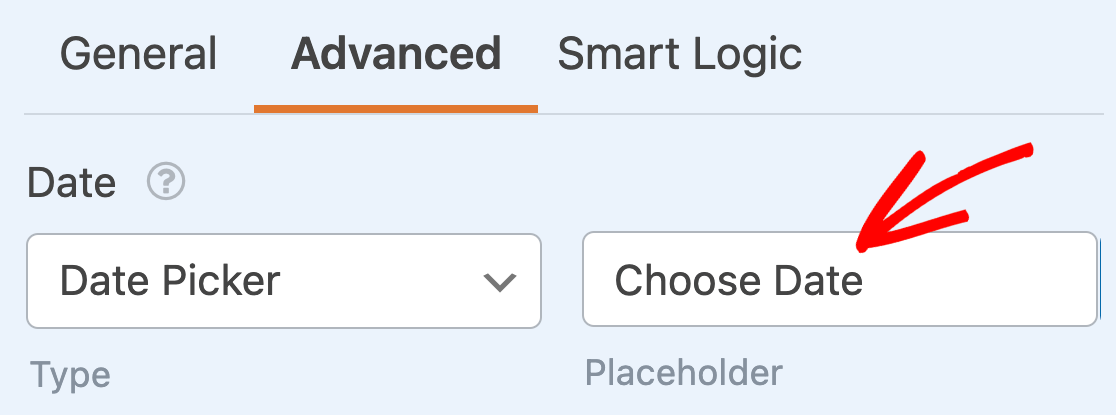
A opção Espaço reservado permite-lhe definir o texto do espaço reservado que será mostrado no campo Data / Hora se utilizar o tipo Date Picker.

Pode personalizar este texto para tornar os seus formulários mais claros, como por exemplo, para orientar os utilizadores a selecionar uma data. Basta introduzir o seu marcador de posição no campo fornecido no separador Avançadas do painel Opções de Campo.

Formato
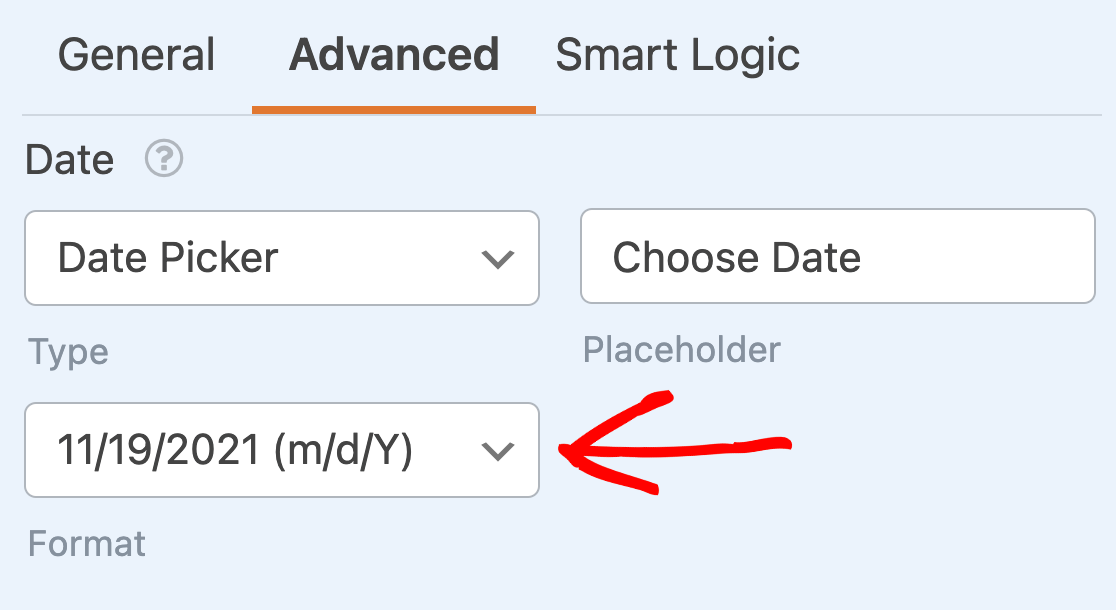
Por predefinição, o subcampo Data tem várias opções integradas para o formato de uma data. Estas incluem:
- M/D/Y: Formata a data numericamente por Mês/Dia/Ano.
