Resumo da IA
Os formulários são uma parte muito importante de qualquer site, e há inúmeras maneiras de usá-los, seja um simples formulário de contato ou uma pesquisa com o cliente. Incorporar um formulário em seu site WordPress pode parecer complicado, especialmente se você não tiver experiência em tecnologia.
Eu costumava me sentir da mesma forma, perguntando-me se havia uma maneira fácil de fazer isso funcionar sem ter problemas ou ficar preso no jargão técnico. Depois de experimentar diferentes métodos, descobri que a incorporação de formulários é realmente simples quando você conhece as etapas e usa o plug-in correto.
Neste post, elaboramos um guia passo a passo para mostrar três maneiras diferentes de incorporar um formulário em seu site WordPress usando o WPForms, para que você possa escolher a que funciona melhor para você.
Crie seu formulário do WordPress agora 🙂
Como incorporar um formulário em seu site WordPress
Você pode incorporar um formulário em seu site usando um plug-in de formulário como o WPForms, que é a maneira mais fácil e rápida. Normalmente, você precisaria usar um snippet de código de incorporação para adicionar um formulário ao seu site.
Por exemplo, se você quisesse incorporar formulários do Google em seu site, precisaria de um pouco de código html chamado iframe para adicionar o formulário ao site. Em seguida, você precisaria usar CSS para estilizar o formulário e deixá-lo com a aparência desejada.
Com o WPForms, adicionar um formulário ao seu site WordPress é muito mais fácil. Ele tem 3 métodos diferentes para incorporar formulários em seu site sem a necessidade de extensos trechos de código. Vamos começar.
Etapa 1: instalar o plug-in WPForms
O WPForms permite que você crie seus próprios formulários da Web do zero ou escolha entre mais de 2.000 modelos de formulários. As opções incluem formulários de inscrição, formulários de registro e toneladas de formulários específicos do setor para cada tipo de negócio. E eles são muito fáceis de incorporar em seu site WordPress. Para começar, baixe o plug-in WPForms.

Depois de fazer o download do plug-in, você precisará carregá-lo em seu site. Se não tiver certeza de como fazer isso, este guia para iniciantes sobre a instalação de plug-ins do WordPress pode orientá-lo no processo.
Obtenha o plug-in WPForms agora! 🙂
Etapa 2: Criar um novo formulário
Depois de instalar o plug-in WPForms, você estará pronto para criar formulários usando o construtor de arrastar e soltar. Você decide se quer criar seu próprio formulário ou começar a partir de um modelo, mas a primeira coisa a fazer é clicar em Add New (Adicionar novo).

