Resumo da IA
Deseja que seus visitantes visualizem suas entradas de formulário antes de enviá-las?
Permitir que os usuários visualizem suas entradas reduz muito as chances de erros e imprecisões durante o preenchimento dos formulários.
O WPForms tem um campo Entry Preview que você pode adicionar facilmente aos seus formulários, para que os usuários possam ver um resumo rápido das entradas durante e após o envio.
Neste post, mostraremos como adicionar o campo Entry Preview e personalizá-lo de diferentes maneiras no WPForms.
Crie um formulário com visualizações de entrada agora
Como visualizar uma entrada de formulário antes de enviá-la
Leia nosso tutorial passo a passo para saber como adicionar uma visualização de envio aos seus formulários.
Neste artigo
Vamos começar.
1. Instalar o WPForms
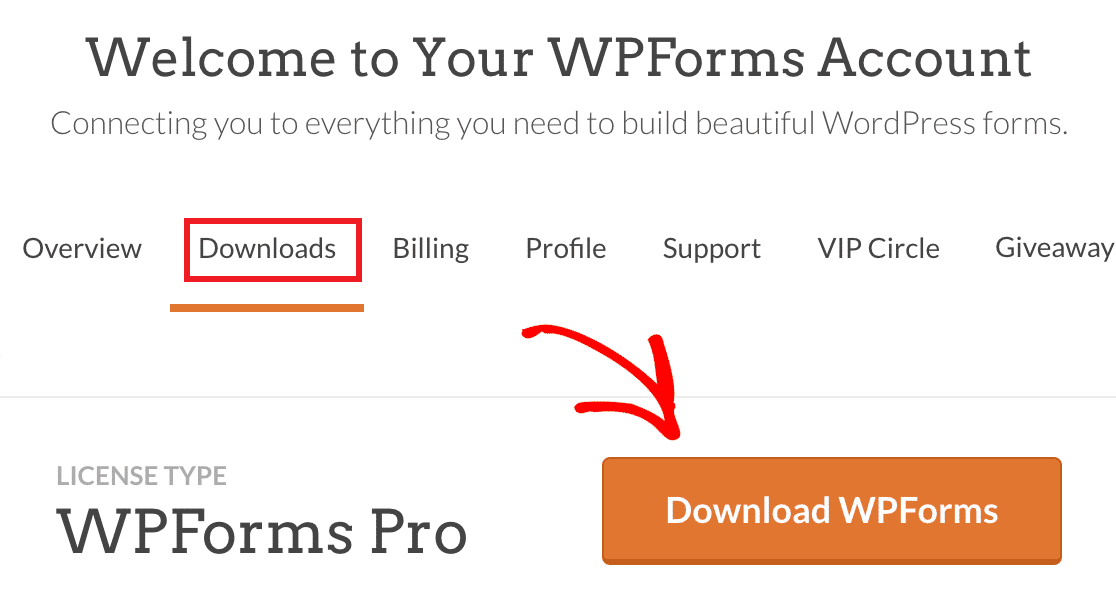
Para começar, escolha um plano WPForms adequado e registre sua conta. Em seguida, faça login na área da sua conta do WPForms e clique na guia Downloads. Isso abrirá uma página na qual você poderá pressionar o botão Download WPForms para baixar o arquivo zip.

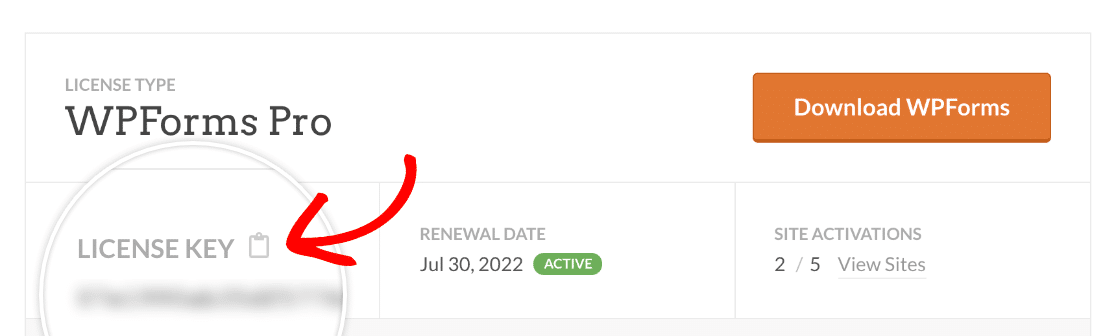
Enquanto estiver nessa página, certifique-se de copiar sua chave de licença. Você precisará dela mais tarde, quando estiver ativando o WPForms Pro no seu site WordPress.

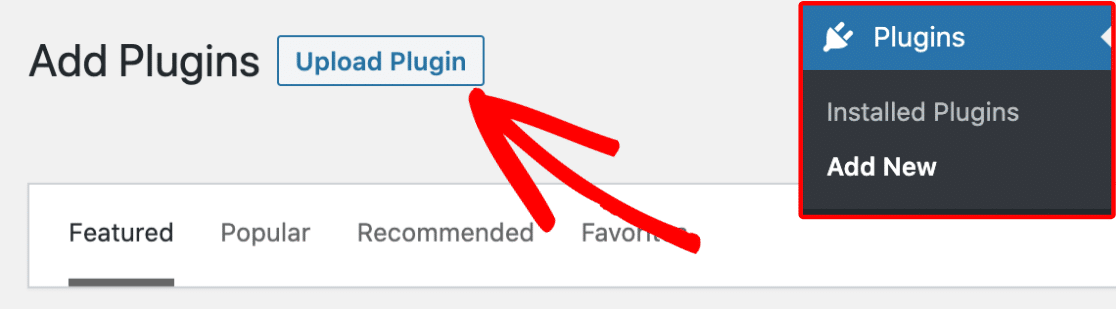
Depois que o arquivo zip for baixado em seu computador, abra o painel de administração do WordPress e clique em Plugins " Add New. Em seguida, clique no botão Upload Plugin.

