Resumo da IA
Deseja adicionar o CAPTCHA do Cloudflare Turnstile aos seus formulários do WordPress?
O Cloudflare Turnstile é uma alternativa ao reCAPTCHA que ajuda a evitar envios de spam em seus formulários. É fácil de ativar, e mais usuários estão mudando para ele agora que o reCAPTCHA está introduzindo limites mais baixos em seus planos gratuitos.
Nesta postagem, vamos orientá-lo nas 6 etapas para adicionar o CAPTCHA do Cloudflare Turnstile aos seus formulários.
Crie seu formulário WordPress agora
Por que usar o Cloudflare Turnstile no WordPress?
O Cloudflare Turnstile é uma ferramenta muito eficaz para impedir o spam de formulários de contato. O CAPTCHA da Cloudflare Turnstile confirma que os usuários do formulário são humanos reais que visitam o seu site, e não spammers ou bots, sem a necessidade de os usuários completarem quebra-cabeças.
Além disso, ele é gratuito! O Google começará a cobrar pelo reCAPTCHA em sites maiores, portanto, a mudança para o Turnstile pode fazer você economizar dinheiro.
O processo para ativar o Cloudflare Turnstile no WordPress é simples, e mostraremos como fazê-lo em 6 etapas.
Como adicionar o CAPTCHA do Cloudflare Turnstile aos seus formulários
Neste artigo
1. Instalar e ativar o WPForms
Primeiro, você precisa ter o WPForms instalado e ativado em seu site WordPress.
Você pode fazer o download do plug-in diretamente do nosso site WPForms, onde escolherá o plano e a licença mais adequados às suas necessidades.

Consulte nossa documentação para obter mais orientações sobre o download e a instalação do plug-in WPForms.
2. Configurar o Cloudflare Turnstile no WordPress
Agora estamos prontos para configurar o Cloudflare Turnstile no WPForms.
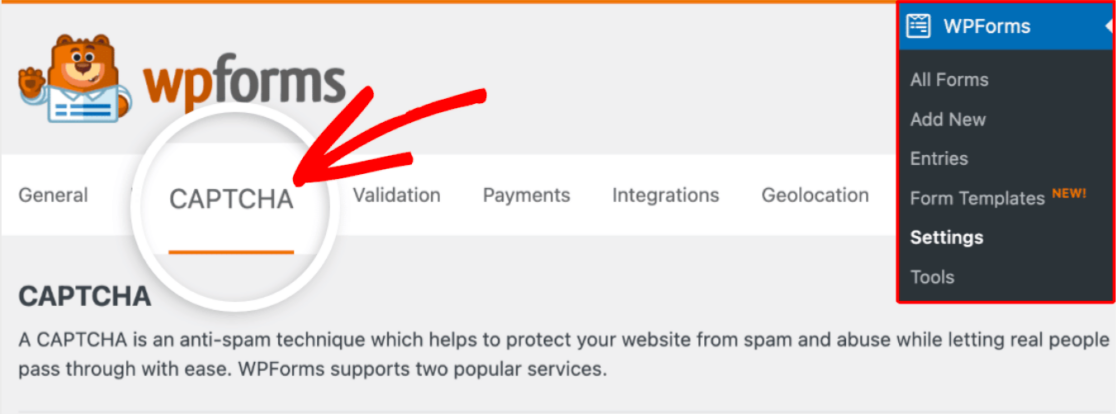
Em seu painel, navegue até WPForms " Configurações. Em seguida, clique na guia intitulada CAPTCHA.