Depois de clicar nesse botão, você verá uma variedade de modelos que pode escolher. Há também a opção de selecionar um formulário em branco e criar o seu próprio.
Ao passar o mouse sobre a seleção, você verá duas opções:
- Usar modelo
- Ver demonstração
Se você visualizar a demonstração, ela mostrará a aparência do formulário incorporado. Lembre-se de que o modelo é personalizável, portanto, se houver algo que você queira alterar, você poderá fazê-lo.
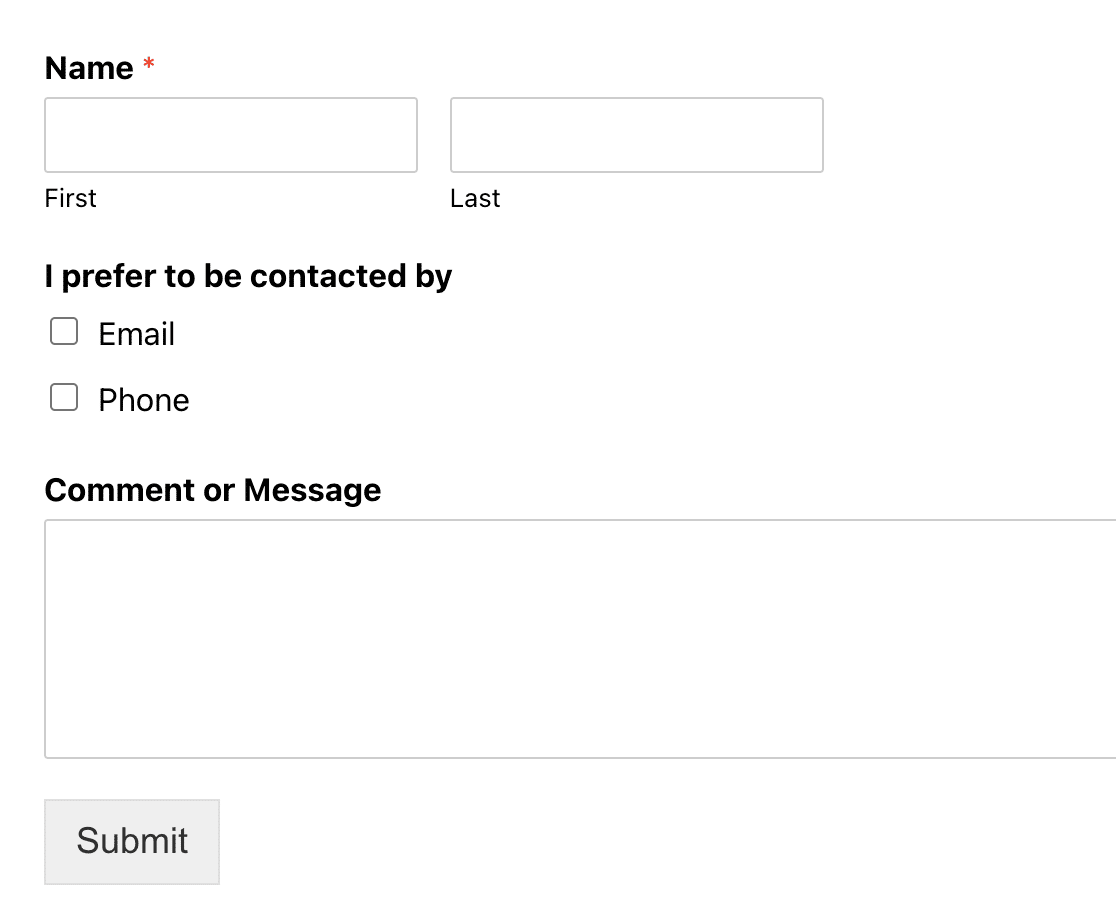
Depois de determinar o modelo que você deseja usar, clique no botão Usar modelo. Ele será aberto no editor. Para esta postagem, usaremos o modelo de formulário de contato simples.
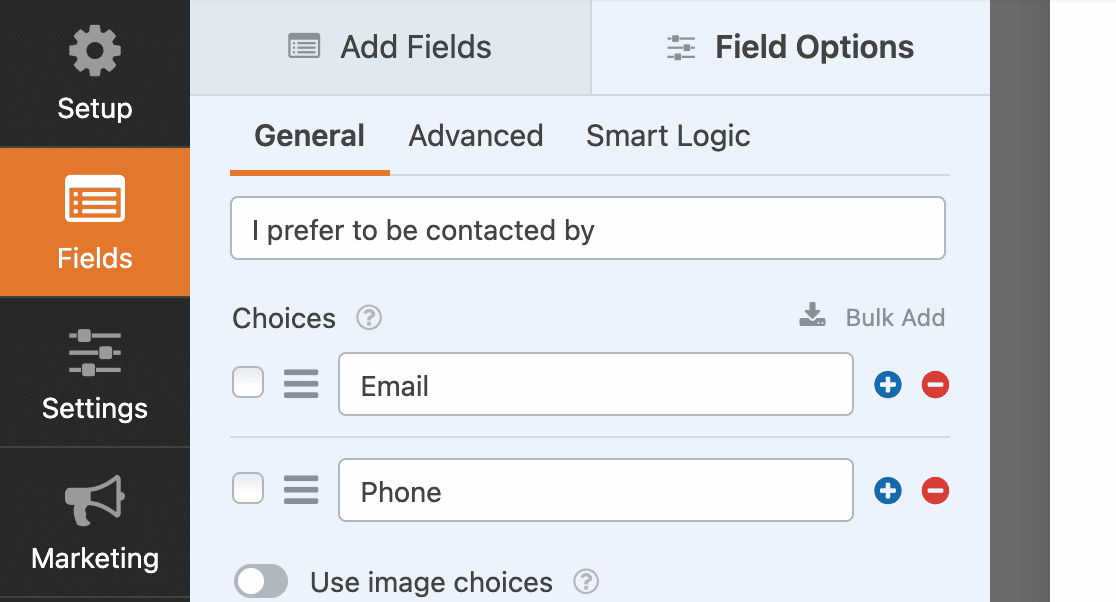
Agora é o momento de personalizar seu formulário, se desejar. No nosso caso, o modelo coletava apenas um número de telefone. Nós o personalizamos adicionando primeiro um campo de caixa de seleção solicitando a preferência de contato e adicionando uma opção de e-mail.