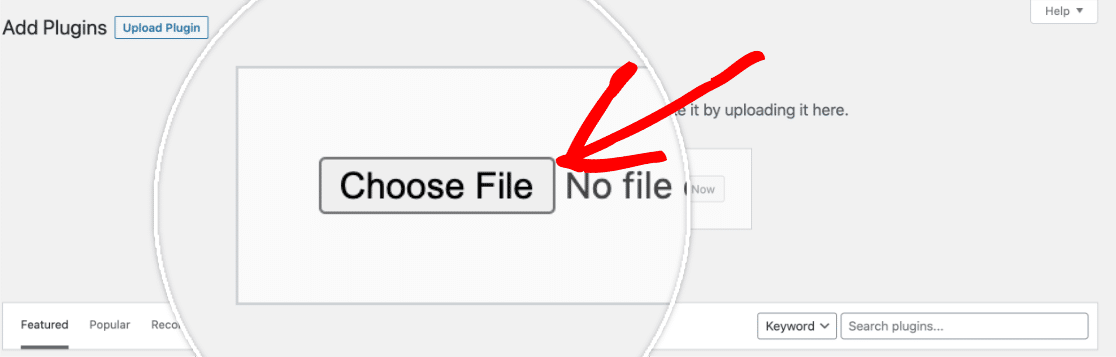
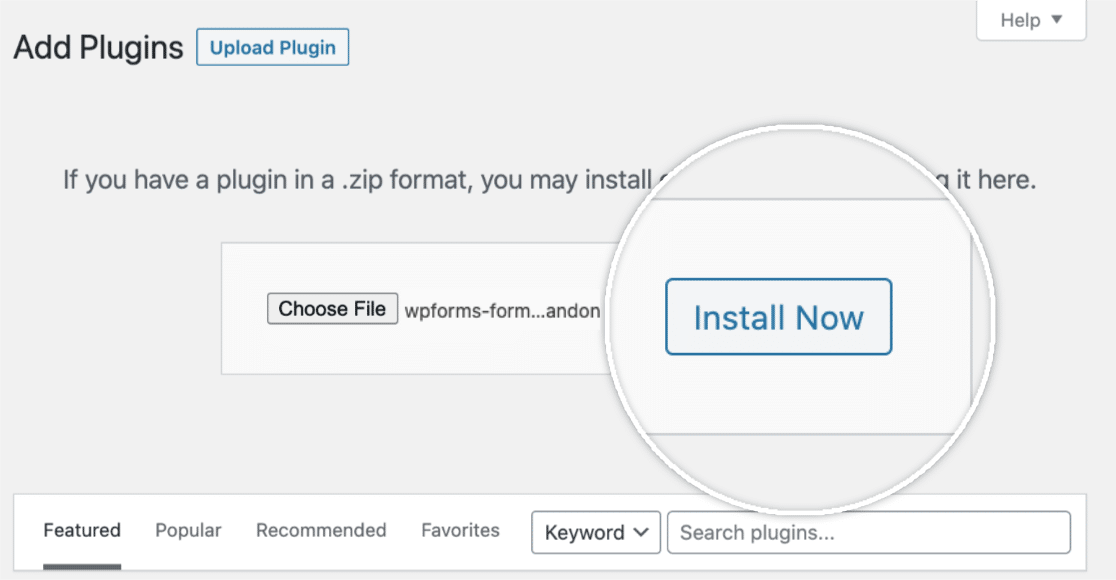
Agora, clique no botão Choose File (Escolher arquivo ) e escolha o arquivo de plug-in que você acabou de baixar.

Clique em Install Now (Instalar agora) quando o arquivo for carregado.

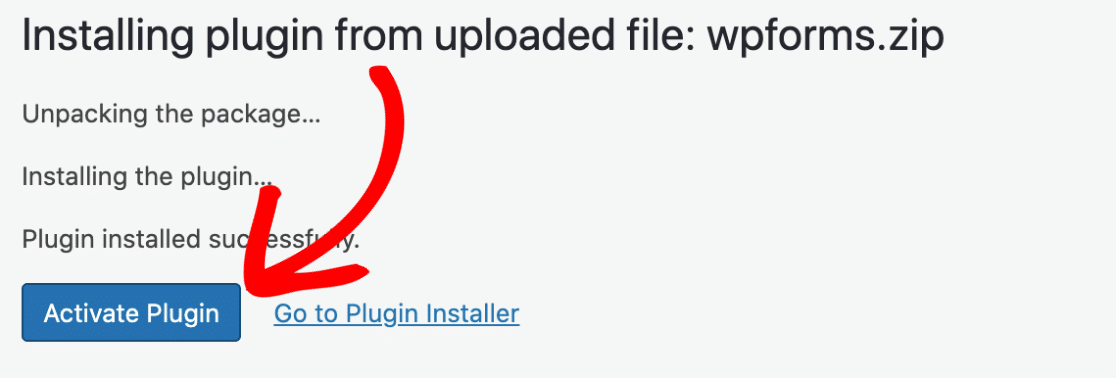
O WPForms será instalado em seu site WordPress. Isso deve levar apenas alguns segundos. Quando a instalação for concluída, pressione o botão Ativar plug-in.

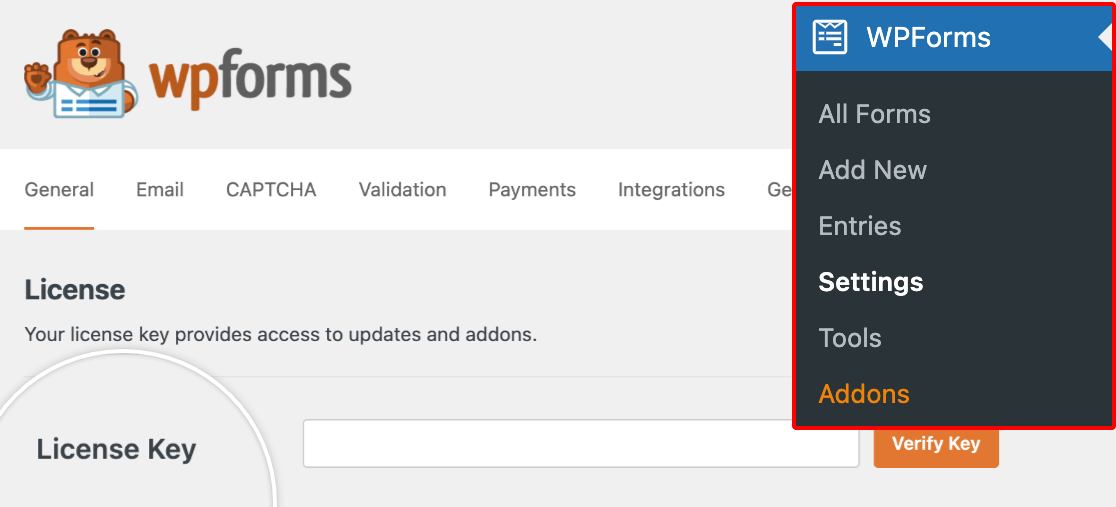
Agora, clique em WPForms " Configurações. Isso abrirá a guia General settings (Configurações gerais) por padrão. Role para baixo até encontrar o campo License Key (Chave de licença) e insira sua chave aqui (que você copiou anteriormente).

Em seguida, clique no botão Verify Key (Verificar chave ). Isso concluirá a instalação do WPForms Pro em seu site.
2. Adicionar um novo formulário
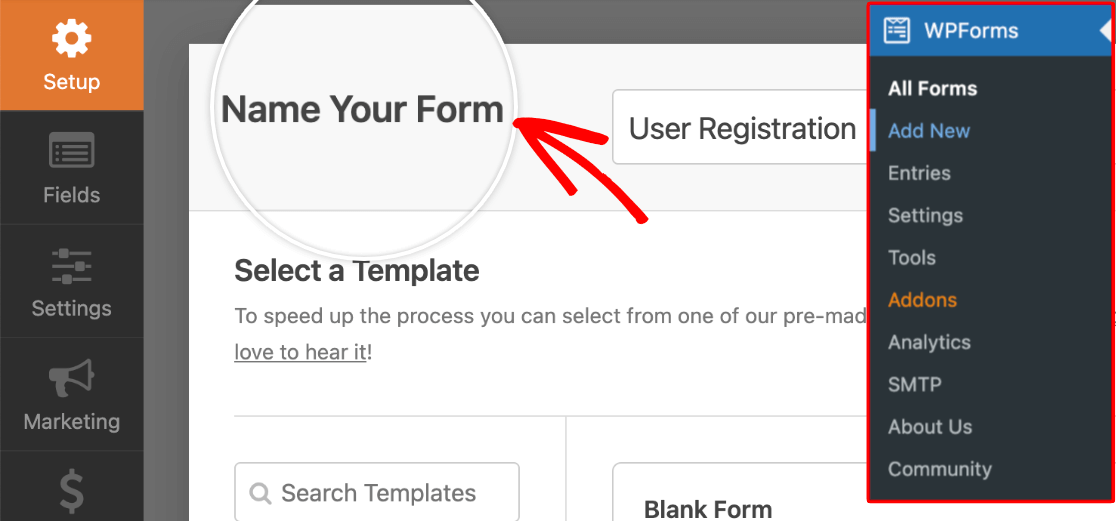
Agora, abra a área de administração do WordPress do seu site e clique em WPForms " Add New na barra lateral esquerda. Agora você pode dar um nome ao seu formulário para facilitar a localização posterior.

