Resumo da IA
Deseja testar seus pagamentos com o Stripe no WordPress antes de fazer transações reais?
É fundamental ter um processo de pagamento tranquilo que permita aos clientes fazer transações em seu site sem problemas.
Ao testar sua integração de pagamento, você pode verificar o processo de checkout e corrigir quaisquer problemas antes de lançar seu formulário para coletar pagamentos reais dos clientes.
Neste post, mostraremos como ativar o modo de teste do Stripe no WordPress para que você possa simular o processamento de cartões de crédito em um ambiente seguro,
Teste o Stripe Payments no WordPress agora
Qual é a finalidade do modo de teste de faixa?
O modo de teste do Stripe oferece um ambiente de teste no qual você pode simular transações sem incorrer em cobranças reais. Você pode usar cartões de crédito de teste para fazer essas transações simuladas com o Stripe, o que lhe permite testar com segurança seu processo de checkout e ajustá-lo para garantir a melhor experiência do cliente.
Como ativar o modo de teste do Stripe no WordPress
Quando estiver pronto para testar sua integração de pagamento do Stripe no WordPress, basta seguir as etapas abaixo:
Neste artigo
- Qual é a finalidade do modo de teste de faixa?
- 1. Instalar o WPForms
- 2. Ativar o modo de teste de faixa
- 3. Criar um formulário para testar os pagamentos com Stripe
- 4. Configurar o Stripe Payments
- 5. Visualizar o formulário e realizar testes
- 6. Visualizar seus dados de pagamento de teste
- 7. Publique seu formulário e receba pagamentos reais
1. Instalar o WPForms
O WPForms é o criador de formulários mais bem avaliado para WordPress, que permite criar todos os tipos de formulários de pagamento e de pedido.
Ele vem com uma integração nativa do Stripe que permite que você realize transações de teste. E quando estiver pronto para aceitar pagamentos em tempo real, você poderá fazer isso com um clique de um botão.
Os pagamentos com Stripe estão disponíveis em todos os níveis de licença do WPForms (incluindo o WPForms Lite).
Embora você possa testar seus pagamentos Stripe e aceitar transações reais na versão gratuita do WPForms, recomendamos o WPForms Pro para desbloquear vários recursos avançados e remover as taxas de transação adicionais de 3%.

Depois de escolher um plano que funcione para você, vá em frente e instale o WPForms em seu site WordPress.
Ótimo! É hora de configurar a conexão do Stripe com o WPForms e ativar o modo de pagamento de teste.
2. Ativar o modo de teste de faixa
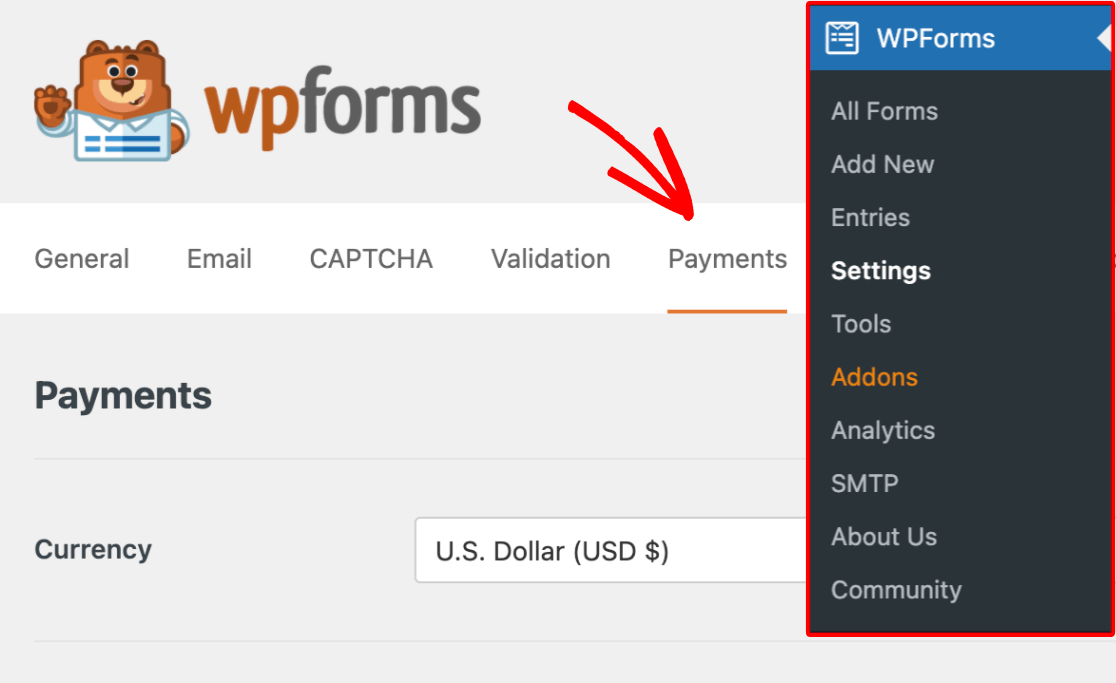
Abra o menu de administração do WordPress e clique em WPForms " Configurações. Em seguida, navegue até a guia Payments (Pagamentos ).