Em seguida, configuramos um pouco de lógica condicional, que pode ser encontrada na guia Lógica inteligente em Opções de campo. A lógica condicional permite configurar regras para que os usuários vejam apenas os campos que se aplicam a eles.
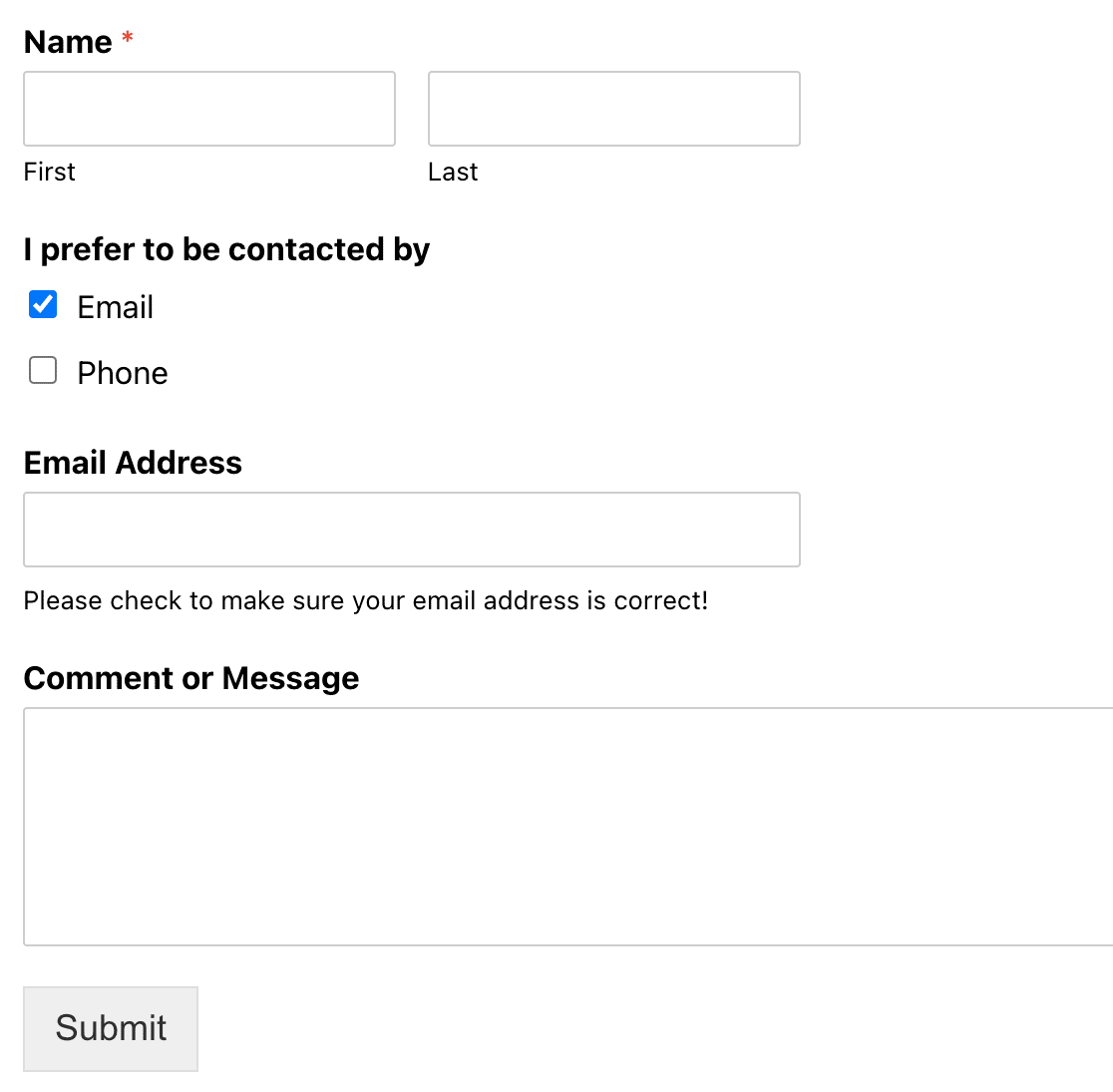
Neste exemplo, se o usuário selecionar e-mail, ele verá um campo para fornecer um endereço de e-mail. Se você quiser incluir uma caixa de seleção do GDPR aqui, também poderá fazer isso facilmente.

