Resumo da IA
Você está procurando uma maneira fácil de personalizar as notificações de e-mail do seu formulário usando um modelo de e-mail personalizado do WPForms?
Personalizar as notificações por e-mail no WPForms é um processo simples que pode melhorar significativamente sua comunicação com os respondentes do formulário.
Personalize agora as notificações de e-mail de formulários
Neste guia, vamos orientá-lo nas etapas simples de personalização das notificações de e-mail de formulários no WPForms para criar uma aparência exclusiva e mais profissional.
Por que personalizar as notificações de e-mail de formulário no WPForms?
Personalizar as notificações de e-mail de formulários no WPForms não se trata apenas de mudar a aparência. Aqui está uma breve olhada nos benefícios significativos da personalização dessas notificações.
- Identidade de marca aprimorada: A personalização dos e-mails do WordPress permite incorporar o logotipo, o esquema de cores e o estilo da sua marca. Essa consistência na publicidade ajuda a reforçar a identidade de sua marca em cada e-mail enviado.
- Clareza e relevância aprimoradas: Ao personalizar o conteúdo dos seus e-mails, você pode garantir que a mensagem seja relevante para o destinatário, como, por exemplo, dirigir-se aos destinatários pelo nome ou fornecer detalhes específicos sobre os envios de formulários.
- Melhor envolvimento do usuário: Os e-mails personalizados são mais envolventes. Eles mostram aos destinatários que você valoriza a interação deles, promovendo uma conexão mais forte e aumentando potencialmente o envolvimento do usuário com a sua marca.
- Aumento da eficiência: Automatizar e personalizar suas respostas de e-mail economiza tempo. Em vez de criar respostas individuais, você pode configurar respostas específicas e relevantes que são acionadas automaticamente após o envio do formulário.
- Rastreamento e análise: Com o WPForms, você pode rastrear a eficácia das suas notificações por e-mail. Esse insight permite que você refine sua abordagem, garantindo que suas comunicações sejam as mais eficazes possíveis.
Com o WPForms, você pode criar notificações por e-mail que repercutem no seu público e facilitam seus esforços de comunicação.
Personalize agora as notificações de e-mail de formulários
Como personalizar as notificações de e-mail do formulário no WPForms
Siga as etapas abaixo para saber como você pode personalizar as notificações de e-mail de formulários no WPForms com modelos personalizados e muito mais!
Neste artigo
1. Instalar e ativar o WPForms
O WPForms simplifica o processo de criação e gerenciamento de formulários em seu site WordPress. É um conhecido plug-in do WordPress que permite criar vários formulários, como pesquisas, formulários de contato e formulários de registro, sem precisar de habilidades de codificação.
A personalização das notificações por e-mail no WPForms também é bastante simples, oferecendo uma experiência e funcionalidade fáceis de usar. Ele combina amplas opções de personalização com a capacidade de criar formulários atraentes e responsivos.

Para iniciar sua jornada, primeiro instale o plug-in em seu site do WordPress. Após a ativação, você pode seguir as etapas abaixo para navegar facilmente pelo processo de personalização das notificações por e-mail do seu formulário.
2. Criar um formulário ou usar um modelo
Crie formulários diretamente do seu painel do WordPress. Para começar, navegue até WPForms e clique no botão Add New (Adicionar novo).

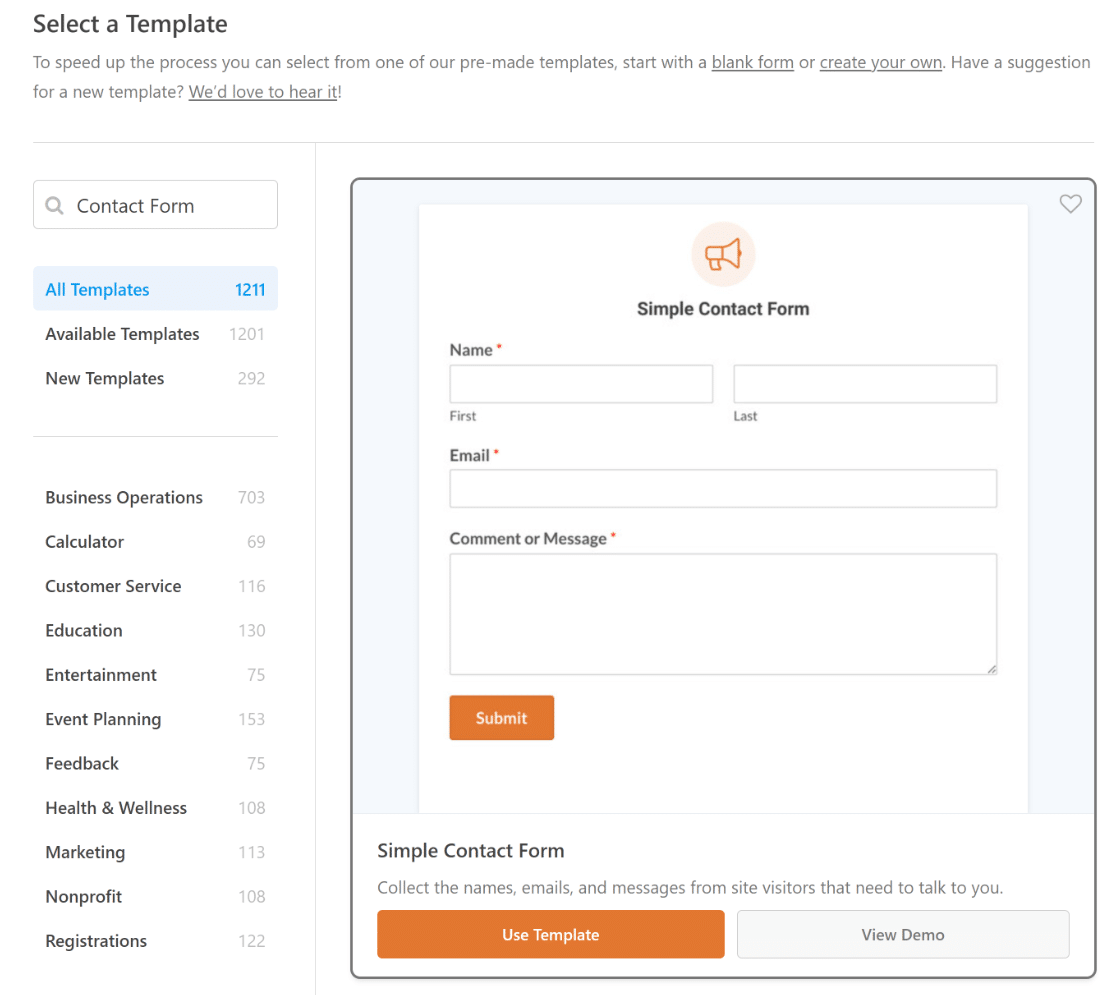
Agora, comece nomeando seu formulário para refletir sua finalidade específica. Nesse ponto, você pode optar por um modelo existente para acelerar a criação do formulário.