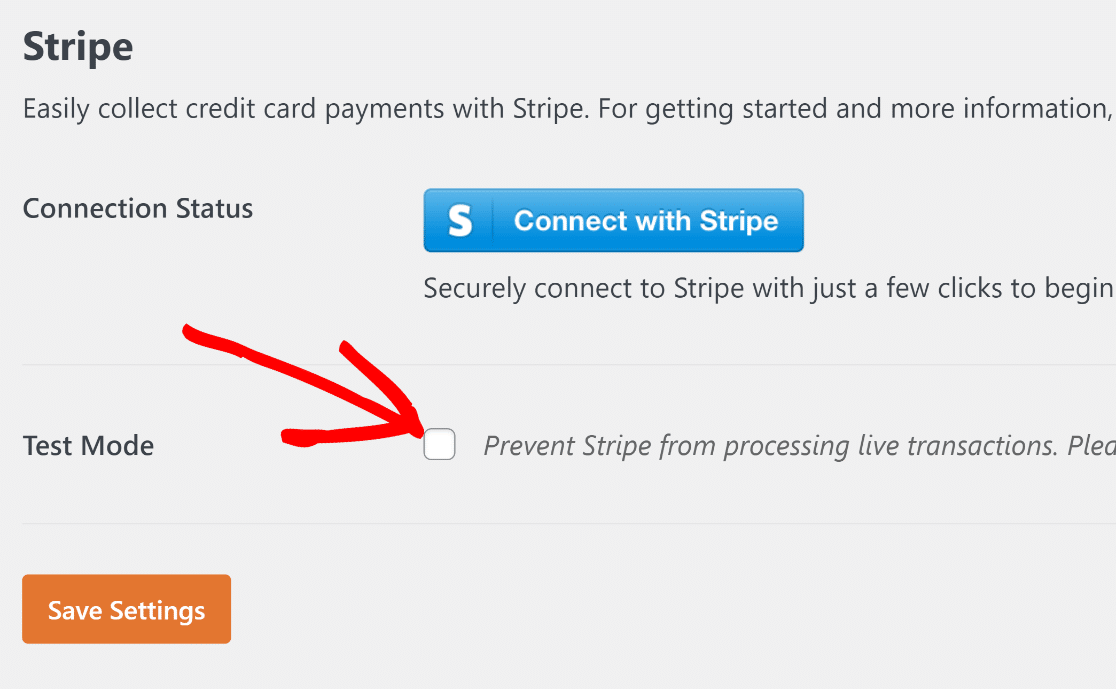
Nessa tela, você pode se conectar ao Stripe e ativar o modo de teste para impedir que o Stripe processe pagamentos reais.
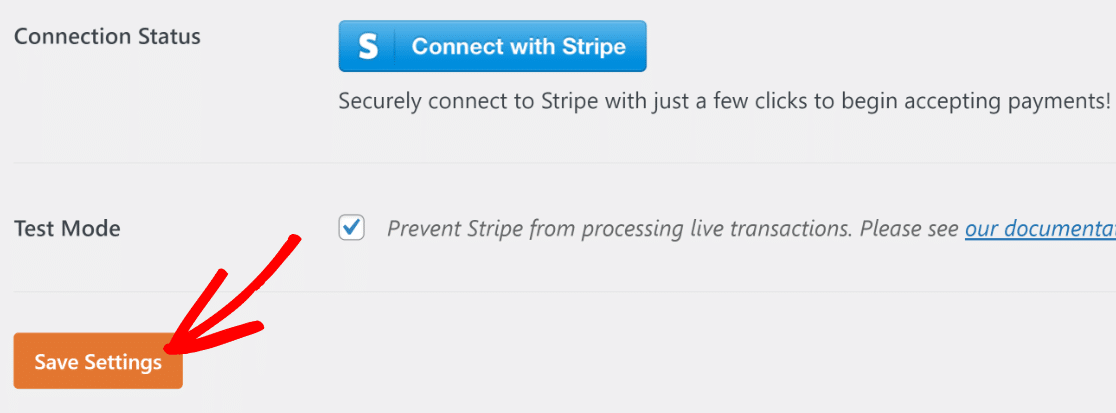
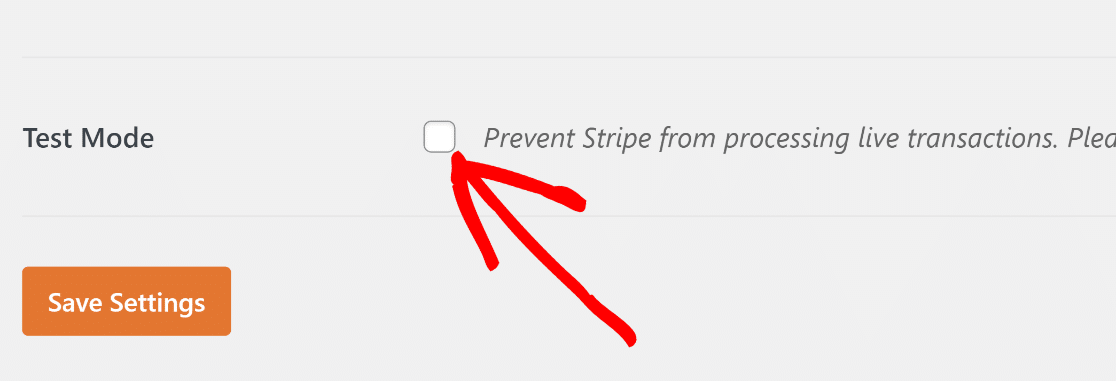
Role para baixo e marque a caixa de seleção ao lado de Test Mode (Modo de teste).

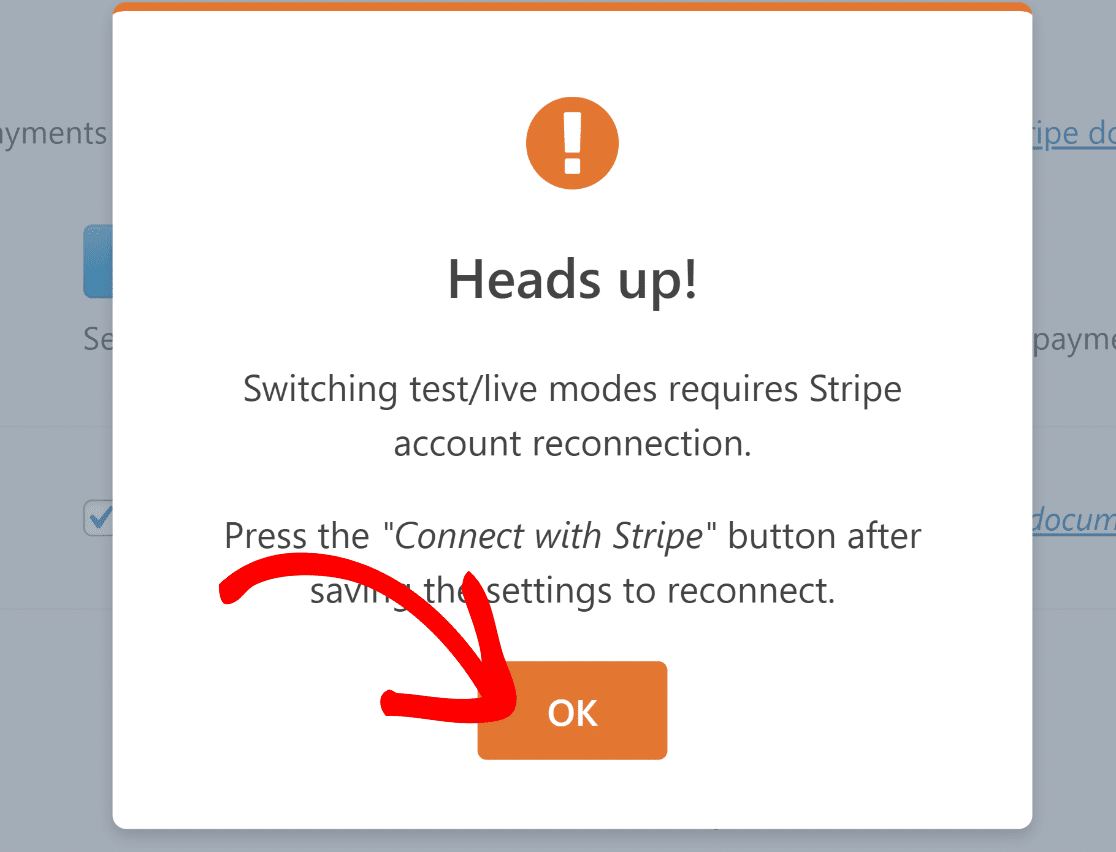
Depois de marcar a caixa de seleção Test Mode (Modo de teste), você verá um pop-up modal para alertá-lo de que terá de se reconectar ao Stripe quando decidir mudar para o processamento de pagamentos em tempo real. Clique em OK para continuar.

