Resumo da IA
Todos nós adoramos descontos. É uma maneira comprovada de aumentar suas vendas. Mas, em sua empolgação, as pequenas empresas se deixam levar e lançam uma estratégia de cupom imperfeita. Uma estratégia que envolve simplesmente a oferta de um código de cupom.
Com essa abordagem, o cliente precisa copiar (ou lembrar) manualmente o cupom, passar por todo o processo de checkout e lembrar-se de adicioná-lo no lugar certo.
É muito atrito que pode afastar seus clientes, em vez de obrigá-los a comprar.
Em vez disso, meu método preferido de configurar códigos de cupom é aplicar automaticamente os descontos no checkout.
Também é assim que configuramos descontos sempre que temos uma grande venda de WPForms. Isso ocorre porque vemos menos abandonos e mais resgates de cupons com códigos de cupom de aplicação automática.
É por isso que estou escrevendo este guia. Espero que você entenda quais armadilhas precisa evitar e como tirar o máximo proveito dos códigos de cupom automáticos para suas próximas vendas.
Crie seu código de cupom agora
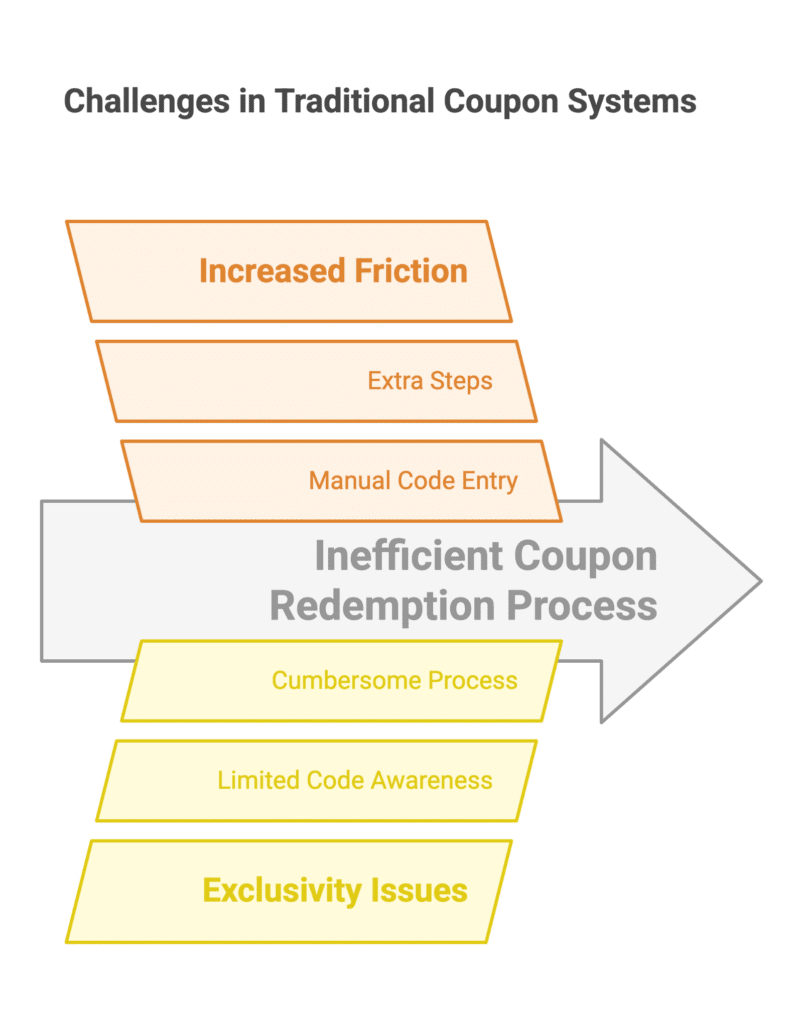
Os sistemas tradicionais de cupons causam atrito

Os sistemas tradicionais de cupons geralmente exigem que os clientes insiram códigos manualmente ou sigam uma série de etapas para aproveitar os descontos. Naturalmente, há vários desafios aqui, mas, em minha teoria, esses são os principais:
- Aumento do atrito: Exigir que os clientes insiram códigos de cupom adiciona etapas extras ao processo de compra, o que pode dissuadir os compradores em potencial. Até mesmo pequenos inconvenientes podem levar ao abandono do carrinho, portanto, uma experiência simplificada é essencial.
- Problemas de exclusividade: Embora os códigos de desconto possam criar um senso de exclusividade, eles também podem afastar os clientes que não têm conhecimento dos códigos. Ou eles podem achar que o processo é muito complicado para ser seguido. Isso pode resultar em oportunidades perdidas, vendas menores e menor satisfação do cliente.
Como é uma experiência de cupom sem atrito
Uma experiência de cupom sem atrito garante que os clientes possam aproveitar os descontos sem esforço extra. Veja o que isso significa na prática:
Aplicação automática de cupom no checkout
Em vez de exigir que os clientes procurem códigos, seu checkout deve detectar os descontos qualificados e aplicá-los instantaneamente. Isso torna o processo contínuo e sem estresse.
É tão importante simplificar o uso de cupons que o estado de Connecticut propôs recentemente um projeto de lei para aplicar automaticamente códigos de cupons para compradores de supermercados.
Parece que, se uma empresa diz que está disposta a fornecer algo a um preço reduzido, os consumidores não deveriam ter que fazer nada a mais para tirar proveito disso
Deputado estadual Craig Fishbein
Embora uma loja on-line não seja igual a um supermercado físico, os princípios de uma experiência do cliente tranquila são igualmente válidos on-line.
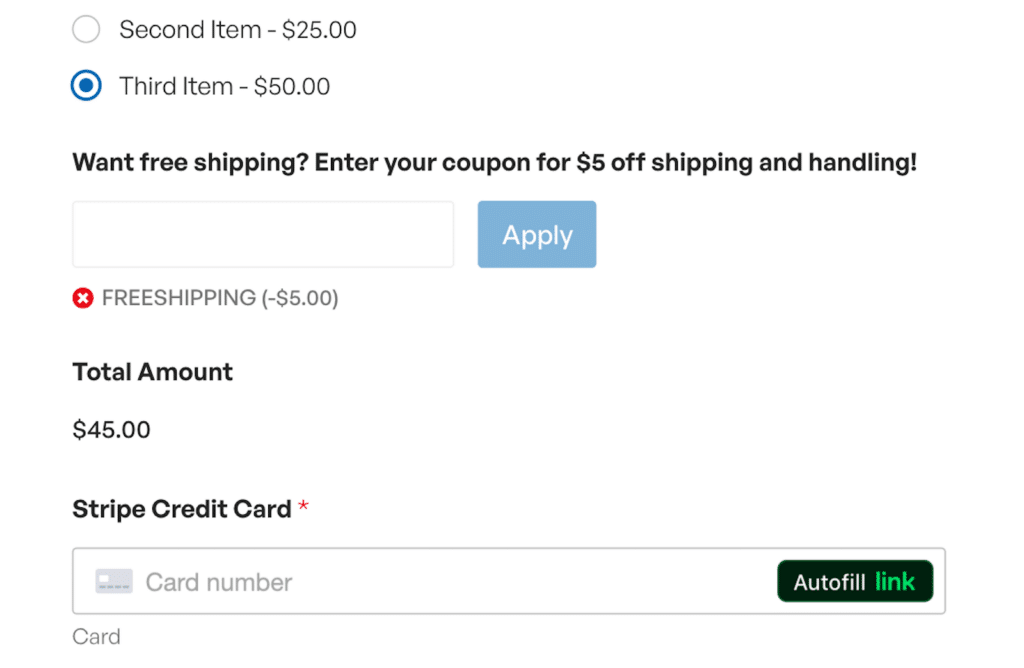
Preços claros e diretos
Os clientes devem ver suas economias refletidas em tempo real enquanto navegam ou adicionam itens ao carrinho.
O campo Cupom no WPForms mostra automaticamente o valor que seus clientes podem economizar quando selecionam produtos para comprar em seu formulário de pagamento.