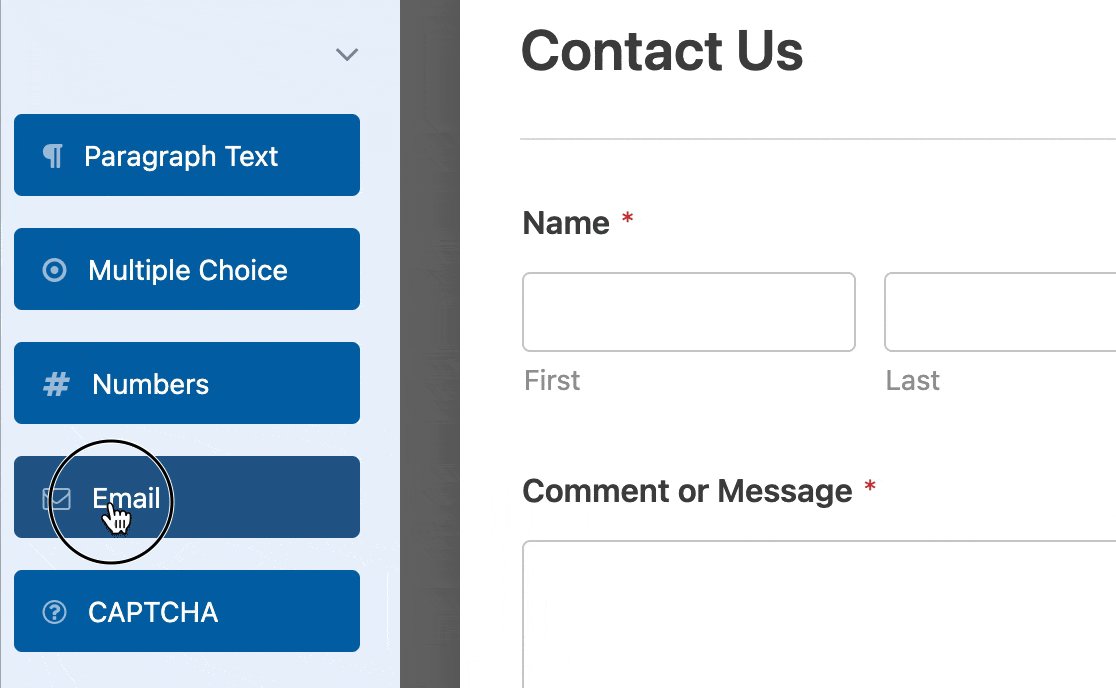
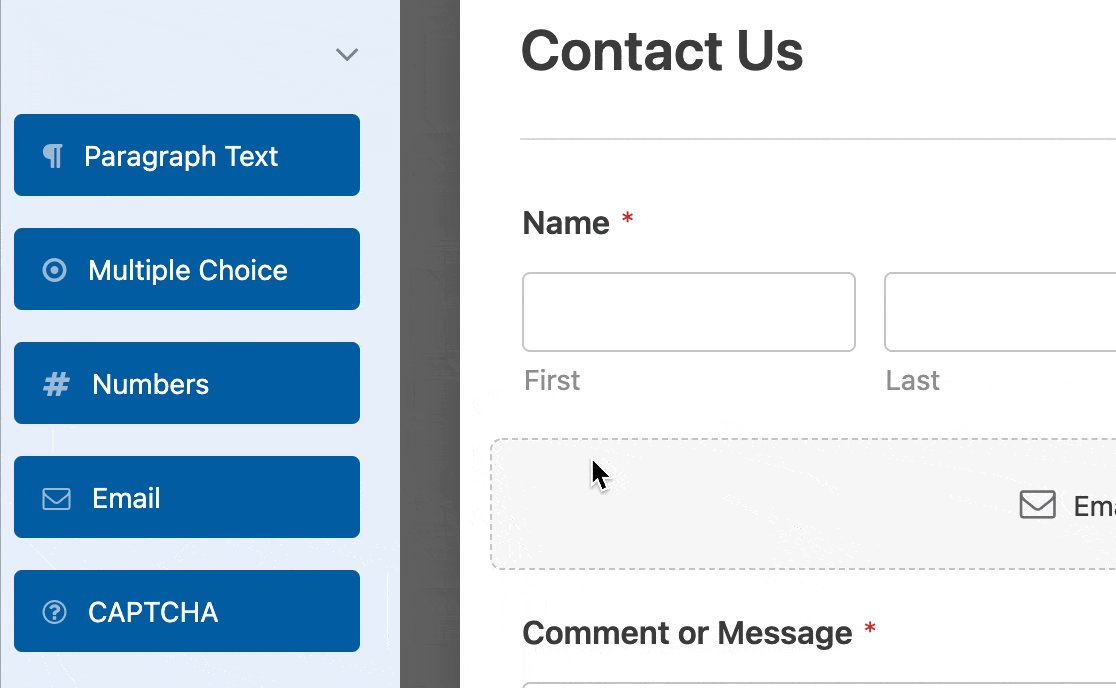
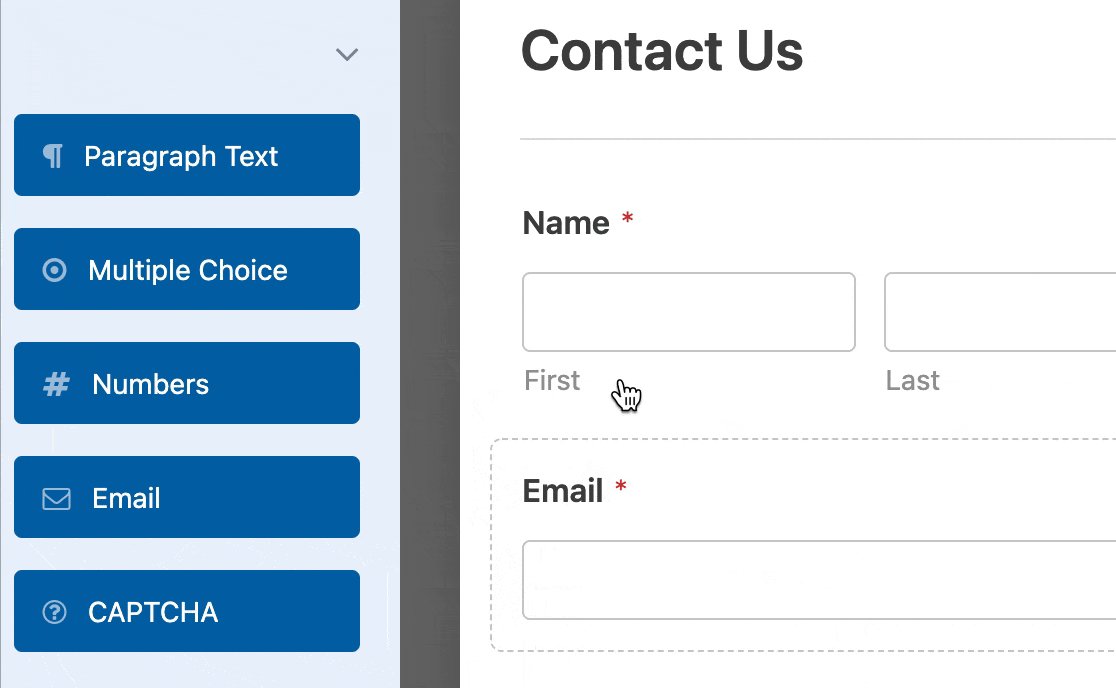
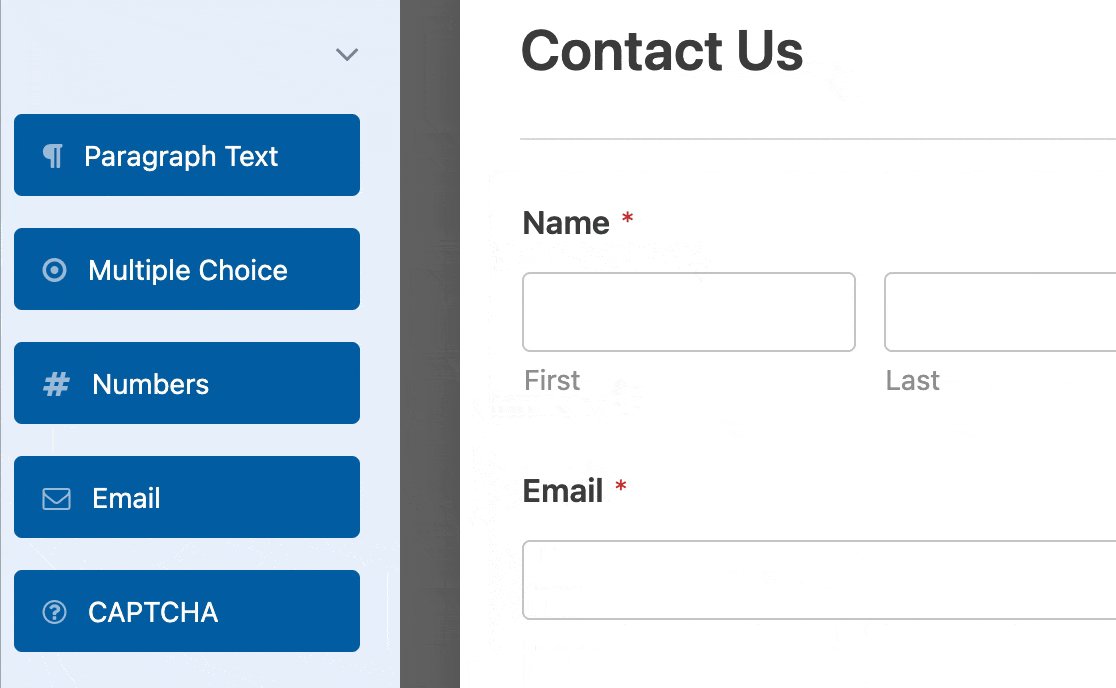
A interface intuitiva do Form Builder do WPForms lhe dá as boas-vindas em seguida. Aqui, você pode personalizar seu formulário adicionando, editando ou reorganizando vários campos.

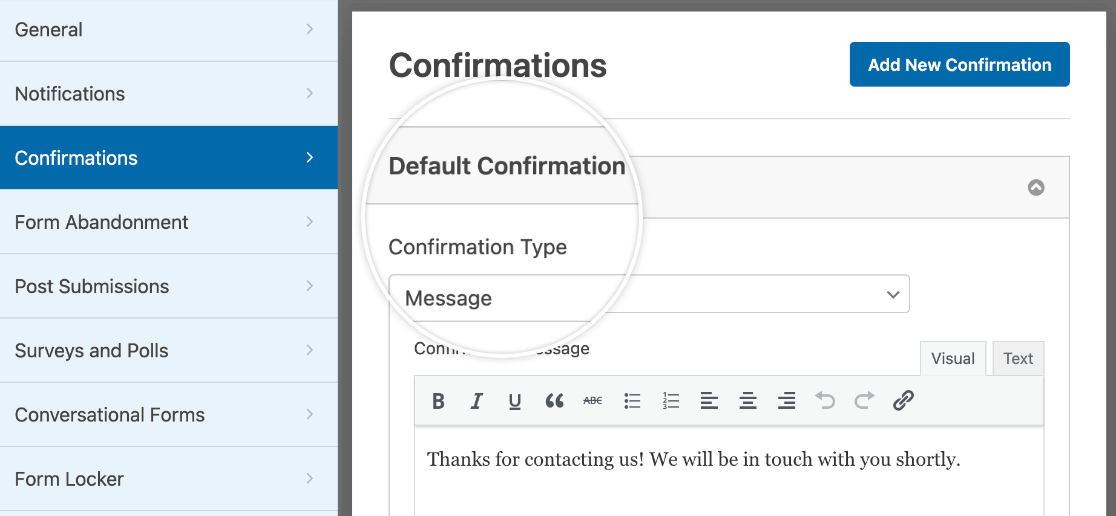
Depois que o formulário estiver definido, a próxima etapa crucial é modificar a Mensagem de confirmação que aparece após o envio.

Além disso, é possível personalizar as configurações básicas de notificação de formulário que podem ser recebidas pelo administrador do site e pelo usuário que preencheu o formulário.

As notificações de formulário são uma ótima maneira de acompanhar os envios e interagir com os visitantes do site imediatamente. Falaremos mais sobre como personalizá-las a seguir.
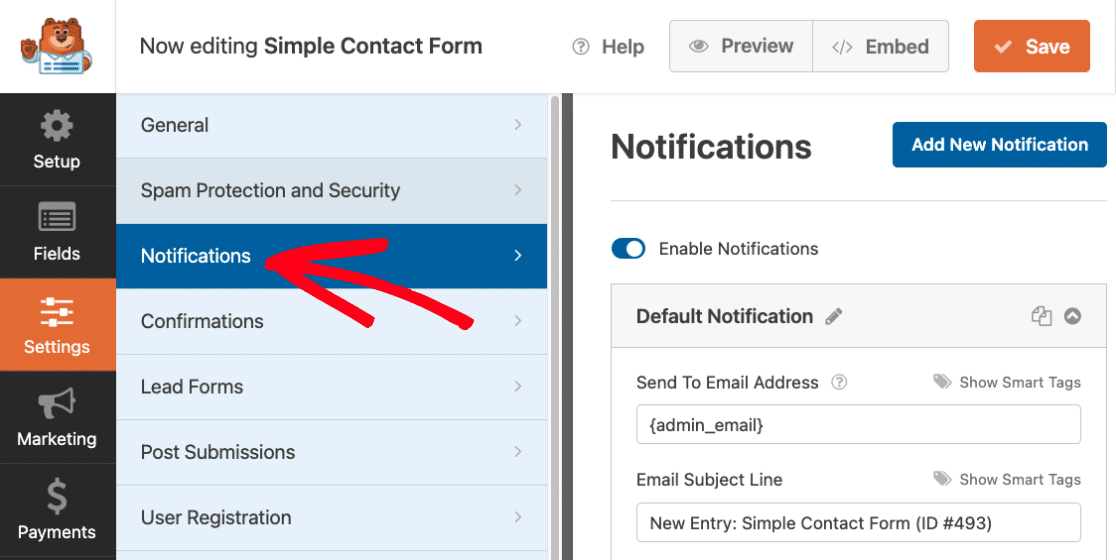
3. Configurar um e-mail básico de notificação de formulário
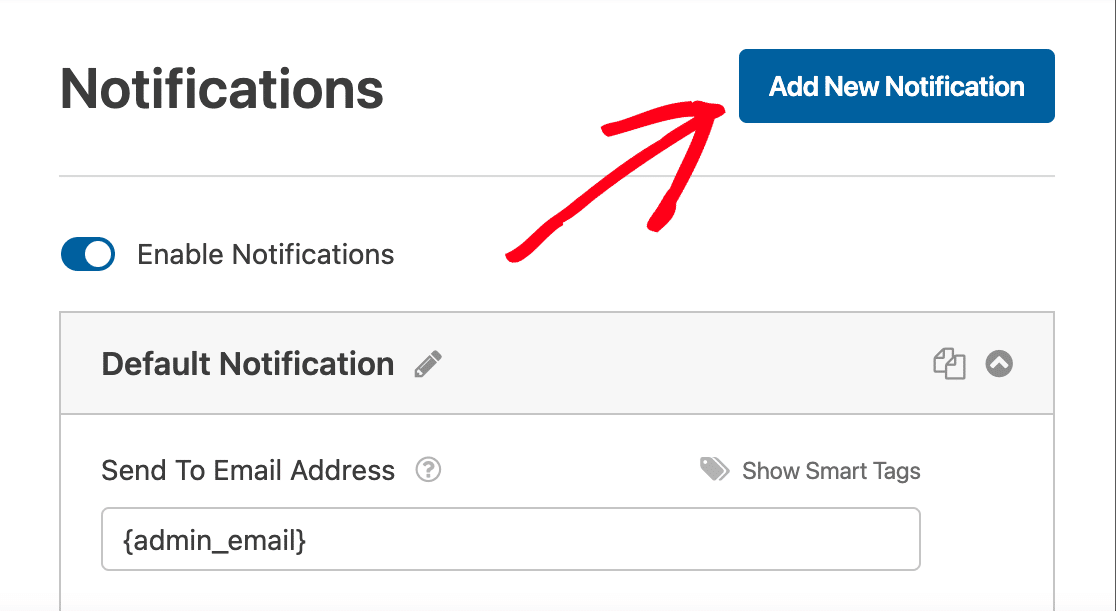
O WPForms começa com uma notificação básica, mas você pode facilmente adicionar uma nova. Basta clicar em Add New Notification (Adicionar nova notificação).