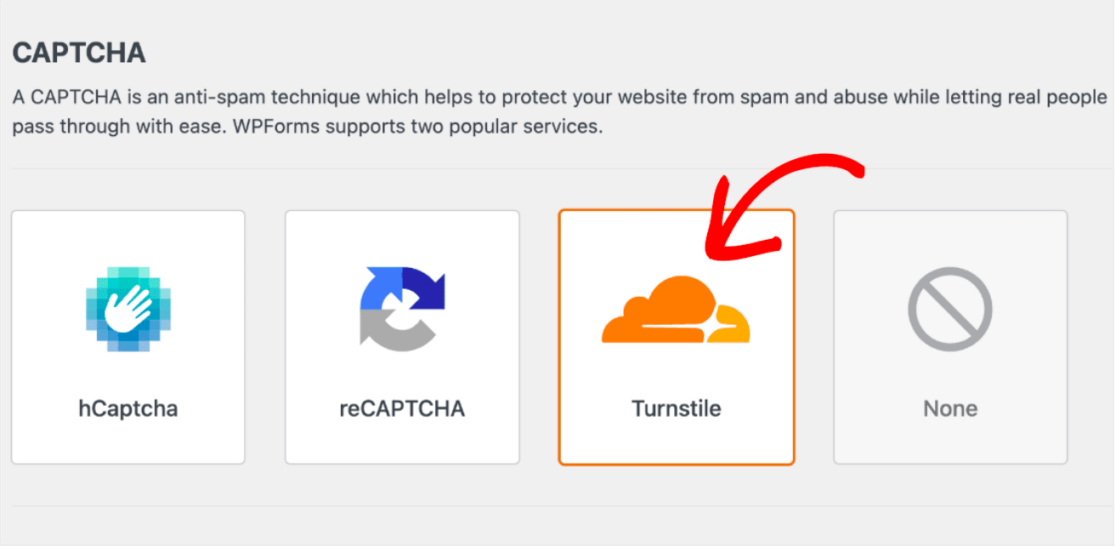
Em seguida, clique no quadrado Turnstile para selecionar o Cloudflare Turnstile como seu método CAPTCHA.

Depois de selecionar o Turnstile, você precisará criar uma nova conta no Cloudflare e gerar um conjunto de chaves de API para conectá-lo ao WPForms. Falaremos sobre isso mais tarde, na etapa 3.
Portanto, por enquanto, deixe essa guia aberta e passe para a próxima etapa.
3. Adicionar seu site ao Cloudflare
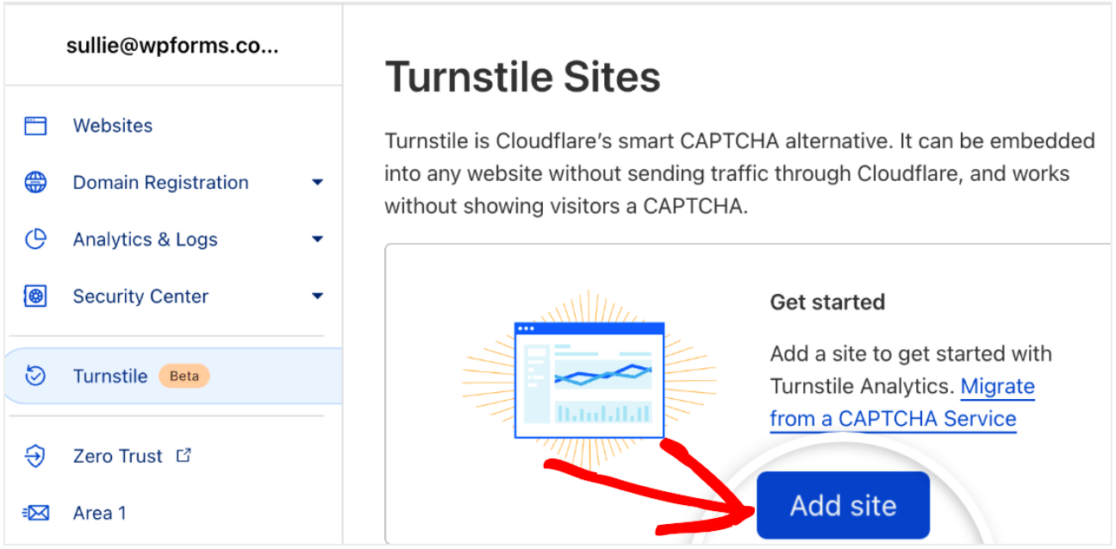
Para adicionar seu site e gerar chaves de API, primeiro você precisa configurar sua conta da Cloudflare.
Quando estiver no painel de controle da Cloudflare, role para baixo até a guia Turnstile e clique em Add site (Adicionar site).