Essa é uma ótima maneira de adicionar transparência e tranquilizar os clientes sobre o valor de sua venda.
Sem barreiras de login ou registro
Algumas lojas exigem que os usuários criem uma conta ou concluam várias etapas antes de usar um desconto. Ao aplicar descontos independentemente de o cliente estar conectado ou não, você remove barreiras que podem impedir alguns visitantes de comprar.
Você pode tornar os cupons aplicáveis a todos (usuários conectados e desconectados) com o WPForms.
Como aplicar automaticamente um cupom em seus formulários de pagamento
Agora que você entende o poder dos descontos automáticos e do uso estratégico de cupons, aqui está uma das maneiras mais fáceis de criar cupons de aplicação automática em seus formulários do WordPress.
Etapa 1. Instalar o WPForms
A maneira mais fácil de gerar cupons e simplificar o processo de adicioná-los ao seu formulário é usar o plug-in WPForms.
O WPForms é um dos plug-ins do WordPress mais bem avaliados, com 4,8/5 estrelas no WordPress.org.
Você precisará da licença do WPForms Pro para acessar o addon Coupons, que vem com todas as funcionalidades necessárias para configurar códigos de cupom com a opção de pré-preenchimento ativada.

Depois de adquirir sua licença, instale o WPForms em seu site. Isso levará apenas alguns minutos.
Na próxima etapa, configuraremos o complemento Coupons.
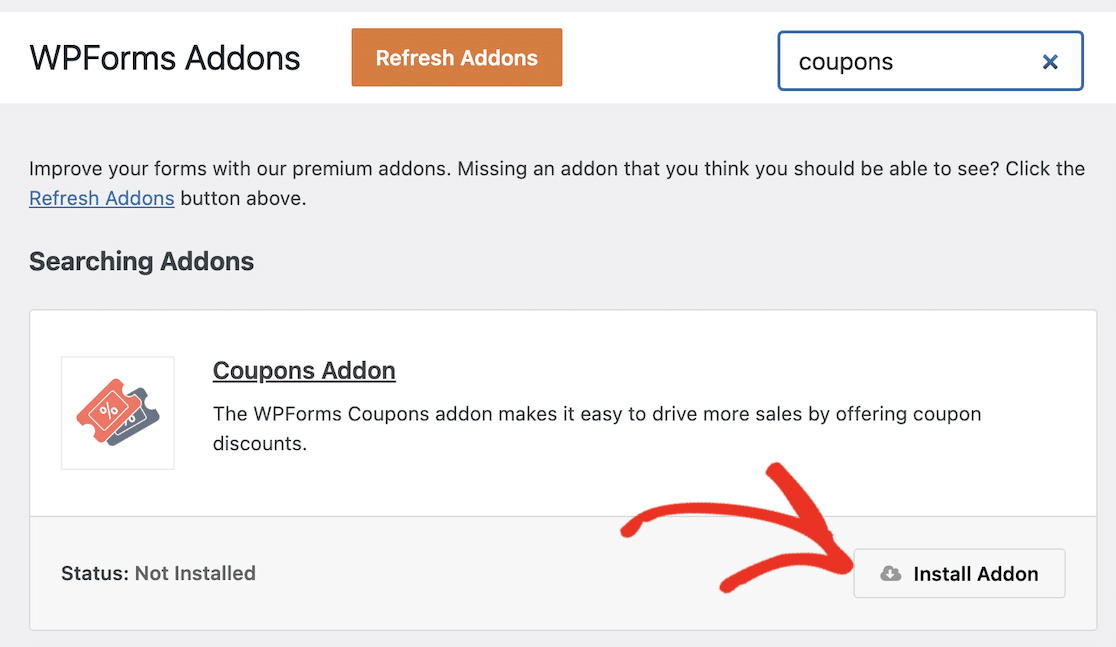
Etapa 2. Instale o complemento Coupons
Depois de instalar o WPForms, abra o painel do WordPress e navegue até WPForms " Addons.
Na tela de complementos, procure o complemento Coupons e pressione o botão Install Addon abaixo dele.

A instalação do complemento levará apenas alguns segundos. Você verá o status mudar para Active quando o complemento estiver pronto para uso.

Com essas etapas concluídas, agora podemos ir em frente e criar um código de cupom.
Etapa 3: Criar um novo cupom
Enquanto estiver no menu de administração do WordPress, clique em WPForms " Payments.

A tela Payments (Pagamentos) tem uma guia Coupons (Cupons) que permite criar qualquer número de cupons para o seu site. Clique na guia Coupons (Cupons ) para prosseguir.

Em seguida, clique no botão Add Coupon (Adicionar cupom ).

