Resumo da IA
Precisa coletar datas dos visitantes do site? Você provavelmente já sabe que os campos de texto padrão para datas criam um caos. Os clientes geralmente inserem datas em formatos diferentes (25/12/2025 vs. 25/12/2025 vs. 25 de dezembro de 2025).
Isso leva a erros de agendamento, compromissos perdidos e, por fim, clientes frustrados. Um seletor de datas adequado resolve esse problema fornecendo uma interface de calendário visual que funciona da mesma forma em todos os dispositivos.
Neste guia, mostrarei como adicionar formulários profissionais de seleção de data ao WordPress usando a funcionalidade e o campo de formulário avançado de seleção de data/hora do WPForms, além de algumas dicas se você quiser personalizá-lo.
Crie seu formulário Date Picker agora! 🙂
Como criar um formulário do WordPress com um selecionador de data
Usando o WPForms, é muito simples adicionar um campo que permite que as pessoas selecionem uma data, hora específica ou ambas. Aqui está um tutorial passo a passo sobre como criar um formulário do WordPress com um selecionador de data/hora:
Se preferir instruções por escrito para adicionar um seletor de datas do WordPress aos seus formulários, consulte as etapas abaixo:
- Etapa 1: Criar um formulário do WordPress com o WPForms
- Etapa 2: Adicione o selecionador de data ao seu formulário do WordPress
- Etapa 3: Personalizações avançadas do selecionador de datas do WPForms
- Etapa 4: Personalizações avançadas do campo de tempo do WPForms
- Etapa 5: Configure as definições do formulário do selecionador de data
- Etapa 6: Configure suas notificações de formulário
- Etapa 7: Adicionar o formulário de seleção de data do WordPress ao seu site
Etapa 1: Criar um formulário do WordPress com o WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Você precisará de uma versão paga do plug-in, pois o campo Date/Time Picker não está disponível na versão gratuita.
Esse campo avançado inclui recursos avançados como restrições de data, intervalos de tempo e formatação personalizada que os plug-ins básicos não conseguem igualar.
Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress. Depois de comprar e instalar o plug-in WPForms, acesse WPForms " Add New para criar um novo formulário.

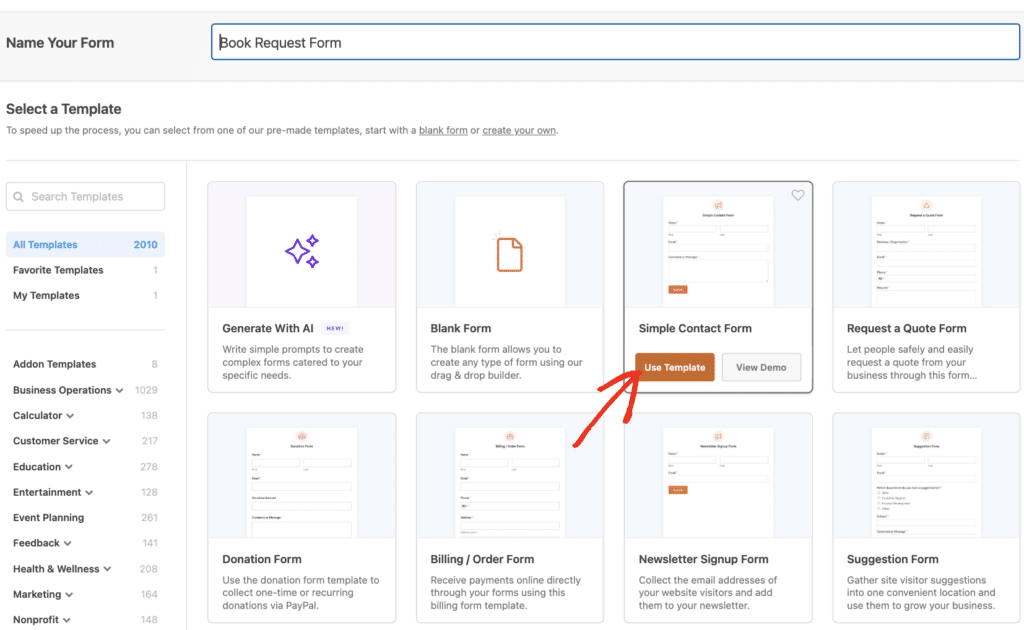
Na tela de configuração, dê um nome ao seu formulário e selecione o modelo de formulário que deseja usar. O bom é que o WPForms vem com mais de 2.000 modelos de formulários do WordPress.
No meu exemplo, usarei o modelo Simple Contact Form. Depois de selecionado, também mostrarei como personalizar esse formulário e adicionar o campo de seleção de data a ele.