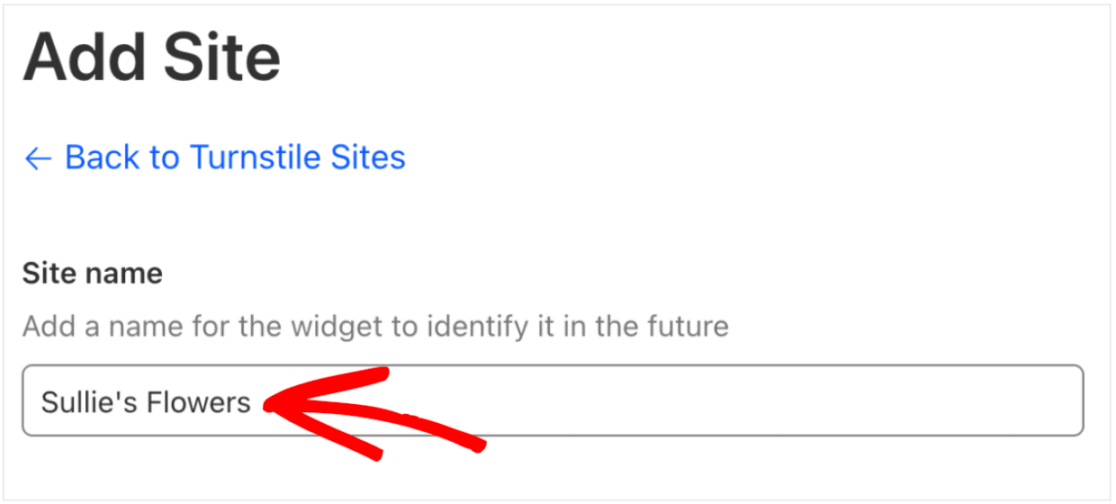
Agora, digite o nome do site em que você usará o Turnstile.

Mas não se preocupe, esse nome de site não é público, é apenas para ajudá-lo a identificá-lo em sua conta da Cloudflare.
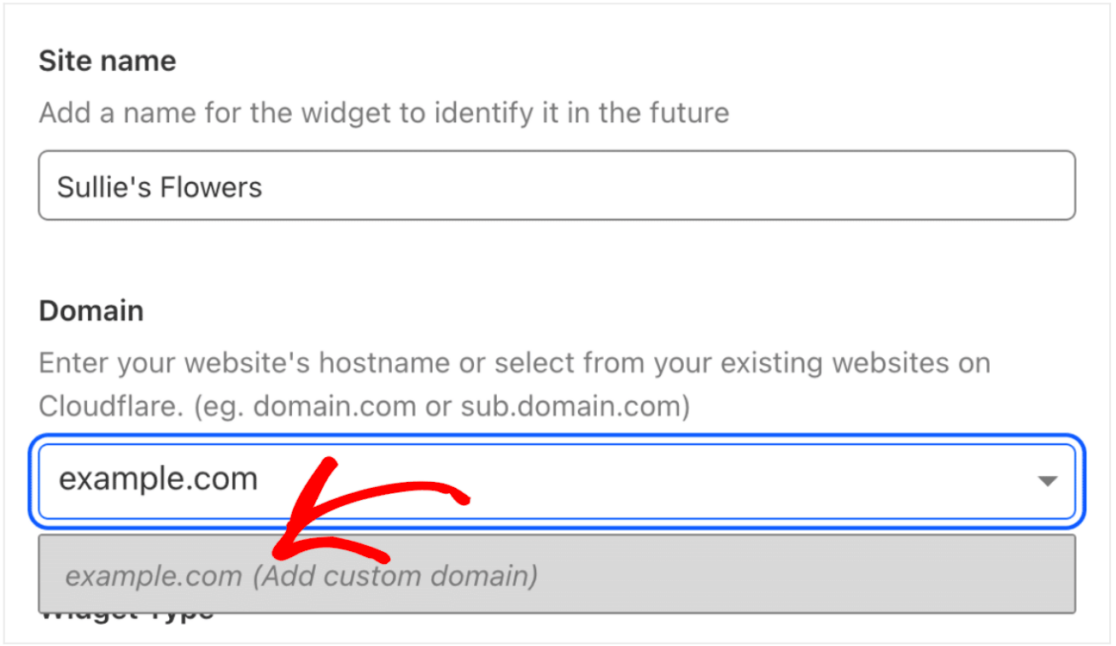
Em seguida, digite o endereço de seu site na caixa denominada Domain (Domínio).