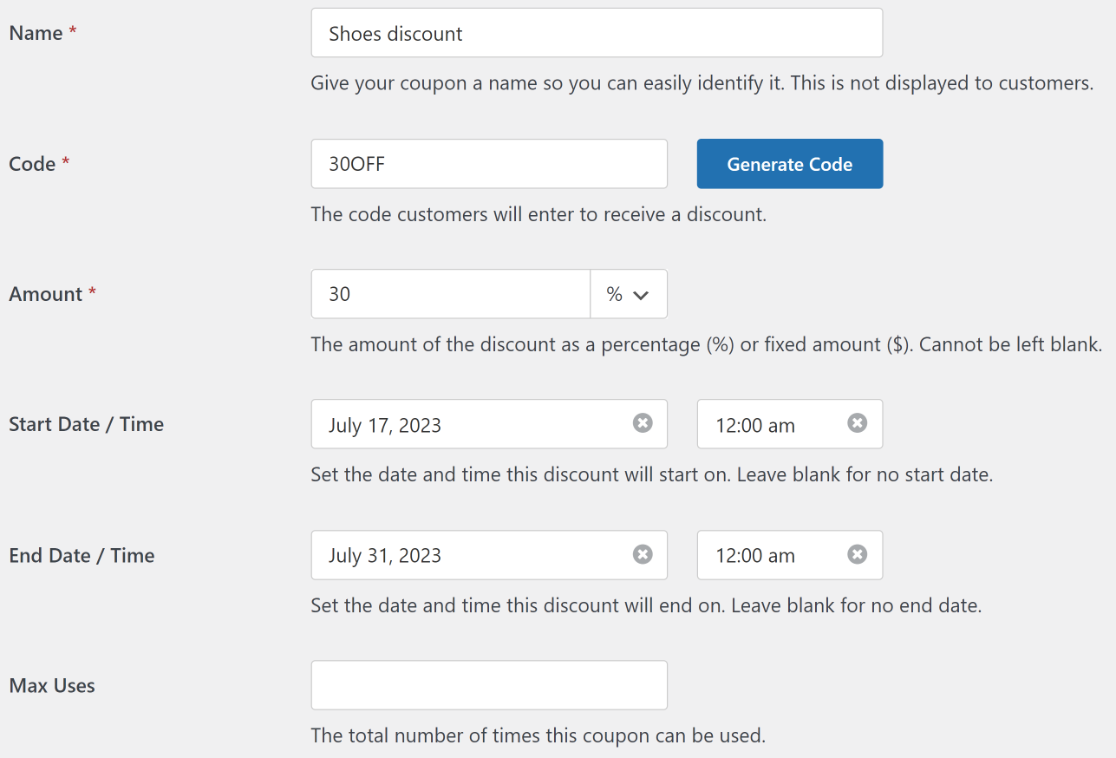
Agora você será levado a uma nova tela onde poderá configurar seu novo cupom. Aqui, você pode digitar o nome, o código, o valor e definir outras configurações para o seu cupom. Você pode inserir um código personalizado ou fazer com que o WPForms gere um automaticamente para você, se desejar.
Você também pode definir a data de início e de expiração do seu cupom e estabelecer um limite máximo de uso. Deixe esses campos vazios se você não quiser limitar a validade do cupom por tempo ou número de usos.

Role até a parte inferior para selecionar em quais formulários de seus formulários existentes o cupom pode ser usado. Como ainda não criamos um formulário para esse código de cupom, você pode voltar a essa etapa mais tarde.
Clique em Save Coupon (Salvar cupom ) para salvar o código de cupom recém-criado.

Agora que você criou seu cupom, é hora de criar um pagamento no qual o cupom possa ser usado.
Etapa 4: Criar um formulário de pagamento
Criar formulários é a parte mais fácil de usar o WPForms, graças à sua rica biblioteca de mais de 2.000 modelos de formulários.
Para começar a criar seu formulário e acessar a biblioteca de modelos, basta ir para WPForms " Add New.

Digite um nome para o seu formulário. O nome é usado apenas internamente para sua referência, de modo que você possa identificar seus formulários facilmente.

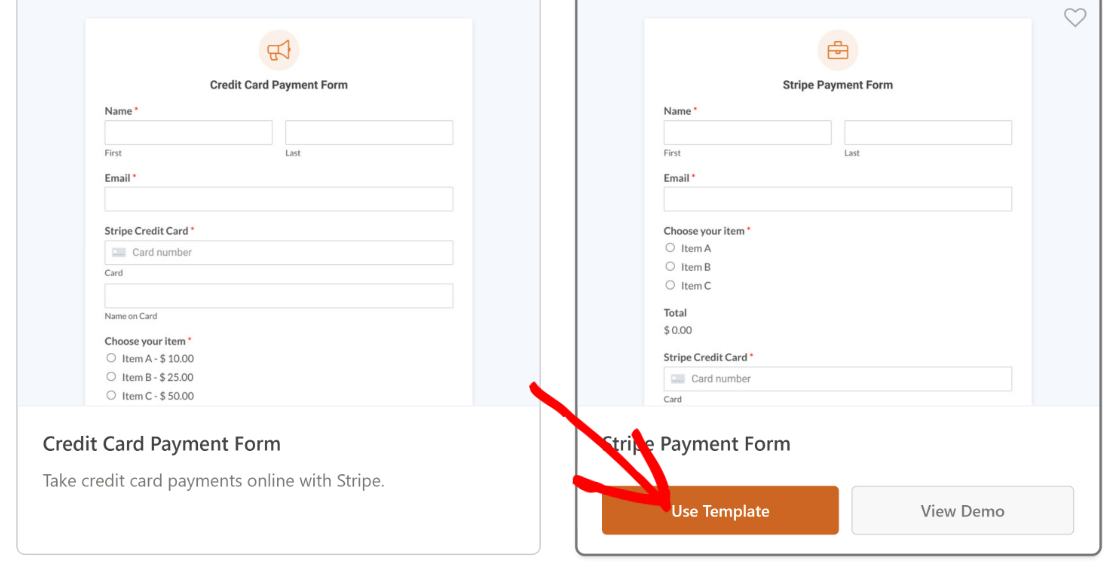
Em seguida, role a tela para baixo e selecione um modelo adequado. Para este tutorial, usaremos o modelo Stripe Payment Form (Formulário de pagamento do Stripe ), pois ele atende perfeitamente aos requisitos de nosso objetivo.