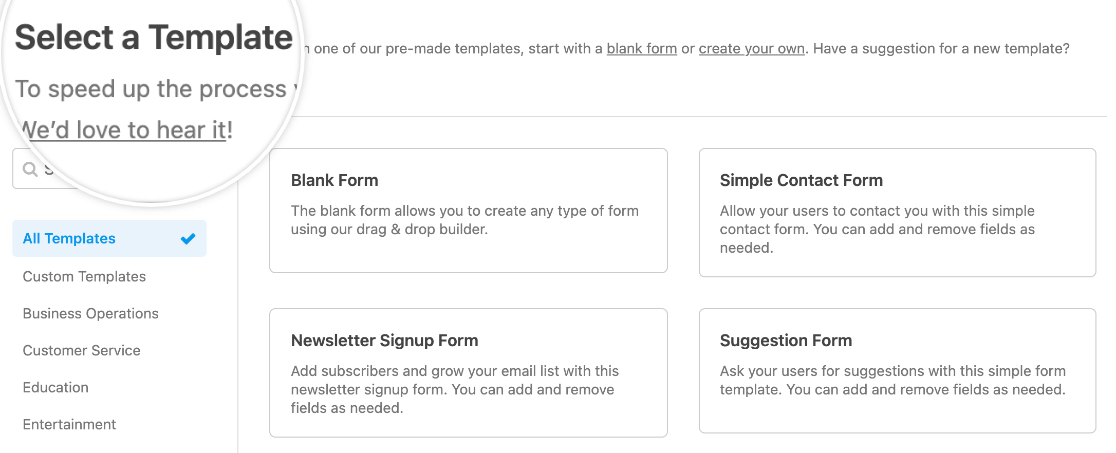
Role para baixo para selecionar um modelo e começar a criar seu formulário. Como todos os campos do WPForms, o campo Entry Preview é compatível com a maioria dos mais de 2.000 modelos de formulário disponíveis.

Quando você tiver selecionado um modelo, adicionaremos o campo Entry Preview na próxima etapa.
3. Adicionar o campo de visualização de entrada de formulário
No exemplo a seguir, estamos usando um formulário personalizado de agendamento de compromissos, mas você pode usar qualquer modelo de formulário de sua escolha.
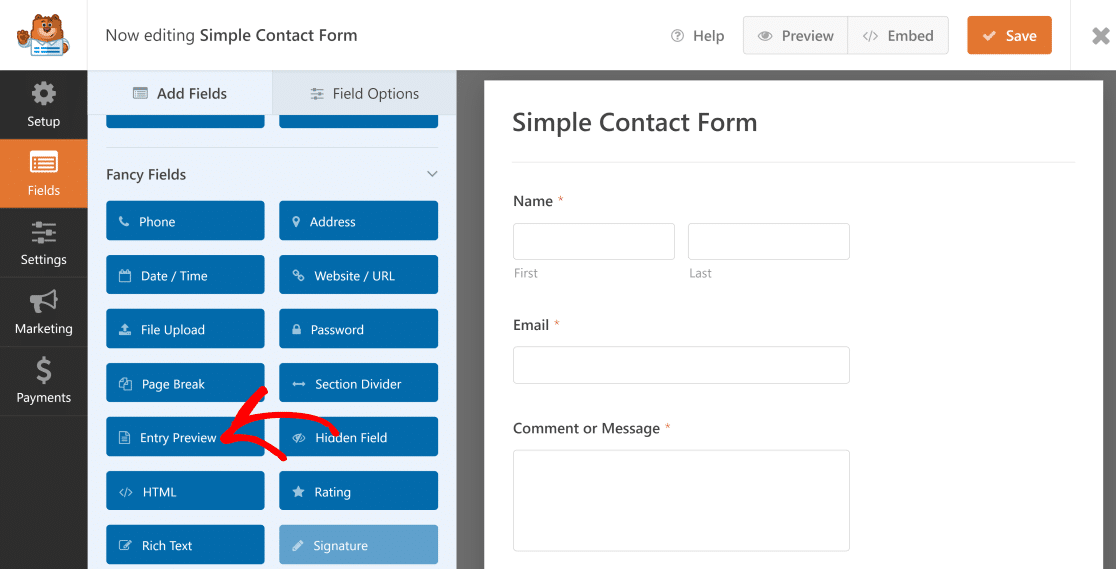
Para adicionar um recurso de visualização ao formulário, basta arrastar e soltar o campo Visualização de entrada do painel esquerdo do construtor para o painel direito, onde estão os campos reais do formulário.

Quando você adiciona o campo Entry Preview (Visualização da entrada) ao formulário, ele adiciona automaticamente uma nova página onde a visualização será exibida.