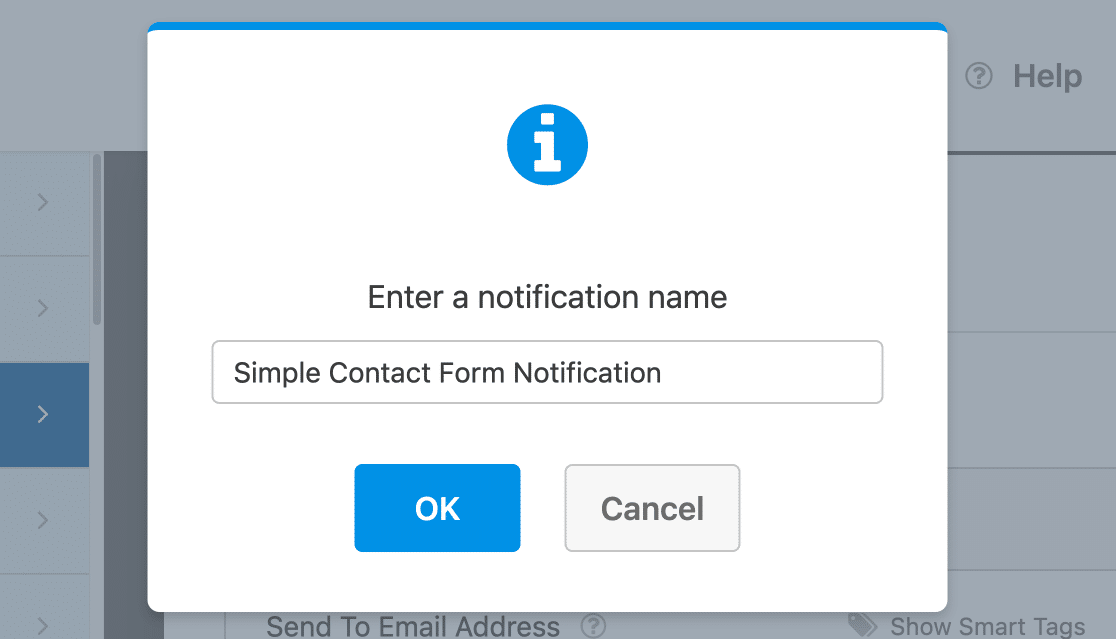
Digite um nome para sua nova notificação na janela pop-up. Isso é apenas para sua referência e não será visto pelos usuários do formulário. Depois de nomeá-la, clique em OK.

Agora, você preencherá vários detalhes para concluir a configuração da notificação. Cada opção é simples, mas é essencial que esteja correta para garantir que as notificações cheguem a você e aos usuários corretamente.
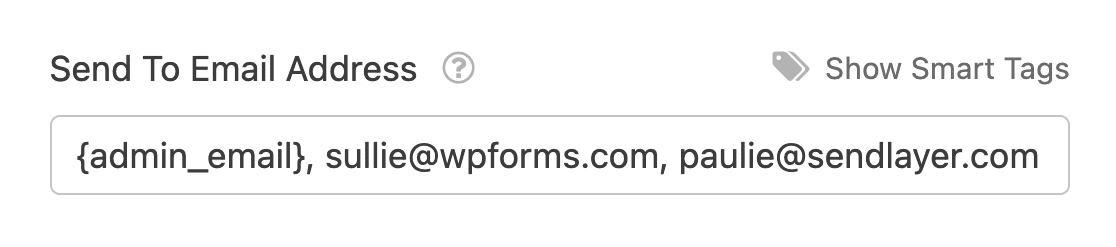
Enviar para endereço de e-mail
É para onde suas notificações de formulário serão enviadas. O padrão é o e-mail de administrador do seu site WordPress, mas você pode alterá-lo. Para enviar para vários e-mails, basta separá-los por vírgulas.

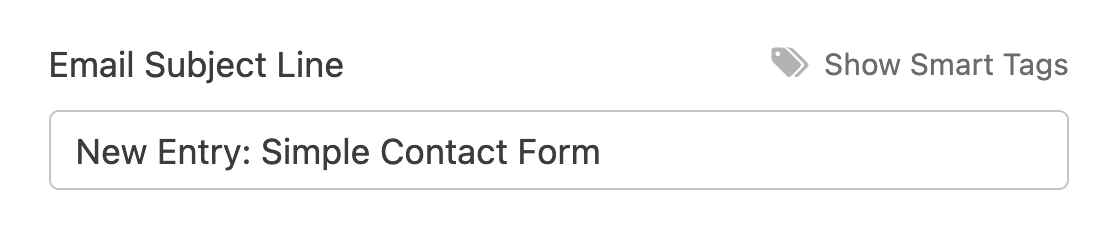
Linha de assunto do e-mail
Altere a linha de assunto padrão "Nova entrada" para o que você preferir. Ela deve ser clara e relevante para o destinatário.

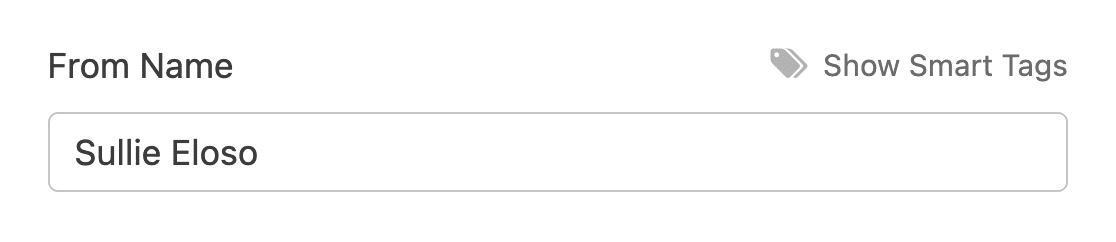
Do nome
Esse é o nome do remetente do e-mail. Por padrão, é o nome do seu site, mas fique à vontade para alterá-lo para algo mais familiar ao destinatário.

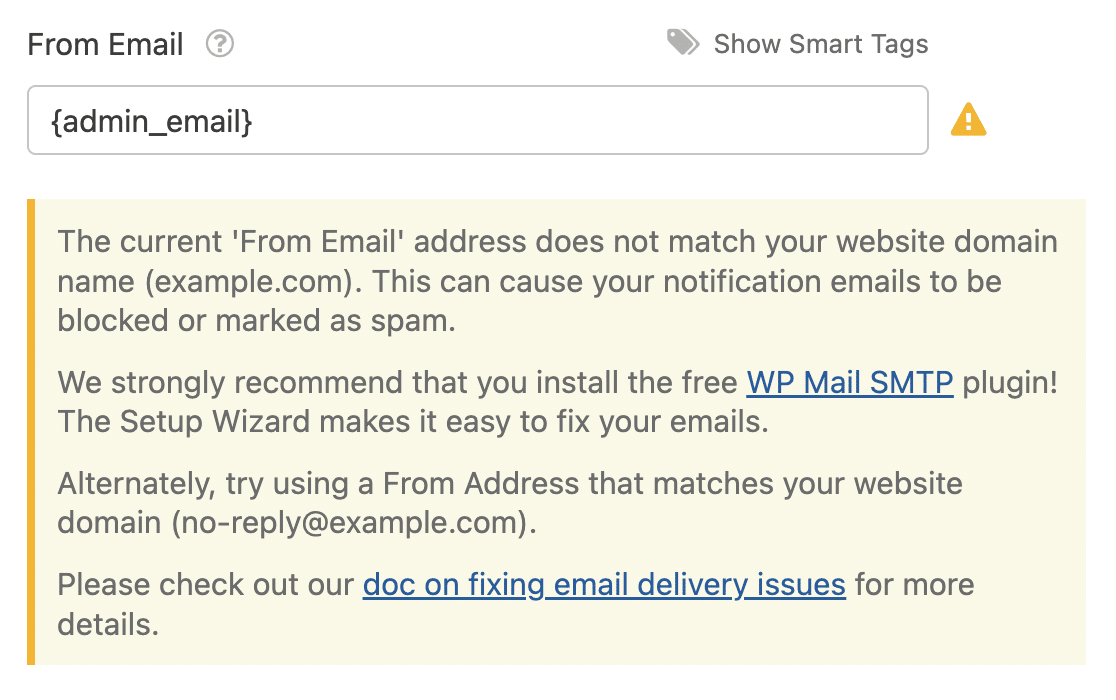
De e-mail
Crucial para a entrega de e-mails, esse deve ser um endereço de e-mail válido, de preferência de seu domínio, para evitar filtros de spam. Evite usar o e-mail dos remetentes do formulário como remetente.

Nomes de domínio incompatíveis podem acionar filtros de spam. Para obter melhores resultados, use o WP Mail SMTP para e-mails que não correspondam ao seu domínio.

Endereço de e-mail para resposta
Defina o local para onde você deseja que as respostas sejam enviadas. É útil usar uma Smart Tag para e-mails de usuários de formulários ou a sua própria para notificações de usuários.

Mensagem de e-mail
Esse é o corpo do e-mail. Por padrão, ele mostra todos os campos do formulário, mas pode ser personalizado com texto adicional, Smart Tags ou até mesmo HTML/CSS.