Etapa 2: Adicione o selecionador de data ao seu formulário do WordPress
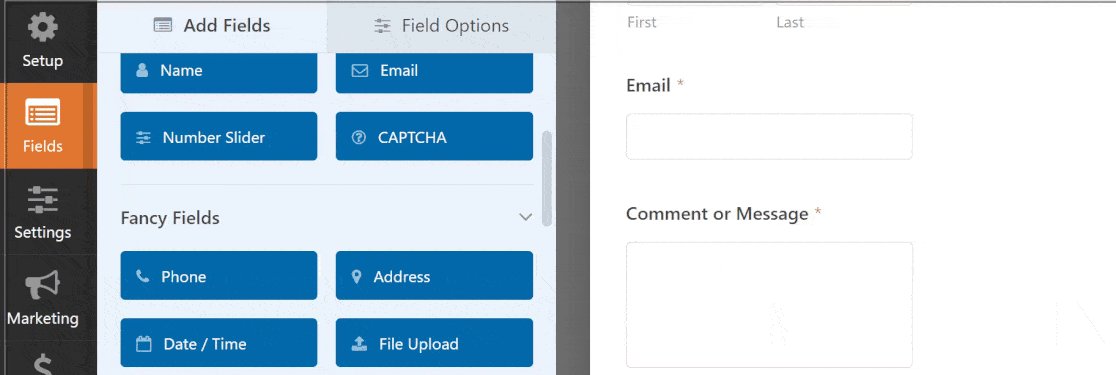
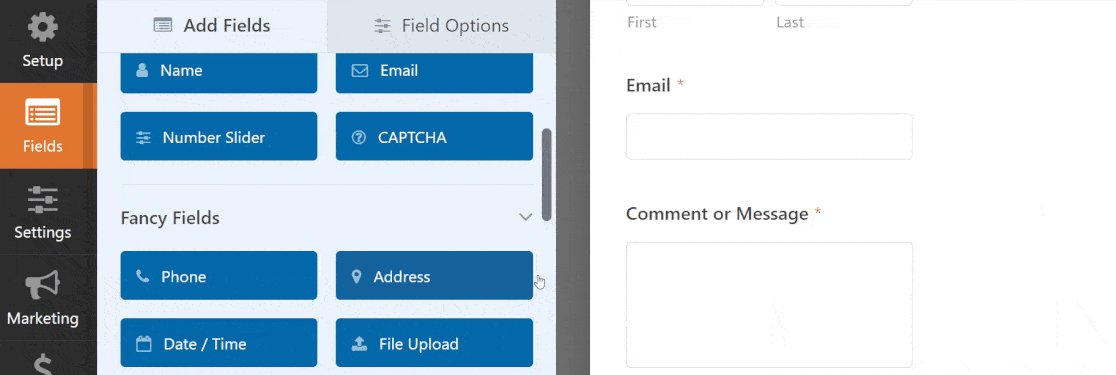
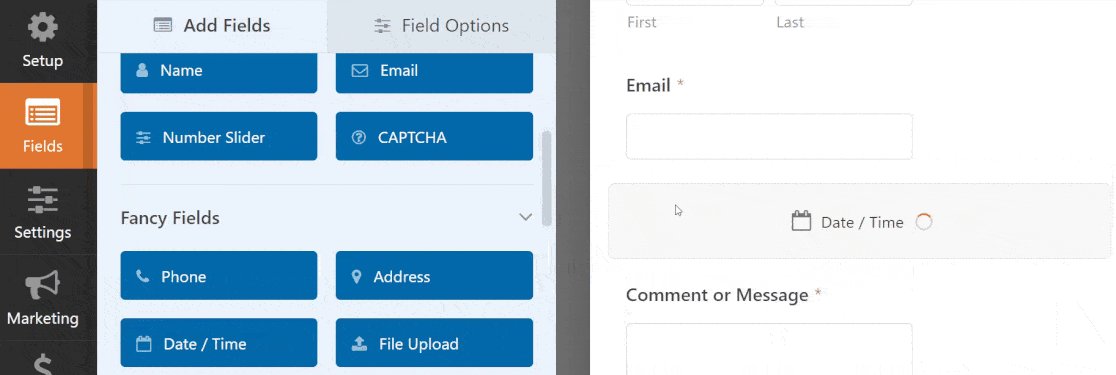
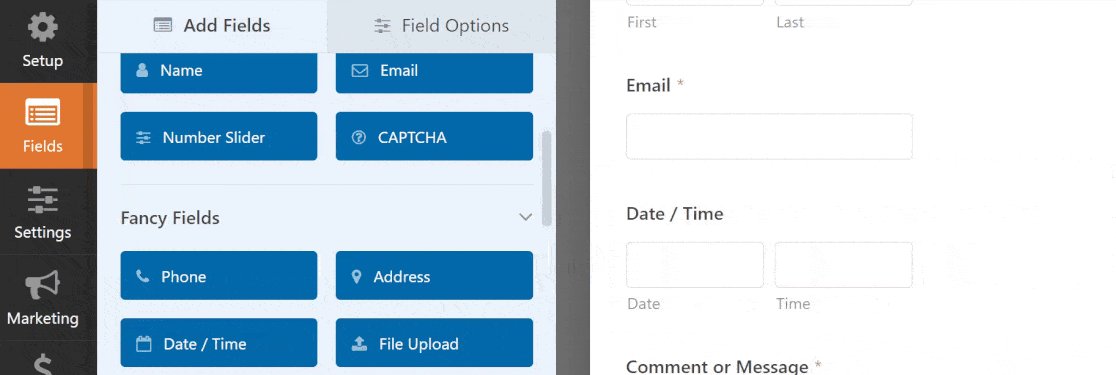
Você pode adicionar campos adicionais ao modelo de formulário selecionado usando o editor simples de arrastar e soltar do WPForms. Portanto, vamos arrastar o campo Data/Hora para o formulário, onde você quiser.

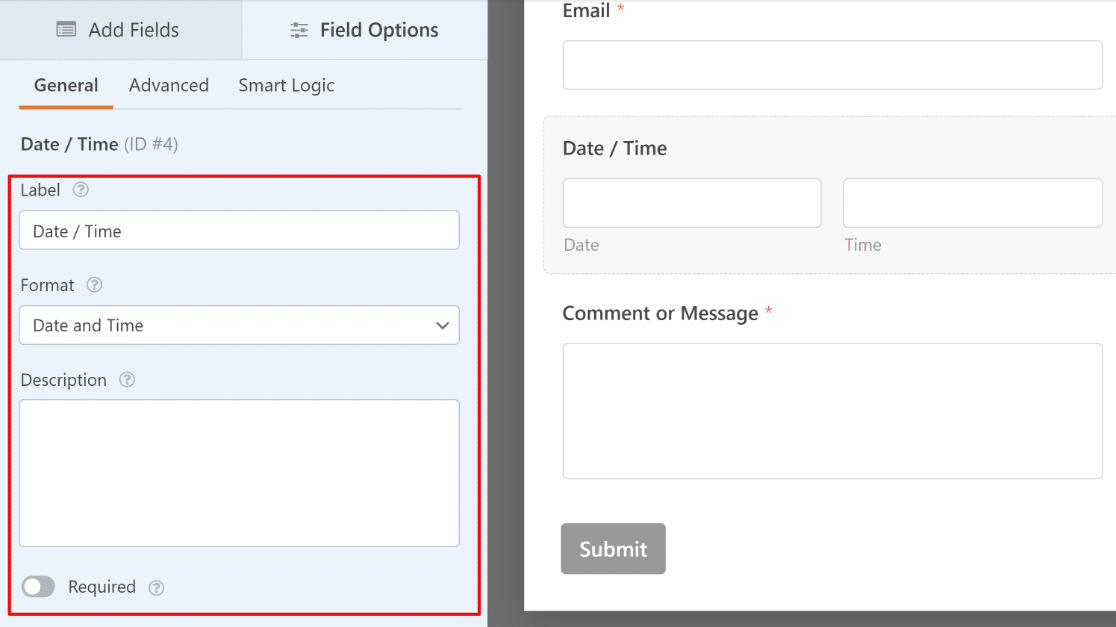
Quando ele estiver no formulário, você poderá arrastá-lo para cima e para baixo para colocá-lo em outro lugar e clicar no campo novamente para abrir as configurações e personalizá-lo. Ao clicar no campo de formulário Data/Hora, você verá as seguintes opções:

- Rótulo: Esse é o título do campo que os visitantes do site verão em seu formulário.
- Formato: Escolha se você deseja que esse campo inclua data e hora, somente data ou somente hora.
- Descrição: Adicione uma descrição para o campo. Esse é um bom local para adicionar instruções ou detalhes para seus usuários.
- Obrigatório: Ative esse botão de alternância para impedir que os usuários enviem o formulário até que esse campo seja preenchido.
Se você rolar a tela para baixo e clicar em Advanced Options (Opções avançadas), poderá personalizar ainda mais o campo Date/Time Picker (Seletor de data/hora ), como mostraremos a seguir.
Etapa 3: Personalizações avançadas do selecionador de datas do WPForms
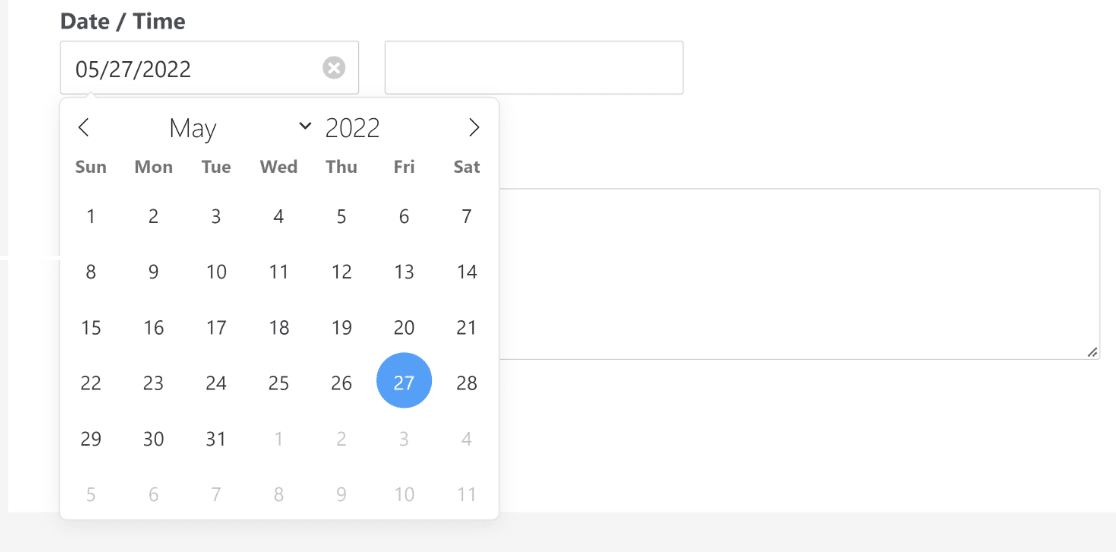
Por padrão, o campo de seleção de data no WPForms é definido para o formato de exibição de calendário. Mais fácil de usar para selecionar datas, especialmente em dispositivos móveis. Ideal para:
- Solicitações de férias
- Formulários de agendamento de consultas
- Registro do evento
- Prazo de envio

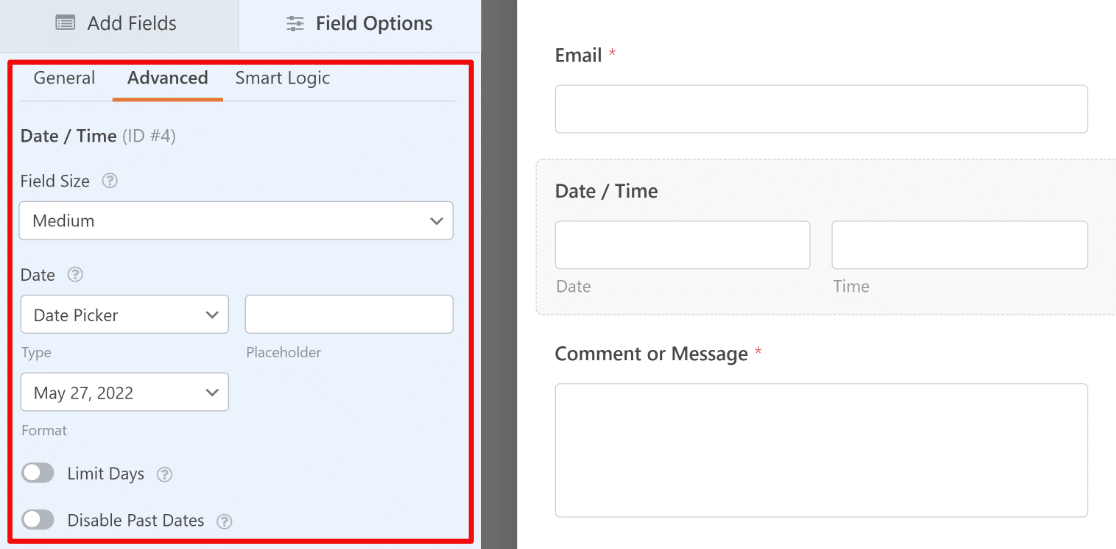
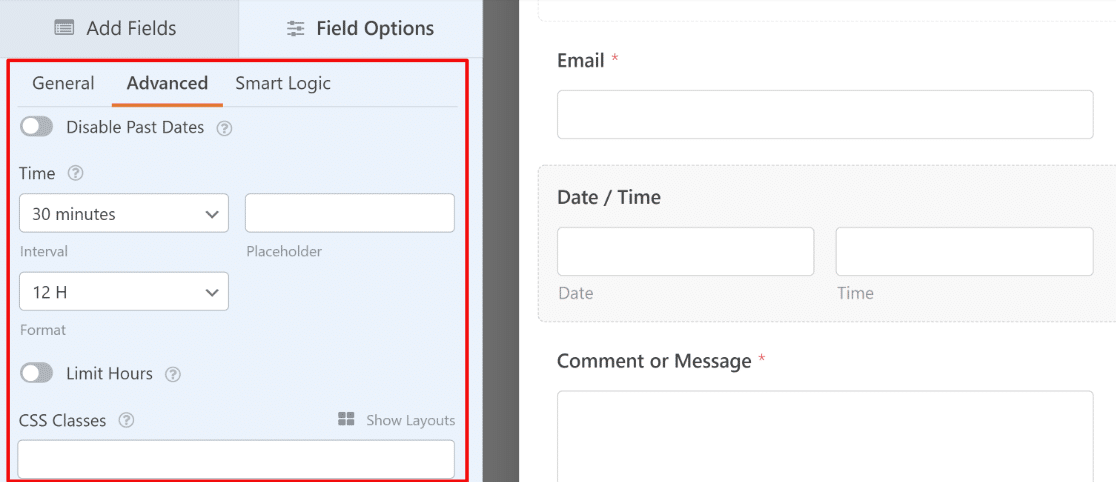
Os formatos do campo Data/Hora são fáceis de alterar no WPForms. Para isso, primeiro clique na guia Advanced (Avançado ) em Field Options (Opções de campo). Em seguida, você pode personalizar as seguintes opções:

- Tipo: Você pode escolher entre Date Picker (a exibição de calendário padrão) ou Date Dropdown (adiciona campos suspensos separados para o mês, a data e o ano).
- Formato: Aqui, você pode selecionar diferentes formatos de data (m/d/y ou d/m/y).
- Limitar dias: Ative essa opção para selecionar os dias da semana que os usuários podem escolher.
- Desativar datas passadas: Com essa opção, você pode impedir que os usuários selecionem qualquer data passada.
A seguir, veremos as opções de personalização da seção Time (Hora) do campo Date/Time (Data/Hora ) no WPForms.
Etapa 4: Personalizações avançadas do campo de tempo do WPForms
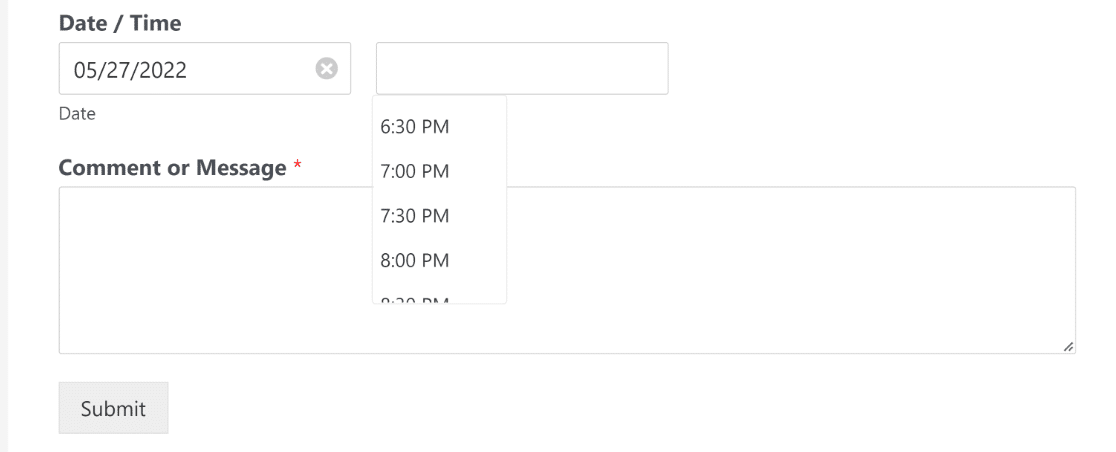
A seleção de horário é tão importante quanto a seleção de data para criar sistemas de reserva eficazes. O WPForms oferece controle granular sobre as opções de horário que correspondem ao seu horário comercial e evitam conflitos de agendamento.
Da mesma forma que as configurações do seletor de data, é possível personalizar as opções da seção Hora do campo Data/Hora. Por padrão, o formato da hora é definido como um relógio de 12 horas com intervalos de 30 minutos:

Como antes, você pode alterar as configurações do campo Time (Tempo) acessando a guia Advanced (Avançado ) em Field Options (Opções de campo). Veja como são essas configurações:

- Intervalo: O WPForms permite que você escolha entre intervalos de 15 minutos, 30 minutos e 1 hora para o campo Hora.
- Formato: Permite que você escolha entre um relógio de 12 horas ou de 24 horas.
- Limite de horas: Defina o intervalo de tempo que os usuários podem selecionar.
Seja qual for o formato escolhido, saiba que o campo Date/Time Picker é uma ótima maneira de obter dados precisos em seus formulários. A data sempre será validada e estará no formato correto no campo Date/Time Picker.
Deseja que alguém preencha seu formulário de seleção de data/hora apenas uma vez? Se quiser ver como limitar as entradas para os usuários, confira este tutorial sobre como limitar o número de entradas de formulários do WordPress.
Quando terminar de personalizar suas configurações, clique em Salvar.
Etapa 5: Configure as definições do formulário do selecionador de data
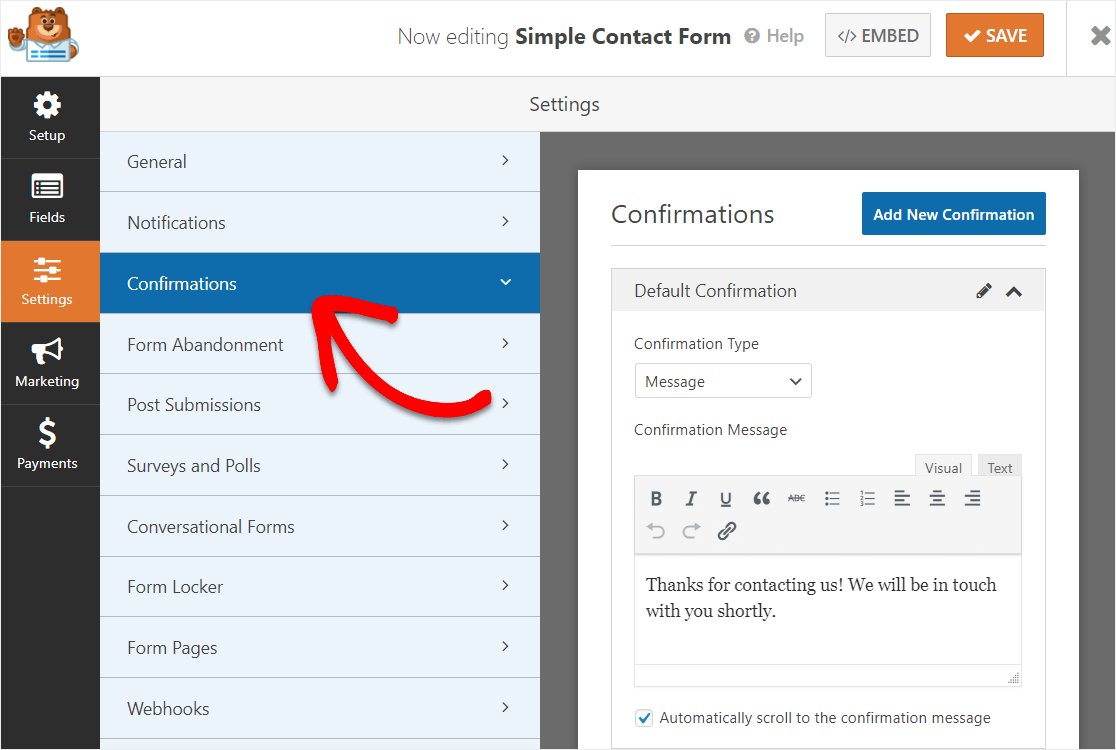
As confirmações de formulário são mensagens exibidas às pessoas depois que elas preenchem o formulário. As confirmações permitem que elas saibam que o formulário foi processado e oferecem a oportunidade de informar quais são as próximas etapas a serem seguidas. O WPForms tem 3 tipos de confirmação para você escolher:
- Mensagem: Esse é o tipo de confirmação padrão no WPForms. Quando um visitante do site enviar seu formulário, uma mensagem simples será exibida, informando-o de que o formulário está sendo processado.
- Mostrar página: Esse tipo de confirmação levará os usuários a uma página específica do seu site, agradecendo-os por preencherem o formulário do Seletor de data/hora e permitindo que você diga a eles o que precisam fazer em seguida. Para obter ajuda sobre como fazer isso, consulte nosso tutorial sobre como redirecionar os clientes para uma página de agradecimento.
- Ir para URL (Redirecionar): Essa opção é para quando você deseja enviar as pessoas para uma página específica que contém informações relacionadas encontradas em um site diferente.
Portanto, vamos ver como configurar uma confirmação de formulário simples no WPForms para que você possa personalizar a mensagem que as pessoas verão quando enviarem o formulário do Seletor de data/hora. Para começar, clique na guia Confirmation (Confirmação ) no Form Editor, em Settings (Configurações).

Em seguida, personalize a mensagem de confirmação de acordo com suas preferências e clique em Salvar. Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre a configuração de confirmações de formulários.
Agora, vamos configurar suas notificações de formulário.
Etapa 6: Configure suas notificações de formulário
Deseja que a data e a hora em que alguém preenche seus formulários sejam enviadas para você imediatamente em um e-mail? Vamos configurar suas notificações de formulário para fazer exatamente isso.
As notificações são uma ótima maneira de enviar e-mails automaticamente para você, seus funcionários e a pessoa que preencheu o formulário. A menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre isso.
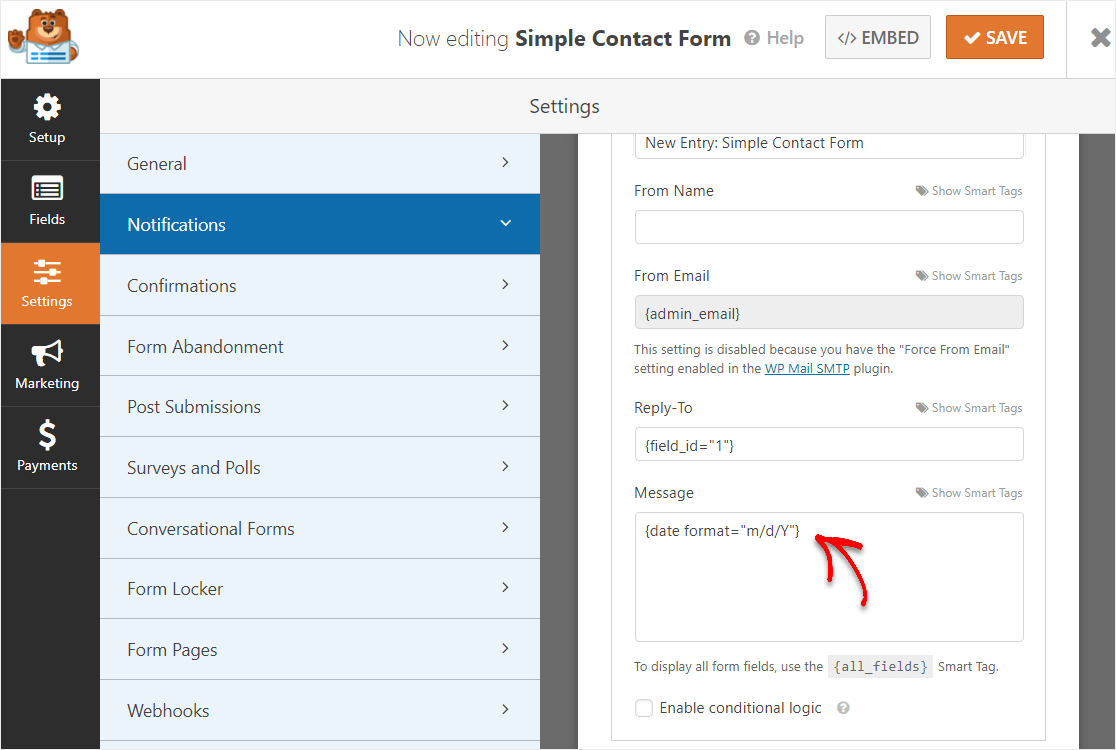
Se você usar as Smart Tags, também poderá receber apenas a data e a hora nas notificações do formulário. Para fazer isso, basta adicionar um registro de data e hora ao e-mail de notificação usando esta tag inteligente - {date format="m/d/Y"}