Depois de clicar em um modelo, ele será carregado no construtor de formulários. Você pode fazer as edições que desejar nos campos, layouts e outras configurações do formulário.
Por exemplo, esse modelo tem todos os campos de que você precisa para aceitar pagamentos, mas não tem um campo de cupom para descontos.
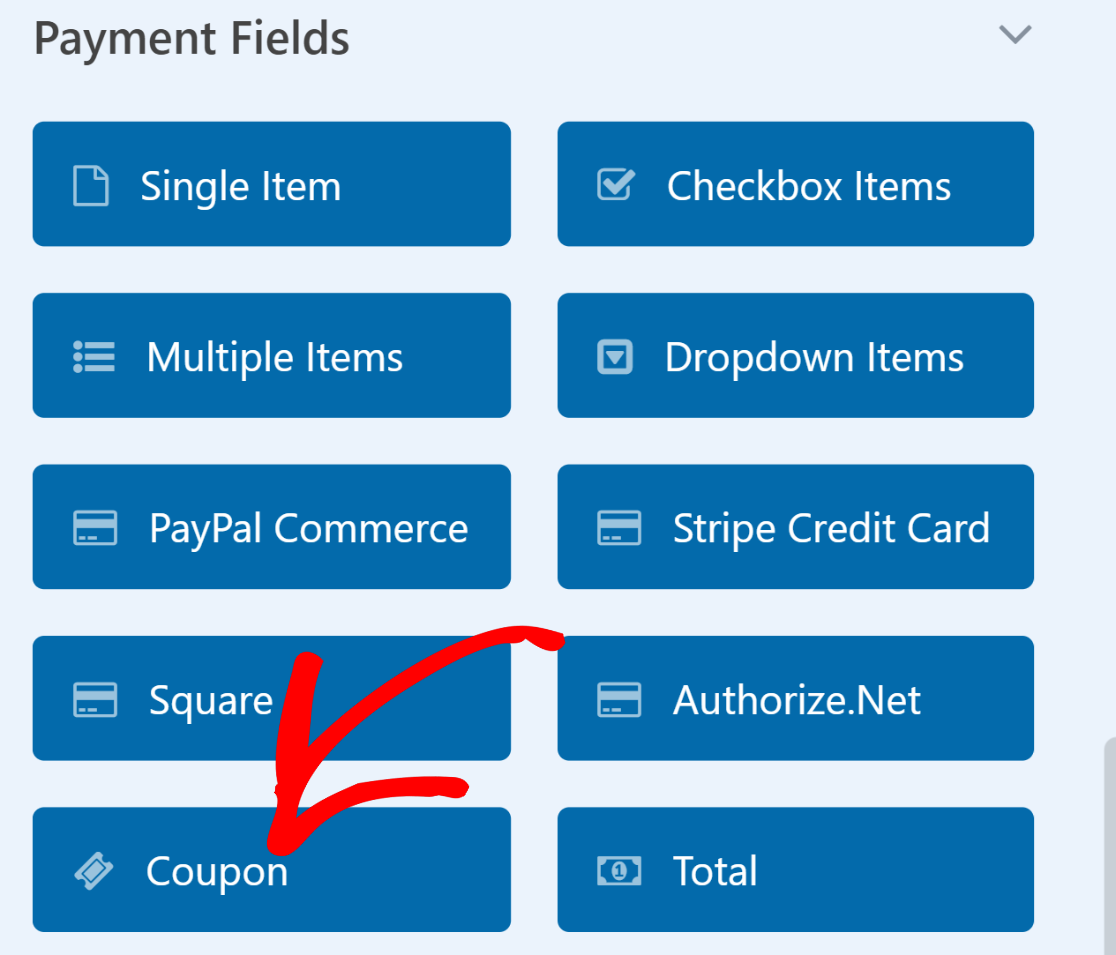
Portanto, arrastaremos e soltaremos o campo Cupom logo acima do campo Total.

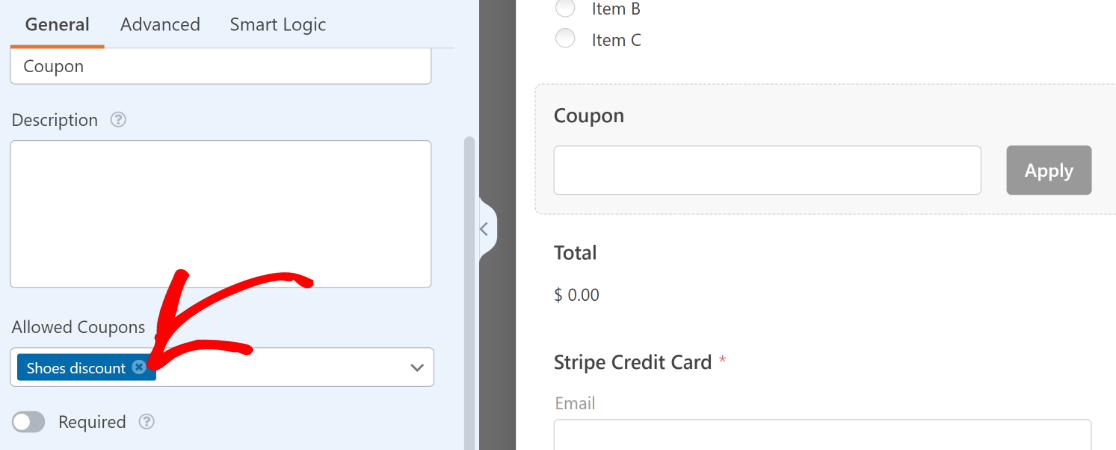
Agora, selecionaremos quais cupons esse campo pode aceitar. Clique no campo Coupons (Cupons) para abrir Field Options (Opções de campo). Em seguida, clique no menu suspenso Allowed Coupons (Cupons permitidos ) e selecione o cupom que você gostaria que seus clientes pudessem querer que fosse válido para esse formulário.

