Deseja personalizar a página de login em seu site WordPress? Com o WPForms, você tem várias maneiras de estilizar seus formulários de login, sem a necessidade de codificação!
Nesta publicação, mostraremos 7 exemplos diferentes de páginas de login de sites populares e como recriá-las. Vamos orientá-lo no processo de criação de cada formulário no mesmo estilo dos exemplos que apresentamos aqui, com apenas alguns cliques do mouse.
Vamos mergulhar de cabeça!
Crie sua página de login agora
O que escrever em uma página de login?
Sua página de login provavelmente contém alguns campos em que os usuários digitam o nome de usuário, o endereço de e-mail, a senha e muito mais.
A página de login do seu site é o local onde os usuários do site inserem suas credenciais para obter acesso ao seu site. Esses visitantes podem ter uma conta em seu site ou algum outro motivo para precisar fazer login em seu site.
É provável que você também queira incluir algum tipo de texto na página de login para informar ou orientar os usuários do site sobre como entrar no site. Você também pode adicionar imagens, como logotipos e ilustrações, em seu login, e pode optar por recursos de segurança adicionais para evitar que spam indesejado obstrua sua página de login.
7 Exemplos de páginas de login
Neste artigo
- 1. Formulário de login simples
- 2. Formulário de login com texto de instrução
- 3. Formulário de login com imagem de cabeçalho
- 4. Formulário de login com um logotipo da empresa
- 5. Formulário de login com ilustração
- 6. Formulário de login com CTA
- 7. Formulário de login com um reCAPTCHA
- Como adicionar uma página de login personalizada ao WordPress
1. Formulário de login simples
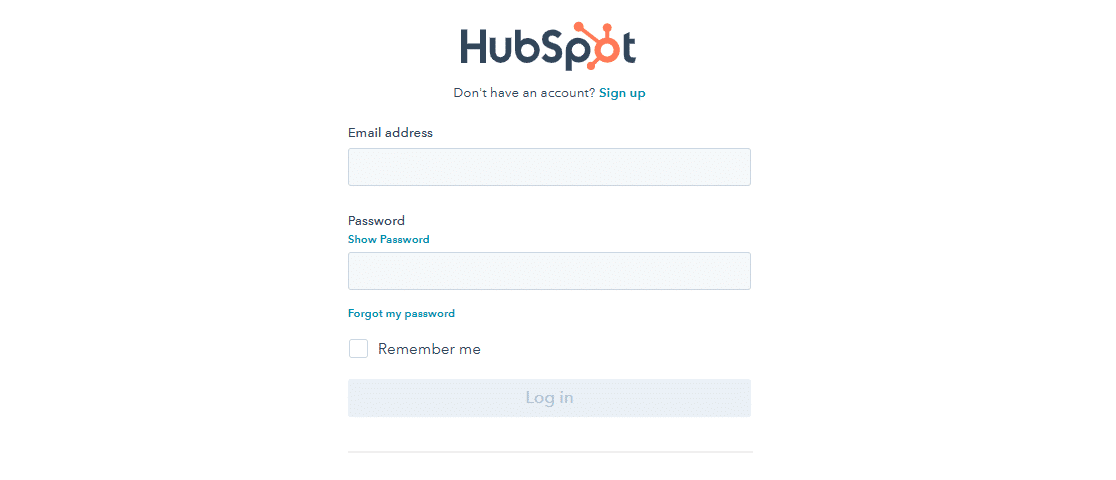
Essa página de login no site da HubSpot é bastante básica e sem muitos detalhes incluídos no formulário. O formulário consiste simplesmente em uma entrada de e-mail, senha, caixa de seleção e botão de login.

O que acontece com um formulário como esse é que ele é um pouco como a base de todos os outros exemplos de formulários de login. Ele tem os elementos mais básicos necessários para uma página de login.
E, se preferir, sua própria página de login também pode ser simplificada dessa forma. O WPForms é o melhor plug-in de criação de formulários para WordPress e torna muito fácil adicionar uma página de login personalizada ao seu site.
Primeiro, você precisará instalar o WPForms e se inscrever no Plano Pro para acessar o complemento Registro de usuário.
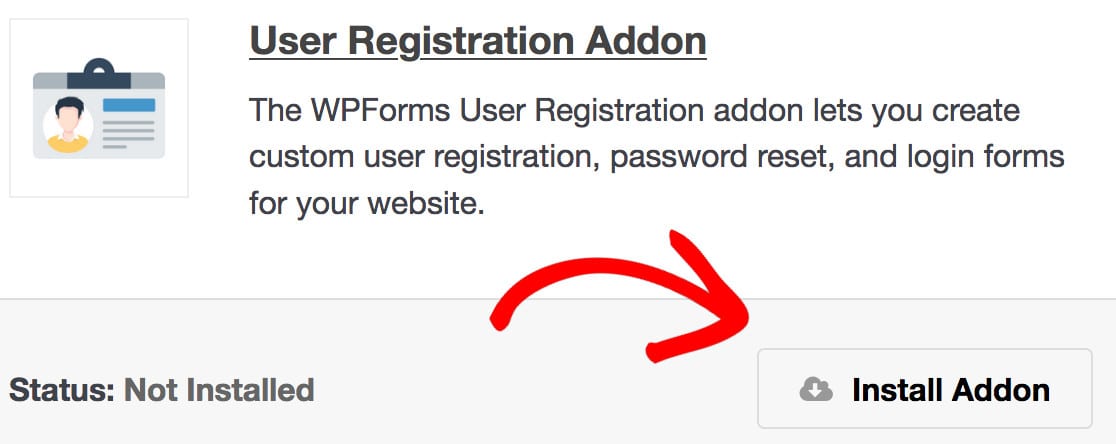
Depois de inserir sua chave de licença nas configurações do WPForms, vá para WPForms " Complementos no painel. Percorra os complementos disponíveis para encontrar o complemento Registro de usuário, que você também instalará. Certifique-se também de ativar o complemento depois de instalá-lo.

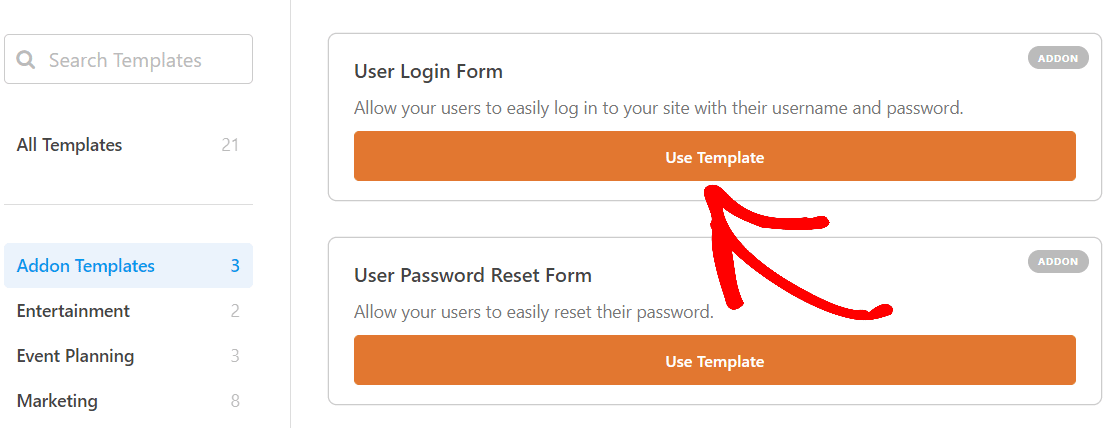
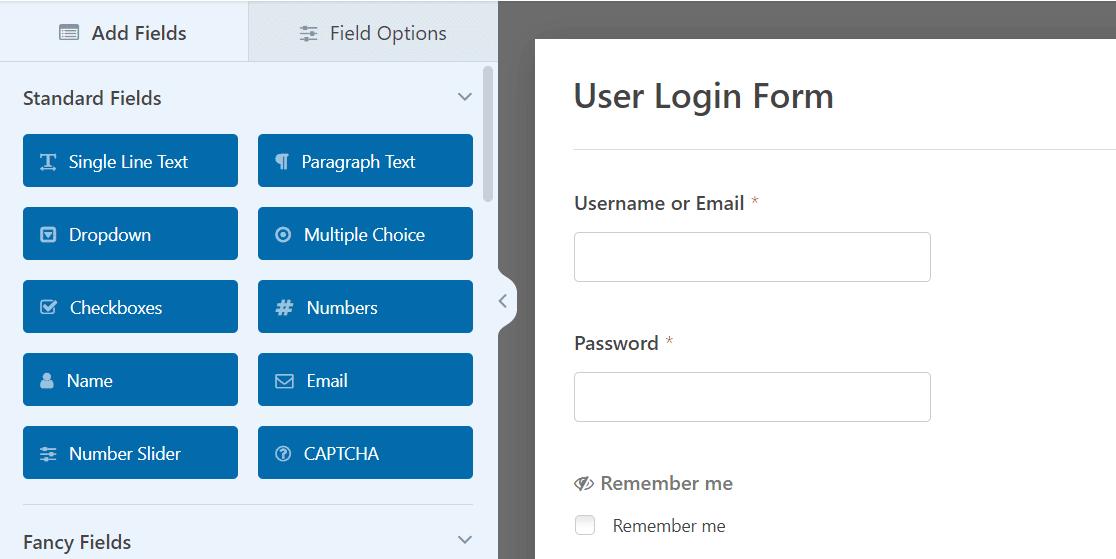
Agora você está pronto para criar seu formulário de login. Vá para WPForms " Add New e encontre o modelo User Login Form (Formulário de login do usuário ) nos modelos de complemento disponíveis. Clique no botão Use Template (Usar modelo) para selecionar esse modelo e abrir o construtor de formulários.

O construtor de formulários WPForms facilita a edição desse modelo predefinido para atender às suas necessidades. Você encontrará uma ampla seleção de campos de formulário que abrangem praticamente qualquer elemento que você queira em seu formulário on-line. Tudo o que você precisa fazer é simplesmente arrastar e soltar cada campo no lugar.
Você verá que o formulário de login do usuário já carregou os campos necessários.
Mas, como todos os modelos do WPForms, esse formulário é altamente personalizável, de modo que você pode adicionar e editar campos em seu formulário de várias maneiras.

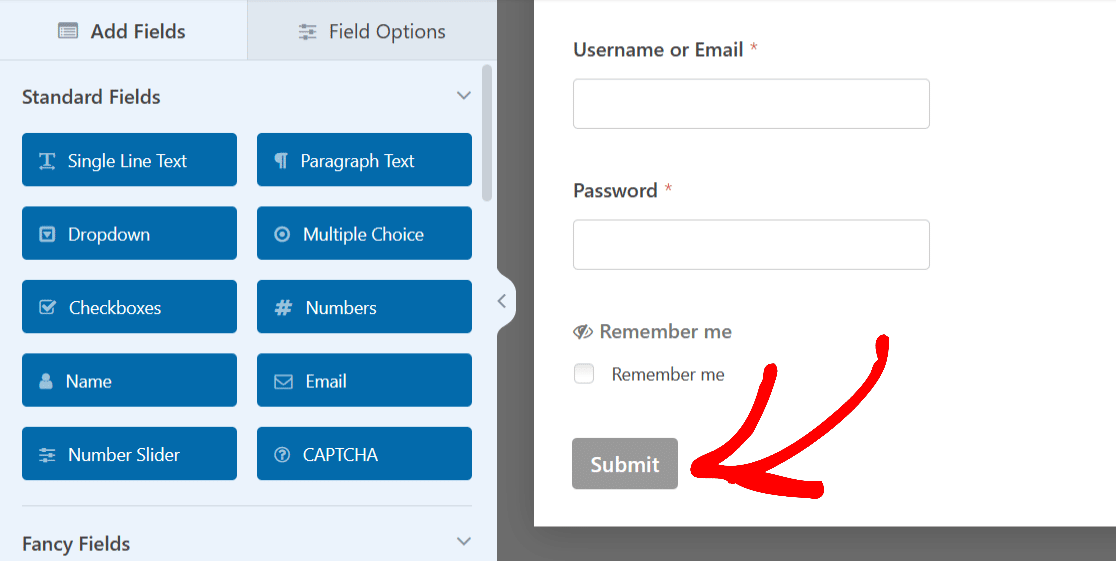
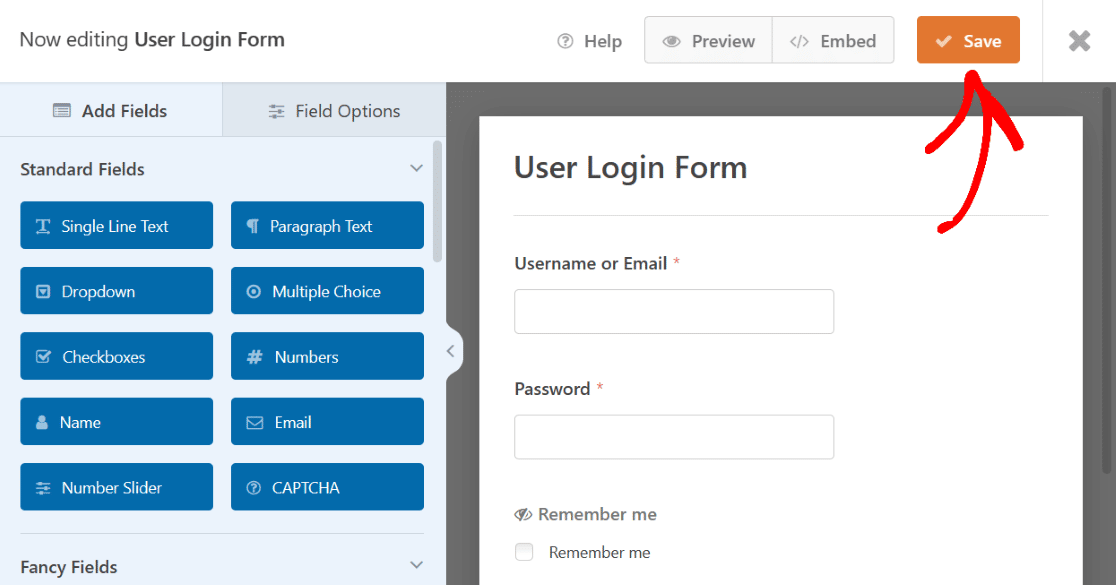
Para esse formulário, vamos editar o botão Submit (Enviar) na parte inferior do formulário para que fique "Log in" (Fazer login), como no exemplo da página de login da HubSpot.