Bom trabalho! Agora você está pronto para adicionar o formulário Date/Time Picker ao seu site.
Etapa 7: Adicionar o formulário de seleção de data do WordPress ao seu site
O WPForms permite que você adicione seus formulários em vários locais, desde os posts do blog, páginas, rodapé e barra lateral.
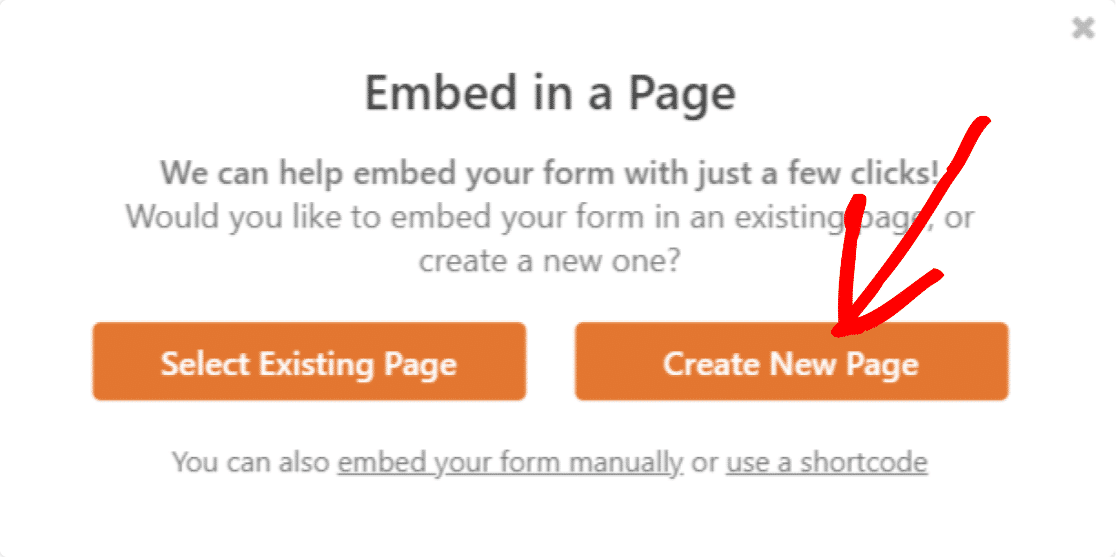
Vamos dar uma olhada na opção mais comum: incorporar o formulário em um post ou página. Clique no botão Incorporar no canto superior direito do construtor de formulários.

Em seguida, clique em Create New Page (Criar nova página).

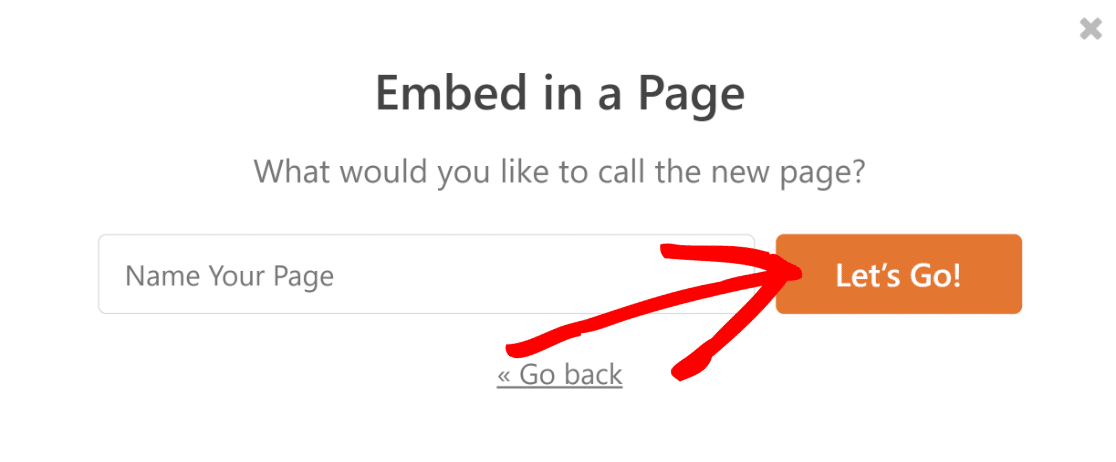
Dê um nome à sua página e selecione Let's Go (Vamos lá).