Não se esqueça de pressionar o botão Salvar na parte superior quando terminar de personalizar o formulário de pagamento.
Etapa 5: Ativar o pré-preenchimento por URL
Para configurar seu formulário para aplicar automaticamente códigos de cupom, você precisará ativar o pré-preenchimento por URL.
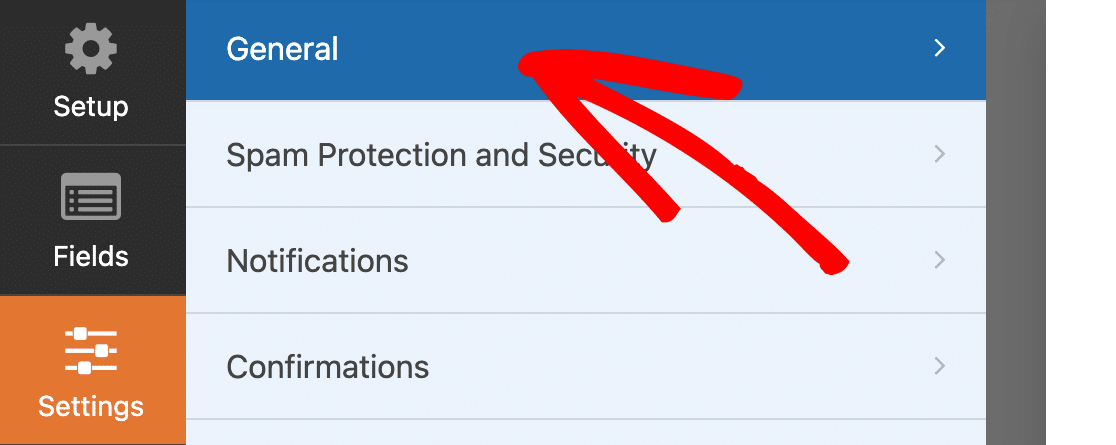
Essa opção está localizada em Configurações " Geral dentro do construtor de formulários.

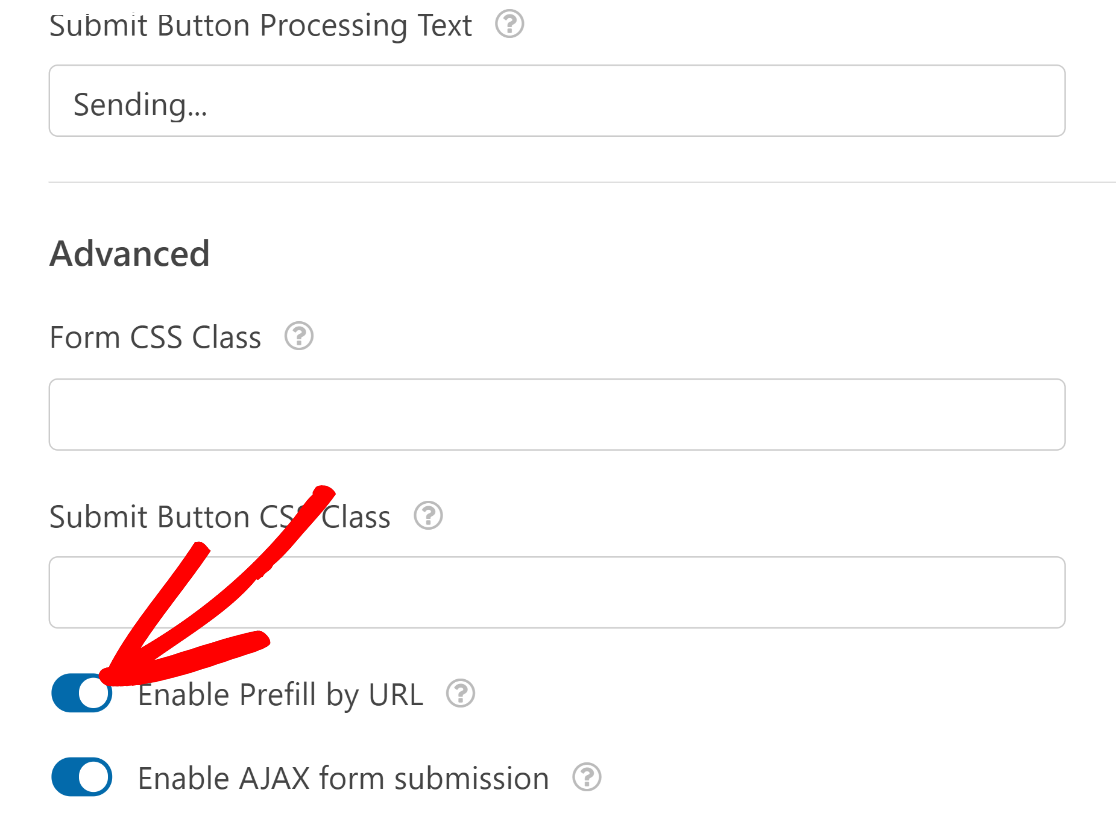
Role para baixo nas configurações gerais e clique em Advanced (Avançado) para expandir as opções adicionais. Depois de fazer isso, clique no botão de alternância Enable Prefill by URL (Ativar pré-preenchimento por URL ).

Além disso, certifique-se de ter ativado o pagamento para qualquer gateway de pagamento que esteja usando para o formulário.
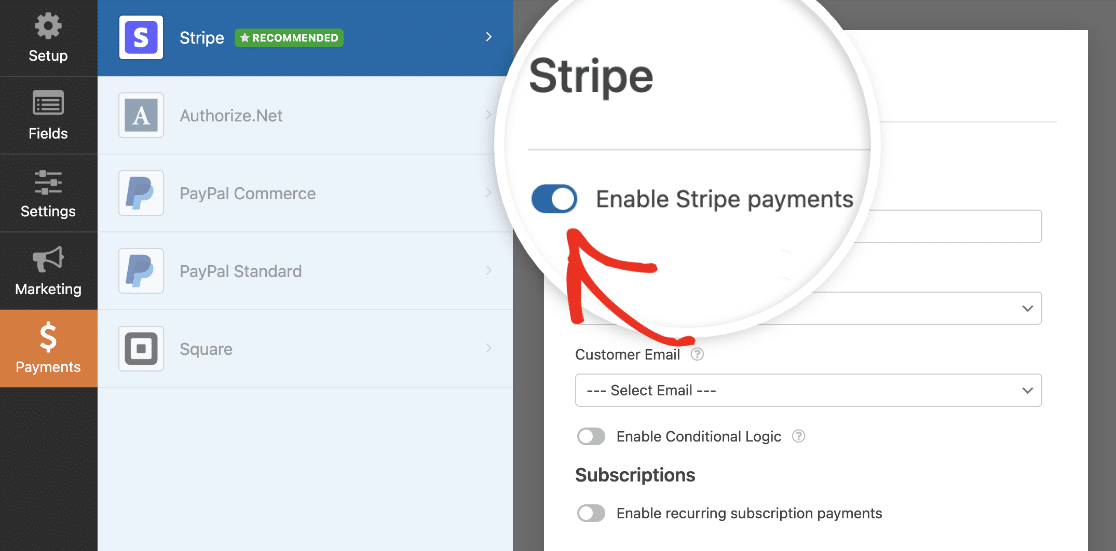
Por exemplo, se você estiver usando o Stripe, vá para Payments " Stripe e clique no botão de alternância Enable Stripe Payments (Ativar pagamentos do Stripe ). Sem isso, você não poderá coletar pagamentos de clientes que preencherem seu formulário.