Mantenha essas configurações precisas e claras para garantir uma comunicação perfeita por meio de suas notificações do WPForms.
Salve as configurações do formulário antes de passar para a próxima etapa para não perder o progresso. Na parte superior da tela, clique no botão Save (Salvar ).

4. Personalizar o modelo e o estilo do e-mail
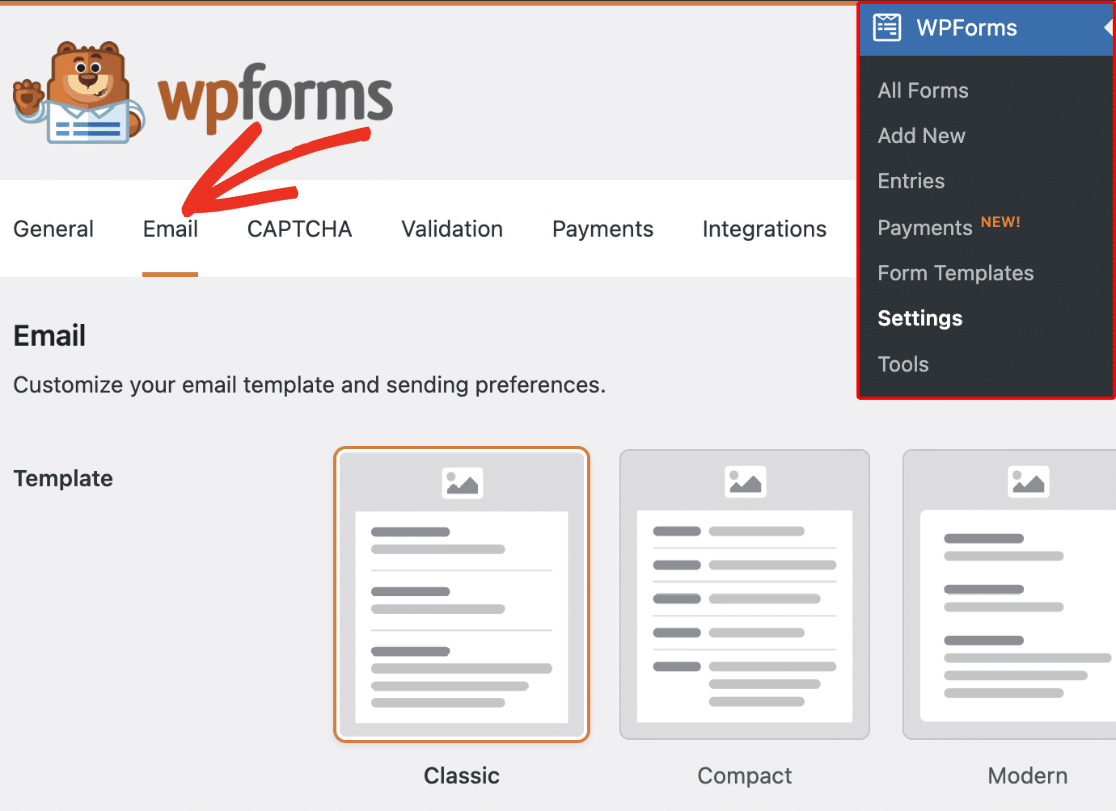
Personalizar as notificações por e-mail no WPForms é simples. Comece acessando WPForms " Configurações e selecionando a guia E-mail.

Na guia Email, você tem várias opções para personalizar as notificações por e-mail. Essas configurações se aplicam universalmente em seu site. Veja a seguir como cada uma delas funciona:
Escolha um modelo de e-mail
O WPForms fornece muitos modelos que você pode usar para personalizar a aparência dos seus e-mails de notificação.
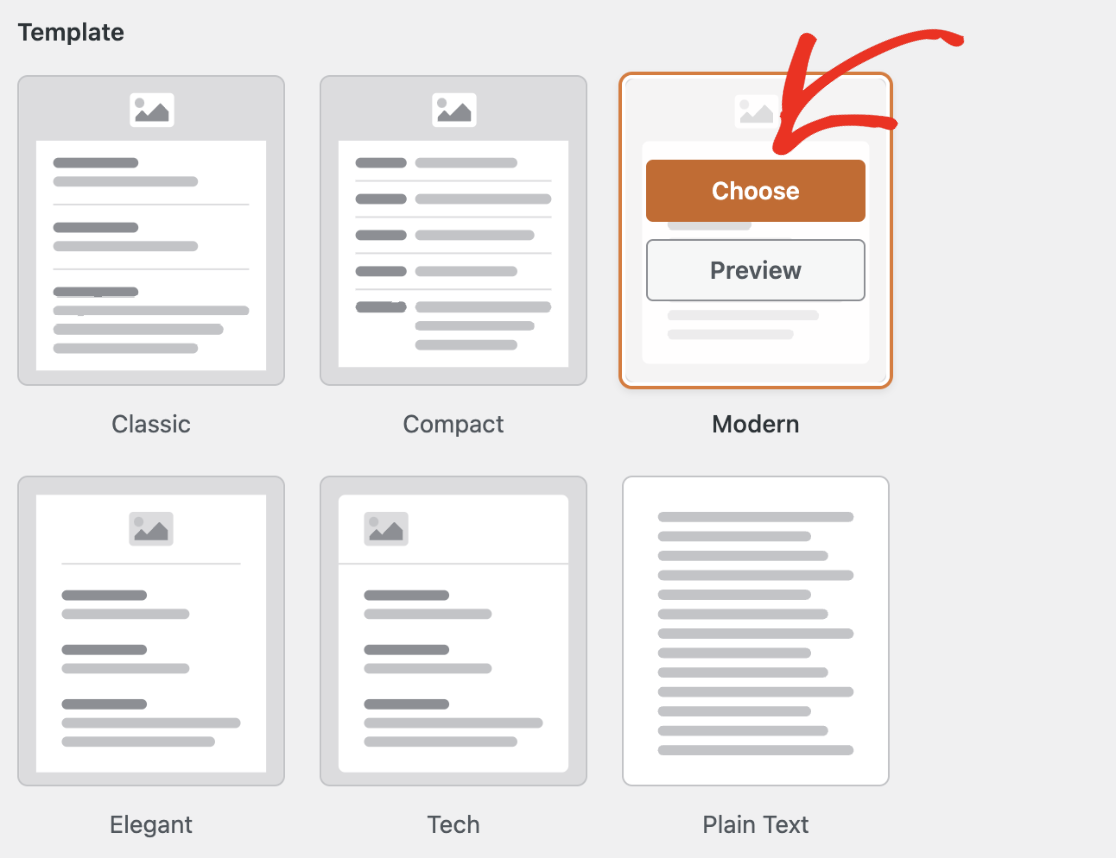
Na seção Template (Modelo ), você encontrará todos os modelos disponíveis compatíveis com o WPForms. Os usuários Lite podem acessar 3 modelos, enquanto os usuários Pro desfrutam de opções adicionais:
- Clássico
- Compacto
- Moderno (Pro)
- Elegante (Pro)
- Técnico (Profissional)
- Texto simples
O modelo Classic é a opção padrão. No entanto, para um toque mais personalizado, você pode selecionar um dos outros modelos, desde que tenha uma licença válida do WPForms Pro para determinadas opções.
Basta passar o mouse sobre o estilo que deseja usar e clicar no botão Choose (Escolher ). Para este exemplo, usaremos o estilo Moderno, mas você pode escolher qualquer outro que desejar.

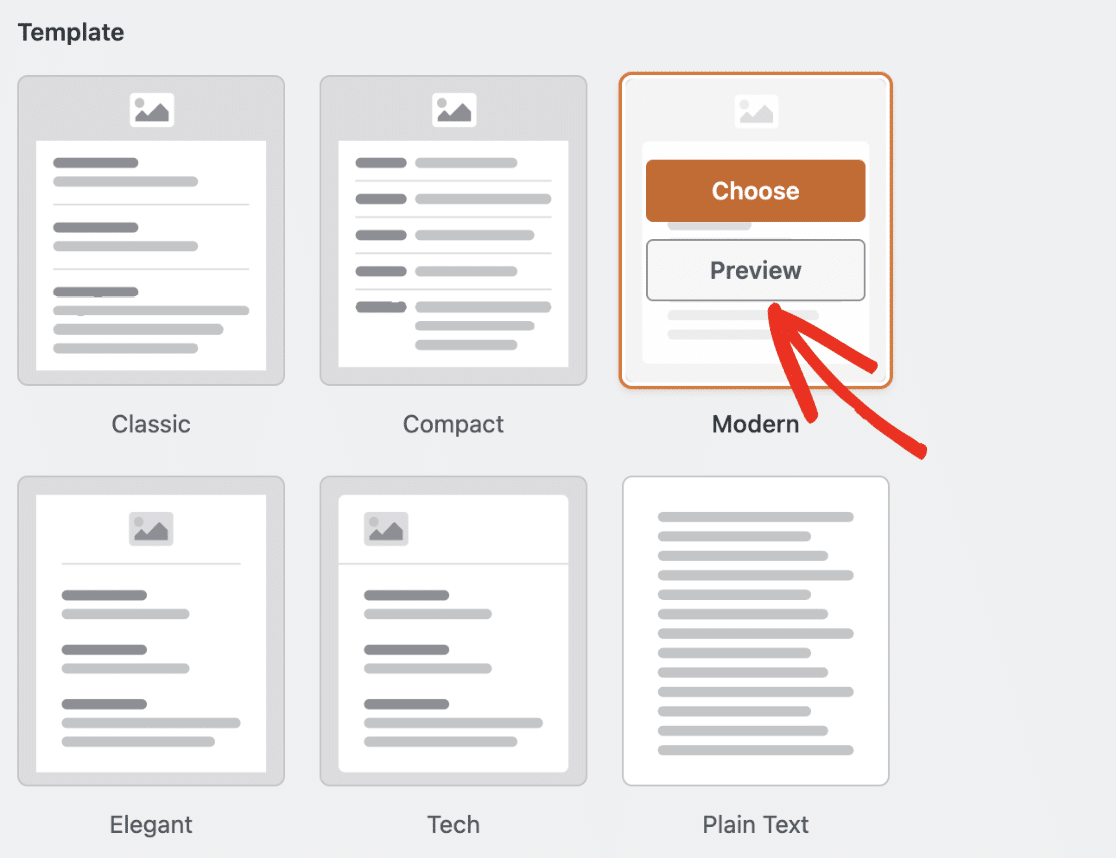
Você pode clicar no botão Preview (Visualizar ) a qualquer momento para ver como cada um dos modelos apareceria na caixa de entrada do usuário.