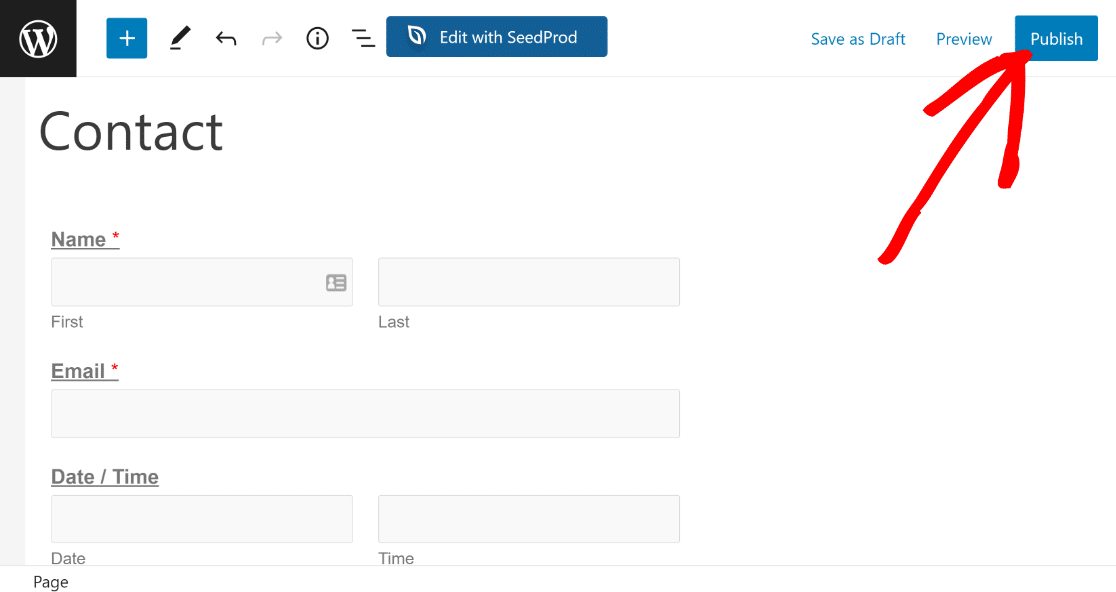
Isso o levará ao editor de blocos do WordPress para uma nova página com o formulário já incorporado. Pressione Publish (Publicar ) para colocar em funcionamento seu novo formulário de seleção de datas do WordPress.

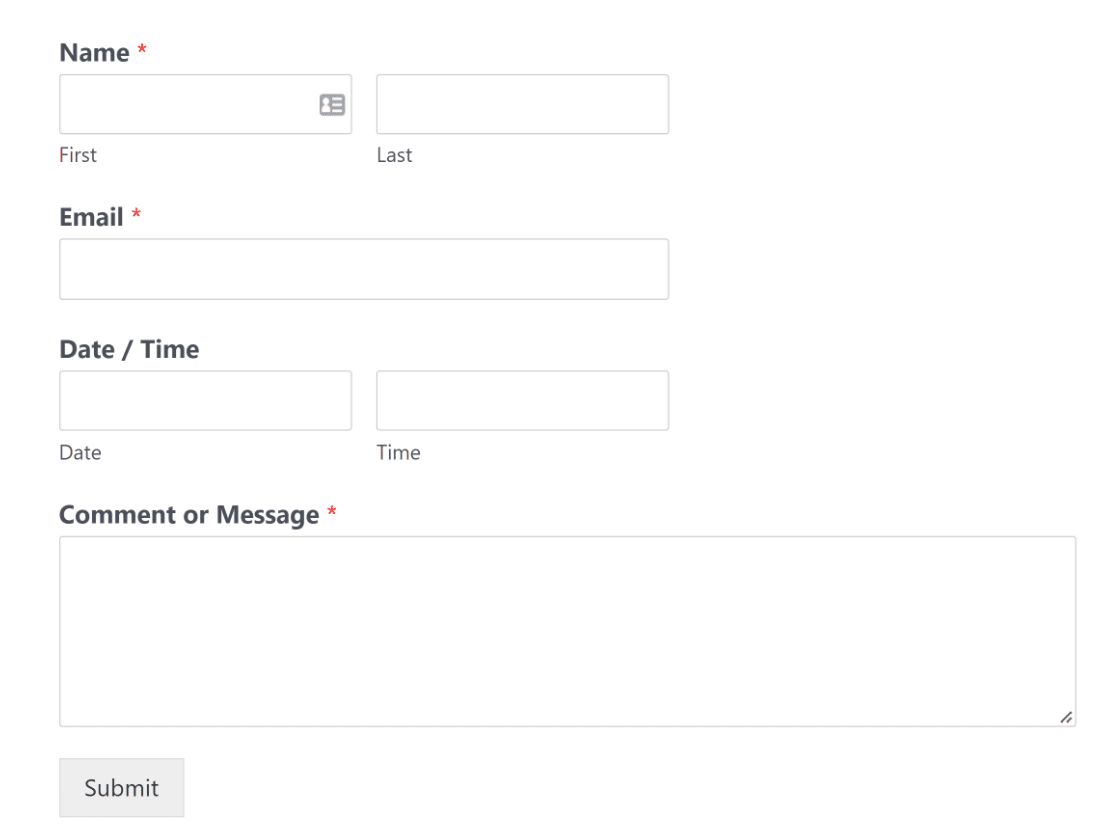
Parabéns! Seu formulário com um selecionador de data foi publicado.