- D/M/Y: Formata a data numericamente por Dia/Mês/Ano.
- Y/M/D: Formata a data numericamente por Ano/Mês/Dia.
- M.D.Y, D.M.Y, Y.M.D: Os mesmos formatos que os anteriores, mas utilizando pontos em vez de barras como separador.
- Mês, Dia, Ano: Formata a data numa cadeia de caracteres que contém o mês, o dia e o ano completos.
Selecione o seu formato preferido no menu pendente.

Alterar a apresentação da hora
O subcampo Hora também tem opções que pode personalizar, incluindo o Intervalo, o Marcador de posição e o Formato.
Intervalo
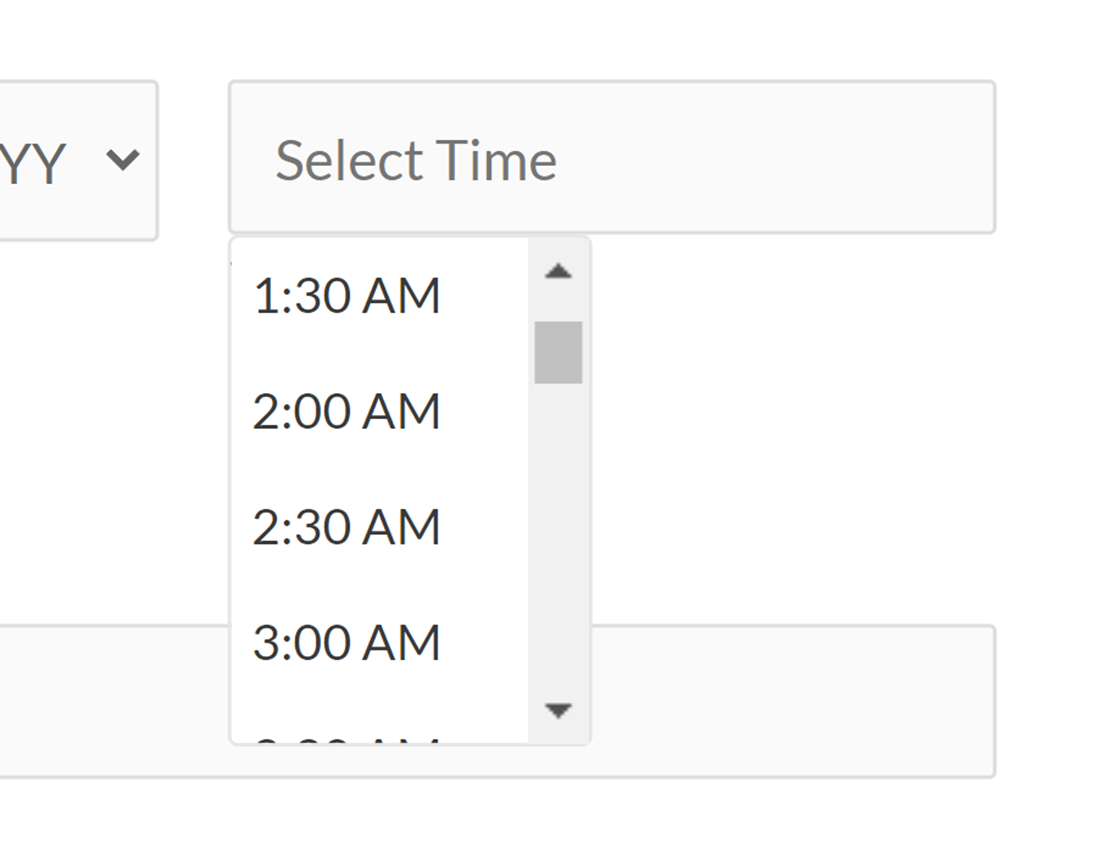
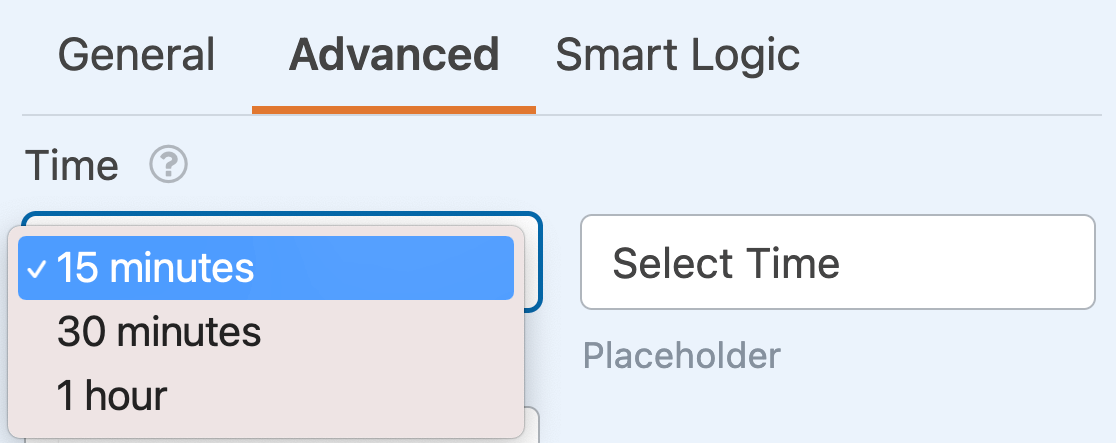