E lembre-se de que você pode adicionar vários domínios aqui. Isso significa que você pode usar apenas um conjunto de chaves de API em todos os sites em que usa o Cloudflare Turnstile.
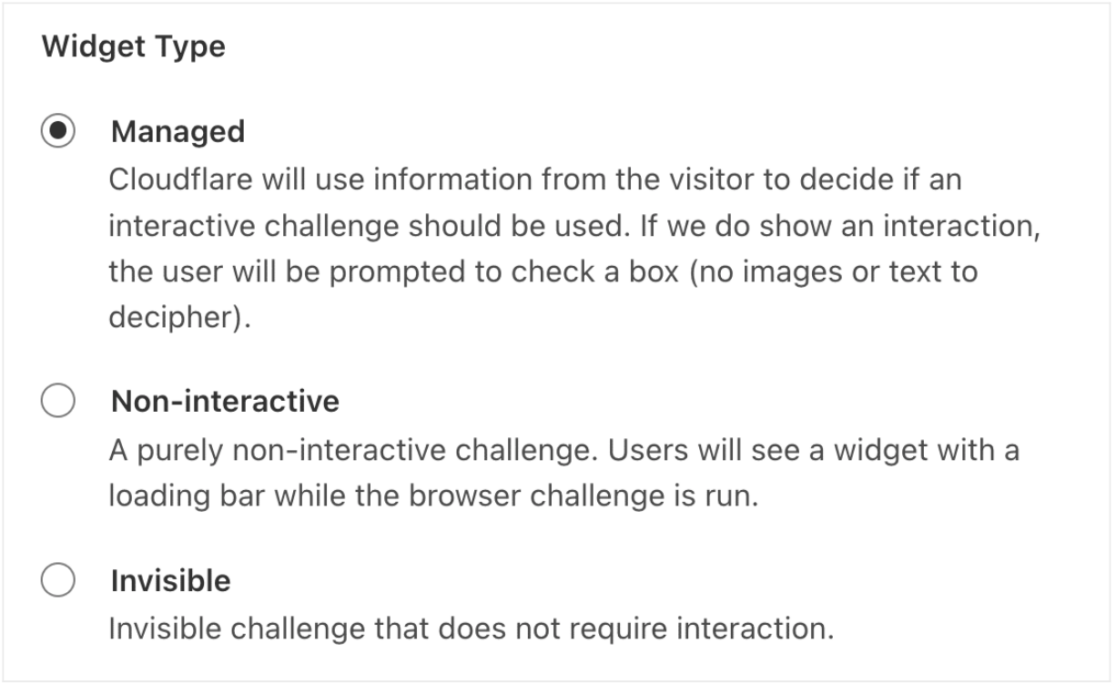
Agora, você decidirá como deseja que a Cloudflare processe as solicitações de CAPTCHA nos formulários do seu site. Você pode escolher entre Gerenciado, Não interativo ou Invisível.
Faça sua seleção em Widget Type.

- A opção Gerenciado permite que a Cloudflare decida se deve mostrar um desafio interativo ou verificar automaticamente o usuário. A Cloudflare tomará essa decisão com base nos dados do navegador e na interação do usuário.
- A opção Não interativa mostrará o widget CAPTCHA no front-end do seu site e não exige interação do usuário do site. A Cloudflare executará o desafio e verificará o usuário automaticamente.
- Por fim, a opção Invisible (invisível ) também não requer interação com o usuário e será executada em segundo plano.
Depois de fazer sua seleção, clique em Create (Criar ) para adicionar a opção ao seu site.

Agora, você pode finalmente gerar o conjunto exclusivo de chaves de API necessárias para o seu site WordPress. Ao clicar em Create, essas chaves serão geradas automaticamente para você.