E aí está! Agora você sabe como adicionar um formulário do WordPress com um seletor de datas ao seu site.
Perguntas frequentes sobre como criar um formulário DatePicker no WordPress
Aprender a criar um formulário de seleção de data no WordPress é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre o assunto:
Como faço para adicionar um seletor de data ao WPForms?
Instale o WPForms Pro e, em seguida, acesse WPForms " Add New para criar um formulário. No construtor de formulários, arraste o campo Date/Time (Data/Hora ) da biblioteca de campos para o formulário.
Você pode personalizar o formato da data, restringir datas passadas, limitar os dias disponíveis e definir intervalos de tempo por meio das configurações do campo. Não é necessário codificar!
Posso criar um calendário do WPForms para agendar compromissos?
Sim, o campo seletor de datas do WPForms funciona perfeitamente para o agendamento de compromissos. Você pode desativar datas passadas, restringir as reservas a dias específicos da semana, definir intervalos de tempo disponíveis e limitar as horas de disponibilidade de agendamento.
Para sistemas de reserva avançados, combine o seletor de datas com a lógica condicional para mostrar diferentes intervalos de tempo com base nos tipos de serviço ou na disponibilidade da equipe.
Como faço para personalizar o formato do datepicker do WordPress?
No WPForms, clique no campo Data/Hora e vá para Advanced Options (Opções avançadas).
Você pode escolher entre diferentes formatos de data (m/d/y, d/m/y ou formatos personalizados), selecionar exibições de 12 ou 24 horas e definir intervalos de tempo de 15 minutos a 1 hora.
O datepicker se adapta automaticamente ao formato escolhido e valida a entrada do usuário para evitar erros de formatação.
Posso desativar as datas anteriores nos formulários de seleção de datas do WordPress?
Absolutamente. Nas configurações do campo Data/Hora do WPForms, ative a opção Disable Past Dates (Desativar datas passadas ) para evitar que os usuários selecionem datas que já passaram.
Isso é essencial para formulários de reserva, registros de eventos e envios de prazos. Você também pode usar Limit Days para restringir as seleções a dias específicos da semana.
Como faço para adicionar intervalos de tempo aos formulários de seleção de datas do WordPress?
O WPForms inclui a personalização integrada do campo de tempo. Nas configurações do campo Data/Hora , vá para Opções avançadas e configure o intervalo de tempo (15, 30 ou 60 minutos), defina o formato da hora (12 ou 24 horas) e limite as horas disponíveis.
Por exemplo, você pode restringir as reservas para o período das 9h às 17h somente nos dias úteis. O seletor de horário mostra automaticamente aos clientes apenas os horários disponíveis.
Qual é a diferença entre Date Picker e Date Dropdown no WPForms?
O Date Picker exibe um calendário visual no qual os usuários clicam para selecionar datas. É mais fácil de usar e reduz os erros.
O Date Dropdown mostra menus suspensos separados para mês, dia e ano. É mais compacto, mas requer mais cliques.
Para a maioria dos formulários, o Date Picker (visualização de calendário) proporciona melhor experiência ao usuário e taxas de conclusão mais altas, especialmente em dispositivos móveis.
Posso integrar o selecionador de datas do WPForms ao WooCommerce?
Embora os seletores de data do WPForms funcionem muito bem para coletar datas em formulários, para a seleção de datas específicas de produtos nas páginas do WooCommerce, você precisará de plug-ins dedicados de seletores de data do WooCommerce.
No entanto, você pode usar o WPForms para coleta de datas relacionadas ao WooCommerce, como formulários de pedidos personalizados, preferências de data de entrega ou compras de ingressos para eventos que exijam informações adicionais além das opções padrão do produto.
Em seguida, experimente os modelos de formulários comerciais
Precisa determinar a duração entre datas? Saiba como calcular o número de dias entre duas datas no WPForms. Perfeito para formulários de reserva de aluguel, cronogramas de projetos ou formulários de solicitação de férias em que é necessário mostrar a duração automaticamente.
Para agendamentos complexos, considere dividir seu formulário em várias etapas. Nosso tutorial de formulário em várias etapas mostra como criar formulários de agendamento que coletam primeiro as informações de contato, depois a disponibilidade e, em seguida, os detalhes do serviço. Essa abordagem aumenta as taxas de conclusão em 67% para formulários de reserva mais longos.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Mas como fazer com que um horário não esteja mais disponível depois de ter sido escolhido? Criei um formulário de seleção de data, e várias pessoas podem escolher a mesma data e hora.
Oi Sabrina,
Não temos um recurso de inventário de datas que mantenha um registro das datas já escolhidas e exiba as datas não escolhidas. Adicionei seu voto para considerar essa solicitação de recurso para aprimoramentos futuros.
Mas obrigado pela sugestão! 🙂
Preciso dessa opção!
Em nenhum momento você menciona que temos que pagar US$ 49 para usar qualquer tipo de opção de data. Obrigado por desperdiçar o tempo de todos
Olá, Derek - Desculpe-me por qualquer confusão, mas isso é claramente mencionado na primeira etapa. Aqui está uma captura de tela para sua referência.
Se tiver alguma outra dúvida, sinta-se à vontade para nos informar. Obrigado 🙂
É possível restringir a seleção de datas futuras?
Por exemplo, 1. Não são permitidas datas no dia de Natal "5 de dezembro
Ex. 2 A data escolhida deve ser no mínimo 2 dias antes da data de hoje?
Agradecimentos
Mark - Claro, para o primeiro, você pode usar esses trechos de código e personalizá-los de acordo com sua necessidade.
Para o segundo, você pode usar esses trechos de código. Basta alterar o +1) para o número de dias que desejar (no seu caso, você pode usar +2) para restringir o seletor.
Espero que isso ajude. Obrigado 🙂
Adicionei um campo de data de chegada e um de data de partida. O problema é que um usuário pode escolher uma data de chegada no futuro, mas uma data de partida antes da data de chegada. Existe alguma lógica condicional que eu possa usar para limitar a data de partida a qualquer data APÓS a data de chegada?
Agradecimentos,
Tony
Olá, Tony - é possível fazer isso com o WPForms. Você pode usar um snippet PHP para comparar duas datas dentro do mesmo formulário e garantir que a data de partida seja igual ou maior que a data de chegada. O snippet verificaria se a segunda data é menor ou igual à primeira e, em caso afirmativo, exibiria uma mensagem de erro. Essa funcionalidade pode ser implementada com qualquer licença do WPForms
Consulte este tutorial com detalhes e o código PHP personalizado que você precisa inserir em seu site.
Caso seja útil, aqui está nosso tutorial com as maneiras mais comuns de adicionar códigos personalizados como esse.
Espero que isso ajude. Obrigado 🙂
Olá!
Como posso restringir a seleção de datas apenas para o dia 1 e o dia 16 de cada mês?
Olá,
Você pode fazer isso com um pequeno trecho de código personalizado. Temos um exemplo em nossa documentação para desenvolvedores aqui: Limitar datas específicas no Seletor de datas.
Nesse trecho, apenas determinadas datas do mês são permitidas. Você pode atualizar os números das datas no código (por exemplo, alterá-los para 1 e 16) para que apenas essas datas permaneçam selecionáveis. Se precisar de ajuda para adaptar o trecho ao seu formulário, entre em contato com nossa equipe de suporte.