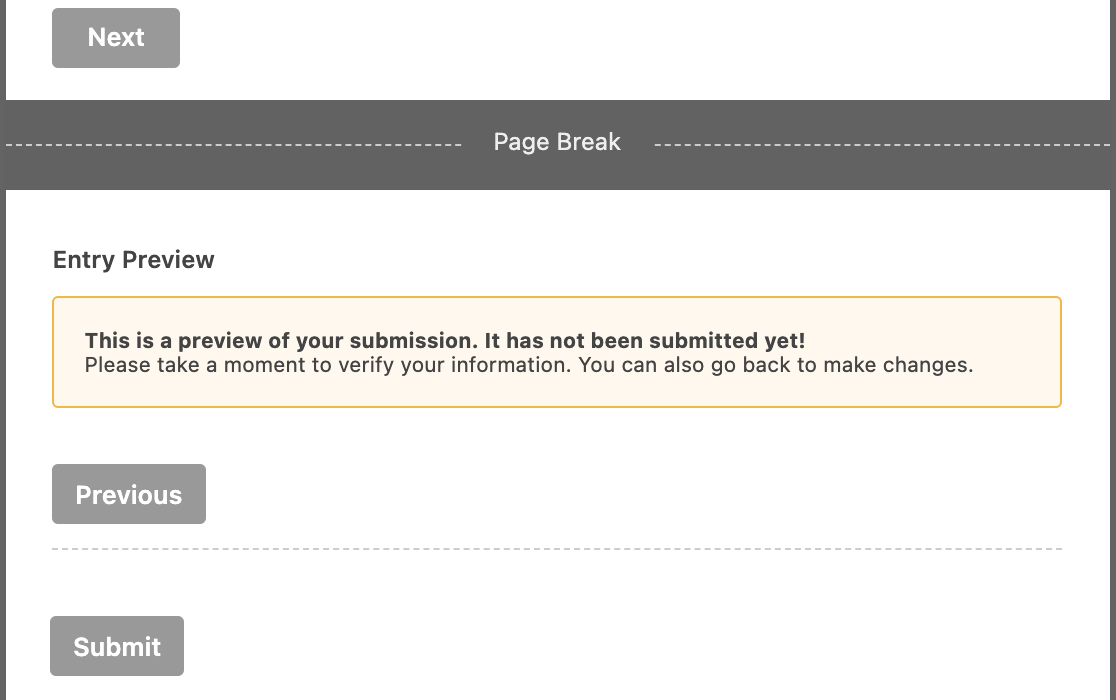
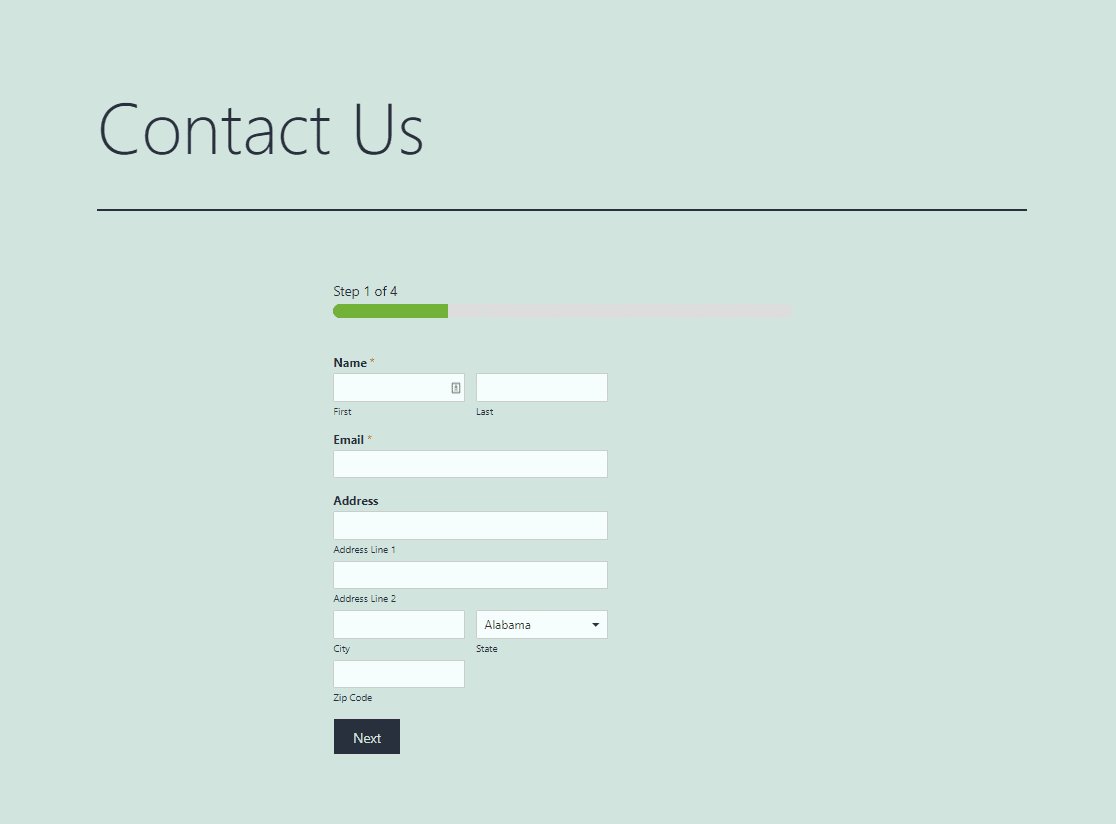
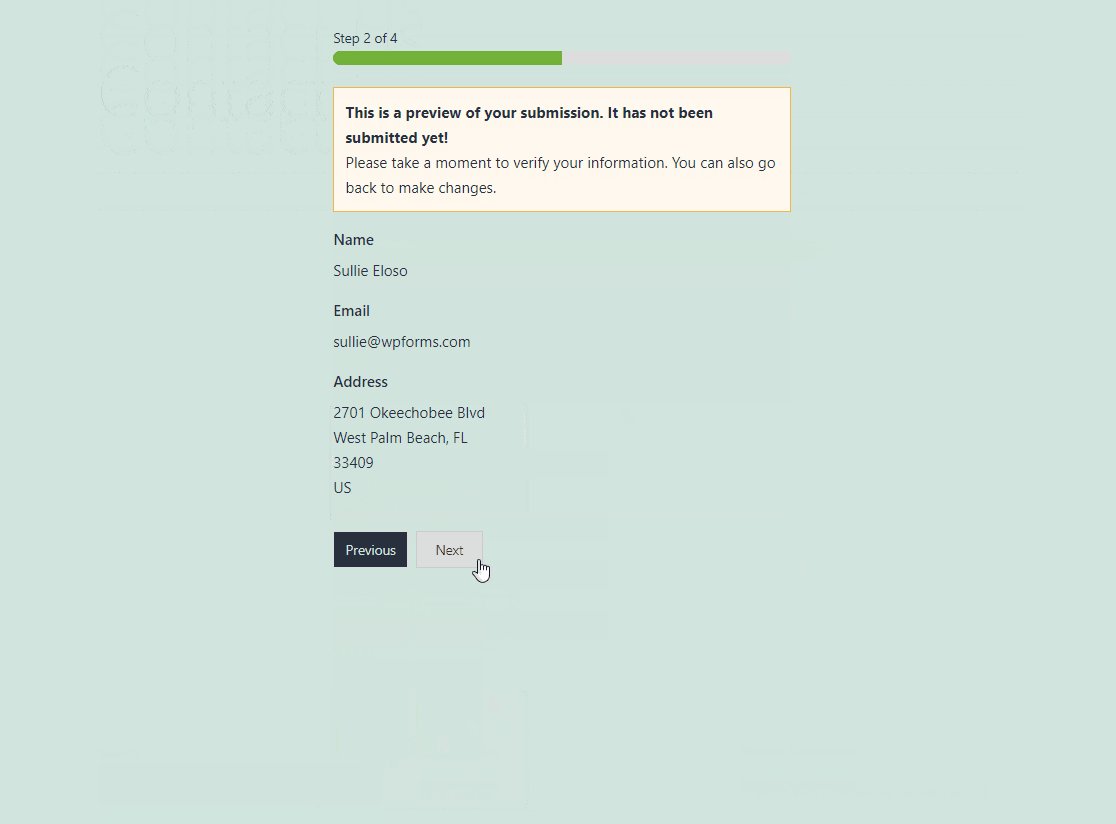
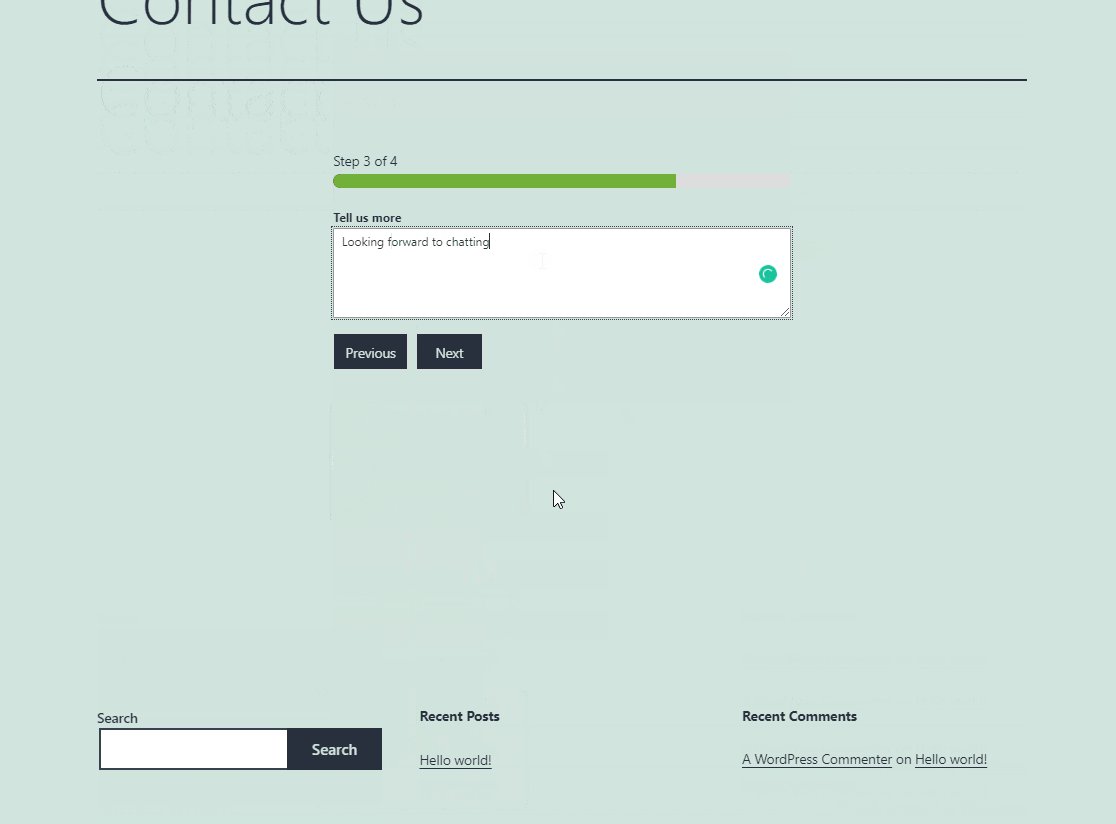
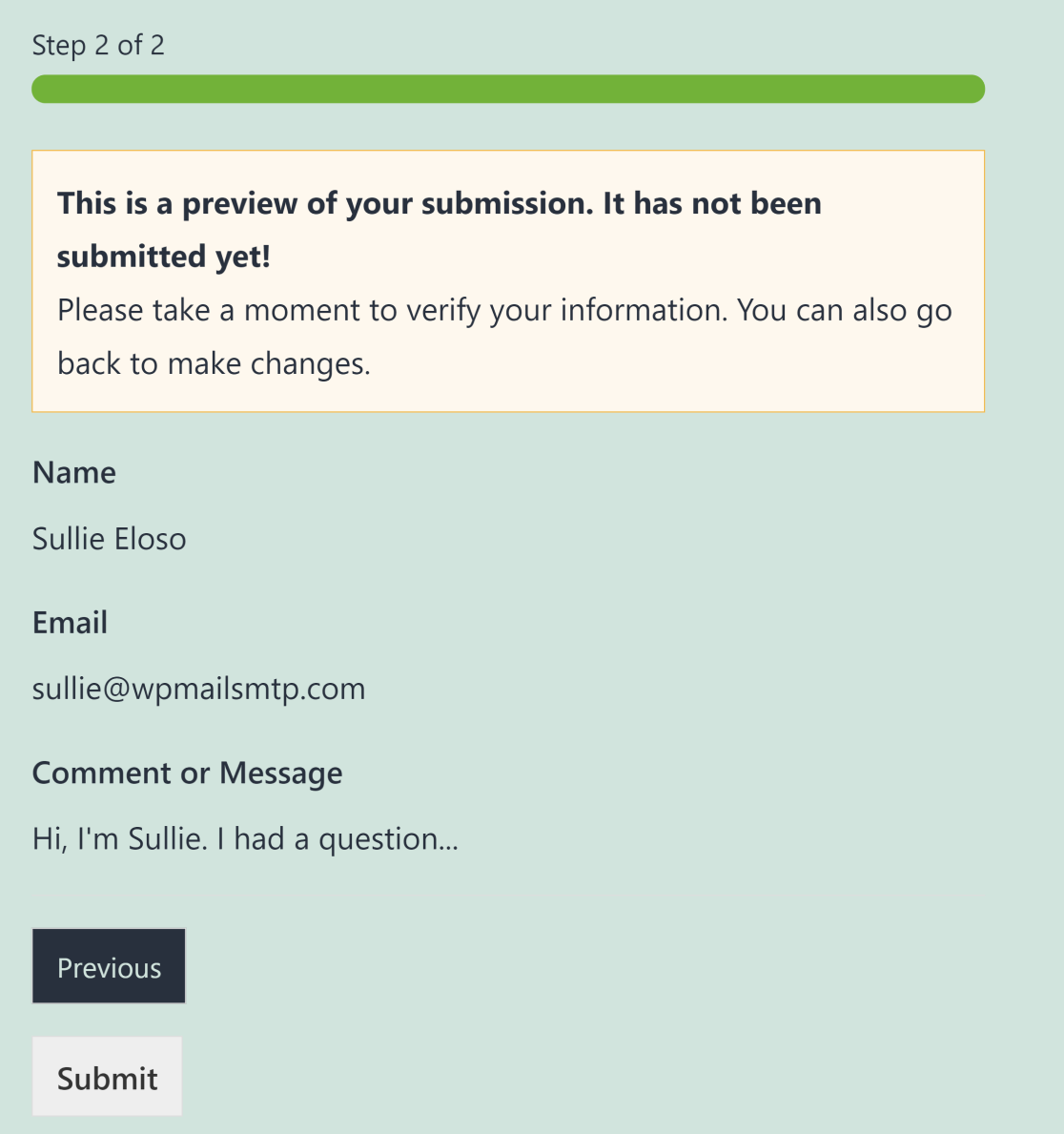
É assim que a visualização aparece em ação quando um usuário está preenchendo um formulário:

Você também pode colocar o campo Entry Preview várias vezes em seu formulário. Por exemplo, se você tiver um formulário de várias páginas, poderá colocar um campo Entry Preview após cada página. Isso significa que seus usuários podem visualizar as informações que preencheram nas páginas anteriores enquanto continuam a preencher o restante do formulário.

Adicionar vários campos de visualização de entrada em seus formulários longos é uma ótima maneira de garantir que seus usuários possam visualizar suas entradas e voltar a qualquer momento para fazer alterações, se necessário.
4. Personalizar o aviso e o estilo da visualização
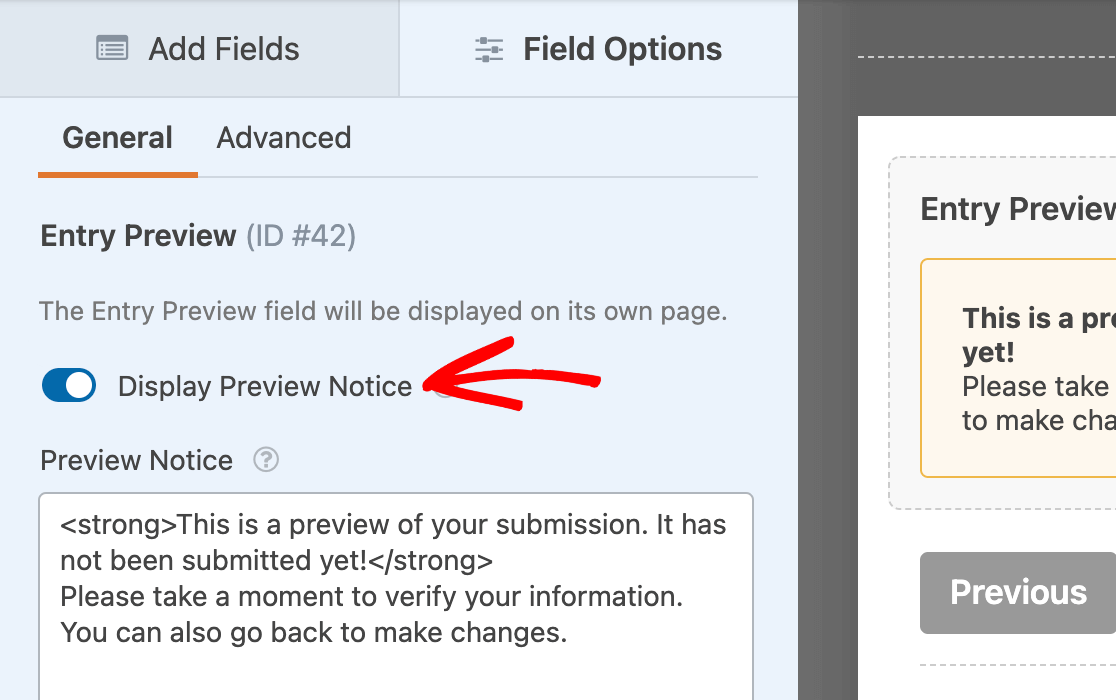
O WPForms permite que você personalize o aviso de visualização. Basta clicar no campo Entry Preview na visualização do construtor de formulários para abrir as configurações do campo.
Você pode usar o botão de alternância Display Preview Notice (Exibir aviso de visualização) para mostrar a mensagem acima da visualização da entrada ou ocultá-la completamente.