Você precisará da chave do site e da chave secreta para as configurações do WPForms, portanto, esteja pronto para copiá-las e colá-las na próxima etapa.
4. Adicionar chaves de API a WPForms
Agora que você tem as chaves de API do Cloudflare Turnstile, é necessário adicioná-las ao WPForms.
Volte para as configurações do WPForms e cole cada chave no campo necessário.

Agora, você definirá as configurações do Cloudflare Turnstile no WordPress.
5. Configurar definições adicionais
O WPForms lhe dá controle sobre a forma como o Turnstile funciona no seu site.
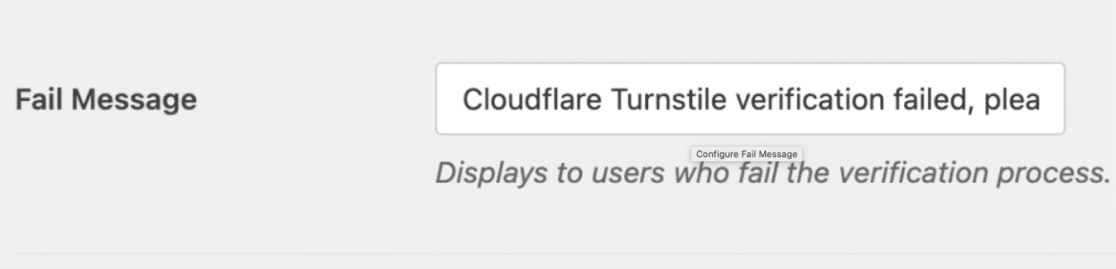
A primeira configuração adicional que você pode definir é a mensagem de falha que os usuários do formulário podem receber. Os usuários receberão essa mensagem se tentarem enviar um formulário sem concluir o desafio do Cloudflare Turnstile.
Você encontrará essa configuração de mensagem logo abaixo da chave secreta que você inseriu acima. Você pode atualizar essa mensagem para exibir o que deseja que seus usuários recebam.

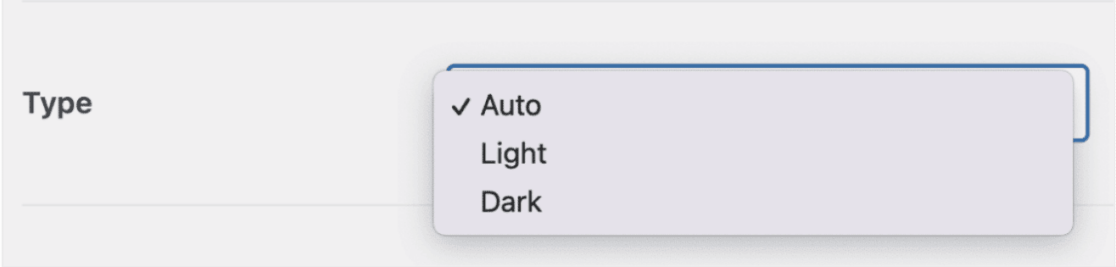
A próxima configuração a ser feita nessa página é o estilo do widget.
Você fará uma seleção no menu suspenso Type (Tipo ), escolhendo entre os estilos Auto, Light (Claro) ou Dark (Escuro).

Lembre-se de que a seleção do estilo padrão Auto alternará do modo Claro para o modo Escuro, dependendo das configurações do usuário do formulário.
Em seguida, você verá a seção Preview (Visualização) dessa página, que mostrará como o widget Turnstile da Cloudflare aparecerá no seu site.
Certifique-se de salvar suas configurações antes de visualizar o widget.