Agora, pressione o botão Save Settings (Salvar configurações) para permanecer no modo de teste.

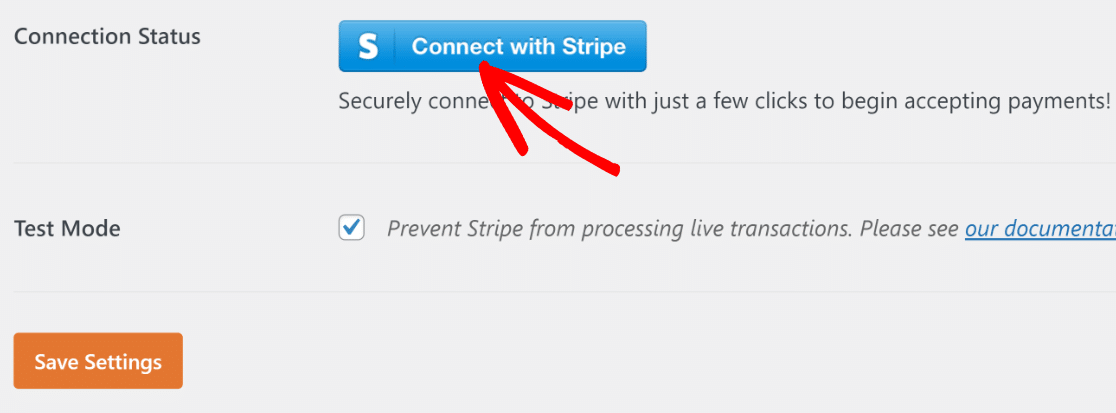
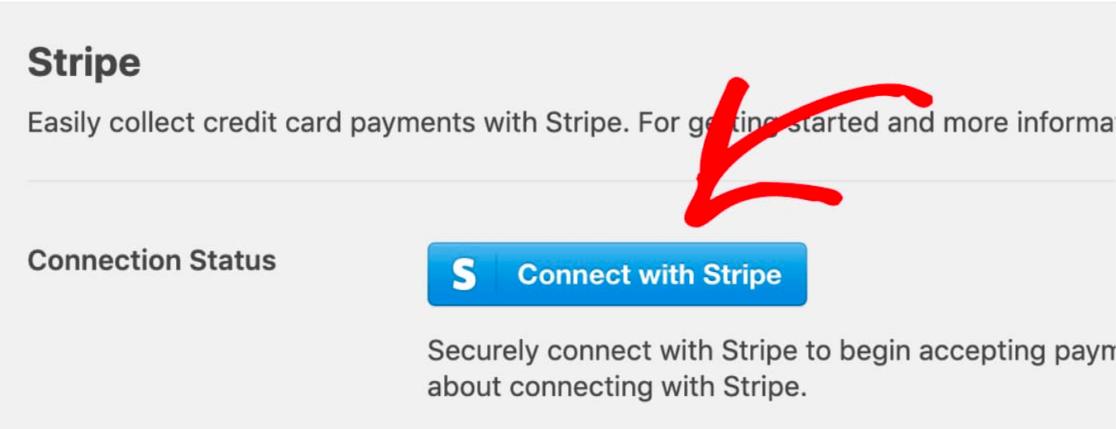
Tudo o que resta agora é conectar sua conta Stripe ao WPForms. Para fazer isso, pressione o botão azul Conectar com o Stripe.

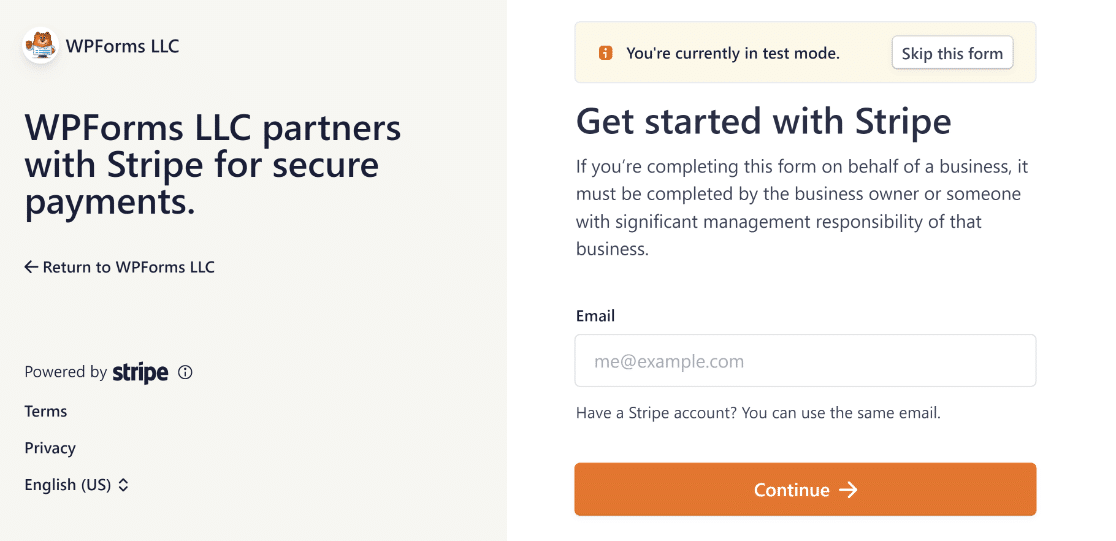
Agora você será levado ao formulário de login do Stripe. Basta digitar seu e-mail e senha do Stripe e seguir as instruções na tela para estabelecer a conexão.

Observação: Você pode ignorar totalmente o formulário de login do Stripe para fazer pagamentos de teste clicando no botão Ignorar este formulário na parte superior. Mas é necessário preencher esse formulário e estabelecer conexão com o Stripe para pagamentos em tempo real.
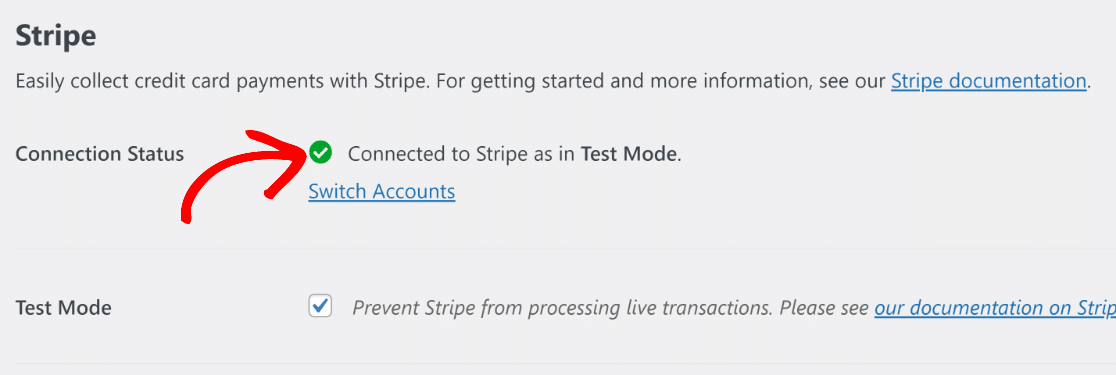
Quando terminar, volte à tela de pagamentos do WPForms. Você perceberá que o Status da conexão agora confirma que você está conectado no Modo de teste.