Além disso, você tem a liberdade de editar o aviso de visualização a seu gosto ou deixar a mensagem padrão como está.
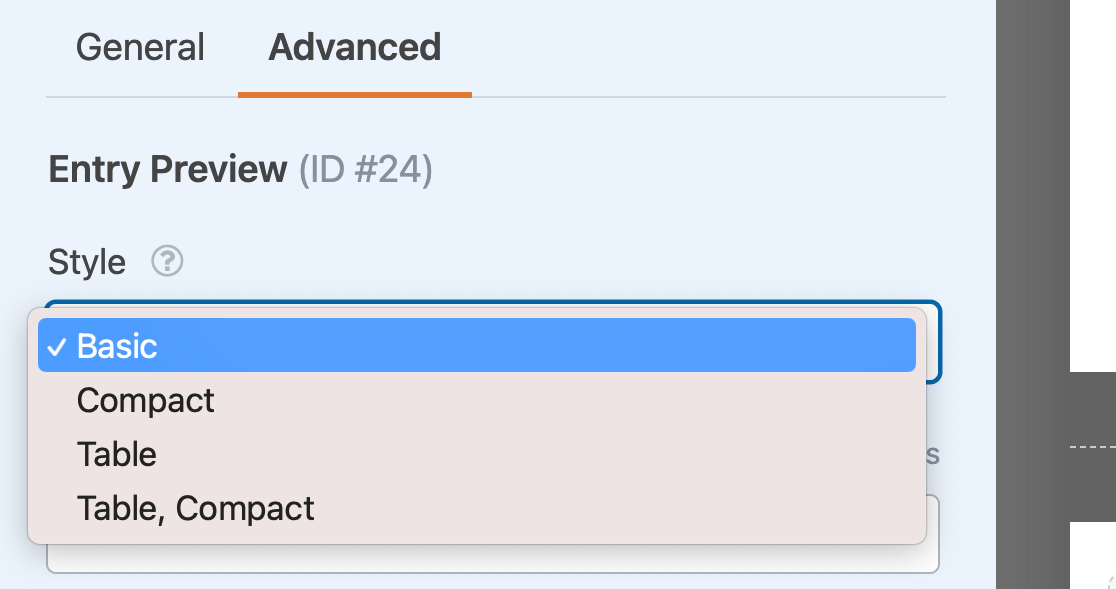
Em seguida, talvez você queira alterar o estilo de visualização da entrada. Clique na guia Advanced (Avançado ) nas opções do campo Entry Preview (Visualização de entrada) para escolher entre quatro estilos de visualização diferentes:
- Básico
- Compacto
- Tabela
- Mesa, compacta

O estilo padrão é o Básico, que exibe uma visualização linha por linha da entrada do formulário.

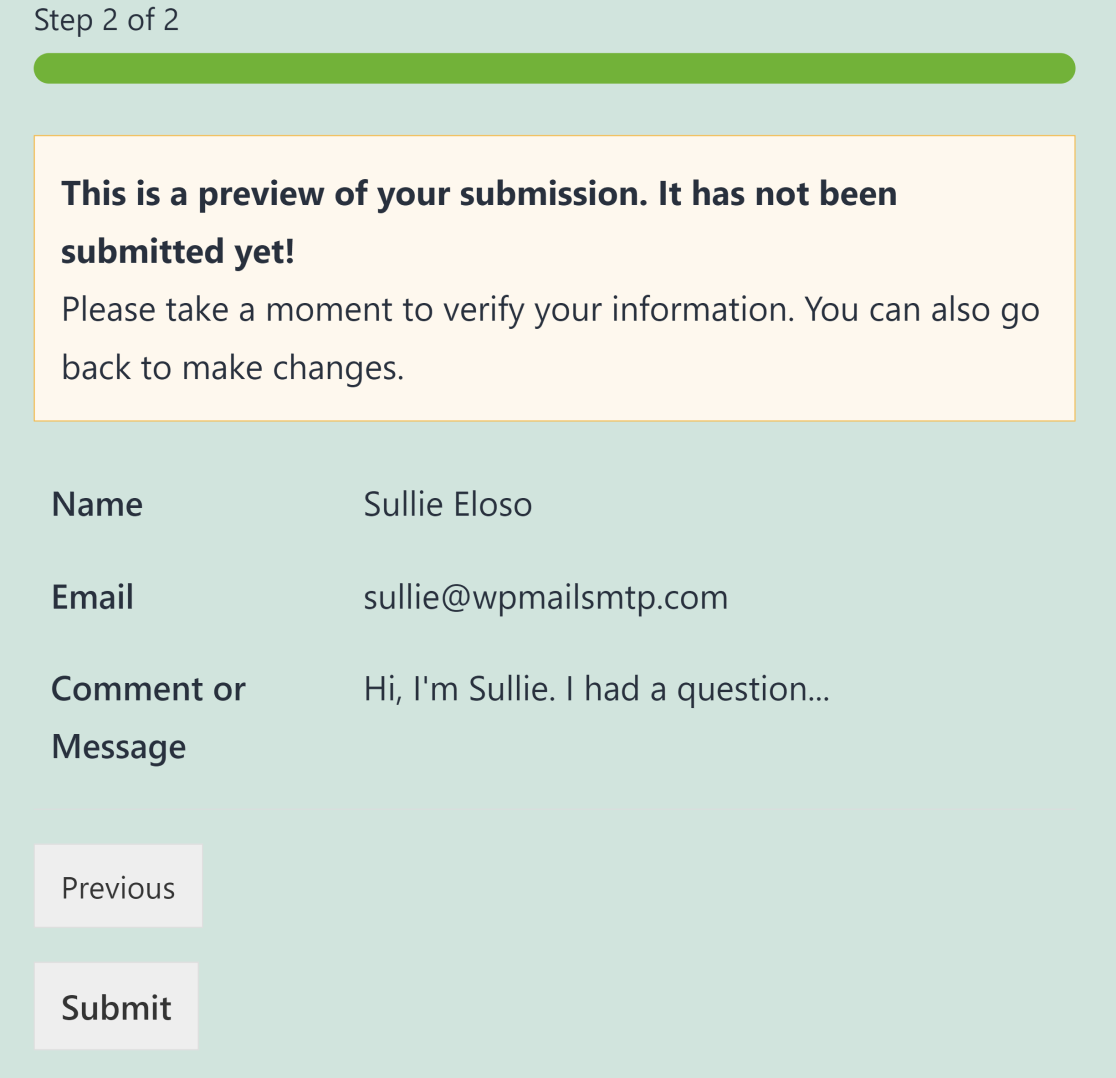
Se você quiser dar à sua visualização uma aparência mais firme, pode escolher a opção de estilo compacto .