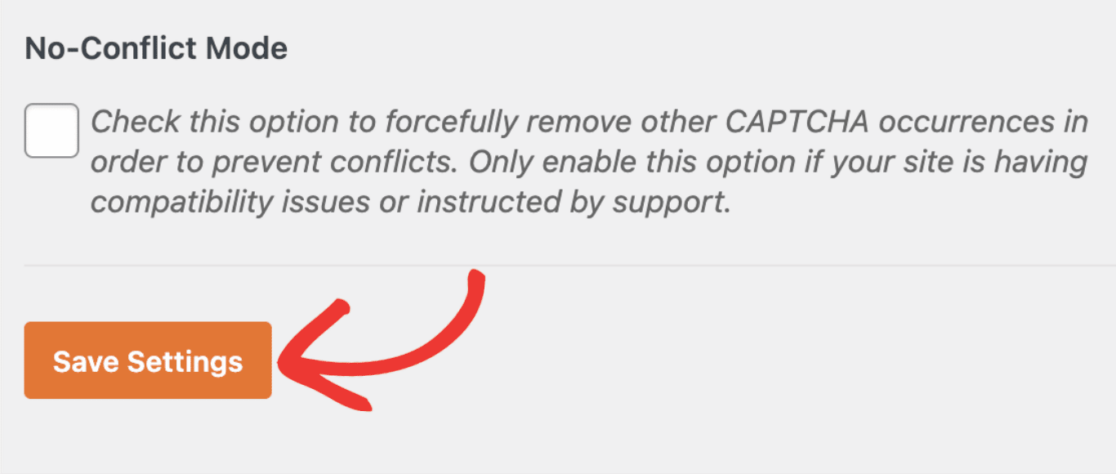
Logo abaixo das configurações de visualização estão as configurações do modo sem conflito.
O No-Conflict Mode remove qualquer código Cloudflare Turnstile que o WPForms não precise. Isso pode ajudar a resolver conflitos. Se estiver tendo problemas para fazer o Turnstile funcionar no seu site, talvez seja necessário ativar essa configuração para solucionar o problema. No entanto, não recomendamos ativar o No-Conflict Mode, a menos que esteja tendo problemas com o Turnstile.

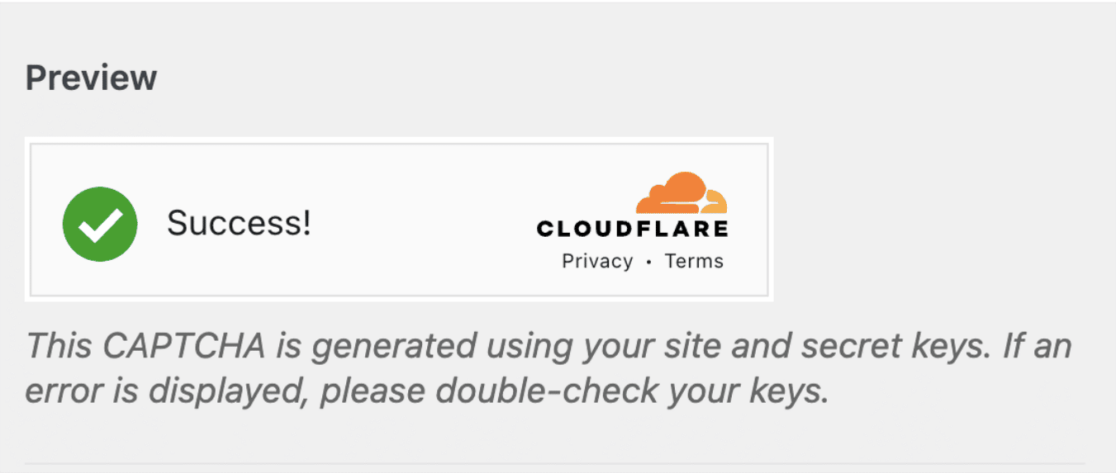
Agora, você poderá visualizar o widget do Cloudflare Turnstile.