Da mesma forma, se estiver usando o PayPal, o Square ou o Authorize.net, certifique-se de ter configurado as integrações apropriadas e ativado os pagamentos no seu criador de formulários.
Excelente! Agora estamos prontos para publicar este formulário.
Etapa 6: Publicar o formulário de pagamento
Clique no botão Incorporar na parte superior para iniciar o processo de publicação de seu formulário.

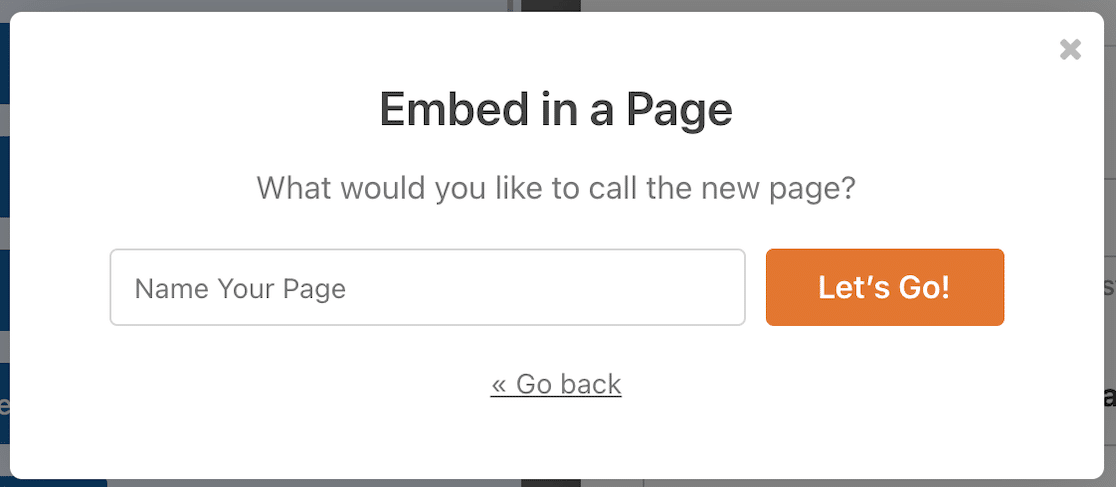
Você será solicitado a selecionar uma das duas opções entre incorporar o formulário em uma página existente ou em uma nova página. Optaremos por incorporar em uma nova página clicando no botão Create New Page (Criar nova página ).

Dê um nome ao seu formulário e pressione Let's Go.

Nesse ponto, você verá o editor de blocos do WordPress aberto com o formulário já incorporado.
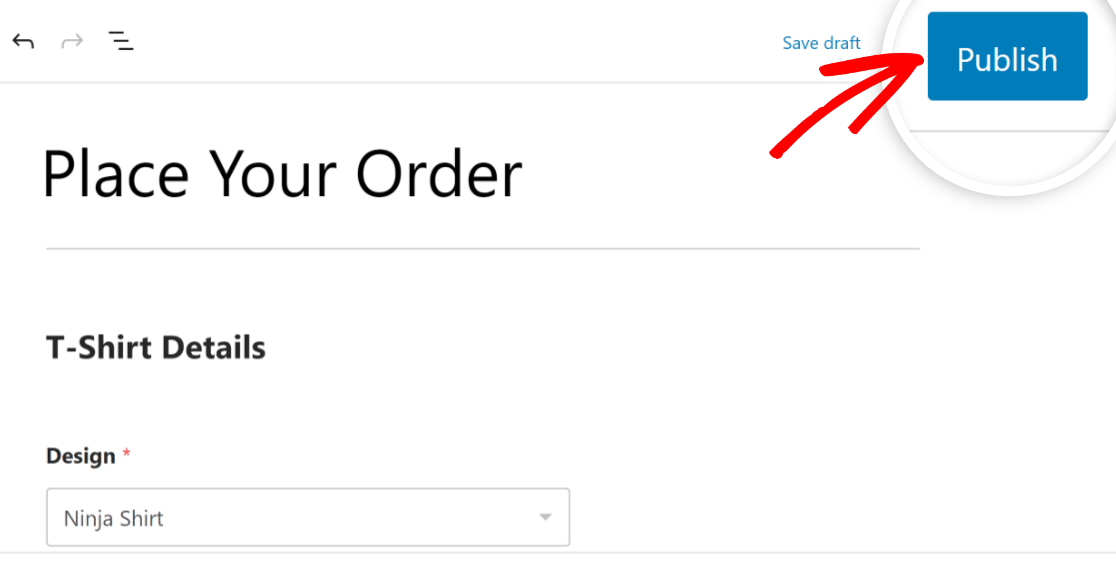
Quando estiver pronto para lançar, pressione o botão Publicar na parte superior.