Se eles selecionarem telefone, poderão fornecer um número de telefone. Agora é hora de escolher como você deseja incorporar o formulário.
Etapa 3: incorporar seu formulário
O WPForms tem três maneiras de adicionar um formulário ao seu site. Mostraremos as três maneiras de fazer isso aqui e você poderá escolher a que for mais fácil para você.
Usando o botão de incorporação do WPForms
O primeiro método de incorporação é simplesmente usar o botão de incorporação na parte superior do editor de formulários.

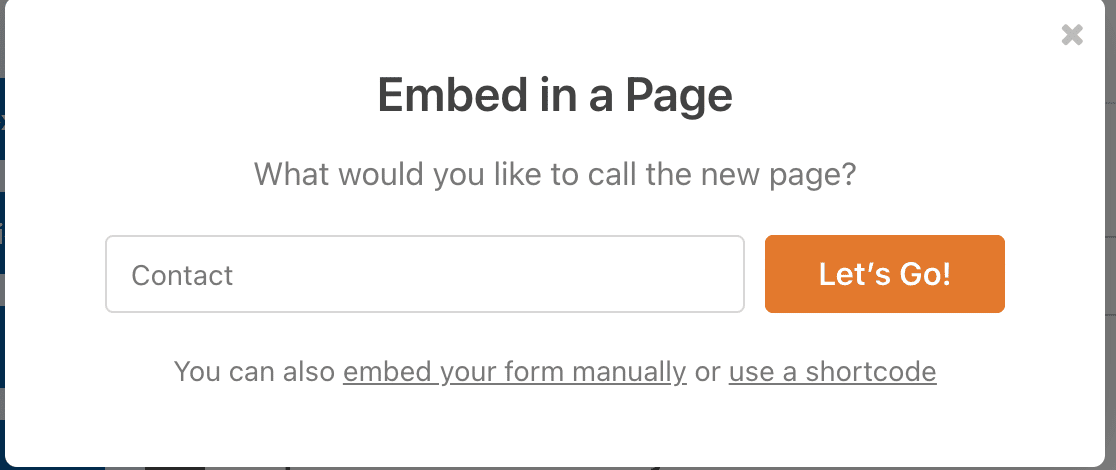
Depois de clicar nesse botão, você terá a opção de selecionar uma página existente do WordPress ou criar uma nova página. Você pode escolher o que fizer mais sentido para o seu site. Criamos uma página de contato aqui. Depois de fazer isso, você pode clicar no botão Let's Go!

Depois de fazer isso, o rascunho da página será aberto e você verá o formulário incorporado. Clique em publicar e pronto!
Usando o editor de blocos do WordPress
Incorporar um formulário diretamente do editor de blocos do WordPress (também conhecido como Gutenberg) é outra maneira fácil de adicionar um de seus formulários a um post ou página.
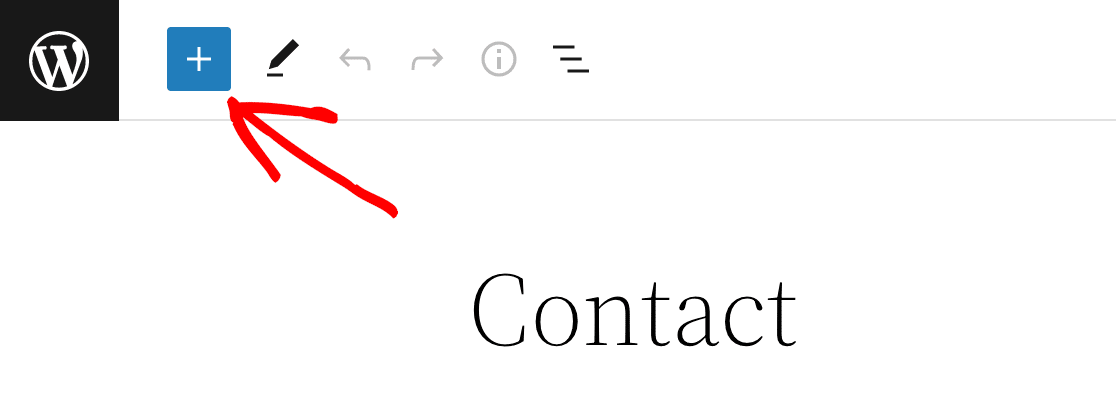
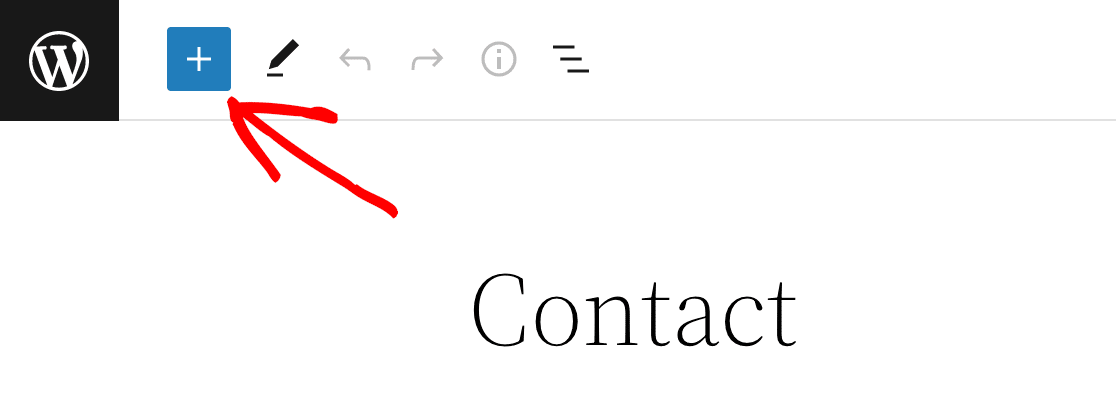
Abra a página em que você deseja que o formulário apareça e clique no ícone azul de mais (+).

