Resumo da IA
Deseja alterar a aparência dos botões de seus formulários?
O WPForms permite personalizar os estilos dos botões usando controles de estilo incorporados no editor de blocos ou via CSS.
Personalize os estilos dos botões de formulário agora!
Neste artigo, mostraremos como personalizar estilos de botão usando os dois métodos. Veja qual deles funciona para você!
Neste artigo
Como personalizar estilos de botão no WPForms com CSS
Antes de começarmos, você precisará instalar e ativar o plug-in WPForms em seu site. Além disso, você precisará criar pelo menos um formulário. Consulte nosso tutorial sobre como criar um formulário de contato simples como exemplo para começar.

Opção 1: fazer a personalização em todo o site (CSS)
Personalizar os estilos dos botões do formulário é muito fácil quando você tem o código CSS que deseja usar. Se preferir, você pode simplesmente copiar e colar um dos exemplos abaixo ou até mesmo combiná-los.
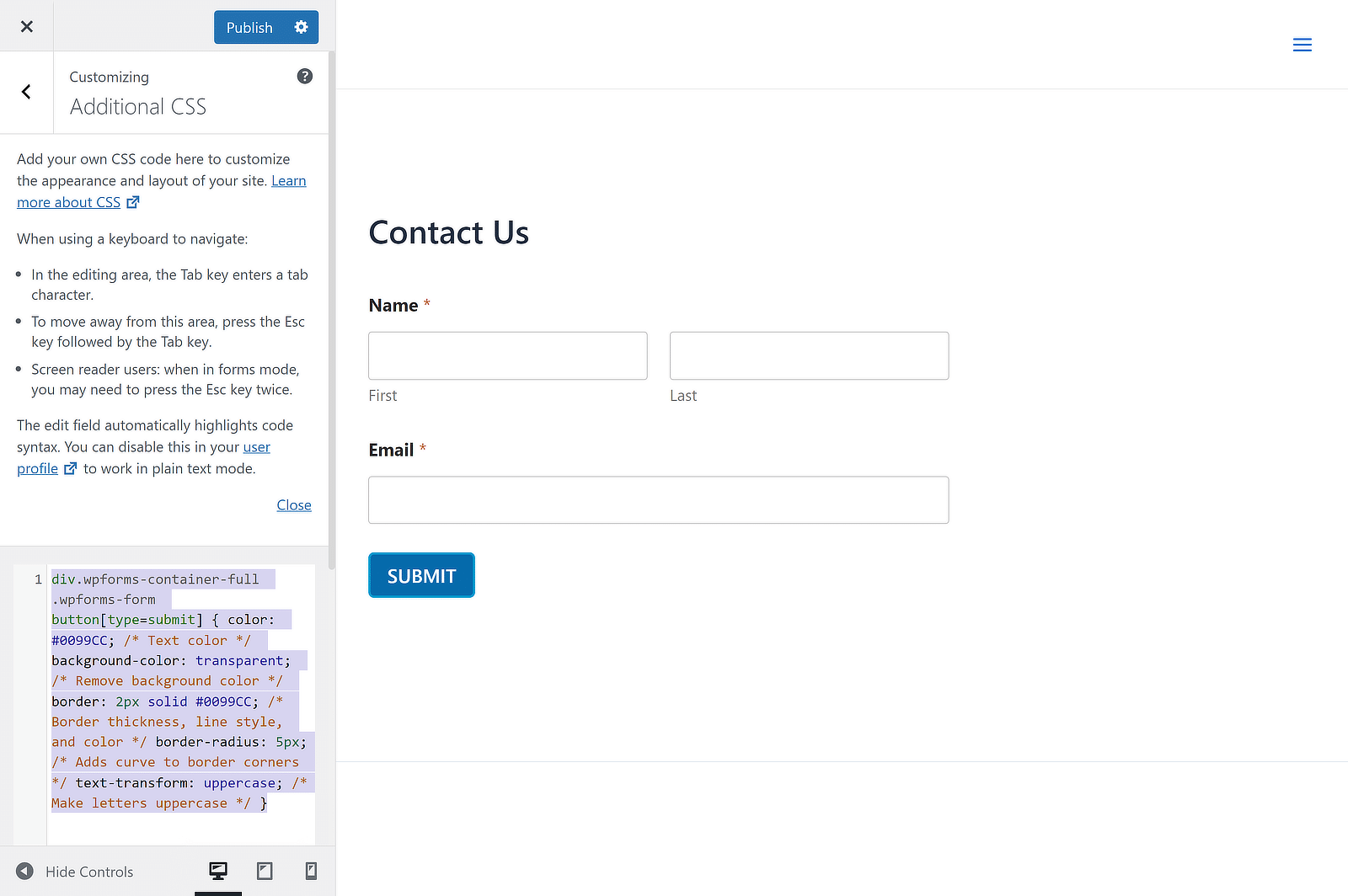
O snippet de código deve ser colado na seção Additional CSS no painel Personalizar. Isso pode ser feito navegando até Appearance " Customize " Additional CSS. Em seguida, basta clicar em Save & Publish (Salvar e publicar) e pronto.

Um método ainda mais fácil é usar um plug-in como o WPCode, que permite adicionar diferentes tipos de snippets de código ao seu site. Nesse caso, você só precisará colar o código CSS para o estilo do botão clicando no botão Use Snippet.