Isso conclui a configuração do campo Visualização de entrada em seus formulários. Mas há outro tipo de visualização de entrada que você pode adicionar, como mostraremos na próxima etapa.
5. Adicionar confirmação de visualização de entrada
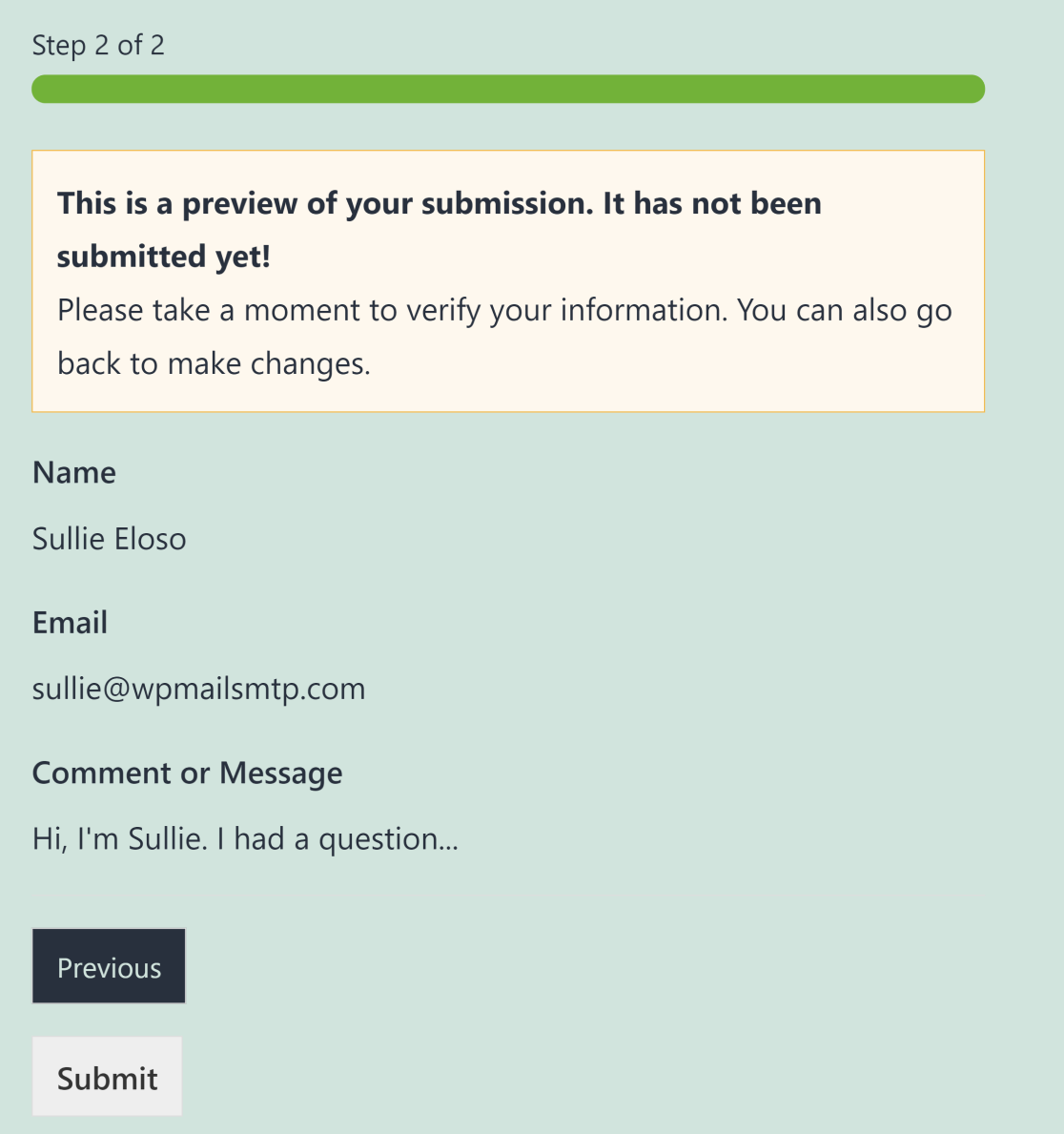
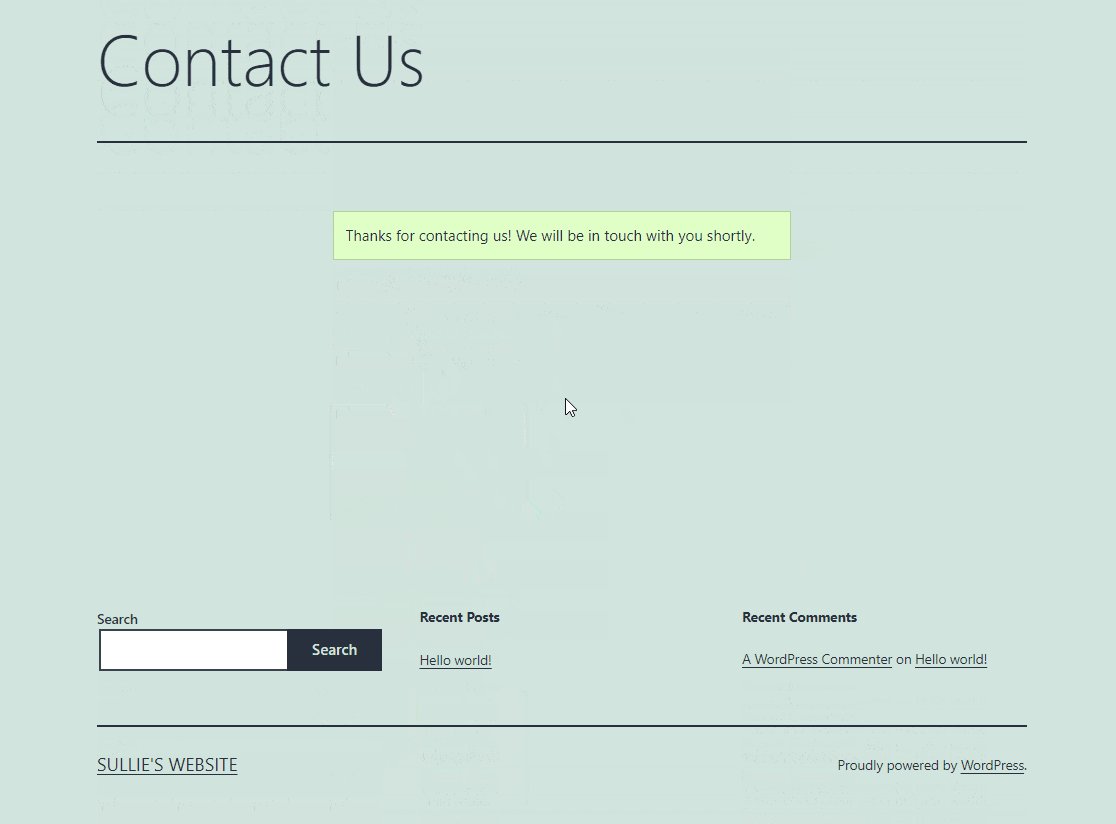
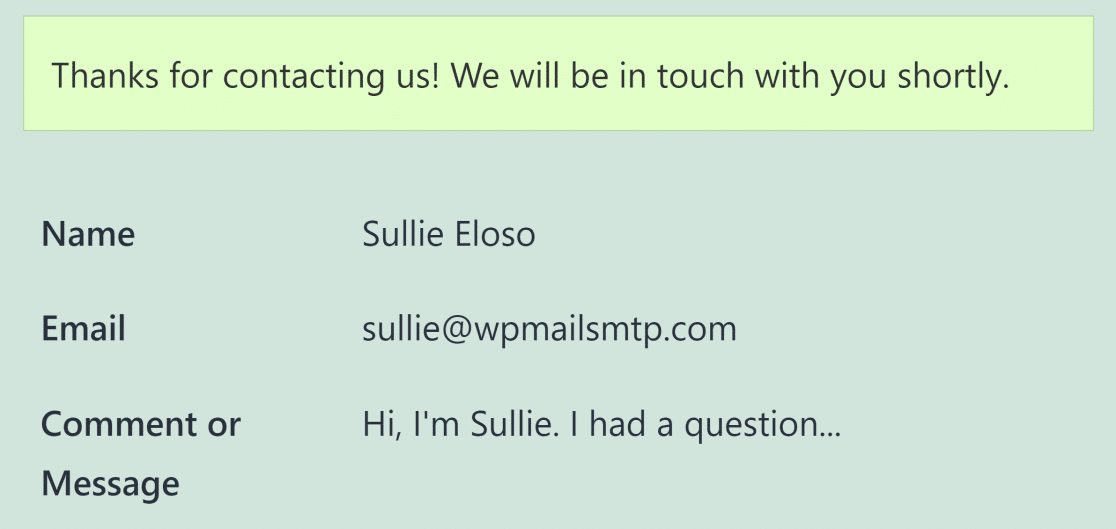
Além das visualizações de entrada que aparecem quando você está preenchendo um formulário, o WPForms também permite exibir visualizações depois que um usuário envia um formulário.
Ao contrário do campo Visualização de entrada, seus usuários não podem alterar suas entradas quando uma confirmação de visualização é exibida. Em vez disso, ela mostra aos usuários apenas uma cópia do envio que não pode mais ser alterada.
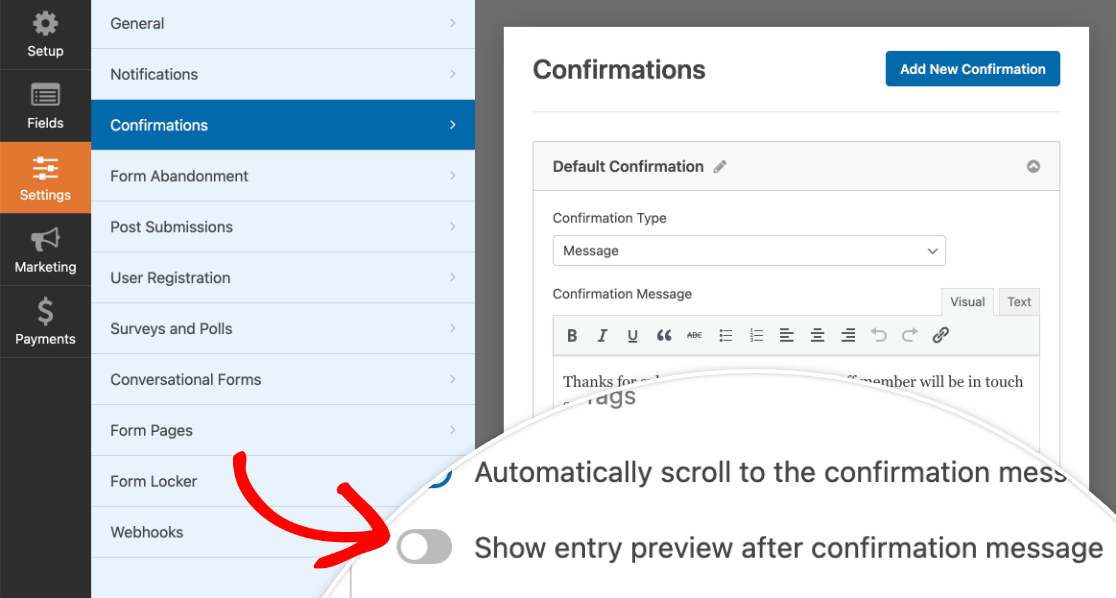
Para configurar as confirmações de visualização de entrada, vá para Configurações " Confirmações no construtor de formulários WPForms. Aqui, você pode ativar o botão Mostrar visualização da entrada após a mensagem de confirmação.