O webhook do Stripe agora será configurado automaticamente quando você conectar seu site ao Stripe. Ele tentará a autoconfiguração várias vezes em segundo plano.
Excelente! Na próxima etapa, criaremos um formulário de pagamento para realizar testes com o Stripe.
3. Criar um formulário para testar os pagamentos com Stripe
O WPForms facilita muito a criação de formulários de pagamento. Para economizar tempo, ele oferece mais de 2.000 modelos de formulários prontos.
Você pode criar um novo formulário e usar um modelo acessando WPForms " Add New no painel do WordPress.

Agora você será levado à tela de configuração do formulário. Digite um nome para seu formulário. Ele pode ser qualquer um e será usado apenas para referência interna.

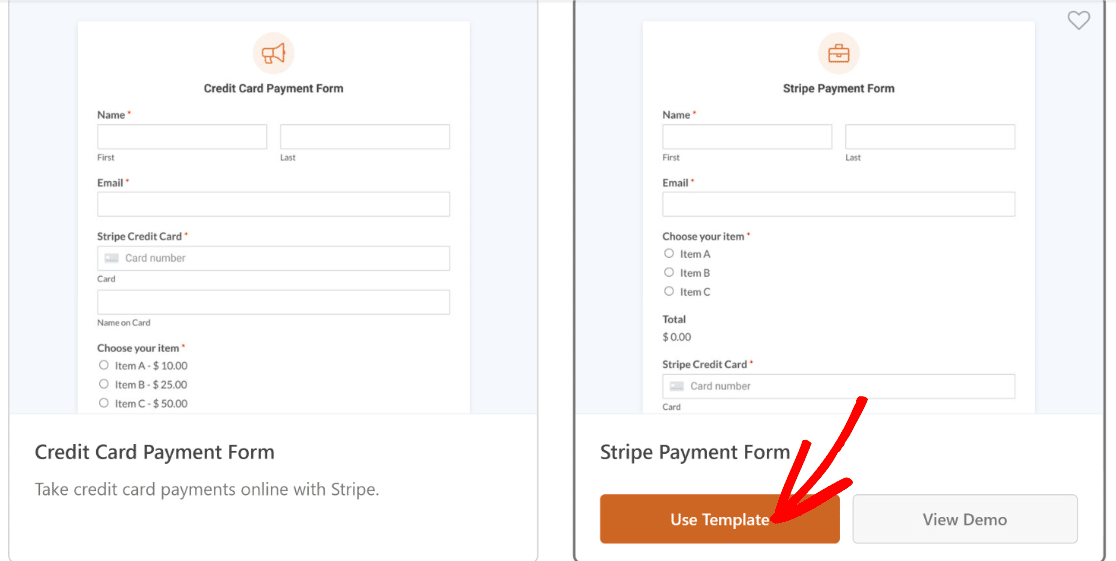
Depois de nomear seu nome, role a tela para baixo e selecione um modelo apropriado. Usaremos o modelo de formulário de pagamento do Stripe para este exemplo.

Depois de selecionar o modelo, o WPForms levará apenas alguns segundos para carregá-lo.
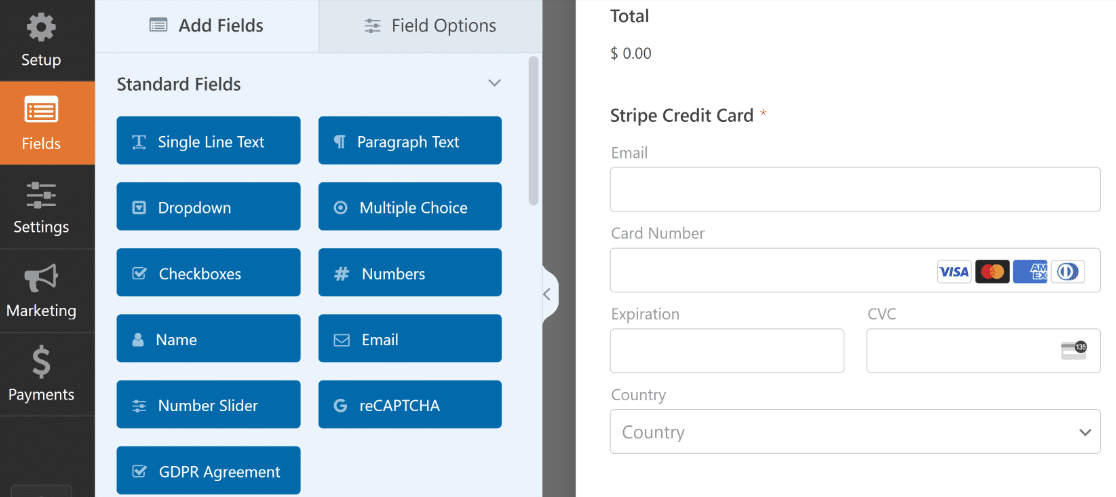
Depois que o modelo é carregado, você pode fazer personalizações para atender às suas necessidades específicas.

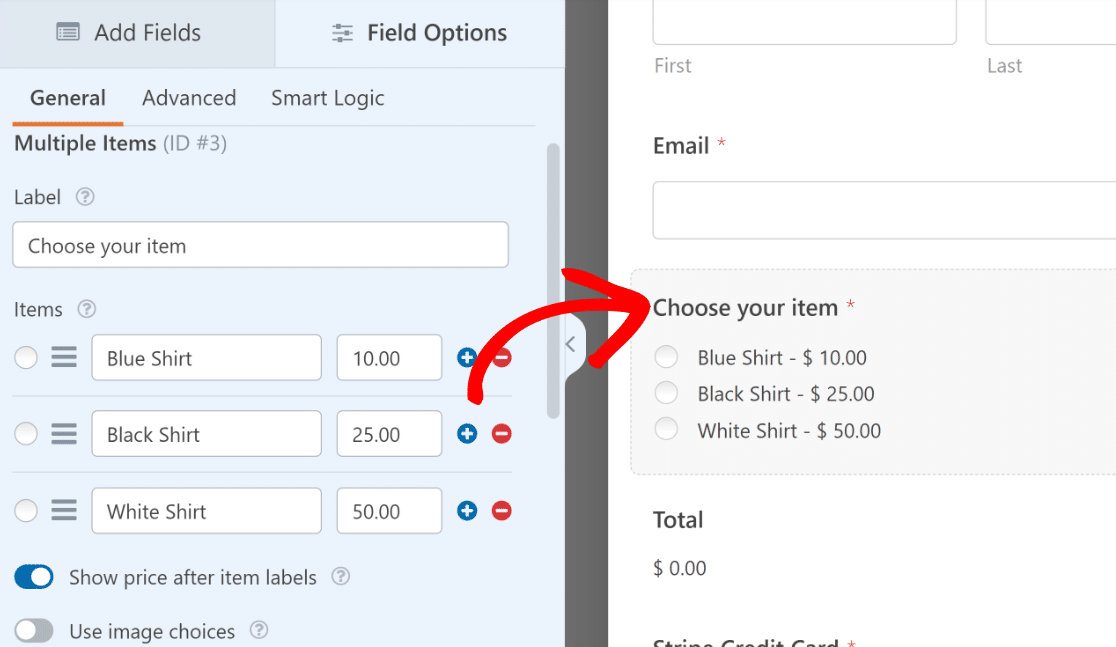
Por exemplo, você pode incluir os itens reais que deseja vender alterando as opções no campo Multiple Items (Vários itens) desse modelo.