Esta definição permite-lhe escolher os intervalos em que as opções de tempo aparecem. As opções incorporadas para esta definição permitem que as horas sejam apresentadas em incrementos de 15, 30 ou 60 minutos.

Por predefinição, o intervalo será definido para 30 minutos. Utilize o menu pendente no separador Avançadas do painel Opções de campo para o alterar, se assim o desejar.

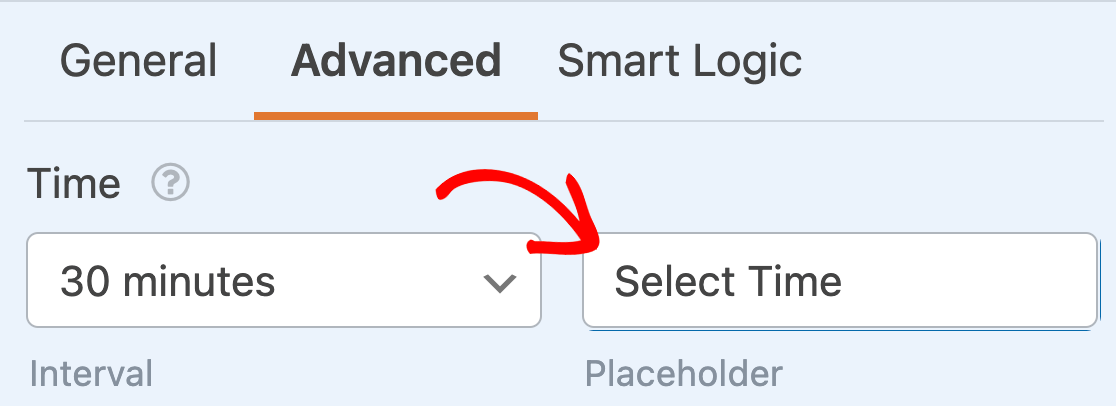
Espaço reservado
A opção Marcador de lugar permite-lhe definir o texto do marcador de lugar que aparecerá no subcampo Hora quando os utilizadores abrirem o formulário. Por exemplo, pode utilizar esta definição para orientar os seus utilizadores a selecionar uma hora.