Agora vamos dar uma olhada em algumas maneiras diferentes de estilizar os botões do formulário com CSS.
Como criar um botão com um plano de fundo transparente
Deseja criar um plano de fundo transparente para seu botão do WPForms? Os botões com fundo transparente, também conhecidos como botões fantasmas, são uma tendência popular de web design.
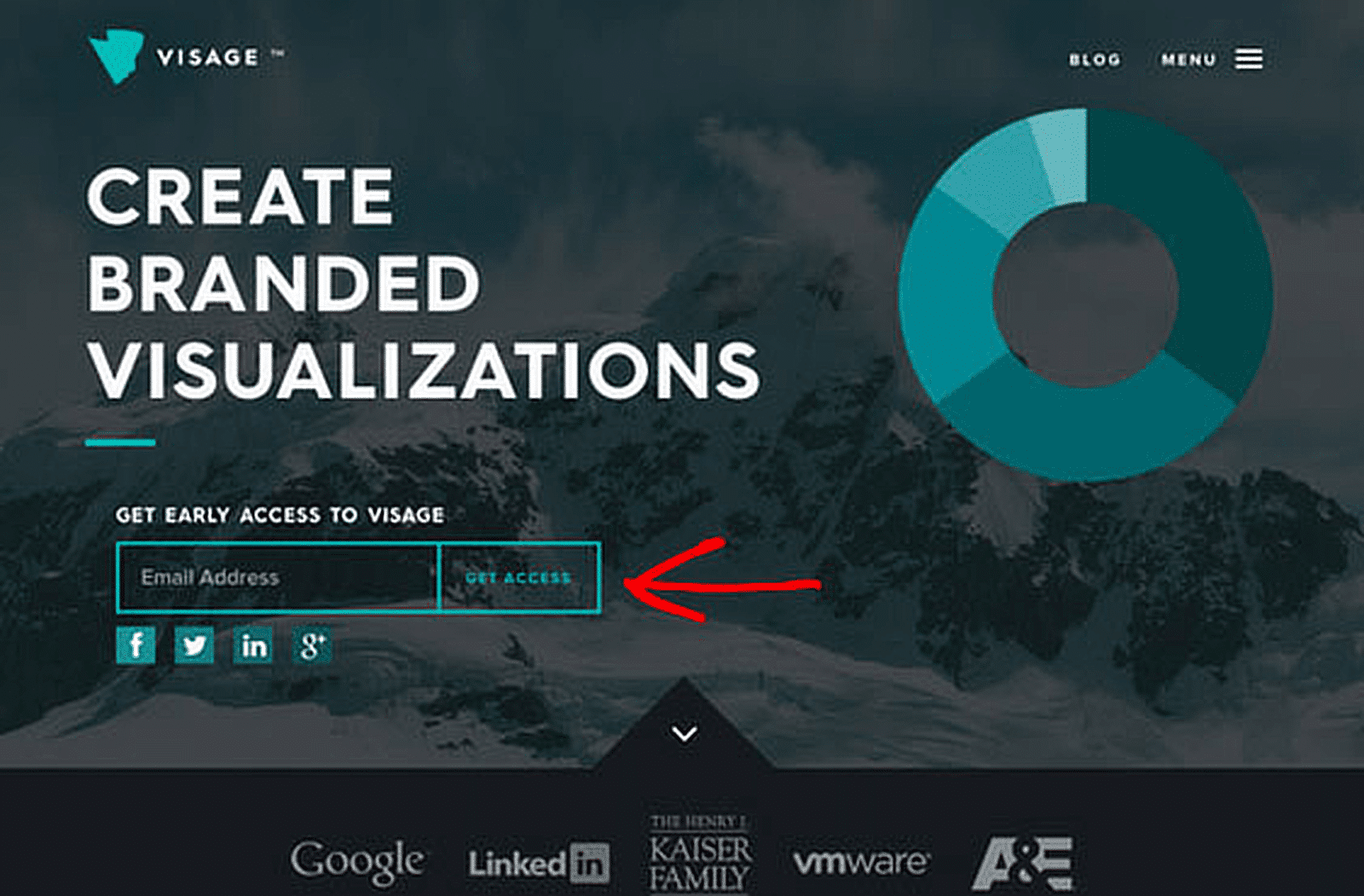
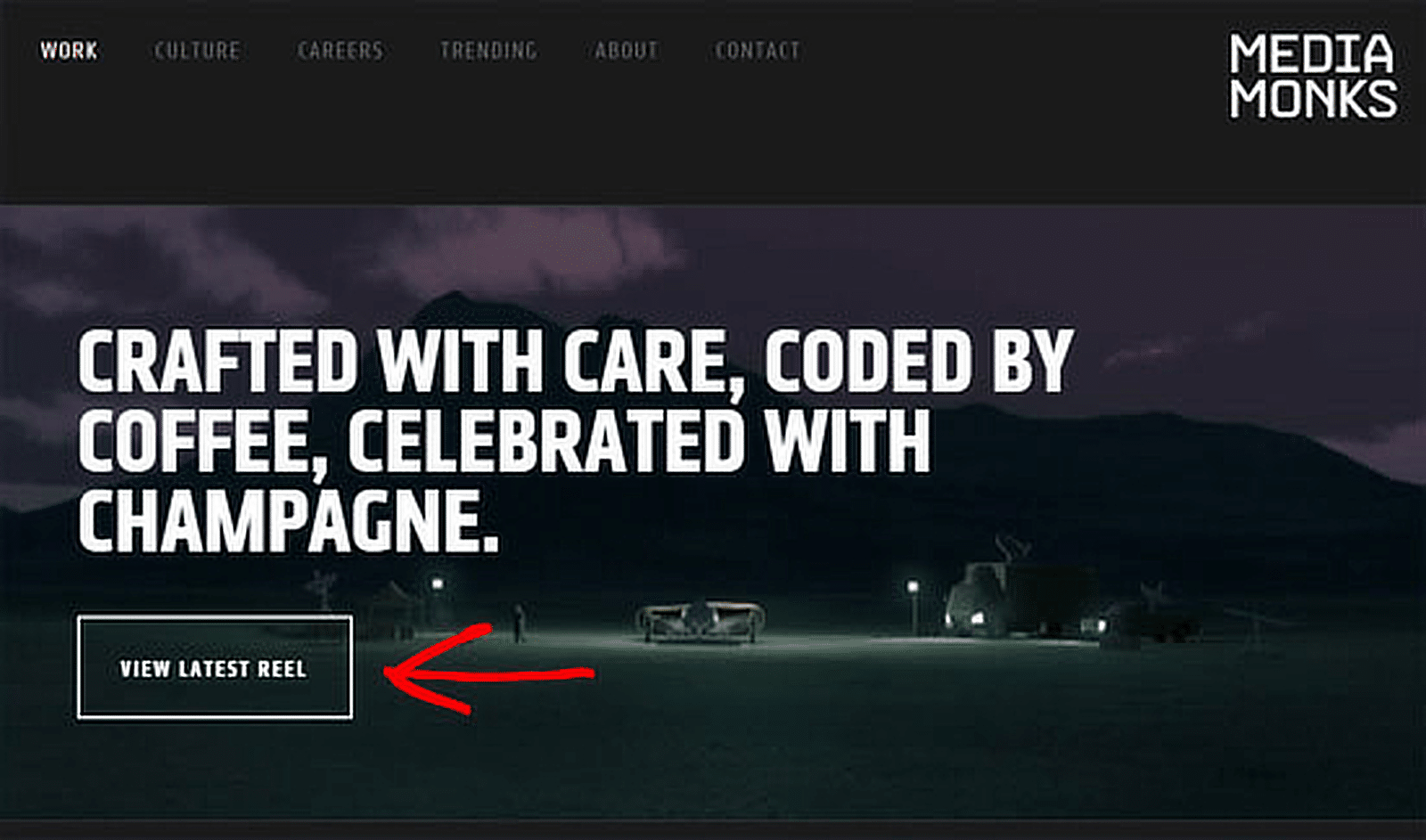
Geralmente é usado em formulários e chamadas para ações colocadas sobre imagens de fundo largas. Dê uma olhada em alguns exemplos de botões transparentes em diferentes sites.
Exemplo nº 1: Botão de formulário transparente

Exemplo nº 2: Botão transparente de chamada para ação

Para criar um botão com fundo transparente, basta copiar o trecho de código abaixo para a seção Additional CSS.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
Veja como o botão será exibido:

Como criar um botão com um gradiente de cores
Ao contrário dos botões fantasma, o uso de um botão gradiente não é uma nova tendência. Entretanto, se esses botões multicoloridos em estilo gradiente forem mais adequados para o seu site, você pode seguir este tutorial.
Como é feito com CSS, você pode facilmente aumentar ou diminuir a escala sem perder a resolução. Se estiver procurando uma ferramenta para criar CSS para gradientes, você pode usar o editor de gradientes do ColorZilla.
No CSS abaixo, usamos estilos específicos do navegador para garantir que o gradiente apareça no maior número possível de navegadores diferentes.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
Veja como o botão será exibido:

Como criar um botão de canto arredondado
Deseja atrair os olhos dos usuários para a chamada para ação? De acordo com algumas pesquisas, os cantos arredondados melhoram o processamento de informações e atraem nossos olhos para o centro do elemento.
Se quiser atrair a atenção dos usuários, talvez queira testar as taxas de conversão do formulário criando um botão de canto arredondado para o formulário do WordPress.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
Veja como o botão será exibido:

Como substituir seu botão por uma imagem
Usar um botão gráfico é provavelmente a maneira mais fácil de personalizar o botão de seu formulário.
Você pode encontrar facilmente vários botões gráficos para baixar e usar em sites de banco de imagens. Em seguida, você pode substituir o botão do seu formulário por um botão gráfico.
Certifique-se de carregar o gráfico do botão no carregador de mídia, acessando Mídia " Adicionar novo. Em seguida, substitua o URL abaixo pelo URL da imagem:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Como criar um botão de várias linhas
Antes de enviar o formulário, os usuários terão várias perguntas em mente. Para aumentar as conversões, você pode responder a essas perguntas com o texto apropriado no botão ou ao redor dele.
Ao criar um botão para seu formulário, olhe para ele com os olhos dos visitantes. Isso o ajuda a escrever o texto apropriado para o botão, voltado para a conversão.
Na maioria dos casos, para incluir todos esses detalhes em seu botão, você terá de criar um botão de várias linhas. Veja a seguir como criar um botão de formulários com várias linhas no WPForms.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
Veja como o botão será exibido:

Opção 2: Personalizar um estilo de botão individualmente
E se você só quiser que seu novo estilo seja usado em um único formulário do WPForms, mas não em todos os formulários do seu site?
Se preferir alterar o estilo de botão de um botão de formulário individual usando CSS, você precisará encontrar o ID exclusivo do formulário.
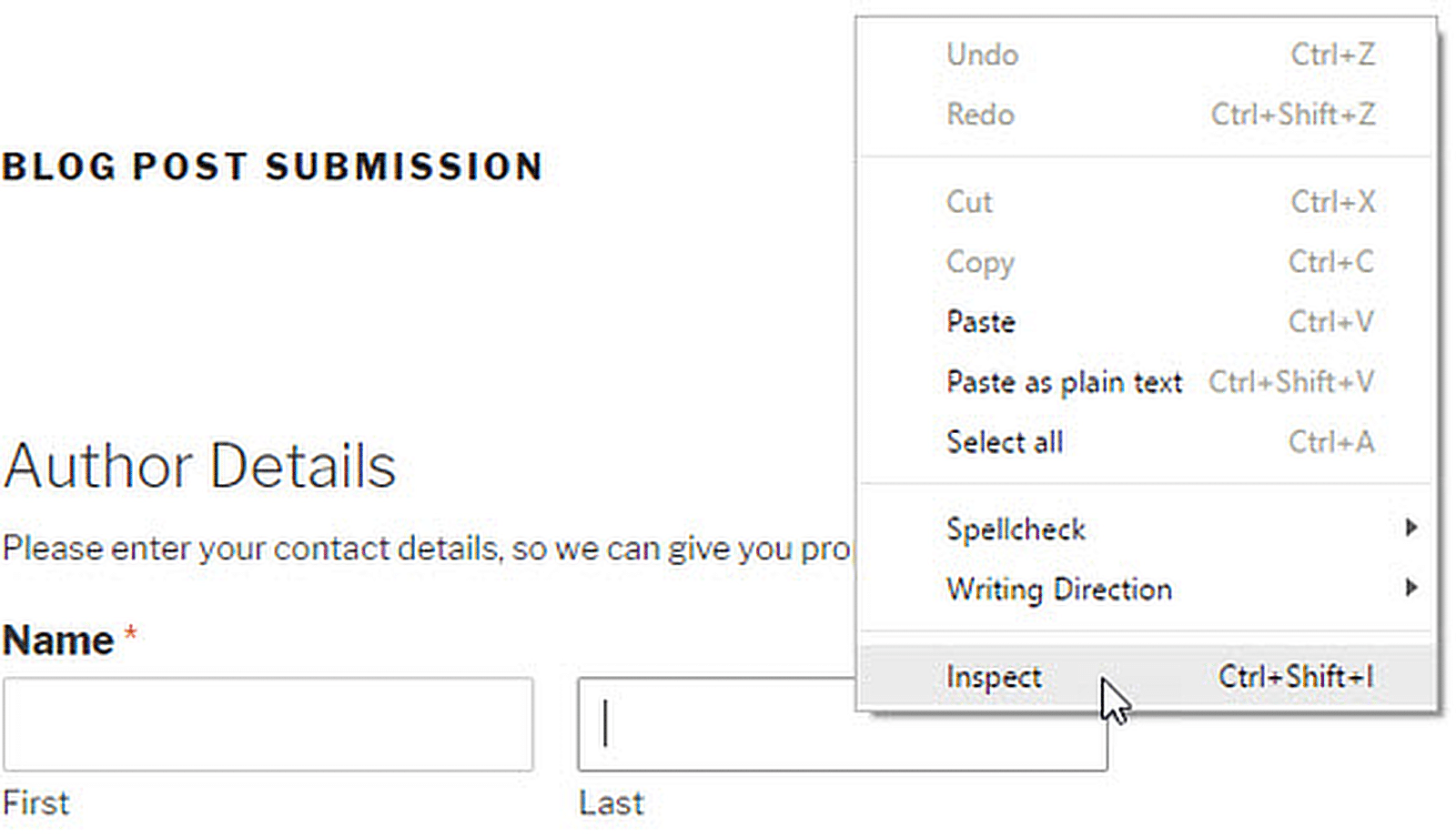
Primeiro, abra uma página que contenha o formulário que você deseja modificar. Leve o mouse até qualquer campo do formulário e clique com o botão direito do mouse em "Inspecionar elemento".

A tela do navegador será dividida e você verá o código-fonte da página. No código-fonte, você precisa localizar a linha inicial do código do formulário.

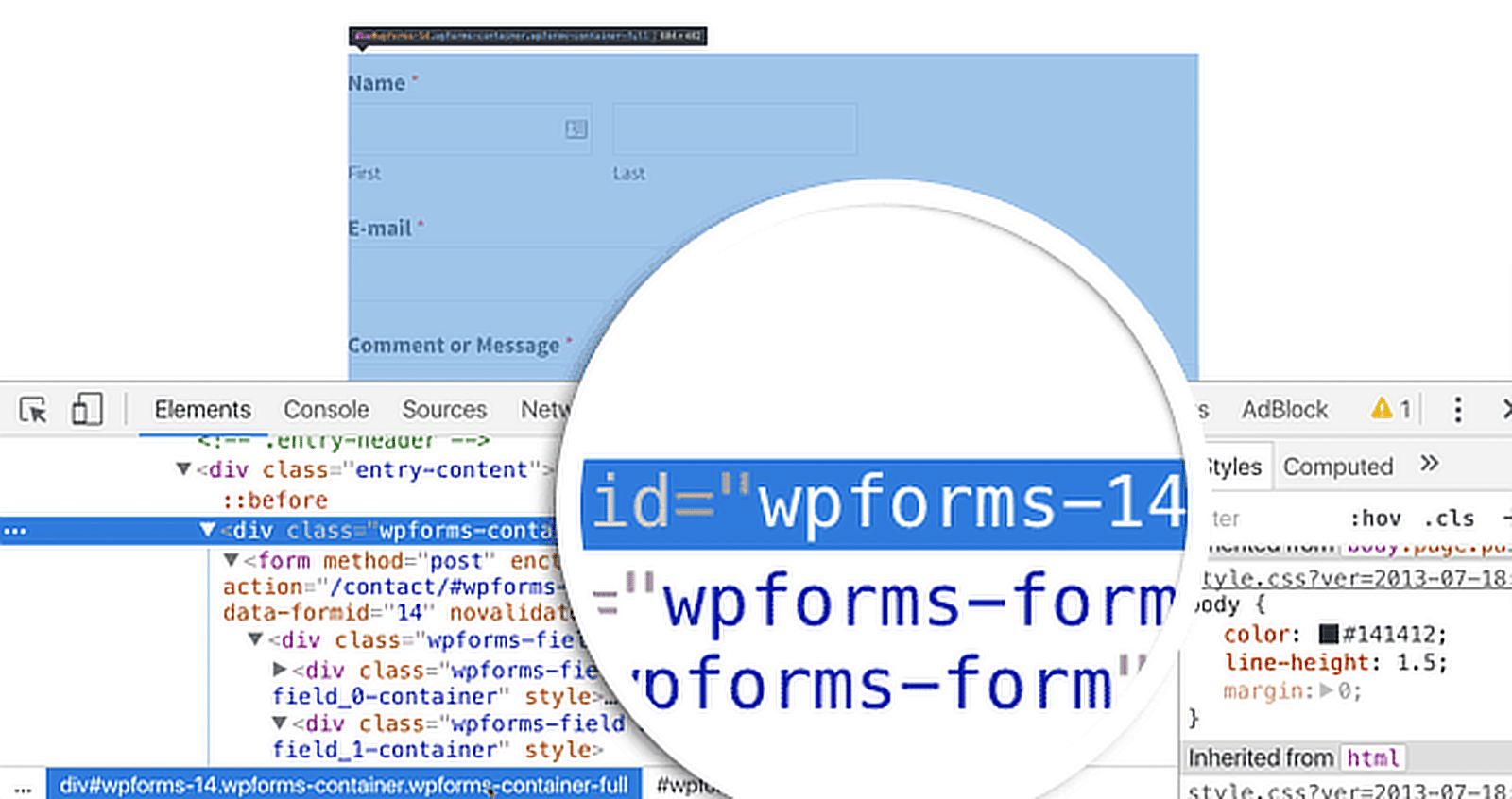
Como você pode ver na captura de tela acima, nosso código do formulário de contato começa com a linha:
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Usaremos esse ID em nosso CSS para estilizar o formulário de contato. Substituiremos .wpforms em nosso primeiro trecho de CSS por #wpforms-14.
O atributo id é um identificador exclusivo gerado pelo WPForms para esse formulário específico, portanto o estilo não será aplicado em nenhum outro lugar.
Por exemplo, você pode simplesmente inserir o seguinte trecho de código no início do primeiro trecho de código.
div#wpforms-14 {background-color: transparent; !important}
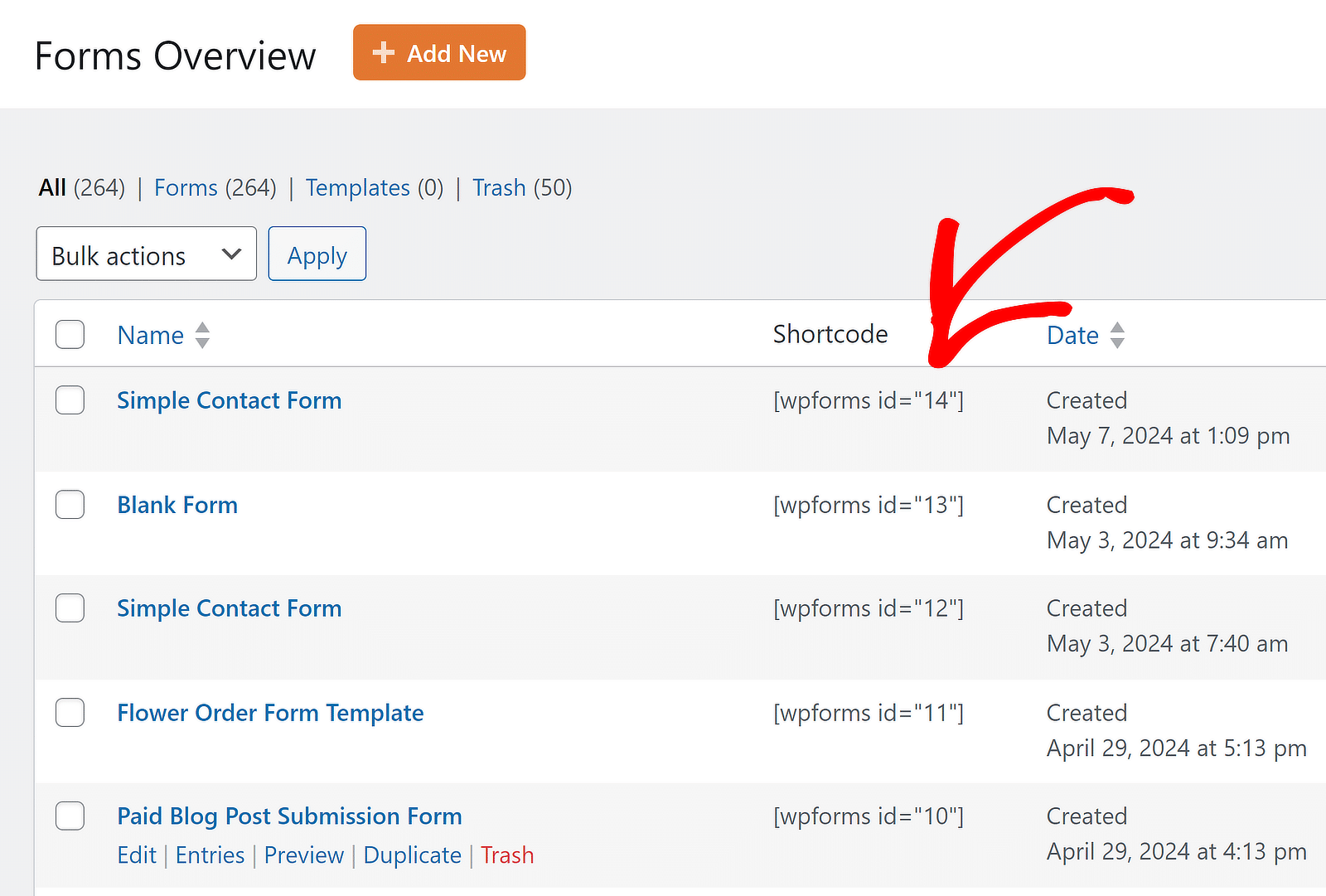
Para obter um método mais direto de localizar o ID do formulário, basta acessar All Forms e localizar a coluna Shortcode. Você encontrará o ID do formulário aqui em pouco tempo.