Excelente. Com esse formulário, o código do cupom já estará pré-preenchido depois que os usuários clicarem em um URL especial.
Mas você terá que construir esse URL especial para que isso aconteça. Falaremos sobre isso na próxima etapa.
Etapa 7: Construa o URL para o código de cupom de preenchimento automático
A funcionalidade de preenchimento automático do campo de código de cupom só funcionará depois que você modificar adequadamente o URL da página do novo formulário.
Você precisará de três itens para criar um URL capaz de aplicar automaticamente o código do cupom:
- ID do formulário
- ID do campo
- Código de cupom
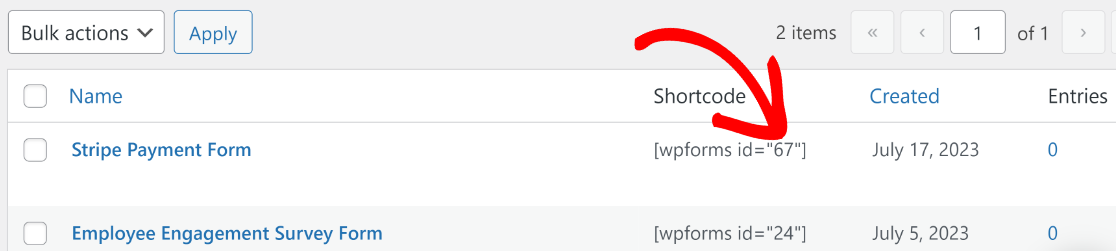
Você pode encontrar o ID do formulário acessando WPForms " All Forms e localizando o formulário ao qual deseja aplicar o código. Dê uma olhada na coluna de shortcode ao lado do seu formulário e observe o número. Esse é o ID do formulário, que, no nosso caso, é 67.

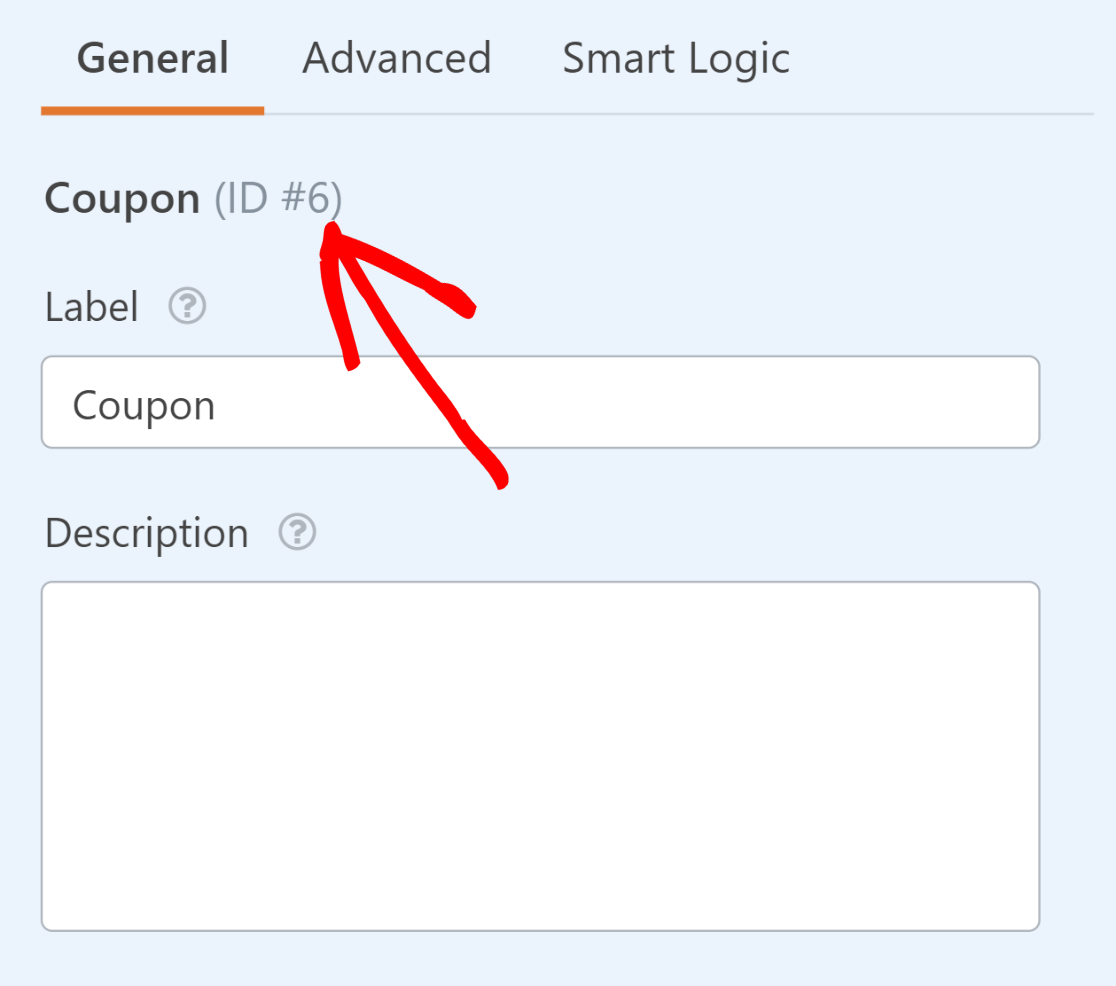
Agora, clique no formulário para abri-lo. Precisamos encontrar o ID do campo Cupom. Isso pode ser feito facilmente clicando no campo Coupon e observando o ID# ao lado do nome do campo em Field Options (Opções de campo).

Por fim, você precisa do código de cupom exato que criou para o cupom aplicável a esse formulário.
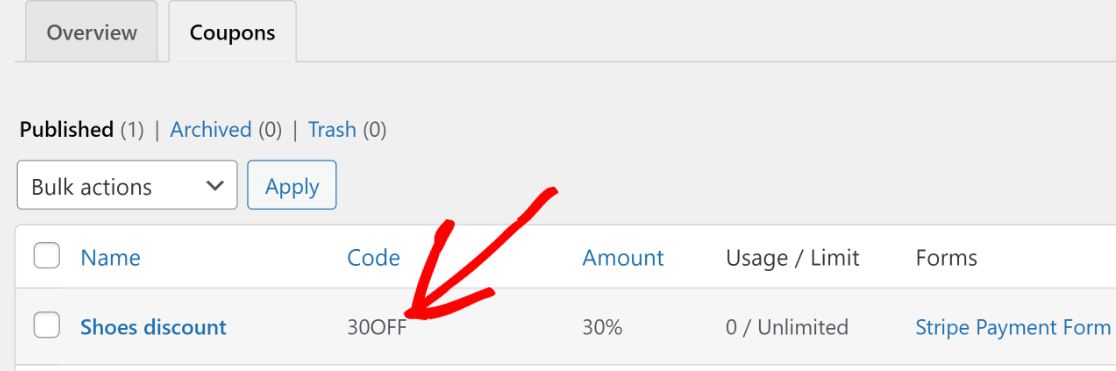
Se você não se lembrar do código, poderá encontrá-lo voltando a WPForms " Pagamentos e clicando na guia Cupom. O código será escrito em uma coluna ao lado do nome do seu cupom.