Para personalizar o marcador de posição Hora, basta introduzir o texto pretendido no campo fornecido no separador Avançadas do painel Opções de Campo.

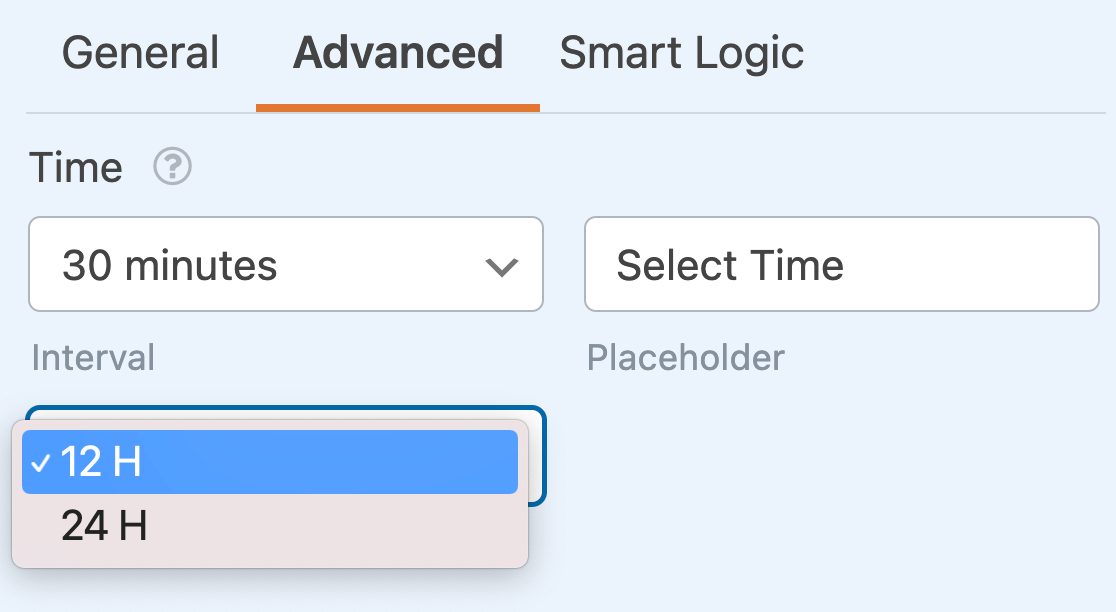
Formato
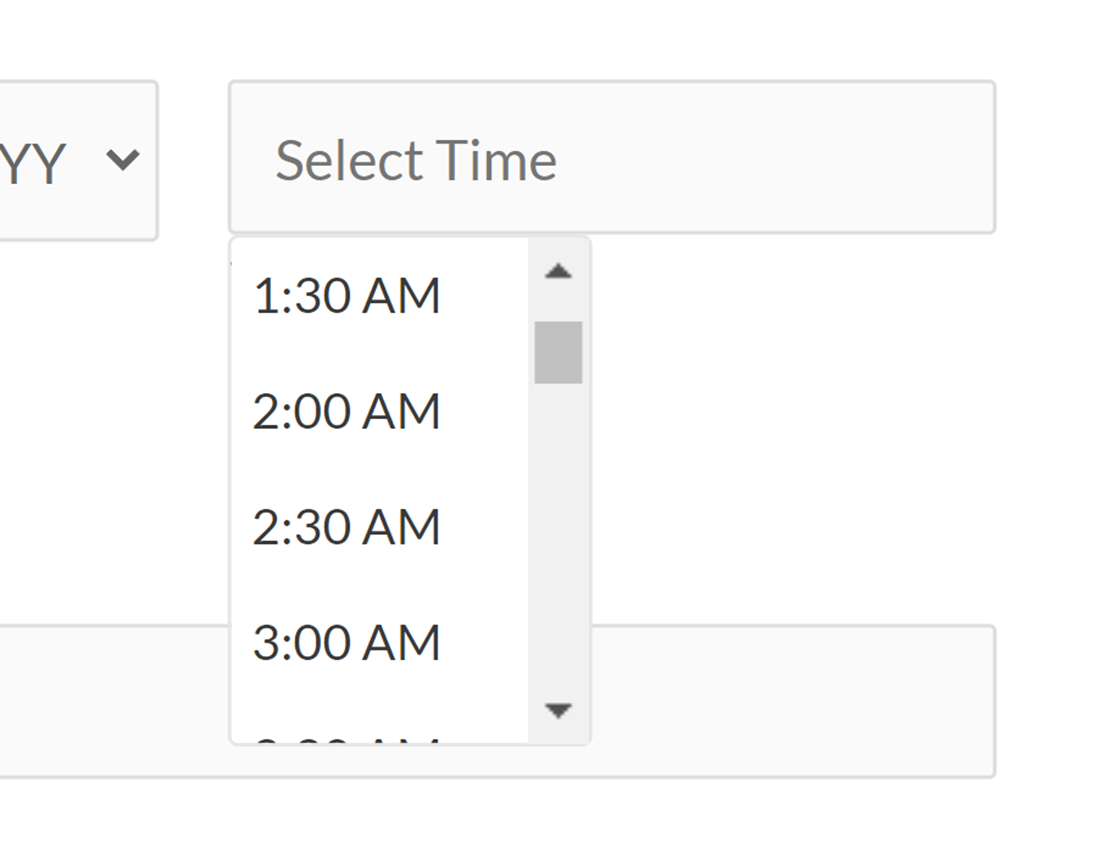
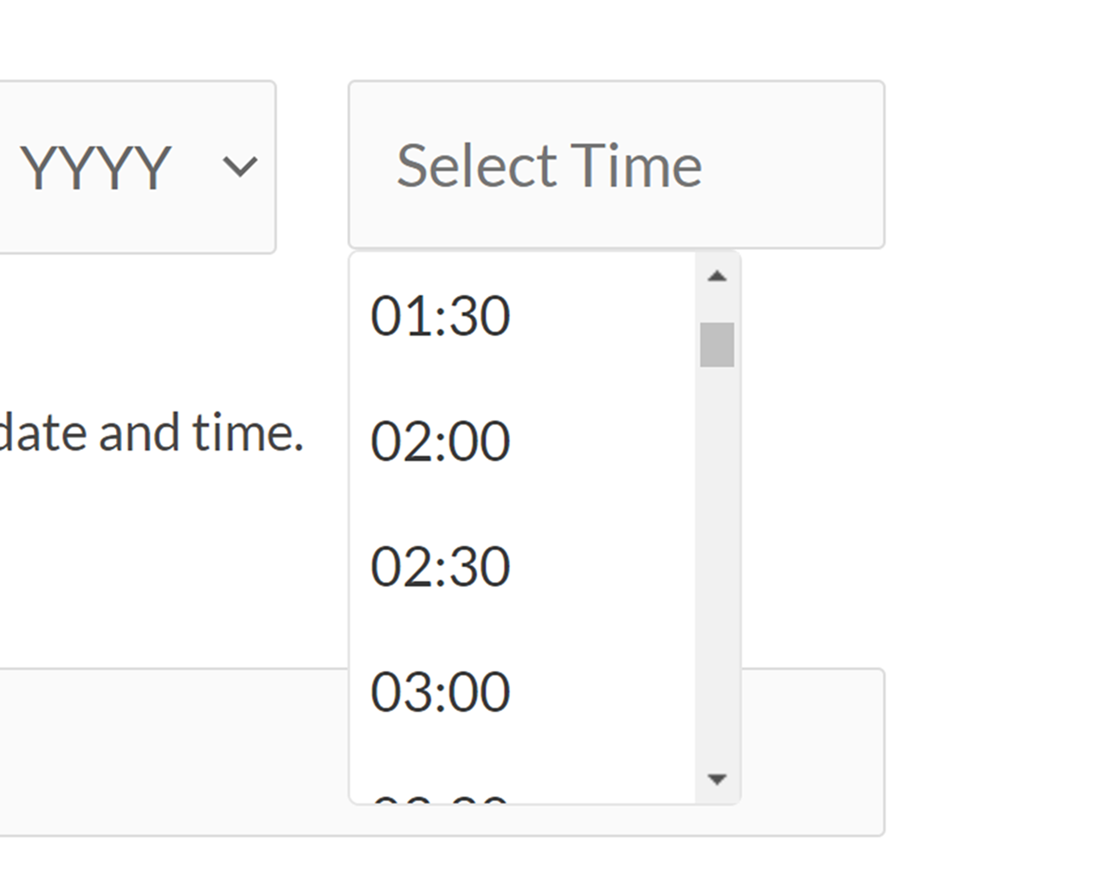
O subcampo Hora tem duas opções diferentes para a formatação da hora: 12 horas ou 24 horas.

Formato 12h
A escolha de um formato de 12 horas mostrará as horas disponíveis como 12:00am a 12:00pm.