Personalize os estilos dos botões de formulário agora!
Como personalizar estilos de botão sem CSS
Antes de adicionar CSS, considere se os controles de estilo incorporados no WPForms o ajudarão a obter o estilo de botão desejado com mais facilidade.
Este post sobre como estilizar formulários de contato no WordPress explica mais sobre as opções de estilização de formulários sem código do WPForms no editor de blocos do WordPress.
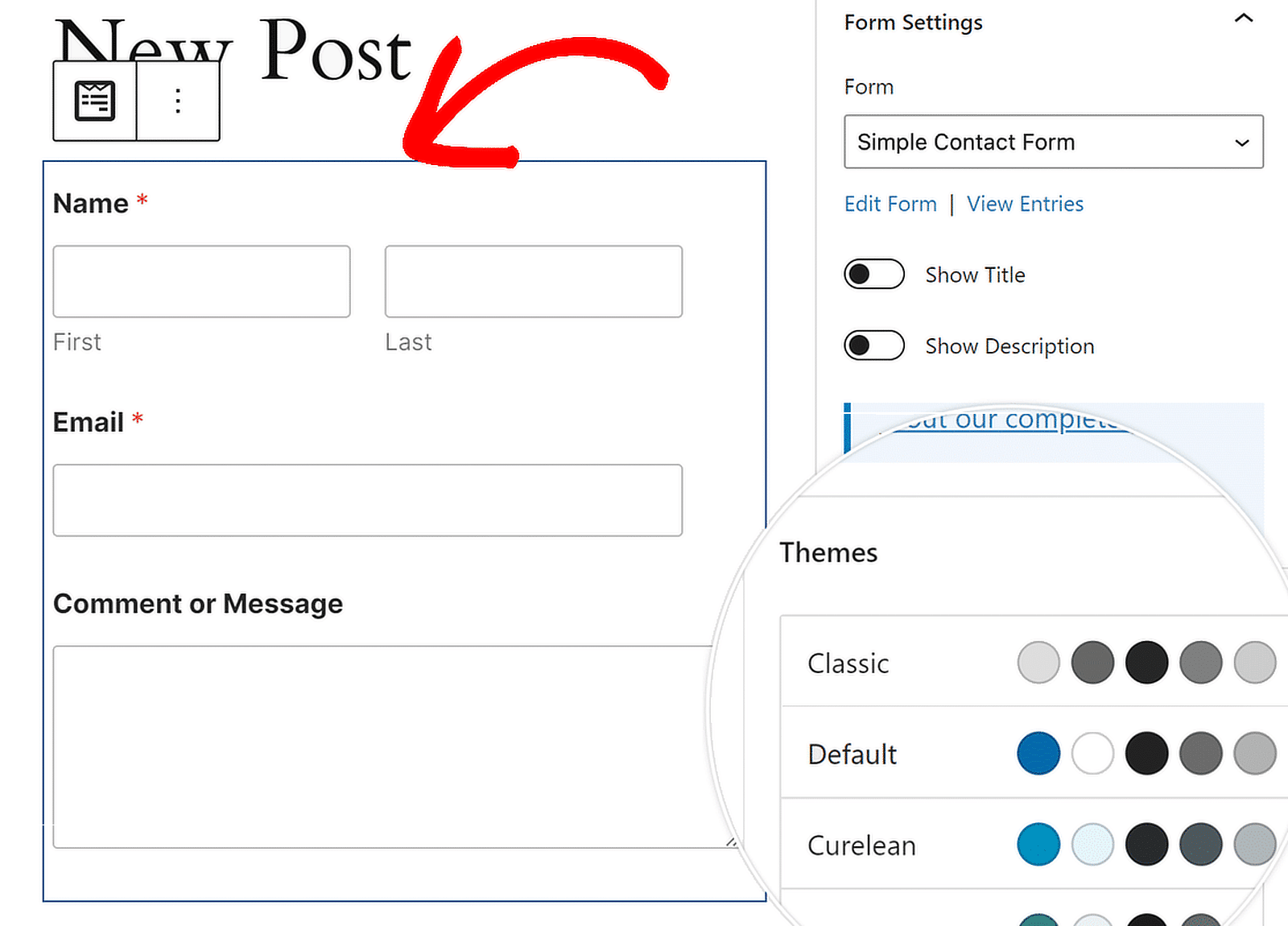
O processo é simples. Abra um formulário e, no editor de blocos, clique no formulário para abrir opções adicionais de estilo para o bloco WPForms.