Definir uma imagem de cabeçalho de e-mail
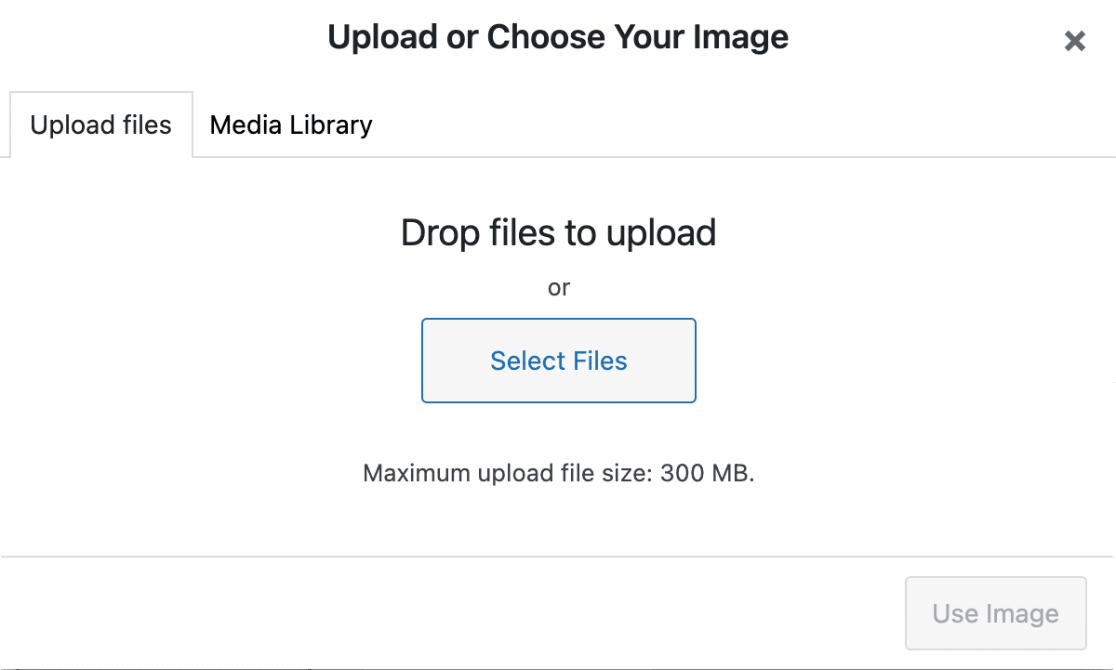
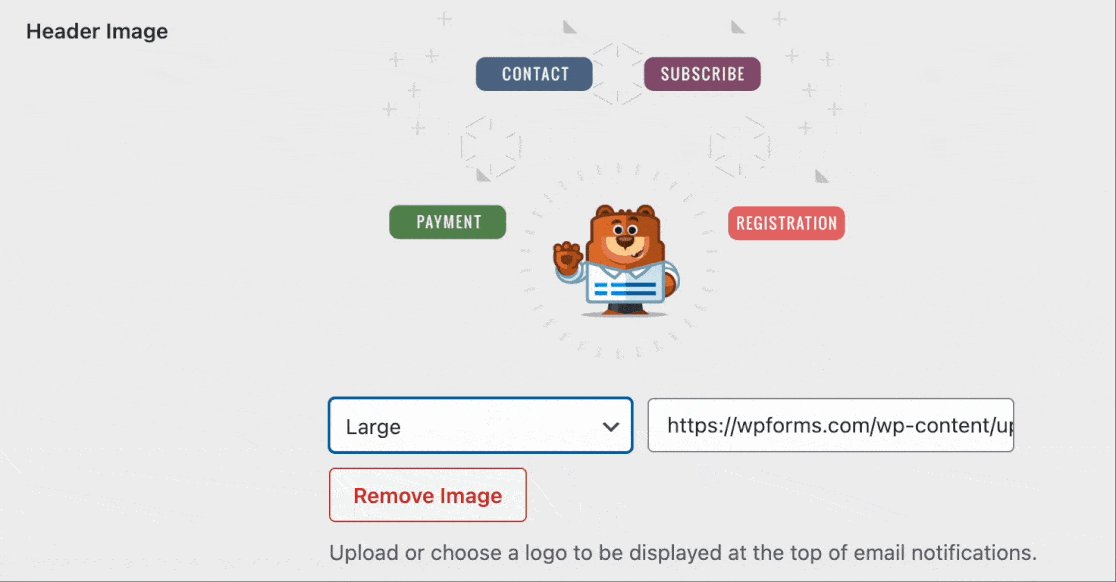
Para dar um toque pessoal, você pode carregar uma imagem de cabeçalho ou um logotipo. Navegue até a seção Header Image (Imagem do cabeçalho) e clique no botão Upload Image (Carregar imagem ).

Uma sobreposição pop-up será exibida, dando-lhe a opção de carregar um novo arquivo ou escolher um arquivo existente na Biblioteca de mídia do WordPress.

Quando terminar de carregar uma nova imagem ou selecionar uma imagem existente, basta clicar no botão Use Image (Usar imagem ).
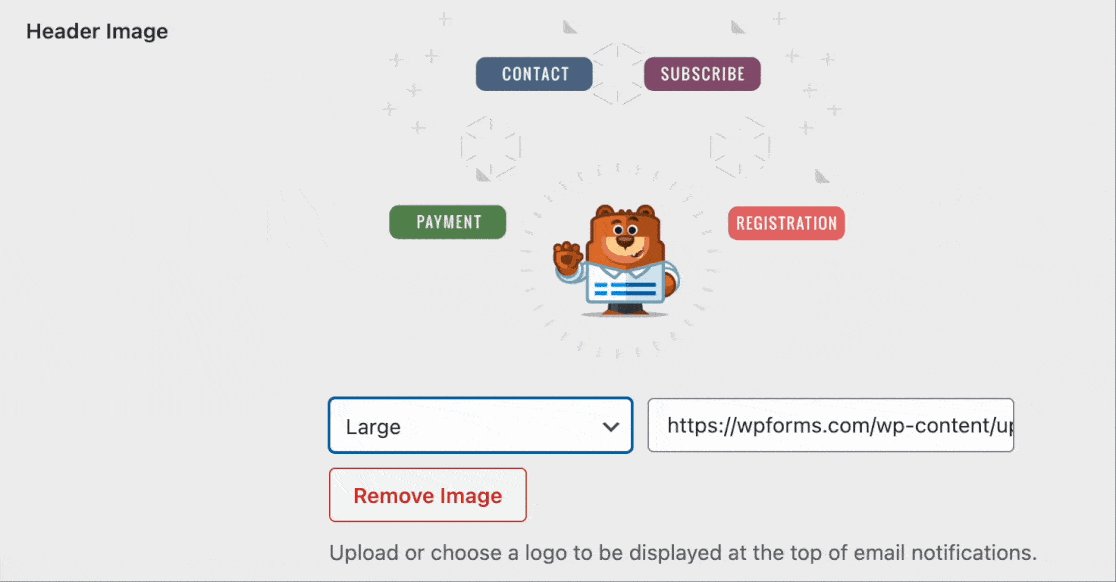
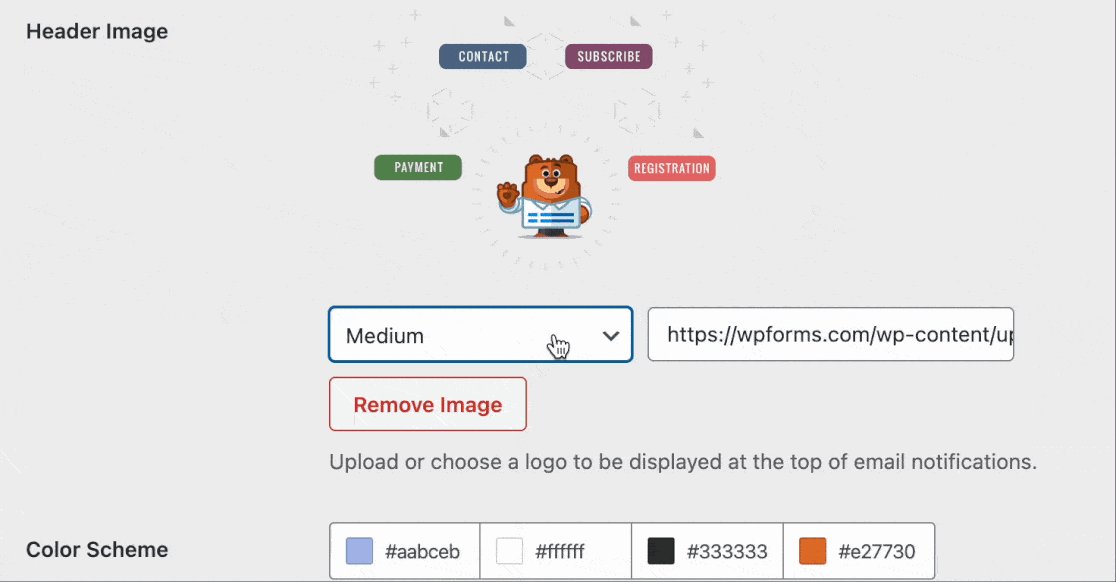
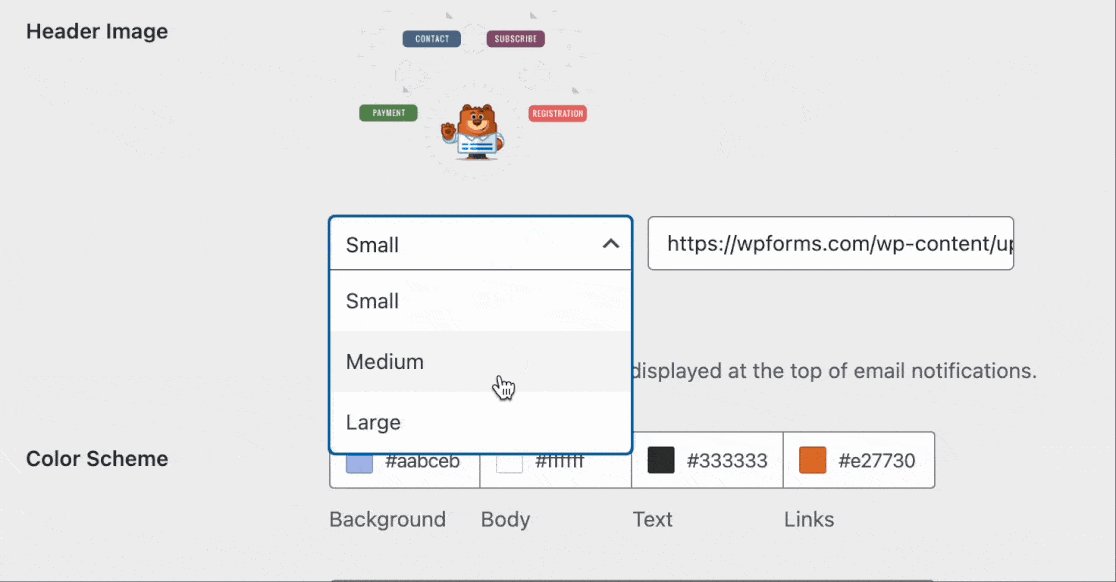
Depois de fazer o upload da imagem, você poderá selecionar o tamanho desejado para a imagem a ser usada nas notificações por e-mail em um menu suspenso.