Formato 24h
O formato de 24 horas mostrará as horas disponíveis como 0:00 a 23:00.

Limitação de datas e horários disponíveis
Se pretender ter mais controlo sobre as datas que os seus utilizadores podem escolher, pode personalizar as opções disponíveis de várias formas, incluindo a limitação dos dias disponíveis, a desativação de datas passadas e a limitação das horas disponíveis. Estas definições estão todas disponíveis nas opções de campo Avançadas.
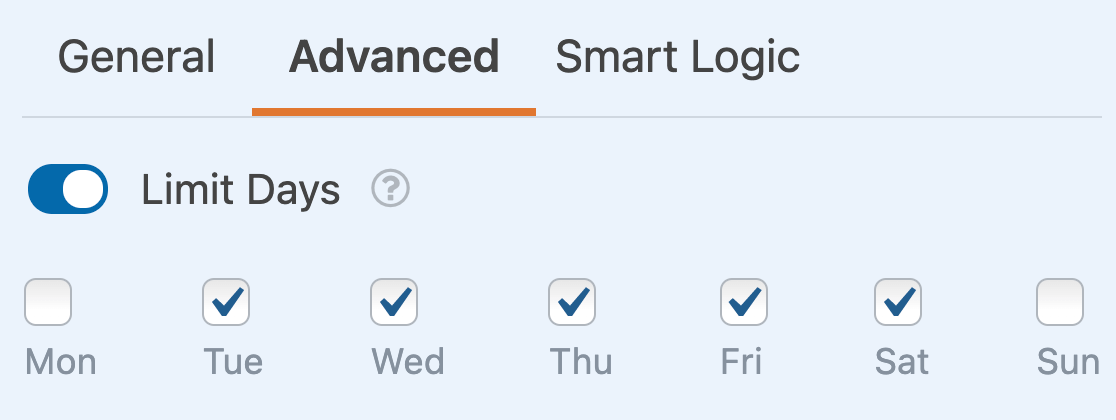
Limitação dos dias disponíveis
Para escolher os dias da semana que estão disponíveis para os seus utilizadores seleccionarem, active a definição Limitar dias.
Isto irá revelar um conjunto de caixas de verificação para os dias da semana. Se pretender impedir os utilizadores de escolherem um dia da semana específico, basta desmarcar a respectiva caixa para a desativar.