Basta clicar no botão para expandir suas configurações.
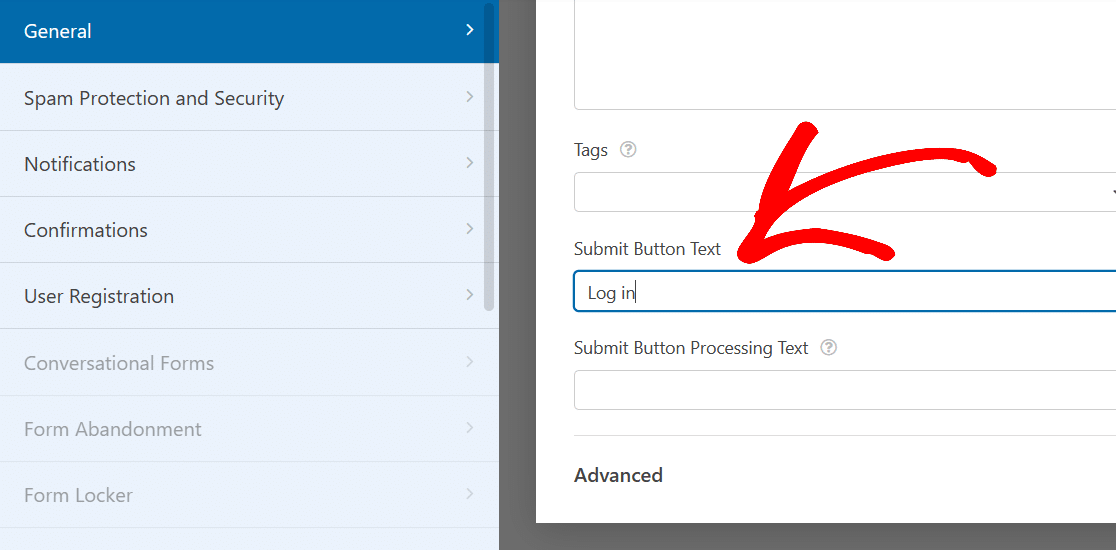
Em seguida, para alterar o texto do botão, abra a guia General (Geral ) e role até a caixa Submit Button Text (Texto do botão Enviar ).

Agora, digite o que você deseja que o botão leia, como "Log in".
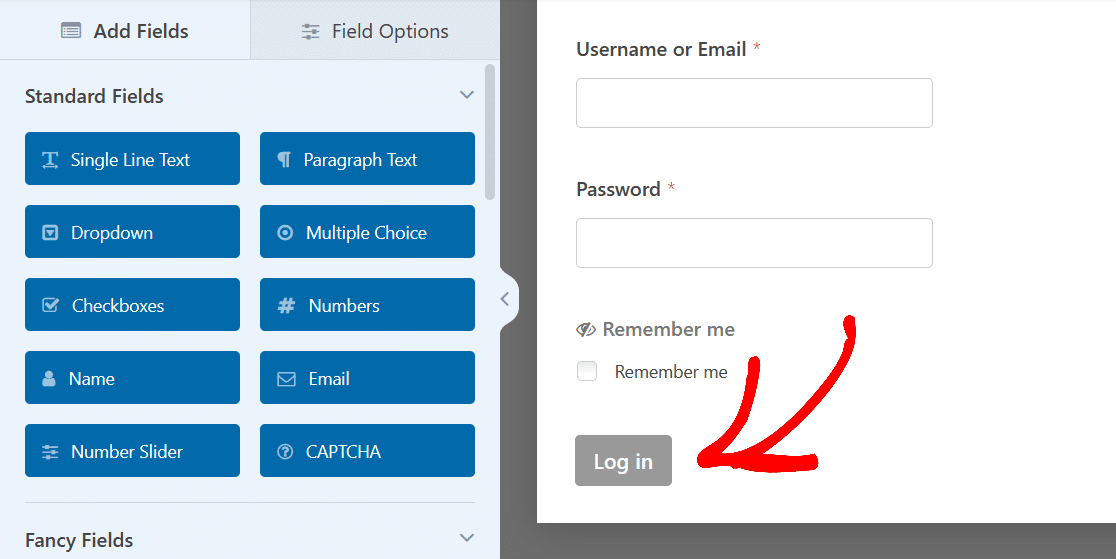
Observando o formulário novamente, o botão na parte inferior do formulário se alinha melhor com a natureza de login dessa página.

E isso é tudo o que você precisa fazer para criar um formulário de login básico, como o usado na página de login da HubSpot.
A partir daí, vá em frente e salve o formulário.

Depois de salvo, esse formulário estará disponível para uso na página WPForms All Forms (Todos os formulários ) em seu painel do WordPress.
Agora você tem um formulário de login simples que pode ser publicado rapidamente no seu site ou usado como base para criar páginas de login mais detalhadas. Essas são as etapas básicas necessárias para todos os exemplos de páginas de login abordados aqui.
2. Formulário de login com texto de instrução
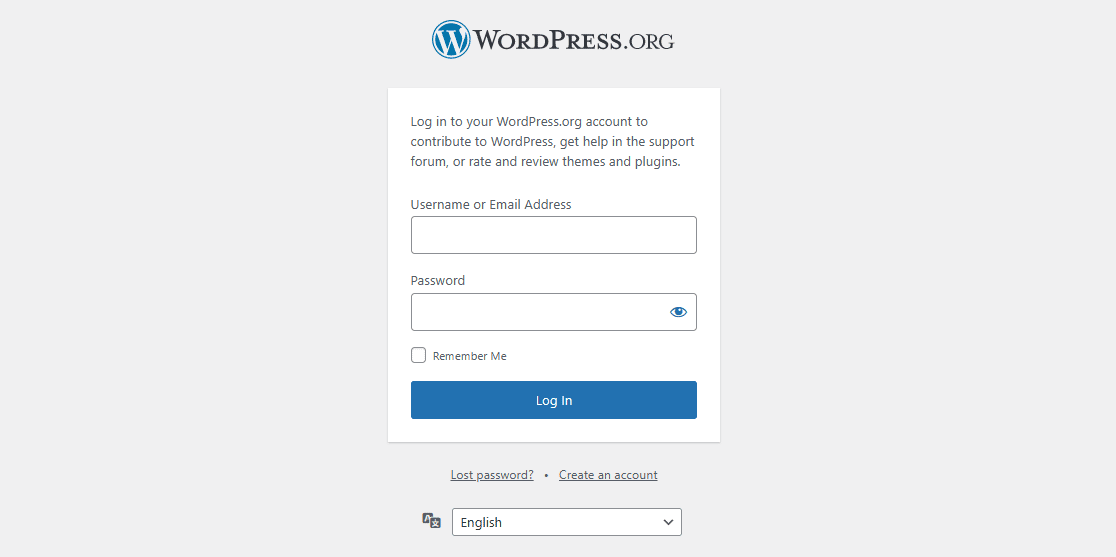
Dê uma olhada na página de login do WordPress.org. Assim como o primeiro exemplo que abordamos, este é bastante básico.
Mas ele tem um trecho de texto instrutivo na parte superior, e seu formulário também pode ter isso.

Como mencionamos, cada formulário criado aqui requer primeiro o modelo User Login Form, inclusive este. Vá em frente e selecione o modelo novamente.
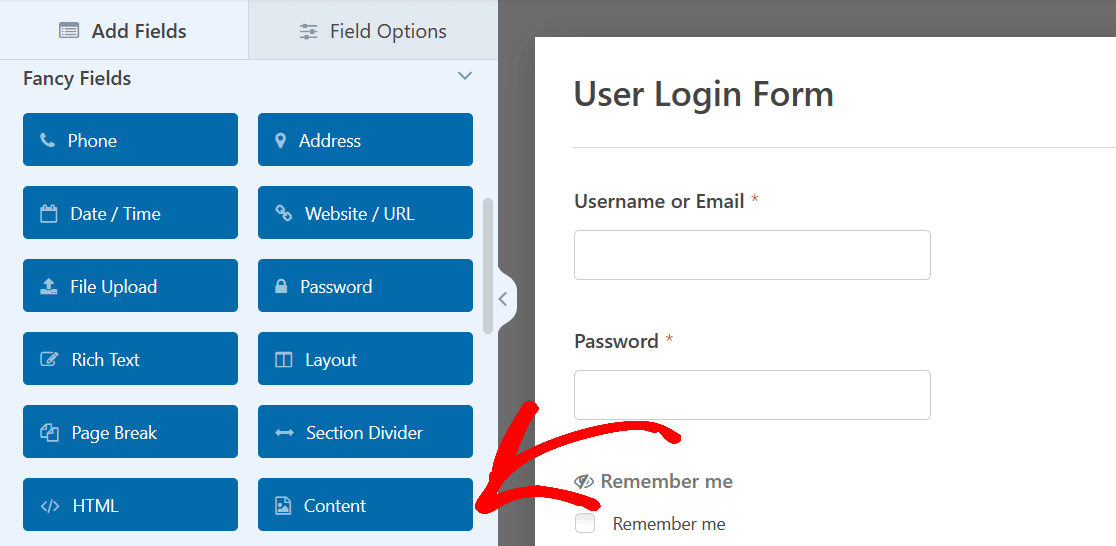
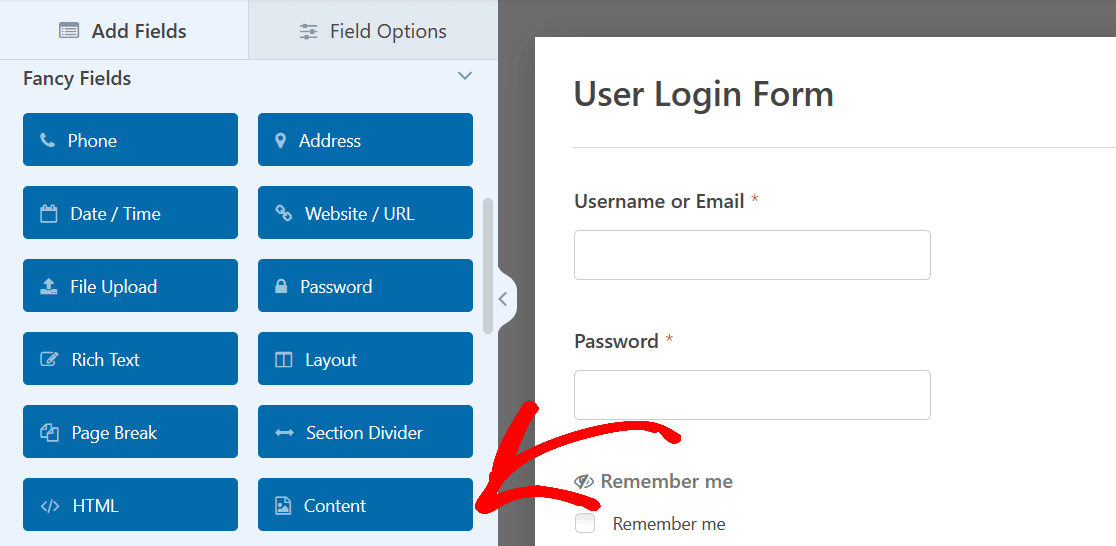
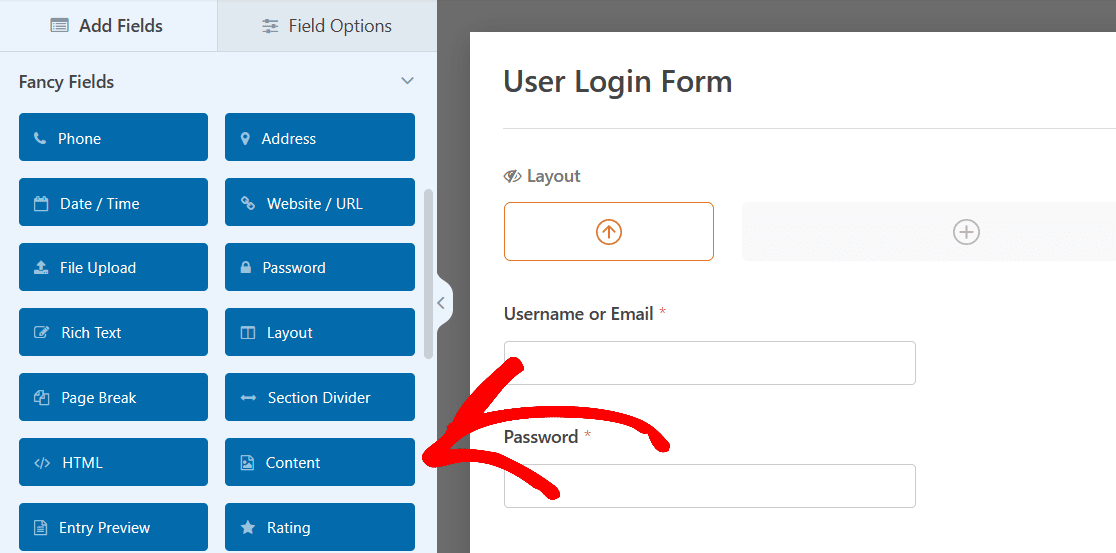
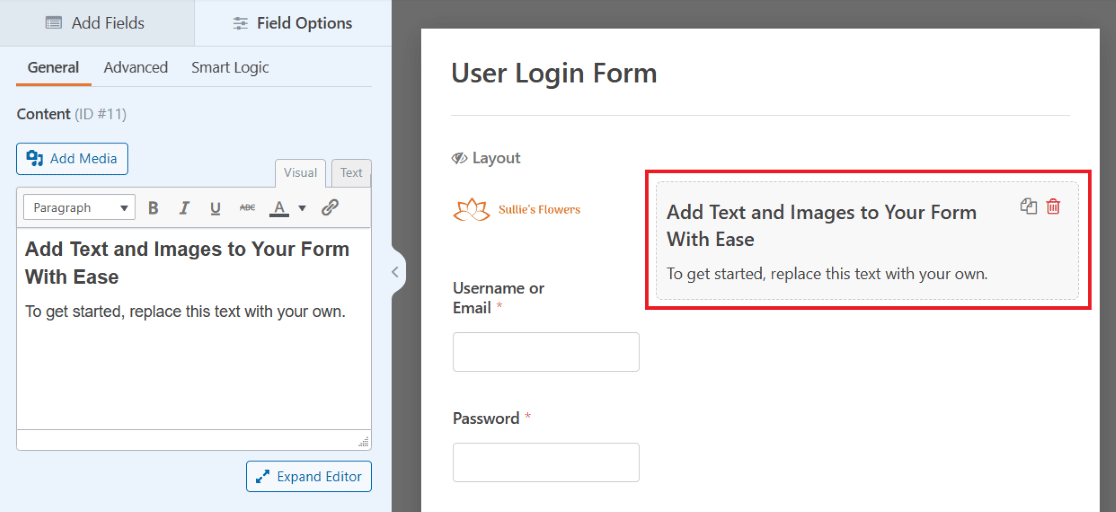
Em seguida, no construtor de formulários, arraste o campo Content para a parte superior do formulário e solte-o lá.