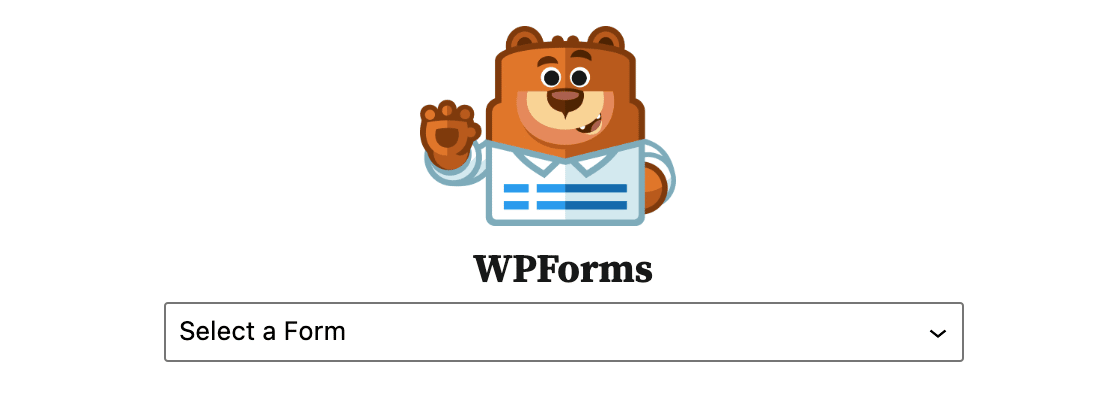
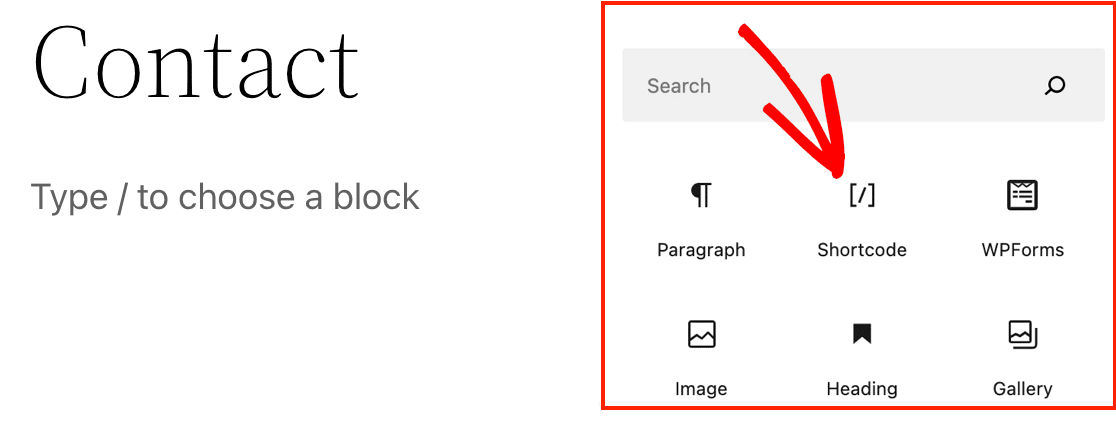
Será aberto um menu com várias opções de widgets. Role a tela para baixo até encontrar o widget WPForms e clique nele. Ao fazer isso, uma caixa será aberta e você poderá selecionar o formulário que deseja incorporar.