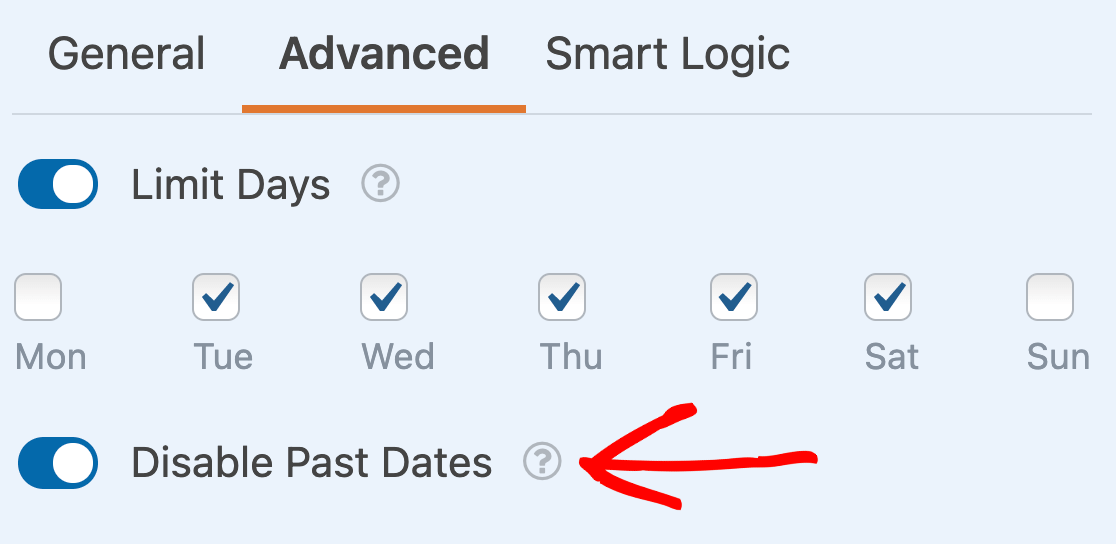
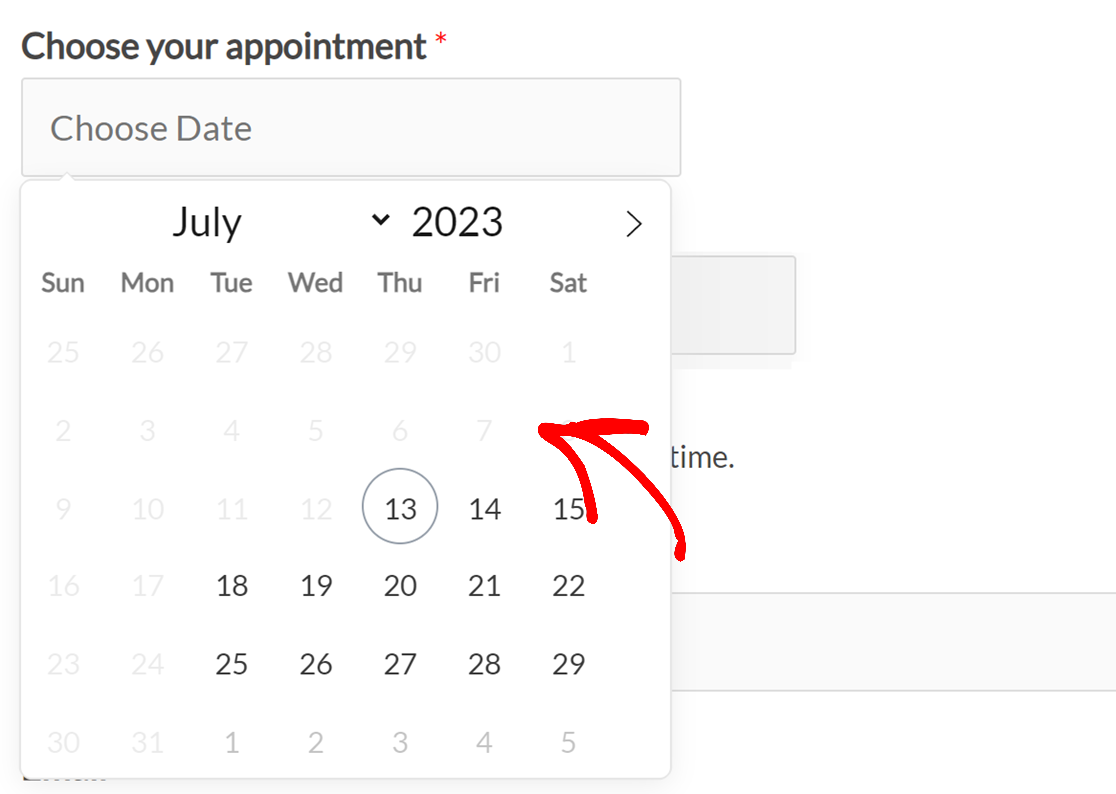
Desativar datas passadas
Para além de limitar os dias disponíveis, também pode impedir que os utilizadores seleccionem datas passadas nos seus formulários. Para o fazer, active a definição denominada Desativar datas passadas.