Como dissemos antes, você pode arrastar e soltar esse campo em seu formulário onde quiser.
Mas, para se assemelhar ao texto de instrução na página de login acima, vamos colocar o campo na parte superior.

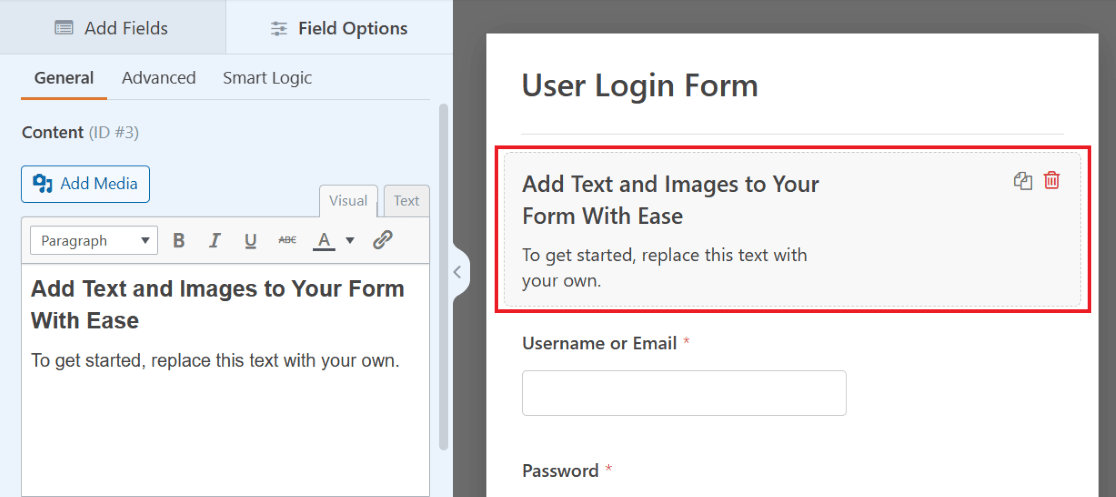
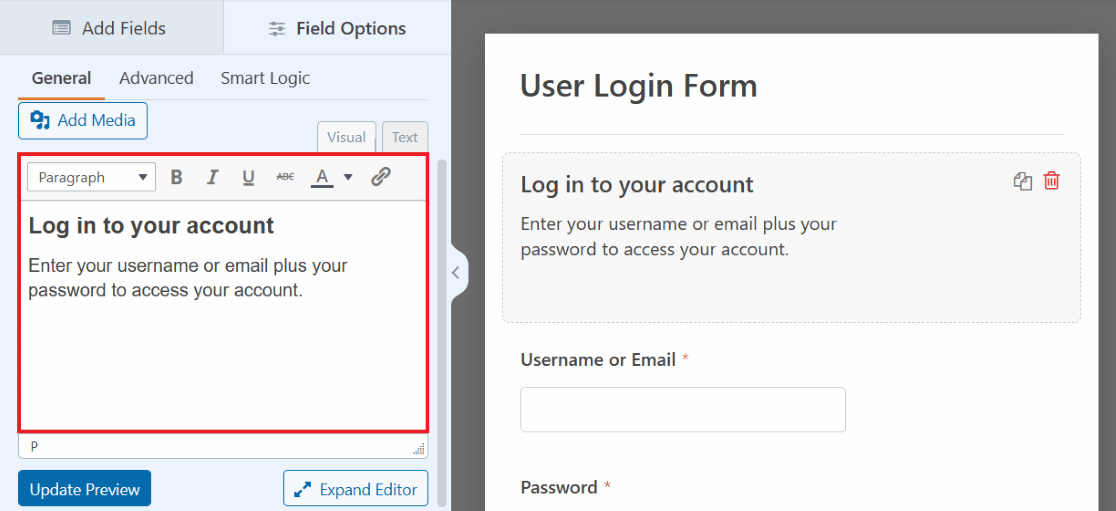
Clique no campo para abrir suas opções personalizáveis, localizadas no lado esquerdo da tela. Em seguida, use o editor de texto para digitar o texto de instrução que você deseja exibir nesse campo.
Como no exemplo acima, você pode instruir os usuários a inserir suas informações para fazer login no seu site.

Muitas opções estão ao seu alcance graças ao editor de texto, com estilos de fonte personalizáveis, cores e muito mais, todos disponíveis nesse campo.
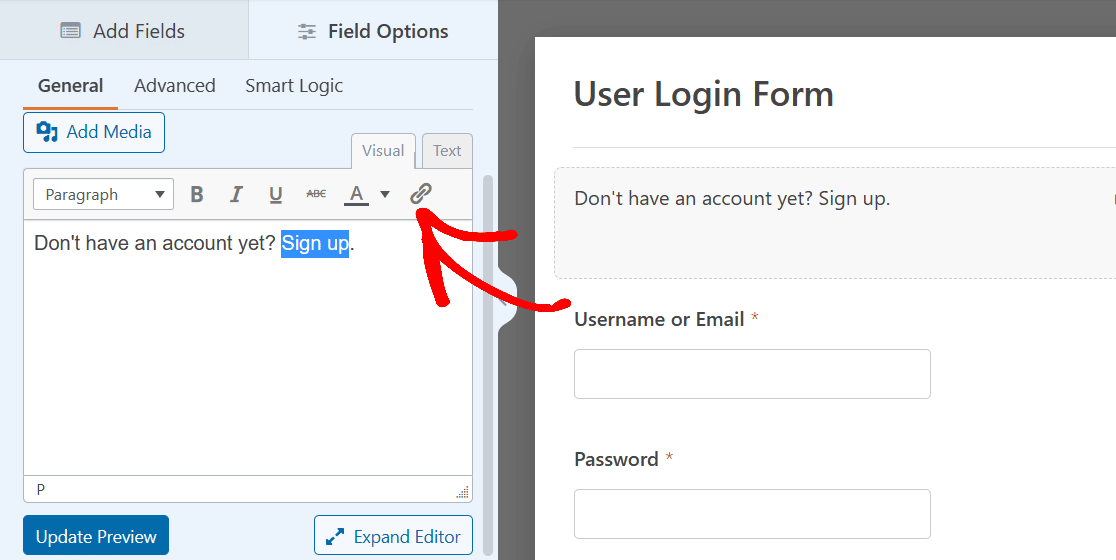
Por exemplo, veja novamente a página de login da HubSpot do exemplo 1. Observe que há um trecho muito curto de texto instrutivo. O texto instrutivo diz: "Você não tem uma conta? Inscreva-se" e fornece um link para uma página em que os usuários podem criar uma conta.
Isso também é possível com o editor de texto do campo Content (Conteúdo) em seu formulário.
Primeiro, digite seu texto instrucional e destaque a parte que deseja vincular. Em seguida, clique no ícone de link na barra de ferramentas do editor de texto.

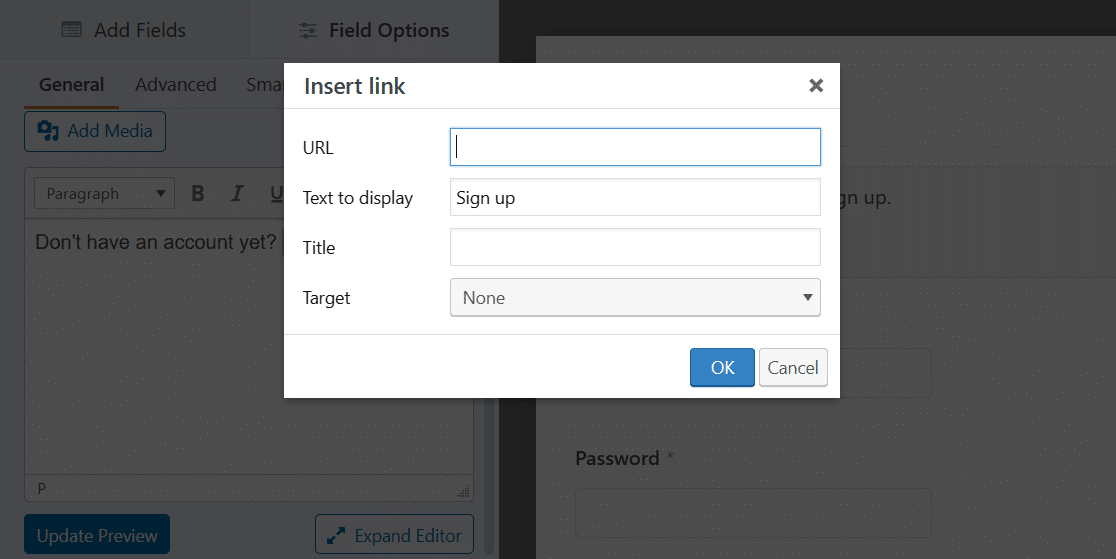
Agora, insira o URL da página que deseja que os usuários acessem. Clique em OK quando terminar.

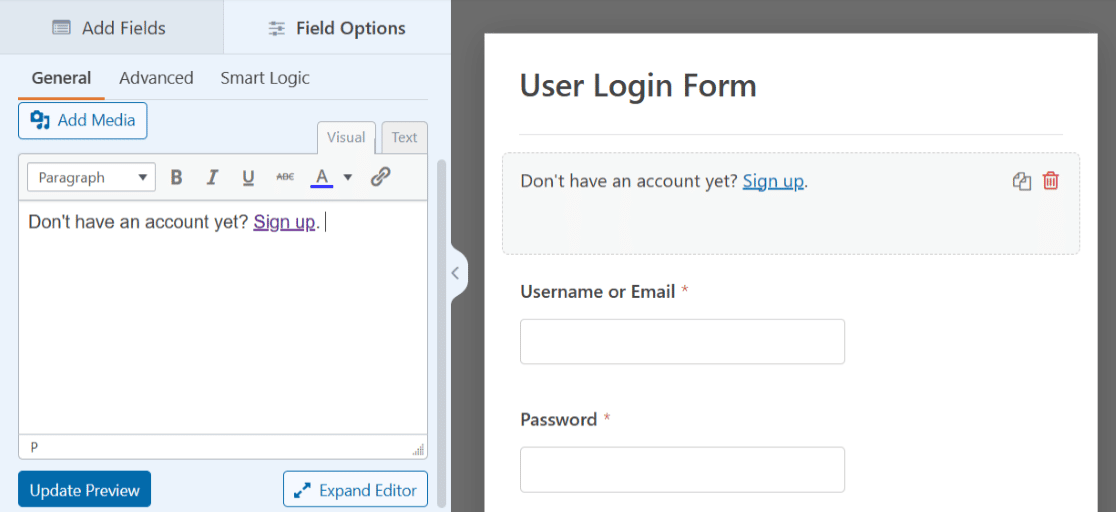
E é isso! Agora você tem um texto instrutivo e um link em seu formulário.

Como sempre, salve o formulário para uso posterior ou incorpore-o em uma página. Compartilharemos detalhes sobre como publicar quando você estiver pronto para que a página de login entre no ar em seu site no final desta publicação.
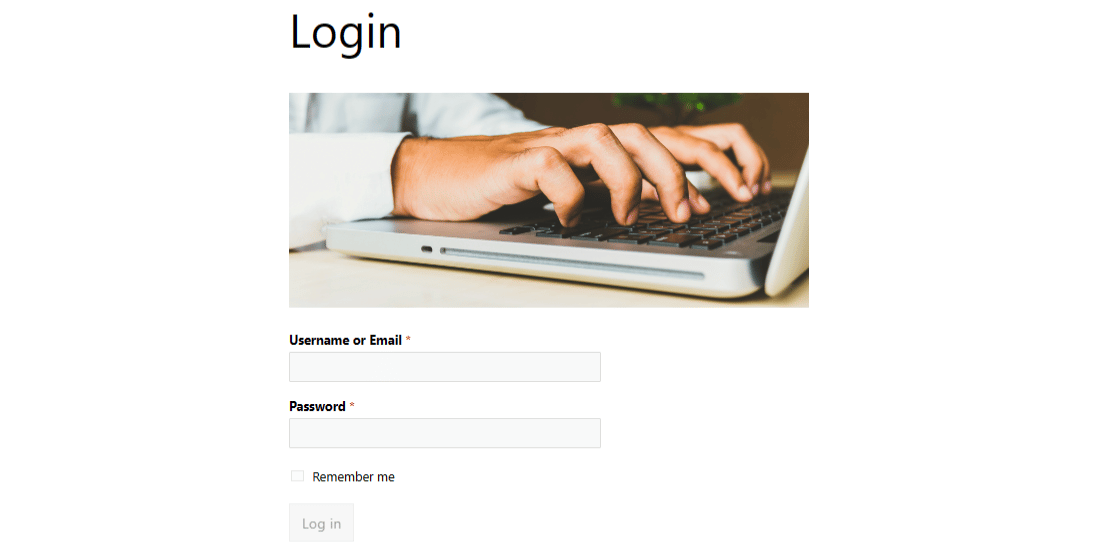
3. Formulário de login com imagem de cabeçalho
Outra maneira de personalizar o formulário de login do usuário para a sua página de login é adicionar uma imagem de cabeçalho de sua escolha. Usar uma imagem na parte superior do formulário é uma boa maneira de personalizar o formulário ou complementar o estilo do site.