Lembre-se de que você colocará o mesmo formulário na frente de seus clientes quando estiver pronto para publicá-lo após o teste. Portanto, tente não usar um formulário incompleto só porque está concentrado em testá-lo nesse estágio.
Depois de personalizar o formulário, pressione o botão Salvar na parte superior.
4. Configurar o Stripe Payments
O campo Cartão de crédito Stripe em seu formulário só processará pagamentos (reais ou de teste) depois que você ativar os pagamentos nas configurações do construtor de formulários.
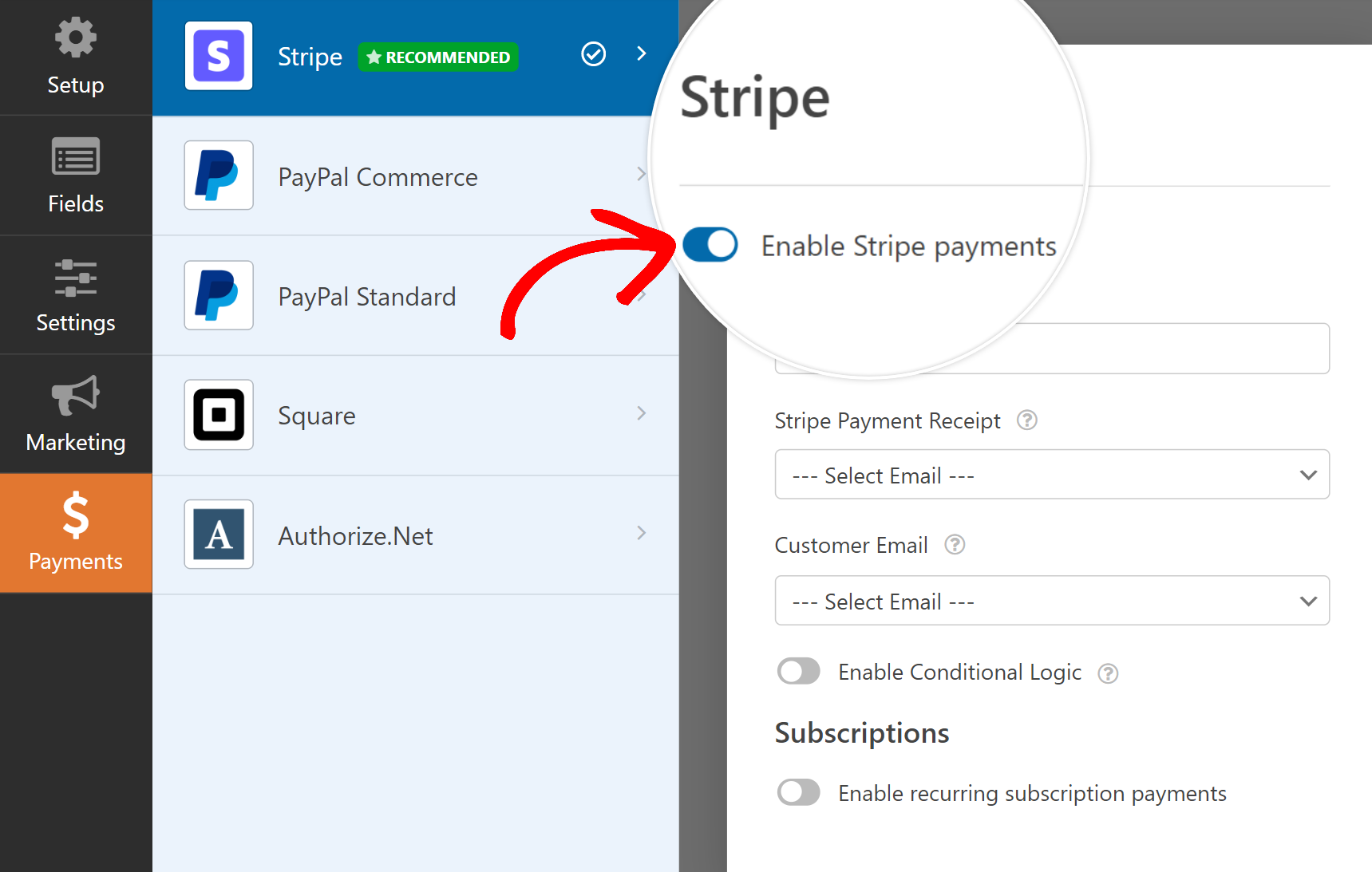
Clique em Payments " Stripe à esquerda do construtor de formulários. Em seguida, clique no botão de alternância Enable Stripe Payments (Ativar pagamentos Stripe ).