Os tamanhos disponíveis são Pequeno, Médio e Grande. A resolução da imagem se ajusta ao tamanho escolhido e também se ajusta à tela do usuário.
Isso significa que, se você estiver vendo o e-mail de notificação em um dispositivo móvel, ele será alterado para se ajustar ao tamanho da tela do dispositivo que você está usando.
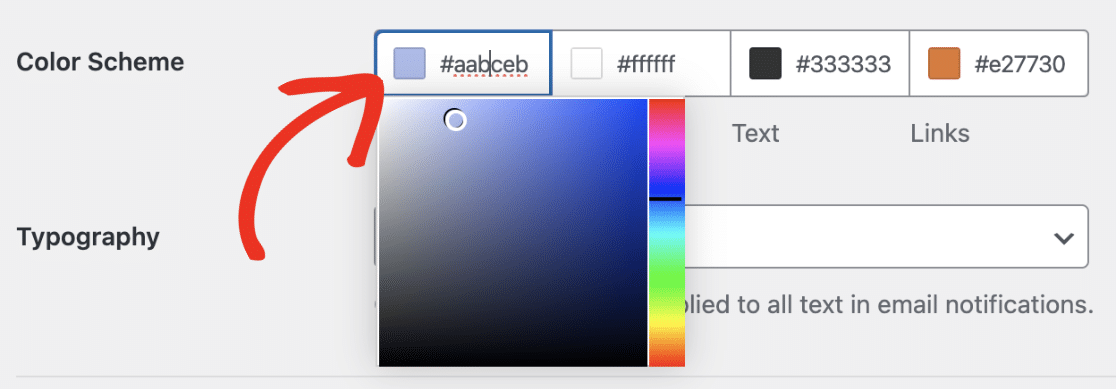
Alterar o esquema de cores
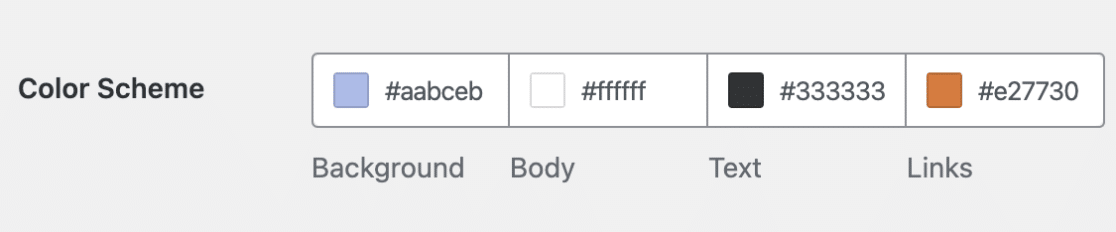
Os usuários do WPForms Pro podem acessar a seção Esquema de cores para ajustar as cores do plano de fundo, do corpo, do texto e dos links.
Os usuários Lite só podem modificar a cor do plano de fundo. O seletor de cores permite que você alinhe essas cores com sua marca.

Abaixo, explicamos todos os esquemas de cores disponíveis:
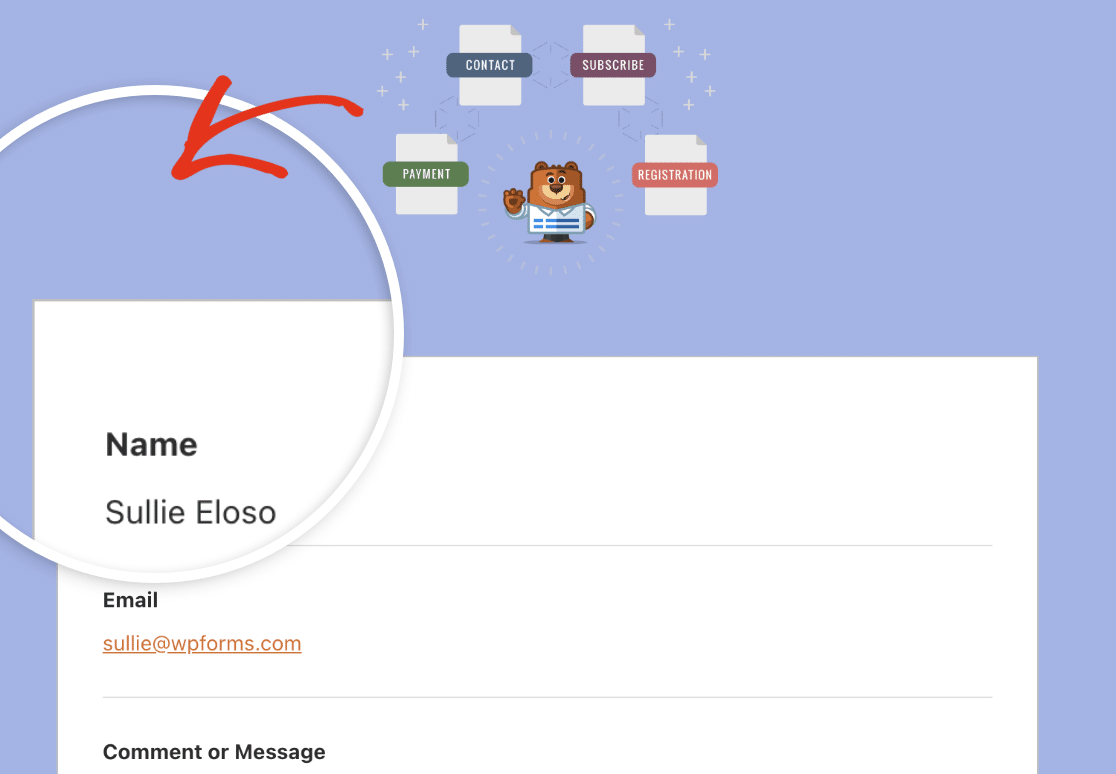
Histórico
A cor selecionada para o plano de fundo determina a aparência externa do modelo de e-mail. Aqui está um exemplo com uma cor de fundo azul claro.

Corpo
A cor do corpo determina a aparência visual do contêiner do modelo de e-mail. Esse é o local onde o e-mail de notificação é armazenado.
Aqui está um exemplo de imagem que apresenta um contêiner Body com um esquema de cores branco para sua conveniência.

Texto
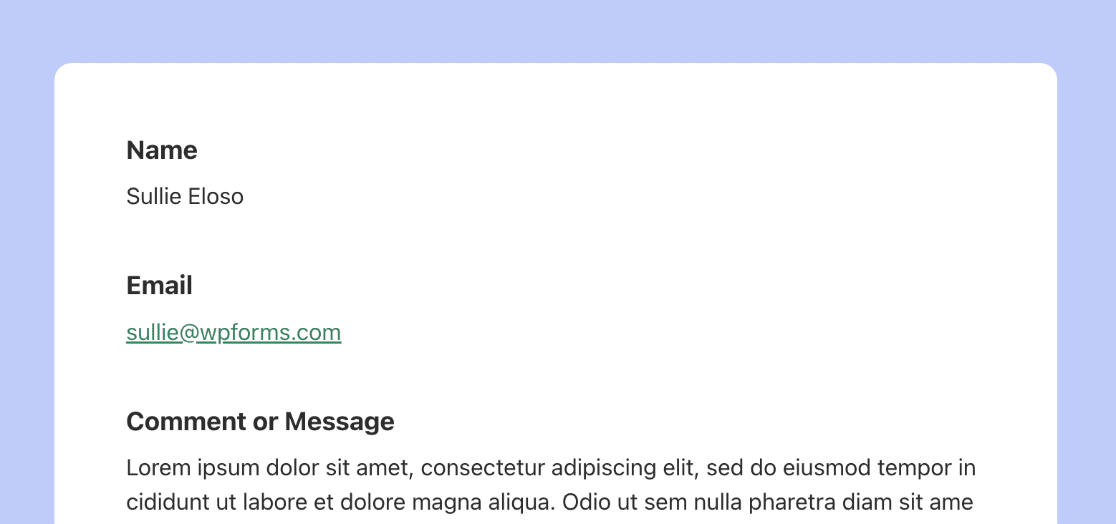
Essa cor será usada em todo o texto do e-mail de notificação. O esquema de cores padrão apresenta uma cor de texto escura, conforme mostrado na imagem abaixo.

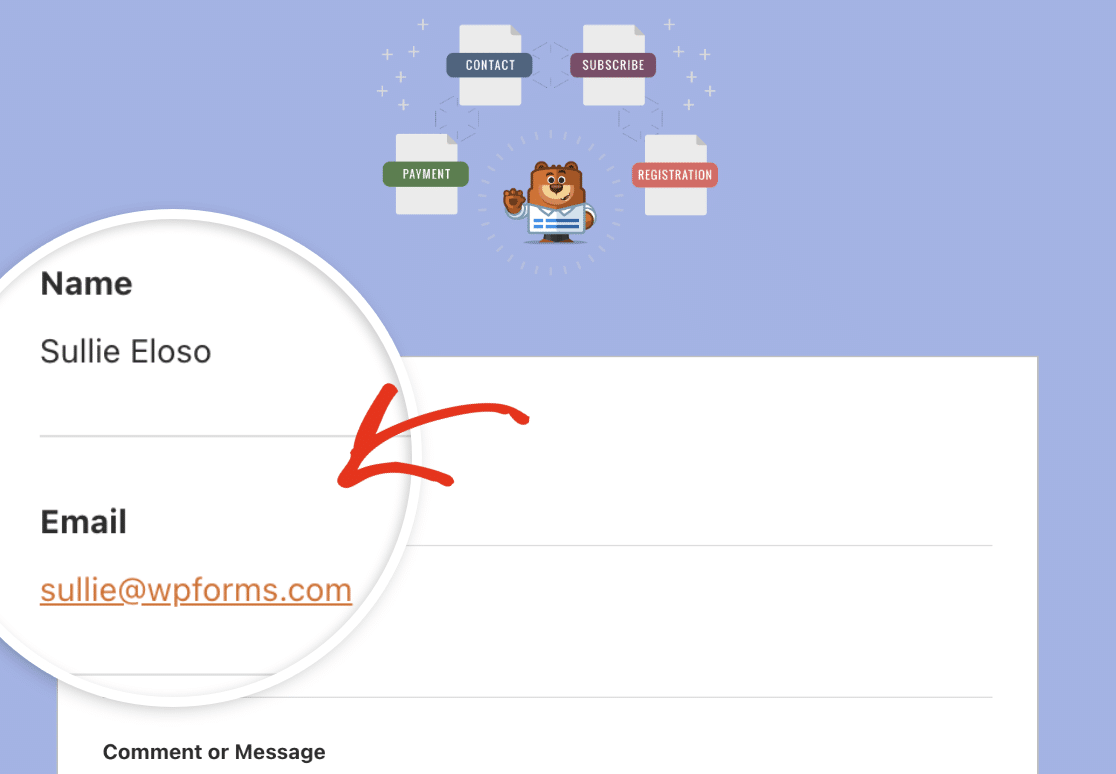
Links
O esquema de cores a seguir se aplica a todos os links no e-mail de notificação. O endereço de e-mail na imagem abaixo é exibido como um link, usando a cor laranja padrão para links.