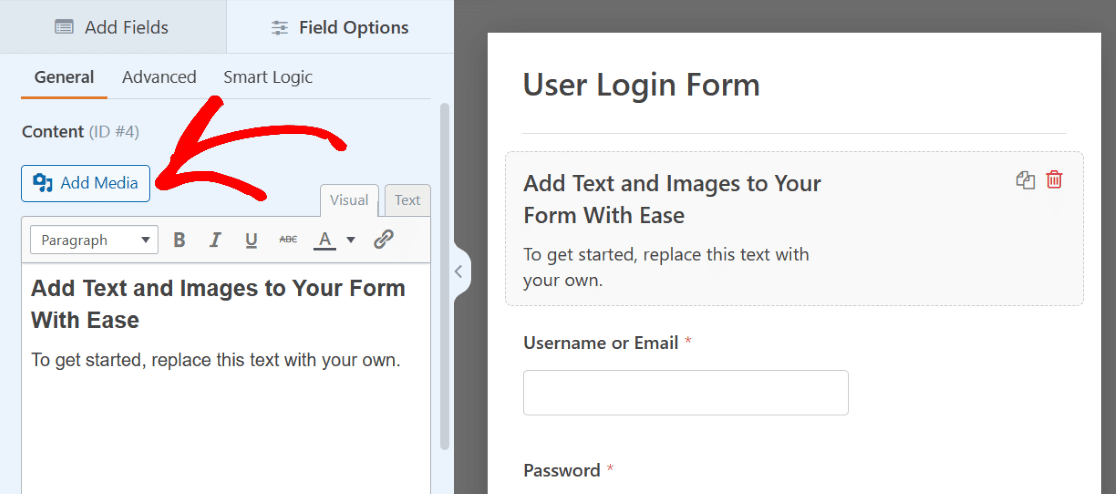
Para adicionar uma imagem de cabeçalho, você utilizará mais uma vez o campo Content (Conteúdo ) e o modelo User Login Form (Formulário de login do usuário). Vá em frente e arraste e solte esse campo na parte superior do formulário, como antes.
Mas, desta vez, clique no botão Add Media (Adicionar mídia) acima do editor de texto.

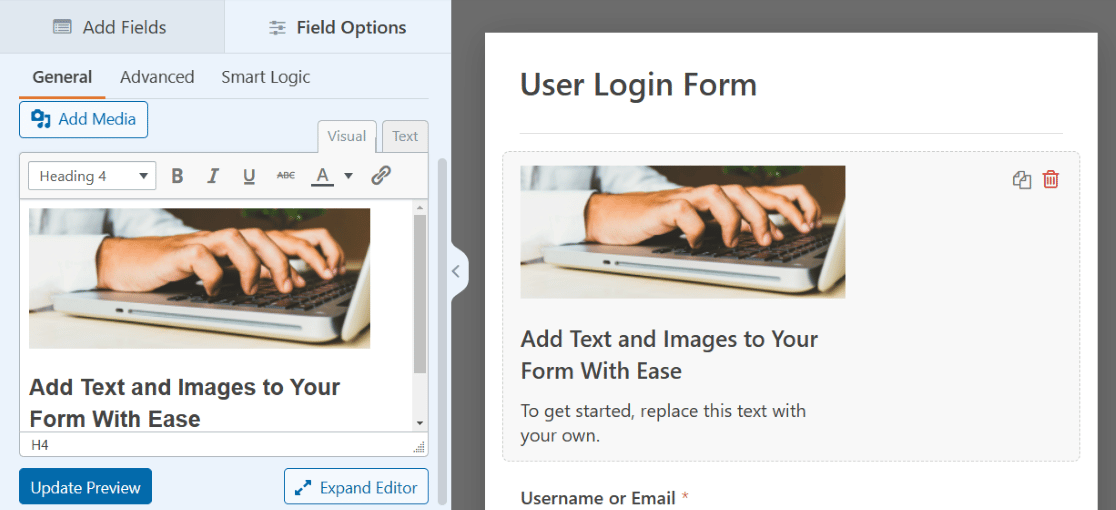
Agora, você carregará uma imagem de sua escolha, que aparecerá acima do texto no editor de texto.
Você também pode excluir o texto dessa vez, se desejar, e trabalhar apenas com a imagem.

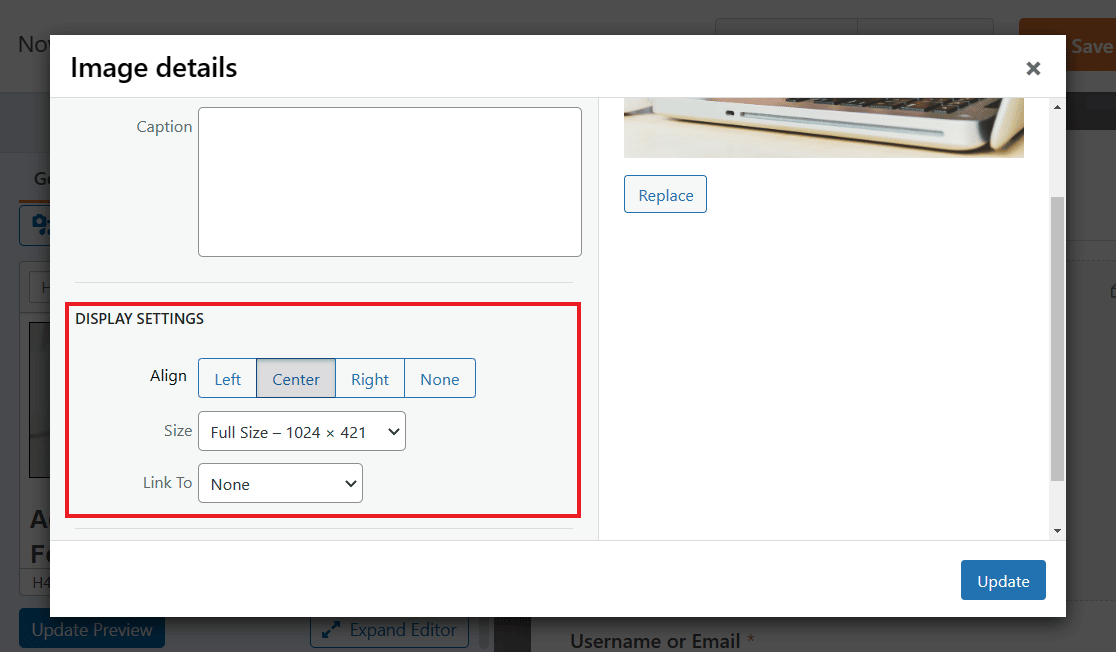
Clique na imagem para acessar suas Configurações de exibição e posicione a imagem como desejar.
Para que a imagem em nosso exemplo funcione como uma verdadeira imagem de cabeçalho, centralizaremos o alinhamento e selecionaremos a versão em tamanho real. Você pode ajustar essas configurações algumas vezes para descobrir o que prefere.

Não se esqueça de clicar no botão azul Update (Atualizar ) para aplicar as alterações.
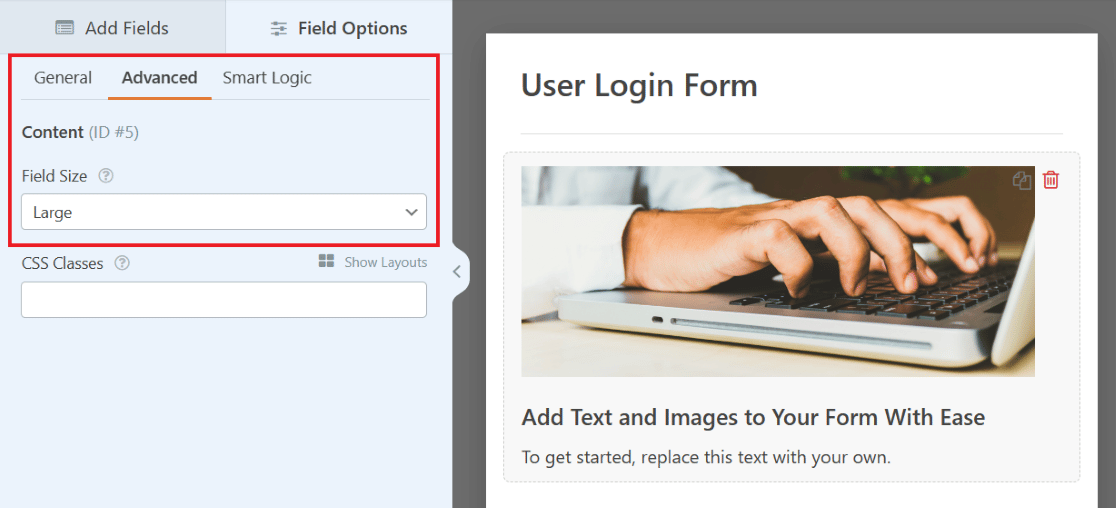
Você também pode explorar as outras guias de configurações para obter mais opções, como alterar o tamanho do campo na guia Advanced (Avançado ).
Experimente o tamanho de campo Large (Grande ) para ver sua imagem exibida ainda maior na parte superior do formulário, como uma verdadeira imagem de cabeçalho.

Mais uma vez, não se esqueça de salvar seu formulário para uso posterior. Para obter mais dicas relacionadas a esse exemplo, confira esta postagem completa sobre como adicionar uma imagem de cabeçalho aos seus formulários.
4. Formulário de login com um logotipo da empresa
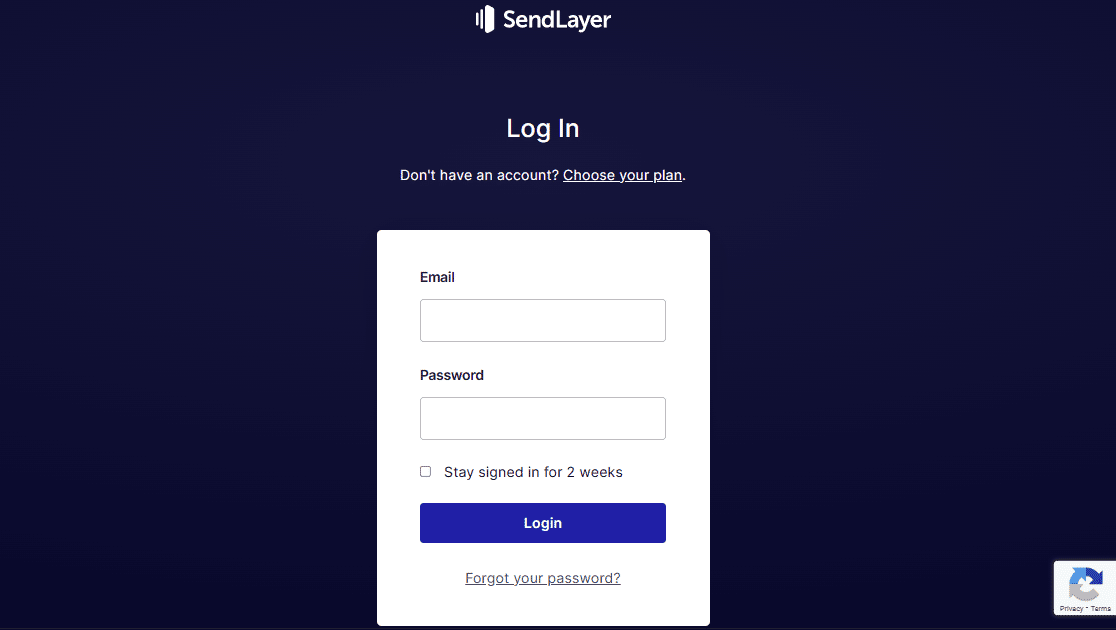
Vamos dar uma olhada na página de login do SendLayer. Na parte superior do formulário, acima do texto instrutivo que abordamos anteriormente, há um logotipo do site.