Depois de fazer isso, você verá opções adicionais para o processamento de pagamentos com o Stripe. Essas configurações são opcionais, mas é uma boa ideia configurá-las.
Você também pode testar pagamentos de assinaturas recorrentes se esse for o método de pagamento que deseja testar. Por padrão, o Stripe cobrará apenas pagamentos únicos.
Perfeito! O formulário agora está pronto para ser testado. Certifique-se de pressionar Salvar antes de continuar.
5. Visualizar o formulário e realizar testes
Não é necessário publicar o formulário durante a fase de teste, portanto, você pode experimentá-lo com segurança sem se preocupar com a possibilidade de os clientes descobrirem o formulário.
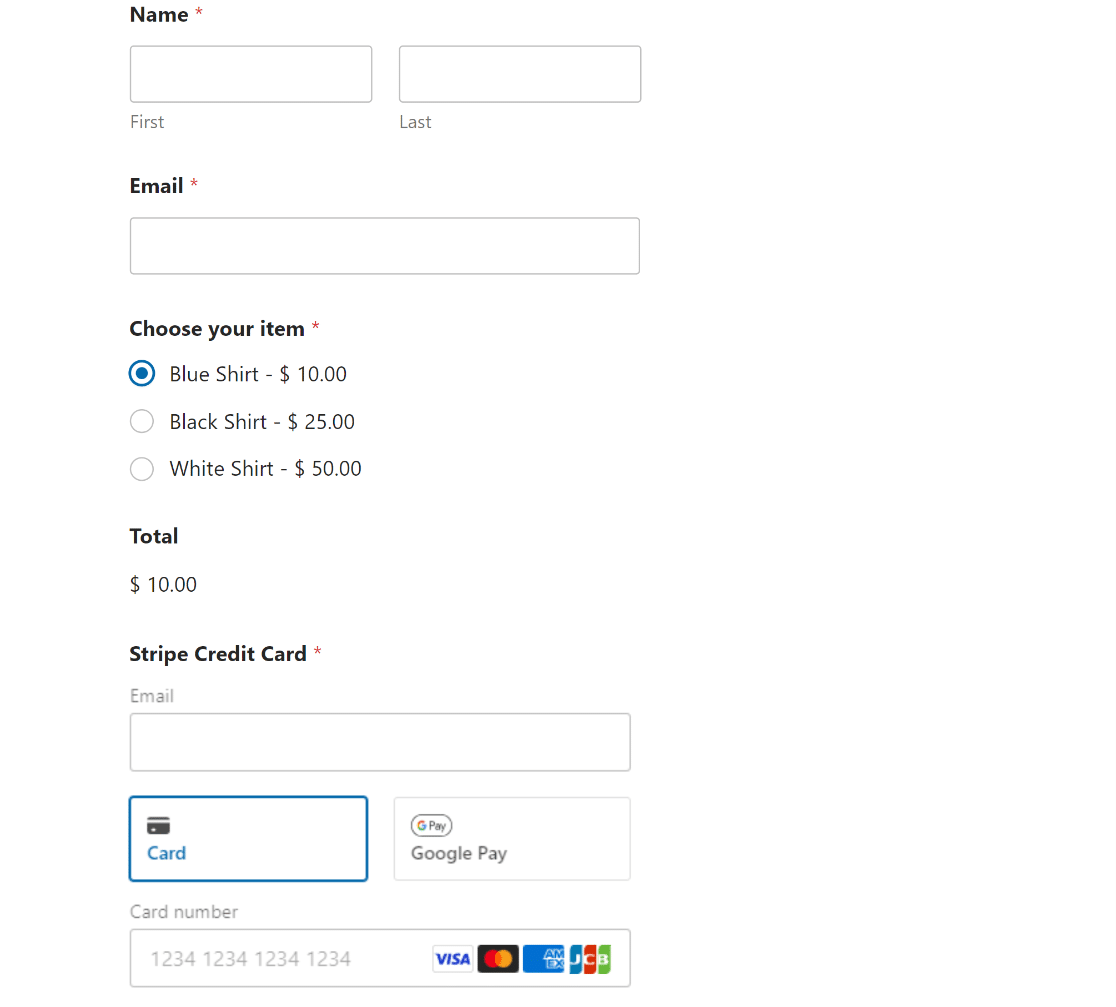
Basta pressionar o botão Preview na parte superior, ao lado de Save, para entrar no modo de visualização do formulário.

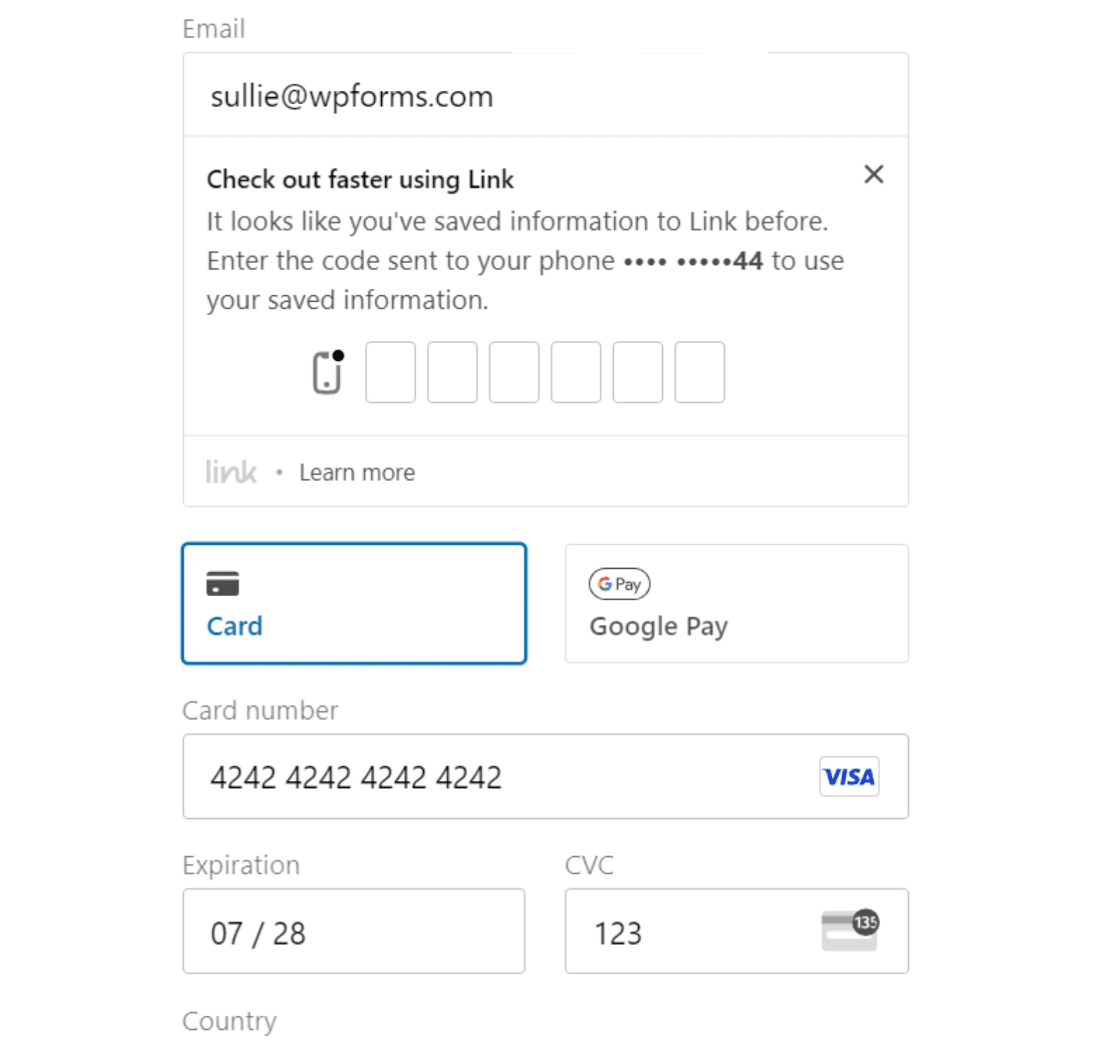
Você pode simular pagamentos usando valores especiais de cartões de teste fornecidos pelo Stripe.
Lista de números de cartões de crédito de teste do Stripe
Esses cartões podem ser usados com qualquer CVV e qualquer data futura como data de vencimento. Observe que os cartões American Express exigem um CVV de 4 dígitos, enquanto todos os outros exigem um CVV de 3 dígitos.
| Tipo de cartão | Número |
|---|---|
| Crédito Visa | 4242424242424242 |
| Débito Visa | 4000056655665556 |
| Crédito Mastercard | 5555555555554444 |
| Mastercard 2-Series | 2223003122003222 |
| Débito Mastercard | 5200828282828210 |
| Mastercard pré-pago | 5105105105105100 |
| American Express | 378282246310005 |
| Crédito Visa (Canadá) | 4000001240000000 |
| Crédito Visa (Alemanha) | 4000002760000016 |
| Crédito Visa (Reino Unido) | 4000008260000000 |
| Débito Visa (Reino Unido) | 4000058260000005 |
Depois de preencher o formulário completo e inserir os valores do cartão de teste, pressione o botão Submit (Enviar ).
Parabéns! Você acabou de criar sua primeira entrada de pagamento de teste.
Mas como você pode visualizar seus dados de pagamento de teste? Abordaremos a maneira fácil de fazer isso na próxima etapa.
6. Visualizar seus dados de pagamento de teste
O WPForms oferece uma tela de pagamentos dedicada que mantém o controle de todos os seus pagamentos de teste e ao vivo para sua referência.
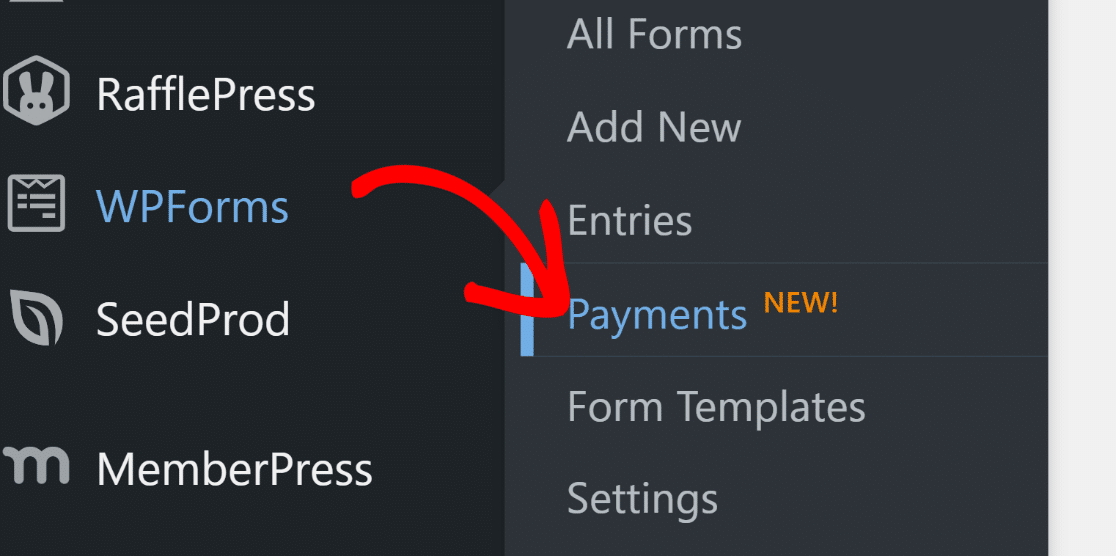
Para acessar a tela de pagamentos, clique em WPForms " Payments.