Para atualizar qualquer uma das cores, você tem duas opções. Você pode inserir o valor HEX no campo de cor ou clicar nele para abrir o seletor de cores.

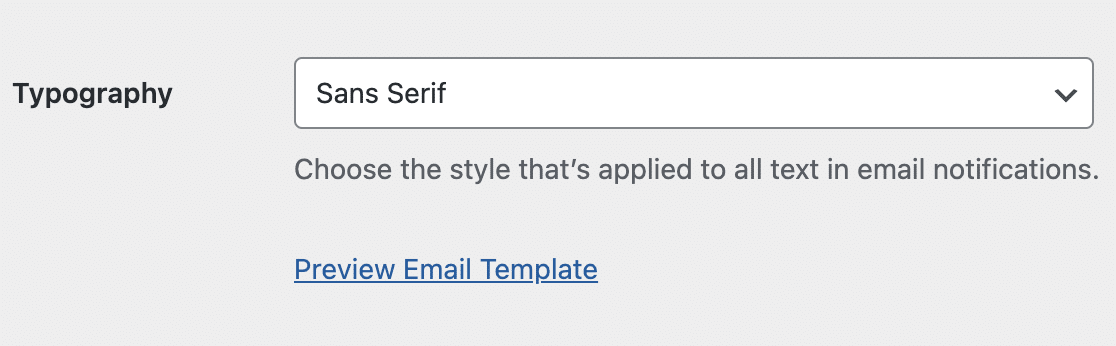
Tipografia
A tipografia determina a família de fontes que será utilizada nos e-mails de notificação enviados de seu site. Atualmente, o WPForms é compatível com as fontes Sans Serif e Serif.

Para atualizar a família de fontes de seu modelo de e-mail, basta clicar no menu suspenso Typography (Tipografia ) e escolher a fonte desejada entre as opções disponíveis.

Depois de terminar de personalizar o modelo de e-mail, role para baixo e clique no botão Save Settings (Salvar configurações) para salvar as alterações feitas.

Visualizar seu modelo de e-mail
Depois de salvar as alterações, você pode visualizá-las para ver como elas aparecerão na caixa de entrada do usuário.
Para fazer isso, basta clicar no link Preview Email Template (Visualizar modelo de e-mail) localizado no menu suspenso Typography (Tipografia).

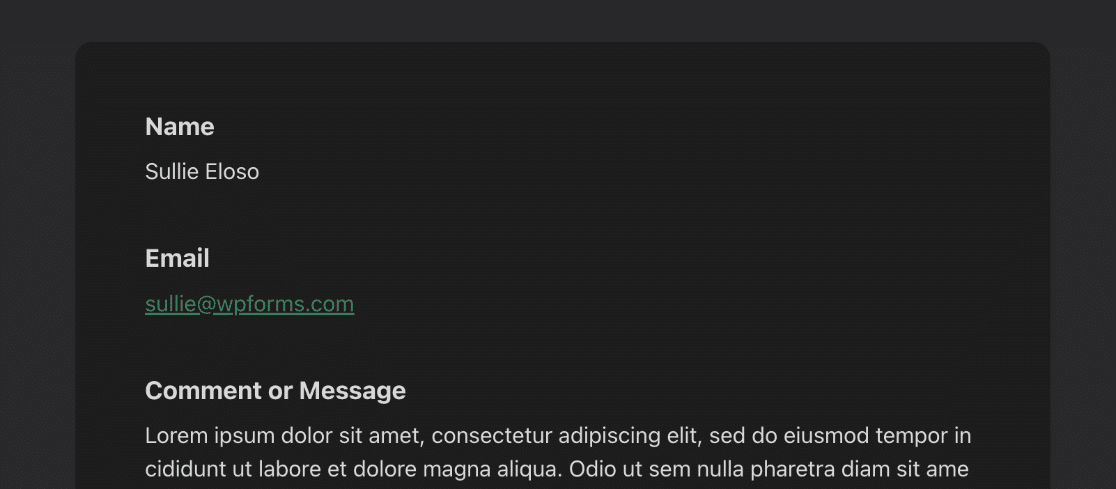
Uma nova guia será aberta em seu navegador, na qual você poderá ver uma visualização do modelo de e-mail de notificação. Tudo o que você alterou nas configurações será refletido na visualização.

Se o dispositivo do usuário estiver definido para o modo escuro, o e-mail de notificação se adaptará automaticamente para corresponder à aparência do dispositivo.

Se quiser combinar a estética de seu formulário com a de seu site, confira nosso tutorial sobre como editar o cabeçalho no WordPress.
Notificações de alteração no Form Builder
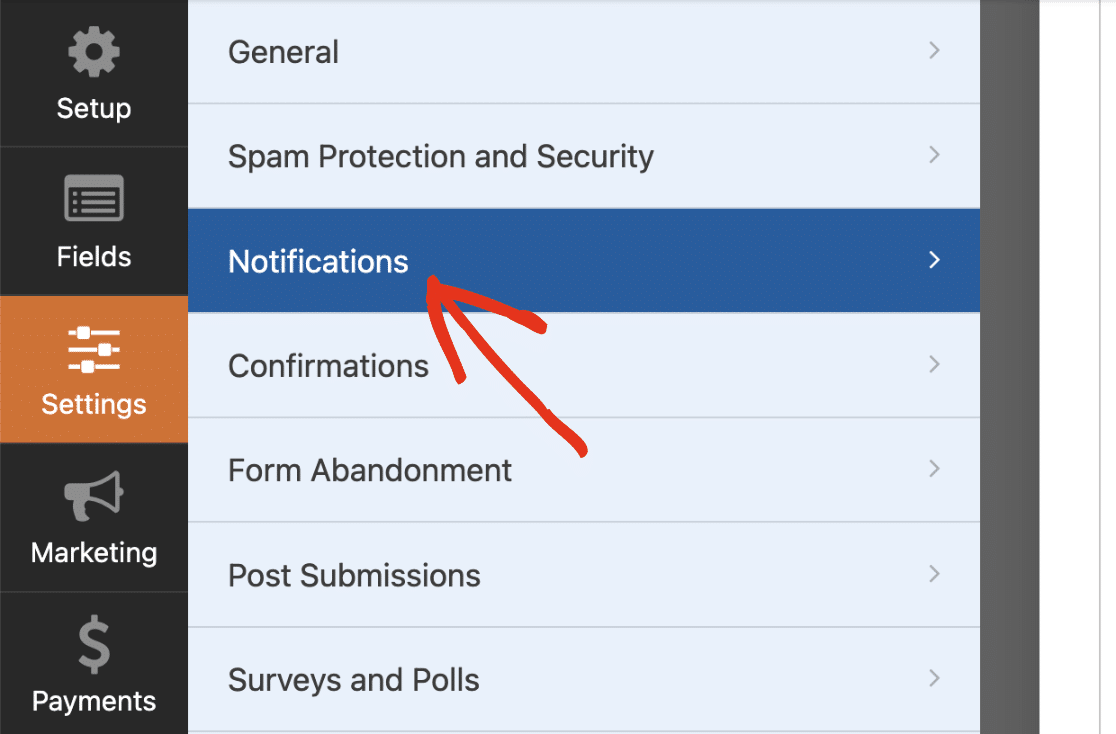
Você também pode alterar o design do e-mail do seu formulário no construtor de formulários, se desejar. Para isso, abra o formulário que deseja alterar e vá para Settings " Notifications (Configurações " Notificações).

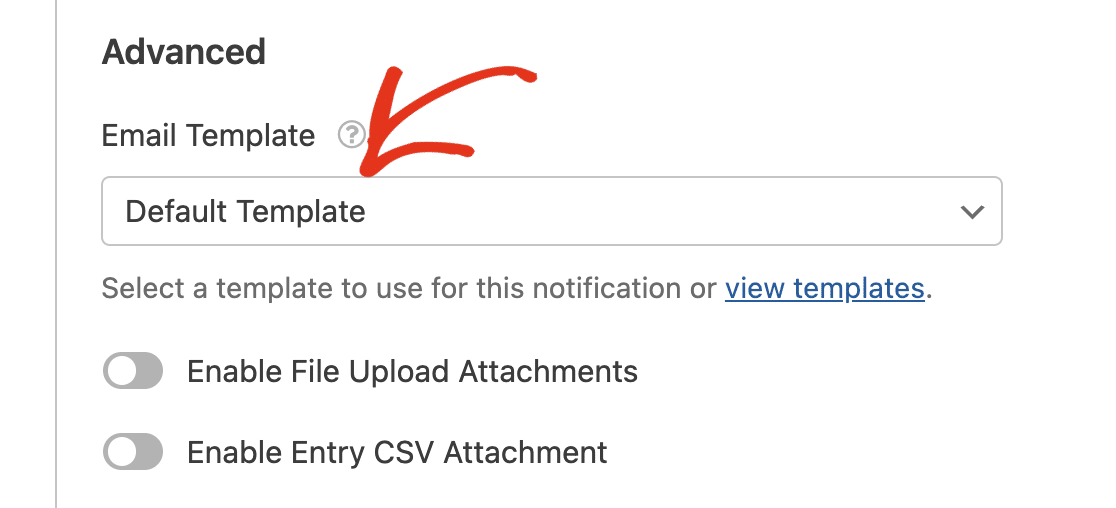
Em seguida, role a tela para baixo e clique em Advanced (Avançado ) para acessar as opções mais avançadas. Deve haver um botão suspenso em Email Template (Modelo de e-mail).