Depois de fazer sua seleção, você verá o formulário incorporado à sua página.
Usando o Shortcode Embed
Outra maneira simples de incorporar um formulário em seu site é colar um shortcode, o que leva apenas alguns segundos. Você pode encontrar o shortcode do seu formulário em dois lugares:
O botão Incorporar
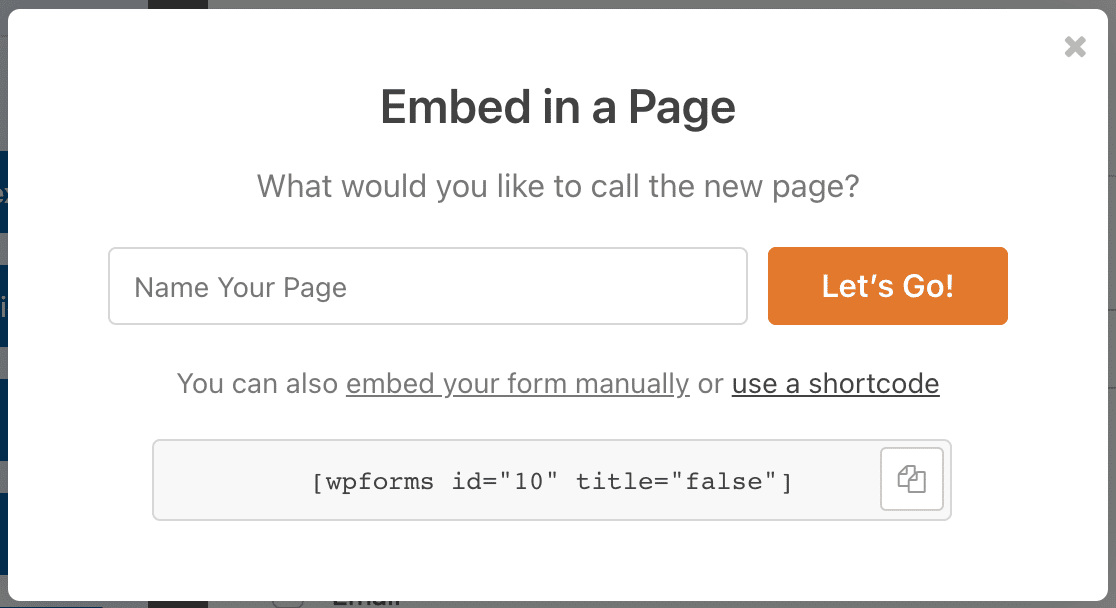
Quando você clica no botão incorporar do editor, como fizemos acima, uma das opções alternativas é usar um shortcode. Se você clicar nessa opção, o shortcode do seu formulário será exibido e você poderá copiá-lo.

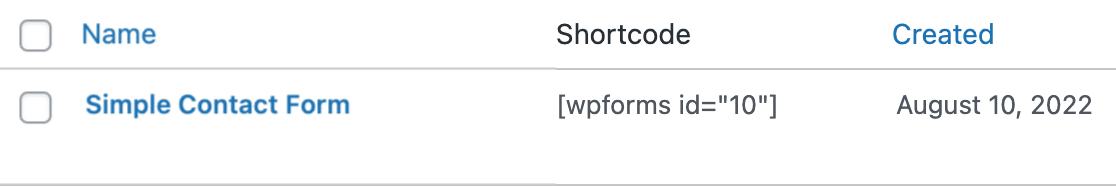
Sua lista de formulários no plug-in WPForms
No painel do WordPress, clique no plug-in WPForms na barra lateral. Ele exibirá a lista de formulários que você criou e você verá os códigos de acesso de todos eles. Isso é útil se você não estiver trabalhando ativamente em um formulário, mas precisar pegar o shortcode rapidamente para incorporá-lo em algum lugar.

Depois de copiar o shortcode, vá até a página ou postagem onde deseja incorporá-lo. Mais uma vez, clique no sinal de mais (+) azul no canto superior esquerdo para obter uma lista de opções suspensas.

Em vez de selecionar o widget WPForms como fizemos antes, vamos selecionar o widget Shortcode.