Opções de estilo para o bloco WPForms
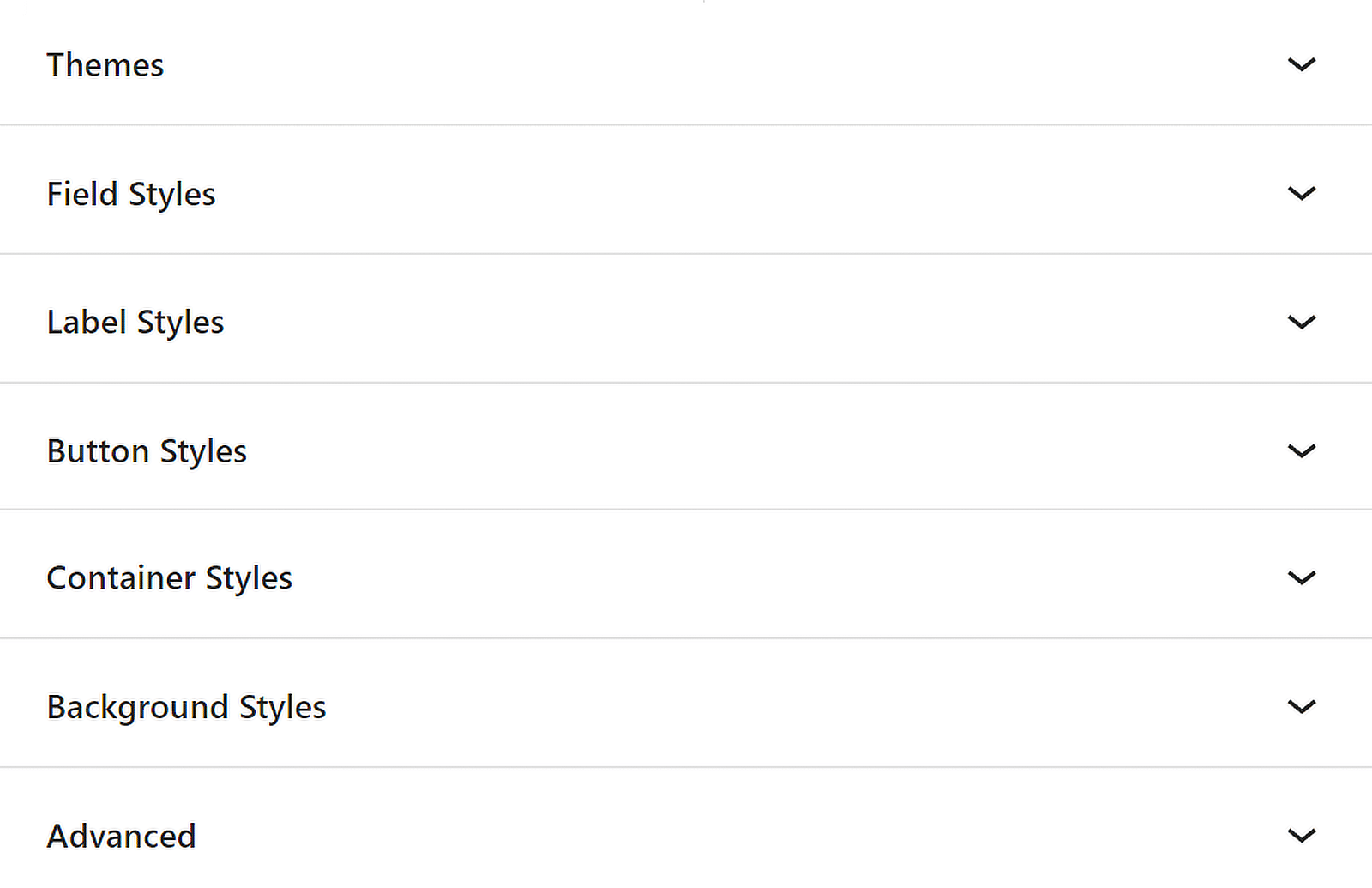
Você pode alterar o tema de cores, os campos de formulário, os rótulos, os botões e os estilos do contêiner e do plano de fundo sem escrever nenhum CSS nas configurações do bloco WPForms.

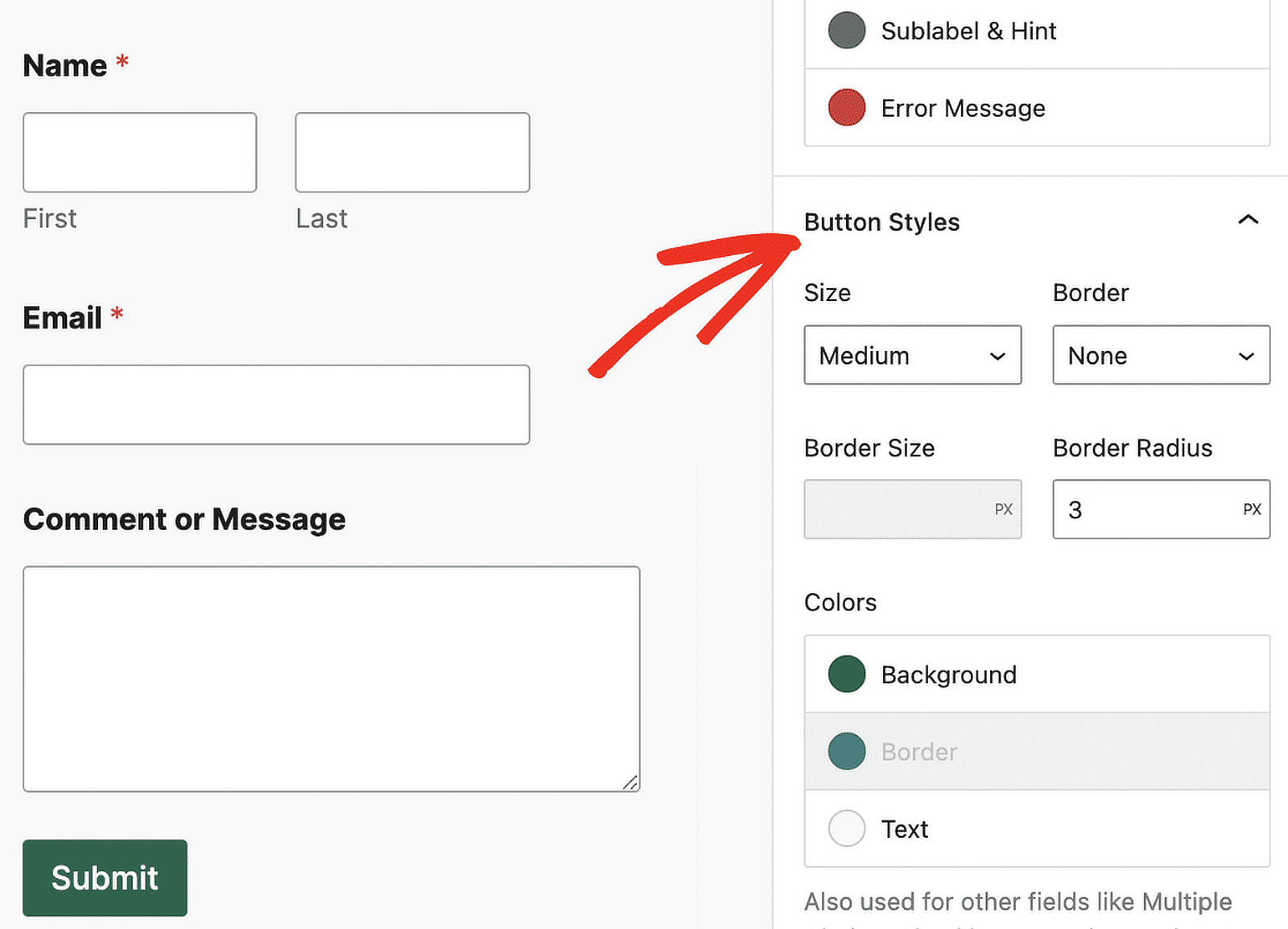
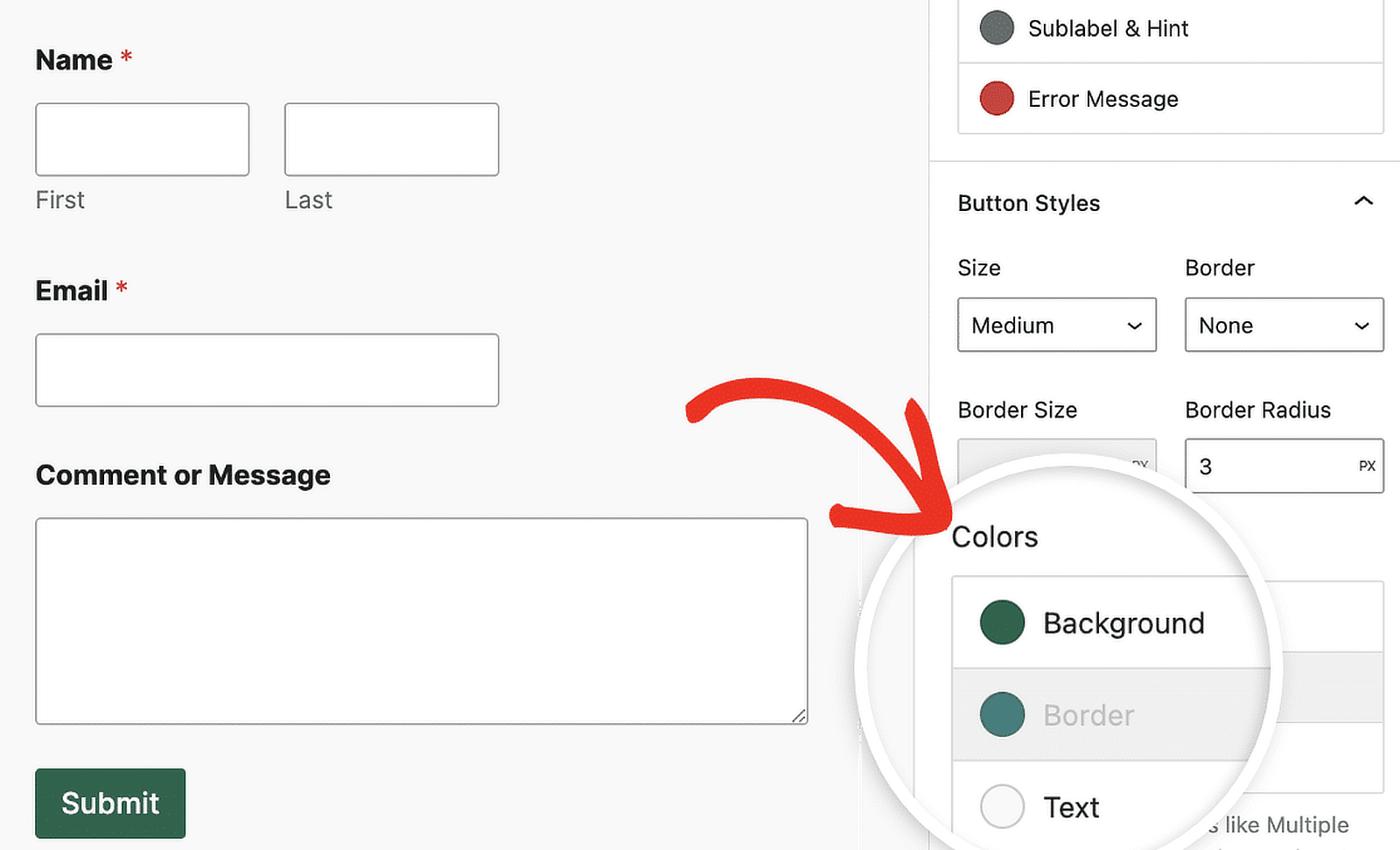
Acessar as configurações de estilos de botão
Em Button Styles (Estilos de botão), você pode alterar o tamanho, a cor, a borda, o tamanho da borda, o raio da borda e o estilo da borda dos botões. Aqui estão as opções que você pode escolher.
- Tamanho: Essa opção informa o tamanho do botão. Você pode escolher entre Pequeno, Médio e Grande.
- Borda: Com essa configuração, você pode dar aos seus botões uma borda sólida, tracejada ou pontilhada.
- Tamanho da borda: Isso informa aos botões a espessura das bordas. Você pode escolher uma unidade diferente se pixels (px) não forem o que você precisa para o seu design.
- Raio da borda: Você pode alterar a forma como os cantos dos botões são arredondados para torná-los mais suaves ou mais nítidos. Embora os pixels (px) sejam a unidade padrão, você pode alterá-la para atender às suas necessidades de design.