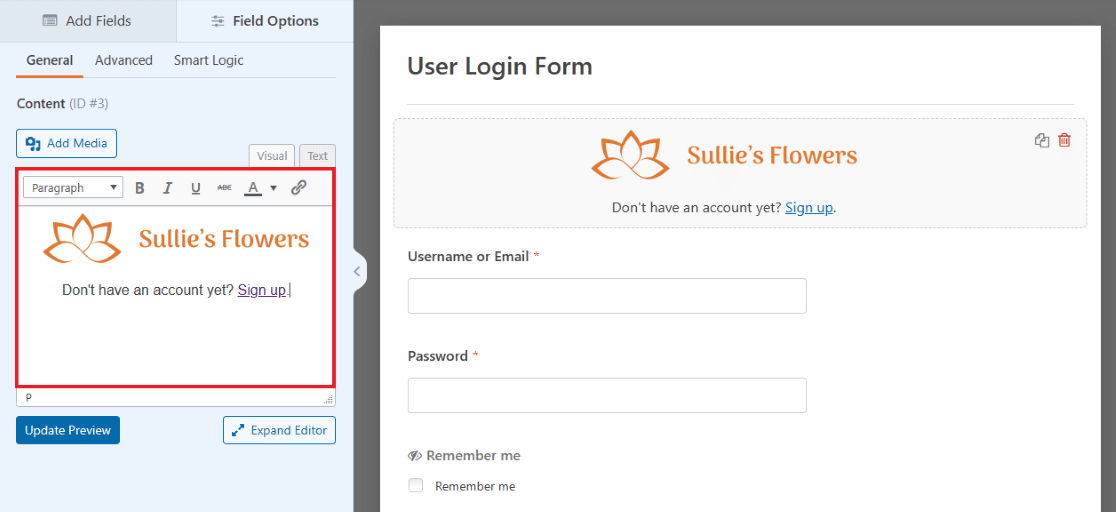
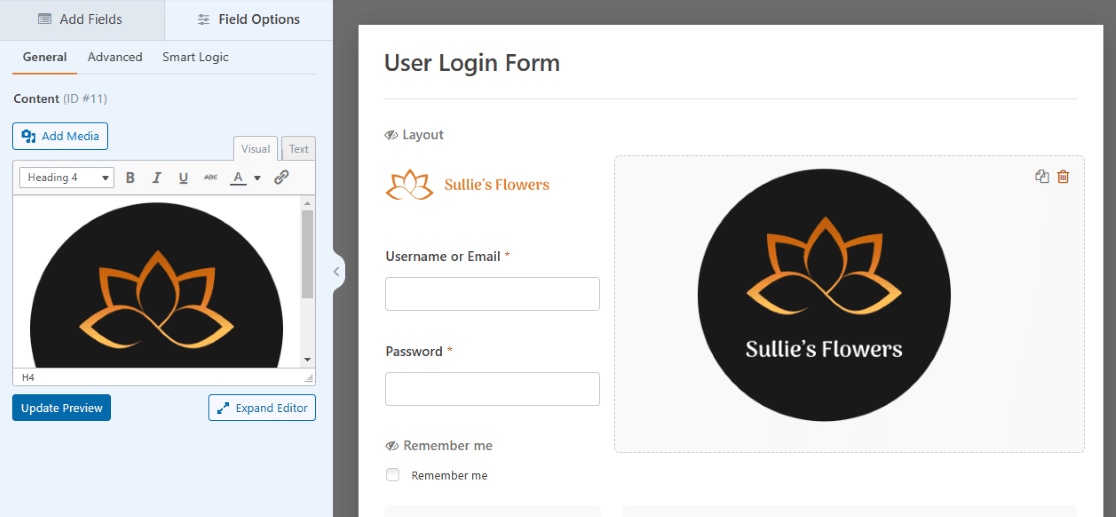
Você também pode adicionar um logotipo ao formulário, utilizando novamente o campo Content (Conteúdo) no formulário de login do usuário.
Lembra-se de como você usou o campo Content (Conteúdo) para carregar uma imagem de cabeçalho? Por que não usar um processo semelhante para exibir um logotipo? Graças ao construtor de formulários, você tem várias opções para colocar logotipos em seu formulário.
Basta arrastar o campo Content para o local desejado em seu formulário.

Para se assemelhar ao exemplo acima, vamos colocar o logotipo na parte superior do formulário. Como se trata de uma imagem de cabeçalho, um logotipo com estilo horizontal pode ficar melhor aqui.
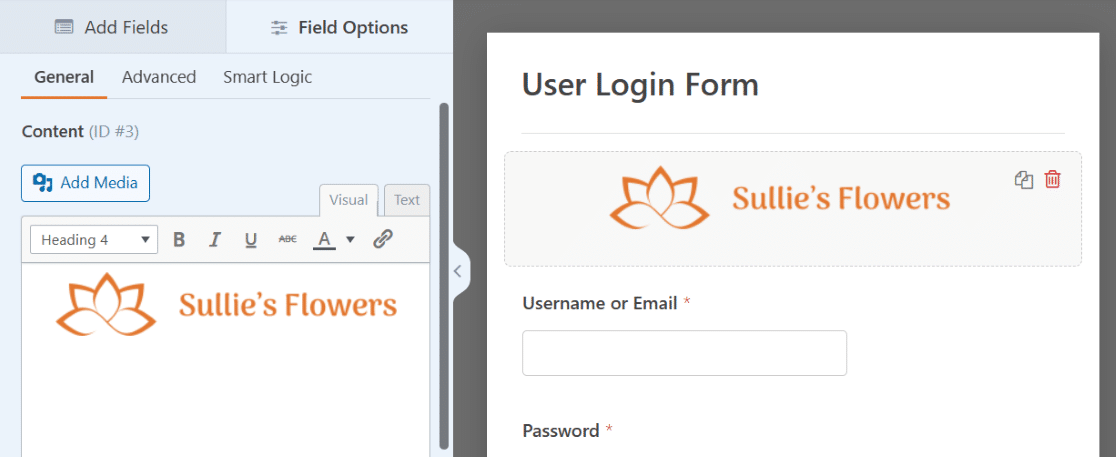
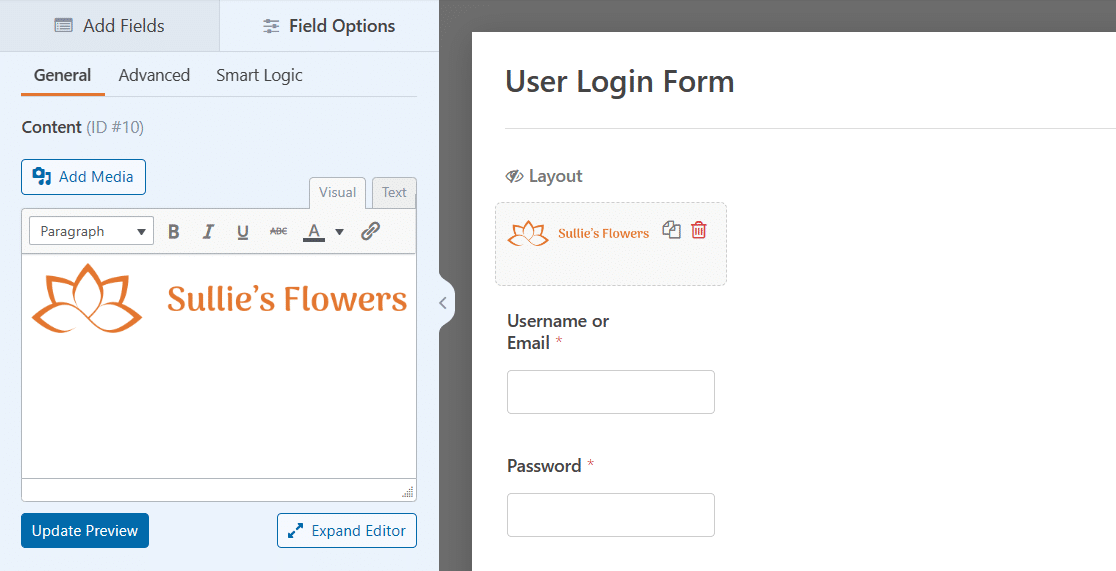
Lembre-se de simplesmente clicar no botão Add Media (Adicionar mídia) do campo Content (Conteúdo) para carregar seu logotipo.

E não se esqueça das configurações adicionais. Talvez você queira centralizar o logotipo, torná-lo em tamanho real ou alterar o tamanho do campo nas configurações avançadas.
Você também pode editar o texto abaixo do logotipo, conforme abordamos no exemplo de texto instrucional, o que faria com que seu formulário aqui se parecesse muito com o exemplo.

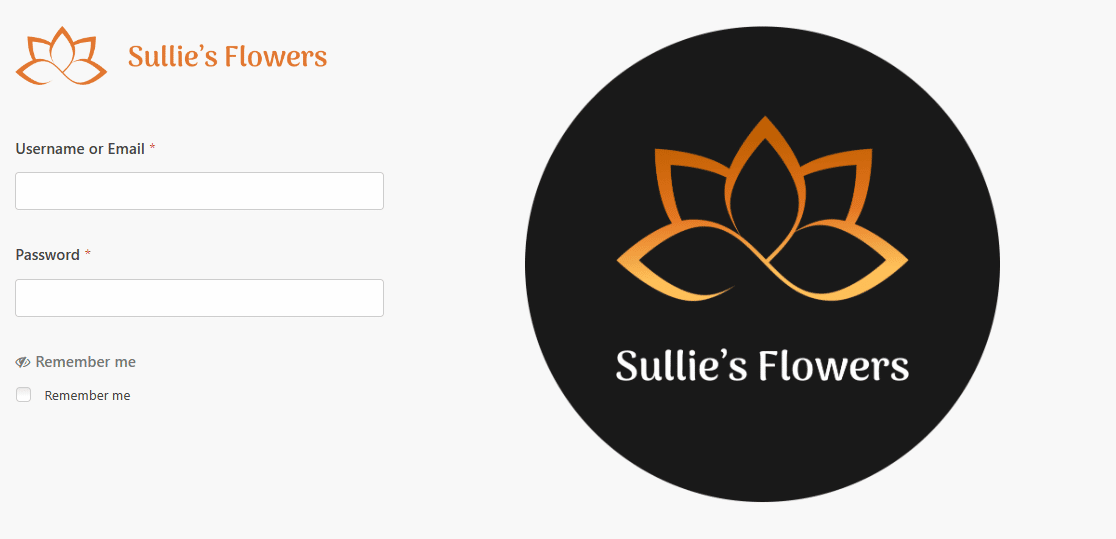
Sua página de login agora tem seu logotipo claramente exibido no formulário. Sinta-se à vontade para adicionar outro logotipo na parte inferior ou onde quer que você queira arrastar o campo Content (Conteúdo) também!
5. Formulário de login com ilustração
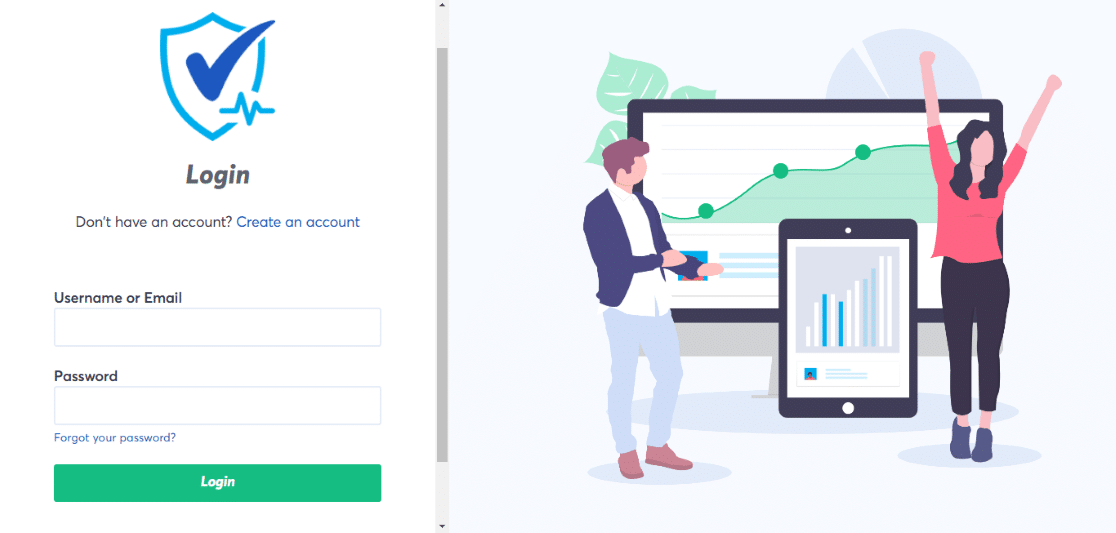
Agora vamos observar a página de login do TrustPulse. Esse formulário de login tem as credenciais inseridas em um lado da tela com um pequeno logotipo acima e uma grande ilustração exibida no outro lado.

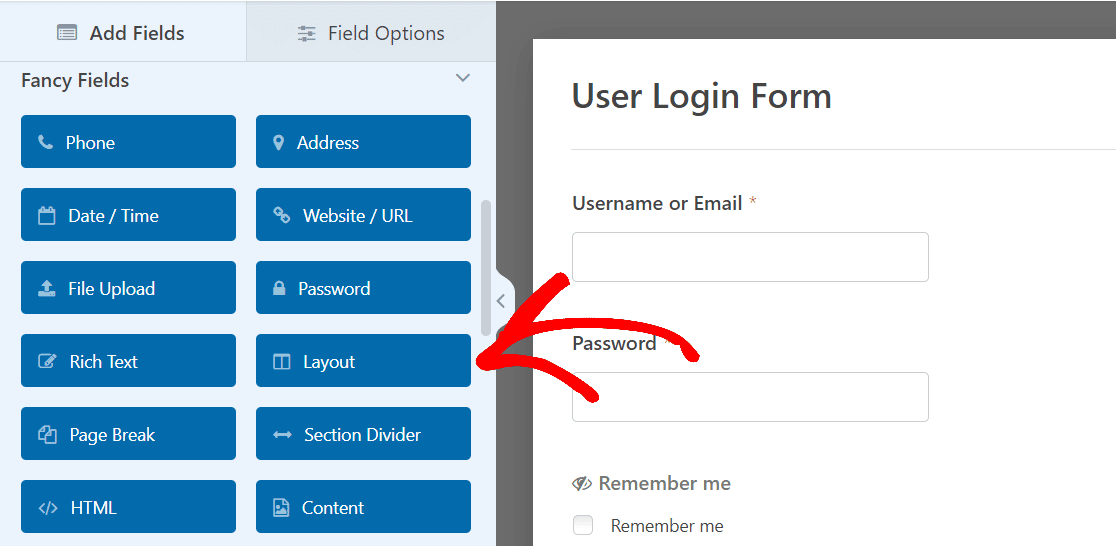
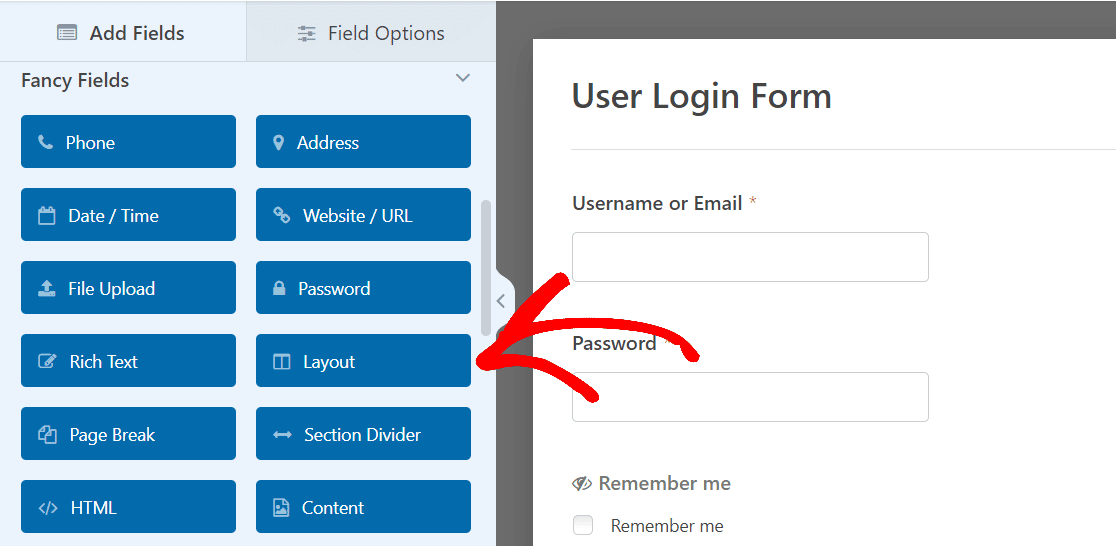
Você também pode criar um formulário parecido com esse usando o campo Layout e o campo Content juntos.
Primeiro, arraste o campo Layout para o formulário de login do usuário.