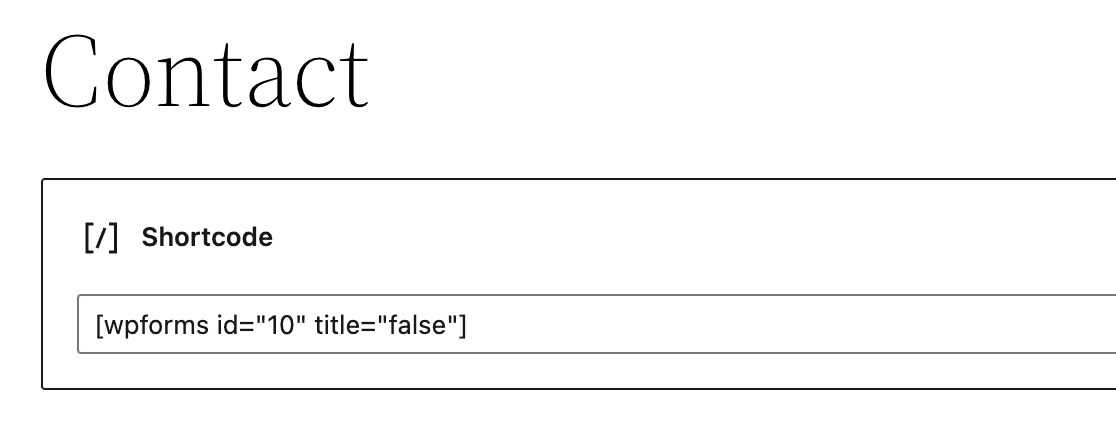
Quando você clica nisso, aparece uma caixa no editor de postagens. Tudo o que você precisa fazer é colar esse shortcode na caixa.

Se você visualizar a página, verá que o formulário foi incorporado com êxito. Além disso, você também pode colar o shortcode diretamente no editor em vez de passar pelo widget.

E, novamente, depois de colá-lo onde você deseja que ele apareça no conteúdo, você pode visualizar a página e ver que ele foi incorporado.
Esse método também funciona muito bem para adicionar facilmente um formulário ao rodapé de seu site.
Etapa 4: Publique seu formulário
Agora que você criou e incorporou seu formulário com sucesso, é hora de publicá-lo! Vá em frente e clique no botão Publicar no WordPress. Quando você visitar a página ativa, seu formulário incorporado estará pronto para coletar informações.