Por padrão, essa opção é definida como Default Template (Modelo padrão) para todos os formulários em seu site. Isso significa que seus formulários usarão as configurações gerais que você definiu na página de configurações.
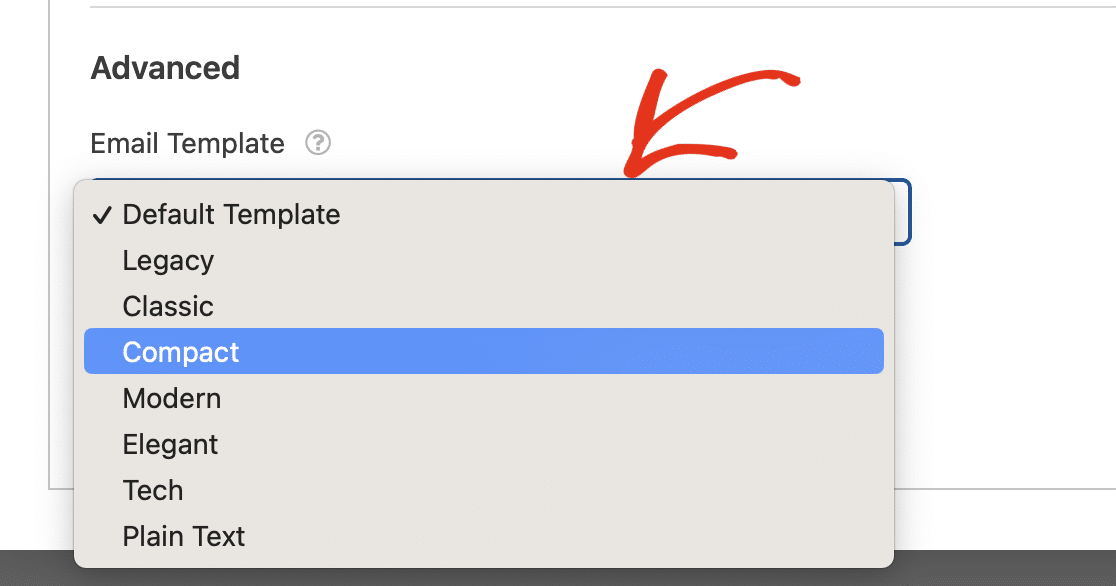
Para substituir o modelo padrão, basta clicar no menu suspenso Email Template (Modelo de e-mail) e escolher o modelo desejado.

5. Publique seu formulário personalizado
Depois de criar o formulário, personalizá-lo e definir as configurações de notificação por e-mail, tudo o que resta é publicar o formulário.
Crie uma nova página ou postagem, ou atualize uma já existente. Em seguida, clique no botão Add Block e escolha o ícone WPForms.

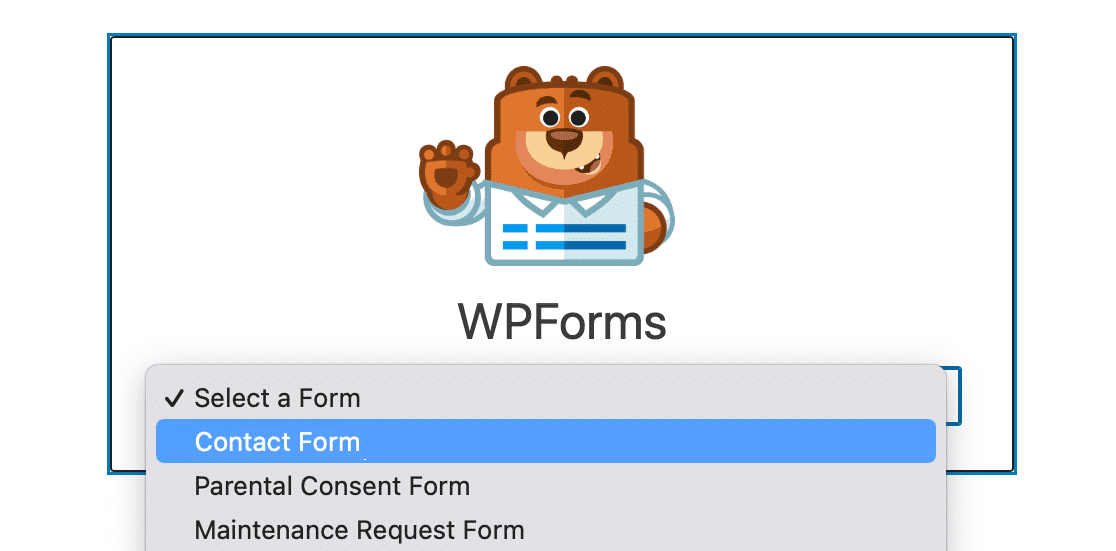
Em seguida, use o menu suspenso no widget WPForms para escolher seu formulário personalizado e adicioná-lo à sua página ou post.

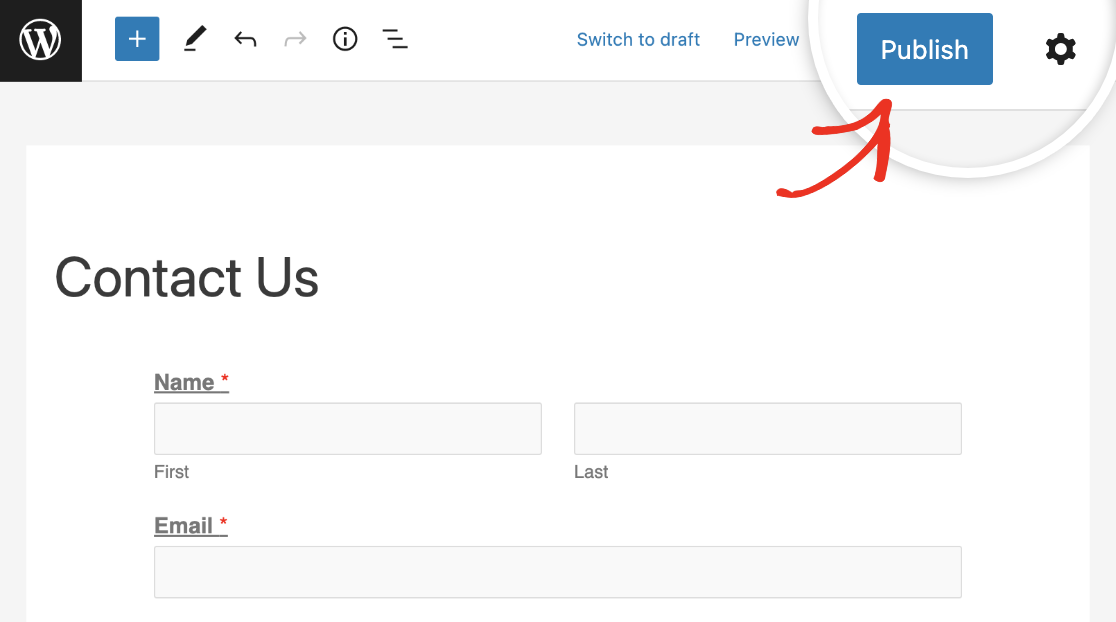
Se você estiver satisfeito com a aparência do formulário, basta clicar no botão Update (Atualizar ) ou Publish (Publicar ) para torná-lo ativo.

Mais perguntas sobre os modelos de e-mail personalizados do WPForms
Aprender a personalizar as notificações de formulário é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre o assunto.
Como faço para criar um modelo de e-mail personalizado?
Para criar um modelo de e-mail personalizado, navegue até WPForms " Configurações e clique na guia E-mail. Aqui, você pode escolher entre vários modelos, como Clássico, Compacto ou Moderno. Personalize o modelo adicionando uma imagem de cabeçalho, selecionando seu esquema de cores preferido e escolhendo um estilo de tipografia.
Como faço para personalizar meu modelo de e-mail no WordPress?
Vá para WPForms " Configurações e selecione a guia E-mail. Você pode escolher um modelo que se adapte ao seu estilo e personalizá-lo carregando uma imagem de cabeçalho, ajustando o esquema de cores e selecionando uma fonte na seção Tipografia. Use a opção Visualizar para ver a aparência do modelo e garantir que ele esteja alinhado com a identidade de sua marca.
Como faço para alterar meu e-mail no WPForms?
Para alterar seu e-mail no WPForms, acesse o formulário em que deseja atualizar o e-mail. Clique em Editar no formulário específico, navegue até Configurações " Notificações no construtor de formulários. Aqui, você pode atualizar o campo Send To Email Address (Enviar para endereço de e-mail ) com seu novo endereço de e-mail.
A seguir, saiba como estilizar formulários de contato no WordPress
Quer saber como fazer com que o design do seu formulário de contato combine com o seu site WordPress sem nenhum conhecimento de CSS? Confira este guia para saber como estilizar formulários de contato no WordPress usando as opções de personalização do WPForms.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Os estilos de modelo não são particularmente úteis. Usando as configurações "Compact", meu cliente imprime o e-mail todas as vezes. Meu cliente tem um formulário longo que é impresso, mas o e-mail é impresso em 3 ou 4 páginas (quando rola em 2 na tela). O espaçamento entre linhas é simplesmente muito grande (mesmo no compacto). O de texto simples não é nada bom. O compacto não poderia imprimir o mesmo formato, mas com espaçamento entre linhas de apenas 1, por favor? Ou criar uma opção "Super compacto" que evite o espaçamento entre linhas grande? Minha única opção é usar a opção de texto simples, mas é tão difícil de ler.... que meu cliente não está satisfeito. Qualquer ajuda aqui, por favor. Obrigado - Wes
Olá, Wes. Nossos consultores de confiança da equipe de suporte elaboraram um CSS que deve ajudá-lo.
.print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-title, .print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-value {padding: 1px !important;
}
Assista a este vídeo para ver o resultado.
Se precisar de mais ajuda com isso, envie um tíquete de suporte e compartilhe os mesmos detalhes que você publicou aqui. Se estiver usando nossa versão gratuita, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.
Obrigado!
Tenho uma pergunta: criei um formulário com um campo suspenso e marquei "seleção de várias opções" no campo suspenso. O e-mail enviado ao cliente quando uso a tag inteligente {field_id=dropdown ID(with mutil choice} não é separado claramente, apenas por um espaço.
Oi TienCong,
Parece que você está tentando personalizar a aparência do campo Dropdown nos e-mails de notificação. No momento, não temos esse recurso por padrão.
Para obter uma orientação personalizada, entre em contato com nossos Trusted Advisors da equipe de suporte se tiver uma licença do WPForms. Envie um tíquete de suporte e eles entrarão em contato com você o mais rápido possível (geralmente em um dia útil).
Se você estiver usando nossa versão gratuita, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.
Obrigado!
Os formulários mudam automaticamente o endereço de e-mail da minha região de .co.za para .co.nz, o que é muito frustrante para as pessoas que querem se registrar para receber nosso boletim informativo. Estou usando a versão LITE e parece que não há uma maneira de contornar isso
Olá Colleen, desculpe-me pela frustração. Parece que nossos consultores de confiança da equipe de suporte resolveram o seu problema.
Se precisar de ajuda adicional, entre em contato comigo. Obrigado!
Olá,
Uso meu próprio código html na notificação, que contém tabelas, DIVs e cabeçalhos. O wpForms altera o HTML e adiciona elementos TDs e TRs em vez de apenas inserir as entradas em seus lugares. Como evitar isso e usar apenas o layout HTML personalizado da notificação da mesma forma que faço no Contact Form 7?
Oi Tegwal, entendo que o WPForms está modificando seu HTML personalizado adicionando elementos de tabela, e você gostaria de manter sua estrutura HTML original para notificações por e-mail.
Se precisar de ajuda para personalizar a estrutura HTML da notificação, entre em contato com nossos Trusted Advisors da equipe de suporte para obter orientação personalizada. Envie um tíquete de suporte e eles entrarão em contato com você o mais rápido possível.
Se você estiver usando nossa versão gratuita, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.