Não importa onde você arraste e solte o campo Layout agora, pois você acabará arrastando os campos pré-carregados do formulário para o próprio campo Layout.
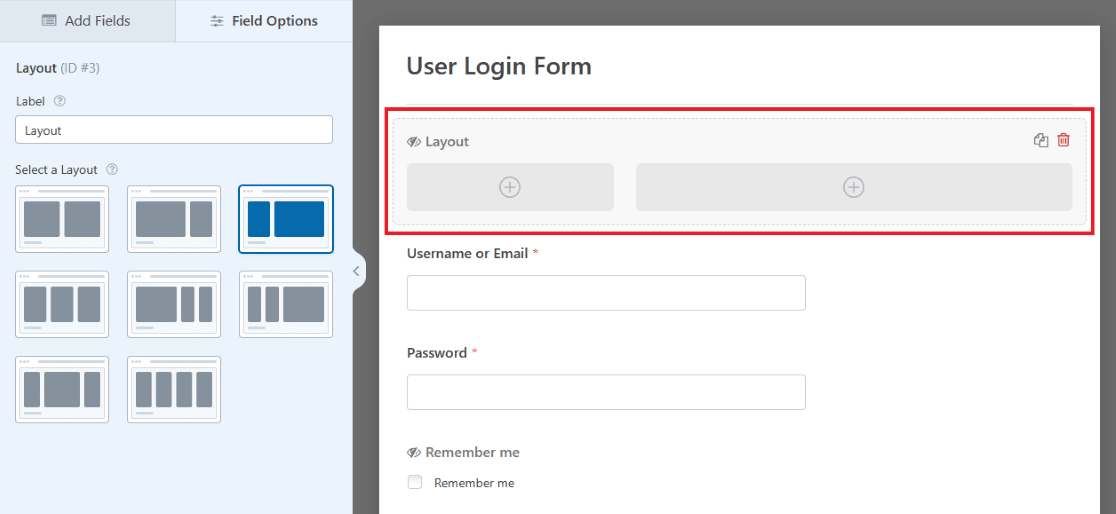
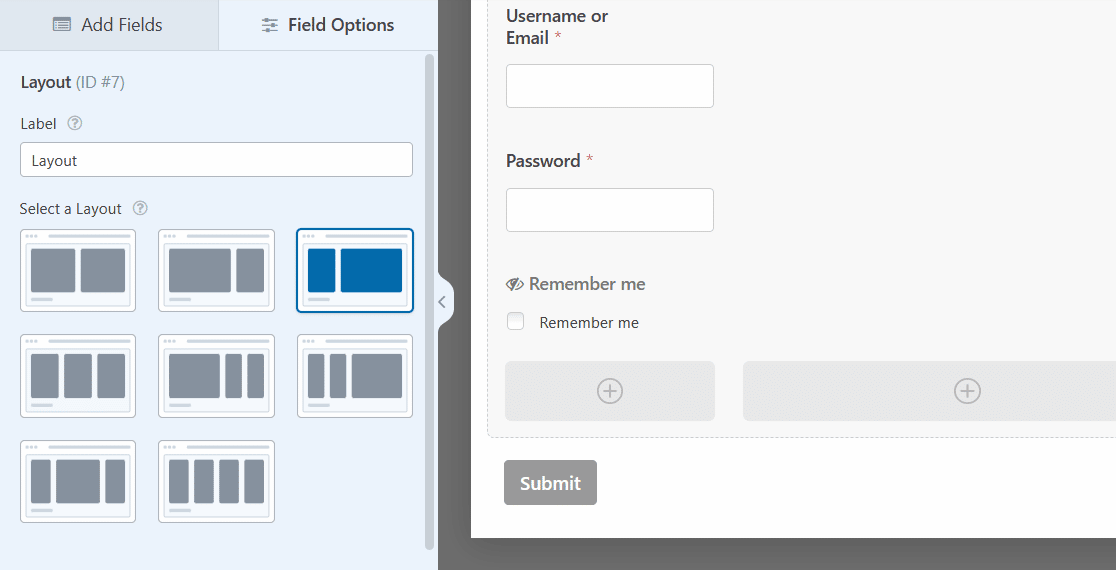
Por enquanto, vamos apenas arrastá-lo para a parte superior do formulário para manter a organização. Você também selecionará a orientação das colunas no layout, o que determinará o tamanho e o posicionamento do conteúdo nesse campo.

Agora, arraste o campo Content (Conteúdo) para a primeira coluna do campo Layout (Layout ) em seu formulário, para que você possa exibir um logotipo aqui, como no exemplo do TrustPulse.

Use o botão Add Media (Adicionar mídia) para carregar novamente seu logotipo e, em seguida, verifique se as configurações da imagem estão orientadas e com o tamanho desejado.

Em seguida, arraste e solte os outros campos do formulário nesse lado do campo Layout.
Basta pegar cada campo com o mouse, arrastá-lo para a coluna Layout e soltá-lo. O campo Email, o campo Password e a caixa de seleção estarão agora na coluna esquerda do formulário.

Agora, você adicionará conteúdo à outra coluna no campo Layout.
Selecione o campo Content novamente e arraste-o para a coluna maior no lado direito do formulário.

Agora você pode adicionar uma ilustração de sua escolha para ser exibida em grande parte nesse lado do formulário.
Clique no botão Add Media (Adicionar mídia), como fez no outro lado, para carregar uma ilustração.

E, mais uma vez, não se esqueça de ajustar as configurações de campo para personalizar o tamanho e o posicionamento de sua ilustração.
Para uma ilustração grande como a do exemplo, talvez você queira remover qualquer texto adicional do campo Content (Conteúdo).

E agora seu formulário tem o logotipo pequeno e as entradas de credenciais em um lado e uma ilustração grande exibida no outro lado.
Como sempre, você precisará salvar esse formulário para mantê-lo no WPForms em seu painel e incorporá-lo em uma página do WordPress quando estiver pronto para usá-lo.
6. Formulário de login com CTA
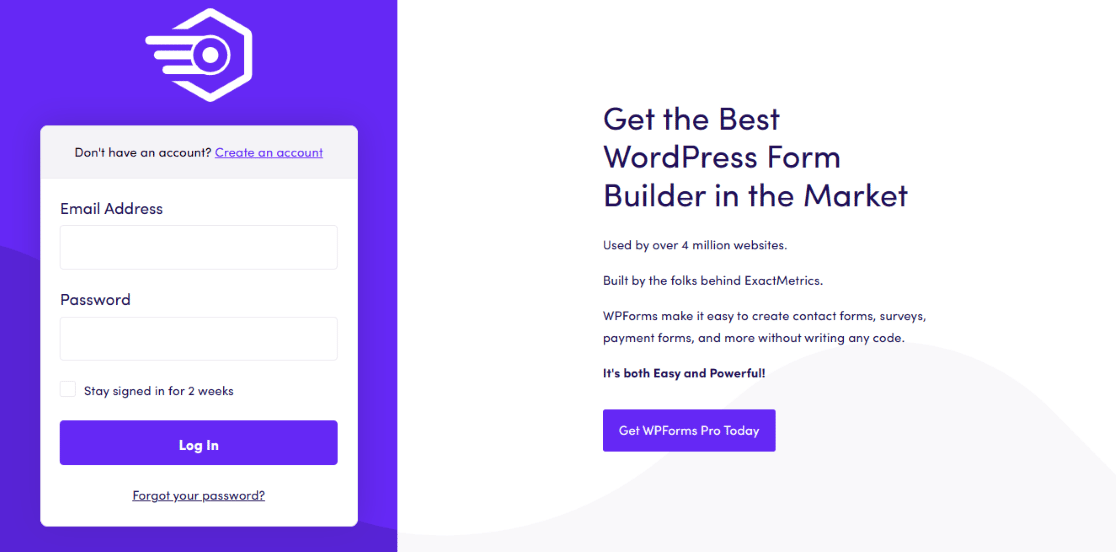
A seguir, veremos a página de login da ExactMetrics, que é um pouco semelhante ao login anterior, mas com um botão de call-to-action em um lado do formulário em vez de uma ilustração.

Um lado tem um pequeno logotipo, entrada de e-mail, entrada de senha e botão de login, e o outro lado tem um pouco de texto, seguido de uma CTA clicável.
Para criar uma aparência semelhante com seu próprio formulário, basta seguir as etapas abordadas no exemplo anterior: primeiro, adicionar o campo Layout ao formulário de login do usuário e arrastar os campos para um lado ou coluna do layout.

Lembre-se de que basta arrastar o campo Content (Conteúdo) para o Layout para carregar o logotipo e, em seguida, arrastar os campos restantes do formulário para esse lado do Layout também.
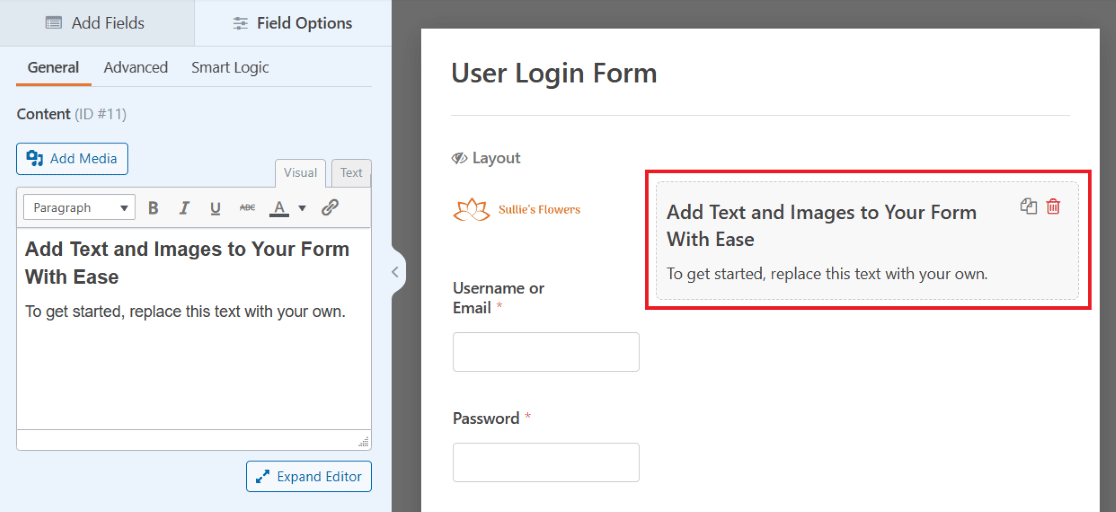
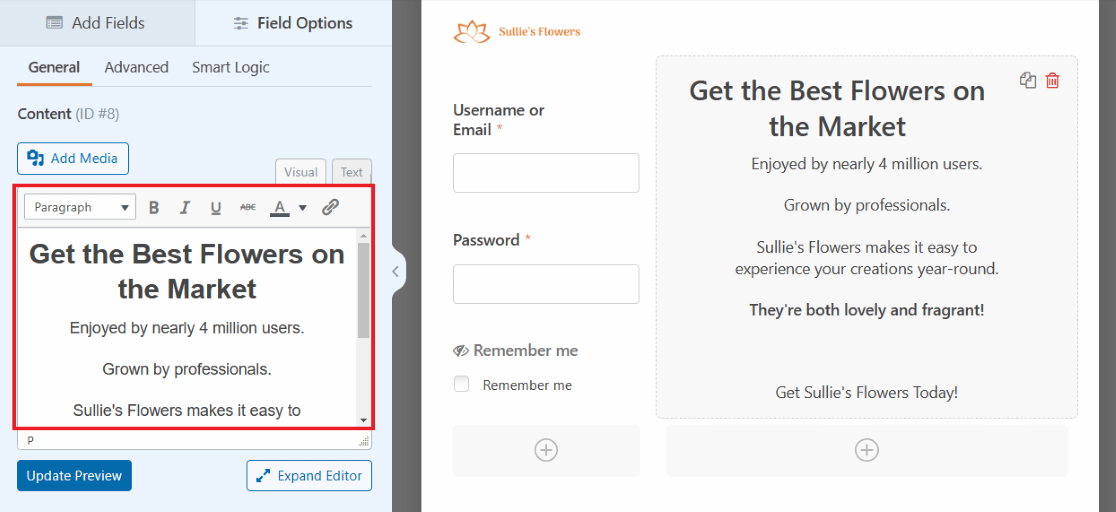
Mas, no outro lado do campo Layout, na segunda coluna, não se preocupe em fazer upload de nada. Você apenas editará o texto que já está aqui.