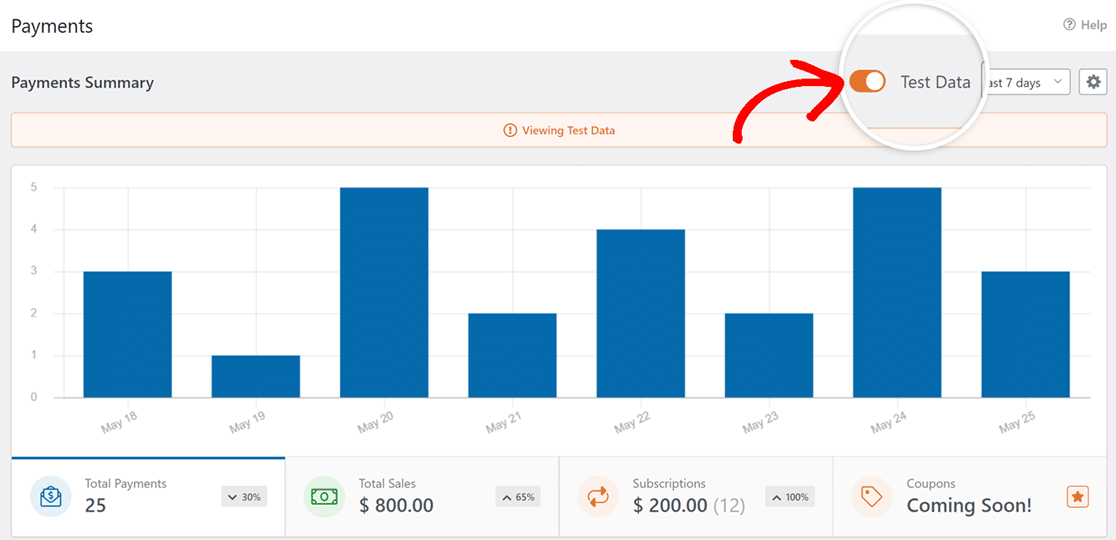
Na tela Payments Summary (Resumo de pagamentos), é possível alternar entre dados de pagamentos ativos e de teste. Clique no botão de alternância Test Data (Dados de teste ) ao lado do seletor de datas e o WPForms exibirá apenas os pagamentos de teste que você fez.

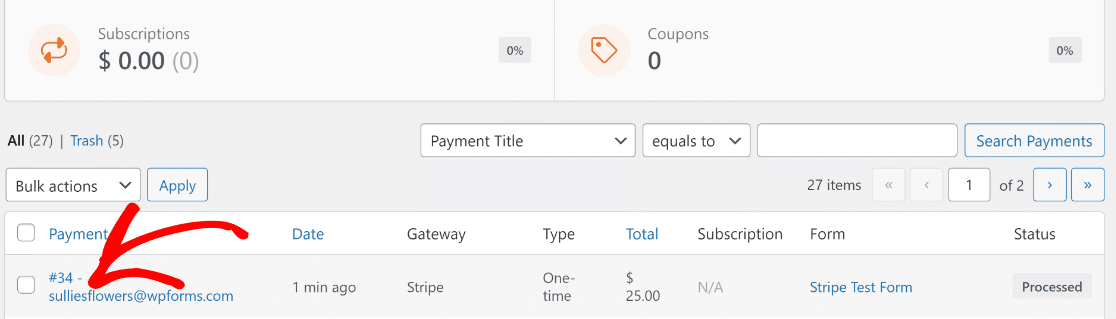
Se você quiser ver mais detalhes sobre um item de teste específico, role para baixo até a tabela de pagamentos e clique no item de seu interesse.