E isso é tudo para definir todas as configurações adicionais! Agora você está pronto para adicionar o widget aos seus formulários.
6. Adicionar o Cloudflare Turnstile a um formulário do WordPress
Com as chaves e as configurações do site definidas, agora você pode adicionar o Cloudflare Turnstile a qualquer um dos seus formulários novos ou existentes do WPForms.
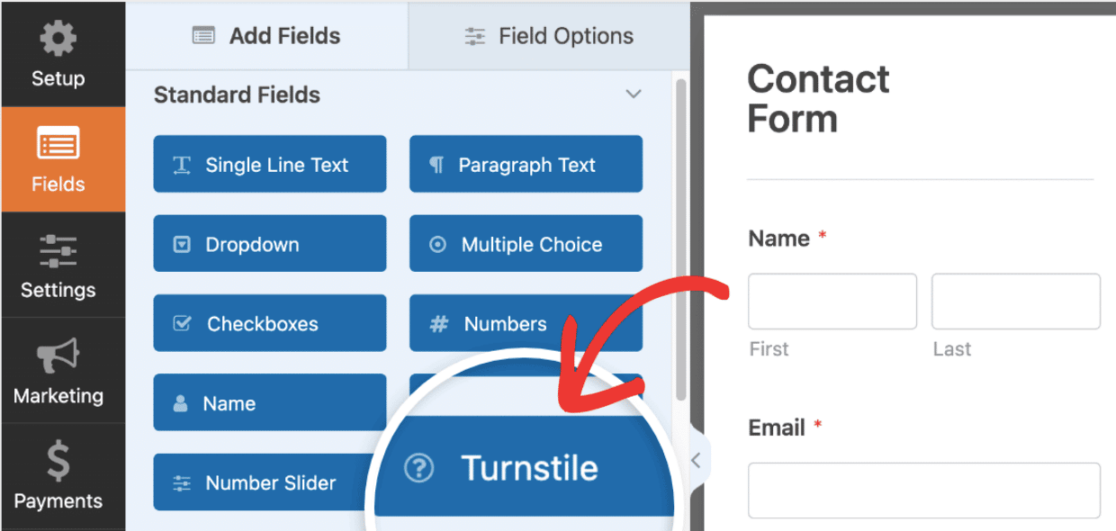
Vá em frente e acesse o construtor de formulários para um formulário novo ou já criado para verificar esse novo campo.
Percorra os campos padrão e selecione o campo Catraca para arrastá-lo e soltá-lo em seu formulário.

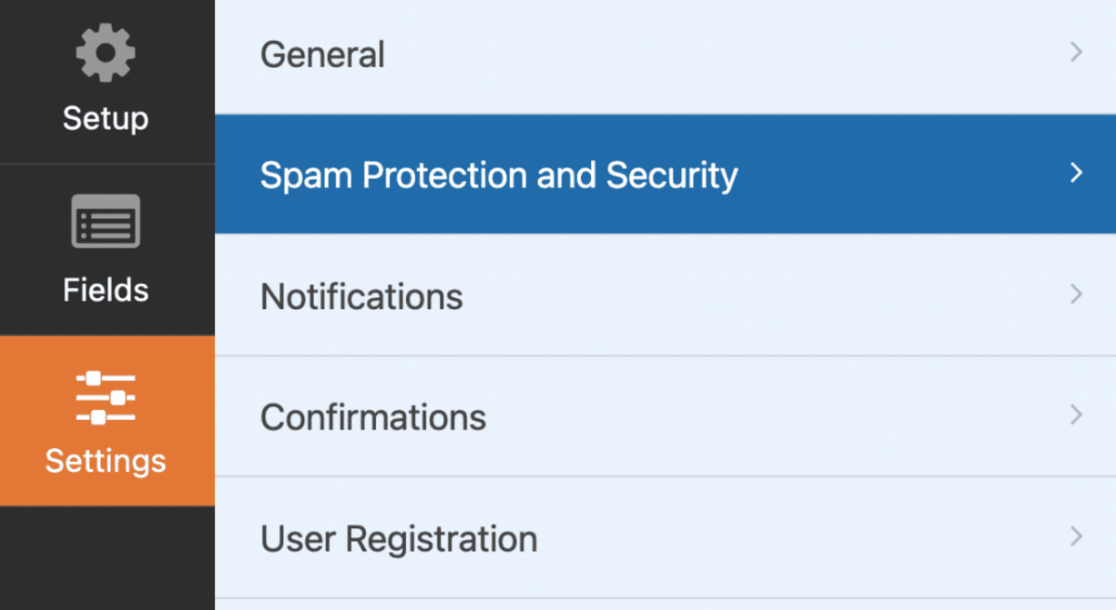
Você também pode ativar ou desativar o Cloudflare Turnstile para o seu formulário em Settings " Spam Protection and Security.