Observe como parte do texto pré-carregado é maior e mais ousado do que o que está embaixo dele, semelhante ao estilo de texto do exemplo.
Isso facilita a criação de um texto como o do exemplo, mas não se esqueça de todas as outras maneiras de usar o editor de texto a seu favor. Você pode alterar o tamanho do texto, a orientação, a coloração e muito mais, conforme achar necessário.

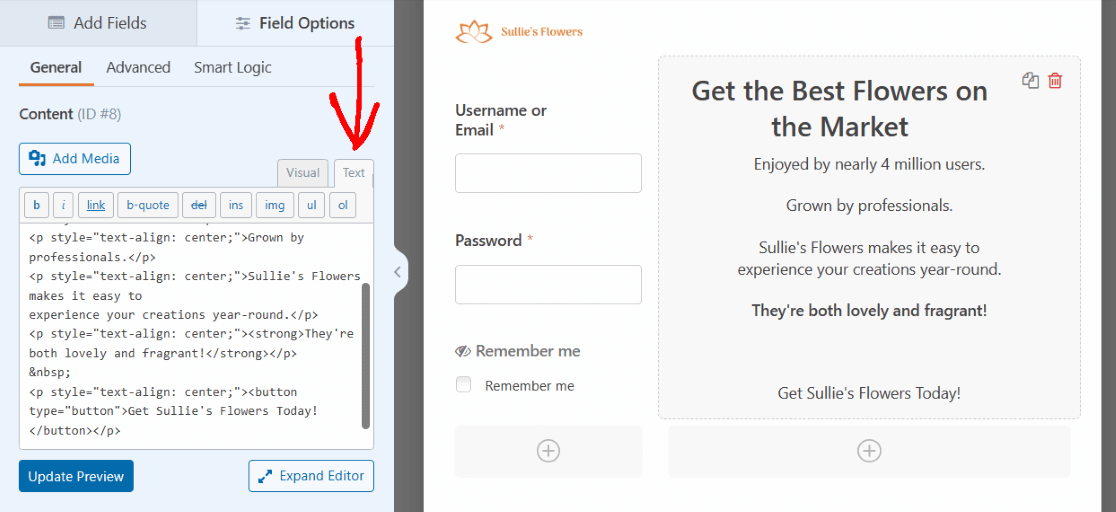
E no editor de texto do campo Content (Conteúdo), você pode até inserir um trecho de código para criar um botão de CTA.
Clique na guia Texto da caixa do editor de texto para copiar e colar o código que você deseja usar para criar um botão.

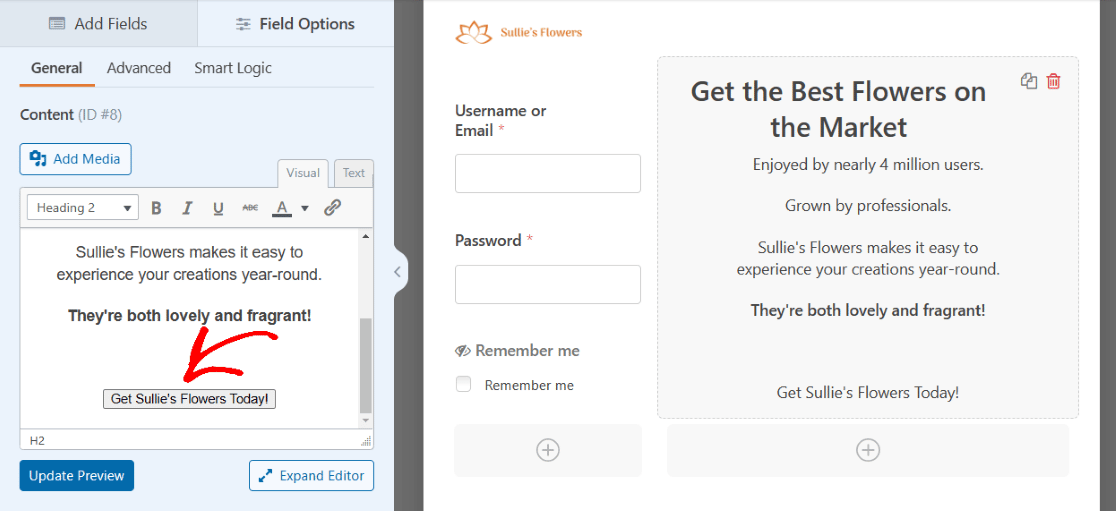
Você pode editar o snippet de código para estilizar a aparência do botão de CTA da maneira que desejar.

Agora você tem um botão de CTA em seu formulário!
Mais uma vez, você precisará salvar esse formulário e incorporá-lo em uma página do WordPress quando estiver pronto para usá-lo.
7. Formulário de login com um reCAPTCHA
Agora que já analisamos as formas mais complexas de estilizar um formulário de login, vamos dar uma olhada em um dos elementos de segurança mais fáceis de adicionar ao seu formulário, onde quer que você queira.

A verificação reCAPTCHA ajuda a proteger seu site WordPress contra bots e spam que tentariam usar seus formulários para entrar no site.
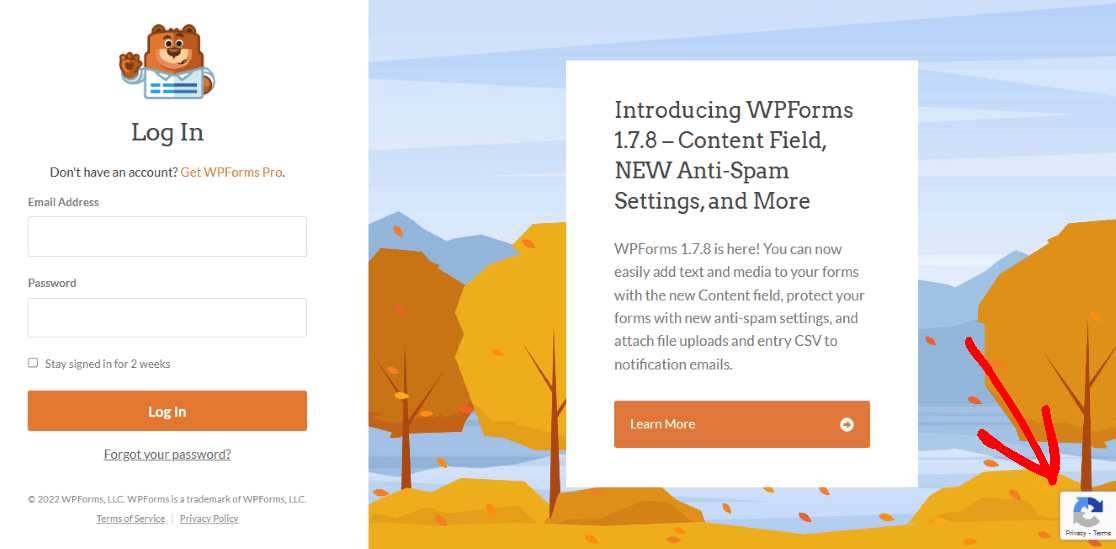
Como você pode ver, nós o usamos em nossa própria página de login aqui no WPForms.

Você também pode adicionar facilmente um campo reCAPTCHA a qualquer um de seus formulários de login. Mas, primeiro, você precisará configurá-lo nas definições do WPForms.
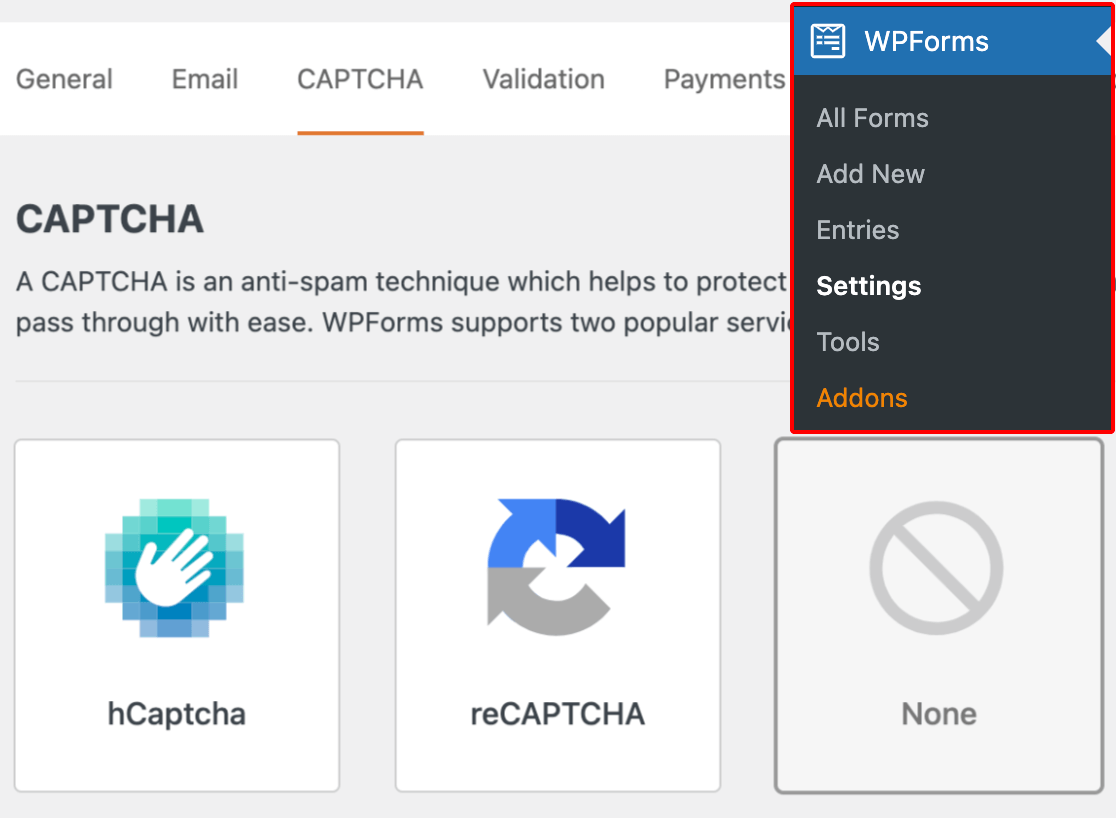
No painel do WordPress, navegue até WPForms e depois Settings (Configurações). Em seguida, verifique se você está na tela CAPTCHA.

Selecione a opção reCAPTCHA no meio da tela.
Em seguida, você escolherá o tipo de verificação reCAPTCHA que deseja usar.
Vamos selecionar o Checkbox reCAPTCHA v2.

Em seguida, você precisará inserir uma chave do site e uma chave secreta nessa página de configurações, fornecidas pelo Google. Para receber essas chaves, você deve seguir o processo de configuração no console de administração do reCAPTCHA do Google.
Para obter mais informações, além de um tutorial totalmente detalhado sobre como fazer isso, consulte nosso artigo sobre como configurar e usar o reCAPTCHA em seus formulários do WordPress.
Não se esqueça de clicar em Save (Salvar ) na parte inferior da tela para aplicar essas configurações ao seu campo reCAPTCHA.
Agora você está pronto para adicionar a verificação reCAPTCHA ao seu formulário.
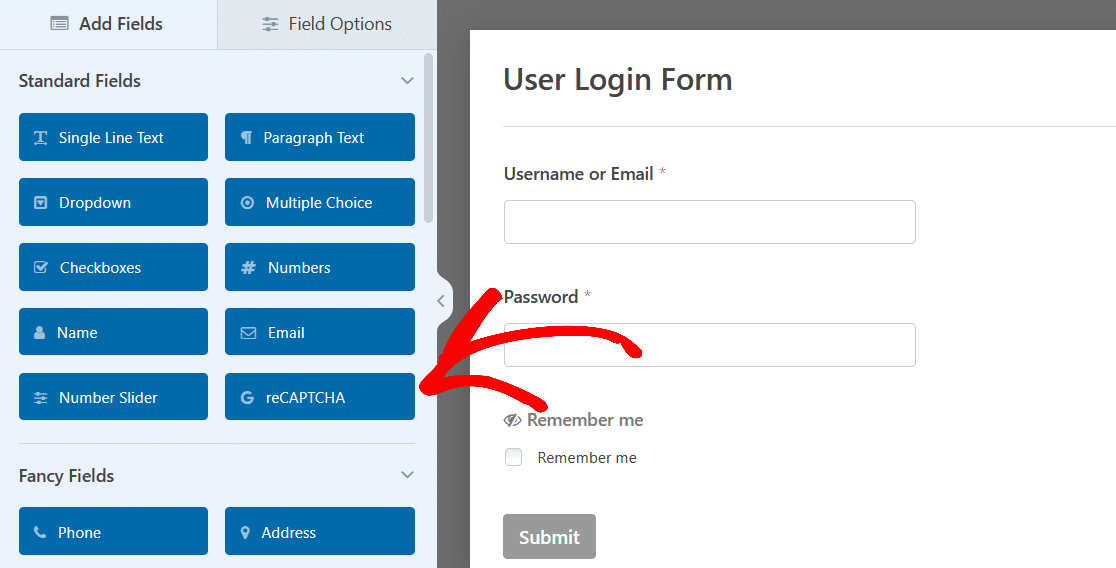
De volta à página de criação de formulários, basta clicar no campo reCAPTCHA para ativá-lo no formulário de login do usuário.