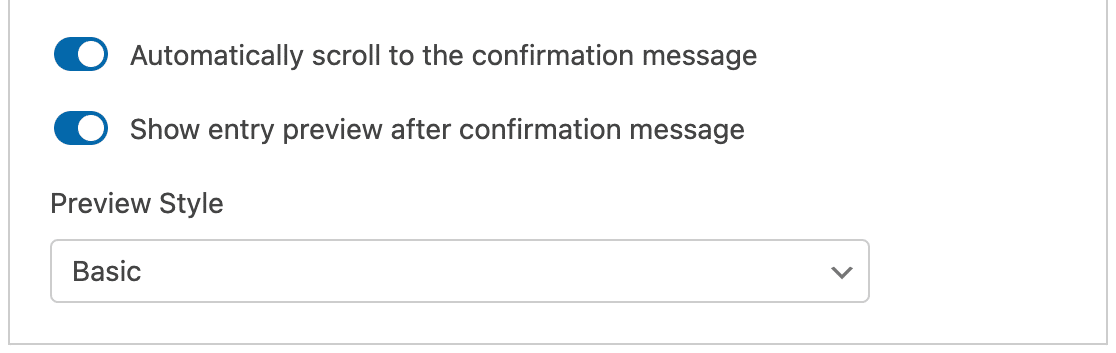
Depois de ativar essa opção, você verá um menu suspenso que permite escolher um estilo de visualização, como mostramos acima para os campos Entry Preview (Visualização de entrada).

Você ainda pode usar as Visualizações de entrada (que aparecem quando um formulário está sendo preenchido) junto com a confirmação de visualização (que só aparece depois que as entradas foram enviadas). Ou você pode usar apenas uma ou outra dessas opções. Tudo depende de suas preferências e do que você está tentando alcançar com seus formulários.

E é isso mesmo! Agora você pode permitir que seus usuários visualizem uma entrada de formulário antes de enviá-la.
Por que você deve mostrar uma visualização de entrada?
A capacidade de visualizar entradas é muito útil, especialmente quando se trata de formulários mais longos e complexos.
É normal cometer erros de digitação e erros ao preencher um formulário, mas uma visualização antes do envio permite que você revise a precisão das informações antes de pressionar o botão enviar.
Portanto, se quiser minimizar os erros e dar aos seus usuários a possibilidade de corrigi-los antes do envio, inclua o campo Entry Preview oferecido pelo WPForms.
Em seguida, imponha restrições de acesso aos formulários do WordPress
Deseja restringir seus formulários do WordPress apenas a usuários conectados? O WPForms permite selecionar os níveis de permissão do usuário por seu estado de login. Consulte nosso artigo sobre como restringir os formulários do WordPress aos usuários conectados para saber mais.
Talvez você também queira ler nosso guia sobre os melhores plug-ins de barra de notificação do WordPress para promover suas vendas e ofertas especiais em seu site.
Crie um formulário com visualizações de entrada agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




As informações são ótimas, mas não está totalmente claro como fazer uma confirmação total do formulário. Situação: temos um formulário de várias páginas e queremos confirmar o formulário inteiro no final. Não cada página separadamente.
Oi Karina,
A visualização de entradas deve funcionar muito bem com várias páginas. No caso de várias páginas, recomendamos colocar a visualização da entrada em sua própria página, no final do formulário, para que os usuários só a vejam depois de preencherem o restante dos campos. Dessa forma, você poderá ver a visualização completa do formulário.
Caso seja útil, aqui está nosso excelente artigo sobre o mesmo assunto.
Espero que isso ajude!
É possível mostrar a descrição do campo também na visualização? No momento, podemos exibi-las, obrigado
Oi Claudio,
Atualmente, não temos um recurso nativo para exibir a descrição do campo na visualização da entrada antes do envio. Adicionei seu voto para que esse recurso seja considerado no futuro.
Obrigado!
Estou usando os botões de opção de vários itens do Stripe. Existe uma maneira de impedir que a visualização mostre o valor que será cobrado dentro dele?
Por exemplo, tenho o valor no texto do botão de opção. É confuso mostrá-lo duas vezes.
Olá, Sharon - No momento, não temos o recurso para desativar/ocultar o preço na visualização do formulário. Concordo que esse seria um recurso útil, e vou adicioná-lo ao nosso rastreador de solicitações de recursos para que ele esteja no radar de seus desenvolvedores.