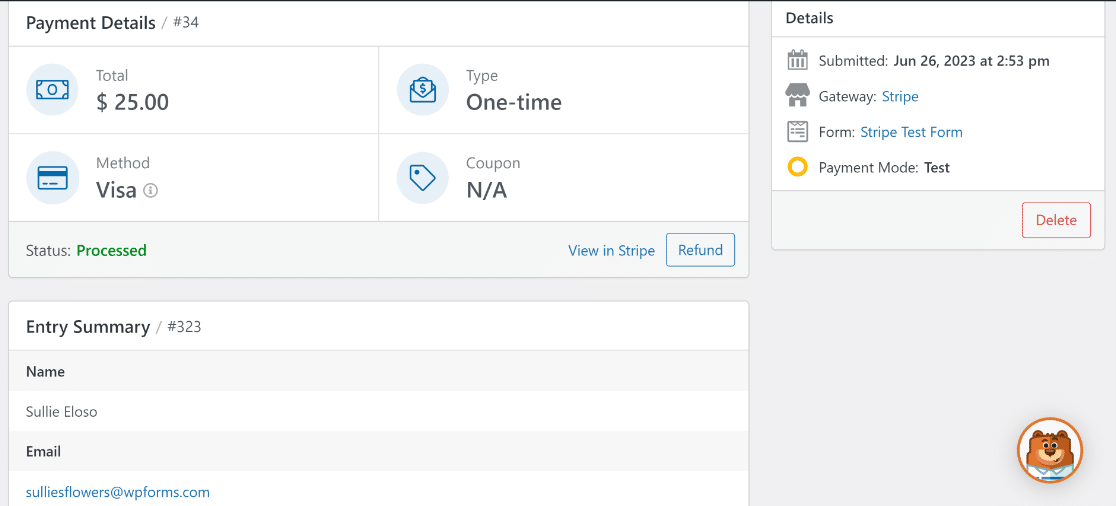
Agora você pode ver os detalhes completos do pagamento e o resumo da entrada para esse envio específico.

Sinta-se à vontade para testar seu formulário repetidamente, experimentando diferentes métodos de pagamento com cartão e simulando diferentes situações.
Quando estiver satisfeito e pronto para publicar seu formulário e começar a aceitar transações em tempo real dos clientes, basta seguir a próxima etapa.
7. Publique seu formulário e receba pagamentos reais
Para permitir que o Stripe processe transações reais, primeiro precisamos mudar para o modo de pagamento ao vivo.
Isso pode ser feito retornando a WPForms " Configurações no menu de administração do WordPress e selecionando a guia Pagamentos.
Agora, desmarque a caixa de seleção Modo de teste.

A mudança do modo de teste para transações ativas exige que você se reconecte ao Stripe.
Como antes, clique no botão azul Connect with Stripe (Conectar com o Stripe ) e envie o formulário de login do Stripe para restabelecer a conexão no modo ao vivo desta vez.

Clique em Save Settings (Salvar configurações).
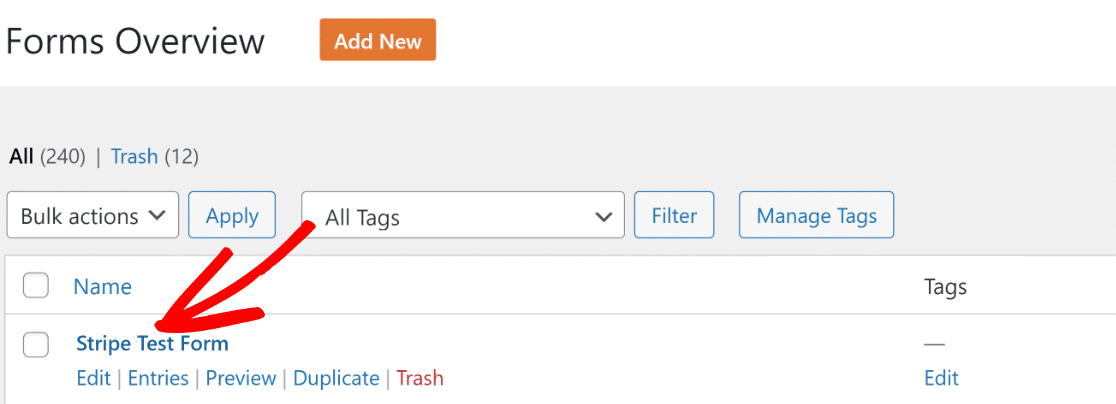
Agora, retorne ao formulário de pagamento do Stripe navegando até WPForms " All Forms e selecionando o formulário que você criou anteriormente.

Depois de clicar no formulário, você se encontrará novamente na interface do construtor de formulários. Para publicar esse formulário, clique no botão Embed na parte superior.

O WPForms oferece a flexibilidade de incorporar diretamente seu formulário em uma página existente ou criar uma nova página do zero especificamente para o seu formulário.
Selecionaremos Create New Page aqui.

Digite um nome para sua página e clique no botão laranja Let's Go (Vamos lá).

Isso o levará ao editor de blocos do WordPress. O formulário já estará incorporado em um bloco dentro de sua página. Se desejar, você poderá fazer outras alterações no conteúdo da página e até mesmo personalizar o estilo do formulário.
Quando estiver satisfeito com a aparência da página e do formulário, pressione o botão Publish (Publicar ).

Excelente! Seu formulário agora está publicado, para que você possa coletar facilmente pagamentos com cartão de crédito via Stripe de clientes reais.

E aí está! Agora você está pronto para ativar o Stripe Test Mode no WordPress.
Em seguida, inicie um programa de doações mensais
Agora que você pode testar e trabalhar com pagamentos do Stripe no WordPress, talvez queira considerar a possibilidade de iniciar um programa de doações mensais para gerar doações consistentes para a sua causa.
Além disso, se você estiver com dificuldades para criar campanhas atraentes de geração de leads e não estiver obtendo os resultados esperados, talvez seja hora de considerar o uso de uma ferramenta poderosa de geração de leads que possa cuidar de todo o trabalho braçal para você.
Teste o Stripe Payments no WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




O "modo de teste" realmente precisa ser uma opção no nível do formulário, não em todo o site. Temos muitos formulários de registro ativos em nosso site que aceitam pagamentos e precisam permanecer funcionais enquanto testamos os pagamentos em um novo formulário.
Olá, Jon. Obrigado por seu feedback! Temos uma solicitação de recurso para isso, embora ela não esteja disponível no momento.
Recomendamos ter um site de teste no qual você possa ativar o Modo de teste sem interromper o processo de pagamento em seus outros formulários. Se você não tiver um recurso de site de teste em seu plano de hospedagem, considere usar o plano gratuito do InstaWP para isso. O InstaWP tem um plug-in que copiará seu site para você.