Você também pode alterar as cores do fundo e do texto do botão no painel Colors (Cores ) abaixo.

Personalize os estilos dos botões de formulário agora!
Perguntas frequentes sobre a personalização de estilos de botão com CSS
A personalização de estilos de botões é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre esse assunto:
Como alterar o estilo de um botão no CSS?
Para alterar a aparência de um botão usando CSS, você pode especificar estilos personalizados para propriedades como cor de fundo, borda, tamanho da fonte, preenchimento e muito mais. No WordPress, você pode colar seus estilos CSS em Additional CSS no Customizer.
Como posso criar um formulário com botões personalizados?
Para criar um formulário com botões personalizados, considere usar um plug-in do WordPress como o WPForms. Ele fornece ferramentas de arrastar e soltar para facilitar a criação de formulários.
Para estilos de botão personalizados, vá para a seção CSS adicional no WordPress e insira seu código CSS, visando os nomes de classe de botão ou formulário específicos fornecidos pelo WPForms.
Como faço para personalizar meu botão de envio?
Para personalizar seu botão de envio no WPForms, edite o formulário, selecione o "Botão Enviar" e modifique diretamente o rótulo do texto. Use o Block Editor ou o CSS adicional para ajustar ainda mais os estilos do botão com cores, fontes e tamanhos personalizados.
Em seguida, confira Como personalizar sua página de login no WordPress
Agora que você já sabe como estilizar formulários de contato com CSS, talvez queira dar uma olhada em como criar uma página de login personalizada para o seu site. Também temos alguns resumos de plugins para ajudá-lo a escolher os melhores plugins à medida que seu site cresce:
- Melhores plug-ins de SEO
- Melhores plug-ins de mídia social
- Melhores plug-ins de backup
- Melhores plug-ins de registro de e-mail
- Melhores plug-ins do TikTok
- Melhores plug-ins de SMTP
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Como posso adicionar uma função de quantidade em um formulário WP básico.
Tenho vários itens de loja que podem ser selecionados por meio de uma caixa de seleção. Preciso permitir que alguém escolha quantidades de cada item e depois possa enviá-las por e-mail.
O item e o custo estão todos em um único campo. Eu só preciso adicionar um botão +/- ao lado de cada item.
Alguma ideia de como posso fazer isso facilmente?
Agradecimentos
Oi, Paulo,
Ainda não temos a capacidade de incluir quantidades de itens dessa forma, embora isso esteja em nosso radar para ser adicionado no futuro!
Se estiver disposto a considerar uma alternativa modificada, você pode aproveitar o campo Itens suspensos para fazer o que está pedindo de uma maneira ligeiramente diferente - a demonstração mais fácil disso é assistir ao vídeo curto aqui: https://cl.ly/3Y2f3o3q1C0M. Basicamente, você cria um campo Dropdown Items para cada produto e preenche as opções do menu suspenso com várias quantidades e preços associados. Isso permite que você ofereça vários produtos e várias quantidades de cada um desses produtos.
Lamento não podermos oferecer exatamente o que você está procurando, mas espero que isso ajude!
Se tiver qualquer outra dúvida, entre em contato conosco pelo suporte 🙂
Todos esses são ótimos exemplos. Mas como desativar a sombra ao passar o mouse? Quero apenas um botão que seja um texto puro em negrito e em letras maiúsculas que diga "SUBMIT". O texto deve mudar para cinza ao passar o mouse e ficar ativo. Sem borda, plano de fundo, sombra ...
Oi Gary,
Nosso botão de envio não inclui nenhuma sombra por padrão, portanto, se estiver vendo uma, ela provavelmente está sendo adicionada pelo seu tema. Como todos os temas fazem isso de forma um pouco diferente, precisaríamos ver um formulário incorporado para ajudar a removê-lo.
Para remover todos esses outros estilos, você precisará de algumas linhas extras de CSS. Temos um tutorial aqui especificamente sobre a personalização do botão Enviar, incluindo estilos de foco. Os exemplos mostrados ali devem mostrar tudo o que você precisa para criar a aparência personalizada que você está descrevendo.
Espero que isso ajude! Se tiver alguma dúvida, entre em contato conosco! Oferecemos suporte a todas as licenças pagas em nosso canal de suporte privado e ao WPForms Lite em nosso fórum 🙂
Tentei copiar e colar o código do estilo de botão transparente no meu tema filho do Genesis e isso não teve efeito algum na alteração da aparência dos botões. Por que você acha que isso acontece?
Segui as instruções - Appearance>Customize>Additional CSS>Save.
Obrigado!
Oi, Toni,
Essa é uma ótima pergunta, e a resposta pode variar muito de site para site (até mesmo dentro do mesmo tema). Sugiro começar com nosso tutorial How to Troubleshoot CSS Not Working (Como solucionar problemas de CSS que não funcionam), que aborda todos os problemas mais comuns e como resolvê-los.
Se você tentar fazer isso e ainda tiver problemas, entre em contato conosco no suporte para que possamos ajudá-lo a solucionar o problema 🙂
Não consigo entender por que isso não funciona. Inseri o código na seção CSS personalizável, mas o botão permaneceu o mesmo.
Quero torná-lo transparente como o primeiro exemplo transparente que você tem acima, mas ele simplesmente não é registrado.
Também espero mover o formulário real para mais abaixo na página, mas isso também não parece estar funcionando
Olá, Jeremy,
Desculpe-me pelo problema! Alguns temas dificultam a aplicação de CSS personalizado, embora geralmente a adição de
!importantajudará. Aqui está um exemplo simples para demonstrar como adicionar isso:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }Temos várias outras dicas sobre como fazer o CSS funcionar neste tutorial de solução de problemas de CSS.
Se você tentar essas ideias de solução de problemas e ainda tiver problemas, informe-nos! Oferecemos suporte aos usuários de licenças pagas aqui e aos usuários Lite aqui.
Espero que isso ajude! 🙂
Só queria agradecer por ter criado essa postagem... Ótimo trabalho, me ajudou muito!
Nancy,
Fico muito feliz em saber que o post foi útil para você 🙂
Hi,
Como posso alterar a altura do botão Enviar. Sua altura é maior do que a de outros botões no Wordpress e não sei qual css usar.
Desde já, obrigado.
Oi Lewis,
A maneira mais fácil de personalizar a altura do botão Enviar é ajustando seu preenchimento (a distância entre o texto do botão e a borda). Aqui está o CSS que você precisa para fazer isso:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }No momento, eles estão definidos com os valores padrão (10 pixels na parte superior e inferior), mas você pode alterá-los para os números que desejar. Para manter o texto centralizado verticalmente, certifique-se de manter o preenchimento superior e inferior com o mesmo valor.
E, caso seja útil, você pode encontrar nosso tutorial completo sobre a personalização do botão de envio aqui.
Espero que isso ajude! 🙂
Hi,
Como posso alterar o tamanho das caixas de seleção para torná-las menores?
Desde já, obrigado.
Oi Lewis,
Peço desculpas, mas as caixas de seleção são realmente geradas pelo navegador e, portanto, não podemos personalizar seu tamanho. Embora alguns temas forneçam modificações extensas no código para estilizar as caixas de seleção de maneira personalizada, elas tendem a causar problemas (conflitos em alguns navegadores, às vezes até mesmo a quebra de algumas funcionalidades etc.), e é por isso que geralmente são evitadas.