Por padrão, o usuário permanecerá na mesma página. Se quiser redirecionar os usuários para outra página depois que eles enviarem as respostas do formulário, você poderá fazê-lo.
Crie seu formulário do WordPress agora! 🙂
Perguntas frequentes - Como incorporar um formulário em seu site WordPress
Como faço para incorporar um formulário de contato no meu site WordPress?
Para incorporar um formulário em seu site WordPress, basta criar o formulário no WPForms e, em seguida, clicar no botão Incorporar na parte superior do construtor de formulários. Você pode adicionar o formulário a uma página existente ou criar uma nova página. O formulário aparecerá automaticamente na página depois que você selecionar onde deseja que ele seja colocado.
Como faço para adicionar um formulário preenchível a um site?
Com o WPForms, você pode adicionar facilmente um formulário preenchível ao seu site WordPress. Depois de criar o formulário, copie o shortcode fornecido e cole-o em qualquer página ou post. Como alternativa, você pode usar o editor de blocos para inserir o bloco WPForms e, em seguida, selecionar o formulário no menu suspenso.
Como faço para criar um link para um formulário no WordPress?
Para criar um link para um formulário no WordPress, crie uma página ou postagem com o formulário incorporado e copie o URL dessa página. Você pode compartilhar esse URL em botões ou links de texto em qualquer lugar do seu site, direcionando os usuários para o formulário.
Qual é a melhor maneira de adicionar um widget de formulário ao WordPress?
A maneira mais fácil de adicionar um widget de formulário no WordPress é usar os blocos nativos do WPForms. Basta editar qualquer página ou post, clicar no botão de adição (+), procurar por "WPForms" e selecionar seu formulário.
Esse método funciona melhor do que os widgets tradicionais do WordPress porque é mais flexível e não exige áreas de widgets específicas para o tema.
Posso incorporar formulários sem conhecimento de codificação?
Com certeza! O WPForms foi projetado especificamente para usuários não técnicos. Você pode incorporar formulários usando o editor visual do WordPress, botões de incorporação com um clique ou códigos de acesso simples.
Não é necessário conhecimento de HTML, CSS ou PHP. Isso o torna muito mais fácil do que alternativas como o Google Forms (que requer códigos iframe) ou formulários HTML personalizados.
Qual é a diferença entre incorporar formulários com blocos e códigos de acesso?
Os blocos do WordPress (o bloco WPForms) oferecem uma interface visual e são mais fáceis para iniciantes, enquanto os códigos de acesso oferecem mais flexibilidade para usuários avançados.
Os blocos funcionam muito bem na área de conteúdo principal, enquanto os códigos de acesso podem ser usados em qualquer lugar: barras laterais, rodapés, locais de modelos personalizados ou até mesmo áreas de conteúdo de outros plug-ins.
Posso incorporar o mesmo formulário em vários locais do meu site?
Sim! Você pode incorporar o mesmo formulário WPForms em várias páginas, posts ou locais usando qualquer um dos três métodos de incorporação.
Todos os envios vão para o mesmo local, o que o torna perfeito para ter um formulário de contato no cabeçalho, no rodapé e na página de contato dedicada simultaneamente.
Os formulários incorporados do WordPress funcionam em dispositivos móveis?
Sim, o WPForms cria automaticamente formulários incorporados responsivos a dispositivos móveis que funcionam perfeitamente em todos os dispositivos.
Ao contrário dos criadores de formulários externos que, às vezes, apresentam problemas de exibição em dispositivos móveis, o WPForms usa o design responsivo do seu tema do WordPress, garantindo aparência e funcionalidade consistentes em computadores, tablets e dispositivos móveis.
Em seguida, proteja seu formulário com o hCaptcha
Deseja adicionar uma camada extra de proteção contra spam ao seu formulário? O WPForms inclui a integração do hCaptcha, o que torna isso muito simples. Saiba como proteger seu formulário do WordPress com o hCaptcha.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Tentei usar funções de retorno de chamada por meio da criação de um plug-in personalizado para tentar enviar os valores para o meu segundo banco de dados. No entanto, acho que, devido ao estranho name="" do campo de formulário, ele passa o valor em branco/vazio. Ou eu perdi alguma parte importante da personalização?
Ian - Ficaríamos felizes em ajudar! Quando tiver a chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se tiver uma licença do WPForms, você tem acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte para que possamos investigar o problema para você.
Obrigado 🙂
E se eu não quiser o código curto, gostaria de ter o código HTML completo incorporado. Dessa forma, posso inseri-lo em uma guia. Estou tendo dificuldades para encontrar o código completo. Na verdade, posso fazer isso com o Google Forms, mas prefiro fazê-lo com o WP Forms.
Olá, Luis - Peço desculpas, mas não temos um recurso para incorporar o formulário inteiro no HTLM. Concordo que seria um ótimo recurso e adicionarei uma solicitação para isso.
Peço desculpas por não podermos fornecer o que você está procurando no momento, mas agradeço a sugestão e quaisquer outros detalhes que você possa fornecer! É sempre útil receber insights de nossos usuários.
Obrigado 🙂
Então não posso estilizar um formulário adicionado com shortcode?
Ei, Siegfried, ao incorporar um formulário usando um shortcode, você não pode estilizá-lo diretamente pelo editor de blocos. No entanto, você pode personalizar sua aparência usando CSS personalizado. Para obter um guia passo a passo sobre como estilizar seus formulários incorporados por shortcode, consulte nosso guia sobre como estilizar WPForms com CSS personalizado.
Se estiver usando o editor de blocos e incorporar seu formulário usando o bloco WPForms (em vez de um shortcode), você terá opções de estilo incorporadas. Para obter informações sobre esse método, dê uma olhada em nosso guia sobre como usar estilos de formulário no editor de blocos. Espero que isso ajude, obrigado!
Estou apenas testando o WPForms e estou gostando do que vejo.
A única coisa que estou tentando descobrir é como posso fazer com que o formulário se expanda na página ou apareça (incorporado em um botão, mas não em um URL de página completamente diferente).
Isso é possível?
Oi, Kathy,
Temos duas soluções alternativas para ajudar em seu caso de uso. Você pode implementar um formulário de acordeão se precisar de formulários que se expandam quando os usuários clicarem em um botão.
Para formulários pop-up, você pode usar o Elementor Popups ou o OptinMonster para incorporar seus formulários.
Espero que isso ajude! Obrigado!