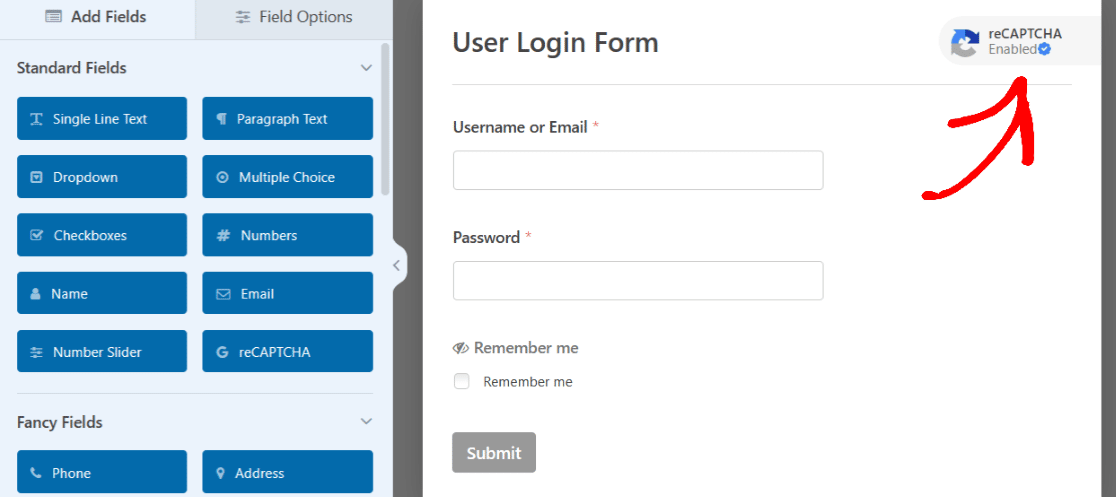
E é isso! Seu formulário de login agora está protegido contra bots e spam que poderiam se infiltrar em seu site.

Além disso, o ícone do reCAPTCHA é exibido no formulário, o que informa aos usuários que as informações deles estão seguras.
Como adicionar uma página de login personalizada ao WordPress
O que é útil no construtor de formulários do WPForms é que todas as opções personalizáveis e escolhas de estilo inspiradas nesses exemplos podem ser criadas no próprio formulário.
Entretanto, alguns dos estilos obtidos nesses exemplos podem ser o resultado de edição extra na página de login.
Portanto, para obter mais dicas detalhadas sobre como obter ainda mais estilo com o WPForms em sua página do WordPress, confira este artigo completo sobre como estilizar formulários com CSS.
Além disso, lembre-se de que, com todos os formulários criados e os exemplos que abordamos aqui, você precisará salvar o formulário quando terminar de editá-lo. Então, talvez mais tarde, se necessário, você poderá incorporar o formulário em uma página e publicá-lo quando estiver pronto.
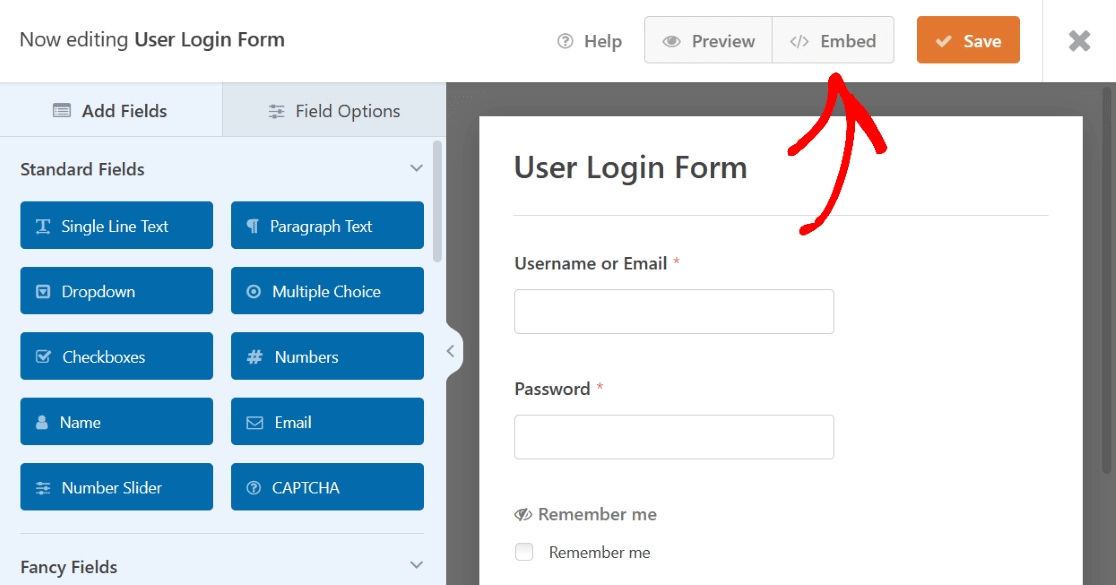
Ou, no criador de formulários, você pode incorporar seu formulário em uma página agora.

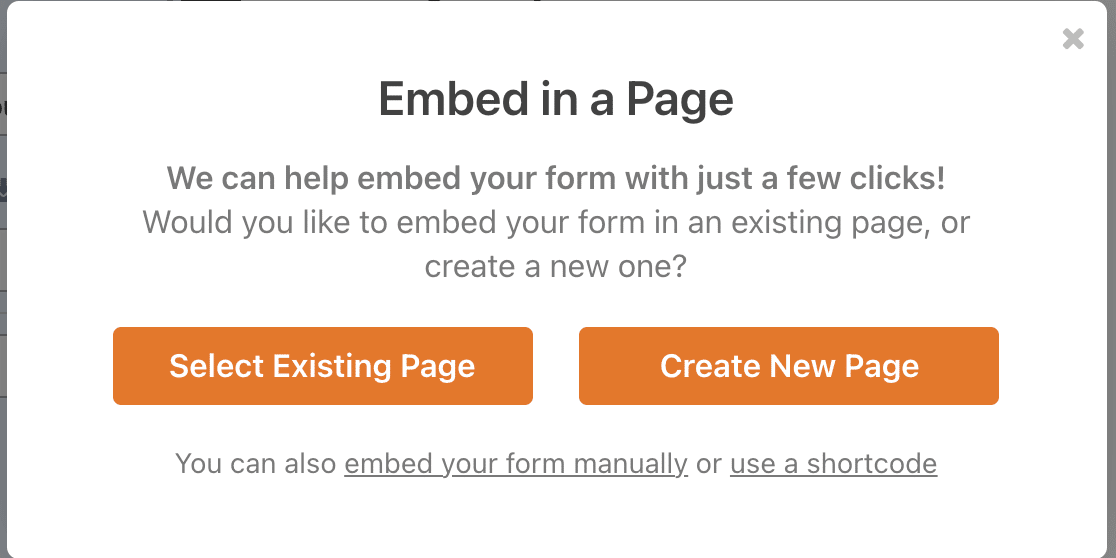
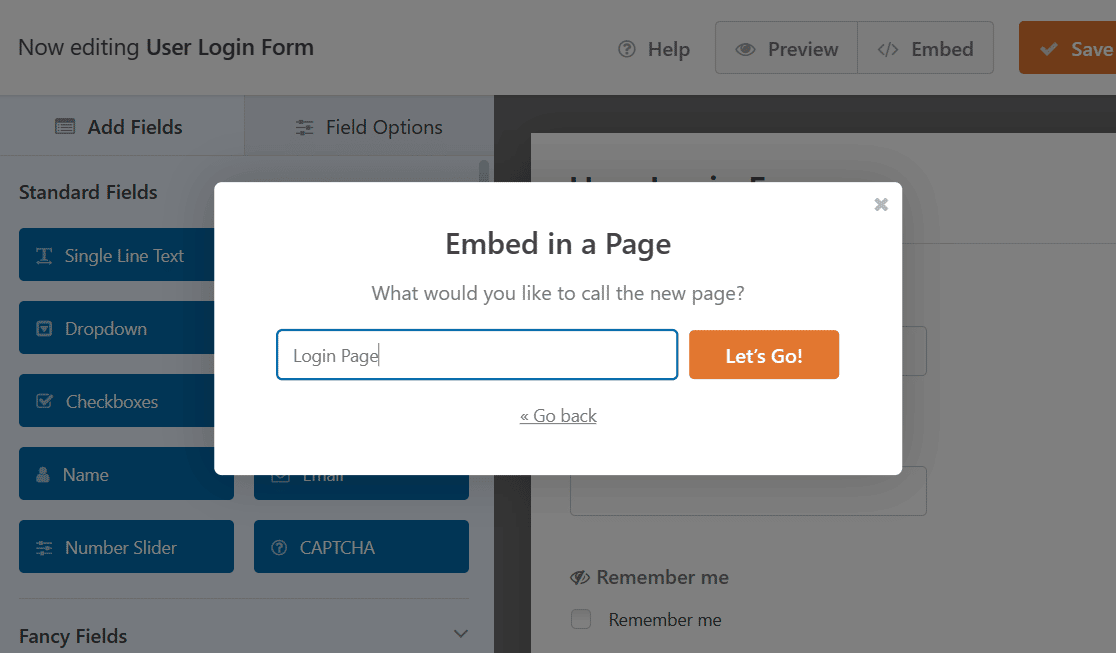
Ao clicar em Embed, você pode incorporar o formulário de login em uma página já criada para o seu site ou criar uma nova página para esse formulário de login.

Se você decidir criar uma nova página, precisará nomeá-la, da mesma forma que as outras páginas do seu site são nomeadas, para que você possa encontrá-las facilmente no painel do WordPress.

Clique em Let's Go! para continuar. O WPForms adicionará automaticamente o formulário de login à sua nova página.
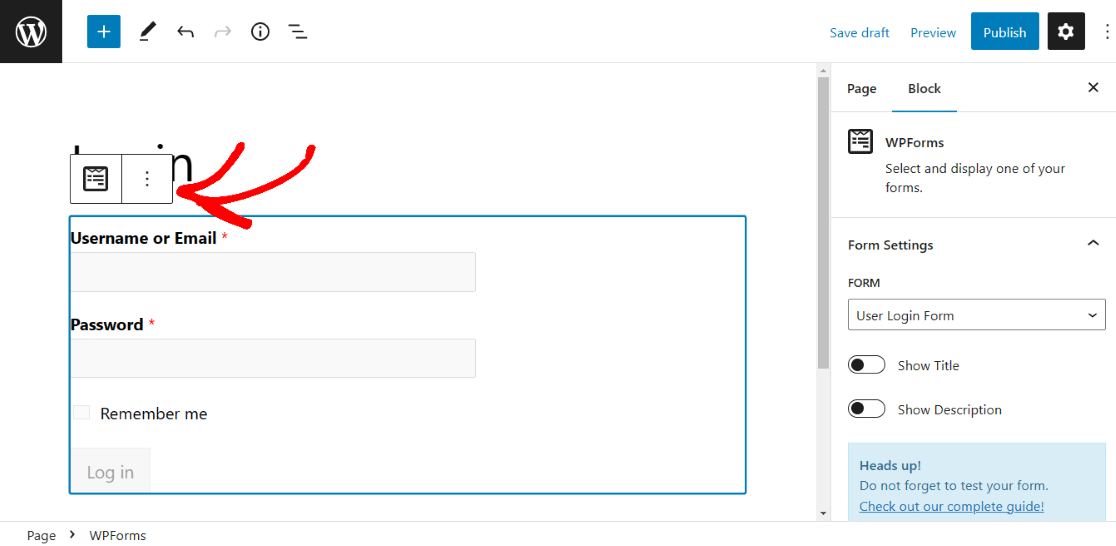
Depois que o formulário for incorporado, você sempre poderá editar mais algumas coisas na própria página do WordPress, acessando as configurações do bloco WPForms e editando outros elementos de estilo da página.

Confira este artigo para obter mais ideias sobre como editar e personalizar sua página de login do WordPress.
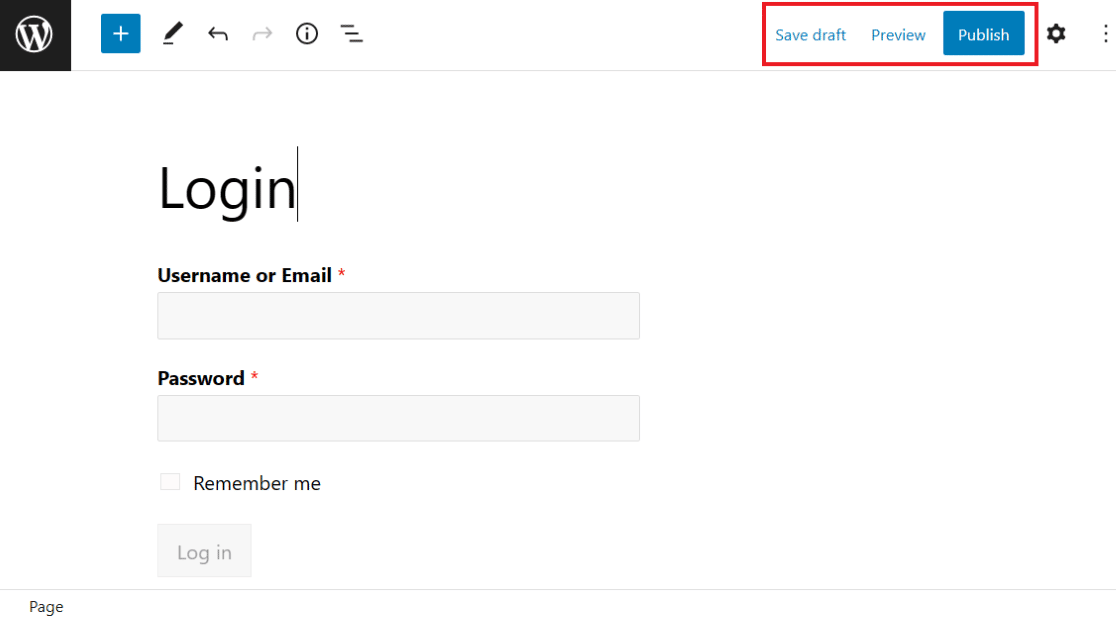
E lembre-se de que, como todas as suas páginas do WordPress, você precisará publicar a página com o formulário incorporado para colocá-lo no ar em seu site.
Você também pode visualizar a página antes de publicá-la ou salvar o rascunho para uso posterior.

Para ler ainda mais sobre esse tópico, confira este tutorial que aborda como exibir formulários de login e registro.
Crie sua página de login agora
Em seguida, crie um formulário de registro com o PayPal
Agora que você já aprendeu tudo sobre como criar formulários de login para o seu site WordPress, por que não tentar criar um formulário de registro do WordPress com o PayPal? Dessa forma, você pode registrar os usuários do seu site e começar a receber pagamentos.
Se quiser imprimir as entradas do formulário, recomendamos que consulte nosso guia sobre como imprimir formulários do WordPress em PDF.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.