Olá @ JESS, observei que você é a estrela do rock aqui. No momento, estou tendo problemas com meu botão de envio. Assim que você passa o mouse sobre o botão de envio, a cor do mouse se espalha além do botão de envio e isso é muito feio e nada profissional. Suspeito que ele esteja pegando a cor do meu tema, mas não sei como desativá-la. Aqui está o link para melhor compreensão. Basta passar o mouse sobre o botão enviar para ver o efeito desagradável. [URL removido]
Oi Emmanuel,
Ficaremos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Há planos de criar um pacote de complementos com alguns estilos diferentes de botões de envio?
Olá, Alex - No momento, não temos planos para isso, mas anotei a ideia em nossa lista de solicitações de recursos. Obrigado pela sugestão! 🙂
Olá
Gostaria de saber como podemos adicionar isso a todos os campos do formulário? Meu formulário está sobre uma imagem e gostaria de ter uma borda branca ao redor da fonte branca com fundo transparente. Obrigado pela atenção
Oi, Jennifer,
Claro, os exemplos acima são especificamente para botões, mas também temos tutoriais para ajudá-lo a estilizar seus formulários em geral! Sugiro começar com nosso guia para iniciantes (que aborda a adição de uma borda etc.). Depois, se você quiser um pouco mais de inspiração, pode conferir nossas ideias de estilo adicionais (CSS incluído).
Espero que isso ajude! 🙂
Olá
É possível ocultar o botão Enviar? Tentei usar CSS diferentes, mas não consigo fazer isso funcionar. Quero usar o formulário apenas para obter informações, portanto não preciso do botão.
Obrigado pela atenção
Oi Nicole,
Teremos prazer em ajudar! Para isso, precisamos apenas que você entre em contato com o URL do seu formulário (isso nos permitirá criar um trecho de CSS para você).
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá, obrigado pelo artigo. Gostaria de alterar a posição do botão de envio para o lado direito. O padrão está no lado esquerdo. Não consigo encontrar nenhuma descrição de CSS sobre como fazer isso. Você poderia me ajudar?
Obrigado.
Efkan
Oi Efkan,
Você pode reposicionar o botão Enviar para a direita usando o seguinte código CSS:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
Caso seja útil, aqui está um ótimo tutorial do WPBeginner sobre como adicionar CSS personalizado como esse ao seu site. 🙂
Olá!
Obrigado por todas essas informações úteis. Mas ainda tenho uma pergunta.
Consegui alterar a cor do plano de fundo do botão Enviar e também adicionei uma cor separada ao passar o mouse e ao focar, de modo que a cor do botão muda quando os usuários fazem tabulação nele.
O que não consigo entender é como manter a cor de foco no lugar depois que o botão foi clicado e está sendo enviado ativamente. Quando o usuário afasta o cursor do botão, a cor de foco volta à cor original, o que pode fazer com que pareça que o botão não foi clicado (mesmo que o texto diga "enviando...").
Esse é um problema do seletor :active que eu não estou percebendo ou há algo mais que eu não estou percebendo?
Agradeço qualquer orientação que você possa oferecer.
Oi Joe,
Talvez seja necessário analisar o código em si. Assim, quando tiver a oportunidade, entre em contato com nossa equipe de suporte para que possamos analisar melhor o problema e orientá-lo. 🙂
Gostaria de alterar a cor do plano de fundo das mensagens de validação. Alguma recomendação?
Oi Janine,
Você pode usar o seguinte trecho de código para alterar a cor do plano de fundo:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
E, caso seja útil, aqui está um ótimo tutorial do WPBeginner sobre como adicionar CSS personalizado como esse ao seu site.
Espero que isso ajude! 🙂
Obrigado, Daisy
Tentei esse código para alterar a cor de fundo da mensagem de validação e não mudou nada. Ela continua sendo apresentada na cor verde-clara com a qual veio originalmente.
Alguma sugestão?
Oi Janine,
Se você tiver um plug-in de cache instalado em seu site (ou se seu host tiver cache), limpe-o primeiro e tente o código novamente. Se o problema persistir e você tiver uma licença paga, entre em contato com nossa equipe de suporte e eles darão uma olhada no problema. 🙂
Oi, Daisy,
Estou apenas acompanhando minha consulta sobre 5 posts acima. Conforme instruído, enviei minha consulta à equipe de suporte há cerca de três semanas e ainda não recebi nenhuma resposta.
Encontrei uma espécie de solução alternativa, mas ainda estou interessado em saber se é possível fazer com que a cor do botão Enviar mude - e permaneça assim - quando os formulários estiverem sendo enviados.
Obrigado pela ajuda.
Oi Joe,
Sinto muito pela confusão - parece que um dos membros da nossa equipe de suporte respondeu ao seu e-mail em 25 de março, mas não temos certeza se você chegou a recebê-lo (ele pode ter sido filtrado como spam/lixo eletrônico, portanto, vale a pena verificar por precaução).
Para resumir a resposta deles, no entanto, infelizmente não temos uma maneira de realizar o que você está tentando fazer. O problema é que o texto "Submeter" é exibido por JavaScript e não altera o CSS do botão, portanto, não há algo bom para, de certa forma, "agarrar" em termos de CSS personalizado. Talvez seja possível usar algum JavaScript/jQuery criativo, mas não podemos oferecer nenhum suporte para esse grau de personalização. Peço desculpas pelo incômodo!
Olá, como posso fazer para que o botão Enviar fique alinhado com as caixas de texto Nome e E-mail.
Tornei as caixas de teste de nome e e-mail alinhadas usando a opção de layout.
Oi Mike,
Recomendo que consulte nosso guia que mostra como exibir o formulário em uma única linha.
Espero que isso ajude! 🙂
Olá! Como faço para alterar meu botão de envio para ter apenas uma linha de texto?
Agora o botão está enorme por causa das duas linhas de texto...
O formulário de contato é criado com inline como um formulário de uma linha.
Olá, Thomas!
Claro, você pode tentar personalizar o botão Enviar com o CSS personalizado. Temos um ótimo tutorial sobre como fazer isso aqui.
Espero que isso ajude!
Tenha um bom dia 🙂
Olá!
O que acontece quando queremos que o botão Enviar do Wpforms tenha a mesma aparência dos demais botões do tema?
Achei que bastaria colar a classe CSS do botão do tema principal no campo "CSS class of the submit button" (Classe CSS do botão de envio) do construtor de formulários.
No entanto, o botão não muda a aparência de forma alguma... Devemos inserir o nome da classe de alguma forma especial?
Oi Juanma.
Peço desculpas por qualquer confusão!
Você pode conseguir isso com CSS personalizado. Consulte este artigo em nosso site para obter mais detalhes.
Espero que isso ajude!
Tenha um bom dia 🙂
Olá, equipe de suporte!
Que código CSS devo usar para alterar o local do botão? Por exemplo, eu gostaria de mover o botão Enviar para o centro do formulário e para baixo.
Obrigado!
Oi Jacqueline.
Observe que o código personalizado está fora de nosso escopo de suporte; não podemos ajudar com as personalizações ou a implementação do código personalizado.
No entanto, verifiquei em nosso sistema e vi que temos uma sugestão para alcançar o que você está procurando:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
Espero que isso ajude.
Tenha um bom dia 🙂
Olá, como faço para alterar a cor de fundo do botão para a cor do botão enquanto ele está "enviando" depois que o envio é pressionado? Obrigado! (^_^)y
Oi Kate - Ficaríamos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como posso alterar a cor de fundo do hover?
Oi Francesco - Ótima pergunta!
A maneira mais fácil de personalizar o botão de fundo do botão de envio ao passar o mouse é adicionar o código CSS, conforme mostrado aqui no tutorial
Espero que isso ajude!
Obrigado e tenha um bom dia 🙂
Talvez seja simples, mas não encontrei:
Por favor, como fazer para que o botão "Submit" tenha uma função de redirecionamento (link) para outra página? Então, não enviar, mas redirecionar?
Olá, Roman - Boa pergunta!