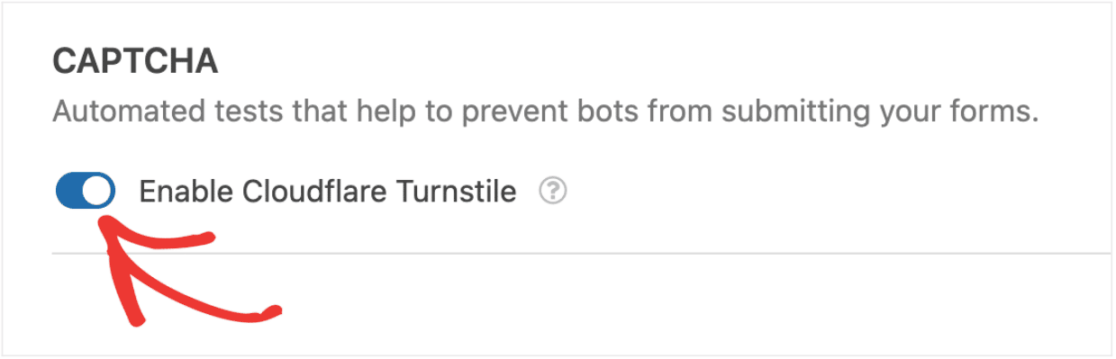
A partir daqui, navegue até a seção CAPTCHA e certifique-se de que a opção Enable Cloudflare Turnstile esteja ativada.

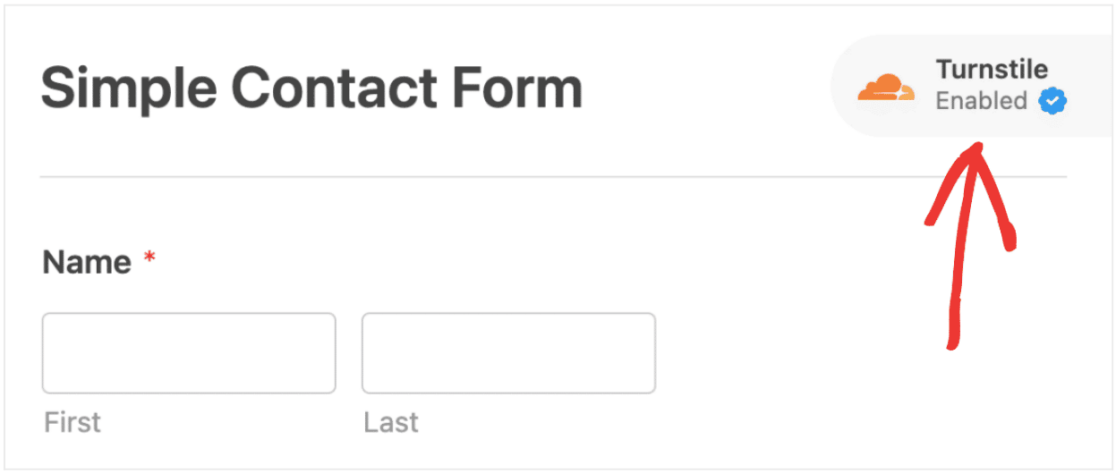
Em seguida, para verificar se ele está ativado no construtor de formulários, procure o emblema do Turnstile no canto superior direito.

Se você não vir o emblema do Turnstile no seu construtor de formulários, verifique as chaves da API do Turnstile da Cloudflare. Elas podem ter sido definidas incorretamente.
Tudo o que você precisa fazer agora é garantir que o Cloudflare Turnstile funcione da maneira que você deseja em seus formulários!
Basta enviar uma entrada de teste em seu formulário para verificar o CAPTCHA do Cloudflare Turnstile.
E é isso! Agora você tem uma camada adicional de segurança em seu site WordPress.
Crie seu formulário WordPress agora
Em seguida, considere outras alternativas ao reCAPTCHA
O Cloudflare Turnstile é um ótimo método alternativo ao reCAPTCHA, mas é apenas um entre muitos. Para obter ainda mais sugestões sobre como proteger seu site sem usar o reCAPTCHA, dê uma olhada em nossas alternativas favoritas para usar em seus formulários de contato.
Se você deseja criar campanhas com cronômetros de contagem regressiva, confira nossa lista dos melhores plug-ins de cronômetro de contagem regressiva para WordPress.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.