Agora que temos todas as peças juntas, podemos compor nosso URL especial para aplicar automaticamente o código do cupom.
Vamos supor que o URL da sua página de formulário seja"https://sulliesflowers.com/buy-shoes/".
Agora precisamos modificar o URL da seguinte maneira para que o aplicativo de cupom automático funcione:
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Agora, você só precisa inserir os valores corretos nos três parâmetros que destaquei entre colchetes acima (você não precisa dos colchetes ao inserir os valores).
Para esse formulário específico, aqui estão os valores de que preciso:
- ID do formulário: 67
- ID do campo: 6
- Código de cupom: 30OFF
Inserindo esses valores na fórmula para o URL modificado, obtemos:
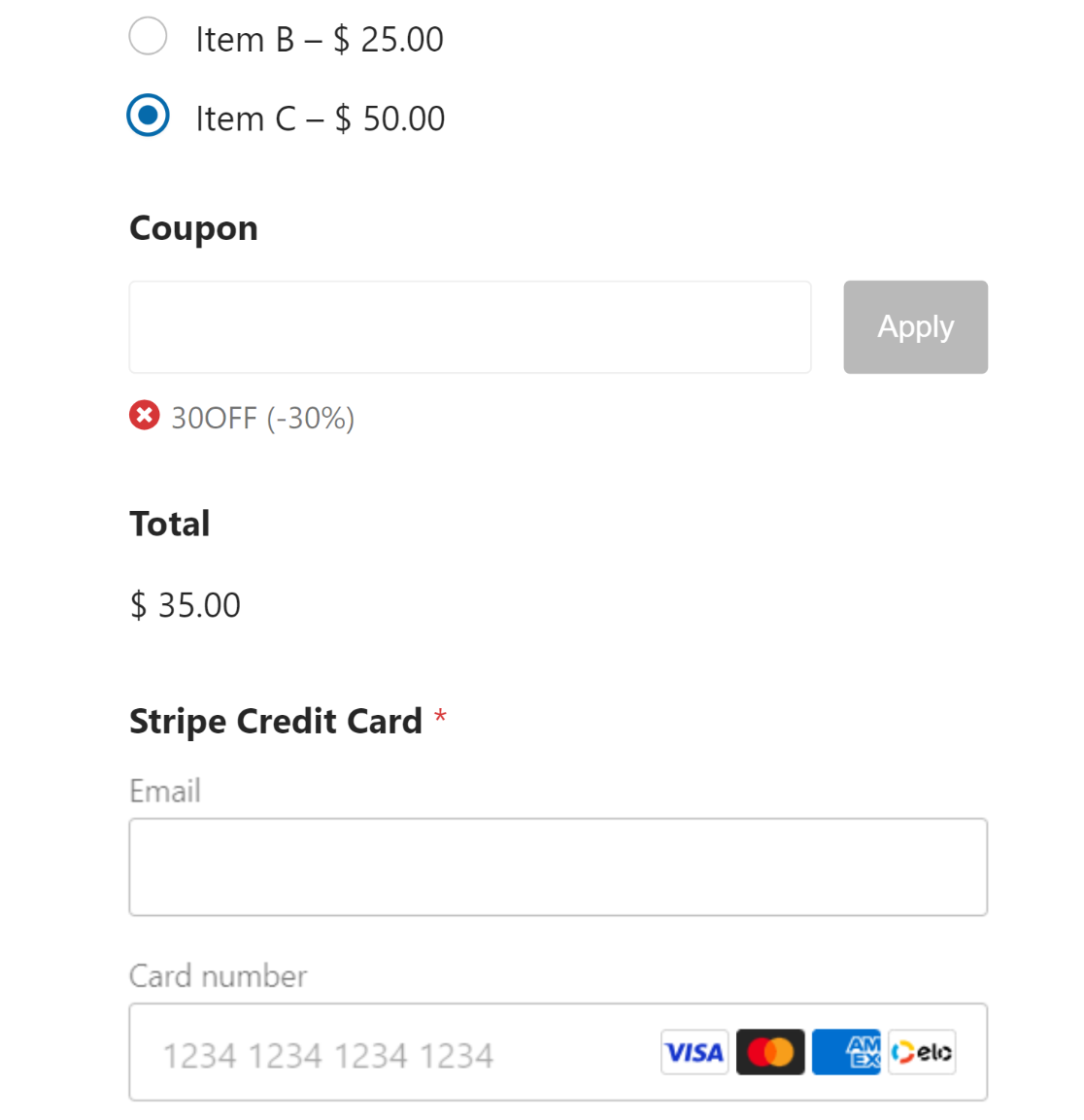
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFÉ isso aí! Agora, se seus clientes clicarem no seu link, eles encontrarão o código de cupom já aplicado assim que o formulário for carregado.

Você pode enviar esse URL especial para o código do cupom aos seus clientes por meio de seu boletim informativo, publicações em mídias sociais ou qualquer outra comunicação de marketing para garantir uma experiência de cupom simplificada.
E aí está!
Em seguida, configure as doações recorrentes
Se você é uma organização sem fins lucrativos que está se preparando para realizar uma campanha de doação, pode se beneficiar muito ao configurar doações recorrentes em vez de oferecer apenas doações únicas. Para obter dicas, consulte nosso guia sobre como aumentar as doações recorrentes.
Se estiver procurando mais detalhes sobre os plug-ins de cupom disponíveis para o WordPress, talvez queira ler nosso resumo dos melhores plug-ins de código de cupom para WordPress.
Também temos um guia que esclarece melhor por que o WPForms é tão bem avaliado na Trustpilot.
Crie seu código de cupom agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Não consegui fazer com que isso funcionasse corretamente em um formulário de várias páginas com o código de cupom na última página. O campo era preenchido, mas o código não era aplicado e eu não conseguia aplicar o texto no campo até clicar primeiro no campo do código do cupom.
Olá, Katie - Quando tiver a oportunidade, envie-nos uma mensagem com mais detalhes sobre o problema que está enfrentando no suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