Quando uma data é desactivada, fica a cinzento no seu site e não é possível clicar nela.

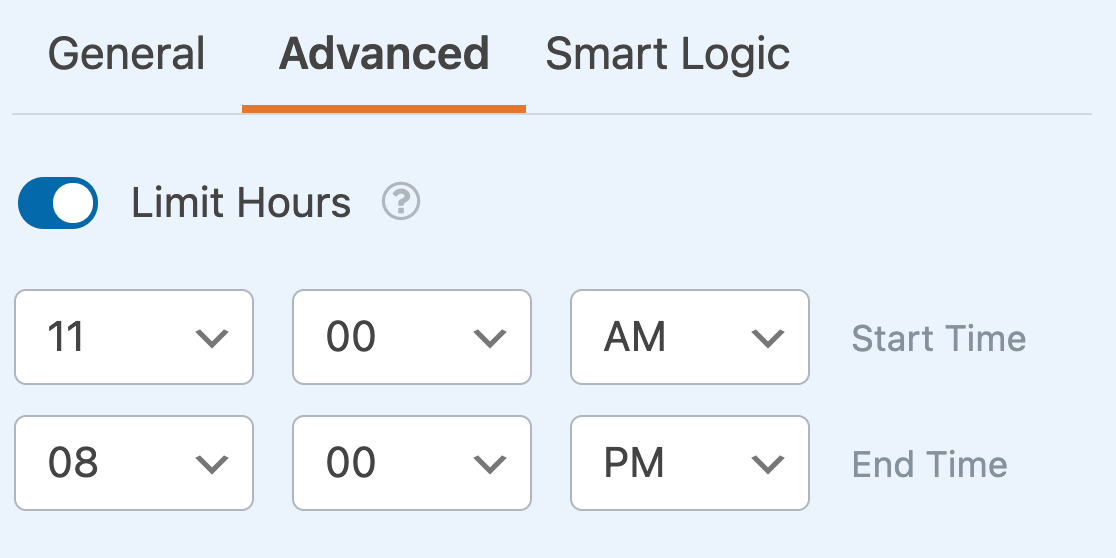
Limitação das horas disponíveis
Se desejar, pode personalizar as horas que os seus utilizadores podem selecionar nos seus formulários. Para o fazer, active a opção Limitar horas .
Isto irá revelar os menus pendentes para a Hora de início e Hora de fim das suas horas disponíveis. Escolha as suas horas preferidas para definir o intervalo disponível.

No frontend do seu site, apenas as horas entre a Hora de início e a Hora de fim selecionadas estarão disponíveis para os seus utilizadores escolherem.
É isso mesmo! Agora pode personalizar o campo Data / Hora para todos os seus formulários.
Em seguida, você gostaria de aprender sobre as opções avançadas de personalização disponíveis para outros tipos de campo no WPForms? Confira nossos tutoriais sobre os campos Dropdown, Checkboxes e Multiple Choice para todos os detalhes!