Sim, você pode redirecionar para outra página navegando até Form Builder > Settings > Confirmation > selecione "Confirmation Type" como "Go to URL (Redirect)" > e adicione o URL de redirecionamento da confirmação. Aqui está um ótimo guia sobre isso.
Espero que isso ajude! Obrigado, e tenha um bom dia 🙂
Por favor, me ajude. Tentei alterar o botão Enviar para ter um raio de 5px. Não sei se estou inserindo o código CSS errado.
Obrigado!
Olá, Jillian - Ficaríamos felizes em ajudar 🙂
Caso seja útil, aqui está um ótimo tutorial do WPBeginner sobre como adicionar CSS personalizado como esse ao seu site.
Se tiver uma licença do WPForms, você tem acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Dessa forma, poderemos discutir mais detalhes e investigar melhor o problema.
Obrigado 🙂
Hi,
Aqui está o link do meu site onde coloquei os WPForms.
[URL Removido]
Quero que os botões "Next, Previous, Submit etc." tenham o mesmo estilo do meu botão de temas.
Por favor, me ajude
Olá, Abubakar - Obrigado por entrar em contato 🙂
Você pode personalizar os botões de envio em seu site consultando este artigo. Além disso, temos um ótimo guia sobre como personalizar campos de formulário individuais.
Se precisar de ajuda, não hesite em entrar em contato com nossa equipe de suporte.
Obrigado e tenha um bom dia 🙂
Olá! Ótimo artigo!
Como faço para adicionar um ícone ao passar o mouse sobre o botão Enviar? Eu literalmente procurei esse código em todos os lugares e não consegui encontrá-lo.
Obrigado!
Olá, JP, obrigado por entrar em contato!
Para fazer o que você mencionou, você pode considerar o uso do FontAwesome, e uma maneira de adicionar o Font Awesome ao seu site é usar o plug-in "Better Font Awesome
Depois de adicionar o Font Awesome ao seu site, precisaremos de um CSS personalizado para adicionar um ícone ao botão Submit, que incluí aqui
Esse snippet com o código '\f1d8' exibirá um ícone de plano de papel, e você pode substituí-lo pelo código do ícone de sua preferência acessando a galeria do Font Awesome
Espero que isso ajude! 🙂
Olá. Estou usando a versão Lite. Quando passo o mouse sobre o botão, ele se move ligeiramente e parece ter um contorno branco. O CSS que estou usando:
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
Como faço para remover o foco do hover ou o movimento do botão? Obrigado pela ajuda
Oi Kas - Os códigos CSS parecem bons para mim. Suspeito que seja um conflito de estilo de tema que esteja causando o comportamento estranho com o estilo de foco.
Nesse caso, entre em contato com nosso suporte gratuito no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá,
Estou procurando ajuda sobre como centralizar o alinhamento do botão Enviar em meus formulários. Não vi nenhuma maneira de fazer isso, e o CSS normal de alinhamento central não está funcionando.
Como faço para resolver isso? Obrigado!
Ei, Seth, use este código CSS para centralizar o botão de envio.
Espero que isso ajude! 🙂
Olá
Tenho um formulário de campos em linha, mas ele não aceita minhas configurações de preenchimento no botão de envio e o texto de envio fica desalinhado.
Já tentei as opções acima:
padding-top, padding-bottom e apenas padding - mas nenhuma funcionou...
Você pode me ajudar?
Desde já, obrigado!
Oi Rodrigo - Parece que o estilo do tema está se sobrepondo ao formulário nesse caso.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá
Absolutamente novato em CSS, mas eu sei como copiar e colar 🙂 então...
Como posso adicionar um botão de envio do PayPal Buy Now, check-out?
Obrigado por qualquer ajuda. O Google não está sendo legal comigo... 😉
Darren
Oi, Robert! Peço desculpas por qualquer confusão aqui. Os botões do PayPal são fornecidos especificamente pelo PayPal, com código que também é fornecido por eles. Você pode consultar a documentação deles aqui: https://www.paypal.com/buttons/
No entanto, caso ajude, nosso plug-in tem a capacidade de processar pagamentos com o PayPal por meio de um de nossos complementos. Ele está disponível com nossa licença de nível Pro e você pode encontrar mais detalhes sobre ele aqui: https://wpforms.com/addons/paypal-standard-addon/
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Como posso fazer o botão Enviar piscar para que as pessoas não o ignorem em um formulário longo?
Olá, David. Para conseguir o que está procurando, você precisaria usar estilos de animações e keyframes no botão. No entanto, isso não é algo com que possamos ajudar.
Para personalização adicional, sugerimos que você use o codeable ou o WPBuff.
Obrigado e tenha um bom dia!
Prezada equipe do WP Form,
Gostaria de saber como posso incorporar um formulário em um botão do Elementor.
Já preparei o formulário do WP e tentei usar a opção de incorporação "shortcode" no formulário do WP. No entanto, quando copio e colo o shortcode no URL do botão usando o Elementor, ele redireciona para uma página em branco.
Você pode me ajudar com isso sem a necessidade de atualizar para um plano pago (seja no WP Form ou no Elementor)?
Agradecimentos
Oi Reni - Aqui está um guia completo para incorporar o WPForms em uma página do Elementor.
Espero que isso ajude! 🙂
Buenas tardes, minha pergunta é a seguinte:
Como posso configurar os campos para que, em vez de eu salgar um retângulo, no qual está escrito, salgue uma linha contínua.
Obrigado
Oi Marcos, Para garantir que responderemos sua pergunta da forma mais completa possível e evitar qualquer confusão.
Você poderia entrar em contato conosco com mais detalhes para que possamos ajudá-lo ainda mais nesse caso?
Obrigado.
Você pode alterar o código do URL de redirecionamento de confirmação para que o link seja aberto em uma nova janela?
Ei, Allison, para conseguir isso, você precisará implementar algum código personalizado, e aqui está o guia do nosso desenvolvedor sobre o mesmo
Como o que você está procurando exigiria algum código personalizado, não podemos fornecer suporte para o desenvolvimento personalizado que seria necessário. Caso ajude, você poderia considerar a possibilidade de procurar um serviço como o Codeable ou Upwork para possíveis opções de desenvolvedores.
Obrigado!
Olá, equipe do WP Forms! Adoro o WP Forms e atualmente estou criando um formulário inteligente usando opções de lógica condicional. Adoro isso, aliás. No entanto, para tornar meu formulário perfeito, existe uma maneira de aplicar a mesma lógica condicional ao BOTÃO SUBMIT? Em outras palavras, quero que meu BOTÃO DE ENVIO fique oculto até que as caixas apropriadas sejam marcadas (ou os campos obrigatórios sejam preenchidos). Muito obrigado por qualquer ajuda!
Oi, Christine,
Sinto muito, pois atualmente não temos um recurso embutido para ocultar/mostrar o botão de envio condicionalmente. No entanto, isso pode ser feito usando um pouco do código personalizado, conforme mostrado neste guia do desenvolvedor
Espero que isso ajude 🙂
Olá,
É possível adicionar um ícone ao botão de envio?
Muito obrigado.
Olá, Arnold - Você pode usar o seguinte CSS para adicionar o ícone ao botão de envio:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Obrigado 🙂
Olá, equipe,
Tenho um formulário de várias páginas e estou interessado em colocar dois conjuntos de botões "próximo e anterior" no formulário. Um conjunto na parte superior e outro na parte inferior de cada página. Isso é possível?
Obrigado, equipe
Olá Grant, atualmente não temos esse recurso por padrão. Para obter uma orientação personalizada, entre em contato com nossos Trusted Advisors da equipe de suporte se tiver uma licença do WPForms. Envie um tíquete de suporte e eles entrarão em contato com você o mais rápido possível (geralmente em um dia útil). Se estiver usando nossa versão gratuita, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico. Obrigado!